78
BAB IV
IMPLEMENTASI DAN PENGUJIAN
4.1 Implementasi
Tahap selanjutnya yang akan dilakukan setelah melakukan analisis dan merancang aplikasi modul pembelajaran Matematika kelas 1 SD adalah implementasi dan pengujian aplikasi. Pada tahapan implementasi terdapat dua cakupan yaitu spesifikasi kebutuhan sistem yang meliputi perangkat keras dan perangkat lunak, implementasi yang meliputi proses pengkodean, desain antarmuka dan hal-hal yang berhubungan dengan pengujian aplikasi.
4.1.1 Spesifikasi Kebutuhan Sistem
Berikut spesifikasi kebutuhan sistem dimana aplikasi dirancang atau dibuat dan diimplementasikan pada software Adobe Flash CS3 :
1. Komputer Pribadi (hardware)
a. Prosessor AMD Turion X2 Dual-Core Mobile RM-75 2.20GHz b. DDR2 RAM 1GB
c. Harddisk 350GB 2. Perangkat Lunak (Software)
a. Microsoft Windows 7 Ultimate b. Adobe Flash CS3
c. Adobe Photoshop CS3 d. Sound Recorder 6.1 e. Audacity 1.2.6
f. Xilosoft Video Converter 2.1.53
4.2 Pengumpulan Bahan
Pengumpulan bahan atau material berupa file-file teks, gambar, animasi, audio dan tombol navigasi yang diperoleh dengan cara membuat sendiri dan mengambil dari sumber lain.
4.2.1 Teks
File teks atau isi dari materi pembelajaran diperoleh penulis dari beberapa buku Matematika kelas 1 SD sesuai dengan kurikulum yang berlaku di Indonesia saat ini dan merupakan buku panduan untuk siswa kelas 1 belajar disekolah.
4.2.2 Gambar
Gambar latar dan gambar-gambar benda yang digunakan dalam aplikasi ini dibuat sendiri oleh penuli dengan inspirasi dari berbagai sumber, gambar dibuat menggunakan Adobe flash CS3. Gambar dibuat dengan rectangle tool dan oval tool yang dimodifikasi sehingga membentuk gambar tertentu. Selain gambar yang dibuat sendiri oleh penulis, ada beberapa gambar yang diperoleh penulis dari sumber lain.
Gambar 4.2 Background Menu Submateri
Gambar 4.3 Background Materi
Gambar 4.5 Pengenalan waktu (Kismiantini dan Indrawati, 2008)
4.2.3 Animasi
Animasi pada aplikasi ini dibuat sendiri oleh penulis menggunakan Adobe Flash CS3 dengan teknik motion tween. Animasi dibuat agar aplikasi menjadi lebih menarik bagi anak-anak.
Gambar 4.6 Animasi Anak Laki-Laki
4.2.4 Suara
Suara latar dan suara tombol diperoleh penulis dari berbagai sumber dengan format MP3, sedangkan suara penjelesan untuk semua materi dan latihan direkam sendiri oleh penulis yang hasilnya berformat WMA dan kemudian diubah menjadi MP3 dengan bit rate 32 Kbit/s dengan tujuan untuk menghemat memori.
4.2.5 Tombol Navigasi
Tombol navigasi yang terdapat pada aplikasi ini mengandung link yang menghubungkan satu halaman dengan halaman lainnya. Semua tombol yang ada dibuat sendiri oleh penulis menggunakan Adobe Flash CS3.
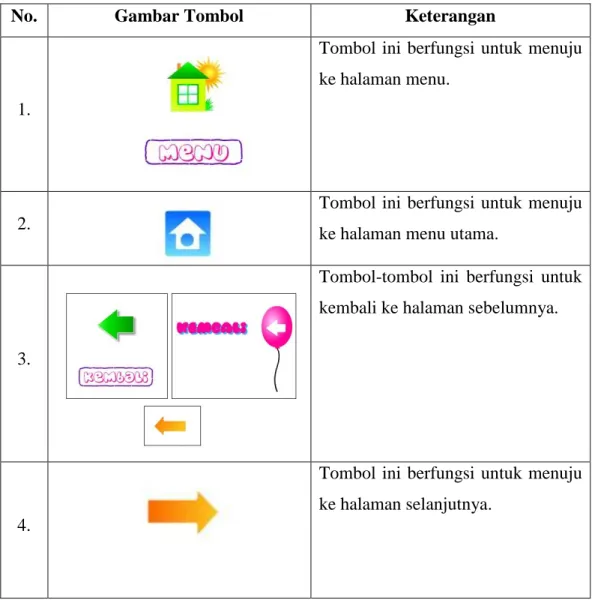
Tabel 4.1 Tombol Navigasi
No. Gambar Tombol Keterangan
1.
Tombol ini berfungsi untuk menuju ke halaman menu.
2.
Tombol ini berfungsi untuk menuju ke halaman menu utama.
3.
Tombol-tombol ini berfungsi untuk kembali ke halaman sebelumnya.
4.
Tombol ini berfungsi untuk menuju ke halaman selanjutnya.
Tabel 4.2 Tombol Navigasi (Lanjutan)
No. Gambar Tombol Keterangan
5.
Tombol ini berfungsi untuk menuju ke halaman menu materi yang diinginkan.
6.
Tombol ini berfungsi untuk menuju ke halaman submateri yang ingin dipelajari.
7.
Tombol ini berfungsi untuk menuju ke halaman latihan.
8.
Tombol ini berfungsi untuk memulai mengerjakan soal-soal latihan.
9.
Tombol ini berfungsi untuk menjawab soal latihan.
10.
Tombol ini berfungsi untuk menyimpan nilai hasil dari mengerjakan soal latihan.
11.
Tombol ini berfungsi untuk mengecek jawaban benar atau salah
12. Tombol ini berfungsi untuk keluar
dari aplikasi.
4.3 Pembuatan
Setelah bahan-bahan yang diperlukan sudah terkumpul maka akan diintegrasikan kedalam aplikasi yang akan dibuat menggunakan Adobe Flash CS3, termasuk melakukan pengkodean dengan bahasa pemrograman Action Script
2.0. Aplikasi dibuat dengan spesifikasi layar sebesar 1024x768 pixel dan dengan nilai frame rate 12 fps yang merupakan frame rate standar dalam pembuatan animasi. Sebuah movie Flash dapat dibagi dalam berbagai scene yang menampilkan suatu adegan atau skenario tertentu. Setiap scene terdapat beberapa layer agar mudah dalam mengatur suatu obyek.
Aplikasi ini terdiri dari 35 scene. Setiap scene terdapat beberapa animasi yang dibuat dengan teknik motion tween dan motion shape yaitu teknik yang digunakan untuk membuat sebuah gambar atau objek bergerak secara otomatis.
4.3.1 Scene Pembuka
Pada scene pembuka terdapat animasi lambang gambar Universitas Mercu Buana , awan dan animasi bola pada judul dengan menggunakan teknik motion tween untuk menggerakkan animasi tersebut. Pada scene ini tedapat gambar latar belakang gedung-gedung yang dibuat oleh penulis, musik latar, suara “Universitas Mercu Buana mempersembahkan” yang direkam oleh penulis dan teks “Asyiknya belajar matematika kelas 1-6 SD”. Pada scene ini terdapat 10 layer dan penjelasan masing-masing layer ada pada Tabel 4.3.
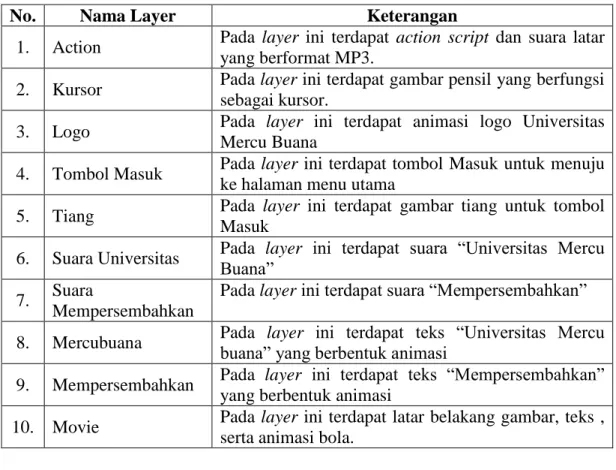
Tabel 4.3 Layer Scene Pembuka
No. Nama Layer Keterangan
1. Action Pada layer ini terdapat action script dan suara latar yang berformat MP3.
2. Kursor Pada layer ini terdapat gambar pensil yang berfungsi sebagai kursor.
3. Logo Pada layer ini terdapat animasi logo Universitas Mercu Buana
4. Tombol Masuk Pada layer ini terdapat tombol Masuk untuk menuju ke halaman menu utama
5. Tiang Pada layer ini terdapat gambar tiang untuk tombol Masuk
6. Suara Universitas Pada layer ini terdapat suara “Universitas Mercu Buana”
7. Suara
Mempersembahkan
Pada layer ini terdapat suara “Mempersembahkan” 8. Mercubuana Pada layer ini terdapat teks “Universitas Mercu
buana” yang berbentuk animasi
9. Mempersembahkan Pada layer ini terdapat teks “Mempersembahkan” yang berbentuk animasi
10. Movie Pada layer ini terdapat latar belakang gambar, teks , serta animasi bola.
Pada frame pertama layer action terdapat script untuk :
Perintah ini untuk menampilkan aplikasi secara fullscreen pada saat aplikasi tersebut dijalankan.
Kemudian dalam layer movie pada frame 187 terdapat script:
Script ini untuk menghentikan movie yang sedang dimainkan. Pada layer kursor terdapat script:
onClipEvent (enterFrame) { Mouse.hide(); startDrag(this, true); } stop( ); fscommand ("fullscreen","true");
Script ini akan menyebunyikan kursor asli dan akan menggantinya dengan gambar yang ada pada movieclip. Layer ini akan terus digunakan pada semua scene. Pada layer Masuk terdapat tombol Masuk yang didalamnya terdapat script:
Ketika tombol Masuk ditekan, perintah ini berfungsi untuk memainkan movie yang bernama “mtk4.swf” dimana terdapat menu utama didalam movie tersebut.
4.3.2 Scene Menu Utama
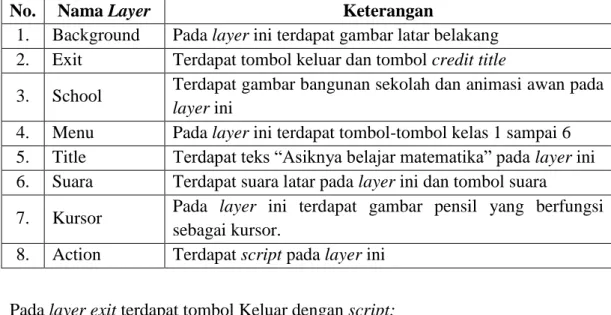
Pada scene menu utama terdapat tombol-tombol kelas yang bisa dipilih sesuai keinginan pengguna, terdapat tombol credit title, tombol keluar, dan tombol suara. Terdapat 8 layer pada Scene ini dan masing-masing layer dijelaskan dalam Tabel 4.4.
Gambar 4.9 Scene Menu Utama
on (release) {
loadMovie("menu.swf",0); }
Tabel 4.4 Layer Menu Utama
No. Nama Layer Keterangan
1. Background Pada layer ini terdapat gambar latar belakang 2. Exit Terdapat tombol keluar dan tombol credit title
3. School Terdapat gambar bangunan sekolah dan animasi awan pada layer ini
4. Menu Pada layer ini terdapat tombol-tombol kelas 1 sampai 6 5. Title Terdapat teks “Asiknya belajar matematika” pada layer ini 6. Suara Terdapat suara latar pada layer ini dan tombol suara
7. Kursor Pada layer ini terdapat gambar pensil yang berfungsi sebagai kursor.
8. Action Terdapat script pada layer ini Pada layer exit terdapat tombol Keluar dengan script:
Ketika tombol Keluar ditekan, perintah ini berfungsi untuk menutup aplikasi yang sedang dijalankan. Kemudian masih pada layer yang sama, terdapat tombol credit title dengan script:
Peritnah ini berfungsi untuk memainkan scene “credit title” dan berhenti pada frame 1.
Pada layer Menu terdapat tombol-tombol kelas 1 sampai 6, berikut ini script yang ada pada tombol:
on (release) { loadMovie("mtk1.swf",0); } on (release) { gotoAndStop("credit title",1); } on (release) {
fscommand ("quit", "true"); }
Perintah ini berfungsi untuk memainkan movie yang dituju sesuai dengan perintah yang ada pada masing-masing tombol.
Pada layer suara terdapat tombol Suara dengan script :
Perintah ini berfungsi untuk memainkan satu frame berikutnya. Pada scene ini terdapat 2 frame, yang mana pada frame pertama terdapat suara latar dan frame kedua tidak ada suara latar. Jadi perpindahan frame ini bertujuan untuk menghentikan suara. Pada layer kursor dan action pada scene ini sama saja seperti yang ada pada scene pembuka.
4.3.3 Scene Menu Kelas 1
Scene ini menampilkan tombol-tombol pilihan materi yang sudah dikelompokkan sesuai dengan bab atau pokok materi dan juga bisa memilih ujian semester ganjil dan genap. Pada scene ini terdapat animasi awan, angka 1 pada
on (release) { nextFrame(); } on (release) { loadMovie("mtk6.swf",0); } on (release) { loadMovie("mtk5.swf",0); } on (release) { loadMovie("mtk4.swf",0); } on (release) { loadMovie("mtk3.swf",0); } on (release) { loadMovie("mtk2.swf",0); }
judul, animai anak laki-laki dan perempuan yang dibuat sendiri oleh penulis dengan menggunakan teknin motion tween untuk menggerakkannya, serta pada scene ini terdapat tombol Menu Utama dan Keluar. Terdapat 10 layer pada scene ini, penjelasan dari masing-masing layer terdapat pada Tabel 4.5.
Gambar 4.10 Scene Menu Kelas 1 Tabel 4.5 Layer Menu Kelas 1
No. Nama Layer Keterangan
1. Background
Pada layer ini terdapat gambar-gambar yang menjadi latar belakang scene ini, diantaranya gambar gunung, pagar, jalan, pohon, padang rumput dan rumah.
2. Stop Pada layer ini terdapat script untuk menghentikan movie 3. Awan Layer ini terdapat animasi awan
4. Judul Terdapat teks “Dunia belajar matematika kelas 1 SD” dan juga terdapat animasi angka 1
5. Animasi Terdapat animasi anak laki-laki dan perempuan
6. Ganjil Pada layer ini terdapat gambar papan nama dengan teks “Semester ganjil”
7. Genap Pada layer ini terdapat gambar papan nama dengan teks “Semester genap”
8. Tombol Terdapat tombol-tombol materi dan ujian semester serta tombol Menu utama dan keluar
9. Teks Layer ini berisikan teks dari judul-judul materi yang ada 10. Kursor Terdapat gambar pensil yang berfungsi sebagai kursor.
Pada layer stop terdapat script:
Perintah ini berfungsi untuk menghentikan frame yang sedang dimainkan sehingga tidak berpindah ke frame atau scene selanjutnya.
Pada layer tombol terdapat tombol-tombol materi dengan script:
on (press) { gotoAndStop ("ujisemester1",1); } on (press) { gotoAndStop ("bab8",1); } on (press) { gotoAndStop ("bab7",1); } on (press) { gotoAndStop ("bab6",1); } on (press) { gotoAndStop ("bab5",1); } on (press) { gotoAndStop ("bab4",1); } on (press) { gotoAndStop ("bab3",1); } on (press) { gotoAndStop ("bab2",1); } on (press) { gotoAndStop ("bab1",1); } stop();
Ketika tombol Materi ditekan, perintah ini berfungsi untuk memainkan scene dan berhenti pada frame yang dituju.
Pada layer tombol juga terdapat tombol Menu Utama dengan script:
Ketika tombol Masuk ditekan, perintah ini berfungsi untuk memainkan movie yang bernama “menu.swf”. Masih pada layer yang sama juga terdapat tombol Keluar dengan script :
Ketika tombol Keluar ditekan, perintah ini berfungsi untuk menutup aplikasi atau keluar dari aplikasi yang sedang dijalankan. Pada layer kursor fungsinya sama seperti yang ada pada scene pembuka.
4.3.4 Scene Submateri
Scene Submateri adalah halaman yang menampilkan pilihan dari submateri yang akan dipelajari, pada scene ini terdapat tombol-tombol submateri sesuai materi yang dipilih. Terdapat 8 pokok materi dalam aplikasi ini, dan akan menampilkan halaman seperti ini apabila masuk ke halaman submateri. Terdapat pula tombol Latihan dan tombol Kembali yang berbentuk balon serta terdapat animasi angka dan awan. Scene ini mempunyai 7 layer, penjelesan dari masing-masing layer ada pada Tabel 4.6.
on (release) {
fscommand ("quit", "true"); } on (release) { loadMovie ("menu.swf",0); } on (press) { gotoAndStop ("ujisemester2",1); }
Gambar 4.11 Scene Submateri Tabel 4.6 Layer Submateri
No. Nama Layer Keterangan
1. Background Pada layer ini terdapat gambar latar belakang yang terdiri dari gambar gedung, pagar, rumput, dan bunga 2. Awan Pada layer ini terdapat animasi awan
3. Back Terdapat tombol Kembali berbentuuk balon untuk kembali ke halaman Menu kelas 1
4. Papan judul Terdapat gambar papan jalan dengan teks “Bab1 bilangan 1 sampai 20”
5. Animasi Pada layer ini terdapat animasi angka 1, 2 dan 3 6. Tombol
Pada layer ini terdapat tombol-tombol submateri dari dan latihan sesuai pokok materi yang dipilih dengan tombol berbentuk papan kayu
7. Kursor Pada layer ini terdapat gambar pensil yang berfungsi sebagai kursor.
Pada layer back terdapat tombol Kembali dengan script :
Terdapat dua perintah pada script ini yaitu stopAllSounds(); berfungsi untuk menghentikan seluruh musik atau suara yang sedang dimainkan, kemudian
on (release) {
stopAllSounds();
gotoAndStop ("menukelas1",1); }
gotoAndStop ("menukelas1",1); berfungsi untuk berpindah dan berhenti ke halaman yang dituju, pada hal ini yaitu berpindah ke frame 1 pada scene “menukelas1”.
Pada layer tombol terdapat tombol-tombol pilihan submateri yang akan dipelajarai, berikut ini adalah script dari tombol-tombol submateri pada materi bilangan 1 sampai 20 :
Terdapat dua perintah pada script ini yaitu untuk menghentikan seluruh musik/suara yang sedang dimainkan, kemudian untuk memainkan frame pada scene yang dituju sesuai perintah yang ada pada setiap tombol.
4.3.5 Scene Mengenal Bilangan
Pada scene ini terdapat tombol-tombol bilangan yang dilengkapi dengan suara, tombol menu, dan tombol kembali. Scene seperti ini digunakan pada materi mengenal bilangan 1 sampai 20 dan bilangan 21 sampai 99. Pada scene ini terdapat 6 layer dan pada Tabel 4.7 terdapat penjelasan dari masing-masing layer.
on (release) { stopAllSounds(); gotoAndStop ("1sampai20",1); } on (release) { stopAllSounds(); gotoAndStop ("materi1",1); } on (release) { stopAllSounds(); gotoAndStop ("materi1",4); } on (release) { stopAllSounds(); gotoAndStop ("latihan1",1); }
Gambar 4.12 Scene Mengenal Bilangan Tabel 4.7 Layer Mengenal Bilangan
No. Nama Layer Keterangan
1. Background Terdapat gambar gelembung-gelembung dengan latar belakang biru
2. Board Terdapat gambar papan hijau sebagai area keterangan gambar dan teks
3. Bilangan Terdapat tombol-tombol bilangan yang dilengkapi dengan suara
4. Keterangan Layer yang terdiri dari banyak frame dimana pada setiap frame terdapat keterangan teks dan gambar
5. Tombol Pada layer ini terdapat tombol menu dan kembali
6. Kursor Pada layer ini terdapat gambar pensil yang berfungsi sebagai kursor.
Pada layer bilangan terdapat deretan tombol bilangan yang masing-masing mempunyai script sebagai berikut:
Perintah ini berfungsi untuk memainkan frame yang dituju, dalam script tersebut yaitu frame 2. Setiap tombol mempunyai script yang sama, hanya berbeda pada frame yang akan dimainkan saja. Memainkan frame yang berbeda ini bertujuan untuk memberikan keterangan sesuai dengan tombol bilangan yang ditekan.
on (release) {
gotoAndStop (2); }
Pada layer tombol terdapat tombol Menu yang berfungsi untuk kembali ke halaman Menu Kelas 1, berikut ini adalah script dari kedua tombol tersebut:
Pada layer tombol juga terdapat tombol Kembali yang berfungsi untuk kembali ke halaman bab, berikut ini adalah script yang ada pada halaman materi bab 1:
4.3.6 Scene Materi
Scene Materi adalah halaman yang digunakan untuk menjelaskan materi-materi yang ada pada aplikasi. Pada halaman ini terdapat gambar papan tulis sebagai area materi yang dilengkapi dengan teks, gambar, animasi dan suara. Pada halaman ini terdapat tombol Menu, Kembali, Latihan, Selanjutnya dan Sebelumnya. Scene ini mempunyai 10 layer, penjelasan dari masing-masing layer ada pada Tabel 4.8.
Gambar 4.13 Scene Materi
on (release) { stopAllSounds (); gotoAndStop ("bab1",1); } on (release) { stopAllSounds(); gotoAndStop ("menukelas1",1); }
Tabel 4.8 Layer Materi
No. Nama Layer Keterangan
1. Background Terdapat latar belakang dengan gambar pohon-pohon dan gelembung pada layer ini
2. Action Pada layer ini terdapat script
3. Sebelumnya Terdapat tombol Sebelumnya untuk menuju ke halaman yang sebelumnya
4. Selanjutnya Terdapat tombol Selanjutnya untuk menuju ke halaman yang berikutnya
5. Board Pada layer ini terdapat gambar papan tulis sebagai area penjelasan materi
6. Animasi Terdapat animasi anak perempuan
7. Button Terdapat tombol Menu, Kembali dan Latihan 8. Title Pada layer ini terdapat teks sebagai judul dari
materi
9. Materi Pada layer ini terdapat terdapat materi yang akan dipelajari berupa teks, gambar, animasi dan suara 10. Kursor Pada layer ini terdapat gambar pensil yang
berfungsi sebagai kursor
Pada layer sebelumnya terdapat tombol dengan script sebagai berikut:
Perintah stopAllSounds(); untuk menghentikan semua musik/suara yang sedang dimainkan, sedangkan prevFrame(); berfungsi untuk memainkan satu frame sebelumnya. Perintah tersebut berguna untuk kembali ke halaman materi sebelumnya.
Pada layer selanjutnya terdapat tombol dengan script sebagai berikut: on (release) { stopAllSounds (); nextFrame (); } on (release) { stopAllSounds (); prevFrame (); }
Pada perintah ini juga terdapat script untuk menghentikan musik/suara yang sedang dimainkan, sedangkan nextFrame(); berfungsi untuk memainkan satu frame berikutnya.
Pada layer button terdapat tiga tombol yaitu tombol Menu, Kembali dan Latihan dengan script sebagai berikut:
Perintah ini untuk berpindah ke frame 1 pada scene “menukelas1” untuk tombol Menu, scene “bab1” untuk tombol Kembali, dan ke scene “latihan1” untuk tombol Latihan. Script ini berada pada halaman Materi Bab 1, pada halaman materi-materi lainnya juga menggunakan script yang sama, hanya berbeda pada halaman yang dituju saja.
4.3.7 Scene Latihan
Scene latihan merupakan halaman dimana pengguna dapat mengerkajan soal latihan dari materi yang ada. Tersedia 8 latihan yang terdapat pada setiap bab serta ujian semester genap dan ganjil. Pada halaman ini jawaban pilihan ganda berbentuk tombol dan mempunyai tiga frame yang berbeda untuk 3 kondisi yaitu nilai bagus, nilai kurang bagus dan waktu habis. Dalam pembuatan scene ini terdapat 11 layer yang dijelaskan pada Tabel 4.9 untuk masing-masing layer.
on (release) { stopAllSounds(); gotoAndStop ("latihan1",1); } on (release) { stopAllSounds(); gotoAndStop ("bab1",1); } on (release) { stopAllSounds(); gotoAndStop ("menukelas1",1); }
Gambar 4.14 Scene Awal Latihan
Gambar 4.15 Scene Soal Latihan
Gambar 4.17 Scene Nilai Latihan Kurang Bagus
Gambar 4.18 Scene Waktu Habis
Tabel 4.9 Layer Latihan
No. Nama Layer Keterangan
1. Background Terdapat latar belakang dengan gambar pohon-pohon dan gelembung pada layer ini
2. Board Terdapat gambar sebagari area soal latihan
3. Timer Terdapat movie clip sebagai timer menggunakan script 4. Nomer Soal Terdapat area teks dengan tipe dynamic untuk
memberikan nomer pada soal 5. Option
Pada layer ini terdapat 3 buah tombol jawaban yaitu a, b dan c. Dan juga terdapat area teks dengan tipe dynamic untuk menampilkan jawaban yang sudah dipilih
6. Tombol Layer ini untuk menempatkan tombol Mulai, Lanjut dan Simpan
7. Hasil
Terdapat 3 buah frame untuk menampilkan nilai dengan kondisi yang berbeda dan 1 frame untuk menampilkan tabel nilai
8. Script Pada layer ini terdapat script 9. Jawaban
Pada layer ini terdapat variable dengan nilai jawaban a, b, atau c sebagai kunci jawaban pada setiap pertanyaan yang ada pad asetiap frame.
10. Soal Pada layer ini terdapat soal-soal yang akan dijawab 11. Kursor Pada layer ini terdapat gambar pensil yang berfungsi
sebagai kursor
Pada layer script terdapat perintah untuk mengacak frame yang bertujuan untuk mengacak soal dengan script sebagai berikut:
stop () ; jawaban = "" ; kunci = "" ; nama = ""; warning = ""; nilai = 0 ; nomor_soal = 0 ;
soal = new Array (1,2,3,4,5,6,7,8,9,10,11,12,13,14,15) ; soal1 = new Array (0,0,0,0,0,0,0,0,0,0,0,0,0,0,0);
Pada layer tombol terdapat tombol Mulai dengan script sebagai berikut:
Pada layer tombol terdapat tombol Mulai pada frame 1 dengan script sebagai berikut:
Pada layer jawaban terdapat script sebagai berikut sebagai kunci jawaban untuk setiap soal:
Pada layer tombol terdapat tombol pilihan jawaban a, b dan c dengan script sebagai berikut: on(release) { jawaban = "a" ; warning2 = ""; } kunci = "c" kunci = "b" kunci = "a" on(release) { stopAllSounds(); _root.waktu.mulai = 1 nomor_soal+=1 a+=1 trace(a) gotoAndStop(hasil[a]) ; } a=-1 function acak_soal() { for(i=0;i<10;i++) { before=0; while(before==0) { item=random(16); if(soal1[item]==0) { before=1; soal1[item]=1; hasil[i]=soal[item]+1; } } } } acak_soal() trace(hasil)
Pada layer tombol terdapat tombol Lanjut dengan script sebagai berikut:
Pada script ini terdapat perintah untuk menambahkan nilai jika jawaban sesuai dengan kunci jawaban dan apabila sudah sampai soal ke sepuluh maka akan menampilkan halaman hasil.
on(release) {
if (jawaban == "") {
warning2="Kamu belum menjawab soal!!"; } else { stopAllSounds(); nomor_soal+=1 if(jawaban == kunci) { nilai += 1 ; } a+=1 gotoAndStop(hasil[a]) ; warning2=""; } if(nomor_soal > 10) { _root.waktu.mulai = 0 ; if(nilai > 5) { gotoAndStop("bagus") } else { gotoAndStop("jelek") } } jawaban=""; } on(release){ jawaban = "c" ; warning2 = ""; } on(release){ jawaban = "b" ; warning2 = ""; }
Pada layer timer terdapat script sebagai berikut: onClipEvent(load){ x = 0 ; detik = 0 ; menit = 60 ; mulai = 0 ; } onClipEvent(enterFrame) { if(mulai == 1){ x+=1 if( x == 12) { x = 0; detik -= 1 ; if(detik < 0) { detik = 59 ; menit -= 1 } } } if(detik < 10) { tampil_detik = "0" + detik ; } else { tampil_detik = detik ; } if(detik==60) { tampil_detik="00" } if(menit > 10) { tampil_menit = menit ; } else { tampil_menit = "0" + menit ; }
if(menit == 0 and detik ==0) { stopAllSounds (); mulai = 0 ; _root.gotoAndStop("over"); } }
Pada layer hasil terdapat perintah untuk menyimpan nilai yang didapat dengan script sebagai berikut:
stop();
function simpanNilai (score, name) {
DataNilai = SharedObject.getLocal("datalatihan1"); if (!DataNilai.data.siswa)
{
DataNilai.data.siswa = new Array();
DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); } DataNilai.data.siswa.push({nilaix:score, namax:name}); DataNilai.flush(); } simpan.onRelease = function() { if (nama == "") {
warning = "Kamu belum memasukkan nama!!"; }
else {
stopAllSounds ();
simpanNilai (nilai, nama); gotoAndStop(20);
} };
Dalam layer hasil pada frame 20 terdapat perintah untuk menampilkan data nilai yang sudah diperoleh sebelumnya dengan script sebagai berikut:
stop(); tampil_nama = ""; tampil_nilai = ""; DataNilai = SharedObject.getLocal("datalatihan1"); DataNilai.data.siswa.sortOn("nilaix", Array.DESCENDING | Array.NUMERIC); if (!DataNilai.data.siswa) {
DataNilai.data.siswa = new Array();
DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.push({nilaix:". . .", namax:". . ."}); DataNilai.data.siswa.sortOn("nilaix", Array.DESCENDING | Array.NUMERIC); }
for (i=0; i<10; i++) {
tampil_nilai += DataNilai.data.siswa[i].nilaix+newline; }
for (i=0; i<10; i++) { tampil_nama += DataNilai.data.siswa[i].namax+newline; } menu.onRelease = function() { stopAllSounds (); gotoAndStop("menukelas1", 1); };
4.3.8 Scene Latihan Penjumlahan
Halaman ini akan menampilkan soal-soal penjumlahan, sistem akan merandom bilangan yang akan dijumlahkan lalu pengguna menjawab dengan menginput jawaban dengan keyboard. Scene ini mempunyai 6 layer, yang dijelaskan pada Tabel 4.10 untuk masing-masing layer
.
Gambar 4.20 Scene Latihan Penjumlahan Tabel 4.10 Layer Latihan Penjumlahan
No. Nama Layer Keterangan
1. Background Terdapat latar belakang dengan warna biru 2. Board Terdapat latar gambar putih untuk area soal 3. Simpan Terdapat tombol simpan
4. Soal Terdapat area dynamic text dan input text serta tombol Cek dan Lanjut
5. Timer Terdapat movie clip sebagai timer menggunakan script 6. Kursor Pada layer ini terdapat gambar pensil yang berfungsi
Pada frame 1 dalam layer soal terdapat perintah untuk memulai soal dengan script sebagai berikut:
Pada frame 2 dalam layer soal terdapat perintah untuk mengacak bilangan sebagai soal dengan script:
Pada layer soal terdapat tombol Lanjut dan Cek, berikut script dari tombol Lanjut: on(release){
warning=""; if (jawab == "")
{
warning = "Kamu belum mengisi jawaban!!"; } else { if (jawab == bil1+bil2) { nilai += 1 ; } bil1=random(51) bil2=random(50) nomor+=1 } if(nomor > 10) { _root.waktu.mulai = 0 ; if(nilai > 5) { gotoAndStop("hore1") } else { gotoAndStop("hiks1") } } jawab=""; cek=""; } bil1=random(51) bil2=random(50) stop(); jawab=""; cek=""; warning=""; warning2=""; nama=""; nilai = 0; nomor = 0; mulai.onRelease = function() { _root.waktu.mulai = 1 gotoAndStop(2) ; nomor+=1 }
Pada tombol Cek terdapat perintah untuk mengek jawaban benar atau salah, berikut scriptnya:
Untuk menampilkan hasil dan menyimpan hasil serta timer menggunakan script yang hampir sama dengan yang ada pada scene latihan.
4.3.9 Scene Latihan Pengurangan
Halaman ini akan menampilkan soal-soal pengurangan, sistem akan merandom bilangan yang akan dikurangkan lalu pengguna menjawab dengan menginput jawaban dengan keyboard. Scene ini mempunyai 6 layer, yang dijelaskan pada Tabel 4.11 untuk masing-masing layer
.
on (release) {
warning=""; if (jawab == "") {
warning = "Kamu belum mengisi jawaban!!"; } else { if (jawab==bil1+bil2) { cek = "benar"; } else { cek = "salah"; } } } { gotoAndStop("hiks1") } } jawab=""; cek=""; }
Gambar 4.21 Scene Latihan Pengurangan Tabel 4.11 Layer Latihan Pengurangan
No. Nama Layer Keterangan
1. Background Terdapat latar belakang dengan warna biru 2. Board Terdapat latar gambar putih untuk area soal 3. Simpan Terdapat tombol simpan
4. Soal Terdapat area dynamic text dan input text serta tombol Cek dan Lanjut
5. Timer Terdapat movie clip sebagai timer menggunakan script 6. Kursor Pada layer ini terdapat gambar pensil yang berfungsi
sebagai kursor
Pada layer soal dalam frame 1 tedapat script yang ada seperti pada scene latihan penjumlahan. Pada frame 2, berikut scriptnya:
bil1=random(100) bil2=random(100) bil1puluhan=Math.floor(bil1/10)*10 bil1satuan=bil1-bil1puluhan bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan while(bil1<bil2 or bil1satuan<bil2satuan) { bil1=random(100) bil2=random(100) bil1puluhan=Math.floor(bil1/10)*10 bil1satuan=bil1-bil1puluhan bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan }
Pada layer soal terdapat tombol Cek dengan script sebagai berikut:
Pada layer soal terdapat tombol Lanjut dengan script sebagai berikut: on(release)
{
warning=""; if (jawab == "") {
warning = "Kamu belum mengisi jawaban!!"; } else { if (jawab == bil1-bil2) { nilai += 1 ; respon = "benar"; } bil1=random(100) bil2=random(100) bil1puluhan=Math.floor(bil1/10)*10 bil1satuan=bil1-bil1puluhan bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan while(bil1<bil2 or bil1satuan<bil2satuan) { bil1=random(100) bil2=random(100) bil1puluhan=Math.floor(bil1/10)*10 bil1satuan=bil1-bil1puluhan bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan } nomor+=1 } if(nomor > 10) { on (release) { warning=""; if (jawab == "") {
warning = "Kamu belum mengisi jawaban!!"; } else { if (jawab==bil1-bil2) { cek = "benar"; } else { cek = "salah"; } } } bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan }
4.3.10 Scene Credit Title
Scene ini adalah halaman yang akan menampilkan profil penulis, dan pada halaman ini terdapat tombol Menu untuk menuju ke halaman menu utama. Pada halaman ini terdapat animasi balon yang melayang dengan membawa logo Universitas Mercu Buana. Scene ini mempunyai 6 layer, yang dijelaskan pada Tabel 4.12 untuk masing-masing layer
.
Gambar 4.22 Scene Credit Title
bil1puluhan=Math.floor(bil1/10)*10 bil1satuan=bil1-bil1puluhan bil2puluhan=Math.floor(bil2/10)*10 bil2satuan=bil2-bil2puluhan } nomor+=1 } if(nomor > 10) { _root.waktu.mulai = 0 ; if(nilai > 5) { gotoAndStop("hore") } else { gotoAndStop("hiks") } } jawab=""; cek=""; }
Tabel 4.12 Layer Credit Title
No. Nama Layer Keterangan
1. Background Terdapat latar belakang dengan warna biru 2. Pesawat Terdapat gambar pesawat kertas
3. Logo Terbang Terdapat animasi balon terbang dengan logo 4. Teks Terdapat teks yang diberikan teknik motion tween 5. Awan Terdapat gambar awan dan tombol Menu
6. Kursor Pada layer ini terdapat gambar pensil yang berfungsi sebagai kursor
Pada layer awan terdapat tombol Menu untuk kembali ke halaman Menu Utama, dengan script sebagai berikit:
4.4 Pengujian Sistem
Pengujian aplikasi pembelajaran Matematika ini dilakukan untuk mengetahui apakah aplikasi yang telah dibuat dapat berjalan dengan baik dan sesuai dengan rancangan yang telah ditetapkan sebelumnya. Pengujian terhadap aplikasi ini dilakukan dengan menggunakan metode pengujian Black Box dan juga pengujian menggunak kuesioner kepada target pengguna.
4.4.1 Pengujian Black Box
Pengujian aplikasi modul pembelajaran Matematika ini dilakukan dengan menggunakan metode black box. Tujuan dari metode Black Box Testing ini adalah untuk menemukan kesalahan fungsi pada program. Pengujian dilakukan dengan menjalankan aplikasi dan dengan menekan tombol-tombol yang ada pada aplikasi modul pembelajaran matematika ini apakah sesuai dengan yang diharapkan.
on (release) {
stopAllSounds();
gotoAndPlay("menu",1); }
Tabel 4.13 Skenario Pengujian Black Box
No. Nama Tes Hasil yang diharapkan
1. Masuk menu utama Menampilkan halaman menu utama
2. Memilih menu kelas Menampilkan halaman kelas sesuai yang dipilih
3. Memilih materi Masuk ke dalam halaman submateri sesuai materi yang dipilih
4. Memilih submateri Menampilkan materi sesuai yang ingin dipelajari
5. Menuju halaman materi berikutnya
Menampilkan materi pada halaman selanjutnya
6. Menuju halaman materi sebelumnya
Menampilkan materi pada halaman sebelumnya
7. Kembali ke menu Menampilkan halaman menu
8. Memilih latihan Menampilkan halaman latihan sesuai yang dipilih 9. Memulai latihan Menampilkan soal latihan
10. Memilih jawaban Menampilkan jawaban yang dipilih 11. Melanjutkan soal Menampilkan soal berikutnya
12. Menyimpan nilai dan nama Menyimpan nilai dan nama pada shared object
13. Menampilkan credit title Menampilkan halaman credit title 14. Mematikan musik pada
menu utama
Menghentikan musik yang sedang dimainkan pada halaman menu utama
15. Keluar dari aplikasi Dapat keluar dari aplikasi
Dari skenario pengujian terhadap aplikasi yang telah dibuat, hasilnya adalah sebangai berikut:
Tabel 4.14 Hasil Pengujian Black Box
No. Nama Tes Hasil yang diharapkan Hasil Keterangan
1. Masuk menu utama Menampilkan halaman menu utama Berhasil Dapat ditampilkan 2. Memilih menu kelas Menampilkan halaman kelas sesuai yang dipilih
Berhasil Dapat ditampilkan 3.
Memilih materi Masuk ke dalam halaman submateri sesuai materi yang dipilih Berhasil Dapat ditampilkan 4. Memilih submateri Menampilkan materi sesuai yang ingin dipelajari Berhasil Dapat ditampilkan 5. Menuju halaman materi berikutnya
Menampilkan materi pada halaman selanjutnya
Berhasil Dapat ditampilkan
Tabel 4.15 Hasil Pengujian Black Box (Lanjutan)
No. Nama Tes Hasil yang diharapkan Hasil Keterangan
6.
Menuju
halaman materi sebelumnya
Menampilkan materi pada halaman sebelumnya Berhasil Dapat ditampilkan 7. Kembali ke menu Menampilkan halaman menu Berhasil Dapat ditampilkan 8. Memilih latihan Menampilkan halaman
latihan sesuai yang dipilih
Berhasil Dapat ditampilkan 9. Memulai latihan Menampilkan soal latihan Berhasil Dapat
ditampilkan 10. Memilih jawaban Menampilkan jawaban yang dipilih Berhasil Dapat ditampilkan 11. Melanjutkan soal Menampilkan soal berikutnya Berhasil Dapat ditampilkan 12. Menyimpan
nilai dan nama
Menyimpan nilai dan nama pada shared object
Berhasil Dapat disimpan 13. Menampilkan credit title Menampilkan halaman credit title Berhasil Dapat ditampilkan 14. Mematikan musik pada menu utama Menghentikan musik yang sedang dimainkan pada halaman menu utama
Berhasil Dapat dimatikan
15. Keluar dari aplikasi
Dapat keluar dari aplikasi Berhasil Dapat keluar dari aplikasi
4.4.2 Analisis Hasil Pengujian Blackbox
Setelah tahap pengujian maka dapat disimpulkan bahwa :
1. Memilih tombol Masuk lalu berhasil masuk ke halaman menu utama dan dapat ditampilkan.
Gambar 4.23 Masuk ke Halaman Menu Utama
2. Memilih tombol kelas 1 lalu berhasil masuk ke halaman menu kelas 1 dan dapat di tampilkan.
Gambar 4.24 Masuk ke Halaman Menu Kelas 1
3. Memilih materi kemudian berhasil masuk ke halaman submateri dari materi yang dipilih dan dapat ditampilkan.
Gambar 4.25 Masuk ke Halaman Submateri
4. Memilih submateri kemudian berhasil masuk kehalaman submateri sesuai yag ingin dipelajari dan dapat ditampilkan.
Gambar 4.26 Masuk ke Halaman Materi
5. Memilih tombol Selanjutnya lalu berhasil menuju ke halaman materi berikutnya dan dapat ditampilkan.
6. Memilih tombol Sebelumnya lalu berhasil menuju ke halaman materi sebelumnya dan dapat ditampilkan.
Gambar 4.28 Masuk ke Halaman Materi Sebelumnya
7. Kembali ke menu lalu berhasil menuju halaman menu kelas 1 dan dapat ditampilkan.
Gambar 4.29 Kembali ke Halaman Menu Kelas 1
8. Memilih tombol latihan lalu berhasil menuju halaman latihan sesuai yang dipilih dan dapat ditampilkan.
Gambar 4.30 Masuk ke Halaman Latihan
9. Memulai latihan lalu berhasil menampilkan soal latihan.
10. Memilih jawaban lalu berhasil menampilkan jawaban yang dipilih dan dapat ditampilkan
Gambar 4.32 Memilih Jawaban
11. Memilih tombol Lanjut lalu berhasil menuju ke nomor soal selanjutnya da dapat ditampilkan.
Gambar 4.33 Menuju ke Soal Selanjutnya
12. Menyimpan data nilai dan nama lalu berhasil disimpan.
Gambar 4.34 Menyimpan Data Nilai dan Nama
13. Memilih tombol Credit Title lalu berhasil menuju halaman credit title dan dapat ditampilkan.
14. Memilih tombol suara untuk mematikan suara latar pada halaman menu utama dan suara berhasil dapat dimatikan.
Gambar 4.36 Mematikan Suara Latar
15. Memilih tombol keluar untuk keluar dari aplikasi lalu berhasil.
Gambar 4.37 Keluar Aplikasi
4.4.3 Pengujian Kuesioner
Pengujian ini dilakukan dengan cara melakukan pengujian melalui kuesioner yang dibagikan kebeberapa responden yang merupakan target pengguna. Tabel 4.16 menjelaskan skenario dari pengujian ini, juga terdapat rumus perhitungan untuk mendapatkan nilai persentase dan skala penilaian.
Tabel 4.16 Skenario Pengujian Kuesioner
No. Pertanyaan Rumus Persentase Skala Penilaian
1.
Apakah kamu mengalami kesulitan mempelajari mata pelajaran Matematika setelah menggunakan aplikasi pembelajaran ?
Y = P/Q * 100% Keterangan:
P = Banyak jawaban responden tiap soal Q = Jumlah responden Y = Nilai peresentase S = Sangat Sulit S = Sulit M = Mudah MS = Mudah Sekali 2.
Apakah kamu mengalami kesulitan dalam menghapal angka setelah menggunakan aplikasi pembelajaran?
3.
Apakah kamu mengalami kesulitan dalam mengurutkan angka setelah menggunakan aplikasi pembelajaran?
4.
Apakah kamu mengalami kesulitan dalam berhitung setelah menggunakan aplikasi pembelajaran?
5.
Apakah kamu menyukai mata pelajaran matematika setelah menggunakan aplikasi pembelajaran? STS = Sangat Tidak Suka TS = Tidak Suka S = Suka SS = Suka Sekali 6.
Apakah kamu menyukai aplikasi pembelajaran matematika ini ?
7.
Apakah kamu lebih menyukai aplikasi matematika ini
daripada belajar
menggukanan buku?
Kuesioner ini diajukan kepada 40 orang siswa kelas 1 SD Kampung Bambu III Kelapa Dua Tangerang. Tabel 4.17 merupakan hasil peresentase masing-masing jawaban pada setiap pertanyaan.
Tabel 4.17 Hasil Pengujian Kuesioner
No. Pertanyaan Persentase Jawaban
SS S M MS
1.
Apakah kamu mengalami kesulitan mempelajari mata pelajaran Matematika setelah menggunakan aplikasi pembelajaran ?
5% - - 95%
2.
Apakah kamu mengalami kesulitan dalam menghapal angka setelah menggunakan aplikasi pembelajaran?
12,5% 12,5% 20% 50%
3.
Apakah kamu mengalami kesulitan dalam mengurutkan angka setelah menggunakan aplikasi pembelajaran?
5% - 45% 50%
4.
Apakah kamu mengalami kesulitan dalam berhitung setelah menggunakan aplikasi pembelajaran?
10% 5% 27,5% 57,5%
No. Pertanyaan STS TS S SS
5.
Apakah kamu menyukai mata pelajaran matematika setelah menggunakan aplikasi pembelajaran?
- - 22,5% 77,5%
6. Apakah kamu menyukai aplikasi
pembelajaran matematika ini ? 2,5% - 35% 62,5% 7.
Apakah kamu lebih menyukai aplikasi matematika ini daripada belajar menggukanan buku?
- - 25% 75%
4.4.4 Analisis Hasil Pengujian Kuesioner
Berdasarkan Tabel 4.17 dapat disimpulkan sebagai berikut:
1. Pada pertanyaan nomor 1 terdapat 2 orang atau 5% yang masih merasa mengalami kesulitan dalam mempelajari Matematika, dan 38 orang atau 95% yang merasa mudah sekali mempelajari matematika setelah menggunakan aplikasi pembelajaran.
2. Pada pertanyaan nomor 2 terdapat 5 orang atau 12,5% yang merasa masih sangat sulit, 5 orang atau 12,5% yang merasa sulit, 8 orang atau 20% yang merasa mudah dan 22 orang atau 55% yang merasa sangat mudah dalam menghapal angka.
3. Pada pertanyaan nomor 3 terdapat 2 orang atau 5% yang merasa masih sangat sulit, 18 orang atau 45% yang merasa mudah dan 20 orang atau 50% yang merasa sangat mudah dalam mengurutkan angka.
4. Pada pertanyaan nomor 4 terdapat 4 orang atau 10% yang merasa masih sangat sulit, 2 orang atau 5% yang merasa sulit, 11 orang atau 27,5% yang merasa mudah dan 23 orang atau 57,5% yang merasa sangat mudah dalam berhitung.
5. Pada pertanyaan nomor 5 terdapat 9 orang atau 22,5% yang merasa suka dan 31 orang atau 77,5% yang merasa suka sekali dengan matematika menggunakan aplikasi pembelajaran.
6. Pada pertanyaan nomor 6 terdapat 1 orang atau 2,5% yang merasa sangat tidak suka, 14 orang atau 35% yang merasa suka dan 25 orang atau 62,5% yang merasa suka sekali belajar dengan aplikasi pembelajaran Matematika. 7. Pada pertanyaan nomor 7 terdapat 10 orang atau 25% yang merasa suka dan
30 orang atau 75% yang merasa suka sekali belajar dengan aplikasi pembelajaran Matematika daripada dengan buku.
Berdasarkan kesimpulan hasil pengujian kuesioner dapat dilihat bahwa aplikasi pembelajaran matematika ini dapat memudahkan siswa dalam mempelajari matematika, aplikasi pembelajaran ini bisa menjadi alterrnatif media pembelajaran lain bagi siswa dan aplikasi ini cukup banyak disukai oleh siswa.
Gambar 4.38 adalah diagram perbandingan persentase minat siswa terhadap Matematika sebelum dan sesudah menggunakan aplikasi modul pembelajaran matematika. Penulis menyebarkan kuesioner sebelum dan setelah aplikasi dibuat untuk mengetahui tingkat minat siswa terhadap Matematika sebelum dan sesudah.
Gambar 4.38 Diagram Minat Siswa Terhadap Matematika Sebelum dan Sesudah
Menggunakan Aplikasi
Pada diagram yang ada pada Gambar 4.38 dapat dilihat bahwa adanya peningkatan minat siswa terhadap Matematika setelah menggunakan aplikasi yaitu mengalami peningkatan sebesar 12,05%.
4.4.5 Hasil Wawancara
Setelah melakukan pengujian aplikasi kepada target pengguna yaitu siswa kelas 1, penulis mewawancarai salah seorang guru SDN Kampung Bambu III Kelapa Dua Tangerang yaitu Ibu Rahmawanti S.Pd, berikut kesimpulan dari hasil wawancara kami:
1. Belajar dengan menggunakan alat peraga akan meningkatkan minat dan motivasi siswa dalam belajar, serta lebih bersemangat.
2. Menggunakan aplikasi modul pembelajaraan Matematika ini bisa menjadikan siswa lebih fokus dalam belajar karena lebih menarik.
3. Aplikasi ini dapat meningkatkan minat belajar siswa yang juga akan berpengaruh terhadap hasil belajar yang lebih baik.
4. Aplikasi modul pembelajaran ini dapat membantu guru dalam menyampaikan materi dan siswa lebih mudah dalam menyerap materi. 5. Aplikasi ini dapat merubah pikiran anak yang beranggapan Matematika itu