60 BAB IV
TEKNIS PRODUKSI MEDIA
4.1 Teknis Media
Teknik perancangan media utama dan media pendukung pada buku safety riding for bikers ini ditampilkan dalam bentuk foto dan teks dengan kasus/judul yang diangkat. Serta aspek visual seperti penggunaan ilustrasi, warna dan konsep yang nantinya akan mempengaruhi minat pembaca (audience).
Pengolahan foto dalam buku ini diproses sesuai judul dan kasus yang diangkat. Sedangkan teks pada buku ini didapat dari narasumber yang benar-benar paham dan mengerti tentang keselamatan berkendara, pada kesempatan ini penulis bekerjasama dengan lembaga road safety association.
Software pendukung dalam pembuatan buku ini adalah adobe photoshop dan adobe in design. Dimana dalam prosesnya adobe photoshop berperan dalam pengecropan serta seleksi background dengan menggunakan quick selection.
Gambar 4.1
61 Gambar 4.2
Proses cropping photoshop
Gambar 4.3
Proses quick selection photoshop
Dalam proses kerja adobe In Design adalah menentukan penulisan teks dengan menggunkan teknik layout yang sudah ditentukan dalam konsep sebelumnya. Dibawah ini teknik penyusunan teks yang sebelumnya diproses dalam adobe photoshop.
62 Gambar 4.4
Proses peletakan teks pada InDesign
4.2 Desain layout buku panduan Safety Riding For Bikers
4.2.1 Pembahasan background layout pada karya
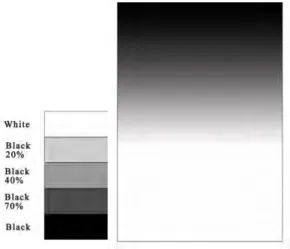
Media utama yang penulis buat adalah buku panduan safety ridng for bikers dengan ukuran ukuran 14,8 cm x 21 cm perhalaman. Pada tengah background layout adalah warna dasar putih, dan pada kiri kanan perpaduan gradasi hitam dengan putih. Serta penambahan garis miring pada bagian atas bawah yang menyerupai rambu lalu lintas berupa warna kuning dan hitam dimana pada garis itu mempunyai makna peringatan agar kita selalu berhati-hati.
Gambar 4.5
63 4.2.2 Pembahasan cover pada karya
Gambar 4.6
Desain cover depan dan belakang A. Kotak
Penulis menampilkan kotak pada bagian atas dan bawah layout yang menyerupai rambu lalu lintas, dengan warna khas yaitu kuning dan hitam serta mempunyai makna tersendiri sebagai isyarat perhatian. Sehingga isyarat ini benar-benar menjadi perhatian tersendiri bagi pembacanya.
Gambar 4.7
Kotak desain kuning-hitam
Kotak desain kuning-hitam ini biasanya selalu kita jumpai pada saat berlalu lintas dijalan raya, namun sebagian masyarakat kita masih kurang mengerti makna dan tujuan dari isyarat ini, selain untuk perhatian
64 agar pengendara selalu waspada dan berhati-hati isyarat ini mendidik kita agar selalu taat dengan peraturan lalu lintas.
B. Name plate
Name plate cover depan dan belakang pada teks “Buku Panduan” menggunakan jenis font franklin gothic heavy dengan ukuran 21 pt, dengan menggunakan warna putih dan diletakan pada bagian atas pada posisi kiri (left), hal ini menjadi titik awal untuk menunjukan jenis buku yang akan dibaca oleh masyarakat.
Sedangkan pada teks “Safety Riding For Bikers” menggunakan jenis font impact dengan menggunakan unsur kemiringan (italic) 10%, ukuran font dalam penulisan teks ini 38 Pt dengan memberikan efeect drop shadow “Bleen Mode” linear light opacity 100%, distance 0 px, size 13 px, C 1%, M 4%, Y 93%, K 0%. Dan diletakan pada posisi tengah (center) agar menjadi daya tarik audience untuk melihat judul yang akan dibahas dalam buku panduan ini.
Gambar 4.8 Name plate cover depan
Pada konsep desain cover belakang semua jenis font, ukuran dan effect sama dengan cover depan, namun pada cover dibelakang lebih mengubah tata letaknya menjadi rata kanan (right), karena cover belakang merupakan informasi pembantu pada cover depan.
65 Gambar 4.9
Name plate cover belakang C. Foto
Pengambilan foto pada cover depan menggunakan model seseorang yang sedang menggunakan kendaraan bermotor lengkap dengan atribut keselamatan berkendara (safety riding), seperti menggunakan helm, jaket, sarung tangan, sepatu, pelindung siku dan lutut. Ditampilkan dalam keseluruhan agar para pembaca mengerti bahwa buku ini hanya ditunjukan untuk kendaraan bermotor.
Gambar 4.10 Foto cover depan
Nilai lebih dalam pengambilan foto ini adalah penulis memberikan atribut pelengkap keselamatan berkendara dengan memberikan contoh perilaku yang seperti diatas.
66 Di mana perilaku/kebiasaan tersebut masih kurang dikenal oleh masyarakat, standar keselamatan yang biasa masyarakat pergunakan hanya sekedar helm sebagai pelindung utama. Padahal perilaku diatas sangat membantu kita pada saat terjadi insiden di jalan raya.
D. Ilustrasi
Bentuk ini menyerupai kecepatan dimana pada saat kita berkendara kadang kita mengalami emosi yang tidak terkendali, kecepatan yang harusnya normal sangat sulit kita kendalikan, sebab itu pembuatan ilustrasi ini dilengkapi dengan warna seperti merah, kuning, hijau yang berguna untuk mengatur kita pada saaat berkendara, warna merah merupakan kewaspadaan kita pada saat berkendara, warna kuning memberikan fungsi bahwa dalam berkendara kita selalu fokus dan penuh konsentrasi, dan hijau memberikan nilai nyaman pada saat berkendara.
Gambar 4.11 Ilustrasi kecepatan E. Rubrik ( poin-poin pembahasan )
Rubrik adalah poin inti yang menjadi pembahasan dari buku panduan safety riding for bikers, poin pembahasan dalam buku ini menjadi tiga poin, pertama pengertian dan poin-poin safety riding, kedua faktor penyebab kecelakaan, dan ketiga tips mudik dan touring.
67 Pada penulisan rubrik ini penulis memberikan jenis font Georgia dengan ukuran font 12 pt, serta memberikan warna hitam, sedangkan tata letak teks adalah rata kanan (right) karena lebih terlihat sederhana dan mudah tertarik untuk dibaca.
Gambar 4.12 Rubrik poin pembahasan F. Masthead ( logo pendukung dan nama penulis )
Adalah bentuk yang sering kita jumpai dalam berbagai media cetak seperti buku,majalah dan brosur, dimana isi dari masthead ini adalah logo penerbit, logo pendukung, editor, penulis dan tim kerja.
Dalam buku safety riding for bikers ini penulis memberikan 2 (dua) masthead, yaitu logo pendukung dan nama penulis, dimana kedua itu diletakan pada bagian bawah cover, sedangkan pada teks nama penulis diberikan jenis font Georgia dengan ukuran font 12 pt, dengan warna hitam.
Tata letak antara nama penulis dengan logo pendukung road safety association diletakan sejajar pada bagian bawah cover, dan terlihat lebih seimbang (balance).
68
Gambar 4.13
Logo Sponsor dan Nama Penulis G. Warna Background
Warna pada background cover adalah warna gradasi dari warna hitam dan putih, melambangkan suatu sikap yang awalnya tidak mengerti menjadi mengerti dan dari hal yang negatif menjadi positif. Maksud dalam buku panduan safety riding ini adalah segala informasi yang belum dimengerti oleh audience setelah membaca buku ini dapat dimengerti dan dipahami dalam kehidupan sehari-hari.
Gambar 4.14 Background cover H. Sinopsis
Dalam cover belakang terdapat sebuat sinopsis (cerita singkat) dari ketua umum Road Safety Association, pada teks cerita singkat itu penulis memberikan jenis font franklin gothic heavy dengan effect bold,
69 alasan diberikan effect bold karena warna dari font dengan cover tidak saling berkaitan. Ukuran font 12pt dengan jarak spasi 1.5pt, dan tata letaknya diberikan pada posisi tengah (center) cover, agar terlihat lebih seimbang antar judul cover belakang dengan isi sinopsi.
Sedangkan dibawahnya terdapat nama dari penggagas road safety, namun penulis memedakannya dengan memberikan effect italic dan menghilangkan effect bold.
Gambar 4.15 Sinopsis cover belakang
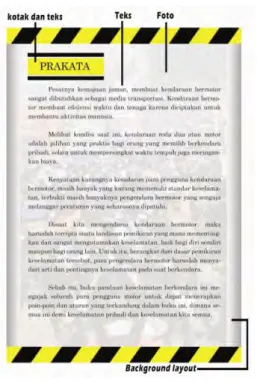
70 4.2.3 Pembahasan desain halaman prakata pada karya
Gambar 4.16 Desain halaman prakata
Pada desain halaman prakata ini penulis memberikan aspek desain, diantaranya komposisi teks dengan kotak dan foto pada background, semua itu dijadikan dalam satu halaman sehingga menjadi daya tarik tersendiri untuk disimak.
Komposisi teks dan kotak pada halaman prakata ini tidak jauh beda dengan konsep sebelumnya, dimana pada teks dan kotak ini diletakan pada posisi atas, sebagai pembeda antara judul pembahasan dengan isi dari prakata tersebut.
Gambar 4.17 Kotak dan teks
71 Pada teks “Prakata” diberikan jenis font Century Schoolbook dengan ukuran font 18 pt dan diberi warna hitam. Alasan memilih font tersebut karena font tersebut merupakan jenis font yang mudah diingat, sedangkan pada kotak diberikan warna kuning dan garis hitam pada teks. Perpaduan antara warna kuning dan hitam disini sebagai pembeda antara judul dan isi teks.
Penjelesan isi teks menggunakan jenis font Century Schoolbook, sama dengan judul diatas, namun dalam ukuran dan tata letak berbeda. Jika teks judul diatas berukuran 18 pt, berbeda halnya dengan isi teks dibawah yang berukuran 11 pt. Tata letak teks judul diletakan pada posisi kiri, sedangkan pada teks isi diletakan pada posisi rata kanan dan kiri.
Pada halaman prakata ini diberikan foto yang membentang dibelakang teks, namun penulis menurunkan opacity warnanya yang awalnya 100% persen menjadi 15%. Sehingga tidak mengganggu isi teks tersebut.
Gambar 4.18
72 4.2.4 Pembahasan desain daftar isi pada karya
Gambar 4.19
Tampilan desain daftar isi
Pada desain daftar isi ini dibahas berbagai permasalahan, namun pada desain ini penulis membuat semua pembahasan dalam satu halaman, hal ini bertujuan untuk mempermudah audience untuk mencari permasalahan yang akan dicari.
Gambar 4.20
Tampilan desain isi teks dan image
Pemberian image pembahasan mulai dari pembahasan satu sampai pembahasan tiga dijadikan dalam bentuk satu halaman dan diberi teks disampingnya agar audience bisa langsung memilih pembahasan yang menurutnya menarik, untuk jenis font “pembahasan” menggunakan font Century
73 Schoolbook dengan ukuran 14 pt, sedangkan pada isi teks menggunakan font yang sama, namun berbeda ukurannya menjadi 11 pt, untuk pemberian tata letak teks tergantung image, jika imagenya ada disebelah kiri maka teks akan rata kiri, dan jika image berada pada sebelah kanan maka teks akan rata kanan.
4.2.5 Pembahasan desain halaman 1 dan 2 pada karya
Gambar 4.21
Tampilan desain halaman 1 dan 2
Pada desain halaman 1 (satu) ini penulis memberikan beberapa elemen, diantaranya simbol, ilustrasi, judul dan nomor halaman. Dalam hal ini pembuatan desain simbol lebih menggunakan aspek simbol traffic light namun dalam penerapannya pada desain ini terdapat beberapa penjelasan, diantaranya adalah perubahan bentuk dari simbol traffic light merah, kuning, hijau yang terlihat miring menjadi tegak lurus. Simbol ini memberi isyarat tentang kurangnya pengetahuan masyarakat tentang peraturan lalu lintas dijalan sehingga dengan buku panduan ini masyarakat bisa mengetahui dan menegakan peraturan tersebut.
74 Gambar 4.22
Tampilan Simbol dan Judul
Dalam teks penulis memberikan judul dimana pada teks “PEMBAHASAN 1” penulis memberikan jenis font lucida bright dengan ukuran 18 pt, font ini diberikan warna putih agar menjadi pembeda antara teks judul pembahasan dan isi. Pada tampilan simbol dan judul ini berada pada bagian atas layout dengan letak tengah (center).
Pada judul utama “pengertian safety riding dan poin-poin safety riding” penulis memberikan jenis font lucida bright dengan ukuran 18 pt. dengan memberikan warna warna hitam bold. Agar telihat seimbang maka letak pada judul tersebut berada pada bagian tengah (center) dan posisi teks berada pada bagian bawah simbol pembahasan.
Sedangkan ilustrasi pada desain halaman berbentuk jalan yang menikung-nikung, ini mengisyaratkan tentang suatu kondisi jalan yang harus dilalui namun tanpa disadari jalan yang kita tempuh tidak semulus yang diperkirakan, sebab itu perlu kewaspadaan pada saat berada dijalan.
75 Gambar 4.23
Tampilan Ilustrasi
Penjelasan mengenai halaman pada buku panduan ini terletak pada bagian bawah layout, pemberian halaman menggunakan font stencil dengan ukuran 10 pt untuk teks safety riding for bikers dan 12 pt untuk nomor halaman. Hal ini sebagai pembeda antara nomor halaman dengan judul buku.
Tata letak pemberian nomor halaman berada pada bagian bawah layout, dan letaknyapun berbeda, untuk nomor halaman rata kiri maka yang ditampilkan pada halaman ini hanya sebelah kiri, dan untuk nomor halamana rata kanan maka yang ditampilkan pada halaman ini hanya sebelah kanan. Hal ini menjadi nilai tersendiri untuk membedakan antara halaman yang dibuat oleh penulis.
Gambar 4.24
76 Pada judul teks halaman 2 (dua), penempatan tata letak judul dengan kotak teks posisinya sama berada pada bagian tengah (center) halaman. Pada teks “KEUTAMAAN SAFETY RIDING” menggunakan font lucida bright dengan ukuran font 18 pt.
Sedangkan pada tampilan kotak dan teks penulis memberikan warna hitam kuning pada kotak, dan tata letak teks mengenai isi teks menggunakan jenis font pada teks isi buku menggunakan font lucida bright dengan ukuran font 11 pt dengan warna hitam, dan diletakan pada tengah kotak. Warna hitam pada kotak melambangkan sifat menekan, dan warna kuning melambangkan kecepatan, dalam kontek ini penulis ingin memberikan arti bahwa dalam menekan angka kecelakaan diperlukan kecepatan untuk menyadarkan masyarakat agar tidak menjadi korban dijalan raya.
Gambar 4.25 Tampilan Kotak dan Isi
Gambar pendukung (image) diberikan dalam bentuk poin perpoin, dimana pada gambar ini merupakan gambar untuk memperjelas halaman yang akan dibahas. Tata letak pada gambar tersebut terdiri dari beberapa poin dari safety riding, mulai dari tiga gambar yang tersusun diatas kotak dan tiga gambar yang
77 tersusun di bagian bawah kotak, hal ini memberikan satu informasi yang akan menjadi pembahasan dihalaman berikutnya.
Gambar 4.26 Tampilan Gambar (Image)
4.2.6 Pembahasan desain halaman 3 dan 4 pada karya
Gambar 4.27
Tampilan Desain Halaman 3 dan 4
Pembahasan pada halaman 3 (tiga) menggunakan elemen intial caps, dimana huruf awal yang berukuran besar dari kata pertama pada paragraf ini memberikan nilai estetis tersendiri bagi pembacanya. Adapun elemen lain yang terdapat pada halaman ini adalah teks dan foto, dimana pada peletakan teks mengikuti alur pemisah foto yang memberikan kesan kesinambungan antara isi
78 teks dengan foto. Pada teks menggunakan font Century Schoolbook dengan ukuran 11 pt.
Gambar 4.28 Initial caps dan foto
Pembahasan pada halaman 4 (empat) menggunakan poin, poin yang dimaksud disini menjelaskan beberapa pengertian tentang manfaat berperilaku safety riding. Pada teks menggunakan font Century Schoolbook dengan ukuran 11 pt.
4.2.7 Pembahasan desain halaman 5 dan 6 pada karya
Gambar 4.29
79 Pada pembahasan halaman 5 (lima) dan 6 (enam) penulis memberikan beberapa elemen diantaranya judul, foto, ilustrasi, poin, dan text box. Penulisan teks judul “Poin-Poin Safety Riding” diletakan pada bagian atas dengan posisi ditengah (center). Menggunakan jenis font lucida bright dengan ukuran 20 pt, dengan menggunakan warna font hitam.
Teks box yang ditampilkan pada desain ini lebih memberikan informasi utama yang akan mengajak audience untuk melangkah ke halaman berikutnya. Pada teks box ini penulis memberikan warna background kotak dengan warna kuning, dan memberikan effect drop shadow dengan perincian sebagai berikut, blending mode multiply, distance 0 mm, size 1.764 mm, spread 35 %, noise 0 %. Sedangkan pada teks menggunakan font century schoolbook dengan ukuran font 11 pt. Tata letak teks berada pada bagian tengah (center) dan diberi simbol petik (“”) agar terlihat penting dan mengajak pembaca untuk selalu safety saat berkendara.
Gambar 4.30 Tampilan Teks Box
Ilustrasi yang digabungkan dalam bentuk foto memberikan nilai tesendiri untuk audience, dimana penulis memberikan ilustrasi dan foto yang bertujuan
80 untuk memberikan informasi bahwa dalam berperilaku safety riding kita bisa merasakan kenyaman tersendiri pada saat berkendara.
Gambar 4.31 Tampilan Teks Box
Pada halaman ini pemberian foto yang dirincikan dalam bentuk poin-perpoin bertujuan agar audience bisa mengerti maksud yang akan disampaikan oleh penulis, terdapat 8 (delapan) poin seperti helm, masker, rompi, jaket dacker tangan, sarung tangan celana panjang, dacker lutut, dan sepatu. Pemberian poin tersebut di sajikan dalam bentuk garis dan dan teks pada kotak, sebagai petunjuk agar audience bisa memahami poin dari safety riding for bikers.
Gambar 4.32 Poin Safety Riding
81 4.2.8 Pembahasan desain halaman 7 dan 8 pada karya
Gambar 4.32
Tampilan Desain Halaman 7 dan 8
Pembahasan pada halaman 7 (tujuh) dan 8 (delapan) terdiri berbagai elemen yang akan dibahas, diantaranya terdapat judul, kotak, foto, simbol, teks box, intial caps, poin dan nomor halaman, yang dimana sebagian dari elemen tersebut sudah dibahas pada halaman sebelumnya.
Judul pada teks “HELM” menggunakan font century schoolbook dengan menggunakan ketebalan huruf (bold). Ukuran font 20 pt dan letak dari judul tersebut berada pada bagian atas dengan posisi di tengah (center). Pada judul utama ini menjelaskan tentang poin yang akan di bahas dan menjadi poin utama permasalahan yang akan dibahas pada buku panduan ini.
Kotak pada halaman ini ditampilkan satu frame pada foto dan simbol. Maksud dari kotak ini sebagai pemersatu informasi yang akan dibahas dimana dalam informasi ini disajikan dalam bentuk foto.
82 Ada beberapa foto yang ditampilkan pada halaman ini, bentuk pertama dengan ukuran besar merupakan foto yang menjadi pembahasan langsung dengan judul. Sedangkan foto dengan ukuran kecil merupakan foto pemandangan sehari-hari yang harus kita contoh atau tidak kita contoh lengkap dengan simbol petunjuk yang berbentuk lingkaran dengan warna merah dan putih. Terdapat tiga foto yang sejajar, setiap foto diberi frame stroke 5 px.
Gambar 4.33
Tampilan Foto dan Frame
Penggunaan simbol pada halaman ini menjelaskan tentang sesuatu hal yang diperbolehkan dan sesuatu hal yang tidak diperbolehkan, pada desain ini penulis membuat simbol banar dan salah dengan bentuk bundar dengan warna merah yang mewakili sebuah keberanian dan pada tanda berwarna putih yang mewakili semua golongan (netral), maksud simbol ini adalah dalam merubah perilaku harus ada keberanian dalam diri kita tanpa harus membedakan golongan tertentu.
83 Gambar 4.34
Desain Simbol
Penggunaan teks box pada halaman ini memberikan informasi yang sangat berkaitan langsung dengan judul yang akan dibahas, inti dari judul tersebut disajikan dalam kotak warna hitam dan kuning. Dan diletakan pada bagian bawah layout, sedangkan pada teks menggunakan jenis font century schoolbook dengan ukuran font 11 dengan letak ditengah (center)
Gambar 4.35 Tampilan Teks Box
Initial caps pada halaman selanjutnya digunakan hanya diawal paragraf saja, teks yang digunakan pada halaman ini merupakan pendapat dan kesimpulan dari judul utama. Teks pada paragraf ini menggunakan jenis font century schoolbook dengan ukuran font 11 pt, terdapat foto sebagai penyambung isi dan poin yang akan dibahas.
84 4.2.9 Pembahasan desain halaman 34 pada karya
Gambar 4.36
Tampilan Desain halaman 34
Pembahasan pada halaman ini menggunakan beberapa elemen, diantaranya ilustrasi, nomor halaman, simbol dan judul. Tata letak pada elemen tersebut diatur dengan menggunakan proporsi agar menjadi daya tarik tersendiri bagi audience. Peletakan simbol dan judul diletakan pada bagian atas, judul utama dibagian tengah dan ilustrasi dibagian bawah.
Pada tampilan desain halaman ini hampir sama dengan halaman sebelumnya, namun pada ilustrasi berbeda. Ilustrasi yang ditampilkan pada halaman ini mensimbolkan sebuah grafik dan lebih mengutamakan nilai keseimbangan (balance) dengan nilai irama, terdapat beberapa warna diantaranya merah, kuning, hijau. Maksud dari grafik ini menjelaskan tentang pentingnya kestabilan emosi pada saat berkendara.
85 Gambar 4.37
Ilustrasi Grafik
4.2.10 Pembahasan desain halaman 35 dan 36 pada karya
Pembahasan pada halaman ini menggunakan beberapa elemen, diantaranya poin, foto, teks, dan nomor halaman. Kotak dan judul pada halaman ini sama dengan pembahasan sebelumnya. Menggunakan kotak berwarna hitam dan kuning. Sedangkan font pada judul menggunakan jenis font century schoolbook dengan ukuran 18 pt.
Gambar 4.38
86 Letak kotak dan judul ini berada pada bagian atas layout, Sedangkan pada poin, foto, teks terletak pada bagian bawah layout, tersusun sejajar kearah bawah layout. Tujuan desain ini memberikan informasi yang saling berkaitan antara judul teks dengan fakta yang terjadi pada foto tersebut.
Gambar 4.39
Desain Foto dan Teks Sejajar
4.2.11 Pembahasan desain halaman 41 dan 42 pada karya
Gambar 4.40
87 Halaman ini menjelaskan beberapa elemen, diantaranya ilustrasi, foto dan teks box dimana semua elemen dijadikan satu. Terdapat dua ilustrasi yang berbentuk lingkaran dan dua petunjuk arah yang saling berlawanan. Sedangkan pada tengah lingkaran terdapat foto pelanggaran. Satu elemen tersebut diberi warna merah, kuning, hijau.
Gambar 4.41 Ilustrasi dan Foto
Ilustrasi ini menjelaskan tentang sering terjadinya kecelakaan pada arah berlawanan sehingga terjadi benturan yang sangat keras dari ke dua arah dan tidak mustahil dari kecelakaan tersebut akan ada korban jiwa yang berjatuhan.
Penulisan teks box pada desain ini bertuliskan “Tips mengurangi resiko pada saat berkendara”. Jenis font yang digunakan adalah century schoolbook dengan ukuran 20 pt, dan kotak pada teks box ini berwarna kuning dan diberikan stroke berwarna merah, hal ini menjelaskan tentang kewaspadaan pengendara pada saat melajukan sepeda motor.
88 Intial caps pada halaman berikutnya diberikan di awal paragraf, dimulai dengan penempatan teks secara keseluruhan dengan tata letak rata kiri dan rata kanan.
4.2.12 Pembahasan desain halaman 45 pada karya
Gambar 4.42
Tampilan Desain Halaman 45
Pada desain halaman ini, penulis memberikan beberapa elemen seperti ilustrasi, kotak, judul, intial caps, dan nomor halaman. Pada judul terdapat kotak kuning dengan garis pinggir yang berputus-putus. Makna garis berputus ini mensimbolkan sebuah arti kedisiplinan.
Ilustrasi pada desain halaman ini adalah sebuah gambar yang menjelaskan beberapa peristiwa baik yang dilarang ataupun diperbolehkan. Ilustrasi ini ditampilkan dalam bentuk sederhana agar audience bisa mengerti maksud dari ilustrasi ini. Ilustrasi ini memperjelas bahwa dalam berkendara
89 sepeda motor kita tidak boleh terlalu dekat dengan kendaraan didepan, butuh jarak aman ketika ada mobil atau motor di depan kita mendadak berhenti.
Gambar 4.43
Ilustrasi Jarak Kendaraan
Penggunaan kotak pada desain halaman ini tidak jauh beda dengan desain-desain sebelumnya, dimana pada kotak ini menggunakan warna kuning dan hitam, teks pada kotak ini menggunakan font century schoolbook dengan ukuran font 11 pt, dan diawal paragraf menggunakan initial caps agar memberikan kesan estetis tersendiri buat audience yang membacanya.
4.2.13 Pembahasan desain halaman 48 pada karya
Gambar 4.44
90 Tampilan desain halaman ini terdiri dari berbagai elemen, diantaranya simbol, judul utama, ilustasi dan nomor halaman. Untuk simbol dan judul berada pada bagian atas layout, sedangkan pada judul utama diletakan pada tengah layout, elemen tersebut sudah ada pembahasannya pada halaman sebelumnya.
Pembahasan mengenai ilustrasi pada tampilan ini terdapat beberapa elemen dasar, yaitu lingkaran dengan tiga warna, warna tersebut merah, kuning, hijau, dan pada lingkaran tersebut terdapat dua sisi kotak panjang berwarna hitam, serta ilustrasi trafigh light yang terdapat dikiri dan dikanan desain.
Semua elemen dasar ini dijadikan satu ilustrasi, ilustrasi ini mensimbolkan tentang pentingnya kita fokus dan konsentrasi pada saat dijalan. Selain itu penggunaan ilustrasi ini berdasarkan proporsi yang telah dikonsepkan secara visual agar pesan yang disampaikan kepada penulis bisa tercapai.
Gambar 4.45 Ilustrasi Fokus
91 4.2.14 Pembahasan desain halaman 49-50 pada karya
Gambar 4.46
Tampilan Desain Halaman 49 dan 50
Pembahasan pada halaman ini terdapat beberapa elemen, diantaranya intial caps, teks, foto, nomor halaman, kotak dan judul. Penggunaan kotak dan judul menggunakan font century schoolbook dengan ukuran font 18 pt, warna kotak seperti pembahasan sebelumnya menggunakan warna kuning dan hitam.
Di awal paragraf penulis memberikan initial caps sebagai teks pembahasan dengan topik baru, penulisan teks menggunakan rata kanan dan rata kiri agar terlihat rapi. Penulisan teks menggunakan font century schoolbook dengan ukuran 11 pt.
Pemberian foto pada halaman selanjutnya menggunakan tata letak vertikal, dimana tata letak ini menggunakan beberapa foto pengendara yang sedang mudik, tersusun secara vertikal agar memberikan nilai estetis dan mudah di pahami oleh pembacanya.
92 4.2.15 Pembahasan desain halaman 51-52 pada karya
Gambar 4.47
Tampilan Desain Halaman 51 dan 52
Halaman ini tedapat beberapa elemen, diantaranya foto, kotak, poin, teks, nomor halaman, kotak dan judul. Pada halaman ini tata letak poin, foto dan teks terdapat pada satu kotak.
Gambar 4.48
93 Penggunaan kotak pada halaman ini berwarna kuning, dan menggunakan effect drop shadow dengan perincian sebagai berikut. Blending mode multiply, warna hitam dengan opacity 75 %, position distance 0 mm, size 1.764 mm, spread 35 %, noise 0 %.
Penulis memberikan kotak ini agar semua informasi mengenai judul, foto, dan isi teks saling berkaitan dan memberikan kesan seimbang (balance) serta terlihat rapi ketika dibaca.
4.2.16 Pembahasan desain halaman 61 pada karya
Pada desain ini penulis memberikan beberapa elemen, diantaranya judul, ilustrasi, foto, dan nomor halaman. Judul pada halaman ini menggunakan font century schoolbook dengan ukuran font 18 pt, dengan warna hitam, sedangkan pada background berbentuk ellips berwarna kuning dengan stroke warna hitam. Hal ini dimaksudkan untuk memberikan topik pembahasan yang berbeda pada sebelumnya.
Gambar 4.49
94 Pada halaman ini terdapat beberapa elemen visual, diantaranya foto, ilustrasi jalan, dan lingkaran. Penggunaan ilustrasi dan foto pada halaman tersebut dijadikan dalam satu desain. Lingkaran yang berwarna ditampilkan sebagai lambang suasana hati karena menyangkut hobi atau kesenangan seseorang.
4.2.17 Pembahasan desain halaman 63 pada karya
Pada pembahasan ini penulis memberikan konsep yang berbeda pada halaman sebelumnya, yaitu penggunaan teks profil secara berulang-ulang, penggunaan teks profil ini sebagai identitas untuk menunjukan informasi dari salah satu komunitas.
Tata letak elemen pada desain ini dimulai dengan judul pembahasan yang berada pada bagian atas halaman, sedangkan letak teks disesuaikan dengan foto, jika foto berada disebelah kiri maka teks berada disebelah kanan, dan jika foto berada disebelah kanan maka teks berada disebelah kiri. Penggunaan tata letak ini bertujuan untuk memberikan informasi kepada audience bagaimana penggunaan isyarat touring ini langsung dapat dimengerti.
Gambar 4.50
95 4.3 Karya Akhir
96
Gambar 4.3.2 Belakang Cover
Gambar 4.3.3 Prakata dan Daftar isi
97 Gambar 4.3.5 Halaman 3 dan 4
Gambar 4.3.6 Halaman 5 dan 6
98 Gambar 4.3.8 Halaman 9 dan 10
Gambar 4.3.9 Halaman 11 dan 12
99 Gambar 4.3.11 Halaman 15 dan 16
Gambar 4.3.12 Halaman 17 dan 18
100 Gambar 4.3.14 Halaman 21 dan 22
Gambar 4.3.15 Halaman 23 dan 24
101 Gambar 4.3.17 Halaman 27 dan 28
Gambar 4.3.18 Halaman 29 dan 30
102 Gambar 4.3.20 Halaman 33 dan 34
Gambar 4.3.21 Halaman 35 dan 36
103 Gambar 4.3.23 Halaman 39 dan 40
Gambar 4.3.24 Halaman 41 dan 42
104 Gambar 4.3.26 Halaman 45 dan 46
Gambar 4.3.27 Halaman 47 dan 48
105 Gambar 4.3.29 Halaman 51 dan 52
Gambar 4.3.30 Halaman 53 dan 54
106 Gambar 4.3.32 Halaman 57 dan 58
Gambar 4.3.33 Halaman 59 dan 60
107 Gambar 4.3.35 Halaman 63 dan 64
Gambar 4.3.36 Halaman 65 dan 66
108 Gambar 4.3.38 Halaman 69 dan 70