21
Metode dan Perancangan Sistem
3.1
Metode Pengembangan Sistem
3.1.1 Metode Perancangan
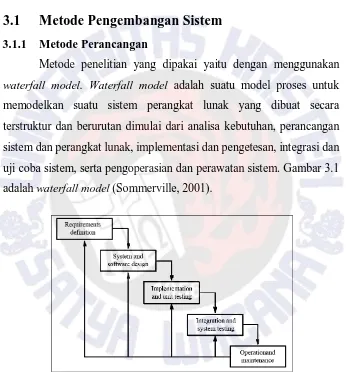
Metode penelitian yang dipakai yaitu dengan menggunakan waterfall model. Waterfall model adalah suatu model proses untuk
memodelkan suatu sistem perangkat lunak yang dibuat secara
terstruktur dan berurutan dimulai dari analisa kebutuhan, perancangan sistem dan perangkat lunak, implementasi dan pengetesan, integrasi dan uji coba sistem, serta pengoperasian dan perawatan sistem. Gambar 3.1 adalah waterfall model (Sommerville, 2001).
Gambar 3.1 Bagan Waterfall Model
1. Analisis kebutuhan.
Mengumpulkan kebutuhan secara lengkap, kemudian dianalisis dan didefinisikan kebutuhan yang harus dipenuhi oleh aplikasi yang akan dibangun. Kebutuhan yang di dapat pada tahapan ini antara lain mengumpulkan materi bahan ajar tata hidang pada tingkat SMK yang sesuai dengan kurikulum, yang dilakukan dengan melakukan wawancara kepada guru tata boga yaitu Ibu Manzuzatun, Spd dan mengumpulkan gambar-gambar yang berhubungan dengan tata hidang.
2. Perancangan sistem dan perangkat lunak.
Setelah proses penelitian selesai dan sudah didapatkan informasi yang lengkap, maka tahap selanjutnya adalah melakukan perancangan aplikasi yang akan dibuat sesuai dengan hasil penelitian dan sesuai dengan kebutuhan yang diperlukan.
3. Implementasi dan pengetesan.
Tahap selanjutnya adalah melakukan implementasi dari rancangan sistem. Implementasi dibuat dengan menggunakan software yang telah ditentukan. Hasil perancangan langsung diuji untuk mengetahui kekurangan atau kesalahan pada sistem yang dibangun.
4. Integrasi dan pengujian sistem.
Integrasi sistem yaitu penyatuan unit-unit program, sedangkan pengujian sistem yaitu pengujian program secara menyeluruh.
5. Pengoperasian dan perawatan.
3.1.2 Analisis Kebutuhan
Analisis kebutuhan meliputi tiga hal yaitu: kebutuhan sistem, hardware (perangkat keras) dan software (perangkat lunak).
Kebutuhan Sistem
Kebutuhan sistem dalam penelitian ini adalah wawancara. Wawancara dilakukan kepada guru tata boga yaitu Ibu Manzuzatun, Spd pada tanggal 10 Februari 2011 untuk mengetahui bahan atau materi yang dibutuhkan dalam
pembuatan aplikasi pembelajaran ini. Materi yang dibutuhkan adalah ruang lingkup layanan makan dan minum, persiapan pelayanan restoran (pre-operation), table setting, tahap–tahap pelayanan makanan, mengambil dan memproses pesanan, menyajikan makanan dan minuman, table manner, tipe–tipe dasar pelayanan makanan di restoran, tahapan penataan meja, pedoman penataan meja, pelayanan table service, jenis–jenis peralatan dan perabot restoran, pengenalan peralatan dan glosarium.
Perangkat Keras
Perangkat keras minimum yang digunakan untuk membuat aplikasi interaktif berbasis multimedia untuk pembelajaran tata hidang adalah sebagai berikut:
a. Intel Pentium 4, 3.0 GHz
e. Monitor f. Speaker Aktif g. Mouse
h. Keyboard
Perangkat Lunak
Perangkat lunak minimum yang digunakan untuk membuat aplikasi interaktif berbasis multimedia untuk pembelajaran tata hidang adalah sebagai berikut:
a. Sistem Operasi Windows XP (Service Pack 2) b. Adobe Flash CS3
c. Corel Draw X3
3.2
Perancangan Sistem
3.2.1 Bagan Modul Aplikasi
Gambar 3.2 Bagan Modul Perancangan Sistem Menu Utama
Materi Latihan Bantuan
Pilihan Ganda Mengingat
Nilai Drag and drop
Nilai Nilai
Pengenalan
Gambar 3.2 merupakan bagan modul perancangan sistem. Saat user mulai mengakses aplikasi maka tampilan awal aplikasi berjalan dan akan ada satu button yang menghubungkan tampilan awal dengan menu utama. Di dalam menu utama tersedia beberapa modul seperti pengenalan, materi, latihan dan bantuan. Dalam modul pengenalan user dapat melihat materi apa saja yang akan dipelajari. Dalam modul materi user dapat melihat penjelasan lengkap materi– materi yang ada untuk dipahami. Modul latihan terdiri dari pilihan ganda, drag and drop dan mengingat. Nilai yang diperoleh dapat
langsung diketahui oleh user pada saat user telah selesai mengerjakan
modul latihan sebagai evaluasi hasil belajar. Modul bantuan akan
menampilkan petunjuk dalam menyelesaikan modul latihan.
3.2.2 Perancangan Sistem dengan Menggunakan Flowchart Perancangan aplikasi interaktif berbasis multimedia untuk
Gambar 3.3 Flowchart Sistem Latihan Pilihan Ganda
Saat user memilih latihan pilihan ganda, user harus melakukan log in terlebih dahulu, dalam latihan pilihan ganda ini user akan
diperhadapkan dengan pertanyaan sebanyak dua puluh lima nomor
Masukan Nama
Jawab i
jika waktu >= 5 menit
Ya
Ya
Selesai jika i= 25
Nilai
Tidak
Tidak
Pilih Latihan
for i =1 to 25
dengan waktu pengerjaan selama lima menit. Jika user dapat atau tidak dapat menyelesaikan pertanyaan dengan waktu yang ditentukan secara otomatis program akan menampilkan halaman nilai.
Gambar 3.4 Flowchart Sistem Latihan Drag and Drop Jawab i
for i =1 to 20
jika waktu >= 4 menit
jika i= 20
Nilai
Ya Tidak
Mulai
Pilih Latihan
Selesai
Latihan yang kedua adalah drag and drop, perbedaan dengan latihan pilihan ganda adalah dalam latihan drag and drop ini user dihadapkan dengan pertanyaan sebanyak dua puluh nomor dan waktu yang diberikan dalam menjawab pertanyaan adalah empat menit.
Gambar 3.5 Flowchart Sistem Latihan Mengingat Jawab i
Pilih Latihan
for i =1 to 50
jika waktu >= 3 menit
jika i= 50
Nilai
Ya
Tidak
Ya
Selesai Mulai
Latihan yang terakhir adalah mengingat, perbedaan dengan latihan pilihan ganda dan drag and drop adalah dalam latihan mengingat ini user dihadapkan dengan pertanyaan sebanyak lima puluh nomor, user harus menjawab pertanyaan dengan cara mengisikan jawaban yang tepat sesuai dengan gambar yang telah disediakan, pada latihan mengingat ini waktu yang diberikan dalam menjawab pertanyaan adalah tiga menit. Semua hal tersebut dimaksudkan agar user benar–benar memahami materi yang dipelajari dan hal ini juga digunakan sebagai bahan penilaian bagi pengajar.
3.2.3Rancangan User Interface
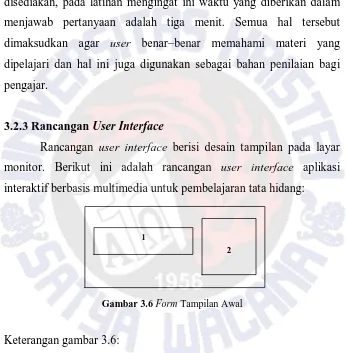
Rancangan user interface berisi desain tampilan pada layar monitor. Berikut ini adalah rancangan user interface aplikasi interaktif berbasis multimedia untuk pembelajaran tata hidang:
Gambar 3.6 Form Tampilan Awal
Keterangan gambar 3.6:
1. Gambar judul aplikasi yang sudah di-convert menjadi movie clip. 2. Gambar pembuka yang sudah di-convert menjadi button untuk
dapat mengakses menu utama.
1
Gambar 3.7 Form Menu Utama
Keterangan gambar 3.7:
1. Gambar pilihan modul pengenalan pada menu utama yang sudah di-convert menjadi button pengenalan berfungsi untuk dapat mengakses halaman pengenalan.
2. Gambar pilihan modul materi pada menu utama yang sudah di-convert menjadi button materi berfungsi untuk dapat mengakses
halaman materi.
3. Gambar pilihan modul latihan pada menu utama yang sudah di-convert menjadi button latihan berfungsi untuk dapat mengakses
halaman latihan.
4. Gambar pilihan modul bantuan pada menu utama yang sudah di-convert menjadi button bantuan berfungsi untuk dapat mengakses
halaman bantuan.
5. Gambar teks main menu berupa movie clip hanya untuk menunjukkan bahwa halaman ini merupakan menu utama.
6. ScrollPane berfungsi untuk menampilkan teks pada menu pengenalan, materi dan bantuan.
1
2
3
4
6
Gambar 3.8 Form Modul Latihan
Keterangan gambar 3.8:
1. Teks berupa gambar latihan pilihan ganda yang sudah di-convert menjadi button latihan pilihan ganda yang berfungsi untuk dapat mengakses halaman latihan pilihan ganda.
2. Teks berupa gambar latihan drag and drop yang sudah di-convert menjadi button latihan drag and drop yang berfungsi untuk dapat mengakses halaman latihan drag and drop.
3. Teks berupa gambar latihan mengingat yang sudah di-convert menjadi button latihan mengingat yang berfungsi untuk dapat mengakses halaman latihan mengingat.
4. Text tool yang berisi teks <<< MENU dengan text type static text yang sudah di-convert menjadi button, berfungsi untuk kembali ke halaman menu utama.
Gambar 3.9 Form Modul Latihan Pilihan Ganda
1
2
1
2
3
4
3
Keterangan gambar 3.9:
1. Teks berupa gambar ”Ketikan Nama Anda”.
2. Text tool dengan text type input text sebagai login untuk dapat menyelesaikan latihan soal .
3. Gambar teks mulai yang sudah di-convert menjadi button mulai, berfungsi untuk memanggil latihan soal pilihan ganda.
4. Text tool yang berisi teks <<< MENU dengan text type static text yang sudah di-convert menjadi button, berfungsi untuk kembali ke halaman menu utama.
Gambar 3.10 Form Latihan Soal Pilihan Ganda
Keterangan gambar 3.10:
1. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
2. Text tool yang berisi teks pertanyaan dengan text type dynamic text, disini akan ditampilkan pertanyaan yang di-load dari
notepad.
3. Alert yang menunjukkan jawaban benar atau salah.
menjadi button, yang berfungsi untuk me-load jawaban dari notepad.
3.11 Form Nilai Latihan Pilihan Ganda
Keterangan gambar 3.11:
1. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
2. Text tool berisi teks nama dengan text type dynamic text yang berfungsi untuk memanggil nama yang diisikan pada saat melakukan login.
3. Text tool dengan text type dynamic text yang berfungsi untuk menampilkan nilai yang berhasil diperoleh.
4. Text tool yang berisi teks <<< Back dengan text type static text
yang sudah di-convert menjadi button, berfungsi untuk kembali ke halaman modul latihan seperti gambar 3.8.
1
2
3
Gambar 3.12 Form Latihan Drag and Drop
Keterangan gambar 3.12:
1. Text tool dengan text type static text yang berfungsi untuk
menampilkan perintah pada latihan drag and drop.
2. Text tool yang berisi teks pertanyaan dengan text type static text. 3. Rectangle tool yang sudah di-convert menjadi movie clip
berfungsi menjadi tempat untuk meletakkan objek atau gambar jawaban.
4. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
5. Objek atau gambar jawaban yang sudah di-convert menjadi movie clip berfungsi sebagai pilihan jawaban yang harus diletakan
sesuai dengan pertanyaan.
6. Line tool yang sudah di-convert menjadi button yang berfungsi untuk lanjut ke pertanyaan berikutnya.
5 1
2
3
4
Gambar 3.13 Form Nilai Drag and Drop
Keterangan gambar 3.13:
1. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
2. Text tool yang berisi teks jumlah benar salah dengan text type static text.
3. Text tool dengan text type dynamic text yang berfungsi untuk menampilkan jawaban benar atau salah.
4. Text tool dengan text type dynamic text yang berfungsi untuk menampilkan jumlah nilai yang diperoleh dalam mengerjakan latihan drag and drop.
5. Text tool yang berisi teks <<< Back dengan text type static text yang sudah di-convert menjadi button, berfungsi untuk kembali ke halaman modul latihan seperti gambar 3.8.
1
2
3
4
menampilkan perintah pada latihan mengingat.
2. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
3. Kotak nomor 3, 4, 5, 9, 10 dan 11 merupakan gambar pertanyaan yang sudah disediakan pada latihan mengingat.
4. Kotak nomor 6, 7, 8, 12, 13, dan 14 merupakan text tool dengan text type dynamic text yang berfungsi untuk mengisikan jawaban
yang tepat sesuai dengan gambar yang tersedia.
5. Kotak nomor 15 merupakan line tool yang sudah di-convert menjadi button yang berfungsi untuk lanjut ke pertanyaan berikutnya.
6. Kotak nomor 16 merupakan alert yang menunjukkan nilai yang diperoleh pada latihan mengingat lembar pertama.
Gambar 3.15 Form Nilai Latihan Mengingat
Keterangan gambar 3.15:
1. Rectangle tool yang sudah di-convert menjadi movie clip dan ada dua dynamic text yang menunjukkan menit dan detik, semuanya berfungsi untuk menunjukkan waktu.
2. Text tool yang berisi teks jumlah benar salah dengan text type static text.
3. Text tool dengan text type dynamic text yang berfungsi untuk menampilkan jawaban benar atau salah.
4. Text tool dengan text type dynamic text yang berfungsi untuk menampilkan jumlah nilai yang diperoleh dalam mengerjakan latihan mengingat.
5. Text tool yang berisi teks <<< Back dengan text type static text yang sudah di-convert menjadi button, berfungsi untuk kembali ke halaman modul latihan seperti gambar 3.8.
1
2
3
4