25
ANALISA DAN PERANCANGAN SOFTWARE
1.1. Analisa Kebutuhan Software
Pada bab ini akan disampaikan tahapan analisis kebutuhan software dari perancangan aplikasi pembelajaran pengenalan angka, hewan dan buah-buahan dalam 4 bahasa meliputi identifikasi masalah dan analisa kebutuhan. Dengan tahapan tersebut nantinya akan mendapatkan pemecahan permasalahan dari sistem perangkat lunak tersebut.
1.1.1. Identifikasi Masalah
Metode pembelajaran anak-anak saat ini banyak diberikan oleh guru dan orang tua dengan cara penyampaian secara langsung dengan bantuan berupa buku-buku CD tutorial sehingga membuat anak menjadi mudah bosan dan yang lebih beresiko media pembelajaran tersebut mudah kotor, rusak, robek, dan hilang. Maka dengan ini penulis merancang aplikasi pembelajaran angka, hewan, dan buah-buahan dengan 4 bahasa untuk anak usia dini yang mudah digunakan dan praktis.
1.1.2. Analisa Kebutuhan Aplikasi
Tahap analisa kebutuhan dibagi menjadi 2, yaitu : 1. Analisa Kebutuhan Fungsional
Analisa kebutuhan fungsional adalah jenis kebutuhan yang berisi proses-proses yang akan dilakukan oleh sistem aplikasi. Dari analisa yang telah dilakukan, maka aplikasi yang dibuat memiliki fitur -fitur sebagai berikut :
a. Aplikasi dapat menampilkan splash screen b. Aplikasi dapat menampilkan tampilan utama
c. Aplikasi dapat menampilkan menu mulai yang terdiri dari menu Kosa Kata, Lagu dan Latihan.
d. Aplikasi dapat menampilkan daftar kategori Angka, Buah, dan Hewan e. Aplikasi dapat menampilkan gambar dan suara
f. Aplikasi menampilkan menu latihan g. Aplikasi dapat menampilkan daftar lagu h. Aplikasi dapat menampilkan lirik dan suara
i. Aplikasi menampilkan menu info yang berisi informasi tentang aplikasi ini. j. Aplikasi menampilkan menu keluar untuk keluar dari aplikasi
2. Analisa Kebutuhan Non-Fungsional
Analisa kebutuhan non-fungsional ini dilakukan untuk mengetahui spesifikasi kebutuhan sistem yang dilakukan dalam perancangan aplikasi pengenalan angka, hewan dan buah-buahan dalam 4 bahasa, yaitu :
a. Kebutuhan Perangkat Keras (Hardware)
Kebutuhan perangkat keras (hardware) merupakan kebutuhan akan perangkat keras yang digunakan untuk membangun program aplikasi pengenalan pengenalan angka, hewan dan buah-buahan dalam 4 bahasa, yaitu :
Tabel III.1. Spesifikasi Komputer Hardware Laptop Toshiba Satellite C800
HDD 320 GB
RAM 4.00 GB
Processor Intel ® Celeron® CPU 1000M @1.80GHz 1.80GHz
b. Kebutuhan Perangkat Lunak (Software)
Kebutuhan perangkat lunak merupakan kebutuhan akan perangkat lunak yang digunakan untuk membangun program aplikasi pengenalan angka, hewan dan buah-buahan dalam 4 bahasa, yaitu :
1) Sistem Operasi Windows 7 Professional 64-bit (6.1, Build 7601) 2) Java Development Kit 8
3) Software Development Kit 4) Android Studio 2.1.2 5) Adobe Photoshop CS4 6) Audacity 2.0.5
1.2. Design
3.2.1. Rancangan Algoritma
Algoritma yang digunakan adalah algoritma fisher-yates shuffle dimana dalam fisher-yates shuffle, akan dapat mengacak soal – soal sehingga soal yang keluar akan berbeda dan dihasilkan tanpa perulangan atau duplikasi.
Dalam Menu Latihan terdapat beberapa soal yang di random (acak) dengan menggunakan algoritma fisher-yates Shuffle. Alur algoritma ini saat mengacak soal adalah :
1. Menjalankan menu latihan 2. Inisialisasi jumlah soal yang ada 3. Mengacak soal-soal
4. Menampilkan soal yang telah diacak 1.2.2. Software Architecture
1. Pseudocode
Pseudocode algoritma fisher-yates shuffle
2. UML
Dalam merancang sebuah gambaran pembuatan suatu sistem penulis menggunakan Unified Modeling Language (UML) yaitu sebuah bahasa yang telah menjadi standar dalam industri untuk visualisasi merancang dan mendokumentasikan sebuah sistem perangkat lunak.
a. Use Case Diagram
Use Case merupakan pemodelan untuk kegiatan sistem informasi yang akan di buat.
1) Use Case Diagram Menu Utama
Gambar III.1. Use Case Diagram Menu Utama
Tabel III.2. Deskripsi Use Case Diagram Menu Utama Identitas
Nama Use Case Tampilan Utama
Aktor Pengguna
Tujuan Melihat halaman Tampilan Utama
Kondisi Awal Menampilkan halaman Tampilan Utama Skenario Utama
Aktor Sistem
1. Membuka aplikasi 2. Menampilkan halaman Tampilan Utama Kondisi Akhir Menampilkan halaman Tampilan Utama
2) Use Case Diagram Menu Mulai
Tabel III.3. Deskripsi Use Case Diagram Menu Mulai Identitas
Nama Use Case Menu Mulai
Aktor Pengguna
Tujuan Melihat halaman Menu Mulai
Kondisi Awal Menampilkan halaman menu Mulai Skenario Utama
Aktor Sistem
1. Memilih button Mulai 2. Menampilkan halaman Menu Mulai Kondisi Akhir Menampilkan halaman Menu Mulai
3) Use Case Diagram Menu Kosa Kata
Gambar III.3. Use Case Diagram Menu Kosa Kata
Tabel III.4. Deskripsi Use Case Diagram Kosa Kata Identitas
Nama Use Case Menu Kosa Kata
Aktor Pengguna
Tujuan Melihat halaman Menu Kosa Kata Kondisi Awal Menampilkan halaman Menu Kosa Kata
Skenario Utama
Aktor Sistem
1. Memilih button Menu Kosa Kata 2. Menampilkan halaman Menu Kosa Kata
4) Use Case Diagram Menu Lagu
Gambar III.4. Use Case Diagram Menu Lagu
Tabel III.5. Deskripsi Use Case Diagram Lagu Identitas
Nama Use Case Menu Lagu
Aktor Pengguna
Tujuan Melihat halaman Menu Lagu
Kondisi Awal Menampilkan halaman Menu Lagu Skenario Utama
Aktor Sistem
3. Memilih button Menu Lagu 4. Menampilkan halaman Menu Lagu Kondisi Akhir Menampilkan halaman Menu Lagu
5) Use Case Diagram Menu Latihan
Tabel III.6. Deskripsi Use Case Diagram Latihan Identitas
Nama Use Case Menu Latihan
Aktor Pengguna
Tujuan Melihat halaman Menu Latihan
Kondisi Awal Menampilkan halaman Menu Latihan Skenario Utama
Aktor Sistem
1. Memilih button Menu Latihan 2. Menampilkan halaman Menu Latihan Kondisi Akhir Menampilkan halaman Menu Latihan
6) Use Case Diagram Menu Angka
Gambar III.6. Use Case Diagram Angka
Tabel III.7. Deskripsi Use Case Diagram Angka Identitas
Nama Use Case Angka
Aktor Pengguna
Tujuan Melihat halaman Angka
Kondisi Awal Menampilkan halaman Angka Skenario Utama
Aktor Sistem
1. Memilih button Angka 2. Menampilkan halaman Angka
3. Memilih salah satu tulisan angka 4. Mengeluarkan suara dari tulisan angka yang dipilih
7) Use Case Diagram Buah
Gambar III.7. Use Case Diagram Buah
Tabel III.8. Deskripsi Use Case Diagram Buah Identitas
Nama Use Case Buah
Aktor Pengguna
Tujuan Melihat halaman Buah
Kondisi Awal Menampilkan halaman Buah Skenario Utama
Aktor Sistem
1. Memilih button Buah 2. Menampilkan halaman Buah
3. Memilih salah satu tulisan Buah 4. Mengeluarkan suara dari tulisan Buah yang dipilih
Kondisi Akhir Menampilkan halaman Buah
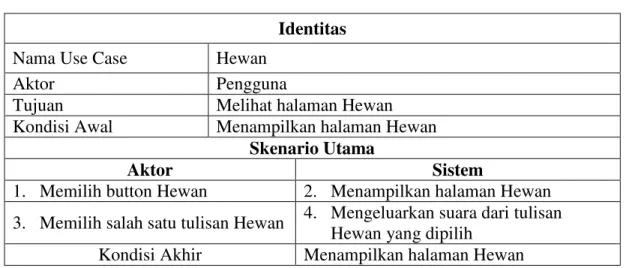
8) Use Case Diagram Hewan
Tabel III.9. Deskripsi Use Case Diagram Hewan Identitas
Nama Use Case Hewan
Aktor Pengguna
Tujuan Melihat halaman Hewan
Kondisi Awal Menampilkan halaman Hewan Skenario Utama
Aktor Sistem
1. Memilih button Hewan 2. Menampilkan halaman Hewan 3. Memilih salah satu tulisan Hewan 4. Mengeluarkan suara dari tulisan
Hewan yang dipilih
Kondisi Akhir Menampilkan halaman Hewan
9) Use Case Diagram Lagu Bahasa Indonesia
Gambar III.9. Use Case Diagram Lagu Bahasa Indonesia
Tabel III.10. Deskripsi Use Case Diagram Lagu Bahasa Indonesia Identitas
Nama Use Case Lagu Bahasa Indonesia
Aktor Pengguna
Tujuan Melihat halaman Lagu Bahasa Indonesia Kondisi Awal Menampilkan halaman Lagu Bahasa Indonesia
Skenario Utama
Aktor Sistem
1. Memilih button Lagu Bahasa Indonesia
2. Menampilkan halaman Lagu Bahasa Indonesia
3. Memilih Btton Play 4. Memutar Lagu
Kondisi Akhir Menampilkan halaman Lagu Bahasa Indonesia
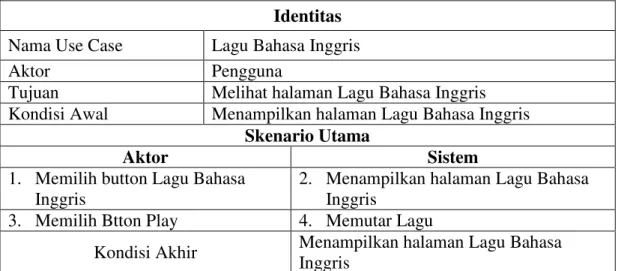
10)Use Case Diagram Lagu Bahasa Inggris
Gambar III.10. Use Case Diagram Lagu Bahasa Inggris
Tabel III.11. Deskripsi Use Case Diagram Lagu Bahasa Inggris Identitas
Nama Use Case Lagu Bahasa Inggris
Aktor Pengguna
Tujuan Melihat halaman Lagu Bahasa Inggris Kondisi Awal Menampilkan halaman Lagu Bahasa Inggris
Skenario Utama
Aktor Sistem
1. Memilih button Lagu Bahasa Inggris
2. Menampilkan halaman Lagu Bahasa Inggris
3. Memilih Btton Play 4. Memutar Lagu
Kondisi Akhir Menampilkan halaman Lagu Bahasa Inggris
11)Use Case Diagram Lagu Bahasa Mandarin
Tabel III.12. Deskripsi Use Case Diagram Lagu Bahasa Mandarin Identitas
Nama Use Case Lagu Bahasa Mandarin
Aktor Pengguna
Tujuan Melihat halaman Lagu Bahasa Mandarin Kondisi Awal Menampilkan halaman Lagu Bahasa Mandarin
Skenario Utama
Aktor Sistem
1. Memilih button Lagu Bahasa Mandarin
2. Menampilkan halaman Lagu Bahasa Mandarin
3. Memilih Btton Play 4. Memutar Lagu
Kondisi Akhir Menampilkan halaman Lagu Bahasa Mandarin
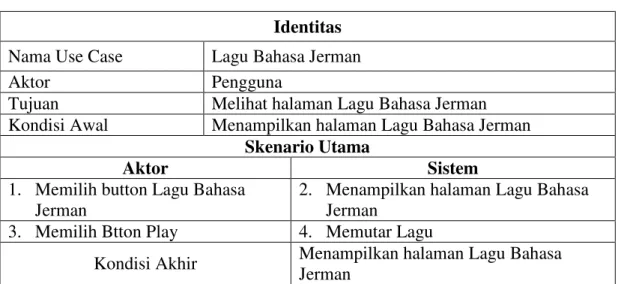
12)Use Case Diagram Lagu Bahasa Jerman
Gambar III.12. Use Case Diagram Lagu Bahasa Jerman
Tabel III.13. Deskripsi Use Case Diagram Lagu Bahasa Jerman Identitas
Nama Use Case Lagu Bahasa Jerman
Aktor Pengguna
Tujuan Melihat halaman Lagu Bahasa Jerman Kondisi Awal Menampilkan halaman Lagu Bahasa Jerman
Skenario Utama
Aktor Sistem
1. Memilih button Lagu Bahasa Jerman
2. Menampilkan halaman Lagu Bahasa Jerman
3. Memilih Btton Play 4. Memutar Lagu
Kondisi Akhir Menampilkan halaman Lagu Bahasa Jerman
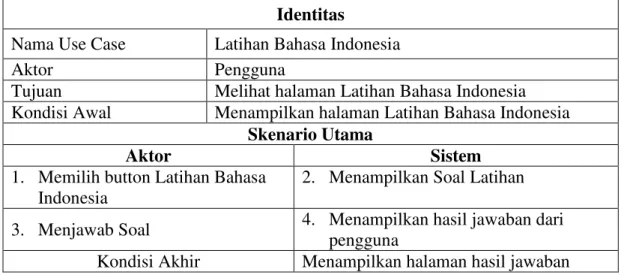
13)Use Case Diagram Latihan Bahasa Indonesia
Gambar III.13. Use Case Diagram Latihan Bahasa Indonesia
Tabel III.14. Deskripsi Use Case Diagram Latihan Bahasa Indonesia Identitas
Nama Use Case Latihan Bahasa Indonesia
Aktor Pengguna
Tujuan Melihat halaman Latihan Bahasa Indonesia Kondisi Awal Menampilkan halaman Latihan Bahasa Indonesia
Skenario Utama
Aktor Sistem
1. Memilih button Latihan Bahasa Indonesia
2. Menampilkan Soal Latihan 3. Menjawab Soal 4. Menampilkan hasil jawaban dari
pengguna
Kondisi Akhir Menampilkan halaman hasil jawaban
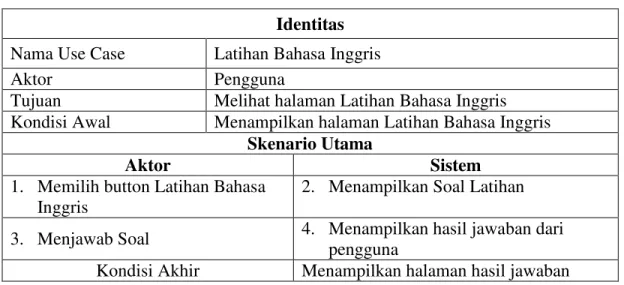
14)Use Case Diagram Latihan Bahasa Inggris
Tabel III.15. Deskripsi Use Case Diagram Latihan Bahasa Inggris Identitas
Nama Use Case Latihan Bahasa Inggris
Aktor Pengguna
Tujuan Melihat halaman Latihan Bahasa Inggris Kondisi Awal Menampilkan halaman Latihan Bahasa Inggris
Skenario Utama
Aktor Sistem
1. Memilih button Latihan Bahasa Inggris
2. Menampilkan Soal Latihan 3. Menjawab Soal 4. Menampilkan hasil jawaban dari
pengguna
Kondisi Akhir Menampilkan halaman hasil jawaban
15)Use Case Diagram Latihan Bahasa Mandarin
Gambar III.15. Use Case Diagram Latihan Bahasa Mandarin
Tabel III.16. Deskripsi Use Case Diagram Latihan Bahasa Mandarin Identitas
Nama Use Case Latihan Bahasa Mandarin
Aktor Pengguna
Tujuan Melihat halaman Latihan Bahasa Mandarin Kondisi Awal Menampilkan halaman Latihan Bahasa Mandarin
Skenario Utama
Aktor Sistem
1. Memilih button Latihan Bahasa Mandarin
2. Menampilkan Soal Latihan 3. Menjawab Soal 4. Menampilkan hasil jawaban dari
pengguna
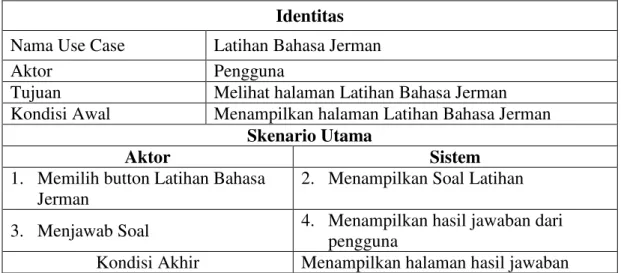
16)Use Case Diagram Latihan Bahasa Jerman
Gambar III.16. Use Case Diagram Latihan Bahasa Jerman
Tabel III.17. Deskripsi Use Case Diagram Latihan Bahasa Jerman Identitas
Nama Use Case Latihan Bahasa Jerman
Aktor Pengguna
Tujuan Melihat halaman Latihan Bahasa Jerman Kondisi Awal Menampilkan halaman Latihan Bahasa Jerman
Skenario Utama
Aktor Sistem
1. Memilih button Latihan Bahasa Jerman
2. Menampilkan Soal Latihan 3. Menjawab Soal 4. Menampilkan hasil jawaban dari
pengguna
Kondisi Akhir Menampilkan halaman hasil jawaban
17)Use Case Diagram Info
Tabel III.18. Deskripsi Use Case Diagram Info Identitas
Nama Use Case Info
Aktor Pengguna
Tujuan Melihat halaman Info
Kondisi Awal Menampilkan halaman Informasi Aplikasi Skenario Utama
Aktor Sistem
1. Memilih button Info 2. Menampilkan halaman Informasi Aplikasi
Kondisi Akhir Menampilkan halaman Informasi Aplikasi
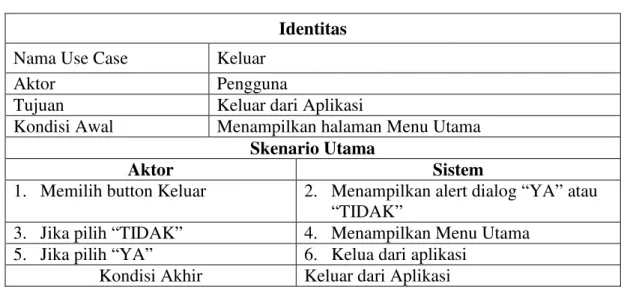
18)Use Case Diagram Keluar
Gambar III.18. Use Case Diagram Keluar
Tabel III.19. Deskripsi Use Case Diagram Keluar Identitas
Nama Use Case Keluar
Aktor Pengguna
Tujuan Keluar dari Aplikasi
Kondisi Awal Menampilkan halaman Menu Utama Skenario Utama
Aktor Sistem
1. Memilih button Keluar 2. Menampilkan alert dialog “YA” atau “TIDAK”
3. Jika pilih “TIDAK” 4. Menampilkan Menu Utama 5. Jika pilih “YA” 6. Kelua dari aplikasi
b. ClassDiagram
Class Diagram menggambarkan definisi dari struktur sistem kelas-kelas yang akan dibuat.
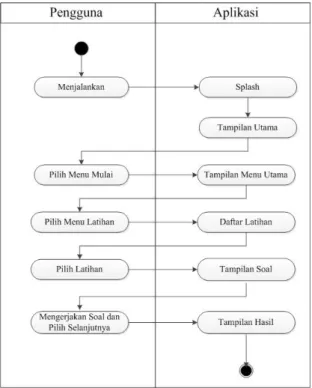
Gambar III.19. Class Diagram c. Activity Diagram
Activity Diagram menggambarkan workflow (aliran kerja) atau aktivitas dari sebuah sistem atau proses bisnis atau menu yang ada pada perangkat lunak.
1) Activity Diagram Angka
Gambar III.20. Activity Diagram Angka 2) Activity Diagram Buah
3) Activity Diagram Hewan
Gambar III.22. Activity Diagram Hewan
4) Activity Diagram Lagu
5) Activity Diagram Latihan
Gambar III.24. Activity Diagram Latihan
6) Activity Diagram Info
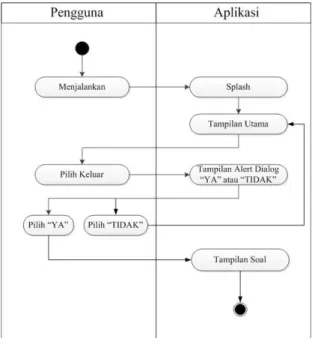
7) Activity Diagram Keluar
Gambar III.26. Activity Diagram Keluar d. Deployment Diagram
Gambar III.27. Deployment Diagram e. Sequence Diagram
Diagram sekuen menggambarkan kelakuan objek pada use case dengan mendeskripsikan waktu hidup objek dan message yang dikirimkan dan diterima antar objek.
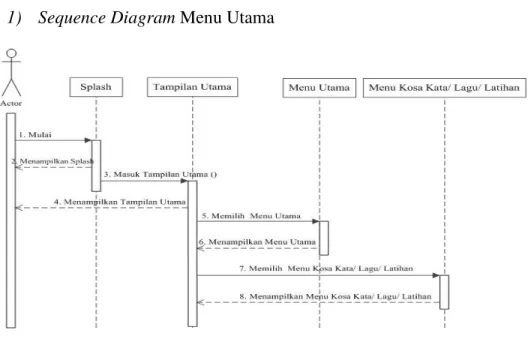
1) Sequence Diagram Menu Utama
Gambar III.28. Sequence Diagram Menu Utama 2) Sequence Diagram Kosa Kata
3) Sequence Diagram Lagu
Gambar III.30. Sequence DiagramLagu
4) Sequence Diagram Lagu
5) Sequence Diagram Info
Gambar III.32. Sequence Diagram Info
6) Sequence Diagram Info
1.2.3. User Interface 1. Menu Utama
Pada tampilan Menu Utama aplikasi terdapat dua buah ImageView untuk
menampilkan judul dan animasi, serta terdapat tiga ImageButton yang terdiri dari Mulai, Info dan Keluar.
Gambar III.34. Desain Menu Utama a. ImageView1
Pada ImageView1 berisi judul dari aplikasi. b. ImageView2
Pada ImageView2 berisi sebuah gambar animasi. c. ImageButton1
Jika pengguna memilih ImageButton1 maka akan masuk ke menu Mulai. d. ImageButton2
Jika pengguna memilih ImageButton2 maka akan masuk ke menu Info. e. ImageButton3
2. Menu Mulai
Pada tampilan Menu Mulai terdapat empat ImageButton yang terdiri dari Kosakata, Lagu, Latihan dan Kembali
Gambar III.35. Desain Menu Mulai a. ImageButton1
Jika pengguna memilih ImageButton1 maka akan masuk ke menu kosa kata. b. ImageButton2
Jika pengguna memilih ImageButton2 maka akan masuk ke menu lagu. c. ImageButton3
Jika pengguna memilih ImageButton3 maka akan masuk ke menu latihan. d. ImageButton4
Jika pengguna memilih ImageButton4 maka akan kembali ke menu utama. 3. Menu Kosa Kata
Pada tampilan Menu Kosa Kata terdapat empat ImageButton yang terdiri dari Kosakata, Lagu, Latihan dan Kembali
Gambar III.36. Desain Menu Utama a. ImageButton1
Jika pengguna memilih ImageButton1 maka akan masuk ke menu Angka. b. ImageButton2
Jika pengguna memilih ImageButton2 maka akan masuk ke menu Buah. c. ImageButton3
Jika pengguna memilih ImageButton3 maka akan masuk ke menu Hewan. d. ImageButton4
Jika pengguna memilih ImageButton4 maka akan kembali ke menu utama. 4. Halaman Angka
Pada tampilan Halaman Angka terdapat enam ImageButton yang terdiri dari tulisan angka bahasa Indonesia, bahasa inggris, bahasa mandarin, bahasa jerman menu selanjutnya dan menu kembali. Dan terdapat satu ImageView berisi gambar angka.
Gambar III.37. Desain Halaman Angka a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar bendera Negara Indonesia dan tulisan angka sesuai dengan gambar. Dan jika pengguna menekan
ImageButton1 maka akan keluar suara sesuai dengan tulisan. b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar bendera Negara Inggris dan tulisan angka sesuai dengan gambar. Dan jika pengguna menekan
ImageButton2 maka akan keluar suara sesuai dengan tulisan. c. ImageButton3
Pada ImageButton3 terdapat tampilan gambar bendera Negara Cina dan tulisan angka sesuai dengan gambar. Dan jika pengguna menekan
d. ImageButton4
Pada ImageButton4 terdapat tampilan gambar bendera Negara Jerman dan tulisan angka sesuai dengan gambar. Dan jika pengguna menekan
ImageButton4 maka akan keluar suara sesuai dengan tulisan. e. ImageButton5
Pada ImageButton5 terdapat tanda panah ke kiri dan tulisan kembali. Dan jika pengguna menekan ImageButton5 maka akan keluar tampilan selanjutnya. f. ImageButton6
Pada ImageButton6 terdapat tanda panah ke kanan. Dan jika pengguna menekan ImageView6 maka akan kembali ke menu Kosakata.
g. ImageView1
Pada Imageview1 berisi tampilan gambar angka. 5. Halaman Buah
Pada tampilan Halaman Buah terdapat enam ImageButton yang terdiri dari tulisan buah-buahan berbahasa Indonesia, bahasa inggris, bahasa mandarin, bahasa jerman menu selanjutnya dan menu kembali. Dan terdapat satu ImageView berisi gambar buah.
Gambar III.38. Desain Halaman Buah a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar bendera Negara Indonesia dan tulisan buah sesuai dengan gambar. Dan jika pengguna menekan
ImageButton1 maka akan keluar suara sesuai dengan tulisan. b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar bendera Negara Inggris dan tulisan buah sesuai dengan gambar. Dan jika pengguna menekan
ImageButton2 maka akan keluar suara sesuai dengan tulisan. c. ImageButton3
Pada ImageButton3 terdapat tampilan gambar bendera Negara Cina dan tulisan buah sesuai dengan gambar. Dan jika pengguna menekan
d. ImageButton4
Pada ImageButton4 terdapat tampilan gambar bendera Negara Jerman dan tulisan buah sesuai dengan gambar. Dan jika pengguna menekan
ImageButton4 maka akan keluar suara sesuai dengan tulisan. e. ImageButton5
Pada ImageButton5 terdapat tanda panah ke kiri dan tulisan kembali. Dan jika pengguna menekan ImageButton5 maka akan keluar tampilan selanjutnya. f. ImageButton6
Pada ImageButton6 terdapat tanda panah ke kanan. Dan jika pengguna menekan ImageButton6 maka akan kembali ke menu Kosakata.
g. ImageView1
Pada Imageview1 berisi tampilan gambar angka. 6. Halaman Hewan
Pada tampilan Halaman Hewan terdapat enam ImageButton yang terdiri dari tulisan hewan berbahasa Indonesia, bahasa inggris, bahasa mandarin, bahasa jerman menu selanjutnya dan menu kembali. Dan terdapat satu ImageView berisi gambar buah.
Gambar III.39. Desain Halaman Hewan
a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar bendera Negara Indonesia dan tulisan hewan sesuai dengan gambar. Dan jika pengguna menekan
ImageButton1 maka akan keluar suara sesuai dengan tulisan.
b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar bendera Negara Inggris dan tulisan hewan sesuai dengan gambar. Dan jika pengguna menekan
ImageButton2 maka akan keluar suara sesuai dengan tulisan.
c. ImageButton3
Pada ImageButton3 terdapat tampilan gambar bendera Negara Cina dan tulisan hewan sesuai dengan gambar. Dan jika pengguna menekan
d. ImageButton4
Pada ImageButton4 terdapat tampilan gambar bendera Negara Jerman dan tulisan hewan sesuai dengan gambar. Dan jika pengguna menekan
ImageButton4 maka akan keluar suara sesuai dengan tulisan.
e. ImageButton5
Pada ImageButton5 terdapat tanda panah ke kiri dan tulisan kembali. Dan jika pengguna menekan ImageButton5 maka akan keluar tampilan selanjutnya.
f. ImageButton6
Pada ImageButton6 terdapat tanda panah ke kanan. Dan jika pengguna menekan ImageButton6 maka akan kembali ke menu Kosakata.
g. ImageView1
Pada Imageview1 berisi tampilan gambar angka. 7. Menu Lagu
Pada tampilan Menu Lagu terdapat lima ImageButton yang terdiri dari menu bertuliskan bahasa Indonesia, bahasa inggris, bahasa mandarin, bahasa jerman dan menu kembali.
Gambar III.40. Desain Menu Lagu
a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar angka 1 - 10 dan tulisan Bahasa Indonesia. Dan jika pengguna menekan ImageButton1 maka akan masuk ke tampilan lagu Angka Berbahasa Indonesia.
b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar angka 1 - 10 dan tulisan Bahasa Inggris. Dan jika pengguna menekan ImageButton2 maka akan masuk ke tampilan lagu Angka Berbahasa Inggris.
c. ImageButton3
Pada ImageButton3 terdapat tampilan gambar angka 1 - 10 dan tulisan Bahasa Mandarin. Dan jika pengguna menekan ImageButton3 maka akan masuk ke tampilan lagu Angka Berbahasa Mandarin.
d. ImageButton4
Pada ImageButton4 terdapat tampilan gambar angka 1 - 10 dan tulisan Bahasa Jerman. Dan jika pengguna menekan ImageButton4 maka akan masuk ke tampilan lagu Angka Berbahasa Jerman.
e. ImageButton5
Pada ImageButton5 terdapat tanda panah ke kanan. Dan jika pengguna menekan ImageButton5 maka akan kembali ke menu Kosakata.
8. Halaman Lagu
Pada tampilan Halaman Lagu terdapat tiga ImageButton yang terdiri dari symbol Play, Stop dan menu kembali. Dan terdapat satu ImageView terdapat tampilan angka 1 – 10 beserta dengan tulisannya.
Gambar III.41. Desain Halaman Lagu
a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar symbol play. Dan jika pengguna menekan ImageButton1 maka akan keluar lagu berbahasa Indonesia.
b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar symbol stop. Dan jika pengguna menekan ImageButton2 maka lagu yang sedang berjalan akan berhenti.
c. ImageButton3
Pada ImageButton3 terdapat tanda panah ke kanan. Dan jika pengguna menekan ImageButton3 maka akan kembali ke menu Kosakata.
9. Menu Latihan
Pada tampilan Manu Latihan terdapat lima ImageButton yang terdiri dari gambar bendera Negara dengan tulisan Bahasa Indonesia, Bahasa Inggris, Bahasa Mandarin, dan Bahasa Jerman, dan juga ada symbol arah panah bertuliskan kembali.
Gambar III.42. Menu Latihan
a. ImageButton1
Pada ImageButton1 terdapat tampilan gambar bendera Indonesia dan dibawahnya bertuliskan Bahasa Indonesia. Dan jika pengguna menekan
b. ImageButton2
Pada ImageButton2 terdapat tampilan gambar bendera Inggri dan dibawahnya bertuliskan Bahasa Inggris. Dan jika pengguna menekan ImageButton2 maka akan keluar halaman latihan Bahasa Inggris.
c. ImageButton3
Pada ImageButton3 terdapat tampilan gambar bendera Cina dan dibawahnya bertuliskan Bahasa Mandarin. Dan jika pengguna menekan ImageButton3
maka akan keluar halaman latihan Bahasa Mandarin.
d. ImageButton4
Pada ImageButton4 terdapat tampilan gambar bendera Jerman dan dibawahnya tuliskan Bahasa Jerman. Dan jika pengguna menekan
ImageButton5 maka akan keluar halaman latihan Bahasa Jerman.
e. ImageButton5
Pada ImageButton5 terdapat tanda panah ke Kiri. Dan jika pengguna menekan
ImageButton5 maka akan kembali ke menu Kosakata. 10.Halaman Latihan
Pada tampilan Halaman Latihan terdapat satu TaxtView bertuliskan klik untuk mendengarkan. Dan juga terdapat 6 ImageButton yang terdiri dari gambar bendera beserta tulisan, gambar angka, gambar buah, gambar hewan, dan gambar arah panah ke kanan.
Gambar III.43. Menu Latihan a. TaxtView1
Pada TaxtView1 terdapat tampilan taxt bertuliskan “Klik untuk mendengarkan”, tulisan tersebut berfungsi untuk memberikan arahan kepada
icon ImageButton1.
b. ImageButton1
Pada ImageButton1 terdapat tampilan gambar bendera sesuai dengan latihan yang dipilih beserta terdapat tulisan kosa kata angka, buah, atau hewan. Dan jika pengguna menekan ImageButton1 maka akan keluar suara sesuai dengan tulisan.
c. ImageButton2
Pada ImageButton2 terdapat tampilan gambar angka, hewan, atau buah. Jika pengguna menekan ImageButton2 maka akan muncul tulisan benar atau salah. d. ImageButton3
Pada ImageButton3 terdapat tampilan gambar angka, hewan, atau buah. Jika pengguna menekan ImageButton3 maka akan muncul tulisan benar atau salah.
e. ImageButton4
Pada ImageButton4 terdapat tampilan gambar angka, hewan, atau buah. Jika pengguna menekan ImageButton4 maka akan muncul tulisan benar atau salah. f. ImageButton5
Pada ImageButton5 terdapat tampilan gambar angka, hewan, atau buah. Jika pengguna menekan ImageButton5 maka akan muncul tulisan benar atau salah. g. ImageButton6
Pada ImageButton6 terdapat gambar tanda panah ke Kiri. Dan jika pengguna menekan ImageButton6 maka akan kembali ke menu Kosakata.
11.Halaman Hasil
Pada tampilan Halaman Hasil terdapat satu ImageButton terdapat gambar arah panah kiri dan bertuliskan kembali. Dan terdapat satu TaxtView bertuliskan hasil dari latihan yang telah dikerjakan.
a. ImageButton1
Pada ImageButton1 terdapat gambar tanda panah ke Kiri dan bertuliskan kembali. Dan jika pengguna menekan ImageButton1 maka akan kembali ke menu Kosakata.
b. TaxtView1
Pada TaxtView1 terdapat tampilan taxt berisi skor hasil latihan yang telah dikerjakan.
12.Halaman Info
Pada tampilan Halaman Info terdapat satu ImageButton berisi gambar arah panah kiri dan bertuliskan kembali, terdapat satu TaxtView berisi informasi pembuat aplikasi, dan terdapat satu ImageView berisi foto pembuat aplikasi.
Gambar III.45. Halaman Info
a. ImageButton1
Pada ImageButton1 terdapat gambar tanda panah ke Kiri dan bertuliskan kembali. Dan jika pengguna menekan ImageButton1 maka akan kembali ke menu utama.
b. TaxtView1
Pada TaxtView1 terdapat tampilan taxt informasi pembuat aplikasi.
c. ImageButton1
Pada ImageButton1 terdapat tampilan foto pembuat aplikasi.
1.3. Implementasi 1. Tampilan Splash
Gambar III.46. Tampilan Splash public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.splash);}
2. Menu Utama
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_utama);} 3. Tampilan Menu Mulai
Gambar III.48. Tampilan Menu Mulai public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_mulai);} 4. Menu Kosa Kata
Gambar III.49. Tampilan Menu Kosa Kata public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
5. Halaman Angka
Gambar III.50. Tampilan Halaman Angka public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_angka1);} 6. Halaman Buah
Gambar III.51. Tampilan Halaman Buah public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
7. Halaman Hewan
Gambar III.52. Tampilan Halaman Hewan public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hewan1);} 8. Menu Lagu
Gambar III.53. Tampilan Menu Lagu public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
9. Halaman Lagu Bahasa Indonesia
Gambar III.54. Tampilan Halaman Lagu Bahasa Indonesia public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lagu_ind);} 10. Halaman Lagu Bahasa Inggris
Gambar III.55. Tampilan Halaman Lagu Bahasa Inggris public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
11. Halaman Lagu Bahasa Jerman
Gambar III.56. Tampilan Lagu Bahasa Mandarin public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lagu_jer);} 12. Halaman Lagu Bahasa Jerman
Gambar III.57. Tampilan Lagu Bahasa Jerman public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
13. Menu Latihan
Gambar III.58. Tampilan Menu Latihan public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_latihan);} 14. Halaman Latihan Bahasa Indonesia
Gambar III.59. Tampilan Halaman Latihan Bahasa Indonesia public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
15. Halaman Latihan Bahasa Inggris
Gambar III.60. Tampilan Latihan Bahasa Inggris public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_latihan_ing);} 16. Halaman Latihan Bahasa Jerman
Gambar III.61. Tampilan Latihan Bahasa Jerman public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
17. Halaman Latihan Bahasa Mandarin
Gambar III.62. Tampilan Latihan Bahasa Mandarin public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_latihan_man);} 18. Halaman Hasil
Gambar III.63. Tampilan Halaman Hasil public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
19. Halaman Info
Gambar III.64. Tampilan Halaman Info public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_info);} 20. Tampilan Keluar
Gambar III.65. Tampilan Keluar public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(Menu_utama.this);
builder.setMessage("Yakin ingin keluar ?"); builder.setCancelable(false);
builder.setPositiveButton("Ya", new DialogInterface.OnClickListener() { @Override
public void onClick(DialogInterface dialog, int id) { audioBackground.stop();
} });
builder.setNegativeButton("Tidak", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) { dialog.dismiss();
} });
AlertDialog alert = builder.create(); alert.show();
1.4. Testing
Metode yang dipakai untuk pengujian adalah White Box dan Black Box, pengujian program yang dilakukan pengembang (programmer). Cara yang dilakukan oleh penulis adalah dengan menjalankan aplikasi yang telah dibuat agar bisa terlihat kekurangan dari program ini.
3.4.1. Pengujian White Box
Berikut adalah gambar pengujian White Box pada aplikasi pengenalan Angka, Hewan, dan Buah-buahan dalam 4 bahasa.
Kompleksitas dari grafik alir tersebut dapat diperoleh dengan perhitungan : V(G) = E – N + 2
Dimana :
V(G) = Jumlah Region
E = Jumlah yang ditentukan dengan gambar panah
N = Jumlah simpul yang ditentukan dengan gambar lingkaran Sehingga dapat :
V(G) = 99 – 60 + 2 = 41
V(G) < 99 berarti memenuhi syarat kekompleksitasi siklomatisnya. Baris set yang dihasilkan dari jalur independent adalah sebagai berikut : a. 1 – 2 – 3 – 4 – 27 - 28 – 29 b. 1 – 2 – 3 – 26 - 44 – 27 – 28 – 29 c. 1 – 2 – 5 – 6 – 9 – 30 – 13 –27 – 28 – 29 d. 1 – 2 – 5 – 6 – 10 – 31 – 46 – 13 – 27 – 28 – 29 e. 1 – 2 – 5 – 6 – 11 – 32 – 47 – 13 – 27 – 28 – 29 f. 1 – 2 – 5 – 6 – 12 – 33 – 48 – 13 – 27 – 28 – 29 g. 1 – 2 – 5 – 7 – 14 – 34 – 19 –27 – 28 – 29 h. 1 – 2 – 5 – 7 – 15 – 35 – 49 – 19 –27 – 28 – 29 i. 1 – 2 – 5 – 7 – 16 – 36 – 50 – 19 –27 – 28 – 29 j. 1 – 2 – 5 – 7 – 17 – 37 – 51 – 19 –27 – 28 – 29 k. 1 – 2 – 5 – 7 – 18 – 38 – 52 – 19 –27 – 28 – 29 l. 1 – 2 – 5 – 8 – 20 – 39 – 25 –27 – 28 – 29 m. 1
n. 1 – 2 – 5 – 8 – 22 – 41 – 25 – 27 – 28 – 29 o. 1 – 2 – 5 – 8 – 23 – 42 – 25 – 27 – 28 – 29 p. 1 – 2 – 5 – 8 – 24 – 42 – 25 – 27 – 28 – 29 1.4.2. Pengujian Black Box
Berikut adalah tabel pengujian Black Box pada aplikasi pengenalan Angka, Hewan, dan Buah-buahan dalam 4 bahasa.
Tabel III.1 Pengujian Black Box
No Skenario Test Case Hasil Yang Diharapkan Keterang 1 Tampilan Splash
Screen
Menampilkan halaman splash screen
Tampil halaman
splash screen Berhasil 2 Tampil Menu Utama Menampilkan halaman menu utama Tampil halaman menu utama Berhasil
3 Memilih Menu Kosa Kata
Menampilkan halaman menu kosa kaya
Tampil kategori
kosa kata Berhasil 4 Memilih Menu Lagu Menampilkan menu
lagu Tampil pilihan lagu Berhasil 5 Memilih menu latihan Menampilkan menu latihan Tampil kategori latihan Berhasil 6 Memilih Info Menampilkan menu
info
Tampil info
apikasi Berhasil 7 Memilih Keluar Keluar dari menu
utama
Tampil Alert
Dialog keluar Berhasil
1.5. Support
Untuk memasang aplikasi ini digunakan perangkat atau smartphone berbasis android minimal android 4.0.3 (Ice Cream Sandwich) – API Level 15, RAM 512MB resolution 480x400 pixels.