BAB 2
LANDASAN TEORI
2.1 Teori Umum
Teori umum yang menjadi pedoman dalam penulisan ini antara lain konsep multimedia tata cara perancangan user-interface dalam Interaksi M anusia dan Komputer (IMK) dan Rekayasa Piranti Lunak (RPL).
2.1.1 Multimedia
M ultimedia merupakan salah satu elemen utama dari analisa dan perancangan perangkat ajar Modeling dan Animasi 3D ini. Dengan menggunakan multimedia, memungkinkan terciptanya sebuah perangkat ajar yang interaktif dan atraktif.
2.1.1.1 Pengertian Multimedia
M enurut Andleigh & Thakar (1996, p9), multimedia adalah suatu perangkat lunak yang memakai lebih dari satu media dalam berkomunikasi dengan pemakai (user), seperti adanya pemakaian grafis, teks, suara, animasi, atau video dalam suatu produksi berbasiskan komputer yang dapat dinikmati secara interaktif.
Sedangkan menurut Hofstetter (2001, p2), multimedia adalah salah satu penggunaan perangkat komputer yang memberikan dan menggabungkan antara teks, gambar, suara, dan video disertai dengan link-link dan tool-tool yang memungkinkan penggunanya untuk mengontrol, berinteraksi, menciptakan, dan berkomunikasi.
2.1.1.2 Komponen-komponen Multimedia
M enurut Hofstetter (2001, p16), terdapat 5 (lima) komponen dalam menciptakan taxonomy multimedia yang utuh, yaitu teks, grafis/gambar, animasi, suara, dan video.
a. Teks
Teks merupakan dasar dari penggunaan multimedia, karena teks merupakan cara yang efektif dalam mengungkapkan ide-ide dan memberikan instruksi kepada pengguna.
Teks merupakan komponen multimedia yang menjadi dasar untuk penyampaian informasi dan merupakan jenis data yang paling sederhana serta hanya membutuhkan tempat yang kecil untuk penyimpanan. Biasanya dihasilkan oleh program pengolah data (word processing), pengolah database, hasil komputerisasi (Andleigh dan Thakar, 1996, p33).
M enurut Hofstetter (2001, p16-18) teks mempunyai 4 (empat) macam, yaitu;
1. Teks yang tercetak (printed text), merupakan kata-kata yang tercetak di atas kertas.
2. Scanned Text, yaitu dimana teks tercetak yang dapat diubah menjadi bentuk teks yang dapat dibaca oleh komputer dengan melakukan scan menggunakan perangkat scanner.
3. Teks elektronik (electronic text), yaitu sejumlah teks yang dibaca oleh komputer yang dihasilkan oleh word processing dan alat pencetak elektronik.
4. Hypertext, adalah jenis teks yang memiliki link sehingga dapat terhubungkan dengan data yang lainnya. Hypertext merupakan hal yang penting, karena hypertext mengaju pada proses linking yang membuat multimedia interaktif.
b. Grafis / gambar
Grafis atau gambar merupakan salah satu komponen yang sangat penting, karena gambar dapat merepresentasikan suatu arti yang bermakna seribu kata.
M enurut Steinmetz dan Nahrstedt (1995), image adalah representasi dari suatu obyek 2D atau 3D yang dapat berupa gambar alami atau buatan.
M enurut Andleigh dan Thakar (1996, p33-35), Image terbagi menjadi tiga bagian, yaitu:
• Visible Image yaitu objek-objek yang dapat terlihat seperti gambar (blueprint, gambar arsitek, dan lain-lainnya), dokumen (yang di-scan dalam bentuk gambar), lukisan (yang di-scan ataupun dibuat dengan menggunakan aplikasi komputer), foto, dan termasuk juga hasil rekaman digital.
• Non Visible Image, pada dasarnya obyek-obyek ini tidak tergolong sebagai image, namun ditampilkan dalam bentuk image, seperti alat ukur suhu, alat ukur tekanan, dan lain-lain.
• Abstract Image, sebenarnya suatu image yang sesungguhnya tidak nyata dalam bentuk obyek yang ada di dunia, yang termasuk abstract image adalah hasil aplikasi komputer yang menggunakan hasil perhitungan aritmatik.
c. Animasi
Adalah sekumpulan image yang dikumpulkan dalam waktu pergantian yang sangat cepat dan menipu mata sehingga terlihat bergerak (Andleigh dan Thakar, 1996, p259). Image dalam konteks ini disebut frame. Kecepatan frame dilakukan secara kontinu agar dapat terlihat bergerak oleh mata adalah yang diatas 15 fps (frame per second).
M enurut Hofstetter (2001, p26), terdapat 4 (empat) macam animasi yaitu: • Frame Animation, membuat suatu obyek bergerak dengan
menampilkan rangkaian image yang digambar terlebih dahulu, disebut dengan frame, dimana gambar tersebut terlihat seperti bergerak pada lokasi berbeda yang ditampilkan dalam layar.
• Vector Animation, membuat obyek bergerak dengan merubah-rubah ketiga parameter (permulaan, arah, dan panjang) untuk segmen garis yang menegaskan obyek tersebut.
• Computational Animation, membuat obyek bergerak dengan merubah-rubah koordinat X dan Y dari obyek tersebut. Koordinat X
merupakan posisi mendatar dari suatu obyek, dan koordinat Y merupakan posisi tegak lurus dari obyek.
• Morphing, yaitu mentransisi suatu bentuk ke bentuk lainnya dengan menampilkan serangkaian frame yang menciptakan gerakan yang halus sebagai tahap transformasi bentuk tersebut menjadi bentuk lainnya.
d. Suara
M enurut Burger (1993, p263), audio digambarkan sebagai pergetaran dari tekanan udara yang menstimulasikan genderang telinga atau yang diteruskan oleh syaraf dan diterjemahkan oleh otak.
Suara dibagi menjadi 3 (tiga) kategori, yaitu:
• Percakapan (speech), merupakan suara yang keluar dan terdengar dari orang yang sedang berbicara.
• M usik, merupakan suara yang dihasilkan oleh alat musik baik itu instrumen musik tradisional maupun instrumen musik modern. • Efek suara (sound effect), yaitu suara yang berada diluar suara
percakapan dan musik seperti suara gelas pecah, halilintar, dan lain-lain.
e. Video
M erupakan benda bergerak yang sesungguhnya diambil melalui kamera video dan disimpan dalan bentuk file (Andleigh dan Thakar, 1996, p259).
M enurut Hofstetter (2001, p24-25) ada 4 tipe video yang dapat digunakan dalam aplikasi multimedia:
1) Live Video Feeds, yang menyediakan video real-time. Contohnya digunakan oleh beberapa stasiun TV secara siaran langsung. 2) Videotape, merupakan medium tempat penyimpanan video dalam
bentuk kaset. Salah satu contohnya adalah videotape film.
3) Videodisc. Penggunaan videodisc sama dengan videotape hanya saja medium penyimpanannya dalam disc. Akan tetapi saat ini penggunaan videodisc lebih banyak digunakan dari pada videotape, karena mampu menyimpan file-file yang besar.
4) Digital Video, yang mana video dalam bentuk file digital dan dapat disimpan dalam hard disk, CD-ROM , atau DVD. Karena video ini dalam bentuk digital maka dapat di-share dalam jaringan komputer.
2.1.1.3 Aplikasi Multimedia
M enurut Adleigh dan Thakrar (1996, p383-389), aplikasi multimedia dibagi menjadi 6 (enam) bagian:
1) Game System, yaitu multimedia yang digunakan untuk permainan yang menggunakan grafis komputer. Contohnya yaitu playstation dan computer game.
2) Multimedia Information Repositories, yaitu tempat penyimpaan informasi yang bersifat multimedia. Perbedaan terbesar antara game system dan information repositories terletak pada ukuran database dan diperlukannya penyusunan pada tiap komponen dalam
information repository. Contohnya yaitu document image management systems yang tersimpan dalam optical disk libraries.
3) Interactive TV, yaitu TV yang bisa disambungkan dengan berbagai macam peralatan yang membutuhkan elemen komunikasi seperti telepon, komputer, alarm, dan sebagainya. Contohnya, melalui TV pengguna dapat home shopping network atau melihat e-mail.
4) Video dan Phone Conferencing, yaitu multimedia dimana beberapa pengguna dapat saling berkomunikasi walaupun pada line yang berbeda dan dapat saling melihat video real-time sesama pengguna saat berbicara.
5) Shared workspace dan Execution Environments, yaitu program yang mengizinkan PC tersambungkan lewat WAN sehingga berfungsi sebagai local display system.
6) Business Process, yaitu aplikasi yang digunakan untuk bisnis yang mana menggunakan kumpulan komponen-komponen yang umum dan aktivitas pada workflow. Contohnya digunakan dalam dokumen pasien pada Rumah Sakit, agen logistik, dan sebagainya.
2.1.1.4 Tujuan dan Pengunaan Multimedia
Perancangan suatu program yang bertujuan untuk menampilkan atau memanfaatkan segala sesuatu yang berhubungan dengan teks, gambar, animasi, video, audio, grafik, atau gabungan dari kesemua itu merupakan prinsip dasar atau tujuan dasar dari multimedia. Setelah mengerti akan
definisi multimedia beserta elemen-elemennya, serta aplikasi-aplikasi saat ini digunakan pada bidang kehidupan manusia, maka kita ketahui tujuan dari penggunaan multimedia, sebagai berikut;
- M eningkatkan keefektifan dalam penyampaian informasi.
- Dapat mengkomunikasikan suatu hal dengan banyak cara melalui multimedia.
- M endorong pengguna untuk berpartisipasi aktif dalam mengeksplorasi informasi.
- Aplikasi multimedia dapat merangsang panca indera pengguna seperti pengelihatan, pendengaran, dan indera lainnya. Dengan adanya hal tersebut maka informasi yang dapat tersimpan lebih kuat di dalam otak pengguna.
2.1.2 Interaksi Manusia dan Komputer
Dalam Interaksi M anusia dan Komputer terdapat aturan mengenai perancangan sebuah user interface atau tampilan yang user friendly (atau mudah digunakan oleh pengguna) dalam Eight Golden Rules of User Interface, yang akan penulis terapkan dalam perancangan interface perangkat ajar M odeling dan Animasi 3D ini.
2.1.2.1 Pengertian Interaksi Manusia dan Komputer
Interaksi M anusia dan Komputer (IM K) atau Human-Computer Interaction (HCI) adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi, dan implementasi sistem komputer interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya.
2.1.2.2 Eight Golden Rules of User Interface
Suatu sistem interaktif yang baik akan menghasilkan suatu rancangan yang baik pula, sehingga pemakai dapat menggunakan sistem interaktif tersebut dengan lancar. Sebaliknya, sistem interaktif yang kurang baik akan menghasilkan rancangan yang kurang baik pula, sehingga menyebabkan pemakai mendapatkan kesulitan dalam menggunakannya karena interface yang tidak user friendly.
Untuk membuat suatu interface dan yang user friendly, maka sebaiknya menggunakan metode yang terdapat dalam Delapan Aturan Emas (Eight Golden Rules), menurut Shneiderman (1998, p74-75), yaitu sebagai berikut:
1) Berusaha untuk selalu konsisten
M aksudnya adalah penggunaan jenis font, warna, simbol, bentuk tombol harus tetaplah sama atau tidak mengalami perubahan bila masih dalam konteks yang sama di seluruh bagian program.
2) M emungkinkan frequent users menggunakan shortcut.
M aksudnya adalah program menyediakan suatu tombol yang berfungsi untuk memasuki bagian yang dituju secara langsung tanpa harus melalui bagian-bagian yang lainnya.
3) M emberikan umpan balik yang informatif, sehingga tidak membingungkan pemakai.
4) M erancang dialog yang memberikan penutupan (keadaan akhir), sehingga pemakai tahu kapan awal dan akhir dari suatu aksi.
5) M emberikan pencegahan kesalahan dan penanganan kesalahan yang sederhana.
Sistem harus dapat mendeteksi kesalahan dan dapat memberikan jalan keluar untuk mengatasi kesalahan tersebut.
6) M emungkinkan pembalikan aksi yang mudah.
Kesalahan yang dapat terjadi dapat dikembalikan pada aksi sebelum kesalahan terjadi. Dengan adanya rancangan seperti ini kegelisahan dan rasa takut membuat kesalahan pada pengguna dapat diatasi.
7) M endukung pusat kendali internal (internal locus of control).
M emberikan kesan bahwa pengguna mempunyai kuasa penuh atas sistem tersebut. Pengguna yang berpengalaman menginginkan kuasa penuh terhadap sistem yang mereka pakai dan mengharapkan sistem memberikan tanggapan atas aksi yang dilakukannya.
8) M engurangi beban ingatan jangka pendek (short-term memory). Dengan terbatasnya kemapuan manusia untuk mengingat, tampilan pada sistem hendaklah mudah untuk diingat dan sederhana.
2.1.3 Rekayasa Piranti Lunak
Rekayasa Piranti Lunak adalah penetapan dan penggunaan prinsip-prinsip rekayasa untuk mendapatkan perangkat lunak yang ekonomis, yaitu perangkat lunak yang dapat diandalkan dan bekerja efisien pada mesin yang riil (Pressman, 1997, p22).
Dalam penelitian ini penulis menggunakan paradigma Linear Sequential atau yang juga sering disebut dengan Waterfall Model atau Classic Life Cycle sebagai metoda perancangan.
2.1.3.1 Pengertian Piranti Lunak
Dalam buku edisi bahasa Indonesia Pressman (2002, p10), Piranti lunak dapat diartikan sebagai:
1). Perintah (program komputer) yang bila dieksekusi memberikan fungsi dan untuk kerja seperti yang diiginkan,
2). Sturuktur data yang memungkinkan program memanipulasi informasi secara proporsional, dan
3). Dokumen yang menggambarkan operasi dan kegunaan komputer.
2.1.3.1.1 Karakteristik Piranti Lunak
M enurut Pressman (2002, p10), perangkat lunak memiliki ciri yang berbeda dari perangkat keras, antara lain:
1. Perangkat lunak dibangun dan dikembangkan, tidak dibuat dalam bentuk klasik.
M aksudnya walaupun perangkat lunak sudah dalam fase pembuatan, perangkat lunak masih dapat dilakukan perbaikan. Berbeda dengan halnya dengan perangkat keras.
2. Perangkat lunak tidak pernah usang.
M aksudnya perangkat lunak tidak rentan terhadap pengaruh lingkungan yang merusak yang menyebabkan perangkat keras menjadi usang.
3. Sebagian besar perangkat lunak dibuat secara custom-built, serta tidak dapat dirakit dari komponen yang sudah ada.
2.1.3.2 Pengertian Rekayasa Piranti Lunak
M enurut Fritz Bauer dalam buku Rekayasa Perangkat Lunak (2002, p28), Rekayasa Perangkat Lunak adalah pengembangan dan penggunaan prinsip pengembangan suara untuk memperoleh perangkat lunak secara reliable dan bekerja secara efisien pada mesin nyata.
Sedangkan menurut IEEE (IEEE Standards Collection: Rekayasa Piranti Lunak, IEEE Standard 610.12-1990, IEEE, 1993), Rekayasa Piranti Lunak adalah:
(1) Aplikasi dari sebuah pendekatan kuantifiable, disiplin dan sistematis kepada pengembangan, operasi, dan pemeliharaan perangkat lunak; yaitu aplikasi dari Rekayasa perangkat lunak.
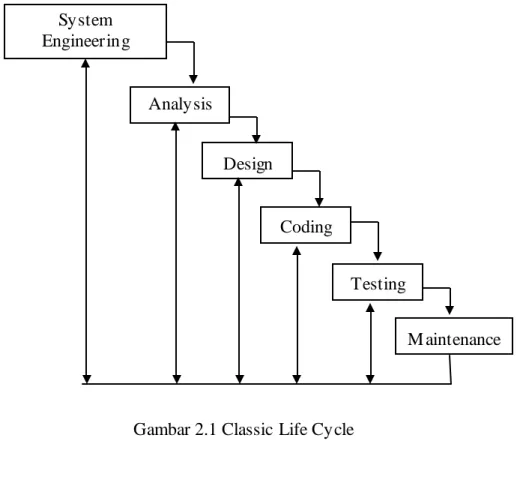
2.1.3.3 Paradigma Piranti Lunak Waterfall Model
Pada paradigma ini diperlukan suatu pendekatan yang sistematis dan sekuensial untuk pengembangan piranti lunak yang dimulai dari level sistem lalu analisis, perancangan, pembuatan program, pengujian dan pemeliharaan.
Adapun tahap-tahapnya dapat dilihat pada gambar berikut:
Gambar 2.1 Classic Life Cycle
• System Engineering
Tahap pertama ini lebih difokuskan pada analisa sistem secara keseluruhan dalam hubungannya antara perangkat lunak dengan perangkat keras dan user dengan database yang dibutuhkan.
• Analysis
Tahap kedua ini difokuskan pada perancangan piranti lunak yang System Engineering Analysis Design Coding Testing M aintenance
akan dibangun dengan mengumpulkan informasi yang dibutuhkan dan memahami fungsi-fungsi apa saja yang diinginkan sesuai dengan kesepakatan dalam tahap sebelumnya.
• Design
Pada tahap ini akan dilakukan perancangan penggambaran modul dari piranti lunak secara rinci dan dilakukan pengkajian kualitas. Tahap ini menitikberatkan pada struktur data, arsitektur dan prosedur.
• Coding
Pada tahap ini dilakukan langkah-langkah pengkodean dengan mengubah desain yang telah dirancang sebelumnya ke dalam bentuk yang dapat dibaca oleh mesin.
• Testing
Pada tahap ini dilakukan pengujian terhadap semua fungsi yang terdapat pada piranti lunak yang sudah dibangun. Pengujian ini dilakukan untuk menemukan kemungkinan adanya kesalahan serta memastikan output/keluaran yang dihasilkan telah sesuai dengan yang diinginkan.
• Maintenance
Suatu piranti lunak yang baik harus mampu melakukan penyesuaian terhadap adanya perubahan/peningkatan yang mungkin terjadi di masa yang akan datang, baik itu peningkatan kebutuhan user ataupun pengembangan dari lingkungan di luar
sistem piranti lunak tersebut sehingga tidak perlu dibuat program baru hanya untuk memenuhi kebutuhan-kebutuhan tersebut, yang mungkin akan berkembang menjadi lebih kompleks.
2.2 Teori Khusus
Teori khusus yang menjadi pedoman dalam penulisan ini antara lain mengenai konsep dasar Perangkat Ajar, konsep M odeling dan Animasi 3D, dan State Transition Diagram (STD).
2.2.1 Konsep Dasar Perangkat Ajar
Perangkat ajar berbasiskan komputer atau biasa disebut dengan CAI (Computer Assited Instruction) mempelajari kemungkinan penggunanan komputer sebagai media pendidikan serta efek-efek yang ditimbulkannya. CAI juga dikenal dengan Computer Based Instruction (CBI), atau Computer
Assisted Learning (CAL) (Chambers, 1983, p5).
2.2.1.1 Pengertian Perangkat Ajar
Perangkat ajar atau CAI adalah penggunaan komputer yang menyediakan suatu isi instruksi dalam bentuk latihan, tutorial, dan simulasi (Chambers, 1983, p3).
Perangkat ajar adalah suatu perangkat lunak dalam sistem berbasiskan komputer. Namun yang membedakan perangkat ajar dengan perangkat lunak lainnya adalah perangkat ajar memiliki aturan khusus untuk menampilkan suatu kurikulum pendidikan.
2.2.1.2 Tujuan Perangkat Ajar
Pada dasarnya, tujuan pengajaran yang berbasiskan komputer adalah mencapai suatu cara belajar yang lebih efektif dan efisien bagi pemakainya. Cara belajar yang efektif akan meningkatkan hasil belajar dan mengajar sehingga meningkatkan efisiensi penggunaan sumber daya manusia, waktu dan peralatan.
Adapun sepuluh saran menurut Kearsley (1983, p2) yang merupakan tujuan khusus yang ingin dicapai melalui suatu perangkat ajar atau CAI, yaitu:
1. Peningkatan pengawasaan
Perangkat ajar akan mengarahkan peningkatan dan pengawasaan melalui cara memperbaiki penyelesaian materi pelajaran yang diberikan, dan pemantauan kemampuan pelajar dengan memberikan latihan-latihan. Dari hasil latihan-latihan yang diberikan dapat diketahui apakah suatu perangkat ajar berhasil atau tidak dalam mencapai tujuannya.
2. M emperkecil kebutuhan sumber daya
Pengajaran yang dilakukan secara individu dengan menggunakan perangkat ajar dapat menyelesaikan kebutuhan akan fasilitas tempat dapat dikurangi.
3. Individualisasi
Perangkat ajar dapat diarahkan kepada para pengguna untuk belajar dengan daya tangkap sesuai kemampuan masing-masing.
4. Ketetapan waktu dan tingginya tingkat ketersediaan
M asalah yang timbul dalam pengajaran adalah tersedianya materi pengajaran pada saatnya dan tempat yang dibutuhkan seketika. Dengan adanya suatu perangkat ajar, maka masalah tersebut dapat diatasi, karena materi pengajaran yang diinginkan oleh seseorang dapat langsung tersaji seketika di tempatnya berada.
5. Berkurangnya waktu pelatihan.
Perangkat ajar memiliki kemampuan untuk mengurangi waktu pelatihan yang dibutuhkan dengan menggunakan suatu perangkat ajar. Dimana dengan perangkat ajar, pengguna tidak perlu harus mengikuti pendidikan informal yang memiliki banyak program dan banyak siswanya sehingga pelatihan tidak fokus pada satu orang saja. Perangkat ajar dapat mengurangi rata-rata 30 persen dari waktu pelatihan.
6. Perbaikan kinerja
Kemampuan perangkat ajar untuk menyajikan suatu pengajaran yang interaktif secara individu memiliki arti bahwa perangkat ajar juga memiliki kemampuan untuk memperbaiki kualitas pelatihan.
7. Berguna sebagai alat kenyamanan
Perangkat ajar lebih bersifat sebagai fasilitas penolong bagi penggunanya ketika mereka menghadapi masalah dalam belajar.
8. Peningkatan kepuasan belajar
Karena memiliki sifat interaktif, maka para pengguna akan merasa puas dengan menggunakan perangkat ajar dibandingkan dengan bentuk pengajaraan lainnya.
9. Berguna sebagai alat pengubah
Dengan adanya perangkat ajar maka para pengguna tidak hanya belajar di lembaga-lembaga pengajaran atau tempat kursus, tetapi dapat juga belajar secara individu di rumah masing-masing. 10. Berkurangnya waktu pengembangan
Dengan adanya perangkat ajar, maka waktu yang diperlukan untuk pengembangan program dan pelatihan dapat dikurangi.
2.2.1.3 Jenis-jenis Perangkat Ajar
Suatu Perangkat Ajar dapat dibagi menjadi beberapa jenis, yang dikategorikan berdasarkan cara atau metode pembelajaraan dalam Perangkat Ajar tersebut. M enurut Chambers (1983, p3-4) CAI dapat dibagi menjadi 3 (tiga) jenis, yaitu:
• Drill and Practice
Cara kerja CAI ini adalah menampilkan pertanyaan-pertanyaan atau misi, kemudian penerimaan respon dari peserta latihan atau pengguna. Jawaban ke pertanyaan yang lainnya berdasarkan kebenaran dari jawaban atau kriteria untuk instruksi tersebut. Umumnya, jenis ini
tidak menampilkan suatu instruksi, tetapi hanya mempraktekkan konsep yang sudah ada.
• Tutorial
Berbeda dengan jenis Drill and Practice, jenis tutorial secara khusus terdiri dari diskusi mengenai suatu konsep atau prosedur dengan pertanyaan bagian demi bagian atau latihan yang berupa kuis pada akhir diskusi, yang biasanya disajikan dalam istilah ”Frames” yang berhubungan dengan tampilan layar.
• Simulations
Jenis ini menyediakan model dimana pengguna berperan dan berinteraksi dengan komputer. Simulasi biasanya digunakan pada pendidikan tingkat tinggi sebagai model proses ilmiah. Simulasi dapat digunakan pada semua bidang, yang mana dapat membantu mengilustrasikan suatu konsep dan membantu penggunanya mengembangkan teknik problem-solving, dan mengizinkan pengguna untuk menjelajahi interaksi yang kompleks.
2.2.1.4 Komponen-komponen Perangkat Ajar
M enurut Kearsley (1983, p64-65), ada empat komponen dasar yang harus diketahui sebelum melakukan pembuatan dan pengembangan perangkat ajar. Adapun komponen dasar tersebut adalah:
• Perangkat keras (hardware)
Komponen ini mengacu kepada semua peralatan fisik yang berhubungan langsung antara pengguna dengan sistem perangkat ajar, contohnya CPU, monitor, disk drive, printer, terminal, peralatan multimedia, dan lain-lain.
• Pinarti lunak (software)
Komponen ini mengacu program yang akan mengarahkan cara pengoperasian sistem dan meyajikan fungsi-fungsi pengajaran dari suatu perangkat ajar. Seringkali perangkat lunak diklasifikasikan menjadi:
- Piranti lunak sistem, misalnya sistem operasi dan program-program pembantu.
- Pinati lunak aplikasi, misalnya pengolah kata manajemen database, dan perangkat ajar.
• Perangkat ajar (Courseware)
Komponen ini mencakup program yang akan menyajikan presentasi pengajaraan. Perangkat ajar berbeda dengan perangkat lunak karena dalam sistem perangkat ajar mempunyai aturan atau peran yang khusus.
• Manusia (Brainware)
Komponen ini adalah manusia yang memiliki keahlian khusus untuk mengembangkan, memelihara, serta mengevaluasi suatu perangkat ajar.
Komponen-komponen diatas menjadi sangat penting untuk mendukung pembuatan dan penerapan suatu sistem perangkat ajar. Tanpa salah satu dari keempat komponen tersebut maka komponen lainnya tidak akan berfungsi.
2.2.1.5 Perancangan Perangkat Ajar
Dalam merancang suatu sistem perangkat ajar harus memperhatikan displays dan interaction (Kearsley, 1983, p109-111), yang akan dijelaskan di bawah ini:
• Display
Display adalah apa yang dilihat oleh pengguna pada layar monitor dapat berupa tampilan teks atau grafik, ataupun kedua-duanya. Hal pokok yang harus diperhatikan adalah berupa ukuran dan tampilan serta berapa banyak informasi yang ditampilkan dalam satu layar. Informasi harus disajikan secara efisien dan efekstif agar memenuhi kebutuhan pengguna sehingga dapat tercapainya tujuan belajar-mengajar.
• Interaction
Interaction adalah komunikasi antara pengguna dengan perangkat lunak dua arah. Diharapkan pengguna dapat berinteraksi terhadap perangkat lunak yang digunakan dengan baik. Interaksi dapat dibagi menjadi dua bagian utama, yaitu:
- Pengendalian (control), dimana pengguna dapat mengontrol program perangkat ajar.
- Tanggapan (response), meliputi masukan dari pengguna dapat menggunakan input device seperti keyboard, mouse, dan sebagainya, termasuk yang tanggapan dari sistem kepada pengguna dengan alat output.
2.2.2 Pengertian Computer Graphics
M enurut J.D. Foley dan A. Van Dam (1984, p3), computer graphics adalah suatu ciptaan, penyimpanan, dan manipulasi dari model suatu obyek dan gambarnya melalui komputer.
Sedangkan menurut J.D. Foley dkk. (1996, p2), computer graphics merupakan bagian integral dari semua user interface komputer, dan sangat diperlukan untuk mengvisualisasikan dua-dimensi (2D), tiga-dimensi (3D), dan dimensi obyek lainnya yang lebih tinggi.
2.2.2.1 Pengertian Interactive Computer Graphics
Interactive computer graphics merupakan keadaan yang terpenting yang mana pengguna secara dinamika mengkontrol kontent, format, ukuran, atau warna suatu gambar pada tampilan layar permukaan dengan menggunakan peralatan seperti keyboard, pengangkat, atau joystick (Foley dan Van Dam, 1984, p3).
2.2.2.2 Representasi Obyek 3D Dalam Grafik Komputer
Informasi pictorial dapat terdiri dari obyek dua dimensi (2D) maupun tiga dimensi (3D). Yang dimaksud dengan obyek 2D adalah obyek yang dipresentasikan di dalam sebuah bidang yang terdiri dari sumbu horizontal x dan sumbu vertikal y. Sedangkan obyek 3D adalah representasi obyek dunia nyata (berbentuk tiga dimensi) ke dalam layar monitor yang merupakan bidang 2D, dengan tambahan sumbu ketiga yakni sumbu z. Sumbu z pada bidang 3D berfungsi sebagai atribut kedalaman sebuah obyek yang digambarkan menembus layar monitor dari depan ke belakang.
y y
x x
z
Gambar 2.2 Bidang Cartesian 2D Gambar 2.3 Bidang Cartesian 3D Obyek dalam grafik komputer dapat berupa titik, garis maupun polygon. Sebuah titik dalam bidang 2D terbentuk dari dua koordinat (x,y), dimana dua buah titik atau lebih dapat saling dihubungkan oleh garis. Kumpulan dari titik yang terhubung dengan garis dapat membentuk obyek segi banyak tertutup (polygon) maupun obyek segi banyak terbuka.
Obyek 3D yang memiliki tiga buah koordinat (x,y,z) memungkinkan penempatan titik, obyek dan polygon sedemikian rupa hingga sebuah obyek 3D dapat memiliki volume.
y y 2
x 2 x z
Gambar 2.4 Obyek 2 dimensi Gambar 2.5 Obyek 3 dimensi
Obyek 2D hanya dapat diukur tinggi (sumbu y) dan lebar (sumbu x) dari obyek tersebut, sedangkan obyek 3D memungkinkan kita untuk mengukur tinggi (sumbu y), panjang (sumbu z) dan lebar (sumbu x) dari obyek (Brown, 2002, p13).
2.2.2.3 Konsep Dasar 3D Modeling
M enurut Tom Capizi (2002, p42), obyek dalam lingkungan 3D memiliki lebar, tinggi, dan kedalaman. Dimensi ini berkorespondensi dengan hampir semua dimensi pada sistem 3D yang digunakan dalam modeling. Koordinat X (lebar), Y (tinggi), dan Z (kedalaman) biasanya digunakan untuk menciptakan model.
2.2.2.4 3D Obyek dan Komponen
Computer modeling memiliki beberapa building block yang biasanya digunakan untuk menciptakan suatu obyek. Semua komponen ini
dibangun di atas satu sama lain untuk menciptakan kesatuan kompleks dengan kemampuan tambahan daripada komponen individu. Kesatuan ini merupakan titik, garis dan tepi, poligon, kurva, dan permukaan (Capizzi, 2002, p43-48).
• Points (titik) atau disebut juga dengan verteks, tidak memiliki volume tetapi masih dapat ditemukan dengan menggunakan dimensi X, Y, dan Z.
• Lines and Edges (garis dan tepi). Garis didefinisikan dengan lokasi X, Y, dan Z dengan dua titik akhir. Tepi adalah suatu tipe dari garis yang didefinisikan dengan sisi perbatasan dari poligon atau suatu permukaan.
• Polygon, adalah suatu permukaan yang ada antara tiga atau lebih tepi-tepi.
• Curves (kurva), yaitu salah satu tipe garis yang biasanya digambarkan dengan beberapa titik dan berselisih dari garis lurus.
• Surface (permukaan), yaitu suatu bahan teoritis yang terbentang pada dua atau lebih kurva.
2.2.2.5 Tipe 3D Modeling
M enurut Kelly L. M urdock (2005, p306), ada beberapa tipe-tipe modeling diantara lain:
• Primitives : Bentuk parametrik dasar seperti kubus, sphere, dan piramida.
• Shapes dan splines : Bentuk vektor yang sederhana seperti lingkaran, bintang, busur lingkaran dan tulisan dan splines seperti Helix. Obyek-obyek ini dapat sepenuhnya di render.
• Meshes : Model kompleks yang dibuat dengan banyak bentuk poligon yang dihaluskan bersama-sama saat obyek di render. • Polys : Obyek yang terdiri dari berbagai macam poligon, mirip
dengan obyek mesh tetapi miliki fitur yang unik.
• Patches : Berdasarkan dengan kurva spilne, patches dapat dimodifikasi.
• NURBS : Singkatan dari Non-Uniform Rational B-Splines. NURBS hampir sama dengan loft objek yang mana memiliki control points yang dapat mengkontrol bagaimana permukaan menyebar menyeluruh pada kurva.
• Compound objects : Beberapa kumpulan dari tipe modeling, termasuk obyek seperti Booleans, loft, dan scatter object.
• Particle system : Sistem dengan obyek kecil yang bekerja bersama-sama sebagai satu kelompok. Ini berguna untuk menciptakan efek seperti hujan, salju, dan percikan.
2.2.3 S tate Transtion Diagram (S TD)
State Transition Diagram adalah kumpulan keadaan/atribut yang menggambarkan seseorang/suatu benda pada waktu tertentu, bentuk keberadaan
tertentu ataupun kondisi tertentu, seperti menunggu instruksi berikutnya, menunggu pengisian password, dan lain-lainnya.
STD merupakan modeling tools yang sangat kuat untuk mendeskrispikan kelakuan yang dibutuhkan pada sistem yang mempunyai sifat real-time, dan juga bagian interface manusia pada berbagai sistem online (Yourdon, 1989, p270).
Cara kerja sistem ini ada dua macam: • Passive
Sistem ini melakukan kontrol terhadap lingkungan, tetapi lebih bersifat memberikan reaksi/hanya menerima data. Kontrol suatu sistem bertugas mengumpulkan/menerima data melalui sinyal yang dikirim oleh satelit.
• Active
Sistem ini melakukan kontrol terhadap lingkungan secara aktif dan dapat memberikan respon terhadap lingkungan sesuai dengan program yang telah ditentukan.
Simbol state : Simbol transition sate :
− State adalah kumpulan atribut yang mencirikan seseorang/suatu benda pada waktu atau kondisi tertentu.
− Condition adalah suatu event pada lingkungan eksternal yang dapat dideteksi oleh sistem.
− Action adalah apa yang dilakukan oleh sistem apabila terjadi perubahan state, atau bisa juga dikatakan sebagai reaksi sistem terhadap suatu kondisi. Aksi akan menghasilkan keluaran/tampilan.
2.2.4 Extensible Markup Language (XML)
Analisa dan Perancangan Perangkat Ajar M odeling dan Animasi 3D ini menggunakan XM L untuk penyimpanan data berupa tulisan materi karena XM L bersifat sederhana, terstruktur, dan universal.
2.2.4.1 Pengertian XML
M enurut Elizabeth Castro (2001, p21), XM L adalah sistem gramatikal untuk membangun custom markup language.
2.2.4.2 Bagian-bagian dari Dokumen XML
Sebuah dokumen XM L terdiri dari bagian-bagian yang disebut dengan node. Node-node itu adalah:
• Root Node
Yaitu node yang melingkupi keseluruhan dokumen. Dalam satu dokumen XM L terdapat satu root node. Node yang lainnya berada di dalam root node.
• Element Node
Ditandai dengan tag pembuka dan tag penutup, atau bisa juga sebuah tag tunggal elemen kosong, misal <topik skripsi=”multimedia”/>.
• Attribute Node
Termasuk nama dan nilai atribut ditulis pada tag awal sebuah elemen atau pada tag tunggal.
• Text Node
Adalah teks yang merupakan isi dari sebuah elemen, ditulis diantara tag pembuka dan tag penutup.
• Comment Node
Adalah baris yang tidak dieksekusi oleh parser. • Processing Instruction Node
Adalah perintah pengolahan dalam dokumen XM L. Node ini diawali dengan karakter <? dan diakhiri dengan ?>.
• NameSpace Node
Node ini mewakili deklarasi namespace.
2.2.5 Metode Penelitian
M enurut Prof. Dr. Sugiyono (2004, p129), terdapat dua hal utama yang mempengaruhi kualitas data hasil penelitian, yaitu kualitas instrument penelitian dan kualitas pengumpulan data. Kualitas instrument penelitian berkenaan dengan validitas dan reliabilitas instrument dan kualitas pengumpulan
data berkenaan ketepatan cara-cara yang digunakan untuk mengumpulkan data.
2.2.5.1 Teknik Pengumpulan Data
Bila dilihat dari segi cara atau teknik pengumpulan data, maka teknik pengumpulan data dapat dilakukan dengan interview (wawancara), kuesioner (angket), dan observasi (pengamatan).
a. Wawancara
Teknik pengumpulan data ini berdasrkan diri pada laporan tentang diri sendiri atau self-report, atau setidak-tidaknya pada pengetahuan dan atau keyakinan pribadi.
Wawancara dapat dilakukan secara terstruktur maupun tidak terstruktur, dan dapat dilakukan melalui tatap muka (face to face) maupun dengan menggunakan telepon.
− Wawancara Terstruktur. Wawancara terstruktur digunakan sebagai teknik pengumpulan data, bila peneliti atau pengumpul data telah mengetahui dengan pasti tentang informasi apa yang akan diperoleh. − Wawancara Tidak Terstruktur. Wawancara tidak terstruktur adalah
wawancara yang bebas di mana peneliti tidak menggunakan pedoman wawancara yang telah tersusun secara sistematis dan lengkap untuk pengumpulan datanya.
b. Kuesioner
Kuesioner merupakan teknik pengumpulan data yang dilakukan dengan cara memberi seperangkat pertanyaan atau pernyataan tertulis kepada responden untuk dijawabnya.
c. Observasi
Observasi sebagai teknik pengumpulan data mempunyai ciri yang spesifik bila dibandingkan dengan teknik lain, yaitu wawancara dan kuesioner. Kalau wawancara dan kuesioner selalu berkomunikasi dengan orang, maka observasi tidak terbatas pada orang, tetapi juga pada obyek-obyek alam yang lain.
2.2.5.2 Skala Pengukuran
Skala pengukuran merupakan kesepakatan yang digunakan sebagai acuan untuk menentukan panjang pendeknya interval yang ada dalam alat ukur, sehingga alat ukur tersebut bila digunakan dalam pengukuran akan menghasilkan data kuantitatif.
Berbagai skala yang dapat digunakan untuk penelitian antara lain: (1) Skala Likert
Skala Likert digunakan untuk mengukur sikap, pendapat, dan presepsi seseorang atau sekelompok orang tentang fenomena sosial. Dengan skala Likert, maka variable yang akan diukur dijabarkan menjadi indicator variable. Kemudian indikator tersebut dijadikan sebagai titik tolak untuk menyusun item-item instrument yang dapat berupa pernyataan atau pertanyaan.
Jawaban setiap item yang menggunakan skala Likert mempunyai gradasi dari sangat positif sampai dengan negative, yang dapat berupa kata-kata antara lain:
1. Sangat setuju 1. Baik sekali
2. Setuju 2. Cukup baik
3. Ragu-ragu 3. Kurang baik 4. Tidak setuju 4. Sangat tidak baik 5. Sangat tidak setuju
(2) Skala Guttman
Skala pengukuran dengan tipe ini, akan didapat jawaban yang tegas “ya/tidak”; “benar/salah”; “pernah/tidak pernah”; dan lain-lain. Data yang diperoleh dapat berupa data interval atau rasio dikhotomi (dua alternatif).
(3) Skala Deferential
Skala ini digunakan untuk mengukur sikap, hanya bentuknya tidak ada pilihan ganda maupun checklist, tetapi tersusun dalam satu garis kontinum yang jawabannya sangat positifnya terletak di bagian kanan garis, dan jawabannya yang sangat negatif terletak di bagian kiri garis, atau sebaliknya. Data yang diperoleh adalah data interval, dan biasanya skala ini digunakan untuk mengukur sikap/karakteristik tertentu yang dipunyai oleh seseorang.
(4) Rating S cale
Dalam Rating Scale, data mentah yang diperoleh berupa angka dan kemudian ditafsirkan dalam pengertian kualitatif.
Responden menjawab, senang atau tidak senang, setuju atau tidak setuju adalah merupakan data kualitatif. Dalam skala model rating scale, responden tidak akan menjawab salah satu dari jawaban kualitatif yang
disediakan, tetapi menjawab salah satu dari jawaban kuantitatif yang telah disediakan.
2.2.6 Desain Komunikasi Visual
Pengertian Komunikasi menurut Hovland adalah proses mengubah perilaku orang lain (communication is the process to modify the behavior of the other). Sementara paradigma laswell menunjukan bahwa komunikasi meliputi lima unsur, yakni: komunikator, pesan, media, komunikan, dan efek. Komunikasi merupakan proses penyampaian pesan dari komunikator kepada komunikan melalui media yang menimbulkan efek tertentu. Jadi pengertian komunikasi dari Hovland dan Laswell memberikan pemahaman bahwa komunikasi tdk hanya terfokus pada masalah penyampaian pesan belaka agar orang lain mengerti, akan tetapi lebih jauh lagi agar orang lain mengubah sikap dan tingkah lakunya. Suatu komunikasi dikatakan berhasil apabila komunikasi itu mampu mengubah sikap dan tindakan seseorang atau berhasil memperoleh persetujuan dari komunikan terhadap apa yang maksud oleh komunikator dan salah satu cara untuk mengubah sikap dan perilaku orang lain secara suka rela adalah melalui komunikasi persuasif. (http://www.desain-isidps.com/deskomvis.html)
Komunikasi Visual merupakan penyampaian pesan yang terencana dan sangat persuasif dengan menggunakan simbol-simbol yang dapat diterjemahkan sesuai dengan kapasitas dan kemampuan publik dalam menerima pesan yang disampaikan melalui berbagai media informasi. Komunikasi visual banyak digunakan untuk membentuk opinipublik serta dimanfaatkan utk
kepentingan pemasaran produk atau yang biasa dikenal dengan istilah periklanan (advertising). Sebuah komunikasi dapat memunculkan citra/kesan dari adanya gaya atau bentukimage yang dipertahankan dan dibuat secara berulang-ulang. Secara umum, terdapat dua bentuk komunikasi:
1. Komunikasi verbal yaitu bentuk komunikasi yang menggunakan simbol bunyik (phonic symbol) yang dapat dimengerti berdasarkan kesepakatan sistem.
2. Komunikasi non Verbal yaitu bentuk komunikasi yang menggunakan lambang-lambang atau gambar visual untuk mewakili suatu karakter simbol bunyi.
Pengertian desain komunikasi visual, berdasarkan dari beberapa uraian tentang desain, komunikasi dan visual,maka desain komunikasi visual dapat didefinisikan sebagai: desain sarana komunikasi secara visual untuk menyampaikan pesan dan informasi lewat bahasa rupa guna meningkatkan efesiensi kerja dan apresiasi rupa di lungkungan masyarakat. Pengertian ini juga sejalan dengan konsep desain dari Allen Hurburt yang menyatakan bahwa “kita mempelajari bahasa dengan menerapkan kata-kata ke dalam pengelaman visual, dan kita menciptakan gambaran visual untuk mengilustrasikan pemikiranverbal. Interaksi kata dan gambar ini adalah latar belakang dari komunikasi kontemporer.
Berdasarkan bentuknya, karya desain komunikasi visual dikatagorikan menjadi 2 kelompok besar:
1. Bottom Line, karya hasil desain komunikasi visual yang cara penikmatnya dapat dilakukan di dalam ruangan (indoor) contoh: Packaging, Pariwara, Publishing, Brosur (leaflet), Desain
multimedia, dll.
2. Uppere Line, karya desain komunikasi visual yang cara penikmatnya melibatkan partisipasi lingkungan (outdoor) Contoh: Poster, Billboard, Sign System, Spanduk, Baliho, Banner dll