PENGANTAR APLI KASI DESAI N GRAFI S
( 6 jam)
Tutor :
Prasetyo Wibow o Yunanto
Standar Kompetensi :
Menggunakan paket- paket program desain grafis.
No
Kompetensi Dasar
I ndikator
Materi Pokok
1 Mengidentifikasi program membuat grafis
• Mengidentifikasi perbedaan grafis berbasis vektor dan berbasis bitmap
• Menggunakan program aplikasi grafis berbasis vektor dua dimensi dan tiga dimensi
• Menggunakan program aplikasi grafis berbasis bitmap dua dimensi dan tiga dimensi
• Membuat desain gambar untuk keperluan media cetak
PENGENALAN PROGRAM APLI KASI DESAI N GRAFI S
MENGENAL WARNA
Warna dan Desain
Warna adalah elemen pokok di dalam desain. Apalagi di dalam desain grafis, warna adalah bagian esensial karena dengan menggunakan warna, sebuah desain bisa memunculkan makna yang ingin disampaikannya.
Karena desain grafis adalah desain visual, yaitu desain yang dilihat dengan mata, selain juga dirasa dengan hati, maka apa yang ditangkap oleh mata itulah hal pertama yang akan diolah untuk kemudian dicerna dan dipahami oleh khalayak. Apa yang bisa dilihat oleh mata sangat ditentukan oleh warna-warna apa saja yang ditampilkan dalam desain tersebut.
Mode Warna
Adobe Photoshop adalah program aplikasi image editor yang menggunakan mode warna untuk menampilkan warna-warna penyusun suatu image.
Mode warna adalah metode yang digunakan suatu program untuk menampilkan suatu kode warna secara numerik. Karena warna yang ada di dunia sangat banyak, sedangkan komputer sebagai suatu alat mempunyai keterbatasan kemampuan, maka dibuatlah standarisasi mode warna dan cara tampilannya. Mode warna inilah yang digunakan dalam Adobe Photoshop.
Keunggulan Adobe Photoshop adalah mendukung penggunaan mode-mode warna yang kompatibel untuk kepentingan desktop publishing (tampilan di komputer) dan printing (percetakan).
Mode warna yang anda gunakan dalam sebuah image sangat mempengaruhi jumlah channel yang digunakan pada image tersebut dan ukuran filenya saat disimpan.
Model-model warna dalam Photoshop
Warna merupakan unsur utama dalam sebuah image yang menentukan keindahan gambar. Warna dan pewarnaan dalam Photoshop dikenal dengan istilah mode dan model warna. Model-model warna yang digunakan dalam Photoshop untuk kepentingan tampilan (display) di monitor atau pada proses pencetakan adalah sebagai berikut.
1. RGB (Red, Green, Blue) Model
RGB memiliki tiga warna dasar, yakni merah, hijau, dan biru. Untuk mendapatkan warna lain, dapat dilakukan dengan proses pencampuran warna dasar. Oleh karena itu RGB disebut juga Additive Color. Sebagai contoh, untuk mendapatkan warna putih harus dilakukan proses pencampuran warna merah, hijau, dan biru.
Mode
warna-warna dasar dengan komposisi yang benar. Jika masing-masing warna RGB diset pada nilai 255, maka warna yang akan didapat adalah putih. Jika masing-masing warna RGB diset 0, maka didapat warna hitam.
2. CMYK (Cyan, Magenta, Yellow, Black) Model
Pemodelan warna CMYK didasarkan pada tknik pencetakan pada kertas yang dikenal dengan Separation Printing, yakni pada kualitas penyerapan cahaya dari tinta yang dicetak pada kertas. Misalkan, warna putih akan menyebabkan tinta menjadi tembus pandang.
Mode
Jika pada RGB mode pewarnaan menggunakan skala 0-255, CMYK menggunakan prosentase. Warna putih diprosentasekan oleh nilai 0% , sedangkan warna hitam oleh nilai 100% .
3. Bitmap Mode
Mode ini menggunakan satu dari dua nilai warna yaitu hitam dan putih, untuk merepresentasikan pixel ke dalam image. Oleh sebab itu, mode ini disebut juga Bitmapped 1 bit.
4. Grayscale Mode
Mode ini menggunakan lebih dari 256 bayangan abu-abu. Setiap pixel dalam sebuah image dengan mode grayscale mempunyai nilai kecerahan (brightness) dengan range 0 (hitam) – 255 (putih). Nilai grayscale juga dapat menggunakan prosentase (% ). Nilai 0% untuk warna putih dan 100% untuk warna hitam.
5. Duotone Mode
Mode ini menggunakan 256 warna pada saat dikonversi menjadi indeks warna. Photoshop akan membentuk clut (Color Lookup Table) yang menyimpan dan memberi indeks setiap warna dalam sebuah image. Apabila ada sebuah warna dalam image aslinya tidak terdapat pada table, program akan memilih warna terdekat atau mensimulasikan warna dengan menggunakan warna yang tersedia pada table.
6. Multichannel Mode
Mode ini menggunakan 256 level dari abu-abu pada tiap channel. I mage dengan mode ini sangat berguna pada pencetakan khusus, misalnya mengkonversi duotone untuk pencetakan dalam format scitex CT.
I mage Bitmap dan Vektor
Secara garis besar, desain grafis terbagi menjadi dua jenis, yaitu grafis bitmap dan grafis vector. Bitmap dan vector adalah dua jenis terminologi dasar yang menjelaskan mengenai bagaimana sebuah image ditampilkan oleh komputer dan bagaimana image tersebut akan ditampilkan saat dicetak.
Pemahaman akan karakteristik masing-masing tipe grafis akan akan membantu anda menentukan model mana yang tepat digunakan, kapan harus digunakan, bagaimana menggunakannya, dan apa yang akan diperoleh dengan menggunakan tipe grafis bersangkutan.
1. I mageBitmap
Bitmap, atau secara teknis disebut Raster, adalah sebuah image yang tersusun
sistematis sehingga membentuk suatu objek gambar. Singkatnya, image betmap seperti mosaik yang tersusun dari elemen kecil-kecil yang disusun guna membentuk gambar yang lebih besar. Titik-titik penyusun image Bitmap disebut pixel.
Karena image bitmap tersusun dari pixel dengan jumlah tertentu atau disebut sebagai resolusi, maka image bitmap akan terlihat pecah atau kabur jika diperbesar melebihi kemampuan maksimalnya. Hal ini disebut sebagai resolution dipendent. Namun demikian, image bitmap banyak digunakan untuk gambar-gambar fotografis natural seperti gambar manusia, pemandangan, tanaman, dan sebagainya yang membutuhkan detail warna gradasi. Gambar di bawah menunjukkan contoh image bitmap yang pecah saat diperbesar.
size 100% sise 997% Gb.1. I mageBitmap
2. I mage Vector
I mage Vector disusun tidak dari pixel-pixel, namun objek garis dan kurva
dengan perhitungan matematis mengenai tata letak, urutan luas, dan sebagainya. Oleh karena itu, image vector tidak akan pecah saat diperbesar karena informasi penyusunnya akan senantiasa di-update menyesuaikan dengan perbesaran yang diinginkan.
Kemampuan untuk tidak pecah ini disebut resolution independent. Oleh karena itu, I mage Vector banyak digunakan untuk membuat objek-objek yang solid dan bisa diubah-ubah ukurannya untuk berbagai keperluan, seperti logo, gambar kantun, dan sebagainya.
size 66,7% sise 448% Gb.2. I mage Vector
Adobe Photoshop bisa menangani kedua jenis image tersebut, baik image
bitmap maupun vector. Akan tetapi yang menjadi pertanyaan sekarang, kapan
kita harus menggunakan image bitmap dan kapan kita harus menggunakan imagevector.
Sesuai dengan deskripsi singkat mengenai keduanya, berikut adalah beberapa petunjuk kapan sebaiknya menggunakan kedua jenis image ini.
Gunakan image bitmap untuk foto atau objek yang rumit yang membutuhkan banyak warna dan perubahan antar warna yang kompleks.
Gunakan image vector untuk objek berbentuk geometris dan berwarnasolid, seperti logo.
Perhatikan resolusi image bitmap saat kita akan melakukan perbesaran. Pastikan image tersebut memiliki resolusi yang cukup tinggi.
Perhatikan ukuran file yang dihasilkan karena semakin besar resolusi, maka semakin besar pula ukuran file-nya saat akan disimpan. Pastikan kita mengetahui untuk kepentingan apa image itu akan dibuat.LEMBAR KERJA PHOTOSHOP
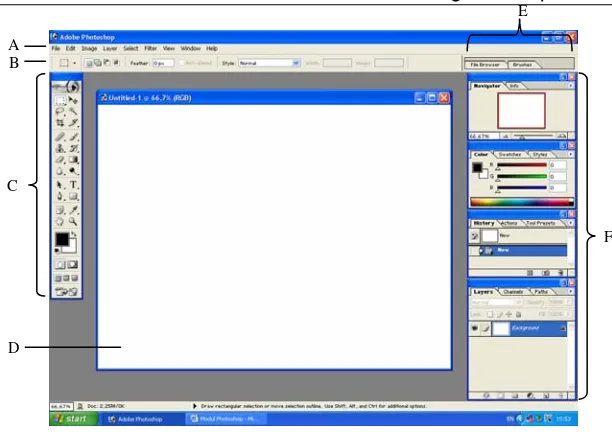
Gb.3. I nterface Photoshop 7.0
Komponen I nterface pada lembar kerja Photoshop
1.
Title Bar
Title Bar berfungsi untuk menampilkan judul file aplikasi yang sedang aktif
yang dibuka pada lembar Kanvas.
Gb.4. TampilanTitle Bar
Gambar di atas menunjukkan bahwa file yang sedang aktif adalah Gambar Latihan-1.psd. Selain menampilkan nama file yang aktif, Title Bar juga dilengkapi dengan Control Box yang berfungsi untuk menutup jendela Windows, minimize, maximize, dan restore dari file pada aplikasi Photoshop yang sedang aktif.
2.
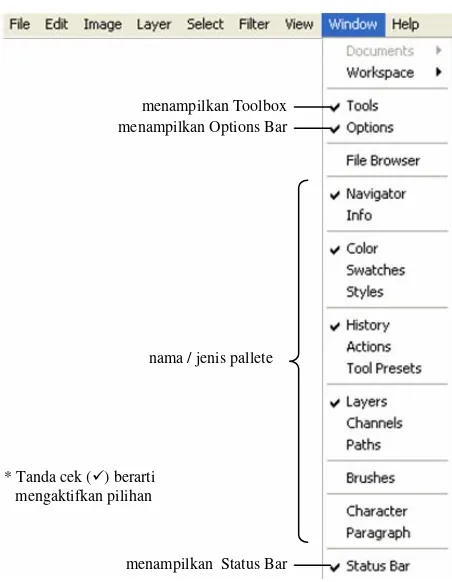
Menu Bar
Disebut juga menu Pull Down dimana tampilan menu tersebut adalah sebagai berikut.
Gb.5. Tampilan Menu Bar
Cara mengaktifkan menu tersebut adalah dengan menekan tombol kiri pada mouse (left click) atau bila menggunakan keyboard dengan cara short key
Alt+
huruf yang digaris baw ah
.3.
Option Bar
Merupakan pilihan tombol yang ditampilkan untuk melengkapi pilihan pada
Toolbox. Tampilan Toolbar akan berubah secara dinamis seiring dengan tool
yang digunakan. Cara mengaktifkan atau menghilangkan Option Bar ini adalah dengan click menu
Window s
Æ
Option
, maka Option Bar akan berubah-ubah sesuai kebutuhan dari Toolbox yang digunakan. Berikut ini contoh Option Bar untuk Clone Stamp Tool.nama file yang aktif minimize restore close windows
A B
C
F
Gb.6. Tampilan Option Bar
4.
Toolbox
Bagian terpenting dalam proses desain adalah penggunaan Toolbox. Toolbox merupakan kumpulan icon yang berfungsi untuk melakukan editing pada gambar. Biasanya Toolbox berada di sebelah kiri layar. Bagian Toolbox yang memiliki tanda panah di bagian kanan bawah menunjukkan tombol tersebut masih menyimpan tombol lain yang tersembunyi.
Untuk mengaktifkan atau menyembunyikan Toolbox dapat dilakukan dengan cara click menu
Window s
Æ
Tools
.Tool Selection
Tool Painting and Retouching
Tool Drawing, Shape and Patch
Tool Display and Zooming
Tool Background and Foreground
Tool Mask editing
Tool Display
Tool jump to Image Ready Tanda cek menandakan Toolbox dalam
keadaan aktif .
Untuk menyembunyikannya, ulangi perintah di atas dengan menghilangkan tanda cek.
Berikut ini adalah nama-nama tombol yang terdapat pada Toolbox.
5.
Pallete
Pallete berfungsi untuk
monitoring, mengatur, dan memperbaiki gambar. Untuk menampilkan suatu Pallete, dapat dilakukan dengan cara click menu
Window s
Æ
nama Pallete
yang akan ditampilkan
.Untuk menampilkan dan menyembunyikan beberapa atau seluruh Pallete dapat dilakukan dengan beberapa cara, antara lain adalah sebagai berikut :
a. Menampilkan dan
menyembunyikan seluruh
Pallete, Option Bar, dan
toolbox dengan menekan tombol
Tab
pada keyboard.b. Menampilkan dan
menyembunyikan seluruh
Pallete yang telah tampil
dengan menekan tombol
Shift+ Tab
pada keyboard.nama / jenis pallete
menampilkan Status Bar menampilkan Options Bar menampilkan Toolbox
* Tanda cek (9) berarti mengaktifkan pilihan
Gb.9. Menampilkan Pallete
Berikut ini adalah jenis-jenis Pallete menurut fungsinya.
1. Navigator Pallete
Pallete ini berfungsi untuk mengatur besar kecilnya
tampilan ukuran gambar dalam lembar kerja
(canvas) melalui sebuah salinan miniatur gambar.
Bagian tengan Pallete Navigator disebut Thumbnail. Untuk melakukan perbasaran gambar, click icon
Zoom I n dan untuk melakukan pengecilan dengan
cara click icon Zoom Out. Gb.10. Navigator Pallete
2. I nfo Pallete
Pallete ini berfungsi untuk memberikan informasi
bagian image yang ditunjuk oleh pointer tentang persentase campuran warna, titik koordinat, dan posisi pointer mouse dalam kanvas.
3. Color Pallete
Pallete ini berfungsi untuk mengatur presentase
campuran setiap komponen warna pada foreground
dn background, antara lain mode RGB dengan cara
menggeser slider untuk menentukan setiap bagian dari mode pewarnaan atau dengan meng-click Set Foreground Color.
Gb.12. Color Pallete
Setelah meng-click Set foreground Color akan muncul kotak dialog sebagai berikut.
Gb.13. Set Foreground Color
4. Swatches Pallete
Pallete ini berfungsi untuk mengatur warna dengan
menggunakan warna yang disediakan.
Gb.14. Swatches Pallete
5. StylesPallete
Pallete ini berfungsi untuk membuat suatu objek
dengan sistem pewarnaan dan efek yang telah disedikan pallete.
6. History Pallete
Pallete ini berfungsi sebagai pengingat di mana
setiap perintah yang telah dilakukan akan terekam dan dipaparkan pada Pallete ini.
Gb.16. History Pallete
7. ActionsPallete
Pallete ini berfungsi untuk menjalankan perintah
yang akan diterapkan pada gambar yang akan diproses lebih lanjut. Untuk melakukan action yang telah ada, pilih nama action yang telah ada. Selanjutnya click tombol play selection.
Gb.17. Actions Pallete
8. Layer Pallete
Pallete ini berguna untuk mengatur layer (lapisan
gambar) sehingga memudahkan dalam pengaturan urutan lapisan gambar tanpa mempengaruhi bagian lapisan lainnya. Pada Pallete ini, kita dapat membuat, menghapus, menggandakan, dan mengatur layer. Dalam keadaan default, layer yang baru dibuat akan diletakkan pada bagian yang
paling atas. Gb.18. Layer Pallete
9. Channel Pallete
Pallete ini berfungsi untuk merekam komponen
warna yang digunakan pada gambar. Bagian di atasnya merupakan perpaduan atau model warna dari warna-warna yang berada pada bagian bawahnya. Untuk menampilkan atau mematikan salah satu atau seluruh komponen gambar, gunakan tombol I ndicates Layer Visibility .
Gb.19. Channel Pallete 10.Paths Pallete
Pallete ini berfungsi untuk menyimpan bagian
gambar yang dipotong sehingga sewaktu-waktu bagian potongan gambar tersebut dapat ditampilkan kembali. Untuk memotong gambar, dapat digunakan tool Magic Wand, Lasso, atau Marquee.
Memulai Desain Grafis dengan Photoshop
rja Phot t
. Pembuatan Dokumen Baru
ru, langkah yang harus dilakukan adalah Setelah mengetahui dan mengenal lembar ke oshop, barulah dapa dilakukan langkah mendesain gambar dari konsep gambar yang telah dipikirkan sebelumnya atau dengan melakukan coretan-coretan pada sebuah kertas untuk memberikan gambaran langkah apa saja yang harus dilakukan dalam mendesain gambar nantinya.
1
Untuk membuat dokumen ba
dengan cara meng-click menu
File
Æ
New ( Ctrl+ N)
Gb.21. Create new Photoshop document
etelah itu akan muncul kotak dialog New. S
Hal yang perlu diperhatikan dalam pembuatan dokumen baru adalah r dalam memori
makin besar pula ukuran file. b.
N Height menunjukkan dimensi gambar pada pixel.
c.
K lebar pada gambar ketika akan dicetak.
2. enyimpanan (
save) file
bar sebaiknya dilakukan dengan teliti hingga
L pertama kali file disimpan sejak
sebagai berikut : a. Ukuran gamba
Semakin banyak pixel berarti se Dimensi Absolut
ilai Width dan
Aktifkan Resample I mage untuk mengubah nilai. Width dan Height
etikkan tinggi dan
P
Dalam mendesain suatu gam
mencapai hasil yang maksimal sesuai dengan yang diharapkan. Oleh karena itu, umumnya mendesain/editing gambar membutuhkan waktu yang lama. Dengan demikian, kita perlu melakukan penyimpanan (save) saat ingin menunda pekerjaan kita, sehingga dapat dilanjutkan kembali proses desain/editing pada lain waktu. Lokasi penyimpanan sebaiknya di dalam harddisk karena kapsitas file relatif besar.
angkah-langkah penyimpanan pada waktu
pembuatan (open new document) dilakukan dengan meng-click menu
file
Æ
Save
atau dengan menggunakan short key Ctrl+ S sehingga akan tampil kotak dialog sebagai berikutProses ini akan sama dengan ketika kita menggunakan mode Save As yaitu dengan meng-click menu
file
Æ
Save As
atau dengan menggunakan shortkey Shft+ Ctrl+ S dalam menyimpan file.
Setelah muncul kotak dialog Save As, selanjutnya lakukanlah :
•
pilih folder tempat file akan disimpan•
Ketik nama file pada kotak File name•
Tentukan format file. (pada keadaan default, format file Photoshop adalah * .PSD ; * .PDD).•
Aktifkan pilihan pada save Options jika ingin mengaktifkan pilihan berikut :- Alpha Channel, untuk menyimpan informasi channel yang menyertai
gambar.
- Layer, untuk menjaga keberadaan layer pada gambar.
- Annotations, untuk menyimpan catatan pada gambar.
- Spot Color, untuk menyimpan spot channel pada gambar.
- Use Lower Case Extension, untuk membuat tulisan ekstensi yang
menggunakan huruf kecil.
•
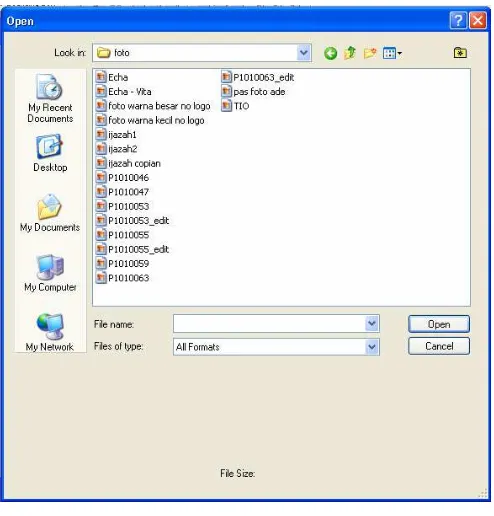
Click Save untuk mengakhiri penyimpanan.3. Pembukaan Dokumen Photoshop
Langkah-langkah yang dilakukan adalah click menu
File
Æ
Open
atau dengan menggunakan short key Ctrl+ O, kemudian akan muncul kotak dialog sebagai berikut :Gb.24. Kotak dialog Open
4. Penutupan dokumen Photoshop
Penutupan dokumen Photoshop dapat dilakukan dalam dua cara yaitu menutup dokumen file aktif pada Kanvas dengan cara click menu
File
Æ
Close
atau dengan menggunakan short keyCtrl+ W
pada keyboard, dan menutup file sekaligus keluar dari aplikasi Photoshop sengan cara click menuFile
Æ
Exit
atau dengan menggunakan short key Ctrl+ Q pada keyboard.Bekerja dengan Photoshop
Kita dapat memulai pekerjaan desain grafis dan picture editing menggunakan Photoshop dengan memanfaatkan bermacam-macam tool yang telah disediakan oleh Photoshop.
1.
Draw ing
Pada program aplikasi berbasis bitmap, istilah drawing kurang popular dibandingkan pada aplikasi berbasis vector. Namun pada Adobe Photoshop telah disediakan tool-tool drawing yang memiliki kemampuan untuk menangani masalah aplikasi vector.
Drawing merupakan proses pembuatan gambar (image) sebagai hasil kreasi tangan dengan menggunakan tool pen dan tool shape.
Gb.25. Tool Pen Gb.26. Tool Shape
2. Pembuatan Layer
Set Shape to Create
pada Option Bar untuk memilih bentuk, kemudianDrag
pada area Canvas.Gb.27. Set Shape to Create
Set Shape to Create
Custom Shape
pilih, Drag to Canvas
3. Bekerja dengan Teks
Teks merupakan media penyimpanan informasi paling efektif dan paling penting dalan desain gambar. Dengan Photoshop, kita dapat membuat teks secara horizontal, vertical, sembarang atau dapat diletakkan di dalam gambar. Teks dapat berupa huruf, angka, karakter, atau simbol lainnya. Teks tersusun dari pixel yang mempunyai resolusi sama dengan file gambar tempat teks berada. Secara otomatis teks atau tipe akan membentuk layer sendiri.
Pada Photoshop teks terbagi menjadi 2 tipe, yaitu tipe point dan tipe paragraph. Tipe point biasa digunakan untuk membuat tulisan berupa banner, judul, dan tulisan indah lainnya, sedangkan tipe paragraph digunakan untuk membuat tulisan menjadi paragraph. Kedua tipe teks ini dapat dibuat dengan menggunakan tool type yang terdapat pada Toolbox.
A. Pembuatan Text dengan menggunakan Type Tool
Pembuatan tulisan atau teks dapat dilakukan dengan menggunakan fasilitas tool type pada Toolbox.
Untuk mempercantik bentuk teks, selain dengan menggunakan Option Bar yang tersedia secara otomatis, tersedia juga pallete paragraph dan
caracter. Untuk mengaktifkan Pallete paragraph dan caracter, dapat
dilakukan dengan cara click menu
Window s
Æ
Character
atau dapat dilakukan dengan menggunakan icon toggle the character andparagraph pellete .
Untuk lebih jelasnya dapat diperhatikan gambar di samping. Dengan pallete tersebut, kita dapat melakukan berbagai proses editing text, seperti menentukan font style (jenis huruf), font size (ukuran huruf), font color (warna huruf), change case (pengaturan huruf kecil dan huruf besar), identasi, leading, kerning, tracking, skala vertical dan horizontal.
Gb.29. Character and Paragraph Pallete
B. Text Warping
Salah satu teknik untuk memperindah teks adalah dengan text warping. Bentuk variasi-variasi teks yang telah disediakan oleh photoshop akan memperindah dalam mendesain sebuah text, seperti dalam pembuatan web, brosur, atau spanduk.
Warp text dapat digunakan dengan meng-click icon warp text pada sebuah layer teks yang diinginkan, sehingga akan muncul kotak dialog seperti di bawah ini
Gb.30. Kotak dialog Warp Text
Berikut contoh teks yang diperindah dengan menggunakan bantuan fasilitas Pallete paragraph dan character, yakni leading, tracking, dan text warping.
Warp style
Gb.31. Pengolahan teks dengan teknik leading, tracking, dan warping
C. Masked Text
Masked text merupakan tool untuk melakukan seleksi teks. Masked type
dapat diubah, digeser, diberi efek, dan proses lainnya.
D. Editing Type
Dalam melakukan proses pengeditan sebuah teks, ada beberapa proses editing yang harus diketahui. Proses-proses editing tersebut meliputi
1. Rasterize type
Dalam keadaan point type, pemberian efek seperti filter effect tidak dapat dilakukan sebelum dilakukan rasterize. Jika kita melakukan pemberian efek, akan muncul kotak dialog yang menanyakan apakah pada teks akan dilakukan proses
rasterize. Dengan melakukan rasterize,
layer type akan berubah menjadi layer biasa agar dapat dilakukan
proses editing. Perhatikan pada Pallete layers berikut ini.
Gb.33. Tampilan layer text setelah dan sebelum proses rasterize
Gb.32. Kotak dialog Rasterize
Layer setelah proses rasterize
A. Sebelum proses rasterize B. Setelah proses rasterize
2. Anti aliasing
Teknik pengeditan ini berfungsi untuk menghaluskan tepian teks sehingga akan tampak seolah-olah teks menyatu dengan warna layar (background). Dalam keadaan default, teks diterapkan pada
anti aliasing sharp. Anti Aliasing dapat dilakukan dengan
dapat juga menggunakan option anti aliasing yang terdapat pada Option Bar untuk tool type.
Gb.34. Set the Anti-Aliasing method
Gb.35. Tampilan editing text sebelum dan sesudah menggunakan Anti-Aliasing
A. Tanpa Anti-Aliasing (none) B. Menggunakan Anti-Aliasing Smooth
4. Memanfaatkan Filter Effect
Untuk meningkatkan kualitas seni sebuah text sehingga mempunyai nilai komersial yang cukup tinggi, Adobe Photoshop menyediakan fasilitas filter
effect yang akan memoles teks atau gambar yang kita buat. Filter effect
dapat diaktifkan melalui Menu Bar filter yang dikelompokkan dalam beberapa sub menu, yaitu : Artistic filter, Blur Filter, Brush Strokes Filter, Distort Filter, Noise Filter, Pixelate Filter, Render Filter, Sharpen Filter, Sketch Filter, Stylize Filter, dan Texture Filter.
Dalam pembahasan kali ini akan dibahas salah satu filter effect dua dimensi, yakni Motion Blur yang terdapat pada submenu Blur Filter, dan salah satu filter effect tiga dimensi (3D), yakni Lens Flare yang terdapat pada submenu Render. Untuk filter effect yang lainnya, dapat dipelajari sendiri karena secara garis besar adalah sama.
Gb.36. Kotak dialog Motion Blur
Selanjutnya atur propertis pada kotak dialog Motion Blur, kemudian click
OK
. Hasil editing dengan Filter Motion Blur akan terlihat seperti gambar di bawah ini.Gb.37. Hasil editing Teks dengan menggunakan Filter Motion Blur
Untuk membuat filter effect Lens Flare, pertama pilih layer yang akan diberi efek Lens Flare, selajutnya click menu
Filter
Æ
Render
Æ
Lens Flare
, sehingga akan muncul kotak dialog sebagai berikut.Gb.38. Kotak dialog Lens Flare
Gb.39. Hasil editing image dengan menggunakan Filter Lens Flare
5. Menggabungkan Dua Layer
Saat akan mengedit objek-objek di dalam layer yang berbeda-beda, kadang kita merasa perlu untuk menggabungkan layer-layer tersebut. Penggabungan layer-layer dapat dilakukan dengan dua metode yaitu link dan merge.
Link menggabungkan beberapa layer menjadi satu kesatuan dengan objek yang berdiri sendiri-sendiri. Kita dapat memindahkan, mengkopi, dan mengatur
alignment-nya secara bersamaan.
Proses link layer dilakukan dengan cara click bagian di antara icon visibility dengan thumbnail layer yang akan kita link sampai muncul tanda Link . Untuk me-link layer-layer yang kita kehendaki. Layer yang kita link akan ter-Link dengan layer yang ada di atasnya.
Cara kedua adalah dengan Merge layer. Merge menggabungkan beberapa layer menjadi satu layer. Dengan proses merge kita tidak dapat mengedit layer-layer secara terpisah karena layer tersebut tergabung dalam satu layer.
Terdapat beberapa pilihan fasilitas merge yang bisa digunakan sesuai kebutuhan, yaitu :
Merge DownFasilitas Merge Down ini menggabungkan layer yang sedang aktif dengan layer yang berada tepat di bawahnya. Penggabungan dengan cara ini akan menghasilkan satu layer dengan nama layer di bagian bawah layer aktif. Perintah Merge Down hanya berfungsi jika layer di bawah layer aktif adalah layer biasa. Perintah ini juga dapat digunakan untuk
A. Sebelum proses editing B. Menggunakan Filter Lens Flare
Gb.40. Tanda Link
mengubah layer teks atau shape menjadi layer biasa seperti jika kita menggunakan rasterize, yaitu jika kita menggabungkan dengan sebuah layer biasa.
Merge Down dapat dilakukan dengan cara click menu
Layer
Æ
Merge
Dow n
.
Merge visibleFasilitas Merge Visible ini menggabungkan semua layer yang tampak (visible) di Pallete layers. Merge
visible sangat berguna jika kita ingin menggabungkan
layer yang sangat banyak dan letaknya berpencar tanpa terlebih dahulu harus mengurutkan seperti yang harus dilakukan pada Merge Down.
Merge Visible dapat dilakukan dengan cara click
menu
Layer
Æ
Merge Visible
.
Flatter I mageFasilitas Merge Down hanya menggabungkan layer dengan layer di bawahnya. Merge visible menggabungkan leyer-layer yang tampak. Fasilitas
Flatten I mage menggabungkan semua layer yang
ada. Biasanya perintah Flatten I mage ini baru dipakai apabila pekerjaan desain grafis telah selesai dan ingin mengekspor file ke tipe file selain PSD.
Flatten I mage dilakukan dengan cara click menu
Layer
Æ
Flatten
I mage
.Gb.42. Merge Visible
Gb.43. Flatter Image
Masking
Masking berarti melubangi objek di suatu layer dengan mask sehingga
memunculkan objek pada leyer di bawahnya. Metode masking ini banyak digunakan untuk menciptakan kesan objek yang saling melebur (blending). Langkah-langkah yang harus dilakukan untuk dapat mengaplikasikan masking pada suatu objek.
1. Susun objek yang akan diberi mask di atas objek yang akan ditampilkan melalui masking tersebut.
2. Aktifkan layer yang akan diberi mask dengan meng-click icon
add
Layer Mask
pada bagian bawah palette layer.Gb.44. Hasil olahan Masking pada dua buah objek
6. Beberapa contoh hasil image editing