MACROMEDIA FLASH MX 2004
a. Apa itu Flash?
Flash MX 2004 adalah program canggih untuk membuat animasi dan aplikasi web
profesional. Manfaat penggunaan flash saat ini antara lain untuk Game, Animasi Kartun, CD
Interaktif (Company Profile, Pembelajaran, Pengenalan Produk, Curriculum Vitae), Interaktif
Presentasi, Kios Informasi, dll.
Keterangan : ¾ Title Bar
Menampilkan nama program dan file dokumen yang sedang aktif.
¾ Menu Bar
Terdiri dari 10 menu utama yang masing-masing berisi sub-menu atau perintah lagi.
¾ Timeline
Berguna untuk mengorganisasi dan mengontrol waktu pemutaran movie dan frame.
Seperti film, dokumen flash membagi waktu pemutaran movie kedalam beberapa
frame. Komponen utama dari timeline adalah layer, frame, dan playhead.
¾ Panel
Berguna untuk mengatur penggunaan warna, komponen, library, scene, actions, align,
transfom.
¾ Stage
Merupakan lembar kerja dimana gambar, teks, dan tombol navigasi dibuat untuk
keperluan animasi atau aplikasi.
¾ Property Inspector
Berguna untuk mengatur ukuran, warna stage, frame rate, dan tools dari toolbox serta
¾ Toolbox
Terdiri dari beberapa tool untuk membuat gambar, mewarnai, dan mengatur tampilan
gambar pada stage.
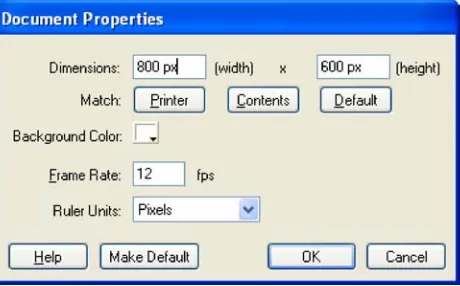
c. Mengatur lembar kerja project (stage)
Untuk mengatur ukuran stage, warna dasar (background), unit ukuran dan
jumlah kecepatan frame dari project kita, maka bisa dirubah di Propertyt Inspector.
Untuk mengetahui ukuran stage yang kita pakai bisa dilihat di Property
Frame rate adalah patokan kecepatan dari animasi yang kita buat dengan satuan fps
(Frame Per Second). Default dari flash adalah 12 fps artinya dalam satu detik kita
membutuhkan frame sebanyak 12 frame. Semakin banyak frame yang digunakan maka
animasi yang dibuat akan semakin cepat dan begitu pula sebaliknya. Misalnya kita akan
membuat sebuah animasi berdurasi 1 menit (60 detik) maka kita harus membutuhkan frame
sebanyak 12 x 60 detik = 720 frame.
¾ Panel-panel yang sering digunakan di Flash
TRANSFORM (Ctrl+T)
Panel ini berfungsi untuk merubah ukuran objek dengan menggunakan persentase.
Juga berfungsi untuk memutar objek (rotate) atau memiringkan objek (skew).
COLOR MIXER (Shift+F9)
Berfungsi untuk modifikasi warna, baik itu warna solid (1 warna), linear (gradasi
minimal 2 warna dan berpola kotak), radial (gradasi minimal 2 warna dan berpola
lingkaran) ataupun bitmap (warna tileset).
COLOR SWATCHES (Ctrl+F9)
Berguna untuk memilih warna dan mengatur database warna.
ALIGN (Ctrl+K)
Berfungsi untuk mengatur posisi objek agar terlihat rapi.
LIBRARY (F11)
Berguna untuk mengatur symbol yang kita gunakan di Flash.
d. Membuat animasi
d.1. Animasi Motion Tween
Kita akan membuat sebuah animasi sederhana dan ini adalah dasar dari animasi flash.
1. Buatlah sebuah objek di Frame 1, misalnya : lingkaran (gunakan Oval Tools)
2. Double Klik lingkaran tersebut dengan Arrow Tool lalu tekan Ctrl+G (Groups)
3. Klik kanan di Frame 30 lalu pilih Insert Keyframe setelah itu pindahkan objek
lingkaran di posisi mana saja yang berbeda (letakkan agak jauh agar terlihat
animasinya)
5. Di Panel Properties rubah tween dari none menjadi motion, maka di timeline
akan terbentuk sebuah anak panah berwarna biru dari Frame 1 ke Frame 30
6. Tekan Enter untuk melihat hasilnya
Dengan cara yang sama kita juga bisa melakukan animasi berputar dan animasi
perubahan ukuran.
d.2. Motion Guide
Sekarang dari animasi yang telah dibuat di atas (d.1) kita akan melanjutkan membuat
animasi yang bergerak mengikuti sebuah alur garis.
1. Klik kanan di Layer 1 dan pilih Add Motion Guide, maka otomatis akan
terbentuk sebuah layer baru bernama guide
2. Di Frame 1 gambarlah sebuah alur garis berkelok-kelok dengan Pencil Tool
3. Di Frame 1 letakkan object di awal alur garis dengan Arrow Tool dan di Frame
30 letakkan object di akhir alur garis (pastikan bagian tengah objek ada di ujung
alur garis)
4. Tekan Enter untuk melihat hasilnya
d.3. Animasi Motion Shape
Animasi motion shape berguna untuk perubahan bentuk objek.
1. Buatlah sebuah objek shape lingkaran di Frame 1
2. Klik kanan di Frame 30 kemudian pilih Insert Blank Keyframe
3. Di frame 30 tersebut buatlah sebuah objek shapekotak.
4. Aktifkan Frame 1 dan di Property Inspector bagian Tween pilih Shape, maka
di timeline akan terbentuk sebuah anak panah dari Frame 1 ke Frame 30
berwarna hijau.
5. tekan Enter untuk melihat hasil perubahannya.
d.4. Mask
Mask berguna untuk menampilkan objek A yang ditutupi oleh objek B dan
menyembunyikan bagian objek A lainnya yang tidak ditutupi oleh objek B.
1. Buatlah sebuah teks di Layer 1, misalnya “SAMARINDA”. Kemudian lakukan
perintah Insert Frame di Frame 30.
3. Buatlah sebuah objek di Frame 1, misalnya : lingkaran (gunakan Oval Tools).
Letakkan tepat di atas huruf S pada teks SAMARINDA. Usahakan ukuran
lingkaran menutupi huruf S.
4. Double Klik lingkaran tersebut dengan Arrow Tool lalu tekan Ctrl+G (Groups)
5. Klik kanan di Frame 30 lalu pilih Insert Keyframe setelah itu pindahkan objek
lingkaran di posisi akhir dari teks SAMARINDA yaitu di huruf A.
6. Klik keyframe di frame 1
7. Di Panel Properties rubah tween dari none menjadi motion, maka di timeline
akan terbentuk sebuah anak panah berwarna biru dari Frame 1 ke Frame 30
8. Klik Kanan di Layer 2 kemudian pilih Mask
9. Tekan Enter untuk melihat hasilnya
e. Symbol dan Library
e.1. Pengertian Symbol
Symbol adalah objek induk yang dapat digunakan berulang kali pada dokumen
atau movie flash. Penggunaan symbol dapat memperkecil ukuran file flash yang
dihasilkan dan mempermudah proses editing movie.
Kumpulan symbol akan disimpan dalam sebuah panel yang disebut Library
(F11). Di dalam flash symbol terdiri dari 3 bagian, antara lain
a. Movie Clip : Simbol ini digunakan untuk membuat sebuah animasi.
b. Button : Symbol ini digunakan untuk membuat tombol yang dapat di
klik dalam sebuah animasi flash.
c. Graphic : Symbol ini hanya digunakan untuk meletakkan gambar
diam, biasanya gambar-gambar sebagai bahan dasar animasi seperti
Foto, gambar kartun, dll.
e.2. Membuat Symbol
Kita akan coba membuat symbol jenis Graphic. Kita akan mencoba
memasukkan sebuah foto ke dalam symbol Graphics.
a. Klik menu Insert > New Symbol atau tekan Ctrl+F8
b. Beri nama Wicida 01 dan di Behavior pilih Graphic
d. Kembali ke layar Scene 1 lalu tekan tombol F11 untuk mengaktifkan panel
Library. Disitu akan terlihat sebuah symbol dengan nama Wicida 01.
e.3. Membuat animasi Transparan (Alpha)
Animasi Alpha adalah teknik animasi yang akan membuat sebuah objek
menghilang atau transparan.
a. Setelah masuk ke layar Scene 1, drag symbol graphic Wicida 01 ke area
stage.
b. Lakukan langkah-langkah membuat animasi Motion Tween diatas.
c. Di Frame 15 klik gambar di stage, maka di Property Inspector akan muncul
Color. Lalu pilih Alpha.
d. Disebelah kanan ada sebuah angka 100. Rubah angka tersebut menjadi 0.
e. Tekan Enter untuk melihat hasilnya.
f. Cobalah untuk mencoba efek yang lain
- Brightness : Mengatur gambar lebih terang atau lebih gelap.
- Tint : Merubah warna gambar.
- Advance : Gabungan dari Brightness, Tint dan Alpha.
f. Action Script
Action Script adalah bahasa pemrograman Flash. Dengan Action Script anda dapat
membuat animasi atau movie interaktif, artinya user dapat berinteraksi dengan animasi atau
movie yang dibuat. Berikut adalah beberapa Action Script yang sering digunakan.
1. Stop
Berguna untuk menghentikan pergerakan frame saat movie dijalankan.
2. Goto
Goto dibagi menjadi 2
¾ GotoAndPlay : berguna untuk loncat ke Frame yang dituju dan Frame otomatis
akan jalan.
¾ GotoAndStop : berguna untuk loncat ke Frame yang dituju dan Frame otomatis
akan berhenti.
3. Fscommand("quit");
4. GetURL
Berfungsi untuk memanggil sebuah alamat website di Internet
5. LoadMovie
Berfungsi untuk memanggil file movie flash lainnya.
6. StartDrag
Berfungsi untuk interaktif dengan kursor.
g. Membuat Tombol
Untuk membuat tombol harus menggunakan symbol dengan Behavior Button yang
memiliki empat frame yaitu Up,Over,Down,dan Hit.
a. Buat symbol button baru dengan nama wicida 02.
b. Buatlah sebuah kotak dengan Rectangle Tool berwarna biru. Perhatikan
panel Timeline pada frame Up yang telah menjadi sebuah keyframe.
c. Beri Insert Keyframe pada frame Over. Lalu ubah warna kotak tersebut
menjadi merah.
d. Beri Insert Keyframe lagi pada frame Down lalu ubah warna menjadi hijau.
e. Kembali ke stage Scene 1
f. Buat sebuah animasi motion tween dan klik kanan di frame 1 lalu pilih action.
g. Akan muncul sebuah panel Action. Kemudian pilih action script stop di action > movie control > stop.
h. Drag Button Wicida 02 ke stage kemudian klik kanan di object button lalu pilih
action.
i. Pilih action script goto di action > movie control > goto ketik 2. Jadi
perintahnya kurang lebih akan seperti ini :
on (release) { gotoAndPlay(2); }
i. Sound dan Movie
Untuk lebih meningkatkan kualitas dan daya tarik animasi yang dibuat, maka ada
baiknya ditambahkan suara. Suara bisa berbentuk effect, lagu atau perkataan orang yang
direkam. Suara yang bisa dijalanka di flash antara lain MP3, WAV, AIFF dan AU.
Flash juga bisa menjalankan film / video untuk kelengkapan project anda. Video yang
bisa di Import di flash antara lain AVI, MOV, MPG, MPEG, ASF dan WMV.
j. Publishing
Setelah anda membuat animasi atau movie Flash, berikut hal penting lainnya adalah
mempublikasi file movie Flash agar dapat dilihat oleh orang lain. Movie Flash dapat
dipublikasi dalam berbagai format, diantaranya Flash (.swf), HTML (.html), Quicktime
(.mov), dll. Movie Flash juga dapat dipublikasi ke dalam format Windows Projector (.exe),
SLIDE INTERAKTIF
1. Buka Macromedia Flash dan set halaman dengan ukuran W : 800 px dan H :600 px.
2. “Insert - new symbol (Ctrl + F8)” dengan isi sbb :
- Name : Pic 01
- Behavior : Graphic
3. Di dalam symbol Pic 01 pilih File – Import – Ascent.jpg (lokasi gambar : c:\windows\web\wallpaper). Kemudian ulangi langkah no. 2 – no. 3 dengan ketentuan
sbb:
NAMA SYMBOL NAMA FILE BEHAVIOR
Pic 0 5 V or t e c spa ce .j pg Gr a ph ic Pic 0 5 A Pe a ce .j pg Gr a ph ic Pic 0 5 B Pow e r .j pg Gr a ph ic Ba ck gr ou n d Ripple .j pg Gr a ph ic
4. “Insert - new symbol (Ctrl + F8)” dengan Name : Tombol dan Behavior : Button
5. Dengan Rectangle Tool buatlah sebuah kotak di frame UP dengan ketentuan sbb :
W : 200 px, H : 50 px, Warna : Biru. Pastikan posisi kotak ada di tengah dengan
menggunakan fasilitas Panel Align (Ctrl + K)
6. Insert Keyframe di frame Over dan ubahlah warna kotak dengan merah.
7. Insert Keyframe di frame Down dan ubahlah warna kotak dengan hijau.
8. Aktifkan Panel Library (F11).
9. “Insert - new symbol (Ctrl + F8)” dengan Name : Animasi 01 dan Behavior : Movie Clip.
10. Di Layer 1 Drag Symbol Pic 01 ketengah layar. (AWASS jangan salah memasukkan
gambar Bitmap). Lalu letakkan di posisi tengah dengan menggunakan fasilitas Panel
Align (Ctrl + K).
11. Tetap di Layer 1, Klik kanan di frame 25 lalu pilih Insert Keyframe.
12. Klik frame 01 lalu Klik gambar Pic 01 dan lihat di Panel Properties. Ganti option color
dengan Alpha dan rubah angka 100% menjadi 0%. Maka gambar akan menghilang.
13. Klik frame 01 dan lihat di Panel Properties. Ganti option Tween dengan Motion.
14. Buat layer baru dengan nama Isi Pic. Klik Kanan di Frame 26 lalu pilih Insert Blank
Keyframe kemudian drag Symbol Pic 01A ketengah layar. Setelah itu Klik Kanan di
Frame 27 lalu pilih Insert Blank Keyframe kemudian drag Symbol Pic 01B ketengah
layar
15. Buat layer baru dengan nama Tombol. Klik Kanan di Frame 25 lalu pilih Insert Blank
16. Posisikan kedua tombol tersebut Atas dan Bawah. Beri tulisan di dalam kedua tombol
tersebut, misalnya yang tombol atas Picture 01A dan yang tombol bawah Picture
01B. (Perhatikan bahwa tulisan masih berada di dalam layer Tombol).
17. Beri perintah Action Script di kedua tombol tersebut.
Tombol : Picture 01A Tombol : Picture 01B
18. Di layer Tombol, Klik Kanan di Frame 26 lalu pilih Insert Blank Keyframe kemudian
drag Symbol Tombol sekali. Letakkan di pojok kanan atas lalu beri tulisan Back.
19. Beri perintah Action Script di tombol Back :
on (release) {
gotoAndPlay(25);
}
20. Beri perintah Action Script stop(); di Keyframe 25,26 dan 27.
21. Ulangi langkah No. 9 – No. 17 untuk symbol Animasi 02, Animasi 03, Animasi 04, dan Animasi 05. Untuk No.12 adalah jenis animasi, coba dikreasikan sendiri. Misalnya dari kecil ke besar.
22. Kembali ke Halaman Scene.
23. Di Layer 1 Drag symbol Background ketengah layar.
24. Buat layer baru dengan nama Tombol Utama.
25. Lalu masukkan 5 buah tombol di tengah layar. Susunlah agar terlihat rapi.
26. Di Setiap tombol beri nama Picture 01, Picture 02, Picture 03, Picture 04, Picture
05.
27. Beri perintah Action Script di setiap Tombol.
Picture 01 Picture 02 Picture 03 Picture 04 Picture 05
on (release) {
28. Kembali ke Layer 1, klik kanan frame 2 dan pilih Insert Blank Keyframe, kemudian
29. Klik kanan frame 3 dan pilih Insert Blank Keyframe, kemudian drag masuk Symbol
Animasi 02 ketengah layar.
30. Klik kanan frame 4 dan pilih Insert Blank Keyframe, kemudian drag masuk Symbol
Animasi 03 ketengah layar.
31. Klik kanan frame 5 dan pilih Insert Blank Keyframe, kemudian drag masuk Symbol
Animasi 04 ketengah layar.
32. Klik kanan frame 6 dan pilih Insert Blank Keyframe, kemudian drag masuk Symbol
Animasi 05 ketengah layar.
33. Beri perintah Action Script stop(); di setiap Keyframe (1 – 6).
34. Di layer Tombol Utama, Insert Blank Keyframe di Frame 2.
35. Berikan tombol back di ujung kiri atas dan berikan insert frame di frame 6. Lalu berikan
action script :
on (release) {
gotoAndPlay(1);