ANIMASI PENGENALAN ILMUAN DI DUNIA MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
MALIK PRASTOWO 112406052
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUANALAM UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
MALIK PRASTOWO 112406052
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUANALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Animasi Pengenalan Para Ilmuan Di Dunia Menggunakan Macromedia Flash 8
Kategori : Tugas Akhir
Nama : Malik Prastowo
Nomor Induk Mahasiswa : 112406052
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahan Alam Universitas Sumatera Utara
Diluluskan di Medan, Juli 2014
Diketahui/Disetujui oleh
Progam Studi D3 Teknik Informatika
FMIPA USU Pembimbing
ANIMASI PENGENALAN PARA ILMUAN DI DUNIA MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji syukur penulis panjatkan kepada Tuhan Yang Maha Esa atas limpahan
rahmat dan hidayah-Nya sehingga kajian tugas akhir ini dapat diselesaikan dengan
baik dan dalam waktu yang telah ditetapkan.
Penyusunan tugas akhir ini masih banyak memiliki kekurangan karena
keterbatasan kemampuan dan pengetahuan penulis, sehingga diharapkan kritik
dan saran yang membangun serta dapat memberikan inspirasi yang baik untuk
kemajuan tugas akhir ini.
Tugas Akhir merupakan salah satu syarat yang harus dilakukan setiap
mahasiswa Ilmu Komputer untuk dapat menyelesaikan pendidikan di Program
D-3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di
Universitas Sumatera Utara.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terima kasih
kepada:
1. Bapak Sutarman, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Drs. Marihat Situmorang,M,Kom selaku Pembimbing penulis yang
selalu memberi masukan baik kritik dan saran kepada penulis selama
pembuatan tugas akhir dari awal hingga sampai selesai.
3. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Dra. Elly Rosmaini, M.Si selaku Ketua Jurusan D3 Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera
Utara.
5. Seluruh dosen pengajar Program D3 Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
6. Seluruh Staff/Pegawai Fakultas MIPA Universitas Sumatera Utara
khususnya Program Studi D-III Teknik Informatika.
8. Buat teman-teman seperjuangan mahasiswa D3 Teknik Informatika,
khususnya Aditya Firmansa,Dewanto Dionisius,Ridho Rivai,Ilham
akbar,M.Ari muliawan,Renki C Simatupang,Muhammad Lutfi,Zulfikar
Ali Ginting serta teman teman yang lainnya yang tidak dapat saya
sebutkan satu per satu dan terima kasih kepada anak parkir atas
dukungangnya dalam membantu menyelesaikan tugas akhir ini.
Penulis juga tidak lupa mengucapkan banyak terima kasih kepada semua
pihak yang telah banyak membantu penulis dalam menyelesaikan Tugas Akhir ini
yang tidak dapat disebutkan satu persatu.
Penulis menyadari bahwa Tugas Akhir ini masih jauh dari sempurna, baik
dalam penulisan maupun dalam tata bahasanya. Oleh karena itu, penulis
mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat
lebih baik lagi dalam menyusun sebuah karya tulis.
Semoga tulisan ini bermanfaat bagi pembaca pada umumnya dan penulis
khususnya, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan
sebagai bekal di masa yang akan datang.
Medan, Juni 2014
Penulis
ABSTRAK
HALAMAN
2.4. Dasar-Dasar Penggunaan Macromedia Flash 8 11
2.4.1. Halaman Awal 11
2.5.3 Pedoman kerja bagi ilmuan 21
2.5.4 Tanggung jawab ilmuan terhadap kehidupan manusia 22
BAB III Perancangan Animasi
3.1. Mendesain Tampilan Awal Animasi 25
3.2. Mendesain Halaman Home / Utama 28
3.3 Mendesain Halaman Menu 30
3.9 Mendesain Tampilan profil ilmuan Archimedes 39 3.10 Mendesain Tampilan profil ilmuan Alessandro volta 40
3.11 Mendesain Tampilan profil Penulis 42
BAB I
PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi informasi dan teknologi komputer berkembang
dengan sangat pesat. Kebutuhan akan itu pun semakin diminati oleh semua
kalangan masyarakat, baik masyarakat awam maupun kaum intelektual. Hal
ini berkaitan dengan kegiatan-kegiatan yang dilakukan oleh manusia yang
biasanya dilakukan secara manual dan konvensional akan semakin lebih
efisien dan efektif dan tepat jika dilakukan dengan bantuan mesin yaitu
teknologi komputer. Dengan penggunaan teknologi dapat memudahkan
pengguna user dalam menjalankan tugas dengan komputer
Kemajuan suatu ilmu akan mempunyai arti apabila seorang ilmuwan
mampu mengomunikasikan penemuannya kepada ilmuwan- ilmuwan lainnya
melalui suatu penjelasan yang dapat dimengerti. Ilmu pengetahuan tidak akan
berkembang jika para ilmuwan mendiamkan hasil penelitiannya dan tidak
mewariskan ilmunya kepada generasi selanjutnya.
Nah, untuk menambah pengetahuan, kali ini kita akan mengupas tuntas
profil tokoh-tokoh yang berperan dalam pengembangan ilmu pengetahuan.
Dengan majunya Teknologi Informasi, maka memberikan perubahan pada
bidang pendidikan, bermunculan pula media pembelajaran yang inovatif yang
Salah satunya dengan pemanfaatan multimedia dalam suatu pembelajaran.
Multimedia atau teknologi terpadu merupakan cara untuk memproduksi dan
menyampaikan bahan belajar dengan memadukan beberapa jenis media yang
dikendalikan komputer. Keistimewaan yang ditampilkan oleh teknologi
multimedia yaitu adanya interaktivitas peserta didik yang tinggi dengan
berbagai macam sumber belajar.
Macromedia flash 8 merupakan salah satu media pembelajaran yang
berbasis komputer. Media ini adalah untuk membuat animasi tujuannya untuk
belajar tetapi menggunakan gambar-gambar dan aplikasi yang menarik
sehingga bisa belajar sambil bermain. Dengan tujuan agar sipelajar tidak
jenuh dengan apa yang di ajarkan.
Berdasarkan pada masalah di atas, maka penulis mencoba membuat suatu
“ANIMASI PENGENALAN PARA ILMUAN DI DUNIA
MENGGUNAKAN MACROMEDIA FLASH 8”, untuk membantu anak-anak dalam belajar, terutama dalam bidang pendidikan sejarah, khususnya
mengenai para penemu sains. Aplikasi ini ditujukan untuk anak-anak sekolah
dasar. Diharapkan dengan adanya animasi ini, anak-anak akan merasakan
kemudahan dalam belajar mengenal ilmuan ilmuan di dunia.
1. Rumusan Masalah
1. Bagaimana membangun sebuah aplikasi pengenalan para ilmuan di
3
2. Bagaimana mengkolaborasikan elemen multimedia yang ada menjadi
satu aplikasi yang aplikatif dan mudah digunakan oleh pengguna.
Untuk menghilangkan kejenuhan para murid dalam proses belajar
mengajar.
3. Bagaimana menambah minat belajar para siswa tentang pengenalan
para ilmuan di dunia.
4. Perkembangan zaman yang memicu pengajaran menggunakan media
komputer.
2. Batasan Masalah
1. Animasi pembelajaran ini dibatasi, hanya untuk tingkat SD dan SMP
2. Animasi ini hanya sebuah media untuk lebih meningkatkan minat
belajar anak agar mereka mudah memahaminya.
3. Animasi ini masih bersifat sederhana.
3. Tujuan Penelitian
Adapun tujuan penelitian yang dilakukanadalah:
1. Untuk menyenangkan hati para murid karena metode ini sama dengan
bermain sambil belajar.
2. Untuk menghilangkan kejenuhan para murid dalam proses belajar.
4. Manfaat Penelitian
Adapun manfaat penelitian yang didapatkanadalah :
1. Membantu memperjelas siswa dalam memahami materi yang
disampaikan mengenai pengenalan para ilmuan di dunia.
2. Meningkatkan motivasi siswa untuk lebih giat belajar karena
kemudahan yang di dapat dalam mempelajari tentang ilmuan di dunia
5. Metodologi Penelitian
Metodologi yang digunakan dalam penelitian ini yaitu :
1. Melakukan metode studi pustaka
Metode dilakukan dengan mengumpulkan data atau informasi dari
berbagai literatur baik buku maupun literatur dari internet. Topik-topik
yang akan dikaji antara lain meliputi: pengenalan para ilmuan di dunia,
pembelajaran berbasis macromedia flash 8, penerapan elemen-elemen
multimedia pada aplikasi yang telah ada.
2. Metode Pembangunan Perangkat Lunak
a. Analisis, yaitu menganalisa kebutuhan dari aplikasi Pembelajaran
para ilmuan di dunia yang akan dibangun.
b. Perancangan, yaitu mendapatkan deskripsi arsitektural perangkat
lunak, antarmuka, data dan prosedural. Membuat design dari
animasi pengenalan para ilmuan di dunia menggunakan
5
c. Pembuatan program, yaitu proses penerjemahan dari desain yang
telah dibuat kebahasa pemrograman. Membuat program Animasi
Pengenalan para ilmuan di dunia menggunakan Macromedia 8.
d. Debugging yaitu tahap pencarian kesalahan dalam program.
e. Compiling yaitu membuat program menjadi executable.
3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah
direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan
memperbaiki untuk memaksimalkan aplikasi
5. Membuat laporan TugasAkhir
Membuat laporan tugas akhir sebagai laporan kejurusan.
1.2 Sistematika Penulisan
Adapun tujuan pembuatan sistematika penulisan Tugas Akhir ini adalah
untuk lebih memudahkan penulis dalam membuat dan menyelesaikan
permasalahan yang dianalisis sehingga lebih terarah dan terfokus.
Adapun sistematika laporan Tugas Akhir ini adalah sebagai berikut :
BAB I : PENDAHULUAN
Dalam bab ini penulis menguraikan tentang latar belakang
penulisan, rumusan masalah, batasan masalah, tujuan masalah,
BAB II : LANDASAN TEORI
Dalam bab ini penulis menguraikan tentang teori singkat tentang
hal-hal yang berhubungan dengan judul dan permasalahan
tentang tata surya serta tentang teori peragkat lunak Macromedia flash 8.
BAB III : ANALISIS DAN PERANCANGAN
Pada bab ini dijelaskan dan menguraikan tentang analisis sistem
dan perancangan animasi yang akan dibuat dalam mengguunakan
aplikasi tersebut.
BAB IV : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari animasi yang dirancang
dan pembahasan hasil beserta kekurangan dan kelebihan sistem
yang dibuat.
BAB V : KESIMPULAN DAN SARAN
Sebagai bab akhir penulis akan menguraikan beberapa
kesimpulan dari uraian bab-bab sebelumnya. Dan akan
BAB II
LANDASAN TEORI
2.1 Pembelajaran
Trianto (2010:17) “Pembelajaran merupakan aspek kegiatan manusia yang
kompleks, yang tidak sepenuhnya dapat dijelaskan”. Pembelajaran secara simpel
dapat diartikan sebagai produk interaksi berkelanjutan antara pengembangan dan
pengalaman hidup. Pembelajaran dalam makna kompleks adalah usaha sadar dari
seorang guru untuk membelajarkan siswanya (mengarahkan interaksi siswa
dengan sumber belajar lainnya) dalam rangka mencapai tujuan yang diharapkan.
Dimyati dan Mudjiono (2002:7) Belajar merupakan tindakan perilaku
siswa yang kompleks. Sebagai tindakan, maka belajar hanya dialami oleh siswa
sendiri. Siswa adalah penentu terjadinya proses belajar.Menurut Oemar Hamalik
(Sanjaya, 2008:6) Pembelajaran adalah suatu kombinasi yang terorganisir yang
meliputi unsur-unsur manusiawi, material, fasilitas, perlengkapan dan prosedural
yang berinteraksi untuk mencapai suatu tujuan.
Dari beberapa pengertian pembelajaran di atas, maka kita dapat menarik
kesimpulan mengenai pembelajaran, maka pembelajaran adalah proses interaksi
antara peserta didik dengan pendidik dan sumber pelajaran pada suatu lingkaran
belajar. Pembelajaran merupakan bantuan yang diberikan pendidik agar dapat
terjadi proses pemerolehan ilmu dan pengetahuan, penguasaan kemahiran, serta
2.2 Aplikasi
Istilah aplikasi berasal dari bahasa inggris "application" yang berarti
penerapan, lamaran ataupun penggunaan. Sedangkan secara istilah, pengertian
aplikasi adalah suatu program yang siap untuk digunakan yang dibuat untuk
melaksanakan suatu fungsi bagi pengguna jasa aplikasi serta penggunaan aplikasi
lain yang dapat digunakan oleh suatu sasaran yang akan dituju. Menurut kamus
komputer eksekutif, aplikasi mempunyai arti yaitu pemecahan masalah yang
menggunakan salah satu tekhnik pemrosesan data aplikasi yang biasanya berpacu
pada sebuah komputansi yang diinginkan maupun pemrosesan data yang
diharapkan.
Suatu sistem informasi adalah seperangkat aplikasi komputer yang dapat
memberi dukungan operasi dari suatu organisasi seperti operasi, instalasi serta
pada saat perawatan komputer, perangkat lunak dan data. Aplikasi biasanya
berupa perangkat lunak yang berbentuk software yang berisi kesatuan perintah
atau program yang dibuat untuk melaksanakan sebuah pekerjaan yang diinginkan.
Selain itu aplikasi juga mempunyai fungsi sebagai pelayan kebutuhan
beberapa aktivitas yang dilakukan oleh manusia seperti sistem untuk software jual
beli, permainan atau game online, pelayanan mayarakat dan hampir semua proses
yang dilakukan oleh manusia dapat dibantu dengan menggunakan suatu aplikasi.
Beberapa aplikasi jika digabungkan akan menjadi satu paket atau sering juga
disebut dengan aplication suite, dimana aplikasi tersebut memiliki posisi antar
muka yang mempunyai kesamaan sehingga dapat dengan mudah digunakan atau
9
2.3 Tentang Macromedia Flash 8
Macromedia Flash adalah sebuah program mutimedia dan animasi yang
keberadaannya ditujukan bagi pecinta desain dan animasi untuk berkreasi
membuat aplikasi-aplikasi unik, animasi-animasi interaktif pada halaman web,
film animasi kartun, presentasi bisnis maupun kegiatan. Disamping itu, tidak
menutup kemungkinan juga dengan menggunakan secara optimal kemampuan
penggunaan fasilitas menggambar dan bahasa pemrograman pada Flash (action
script) ini kita mampu membuat game-game yang menarik. Tahun 1993 ia
mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah
cikal bakal Macromedia Flash.
Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang
akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple,
lalu juga Adobe dan Fractal Designs. Juli 1996 CelAnimator berubah nama
kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat
menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model
televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang sedang membujuk Disney agar
memakai Shockwave-plugin browser untuk produk animatornya bernama Director—mendekati Jon. Akhirnya terjadilah persetujuan dan FutureSplash
Animator berubah nama menjadi Flash 1.0. Ada desas-desus bahwa jika
Macromedia membeli FutureWave, maka Microsoft akan mencaplok
mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang
mempromosikan format SVG- Macromedia mengumumkan membuka format file
*.swf bagi publik.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin
banyak software lain yang mendukung memainkan dan menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML,
Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini
mencapai 96%. Flash Player telah tersedia untuk berbagai platform: Windows,
Mac, Unix, BeOS, hingga OS/2 dan PocketPC. Jonathan Gay kini bekerja sebagai
developer untuk Macromedia. Adobe Flash (dahulu bernama Macromedia Flash
dikarenakan Macromedia yang merupakan produsen pembuat flash profesional
kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia
flashseries 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools
yang dikembangkan untuk membuat berbagai aplikasi berbasis internet.
Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript
digunakan oleh developer web untuk mendesain web menjadi lebih interaktif
dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan
untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film,
CD interactive, hingga pembuatan dan animasi. Sebelum tahun 2005, Flash dirilis
oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia
membeli program animasi vektor bernama FutureSplash. Versi terakhir yang
11
Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems
mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia
Flash berubah menjadi Adobe Flash.
2.4 Dasar-Dasar Penggunaan Macromedia Flash 8
2.4.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Macromedia Flash 8. Cara mengakses Macromedia Flash 8 pertama kali yaitu
double klik pada icon yang ada di desktop atau di daftar program. Tampilan start
page pertama kali membuka Macromedia Flash 8 yaitu :
Keterangan gambar :
1. Open Recent Item adalah file yang pernah dibuat sebelumnya.
2. Create New adalah untuk memulai memilih jenis file yang akan dibuat
sesuai dengan kebutuhan.
3. Create From Template adalah templete yang sudah disediakan untuk
berbagai keperluan.
2.4.2 Mengenal Menu Dasar
Jendela utama merupakan awal dari pembuatan program, pembuatannya animasi
didukung oleh tools. Berikut ini adalah bentuk tampilan pada jendela utama
Macromedia Flash 8.
13
Jendela utama Macromedia Flash 8 terdiri atas:
1. Menubar
Menu pada Macromedia Flash Pro 8 terdiri dari: File, Edit, View,
Insert, Modify, Text Commands, Control, Window dan Help.
Anda dapat melihat submenu yang terdapat pada masing-masing menu
dengan mengklik satu kali pada menu yang ingin anda pilih.
2. Toolbar
Berisi koleksi untuk membuat atau menggambar, memilih dan
memanipulasi isi stage dan timeline. Toolbox dibagi lagi menjadi empat bagian, yaitu Tools, View, Colors, dan Options.
Beberapa tool mempunyai bagian option. Contohnya ketika Arrowtool dipilih, options snap, smouth, straighten,rotate,
dan scale akan muncul.
3. Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk
mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa
layer, layer digunakan untuk menempatkan satu atau beberapa objek
dalam stage agar dapat diolah dengan objek lain. Semakin panjang frame
dalam layer, maka semakin lama animasi akan berjalan.
4. Stage
Stage adalah area persegi empat yang merupakan tempat membuat objek
atau animasi yang akan dimainkan.Stage digunakan untuk memainkan obek-objek yang akan diberi animasi. Dalam stage kita dapat membuat
5. Panel
Berisi kontrol fungsi yang dipakai untuk mengganti dan memodifikasi
berbagai properti objek atau animasi secara cepat dan mudah.Beberapa
panel penting dalam Macromedia Flash 8, diantaranya panel: Properties,
Action, Filter, Colour dan Align.
6. Properties
Berisi informasi yang digunakan untuk menentukan ciri-ciri sesuatu objek
atau movie yang akan kita hasilkan. Panel properties akan berubah
tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan.
2.4.3 Toolbox
Berikut penjelasan beberapa tool yang terdapat pada Toolbox di Macromedia
Flash 8.
1. Arrow Tool
Digunakan untuk memilih objek. Dengan sebuah klik berarti kita memilih
objek tersebut, dengan klik ganda berarti kita memilih objek dan seluruh
komponen yang dimilikinya.
2. Subselect Tool
Digunakan untuk memodifikasi suatu garis yang dibuat dengan Pen Tool.
3. Free Transform Tool
Digunakan untuk memodifikasi bentuk dari suatu objek.
4. Fill Transform Tool
15
5. Line Tool
Digunakan untuk membuat garis. Bila kita membuat garis sembari
menekan tombol shift, maka akan terbentuk garis yang tepat horizontal,
vertical atau miring 45 derajat.
6. Lasso Tool
Digunakan untuk memilih suatu area secara tidak teratur. Semua yang
termasuk areanya akan terpilih.
7. Pen Tool
Digunakan untuk membuat kurva-kurva atau bentuk bebas.
8. Text Tool
Digunakan untuk membuat teks box yang dapat kita isi dengan berbagai tulisan.
9. Oval Tool
Digunakan untuk membuat objek elips (oval). Untuk membuat lingkaran
sempurna, pergunakan tool ini sembari meneka tombol shift.
10. Ractangle Tool
Digunakan untuk membuat bentuk persegi. Bila kita ingin membuat
bentuk bujur sangkar secara sempurna, gunakan tool ini sembari menekan
11. Pencil Tool
Digunakan untuk membuat garis. Bila kita membuat garis sembari
menekan tombol shift, maka akan terbentuk garis yang
tepat horizontal,vertical atau miring 45 derajat.
12. Brush Tool
Digunakan untuk menggambar dengan kuas secara bebas, tool ini
mempunyai beberapa pilihan untuk mengontrol beberapa efek dari sapuan
kuas kita.
13. Ink Bottle Tool
Digunakan untuk mewarnai suatu garis.
14. Paint Bucket Tool
Digunakan untuk memodifikasi warna dan gradasi warna didalam suatu
objek.
15. Eyedropper Tool
Digunakan untuk mengambil warna yang berasal dari suatu objek didalam
stage sehingga kita bisa menyamakan warna ketika menggambar.
16. Eraser Tool
Digunakan untuk menghapus suatu gambar atau objek.
2.4.4 Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol atau media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan
17
2.5 Ilmuan
Ilmuwan adalah orang-orang yang bisa menciptakan hal baru, biasanya memiliki
daya kreativitas dan daya intelektual yang tinggi, menggeluti dengan tekun juga
sungguh-sungguh dalam bidang ilmu pengetahuan. Para ilmuwan bisa bekerja
dalam bidang ilmu pengetahuan yang berbeda. Di sini diberikan beberapa contoh:
Orang yang belajar fisika ialah fisikawan. Orang yang belajar kimia ialah
kimiawan. Dan orang yang belajar biologi ialah biolog.
Kemajuan suatu ilmu akan mempunyai arti apabila seorang ilmuwan mampu
mengomunikasikan penemuannya kepada ilmuwan - ilmuwan lainnya melalui
suatu penjelasan yang dapat dimengerti oleh orang banyak. Ilmu pengetahuan
tidak akan berkembang jika para ilmuwan mendiamkan hasil penelitiannya dan
tidak mewariskan ilmunya kepada generasi-generasi selanjutnya.
Untuk menambah pengetahuan, kali ini kita akan membahas tuntas tentang profil
tokoh-tokoh yang berperan dalam pengembangan ilmu pengetahuan fisika, kimia
dan biologi.
Dengan majunya Teknologi Informasi, maka memberikan perubahan pada
bidang pendidikan, bermunculan pula media pembelajaran yang inovatif yang
dapat memberikan motivasi tersendiri pada siswa untuk belajar. Salah satunya
dengan pemanfaatan multimedia dalam suatu pembelajaran. Multimedia atau
teknologi terpadu merupakan cara untuk memproduksi dan menyampaikan bahan
Keistimewaan yang ditampilkan oleh teknologi multimedia yaitu adanya
interaktivitas peserta didik yang tinggi dengan berbagai macam sumber belajar.
2.5.1 Definisi dari Ilmuwan
Dari pertumbuhan ilmu sejak zaman Yunani Kuno sampai abad modern ini
tampak nyata bahwa ilmu merupakan aktivitas manusia, suatu kegiatan
melakukan sesuatu yang dilaksanakan orang atau lebih tepat suatu rangkaian
aktivitas yang membentuk suatu proses. Seorang yang melakukan rangkaian
aktivitas yang disebut ilmu itu kini lazim dinamakan ilmuwan (scientist ).
Kata ilmuwan sekarang tentu bukanlah hal yang asing. Secara sederhana ia diberi
makna ahli atau pakar. Dalam kamus Indonesia, kata ilmuwan bermakna orang
yang ahli atau banyak pengetahuannya mengenai suatu ilmu, atau orang yang
berkecimpung dalam ilmu pengetahuan serta orang yang bekerja dan mendalami
ilmu pengetahuan dengan tekun dan sungguh-sungguh.
Ilmuwan merupakan profesi, gelar atau capaian professional yang diberikan
masyarakat kepada seorang yang mengabdikan dirinya pada kegiatan penelitian
ilmiah dalam rangka mendapatkan pemahaman yang lebih komprehensif tentang
alam semesta, termasuk fenomena fisika, matematis dan kehidupan sosial.
Istilah ilmuwan dipakai untuk menyebut aktifitas seseorang untuk menggali
permasalahan ilmuwan secara menyeluruh dan mengeluarkan gagasan dalam
19
berbagi hasil penyelidikan tersebut kepada masyarakat awam, karena mereka
merasa bahwa tanggung jawab itu ada dipundaknya.
Ilmuwan memiliki beberapa ciri yang ditunjukkan oleh cara berfikir yang dianut
serta dalam perilaku seorang ilmuwan. Mereka memilih bidang keilmuan sebagai
profesi. Untuk itu yang bersangkutan harus tunduk dibawah wibawa ilmu. Karena
ilmu merupakan alat yang paling mampu dalam mencari dan mengetahui
kebenaran. Seorang ilmuwan tampaknya tidak cukup hanya memiliki daya kritis
tinggi atau pun pragmatis, kejujuran, jiwa terbuka dan tekad besar dalam mencari
atau menunjukkan kebenaran pada akhirnya, netral, tetapi lebih dari semua itu
ialah penghayatan terhadap etika serta moral ilmu dimana manusia dan kehidupan
itu harus menjadi pilihan juga sekaligus junjungan utama
2.5.2Peran dan Fungsi Ilmuwan
Adapun peran dan fungsi ilmuwan antara lain :
1. Sebagai intektual, seorang ilmuwan sosial dan tetap mempertahankan
dialognya yang kontinyu dengan masyarakat sekitar dan suatu keterlibatan
yang intensif dan sensitif.
2. Sebagai ilmuwan, dia akan berusaha memperluas wawasan teoritis dan
keterbukaannya kepada kemungkinan dan penemuan baru dalam bidang
keahliannya.
3. Sebagai teknikus, dia tetap menjaga keterampilannya memakai instrument
memungkinkan dia menjaga martabat ilmunya, sedangkan peran pertama
mengharuskannya untuk turut menjaga martabat.
2.5.3Pedoman Kerja Bagi Ilmuwan
Kewajiban batiniah seorang ilmuwan ialah memberikan sumbangan pengetahuan
baru yang benar saja ke kumpulan pengetahuan benar yang sudah ada, walaupun
ada tekanan-tekanan ekonomi atau sosial yang memintanya untuk tidak
melakukan hal itu, karena tanggung jawabnya ialah memerang ketidaktahuan,
prasangka dan mitos di kalangan manusia mengenai alam semesta ini. Adapun
pedoman kerja yang disepakati dan harus diikuti para ilmuwan ialah :
1. Bekerjalah dengan jujur.
2. Jangan sekali-sekali memanipulasi data.
3. Selalulah bertindak tepat, teliti dan cermat.
4. Berlakulah adil terhadap pendapat orang lain yang muncul terlebih dahulu.
5. Jauhilah pandangan berbias terhadap data dan pemikiran ilmuwan lain.
6. Jangan berkompromi tetapi usahakanlah menyelesaikan permasalahan
yang dihadapi dengan tuntas.
7. Perlunya Etika dan Ketaatan Kepada Tuhan Yang Maha Kuasa.
Hal itu juga sejalan dengan asas moral menurut Jujun (1990 : 93), yaitu “
1. Kebenaran.
2. Kejujuran.
3. Tidak mempunyai kepentingan.
21
Kebenaran ilmiah yang dihasilkan dari pemikiran dan pengamatan seorang
ilmuwan harus dapat dipertanggungjawabkan kepada seluruh umat manusia. Hal
itu berarti perlunya kode etik ilmuwan. Mau tidak mau kode etik itu harus
dikaitkan dengan sistem „dosa‟. Setiap kali seorang ilmuwan akan mengadakan
penelitian, ia harus sadar akan kedudukannya sebagai manusia di bumi ini.
Artinya ia harus sadar bahwa ilmu pengetahuan yang dimilikinya hanya sebagian
kecil saja dari Al‟ilmi-nya Allah SWT dan bahwa ia hanyalah pesuruh-Nya di
muka bumi ini sesuai dengan Al Qur‟an surat Al Baqarah : 30-34.
2.5.4 Tanggung Jawab Ilmuwan terhadap Kehidupan Manusia
Ilmuwan sebagai manusia yang diberi kemampuan merenung dan menggunakan
pikirannya untuk bernalar. Kemampuan berpikir dan bernalar itu pula yang
membuat kita sebagai manusia menemukan berbagai pengetahuan baru.
Pengetahuan baru itu kemudian digunakan untuk mendapatkan manfaat yang
sebesar-besarnya dari lingkungan alam yang tersedia di sekitar kita. Oleh karena
itu tanggung jawab ilmuwan terhadap masa depan kehidupan manusia diantaranya
adalah :
1. Tanggung Jawab Profesional terhadap dirinya sendiri, sesama ilmuwan
dan masyarakat, yaitu menjamin kebenaran dan keterandalan
pernyataan-pernyataan ilmiah yang dibuatnya secara formal. Agar semua pernyataan-pernyataan
ilmiah yang dibuatnya selalu benar dan memberikan tanggapan apabila ia
merasa ada pernyataan ada pernyataan ilmiah yang dibuat ilmuwan lain
yang tidak benar.
2. Tanggung Jawab Sosial, yaitu tanggung jawab ilmuwan terhadap
perang dunia I (terkenal dengan perang kuman) dan II (terkenal dengan
bom atom) telah membuktikan bahwa ilmu digunakan untuk tujuan-tujuan
yang destruktif.
3. Sikap Politis Formal Ilmuwan
Jika ilmuwan mempunyai rasa tanggung jawab moral dan sosial yang formal,
maka konsekuensinya ilmuwan harus mempunyai sikap politik formal. Sebab
sikap politik formal merupakan konsisten dengan asas moral keilmuan serta
merupakan pengejawantahan/implementasi dari tanggung jawab sosial dalam
mengambil keputusan politis, dimana keputusan ini bersifat mengikat
(authorative).
Demi pertanggungan jawaban ilmuwan terhadap masa depan umat manusia,
semua dampak negatif sains dan teknologi terus ditangani secara bersama-sama,
bukan saja oleh masyarakat ilmuwan dunia, melainkan juga oleh pemerintah
semua negara, berlandaskan suatu pandangan bahwa manusia di bumi ini
mempunyai tugas untuk mengelolanya dengan sebaik-baiknya. Maka dari itu
manusia juga harus melakukan hal-hal sebagai berikut :
1. Mengadakan kerjasama dengan ilmuwan dan ahli teknologi berbagai
negara dalam menerapkan pengetahuannya demi kepentingan seluruh
umat manusia.
2. Perlunya pembangunan yang berorientasi masa depan dan wawasan
BAB III
PERANCANGAN ANIMASI
3.1 Mendesain Tampilan Awal Animasi
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.1 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1
itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
Tulisan bergerak
Profil
Tulisan bergerak
4. Untuk pembuatan animasi tulisan bergerak, ketikkan kalimat yang akan
kita tampilkan pada stage. Klik kanan pada kalimat tersebut, pilih Convert
to Symbol. Ubah kalimat yang kita tuliskan pada stage itu menjadi movie
clip. Kemudian klik 2 (dua) kali pada kalimat tersebut, maka kita akan masuk ke dalam movie clip tersebut. Kemudian klik pada frame yang berjarak kurang lebih 10 atau 15 (bebas) frame klik kanan kemudian
insert keyframe. di antara frame awal ke frame akhir tersebut klik kanan
kemudian pilih create motion tween. Klik frame awal seret movie clip
tersebut ke posisi awal sebelum bergerak ke posisi yang di ingin kan,
kemudian klik frame akhir yang berjarak kurang lebih 10 atau 15 (bebas)
tersebut seret movie clip ke posisi yang di inginkan dimana movie clip
tersebut akan berhenti. Pada akhir frame, dimana kita telah selesai merangkai kalimat yang kita inginkan, klik kanan pilih action, ketikkan
script program sebagai berikut :
stop();
5. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari
kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf
tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf
tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf
yang telah kita tuliskan tadi. Untuk membuat frame selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan shortcut
25
kalimat yang kita inginkan, klik kanan pilih action, ketikkan script
program sebagai berikut :
stop();
6. Tombol next berfungsi untuk masuk ke frame selanjutnya. Cara untuk membuat fungsi tombol next adalah dengan memasukkan dulu gambar ke
dalam library dengan cara pilih menu file klik pada pilihan import lalu
pilih import to library. Setelah gambar masuk ke dalam library, drag
gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita
drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button
ketikkan script program sebagai berikut :
on(release){
gotoAndStop("2");
}
Angka 2 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 2.
7. Tombol keluar berfungsi untuk keluar dari aplikasi. Untuk membuat
fungsi tombol keluar adalah dengan memasukkan dulu gambar ke dalam
library dengan cara pilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar
ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke
dalam stage itu pilih convert so symbol, pilih button. Pada Actions-Button
ketikkan script program sebagai berikut :
3.2 Mendesain Halaman Home / Utama
Desain halaman Home adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Halaman Home
Cara pembuatannya adalah sebagai berikut :
1.Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada
pilihan import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari
kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf
tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada home
27
stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf
tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf
yang telah kita tuliskan tadi. Untuk membuat frame selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan shortcut
F6. Pada akhir frame, dimana kita telah selesai merangkai huruf menjadi
kalimat yang kita inginkan, klik kanan pilih action, ketikkan script
program sebagai berikut :
stop(); }
4. Tombol menu berfungsi untuk masuk ke frame menu. Cara untuk membuat fungsi tombol menu adalah dengan memasukkan dulu gambar
ke dalam library dengan carapilih menu file klik pada pilihan import lalu
pilih import to library. Setelah gambar masuk ke dalam library, drag
gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita
drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian
klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button
ketikkan script program sebagai berikut :
on(release){
gotoAndStop("3");
}
Angka 3 di sini berarti, ketika kita menekan tombol next, maka kita akan
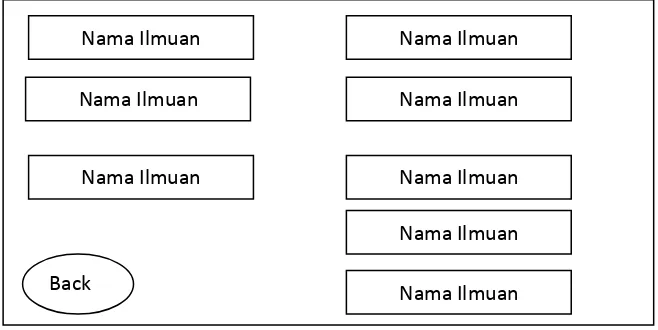
3.3 Mendesain Halaman Menu
Desain tampilan pada halaman menu :
Gambar 3.3 Rancangan Tampilan Halaman Menu
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
klik pada pilihan import lalu pilih import to library. Setelah gambar masuk
29
pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("2"); }
Angka 2 di sini berarti, ketika kita menekan tombol next, maka kita akan
berpindah ke frame ke 2.
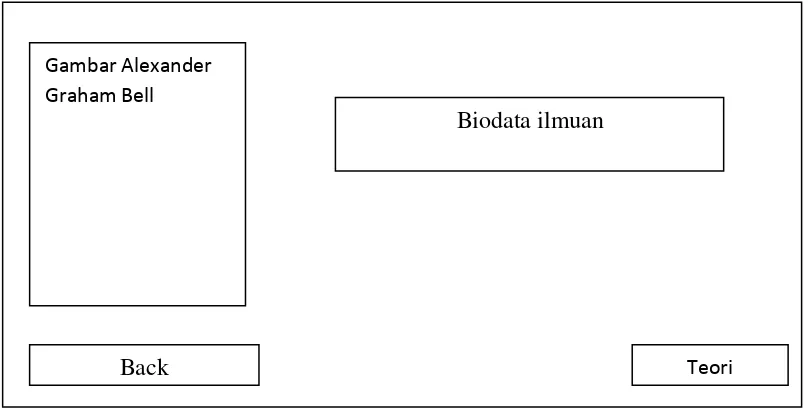
3.4 Mendesain Tampilan Profil Ilmuan Alexander Graham Bell
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.4 Desain Tampilan Profil Ilmuan Gambar Alexander
Graham Bell
Biodata ilmuan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){ gotoAndStop("5");
}
Angka 5 di sini berarti, ketika kita menekan tombol next, maka kita akan
31
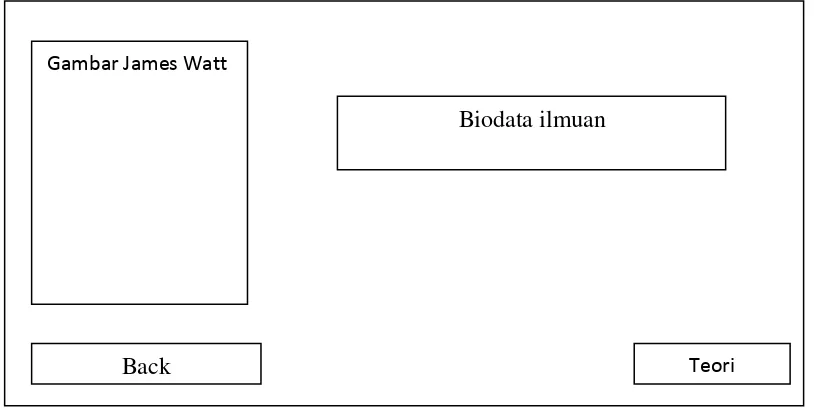
3.5 Mendesain Tampilan Profil Ilmuan James Watt
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.5 Desain Profil Ilmuan James Watt
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
Gambar James Watt
Biodata ilmuan
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk
membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" "); }
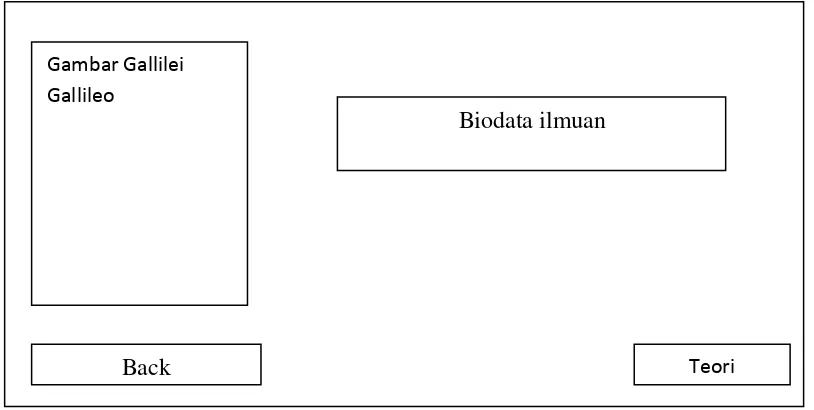
3.6 Mendesain Tampilan Profil Ilmuan Gallilei Gallileo
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.6 Desain Profil Ilmuan Gallilei Gallileo Gambar Gallilei
Gallileo
Biodata ilmuan
33
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" ");
3.7 Mendesain Tampilan Profil Ilmuan Jhon Walker
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.7 Desain Profil Ilmuan Jhon Walker
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
Gambar Jhon Walker
Biodata ilmuan
35
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk
membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" "); }
3.8 Mendesain Tampilan Profil Ilmuan Albert Einstein
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.8 Desain Profil Ilmuan Albert Einstein Gambar Albert
Einstein
Biodata ilmuan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" ");
37
3.9 Mendesain Tampilan Profil Ilmuan Archimedes
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.9 Desain Profil Ilmuan Archimedes
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
Gambar Archimedes
Biodata ilmuan
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk
membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" "); }
3.10 Mendesain Tampilan Profil Ilmuan Alessandro Volta
Desain tampilan profil ilmuan adalah sebagai berikut :
Gambar 3.4 Desain Profil Ilmuan Alessandro Volta Gambar Alessandro
Volta
Biodata ilmuan
39
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan background pada frame ini, sama seperti pembuatan background pada halaman sebelum nya
3. Untuk pembuatan tulisan berjalan dan tulisan bergerak, sama seperti
pembuatan tulisan berjalan atau tulisan bergerak sebelum nya.
4. Tombol menu yang sudah di buat pada frame home akan tersimpan di
library, untuk membuat tombol menu di halaman ini drag button menu dari
library ke dalam stage.
5. Tombol teori berfungsi untuk masuk ke frame penjelasan teori. Cara untuk membuat fungsi tombol teori adalah dengan memasukkan dulu gambar ke
dalam library dengan carapilih menu file klik pada pilihan import lalu pilih
import to library. Setelah gambar masuk ke dalam library, drag gambar ke
dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian, pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(" ");
3.11 Mendesain Tampilan Profil Penulis
Desain tampilan profil penulis adalah sebagai berikut :
Gambar 3.9 Rancangan Tampilan Profil Penulisan
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert
Blank KeyFrame.
2. Untuk pembuatan tulisan berjalan pada frame ini, sama seperti pembuatan
tulisan berjalan sebelumnya.
3. Tombol kembali berfungsi untuk kembali ke frame sebelumnya. Cara untuk membuat fungsi tombol kembali pada frame ini adalah dengan
memasukkan dulu gambar ke dalam library dengan cara pilih menu file
klik pada pilihan import lalu pilih import to library. Setelah gambar masuk
ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, Gambar Penulis
kembali
Biodata Penulis
41
pilih button. Kemudian, pada jendela Actions-Button ketikkan script
program sebagai berikut :
on(release){
gotoAndStop("1"); }
Angka 1 di sini berarti, ketika kita menekan tombol kembali, maka kita
akan berpindah ke frame ke 1.
4. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik
import lalu pilih import to library, masukan gambar dari menu library ke
BAB IV
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Halaman Awal
Gambar 4.1 Halaman Awal Animasi
Pada pertama kali membuka halaman awal pada animasi pengenalan para ilmuan
maka tampilan akan muncul seperti gambar 4.1. Halaman ini berisi judul dari
animasi, data diri penulis, dan berisi button next, button ini yang akan
43
4.1.2 Halaman Home
Gamabar 4.2 Halaman Home
Halaman ini adalah halaman utama yang berisi button Menu yang akan mengantarkan ke halaman menu berikutnya, button profil untuk mengantarkan ke
halaman awal.
4.1.3 Halaman Menu
Pada halaman ini berisi tentang menu yang akan dijelaskan pada animasi ini, pada
halaman ini menawarkan button nama ilmuan yang akan menjelaskan profil ilmuan, dan buttonback yang akan membawa ke frame sebelumnya.
4.1.4 Halaman Profil Albert Einstein
Gambar 4.4 Halaman Profil Albert Einstein
Halaman ini berisi tentang penjelasan mengenai profil Albert Einstein. Penulis
mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button teori
dan button back. Button teori mengantarkan ke halaman penjelasan teori yang
dikemukakan oleh ilmuan, button back membawa anda kembali kepada menu
45
4.1.5 Halaman Profil James Watt
Gambar 4.5 Halaman Profil James Watt
Halaman ini berisi tentang penjelasan mengenai profil James Watt. Penulis
mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button teori
dan button back. Button teori mengantarkan ke halaman penjelasan teori yang
dikemukakan oleh ilmuan, button back membawa anda kembali kepada menu
4.1.6 Halaman Profil Archimedes
Gamb ar 4.6 Halaman Profil Archimedes
Halaman ini berisi tentang penjelasan mengenai profil Archimedes. Penulis
mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button teori
dan button back. Button teori mengantarkan ke halaman penjelasan teori yang
47
4.1.7 Halaman Profil Alexander Graham Bell
Gamb ar 4.7 Halaman Profil Alexander Graham Bell
Halaman ini berisi tentang penjelasan mengenai profil Alexander Graham Bell.
Penulis mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button
teori dan button back. Button teori mengantarkan ke halaman penjelasan teori
4.1.8 Halaman Profil Charles Goodyear
Gamba r 4.8 Halaman Profil Charles Goodyear
Halaman ini berisi tentang penjelasan mengenai profil Charles Goodyear. Penulis
mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button teori
dan button back. Button teori mengantarkan ke halaman penjelasan teori yang
49
4.1.8 Halaman Profil Jhon Walker
Gamb ar 4.8 Halaman Profil Jhon Walker
Halaman ini berisi tentang penjelasan mengenai profil Jhon Walker. Penulis
mengubah tulisan nya menjadi movie clip. Halaman ini juga berisi button teori
dan button back. Button teori mengantarkan ke halaman penjelasan teori yang
dikemukakan oleh ilmuan, button back membawa anda kembali kepada menu
4.2 Pembahasan
Animasi ini dapat dijalankan menggunakan flashplayer. Namun selain itu, aplikasi ini juga dapat dijalankan menggunakan browser. Hasilnya akan lebih
halus bila dijalankan dengan browser. Dari hasil animasi pengenalan para ilmuan yang telah dibuat kita dapat mengemukakan beberapa hal yang berkaitan dengan
aplikasi ini.
4.2.1 Kelebihan Aplikasi Yang Dibuat
1. Memberikan media pembelajaran dan pengenalan yang menarik bagi
siswa sehingga siswa tidak merasa jenuh dengan pelajaran ini.
2. Memberikan kemudahan bagi para pengajar dalam hal menyampaikan
materi, khususnya tentang profil para ilmuan.
4.2.2 Kekurangan Aplikasi yang Dibuat
1. Animasi ini masih bersifat statis. Perubahan informasi yang ditampilkan
harus diubah dari sebuah file.
2. Animasi yang ditampilkan masih berupa animasi 2 dimensi sehingga tidak
BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil uraian yang telah dibahas dapat disimpulkan sebagai berikut :
1. Animasi dengan Macromedia flash 8 dapat menjadi lebih baik, menarik dan efisien.
2. Dengan animasi ini para siswa dapat lebih menggemari pengenalan para
ilmuan terkenal di dunia.
3. Dengan Macromedia flash animasi pengenalan para ilmuan terkenal dapat
dibuat.
5.2 Saran
Saran yang dapat penulis berikan dalam hal aplikasi animasi ini adalah :
1. Jika animasi telah selesai dikerjakan, sebaiknya lakukan pengujian untuk
memastikan animasi telah berjalan sesuai dengan yang diharapkan.
2. Sebagai alternatif pembelajaran sebaiknya lembaga pendidikan
menggunakan animasi untuk lebih menarik minat belajar para siswa.
DAFTAR PUSTAKA
Astuti, Dwi. 2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi
Didinnovac, A. Zainul Fanani. 2007. Bermain Logika Action Script Macromedia
Flash Pro 8. Jakarta: Elex Media Komputindo
Dimyati dan Mudjiono. 2009. Belajar dan Pembelajaran. Jakarta: PT Rineka Cipta
Hidayatullah Priyanto. M. Amrullah Akbar, Zaki Rahim. 2008. Making
Educational Animation Usung Flash. Bandung: Penerbit Informatika