APLIKASI GAME TEBAK KATA SEDERHANA DENGAN
MACROMEDIA FLASH 8
TUGAS AKHIR
DEBORA VILIANA
082406087
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
APLIKASI GAME TEBAK KATA SEDERHANA DENGAN MACROMEDIA FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
DEBORA VILIANA 082406087
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : APLIKASI GAME TEBAK KATA SEDERHANA
DENGAN MACROMEDIA FLASH 8
Kategori : TUGAS AKHIR
Nama : DEBORA VILIANA
Nomor Induk Mahasiswa : 082406087
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011 Komisi Pembimbing :
Diketahui
Departemen Matematika FMIPA USU Pembimbing Ketua,
vii
PERNYATAAN
APLIKASI GAME TEBAK KATA SEDERHANA DENGAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2011
PENGHARGAAN
Puji dan syukur saya panjatkan kehadirat Allah Bapa, Tuhan Yesus Kristus Yang Maha Pemurah dan Maha Penyanyang. Karena berkat limpahan karunia-Nya tugas akhir ini berhasil diselesaikan dalam waktu yang telah ditetapkan.
ABSTRAK
TEBAK KATA GAME APPLICATION WITH MACROMEDIA FLASH 8
ABSTRACT
DAFTAR ISI
1.2 Identifikasi Masalah 2 1.3 Batasan Masalah 2
ABSTRAK
TEBAK KATA GAME APPLICATION WITH MACROMEDIA FLASH 8
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang Masalah
Era globalisasi menuntut kita untuk mengenal dan memahami berbagai perkembangan IPTEK, namun demikian tidak sedikit dari kita yang serba ketinggalan dengan perkembangan IPTEK. Secara jangka panjang, perkembangan IPTEK memberikan arti yang sangat positif (http://imronfauzi.wordpress.com, 2009). Oleh karena itu, sebaiknya kita tetap mengikuti segala perkembangan IPTEK dan menerapkannya dalam kehidupan sehari-hari.
Hal ini, membuka peluang bagi software-software animasi semacam Macromedia Flash untuk membantu dalam memvisualisasikan materi pembelajaran dan pengetahuan tersebut dalam bentuk animasi game. Dengan menggunakan Macromedia Flash dapat menambah wawasan pengguna, menambah perbendaharaan kata, serta melatih untuk mengingat kembali mengenai pelajaran pengetahuan umum dengan tampilan animasi yang menarik.
1.2Identifikasi Masalah
Kurangnya minat membaca dan kurangnya daya ingat pengguna, mengakibatkan dia tidak mengetahui banyak informasi dan perbendaharan kata. Dalam pengerjaan Tugas Akhir ini penulis akan lebih fokus pada bagaimana menyajikan aplikasi yang isinya mampu menambah wawasan ilmu pengetahuan pengguna.
1.3Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut :
1. Pembuatan animasi ini menggunakan Macromedia Flash 8 dimana tampilan animasi hanya menggunakan bentuk 2 dimensi yang dianimasikan dengan program.
3. Materi yang digunakan pada game animasi ini hanya seputar pengetahuan umum yang diperuntukkan bagi semua kalangan masyarakat.
1.4Maksud dan Tujuan
Maksud dan tujuan penulis memilih judul ini adalah :
1. Mengenal dan mempelajari animasi merupakan salah satu bidang penting dalam ilmu komputer.
2. Melatih daya ingat, menambah wawasan, menambah perbendaharaan kata, serta menghibur pengguna, dengan menyajikan pertanyaan singkat.
1.5Metode Penelitian
1. Mengumpulkan data yang mendukung landasan teori dalam tugas akhir untuk ditampilkan.
2. Menyeleksi data dari beberapa sumber yang dijadikan acuan. 3. Merancang konsep game.
1.6 Sistematika Penulisan
Untuk sistematika penulisan, diuraikan dalam 5 (lima) bab terdiri dari : Bab 1 : Pendahuluan
Pada bab ini penulis menjelaskan tentang latar belakang, maksud dan tujuan penelitian, identifikasi masalah, batasan masalah, metode penelitian serta sistematika penulisan.
Bab 2 : Landasan Teori
Dalam bab ini diuraikan sekilas mengenai dasar-dasar Flash dan ActionScript.
Bab 3 : Perancangan Sistem
Penulis menjelaskan tentang metode yang dipakai dalam perancangan perangkat lunak yang bertujuan memberikan gambaran pada pengguna tentang program game yang dibuat.
Bab 4 : Implementasi Sistem
Pada bab ini dijelaskan tentang perancangan desain, tampilan program dan pembahasan penggunaan game yang dibuat.
Bab 5 : Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Sekilas tentang Multimedia
Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks,
suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat bernavigasi, berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam dunia hiburan. Selain dari dunia hiburan, multimedia juga diadopsi oleh dunia game. (http://id.wikipedia.org/wiki/Multimedia, 2011).
Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis. Di dunia
Pada awalnya multimedia hanya mencakup media yang menjadi konsumsi indra penglihatan (gambar diam, teks, gambar gerak video, dan gambar gerak rekaan/animasi), dan konsumsi indra pendengaran (suara). Dalam perkembangannya multimedia mencakup juga kinetik (gerak) dan bau yang merupakan konsupsi indra penciuman.
Multimedia mulai memasukkan unsur kinetik sejak diaplikasikan pada
pertunjukan film 3 dimensi yang digabungkan dengan gerakan pada kursi tempat duduk penonton. Kinetik dan film 3 dimensi membangkitkan sens realistis. Bau mulai menjadi bagian dari multimedia sejak ditemukan teknologi reproduksi bau melalui telekomunikasi. Dengan perangkat input penditeksi bau, seorang operator dapat mengirimkan hasil digitizing bau tersebut melalui internet. Pada komputer penerima harus tersedia perangkat output berupa mesin reproduksi bau. Dengan menganalogikan dengan printer, alat ini menjadikan feromon-feromon bau sebagai pengganti tinta. Output bukan berupa cetakan melainkan aroma.
2.2 Sekilas tentang Flash
yang gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada Macromedia Flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interaktif, hingga pembuatan dan animasi.
Riwayat produk sampai awal 2010: • FutureSplash Animator (10 April 1996) • Flash 1 (Desember 1996)
• Flash 2 (Juni 1997) • Flash 3 (31 Mei 1998) • Flash 4 (15 Juni 1999)
• Flash 5 (24 Agustus 2000) - ActionScript 1.0 • Flash MX (versi 6) (15 Maret 2002)
• Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0 • Flash MX Professional 2004 (versi 7) (9 September 2003) • Flash Basic 8 (13 September 2005)
• Flash Professional 8 (13 September 2005)
• Flash CS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0 • Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008)
• Adobe Flash CS5 Professional (as version 11, to be released in spring of 2010, codenamed “Viper)
(http://www.alimmahdi.com/2010/02/sejarah-flash-macromedia-flash-sebelum.html, 2011).
2.3 Macromedia Flash 8
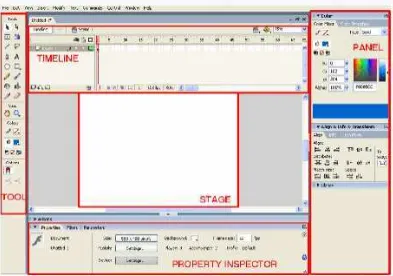
Gambar 2.1 Tampilan Macromedia Flash 8
Macromedia Flash merupakan software multifungsi. Terlepas dari fungsi awalnya, yaitu mempermudah pembuatan animasi web, bahkan Flash dengan ActionScript-nya dapat dimanfaatkan menjadi program pembuat game yang mudah dan efektif.
Macromedia Flash adalah salah satu perangkat lunak yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe
Adapun beberapa komponen yang dimiliki oleh Macromedia Flash 8 adalah : 1. Stage
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika
anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie. 2. Tool
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage. 3. Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
4. Property inspector
Merupakan bagian informasi objek yang ada di stage. Sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. Atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
5. Timeline
Timeline terdiri dari baris dan kolom. Kolom berhubungan dengan waktu, baris
2.3.2 Fasilitas Macromedia Flash
1. Halaman Start
Ketika pertama kali membuka Macromedia Flash 8, maka akan muncul start page seperti berikut
Gambar 2.2 Tampilan pembuka Macromedia Flash 8
2. Toolbox
Fasilitas toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain. Berikut penjelasan setiap tool yang ada di toolbox.
a. Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
c. Free Transform Tool berfungsi untuk mentransformasikan objek yang terseleksi.
d. Gradient Transform Tool berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi.
e. Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
f. Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik
bantu seperti dalam pembuatan garis, kurva atau gambar. g. Text Tool digunakan untuk membuat objek teks.
h. Line Tool digunakan untuk membuat atau menggambar garis.
i. Rectangle Tool digunakan untuk mengambar bentuk-bentuk persegi
panjang atau bujur sangkar.
j. Oval Tool digunakan untuk membuat bentuk bulat atau oval.
k. Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diiginkan.
l. Pencil Tool digunakan untuk membuat garis.
m. Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentuk-bentuk bebas.
n. Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
o. Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
q. Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
r. Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan
stage.
s. Stroke Color digunakan untuk memilih atau memberi warna pada suatu
garis.
t. Fill Color digunakan untuk memilih atau member warna pada suatu objek.
u. Black and White digunakan untuk memilih warna hitam dan putih saja. v. Swap Color digunakan untuk emnukar warna fill dan stroke atau
sebaliknya dari suatu gambar atau objek.
w. No Color digunakan untuk menghilangkan warna fill atau stroke suatu objek.
2.4 ActionScript
ActionScript adalah bahasa pemograman Macromedia Flash yang digunakan untuk membuat animasi atau interaksi (Fanani et al, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logis (analisa masalah sebelum melakukan perintah).
merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda dan file flash tidak akan bekerja sama sekali (Chandra, 2004)
2.5 Aplikasi
Perangkat lunak aplikasi adalah suatu subkelas perangkat lunak komputer yang memanfaatkan kemampuan komputer langsung untuk melakukan suatu tugas yang diinginkan pengguna. Biasanya dibandingkan dengan perangkat lunak sistem yang mengintegrasikan berbagai kemampuan komputer, tapi tidak secara langsung menerapkan kemampuan tersebut untuk mengerjakan suatu tugas yang menguntungkan pengguna. Contoh utama perangkat lunak aplikasi adalah pengolah kata, lembar kerja dan pemutar media . (http://id.wikipedia.org/wiki/Aplikasi,2011)
2.6 Game
Game berasal dari kata bahasa Inggris yang memiliki arti dasar permainan. Permainan
dalam hal ini merujuk pada pengertian “kelincahan intelektual” (intellectual playability). Game juga bisa diartikan sebagai arena keputusan dan aksi pemainnya.
memerlukan pemikiran, kelincahan intelektual dan pencapaian terhadap target tertentu dapat dikatakan sebagai game. Jadi, bermain game adalah suatu proses fine tuning (atau penyamaan frekuensi) dari logika berpikir anak-anak kita dengan logika berpikir aplikasi komputer yang canggih tadi. Game juga secara nyata mempertajam daya analisis para penggunanya untuk mengolah informasi dan mengambil keputusan cepat yang jitu. (http://retno-ayu-sp.blogspot.com/2010/03/pengertian-game_23.html, 2011)
Game di artikan sebagai suatu aktivitas tersetruktur atau juga digunakan
sebagai alat pembelajaran. Sebuah game bisa dikarakteristikkan dari apa pemain lakukan misalnya :
a. Peralatan
Misal : bola, kartu, papan, atau sebuah komputer. b. Peraturan
Peraturan digunakan untuk menentukan giliran pemain, hak dan keharusan masing-masing pemain, dan tujuan permainan.
c. Skill, Strategi dan Keberuntungan
Game dengan dengan skill, contohnya dengan kekuatan fisik, misal gulat, menembak dan kekuatan mental seperti catur.
d. Single Player Game (pemain satu orang) dan Double Player (lebih dari satu pemain). Jika pemain tunggal, pemain harus bermain dengan keahlian, berpacu dengan waktu dan keberuntungan sedangkan pemain double, pemain diharuskan untuk menggunakan suatu strategi dan
BAB 3
PERANCANGAN SISTEM
3.1 Intro
Dalam intro, pertama tentukanlah satu file gambar yang dijadikan gambar latar dari halaman intro game ini. Pada layer 1 lakukan pengambilan file dengan cara, pilih file, lalu import, kemudian pilih import to library, kemudian pilih lokasi file yang akan dijadikan latar tersebut, lalu klik open. Setelah itu klik kanan pada frame 1, pilih insert keyframe, untuk mengunci frame. Untuk memudahkan dalam mengerjakan ganti nama
layer 1 menjadi “background”.
Dalam intro terdapat beberapa objek, yaitu : 1. Objek awan
Gambar 3.1 Script gerak awan
2. Tombol mulai
Untuk membuat tombol mulai pertama buatlah bentuk tombol. Bisa menggunakan rectangle tool atau oval tool. Setelah membentuk gambar tombol, pilih text tool lalu isikan kata “mulai” pada gambar tombol tadi. Setelah itu seleksi objek, kemudian klik kanan gambar tombol, pilih convert to symbol, lalu pada kotak isikan “mulai” pada nama tombol, kemudian pilih tipe
button, lalu klik ok. Klik kanan pada tombol kemudian pilih action, lalu
masukkan script untuk menjalankan fungsi tombol tersebut. Kemudian klik kanan pada frame tersebeut lalu pilih insert keyframe. Letakkan pada layer baru dan beri nama “input teks”
3. Teks nama game
Untuk membuat nama game, pilih text tool, lalu ketikkan “GAME TEBAK KATA” untuk nama game. Letakkan pada layer “input teks” lalu sesuaikan posisi teks pada background.
Gambar 3.3 Tampilan teks
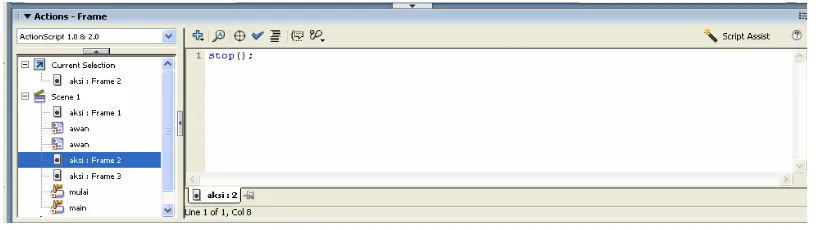
Dalam intro juga terdapat script program yang berfungsi untuk menghentikan tampilan frame agar tidak berlanjut secara otomatis ke frame selanjutnya. Pada layer aksi frame 1, buka tampilan action lalu masukkan ActionScript untuk menghentikan frame tersebut.
3.2Membuat halaman depan
Pada halaman depan yang pertama dilakukan adalah membuat gambar latarnya. Untuk memudahkan, dapat mengambil gambar dari layer background frame 1, dengan cara klik kanan pada gambar lalu pilih copy. Kemudian klik kanan pada layer background frame 2, pilih paste in place. Maka letak gambar akan sama dengan frame 1 secara otomatis. Lalu pilih insert key frame untuk mengunci frame.
Pada halaman depan terdapat beberapa objek, yaitu: 1. Kotak nama pemain
Untuk membuat kotak nama pemain pertama yang dilakukan adalah membuat masukan teks dengan cara memilih text tool, lalu atur besar kotak teks. Kemudian pada layar properties, pilih tipe input text. Lalu ketikkan “nama” pada kotak variable. Atur jenis huruf sesuai dengan yang digunakan. Letakkan pada layer input teks frame 2. Kemudian klik kanan pada frame, lalu pilih insert keyframe.
Gambar 3.5 Properties nama pemain
2. Tombol main
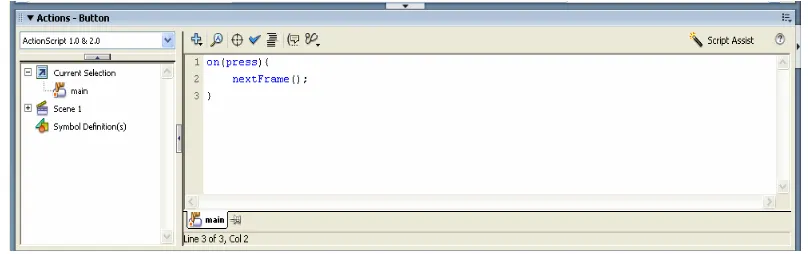
Setelah itu seleksi objek, kemudian klik kanan gambar tombol, pilih convert to symbol, lalu pada kotak isikan “main” pada nama tombol, kemudian pilih tipe
button, lalu klik ok. Klik kanan pada tombol kemudian pilih action, lalu
masukkan script untuk menjalankan fungsi tombol tersebut. Letakkan pada layer input teks frame 2.
Gambar 3.6 Script tombol main
3. Teks ucapan game
Untuk membuat teks ucapan game, pilih text tool, lalu ketikkan “hii..selamat datang” dan “ketikkan nama” untuk ucapan game. Letakkan di layer input teks pada frame 2 lalu sesuaikan posisi teks dengan gambar latar.
Pada halaman depan juga terdapat script program yang berfungsi untuk menghentikan tampilan frame agar tidak berlanjut secara otomatis ke frame selanjutnya. Pada layer aksi frame 2, pilih insert keyframe. Lalu buka tampilan action lalu masukkan ActionScript untuk menghentikan frame tersebut.
Gambar 3.8 Script menghentikan frame
3.3 Membuat halaman game
Langkah awal sama seperti sebelumnya tentukan gambar latar dari halaman game dengan cara mengimpor file ke library. Setelah ditentukan letakkan di layer background pada frame 3, kemudian kunci framenya.
Pada halaman game terdapat beberapa objek, yaitu : 1. Menampilkan teks “nama :”
2. Menampilkan nama pemain.
Untuk menampilkan kembali nama pemain yang dimasukkan di halaman depan adalah dengan cara, buat kembali masukan teks dengan cara memilih text tool, lalu ketikan “TANPA NAMA” pada kotak masukan untuk membuat
tampilan yang tidak memasukkan nama pemain. Lalu pada properties ketikkan variabel “nama” yang telah digunakan di frame sebelumnya untuk memanggil variabel tersebut. Letakan pada layer nama frame 3.
Gambar 3.9 Properties nama pemain
3. Menampilkan teks “skor kamu :”
Untuk menampilkan teks skor, pilih text tool, lalu ketikkan “skor kamu : ”. Letakkan pada layer input teks frame 3, lalu pilih insert keyframe.
4. Menampilkan skor pemain
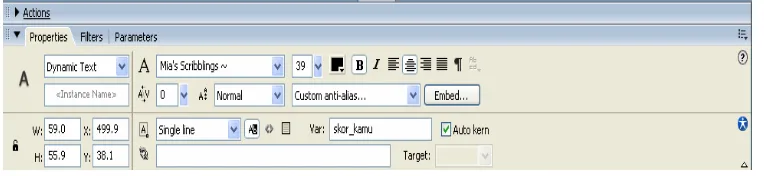
Untuk menampilkan skor, pilih text tool, lalu atur posisi skor. Kemudian pada properties pilih tipe Dynamic Text, lalu ketikkan nama variabel “skor_kamu”.
Letakkan pada layer input teks frame 3.
5. Menampilkan kategori soal
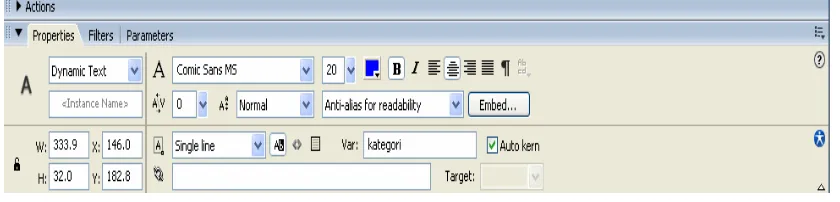
Untuk menampilkan kategori soal, pilih text tool, lalu atur posisi kategori soal. Kemudian pada properties pilih Type Dynamic Text, lalu ketikkan nama variabel “kategori”. Letakkan pada layer input teks frame 3.
Gambar 3.11 Properties kategori soal
6. Menampilkan objek kura-kura
Untuk membuat objek kura-kura yang berkedip, pertama buatlah bentuk badan kura-kura tersebut. Seleksi badan kura-kura tersebut lalu klik kanan pilih convert to symbol lalu graphic kemudia klik ok.
Gambar 3.12 Badan kura-kura
Gambar 3.13 Kepala kura-kura
Bentuk kaki kura-kura, seleksi kaki kura-kura tersebut lalu klik kanan kemudian pilih convert to symbol lalu pilih graphic klik ok.
Gambar 3.14 Kaki kanan kura-kura
Kemudian seleksi gambar kaki kura-kura tesebut, lalu perbesar sedikit untuk membuat kaki sebelah kiri. Lalu setelah itu, seleksi kembali lalu klik kanan kemudian convert to symbol pilih movie clip lalu klik ok.
Gambar 3.15 Kaki kiri kura-kura
Gambar 3.16 Tangan kura-kura
Bentuk ekor kura-kura, seleksi ekor kura-kura tersebut lalu klik kanan pilih convert to symbol pilih graphic lalu klik ok.
Gambar 3.17 Ekor kura-kura
Bentuk mata kura-kura menggunakan oval tool, lalu setelah pada layer baru bentuklah alis dari mata tersebut. Kemudian seleksi mata kura-kura tersebut, kemudian klik kanan lalu convert to symbol pilih movie clip lalu klik ok. Setelah itu klik dua kali pada movie clip tersebut hingga masuk ke timeline
movie clip mata.
Gambar 3.18 Mata kura-kura
Seleksi bentuk alis, lalu pada layer alis frame 8, klik kanan pilih insert keyframe. Lalu pada frame 8, pindahkan bentuk alis hingga menutupi biji mata
pindahkan poosisi alis ke posisi semula. Lalu pada frame 15, klik kanan pilih insert keyframe. Kemudian pada frame 15 pindahkan kembali posisi alis
menutupi biji mata kura-kura. Setelah itu pada frame 16, klik kanan pilih insert keyframe, lalu kembalikan posisi alis seperti di awal.
Gambar 3.19 Layer pada timeline mata
Lalu gabungkan objek badan, kepala, kaki, tangan, ekor dan mata menjadi satu kura-kura yang utuh.
Gambar 3.20 Kura-kura
7. Menampilkan kotak kata
Pertama bentuk kotak menggunakan rectangle tool, lalu seleksi bentuk kotak tersebut kemudian klik kanan lalu convert to symbol pilih movie clip lalu klik ok. Beri nama “kotak_kata” untuk movie clip tersebut.
Lalu pada timeline movie clip kotak kata, letakkan kursor pada frame 6, lalu klik kanan kemudian pilih insert keyframe. Lalu pada frame 5, klik kanan pilih create motion tween. Lalu pada layar properties, pilih CW pada kotak rotate, kemudian ketikkan 1 pada kotak times.
Gambar 3.22 Properties motion tween kotak kata
Pada frame 200, klik kanan lalu pilih insert keyframe unutk mengunci layer.
Gambar 3.23 Timeline kotak kata
8. Menampilkan tujuan game dan kesempatan untuk menebak kata.
Buatlah teks tujuan menggunakan text tool, pada frame 1. Kemudian pada frame tersebut juga buat teks untuk tebakan yang salah dan jumlah kesempatan yang dimiliki oleh pemain. Setelah itu klik kanan pada frame tersebut pilih insert keyframe. Dengan teks yang berbeda, lakukan langkah yang sama
Gambar 3.24 Frame 1 tujuan dan kesempatan menebak
Gambar 3.25 Frame 5 tujuan dan kesempatan menebak
9. Menampilkan alas dari tebakan.
Untuk menampilkan alas dari tebakan yang harus diisi dalam permainan ini adalah dengan menggambarnya mengunakan rectangle tool. Setelah itu, pada gambar tersebut klik kanan lalu pilih convert to symbol kemudian pilih movie clip lalu klik ok. Lalu berikan nama “alas” untuk movie clip tersebut.
Gambar 3.26 Alas tebakan
10. Tampilan menang
Ada beberapa objek di dalam tampilan menang, yaitu : a. Objek burung terbang
Langkah pertama yang dilakukan untuk membuat objek burung yang sedang terbang adalah mengimpor gambar burung yang sudah ada. Lalu seleksi objek burung. Pada panel timeline di frame 1 letakkan burung di sebelah kanan atas. Lalu pada frame 15 klik kanan lalu pilih insert keyframe. Kemudian pindahkan objek burung ke kiri atas. Sorot frame 14 hingga frame 1, lalu klik kanan, pilih create motion tween. Pilih frame 1 lalu klik tombol add motion guide pada panel timeline. Lalu akan tampil guide layer,
lalu tekan tombol Y untuk mengkatifkan pencil tool, dibagian bawah toolbox pada option pilih smooth, untuk membuat garis lengkung lebih halus. Buatlah garis berkelok dari objek burung kanan atas ke kiri atas. Lalu pada frame 20 pindahkan objek burung ke ujung garis yang baru dibuat. Untuk menyembunyikan objek garis klik hide layers pada guide layer.
Gambar 3.27 Letak burung pada frame 1
b. Menampilkan teks selamat
dari tulisan. Kemudian insert keyframe pada frame 15. Lalu sorot frame 1 hingga 14 kemudian klik kanan pilih create motion tween. Lalu pada frame 15 letakan posisi teks selanjutnya, kemudian insert keyframe pada frame 25. Lalu sorot frame 15 hingga 24, kemudian
klik kanan lalu insert create motion tween. Pada frame 25 letakkan lagi posisi akhir dari teks.
Gambar 3.28 Teks selamat
Pada tampilan menang juga digunakan kembali objek kura-kura. Untuk menambahkannya dapat di copy dari objek sebelummnya lalu di paste pada tampilan menang ini.
11.Tombol ulangi lagi
Untuk membuat tombol ulangi lagi, pertama buatlah bentuk tombol. Bisa menggunakan rectangle tool atau oval tool. Setelah membentuk gambar tombol, pilih text tool lalu isikan kata “ulangi lagi” pada gambar tombol tadi. Setelah itu seleksi objek, kemudian klik kanan gambar tombol, pilih convert to symbol, lalu pada kotak isikan “back” pada nama tombol, kemudian pilih tipe
button, lalu klik ok.
12.Tombol main lagi
Untuk membuat tombol main lagi, pertama buatlah bentuk tombol. Bisa menggunakan rectangle tool atau oval tool. Setelah membentuk gambar tombol, pilih text tool lalu isikan kata “main lagi” pada gambar tombol tadi. Setelah itu seleksi objek, kemudian klik kanan gambar tombol, pilih convert to symbol, lalu pada kotak isikan “play_again” pada nama tombol, kemudian
pilih tipe button, lalu klik ok.
Gambar 3.30 Tombol main lagi
13.Objek Suara
Objek suara dapat dimasukkan dengan cara klik file, lalu pilih import, lalu pilih import to library. Ada beberapa objek suara yang digunakan pada game ini, yaitu :
a. Air
Suara yang digunakan sebagai awal pembukaan game. Diletakkan pada layer sound frame 1.
Gambar 3.31 Properties layer sound frame 1
b. Musik
c. Benar
Suara yang digunakan jika pemain benar menebak huruf. d. Salah
Suara yang digunakan jika pemain salah menebak huruf.
Dalam halaman game lah terdapat script program yang digunakan untuk menjalankan game ini. Script prgoram diletakkan pada layer aksi frame 3. Untuk menjalankan program isikan script berikut pada layer tersebut.
Untuk memulai script program yang dimasukkan adalah script untuk menentukan skor si pemain.
Gambar 3.32 Script variable skor
Untuk membuat array jawaban maka yang dilanjutkan dengan script berikut.
Untuk menampilkan tujuan soal, serta memilih kata dalam array jawaban secara acak maka dilanjutkan dengan script berikut.
Gambar 3.34 Script mengacak kata
Untuk menampilkan kotak pilihan huruf dari game ini, script tadi dilanjutkan dengan script berikut ini.
Untuk mengecek huruf yang dipilih ada pada jawaban, maka dilanjutkan dengan script berikut.
Untuk menampilkan tombol main lagi maka dilanjutkan dengan script berikut.
Gambar 3.37 Script menampilkan tombol main lagi
Untuk menentukan pemain memenangkan game atau mengulang permainan baru, maka dilanjutkan dengan script berikut.
Untuk meletakkan objek suara pada sepanjang game dan memulai permainan baru dilanjutkan dengan script berikut.
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman intro terdapat tombol mulai untuk masuk kedalam tampilan halaman depan permainan.
Gambar 4.1 Halaman intro game
Gambar 4.2 Halaman depan game
Gambar 4.3 Halaman permainan game tebak kata
4.2 Pembahasan
4.2.1 Kelebihan aplikasi yang telah dibuat
1. Memberikan wawasan dan memperkaya perbendaharaan kata bagi pengguna.
2. Menghibur pengguna dan dapat menghilangkan rasa jenuh.
4.2.2 Kekurangan aplikasi yang telah dibuat
1. Animasi yang digunakan masih berupa animasi 2 dimensi.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil penelitian dapat disimpulkan sebagai berikut :
1. Dengan flash, aplikasi game tebak kata sederhana dapat dirancang.
2. Maka dengan aplikasi ini dapat menambah wawasan pengguna dan menghibur penggunanya.
3. Animasi dengan Macromedia Flash dapat menjadi lebih menarik dan lebih efisien dengan penggunaan ActionScript.
5.2 Saran
Saran yang dapat diberikan penulis berhubungan dengan aplikasi yang dibuat ini adalah :
2. Buatlah back up dari setiap objek animasi yang telah selesai untuk menghindari segala kemungkinan yang tidak diinginkan.
3. Dalam pembuatan aplikasi sebaiknya animasi dapat digabungkan dengan pembuat animasi lain yang dapat membuat objek tiga dimensi agar animasi menjadi lebih menarik.
DAFTAR PUSTAKA
Chandra. 2004. 7 Jam Belajar Flash MX. Palembang : Maxicom
Diginnovac, A. Zainul Fanani.2007. Bermain Logika ActionScript Macromedia Flash Pro 8. Jakarta: Elex Media Komputindo.
http://imronfauzi.wordpress.com/2009/07/14/perkembangan-iptek-2/. Diakses tanggal 27 November, 2010.
http://retno-ayu-sp.blogspot.com/2010/03/pengertian-game_23.html. Diakses tanggal 18 Maret 2011.
http://www.alimmahdi.com/2010/02/sejarah-flash-macromedia-flash-sebelum.html. Diakses tanggal 18 Maret 2011.
Listing Program stop();
//variabel untuk menentukan skor si user var skor_kamu:Number = 0;
mySound = new Sound();
//array jawaban
array_jawaban = ['CANBERRA','BUENOS AIRES','NEW DELHI', 'STOCKHOLM', 'JERUSSALEM','BURKINA FASO', 'MANCHESTER', 'BAGHDAD', 'MADRID','KUALA LUMPUR','WASHINGTON DC','DENPASAR','PEKALONGAN','CILEGON','TANJUNG PINANG','PEMATANG SIANTAR','PARE PARE', 'SINGKAWANG','WAMENA', 'TARUTUNG','VENEZIA','BUKIT TINGGI','LAMONGAN','TOKYO','BANDAR SERI BENGAWAN',
'GAYUS TAMBUNAN','BARRACK OBAMA','SRI MULYANI','LUNA MAYA','ANGELINA JOLIE','DANIEL RADCLIFFE','BUDIYONO','ADE RAY','CHRIS JOHN','TAUFIK HIDAYAT','NORMAN KAMARU','CESH FABREGAS','FRANK LAMPARD','JOSE MOURINHO','IRFAN BACHDIM','DENNY SUMARGO','JULIA PEREZ','SOEKARNO', 'DEDY COURBUZIER','JOHNY DEEP','LIONEL MESSI','OLGA SYAHPUTRA','OPRAH WINFREY','TAYLOR LAUTNER','MEGAWATI',
'JUSTIN BIEBER','AVENGED SEVENFOLD','SMASH','VIERRA','GEISHA','PEE WEE GASKINS','KOESPLUS','GOD BLESS','THE VIRGIN','VIDI ALDIANO', 'GREEN DAY','SIMPLE PLAN','MICHAEL JACKSON','EMINEM','KATY PERRY', 'LADY GAGA','SUPERMAN IS DEAD','RIDHO ROMA','JASON MRAZ','BRUNO MARS','SAYKOJI','SYAHRINI','AGNES MONICA','WESTLIFE','THE BEATLES',
'TITANIC','LASKAR PELANGI','SANG PEMIMPI','NAGA BONAR','PETUALANGAN SHERINA','AYAT AYAT CINTA', 'KETIKA CINTA BERTASBIH','DENIAS','GARUDA DI DADAKU','ADA APA DENGAN CINTA','INCEPTION','MERANTAU','HARRY
POTTER','TWILIGHT','NEW MOON','AVATAR','TOMB RAIDER','NIGHT AT THE MUSEUM','CASINO ROYAL','HOME ALONE','KUNGFU PANDA','KARATE KID', 'ARMAGEDON','ICE AGE','SPIDERMAN'];
function namakategory(tanda){ if(tanda<26){
kategori = "Nama Kota di Dunia"; }if(tanda>25 && tanda<51){
kategori = "Nama Seorang Tokoh Terkenal"; }if(tanda>50 && tanda<76){
kategori = "Nama Penyanyi / band / grup musik"; }if(tanda>75 && tanda<101){
this.attachMovie('salah_tebak','salah_tebak',this.getNextHighes tDepth(), {_x:145,_y:90});
}
//pilih kata secara acak
nomor = Math.floor(Math.random()*array_jawaban.length); jawaban = array_jawaban[nomor];
namakategory(nomor+1); //jawaban =
array_jawaban[Math.floor(Math.random()*array_jawaban.length)]; for (alpabet=0; alpabet<26; alpabet++) {
//menamai kotak untuk setiap alpabet secara acak (pake karakter) attachMovie('kotak_kata',
'kotak'+String.fromCharCode(alpabet+65), this.getNextHighestDepth()); //menentukan posisi tiap alpabet berdasarkan koordinat x eval('kotak'+String.fromCharCode(alpabet+65))._x = 20 +
(alpabet%13-6.5)*(eval('kotak'+String.fromCharCode(alpabet+65))._width+3)+Stage.w idth/2;
//menentukan posisi tiap alpabet berdasarkan koordinat x
eval('kotak'+String.fromCharCode(alpabet+65))._y =
Stage.height-(2-Math.floor(alpabet/13))*(eval('kotak'+String.fromCharCode(alpabet+65) )._height+3);
//menentukan alpabet setiap kotak_kata
eval('kotak'+String.fromCharCode(alpabet+65)).displayletter = String.fromCharCode(alpabet+65);
//ketika huruf dipilih, panggil fungsi menampilkan alpabet pilihan eval('kotak'+String.fromCharCode(alpabet+65)).onPress = function() {
//process the letter
pressLetter(this.displayletter); //remove the button from the stage removeMovieClip(this);
}; }
curline = 0; linestart = 0;
var linelengths:Array = new Array();
for (linepos=0; linepos<length(jawaban); linepos++) { //maksimum karakter tiap kata pada jawaban blanklinelength = 25;
if ((linepos-linestart)<blanklinelength || linelengths[curline] == undefined) {
//jika karakter berupa spasi, buat marker agar kita tahu panjang kata sesungguhnya
//hal ini dapat diatasi jika baris kata hanya 1 baris saja
if (jawaban.charAt(linepos) == ' ') {
//perbaiki panjang kata untuk karakter spasi
linelengths[curline] = linepos-linestart+1; }
//jika batas max kata terlewati dan karakter jawaban belum selesai, pindahkan ke baris dibawahnya
} else {
//siapkan baris selanjutnya
linestart = linestart+linelengths[curline];
//pindahkan sisa karakter ke baris tersebut linepos = linestart;
//berpindah ke baris berikutnya(jika masih terlalu panjang karakter jawabannya)
curline++; }
}
//tentukan panjang baris terakhir
linelengths[curline] = length(jawaban)-linestart;
//kosongkan kata pada bagian yang hendak dijawab, dimulai dari baris 1
currow = 0;
//set posisi ke 0 curpos = 0;
//looping sepanjang karakter jawaban dan berikan karakter kosong / blank ke layar
for (curindex=0; curindex<length(jawaban); curindex++) {
//jika karakter berupa spasi, jangan buat karakter kosong if (jawaban.charAt(curindex) != ' ') {
//membuat holder untuk tiap karakter
attachMovie('alas', 'alas'+curindex, this.getNextHighestDepth());
//set posisi x relatif
//set posisi x relatif
eval('alas'+curindex)._y = 297+(currow-(linelengths.length/2))*20;
//jika karakter bukan alpabet, tetap tampilkan
if (!hiddenCharacter(jawaban.charAt(curindex))) {
//tampilkan karakter meskipun ia karakter spesial
eval('alas'+curindex).displayletter = jawaban.charAt(curindex);
} }
//jika kita sudah diakhir baris, pindah ke baris selanjutnya if (++curpos>=linelengths[currow]) {
//fungsi untuk mengecek karakter adalah alpabet function hiddenCharacter(curchar) {
hiddenchars = 'abcdefghijklmnopqrstuvwxyz'; //looping sepanjang karakter
for (charindex=0; charindex<length(hiddenchars); charindex++) { //sembunyikan karakter jika ia berupa karakter
if (curchar.toLowerCase() == hiddenchars.charAt(charindex)) {
return true; }
}
//jika ia karakter spesial, tetap tampilkan return false;
}
//function jika karakter alpabet dipilih function pressLetter(pressedletter) {
//mengecek jika karakter yang dipilih ada didalam jawaban if (!inAnswer(pressedletter)) {
//jika salah, update keterangan_game
//meletakkan file suara
mySound.attachSound("gagal"); mySound.start(0,1);
salah_tebak.gotoAndStop(salah_tebak._currentframe+1);
skor_kamu = 0;
//game selesai, hapus semua button pada game
for (curindex=0; curindex<26; curindex++) {
//hapus karakter yang sudah dipilih if
//user tidak berhasil menjawab, jadi tampilkan jawaban
for (curindex=0; curindex<length(jawaban); curindex++) {
//lewatkan karakter spasi
if (jawaban.charAt(curindex) != ' ' && eval('alas'+curindex).displayletter == undefined) {
//tandai karakter yang tidak terpilih
eval('alas'+curindex).displayletter =
//tampilkan button untuk memulai permainan baru showPlayAgainButton();
} }
}
//fungsi mengecek jika huruf yang ditebak ada pada jawaban function inAnswer(pressedletter) {
goodletter = false;
//mengecek banyak karakter jawaban belum tertebak blankspace = 0;
//looping sepanjang jawaban
for (curindex=0; curindex<length(jawaban); curindex++) { //mengecek jika karakter yang ditebak ada pada jawaban if (jawaban.charAt(curindex).toLowerCase() ==
pressedletter.toLowerCase()) {
//tampilkan karakter yang ditebak eval('alas'+curindex).displayletter = jawaban.charAt(curindex);
//set var goodletter jadi true karena karakter benar dan agar movieclip salah_tebak tidak pindah ke frame
goodletter = true;
//jika karakter belum terpilih, biarkan } else if (jawaban.charAt(curindex) != ' ' && eval('alas'+curindex).displayletter == undefined) {
//terdapat setidaknya 1 karakter yang belum tertebak blankspace = 1;
} }
//jika semua karakter jawaban tertebak, user menang if (!blankspace) {
mySound.attachSound("dapat"); mySound.start(0,1);
skor_kamu+=1;
//hapus semua karakter dan button
for (curindex=0; curindex<26; curindex++) {
if (eval('kotak'+String.fromCharCode(curindex+65))) {
removeMovieClip('kotak'+String.fromCharCode(curindex+65)); }
}
//looping sepanjang karakter jawaban dan beri warna hijau
for (curindex=0; curindex<length(jawaban); curindex++) { if (jawaban.charAt(curindex) != ' ') {
eval('alas'+curindex).letter.textColor = '0x00FF00';
} }
//tampilkan tombol play again showPlayAgainButton(); }
return (goodletter); }
//menampilkan tombol untuk main lagi function showPlayAgainButton() {
//attach the button
attachMovie('play_again','play_again',this.getNextHighestDepth( ));
//move it to the middle of the screen play_again._x = Stage.width/2;
//Add a listener for when the button is pressed. When pressed, start a new game
play_again.onPress = function() {
//Reset the hangman graphic to the first frame salah_tebak.gotoAndStop(1);
//loop through all of the letter holders of the answer on the screen and delete them
for (curindex=0; curindex<length(jawaban); curindex++) {
//if the current position in the answer isn't a blank, remove it if (jawaban.charAt(curindex) != ' ') {
removeMovieClip('alas'+curindex); }
}
//memulai permainan baru atau memenangkan permainan... if (skor_kamu == 8){
selamat(); }else{
start_baru(); }
//menghapus tombol main lagi
removeMovieClip('play_again'); };
}
function selamat() {
//mengosongkan layar / scene
this.attachMovie('menang','menang',this.getNextHighestDepth(),