Pengantar Internet
WORLD WIDE WEB (WWW
)
BAB III
A. Pendahuluan.
WWW (World Wide Web) merupakan kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan Internet.
Informasi dalam Web mempunyai link yang menghubungkan informasi yang
satu dengan informasi yang lain dalam jaringan Internet. Link ini berupa tanda
khusus yang biasanya dinyatakan dengan teks berwarna biru dan bertanda garis
bawah/dalam bentuk icon maupun gambar yang dikelilingi kotak.
Untuk mengetahui apakah suatu teks/obyek merupakan suatu link, lihatlah
perubahan pada petunjuk mouse. Jika petunjuk mouse berubah dari bentuk
tanda panah menjadi gambar tangan yang sedang menunjuk, berarti teks/obyek
tersebut merupakan suatu link yang menghubungkan Anda ke informasi lain
dalam WWW.
Sistem yang dapat mengubungkan informasi melalui link disebut Hypertext.
Dengan semakin berkembangnya WWW, istilah Hypertext kemudian berubah
menjadi Hypermedia, di mana link penghubung antar informasi bukan lagi
berupa suatu teks, tetapi bisa berupa suatu file multimedia, seperti gambar,
suara/video.
Bekerja dengan Web mencakup bekerja dengan software Web Browser dan
software Web Server. Keduanya bekerja seperti sistem client server dengan
tugas sebagai berikut:
a. Web Browser sebagai client untuk menginterpretasikan dan melihat
informasi Web.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
b. Web Server sebagai server untuk menerima informasi yang diminta oleh
browser. Untuk mengakses Web, Anda memerlukan suatu program yang
disebut Web Browser.
B. HTTP (Hypertext Transfer Protocol).
HTTP merupakan protokol yang menentukan Web browser dalam
meminta/mengambil suatu dokumen, dan menentukan Web server dalam
menyediakan dokumen yang diminta oleh Web browser. Ini adalah protokol
standar yang dipakai untuk mengakses dokumen HTML. HTTP digunakan untuk
menjelajahi Web yang berhubungan dengan banyak protokol lain
C. URL (Uniform Resource Locator).
URL adalah suatu alamat yang dipakai untuk menentukan lokasi informasi pada
Web server, karena alamat ini mengambil informasi yang diminta oleh browser.
Format umum dari suatu URL adalah:
protokol_transfer://nama_host/path/nama_file
Contoh: http://www.macromedia.com/shockzone/info/security.html.
Yaitu berisi :protokol yang digunakan, nama server dari komputer yang dicari,
jalur dari informasi yang dicari, nama file dari informasi yang dicari.
D. Browser.
Browser adalah suatu program yang dirancang untuk mengambil informasi dari
suatu server komputer pada jaringan Internet. Informasi ini dikemas dalam page
yang masing-masing memiliki beberapa link yang menghubungkan Web page ke
sumber informasi lain. Jika suatu link diklik, browser akan melihat alamat dari
tujuan link tersebut, kemudian mencari di Web server. Jika menemukan alamat
dari tujuan link, browser akan menampilkan informasi yang ada. Jika tak
menemukan alamat dari tujuan link, browser akan memberikan suatu pesan
yang menyatakan bahwa alamat dari tujuan link tidak dapat ditemukan.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
Ketika belum banyak komputer yang menggunakan program Windows, browser
dibuat dengan berbasiskan teks, sedangkan untuk menyatakan link dapat dibuat
barisan nomor yang mirip dengan suatu menu. Software ini dibuat untuk
komputer yang menggunakan Unix. Setelah itu muncul browser Mosaic dari
NCSA (National Center Supercomputing Applications) yang berbasiskan grafik
dan mudah digunakan. Browser ini dipakai untuk komputer UNIX, NeXT,
Windows dan Macintosh.
Sekitar tahun 1994, muncullah Netscape versi pertama menggantikan
kepopuleran Mosaic sebagai Web browser. Sampai saat ini Netscape masih
merupakan browser yang paling banyak digunakan untuk melakukan navigasi di
Web. Kemudian salah satu perguruan tinggi terkenal di AS, yaitu MIT,
membangun standar bagi teknologi Web yang disebut World Wide Web
Consortium (W3C). Teknologi terakhir yang dikembangkan oleh Microsoft adalah
Internet Explorer 3.0 yang mendukung HTML 3.2. Selain web browser kita
mengenal beberapa web browser, seperti Monzila Firefox, Oprera dan browser
lainnya.
E. Mejalankan dan Mengenal Area Kerja Web Browser.
1. Menjalankan Web Browser Internet Explorer.
Internet Explorer adalah salah satu software web browser yang sangat
terkenal dan banyak digunakan. Untuk menjalankan Internet Explorer, dapat
mengikuti langkah berikut.
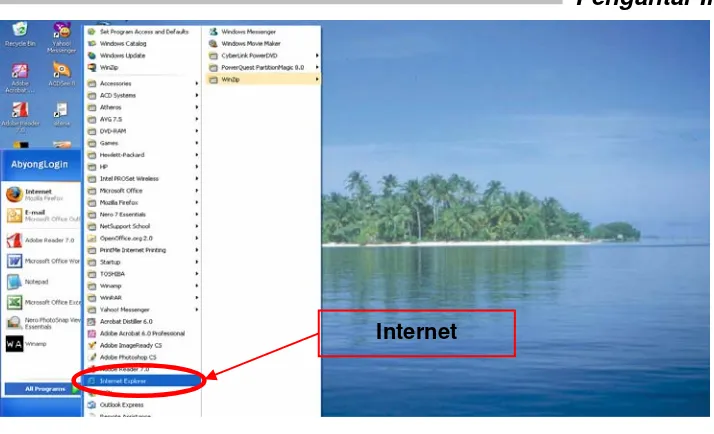
1. Klik tombol Start > All Program
2. Pilih dan Klik icon Internet Explorer.
www.anakkampung.org, Dari Komunitas untuk Komunitas Halaman 27
3. Dilayar akan ditampilkan area kerja Internet Explorer.
Pengantar Internet
Internet
www.anakkampung.org, Dari Komunitas untuk Komunitas Halaman 28
Gambar 3.1. Langkah Mengaktifkan Internet Explorer
2. Area Kerja Internet Explorer
Gambar 3.2. Area Kerja Web Browser Internet Explorer. 5
2 3
6 4 1
7
8 9
Pengantar Internet Keterangan Gambar :
1. Title Windows : Baris Judul alamat website yang sedang di
browsing.
2. Menu Bar : Berisikan menu perintah untuk pengoperasian
Internet Explorer.
3. Address Bar : Baris yang berisikan kotak tempat menuliskan
alamat web site yang ingin kita kunjungi.
4. Standart Buttons: : Baris standart yang berisikan tombol standart
untuk pengoperasian Internet explorer.
5. Penata Layar : Baris yang berisi tombo untuk megatur layar.
Seperti untuk me-minimize, Maximize, dan Close.
6. Indikator : Tanda apakah web browser lagi sedang proses
atau tidak.
7. Status Bar : Menampilkan status dan nama dari link
8. Link : Baris penghubung ke halaman atau alamat web
secara cepat tanpa mengetikan alamatnya.
9. Workspace : Area kerja/isi dari halaman website yang sedang
kita kunjungi.
3. Hyperlink
Di dalam situs web biasanya anda akan melihat teks yang warnanya
berbeda, bergaris bawah atau berada dalam kotak (tombol). Inilah yang
disebut hyperlink atau link. Jika bagian ini diklik, anda akan dibawa ke
halaman web lainnya. Kita akan mengetahui bahwa teks tersebut aktif
(link) karena jika melewatkan pointer mouse di atasnya, pointer itu
berubah menjadi pointing finger.
Hyperlink
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet F. Browsing/Surfing
Browsing/Surfing merupakan istilah umum yang digunakan bila menjelajahi
dunia maya atau web. Tampilan web yang sangat artistik yang tidak hanya
menampilkan teks tapi juga gambar-gambar yang di tata sedemikian rupa
sehingga selalu membuat betah netter untuk surfing berjam-jam. Karena itu para
netter harus sangat memperhitungkan rencana web mana saja yang akan
dikunjungi atau batasi informasi yang ingin diakses, karena bila tidak netter akan
tersesat kedalam rimba informasi yang maha luas.
1. Langkah-langkah melakukan browsing.
Klik double icon Web Browser Internet explorer / Firefox
Icon Internet Explorer
Icon Mozilla Firefox
Pada Adress Bar halaman kerja web browser, ketikan alamat situs
yang akan dikunjungi. Misalkan www.debian.co.uk
Tekan Enter atau Klik tombol Go, Supaya tampil halaman website
yang akan kita browsing. Selengkapnya seperti pada gambar berikut.
Gambar 3.3. Tampilah Website www.debianhelp.co.uk
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
Klik File New Tab/New Windows untuk membuka halaman web
browser baru. Misalkan mau melakukan browsing www.ditpsmk.net
Gambar 3.4. Tampilah Website www.ditpsmk.net
Klik File Close untuk keluar dari halaman website.
Untuk Tuntunan latihan lakukanlah Browsing pada website berikut, dengan
mengikuti langkah-langkah browsing yang sudah di jelaskan di atas.
9 www.anakkampung.org
9 www.beritabali.com
9 www.detik.com
9 www.yahoo.com
9 www.google.com
9 www.psmk.net
9 www.jardiknas.org
Serta website yang anda kenal, jika ada permasalahn silakan hubungi
instruktur.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet 2. Menyimpan Halaman Web
Halaman website yang kita kunjungi atau browsing baik menggunakan
Mozilla Firefox, Internet Explorer, atau web browser lainnya dapat kita
simpan pada harddisk atau media penyimpan lainnya, dengan tujuan agar
sewaktu-waktu isi website yang berisikan informasi dan kita anggap penting
dapat kita buka kembali walaupun kita tidak sedang terkoneksi internet
(Offline). Langkah untuk menyimpan halaman web kemedia penyimpanan,
seperti berikut.
Dari web browser yang sedang aktif Klik Menu File > Pilih Save Page
As (Ctrl + S). Di layar akan ditampilkan kotak dialog save As, seperti
pada gambar 3.5.
Pada Save in : tentukan lokasi penyimpanan file.
File Name : tentukan nama file yang akan disimpan.
Gambar 3.5. Tampilan Proses Melakukan Save Web Page
www.anakkampung.org, Dari Komunitas untuk Komunitas Halaman 32
Klik tombol Save
Pengantar Internet 3. Download File
Download adalah proses pengambilan informasi berupa file, data atau
program yang disediakan oleh sebuah situs web dan menyimpannya ke
dalam komputer anda. Tipe file hasil download biasanya ekstensi .pdf, .doc,
.rtf, .ppt, .tar.gz, .gif, .exe, atau berupa file gambar yang berektensi gif,
jpeg, .png, TIFF.
Langkah untuk melakukan Download File
Browsing website yang menyediakan layanan download, misalkan disini
kita membrowsing www.anakkampung.org dan klik link download,
seperti gambar berikut.
Gambar 3.6. Tampilan www.anakkampung.org
Klik link download, dilayar akan ditampilkan kotak dialog Konfirmasi
untuk melakukan penyimpanan file download. Seperti gambar 3.7.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
Kotak dialog Konfirmasi
Gambar 3.7. Tampilan Layanan Downlaod www.anakkampung.org
Klik option Save to Disk, dilanjutkan dengan mengklik tombol OK.
G. Search Engine.
Search engine adalah salah satu fasilitas internet yang dijalankan melalui
browser untuk mencari informasi yang kita inginkan. Search engine menampung
database situs-situs dari seluruh dunia yang jumlahnya milyaran halaman web,
cukup dengan memasukkan kata kunci-nya maka search engine akan
menampilkan beberapa link situs yang disertai dengan keterangan singkat.
Beberapa website yang menyediakan layanan search engine:
www.google.com
www.yahoo.com
www.altavista.com
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet 1. Langkah Mengaktifkan dan Menggunakan Search Engine.
Menggunakan Search Engine www.google.com
Aktifkan Web browser Firefox/Internet Explorer.
Pada Address Bar ketikan alamat situs www.google.com
Gambar 3.8. Tampilan www.google.com
Pada kotak isian ketikan kata kunci sesuatu yang akan dicari, dan klik
tombol Telusuri dengan Google. Misalkan mau mencari tentang
snort. Selengkapnya seperti pada gambar.
Gambar 3.9. Tampilan www.google.com
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
Pada layar google akan ditampilkan website yang mengandung kata
howto snort.
Gambar 3.9. Tampilan Hasil Pencarian di www.google.com
Web Link
Klik salah satu link (kata warna biru cetak tebal) yang Anda inginkan,
sehingga Anda akan di bawa ke alaman web site sesuai dengan link
yang anda klik. Seperti pada gambar.
Gambar 3.9. Tampilan Hasil Link Pencarian
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet Menggunakan Search Engine www.yahoo.com
Aktifkan web browser
Ketikan www.yahoo.com pada address bar klik Go atau tekan tombol
Enter.
Pada kali ini kita akan mencari gambar, pada option yahoo klik image,
pada kotak isian search ketikan kata kunci gambar yang akan di cari,
misalkan akan mencari gambar Linux Debian. Selengkapnya seperti
pada gambar berikut.
Gambar 3.10. Tampilan www.yahoo.com
Klik tombol Images Search. Sehingga pada layar akan tampil seperti
pada gambar 3.11.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com
Pengantar Internet
Gambar 3.10. Tampilan Hasil Search di www.yahoo.com
Klik salah satu gambar yang Anda inginkan untuk menampilkan
gambar dalam ukuran sebenarnya.
Klik Close untuk keluar dari web browser.
Ulangi langkah-langkah di atas untuk melakukan pencarian yang anda inginkan,
dan lakukan penyimpanan jika halaman web yang ditampilkan sesuai dengan
permasalahan yang Anda cari, jika tampilan website tidak sesuai dengan apa
yang Anda cari kembali ke halaman untama dengan mengklik tombol back atau
tombol home.
Warning, ketikan kata kunci sesuai dengan permasalahan yang Anda ingin cari,
karena search engine akan menampilkan semua kata yang Anda ketikan pada
isian search baik itu yang positif maupun negatif.
www.anakkampung.org
Oleh : I Wayan Abyong, abyongid@yahoo.com