2.1 Pengolahan Citra
Pengolahan citra (image processing) merupakan suatu sistem di mana proses dilakukan dengan masukan berupa citra (image) dan hasilnya juga berupa citra (image).[2]
Pengolahan citra mempunyai dua tujuan utama, yakni sebagai berikut :
1. Memperbaiki kualitas citra, di mana citra yang dihasilkan dapat menampilkan informasi secara jelas atau dengan kata lain manusia dapat melihat yang diharapkan dengan menginterprestasikan citra yang ada. Dalam hal ini interprestasi (penafsiran) terhadap informasi yang ada tetap dilakukan oleh manusia (human perception).
2. Mengekstrasi informasi ciri yang menonjol pada suatu citra, di mana hasilnya adalah informasi citra. Manusia mendapatkan informasi dari citra secara numerik atau dengan kata lain komputer (mesin) melakukan interprestasi terhadap informasi yang ada pada citra melalui besaran-besaran ini berupa besaran numerik.
2.2 Citra
Citra menurut kamus Webster, adalah suatu representasi, kemiripan, atau imitasi dari suatu objek atau benda, sedangkan secara harfiah, citra (image) adalah gambar pada bidang dwimatra (dua dimensi).
citra merupakan fungsi menerus (continue) dari intensitas cahaya pada bidang dwimatra. Sumber cahaya menerangi sebuah objek, dan objek tersebut memantulkan kembali sebagian dari berkas cahayanya. Pantulan cahaya ini ditangkap oleh oleh alat-alat optik, misalnya mata pada manusia, kamera, pemindai (scanner), dan sebagainya, sehingga bayangan objek yang disebut citra tersebut terekam.
Citra juga merupakan bentuk dari dua dimensi untuk dijadikan fisik nyata menjadi tiga dimensi. Dalam perwujudannya, citra dibagi menjadi dua yaitu still images (citra diam) dan moving images (citra bergerak). Citra diam adalah citra tunggal yang tidak bergerak, sedangkan citra bergerak adalah rangkaian citra diam yang ditampilkan secara beruntun (sekuensial) sehingga memberi kesan pada mata kita sebagai gambar yang bergerak. Gambar atau citra dapat disebut sebagai sebuah bidang datar yang mempunyai fungsi dua dimensi f(x, y), dimana nilai x dan y merupakan koordinat pada sebuah bidang datar dan amplitudo dari f dapat disebut sebagai graylevel atau biasa disebut tingkat ke abu-abuan dari sebuah gambar pada koordinat x dan y.
2.2.1 Citra Digital
Citra digital (digital image) adalah representasi dari citra dua dimensi dalam nilai set digital yang terhingga yang disebut sebagai elemen citra atau piksel. Citra digital berisi sejumlah baris dan kolom piksel.
Biasanya piksel disimpan dalam memori komputer sebagai raster
image atau raster map dalam bentuk array dua dimensi dengan tipe data integer.
Citra digital dapat dihasilkan dari berbagai macam peralatan input seperti kamera digital, scanners, radar, Coordinate-measuring machines, dan banyak lainnya. Citra digital dapat juga dihasilkan dari bentuk fungsi matematika atau
bentuk geometri tiga dimensi yang belakangan ini menjadi sub-area utama dari
computer graphics.[3] 2.3 Grayscale
Citra grayscale adalah citra yang hanya menggunakan warna pada tingkatan warna abu-abu. Warna abu-abu adalah warna satu-satunya warna pada ruang RGB dengan komponen merah, hijau, dan biru mempunyai intensitas yang sama.
Proses awal yang sering dilakukan pada image processing adalah mengubah citra berwarna menjadi citra grayscale. Hal ini dilakukan untuk menyederhanakan model citra. Didalam suatu gambar true color (RGB) terdapat tiga layer matriks, yaitu R-layer, G-layer, dan B-layer. Pada image processing dilakukan proses-proses terhadap ketiga layer tersebut, berarti dilakukan perhitungan yang sama pada setiap layer. Dengan demikian konsep grayscale adalah mengubah tiga layer tersebut menjadi satu layer matriks grayscale, yang menghasilkan satu citra
grayscale. Didalam citra ini tidak ada lagi warna, yang ada adalah derajat
keabuan.
Secara umum untuk menghasilkan citra grayscale, konversi dilakukan dengan mengambil rata-rata dari nilai r, g, dan b, sehingga menghasilkan nilai s sebagai nilai grayscale-nya. Secara matematis dituliskan sebagai berikut[12] :
𝑠 =
𝑟+𝑔+𝑏3 ... (2.1)
Pada penjelasan diatas pengubah citra berwarna menjadi grayscale adalah dengan mencari nilai rata-rata grayscale dari setiap layer r, g, dan b. Beberapa image belum optimal jika diberikan cara diatas, untuk keoptimalan citra grayscale diperlukan perubahan komposisi pada layer r, g, dan b.[12]
2.4 Segmentasi
Segmentasi citra merupakan proses mempartisi citra menjadi beberapa daerah atau objek. Segmentasi citra merupakan bagian dari proses pengolahan citra. Proses segmentasi citra ini lebih banyak merupakan suatu proses pra pengolahan pada sistem pengenalan objek dalam citra. Segmentasi merupakan suatu bagian yang sangat penting dalam analisis citra secara otomatis, sebab pada prosedur ini objek yang diinginkan akan disadap untuk proses selanjutnya, misalnya: pada pengenalan pola.
Segmentasi citra (image segmentation) mempunyai arti membagi suatu citra menjadi wilayah-wilayah yang homogen berdasarkan kriteria keserupaan yang tertentu antara tingkat keabuan suatu piksel dengan tingkat keabuan piksel-piksel tetangganya, kemudian hasil dari proses segmentasi ini akan digunakan untuk proses tingkat tinggi lebih lanjut yang dapat dilakukan terhadap suatu citra.
Segmentasi citra pada umumnya berdasar pada sifat discontinuity atau similarity dari intensitas piksel[12]:
1. Pendekatan discontinuity:
Mempartisi citra bila terdapat perubahan intensitas secara tiba-tiba (edge based)
2. Pendekatan similarity:
Mempartisi citra menjadi daerah-daerah yang memiliki kesamaan sifat tertentu (region based).
Contoh: thresholding,region growing, region spliting dan merging. 2.5 Thresholding
Thresholding digunakan untuk mengatur jumlah derajat keabuan
yang ada pada citra. Dengan menggunakan thresholding maka derajat keabuan bisa diubah sesuai keinginan, misalkan diinginkan menggunakan derajat keabuan 16, maka tinggal membagi nilai derajat keabuan dengan
16. Proses thresholding ini pada dasarnya adalah proses pengubahan kuantitas pada citra, sehingga untuk melakukan thresholding dengan derajat keabuan dapat digunakan rumus:
𝑥 =
𝑤𝑏 ... (2.2)
Dimana:
x adalah nilai derajat keabuan setelah thresholding. w adalah nilai derajat keabuan sebelum thresholding. b adalah jumlah derajat keabuan yang diinginkan.
Pada thresholding yang tinggi tidak tampak perbedaan karena keterbatasan mata, tetapi untuk thresholding tingkat rendah seperti 2, 4, 8, 16 tampak sekali perbedaannya.[12]
2.6 Filtering
Filtering adalah suatu proses dimana diambil sebagian sinyal dari
frekuensi tertentu, dan membuang sinyal pada frekuensi yang lain.
Filtering pada citra juga menggunakan prinsip yang sama, yaitu
mengambil fungsi citra pada frekuensi-frekuensi tertentu dan membuang fungsi citra pada frekuensi-frekuensi tertentu.[2]
2.7 Median Filter
Median filter merupakan filter non-linear yang dikembangkan
Turkey, yang berfungsi untuk menghaluskan dan mengurangi noise atau gangguan pada citra. Dikatakan nonlinear karena cara kerja penapis ini tidak termasuk kedalam kategori operasi konvolusi. Operasi nonlinear dihitung dengan mengurutkan nilai intensitas sekelompok piksel, kemudian menggantikan nilai piksel yang diproses dengan nilai tertentu.[2]
Pada median filter suatu window atau penapis yang memuat sejumlah piksel ganjil digeser titik per titik pada seluruh daerah
citra. Nilai-nilai yang berada pada window diurutkan secara
ascending untuk kemudian dihitung nilai mediannya. Nilai
tersebut akan menggantikan nilai yang berada pada pusat bidang
window.
Jika suatu window ditempatkan pada suatu bidang citra, maka nilai pixel pada pusat bidang window dapat dihitung dengan mencari nilai median dari nilai intensitas sekelompok piksel yang telah diurutkan. Secara matematis dapat dirumuskan sebagai berikut:
x
y
Median
f
x
i
y
j
i
j
w
g
,
,
,
,
. . . (2.3)dimana g(x,y) merupakan citra yang dihasilkan dari citra
f(x,y) dengan w sebagai window yang ditempatkan pada bidang
citra dan (i,j) elemen dari window tersebut.[8] 2.8 Low Pass Filter
Seperti telah dijelaskan diatas bahwa low pass filter adalah proses filter yang mengambil citra dengan gradiasi intensitas yang halus dan perbedaan intensitas yang tinggi akan dikurangi atau dibuang. Ciri-ciri dari fungsi low pass filter adalah sebagai berikut[2]:
𝐻 𝑖, 𝑗 = 1𝑗 𝑖 ... (2.4)
Sebagai contoh dibuat program Low Pass Filter dengan fungsi filter rata-rata sebagai berikut.
𝐻 = 1 9 1 9 1 9 1 9 1 9 1 9 1 9 1 9 1 9
2.9 High Pass Filter
Seperti telah dijelaskan diatas bahwa high pass filter adalah proses filter yang mengambil citra dengan gradiasi intensitas yang tinggi dan perbedaan intensitas yang rendah akan dikurangi atau dibuang. Ciri-ciri dari fungsi low pass filter adalah sebagai berikut[3]:
𝐻 𝑖, 𝑗 = 0𝑗 𝑖 ... (2.5)
Sebagai contoh dibuat program High Pass Filter dengan fungsi filter rata-rata sebagai berikut.
𝐻 = 0 −1 0 −1 4 −1 0 −1 0 2.10 Deteksi Tepi
Deteksi tepi (Edge Detection) pada suatu citra adalah suatu proses yang menghasilkan tepi-tepi dari objek-objek gambar. Suatu titik (x,y) dikatakan tepi (edge) dari suatu citra bila titik tersebut mempunyai perbedaan yang tinggi dengan tetangga.[3]
Beberapa metode deteksi tepi yang dibahas adalah terdiri dari :
2.10.1 Deteksi tepi dengan nilai ambang
Proses penentuan garis batas suatu wilayah yang homogen atau deteksi tepi, dapat dilakukan dengan menggunakan teknik ambang. Pada penentuan proses batas wilayah ini diperlukan satu nilai ambang untuk membedakan warna hitam dan warna putih.
2.10.2 Deteksi tepi dengan gradien pertama
Mutu kontras citra yang kurang baik bisa mempunyai efek yang bersifat proses pemerataan atau integrasi, karena itu dalam
proses penajaman atau peningkatan kontrasnya digunakan upaya yang bersifat proses diferensiasi. Proses diferensiasi ini merupakan bentuk turunan yang biasanya diterapkan dalam bentuk operator gradien. Untuk citra yang kontinu bentuk gradiennya adalah: 𝑓 = 𝑑𝑓 𝑑𝑥 2 + 𝑑𝑓 𝑑𝑦 2 ... (2.6)
Teknik deteksi tepi juga sering dilakukan dengan menggabungkan proses gradien digital dengan teknik nilai ambang. Rumusan gradien yang digunakan dalam bentuk perumusan gradien yang lebih kompleks yang kemudian dikenal sebagai detektor sobel, yang dapat diterangkan dengan gambaran sebagai berikut:
Tabel 2.1Detektor sobel
Dengan a, b, c, d, f, g, h, i merupakan nilai-nilai intensitas piksel tetangga dan nilai e adalah nilai piksel yang akan digantikan setelah penerapan detektor sobel.
Metode sobel merupakan pengembangan metode robert dengan menggunakan filter high pass filter yang diberi satu angka nol penyangga. Metode ini mengambil prinsip dari fungsi laplacian dan gaussian yang dikenal sebagai fungsi untuk membangkitkan high pass filter. Kelebihan dari metode sobel ini
adalah kemampuannya untuk mengurangi noise sebelum melakukan perhitungan deteksi tepi.
2.10.3 Deteksi tepi dengan gradien kedua
Deteksi tepi dengan gradien kedua disebut juga detektor Laplace. Filter Laplacian adalah suatu model filter untuk High Pass Filter. Filter ini dikembangkan dengan melakukan differensial terhadap fungsi gaussian. Bentuk turunan kedua untuk citra yang kontinu adalah sebagai berikut:
∇2𝑓 = 𝑑2𝑓
𝑑𝑥2 +
𝑑2𝑓
𝑑𝑦2... (2.7)
Dengan demikian operator Laplace akan mempunyai bentuk diskret sebagai berikut:
𝐿 𝑖, 𝑗 = 𝐺 𝑖 − 1, 𝑗 + 𝐺 𝑖 + 1, 𝑗 + 𝐺 𝑖, 𝑗 − 1 + 𝐺 𝑖, 𝑗 + 1 + 4𝐺 𝑖𝑗 ... (2.8)
Dari bentuk persamaan diskret citra Laplace di atas dilihat bahwa proses deteksi tepi dengan operator Laplace dapat dilakukan dengan kernel:
Tabel 2.2 Matrik Operator Laplace
2.10.4 Deteksi segmen-segmen baris
Proses deteksi segmen-segmen baris menghasilkan citra yang serupa dengan proses deteksi tepi lainnya. Kalau pada deteksi tepi sering
menghasilkan garis yang nampak putus-putus, maka proses deteksi segmen-segmen garis bagian sambungan garis-garis akan tetap dipertahankan dan garis-garis nampak lebih jelas.[14]
2.11 Pengaburan Citra (Image Blurring)
Operasi pengaburan citra bertujuan mengaburkan tepi pada objek didalam citra. Pengaburan citra adalah suatu filter spasiallow-pass yang melenyapkan detail halus dari suatu citra. Pengaburan citra dicapai melalui konvolusi, yakni seluruh koefisien masknya bernilai sama, misalnya 1/9. Akan tetapi, ada dua hal yang harus dipertimbangkan dalam memilih ukuran jendela untuk perata-rataan domain spasial. Pertama, jendela yang besar memerlukan waktu perhitungan yang lebih banyak. Kedua, fitur halus citra akan menjadi kabur dengan semakin besarnya ukuran jendela. Perata-rataan mengurangi kontras dari citra asli.[13]
Mask konvolusi lainnya untuk pengaburan:
1
16
1
8
1
16
1
8
1
4
1
8
1
16
1
8
1
16
2.12Rekayasa Perangkat LunakRekayasa Perangkat Lunak adalah suatu disiplin ilmu yang mempelajari semua aspek produksi dalam suatu proses perancangan suatu perangkat lunak atau sistem dengan tujuan untuk dapat menghasilkan suatu perangkat lunak atau sistem dengan cara efektif dan efisien dari segi biaya, waktu, dan tenaga. Pada dasarnya rekayasa perangkat lunak lebih memfokuskan pada tahapan-tahapan pengembangan suatu perangkat lunak yakni : Analisa, Desain, Implementasi, Pengujian, Pemeliharaan, dan Dokumentasi.
2.12.1 Metode Waterfall
Metode Waterfall disebut juga dengan siklus hidup perangkat lunak merupakan salah satu model pengembangan perangkat lunak dari sekian banyak model pengembangan perangkat lunak. Waterfall adalah model yang umumnya paling banyak digunakan. Pada model ini, desain perangkat lunak atau sistem dibagi menjadi sejumlah langkah linier, sistematis, dan sekuensial dimana evolusi perangkat lunak atau sistem terlihat seperti air yang mengalir semakin turun melalui serangkaian tahapan.[7]
Gambar 2.1 Pendekatan Model Waterfall.[9]
Aktifitas-aktifitas dalam waterfall adalah sebagai berikut:
1. Tahapan Rekayasa Sistem
Tahapan ini sangat menekankan pada masalah pengumpulan kebutuhan pengguna pada tingkatan sistem dengan menentukan konsep sistem beserta antarmuka yang menghubungkannya dengan lingkungan sekitar. Hasilnya berupa spesifikasi sistem.
Rekayasa Sistem Analisis Desain Pengkodean Pengujian Pemeliharaan
2. Tahapan Analisis
Pada tahap ini dilakukan pengumpulan kebutuhan elemen-elemen ditingkat perangkat lunak. Dengan analisis harus dapat ditentukan domain-domain data atau informasi, fungsi, proses atau prosedur yang diperlukan beserta unjuk kerjanya, dan antarmuka. Hasilnya berupa spesifikasi kebutuhan perangkat lunak.
3. Tahapan Perancangan
Pada tahap perancangan, kebutuhan-kebutuhan perangkat lunak yang dihasilkan pada tahap analisis, ditransformasikan kedalam bentuk arsitektur perangkat lunak yang memiliki karakteristik mudah dimengerti dan tidak sulit untuk diterapkan.
4. Tahapan Pemrograman
Tahap ini melakukan penerapan hasil rancangan kedalam baris-baris kode program yang dapat dimengerti oleh komputer.
5. Tahapan Pengujian
Setelah perangkat lunak selesai diterapkan, pengujian dapat segera dimulai. Pengujian terlebih dahulu dilakukan pada setiap modul. Jika tidak ada masalah, modul tersebut akan diintegrasikan hingga membentuk perangkat lunak secara utuh. Kemudian dilakukan pengujian ditingkat perangkat lunak yang memfokuskan pada masalah-masalah logika internal, fungsi internal, potensi masalah yang mungkin terjadi dan pemeriksaan hasil apakah sudah sesuai dengan permintaan.
6. Tahapan Pengoperasian dan pemeliharaan
Dalam masa operasional sehari-hari, suatu perangkat lunak mungkin saja mengalami kesalahan atau kegagalan dalam menjalankan fungsi-fungsinya. Atau, pemilik bisa saja meminta peningkatan
kemampuan perangkat lunak pada pengembangannya. Dengan demikian, kedua faktor ini menyebabkan perlunya perangkat lunak dipelihara dari waktu ke waktu. Biasanya ini merupakan tahapan yang panjang dari perangkat lunak.
2.13 Unified Modelling Language (UML)
Unified Modelling Language (UML) adalah sebuah “bahasa” yang
telah menjadi standar dalam industri untuk visualisasi, merancang, dan mendokumentasikan sistem piranti lunak.[4]
UML menawarkan sebuah standar untuk merancang model sebuah sistem. Model adalah deskripsi masalah atau topik dari aplikasi yang akan dibuat. Dengan menggunakan model, tim pengembang akan terbantu dalam memahami lingkup masalah yang akan dipecahkan.[6]
2.13.1 Use Case Diagram
Use case diagram adalah deskripsi fungsi dari sebuah sistem dari
perspektif pengguna. Use case bekerja dengan cara mendeskripsikan tipikal interaksi antara user (pengguna) sebuah sistem dengan sistemnya sendiri melalui sebuah cerita bagaimana sebuah sistem dipakai. Dengan demikian secara singkat bisa dikatakan use case adalah serangkaian skenario yang digabungkan bersama-sama oleh tujuan umum pengguna. Notasi use case dapat dilihat pada tabel 2.3
Tabel 2.3 Notasi Diagram Use Case.[3]
Notasi Deskripsi
Aktor, yang digunakan untuk menggambarkan pelaku atau pengguna. Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu. Contoh: Manager, Pelanggan, dan lain-lain
Use case, digunakan untuk menggambarkan spesifikasi pekerjaan (job specification) dan deskripsi pekerjaan (job
description), serta keterkaitan antar
pekerjaan (job).
Contoh: Pesan barang, Menutup pintu, dan lain-lain
Aliran proses (relationship), digunakan untuk menggambarkan hubungan antara use case dengan use case lainnya
Aliran perpanjangan (extension
point), digunakan untuk
menggambarkan hubungan antara use case dengan use case yang diperpanjang (extended use case)
maupun use case yang dimasukkan (include use case)
Aliran yang digunakan untuk menggambarkan hubungan antara aktor dengan use case
<<extended>>
Kondisi yang mendiskripsikan apa yang terjadi antara use case dengan use case yang diperpanjang.
<<include>> Include adalah kondisi aliran proses langsung (directed relationship)
antara use case yang secara tak langsung menyatakan kelakuan (behavior) dari use case yang dimasukkan
<<has>>
Has adalah kondisi yang mendeskripsikan apa yang terjadi antara aktor dengan use case
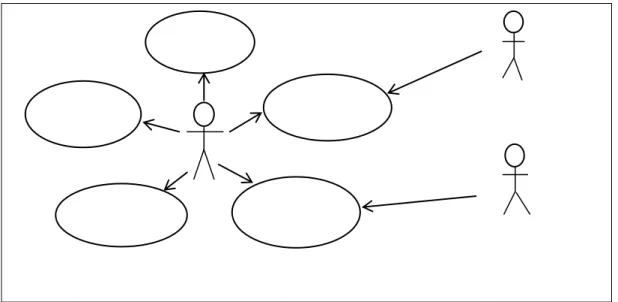
Berikut ini adalah contoh diagram use case yang umum diterapkan pada sebuah bank yang dijelaskan pada gambar 2.2
Gambar 2.2 Contoh diagram use case pada sebuah bank
2.13.2 Activity Diagram
Menurut Munawar (P109) Activity diagram adalah teknik untuk mendeskripsikan logika procedural, proses bisnis dan aliran kerja dalam banyak kasus. Activity diagram mempunyai peran seperti halnya
flowchart, yaitu bisa mendukung perilaku parallel sedangkan flowchart
tidak bisa. Berikut ini adalah simbol-simbol yang sering digunakan dalam pembuatan activity diagram.
Tabel 2.4 memperlihatkan simbol-simbol yang sering digunakan pada saat pembuatan diagram aktivitas
Tabel 2.4 Notasi Acitivity Diagram.[6]
No Simbol Keterangan
1. Titik awal, untuk memulai suatu aktivitas
Deposit funds Change PIN Withdraw money Make Payment Bank officer Credit System Transfer funds Deposit Funds
View Balance Make Payment
2. Titik akhir, untuk mengakhiri aktivitas
3. Activity, Menandakan sebuah aktivitas
4. Decision, Pilihan untuk mengambil
keputusan
5. State transition, menunjukkan kegiatan apa berikutnya setelah suatu kegiatan sebelumnya.
6. Fork, digunakan untuk menunjukkan
kegiatan yang dilakukan secara paralel atau untuk menggabungkan dua kegiatan paralel menjadi satu.
7. Rake, menunjukkan adanya dekomposisi
Time, tanda waktu Send, tanda pengiriman
Receive, tanda penerimaan
Flow final, untuk mengakhiri suatu aliran
Contoh sederhana activity diagram menjelaskan tentang saat proses penerimaan order, terlihat bahwa pengisian order dan penerimaan invoice terjadi secara paralel. Kondisi paralel jelas membutuhkan sinkronisasi dan order tidak akan ditutup sampai barang dikirim dan dibayar untuk menunjukkan hal tersebut bisa digunakan join sebelum action close
order. Dengan join aliran keluar hanya akan dilakukan jika kedatangan
pembayaran sudah dilakukan dan pengiriman sudah dilakukan. Proses tersebut bisa dilihat pada gambar 2.3 dibawah ini
Gambar 2.3 Contoh activity diagram sederhana.[6]
Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih. Aktivitas menggambarkan proses yang berjalan, sementara use case menggambarkan aktor menggunakan sistem untuk melakukan aktivitas.
2.13.3 Sequence Diagram
Sequence diagram secara khusus menjabarkan aktivitas sebuah
skenario tunggal. Diagram tersebut menunjukkan sejumlah objek contoh dan pesan-pesan yang melewati objek-objek didalam use
casediagram.Sequence diagram menunjukkan interaksi dengan
menampilkan setiap partisipan dengan garis alir secara vertikal dan pengurutan pesan dari atas kebawah.[3]
Terima Order
Isi Order Kirim Order
Overnight Delivery Regular Delivery Terima Pembayaran Close Order
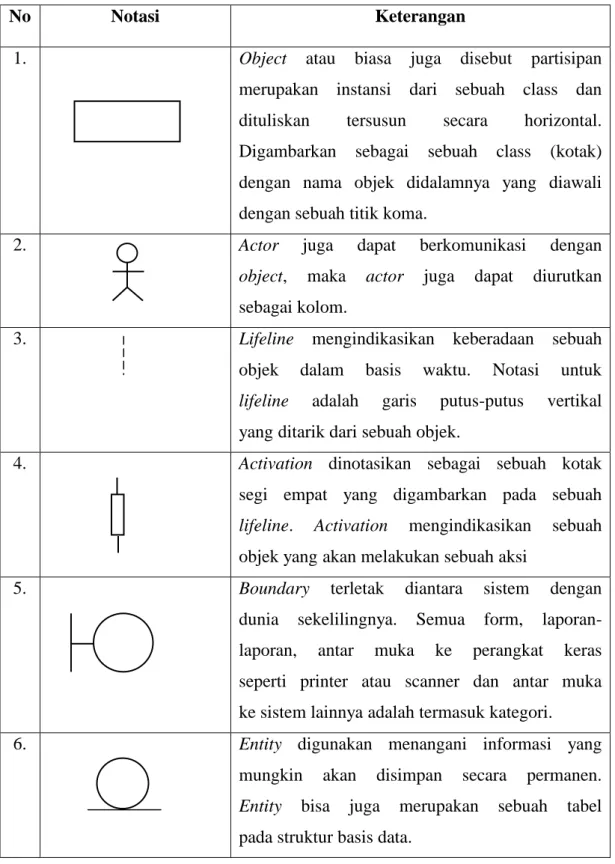
Notasi sequence diagram dapat dilihat pada tabel 2.5 dibawah ini: Tabel 2.5 Notasi Sequence Diagram
No Notasi Keterangan
1. Object atau biasa juga disebut partisipan
merupakan instansi dari sebuah class dan dituliskan tersusun secara horizontal. Digambarkan sebagai sebuah class (kotak) dengan nama objek didalamnya yang diawali dengan sebuah titik koma.
2. Actor juga dapat berkomunikasi dengan
object, maka actor juga dapat diurutkan
sebagai kolom.
3. Lifeline mengindikasikan keberadaan sebuah
objek dalam basis waktu. Notasi untuk
lifeline adalah garis putus-putus vertikal yang ditarik dari sebuah objek.
4. Activation dinotasikan sebagai sebuah kotak
segi empat yang digambarkan pada sebuah
lifeline. Activation mengindikasikan sebuah objek yang akan melakukan sebuah aksi
5. Boundary terletak diantara sistem dengan
dunia sekelilingnya. Semua form, laporan-laporan, antar muka ke perangkat keras seperti printer atau scanner dan antar muka ke sistem lainnya adalah termasuk kategori.
6. Entity digunakan menangani informasi yang
mungkin akan disimpan secara permanen.
Entity bisa juga merupakan sebuah tabel
pada struktur basis data.
7. Message, digambarkan dengan anak pabah
horizontal antara activation. Message
mengindikasikan komunikasi antara objek-objek
2.13.4 Collaboration Diagram
Menurut Munawar (P101) Collaboration diagram adalah perluasan dari objek diagram. Objek diagram menunjukkan objek-objek dan hubungannya satu dengan yang lainnya. Untuk menunjukkan sebuah pesan dibuat dua objek yaitu arah panah menunjukkan objek menerima pesan, label didekat panah menunjukkan pesannya, tipikal message meminta kepada objek yang menerimanya untuk menjalankan salah satu operation.
Sepasang tanda kurung digunakan untuk mengakhiri
message jika ada parameter bisa diletakkan diantara tanda
kurung. Antara collaboration diagram dengan sequence diagram
bisa saling mengisi, dengan demikian pada collaboration
diagram kita bisa tambahkan nomer urut pada label sebuah
message untuk menunjukkan urutan informasi. Titik dua (:) perlu
digunakan untuk memisahkan nomer dengan message. Berikut ini contoh collaboration diagram untuk order.
Order Customer
4 : getDiscountValue () 2 : getProductPrice ()
5 : getBaseValue ()
Gambar 2.4 Contoh collaboration diagram untuk order.[6]
2.14 MATLAB
MATLAB singkatan dari MATrix LABoratory, merupakan bahasa pemrograman yang dikembangkan oleh The Mathwork .Inc (http://www.mathworks.com). Bahasa pemrograman ini banyak digunakan untuk perhitungan numerik keteknikan, komputasi simbolik, visualisasi, grafis, analisis data matematis, statistika, simulasi, pemodelan, dan desain GUI.[10]
Karakteristik MATLAB:
1. Bahasa pemrogramannya didasarkan pada matriks (baris dan kolom).
2. Lambat (dibandingkan dengan Fortran atau C) karenanya bahasanya langsung diartikan. Sebagai contoh, tidak diperlukan
pre-compiled. Menghindari kalang for (for loops). Setiap saat
menggunakan bentuk-bentuk vektor.
3. Automatic memory management, misalnya kita tidak harus mendeklarasikan array terlebih dahulu.
4. Tersusun rapi (seperti pengaturan array di Fotran-90).
5. Memiliki waktu pengembangan program yang lebih cepat dibandingkan bahasa tradisional seperti Fotran atau C.
OrderLine
Customer Order
6. Dapat diubah ke bahasa C lewat MATLAB Compiler untuk efisiensi yang lebih baik.
7. Tersedia banyak toolbox untuk aplikasi-aplikasi khusus. 8. Bersama dengan Maple untuk komputasi-komputasi simbolik.
9. Dalam shared-memory parallel computers, seperti SGI Origin2000, beberapa operasi secara otomatis dapat diproses bersama.
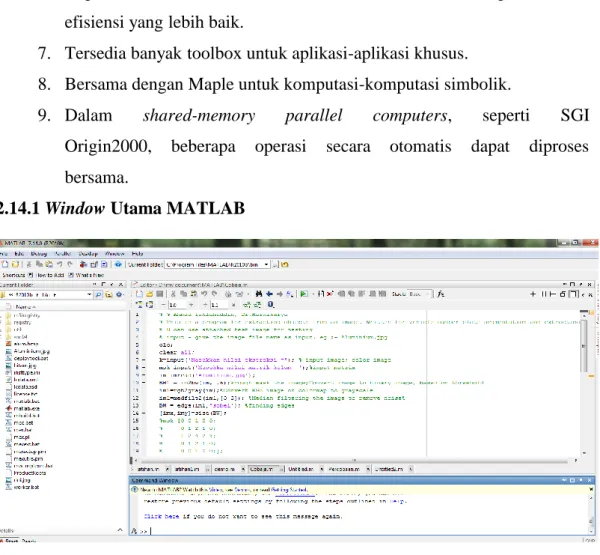
2.14.1 Window Utama MATLAB
Gambar 2.5 Tampilan window utama MATLAB
Window ini adalah window induk yang melingkup seluruh
lingkungan kerja MATLAB. Pada versi-versi pendahulu, window ini secara khusus belum ada namun terintegrasi dengan Command Window. Tidak ada fungsi utama yang ditawarkan oleh window ini selain sebagai
2.14.2 Workspace Window
Gambar 2.6 Tampilan workspace MATLAB
Window ini juga baru diperkenalkan pada versi 6, berfungsi sebagai
navigator bagi pemakai dalam penyediaan informasi mengenai variabel yang sedang aktif dalam workspace pada saat pemakaian. Workspace adalah suatu lingkungan abstrak yang menyimpan seluruh variabel dan perintah yang pernah digunakan selama penggunaan MATLAB berlangsung.
2.14.3 Current Directory Window
Window ini juga fasilitas yang diperkenalkan pada versi 6. Berfungsi sebagai browser directori aktif yang hampir sama dengan
window explorer.
2.14.4 Command History Window
Gambar 2.8 Tampilan command historyMATLAB
Window ini berfungsi sebagai penyimpan perintah-perintah yang
pernah dikerjakan pada suatu workspace. 2.14.5 Command Window
Gambar 2.9 Tampilan command MATLAB
Window ini berfungsi sebagai penerima perintah dari pemakaian
untuk menjalankan seluruh fungsi-fungsi yang disediakan oleh MATLAB. Pada dasarnya window inilah inti dari pemrograman
MATLAB yang menjadi media utama satu-satunya bagi kita untuk berinteraksi dengan MATLAB.
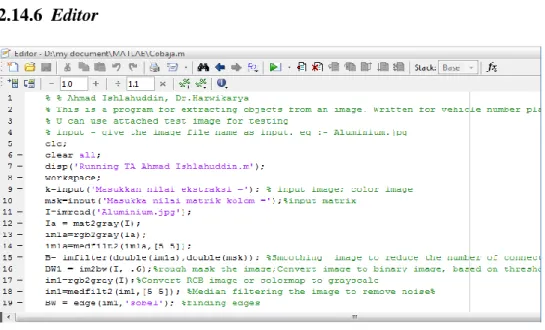
2.14.6 Editor
Gambar 2.10 Tampilan editor MATLAB
Window ini berfungsi untuk membuat skrip program Matlab.
Walaupun skrip program dapat dibuat dengan menggunakan berbagai program editor seperti notepad, wordpad, word dan lain-lain. Namun sangat dianjurkan untuk menggunakan Matlab Editor ini karena kemampuannya dalam mendeteksi kesalahan pengetikan sintak oleh
Programmer.
Ketika Window utama Matlab editor tidak akan muncul dengan sendirinya, anda harus memanggilnya dengan cara mengetikkan edit pada prompt Matlab, atau dengan cara mengklik pada ikon Create New.
![Gambar 2.1 Pendekatan Model Waterfall. [9]](https://thumb-ap.123doks.com/thumbv2/123dok/4103666.3053516/11.892.164.813.210.745/gambar-pendekatan-model-waterfall.webp)


![Gambar 2.4 Contoh collaboration diagram untuk order. [6]](https://thumb-ap.123doks.com/thumbv2/123dok/4103666.3053516/20.892.195.773.102.386/gambar-contoh-collaboration-diagram-untuk-order.webp)