4.0 KOD ARAHAN
4.2 Kod Arahan HTML
4.2.1 Melakar papan cerita untuk membina
laman sesawang yang menggunakan kod
arahan HTML
PENGAJARAN 26
AS
4.2 Kod Arahan HTML
Standard Pembelajaran
Murid boleh
4.2.1 Melakar papan cerita untuk membina laman sesawang yang menggunakan kod arahan HTML
Bahan Bantu Mengajar (BBM)
Bahan untuk kelas
• Chromebook/
komputer riba
• Contoh laman sesawang
Bahan untuk setiap murid
• Lembaran Kerja 26-1 • Lembaran Kerja 26-2 • Lembaran Kerja 26-3
• Kad imbasan susun atur laman sesawang • Pensel warna
• Tiket keluar
Persediaan
• Cetak lembaran kerja cukup untuk setiap murid.
• Cetak, potong dan laminate set kad imbasan susun atur laman sesawang cukup untuk setiap kumpulan di dalam kelas.
• Cetak tiket keluar cukup untuk setiap murid.
Sumber Tambahan
• Papan cerita untuk laman sesawang: http://www.webhostdesignpost.com/website/ websitestoryboarding.html
• Membuat papan cerita untuk laman sesawang: http://nmasse.com/courses/ecom205/
storyboard.php
• Templat papan cerita untuk laman sesawang: http://www.printablepaper.net/category/ storyboard
PENGAJARAN 26
Persedian: 30 minit Pengajaran: 120 minit
Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
(Pattern Recognition)
AS
Set induksi
1. Guru bertanyakan murid contoh laman-laman sesawang yang diketahui oleh mereka.
2. Guru menunjukkan contoh-contoh laman sesawang yang berbeza. 3. Guru menerangkan kepada murid bahawa pengajaran hari ini bertujuan untuk mengajar murid langkah pertama pembinaan
laman sesawang.
4. Guru bertanyakan murid apakah langkah pertama tersebut? Jawapan: merancang papan cerita atau storyboard laman sesawang.
5. Papan cerita ialah cara mudah untuk melihat jenis maklumat yang akan diletakkan dalam setiap laman pada laman
sesawang.
Contoh papan cerita:
Aktiviti: Merancang papan cerita
1. Guru menerangkan kepada murid bahawa terdapat 4 langkah penting sebelum papan cerita dapat dibina, iaitu:
Langkah 1: Mengenal pasti kandungan laman sesawang
2. Bagi tugasan HTML, satu laman sesawang berdasarkan mana- mana topik di bawah boleh dibina oleh murid:
a. Portfolio diri komputer riba • Contoh laman
• Peniskalaan
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
372
PEN
G
AJ
ARAN 26
26
Masa
Cadangan Aktiviti
Langkah 2: Mengenal pasti susun atur laman sesawang
1. Guru menjelaskan kepada murid bahawa setiap laman sesawang mempunyai susun atur yang berbeza.
2. Guru membuka pelbagai jenis laman sesawang dengan susun atur dan rekaan yang berbeza.
3. Kemudian, guru menunjukkan ciri-ciri asas sesuatu laman sesawang yang kelihatan seperti berikut:
4. Dalam kumpulan, guru mengedarkan set Kad Imbasan (m/s 383) untuk susun atur laman sesawang yang berbeza.
5. Guru meminta setiap kumpulan untuk membentuk susun atur
laman sesawang.
6. Setiap kumpulan diberi 5 minit untuk melakukan aktiviti tersebut. 7. Selepas 5 minit, Guru membincangkan jawapan murid.
8. Guru memberikan Lembaran Kerja 26-2 (m/s 376) dan
mengarahkan setiap murid secara individu untuk melakarkan laman pertama pada laman sesawang mereka. Pastikan mereka menepati soalan-soalan berikut:
a. Di bahagian manakah terdapat tulisan pada laman
tersebut?
b. Di bahagian manakah imej atau gambar akan diletakkan? c. Berapakah jumlah laman yang ingin dibangunkan?
d. Di bahagian manakah bar navigasi akan diletakkan untuk
menghubungkan semua laman yang ada?
e. Apakah sumber yang diperlukan untuk melengkapkan
laman?
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 26
26
Masa
Cadangan Aktiviti
9. Contoh lakaran susun atur laman sesawang yang boleh dicipta:
Langkah 3: Mengenal pasti skema warna
1. Warna bagi setiap laman dalam laman sesawang mungkin berbeza tetapi skema warna bagi keseluruhan laman sesawang tersebut sebaik-baiknya perlulah konsisten.
2. Pastikan juga warna latar dan warna tulisan dapat dibezakan untuk memastikan tulisan dapat dibaca dengan baik.
3. Contoh skema warna yang kurang baik:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
374
PEN
G
AJ
ARAN 26
26
Masa
10 Minit
Cadangan Aktiviti
5. Contoh skema warna yang baik:
Langkah 4: Melakar carta alir yang menghubungkan satu laman ke laman yang lain di dalam laman sesawang
1. Guru menerangkan bahawa setiap laman mestilah dapat diakses melalui laman utama (homepage).
2. Guru memberikan Lembaran Kerja 26-3 (m/s 377) supaya murid
dapat melakarkan setiap laman yang terdapat dalam laman
sesawang mereka.
Refleksi dan Penutup
1. Guru memberikan Tiket Keluar (m/s 379) kepada setiap murid sebagai rumusan.
2. Guru meminta 1 atau 2 orang murid untuk berkongsi jawapan mereka.
BBM/ Catatan
BBM:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 26
26
LEMBARAN KERJA 26-1
Kandungan Laman Sesawang
Lengkapkan ruangan dibawah dengan kandungan laman sesawang yang
akan dibina. Kandungkan laman sesawang mestilah berdasarkan salah satu
topik berikut:
• Portfolio diri
• Sukan
• Sains
• Topik kemanusiaan
• Pekerjaan
Tulis selengkap yang mungkin deskripsi topik laman sesawang yang akan
Laman sesawang yang akan dibina adalah tentang….
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
376
PEN
G
AJ
ARAN 26
26
LEMBARAN KERJA 26-2
Susun Atur Laman Sesawang
Berdasarkan kandungan yang telah ditetapkan, lukiskan susun atur laman
sesawang yang akan dibina
Lakarkan susun atur laman utama (
homepage
) laman sesawang anda.
Pastikan terdapat elemen-elemen berikut:
• Imej
• Tulisan
• Tajuk
• Bar navigasi
Skema warna yang dipilih untuk laman utama:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 26
26
LEMBARAN KERJA 26-3
Carta alir setiap laman
Tunjukkan bagaimana setiap laman pada bar navigasi laman sesawang
anda berhubung dengan satu sama lain. Pastikan setiap laman dapat diakses
melalui laman utama atau “
homepage
”.
Tunjukkan bagaimana setiap laman pada bar navigasi laman sesawang
anda berhubung dengan satu sama lain. Pastikan setiap laman dapat diakses
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
378
PEN
G
AJ
ARAN 26
26
KAD IMBAS
Susun Atur Laman Sesawang
Potong dan
laminate
kad imbas dibawah. Setiap set mengandungi semua
kad imbas dibawah. Pastikan setiap kumpulan mempunyai satu set.
Murid mesti menyusun semula kad-kad yang diberikan kepada 4 jenis
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 26
26
TIKET KELUAR
Papan Cerita
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Mengapakah papan cerita penting sebelum laman sesawang dapat dibina
?
2. Mengapakah skema warna yang dipilih untuk setiap laman pada laman
sesawang adalah penting
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
4.0 KOD ARAHAN
4.2 Kod Arahan HTML
4.2.2 Menggunakan tags dalam atur cara HTML:
<head>; <title>; <body>; dan
<paragraph>
4.2.3 Menggunakan
paragraph headings
dalam
atur cara HTML yang dibina
PENGAJARAN 27
Kandungan
Muka Surat
AS
4.2.2 Menggunakan tags dalam atur cara HTML:
<head>; <title>; <body>; dan <paragraph>
4.2.3 Menggunakan paragraph headings dalam atur cara HTML yang dibina
Bahan Bantu Mengajar (BBM)
Bahan untuk setiap murid
• Internet
• Chromebook/komputer riba
• Lembaran Kerja 27-1 • Tugasan Kerja Kerja 27-2 • Nota Tag HTML
• Tiket keluar
Persediaan
• Pastikan internet dapat digunakan di dalam kelas • Cetak lembaran kerja untuk setiap murid
• Cetak tiket keluar untuk setiap murid
Sumber Tambahan
1. Nota dalam talian
• http://www.alternetwebdesign.com/htmltutorial/index.htm
• http://pjnicholson.com/stupid/justplainstupid.htm
• http://www.w3schools.com/html/default.asp
2. Tutorial dalam talian
• Coursera – https://www.coursera.org/learn/html
• Khan Academy - https://www.khanacademy.org/computing/computer- programming/html-
css/intro-to-html/p/html-basics
PENGAJARAN 27
Persedian: 30 minit Pengajaran: 60 minit
Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
(Pattern Recognition)
AS
Pengenalan dan set induksi
1. Guru menerangkan bahawa HTML ialah bahasa yang digunakan
untuk menulis laman sesawang. HTML mengandungi kod yang boleh digabung dan ditukar menjadi reka bentuk. Kod HTML
adalah seperti arahan kepada komputer untuk melakukan
perkara yang kita inginkan.
2. Guru membuka sebuah laman sesawang dan menunjukkan kod arahan HTML laman sesawang tersebut. Cara: Tekan ctrl + u semasa
di laman sesawang yang telah dibuka untuk melihat kod htmlnya.
Tag asas: <head>; <title>; <body>
1. Guru menerangkan bahawa kod HTML terdiri daripada tag iaitu: o dibuka dengan simbol “<” dan ditutup dengan simbol “>”
o tag selalu digunakan secara berpasangan di permulaan dan
pengakhiran
o kod HTML boleh mencecah panjang beberapa muka surat, tetapi kod HTML yang minimum memerlukan tag berikut:
<HTML>
2. Kod berwarna digunakan untuk membantu murid melihat
pembukaan dan penutupan tag dan permulaan dan penutupan
tindakan.
3. Pengakhiran tindakan mempunyai “/” yang termasuk dalam tag
4. <H1> ialah header dan menentukan saiz header. Saiz boleh dipilih
daripada <H1> hinggalah mencecah <H7>.
5. NOTA: Penggunaan huruf besar atau huruf kecil dalam HTML tidak berbeza . Oleh itu, <title> ialah sama dengan <TITLE> atau <TiTlE>.
6. Guru meminta murid menaip kod seperti di atas dalam Notepad. 7. Guru meminta murid menukar tajuk laman dan badan laman
mengikut kreativiti.
8. Apabila mereka selesai, uji murid tentang fungsi tag yang berbeza.
BBM/ Catatan
BBM:
• Komputer/ komputer riba • Projektor
BBM:
• Perisian Notepad • Komputer/ komputer riba
Penerapan
AS
Tag <paragraph> dan paragraph heading
1. Guru menerangkan bahawa petikan panjang boleh dibahagikan kepada beberapa perenggan pendek menggunakan tag <p> </p>. i. Perenggan boleh juga dijajarkan di tengah, kiri dan kanan dengan tag yang berikut:
• <p align = center> </p> (untuk tengah) • <p align = left> </p> (untuk kiri) • <p align = right> </p> (untuk kanan)
ii. Guru menunjukkan cara pengunaan tag <p></p> di Notepad iii. Guru meminta murid menulis 3 perenggan tentang diri
mereka di Notepad masing-masing
Lembaran Kerja 27-1
1. Guru mengedarkan Lembaran Kerja 27-1 (m/s 384) kepada murid.
2. Guru meminta murid untuk melengkapkan tugasan lembaran kerja menggunakan Notepad.
3. Guru mengingatkan murid bahawa mereka perlu menaip tag
dan syntax yang betul termasuk tag asas yang minimum, header,
tajuk dan badan laman.
4. Bagi murid yang sudah melengkapkan lembaran kerja mereka,
guru memberikan Tugasan Kerja 27-1 (m/s 385) dan menyuruh
murid untuk melengkapkan tugasan tersebut.
Refleksi dan Penutup
1. Berikan Tiket Keluar (m/s 387) kepada setiap murid sebagai
rumusan.
2. Minta 1 atau 2 orang murid untuk berkongsi jawapan mereka. 3. Ingatkan murid untuk melengkapkan Tugasan Kerja 27-1 untuk
dihantar pada kelas seterusnya.
BBM/ Catatan
BBM:
• Perisian Notepad • Komputer/ komputer riba
Penerapan
• Peniskalaan
BBM:
• Peniskalaan
BBM:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
384
PEN
G
AJ
ARAN 2
7
27
LEMBARAN KERJA 27-1
Tag
Gunakan tag HTML yang tepat untuk mendapatkan paparan yang sama
seperti yang ditunjukkan dibawah
Berdasarkan hasil yang dikehendaki, taip kod HTML yang betul dalam
compiler
dan tulis semula di atas ruang yang diberikan di bawah. Isi tempat
kosong menggunakan maklumat sendiri di ruang kelabu.
Hasil yang dikehendaki:
Selamat Datang ke Laman Sesawang Saya!
Nama saya ialah . Saya berumur tahun. Sekolah saya ialah .
Cita-cita saya ialah .
Pada masa lapang, saya suka . Makanan kegemaran saya ialah .
Jika saya boleh memperkenalkan diri saya dengan 3 perkataan.
Saya berharap anda seronok membaca laman saya!
Kod HTML:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 2
7
27
TUGASAN KERJA 27-1
Tag Tambahan
Berdasarkan Nota Tag HTML yang diberikan, perbaiki laman utama anda
dengan menjadikannya lebih menarik!
Dengan papan cerita yang telah dibuat semasa pengajaran yang lepas,
cipta laman sesawang sendiri menggunakan tag yang sesuai.
Paparan:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
386
PEN
G
AJ
ARAN 2
7
27
SKEMA JAWAPAN
LEMBARAN KERJA 27-1
Tag
Gunakan tag HTML yang tepat untuk mendapatkan paparan yang sama
seperti yang ditunjukkan dibawah
Berdasarkan hasil yang dikehendaki, taip kod HTML yang betul dalam
notepad
dan tulis semula di atas ruang yang diberikan di bawah. Isi tempat
kosong menggunakan maklumat sendiri di ruangan kelabu.
Hasil yang dikehendaki:
Selamat Datang ke Laman Sesawang Saya!
Nama saya ialah . Saya berumur tahun. Sekolah saya ialah . Cita-cita saya ialah .
Pada masa lapang, saya suka . Makanan kegemaran saya ialah . Jika saya boleh memperkenalkan diri saya dengan 3 perkataan:
Saya berharap anda seronok membaca laman saya!
Kod HTML:
<HTML> <H1>
Selamat Datang ke Laman Sesawang Saya! </H1>
<BODY><P align = center>Nama saya ialah Ali. Saya berumur 13 tahun. Sekolah saya ialah SMK Taman Sejahtera</p><p align = left> Pada masa lapang, saya suka bermain bola sepak. Makanan kegemaran saya ialah Nasi Lemak. </p><p align = right>Kalau saya ingin memperkenalkan diri saya dengan 3 perkataan, 3 perkataan tersebut ialah: </p><p align = right>Tinggi</p><p align = right>Ceria</p><p align = right>Bahagia </p><p align = center>I hope you enjoyed my page!</p>
</BODY> </HTML>
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 2
7
27
TIKET KELUAR
Tag
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Apakah tag asas bagi kod HTML
?
2. Mengapakah penting untuk menguasai tag HTML
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
4.0 KOD ARAHAN
4.2 Kod Arahan HTML
4.2.4 Menggunakan atur cara HTML untuk
menghasilkan
Banner, Frame
dan
Menu
.
PENGAJARAN 28
Kandungan
Muka Surat
AS
4.2.4 Menggunakan atur cara HTML untuk menghasilkan
Banner, Frame dan Menu.
Bahan Bantu Mengajar (BBM)
Bahan untuk setiap murid
• Internet
• Chromebook/komputer riba
• Lembaran Kerja 28-1 • Tiket Keluar
Persediaan
• Pastikan internet dapat digunakan di dalam kelas • Cetak Lembaran Kerja untuk setiap murid
• Cetak Tiket Keluar untuk setiap murid
Sumber Tambahan
1. Nota dalam talian
• http://www.alternetwebdesign.com/htmltutorial/index.htm
• http://pjnicholson.com/stupid/justplainstupid.htm
• http://www.w3schools.com/html/default.asp
2. Tutorial dalam talian
• Coursera – https://www.coursera.org/learn/html
• Khan Academy - https://www.khanacademy.org/computing/computer-
programming/html-css/intro-to-html/p/html-basics
PENGAJARAN 28
Persedian: 30 minit Pengajaran: 60 minit
Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
(Pattern Recognition)
AS
Pengenalan dan set induksi
1. Murid mengeluarkan semula papan cerita laman sesawang semasa pengajaran pertama HTML.
2. Guru ulang kaji ciri-ciri asas paparan laman sesawang.
3. Guru menerangkan bahawa murid akan belajar cara untuk membina setiap bahagian dalam laman sesawang
menggunakan atur cara HTML.
Banner, Frame dan Menu
1. Guru menerangkan setiap ciri-ciri asas paparan laman sesawang dibina melalui fungsi frame.
2. Frame membahagikan laman sesawang kepada bahagian yang
diingini.
3. Sebelum frame digunakan, isi kandungan dalam setiap frame perlu dihasilkan dahulu.
4. Murid membuka 3 fail Notepad berbeza dan menulis atur cara
HTML untuk header, main content dan menu.
Contoh:
• Fail Pertama: header.html <HTML>
<H1>Laman Sesawang SMK Taman Sejahtera</H1> </HTML>
• Fail Kedua: menu.html <HTML>
<H1>Menu</H1>
<Body>
<p>Jadual Kelas</p>
<p>Aktiviti Tahunan</p>
</body>
</HTML>
BBM/ Catatan
BBM:
• Komputer/ komputer riba • Projektor
BBM:
• Perisian Notepad • Komputer/ komputer riba
Penerapan
AS
<H1>Selamat Datang!</H1>
<Body>
<p>Laman sesawang ini mengandungi semua maklumat tentang SMK Taman Sejahtera.</p>
</body>
</HTML>
5. Guru menunjukkan tag frame: <html>
<head></head>
<frameset rows=”20%,*”> <frame src=”header.html”> <frameset cols=”30%,*”>
6. Murid dikehendaki untuk membuka fail Notepad baru dan
masukkan tag frame yang ditunjukkan.
Lembaran Kerja 28-1
1. Guru mengedarkan Lembaran Kerja 28-1 (m/s 392) kepada murid.
2. Guru meminta murid untuk melengkapkan tugasan lembaran kerja menggunakan Notepad.
3. Guru mengingatkan murid bahawa mereka perlu menaip tag dan syntax yang betul.
BBM/ Catatan
BBM:
• Komputer/ komputer riba • Projektor
BBM:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
392
PEN
G
AJ
ARAN 28
28
LEMBARAN KERJA 28-1
Banner, Frame, Menu
Gunakan tag HTML yang tepat untuk mendapatkan paparan yang sama
seperti yang ditunjukkan dibawah
Berdasarkan hasil yang dikehendaki, taip kod HTML yang betul dalam
Notepad
dan tulis semula di atas ruang yang diberikan di bawah. Isi tempat
kosong menggunakan maklumat sendiri.
Hasil yang dikehendaki:
AS
LEMBARAN KERJA 28-1
Banner, Frame, Menu
Gunakan tag HTML yang tepat untuk mendapatkan paparan yang sama
seperti yang ditunjukkan dibawah
Berdasarkan hasil yang dikehendaki, taip kod HTML yang betul dalam
Notepad
dan tulis semula di atas ruang yang diberikan di bawah. Isi tempat
kosong menggunakan maklumat sendiri.
Hasil yang dikehendaki:
Kod HTML: <p> perenggan kedua </p> <p> perenggan ketiga </p>
<p> 1. Cita-cita
Saya </p>
<frame src=”main
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
394
PEN
G
AJ
ARAN 28
28
TIKET KELUAR
Tag
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Apakah tag
frame
bagi kod HTML
?
2. Mengapakah penting untuk menguasai tag HTML
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
Soalan yang saya masih ada tentang
pembelajaran hari ini …
4.0 KOD ARAHAN
4.2 Kod Arahan HTML
4.2.5 Membina pautan teks dan imej dalam
atur cara HTML
4.2.6 Menulis atur cara untuk memasukkan
imej dalam atur cara HTML
PENGAJARAN 29
AS
4.2.5 Membina pautan teks dan imej dalam atur cara HTML
4.2.6 Menulis atur cara untuk memasukkan imej dalam atur cara HTML
Bahan Bantu Mengajar (BBM)
Bahan untuk setiap kumpulan
•Kad Imbasan Kod Domino
Bahan untuk setiap murid
• Chromebook/komputer riba
• Lembaran Kerja 29-1 • Tugasan Kerja 29-1 • Tiket keluar
Persediaan
• Cetak lembaran kerja untuk setiap murid • Cetak tiket keluar untuk setiap murid
Sumber Tambahan
1. Nota dalam talian
• http://www.alternetwebdesign.com/htmltutorial/index.htm
• http://pjnicholson.com/stupid/justplainstupid.htm
• http://www.w3schools.com/html/default.asp
2. Tutorial dalam talian
• Coursera – https://www.coursera.org/learn/html
• Khan Academy - https://www.khanacademy.org/computing/computer-
programming/html-css/intro-to-html/p/html-basics
PENGAJARAN 29
Persedian: 30 minit Pengajaran: 60 minit Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
AS
• Perisian Notepad • Komputer/ komputer riba
Penerapan
• Peniskalaan
RANCANGAN PENGAJARAN
Cadangan Aktiviti
Pengenalan dan set induksi
1. Guru mengedarkan kad imbasan kod domino (m/s 403) kepada
setiap kumpulan.
2. Setiap kumpulan dikehendaki untuk menyusun kad yang diberi
supaya maksudnya adalah bersebelahan dengan kod tersebut
dalam bentuk bulat.
3. Selepas 3 minit, guru mendapatkan semula perhatian seluruh kelas dan bincangkan jawapan bersama-sama.
4. Guru bertanyakan murid ciri-ciri lain untuk ditambahkan
dalam laman sesawang supaya lebih menarik. Contoh jawapan yang boleh diterima: tambah imej dan warna
Membina Pautan Teks dan Imej
1. Guru menerangkan bahawa pautan teks boleh dimasukkan
dalam kod arahan HTML.
2. Guru menunjukkan cara untuk memasukkan pautan teks secara tunjuk ajar.
Tag HTML: <a href=”url”>KLIK DI SINI</a>
a) Buka pelayar laman sesawang b) Cari link yang boleh dijadikan contoh
3. Murid membuka Notepad dan membina satu pautan teks mengikut cara yang ditunjukkan oleh guru.
4. Guru menerangkan bahawa pautan imej juga boleh dimasukkan dalam kod arahan HTML.
5. Ini bermaksud apabila gambar diklik, laman sesawang yang ditetapkan akan muncul.
6. Guru menunjukkan cara untuk memasukkan pautan imej secara Contoh Kod Arahan
HTML dalam
Notepad
AS
* Untuk memastikan imej dapat dilihat, anda mesti simpan gambar yang ingin dipaparkan dalam komputer dengan nama yang sama dalam tag HTML anda selepas <img src = .Contoh: <img src=”Langkawi.jpg”
7. Murid membuka Notepad dan cuba memasukkan satu pautan imej mengikut cara yang ditunjukkan oleh guru.
Memasukkan Imej dalam atur cara HTML
1. Guru menunjukkan beberapa gambar dan meminta murid mengenal pasti gambar yang sesuai untuk digunakan dalam laman sesawang sesebuah pasar raya. Guru menunggu jawapan
murid untuk seketika.
2. Murid diberi beberapa contoh gambar pasar raya dan diminta
memilih gambar yang sesuai sebagai gambar utama dalam
laman sesawang.
3. Guru menerangkan bahawa imej boleh dimasukkan dalam laman sesawang menggunakan tag : <img src= “”>
4. Guru menunjukkan cara secara tunjuk ajar: a. Buka pelayar laman sesawang
b. Cari gambar Bandaraya Kuala Lumpur menggunakan enjin
carian Google Image
c. Dapatkan pautan laman bagi imej tersebut
BBM/ Catatan
BBM:
• Komputer/ komputer riba • Projektor
Penerapan
<a href=”http://www.maps-of-langkawi.com/”> <img src=”Langkawi.jpg” alt=”HTML tutorial” style=”width:42px;height:42px;border:0;”> </a>
Contoh Kod Arahan HTML dalam Notepad
Contoh Hasil dalam Pelayar Laman Sesawang
Pastikan fail imej yang ingin dipaparkan telah
AS
5. Pautan laman itu perlu dimasukkan di antara pembuka dan penutup kata, iaitu selepas src=
6. Murid membuka Notepad dan cuba memasukkan imej dalam atur cara HTML.
7. Minta murid mencari sekurang-kurangnya 3 imej berlainan dalam bentuk banner atau kain rentang dan gunakan pautan laman dalam kod <img src=>dengan betul.
Lembaran Kerja 29-1
1. Guru memberi murid Lembaran Kerja 29-1 (m/s 400).
2. Guru mengingatkan murid bahawa tag asas perlu digunakan. 3. Bagi murid yang sudah melengkapkan lembaran kerja mereka,
berikan Tugasan Kerja 29-1 (m/s 401-402) dan minta mereka
melengkapkannya.
Refleksi
1. Guru memberikan Tiket Keluar (m/s 404) kepada setiap murid
BBM/ Catatan
Contoh Kod Arahan HTML dalam Notepad
Contoh Hasil dalam Pelayar Laman
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
400
PEN
G
AJ
ARAN 29
29
LEMBARAN KERJA 29-1
Pautan Imej
Bayangkan anda pergi bercuti dengan keluarga anda. Ke
manakah anda akan pergi, apakah yang akan anda lihat dan
apakah yang akan anda buat
?
Tambah imej ke dalam laman
sesawang dan tulis satu perenggan pendek tentang imej tersebut.
Laman sesawang anda perlu mempunyai:
1. Sekurang-kurangnya 3 imej
2. Perenggan menerangkan tentang imej tersebut
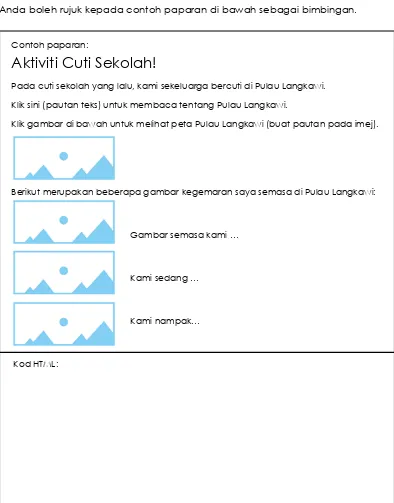
Anda boleh rujuk kepada contoh paparan di bawah sebagai bimbingan.
Contoh paparan:
Aktiviti Cuti Sekolah!
Pada cuti sekolah yang lalu, kami sekeluarga bercuti di Pulau Langkawi.
Klik sini (pautan teks) untuk membaca tentang Pulau Langkawi.
Klik gambar di bawah untuk melihat peta Pulau Langkawi (buat pautan pada imej).
Berikut merupakan beberapa gambar kegemaran saya semasa di Pulau Langkawi:
Gambar semasa kami …
Kami sedang …
Kami nampak…
Kod HTML:
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 29
29
TUGASAN KERJA 29-1
Laman Utama bersama Imej
Anda telah mempelajari semua tag asas HTML. Anda boleh
buat laman sesawang “Tentang Saya” yang lengkap. Laman
sesawang anda perlu mempunyai tag seperti
(rujuk Lembaran
Kerja 28-1 Pengajaran 28 di muka surat 392 untuk layout laman
utama anda)
:
Tag HTML:
Paparan laman sesawang tentang saya:
<html>
<h1> …. </h1>
<body> …. </body>
</html>
<a href=”
url”>KLIK DI SINI
</a>
<a href=”http://www.maps-of-langkawi.com/”>
<img src=”Langkawi.jpg” alt=”HTML tutorial”
style=”width:42px;height:42px;border:0;”> </a>v
<img src=”” >
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
402
PEN
G
AJ
ARAN 29
29
TUGASAN KERJA 29-1
Laman Utama bersama Imej
AS
Arahan untuk guru: Potong kad di bawah. Setiap kumpulan perlu mendapat satu set. Kad perlu dilamina dan disimpan dalam bag “ziplock” untuk memudahkan penggunaan semula
<H1>...</H1> -- <H6>...</H6>
<P>
Digunakan untuk menunjukkan
perenggan.
Membuka pautan laman yang membawa
ke dokumen atau “anchor” lain.
Senarai tersusun (bernombor). Senarai tidak tersusun
(tidak bernombor), titik tumpu. Item senarai.
Digunakan untuk memasukkan imej
ke dalam dokumen.
Buka dan tutup semua dokumen HTML.
Menutup “header” dokumen.
Mengandungi badan dokumen HTML.
Huruf gelap.
Huruf bergaris.
Huruf condong.
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
404
PEN
G
AJ
ARAN 29
29
TIKET KELUAR
Pautan Imej
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Tag apa yang boleh digunakan untuk memasukkan imej
?
2. Mengapakah pautan imej satu fitur yang penting dalam laman sesawang
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
Soalan yang saya masih ada tentang
pembelajaran hari ini …
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 29
29
LEMBARAN KERJA 29-1
Pautan Imej
Bayangkan anda pergi bercuti dengan keluarga anda. Ke
manakah anda akan pergi, apakah yang akan anda lihat dan
apakah yang akan anda buat
?
Tambah imej ke dalam laman
sesawang dan tulis satu perenggan pendek tentang imej tersebut.
Laman sesawang anda perlu mempunyai:
1. Sekurang-kurangnya 3 imej
2. Perenggan menerangkan tentang imej tersebut
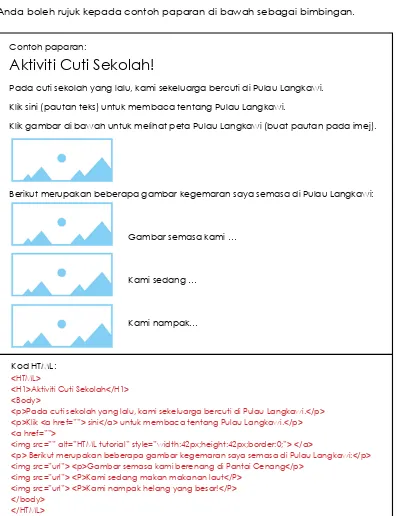
Anda boleh rujuk kepada contoh paparan di bawah sebagai bimbingan.
Contoh paparan:
Aktiviti Cuti Sekolah!
Pada cuti sekolah yang lalu, kami sekeluarga bercuti di Pulau Langkawi.
Klik sini (pautan teks) untuk membaca tentang Pulau Langkawi.
Klik gambar di bawah untuk melihat peta Pulau Langkawi (buat pautan pada imej).
Berikut merupakan beberapa gambar kegemaran saya semasa di Pulau Langkawi:
Gambar semasa kami …
Kami sedang …
Kami nampak…
Kod HTML:
Gunakan tag HTML yang tepat untuk membuat pautan imej pada laman sesawang
SKEMA JAWAPAN
<HTML>
<H1>Aktiviti Cuti Sekolah</H1>
<Body>
4.0 KOD ARAHAN
4.2 Kod Arahan HTML
4.2.7 Menghasilkan
pull down menu
melalui atur
cara HTML
4.2.8 Menghasilkan ruang komen melalui atur
cara HTML
PENGAJARAN 30
Kandungan
Muka Surat
Rancangan Pengajaran
408
Lembaran Kerja 30-1
412
Tugasan Kerja 30-1
413
Kad Imbasan Kod
415
Tiket Keluar
417
AS
4.2.7 Menghasilkan pull down menu melalui atur cara HTML 4.2.8 Menghasilkan ruang komen melalui atur cara HTML
Bahan Bantu Mengajar (BBM)
Bahan untuk setiap kumpulan
• Kad Imbasan Kod
Bahan untuk setiap murid
• Notepad
• Chromebook/Komputer riba
• Lembaran Kerja 30-1 • Tugasan Kerja 30-1 • Tiket Keluar
Persediaan
• Cetak lembaran kerja untuk setiap murid • Cetak tiket keluar untuk setiap murid
Sumber Tambahan
1. Nota dalam talian
• http://www.alternetwebdesign.com/htmltutorial/index.htm
• http://pjnicholson.com/stupid/justplainstupid.htm
• http://www.w3schools.com/html/default.asp
2. Tutorial dalam talian
• Coursera – https://www.coursera.org/learn/html
• Khan Academy - https://www.khanacademy.org/computing/computer- programming/html-css/intro-to-html/p/html-basics
PENGAJARAN 30
Persedian: 30 minit Pengajaran: 60 minit Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
(Pattern Recognition)
AS
• Perisian Notepad • Komputer/ komputer riba
Penerapan
• Peniskalaan
RANCANGAN PENGAJARAN
Cadangan Aktiviti
Set induksi
1. Guru mengagihkan kad imbasan kepada setiap kumpulan. 2. Murid dikehendaki menyusun kad untuk menunjukkan
urutan kod yang betul.
3. Guru mendapatkan perhatian seluruh kelas dan bincangkan jawapan bersama-sama.
4. Guru memberi penekanan keperluan adanya tag asas dan tag minimum dalam satu laman: <HTML>, <H1>, <BODY> serta penutupnya.
Aktiviti 1: Menyediakan senarai
1. Guru menanyakan murid tentang jenis-jenis senarai yang boleh dibina. Jawapan yang boleh diterima: senarai barang dapur, senarai nama, senarai buku, senarai panggilan dan lain-lain. 2. Tuliskan jawapan yang dinyatakan pada papan putih 3. Guru menanyakan murid tentang cara yang terbaik untuk menunjukkan senarai tersebut dengan kemas dalam laman
sesawang seperti menggunakan bullet point, nombor, huruf,
angka Roman, dan sebagainya.
4. Guru memperkenalkan senarai dalam HTML.
5. Guru menerangkan bahawa terdapat 2 jenis senarai dalam HTML: Senarai Tersusun dan Tidak Tersusun. Tag untuk kedua-duanya ialah seperti berikut:
<OL>
<LI> Berlian </LI> <LI> Emas</LI> <LI> Duit </LI>
</OL>
<UL>
<LI> Berlian </LI> <LI> Emas</LI> <LI> Duit </LI> </UL>
Senarai Tidak Tersusun (Titik tumpu) Senarai Tersusun
(Bernombor)
Contoh Senarai Tersusun:
AS
6. Guru menerangkan cara menulis atur cara HTML senarai secara mendatar menggunakan tag <style> sebelum permulaan senarai, seperti berikut:
7. Murid membuka Notepad.
8. Murid dikehendaki untuk menulis atur cara HTML; 2 jenis senarai seperti makanan kegemaran, filem kegemaran dan lain-lain.
Satu senarai perlu menggunakan senarai tersusun dan satu lagi
menggunakan senarai tidak tersusun.
9. Setelah murid siap, murid dikehendaki untuk membuat senarai tersebut secara mendatar pula.
Aktiviti 2: Pull down menu list
1. Guru memperkenalkan senarai pull down menu kepada murid. 2. Guru menunjukkan gambar di bawah atau menggunakan laman sesawang untuk tunjukkan pull down menu.
<style> li {
display: inline;
} </style>
<UL>
<LI> Berlian </LI> <LI> Emas</LI> <LI> Duit </LI> </UL>
AS
Sebagai contoh:
3. Guru menanyakan murid di mana mereka akan masukkan senarai pull down menu dalam laman sesawang. Jawapan yang boleh diterima: di bahagian bar navigasi.
4. Guru menanyakan murid mengapa mereka akan memasukkan
senarai pull down menu dalam laman sesawang mereka.
Jawapan yang boleh diterima: laman sesawang kelihatan lebih kemas, menjimatkan ruang.
5. Murid dikehendaki untuk menukar 2 senarai sebelumnya kepada
senarai pull down menu dalam fail Notepad masing-masing.
Aktiviti 3: Ruang Komen
1. Guru memperkenalkan ruang komen kepada murid
2. Guru menerangkan bahawa ruang komen boleh menjadikan laman sesawang nampak lebih menarik kerana mereka boleh
mendapatkan pandangan atau input daripada pengguna atau
pelawat.
3. Ruang komen boleh dibuat menggunakan tag <form> </form> seperti berikut:
AS
pengguna boleh menaip input mereka.
b. Untuk membolehkan pengguna menghantar input, gunakan
input type “submit”
c. Untuk menukar perkataan “submit” kepada perkataan lain seperti “Hantar”, gunakan kod:
4. Murid dikehendaki untuk mencipta ruang komen dengan 2 input iaitu ‘Nama’ dan ‘Umur’ sebelum mereka boleh ‘Hantar’.
Aktiviti 4: Lembaran Kerja 30-1
1. Guru memberi murid Lembaran Kerja 30-1.
2. Guru mengingatkan murid bahawa mereka perlu membuat bar menu mendatar dan juga menyertakan senarai drop down
dalam menu.
3. Guru mengingatkan murid bahawa tag asas perlu digunakan. 4. Bagi murid yang sudah melengkapkan lembaran kerja mereka,
berikan Tugasan Kerja 30-1 dan minta mereka melengkapkannya.
Penutup
1. Guru mengedarkan Tiket Keluar (m/s 417) kepada setiap murid sebagai rumusan.
AS
LEMBARAN KERJA 30-1
Senarai
Buat senarai anda:
1) Reka paparan menu mendatar di bahagian atas laman
selepas “
header
”.
2) Buat senarai bernombor untuk semua makanan yang anda
suka makan.
3) Senarai
bullet points
bagi semua tempat yang anda hendak
lawat. Beri peluang kepada rakan yang melawat laman
anda untuk meninggalkan
komen
. Gunakan contoh paparan
di bawah sebagai bimbingan:
Contoh paparan:
Tentang saya!
Hobi Keluarga Makanan Rakan
Saya suka makan…
1. Nasi goreng2. KFC 3. Cendol
Saya hendak melawat…
• Australia• Taman Negara • England
Tinggalkan komen anda! Nama:
Makanan kegemaran:
Tempat yang ingin dilawat:
HANTAR
Kod HTML:
AS
TUGASAN KERJA 30-1
Laman Utama
Di bawah ialah senarai
tags
yang anda telah pelajari. Pilih satu
topik dari subjek yang anda gemari dan sediakan satu laman
sesawang yang kreatif dengan menggunakan semua
tags
tersebut. Guna bahan bacaan serta internet untuk mencari
maklumat yang anda perlu bagi melengkapi tugasan ini.
Paparan laman sesawang dengan topik kegemaran anda:
<html>
<h1> …. </h1>
<body> …. </body>
</html>
<ol> …. </ol>
<ul> .… </ul>
<li> </li>
<b> …. </b>
<i> …. </i>
<u> …. </u>
<p> …. </p>
<br>
<HR size =”” width =””>
<p align = > …. </p>
<Body bgcolor = color
text = color>
<select>
<option> … </option>
<option> … </option>
<option>… </option>
<option> … </option>
<option> … </option>
</select>
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
414
PEN
G
AJ
ARAN 30
30
TUGASAN KERJA 30-1
Laman Utama
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 30
30
KAD IMBASAN KOD
Arahan untuk guru: Potong kad di bawah. Setiap kumpulan perlu mendapat satu set. Kad perlu dilamina dan disimpan dalam bag “ziplock” untuk memudahkan penggunaan semula
<HTML> </HTML>
<H1> </H1>
<BODY> </BODY>
<B> </B>
<I> </I>
<U> </U>
<BR> <BR>
<P> </P>
<B> </B>
<I> </I>
<U> </U>
SISTEM SOLAR
Sistem solar terdiri daripada matahari, bulan
dan planet-planet. Sistem solar juga terdiri
daripada komet, meteoroid dan asteroid.
Matahari terletak di tengah-tengah
sistem solar dan
Matahari adalah ahli yang terbesar dalam
sistem solar.
planet, asteroid, komet dan meteoroid
bergerak mengelilinginya.
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
416
PEN
G
AJ
ARAN 30
30
KAD IMBASAN KOD
Arahan untuk guru: Potong kad di bawah. Setiap kumpulan perlu mendapat satu set. Kad perlu dilamina dan disimpan dalam bag “ziplock” untuk memudahkan penggunaan semula
SISTEM SOLAR
Sistem solar terdiri daripada matahari, bulan dan planet-planet. Sistem solar
juga terdiri daripada komet, meteoroid dan asteroid.
Matahari adalah ahli
yang terbesar dalam sistem solar.
Dalam turutan mengikut jarak daripada
matahari adalah: Merkuri, Venus, Bumi, Mars, Jupiter, Saturn, Uranus
dan Neptune.
Matahari terletak di tengah-tengah
sistem solar dan
planet, asteroid, komet dan meteoroid
bergerak mengelilinginya.
Diambil daripada internet.
Terima kasih kerana membaca!
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 30
30
TIKET KELUAR
Senarai
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Tag apa yang boleh digunakan untuk menggunakan senarai
?
2. Bagaimanakah penggunaan senarai, bar menu dan senarai
pull down menu
membantu pengguna laman sesawang
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
AS
Gunakan tag HTML yang tepat untuk membina senarai yang sama seperti yang ditunjukkan dibawah
SKEMA JAWAPAN
LEMBARAN KERJA 30-1
Senarai
Buat senarai anda:
1) Reka paparan menu mendatar di bahagian atas laman
selepas “
header
”.
2) Buat senarai bernombor untuk semua makanan yang
anda suka makan.
3) Senarai
bullet points
bagi semua tempat yang anda
hendak lawat. Beri peluang kepada rakan yang
melawat laman anda untuk meninggalkan
komen
.
Gunakan contoh paparan di bawah sebagai bimbingan:
Contoh paparan:
Tentang saya!
Hobi Keluarga Makanan Rakan
Saya suka makan…
1. Nasi goreng2. KFC 3. Cendol
Saya hendak melawat…
• Australia• Taman Negara • England
Tinggalkan komen anda! Nama:
Makanan kegemaran:
Tempat yang ingin dilawat:
AS
LEMBARAN KERJA 30-1
Kod HTML:
<html> <head>
<H1 align = left>Tentang saya! </H1>
</head>
<body>
<ul class = “one”>
<li>Hobi</li>
display: inline;
} </style> <head>
<H1 align = left>Saya suka makan... </H1>
</head>
<H1 align = left>Saya hendak melawat...
</H1>
Tinggalkan komen anda! <br>
<form>
Nama: <br><input type = “text”><br><br> Makanan kegemaran: <br><input type = “text”><br><br>
Tempat yang ingin dilawat: <br><input type = “text”><br><br>
<input type = submit value = HANTAR> </form>
</body> </html>
4.0 KOD ARAHAN
4.2
Kod Arahan HTML
4.2.9 Mengesan sebarang ralat yang berlaku
dalam atur cara HTML yang dibina
4.2.10 Membina laman sesawang interaktif yang
memaparkan
Banner
,
Menu
, Ruangan
Komen,
Frame
dan
Pull down menu
PENGAJARAN 31
Kandungan
Muka Surat
Rancangan Pengajaran
422
Lembaran Kerja 31-1
424
Lembaran Kerja 31-2
426
Nota Tag
427
Tiket Keluar
428
AS
4.2.9 Mengesan sebarang ralat yang berlaku dalam atur cara HTML yang dibina
4.2.10 Membina laman sesawang interaktif yang memaparkan Banner, Menu, Ruangan Komen,
Frame dan Pull down menu
Bahan Bantu Mengajar (BBM)
Bahan untuk setiap murid
• Komputer/komputer riba • Lembaran Kerja 31-1 • Lembaran kerja 31-2 • Nota Tag
• Tiket Keluar
• Lakaran papan cerita dari modul Pengajaran 26
Persediaan
• Cetak lembaran kerja untuk setiap murid • Cetak tiket keluar untuk setiap murid
• Guru perlu menggunakan semula papan cerita dari modul Pengajaran 26
Sumber Tambahan
1. Nota dalam talian
• http://www.alternetwebdesign.com/htmltutorial/index.htm
• http://pjnicholson.com/stupid/justplainstupid.htm
• http://www.w3schools.com/html/default.asp
2. Tutorial dalam talian
• Coursera – https://www.coursera.org/learn/html
• Khan Academy - https://www.khanacademy.org/computing/computer-
programming/html-css/intro-to-html/p/html-basics
PENGAJARAN 31
Persedian: 30 minit Pengajaran: 60 minit Penerapan Pemikiran Komputasional:
• Leraian (Decomposition) • Pengecaman Corak
(Pattern Recognition)
AS
• Peniskalaan
RANCANGAN PENGAJARAN
Cadangan Aktiviti
Set Induksi
1. Guru mengimbas kembali pelajaran lepas dengan bertanyakan murid tentang fungsi tag yang berlainan.
2. Murid melihat semula reka bentuk laman sesawang dari Pengajaran 26.
3. Guru bertanyakan murid mengenai tag yang telah digunakan dalam rekaan mereka.
4. Guru bertanyakan murid tentang perkara yang boleh ditambah
baik dalam rekaan mereka.
Aktiviti 1: Mengesan Ralat
1. Guru menerangkan ralat boleh berlaku semasa menulis kod
arahan HTML.
2. Guru menerangkan bahawa terdapat dua jenis ralat iaitu ralat logik dan ralat syntax.
3. Ralat logik boleh berlaku kepada susunan kod arahan HTML. 4. Ralat syntax boleh berlaku kerana kesalahan ejaan dan cara tag
HTML ditulis. Ralat syntax merupakan ralat yang paling banyak berlaku semasa menulis kod HTML.
Contoh ralat syntax:
<HTML> <H1>Aktiviti Cuti Sekolah</H2> <Body> <p>Pada cuti sekolah yang lalu, kami sekeluarga bercuti di Pulau Langkawi.<p>
5. Guru mengedarkan Lembaran Kerja 31-1 (m/s 424-425)
6. Murid dikehendaki untuk mengesan ralat dalam kod HTML yang diberi dan membetulkan ralat tersebut dalam Lembaran
Kerja 31-1.
AS Komputer riba • Perisian Notepad • Nota Tag (m/s 427)
Aktiviti 2: Cipta laman sesawang
1. Murid diberikan Lembaran Kerja 31-2 dan Nota Tag sebagai
rujukan untuk penambahbaikan laman sesawang masing-masing.
2. Murid dikehendaki untuk melengkapkan Lembaran Kerja 31-2
yang akan menjadi projek terakhir mereka iaitu menukar reka bentuk fizikal kepada laman sesawang yang sebenar.
3. Guru mengingatkan murid bahawa tag asas perlu dimasukkan untuk melengkapkan projek ini.
4. Guru mengingatkan murid bahawa aspek kreativiti dan
kekemasan amat penting untuk mendapatkan markah yang tinggi. 5. Guru juga mengingatkan murid supaya sentiasa membetulkan sebarang ralat yang terdapat dalam kod HTML masing-masing
terutamanya ralat syntax.
Penutup
1. Guru memberikan tiket keluar kepada setiap murid sebagai
rumusan.
2. Beberapa orang murid diminta untuk berkongsi jawapan mereka. 3. Beberapa orang murid diminta untuk berkongsi laman sesawang
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
424
PEN
G
AJ
ARAN 3
1
31
LEMBARAN KERJA 31-1
Mengesan Ralat
Berikut adalah paparan untuk pendaftaran masuk murid baru. Namun,
sekolah anda mempunyai masalah untuk memaparkannya. Cari ralat
dalam kod html untuk menyelesaikan masalah ini.
Paparan utama borang
AS
Berikut adalah kod HTML paparan utama borang yang mempunyai ralat.
Bulatkan atau tandakan ralat tersebut. Tulis semula baris kod yang betul.
Baris kod yang mempunyai kesalahan dan pembetulannya:
Baris
<p> Sila isi borang ini untuk mendaftar masuk ke sekolah kami. </p>
<select>
<br>Nama penuh: <input type=”text”>
Kelas/Tingkatan: <input type=”text”>
<input type=”submit”>
</html>
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
426
PEN
G
AJ
ARAN 3
1
31
LEMBARAN KERJA 31-2
Laman Sesawang Interaktif
Berdasarkan rekaan anda pada papan cerita, terjemahkannya
kepada kod HTML. Setelah anda gabungkannya dalam talian,
tuliskan kod anda di ruang di bawah.
<HTML>
</HTML>
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
PEN
G
AJ
ARAN 3
1
31
NOTA TAG HTML
Carta Alir Setiap Laman
Berikut ialah tip untuk membuat paparan anda lebih baik!
Tip dan nota tambahan :
Horizontal rule (Peraturan mendatar) <HR size =”” width =””>
• horizontal rule <HR> tag membuat garisan melintang dengan lebar “window” pelayar • boleh digunakan untuk mengasingkan bahagian penting dalam seksyen pada laman • saiz lebar garis boleh ditukar menggunakan “WIDTH=” dan “SIZE=”
√ Sebagai contoh: <HR SIZE=3 WIDTH=80%>
• Ada 2 ciri lain yang boleh digunakan dengan tag <HR> √ Align = right (kanan), left (kiri) or center (tengah)
√ Noshade -menyebabkan peraturan menjadi hitam Contoh: <HR SIZE=3 WIDTH=80% ALIGN =CENTER NOSHADE>
Tambah warna latar belakang (background color) <Body bgcolor = color text = color>
• ‘Bgcolor’ akan menentukan warna latar belakang laman anda • ‘Text’ menentukan warna text dalam laman
• Terdapat 16 nama warna yang dikenali HTML:
• Untuk menambah warna, tukar tag <body> kepada berikut: <body bgcolor = red text = white> </body>
Tukar stail font <font size = color= “” face= “” >
• Perkataan dalam laman sesawang boleh dijadikan lebih menarik dengan tag <font> • Ketiga-tiga sifat (size, color, face) tidak perlu digunakan sekaligus pada tag <font> • Saiz boleh dipilih dalam lingkungan 1 hingga 7. Pelayar “default” mempunyai saiz 3
• Terdapat pelbagai jenis muka font. Contohnya seperti, Times New Roman, Verdana, Comic Sans dll. • Contoh: <font size=5 color = “blue” face = “comic sans ms”>
AS
AS S
AINS K
OMPUTER
(TIN
GKA
TAN 1)
428
PEN
G
AJ
ARAN 3
1
31
TIKET KELUAR
Pautan Imej dan Ruang Komen
Fikirkan semula pembelajaran pada hari ini. Adakah anda mempelajari sesuatu
yang baru dan bermakna? Adakah objektif PDP pada hari ini tercapai?
1. Apakah kepentingan kita mempelajari cara-cara membina laman sesawang
?
2. Berikan contoh laman sesawang yang boleh dibina
?
Lengkapkan jadual di bawah:
Perkara yang saya belajar hari ini …
Perkara yang saya rasa menarik untuk
pembelajaran hari ini …
Soalan yang saya masih ada tentang
pembelajaran hari ini …
AS
LEMBARAN KERJA 31-1
Mengesan Ralat
Baris kod yang mempunyai kesalahan dan pembetulannya:
Baris<p><b> Sila isi borang ini untuk mendaftar masuk ke sekolah kami. </b></p>
<select>
<option>Aliran </option>
<option>Sains </option>
<option>Akaun </option>
<option>Perdagangan </option>
</select>
<form>
<br>Nama penuh: <input type=”text”><br><br>
Kelas/Tingkatan: <input type=”text”><br><br>
<input type=”submit”> value=”Hantar” </form>
</body>
</html>
B9 <p><b> Sila isi borang ini untuk mendaftar masuk ke sekolah kami. </b></p>
B12 <option>Aliran </option>
B13 <option>Sains </option>
B14 <option>Akaun </option>
B15 <option>Perdagangan </option>