DIKTAT KULIAH PRAKTIKUM
PEMROGRAMAN VISUAL
OLEH
EDI FAIZAL
STMIK EL RAHMA
YOGYAKARTA
2010
Materi Pokok Bahasan Kuliah Praktikum Pemrograman Visual
Program Studi Manajemen Informatika - D3 STMIK El Rahma
BAB I BAB II BAB III BAB IV BAB V BAB VI BAB VII
APLIKASI DASAR
MENGHITUNG LUAS SEGI TIGA
KONVERSI ANGKA KE HURUF (TERBILANG) SISTEM MENU
PEMROGRAMAN GRAFIS
BAB I
APLIKASI DASAR
A. MENGENAL DELPHI
Borland Delphi adalah salah satu developement tools untuk membangun aplikasi dalam lingkungan Windows. Dalam pengembangan aplikasi, Borland Delphi menggunakan pendekatan Visual untuk merancang user interface dalam bentuk form, sedangkan untuk kodingnya menggunakan dialek bahasa Pascal yang cenderung mudah dipelajari. Borland Delphi telah menjadi tools yang terkenal bagi para pemula maupun para developer.
Dalam lingkungan Window's User-interface sangat memegang peranan penting, karena dalam pemakaian aplikasi yang kita buat, pemakai senantiasa berinteraksi dengan User-interface tanpa menyadari bahwa dibelakangnya berjalan instruksi-instruksi program yang mendukung tampilan dan proses yang dilakukan.
Pada pemrograman Visual, pengembangan aplikasi dimulai dengan pembentukkan user interface, kemudian mengatur properti dari objek-objek yang digunakan dalam user interface, dan baru dilakukan penulisan kode program untuk menangani kejadian-kejadian (event). Tahap pengembangan aplikasi demikian dikenal dengan istilah pengembangan aplikasi dengan pendekatan Bottom Up
IDE Borland Delphi
Pertama kali yang perlu dilakukan dalam belajar Visual Basic adalah mengenal IDE (Integrated Developement Environment) dari Borland Delphi yang merupakan Lingkungan Pengembangan Terpadu bagi programmer dalam mengembangkan aplikasinya. Dengan menggunakan IDE programmer dapat membuat user interface, melakukan koding, melakukan testing dan debuging serta menkompilasi program menjadi executable. Penguasaan yang baik akan IDE akan sangat membantu programmer dalam mengefektifkan tugas-tugasnya sehingga dapat bekerja dengan efisien.
Menjalankan Borland Delphi
Jendela IDE
IDE Borland Delphi 7 menggunakan model SDI (Single Document Interface). Berikut ini adalah gambar yang menunjukan bagian-bagian dan nama-nama jendela yang dapat tampil pada IDE Borland Delphi. Masing-masing jendela dapat ditampilkan, dapat pula ditutup sesuai dengan kebutuhan dengan menggunakan menu view.
Gambar 1.1. IDE Delphi 1. Baris Menu
2. Object TreeView 3. Baris Toolbar 4. Komponen Palete 5. Objek Form
6. Jendela Alignment Palete
7. Jendela Project Manager 8. Jendela Object Inspector 9. Jendela Code Explorer 10. Jendela To Do List
11. Jendela Browser (Exploring Clases)
Tidak semua jendela di atas kita gunakan, kita akan mencoba membahas beberapa saja.
1. Baris Menu
dengan file, misalkan membuka, menutup, menyimpan, dan sebagainya. Menu Edit berisi pilihan-pilihan yang berhubungan dengan editing kode dan desain tampilan form, misalnya menggandakan, memindah,memilih, menghapus, mengatur posisi, dan sebagainya. Menu Search berisi pilihan-pilihan untuk mencari/mengganti suatu kata atau ekspresi di dalam kode. Menu View berisi pilihan yang digunakan untuk menampilkan beberapa jendela/fasilitas yang ada di Borland Delphi. Menu Project berisi pilihan-pilihan yang berhubungan dengan project yang kita buat. Misalnya menambah form kedalam project, atau menghapus form dari project. Menu Run berisi pilihan-pilihan yang digunakan dalam menjalankan suatu project Menu Component
berisi pilihan-pilihan untuk
menginstall/mengimport/mengkonfigurasi (paket) komponen serta palette yang digunakan suatu project. Menu Database, Tools, Window berisi pilihan-pilihan yang berhubungan dengan alat-alat yang digunakan untuk melakukan penyimpanan data serta tool yang lain yang diperlukan juga pilihan-pilihan untuk mengaktifkan jendela yang terbuka di Borland Delphi.
2. Object Treeview
Semua objek/kontrol yang terdapat di dalam form yang aktif akan ditampilkan pada jendela ini dengan tampilan struktur tree.
3. Baris Toolbar
Toolbar juga banyak terdapat di aplikasi-aplikasi Windows yang digunakan untuk mengoperasikan program sebagaimana baris menu, tetapi dengan cara yang lebih cepat (shortcut).
4. Komponen Palete
Seorang ahli masak, ketika memasak tentunya menggunakan peralatan untuk memasak seperti kompor, open, wajan, dsb. Begitu juga seorang programmer Visual mempunyai peralatan di dalam mendesain user interface suatu program. Peralatan-peralatan tersebut di delphi terdapat di dalam component palete. Jika peralatan tersebut belum terpasang, programmer bisa menambahkannya dengan memasang komponen baru.
5. Objek Form
6. Jendela Alignment Palete
Jendela ini digunakan untuk mengatur perataan antar suatu objek di dalam form.
7. Jendela Project Manager
Pada jendela ini akan ditampilkan semua form, unit yang terdapat di dalam project beserta file-file yang terkait begitu juga tempat penyimpanannya. Sebuah project merupakan sekumpulan file yang kita gunakan untuk membangun sebuah aplikasi.
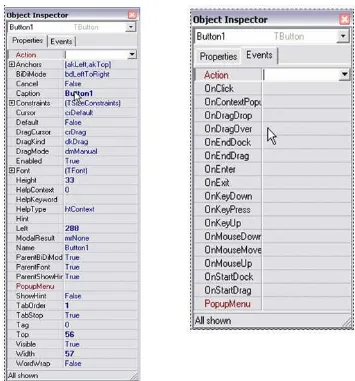
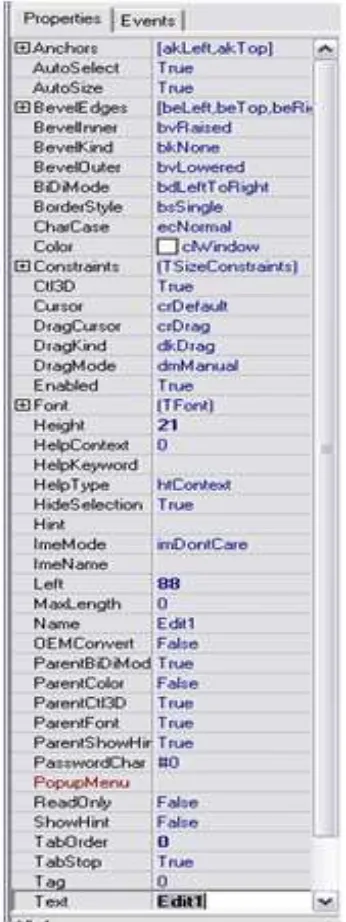
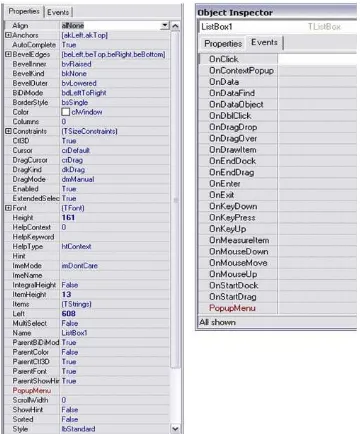
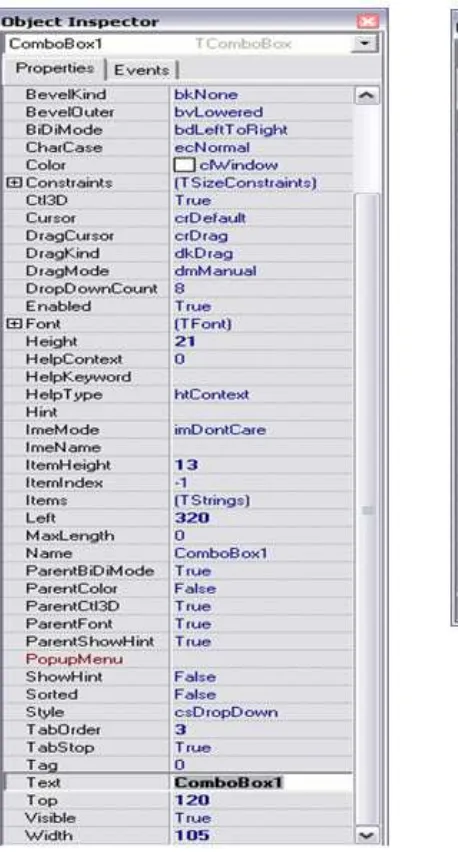
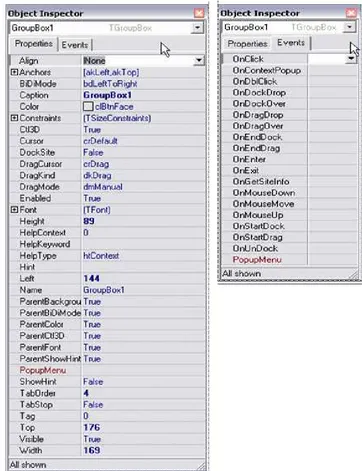
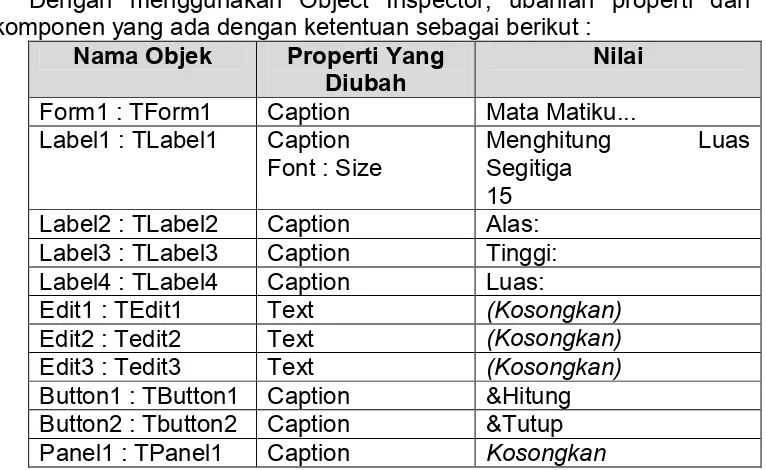
8. Jendela Object Inspector
Setiap obyek mempunyai properti tertentu, yang settingnya mengontrol tampilan dan ulah obyek dalam suatu aplikasi. Beberapa properti terbatas pada nilai tertentu. Contoh : properti visible dari suatu obyek hanya bisa diset True atau False (obyek tampak atau tidak). Setting properti obyek bisa dilakukan saat desain maupun saat aplikasi dijalankan. Jendela Object Inspector berisi properti dari suatu object yang terpilih
9. Jendela Code Explorer
Selain mendesain user interface dari suatu form, seorang programmer tentunya harus mengontrol objek-objek yang digunakan di dalam form dengan melakukan pengkodean. Untuk menuliskan kode program di Borland Delphi digunakan jendela Code Explorer. Kode program disimpan di dalam file-file unit. Jendela ini mempunyai dua bagian. Sebelah kiri berisi daftar objek, variabel, konstanta, unit, dan sebagainya yang digunakan di dalam program dan ditampilkan dengan struktur tree. Sedangkan pada sebelah kanan terdapat bagian dimana kita bisa menuliskan kode program.
10. Jendela To Do List
Sesuai namanya, jendela ini berisi daftar pesan yang harus dikerjakan
11. Jendela Browser (Exploring Clases)
Jendela ini digunakan untuk melakukan eksplorasi terhadap klas yang digunakan di dalam project.
Kontrol pada Borland Delphi
suatu input maupun output, atau hanya sebagai pesan yang ditampilkan ke layar (bersifat statis).
A. Button
Fungsi : menjalankan suatu tindakan jika pemakai telah melakukan pilihan dengan tombol ini.
B. Label
Fungsi : digunakan untuk menampilkan tulisan pada form. Pemakai tidak dapat merubah tulisan tersebut secara langsung.
C. EditBox
Fungsi : digunakan sebagai tempat input atau juga untuk menampilkan teks, dan pemakai dapat merubah teks yang terdapat dalam kontrol ini.
D. ListBox
Fungsi : menampilkan beberapa item, dan dari kontrol ini item-item tersebut dapat dipilih. Scroll Bar dapat digunakan untuk menggulung pilihan yang tidak dapat ditampilkan semuanya.
E. ComboBox
Fungsi : merupakan kombinasi antara textbox dengan listbox. Dengan demikian pemilihan item dapat dilakukan dari listbox atau dengan mengetik langsung pada textbox
F. GroupBox
Fungsi : mengelompokkan control-control secara visual atau secara tindakan.
G. CheckBox
Fungsi : menampilkan keadaan True/False atau Yes/No. Beberapa control ini dapat memiliki keadaan yang sama pad suatu saat.
H. Radio Button
Fungsi : sama seperti check box. Perbedaannya hanya satu control dari beberapa control ini dapat di ON-kan. Jika control dengan tipe yang sama lainnya di-ON-kan, maka control tipe ini yang sebelumnya On akan di-Off-kan.
B. KONSEP DASAR
Didalam delphi ada beberapa pengertian yang memerlukan penjelasan untuk memahami bagaimana dan apa saja komponen yang ada dalam delphi, adapun diantaranya adalah:
PROJECT
Project delphi adalah sekumpulan file yang akan membangun aplikasi atau library yang dapat disebarkan kepada pemrogram lain. Pada saat memulai delphi, delphi akan membuat sebuah project baru. Setelah itu terserah pengguna apakah apakah ingin memodifikasi projek terasebut, membuat projek baru lagi atau mungkin membuka projek yang sudah ada.
Project aplikasi terdiri atas :
1. File project : file ini tersimpan dengan ekstensi .Dpr, hanya ada satu file projek untuk satu projek.
2. File form : file form tersimpan dengan ekstensi .dfm, adalah file biner yang berisi gambaran grafis dari form. Setiap file .dfm selalu pararel dengan satu unit file yang berekstensi .pas.
3. Unit (source) : file unit tersimpan dengan ekstensi .pas, dimana setiap unit berupa file source code dalam bahasa pascal. Tidak setiap file unit memiliki atau terhubung file .dfm File projek menggabung semua file diatas yang digunakan oleh delphi untuk melakukan kompilasi dan membuat file target (.exe atau .dll).
FORM
Form merupakan tempat kita merancang program. Jika seorang pemogram diibaratkan sebagai seorang pelukis maka form inilah yang menjadi kanvasnya. Form yang dirancang dalam delphi bisa digunakan kembali oleh projek delphi yang lain. Form dapat juga disimpan dalam bentuk dll, sehingga dapat digunakan oleh aplikasi yang lain seperti c++, paradox, atau dbase. Delphi menawarkan kemudahan pembuatan form melalui model template.
UNIT
Unit merupakan modul yang terpisah yang dapat dikompilasi tersendiri, yang berisi deklarasi bagian publik (antarmuka) dan bagian privat (implementasi). Setiap form dalam delphi mempunyai satu unit yang bersesuaian. Source code unit tersimpan dengan ekstensi pas, sedangkan yang sudah terkompilasi tersimpan dengan ekstensi .dcu. proses link akan menggabung file .dcu menjadi satu file exe atau dll.
C. MEMBUAT PROYEK BARU
Untuk membuat aplikasi atau proyek baru, langkah-langkah yang harus anda lakukan adalah:
3. Dengan memilih component pallette standar, masukan sebuah label dan button
4. Kemudian ubah propertinya dengan menggunakan Object Inspector
5. Pada Fom1: Tform1, caption anda isi dengan pengalaman pertama...
6. Label1, Caption : ini adalah pengalaman pertamaku menggunakan program delphi
7. Button1, Caption : &Tutup
8. Untuk lebih jelasnya, silahkan lihat gambar 1.10.
Gambar 1.10. Jendela Form Hasil Perubahan
9. Klik dua kali pada button hingga muncul jendela pengkodean, kemudian ketik : Close diantara kata begin dan end sehingga terlihat sebagai berikut:
procedure TForm1.Button1Click(Sender: TObject); begin
Close;
end;
10. Jalankan program dengan menu Run | Run. Atau bisa juga dengan langsung menekan tombol F9
11. Untuk keluar dari program klik tombol tutup 12. File menu File | Save All
13. Simpan project anda dengan nama ppertama.dpr dan upertama.pas untuk unitnya.
BAB II
MENGHITUNG LUAS SEGI TIGA
A. MENDESAIN FORM
Untuk membuat program menghitung luas segitiga ini, kita membutuhkan sebuah form. Namun anda juga bisa membuatnya bersama proyek yang baru. Kemudian anda masukan beberapa komponen diantaranya Label sebanyak empat buah, Edit sebanyak tiga buah dan Button sebanyak dua buah. Anda atur posisinya sehingga terlihat seperti pada Gambar 2.1.
Gambar 2.1. Jendela Desain Form B. MENGUBAH PROPERTI
Dengan menggunakan Object Inspector, ubahlah properti dari komponen yang ada dengan ketentuan sebagai berikut :
Nama Objek Properti Yang
Diubah Nilai
Form1 : TForm1 Caption Mata Matiku... Label1 : TLabel1 Caption
Font : Size Menghitung Segitiga Luas 15
Label2 : TLabel2 Caption Alas: Label3 : TLabel3 Caption Tinggi: Label4 : TLabel4 Caption Luas:
Edit1 : TEdit1 Text (Kosongkan) Edit2 : Tedit2 Text (Kosongkan) Edit3 : Tedit3 Text (Kosongkan) Button1 : TButton1 Caption &Hitung Button2 : Tbutton2 Caption &Tutup Panel1 : TPanel1 Caption Kosongkan
Gambar 2.2. Tampilan Hasil Perubahan Properti C. MEMASUKAN KODE
Agar desain program yang telah kita buat bisa berfungsi sebagaimana mestinya, tentunya kita harus memasukkan kode kedalam objek tersebut. Anda cukup memasukan kode untuk Button1 dan Button2 saja.
Berikut ini kode sumbernya:
procedure TForm1.Button1Click(Sender: TObject);
var alas,tinggi,luas: real;
begin
// cek apakah input sudah diisi ?
IF edit1.text='' THEN Begin
MessageDlg('Alas
kosong',mtInformation,[mbOK],0); edit1.setfocus;
End
ELSE IF edit2.text='' THEN Begin tinggi:=STRtoFLOAT(edit2.text); luas:=0.5*alas*tinggi;
edit3.text:=FLOATtoSTR(luas); // Edit3.Text:='Bukan Bilangan'; End;
Sedangkan untuk kode Button2 adalah sebagai berikut :
procedure TForm1.Button2Click(Sender: TObject); begin
Close;
end;
Sehingga kode lengkapnya akan terlihat seperti dibawah ini:
unit Usegi3; interface uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
StdCtrls, ExtCtrls; type
procedure Button2Click(Sender: TObject); procedure Button1Click(Sender: TObject); private
procedure TForm1.Button2Click(Sender:
TObject); begin
procedure TForm1.Button1Click(Sender: TObject);
var alas,tinggi,luas: real; begin
// cek apakah input sudah diisi ? IF edit1.text='' THEN
Begin
MessageDlg('Alas
kosong',mtInformation,[mbOK],0); edit1.setfocus;
End
ELSE IF edit2.text='' THEN Begin tinggi:=STRtoFLOAT(edit2.text); luas:=0.5*alas*tinggi;
- Modifikasi program diatas, sehingga ketika user menginputkan nilai alas dan tinggi tidak berupa angka, program bisa menghandlenya. - Buatlah program baru seperti diatas, misalkan untuk menghitung
BAB III
KONVERSI ANGKA KE HURUF (TERBILANG)
A. DESAIN FORM
Sekarang kita mencoba membuat sebuah aplikasi untuk menampilkan keterangan bilangan yang dimasukan. Misalkan ketika user atau pengguna mengetik angka 1, maka akan muncul tulisan Satu.
Berikut ini contoh desainnya:
Gambar 3.1. Contoh Tampilan Desain Form B. UBAH PROPERTI
Untuk memperindah tampilan, ubahlah properti masing-masing dengan ketentuan sebagai berikut:
Nama Object Properti Nilai Label1 Caption
Size Terbilang 20 Label2 Caption Angka:
Panel1 Caption (dikosongkan) BitBtn1 Caption
Glyph &Cek (Tbitmap) BitBtn2 Kind bkClose
Form1 Caption Kubilang Terbilang... Edit1 Text (dikosongkan)
Untuk menambahkan icon pada BitBtn1, langkah yang harus anda lakukan adalah:
1. Aktifkan komponen Bitbtn1, sehingga tampil propertinya pada Object Inspector
Gambar 3.2. Jendela Picture Editor 4. Klik tombol Load...
5. Ketik muncul jendela berikutnya, pastikan anda aktifkan foder :
C:\Program Files\Common Files\Borland
Shared\Images\Button, pada bagian Look in: 6. Pilih Check.bmp
7. Klik tombol Open hingga kembali kejendela semula 8. Klik tombol OK.
Gambar 3.3. Jendela Picture Editor Pemilihan Image
Gambar 3.4. Tampilan Form Setelah Perubahan C. PENGKODEAN
9. CARA SEDERHANA
Untuk cara sederhana ini, kita hanya menyeleksi setiap angka pertama yang dimasukan dengan seleksi Case Of. Sebenarnya kita bisa juga menyeleksi dengan IF Then, namun akan membutuhkan lebih banyak pengkodean.
Aktifkan Tombol Cek, dari Object Inspector di tab Events pada event OnClick() anda ketik kode berikut ini:
procedure TForm1.BitBtn1Click(Sender: TObject);
Var Digit1 : Char;
10. DENGAN FUNGSI
Cara yang lebih efektif, untuk menerjemahkan banyak angka adalah dengan membuat sebuah fungsi. Fungsi ini harus anda letakkan dibagian bawah dari Implementation.
Function TERBILANG( n : longint) : String; Const Ratus ' + Terbilang(n mod 100);
1000..1999: Result := 'Seribu ' +
Terbilang(n-1000);
2000..9999: Result := Terbilang(n div 1000) + ' Ribu ' + Terbilang(n mod 1000);
End;
//form1.caption := inttostr(n) End;
Kemudian anda hapus dan ganti kode yang ada ditombol check sehingga menjadi sebagai berikut:
procedure TForm1.BitBtn1Click(Sender: TObject);
Var Digit1 : Char;
begin
If Edit1.text<>'' Then Begin
If Edit1.text='0' Then Panel1.Caption:='Nol'
Else Panel1.Caption:=
TERBILANG(STRtoINT(Edit1.text)); End
Else
Panel1.Caption:='Kosong';
Berikut ini Contoh Aplikasi yang sedang di RUN.
Gambar 3.4. Contoh Form Yang Sedang Dijalankan D. LATIHAN DAN TUGAS
1. Buat supaya keterangan tampil ketika kita sedang mengetik angkanya (tanpa mengklik tombol cek)
BAB IV SISTEM MENU
A. DESAIN FORM
Untuk membuat sebuah form bermenu caranya sangat mudah sekali yaitu :
1. Buat sebauh aplikasi baru
2. Tambahkan sebuah MainMenu pada form anda.
Gambar 4.1. Rancangan Form Bermenu
3. Double klik pada komponen MainMenu yang ada pada form, tunggu hingga muncul jendela baru
4. Isi Properti Caption pada Object Inspector dengan : &Berkas, sehingga akan terlihat seperti Gambar 4.2
Gambar 4.2. Penambahan Menu Berkas
5. Klik tombol kosong yang ada dibawah tulisan Berkas pada form, kemudian anda tambahkan Caption dengan &Keluar 6. Klik tanda titik-titik yang membentuk kotak kosong dengan
7. Berturut-turut anda buatkan 3 buah sub menu baru dibawah menu Warna dengan Caption masing-masing Hitam, Putih, Standar.
8. Kemudian anda tambahkan menu Help, disamping kanan Warna.
9. Dibawah menu Help, anda tambahkan dua sub menu dengan Caption Program, - , Tentang.
10. Tutup Form rancangan menu tersebut sehingga kita kembali aktif di Form yang pertama dan perhatikan perubahan yang terjadi.
Gambar 4.3. Tampilan Setelah Penambahan Menu B. PENGKODEAN
Tambahkan pengkodean sehingga seluruh kodenya akan terlihat seperti dibawah ini:
unit Umenu; interface uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
Menus; type
Help1: TMenuItem; Program1: TMenuItem; N1: TMenuItem;
Tentang1: TMenuItem;
procedure Keluar1Click(Sender: TObject); procedure Hitam1Click(Sender: TObject); procedure Putih1Click(Sender: TObject); procedure Standar1Click(Sender: TObject); procedure Program1Click(Sender: TObject); procedure Tentang1Click(Sender: TObject); private
procedure TForm1.Keluar1Click(Sender: TObject); begin
if Application.MessageBox(
'Apakah anda yakin keluar program ? ', 'Keluar Program',36) = 6 then
Close; end;
procedure TForm1.Hitam1Click(Sender: TObject); begin
Form1.Color := clBlack; end;
procedure TForm1.Putih1Click(Sender: TObject); begin
Form1.Color := clWhite; end;
procedure TForm1.Standar1Click(Sender: TObject); begin
procedure TForm1.Program1Click(Sender: TObject); begin
Application.MessageBox('Program Menu
v.0.1'+#13+#13+'Oleh : nama','Tentang Program',64); end;
procedure TForm1.Tentang1Click(Sender: TObject); begin
Application.MessageBox('Nama : Abu Syafa'+#13+ 'Alamat : Yogyakarta'+#13+
'Phone : xxx','Programmer...',64); end;
BAB V
PEMROGRAMAN GRAFIS A. DESAIN FORM
Delphi menyediakan Canvas untuk tempat penggambaran. Canvas memiliki Pen, Brush, Color yang dapat digunakan untuk menggambar. Selain itu juga mempunya method MoveTo, LineTo, Circle, Ellipse dan lain-lain yang memungkinkan programmer menggambar bentuk-bentuk primitif dengan mudah.
Berikut ini adalah tabel method pokok pada Canvas:
Level Operasi Tools
Tinggi Menggambar garis
dan bentuk MoveTo, LineTo, Rectangle, dan Ellipsi Menampilkan teks TextOut, TextHeight, TextWidth,
dan TextRext method Arsiran FillRect dan FloodFill Sedang Mengubah
grafik/teks Pen, Brush, dan Font property Manipulasi pixel Pixels property
Menyalin dan menggabung
gambar
Draw, StrectDraw, BrushCopy, CopyRect method dan CopyMode property
Rendah Call fungsi-fungsi
Windows GDI Handle property
Pada bagian ini kita akan mempelajari bagaimana bentuk-bentuk dasar (primitif) grafik yang didukung oleh delphi. Titik, garis, persegi, dan elips adalah contoh bentuk dasar grafik, yang daripadanya dapat digambar bentuk yang lebih kompleks.
Berikut ini desain formnya:
Kemudian anda ubah propertinya dari Object Inspector:
Nama Object Property Nilai
Label1 Caption
Size Primitif Gambar 15
Label2 Caption X1
Label3 Caption Y1
Label4 Caption X2
Label5 Caption Y2
Button1 Caption &Garis Button2 Caption &Persegi Button3 Caption &Elips Button4 Caption &Acak Button5 Caption &Rumah Button6 Caption &Mobil Button7 Caption &Bunga Button8 Caption &Kubus Button9 Caption &Hapus Button10 Caption &Warna Button11 Caption &Selesai PaintBox1
ColorDialog1
Edit1 Text 0
Edit2 Text 0
Edit3 Text 200
Edit4 Text 100
Form1 Caption Gambar Gambaran...
Gambar 5.2. Desain Form Setelah Perubahan B. SOURCE CODE
Berikut ini kode untuk tombol Garis, Persegi, Elips, Acak, Hapus, Warna, Rumah dan Selesai.
unit Ugrafik; interface uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls; type
Button7: TButton; Button8: TButton;
ColorDialog1: TColorDialog; PaintBox1: TPaintBox;
Button9: TButton; Button10: TButton; Button11: TButton;
procedure Button1Click(Sender: TObject); procedure Button11Click(Sender: TObject); procedure Button2Click(Sender: TObject); procedure Button3Click(Sender: TObject); procedure Button4Click(Sender: TObject); procedure Button9Click(Sender: TObject); procedure Button10Click(Sender: TObject); procedure FormCreate(Sender: TObject); procedure Button5Click(Sender: TObject); private
procedure TForm1.Button1Click(Sender: TObject); begin
a:=STRtoINT(edit1.text); b:=STRtoINT(edit2.text); c:=STRtoINT(edit3.text); d:=STRtoINT(edit4.text);
PaintBox1.Canvas.MoveTo(a,b); PaintBox1.Canvas.LineTo(c,d); end;
procedure TForm1.Button11Click(Sender: TObject); begin
close; end;
procedure TForm1.Button2Click(Sender: TObject); begin
c:=STRtoINT(edit3.text); d:=STRtoINT(edit4.text);
PaintBox1.Canvas.Rectangle(a,b,c,d); end;
procedure TForm1.Button3Click(Sender: TObject); begin
a:=STRtoINT(edit1.text); b:=STRtoINT(edit2.text); c:=STRtoINT(edit3.text); d:=STRtoINT(edit4.text);
PaintBox1.Canvas.Ellipse(a,b,c,d); end;
procedure TForm1.Button4Click(Sender: TObject); Var i : integer;
procedure TForm1.Button9Click(Sender: TObject); begin
paintBox1.Hide; PaintBox1.Show; end;
procedure TForm1.Button10Click(Sender: TObject); begin
ColorDialog1.Execute;
PaintBox1.Color := ColorDialog1.Color; end;
procedure TForm1.FormCreate(Sender: TObject); begin
PaintBox1.Canvas.Pen.Color := clBlack; end;
begin
lebar := PaintBox1.Width; tengah:= lebar div 2;
tinggi:= PaintBox1.Height; atap := tinggi div 3; // gambar atap:
PaintBox1.Canvas.MoveTo(0,atap); PaintBox1.Canvas.LineTo(lebar,atap);
PaintBox1.Canvas.LineTo(lebar - lebar div 4,0); PaintBox1.Canvas.LineTo(lebar div 4,0);
PaintBox1.Canvas.LineTo(0,atap); // gambar dinding:
PaintBox1.Canvas.MoveTo(lebar div 4,atap);
PaintBox1.Canvas.LineTo(lebar div 4,tinggi -1);
PaintBox1.Canvas.LineTo(lebar - lebar div
4,tinggi -1);
PaintBox1.Canvas.LineTo(lebar - lebar div
4,atap);
// gambar pintu:
with PaintBox1.canvas DO Begin
BAB VI
APLIKASI JAM DIGITAL DAN ANALOG
A. DESAIN FORM
Dengan menggunakan komponen MainMenu, StaticText serta Timer dan PaintBox, buatlah desain form seperti dibawah ini:
Gambar 6.1. Desain Form Jam
Susunan menu sebagai berikut :
Tampilan Set Help
Nama Komponen Properti Nilai
Form1 Caption Jam Jaman...
MainMenu1.Analog1 Caption &Analog MainMenu1.Digital1 Caption
Checked &Digital True MainMenu1.Jalan1 Caption
Checked &Jalan True MainMenu1.Berhenti1 Caption &Berhenti MainMenu1.Tentang1 Caption &Tentang StaticText1 Name
Font.Size Font.Name
lblJAM 72
Garamond
Timer1 Interval 100
B. SOURCE CODE
Seperti halnya dialam pascal, dalam program delphi ini kita juga bisa membuat prosedur sendiri. Caranya ketik dahulu Header prosedur yang akan dibuat (Bagian kepala prosedur) dan tempatkan dibagian private atau public. Misalkan kita ingin membuat prosedur BingkaiJam, JamDigital, dan JamAnalog maka anda harus mengetikkannya pada bagian private sehingga terlihat sebagai berikut:
xjam,yjam,xmen,ymen,xdet,ydet : integer;
procedure JamAnalog(Sender : TObject); procedure JamDigital(Sender : TObject); procedure BingkaiJam;
Kemudian anda ketik isi prosedur tersebut dibagian implementation:
procedure TForm1.JamAnalog(Sender : TObject);
Var AmpJam,AmpMen,AmpDet,Jam,Men,Det,Det100 :
word; Begin
// Gambar Jam:
SetMapMode(paintbox1.Canvas.Handle, MM_LOMETRIC); SetViewPortOrgEx(PaintBox1.Canvas.Handle,
PaintBox1.Width div 2,
PaintBox1.Height div 2, nil);
If (PaintBox1.Height<PaintBox1.Width) Then AmpDet := PaintBox1.Height div 2 -10 Else
AmpDet := PaintBox1.Width div 2 -10; // Set Panjang Jarum Jam,Menit, dan Detik AmpDet := AmpDet*3 div 2;
AmpMen := AmpDet-20; AmpJam := AmpMen-30;
DecodeTime(Time,Jam,Men,Det,Det100); // catat waktu ini
ymen :=
lblJam.Caption := TIMEtoSTR(Time); End;
procedure TForm1.BingkaiJam; Var Amp,Amp1,i :integer; Begin
// Gambar Jam:
SetMapMode(paintbox1.Canvas.Handle, MM_LOMETRIC); SetViewPortOrgEx(PaintBox1.Canvas.Handle,
PaintBox1.Width div 2,
PaintBox1.Height div 2, nil);
If (PaintBox1.Height<PaintBox1.Width) Then Amp := PaintBox1.Height div 2 -10
Else
Amp := PaintBox1.Width div 2 -10; // Set Panjang Jarum Jam,Menit,Detik: Amp := Amp*3 div 2;
Amp1 := Amp - 10; For i:=0 to 60 Do Begin
If (i mod 5 )=0 Then
PaintBox1.Canvas.Pen.Color := clRed
Else PaintBox1.Canvas.Pen.Color := clBlack;
PaintBox1.Canvas.LineTo(Round(Amp*cos(i/30*pi)),Roun d(Amp*sin(i/30*pi)));
End; End;
Sehingga kode lengkapnya terlihat sebagai berikut:
unit Ujam; interface uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
Menus, StdCtrls, ExtCtrls, Math; type
procedure Analog1Click(Sender: TObject); procedure Digital1Click(Sender: TObject); procedure FormActivate(Sender: TObject); procedure Selesai1Click(Sender: TObject); procedure Jalan1Click(Sender: TObject); procedure Berhenti1Click(Sender: TObject); procedure Tentang1Click(Sender: TObject); private
{ Private declarations }
public
procedure TForm1.JamAnalog(Sender : TObject);
Var AmpJam,AmpMen,AmpDet,Jam,Men,Det,Det100 :
word; Begin
// Gambar Jam:
SetMapMode(paintbox1.Canvas.Handle, MM_LOMETRIC); SetViewPortOrgEx(PaintBox1.Canvas.Handle,
PaintBox1.Width div 2,
PaintBox1.Height div 2, nil);
If (PaintBox1.Height<PaintBox1.Width) Then AmpDet := PaintBox1.Height div 2 -10 Else
AmpDet := PaintBox1.Width div 2 -10; // Set Panjang Jarum Jam,Menit, dan Detik AmpDet := AmpDet*3 div 2;
AmpMen := AmpDet-20; AmpJam := AmpMen-30;
DecodeTime(Time,Jam,Men,Det,Det100); // catat waktu ini
yJam :=
lblJam.Caption := TIMEtoSTR(Time); End;
procedure TForm1.BingkaiJam; Var Amp,Amp1,i :integer; Begin
// Gambar Jam:
SetMapMode(paintbox1.Canvas.Handle, MM_LOMETRIC); SetViewPortOrgEx(PaintBox1.Canvas.Handle,
PaintBox1.Width div 2,
PaintBox1.Height div 2, nil);
If (PaintBox1.Height<PaintBox1.Width) Then Amp := PaintBox1.Height div 2 -10
Else
Amp := PaintBox1.Width div 2 -10; // Set Panjang Jarum Jam,Menit,Detik: Amp := Amp*3 div 2;
Amp1 := Amp - 10; For i:=0 to 60 Do Begin
If (i mod 5 )=0 Then
PaintBox1.Canvas.Pen.Color := clRed
procedure TForm1.Analog1Click(Sender: TObject); begin
Analog1.Checked := True; Digital1.Checked := False; lbljam.visible := false; Caption := 'Jam Analog'; PaintBox1.Visible := True; Application.ProcessMessages; BingkaiJam;
Timer1.OnTimer := JamAnalog;
end;
procedure TForm1.Digital1Click(Sender: TObject); begin
Digital1.Checked := True; Analog1.Checked := False; lbljam.visible := True; Caption := 'Jam Digital'; PaintBox1.Visible := False; Timer1.OnTimer := JamDigital;
end;
procedure TForm1.FormActivate(Sender: TObject); begin
Timer1.OnTimer := JamDigital;
end;
procedure TForm1.Selesai1Click(Sender: TObject); begin
Close;
end;
procedure TForm1.Jalan1Click(Sender: TObject); begin
Jalan1.Checked := True; Berhenti1.Checked := False; Timer1.Enabled := True;
end;
procedure TForm1.Berhenti1Click(Sender: TObject); begin
Jalan1.Checked := False; Berhenti1.Checked := True; Timer1.Enabled := False;
procedure TForm1.Tentang1Click(Sender: TObject); begin
Application.MessageBox('Buatan Orang Muslim
!','Jam...',64);
BAB VII
DATABASE DESKTOP
A. MEMBUAT TABLE
Untuk membuat tabel dengan menggunakan delphi, anda membutuhkan sebuah program bantual lain yang menjadi satu dengan delphi yaitu Database Desktop.
Cara untuk membuat table, bisa anda lakukan dengan mengikuti langkah-langkah dibawah ini:
1. Dari program delphi, pilih menu Tools | DataBase Desktop. 2. Tunggu beberapa saat hingga muncul jendela Database
Desktop.
Gambar 7.1. Jendela Database Desktop
3. Dari jendela tersebut, anda pilih menu Tools | Alias Manager.
4. Klik tombol New.
5. Pada isian Database alias: anda ketikkan nama aliasnya misalkan Akademik.
6. Driver type: anda pilih STANDAR.
7. Path: diisi dengan letak penyimpanan tabel anda. Jika anda tidak hapal nama direktorinya, silahkan klik tombol Browse untuk mencarinya.
8. Klik tombol OK, ketika muncul konfirmasi, anda pilih tombol Yes.
Gambar 7.3. Jendela Konfirmasi
9. Kemudian anda pilih menu File | Working Directory...
10. Setelah muncul jendela Set Working Directory, anda pilih Akademik pada bagian Aliases:
11. Jika tidak muncul, kemungkinan ada kesalahan ketika anda membuat Alias Manager.
Gambar 7.4. Jendela Working Directory 12. Klik tombol OK.
13. Pilih menu File | New | Table.
14. Ketika muncul jendela Create Table, anda pilih type table Paradox 7, kemudian klik tombol OK
15. Setelah muncul jendela Create Paradox 7 Table, anda buat struktur tabel sebagai berikut:
Gambar 7.6. Jendela Desain Tabel 16. Klik tombol Save As...
Gambar 7.7. Jendela Save As
17. Pada isian File name, anda isikan nama tabelnya, misalkan Mhs, sedangkan pada bagain Alias anda pilih Akademik.
19. Buka tabel anda, dengan memilih menu File | Open | Table
Gambar 7.8. Jendela Open
20. Ketika muncul jendela open, anda pilih table Mahasiswa
21. Pilih menu Table | Edit Data, kemudin anda masukan record seperti dibawah ini:
Gambar 7.9. Contoh Data Tabel Mahasiswa
Gambar 7.10. Jendela Konfirmasi
23. Pilih menu File | Exit, untuk keluar dari program Database Desktop dan kembali ke program Delphi.
B. MENDESAIN FORM
Untuk merancang aplikasi database ini, kita membutuhkan beberapa komponen pallete antara lain: Table, DataSource, DBGrid, dan DBNavigator. Anda bisa menambahkan komponen tersebut dari tab Data Access dan Data Control.
Jangan lupa untuk menambahkan sebuah label dan dua buah Bitbtn. Atur sedemikian rupa sehingga terlihat seperti pada gambar 6.11.
Gambar 7.11. Rancangan Form Database Atur propertinya sebagai berikut:
Nama Object Properti Nilai
Form1 BorderStyle
Caption bsDialog Basis Data... Table1 DatabaseName
IndexFieldName
Active Nim; Nama Mahasiswa True DataSource1 DataSet Table1
DBGrid1 DataSource DataSource1 DBNavigator1 DataSource DataSource1 Bitbtn1 Caption
Glyph &Laporan report.bmp Bitbtn2 Kind bkClose Label1 Caption
Font.Name Font.Size
DATABASE MAHASISWA Verdana
20
Gambar 7.12. Form Setelah Perubahan Property Sekarang coba anda jalankan form tersebut.
C. REPORT
Sebelum anda bisa menampilkan laporan terlebih dahulu anda harus mempersiapkan hal dibawah ini:
1. Tambahkan sebuah form baru, dengan memilih menu File | New Form.
2. Dengan menggunakan pallete QReport, masukkan beberapa komponen antara lain:
3. Ubah propertinya sebagai berikut:
Nama Objek Properti Nilai
Form1 Caption Laporan... Table1 DatabaseName
TableName IndexFieldName Active
Akademik Mahasiswa.db
Nim; Nama Mahasiswa True
QRBand1 BandType rbTitle
QRBand2 BandType rbClumnHeader QRBand3 BandType rbDetail
QRBand4 BandType rbPageFooter QRLabel1 Caption NIM
QRLabel2 Caption Nama Mahasiswa QRLabel3 Caption Tempat Lahir QRLabel4 Caption Tanggal Lahir QRLabel5 Caption Jurusan QRLabel6 Caption Alamat QRDBtext1 DataSet
DataField Table1 Nim QRDBtext2 DataSet
DataField Table1 Nama Mahasiwa QRDBtext3 DataSet
DataField Table1 Tempat Lahir QRDBtext4 DataSet
DataField Table1 Tanggal Lahir QRDBtext5 DataSet
DataField Table1 Jurusan QRDBtext6 DataSet
DataField Table1 Alamat QuickRep1 DataSet
4. Pastikan Tampilan Form anda akan terlihat seperti berikut :
Gambar 7.13. Tampilan Form Setelah Perubahan 5. Aktifkan kembali Form1 anda
6. Double Klik pada Bibtn1 (tombol Laporan), kemudian anda ketik: Form2.QuickRep1.Preview;
7. Tekan tombol F9
8. Ketika muncul konfirmasi, pilih tombol yes
Gambar 7.14. Jendela Konfirmasi 9. Tekan tombol F9 sekali lagi
10. Sekarang aplikasi anda bisa diuji coba.
D. LATIHAN
1. Lengkapi laporan diatas dengan menambahkan Judul Laporan, Garis pembatas antar data, dan tanggal pencetakan laporan pada bagian footer.