Pemrograman Berorientasi Platform
Responsive Web
•
Web
Responsive
Design
(
RWD
) pada dasarnya
menunjukkan bahwa situs
web
dibuat
menggunakan
W3C
CSS3
media dengan
cairan
proporsi
berbasis
grid
,
untuk
beradaptasi tata letak dengan melihat
lingkungan
platform
dan gambar
fleksibel
sebagai hasilnya, pengguna di berbagai
platform
dan
browser
akan memiliki akses ke
satu sumber konten, ditata sehingga mudah
dibaca
dan
navigasi
dengan
minimal
...
•
Istilah
Responsive Web Design
sendiri
pertama kali diperkenalkan oleh Ethan
Marcotte dalam bukunya yang berjudul
“
Responsive
Web
Design
”.
Dibahas
Pengenalan
•
Bootstrap adalah framework ataupun tools
untuk membuat aplikasi ataupun situs web
responsive secara
cepat, mudah
dan
gratis
.
•
Bootstrap terdiri dari CSS dan HTML untuk
menghasilkan Grid Layout, Typography,
Table, Form, Navigation, dan lain-lain.
•
Terdapat
komponen
UI:
Transition,
Sejarah Bootstrap
•
Bootstrap diciptakan oleh 2 orang
programmer Twitter: Mark Otto dan
Jacob Thornton pada tahun 2011.
•
Dikenal pertama kali dengan nama
Twitter Bootstrap
Bootstrap.
•
Sampai saat ini digunakan di
berbagai website di seluruh dunia.
•
Contoh Web dengan
Bootstrap
•
HBO NOW
...
•
Woodies Clo
...
Struktur Boostrap
•
Bootstrap
dapat
didownload
di:
http://getbootstrap.com
•
http://getbootstrap.com/examples/
theme/
•
Versi terbaru: v3.3.7
•
Terdapat 3 folder:
Template Dasar HTML5
<!DOCTYPE html>
<head>
<title>HTML5 Template</title>
</head>
<body>
<h1>Hello World</h1>
</body>
Contoh Penggunaan (1)
<html>
<head>
<title>Latihan Layout Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/css_kita.css">
</head>
<body>
< br><!--ISI WEB DISINI--><br>
</body>
Contoh Penggunaan (2)
Pada bagian body tambahkan:
<div class="container"> <div class="header">
<a class="judul">Judul Website</a> </div>
<div class="content">
Selamat datang di website bla bla bla ... </div>
<div class="footer">
© 2016. Designed by xxx </div>
Contoh Penggunaan (3)
Pada bagian body ganti dengan:
<div class="header">
<div class="container">
<a class="judul">Judul Website</a> </div>
</div>
<div class="content">
<div class="container">
Selamat datang di website bla bla bla ... </div>
</div>
<div class="footer">
<div class="container">
© 2016. Designed by xxx </div>
Template Dasar HTML + Bootstrap
<!DOCTYPE html> <html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap css -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head> <body>
<h1>Hello, world!</h1>
<script src="bootstrap/js/jquery.js"></script> <!-- Bootstrap javascript -->
<script src="bootstrap/js/bootstrap.min.js"></script> </body>
penjelasan
•
Viewport: menggambarkan alat (notebook,
tablet, dekstop PC, cellular phone, dll)
yang dapat menampilkan halaman web.
meta viewport ini digunakan untuk
mengatur tampilan browser pada mobile
device / tablet.
•
Tag
content=“width=device-width”
...
•
Tag “initial-scale=1.0” digunakan untuk
mengatur level zoom dari tampilan saat
ditampilkan.
•
Untuk mengaktifkan ftur responsive web,
tambahkan tag berikut ini:
<link
href
=
Grid dan Layout
•
Grid adalah struktur 2 dimensi yang terdiri dari
sumbu horizontal dan vertikal (baris dan kolom).
•
Dalam dunia web digunakan sebagai metode
efektif dalam menghasilkan layout yang
konsisten menggunakan HTML dan CSS.
•
Sistem grid pada Bootstrap merupakan variasi
dari 960 Grid System
lebar grid 940px dan
jumlah maksimal kolom 12 pada layar lebar
(dekstop).
Grid Option
•
Grid System Bootstrap dapat bekerja
berbagai device yang terbagi 4 device
yaitu:
- Extra Small (col-xs) : Smarthphone <
768px
- Small (col-sm) : Tablet >= 768px
- Medium (col-md) : Desktop >= 992px
- Large (col-lg) : Large Desktop >
Fixed dan Fluid Grid System
•
Fixed Grid System terdiri dari 12 kolom
dengan lebar container 940px. Ukuran setiap
kolom adalah 60px dengan ofset 20px.
•
Jika ftur responsive diaktifkan, maka lebar
akan menjadi 724px atau 1170px (tergantung
viewport di mana halaman ditampilkan).
•
Pada
lebar
di
bawah
724px
(layar
Grid Dasar
•
Bootstrap menggunakan kelas CSS .row untuk
menghasilkan baris horizontal dan kelas CSS .spanx
untuk membuat kolom, di mana nilai x pada .spanx
menunjukkan banyaknya kolom yang ditampilkan .
•
Nilai x = 1
12 kolom, x = 2
6 kolom, dst.
•
Contoh:
<div class="row">
Fixed Layout dan Fluid Layout
•
Fixed layout adalah lebar kolom di-set
940px, bisa bersifat responsive atau tidak.
•
Untuk
menghasilkan
fxed
layout,
...
<div class="container">
<p >Ini adalah fxed layout <br />
dengan lebar 940px <br />
menggunakan class '.container'</p>
</div>
Cara Kerja Fitur Responsive Bootstrap
•
Metode untuk menampilkan halaman web
pada berbagai macam device dan ukuran
layar, dalam CSS3 disebut dengan Media
Queries. Langkah-langkah Media Queries
dalam Bootstrap:
–
Mengubah lebar kolom dalam grid.
–
Menumpuk elemen halaman di manapun ketika
dibutuhkan.
–
Membesarkan atau mengecilkan (resizing)
Perubahan Layar pada Bootstrap
Device Lebar Layout Lebar Kolom Jarak Kosong antar kolom
Display besar 1200px ke atas 70px 30px Default 980px ke atas 60px 20px Potrait tablet 768px ke atas 42px 20px Cellular phone -
tablet 767px ke bawah Fluid kolom (lebar tidak tetap) Cellular phone 480px ke
Tipograf dengan Bootstrap
•
Typography adalah seni huruf.
•
Bootstrap
menggunakan
jenis
huruf
(tipograf) Helvetica Neue, Helvetica, Arial
dan Sans Serif sebagai standarnya.
•
Heading
•
Paragraph
...
•
Text align
<h4 class="text-left">Text Alignment</h4>
<p class="text-left">Kalimat ini rata di kiri.</p>
<p class="text-center" >Kalimat ini rata di
tengah.</p>
...
•
Addresses
<address>
<strong>Universitas Kristen Satya Wacana</strong><br>
Jl. Diponegoro 52-60<br> Salatiga, Jawa Tengah<br>
<abbr title="Phone">P:</abbr> 0298-321212 </address>
<address>
<strong>Informasi:</strong><br>
...
•
List
<h3>Favorite Outdoor Activities</h3>
<ul class="unstyled">
<li>Backpacking in Yosemite</li>
<li>Hiking in Arches
<ul>
<li>Delicate Arch</li>
<li>Park Avenue</li>
</ul>
</li>
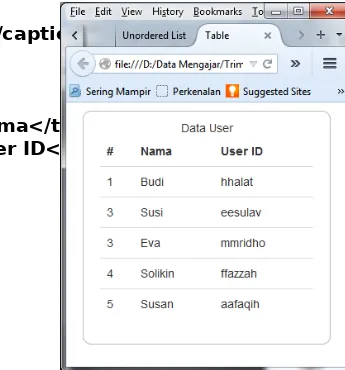
Tabel
<table class="table">
<caption> Data User </caption> <thead>
<tr>
<th>#</th>
Form
<form> <feldset>
<legend>Legend</legend> <label>Label name</label>
<input type="text" placeholder="Type something">
<span class="help-block">Example block-level help text here.</span>
<label class="checkbox">
<input type="checkbox"> Check me out </label>
<button type="submit" class="btn">Submit</button> </feldset>