BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer berasal dari bahasa inggris, to compute yang artinya menghitung. Jadi, komputer dapat diartikan sebagai alat untuk menghitung. Itulah pada mulanya arti dan fungsi utama komputer, yakni sebagai alat untuk menghitung (Darwin Sitompul,1994).
Perkembangan teknologi dan ilmu komputer selanjutnya telah memberikan berbagai kemampuan lain pada komputer, sehingga definisi komputer pun mengalami perubahan. Sekarang ini, proses menghitung merupakan sebagian saja dari kerja yang dapat dilakukan komputer. Banyak fungsi lain yang dapat dilakukannya, seperti pengolahan data, permainan, pengolahan data, permainan, pengontrolan mesin, membuat grafik, melakukan analis statistik, merancang gambar teknik dan sebagainya (Darwin Sitompul,1994).
2.2 Pengertian Internet
yang semakin bertambah. Pada zaman dahulu informasi yang didapat hanya melalui media cetak seperti koran atau buku serta media elektronik seperti radio dan televisi.
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi agar pengguna komputer bisa bertukar informasi dan data dengan pengguna komputer lainnya.
ARPAnet (US Defense Advanced Research Projects Agency) atau Departemen Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar untuk menghindarkan terjadinya informasi terpusat, yang apabila terjadi perang dapat mudah dihancurkan. Jadi bila satu bagian dari sambungan jaringan terganggu dari serangan musuh, jalur yang melalui sambungan itu secara otomatis dipindahkan ke sambungan lainnya.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat perlu mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah Universitas of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet banyak digunakan di universitas-universitas di Amerika dan berkembang pesat sampai saat ini. Agar para pengguna komputer dengan merek dan tipe berlainan dapat saling berhubungan, maka para ahli membuat sebuah protokol (semacam bahasa) yang sama untuk dipakai di internet. Namanya TCP (Transmission Control Protocol, bahasa Indonesianya Protokol Pengendali Transmisi) dan IP (Internet Protocol).
2.3 World Wide Web (WWW)
World Wide Web (WWW), lebih dikenal dengan web, merupakan salah satu layanan yang didapat oleh pemakai komputer yang terhubung ke internet. Web pada awalnya adalah ruang informasi dalam internet, dengan menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standar interface pada layanan-layanan yang ada di internet, dari awalnya sebagai penyedia informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting, sampai dengan melakukan transaksi bisnis (commerce).
Web seakan lebih populer daripada email, walaupun secara statistik email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna internet. Web lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian informasi dan melakukan komunikasi email yang menggunakan web sebagai interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia informasi dan interface yang dibutuhkan oleh pengguna internet dari masalah informasi sampai dengan komunikasi. Informasi produk dari yang serius sampai dengan yang sampah, dari yang cuma-cuma sampai dengan yang komersial, semuanya ada. Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku internet lainnya
2.3.1 Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah antardokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang akibatnya adalah tidak ada gambar yang dapat ditampilkan. Lynx ini ada pada lingkungan DOS (Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan tetapi perkembangan dari browser mode teks ini tidaklah secepat browser web dengan GUI (Grafic User Interface).
Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain yang turut meramaikan persaingan untuk merebut para pengguna internet. Di antara browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN , Opera dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang ditawarkan.
2.3.2 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web, komputer ini akan melayani permintaan dokumen web dari kliennya.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk jaringan internet) dengan server web, menggunakan HTTP. Browser akan mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika tersedia juga dengan menggunakan protokol HTTP.
2.3.3 Website Dinamis dan Statis
Website statis adalah situs yang isinya bersifat statis (Andi dan Madcoms, 2005 : 3). Sebuah website yang statis didukung oleh file HTML yang berdiri sendiri tanpa didukung oleh bahasa pemrograman lain. Pengertian statis disini kita dapat merubahnya akan tetapi kita harus terlebih dahulu mengedit ulang file-file HTML tersebut. Dan hal ini sangat membutuhkan waktu yang sangat lama, maka dari itu kita harus menyisipkan bahasa pemrograman lain didalamnya seperti : ASP, PHP, ColdFussion, Java dan sebagainya. Dengan adanya pengguna bahasa pemrograman tersebut maka perubahan dari website ini tergantung pada kita.
Sebuah website yang memiliki database yang dapat menghubungkan antara pengunjung situs dengan administrator situs tersebut serta dapat melakukan perubahan atau penambahan halaman situs dengan menggunakan bahasa pemrograman disebut dengan website dinamis.
2.3.4 Client Side dan Server Side
Client side adalah jenis script yang dikelola oleh client sendiri atau dengan kara lain web server akan mengirimkan file tersebut utuh dengan script di dalamnya tanpa harus dikelola terlebih dahulu. Contoh dari client side adalah javasript. Server side adalah jenis script yang harus dikelola terlebih dahulu pada server dan akan mengirimkan hasil pengolahan script tersebut dalam bentuk HTML.
Client Side dan Server Side sama-sama memiliki keuntungan. Akan tetapi seorang webmaster akan lebih suka menggunakan server side untuk menyembunyikan scriptnya, sehingga akan menjamin faktor keamanan dan terlepas dari ancaman orang-orang yang ingin berbuat jahat. Dalam pengolahan server side harus didukung oleh webserver yang mmpunyai kenerja yang baik. Hal ini disebabkan oleh adanya permintaan terhadap data/ informasi yang terlebih dahulu melalui webserver dan kemudian webserver menerjemahkan ke dalam bentuk HTML.
2.4 Hypertext Markup Language (HTML)
HTML singkatan dari Hyper Text Markup Language, dokumen HTML adalah file teks murni yang dapat dibuat dengan editor text sembarang. Dokumen ini dikenal sebagai web page. Dokument HTML merupakan dokumen yang disajikan dalam browser web surfer.Dokumen ini umumnya berisi informasi ataupun interface aplikasi didalam internet. Ada dua cara untuk membuat sebuah web page : dengan HTML editor teks biasa (misalnya notepad). dan dapat juga dengan web editor misalkan Microsoft Front Page atau dengan Macromedia Dreamweaver
Sebelum kita mengenal apa itu HTML ada baiknya kita mengetahui dulu apa itu HTTP (hypertext transer protokol). HTTP merupakan protokol yang digunakan untuk mentransfer data atau dokumen antara web server ke web browser (Netscape, Internet Explorer dll). Dan protokol ini sewaktu melakukan transfer, dokumen atau data webnya dengan menggunakan format HTML. HTML sendiri adalah singkatan dari “hypertext markup language”. Disebut dengan markup language karena HTML berfungsi untuk memperindah file tulisan (text) biasa untuk dapat dilihat pada web browser-web browser yang ada.
2.4.1 Struktur Dokumen HTML
Setiap dokumen HTML harus diawali dengan tag <HTML>. Tag ini digunakan oleh webserver dan web browser untuk berkomunikasi. Tag ini akan memberitahukan web browser bahwa yang dikirim adalah dokemen HTML. Tag ini harus beda di baris pertama pada dokumen HTML.
Tag <HTML> mempunyai tag penutup, tag ini digunakan untuk memberitahu browser akhir dari dokumen HTML. Tag penutup untuk tag <HTML> adalah </HTML>. Tag penutup ini harus berada di baris terkahir pada dukemen HTML. <HTML>
<HEAD></HEAD> <BODY></BODY> </HTML>
2.4.2 Membuat Halaman Web
Mari kita mulai untuk membuat sebuah halaman web untuk yang pertama kalinya. Untuk membuatnya benar-benar sangat gampang, untuk itu kita akan menghilangkan beberapa hal teknis yang tidak perlu diketahui pada saat ini. Yang kita butuhkan adalah sebuah program text editor yang sederhana seperti NotePad atau WordPad. Ikutilah langkah-langkah berikut :
Tulishlah kode-kode berikut : <HTML>
<HEAD><TITLE>Halaman Web Saya </TITLE></HEAD> </HTML>
Simpanlah file tersebut dengan nama “belajar.html” Buka file tersebut dengan menggunakan internet explorer
2.4.3 Tag-Tag HTML
<FONT> tag ini menerangkan bahwa sebuah tulisan mempunyai beberapa pelengkap. Pelengkapnya adalah: Ukuran (SIZE), FACE, dan Warna (COLOR)
1. Ukuran (SIZE)
Menerangkan ukuran dari tulisan antara angka 1-7, tergantung kepada angka 1 adalah yang terkecil dan angka 7 adalah yang terbesar.
2. FACE
Menerangkan huruf aktual yang Anda mau tampilkan jika huruf ini terinstal pada komputer pengguna. Anda diperbolehkan mempunyai 3 pilihan huruf, dengan
dibatasi oleh koma. Semua batasan (spaces) pada nama huruf harus diganti dengan “garis bawah” ( _ ).
Huruf yang Anda pilih harus ada pada komputer si pengunjung. Jika tidak, maka komputer akan lanjut ke pilihan huruf yang kedua (jika ada). Jika tidak ada huruf yang ditemukan, maka huruf yang menjadi default yang akan ditampilkan oleh komputer. Untuk menjamin gabungan tulisan itu agar terlihat adalah merubahnya menjadi grafik. Ini adalah huruf-huruf yang populer <FONT FACE=”Helvetica, Times New Roman, Arial>
3. COLOR
Menerangkan warna dari huruf dengan namanya atau dengan angka RGB/HEX. Contoh:
<FONT SIZE=”4″ FACE=”Arial” COLOR=”Red”> Tulisan ini akan berbeda dengan yang lain. </FONT>
2.4.4 Huruf Tebal/Miring dan Garis Bawah
Untuk memformat teks, gunakanlah tag <b></b> untuk mencetak tebal, tag <u></u> untuk cetak miring dan <u></u> untuk membuat teks bergaris bawah. Berikut ini adalah contoh penggunaan tag-tag tersebut.
<b>This is bold</b> <u>This is underlined</u> <i>This is italic</i>
Huruf Dasar (Base Font) Tag ini ditempatkan disebelah kanan bawah dari BODY tag Anda dan tag ini menerangkan “default text” yang akan digunakan pada seluruh bagian dari halaman tersebut. Perlengkapan yang jadi satu bagian dari FONT tag dapat diterima. FONT tag tersebut akan me-overwrite setting dari BASEFONT. Contoh: <BASEFONT SIZE=2 FACE=”Arial, Helvetica” COLOR=”red”>
2.4.5 Perintah Header
Perintah Header digunakan untuk menampilkan Judul Bab atau Subbab darl isi dokumen. Ukuran header biasanya lebih besar darl ukuran isi body dokumen. Namun, disediakan juga ukuran kecil. HTML menyediakan hingga 6 (enam) ukuran header, mulai dari <HI>, <H2>, hingga <H6>.
Contoh : <H1> Heading 1 </H1>
<H2> Heading 2 </H2>
2.4.6 Perintah Ganti Paragraf
Seperti dikemukakan di awal, bahwa dokumen HTML akan secara otomatis pindah baris bila pada baris tersebut tidak mencukupi lagi. Bila suatu dokumen akan dibuat dalam paragraf atau alinea yang berbeda, maka diperlukan perintah pindah atau ganti paragrap, yaitu <P> (yang berarti paragraf) yang dituliskan pada akhir paragraf lama atau pada awal pragraf. Perintah <P> ini boleh tidak menggunakan tutup tag </P> seperti lazimnya.
2.4.7 Perintah Ganti Baris
Adakalanya sebuah dokumen akan pindah ke baris berikutnya, tetapi masih dalam satu paragraf atau alinea, maka perintah yang digunakan adalah <BR> yang berarti break. Perintah ini diberikan sesudah teks terakhir atau awal teks berikutnya.
2.4.8 Membuat Link (HREF)
Kebanyakan anchor ditulis dalam bentuk <A HREF=”URL”>, dimana HREF berarti “Hypertext Reference”, dan URL adalah “The Uniform Resource Locator” yang Anda tuju (link). Sebagai contoh, alamat Web Server Unila adalah: http://www.unila.ac.id/. Sebuah kalimat yang berisi sebuah link ke alamat tersebut akan terlihat seperti ini: <a href=”http://www.unila.ac.id”>Link1</a>
Membuat Garis Horizontal Untuk mambuat garis horisontal anda dapat enggunakan tag <HR>, Tag ini adalah sangat aman karena dapat di set ukurannya sesuai dengan resolusi dari layar. Garis di bawah ini tidak akan menyebabkan persoalan pada semua resolusi layar monitor. Tempatkan tag ini di bagian BODY manapun pada dokumen HTML anda. Penggunaan tag ini tidak memerlukan tag penutup.
tidak akan dimunculkan di browser. Komentar pada HTML dapat dibuat dengan menggunakan tag pembuka <!– dan tag penutup –>. Berikut ini contoh penggunaan tag Comment
<HTML>
<HEAD><TITLE>Selamat Datang Di Web Saya</TITLE></HEAD> <BODY>
<!—ini adalah awal dari Body halaman HTML isi dokumen akan dimulai dari bagian ini–>
<!—Contoh penggunaan Heading1–> <H1>Sedang Belajar HTML.</H1> <!—akhit dari Heading–>
</BODY> </HTML>
2.4.10 Bullet dan List
Ada beberapa metode untuk menampilkan daftar dalam HTML, diantaranya adalah bullet dan list. Berikut ini akan dijelaskan cara menggunakan bullet dan list. Untuk menampilkan daftar dengan format bullet maka gunakan tag pembuka <Ul>, untuk masing-masing daftar gunakan tag <LI> tanpa menggunakan tag penutup <LI>, gunakan tag </UL> untuk mengakhiri daftar.
<UL> <LI>HTML <LI>Dreamwever
<LI>penggunaan JavaScript <LI>Uploading/hosting </UL>
Untuk membuat daftar dengan format penomoran maka gantilah penggunaan tag <UL> dan </UL> dengan tag <OL> dan /OL>
<OL> <LI>HTML <LI>Dreamweaver <LI>Penggunaan Javascript <LI>Uploading/Hosting </OL> 2.5 PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memrogram situs web dinamis, walaupun tidak tertutup kemungkinam untuk digunakan untuk pemakaian lain.
Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS
2.5.1 Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek. Kelebihan PHP dari bahasa pemrograman lain Bahasa pemrograman php adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
Web Server yang mendukung php dapat ditemukan dimana - mana dari mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan. Dalam sisi pemahamanan, php adalah bahasa scripting yang paling mudah karena referensi yang banyak.
Di dalam PHP untuk menuliskan script PHP ada 3 cara: 1. Menggunakan tag <? ... ?>
Format: <? Script PHP Anda ?> 2. Menggunakan tag <?php ... ?>
Format: <?php
Script PHP Anda ?>
3. Menggunakan tag <script language = “php”> ... </script> Format: <script language = “php”>
Cara pertama akan sering digunakan karena lebih ringkas. Cara kedua digunakan dengan kombinasi XML, sebuah bahasa yang merupakan pengembangan dari HTML. Cara yang ketiga digunakan untuk mengantisipasi editor-editor yang tidak dapat menerima kedua cara di atas. Berikut ini contoh sederhana pemakaian bahasa PHP dalam halaman web:
<html>
<head><title>Contoh<title></head> <body>
<? Echo “ Hai, saya script PHP”; ?> </body>
</html>
2.6 Database Server MySQL
2.6.1 Pengertian MySQL
MySQL adalah suatu perangkat lunak database relasi (Relational Database Management System atau RDBMS), seperti halnya ORACLE, Postgresql, MS SQL, dan sebagainya. MySQL AB menyebut produknya sebagai database open source terpopuler di dunia. Berdasarkan riset dinyatakan bahwa bahwa di platform Web, dan baik untuk kategori open source maupun umum, MySQL adalah database yang paling banyak dipakai. Menurut perusahaan pengembangnya, MySQL telah terpasang di sekitar 3 juta komputer. Puluhan hingga ratusan ribu situs mengandalkan MySQL bekerja siang malam memompa data bagi para pengunjungnya.
2.6.2 Fitur MySQL
Kalau di seri 3.22 MySQL mulai diadopsi banyak orang dan meningkat populasi penggunanya, maka di seri 3.23 dan 4.0-lah terjadi banyak peningkatan dari sisi teknologi. Ini tidak terlepas dari tuntutan pemakai yang semakin mengandalkan MySQL, namun membutuhkan fitur-fitur yang lebih banyak lagi.
Seri 3.23. Di seri 3.23 MySQL menambahkan tiga jenis tabel baru: pertama MyISAM, yang sampai sekarang menjadi tipe tabel default; kedua BerkeleyDB, yang pertama kali menambahkan kemampuan transaksi pada MySQL; dan ketiga InnoDB, primadona baru yang potensial.
Seri 4.x. Di seri yang baru berjalan hingga 4.0 tahap alfa ini, pengembang MySQL berjanji akan menjadikan MySQL satu derajat lebih tinggi lagi. Fitur-fitur yang sejak dulu diminta akan dikabulkan, seperti subselek (di 4.1), union (4.0), foreign key constraint (4.0 atau 4.1—meski InnoDB sudah menyediakan ini di 3.23.x), stored procedure (4.1), view (4.2), cursor (4.1 atau 4.2), trigger (4.1). MySQL AB tetap berdedikasi mengembangkan dan memperbaiki MySQL, serta mempertahankan MySQL sebagai database open source terpopuler.
2.6.3 Keunggulan MySQL
padahal Access amat popular di platform Windows. Banyak server Web berbasiskan Unix, ini menjadikan Access otomatis tidak dapat dipakai karena ia pun tidak memiliki kemampuan client-server/networking.
Kedua, fitur-fitur yang dimiliki MySQL memang yang biasanya banyak dibutuhkan dalam aplikasi Web. Misalnya, klausa LIMIT SQL-nya, praktis untuk melakukan paging. Atau jenis indeks field FULLTEXT, untuk full text searching. Atau sebutlah kekayaaan fungsi-fungsi builtinnya, mulai dari memformat dan memanipulasi tanggal, mengolah string, regex, enkripsi dan hashing. Yang terakhir misalnya, praktis untuk melakukan penyimpanan password anggota situs.
Ketiga, MySQL memiliki overhead koneksi yang rendah. Soal kecepatan melakukan transaksi atau kinerja di kondisi load tinggi mungkin bisa diperdebatkan dengan berbagai benchmark berbeda, tapi kalau soal yang satu ini MySQL-lah juaranya. Karakteristik ini membuat MySQL cocok bekerja dengan aplikasi CGI, di mana di setiap request skrip akan melakukan koneksi, mengirimkan satu atau lebih perintah SQL, lalu memutuskan koneksi lagi. Cobalah melakukan hal ini dengan Interbase atau bahkan Oracle. Maka dengan load beberapa request per detik saja server Web/database Anda mungkin akan segera menyerah karena tidak bisa mengimbangi beban ini.
2.7 CSS (Cascading Style Sheet)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut
standar HTML (Hypertext Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung dalam kode HTML atau simpan file tersendiri berekstensi .css. dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula (Abdullah, 2003).
2.8 Macromedia Dreamweaver
Dalam membuat suatu website diperlukan suatu editor. Salah satu editor yang sangat sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan yang bernama Macromedia, Inc. membuat suatu editor berbasis GUI yang dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Dreamweaver merupakan editor HTML yang professional untuk mendesain, menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode
2.9 Macromedia Flash MX 2004
Macromedia Flash MX 2004 merupakan salah satu tool yang sangat bagus digunakan untuk membuat animasi di halaman web. Kelebihan dari penggunaan Macromedia Flash adalah gambarnya yang berbasis vektor yang apabila diperbesar tidak mengalami pemecahan gambar.
Macromedia Flash menghasilkan animasi dengan format (*.swf) yang mengompres ukuran filenya menjadi kecil tanpa mengurangi kualitas dari animasi tersebut. Flash juga mempunyai kemampuan untuk mengimpor gambar, video dan suara yang membuat animasi semakin hidup. Di samping itu, Flash juga dilengkapi dengan actionscript, sejenis bahasa pemrograman yang membuat animasi dapat ditampilkan secara dinamis dan interaktif.
2.10 Flowchart (Diagram Alir)
Flowchart adalah bentuk gambar/diagram yang mempunyai aliran satu atau dua arah secara sekuensial. Flowchart digunakan untuk merepresentasikan maupun mendesain program. Oleh karena itu flowchart harus bisa merepresentasikan komponen-komponen dalam bahasa pemrograman. Baik flowchart maupun algoritma bisa dibuat sebelum maupun setelah pembuatan program.
Flowchart dan Algoritma yang dibuat sebelum membuat program digunakan untuk mempermudah pembuat program untuk menentukan alur logika program,
sedangkan yang Source Code Compiler Object Code EXE Hasil Input Data Compile Time Runtime Libraries Linker Prepocessor Source Code Assembler Hasil Input Data dibuat setelah pembuatan program digunakan untuk menjelaskan alur program kepada orang lain.
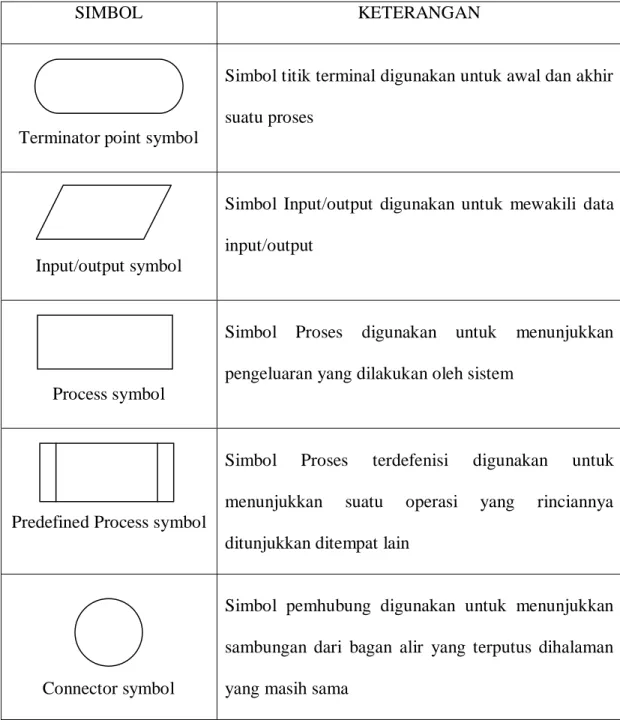
Tabel 2.1 simbol-simbol pada flowchart
SIMBOL KETERANGAN
Terminator point symbol
Simbol titik terminal digunakan untuk awal dan akhir suatu proses
Input/output symbol
Simbol Input/output digunakan untuk mewakili data input/output
Process symbol
Simbol Proses digunakan untuk menunjukkan pengeluaran yang dilakukan oleh sistem
Predefined Process symbol
Simbol Proses terdefenisi digunakan untuk menunjukkan suatu operasi yang rinciannya ditunjukkan ditempat lain
Connector symbol
Simbol pemhubung digunakan untuk menunjukkan sambungan dari bagan alir yang terputus dihalaman yang masih sama
Off line connector symbol
Off line connector, digunakan untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain
Magnetic disk symbol
Simbol untuk database yang digunakan dalam program
Decission symbol
Simbol keputusan digunakan untuk suatu penyeleksian kondisi didalam program
Preparation symbol
Simbol persiapan digunakan untuk memberikan nilai awal suatu variabel
Document symbol
Simbol dokumen digunakan untuk data yang berbentuk kertas maupun informasi
Line connector
Arus/flow dari prosedur yang dapat dilakukan dari atas kebawah, dari bawah keatas, dari kiri kekanan dan sebaliknya