Ukuran:
14x21 cm
Tebal:
48 hlm (full color)
Harga:
Rp 19.800
Terbit pertama:
Juni 2004
Sinopsis singkat:
Buku ini ditujukan untuk mereka yang sudah mengetahui teknik dasar Macromedia Flash MX dan ingin
lebih lanjut mengembangkan kreativitasnya melalui animasi kartun, khususnya karakter. Penjelasan
tentang teknik-teknik menggambar, mewarnai, dan animasi dipaparkan dengan sangat sederhana dan
mudah melalui praktek langsung.
Dilengkapi pula dengan CD berisi contoh file-file latihan, animasi kartun, dan file pendukung lainnya
(Flash MX 2004 Demo, wallpaper, libraries, e-cards dan lain-lain) untuk memudahkan Anda mengikuti
Teknik Mewarnai
Warna memegang peranan yang sangat penting dalam menggambar kartun. Pewarnaan yang menarik akan membuat gambar menjadi lebih hidup meskipun itu adalah objek yang sederhana. Berikut ini kita akan belajar beberapa teknik pewarnaan di Macromedia Flash.
Warna Solid
Warna padat terdiri dari
satu warna dasar
Warna Solid: Warna Solid:Warna Solid:
Warna Solid:Warna Solid: Hanya satu warna saja seperti merah, hijau, dan biru.
Warna Solid (padat) yang terdiri dari satu warna dasar seperti merah, hijau, biru. Bisa dilihat pada gambar berikut ini.
Istilah terang gelap digunakan penulis un-tuk memudahkan pemahaman pembaca terhadap fungsi dari variasi warna-warna dasar yang akan dijelaskan berikut ini.
Warna Terang Gelap
Beberapa variasi warna
yang diambil dari warna dasar
W WW
WWarna arna arna arna arna TTTTTerererererang Gelap:ang Gelap:ang Gelap:ang Gelap:ang Gelap: Variasi dari warna-warna dasar (merah, hijau, biru) ke kiri (bertambah terang), ke kanan (bertambah gelap).
warna dasar
Lihat gambar di bawah ini banyak sekali menggunakan warna-warna terang gelap pada warna dasarnya sehingga objek begitu hidup dan mempunyai bobot kedalaman.
Aplik Aplik Aplik Aplik
Aplikasi asi asi asi asi WWWWarna Warna arna arna arna TTTTTerererererang Gelap:ang Gelap:ang Gelap:ang Gelap:ang Gelap: Pada film-film kartun yang ada di televisi untuk memberi interaksi pada objek terhadap lingkungan sekeliling.
Warna-warna terang gelap ini ditim-bulkan oleh cahaya yang menyinari suatu objek. Ada bagian dari objek yang banyak atau sedikit atau tidak sama sekali terkena cahaya sehingga menimbulkan efek tiga di-mensi.
Inilah yang mendasari kita untuk membuat efek terang gelap dari warna-warna dasar agar objek dua dimensi terke-san menjadi objek tiga dimensi dalam versi kartun.
Warna Bayangan: Warna Bayangan: Warna Bayangan: Warna Bayangan:
Warna Bayangan: Memberikan refleksi sehingga ada kesan interaksi terhadap lingkungan sekitar.
Bentuk Dasar Pantulan: Bentuk Dasar Pantulan: Bentuk Dasar Pantulan: Bentuk Dasar Pantulan:
Bentuk Dasar Pantulan: Gunakan pen tool
untuk membuatnya.
PANEL COLOR MIXER
Buka Panel Color Mixer dengan menekan tombol Shift+F9 atau ada di menu Win-dows > Design Panel > Color Mixer.
P PP
PPanel Canel Canel Canel Canel Color Mixolor Mixolor Mixolor Mixolor Mixerererer: er: : : : Terdiri dari jutaan warna dari variasi warna-warna dasar.
Kita melihat ada jutaan warna dasar di kotak tengah, klik salah satunya dan ke-mudian geser slider (gambar bulatan me-rah) ke atas dan ke bawah untuk memilih warna terang dan gelap.
PANEL COLOR SWATCHES
Buka Panel Color Swatces dengan mene-kan tombol Ctrl+F9 atau ada di menu
Windows > Design Panel > Color Swatches.
Panel ini lebih sederhana dibanding dengan Panel Color Mixer. Flash menyedi-akan warna-warna variasi standar yang bisa dipilih dan digunakan. Memang jika Anda tidak puas dengan warna tersebut, pilihan yang lebih banyak ada pada Panel Color Mixer.
EYE DROPPER TOOL
Eye Dropper Tool (I) terdapat pada toolbar yang berguna untuk mengambil warna apa pun di layar. Tool ini paling sangat mem-bantu untuk mengetahui warna terang dan gelap secara mudah dan cepat.
V VV
VVariasi Pariasi Pariasi Pariasi Pariasi Pananananantulan:tulan:tulan:tulan:tulan: Tambahkan gambar pantulan lain untuk melengkapi interaksi suatu objek terhadap lingkungannya.
E EE
EEyyyyye Dre Dre Dre Dre Dropper opper opper opper opper TTTTTool:ool:ool:ool:ool: Pilih warna apa saja di stage untuk digunakan pada area yang sudah Anda seleksi sebelumnya.
Perhatikan warna stroke (garis) pan-tulan sehingga bisa menyatu dengan warna
fill (isi). Seleksi garis yang ingin Anda ubah,
kemudian klik kotak Stroke Color pada toolbar. Lalu arahkan ke stage, maka simbol kursor akan berubah menjadi eye
dropper tool. Ini menandakan bahwa Anda
boleh memilih warna apa saja di stage un-tuk digunakan pada warna garis yang seka-rang Anda sedang seleksi.
Alternatif lain menggambar bentuk dasar pantulan bisa menggunakan pencil
tool atau line tool.
Kemudian gunakan arrow tool untuk memperbaiki pantulan. Anda juga bisa mencoba alternatif lain seperti
mengguna-kan subselection tool.
Memperbaiki bentuk dasar pantulan: Memperbaiki bentuk dasar pantulan:Memperbaiki bentuk dasar pantulan: Memperbaiki bentuk dasar pantulan:Memperbaiki bentuk dasar pantulan: Serahkan pada arrow tool untuk melakukannya.
Menggunakan eye dropper tool adalah cara tercepat dan termudah karena pilihan warna biasanya lebih pasti. Warna juga me-megang peranan sangat penting dalam menentukan sifat suatu objek. Oleh kare-na itu setiap detail seperti warkare-na garis, isi, dan pantulan harus sesuai sehingga akan enak dilihat.
Mungkin jika dianalogikan pada kehi-dupan nyata mirip seperti cara seorang ar-tis atau wanita berpakaian. Dari warna rambut, baju, celana, sepatu dan dompet selalu disesuaikan sehingga akan terlihat menarik apabila mereka menghadiri suatu pesta. Pengetahuan tentang warna terse-but biasanya mereka dapatkan dari cara melihat atau mencontoh orang lain. Mung-kin juga kita bisa minta konsultasi dari seo-rang ahli warna. Bisa juga kita bereksperi-men sendiri dalam hal bereksperi-menentukan warna.
Alternatif lain dalam memberi dimensi pada objek adalah dengan menggunakan warna gradasi. Coba Anda buat gambar-gambar berikut ini dalam memberi warna gradasi pada objek bulat. Ada jenis gradasi radial dan linear dengan daerah terang gelap yang berbeda.
Membuat Warna Gradasi
Anda bisa mengurangi dan menambah ti-tik-titik pada warna gradasi, mengubah warnanya dan membuatnya menjadi tran-sparansi di bagian pinggirnya sehingga latar belakang apa pun akan terlihat.
Tugas kita sekarang adalah membuat warna gradasi seperti gambar berikut ini.
Warna Gradasi
Memberi jutaan warna
pada suatu objek
Warna Gradasi: Warna Gradasi:Warna Gradasi:
Warna Gradasi:Warna Gradasi: Ada jenis gradasi linear dan radial dengan pengaturan daerah terang dan gelap yang berbeda.
Warna Gradasi: Warna Gradasi:Warna Gradasi:
Warna Gradasi:Warna Gradasi: Ada jenis gradasi linear dan radial dengan pengaturan daerah terang dan gelap yang berbeda.
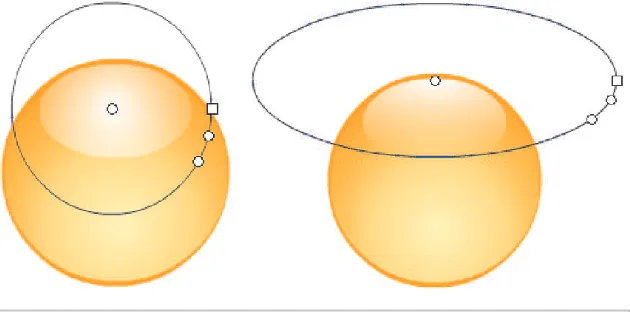
Seperti yang terlihat pada gambar ada dua objek, yaitu bulat dengan gradasi jenis radial dan objek kedua adalah kotak de-ngan gradasi jenis linear.
Kita gunakan dua layer untuk kedua objek tersebut. Pada layer pertama untuk gambar bulat dengan warna gradasi jenis radial transparan di pinggirnya sehingga objek kotak yang dibelakangnya akan terli-hat pada bagian pinggir objek bulat terse-but.
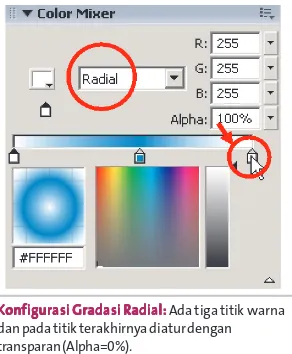
Inilah konfigurasi warna gradasi di panel color mixer untuk objek berbentuk bulat yang memiliki tiga titik warna, yaitu putih, biru muda, dan putih (dengan Al-pha: 0% agar latar belakang dapat terlihat).
Sesuai dengan namanya radial, me-mang jenis ini sangat cocok digunakan un-tuk objek-objek yang mendekati bulat ka-rena bentuk gradasinya melingkar (radial) jika Anda lihat pada gambar di Panel Color Mixer.
Layer kedua adalah latar belakang un-tuk gambar kotak dengan warna gradasi je-nis linear. Memiliki tiga titik warna, yaitu ungu, putih, dan merah.
Konfigurasi Gradasi Radial: Konfigurasi Gradasi Radial: Konfigurasi Gradasi Radial: Konfigurasi Gradasi Radial:
Mengatur Daerah Terang Gelap dengan Fill Transform Tool
Pada warna solid, daerah terang gelap ini dibuat oleh oleh pen tool seperti yang kita pelajari sebelumnya. Lain halnya dengan daerah terang gelap pada warna gradasi, se-lain bisa dibuat, daerah ini diatur oleh fill
transform tool.
Kita akan melanjutkan dengan me-warnai kepala karakter Mang Komang ini yang sudah dimulai pada pembahasan menggambar sebelumnya. Oleh karena Mang Komang berasal dari Indonesia, maka warna kulitnya adalah kuning langsat. Buat warna gradasi untuk warna kulitnya yang mempunyai dua titik, yaitu putih dan merah terang. Harusnya pemba-ca mungkin mengira warna kuning terang, tetapi ternyata di komputer warna tersebut
Konfigurasi Gradasi Linear: Ada tiga titik warna untuk objek kotak.
Begitu juga dengan gradasi jenis linear sangat cocok digunakan untuk objek-objek yang menyerupai kotak karena ben-tuk gradasinya mendatar (linear) seperti Anda lihat pada gambar di Panel Color Mixer di atas.
Ada lebih dari puluhan juta warna di komputer, oleh karena itu kita mengguna-kan angka hexadesimal untuk memberi akurasi pada warna merah terang ini de-ngan memberinya nilai hexa, yaitu #FFCCCC yang dapat diisi pada kotak Hex seperti telihat pada gambar. Sebelumnya klik titik warna yang paling kanan sebelum mengisi nomor hexa tersebut.
menjadi terang sekali. Oleh karena itu dipilihlah warna merah terang. Anggap saja warna ini adalah warna kuning langsat. Di dunia kartun, kita harus kreatif dalam me-nentukan warna agar tidak terlalu terpaku pada dunia nyata, asalkan warna tersebut sesuai dan dapat dinikmati oleh mata manusia.
Kotak Hex: Kotak Hex: Kotak Hex: Kotak Hex:
Kotak Hex: Menentukan warna dengan tepat menggunakan angka desimal.
Setelah kita menentukan warna kulit-nya, isi kepala Mang Komang dengan war-na kulit yang telah dibuat. Kemudian de-ngan menggunakan fill transform tool (F)
(jika ada seleksi, hilangkan terlebih dahu-lu), klik daerah gradasi untuk mengatur te-rang gelapnya cahaya.
ge-Warna gradasi mempengaruhi ukuran file karena memiliki jutaan warna. Juga memberatkan kinerja dari prosesor kom-puter yang spesifikasinya tidak terlalu ting-gi sehingga animasi yang terlihat akan patah-patah. Oleh karena itu kalau diguna-kan untuk media web atau cd, perlu diper-timbangkan juga hal-hal demikian. Uji coba dulu movie Flash Anda di berbagai komputer sebelum didistribusikan.
Menyimpan Warna Gradasi
Jika telah menemukan warna yang bagus untuk kulit, misalnya, dan Anda ingin menjadikannya standar bagi semua karak-ter yang akan digambar, maka warna karak- terse-but perlu disimpan agar dapat digunakan sewaktwaktu tanpa harus membuat u-lang lagi.
Klik simbol yang ada di atas kanan panel Color Mixer dan pilih Add Swatch. Kemudian warna gradasi akan ditambah ke panel Color Swatches untuk movie ini.
Jadi sewaktu-waktu jika memerlukan warna gradasi kulit, Anda tinggal buka
panel color swatches dan menggunakannya
pada objek yang diinginkan.
lap ini dengan tiga simbol di sekitar ling-karan fill transform tool tersebut. Titik
pu-sat fill transform tool digunakan untuk
menggeser gradasi. Anda bisa mencoba sendiri untuk memahami lebih jelas cara kerja tool ini. Jika sering bermain dengan warna gradasi, tool ini paling sering di-gunakan.
FFFFFill ill ill Till ill TTTTrrrrransfansfansform ansfansform orm orm Torm TTTTool:ool:ool:ool: Untuk mengatur daerahool:
terang gelap pada warna gradasi. Menyimpan Warna Gradasi:Menyimpan Warna Gradasi:Menyimpan Warna Gradasi:Menyimpan Warna Gradasi:Menyimpan Warna Gradasi: Klik pada kananatas menu Panel Color Mixer dan pilih Add Swatch.
Panel Swatces: Panel Swatces: Panel Swatces: Panel Swatces:
Situs Iloveegg.com: Situs Iloveegg.com: Situs Iloveegg.com: Situs Iloveegg.com:
Situs Iloveegg.com: Contoh-contoh kartun yang sangat sederhana ini menggambarkan sosok karakter telur dengan permainan warna-warna gradasi yang cerah. Ini memberi kesan ceria, dinamik, dan energik sehingga emosi pengunjung terpengaruh oleh warna-warna tersebut.
Warna Gelas
Salah satu aplikasi dari
penggunaan warna gradasi
Pada saat penulis membuka browser inter-net, tiba-tiba muncul pop-up menu seperti gambar di bawah ini yang mengiklankan sebuah situs. Memang ide datang tanpa di-duga, penulis melihat bahwa gambar terse-but sangatlah sederhana hanya dengan per-mainan warna gradasi yang menarik se-hingga membuat karakter smiley tersebut
lucu dan bening. Karena warna yang be-ning seperti gelas inilah maka penulis me-nyebutnya warna gelas dan mencoba un-tuk menirukan warna tersebut seperti yang akan ditunjukkan pada pembahasan beri-kut ini.
Kemampuan menganalisa sangat di-perlukan di sini untuk mengira-ira atau mengakali bagaimana membuat karakter smiley tersebut. Perhatikan batas terang gelapnya untuk memberikan panduan ke-pada Anda menggambar garis outline atau
K KK
bentuk dasarnya. Jangan berpikir tentang bagaimana mereka membuatnya atau di-buat menggunakan apa, tetapi coba beru-saha mengakali dengan pengetahuan yang Anda miliki sekarang untuk meniru gam-bar tersebut dengan menggunakan Flash. Banyak jalan menuju Roma, jadi gunakan cara Anda sendiri untuk meniru tanpa ter-paku pada gambar atau warna yang harus mirip dengan karakter smiley tersebut.
Terlihat jelas bahwa bentuk-bentuk yang digunakan pada karakter smiley terse-but adalah bulat. Kemudian penulis meng-analisa daerah terang gelap dalam karakter smiley tersebut untuk menemukan bulatan-bulatan dasar pembentuk karak-ter smiley. Kemudian penulis mengawali dengan tiga bentuk bulatan dasar. Lihat
Langk Langk Langk Langk
Langkah pembuaah pembuaah pembuaah pembuatan kah pembuatan ktan kartan ktan kararararakter smileakter smileakter smileakter smileakter smileyyyyy::::: Dari bentuk dasar bulat luar, bulat dalam, bulat pantulan dahi, pipi dan dagu, pantulan pipi dan dagu serta mata.
pada gambar langkah pembuatan karakter smiley.
Langkah pertama adalah menggambar tiga bulatan dasar tersebut, yaitu bulat luar, bulat dalam, dan bulat pantulan di dahi. Setelah itu kita memberi warna solid dan gradasi pada masing-masing bulatan terse-but.
Kode warna solid pada bulat luar adalah #FF9900 atau orange. Dan konfigurasi pada warna gradasi bulat dalam adalah dari kiri ke kanan titik 1 (#FBFAA8), titik 2 (#F6DB65), titik 3 (#EFAE08, Alpha 0%). Lingkaran pada bulat dalam lebih kecil daripada bulat luar. Kemudian penulis mengatur dengan dengan menggunakan
fill transform tool daerah terang gelap
gambar. Dilanjutkan dengan konfigurasi warna gradasi pada bulat pantulan dahi adalah dari kiri ke kanan titik 1 (#FFFFFF), titik 2 (#FFFFFF, Alpha 0%). Setelah diberi warna, penulis kembali menggunakan fill
transform tool untuk mengatur daerah
te-rang gelap seperti yang terlihat pada gam-bar.
Konfigurasi Warna: Konfigurasi Warna: Konfigurasi Warna: Konfigurasi Warna:
Konfigurasi Warna: Bulat Luar dan Bulat Dalam.
Wajar saja jika ada pembaca yang sete-lah mengikuti langkah di atas masih kurang begitu puas dengan hasilnya karena hasil pewarnaan atau gambar tersebut tidak se-perti apa yang terlihat dalam buku ini.
Penulis dulu juga sering mengalami hal-hal demikian saat mengikuti langkah-langkah dari tutorial yang didapat dari
in-ternet atau buku, karena pada saat meng-gunakan fill transform tool inilah perasaan atau gaya setiap orang berperan. Saat menggeser, memperbesar, dan memperke-cil daerah terang gelap, kemudian mem-perbaiki warna, menambah, atau mengu-rangi titik gradasi untuk menambah kein-dahannya. Semua perasaan tersebut tidak bisa dijelaskan di dalam buku manapun karena tidak mungkin mengungkapkan perasaan seseorang terhadap keindahan dalam mengapresiasi sebuah warna. Oleh karena itu pembaca harus terus berlatih agar menemukan gayanya masing-masing sehingga dapat berekspresi secara bebas ter-hadap warna. Bisa dimulai dari membuat karakter smiley sampai semirip mungkin seperti yang terdapat dalam buku ini dengan cara Anda sendiri tentunya.
Bulat pantulan dahi juga mengguna-kan konfigurasi yang dengan warna dalam, hanya daerah terang gelapnya yang berlain-an. Penggambaran bagian karakter smiley lainnya juga menggunakan cara yang sama.
Bulat Pantulan Dahi: Bulat Pantulan Dahi: Bulat Pantulan Dahi:
Jika semua sudah dilakukan, seleksi ob-jek tersebut dan jadikan symbol (tekan
F8). Klik symbol dan pilih Color > Ad-vanced pada property inspector.
Warna-warna gradasi jika terlalu banyak digunakan dapat menambah ukuran file dan memperlambat jalannya suatu anima-si (seperti patah-patah) jika prosesor kom-puter tidak mencukupi. Kita dapat mem-perkecil ukuran file dengan menggunakan symbol.
Pilih Warna Standar
Pilih warna gradasi hitam putih jenis radial
yang sudah disediakan pada panel color
swatches dan gunakan pada objek yang ada
di stage.
Jadikan Warna Instance
Gunakan fill transform tool untuk mem-perbaiki warna gradasi agar terlihat lebih halus. Perbaiki juga warna stroke atau garis sehingga terlihat menyatu.
Warna Instance
Menghemat ukuran file dengan
memanfaatkan symbol
P PP
PPanel Sanel Sanel Sanel Sanel Swwwwwaaaaatches: tches: tches: tches: tches: Mengambil warna standar.
Memberi Warna Gradasi Standar: Memberi Warna Gradasi Standar:Memberi Warna Gradasi Standar: Memberi Warna Gradasi Standar:Memberi Warna Gradasi Standar: Memang masih terlihat kasar jika kita langsung memberi-kan warna gradasi standar.
FFFFFill ill ill Till ill TTTTrrrrransfansfansform ansfansform orm orm orm TTTTTool:ool:ool:ool:ool: Memperbaiki dan memper-halus warna gradasi sehingga kelihatan lembut.
Modifikasi Instance: Modifikasi Instance: Modifikasi Instance: Modifikasi Instance:
Lalu isi dengan konfigurasi nilai warna R: 200,G: 65, dan B: 27 untuk membuat warna kulit.
Jika karakter Anda terdiri dari berbagai suku bangsa yang mempunyai warna kulit berbagai warna, Anda bisa memanfaatkan warna instance untuk membuat dan men-cari warna variasinya seperti gambar di
ba-Color Advanced: Color Advanced:Color Advanced: Color Advanced:
Color Advanced: Memberi berbagai variasi warna terhadap instance.
Untuk mengingatkan saja bahwa, se-mua symbol yang diletakkan di stage oto-matis berubah nama menjadi instance. Oleh karena itu jika penulis menyebut in-stance, itu adalah semua symbol yang ada di stage.
Variasi Warna Instance: Variasi Warna Instance: Variasi Warna Instance:
Variasi Warna Instance: Variasi Warna Instance: Dari satu instance dengan warna gradasi hitam putih, kita dapat mencipta-kan berbagai variasi warna-warna lain.
wah ini. Yang pasti hal ini akan mengurangi ukuran file.
Cara mewarnai seperti ini biasanya di-gunakan untuk mencari warna yang cocok untuk mendampingi warna-warna yang telah kita gunakan sebelumnya. Hal ini ka-rena terkadang mereka yang tidak ahli dalam hal memilih warna, dapat menggu-nakan cara ini sebagai cara untuk bereks-perimen dalam menemukan warna yang sesuai dengan bagian-bagian lainnya dalam sebuah karakter. Misalkan warna baju apa yang sesuai dengan warna kulit atau warna celana apa yang sesuai dengan warna baju.
Penggunaan symbol banyak sekali menghemat waktu pengerjaan selain me-ngurangi ukuran file. Anda bisa menggu-nakan symbol berkali-kali dengan berbagai macam variasi tanpa harus menggambar u-lang atau berlama-lama mencari warna. Semuanya dengan mudah dan cepat dise-diakan oleh Flash. Penggeseran slider dari atas ke bawah merangsang kreativitas kita untuk terus mencoba berbagai warna dan langsung melihat hasilnya di stage.
Buka panel Color Mixer dan pilih jenis Bit-map. Otomatis akan muncul kotak dialog Import to Library sehingga Anda bisa memilih file gambar untuk digunakan da-lam pewarnaan.
Selanjutnya Anda bisa menggunakan
paint bucket tool untuk memberi warna
pada objek.. Warna bitmap yang dipakai untuk memberi tekstur pada objek bisa di-perbaiki dengan menggunakan fill
trans-form tool.
Warna Bitmap
Memperkaya objek
dengan tekstur
Gaps pada Kurva
Masalah pada saat
memberi warna
Panel Color Mixer: Panel Color Mixer: Panel Color Mixer: Panel Color Mixer:
Panel Color Mixer: Membuat warna tekstur dengan jenis bitmap.
Mimilih Gambar Bitmap: Mimilih Gambar Bitmap: Mimilih Gambar Bitmap: Mimilih Gambar Bitmap:
Mimilih Gambar Bitmap: Pilih gambar bitmap dari file-file koleksi gambar di komputer Anda.
FFFFFill ill ill ill ill TTTTTrrrrransfansfansform ansfansform orm orm orm TTTTTool:ool:ool:ool:ool: Memperbaiki tekstur warna bitmap selain berfungsi untuk memperbaiki warna gradasi.
Masalah Gaps: Masalah Gaps: Masalah Gaps: Masalah Gaps:
Masalah Gaps: Kadang kita tertipu tidak melihat suatu gaps jika nilai ketebalan garisnya besar.
Pada paint bucket tool (K) terdapat pilihan
Setelah mengetahui berbagai alternatif cara pemberian warna, berikut ini adalah warna untuk keseluruhan karakter yang bisa Anda jadikan patokan. Atau mungkin Anda mempunyai pilihan warna yang lain. Sering-seringlah melihat ide-ide pe-warnaan dari film kartun yang Anda ton-ton atau komik yang Anda baca supaya pe-ngetahuan kita akan kombinasi warna bisa meluas dan tidak kaku akan warna-warna tertentu saja. Di sinilah kuncinya agar suatu objek sesederhana apa pun jika kombinasi warnanya menarik, maka objek tersebut akan juga kelihatan menarik.
Berbagai tools dan teknikyang disedia-kan oleh Flash sudah lebih dari cukup jika didukung oleh kreativitas Anda dalam hal mengolah gambar.
Untuk mewarnai kepala, Anda bisa menggunakan paint bucket tool dengan teknik warna gradasi dan untuk mewarnai baju Anda bisa menggunakan brush tool (B) dengan ukuran (brush size) yang berva-riasi untuk membuat bintik-bintik yang ada di baju tersebut.
Kemudian gunakan layer jika diperlu-kan seperti memberi garis-garis pada cela-na. Ini adalah pewarnaan bertingkat, jadi selain memberi warna pada celana, ada tekstur garis pada layer yang berbeda. De-mikian juga halnya dengan bintik-bintik pada baju.
Agar lebih peka terhadap warna, lihat-lah pada diri sendiri dan lingkungan terde-kat Anda terlebih dahulu. Perhatikanlah war-na pakaian Anda, warwar-na ruang tidur, warwar-na ruang kantor dan sebagainya yang setiap hari Anda lihat. Kemudian coba analisa apakah terlihat menarik? Bagaimana supa-ya warnansupa-ya menarik? Ini akan berpenga-ruh saat memilih warna di layar komputer.
Karakter Keseluruhan
Memberi warna pada
bagian-bagian karakter kita
Mang Komang Berwarna: Mang Komang Berwarna:Mang Komang Berwarna: Mang Komang Berwarna:
Mang Komang Berwarna: Panduan gambar karakter yang sudah diberi warna
M
Anda lihat pada gambar, kurva yang memiliki gaps atau lubang ini memiliki ni-lai ketebalan garis (stroke height) sama de-ngan 1. Gaps terlihat sangat jelas. Kemudi-an kurva yKemudi-ang sama jika diberi nilai kete-balan garis sama dengan 7, maka gaps yang tadinya kelihatan jelas kini sudah tidak ada lagi.
Jadi apabila menggunakan paint
buc-ket tool dengan pilihan Don’t Close Gaps,
dapat dipastikan Anda akan gagal mem-beri warna. Kecuali Anda memilih Close
Medium Gaps. Oleh karena itu kita jangan