TUTORIAL PEMBELAJARAN PEMBUATAN
FLOWCHART DAN DFD MENGGUNAKAN FLASH
BERBASIS WEB
SKRIPSI
Disusun oleh :
HARDIANTO DWI SAPUTRO
NPM. 0934010069
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL
"
VETERAN
"
JAWA TIMUR SURABAYA
Judul : TUTORIAL PEMBLAJARAN PEMBUATAN
FLOWCHART DAN DFD MENGGUNAKAN FLASH BERBASIS WEB
Pembimbing I : Dr. Ir. Ni Ketut Sari,MT Pembimbing II : Barry Nuqoba S.si,M.Kom Penyusun : Hardianto Dwi Saputro
ABSTRAK
Masalah yang terjadi saat ini yaitu beberapa orang khususnya mahasiswa terkadang mengeluhkan tentang sulitnya memahami suatu materi seperti Flowchart dan DFD. Hal ini dikarenakan materi pembelajaran yang berupa buku dinilai tidak menarik, dan terkadang tidak memberikan implementasi langsung tentang apa yang dimaksud dari materi pembelajaran itu.
Tugas akhir ini dimaksudkan untuk membuat sebuah Tutorial Pembelajaran Pembuatan Flowchart dan DFD Menggunakan Flash Berbasis Web dan menggunakan Adobe Flash CS5,karena sudah mendukung actionscript 3. Kami memilih Tutorial Pembelajaran Pembelajaran Pembuatan Flowchart dan DFD Menggunakan Flash Berbasis Web karena materi ini digunakan untuk Penyusunan Skripsi di UPN Veteran Jawa Timur, sehingga tutoriall pembelajaran ini dapat digunakan untuk belajar Mahasiswa tersebut. Kami juga memilih Flash karena belajar dengan animasi, dinilai lebih menarik dan mudah diingat oleh pengguna. Sedangkan Web, pengguna dapat menggunakan Tutorial Pembelajaran tersebut pada suatu jaringan komputer bersama dengan user lainnya.
Hasil yang dicapai pada Tugas Akhir ini yaitu membuat Tutorial pembelajaran dengan menggunakan Flash dan Web karena belajar dengan animasi pada flash, lebih menarik dan mudah diingat oleh pengguna. Sedangkan Web, user.
KATA PENGANTAR
Puji syukur ke pada Allah SWT atas segala rahmat kasihnya dan atas limpahan rahmat-Nya sehingga dengan keterbatasan kami baik waktu, tenaga, dan pikiran yang kami miliki, akhirnya kami dapat menyelesaikan laporan Tugas Akhir ini tepat pada waktunya.
Penulis membahas masalah tentang “Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web”.
Pembuatan laporan Tugas Akhir ini tidak lepas dari bantuan dan kerja sama banyak pihak yang terkait oleh penulis. Oleh karena itu dengan segala kerendahan hati, penulis ingin mengucapkan terima kasih sebesar-besarnya kepada :
1. Kedua Orang Tua dan keluarga kami tercinta atas motivasi dan doanya sehingga yang kami kerjakan dalam menyelesaikan laporan Tugas Akhir ini.
2. Ibu Rinci kembang Barry Nuqoba S.si,M.Kom dan Dr.Ir.Ni Ketut Sari, MT. selaku dosen pembimbing Tugas Akhir.
3. Ibu Dr.Ir.Ni Ketut Sari, MT Kepala Jurusan Teknik Informatika, FTI UPN “VETERAN” Jawa Timur.
4. Tidak lupa kami ucapkan banyak terima kasih kepada teman-teman yang tidak bisa kami sebutkan satu-persatu dalam mendukung kami dalam menyelesaikan Tugas Akhir ini.
Kami menyadari masih banyak sekali kekurangan dalam menyelesaikan Tugas Akhir ini, namun kami juga berharap semoga laporan Tugas Akhir Ini dapat menunjang perkembangan ilmu, khususnya pembelajarn praktikum Basis data. Kritik dan saran yang membangun kami harapkan dalam menyelesaikan laporan ini. Akhirnya dengan ridho Allah kami berharap semoga laporan Tugas Akhir ini dapat memberikan manfaat bagi pembaca.
Surabaya, Januari 2013
DAFTAR ISI
ABSTRAK ... ii
KATA PENGANTAR ... ii
DAFTAR ISI ... iv
DAFTAR GAMBAR ... viii
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah... 3
1.4 Tujuan ... 4
1.5 Manfaat ... 5
1.6 Metode Penelitian... 5
1.7 Sistematika Penulisan ... 6
BAB II TINJAUAN PUSTAKA ... 8
2.1 Definisi DFD ... 8
2.1.1. Context Diagram...9
2.1.2. Diagram Logis...10
2.1.3. Diagram Fisik...11
2.6 Adobe Flash ... 18
2.3 HTML ... 20
2.4 PHP ... 20
BAB III METODOLOGI PENELITIAN ... 21
3.1 Analisa Sistem ... 21
3.2 Perancangan Sistem ... 22
3.2.1. Alur Aplikasi ... 22
3.2.2 Context Diagram ... 25
3.2.3. Data Flow Diagram ... 26
3.2.4. CDM ... 30
3.3 Perancangan Aplikasi ... 32
3.3.1. Perancangan Website ... 33
3.3.2. Perancangan Tutorial ... 42
BAB IV HASIL DAN PEMBHASAN ... 45
4.1 Kebutuhan Sistem ... 45
4.2 Kebutuhan Simpanan (Basis Data) ... 47
4.3 Pembuatan Interface ( Antar Muka ) ... 48
4.4 Implementasi Interface (Antar Muka)...49
4.4.2. Form halaman Login/register ... 51
4.4.3. Form halaman Buku Tamu ... 52
4.4.4. Form halaman Tutorial ... 53
4.4.5. Form Halaman Quis ... 54
4.4.6. Form Halaman History ... 55
4.4.7. Form Halaman Login Admin ... 56
4.4.8. Form tambah soal DFD ... 56
4.4.9. Form Tambah Soal Flowchart ... 57
4.4.10. Form Kelola Soal DFD...58
4.4.11. Form Kelola Soal Flowchart...58
4.4.12.Form Kelola Pesan...59
4.4.13. Form Kelola Soal User...60
4.5 Skenario Uji Coba ... ...60
4.6 Pelaksanaan Uji Coba ... 61
4.6.1. Uji Coba Halaman Login ... 61
4.6.2. Uji Coba Menu Buku Tamu ... 63
4.6.3. Uji Coba Tampilan Menu tutorial ... 64
a. Menu Materi... 64
b. Menu Tutorial ... 65
4.6.4. Uji Coba Quis ... 66
4.6.6. Uji coba Halaman Admin ... 67
4.6.7. Tambah Soal DFD ... 69
4.6.8. Tambah Soal Flowchart ... 70
4.6.9. Kelola Soal DFD...71
4.6.10 Kelola Soal Flowchart...73
4.6.11 Kelola Pesan...74
4.6.12 Lihat User...75
BAB V PENUTUP ... 76
5.1 Kesimpulan ... 76
5.2 Saran ...77
DAFTAR PUSTAKA ... 78
DAFTAR GAMBAR
Ganbar 2.1 Simbol DFD...8
Gambar 2.2 Context Diagram... ...10
Gambar 2.3 Diagram Fisik... ...11
Gambar 2.4 Diagram Logis... ...12
Gambar 2.5 System Flowchart...14
Gambar 2.6 Document Flowchart...15
Gambar 2.7 Schematic Flowchart...16
Gambar 2.8 Program Flowchart...17
Gambar 2.9 Proses Flowchart...18
Gambar 3.1 Flowchart User ... 23
Gambar 3.2 Flowchart Admin ... 24
Gambar 3.3 Context Diagram Tutorial Pembelajaran Flowchart dan DFD ... 26
Gambar 3.4 DFD Level 0 Tutorial Pembelajaran Flowchart dan DFD ... 27
Gambar 3.5 DFD Level 1 Subproses Quis DFD ... 28
Gambar 3.6 DFD Level 1 Subproses Quis Flowchart ... 29
Gambar 3.7 CDM Tutorial pembelajaran Flowchart dan DFD ... 30
Gambar 3.8 PDM Tutorial Pembelajaran Flowchart dan DFD ... 31
Gambar 3.9 Desain Halaman Login ... 33
Gambar 3.10 Desain Menu Sebelum Login ... 34
Gambar 3.12 Desain Halaman Home ... 35
Gambar 3.13 Desain Menu Buku Tamu ... 35
Gambar 3.14 Desain Halaman Menu Tutorial ... 36
Gambar 3.15 Desain Halaman Menu Quis ... 37
Gambar 3.16 Desain Halaman Login Admin ... 37
Gambar 3.17 Desain Halaman Tambah Soal DFD ... 38
Gambar 3.18 Desain Halaman Tambah Soal Flowchart ... 39
Gambar 3.19 Desain Halaman Kelola Soal DFD ... 39
Gambar 3.20 Desain Halaman Kelola Soal Flowchart ... 40
Gambar 3.21 Desain Halaman Kelola Pesan...41
Gambar 3.22 Desain Halaman Kelola User ... .41
Gambar 3.23 Desain Halaman Tampilan Utama Tutorial...42
Gambar 3.24 Desain Tampilan Menu Tutorial...43
Gambar 3.25 Desain Materi Tutorial...44
Gambar 3.26 Desain Penempatan Video...44
Gambar 4.1 Database Web... 47
Gambar 4.2 Penempatan Desain Interface ... 48
Gambar 4.3 Pembuatan tiga button ... 49
Gambar 4.4 Tampilan Halaman Sebelum Login ... 51
Gambar 4.6 Tampilan halaman Login ... 52
Gambar 4.7 Tampilan Halaman Register ... 52
Gambar 4.8 Tampilan Halaman Buku Tamu ... 53
Gambar 4.9 Tampilan Halaman Materi Tutorial ... 53
Gamber 4.10 Tampilan Halaman Video Tutorial ... 54
Gambar 4.11 Tampilan Halaman Quis ... 55
Gambar 4.12 Tampilan Nilai Pengerjaan Soal... 55
Gamber 4.13 Tampilan Halaman History ... 56
Gambar 4.14 Tampilan Halaman Login Admin ... 56
Gambar 4.15 Tampilan Halaman Form Tambah Soal DFD ... 57
Gambar 4.16 Tampilan Halaman Form Tambah Soal Flowchart ... 57
Gambar 4.17 Tampilan Halaman Form Kelola Soal DFD... 58
Gambar 4.18 Tampilan Halaman Form Kelola Soal Flowchart ... 59
Gambar 4.19 Tampilan Halaman Form Kelola Pesan...59
Gambar 4.20 Tampilan Form Kelola User ... 60
Gambar 4.21 Tampilan Login User ... 62
Gambar 4.22 Tampilan Form Register ... 62
Gambar 4.23 Tampilan Halaman Utama ... 63
Gambar 4.24 Tampilan Buku Tamu ... 63
Gambar 4.26 Tampilan Menu Materi Tutorial... 65
Gambar 4.27 Tampilan Menu Video Tutorial ... 65
Gambar 4.28 Tampilan Menu Quis ... 66
Gambar 4.29 Tampilan Hasil Quis ... 66
Gambar 4.30 Tampilan Menu History ... 67
Gambar 4.31 Tampilan Login Admin ... 67
Gambar 4.32 Tampilan Peringatan Kesalahan ... 68
Gambar 4.33 Tampilan Peringatan Sukses ... 68
Gambar 4.34 Tampilan Halaman Utama Admin ... 69
Gambar 4.35 Tampilan Tambah Soal DFD ... 69
Gambar 4.36 Tampilan Penambahan Sukses ... 70
Gambar 4.37 Tampilan Tambah Soal Flowchart ... 70
Gambar 4.38 Tampilan Penambahan Sukses ... 71
Gambar 4.39 Tampilan Kelola Soal DFD ... 71
Gambar 4.40 Tampilan Edit Soal DFD ... 72
Gambar 4.41 Tampilan Peringatan Untuk Menghapus ... 72
Gambar 4.42 Tampilan Soal Telah Dihapus ... 72
Gambar 4.43 Tampilan Kelola Soal Flowchart...73
Gambar 4.44 Tampilan Edit Soal Flowchart...73
BAB I
PENDAHULUAN
1.1 Latar Belakang
Dewasa ini teknologi komputer berkembang sangat pesat, mengikuti kebutuhan hidup manusia. Komputer semakin banyak dibutuhkan untuk membantu manusia dalam kehidupan sehari-hari. Telah diketahui bersama, bahwa komputer dapat dimanfaatkan untuk berbagai keperluan, diantaranya sebagai media dalam dunia pembelajaran, sehingga mudah dipahami khususnya digunakan untuk pembelajaran Flowchart dan Data Flow Diagram (DFD).
Masalah yang terjadi saat ini yaitu beberapa mahasiswa terkadang mengeluhkan tentang sulitnya memahami suatu Pembelajaran seperti Flowchart dan DFD. Hal ini dikarenakan bahan pembelajaran yang berupa buku dinilai tidak menarik, dan terkadang tidak memberikan implementasi langsung tentang apa yang dimaksud dari buku pembelajaran itu.
Referensi lain yang didapatkan penulis yaitu dari pembuatan Tugas Akhir yang berjudul “Aplikasi Pembelajaran Teknik Gitar Menggunakan Adobe Flash” [5]. Dari referensi tersebut, penulis menemukan kelebihan dan kekurangan dari aplikasi yang dibuat. Kelebihannya yaitu materi yang diberikan mendukung teks dan gambar, sehingga aplikasi tersebut menarik dan mudah dipahami. Kekurangan yang ditemukan penulis dalam aplikasi ini yaitu, tidak didukung website, sehingga aplikasi sulit untuk diakses pada sebuah jaringan komputer. Kekurangan lain yang dihasilkan yaitu kuis tidak dapat diubah pada form khusus.
Melihat pentingnya Flowchart dan DFD dalam dunia informatika maka penulis ingin membantu mahasiswa untuk belajar dalam pembuatan Flowchart dan DFD,karena Flowchart yang merupakan [1] alir (flow) didalam program atau prosedur sistem secara logika. Bagan alir digunakan terutama untuk alat bantu komunikasi dan untuk dokumentasi.Selain itu Flowchart juga digunakan untuk membuat perancangan sistem di dalam penulisan Tugas Akhir dan pembuatan laporan pada saat praktikum.Sama pentingnya dengan Flowchart,penulis juga ingin membantu mahasiswa dalam pembuatan DFD yang merupakan [6] Representasi grafik dari sebuah sistem,DFD menggambarkan komponen-komponen sebuah sistem,aliran-aliran data dimana komponen-komponen-komponen-komponen terebut, dan asal,tujuan dan penyimpanan dari data tersebut.DFD juga merupakan salah satu diagram yang digunakan dalam perancangan sistem untuk penyusunan Tugas Akhir.
Pembelajaran Flowchart dan DFD ini karena materi ini digunakan untuk Praktikum di UPN Veteran Jawa Timur, sehingga tutorial pembelajaran ini dapat digunakan untuk belajar Mahasiswa tersebut. Penulis juga memilih Flash karena belajar dengan animasi, dinilai lebih menarik dan mudah diingat oleh pengguna.Untuk Webnya sendiri, user dapat menggunakan Tutorial Pembelajaran tersebut pada suatu jaringan komputer bersama dengan user lainnya. Pada tutorial pembelajaran ini,quis dapat diubah isinya oleh admin, yang mana aplikasi ini disertai form khusus untuk pengunggahan kuis baik berupa teks maupun gambar.Dan juga Tutorial ini dilengkapi Buku Tamu yang digunakan untuk tanya jawab seputar Flowchart dan DFD.
1.2 Rumusan Masalah
Terdapat beberapa Rumusan Masalah pada Tugas Akhir ini, adapun Rumusan masalahnya adalah sebagai berikut :
a. Bagaimana membuat tutorial pembelajaran tentang Flowchart dan DFD yang dapat digunakan untuk orang yang ingin belajar Flowchart dan DFD?
b. Bagaimana membuat tutorial pembelajaran tentang Flowchart dan DFD dengan menggunakan flash dan berbasis web?
c. Bagaimana membuat tutorial pembelajaran tentang Flowchart dan DFD yang diintegrasikan dengan buku tamu dan quis?
1.3 Batasan Masalah
a. Rancangan pembelajaran pembuatan Flowchart dan DFD dibangun dengan software Adobe Flash CS5.
b. Menggunakan bahasa pemrograman flash Action Script 3.0
c. Materi dilengkapi dengan gambar dan video.
d. Tutorial pembelajaran ini berisi tentang dasar – dasar Flowchart dan DFD.
e. Pada Quis tidak ada tingkatan atau level,tetapi ada score tertinggi,dimana user harus login terlebih dahulu.
f. Untuk Quis dibuat dengan script php.
g. Admin hanya bisa menambah,mengedit dan menghapus soal DFD atau Flowchart,serta menghapus user.
h. Web akan dijalankan di localhost. i. Bobot nilai semua soal sama (1).
j. Member hanya bisa melakukan satu kali test pada tanggal saat user mengikuti quis.
1.4 Tujuan
Mengacu pada perumusan masalah diatas, tujuan yang hendak dicapai dalam penyusunan tugas akhir ini adalah:
1.5 Manfaat
Manfaat yang dapat diperoleh dari pembuatan aplikasi modul Praktikum ini adalah sebagai berikut :
a) Dapat membantu setiap orang yang ingin belajar pembuatan Flowchart yang benar.
b) Dapat membantu setiap orang yang ingin belajar pembuatan Data Flow Diagram yang benar.
c) Dengan adanya menu Buku Tamu,diharapkan dapat mempermudah user untuk melakukan tanya jawab mengenai DFD dan Flowchart. d) Dengan adanya Quis,diharapkan user dapat mengerti tentang DFD dan
Flowchart.
e) Dengan adanya login di web ini,diharapkan bisa mengetahui siapa saja yang telah mengunjungi web ini.
1.6 Metode Penelitian
Untuk dapat mencapai keberhasilan dalam pembangunan Aplikasi Modul Praktikum Basis Data ini, maka perlu dilakukan beberapa langkah seperti berikut:
a) Studi Literatur
Pada tahap ini dilakukan studi literatur terhadap konsep dan metode yang digunakan, dan pengumpulan data-data Tutorial pembutan Flowchart dan DFD.
b) Perancangan Sistem
Pada perancangan sistem, penulis membagi Tutorial Pembelajaran ini menjadi beberapa sub bab,dimana bab yang utama yaitu Flowchart dan DFD, yang mana setiap bab dan sub bab terdapat jendela animasi flash yang sesuai dengan tutorial tersebut.
c) Implementasi Sistem
Implementasi dari sistem ini adalah menghasilkan output dengan website yang bisa dijalankan pada desktop komputer dengan menginstal flash player. Beberapa Tools yang digunakan untuk membuat Tutorial Pembelajaran ini adalah:
1. Adobe Flash CS5
2. Macromedia Dreamweaver 8 3. MySQL 5.0
d) Uji coba dan Analisa
Setelah pembuatan tutorial pembelajaran ini dibuat maka selanjutnya dilakukan uji coba dan analisa yang kemudian mengetahui sejauh mana hasil tutorial pembelajaran Flowchart dan DFD ini.
e) Pembuatan Laporan
Membuat dokumentasi dari semua tahapan proses diatas berupa laporan yang berisi tentang dasar teori, hasil proyek akhir, serta hasil
1.7 Sistematika Penulisan
BAB I PENDAHULUAN
Bab ini berisi latar belakang, perumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, dan sistematika penulisan pembuatan tugas akhir ini.
BAB II TINJAUAN PUSTAKA
Pada bab ini dijelaskan tentang teori-teori serta penjelasan-penjelasan yang dibutuhkan dalam aplikasi media pembelajaran pembuatan Flowchart dan DFD.
BAB III METODOLOGI PENELITIAN
Bab ini berisi tentang analisis dan perancangan sistem dalam pembuatan,Tugas Akhir aplikasi media pembelajaran pembuatan Flowchart dan DFD.
BAB IV HASIL DAN PEMBAHASAN
Bab ini berisi penjelasan hasil, pembahasan dan uji coba aplikasi tutorial pembelajaran pembuatan Flowchart dan DFD.
BAB V KESIMPULAN
Bab ini berisi kesimpulan dan saran dari penulis untuk pengembangan sistem..
DAFTAR PUSTAKA
BAB II
TINJAUAN PUSTAKA
Pada bab II ini akan dibahas beberapa teori dasar untuk menunjang penyelesaian tugas akhir ini, antara lain: DFD,Flowchart,Adobe Flash,HTML dan PHP.
2.1 DATA FLOW DIAGRAM (DFD)
Data Flow Diagram (DFD) adalah Representasi grafik dari sebuah sistem,DFD menggambarkan komponen-komponen sebuah sistem,Aliran-aliran data dimana komponen-komponen terebut, dan asal,tujuan dan penyimpanan dari data tersebut[6].
Ada 3 jenis DFD yaitu:
• Context diagram.
• DFD fisik
• DFD logis
2.1.1 Context Diagram (CD)
Jenis pertama Context Diagram[6], adalah data flow diagram tingkat atas (DFD Top Level), yaitu diagram yang paling tidak detail, dari sebuah sistem informasi yang menggambarkan aliran-aliran data ke dalam dan ke luar sistem dan ke dalam dan ke luar entitas-entitas eksternal. (CD menggambarkan sistem dalam satu lingkaran dan hubungan dengan entitas luar. Lingkaran tersebut menggambarkan keseluruhan proses dalam sistem). Beberapa hal yang harus diperhatikan dalam menggambar CD:
Terminologi sistem :
o Batas Sistem adalah batas antara “daerah kepentingan sistem” o Lingkungan Sistem adalah segala sesuatu yang berhubungan atau
mempengaruhi sistem tersebut.
Gambar 2.2 Contoh context Diagram[6]
2.1.2 DFD Fisik
DFD Fisik adalah [6] representasi grafik dari sebuah sistem yang menunjukan entitas-entitas internal dan eksternal dari sistem tersebut, dan aliran-aliran data ke dalam dan keluar dari entitas-entitas tersebut. Entitas-entitas internal adalah personel, tempat (sebuah bagian), atau mesin (misalnya, sebuah komputer) dalam sistem tersebut yang mentransformasikan data. Maka DFD fisik tidak menunjukkan apa yang dilakukan, tetapi menunjukkan dimana, bagaimana, dan oleh siapa proses-proses dalam sebuah sistem dilakukan. (Tidak Bahas). Perlu diperhatikan didalam memberikan keterangan di lingkaran-lingkaran (simbol proses) dan aliran-aliran data (simbol aliran data) dalam DFD fisik menggunakan label/keterangan dari kata benda untuk menunjukan bagaimana sistem mentransmisikan data antara lingkaran-lingkaran tersebut.
Misal :
Proses : Cleck Penjualan, Kasir, Pembukuan, dll
Gambar 2.3 Contoh DFD Fisik[6]
2.1.3 DFD Logis
Keuntungan dari DFD logis dibandingkan dengan DFD fisik adalah dapat memusatkan perhatian pada fungsi-funsi yang dilakukan sistem..Perlu diperhatikan di dalam pemberian Keterangan/ Label:
Lingkaran-lingkaran (simbol proses) menjelaskan apa yang dilakukan sistem Misal : Menerima Pembayaran, Mencatat Penjualan, Membandingkan kas dan
Daftar Penerimaan, Mempersiapkan Setoran, dll.
Aliran-aliran data (simbol aliran data) menggambarkan sifat data. Misal : Pembayaran (bukan “Cek”, “Kas”, “ Kartu Kredit”
Jurnal Penjualan (bukan “Buku Penjualan”), dll.
Gambar 2.4 Contoh DFD Logis[6]
2.2 FLOWCHART
dokumentasi. Pada waktu akan menggambar suatu bagan alir, analis sistem atau pemrogam dapat mengikuti pedoman-pedoman sebagai berikut ini:
1. Bagan alir sebaiknya digambar dari atas ke bawah dan mulai dari bagian kiri dari suatu halaman.
2. Kegiatan di dalam bagan alir harus ditunjukkan dengan jelas.
3. Harus ditunjukkan dari mana kegiatan akan dimulai dan dimana akan berakhirnya.
4. Masing-masing kegiatan di dalam bagan alir sebaiknya digunakan suatu kata yang mewakili suatu pekerjaan, misalnya:
"Persiapkan" dokumen - "Hitung" gaji
5. Masing-masing kegiatan di dalam bagan alir harus di dalam urutan yang semestinya.
6. Kegiatan yang terpotong dan akan disambung di tempat lain harus ditunjukkan dengan jelas menggunakan simbol penghubung. 7. Gunakanlah simbol-simbol bagan alir yang standar.
Jenis-jenis Flowchart
Ada lima macam bagan alir yang akan dibahas di modul ini, yaitu sebagai berikut ini.
5. Bagan alir proses (process Flowchart).
Systems Flowchart
System Flowchart[1] adalahBagan alir sistem (systems Flowchart) merupakan bagan yang menunjukkan arus pekerjaan secara keseluruhan dari sistem. Bagan ini menjelaskan urut-urutan dari prosedur-prosedur yang ada di dalam sistem. Bagan alir sistem menunjukkan apa yang dikerjakan di sistem.
Gambar 2.5 System Flowchart[1]
Document Flowchart
Bagan alir dokumen (document Flowchart) atau disebut juga bagan alir
formulir(form Flowchart)atau paperwork Flowchart merupakan bagan alir yang
Bagan alir dokumen ini menggunakan simbol-simbol yang sama dengan yang digunakan di dalam bagan alir sistem.
Gambar 2.6 Document Flowchart[1]
Schematic Flowchart
dengan simbol-simbol bagan alir. Penggunaan gambar-gambar ini memudahkan untuk dipahami, tetapi sulit dan lama menggambarnya.
Gambar 2.7 Schematic Flowchart[1]
Program Flowchart
Gambar 2.8 Program Flowchart[1]
Process Flowchart
Gambar 2.9 Proses Flowchart[1]
2.3 Adobe Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari [2].Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash adalah Adobe Flash CS5 Professional.
ActionScript
2.3 HTML
Dasar Pemrograman HyperText Markup Language (HTML) [3] merupakan bahasa pemrograman web yang memiliki sintak atau aturan tertentu dalam menuliskan sript atau kode-kode,sehingga browser dapat menampilkan informasi dengan membaca kode-kode HTML.
HyperText Markup Language (HTML) adalah sekumpulan simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang digunakan untuk menampilkan pada halaman web browser tag-tag HTML selalu diawali dengan <x> dan diakhiri dengan </x> dimana x tag HTML itu seperti b,i,u,dll.
2.4 PHP
BAB III
METODOLOGI PENELITIAN
3.1 Analisa Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan yang dilakukan adalah membuat Aplikasi Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web yang digunakan untuk media alternatif dalam proses belajar dan mengajar yang ingin mempelajari dan mengenal Flowchart dan DFD.
Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web ini diterapkan dengan menjalankan program yang dibangun dengan menggunakan Adobe Flash CS5 dan memilih menu-menu yang diinginkan dengan menjalankan tombol – tombol fungsi seperti pada menu utama terdiri dari home, buku tamu,tutorial dan quis memiliki berapa sub menu lagi untuk mempermudah user yang menggunakan aplikasi pembelajaran ini.
Aplikasi ini nantinya akan ditambahkan Quis untuk sejauh mana user
memahami materi yang ada. Quis terdapat 2 jenis menu,yaitu Flowchart dan DFD. Pada quis ini ketika user menjawab, maka score akan bertambah dan hasilnya akan di ketahui di akhir soal.User juga dapat mengetahui siapa saja user lain yang pernah mengikuti kuis dan dapat mengelola score tertinggi.
3.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web,p dimulai dari awal pembuatan sampai pada aplikasi, dimana didalamnya terdapat kebutuhan perangkat keras dan perangkat lunak, Flowchart dan deskripsi aplikasi kebutuhan perangkat lunak.
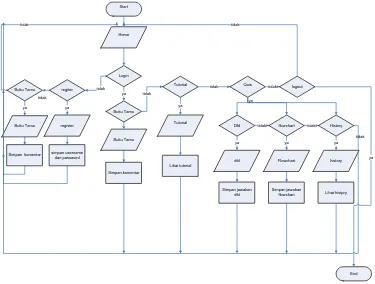
3.2.1. Alur Aplikasi
DFD atau Flowchart dan bisa melihat history,untuk digunakan melihat nilai dari user tersebut.
Start
Simpan komentar simpan username dan password
Gambar 3.1 Flowchart User
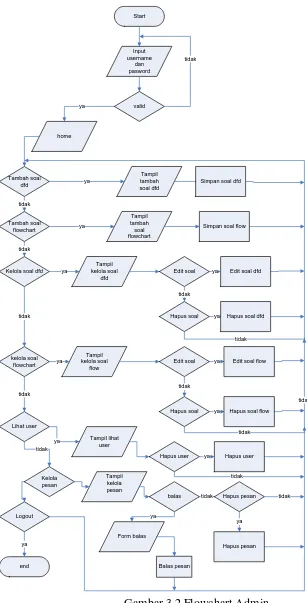
Start
balas tidak Hapus pesan tidak
Form balas
Pada gambar 3.2 akan menjelaskan tentang alur halaman Admin pada tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web. Sama seperti Flowchart user, admin juga harus melakukan login untuk dapat masuk ke dalam sistem. Setelah melakukan login, admin akan melihat halaman admin, yang mana terdapat lima proses, yaitu tambah soal Flowchart, tambah soal DFD, kelola soal Flowchart, kelola soal DFD dan Lihat user.Dimana di menu kelola soal,soal dapat di edit dan dihapus.
3.2.2 Context Diagram
Diagram context mengacu pada Flowchart Alur, yang menjelaskan tentang aliran data secara umum dan akan menjadi dasar dalam penyusunan sistem ke level selanjutnya. Pada diagram context ini terdapat dua entity yaitu admin dan user. Penjelasan untuk masing-masing external entity yang mengelilingi proses pada DFD level context adalah sebagai berikut:
a. Admin
Admin dalam sistem tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web adalah orang yang dapat mengelola soal pada quis,seprti menambah,menghapus dan mengedit soal. Admin diwajibkan login terlebih dahulu untuk dapat memasuk ke halaman admin.
User dalam sistem modul pembelajaran ini adalah orang yang dapat mengakses materi,Buku Tamu,quis dan meKelola history quis. User diwajibkan login terlebih dahulu untuk dapat mengakses tutorial ini. Berikut ini adalah Gambar 3.3 yang akan menggambarkan tentang Context Diagram tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web.
mengelola buku tamu
tutorial dfd dan flow
+
Gambar 3.3 Tutorial pembelajaran pembuatan Flowchart dan data flow diagram(DFD) menggunakan flash berbasis web.
3.2.3 Data Flow Diagram
Dari diagram berjenjang yang telah dibuat sebelumnya, maka dapat digambarkan lebih detail lagi untuk proses pada masing-masing level dalam pembuatan DFD (Data Flow Diagram). Data Flow Diagram menggambarkan aliran data yang bergerak dari dan ke dalam proses. Untuk membuat Data Flow Diagram, Peneliti menggunakan tools yaitu Power Designer 12.
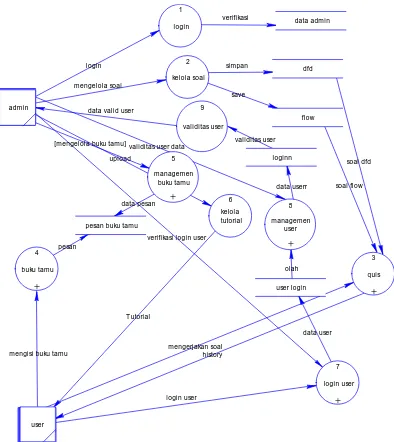
a. DFD Level 0
mengelola soal
mengisi buku tamu history mengerjakan soal useruseruseruser admin
Gambar 3.4 DFD Level 0 tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web.
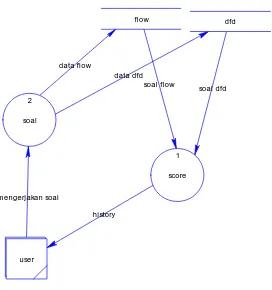
b. DFD Level 1 Quis
data dfd data flow
mengerjakan soal
soal flow
soal dfd
history
flow dfd
useruser
1
score 2
soal
Gambar 3.5 DFD Level 1 Quis
Pada DFD Level 1 Subproses Pengolahan Quis, terdapat dua proses, satu eksternal entity dan dua tabel. Kedua eksternal entity tersebut antara admin dan user. Pada DFD Level 1 Quis diatas terdapat database DFD, yang berfungsi untuk menyimpan data soal.Dan terdapat database Flow, yang berfungsi untuk menyimpan data soal.
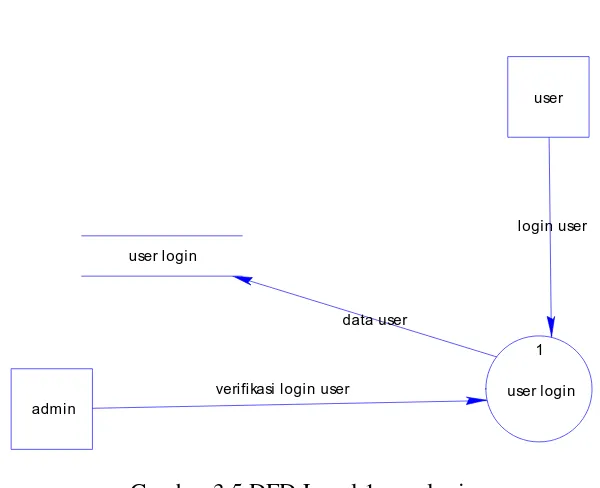
c. DFD Level 1 User Login
verifikasi login user
login user
data user
user
user login
admin
1
user login
Gambar 3.5 DFD Level 1 user login
Pada DFD Level 1 user login, terdapat satu proses, dua eksternal entity dan satu database. Kedua eksternal entity tersebut antara admin dan user. Pada DFD Level 1 user login diatas terdapat database user login, yang berfungsi untuk menyimpan data user.
3.2.4 CDM
Gambar 3.7 CDM Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web.
Pada gambar diatas, Peneliti merancang enam buah tabel pada modul pembelajaran ini, pertama yaitu tabel admin, table soal DFD, tabel soal Flowchart,tabel login,tabel pesan dan tabel user. Table admin di gunakan untuk menyimpan data admin,
Tabel admin berguna untuk menyimpan dataadmin, Ada tiga atribut pada tabel admin, yaitu id_admin ,sername, password. Ada sembilan atribut pada tabel soal DFD yang digunakan untuk menyimpan soal DFD, yaitu id soal DFD, nama soal DFD,pil 1,pil 2,pil 3,pil 4,jwb soal,tipe dan gambar.
Tabel soal flow yang digunakan untuk menyimpan soal flow, yaitu id soal flow, nama soal flow,pil 1,pil 2,pil 3,pil 4,jwb soal,tipe dan gambar.
Tabel login digunakan untuk user,dimana ada 3 atribut yaitu id_login,id_user dan time.Dimana id_user sebagai FK.
Tabel pesan digunakan menyimpan data pesan di buku tamu,Tabel ini mempunyai 5 atribut yaitu id_pesan,pesan,email,nama dan status.
Tabel terakhir yaitu tabel user, yang berguna untuk menyimpan data user.Tabel user memiliki enam atribut, yaitu id_user,username,pass, email,score flow dan score DFD.
Gambar 3.8 PDM Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web.
Physical Data Model yang digambarkan pada gambar 3.8 diatas, didapatkan dari hasil generate Conceptual Data Model pada gambar 3.7 ke dalam bentuk physical data model.
3.3 Perancangan Aplikasi
Pada Tutorial pembelajaran pembuatan Flowchart dan data flow diagram (DFD) menggunakan flash berbasis web, Peneliti membagi desain aplikasi ini menjadi dua bagian, diantaranya adalah:
a. Perancangan Website b. Perancangan Tutorial
3.3.1. Perancangan Website
Untuk menampung file tutorial pembelajaran yang berupa flash, Peneliti membuat sebuah website, sehingga tutorial pembelajaran ini dapat diakses dengan mudah dan dapat digunakan pada berbagai perangkat elektronik. Berikut ini merupakan bagian-bagian dari website tersebut : a. Header/ Banner
Header/ Banner berfungsi untuk mempercantik halaman website. Desain banner pada website ini terdiri dari Logo dari website ini.
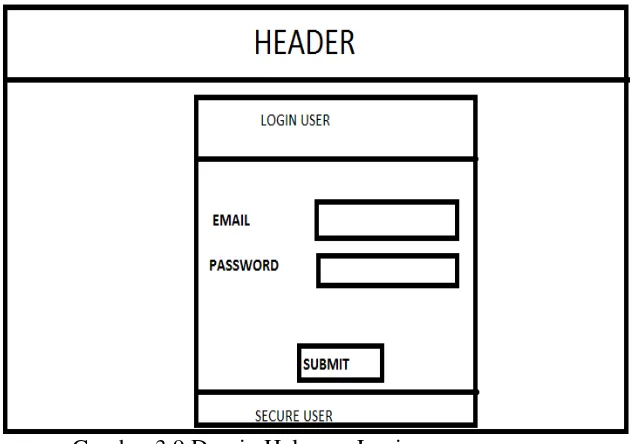
b. Halaman Login
Pada halaman login, terdapat dua buah textbox dan dua buah button.
Textbox tersebut digunakan untuk mengisi Username dan password, dan
Gambar 3.9 Desain Halaman Login
Halaman login berguna untuk mengambil nama user, yang mana dapat digunakan untuk mencatat riwayat user dalam menyelesaikan soal-soal kuis pada tutorial ini. Keterangan lebih lanjut dapat dilihat pada Gambar 3.9.
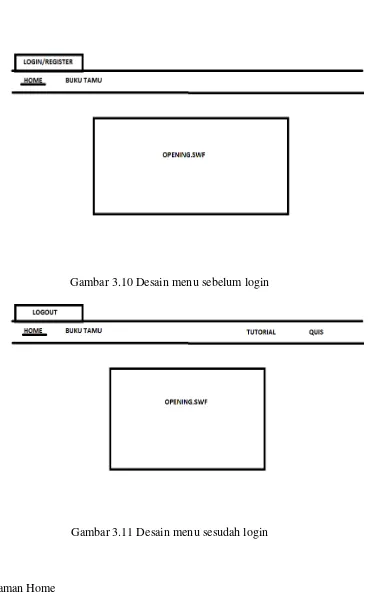
c. Menu
Gambar 3.10 Desain menu sebelum login
Gambar 3.11 Desain menu sesudah login
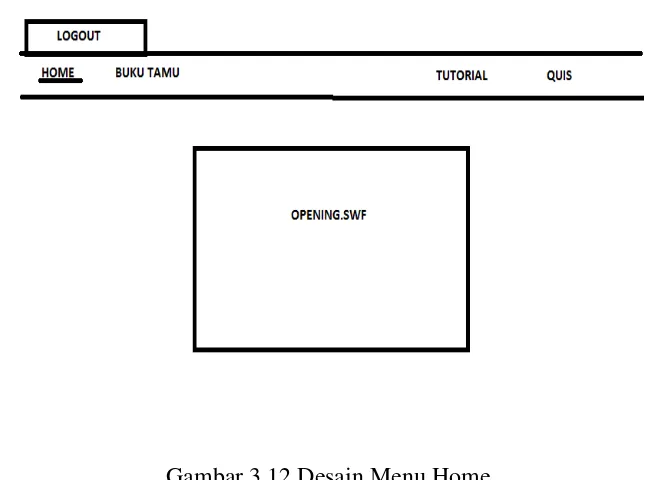
d. Halaman Home
Gambar 3.12 Desain Menu Home e. Halaman Menu Buku Tamu
Halaman menu ini berisi menu Buku Tamu,Tutorial dan Quis Gambar 3.13, yang pertama menu Buku Tamu.Berisi Buku Tamu yang nantinya digunkan untuk tanya jawab dan mengirim pesan dan kesan seputar DFD dan Flowchart.
f. Halaman Menu Tutorial
Halaman tutorial ini nantinya berisi tentang flash yang didalamnya menjelaskan tentang Flowchart dan DFD,yang di bagi dalam 2 menu,materi dan video tutorial,Selanjutnya dapat dilihat pada Gambar 3.14
Gambar 3.14 Desain Menu Tutorial
g. Halaman Menu Quis
Gambar 3.15 Desain Menu Quis h. Halaman Login Administrator
Pada halaman login admin, terdapat dua buah textbox dan dua buah button. Textbox tersebut digunakan untuk mengisi username dan password, dan Login button untuk memverifikasi. agar bisa masuk ke dalam halaman admin.
i. Halaman Tambah Soal DFD
Pada halaman tambah soal DFD ini,admin bisa menambahkan soal dan jawaban yang bisa disertai dengan gambar soal.Untuk lebih jelas bisa lihat gambar Gambar 3.17
Gambar 3.17 Desain Halaman Tambah Soal DFD
j. Halaman Tambah Soal Flowchart
Gambar 3.18 Desain Tambah Soal Flowchart
k. Halaman Kelola Soal DFD
Pada halaman ini admin dapat mengelola soal-soal DFD yang telah diinputkan.Disini juga admin bisa mengedit dan menghapus soal DFD.Untuk lebih jelasnya lihat pada gambar 3.19
l. Halaman Kelola Soal Flowchart
Pada halaman ini admin dapat mengelola soal-soal Flowchart yang telah diinputkan.Disini juga admin bisa mengedit dan menghapus soal Flowchart.
Gambar 3.20 Desain Kelola Soal Flowchart
m. Halaman Kelola pesan
Gambar 3.21 Desain Halaman kelola pesan. n. Halaman Lihat User
Pada halaman ini Admin bisa melihat user yang telah mengikuti quis dan bisa menghapusnya.Selengkapnya lihat pada gambar 3.22
3.3.2. Perancangan Tutorial
Untuk menampung isi materi di setiap tutorial ini yang berupa Teks, Gambar dan Video, Peneliti membuat sebuah desain sebagai tempat Teks, Gambar, Video di dalam file .swf sehingga tutorial ini dapat menarik user untuk mempelajari karena di sajikan dalam bentuk animasi dan video.
a. Desain Tampilan Utama
Desai tampilan utama ini berisi dua menu yaitu Flowchart dan DFD yang nantinya user disuruh memilih salah satu menu,Lebih jelasnya liat gambar 3.23 berikut:
Gambar 3.23 Desain Tampilan Utama b. Desain Pilihan Menu
tombol menu untuk kembali ke menu utama.Untuk lebih jelasnya liat gambar 3.24.
Gambar 3.24 Desain Menu
c. Desain Materi
Gambar 3.25 Desain Materi d. Desain Tata Letak Video
Desain tata letak video yang berisi tentang video tutorial yang membahas tentang cara-cara membuat apa yang di bahas seperti gambar 3.26.
BAB IV
HASIL DAN PEMBAHASAN
Bab ini akan membahas mengenai hasil,pembhasan dan uji coba terhadap sistem aplikasi Tutorial pembelajaran Flowchart dan DFD yang telah dibuat dan selanjutnya akan dibuat evaluasi dari hasil uji coba tersebut. Uji coba dilaksanakan untuk mengetahui apakah sistem aplikasi dapat berjalan dengan baik sesuai perancangan yang dibuat. Evaluasi dilakukan untuk menentukan tingkat keberhasilan dari sistem yang dibuat.
4.1 Kebutuhan Sistem
Pada Aplikasi Tutorial Pembelajaran Pembuatan Flowchart dan Data flow diagram (DFD) Menggunakan Flash Berbasis Web ini di implementasikan pada sistem computer dengan spesifikasi sebagai berikut :
Sistem operasi : Moicrosoft Windows 7 Home Premium Jenis Komputer : Laptop DELL INSPIRON 1440
Prosesor : Intel(R) Core(TM)2 Duo CPU [email protected]
RAM : 2 GB
Hard Disk : 250 GB
VGA : 1 GB share
Sistem operasi : Moicrosoft Windows XP Jenis Komputer : PC / dekstop
Prosesor : Pentium 4
RAM : 512 MB
Hard Disk : 250 GB
VGA : 64 MB share
Perangkat Lunak yang digunakan untuk membuat Tutorial Pembelajaran Pembuatan Flowchart dan Data flow diagram (DFD) Menggunakan Flash Berbasis Web ini adalah sebagai berikut :
a. Windows 7 Professional 32bit
Sistem Operasi yang digunakan untuk membuat Modul Pembelajaran ini yaitu dengan Windows 7 7 Professional 32bit.
b. Adobe Flash Professional CS 5
Adobe Flash Professional CS 5 merupakan software utama yang digunakan untuk pembuatan Modul Belajar ini.
c. Adobe Photoshop CS 5
Adobe Photoshop CS 5 digunakan untuk mengedit dan mendesain gambar, baik pada tampilan website maupun flash.
d. Macromedia Dreamweaver 8
e. Camtasia Studio
Software ini digunakan untuk merekam gambar pada layar PC. Hasil rekaman tersebut akan digunakan untuk pembuatan tutorial berupa video yang dimuat dalam frame pada file flash.
f. Apache Friends Xampp 1.6.6a
Sofware ini berguna untuk penyimpanan database baik website maupun history nilai pada flash. Apache Friends Xampp 1.6.6a merupakan paket software yang dibutuhkan seperti MySQL 5.0.51a, PHP 5.2.5, dan phpMyAdmin 2.11.4.
4.2 Kebutuhan Simpanan (Basis Data)
Pada tahap ini akan di bahas mengenai implementasi basis data dari perancangan yang telah di bahas sebelumnya. Untuk menyimpan data, menggunakan MySQL dikarenakan data yang akan digunakan cukup kecil. Yang di samping dalam database MySQL adalah data Admin, soal DFD,soal Flowchart,dan user.
Gambar 4.1 database web
4.3 Pembuatan Interface (Antar Muka)
Program ini di buat dengan menggunakan Adobe Flash CS 5.5 konsep dari Tutorial ini untuk membantu user dalam belajar lebih dalam tentang Flowchart dan DFD,dan juga membuat pembelajaran ini terKelola lebih menarik.
Gambar 4.2 Penempatan desain interface
Pembuatan tiga menu yang terdiri dari tiga button yang pertama
button materi, button Menu, dan button Tutorial setelah membuat tiga buah
Gambar 4.3 pembuatan tiga button
4.4 Implementasi Interface ( Antar Muka )
Pada tahap ini akan di bahas tentang implementasi antar muka dengan Tutorial Pembeljaran Pembuatan Flowchart dan DFD yang telah di buat berdasarkan perancangan yang telah di bahas pada bab III Tutorial Pembelajaran Pembuatan Flowchart dan DFD ini seberapa mengetahui user dalam Tutorial ini. Berikut ini terdapat beberapa form antarmuka yaitu :
a. Form halaman utama
g. Form halaman Tambah Soal DFD h. Form halaman Tambah Soal Flowchart
i. Form halaman Kelola Soal DFD. j. Form halaman Kelola Soal Flowchart.
k. Form halaman Kelola Pesan
l. Form halaman Lihat User.
4.4.1 Form halaman utama
Gambar 4.4 Tampilan halaman utama sebelum login
Gambar 4.5 Tampilan halaman Utama setelah login
4.4.2. Form halaman Login/Register
halaman register digunakan untuk membuat account baru,yang dapat digunakan untuk login,selengkapnya lihat pada gambar 4.6.
Gambar 4.6 Tampilan halaman login
Gambar 4.7 Tampilan halaman register
4.4.3. Form halamaan Buku Tamu
Gambar 4.8 Tampilan Halaman Buku Tamu
4.4.4. Form halaman Tutorial
a. Form halaman Tutorial terdapat 2 menu yaitu menu Materi dan Tutorial. Menu Materi yang berisi materi yang akan di bahas lebih jelasnya bisa di Kelola pada gambar 4.9.
b. Menu Tutorial yang berisi penjelasan dan contoh dari materi yang di bahas yang di sajikan dalam bentuk Video dan suara jelas dapat dilihat pada gambar 4.10
Gambar 4.10 Tampilan halaman Video Tutorial
4.4.5. Form Halaman Quis
Gambar 4.11 Tampilan halaman Quis
Gambar 4.12 Tampilan Nilai hasil pengerjaan soal
4.4.6. Form halaman Histori
Gambar 4.13 Tampilan histori quis.
4.4.7. Form Halaman Login Admin
Pada gambar 4.14 Form halaman login admin yang bisa masuk hanya orang mengelola aplikasi Tutorial pembelajaran ini dengan akun tertentu .
Gambar 4.14 Tampilan Form halaman login admin
4.4.8 Form Tambah Soal DFD
Gambar 4.15 Tampilan Tambah Soal DFD
4.4.9. Form Tambah Soal Flowchart
Pada halaman Tambah soal Flowchart di gunakan menambah soal Flowchart bukan mengedit dan menghapus soal seperti gambar 4.16.
4.4.10. Form Kelola Soal DFD
Disini Admin bisa mengelola soal DFD yang sudah diupload,Admin juga bisa mengedit dan menghapus soal,selengkapnya lihat pada gambar 4.17.
Gambar 4.17 Tampilan Form Kelola Soal DFD.
4.4.11 Form Kelola Soal Flowchart
Gambar 4.18 Tampilan Form Kelola Soal Flowchart
4.4.12.Form Kelola Pesan
Disini admin dapat mengelola pesan yang ada di buku tamu,yaitu dengan membalas pesan atau menghapus pesan.
Lebih jelas lihat pada gambar 4.19.
4.4.13. Form Lihat User
Disini admin dapat melihat siapa saja user yang telah login ke dalam web,admin juga dapat menghapus user disini.Selengkapnya lihat pada gambar 4.20.
Gambar 4.20 Tampilan Form Lihat User
4.5 Skenario Uji Coba
Saat memastikan aplikasi berjalan sesuai dengan yang dikehendaki, Peneliti menyusun skenario untuk melakukan uji coba aplikasi yang telah dibuat. Uji coba tersebut meliputi :
a. Uji coba Halaman Login b. Uji coba Halaman menu Home c. Uji coba Halaman menu Buku Tamu d. Uji coba Halaman menu Tutorial e. Uji coba Halaman menu Quis
g. Uji Coba Halaman Tambah Soal DFD h. Uji Coba Halaman Tambah Soal Flowchart i. Uji Coba Halaman Kelola Soal DFD j. Uji Coba Halaman Kelola Soal Flowchart k. Uji Coba Halaman Kelola Pesan.
l. Uji Coba Halaman Lihat User.
4.6 Pelaksanaan Uji Coba
Pelaksanaan uji coba ini berdasarkan scenario yang telah dijelaskan pada bagian sebelumnya.User melakukan semua test sesuai dengan scenario, ukuran keberhasilan test tersebut ialah semua fungsi yang terdapat pada aplikasi bisa dijalankan sesuai dengan tujuan dari fungsi tersebut.
4.6.1. Uji Coba Halaman Login
Gambar 4.21 Tampilan Login User
Gambar 4.22 Tampilan Form Register
Gambar 4.23 Tampilan Home Opening Program
4.6.2. Uji Coba Menu Buku Tamu
Pada tampilan menu Buku Tamu user bisa melakukan tanya jawab seputar Flowchart dan DFD seperti pada gambar 4.24.
4.6.3. Uji Coba Tampilan Menu Tutorial
Pada tampilan menu, terdapat 2 menu yang berisi Materi dan Tutorial . Lebih jelasnya bisa di lihat pada Gambar. 4.25.
Gambar 4.25 Tampilan Menu tutorial
Setelah masuk ke tamplian menu pada Aplikasi ini maka user memilih salah- satu di antara dua menu yang tersedia.:
a. Menu Materi
Gambar 4.26 Tampilan Menu Materi
b. Menu Tutorial
Pada Gambar4.27Tampilan Menu Tutorial, menu ini mejelaskan tentang apa yang di bahas dari Tutorial ini, yang di sajikan dalam bentuk video dan audio yang yang memperaktekkan contoh dari materi.:
4.6.4. Menu Quis
Pada menu quis, menu ini terdapat soal-soal pilihan ganda yang akan di kerjakan oleh user, di setiap bab terdapat 10 soal. Dan setelah mengerjakan soal akan tampil hasil atau history nilai dari pengerjaan soal seperti gambar 4.28
Gambar 4.28 Tampilan Menu Quis
4.6.5. Uji Coba Tampilan Menu Histori
Pada tampilan menu histori, terdapat table yang berisi nama, email dan score dari hasil pengerjaan soal- soal latihan., Setiap Gambar. 4.30.
Gambar 4.30 Tampilan Menu histori
4.6.6. Uji Coba Halaman Login Admin
Sebelum admin dapat memasuki halaman admin, admin harus melakukan proses login dengan memasukkan URL Address khusus admin yaitu
http://localhost/skripsi/Admin/login.php/
Masukkan “username” dan “password” pada textarea yang telah disediakan. Kemudian klik “login”, jika username dan passsword benar maka akan segera terbuka halaman utama admin, jika username dan password salah, maka akan muncul peringatan. Selengkapnya dapat dilhat pada gambar 4.32 dan 4.33 jika password dan username nya benar akan ada peringatan login succes.
Gambar 4.32 Peringatan user dan Password Admin salah
Gambar 4.33 Peringatan Login Succes
Gambar 4.34 Halaman Utama Admin
4.6.7. Tambah Soal DFD
Setelah itu admin melakukan login seperti pada tahap sebelumnya, admin dapat menambah soal DFD. lebih jelas pada gambar 4.35.
Setelah menambah Soal DFD maka akan muncul tulisan seperti pada gambar 4.36.
Gambar 4.36 penambahan soal DFD sukses.
4.6.8. Tambah soal Flowchart
Jika admin memilih Tambah soal Flowchart , maka admin akan melihat halaman yang hampir sama dengan tambah soal Flowchart. Lebih jelasnya dapat dilihat pada gambar 4.37.
Gambar 4.37 Edit Quis
Gambar 4.38 Penambahan Soal Flowchart sukses
4.6.9 Kelola soal DFD
Sedangkan jika memilih Kelola soal DFD,Maka admin bisa mengelola soal apa saja yang sudah diupload dan Disini admin juga bisa mengedit soal atau menghapus soal.Untuk lebih jelasnya dapat dilihat pada gambar 4.39.
Gambar 4.40 Edit soal DFD
Gambar 4.41 peringatan untuk menghapus
4.6.10. Kelola soal Flowchart
Sedangkan jika memilih Kelola soal Flowchart,Maka admin bisa mengelola soal apa saja yang sudah diupload dan Disini admin juga bisa mengedit soal atau menghapus soal.Untuk lebih jelasnya dapat dilihat pada gambar 4.43.
Gambar 4.43 Kelola soal Flowchart
Gambar 4.45 peringatan untuk menghapus
Gambar 4.46 pesan bahwa soal telah dihapus
4.6.11.Kelola pesan
Di menu kelola pesan ini admin bisa membalas atau menghapus pesan dari user.seperti pada gambar 4.47 dibawah.
4.6.12. Lihat User
Sedangkan jika admin memilih menu Kelola user,maka admin bisa meKelola data user yang telah login dan admin juga bisa menghapusnya.Lihat seperti gambar 4.48 berikut
.
BAB V
KESIMPULAN
5.1 Kesimpulan
Setelah melakukan analisa, perancangan serta implementasi Tutorial Pembelajaran Pembuatan Flowchart dan DFD Menggunakan Flash Berbasis Web ini, maka dapat diambil kesimpulan :
a. Untuk membuat Tutorial Pembelajaran Pembuatan Flowchart dan DFD yang dapat digunakan untuk pembelajaran bagi orang yang ingin belajar flowchart dan dfd, peneliti membuat sebuah tutorial dengan menggunakan Flash berbasis web, yang mana tutorial ini terdapat materi dan video tutorial diharapkan user dapat lebih cepat memahami materi, serta dilengkapi dengan quis yang berguna untuk mengukur hasil pemahaman user tersebut.
b. Untuk membuat Tutorial Pembelajaran Pembuatan Flowchart dan DFD Menggunakan Flash Berbasis Web, kami menggunakan metode perancangan terstruktur yang digambarkan oleh Flowchart, CDM,PDM, DFD (Data Flow Diagram), serta Desain Interface kemudian mengimplementasikan menjadi file Flash yang ditampung ke dalam Web. c. Sistem Tutorial Pembelajaran Pembuatan Flowchart dan DFD
d. Sistem pada latihan soal ini berhasil dirancang dan terdapat jumlah total soal 10 pertanyaan yang terdapat dalam database dan ditampilkan jawaban sebanyak 4(empat) pilihan.
e. Sistem pada admin di rancang agar soal dapat di update dengan soal-soal yang terbaru, pada sistem admin juga dirancang agar admin bisa mengelola soal-soal latihan dan dapat mengelola soal-soal tersebut.
5.2 Saran
Perbaikan-perbaikan atau pemberian tambahan pada Tutorial Pembelajaran Pembuatan Flowchart dan DFD Menggunakan Flash Berbasis Web ini dibutuhkan agar dapat lebih berkembang :
a. Memberikan data yang sebanyak-banyaknya dan selengkap-lengkapnya agar user bisa mendapatkan semua data yang diinginkan.
b. Menambahkan menu update video agar pada Materi Video bisa diganti sesuai dengan keinginan admin.
c. Aplikasi ini dapat lebih diperbanyak lagi pada fitur-fitur yang lebih
DAFTAR PUSTAKA
[1] Buku panduan APSI STIMIK TRIGUNA DARMA.
[2] Andy Sunyoto. 2010 ADOBE FLASH + XML = RICH MULTIMEDIA
APPLICATION.Andi Publisher
[3] Anhar . 2010. Panduan Menguasai PHP dan MySQL secara Otodidak. MediaKita
[4] Kusuma Wardhana, Wisnu. 2011. Tugas Akhir Pembuatan Aplikasi Multimedia Pembelajaran Proses Pertumbuhan Janin Pada Ibu
Hamil. Surabaya: UPN Veteran Jawa Timur
[5] Yuda Prakoso, Ardhita. 2011. Tugas Akhir Aplikasi Pembelajaran Teknik Gitar Menggunakan Adobe Flash CS3. Surabaya: UPN Veteran Jawa Timur.
LAMPIRAN
Script diatas merupakan script mysql untuk membuat database yang digunakan dalam web ini.
phpMyAdmin SQL Dump
-- version 2.11.4
-- http://www.phpmyadmin.net
--
-- Host: localhost
-- Waktu pembuatan: 15. Januari 2013 jam 08:57
-- Versi Server: 5.0.51
-- Versi PHP: 5.2.5
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
--
-- Database: `skripsi`
-- Struktur dari tabel `admin`
--
CREATE TABLE IF NOT EXISTS `admin` (
`id_admin` int(11) NOT NULL auto_increment,
`admin` varchar(20) NOT NULL,
`pass` varchar(100) NOT NULL,
PRIMARY KEY (`id_admin`)
Script diatas merupakan actionscript untuk membuat menu tiga button,pada menu tutorial
Script diatas merupakan script untuk membuat buku tamu. SoundMixer.stopAll();
<div align="center" style="background-color:#FFFFFF; padding:20px">
<div align="left">
<form method="post" action="kirimpesan.php"> <table>
<tr>
<td>Nama :</td>
<td><input type="text" name="nama" size="20" maxlength="20"></td></tr> <tr>
<td>Email :</td>
<td><input type="text" name="email" size="30" maxlength="30"></td></tr> <tr>
<td style="vertical-align:top">Pesan :</td>
<td><textarea name="pesan" id="pesan" rows="6" cols="60"></textarea></td></tr> <tr>
<td>captcha:</td>
<td><input type="text" name="captcha"></td></tr> <tr><td></td>
<td><img src="kodeacak.php" /></td></tr> <tr>
<td></td>
<td><input type="submit" name="Submit" value="Submit"></td> </tr></table>
Script ditas merupkan script untuk memasukkan flie.swf ke dalam web.
Script diatas merupakan script untuk membuat history yang akan ditampilkan dalam web.
<center> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/s wflash.cab#version=7,0,19,0" width="800" height="600" title="tutor"> <param name="movie" value="tutor.swf">
<table border="1px" style="color:#FFFF00; font-size:24px" bordercolor="#FF0000">
$data=mysql_db_query($database,"select * from user order by username asc"); while($row = mysql_fetch_array($data))
{?>
<tr>
<td style="padding:5px"><center><? echo $row['username']; ?></center></td> <td><center><? echo $row['email']; ?></center></td>
<td><center><? echo $row['score_dfd']; ?></center></td> <td><center><? echo $row['score_flow']; ?></center></td> </tr>
TUTORIAL PEMBELAJARAN PEMBUATAN
FLOWCHART DAN DFD MENGGUNAKAN FLASH
BERBASIS WEB
SKRIPSI
Disusun oleh :
![Gambar 2.9 Proses Flowchart[1]](https://thumb-ap.123doks.com/thumbv2/123dok/725503.184303/30.595.159.486.112.401/gambar-proses-flowchart.webp)