Pengenalan HTML
Pemrograman Berbasis Web 1
Oleh :
Apa itu HTML ?
• HTML (Hypertext markup language) adalah suatu
bahasa markup (bertanda) dengan menggunakan
rangkaian teks tertentu (tag) atau simbol untuk
mengidentifikasikan berbagai bagian dari halaman
web.
• Dengan HTML, teks ASCII (file *.txt) dapat
dipoles (di-
mark-up
) dengan kode-kode tertentu
(tag) untuk menjadi dokumen HTML (file *.htm
atau *.html).
Lat1.html
<!- - lat1.html-->
<HTML>
<HEAD>
<TITLE>Judul Halaman</TITLE>
</HEAD>
<BODY>
Isi dokumen
</BODY>
</HTML>
Lat2.html
<HTML>
<HEAD>
<TITLE>Judul Halaman</TITLE>
</HEAD>
<BODY BGCOLOR="yellow" TEXT="red">
Isi dokumen
</BODY>
</HTML>
Memformat Dokumen HTML
• Tag <br> / Line Break
<html>
<head>
<title>pindah baris</title>
</head>
<body>
Hari ini Belajar Web 1<br>
Mudah2an dapat ilmunya
</body>
Memformat Dokumen HTML
• Tag <p> / Paragraph <html> <head> <title>Pemisahan Paragraf</title> </head> <body> <p align="justify">World Wide Web (WWW) / Web menggunakan HTTP (HyperText Transfer Protokol) sebagai protokol komunikasi dan menyampaikan informasi berbasis web kepada pemakai dalam bentuk HTML (HyperText Markup Language). </p>
<p align="center">
HTML adalah suatu bahasa mark up (bertanda) dengan menggunakan
rangkaian teks tertentu (tag) atau simbol untuk mengidentifikasikan berbagai bagian dari halaman web.
</p> </body> </html>
Memformat Dokumen HTML
• Tag <hr> / Horizontal Ruler
Atribut
Fungsi
align
Merupakan posisi vertikal garis
perintah. Nilainya adalah left,
right atau center.
width
Lebar dari garis batas. Nilai yang
dimasukkan dapat berupa pixel
ataupun persen dari lebar jendela
browser.
size
Menentukan tebal garis batas
noshade
Menonaktifkan efek tiga dimensi
ex:
<html>
<head>
<title>Menggunakan Garis Batas</title>
</head>
<body>
Garis batas biasa <hr>
Garis batas dengan posisi di kanan, lebar 250 pixel,
warna merah <hr align="right" width=250
color="red">
Garis batas dengan tebal 3 pixel, tanpa efek tiga
dimensi<hr size=3 noshade>
</body>
</html>
Memformat Dokumen HTML
• Tag <hn> / Heading
<html>
<head>
<title>Heading</title>
</head>
<body>
<h1> Ini Heading 1 </h1>
<h2> Ini Heading 2 </h2>
<h3> Ini Heading 3 </h3>
<h4> Ini Heading 4 </h4>
<h5> Ini Heading 5 </h5>
<h6> Ini Heading 6 </h6>
</body>
</html>
Memformat Dokumen HTML
• Tag <pre> / Preview
<html>
<head>
<title>pre</title>
</head>
<body>
<pre>
for I = 1 to 10
for j = 1 to 5
A(I,j) = i*j
next
next
</pre>
</body>
</html>
Tag List
Untuk membuat daftar pada HTML, kita bisa menggunakan tag List.
• Unordered List (Bullet)
<html>
<head>
<title>bullet</title>
</head>
<body>
<ul>
<li>Honda</li>
<li>Yamaha</li>
<li>Suzuki</li>
</ul>
</body>
</html>
<html>
<head>
<title>type bullet</title>
</head>
<body>
<ul>
<li type=square>Honda</li>
<li type=disk>Yamaha</li>
<li type=circle>Suzuki</li>
</ul>
</body>
</html>
Tag List
• Ordered List (Numbering)
<html>
<head>
<title>numbering</title>
</head>
<body>
<ol type=i start=10>
<li type=1>Sistem Informasi</li>
<li type=A>Teknik Informatika</li>
<li type=i>Sistem Komputer</li>
</ol>
</body>
</html>
1 dengan penomoran 1, 2, 3 … A dengan penomoran A, B, C … a dengan penomoran a, b, c … I dengan penomoran I, II, III … i dengan penomoran i, ii, iii …Definition List
Adalah daftar yang
mempunyai keterangan pada
itemnya. Untuk memakai
definition list digunakan tag
<dl> dan tag </dl>. Tag ini
bekerja dibantu dengan tag
lainnya yaitu tag <dt> yang
menandakan item yang
dijelaskan dan tag <dd> yang
menyatakan definisi dari
item.
<html> <head> <title>definition list</title> </head> <body> <dl> <dt>DJB<dd>Jambi <dt>MDN<dd>Medan <dt>JKT<dd>Jakarta </dl> </body> </html>Tag <font>
Atribut
Fungsi
face
Untuk menentukan jenis font biasanya
dalam satu list ada beberapa font dan
akan di baca mulai dari yang paling kiri.
color
Untuk menentukan warna font, anda bisa
menggunakan nama font atau
hexadecimal
(#000000 - #ffffff)
size
Untuk menentukan ukuran dari font 1 - 7
Ex:
<html>
<head>
<title> Penggunaan Tag <Font> </title>
</head>
<body>
<font face="Arial" size=2 color=#FF0080> Arial
</font>
<font face="Times New Roman" size=7 color=blue>
Times New Roman </font>
</body>
</html>
Menambahkan Gambar
Atribut Fungsi
src •Top, bottom, middle digunakan untuk menentukan posisi gambar terhadap teks
· Left, right, center untuk menentukan posisi gambar di dokumen
width Menentukan lebar dari gambar dalam pixel height Menentukan tinggi dari gambar dalam pixel
alt Menampilkan teks pengganti gambar jika gambar tidak dapat ditampilkan. (Pada browser tertentu dapat pula ditampilkan sebagai tool tip)
hspace Mengatur frame yang mengeliligi gambar secara horizontal
<img src=”URL” [align=”posisi”] [width=ukuran] [height=ukuran] [alt=”teks”] [hspace=ukuran] [vspace=ukuran]>
Menambahkan Gambar
ex
:
<html>
<head>
<title> Menambahkan gambar </title>
</head>
<body>
<p><img src="hinata.jpg" height="100" width="100">
Default alignment at the bottom</p>
<p><img src="hinata.jpg" height="100" width="100"
align="top">Aligned at Top</p>
<p><img src="hinata.jpg" height="100" width="100"
align="middle">Aligned at Middle</p>
<img src="hinata.jpg" height="100" width="100"
alt="hinata">
</body>
</html>
Menggunakan Link
Link merupakan suatu gambar atau teks yang terkait dengan suatu alamat tertentu. Jika link diklik, maka dokumen HTML akan menuju ke alamat tersebut. Link berhubungan erat dengan apa yang disebut anchor. Anchor merupakan sesuatu yang dapat digunakan untuk menandai sebuah dokumen HTML dan bagian yang ditandai tersebut dapat
digunakan sebagai link atau alamat tujuan dari link. Sebuah anchor ditandai dengan tag <a>.
Atribut Keterangan
Href
Digunakan jika
sebuah anchor
akan digunakan
sebagai link
Name
Digunakan jika
anchor akan
digunakan
Menggunakan Link
Ada 3 jenis link :
•Link relatif
dibuat apabila kita membuat suatu link pada page kita kepage yg lain pada komputer yang sama, tidak memerlukan menggunakan alamat internet yang lengkap.jika 2 page pada direktori yang sama, dapat menuliskan nama file html sebagai berikut :
<a href=“file_2.html’>berikutnya</a> •Link absolut
Dibuat apabila kita membuat link ke page web yang lain yang berada pada website lain diinternet. Dalam hal ini kita harus menuliskan alamat internet secara lengkao, contoh :
<a href =http://ipi-leppindo> kampusku</a> •Link dalam dokumen yang sama.
Link jenis ini dibuat untuk dokumen yang panjang sekali, sehingga apabila ditampilkan dibrowser web akan mengharuskan kita
melakukan scrool layar berulang-ulang.contoh :
<a href=“#namabagian”>bagian tentang link</a>
Menggunakan Link
ex:
<html> <head>
<title> Menggunakan Link </title> </head>
<body>
<a href="http://www.google.co.id"> Klik di sini </a> untuk menuju www.google.com.<br>
Atau dapat juga mengklik gambar ini: <a href="http://www.google.co.id">
<img src="google.jpg" alt="www.google.com"> </a> <br><br>
<a href="#Tengah"> Jika ini yang diklik </a> akan menuju ke bagian tengah dokumen.
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br ><br><br><br>
<br><br><br>
<a name=Tengah> Ini adalah bagian tengah dokumen.</a> </body></html>
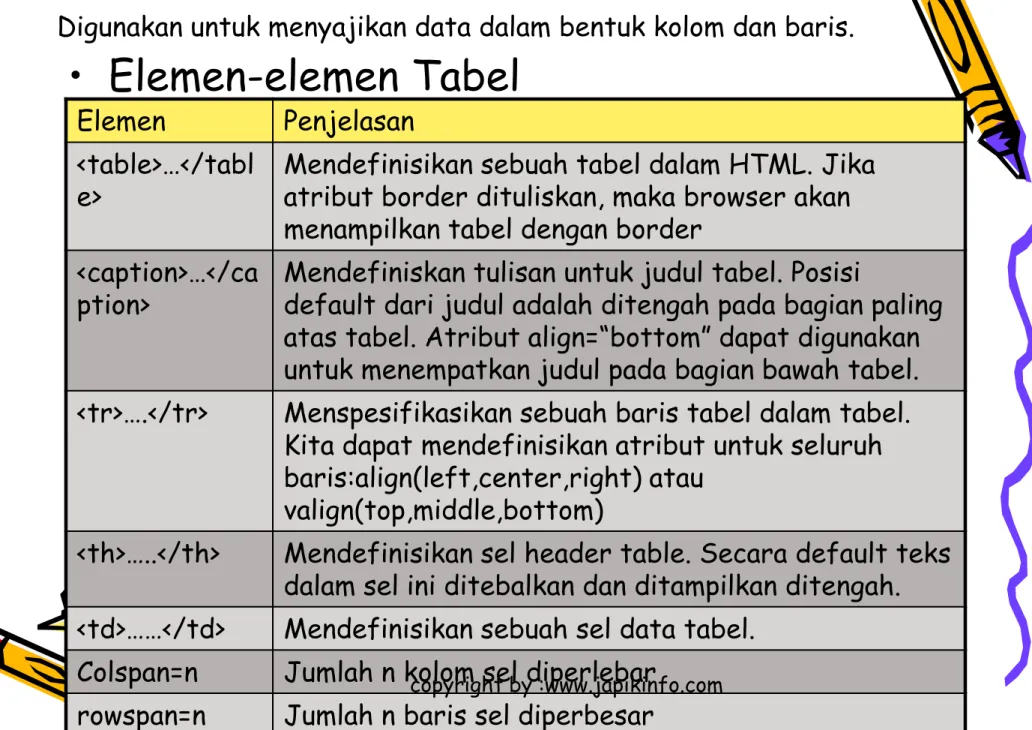
• Elemen-elemen Tabel
Digunakan untuk menyajikan data dalam bentuk kolom dan baris.
Elemen Penjelasan <table>…</tabl
e> Mendefinisikan sebuah tabel dalam HTML. Jika atribut border dituliskan, maka browser akan menampilkan tabel dengan border
<caption>…</ca
ption> Mendefiniskan tulisan untuk judul tabel. Posisi default dari judul adalah ditengah pada bagian paling atas tabel. Atribut align=“bottom” dapat digunakan untuk menempatkan judul pada bagian bawah tabel. <tr>….</tr> Menspesifikasikan sebuah baris tabel dalam tabel.
Kita dapat mendefinisikan atribut untuk seluruh baris:align(left,center,right) atau
valign(top,middle,bottom)
<th>…..</th> Mendefinisikan sel header table. Secara default teks dalam sel ini ditebalkan dan ditampilkan ditengah.
<td>……</td> Mendefinisikan sebuah sel data tabel.
Ex :
<!--coba_table.html--> <html>
<body>
<p>setiap tabel dimulai dengan sebuah tag table
setiap baris dimulai dengan sebuah tag tr.
setiap data dimulai dengan tag td</p> <h4>satu kolom</h4> <table border="1"> <tr> <td>100</td> </tr> </table>
<h4>satu baris dan tiga kolom</h4>
<table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table>
<h4>dua baris dan tiga kolom</h4> <table border="2"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr>
Tabel headers dan Caption
<html> <body>
<h4>table headers</h4> <table border="1">
<caption>CP Bill Gates</caption> <tr> <th>name</th> <th>telephone</th> <th>email</th> </tr> <tr> <td>Bil gates</td> <td>555 77 854</td> <td>[email protected]</td> </tr> </table> </body> </html>
Jawab :
<html> <body>
<h4>vertical headers</h4> <table border="1">
<caption>CP Bill Gates</caption> <tr> <th>Name</th> <td>Bill Gates</td> </tr> <tr> <th>Telephone</th> <td>555 77 854</td> </tr> <tr> <th>email</th> <td>[email protected]</td> </tr> </table> </body> </html>
Colspan dan Rowspan
<html> <body>
<h4>Cell that spans two colomns</h4> <table border="1"> <tr> <th>Name</th> <th colspan="2">telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> </body> </html>
untuk mendefinisikan cell table yg dilebarkan lebih dari Satu baris atau satu kolom.
jawab
<html> <body>
<h4>Cell that spans two rows</h4> <table border="1"> <tr> <th>First Name</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2"> telephone</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> </body> </html>
CellPadding dan Cellspacing
Cellpadding membuat spasi lebih dari antara sel dan bordernya. Cellspacing menambah jarak antarsel
<html> <head>
<title>cellpadding</title> </head> <body>
<table border="1" bgcolor="yellow" bordercolor="red"> <caption>without cellpadding</captio> <tr> <td>first</td> <td>row</td> </tr> <tr> <td>second</td> <td>row</td> </tr> </table> <caption>with cellpadding</captio
<table border="1" bgcolor="yellow" bordercolor="red" cellpadding="10"> <tr> <td>first</td> <td>row</td> </tr> <tr> <td>second</td>
CellPadding dan Cellspacing
Cellpadding membuat spasi lebih dari antara sel dan bordernya. Cellspacing menambah jarak antarsel
<html> <head>
<title>cellpadding</title></head> <body>
<table border="1" bgcolor="yellow" bordercolor="red"> <caption>without cellspacing</caption> <tr> <td>first</td> <td>row</td> </tr> <tr> <td>second</td> <td>row</td> </tr> </table>
<table border="1" bgcolor="yellow" bordercolor="red" cellspacing="10"> <caption>with cellspacing</caption> <tr> <td>first</td> <td>row</td> </tr> <tr>
FRAME
• Frame digunakan untuk membagi jendela browser menjadi
beberapa bagian dan masing-masing bagian terdiri dari
dokumen HTML tersendiri.
• Untuk membuat sebuah frame, tag yang digunakan adalah
<frameset> dan <frame>. Selain itu terdapat sebuah tag lagi
yaitu <noframes> yang digunakan untuk menampilkan sebuah
alternative dokumen jika browser tidak mendukung
penggunaan frame. Sebuah frame dapat didefenisikan di
dalam frame yang lain.
FRAME
Tag <frameset> mempunyai beberapa atribut, yaitu:
Atribut Keterangan
rows Membuat frame secara mendatar (baris) sekaligus mendefenisikan lebar masing-masing
cols Membuat frame secara vertikal (kolom) sekaligus mendefenisikan lebar masing-masing
bordercolor Mendefenisikan warna bingkai frame
Untuk mendefenisikan lebar frame pada
atribut rows dan cols dengan menggunakan:
• Dengan nilai tetap. Setiap frame didefenisikan dalam ukuran
pixel
<frameset rows=”100,240,400”>
• Dengan nilai persentase. Lebar setiap frame didefenisikan
sebagai persentase dari lebar jendela browser
<frameset rows=”30%,40%,30%”>
• Dengan nilai proposional. Lebar setiap frame juga
didefenisikan sebagai persentase dari jendela browser
<frameset rows=”*,2*,*”>
Tag <frame> juga mempunyai beberapa atribut,
yaitu:
Atribut Keterangan
Src Menentukan nama file HTML yang digunakan sebagai isi frame
Marginheight Menentukan batas atas dan bawah antara dokumen dengan bingkai dalam pixel
Marginwidth Menentukan batas kiri dan kanan
antara dokumen dengan bingkai dalam pixel
Scrolling Menentukan apakah frame dapat memiliki scroll bar. Nilainya adalah yes, no atau auto
Noresize Jika atribut ini disebutkan, frame tidak dapat diubah ukurannya
Name Mendefenisikan nama dari objek frame. Nama ini dapat digunakan sebagai tujuan sebuah link
Buatlah tiga buah file HTML dengan nama satu.htm, dua.htm, dan tiga.htm, masing-masing sebagai berikut:
<html>
<head>
<title> Menggunakan Frame </title>
</head>
<body>
<font size=7>
INI FRAME KE n
<!--Gantilah n dengan angka 1, 2, atau 3 sesuai
dengan nama filenya-->
</font>
</body>
</html>
Setelah itu buatlah file HTML
dengan nama frame.htm sebagai
berikut:
<html>
<head>
<title> Menggunakan Frame </title>
</head>
<!--Jika digunakan frameset maka tag body tidak digunakan-->
<frameset rows="*,*,*">
<frame src="satu.htm" name=fraSatu>
<frame src="dua.htm" name=fraDua scrolling="yes">
<frame src="tiga.htm" name=fraTiga noresize>
</frameset>
</html>
Jawab :
<html>
<title>Contoh Frame</title>
<frameset rows="30%,70%" >
<frame src="atas.html" name="atas" >
<frameset cols="20%,60%,20%">
<frame src="kiri.html" name="kiri">
<frame src="utama.html" name="utama" >
<frame src="kanan1.html" name="kanan" >
</frameset>
Form dan Input HTML
• Field text
<html> <body> Nama :
<input type="text" name="nama" /><br /> NIM :
checkbox
<html> <body>
Saya Suka Buah<br>
<input type="checkbox" name="tomat" />Tomat<br />
<input type="checkbox" name="apel" />Apel<br />
Radio button
<html> <body>
Saya Suka Buah<br>
<input type="radio" name="tomat" />Tomat<br />
<input type="radio" name="apel" />Apel<br />