SKRIPSI
Oleh :
RAHENDRA WARDHANA
0834010093
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyaratan Dalam Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Oleh :
RAHENDRA WARDHANA
0834010093
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
TUTORIAL PEMBELAJARAN PIANO BERBASIS PHP DAN FLASH
Disusun Oleh :
RAHENDRA WARDHANA NPM. 0834010093
Telah disetujui mengikuti Ujian Negara Lisan Gelombang ITahun Akademik 2014/2015
Menyetujui,
Pembimbing Utama Pembimbing Pendamping
Rizky Parlika, S.Kom M.Kom M. Syahrul Munir, S.Kom NIP/NPT. 38 400 702 191 NIP/NPT. 3 8912 130 342 1
Mengetahui,
Ketua Program Studi Teknik Informatika Fakultas Teknologi Industri
TUTORIAL PEMBELAJARAN PIANO BERBASIS PHP DAN FLASH Disusun Oleh :
RAHENDRA WARDHANA NPM. 0834010093
Telah dipertahankan dihadapkan dan diterima oleh Tim Penguji Skripsi Program Studi Teknik Informatika Fakultas Teknologi Industri
Universitas Pembangunan Nasional “Veteran” Jawa Timur Pada Tanggal 21 Februari 2014
Mengetahui,
Ketua Program Studi Teknik Informatika Fakultas Teknologi Industri
Universitas Pembangunan Nasional “Veteran” Jawa Timur
Ir. Sutiyono, MT NIP. 19600713 198703 1 001 Pembimbing :
1.
Rizky Parlika, S.Kom M.Kom NIP/NPT. 38 4050 702 191
2.
M. Syahrul Munir, S.Kom NIP/NPT. 3 8912 130 342 1
Tim Penguji : 1.
Yisti Vita Via, ST., M.Kom NPT. 3 8604 130 347 1 2.
Henni Endah Wahanani, S.T, M.Kom NPT. 376091303481
3.
C. Aji Putra
Jl. Rungkut Madya Gunung Anyar Surabaya 60294 Tlp. (031) 8706369, 8783189 Fax. (031) 8706372 Website. www.upnjatim.ac.id
KETERANGAN REVISI
Kami yang bertanda tangan di bawah ini menyatakan bahwa mahasiswa berikut : Nama : Rahendra Wardhana
NPM : 0834010093
Program Studi : Teknik Informatika
Telah mengerjakan REVISI SKRIPSI Ujian Lisan Gelombang I TA 2014/2015 dengan judul :
“TUTORIAL PEMBELAJARAN PIANO BERBASIS PHP DAN FLASH “
Surabaya, Juli 2014
Dosen penguji yang memeriksa revisi
1. Yisti Vita Via, ST., M.Kom
NPT. 3 8604 130 347 1 { }
2. Henni Endah Wahanani, S.T, M.Kom
NPT. 376091303481 { }
3. C. Aji Putra
NIP. 386101002961 { }
Mengetahui,
Pembimbing Utama Pembimbing Pendamping
Rizky Parlika, S.Kom M.Kom M. Syahrul Munir, S.Kom
i
ABSTRAK
Musik sebagai salah satu cabang seni, merupakan bagian dalam kehidupan manusia, khususnya dalam memenuhi kebutuhan ekspresif manusia. Sebagai bagian dari kehidupan manusia, musik dipelajari dalam lingkungan sosial yang ada. Musik dalam lingkungan sosial dapat dipelajari secara formal, non formal atau informal melalui bidang pendidikan. Merancang dan membuat suatu Aplikasi Tutorial Pembelajaran Teknik Bermain Piano sebagai alat bantu musisi yang khususnya menyukai alat musik paino untuk mempelajari alat musik paino lebih lanjut. manfaat yang dapat diambil dari Aplikasi Pembelajaran Teknik Bermain Piano ini adalah Sebagai tempat referensi media pengajaran dalam bentuk media interaktif yang mudah.
Pembelajaran Piano berbasis multimedia ini diterapkan dengan menjalankan program yang dibangun dengan menggunakan Adobe Flash dan Php memilih materi yang diinginkan dengan menjalankan tombol – tombol fungsi seperti pada menu utama terdiri dari tutorial, contoh, kuis dan permainan.
Dengan tutorial pembelajaran tersebut, diharapkan bisa menjadi pembelajaran yang interaktif dan memahami ilmu baru dari segi multimedia berbasis flash yang didukung dengan actionscript. dan juga bisa memenuhi materi standard bermain piano yang diharapkan oleh pecinta alat musik piano pada umumnya.
ii
Puji syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan segala nikmat dan karunia-Nya sehingga penulis dapat menyelesaikan skripsi ini. Atas limpahan serta karunia dan rahmat-Nya penulisan laporan skripsi yang berjudul “TUTORIAL PEMBELAJARAN PIANO BERBASIS PHP DAN FLASH” dapat terselesaikan.
Skripsi dengan beban 4 SKS ini disusun guna diajukan sebagai salah satu syarat untuk menyelesaikan program Strata Satu (S1) pada jurusan Teknik Informatika, Fakultas Teknologi Industri, UPN ”VETERAN” Jawa Timur.
Melalui Skripsi ini penyusun merasa mendapatkan kesempatan yang sangat baik untuk memperdalam ilmu pengetahuan yang diperoleh selama di bangku perkuliahan. Namun, penyusun menyadari bahwa Skripsi ini masih jauh dari sempurna. Oleh karena itu penyusun sangat mengharapkan saran dan kritik dari para pembaca untuk pengembangan tutorial pembelajaran lebih lanjut.
Surabaya, Februari 2014
iii
Ucapan terima kasih ini saya persembahkan sebagai rasa wujud syukur atas terselesaikannya Laporan Skripsi. Ucapan terima kasih ini saya tujukan kepada :
1. Allah SWT yang selalu memberikan kesehatan, rezeki, kemudahan dan memberikan bakat di musik.
2. Bapak Sutiyono, MT selaku Dekan Fakultas Teknik Industri Universitas Pembangunan Nasional "Veteran" Jatim.
3. Ibu Dr. Ir Ni Ketut Sari, MT., selaku Kepala Jurusan Teknik Informatika FTI UPN "Veteran" Jatim.
4. Bapak Rizky Parlika, S.Kom, M.Kom., selaku dosen pembimbing utama yang banyak memberi masukan dan arahan dalam segi konsep dan pengerjaan skripsi yang awalnya skripsi ini tidak berbobot menjadi berbobot dalam bidangnya.
5. Bapak M. Syahrul Munir, S.Kom, selaku dosen pembimbing kedua yang memberikan arahan dalam konsep segi musik dan sinkronisasi agar tugas akhir ini bisa bermanfaat bagi masyarakat pencinta alat musik paino. 6. Bapak Frinda Wahyu N, S.Kom yang telah banyak membantu dalam segi
refrensi pembelajaran Flash dan Php.
8. Saudara – saudara ku Teknik Informatika angkatan 2008 yang saya banggakan. Karena kalian melewati proses studi S1 dengan jujur, baik dan melewati prosedur yang tanpa “kecurangan” sedikit pun.
9. Pak Achi, Pak Badrus, Mas adi, Mas Drajat, Mas Agung, Om Sastro (Blackout) dan semua teman-teman Keyboard Heroes Soerabadja, Purwacaraka musik studi, Ahmad Dhani School Of Rock, dan Roland regional Surabaya yang sudah share ilmu teknik pianonya. Saya ucapkan banyak terima kasih atas materi pianonya.
10.Semua kawan-kawan yang telah banyak membantu dalam penyelesaian Laporan Skripsi ini. Yang telah memberikan dorongan semangat moral dan doa, yang tak bisa penulis sebutkan satu persatu. Terima Kasih yang tak terhingga untuk kalian semua. Semoga Allah SWT membalas semua kebaikan dan bantuan tersebut. Amin.
11.Jordan Rudess (Dream Theater), John Lord (Deep Purple), Rick Wakeman (Van Hallen), Maxim (Solo Piano) dll. Mereka adalah guru piano virtual saya.
v
1.7. Sistematika Penulisan ……… 5
BAB II TINJAUAN PUSTAKA ... 8
2.1 Komputer Sebagai Alat Bantu Pembelajaran ... 8
2.1.1Keistimewaan Pemakaian Komputer Dalam Proses Pembelajaran ……… ... 9
2.1.2Bentuk Penerapan Aplikasi CAI (Computer Assisted Instruction) dalam Pembelajaran ……… .. 10
2.2.PHP ... 13
2.2.1Alasan menggunakan PHP? ... 14
vi
2.3.CSS ... 16
2.3.1Pengertian CSS ... 17
2.3.2Penempatan Kode CSS dalam HTML ……… 19
2.4. MySQL ... 20
2.4.1 Sejarah MySQL ……… 21
2.4.2 PengertianMySQL ……….. . 23
2.4.3 Kelebihan-kelebihan MySQL ... 25
2.4.4 Konektivitas PHP-MySL ... 26
2.5. Adobe Flash ………..……….. 27
2.5.1 Manfaat Menggunakan Macromedia Flash ... 29
2.5.2 Area Kerja Adobe Flash 8 ... 30
2.5.3 Action Script ... 33
2.5.4 Action Panel ... 34
2.5.5 Kategori Action Script ... 35
2.5.6 Syntaks Dasar Pemograman ActionScript ... 36
2.5.7 Animasi Dalam Flash ... 39
2.5.8 Struktur Navigasi ... 41
2.6 Sejarah Piano ... 44
2.7 Materi Tutorial Pembelajaran Piano ... 46
2.8 Tangga Nada ... 47
BAB III ANALISA DAN PERANCANGAN SISTEM ... 53
3.1 Analisa Sistem ... 53
3.2 Perancangan Sistem ... 53
3.3 Alur Sistem Website ... 53
vii
3.5 Proses Pembuatan Tutorial Pembelajaran Piano ... 60
3.5.1 Membuat Project Pada Adobe Flash ... 60
4.1 SpesifikasiSistem ... 74
4.1.1 Perangkat Keras ... 74
4.1.2 Perangkat Lunak ... 74
4.2 Implementasi Proses ... 76
4.2.1 Halaman Menu Utama Pengunjung ………. 76
4.2.2 Halaman Admin ……….. 81
4.2.2.1 Halaman Data User ... 81
4.2.2.2 Halaman Data Comment ... 82
4.3 Pelaksanaan Uji Coba ... 82
4.3.1Uji Coba Pendaftaraan Member ... 82
4.3.2Uji Coba Login Member ... 84
viii
4.3.4Uji Coba Menu Kuis ... 87
4.3.5Uji Coba Menu Comment ... 89
4.3.6Uji Coba Menu About ... 90
BAB V KESIMPULAN DAN SARAN ... 92
5.1 Kesimpulan ... 92
5.2 Saran ... 92
ix
Gambar 2.1. Contoh Client dan Server ... 14
Gambar 2.2. Hasil dari file contoh1.php ... 15
Gambar 2.3. Area Kerja Adobe Flash ... 31
Gambar 2.4. Toolbox Flash ... 32
Gambar 2.5. Struktur Navigasi Linier ... 41
Gambar 2.6. Struktur Navigasi Non-Linier ... 42
Gambar 2.7. Struktur Navigasi Campuran ... 43
Gambar 2.8. Tangga Nada Kromatik Pada Piano ... 48
Gambar 2.9. Tangga Nada Mayor C ... 49
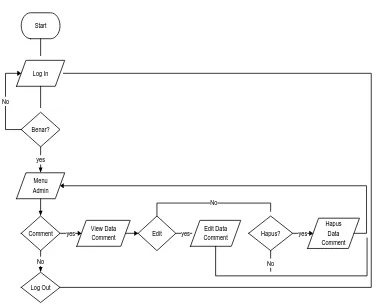
Gambar 3.1. Diagram Alur Admin ... 55
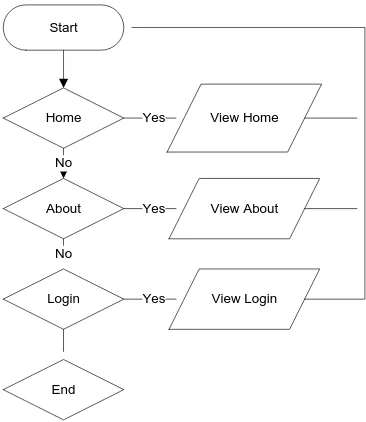
Gambar 3.2. Alur Diagram Pengunjung ... 57
Gambar 3.3. Tampilan Awal Adobe Flash ... 61
Gambar 3.4. Merubah Ukuran Dimensi Dokumen ... 61
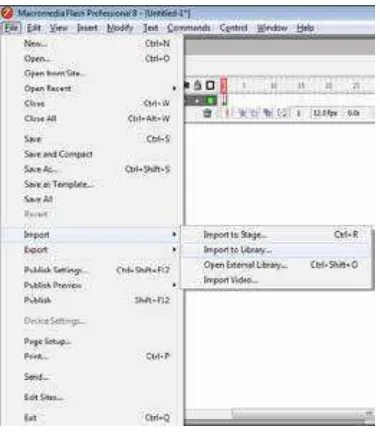
Gambar 3.5. Import File ke dalam Library ... 62
Gambar 3.6. Background tutorial yang sudah di isi gambar piano ... 62
Gambar 3.7. Penempatan Text pada Bagian – Bagian piano ... 63
Gambar 3.8. Konversi Text menjadi Button ... 63
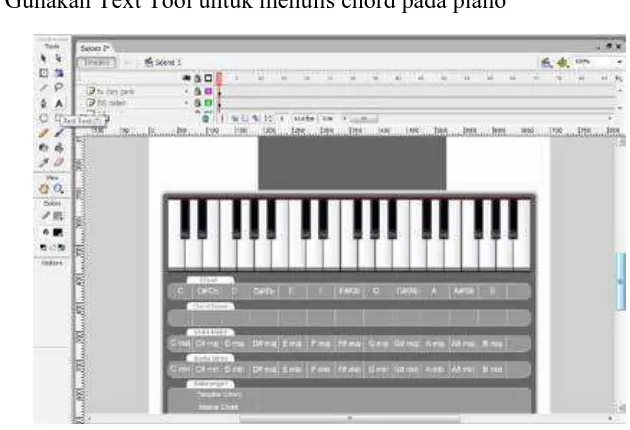
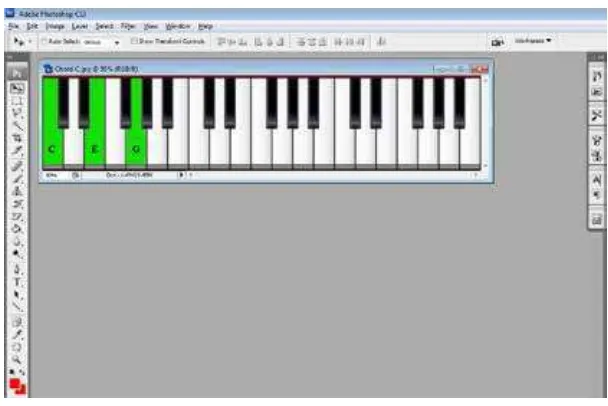
Gambar 3.9. Membuat Chord Piano Dasar dan Skala Major/Minor ... 64
Gambar 3.10. Tata letak Chord pada Aplikasi ... 65
Gambar 3.11. Import video ke Adobe Flash ... 65
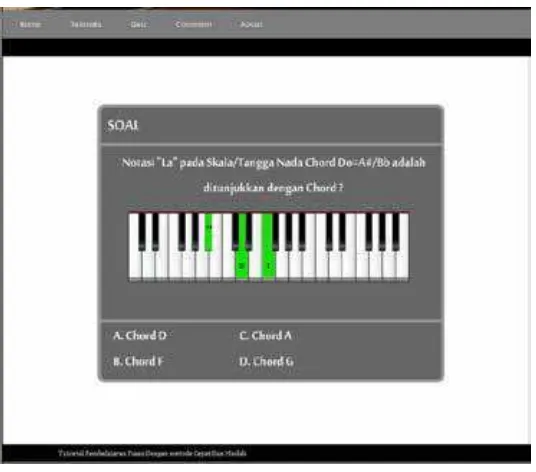
Gambar 3.12. Kuis ... 66
Gambar 3.13. Merubah Ukuran Dimensi Dokumen ... ……….. 66
Gambar 3.14. Background quiz ……… ... 67
Gambar 3.15. Penempatan text tool pada background ………….. ... 67
Gambar 3.16. Context Diagaram ……… ... 69
Gambar 3.17. DFD Level 0 ………... ... 70
Gambar 3.18. CDM ……… ... 71
Gambar 3.19. PDM ... 72
x
Gambar 4.2. Halaman Menu Sejarah Piano ... 77
Gambar 4.3. Halaman Menu Perbedaan Piano Dan Keyboard ... 78
Gambar 4.4. Halaman Menu Tips ... 79
Gambar 4.5. Halaman about Pengunjung ... 80
Gambar 4.6. Halaman login Pengunjung ... 80
Gambar 4.7. Halaman login Admin ... 81
Gambar 4.8. Halaman Menu Admin ... 81
Gambar 4.9. Halaman Data User ... 81
Gambar 4.10. Halaman Comment User ... 82
Gambar 4.11. Tampilan Form Daftar Member ... 82
Gambar 4.12. Tampilan Data Belum Lengkap ... 83
Gambar 4.13. Tampilan login... 83
Gambar 4.14. Tampilan Login Member ... 84
Gambar 4.15. Tampilan Salah Username ... 84
Gambar 4.16. Tampilan Tutorial ... 85
Gambar 4.17. Tampilan Tutorial Chord Dasar ... 85
Gambar 4.18. Tampilan Tutorial Skala Mayor ... 86
Gambar 4.19. Tampilan Tutorial Skala Minor ... 86
Gambar 4.20. Tampilan Petunjuk Kuis ... 87
Gambar 4.21. Tampilan Kuis Isi ... 87
Gambar 4.22. Tampilan Kuis Pilihan Ganda ... 88
Gambar 4.23. Tampilan Nilai Akhir ... 88
Gambar 4.24. Tampilan Nilai Akhir Gagal ... 89
Gambar 4.25. Tampilan Halaman Komentar ... 90
Gambar 4.26. Tampilan Halaman About ... 90
viii
Gambar 2.1. Lima Langkah Dalam Proses Pengiriman E-mail ... 11
Gambar 2.2. Contoh Alamat E-mail ... 12
Gambar 2.10. Contoh Bagan Alir Dokumen ………. 24
Gambar 2.11. Contoh Bagan Alir Proses ………... 25
Gambar 2.12. Simbol Pada DFD ……… 26
Gambar 2.13. Proses CDM Pada Sistem ……… 27
Gambar 2.14. Proses PDM Pada Sistem ……….…... 28
Gambar 3.1. Document Flow Daftar Artikel ... 29
Gambar 3.2. Document Flow Penilaian Artikel Ilmiah ... 30
Gambar 3.3. Document Flow Perbaikan Artikel ... 31
Gambar 3.4. Diagram Berjenjang ... 32
Gambar 3.5. Context Diagram ... 34
Gambar 3.12. Conceptual Data Model (CDM) ... 42
Gambar 3.13. Physical Data Model (PDM) ……….. 43
Gambar 3.14. Tampilan Awal E-journal ……… 53
Gambar 3.16. Tampilan Halaman Member ……… 54
Gambar 3.17. Tampilan Halaman reviewer ………... 54
Gambar 3.18. Tampilan Login ……… 55
Gambar 4.1. Halaman Utama ... 57
Gambar 4.2. Halaman Menu Berita ... 58
Gambar 4.3. Halaman Menu Artikel Ilmiah ... 60
Gambar 4.4. Halaman Menu Daftar Member ... 62
Gambar 4.5. Halaman Menu Buku Tamu ... 64
Gambar 4.6. Halaman Menu Login ... 65
Gambar 4.7. Halaman Admin ... 67
Gambar 4.8. Halaman Menu Data Member ... 68
Gambar 4.9. Halaman Menu Data Reviewer ... 69
Gambar 4.10. Halaman Menu Data Artikel Ilmiah ... 70
Gambar 4.11. Halaman Menu Data Nilai ... 72
Gambar 4.12. Halaman Menu Data Nilai (b) ... 72
Gambar 4.13. Halaman Menu Data Provinsi ... 74
Gambar 4.14. Halaman Menu Data Kota ... 75
Gambar 4.15. Halaman Menu Data Instansi ... 76
Gambar 4.16. Halaman Menu Variable Nilai ... 76
Gambar 4.17. Halaman Menu Data Berita ... 77
Gambar 4.25. Halaman Menu Nilai Artikel Ilmiah ... 83
Gambar 4.26. Halaman Menu Revisi ... 83
Gambar 4.27. Halaman Reviewer ... 84
Gambar 4.28. Halaman Menu Data Reviewer ... 84
Gambar 4.30. Halaman Menu Nilai Artikel Ilmiah... 86
Gambar 4.31. Halaman Menu Revisi ... 87
Gambar 4.32. Tampilan Form Daftar Member ... 95
Gambar 4.33. Tampilan Email Tidak Valid ………... 96
Gambar 4.34. Tampilan Notifikasi E-mail Pendaftaran Member ………. 96
Gambar 4.35. Tampilan Login Member ……… 97
Gambar 4.36. Tampilan Salah Username ……….. 97
Gambar 4.37. Tampilan Daftar Artikel Ilmiah ……… ... 98
Gambar 4.38. Tampilan Upload Artikel Ilmiah ………. 98
Gambar 4.39. Tampilan Notifikasi Email Daftar Artikel ILmiah ………. 99
Gambar 4.40. Tampilan Pilih Reviewer ………. 99
Gambar 4.41. Tampilan Notifikasi Email Reviewer Artikel Ilmiah ……. 99
Gambar 4.42. Tampilan Download Artikel Ilmiah ……… 100
Gambar 4.43. Form Penilaian Artikel Ilmiah ……… 101
xi
Table 2.1 Tipe Data MySQL ... 24
Table 2.2 Tangga Nada Kromatik dalam Musik ... 48
Tabel 3.1. Button Aplikasi ... 58
Tabel 3.2. Button Sprite ... 59
Tabel 3.3. User ... 73
Tabel 3.4. Pesan ... 73
1 1.1 Latar Belakang
Musik sebagai salah satu cabang seni, merupakan bagian dalam kehidupan manusia, khususnya dalam memenuhi kebutuhan ekspresif manusia. Sebagai bagian dari kehidupan manusia, musik dipelajari dalam lingkungan sosial yang ada. Musik dalam lingkungan sosial dapat dipelajari secara formal, non formal atau informal melalui bidang pendidikan.
Piano adalah salah satu instrument yang disukai atau digemari oleh masyarakat. Dilihat dari cara kerjanya, piano dimainkan dengan jari jemari tangan, sedangkan pemain piano itu sendiri disebut pianis.
Secara umum, piano termasuk ke dalam kelompok musik instrumental. Piano memproduksi suara dari getaran papan suara yang volumenya dapat diperkuat (dapat diatur besar kecilnya).
Secara luas, piano di dalam musik dapat menjadi performa pada nyanyian tunggal dan sebagai pengantar nyanyian solo. Dalam artian, piano dapat hidup dan mengiringi penyanyi tanpa bantuan atau iringan alat musik lain. Suara yang dihasilkan piano sudah dapat mewakili alat musik lainnya. Meskipun demikian, piano akan lebih berarti lagi didengar dengan bantuan alat musik lain. Yang perlu ditekankan di sini, piano dapat mengalun indah tanpa bantuan alat musik lain.
dan murid, melainkan bisa dilakukan atau bisa diterapkan menggunakan multimedia. Banyaknya teknik – teknik bermanin piano yang ada, mempunyai tingkat kesulitan yang cukup tinggi, sehingga masyarakat pecinta alat musik paino membutuhkan sarana yang nyaman, interaktif dan menyenangkan untuk mempelajari semua teknik bermain piano tersebut.
Multimedia itu sendiri adalah gabungan antara animasi, teks, gambar, video dan suara yang dijadikan satu kedalam suatu website. Tutorial pembelajaran teknik bermain piano ini dibuat dengan menggunakan Adobe Dreamweaver CS 5, authoring tool Macromedia Flash 8, Adobe Photoshop CS 3, MuseScore dan FL Studio 9 yang bermanfaat untuk pembelajaran piano secara modern. Dari tutorial pembelajaran ini akan dibahas berbagai teknik dasar bermain piano. Penulis ingin memberikan kemudahan untuk berkreasi pada seni musik, khususnya untuk pembelajaran pada piano. Serta menyajikan tampilan – tampilan yang menarik dalam tahap pembelajarannya.
1.2 Rumusan Masalah
Dengan adanya latar belakang di atas, maka didapatkan beberapa rumusan masalah sebagai berikut :
a. Bagaimana membuat dan merancang Aplikasi Pengajaran Berbantuan Komputer (PBK) dengan tema Teknik Dasar Bermain Piano dengan menggunakan Adobe Flash 8 dan PHP.
1.3 Batasan Masalah
Untuk batasan masalah tugas akhir ini yaitu meliputi :
a. Pembeljaran piano yang diaplikasikan adalah pembelajaran piano dasar.
b. Pembuatan tutorial pembelajaran piano ini difokuskan mempelajari teknik permainan piano dasar.
1.4 Tujuan
Tujuan dari pembuatan aplikasi ini adalah :
a. Mengimplementasikan Flash dan PHP untuk pembuatan Tutorial Pembelajaran Teknik Bermain Piano.
b. Merancang dan membuat suatu Aplikasi Tutorial Pembelajaran Teknik Bermain Piano sebagai alat bantu musisi yang khususnya menyukai alat musik paino untuk mempelajari alat musik paino lebih lanjut.
1.5 Manfaat
Adapun manfaat yang dapat diambil dari Aplikasi Pembelajaran Teknik Bermain Piano ini adalah sebagai berikut :
a. Sebagai tempat referensi media pengajaran dalam bentuk media interaktif yang mudah.
1.6 Metodologi Penilitian
Untuk dapat mencapai keinginan dalam pembuatan aplikasi pengajaran ini, maka perlu dilakukan dengan langkah-langkah sebagai berikut:
a. Studi literatur.
Mengumpulkan referensi yang dibutuhkan untuk membangun aplikasi secara lengkap baik dari internet, maupun sumber-sumber yang lainnya mengenai pembuatan aplikasi yang menggunakan Adobe Flash dan PHP, serta mencari contoh-contoh aplikasi apa saja yang sudah di buat menggunakan Adobe Flash dan PHP sebagai tambahan referensi Tugas Akhir ini.
b. Analisa dan perancangan Aplikasi.
Pada tahap ini dilakukan perancangan terhadap sistem yang akan dibangun menggunakan Adobe Flash dan PHP untuk membuat aplikasi.
c. Pembuatan Aplikasi.
Pada tahap ini sistem yang telah dirancang kemudian diimplementasikan ke dalam bahasa pemrograman yakni bahasa pemrograman Action Script.
d. Uji coba dan evaluasi aplikasi.
e. Pembuatan Kesimpulan.
Pada tahap ini dalam bagian akhir pembuatan Tugas Akhir. Dibuat kesimpulan dan saran dari hasil pembuatan aplikasi yang diperoleh sesuai dengan dasar teori yang mendukung dalam pembuatan aplikasi tersebut yang telah dikerjakan secara keseluruhan.
f. Penyusunan Penelitian.
Pada tahap ini merupakan tahap terakhir dari pengerjaan Tugas Akhir. Buku ini disusun sebagai laporan dari seluruh proses pengerjaan Tugas Akhir. Dari penyusunan buku ini diharapkan dapat memudahkan pembaca yang ingin menyempurnakan dan mengembangkan aplikasi lebih lanjut.
1.7 Sistematika Penulisan
Secara garis besar penulisan laporan tugas akhir ini terdiri dari enam bab. Adapun sistematika penulisan laporan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
BAB II : TINJAUAN PUSTAKA
Bab ini berisi tentang dasar – dasar teori yang dipakai untuk menyelesaikan permasalahan, yaitu teori – teori yang berkaitan dengan tutorial pembelajaran.
BAB III : METEDOLOGI PENELITIAN
Bab ini membahas tentang gambaran umum dan perancangan dari aplikasi tutorial pembelajaran piano dari konsep hingga perangkat lunak yang mendukung tugas akhir ini dan membahas tentang implementasi dari aplikasi yang dibuat secara keseluruhan serta melakukan pengujian dan evaluasi terhadap aplikasi yang dibuat untuk mengetahui apakah aplikasi tersebut dapat menyelesaikan permasalahan yang dihadapi sesuai dengan yang diharapkan.
BAB IV : HASIL DAN PEMBAHASAN
BAB V : KESIMPULAN DAN SARAN
8
2.1 Komputer Sebagai Alat Bantu Pembelajaran
Kemajuan media komputer memberikan beberapa kelebihan untuk kegiatan produksi audio visual. Pada tahun – tahun belakangan komputer mendapat perhatian besar karena kemampuannya yang dapat digunakan dalam bidang kegiatan pembelajaran. Ditambah dengan teknologi jaringan dan internet, komputer seakan menjadi primadona dalam kegiatan pembelajaran.
Pembelajaran yang dibantu komputer dikenal dengan nama CAI yaitu Computer Assited Instruction. Prinsip pembelajaran ini menggunakan komputer
sebagai alat bantu menyampaikan pelajaran yang user secara interaktif. Perubahan metode pembelajaran dan pengajaran telah menyebabkan alat yang digunakan menjadi meluas, misalnya : video, audio, slide dan film.
CAI (Computer assited Instruction) yaitu penggunaan komputer secara langsung dengan siswa untuk menyampaikan pelajaran, memberikan latihan dan mengetes kemajuan belajar siswa. CAI (Computer assited Instruction) juga bermacam – macam bentuknya bergantung kecakapan pendesain pengembang pembelajarannya, bisa berbentuk permainan (games), mengajarkan konsep – konsep abstrak yang kemudian dikonkritkan dalam bentuk visual dan audio yang dianimasikan.
mengulang materi tersebut berulang kali sampai siswa benar – benar menguasai materi itu. Penggunaan Komputer Dalam Kegiatan Pembelajaran,
a. Untuk Tujuan Kognitif
Komputer dapat mengajarkan konsep – konsep aturan, prinsip, langkah – langkah, proses dan kalkulasi yang kompleks. Komputer juga dapat menjelaskan konsep tersebut dengan sederhana dengan penggabungan visual dan audio yang di animasikan.
b. Untuk Tujuan Psikomotor
Dengan bentuk pembelajaran yang dikemas dalam bentuk games dan simulasi sangat bagus digunakan untuk menciptakan kondisi dunia kerja. Beberapa contoh program antara lain : simulasi pendaratan pesawat, simulasi perang dalam medan yang paling berat dan sebagainya.
c. Untuk Tujuan Afektif
Bila program didesain secara tepat dengan memberikan potongan klip suara atau video yang isinya menggugah perasaan, pembelajaran sikap/afektif pun dapat dilakukan menggunakan metode komputer. (Nurita, 2007)
2.1.1 Keistimewaan Pemakaian Komputer Dalam Proses Pembelajaran a. Komputer bisa mengajar secara individual (individualisasi dalam
b. Bisa digunakan kapan saja (tidak terbatas waktu) dan bisa digunakan dimana saja (tidak terbatas ruang).
c. Hilangkan rasa malu takut
2.1.2 Bentuk Penerapan Aplikasi CAI (Computer Assisted Instruction) dalam Pembelajaran
a. Drill & Practice
1. Tujuan
Setelah menjalankan program Drill & Practice ini siswa akan lebih terampil, cepat dan tepat dalam melakukan suatu keterampilan. Misalnya keterampilan mengetik.
2. Isi
Disini siswa dianggap sudah mengetahui teori yang mendasari keterampilan itu mengetahui cara/prosedur mengerjakannya. Jadi Drill & Practice tidak ada bagian penjelasan, yang ada hanya
sejumlah soal/pertanyaan dan feedback. Soal/pertanyaan – pertanyaan tersebut diberikan dalam suatu urutan (sequence) tertentu.
Umumnya control yang dimiliki siswa sangat terbatas. Siswa hanya dapat memilih tingkat kesulitan materi, sedangkan alur dari penyajian isi di kontrol oleh sistem.
b. Tutorial
1. Tujuan
2. Isi
Sejumlah konsep/materi yang perlu diajarkan dan dipahami pengguna. Kemudian diikuti dengan sejumlah pertanyaan, atau latihan soal untuk memeriksa pemahaman siswa terhadap materi tersebut. Siswa berinteraksi dengan komputer seperti pengguna berinteraksi dengan guru (one to one session). Selain itu ada pula sejumlah pertanyaan yang pemunculannya dibuat random.
3. Games Edutainment
Materi atau konteks dari permainan merupakan hal yang ingin diajarkan, sekaligus juga berperan sebagai motivator. Pendekatan motivasi dibedakan antara lain :
a. Motivasi Intrinsik : tidak ada reward seperti point. Menimbulkan Motivasi Intrinsik harus ada tiga hal : 1. Challenge : goal dari permainan harus jelas.
2. Fantasy : adanya situasi permainan yang merangsang
munculnya imaginasi user.
3. Curiosity : ada unsur yang baru bagi user tetapi yang tidak menyebabkan permainan menjadi sukar.
b. Motivasi Ekstrinsik : ada reward dari luar, misalnya point. 4. Mindtools
Lingkungan pembelajaran yang disajikan pada pengguna bukan berpatokan pada struktur materi yang sudah dirancang alurnya oleh programmer, akan tetapi justru hanya memberikan sejumlah fasilitas atau alat untuk digunakan siswa dalam mengambil dan merancang alur belajarnya sendiri. Berangkat dari asumsi dasar bahwa siswa itu mempunyai perbedaan dalam daya tangkap, lingkup pengetahuan yang sudah dimiliki (prior knowledge), keterampilan belajar, minat, maupun motivasi belajar. Keterampilan berfikir adalah keterampilan yang harus dengan sengaja dipelajari, bukan bersifat bawaan lahir. Keterampilan belajar inilah yang menjadikannya self-regulated.
5. Simulation a. Tujuan
Proses simulasi biasanya digunakan untuk mengajarkan proses atau konsep yang tidak secara mudah dapat dilihat, seperti bagaimana bekerjanya proses ekonomi atau bagaimana hubungan antara supply & demand terhadap harga dan seterusnya.
b. Isi
Suatu konsep atau keadaan yang akan di eksplorasi proses perubahan atau terjadinya. Pengguna akan diberikan sejumlah
variabel (beserta parameternya) yang dapat
percobaannya User akan mengerti prinsip dari terjadinya proses tersebut.
c. Keuntungan
Berlangsungnya proses dapat diatur kecepatannya, dapat dipercepat atau diperlambat. Variabel – variabel yang berpengaruh terhadap proses perubahan dapat secara langsung dimainkan, atau dimanipulasi pengguna sehingga dapat melihat langsung bagaimana pengaruh setiap variabel itu. Umumnya pengguna akan lebih termotivasi menjalankan simulasi disbanding Drill & Practice atau tutorial, karena siswa punya kontrol terhadap variabel yang dipilihnya rasa ingin tahunya terpenuhi.
2.2 PHP
PHP (akronim dari PHP Hypertext Preprocessor) yang merupakan bahasa pemrogramman berbasis web yang memiliki kemampuan untuk memproses data dinamis.
dilihat pada Gambar 2.2). Ketika menggunakan PHP sebagai server-side embedded script language maka server akan melakukan hal-hal sebagai berikut :
1. Membaca permintaan dari client/browser
2. Mencari halaman/page di server
3. Melakukan instruksi yang diberikan oleh PHP untuk melakukan modifikasi pada halaman/page.
4. Mengirim kembali halaman tersebut kepada client melalui internet atau intranet.
Gambar 2.1 Contoh Client dan Server
2.2.1 Alasan menggunakan PHP?
1. PHP dapat dijalankan pada platform yang berbeda-beda (Windows, Linux, Unix, Macintosh, etc.)
2. PHP merupakan web scripting open source
2.2.2 Syntax PHP
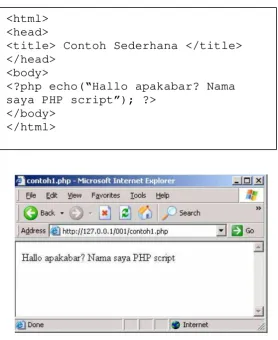
Kode PHP disimpan sebagai plain text dalam format ASCII, sehingga kode PHP dapat ditulis hampir disemua editor text seperti windows notepad, windows wordpad, dll. Kode PHP adalah kode yang disertakan di sebuah halaman HTML dan kode tersebut dijalankan oleh server sebelum dikirim ke browser. Contoh file PHP (contoh1.php):
Gambar 2.2 Hasil dari file contoh1.php
Pada file .html, HTTP server hanya melewatkan content dari file menuju ke browser. Server tidak mencoba untuk mengerti atau memproses file, karena itu adalah tugas sebuah browser.
<html> <head>
<title> Contoh Sederhana </title> </head>
<body>
<?php echo(“Hallo apakabar? Nama saya PHP script”); ?>
Pada file dengan ekstensi .php akan ditangani secara berbeda. Yang memiliki kode PHP akan diperiksa. Web server akan memulai bekerja apabila berada diluar lingkungan kode HTML. Oleh karena itu server akan melewati semua content yang berisi kode HTML, CSS, JavaScript, simple text di browser tanpa diinterpretasikan di server.
Blok scripting PHP selalu diawali dengan <?php dan diakhiri dengan ?>. Blok scripting PHP dapat ditempatkan dimana saja di dalam dokumen. Pada beberapa server yang mendukung, blok scripting PHP dapat diawali dengan <? dan diakhiri dengan ?>. Namun, untuk kompatibilitas maksimum, sebaiknya menggunakan bentuk yang standar (<?php ?>).Setiap baris kode PHP harus diakhiri dengan semikolon (;). Semikolon ini merupakan separator yang digunakan untuk membedakan satu instruksi dengan instruksi lainnya.PHP menggunakan // untuk membuat komentar baris tunggal atau /* dan */ untuk membuat suatu blok komentar.
(Deptan, 2011)
2.3 CSS
CSS (Cascading Style Sheet) digunakan dalam dokumen HTML untuk menciptakan suatu style (penyajian) yang dapat membuat kemampuan HTML menjadi luas. Yang menarik, style dapat didefinifikan pada file terpisah sehingga tidak menambah keruwetan dokumen. Selain itu, tentu saja style dapat digunakan pada sejumlah dokumen
2.3.1 Pengertian CSS
1. CSS singkatan dari Cascading Style Sheets
2. Styles didefinisikan bagaimana manampilkan elemen HTML
3. Styles umumnya disimpan ke dalam Style Sheet
4. Styles ditambahkan HTML untuk membantu pekerjaan
5. External Style Sheets dapat membantu banyak pekerjaan
6. External Style Sheet disimpan dalam CSS files
7. Multiple Style dapat didefinisi banyak jendela menjadi satu
Menggunakan CSS tidak memerlukan perangkat lunak tertentu karena merupakan script yang telah embeded dengan HTML. Cukup menggunakan aplikasi seperti note pad, anda sudah mampu menciptakan script CSS sendiri.
Style Sheets merupakan feature yang sangat penting dalam membuat Dynamic HTML. Meskipun bukan merupakan suatu keharusan dalam membuat web, akan tetapi penggunaan style sheets merupakan kelebihan tersendiri.
Suatu style sheet merupakan tempat dimana anda mengontrol dan memanage style-style yang ada. Style sheet mendeskripsikan bagaiman tampilan document HTML di layar. Anda juga dapat menyebutnya sebagai template dari
documents HTML yang menggunakanya.
mendefinisikan style untuk <H1> dengan style bold dan italic dan berwarna biru. Atau pada tag <P> yang akan di tampilkan dengan warna kuning dan menggunakan font verdana dan masih banyak lagi yang bias anda lakukan dengan style sheet.
Secara teoritis anda bisa menggunakan style sheet technology dengan HTML. Akan tetapi pada prakteknya hanya Cascading Style Sheet (CSS) technology yang support pada hampir semua web Browser.Karena CSS telah di setandartkan oleh World Wide Web Consortium (W3C) untuk di gunakan di web browser.
Pada perkembangannya CSS sudah masuk level 3 untuk sekarang, dimana dimulai CSS level 1 atau yang sering di sebut CSS aja, kemudian level 2 yang merupakan penyempurnaan dari CSS level sebelumnya, yaitu CSS level 1.
CSS merupakan alternatif bahasa pemrograman web masa yang akan datang, dimana mempunyai banyak keuntungan, diantaranya :
1. Ukuran file lebih kecil
2. Load file lebih cepat
3. Dapat berkolaborasi dengan JavaScript
4. Pasangan setia XHTML
6. Mudah mengganti-ganti tampilan dengan hanya merubah file CSS nya saja.
2.3.2 Penempatan Kode CSS dalam HTML
1. Internal CSS
Yaitu menuliskan langsung script CSS di file HTML-nya. Contoh :
2. External CSS
Yaitu memanggil file CSS dari tempat/folder/lokasi lain, dengan kata lain file CSS terpisah dengan file HTML. Browser akan membaca definisi style dari file test.css dan akan mengikuti format tersebut. Eksternal style ditulis di text
<html>
<head>
<title>Belajar CSS</title>
<style type=”text/css”>
p {color: white; }
body {background-color: black; }
</style>
</head>
<body>
<p>Selamat Datang CSS</p>
</body>
editor lain dengan ekstention .css dan untuk lebih jelasnya kita lihat contoh disebagai berikut:
3. Inline CSS
Yaitu penulisan kode CSS dalam tag HTML. Lihat contoh dibawah ini:
2.4 MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal dan termasuk jenis RDBMS (Relational Database Management System).
<html>
<h3> Selamat Datang CSS </h3>
</body>
<p style=”background: blue; color: white;”>Style Menggunakan CSS</p>
</body>
Kepopulerannya disebabkan MySQL sebagai bahasa dasar untuk mengakses databasenya. Selain itu, ia bersifat open source (gratis) pada pelbagai platform (kecuali untuk jenis Enterprise, yang bersifat komersial). Perangkat lunak MySQL sendiri dapat di download dari http://www.mysql.com.
(Abdul Kadir, 2008)
2.4.1 Sejarah MYSQL
Nama MySQL (baca: mai és kju él) tidak jelas diambil dari mana. Ada yang bilang ini diambil dari huruf pertama dan terakhir nama panggilan Michael Widenius, Monty. Ada lagi yang bilang kata My diambil dari nama putri Monty, yang memang diberi nama My karena Monty memang aslinya seorang Finlandia. Tapi sebetulnya kalau source code MySQL dilirik, prefiks my memang sudah terbubuhi di mana-mana, prefiks ini sering menjadi prefiks umum apabila seseorang membuat kode kustom tersendiri untuk sesuatu.
MySQL versi 1.0 dirilis Mei 1996 secara terbatas kepada empat orang. Baru di bulan Oktober versi 3.11.0 dilepas ke publik. Namun mula-mula kode ini tidak diberikan di bawah lisensi General Public License, melainkan lisensi khusus yang intinya kurang lebih seperti ini: “Source code MySQL dapat dilihat dan gratis, serta server MySQL dapat dipakai tanpa biaya tapi hanya untuk kebutuhan nonkomersial. Untuk kebutuhan komersial (mis: mengemas dan menjual MySQL, atau menyertakan MySQL dalam program komersial lain) harus bayar lisensi.” Sementara distribusi Windows MySQL sendiri dirilis secara shareware. Barulah pada Juni 2000 MySQL AB mengumumkan bahwa sejak versi 3.23.19, MySQL adalah software bebas berlisensi GPL. Artinya, “Source code MySQL dapat dilihat dan gratis, serta server MySQL dapat dipakai tanpa biaya untuk kebutuhan apa pun. Tapi jika Anda memodifikasi source code, Anda juga harus melepasnya di bawah lisensi yang sama, yaitu GPL.” Kini perusahaan MySQL AB, yang beranggotakan sekitar 10 programer dan 10 karyawan lain itu, memperoleh pemasukan terutama dari jasa konsultasi seputar MySQL.
diperbaiki dan ditambah fitur demi fiturnya, tapi tetap dengan fokus utama pengembangan pada kelangsingan dan kecepatan. Artinya, fitur yang menyebabkan MySQL menjadi lambat tidaklah ditambahkan, atau ditunda dulu, atau ditambahkan tapi menjadi fitur yang opsional.Versi awal MySQL ini, meski sudah bisa dipakai untuk aplikasi Web sederhana, belumlah memadai sama sekali untuk aplikasi bisnis. Contohnya, JOIN sederhana sudah ada, tapi tidak ada HAVING-baru di bulan Desember ditambahkan. Sudah ada tipe data TIMESTAMP dan kolom autoupdate, tapi tidak ada system-generated number (sequence)-baru di akhir 1996 juga ditambahkan modifier kolom AUTO_INCREMENT. Sudah ada LIMIT tapi GROUP BY dan ORDER BY memiliki keterbatasan. Dan seterusnya. Barulah di versi-versi akhir 3.22 sepanjang 1998-1999, MySQL menjadi semakin popular dan dilirik orang. Stabilitasnya sudah baik. Kecepatannya meningkat. Sudah tersedia di berbagai platform, termasuk Windows. Seri 3.22 ini banyak dipakai di berbagai instalasi, mungkin hingga sekarang, sehingga MySQL AB tetap memberikan dukungan technical support untuk seri ini.
2.4.2 Pengertian MYSQL
MySQL adalah sebuah system manajemen database yang saling berhubungan. Sebuah hubungan database dari data yang tersimpan pada table yang terpisah daripada menyimpan semua data pada ruang yang sangat besar. Hal ini menambah kecepatan dan fleksibilitas. Table-tabel tersebut dihubungkan oleh hubungan yang sudah didefinisikan mengakibatkan akan memungkinkan untuk mengkombinasikan data dari beberapa table sesuai dengan keperluan.
MySQL adalah ‘Open Source Software’. ‘Open Source’ maksudnya program tersebut memungkinkan untuk dipakai dan dimodifikasi oleh siapa saja. Semua orang bisa mendownload MySQL dari Internet dan memakainya tanpa membayar sepeser pun. Seseorang dapat mempelajari ‘ Source Code ‘ dan dapat mengubahnya sesuai dengan kebutuhan mereka. MySQL menggunakan GPL (GNU General Public License). Dan dengan menggunakan database ini, data semakin aman dan berdaya guna. Database ini juga banyak dipakai pada web database sehingga data semakin terintegrasi antara database dekstop dengan database web.
Beberapa Tipe data MySQL :
2.4.3 Kelebihan – kelebihan MySQL
Selain karena Open Source program, MySQL juga memiliki kelebihan-kelebihan yang tak kalah bagusnya dengan Database Server lainnya, seperti SQL server, Sybase bahkan Oracle. Kelebihan-kelebihan itu antara lain :
1. Dapat bekerja di beberapa platform yang berbeda, seperti LINUX, Windows, MacOS dll.
2. Dapat dikoneksikan pada bahasa C, C++, Java, Perl, PHP dan Python.
3. Memiliki lebih banyak type data seperti : signed/unsigned integer yang memiliki panjang data sebesar 1, 2, 3, 4 dan 8 byte, FLOAT, DOUBLE, CHAR, VARCHAR, TEXT, BLOB, DATE, TIME, DATETIME, TIMESTAMP, YEAR, SET dan tipe ENUM.
4. Mendukung penuh terhadap kalimat SQL GROUP BY dan ORDER BY. Mendukung terhadap fungsi penuh ( COUNT ( ),COUNT (DISTINCT), AVG ( ), STD ( ), SUM ( ), MAX ( ) AND MIN ( ) ).
5. Mendukung terhadap LEFT OUTHER JOIN dengan ANSI SQL dan sintak ODBC.
6. Mendukung ODBC for Windows 95 (dengan source program). Semua fungsi ODBC 2.5 dan sebagainya. Sebagai contoh kita dapat menggunakan Access untuk connect ke MySQL server.
8. Kita dapat menggabungkan beberapa table dari database yang berbeda dalam query yang sama.
9. Ditulis dengan menggunakan bahasa C dan C++. Diuji oleh compiler yang sangat jauh berbeda.
10. Privilege (hak) dan password sangat fleksibel dan aman serta mengujinkan ‘Host-Based’ Verifikasi.
11.Struktur tabel MySQL cukup baik, serta cukup fleksibel. Misalnya Ketika menangani Alter Table, dibandingkan database lainnya semacam ProgresSQL ataupun Oracle.
12. Memiliki operator dan fungsi secara penuh yang mendukung perintah SELECT dan WHERE dalam query.
13. Mendukung tipe kolom(Tipe Data) yang sangat kompleks.
2.4.4 Konektivitas PHP – MySQL
Pembahasan mengenai MySQL secara khusus tidak akan dilakukan. Sebab pada penulisan ini, penulis ingin memfokuskan penggunaan MySQL melalui PHP. Dan untuk menjalankan perintah-perintah MySQL dari dalam script PHP dibutuhkan fungsi koneksi tersendiri. Yaitu :
suatu pengenal link (link identifier) yang digunakan untuk perintah berikutnya.
2. Mysql_select_db printah ini digunakan untuk memilih database apa yang akan diproses.
3. Mysql_query perintah ini digunakan untuk mengeksekusi perintah SQL yang ada di parameter query.fungsi ini akan menghasilkan suatu petunjuk kehasil eksekusi (result).
4. Mysql_num_rows (link result) perintah ini digunakan untuk menampilkan berapa data yang akan dihasilkan dari eksekusi query (result).
5. Mysql_fetch_row(link result) berfungsi untuk mengambil satu baris data dari proses eksekusi query, perintah ini menghasilkan array yang dimulai dengan index 0.
6. Mysql_close (link identifier) berfungsi untuk menutup koneksi sesuai dengan link identifiernya $hasil = mysql_query (”select * from nama_tabel”).
(Sauri Sofyan, 2011)
2.5 Adobe Flash
Multimedia adalah kombinasi dari sebuah teks, foto, seni grafis, suara, animasi dan elemen – elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Multimedia secara khusus dibedakan menjadi dua bagian, yaitu : multimedia linier, adalah multimedia yang tidak melibatkan user secara langsung dalam proses berjalannya. Seperti contohnya menonton film atau televisi. User hanya perlu duduk dan diam dan menonton. Sedangkan multimedia non-linier adalah multimedia yang melibatkan user secara langsung, dimana user diberikan control navigasi agar dapat menjelajah ke dalam isi dari multimedia tersebut sesuai dengan keinginan (Vaughan, 2006).
Macromedia akhirnya berhasil menciptakan sebuah alat bantu yang
berguna bagi desainer web. Dimulai pada tahun 1996, beberapa program pembantu lalu tersedia dalam membantu untuk pembuatan gambar animasi dalm bentuk GIF. Yang digunakan oleh web designer. Saat ini pembuatan situs web biasanya banyak yang menggunakan aplikasi Flash. Dengan menggunakan Flash mereke membuat penyajian hasil produksi kepada para konsumen yang disertakan kedalam sebuah CD-ROM. Kini Macromedia Flash telah mampu mengubah wajah perancangan web dimana selama ini didominasi oleh HTML dan Javascript. Flash kini mampu berkomunikasi dengan script – script server dan program,
menggunakan variabel UML dan XML. Suara yang dihasilkan dapat di export menjadi mp3 dengan kualitas tinggi. Walaupun sangat interaktif namun hasil yang didapatkan tetap sebuah file yang ukurannya kecil dan cocok untuk file web. Macromedia Flash merupakan perangkat lunak yang populer sebagai solusi
mayoritas browser. Metode animasi Flash adalah animasi vektor sehingga ukuran file menjadi relatif kecil dibandingkan metode sebelumnya.
2.5.1 Manfaat Menggunakan Macromedia Flash
Macromedia Flash dirancang untuk membuat animasi pada halaman web
atau presentasi kompleks maupun sederhana bahkan membuat program yang dapat berjalan dengan sendirinya. Manfaat kita menggunakan Macromedia Flash adalah sebagai berikut :
a. Dari segi pemrograman, fitur pemrograman yang tidak terlalu rumit, sehingga memungkinkan bagi seorang programmer pemula sekalipun dapat membuat situs web yang sederhana tanpa melibatkan begitu banyak kode pemrograman.
b. Besarnya kapasitas file yang dihasilkan begitu kecil, sehingga memungkinkan pembuatan animasi dan presentasi menjadi lebih ringkas.
c. Pembuatan executable file, dimana apabila file ini dimainkan tidak diperlukan lagi keterlibatan penuh program pembangunan yang dalam hal ini Macromedia Flash, selain manfaat tersebut diatas, Macromedia Flash MX yang memiliki fasilitas – fasilitas sebagai berikut :
1) Tersedianya fasilitas export dan import grafik ke suara dari Macromedia Flash.
2) Tersedianya drawing tool yang memungkinkan pemakai membuat animasi pada jendela Macromedia Flash.
4) Tersedianya pencampuran antara animasi dan suara, yang apabila dibuat dengan program lain membutuhkan prosedur yang lebih banyak.
5) Dapat menampilkan macam – macam gambar, teks dan animasi dengan tingkat detail yang sangat tinggi.
6) Dapat menggabungkan suara dengan format mp3 dalam aplikasi kita. Dengan teknologi kompresi MP3 yang sangat bagus, kita dapat membuat suatu animasi yang panjang dengan suara yang bermacam – macam tanpa takut ukuran file-nya membesar.
7) Mempermudah dalam membuat suatu aplikasi multimedia yang berbasis web.
2.5.2 Area Kerja Adobe Flash 8
Area kerja di Flash terdiri dari lima komponen, yaitu Menu, Toolbox, Timeline, Stage dan Panel. Lima komponen tersebut yang akan digunakan untuk
membangun aplikasi pembelajaran teknik gitar. Berikut adalah tampilan awal Macromedia Flash lengkap dengan Menu, Toolbox, Timeline, Stage dan Panel
Gambar 2.3 Area Kerja Adobe Flash a. Menu
Berisi kontrol untuk menyimpan berbagai fungsi seperti membuat, membuka dan menyimpan file, copy, paste dan lain – lain.
b. Toolbox
Merupakan perangkat utama untuk menggambar dalam flash toolbox terbagi dalam 4 bagian, yaitu : tool, view, colour, dan option. Tool selain terdiri atas perangkat untuk menggambar dan untuk menuliskan teks juga terdapat perangkat untuk memilih objek yang nantinya akan dimodifikasi. View menyediakan perangkat hand yang digunakan untuk memindahkan
stage dan perangkat zoom yang digunakan untuk memperbesar dan
memperkecil gambar. Colour menyediakan perangkat untuk mewarnai dan mengubah bentuk garis, mewarnai isi objek dan teks, bagian akhir dari toolbox yaitu optional untuk tool yang sedang aktif. Jika toolbox tidak
Gambar 2.4 Toolbox Flash c. Timeline
Timeline merupakan tool utama untuk membuat animasi dan objek – objek
interaktif. Timeline terdiri atas 3 bagian utama yaitu scene, layer dan frame.
d. Stage
Stage adalah area kerja dimana anda membuat semua elemen movie flash.
Jika diinginkan anda bisa mengubah ukuran dan warna latar belakang stage. dan satu file .fla hanya mempunyai latar belakang yang sama.
e. Panel
1) Berisi kontrol fungsi yang dipakai dalam flash secara default flash akan menampilkan empat panel yaitu : info, mixer, character dan instance.
2) Panel info berisi keterangan mengenai objek yang sedang aktif, salah satunya keterangan mengenai koordinat objek.
3) Panels Character berisi pengaturan properti dan atribut text.
4) Panels Mixer digunakan untuk pengaturan warna.
5) Panels Instance berisi keterangan apakah objek yang aktif itu berupa button, movieclip, symbol, atau graphic.
2.5.3 Action Script
Action Script adalah bahasa script yang digunakan pada Flash Action
Script memiliki beberapa fungsi yng dapat membantu dalam merancang situs atau
movie flash, yaitu sebagai berikut :
a. Membuat Sistem Navigasi Situs.
Hal ini berkaitan dengan bagaimana ActionScript dapat mengantar user menjelajahi situs. Tidak hanya menjadi “film iklan” belaka.
b. Menambah Interaktif Dengan User
c. Membuat Situs Dinamis
ActionScript dapat digabungkan dengan berbagai bahasa lain seperti JavaScript, ASP, PHP, CGI, MySQL atau XML. Untuk membuat berbagai aplikasi yang sulit atau tidak dapat dibuat hanya dengan actionscript saja. Misalnya untuk membuat suatu sistem database sehingga situs flash anda dapat di update secara rutin dan otomatis. Dengan membuat isi (Content) situs yang bersifat dinamis, akan dapat menghapus kritik bahwa movieflash hanya dibuat sekali saja dan sulit untuk di-update
isinya.
d. Mempertahankan User Untuk Kembali Mengunjungi Situs ActionScript dapat membuat situs flash yang menarik dan
interaktif, yang akan menambah kualitas user experience saat menjelajah situs. Misalnya dengan adanya game dalam situs tersebut., secara tidak langsung hal ini dapat mempertahankan user untuk kembali mengunjungi situs tersebut.
2.5.4 Action Panel
Actionscript dibuat dalam action panel, adapun kelebihan dari action
panel adalah dapat mengotomatisasi sebagian dari proses penulisan script.
Misalnya menghasilkan curly braces dan semicolon secara otomatis. Didalam flash nama action panel muncul sebagai frame action panel bila script diaplikasikan ke frame atau object action panel bila script
Ada dua tampilan dari acton panel yaitu :
a. Normal Mode ditujukan bagi mereka yang belum terbiasa dengan
bahasa pemrograman.
b. Expert Mode ditujukan bagi mereka yang sudah terbiasa dengan
bahasa pemrograman.
2.5.5 Kategori Action Script
Pada normal mode action dibagi menjadi beberapa kategori yaitu : a. Basic Actions
Kategori ini menampung action sederhana yang seringkali digunakan movieflash, misalnya untuk navigasi dan perilaku tombol.
b. Actions
Kategori ini meliputi basic action ditambah dengan banyak action lain yang kompleks.
c. Operator
Kategori ini berisi symbol yang digunakan, misalnya untuk operasi logika dan matematika seperti tambah, kurang, kali dan lain – lain. d. Properties
Kategori properties berisi property object yang dapat dimodifikasi. Sebagian besar property ini digunakan untuk object movieclip. e. Object
Flash memiliki kelas objek yang sudah didefinisikan (predefined
class). Kelas – kelas ini berada dalam kategori objects di
2.5.6 Syntaks Dasar Pemrograman ActionScript
Untuk dapat mengontrol movie, bisa menggunakan actionscript. Dibawah ini merupakan beberapa sintaks pemrograman yang sering dipakai dalam lingkungan flash, yaitu :
a. Goto And Play
Sintaks : gotoAndPlay(Scene,Frame)
Persyaratan gotoAndPlay merupakan pernyataan percabangan dimana sering ditulis untuk mengendalikan control objek menuju frame pada baris waktu (timeline) yang ada pada instruksi.
Contoh :
Ketika pengguna mengklik tombol dimana terdapat gotoAndPlay action maka akan berjalan menuju frame yang dituju.
b. Goto And Stop
Sintaks: gotoAndStop (scene, frame);
Pernyataan gotoAndStop sama seperti pernyataan percabangan diatas dimana ditulis untuk mengendalikan kontrol objek menuju frame pada baris waktu (timeline) yang pada instruksi dan berhenti
jika telah berada pada frame yang ditentukan. Contoh :
ketika pengguna mengklik tombol dimana terdapat gotoAndStop action maka akan berjalan menuju frame 4 dan movie akan
c. Play
Sintaks: play( );
Perintah ini membuat animasi berjalan pada saat instuksi ini ditentukan di suatu frame.
d. Stop
Sintaks: Stop( );
Bila ditemukan instruksi ini maka movie akan berhenti. Kebanyakan orang menggunakan perintah ini pada saat sebuah tombol.
e. Get URL
Sintaks : getURL (url[window[variabel]);
Digunakan untuk menampilkan movie tambahan tanpa harus menutup flash player. Biasanya flash player menampilkan satu movie saja (file.swf). Load movie akan menampilkan beberapa
movie sekaligus atau pengganti movie yang ada tanpa menampilkan
dokumen HTML lain.
f. Memanggil Method dari Object Sintaks :
music = new Sound(); music.setVolume(50);
digunakan untuk memanggil object sound, berlaku juga untuk movieclip. Sintaks diatas berfungsi sebagai pengatur volume, dan
juga mengatur delay sebuah sound. g. Memanggil File Swf
Digunakan untuk menampilkan file berformat swf, jpeg, gif dan png ke dalam sebuah swf yang kedalamannya (depth) dapat diatur. h. Fscommand
1. Sintaks : fscommand(“fullscreen”, “true”);
Membuat flash movie/swf yang dimainkan fullscreen jika nilainya true.
2. Sintaks : fscommand(“allowscale”, “false”);
Ukuran konten didalam swf tidak akan berubah walaupun ukuran window swf diperbesar jika nilainya false.
3. Sintaks : fscommand(“showmenu”, “false”);
4. Sintaks : fscommand(“quit”, “”);
Digunakan untuk menutup swf. Tidak ada nilai false dan true. i. SetInterval
digunakan untuk mengubah kecepatan nada melalui script. Jika ingin nada dimainkan semakin cepat, ubah nilainya menjadi setInterval(mainkan_nada, 100);
2.5.7 Animasi Dalam Flash
Animasi dibuat dengan membentuk serangkaian frame yang berisi grafik didalam timeline. Keyframe adalah frame dimana terdapat perubahan yang spesifik didalam animasi. Sebuah movieflash dapat dibagi dalam berbagai scene, dan biasanya satu scene menampilkan 1 adegan. Tujuan pembagian movie ke dalam scene adalah untuk memudahkan dalam mengorganisasikan movie. Ada beberapa cara dalam pembuatan suatu animasi dalam flash yaitu :
a. Animasi Keyframe to Keyframe
adalah ukuran file akan menjadi sangat besar, karena setiap frame membutuhkan satu penggambaran yang jelas dan berbeda lagi dengan penggambaran frame berikutnya.
b. Animasi Motion Tween
Cara ini digunakan khusus untuk menganimasikan instance, sehingga apabila objek yang akan diberi motion tween bukan instance maka flash akan membuat simbol objek tersebut di library
dengan nama tween 1, tween 2 dan seterusnya. Dengan menggunakan cara ini ukuran file pada movie akan lebih kecil bila dibandingkan dengan menggunakan keyframe to keyframe, karena pada dasarnya cara ini hanya membutuhkan satu penggambaran pasa satu frame saja dan untuk frame – frame berikutnya hanyalah merupakan duplikat dari frame yang pertama.
c. Animasi Shape Tweening
Biasanya cara ini digunakan untuk pembuatan animasi dengan teknik morphing. Dengan menggunakan cara ini ukuran file yang terbentuk tidak berbeda jauh dengan menggunakan cara motion tween. Karena cara ini hanyalah membutuhkan penggambaran pada
frame awal dan frame akhir saja, dimana penggambaran dari frame
awal berbeda dengan frame akhir.
Dengan bantuan shape hints, dapat ditetapkan titik – titik tertentu pada awal keyframe yang akan berada di posisi tertentu pada akhir keyframe. Apabila shape hints telah ditempatkan dengan benar,
maka shape hints pada keyframe awal akan berubah bentuk.
d. Animasi Motion Guide
Cara animasi berulang ini biasa digunakan sebagai background atau untuk pembuatan menu yang terus berputar, orang berjalan dan rotasi planet. Prinsip utama dari cara ini adalah membuat frame awal dan frame akhir dimana objek yang ada di dalam frame awal dan objek yang ada di dalam frame akhir mempunyai bentuk yang sama atau hampir sama.
2.5.8 Struktur Navigasi
Struktur navigasi adalah alur sebuah program. Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat sebuah aplikasi multimedia. Struktur navigasi digunakan untuk membantu para web desainer dalam merancang suatu website, yang ada didalamnya menggambarkan cara akses dan urutannya dari masing – masing tampilan dala suatu web. Struktur navigasi ditinjau dari cara pengaksesannya dibagi menjadi empat, yaitu :
a. Struktur Navigasi Linier
Gambar 2.5 Struktur Navigasi Linier
Pada struktur navigasi ini masing – masing kotak hanya mempunyai satu penghubung (linier) dan pengaksesannya harus urut, yaitu misalnya jika ingin mengakses kotak 3 maka terlebih dahulu harus melewati kotak 1 dan 2, atau dengan kata lain struktur linier merupakan struktur yang hanya mempunyai rangkaian cerita
yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut sesuai urutannya dan tidak diperbolehkan adanya percabangan. Tampilan yang dapat ditampilkan adalah satu halaman sebelumnya atau satu halaman sesudahnya. Struktur navigasi linier ini sering digunakan untuk slide presentasi yang menampilkan halaman per halaman. Sehingga, user tidak bisa melewati halaman seperti navigasi non-linier.
b. Struktur Navigasi Non-Linier
Gambar 2.6 Struktur Navigasi Non-Linier
Pada struktur navigasi ini masing – masing kotak mempunyai lebih dari satu penghubung (Non - linier) dan pengaksesannya tidak harus urut, diperkenankan membuat pejejakan bercabang. Percabangan ini berbeda dengan percabangan
1
3
4 2
pada struktur hierarki. Pada percabangan non – linier walaupun terdapat percabangan tetapi tiap – tiap tampilan mempunyai kedudukan yang sama tidak ada pada master page dan slave page, contohnya jika ingin mengakses ke kotak 4 tidak harus melewati kotak 2 dan 3, tetapi langsung ke kotak 4.
c. Struktur Navigasi Hirarki
Gambar 2.7 Struktur Navigasi Campuran
Struktur hirarki merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master page, halaman utama ke satu. Halaman utama ini akan mempunyai halaman percabangan yang dikatakan slave page, halaman pendukung. Jika salah satu halaman pendukung diaktifkan, maka tampilan tersebut akan bernama master page, Halaman utama kedua. Pada struktur penjejakan ini tidak diperkenankan adanya tampilan secara linier. Pada struktur navigasi ini pengaksesan dilakukan secara terurut baik itu dari atas maupun dari bawah, misalnya jika ingin mengakses kotak 4 maka harus melewati kotak 2 dan sebaliknya.
1
4 3
d. Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia sebab dapat memberikan keinteraksian yang lebih tinggi.
2.6 Sejarah Piano
Piano adalah alat musik yang dimainkan dengan jari-jemari tangan. Pemain piano disebut pianis.
Pada saat awal-awal diciptakan, suara piano tidak sekeras piano abad XX-an, seperti piano yang dibuat oleh Bartolomeo Cristofori (1655 – 1731) buatan 1720. Pasalnya, tegangan senar piano kala itu tidak sekuat sekarang. Kini piano itu dipajang di Metropolitan Museum of Art di New York.
Meskipun siapa penemu pertama piano, yang awalnya dijuluki gravecembalo col piano e forte (harpsichord dengan papan tuts lembut dan bersuara keras), masih menjadi perdebatan, banyak orang mengakui, Bartolomeo Cristofori sebagai penciptanya. Piano juga bukan alat musik pertama yang menggunakan papan tuts dan bekerja dengan dipukul. Alat musik berprinsip kerja mirip piano telah ada sejak 1440.
(harpsichord kecil) di Istana Florentine - kediaman Pangeran Ferdinand de’Medici - inilah piano modern berakar.
Pada pertengahan abad XVII piano dibuat dengan beberapa bentuk. Awalnya, ada yang dibuat mirip desain harpsichord, dengan dawai menjulang. Piano menjadi lebih rendah setelah John Isaac Hawkins memodifikasi letaknya menjadi sejajar lantai. Lalu, dengan munculnya tuntutan instrumen musik lebih ringan, tidak mahal, dan dengan sentuhan lebih ringan, para pembuat piano Jerman menjawabnya dengan piano persegi. Sampai 1860 piano persegi ini mendominasi penggunaan piano di rumah.
Rangka untuk senar piano pertama menggunakan rangka kayu dan hanya dapat menahan tegangan ringan dari senar. Akibatnya, ketika pada abad XIX dibangun gedung-gedung konser berukuran besar, suara piano tadi kurang memadai. Maka, mulailah dibuat piano dengan rangka besi. Sekitar tahun 1800 Joseph Smith dari Inggris membuat suatu piano dengan rangka logam seluruhnya. Piano hasil inovasinya mampu menahan tegangan senar sangat kuat, sehingga suara yang dihasilkan pun lebih keras. Sekitar 1820, banyak pembuat menggunakan potongan logam untuk bagian piano lainnya. Pada 1822, Erard bersaudara mematenkan double escapement action, yang merupakan temuan tersohor dari yang pernah ada berkaitan dengan cara kerja piano.
Sejumlah pengembangan berlanjut pada abad XIX dan XX. Tegangan senar, yang semula ditetapkan 16 ton pada tahun 1862, bertambah menjadi 30 ton pada piano modern. Hasilnya adalah sebuah piano dengan kemampuan menghasilkan nada yang tidak pernah dibayangkan Frederic Chopin, Ludwig van Beethoven, dan bahkan Franz Liszt.
Sebuah perkembangan nyata di abad XX (berawal di tahun 1930-an) adalah kehadiran piano elektronik (atau piano listrik), yang didasarkan pada teknologi elektroakustik atau metode digital. Nada suaranya terdengar melalui sebuah amplifier dan loudspeaker.
Dari sisi mutu suara, piano elektronik nyaris tak ada bedanya dengan piano biasa. Perbedaan terletak pada berbagai fitur yang melengkapinya. Fitur itu tentu tidak ada sama sekali dalam piano biasa. Misalnya, bisa dihubungkan dengan perangkat MIDI, komputer, alat rekam; memiliki pengatur volume, tusuk kontak untuk pendengar kepala; dan sebagainya.
2.7 Materi Tutorial Pembelajaran Piano
Musik bagaikan bahasa. Lihat saja paragraf tulisan ini sebagai contoh. la-nya terdiri dari kalimat – kalimat. Masing – masing kalimat terdiri dari kata – kata. Kata – kata ini tersusun dari huruf – huruf. dan huruf – huruf ini diambil dari abjad yang sudah dikenal.
Jadi chord adalah kosa kata anda. Dan perlu tahu kosa kata ini. Tapi kosa kata saja tidak cukup, mestilah mampu membentuk kata yang bermakna ketika diucapkan. Dan akhirnya membentuk kalimat yang baik yang dapat dimengerti oleh orang lain.
Teknik bermain piano, merupakan salah satu hal yang wajib dikuasai bagi seorang pianis dari dasar. Metode pembelajaran bagi seorang pianis pasti memiliki beraneka ragam yang ditujukan untuk pengembangan pemain piano itu sendiri, sehingga metode yang dimainkan dapat berjalan dengan baik.
2.8 Tangga Nada
Dalam seni musik dikenal istilah tangga nada. Ini berisikan kumpulan nada – nada yang harmonis. Keharmonisannya terjadi karena ada ‘aturan’ dibalik itu semua.
2.8.1 Tangga Nada Kromatik
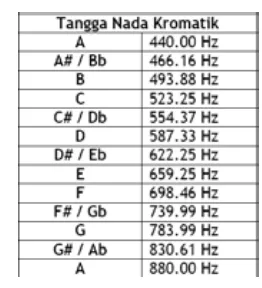
Tabel 2.2 Tangga Nada Kromatik dalam Musik
Perbedaan antara 2 pitch (nada) yang berdekatan disebut dengan semiton. Meskipun ada 12 nada dalam 1 oktaf, tapi hanya 7 huruf pertama dari abjad yang dipakai untuk memberi nama pada nada, yaitu dari A sampai G. Kelima nada yang lain dalam tangga nada kromatik diberi nama dengan menempatkan tanda kres (#) atau tanda mol (b) setelah notasi nada. Dan tangga nada kromatik untuk piano dapat dilihat pada gambar dibawah ini.
Gambar 2.8 Tangga Nada Kromatik Pada Piano
2.8.2 Tangga Nada Mayor
Tangga nada mayor adalah tangga nada yang sangat umum dipakai untuk musik barat (western). Ketika dimainkan secara berurutan tangga nada mayor ini kita kenal dengan istilah : Do – Re – Mi – Fa – So – La – Si – Do. Tangga nada ini disusun berdasarkan kekhususan aturan, yaitu kombinasi interval semiton antara nada – nada yang ada. Aturannya adalah :
2(tone) - 2(tone) – 1(semitone) - 2(tone) - 2(tone) - 2(tone) – 1(semitone)
Catatan : 2 jarak nada berdekatan disebut semitone, dan dua buah semitone disebut tone. Tanda (#) berarti nada yang dimainkan 1 semitone lebih tinggi dari nada semula, dan tanda mol (b) berarti nada yang dimainkan 1 semitone lebih rendah dari nada semula. Pengucapan doremisasi berasal dari teks doa Sancto lohannes : Ut queant laxis, Resonare fibris, Mira gestorum, Famuli tuorum, Solve
polluti, Labii reatum, Sancto lohannes. Atau ada juga yang menuliskan seperti dibawah ini (contoh tangga nada C).
C – D – E – F – G – A – B - C 1 1 ½ 1 1 1 ½
Berikut ini ditampilkan gambar dengan tangga nada mayor dari C pada piano.
2.8.3 Ukuran Interval
Interval adalah jarak/selang antara dua buah nada (2,4). Ada banyak
ukuran interval yang dapat dibuat untuk membuat tangga nada. Dalam subbab sebelumnya interval yang dipakai (dalam satuan semitone) untuk membentuk tangga nada mayor adalah 2-2-1-2-2-2-1. Tangga nada tidak hanya tangga nada mayor. Ada banyak jenis tangga nada yang lain. Dan itu semua dibuat berdasarkan aturan terhadap interval.
Ukuran interval yang bervariasi akan memberikan tidak hanya suara yang terdengar yang berbeda tapi juga memberi kesan rasa yang berbeda. Untuk ukuran interval tertentu campuran nada dapat dirasakan begitu pas atau cocok (consonant). Tetapi campuran nada yang lain bisa saja kedengarannya kurang enak atau kurang cocok (dissonant). Kombinasi consonant dan dissonant sangat diperlukan dalam musik. Musik yang hanya berisi consonant akan terdengar lembut dan lunak. Pemberian dissonant membuat ada tekstur dalam musik.
2.8.4 Penyusunan Chord
Contoh chord yang sederhana adalah tipe chord triad. Chord – chord yang lain merupakan kelanjutan (expended) dari tipe triad ini. Yang paling dasar adalah tipe triad mayor. Yaitu penyusunan chord mayor dengan nada 3 nada penyusun. Triad mayor terdiri dari nada pada tingkat 1,3 dan 5.
Tangga nada C mayor : C – D – E – F – G – A – B – C
Masing – masing nada dalam tangga nada C mayor ini di cari triadnya, maka :
Triad : C – E – G
Tingkat : 1 – 3 – 5 = C Mayor Triad : D – F – A
Tingkat : 1 – b3 – 5 = D Minor Triad : E – G – B
Tingkat : 1 – b3 – 5 = E Minor Triad : F – A – C
Tingkat : 1 – 3 – 5 = F Mayor Triad : G – B – D
Tingkat : 1 – 3 – 5 = G Mayor Triad : A – C – E
Tingkat : 1 – b3 – 5 = A Minor Triad : B – D – F
Tingkat : 1 – b3 – b5 = B Diminis Triad : C – E – G
Tingkat : 1 – 3 – 5 = C Mayor
cukup ditulis dengan F dan G saja). Kemudian didapati juga ada 3 buah chord minor, yaitu pada tingkat 2,3 dan 6 relatif mengiringi chord C mayor adalah D minor (DM), E minor (EM) dan A minor (AM). Kemudian terdapat satu chord minor usical yaitu B musical (Bdim).
2.9 Teknik Bermain Piano
Teknik bermain piano merupakan teknik yang diterapkan dalam permainan piano, seperti praktek gerakan yang berbeda – untuk menguasai koordinasi diperlukan latihan piano dengan gerakan yang berbeda untuk masing-masing tangan.
2.9.1 Penjarian (Fingering)
Terdapat dua hal dasar yang perlu di pelajari untuk menjadi seorang pemain piano yang baik. Pertama, pelajaran motoric, atau yang berhubungan dengan otot. Seperti telah kita ketahui, bermain piano pada intinya adalah menggerakkan tangan kanan dan kiri untuk memainkan dan menggerakkan jari untuk menekan tuts. Agar bisa menggerakkan kedua jari tangan dengan benar dan luwes, anda
perlu melakukan latihan yang bersifat fisik yaitu senam jari.