Informasi Dokumen
- Penulis:
- Putri Syarifah Tinur
- Pengajar:
- Nurbojatmiko, M.Kom
- Elsy Rahajeng, MTI
- Sekolah: Universitas Islam Negeri Syarif Hidayatullah
- Mata Pelajaran: Sistem Informasi
- Topik: Perancangan User Interface (UI) Berdasarkan User Experience (UX) Pada Aplikasi iPusnas Menggunakan Metode User-Centered Design
- Tipe: skripsi
- Tahun: 2021
- Kota: Jakarta
Ringkasan Dokumen
I. PENDAHULUAN
Bab ini memberikan latar belakang mengenai pentingnya desain antarmuka pengguna (UI) dan pengalaman pengguna (UX) dalam aplikasi digital, terutama aplikasi perpustakaan seperti iPusnas. Penulis menyoroti interaksi antara manusia dan komputer serta bagaimana desain yang baik dapat meningkatkan efektivitas dan efisiensi pengguna dalam mengakses informasi. Selain itu, bab ini juga menjelaskan tujuan penelitian yang berfokus pada perancangan ulang UI dan UX berdasarkan pendekatan User-Centered Design (UCD).
1.1 Latar Belakang
Latar belakang menjelaskan pentingnya interaksi manusia-komputer dalam mempermudah pengguna mengoperasikan aplikasi. UI dan UX adalah faktor kunci dalam keberhasilan aplikasi, dan penelitian ini bertujuan untuk meningkatkan pengalaman pengguna aplikasi iPusnas yang saat ini memiliki rating rendah. Penelitian ini diharapkan dapat memberikan solusi perancangan UI yang lebih baik dengan memperhatikan kebutuhan pengguna.
1.2 Identifikasi Masalah
Identifikasi masalah mencakup berbagai kekurangan dalam aplikasi iPusnas, seperti kurangnya fitur pencarian yang efektif dan pengalaman pengguna yang tidak memuaskan. Penelitian ini berupaya untuk menganalisis masalah tersebut dan merancang solusi yang dapat meningkatkan usability aplikasi.
1.3 Rumusan Masalah
Rumusan masalah menekankan pertanyaan utama penelitian, yaitu bagaimana merancang UI berdasarkan analisis UX pada aplikasi iPusnas menggunakan metode UCD. Hal ini penting untuk memastikan bahwa desain yang dihasilkan sesuai dengan kebutuhan pengguna.
1.4 Batasan Penelitian
Batasan penelitian ini mencakup fokus pada aplikasi iPusnas Mobile di platform Android, penggunaan metode pengumpulan data seperti observasi dan wawancara, serta pengukuran nilai usability melalui kuesioner. Hal ini bertujuan untuk menjaga fokus penelitian dan hasil yang relevan.
1.5 Tujuan Penelitian
Tujuan penelitian ini adalah untuk menganalisis UX, merancang prototype UI baru, dan menghasilkan rekomendasi desain yang sesuai dengan kebutuhan pengguna iPusnas. Dengan demikian, penelitian ini diharapkan dapat memberikan kontribusi signifikan terhadap pengembangan aplikasi perpustakaan digital.
1.6 Manfaat Penelitian
Manfaat penelitian ini mencakup penyediaan rekomendasi desain UI yang dapat memenuhi kebutuhan pengguna, memberikan referensi untuk penelitian selanjutnya dalam bidang HCI, serta menjadi acuan bagi Badan Perpustakaan Nasional dalam memperbaharui aplikasi iPusnas.
1.7 Metode Penelitian
Metode penelitian dibagi menjadi dua tahap: pengumpulan data dan penerapan metode User-Centered Design (UCD). Pengumpulan data dilakukan melalui studi pustaka, wawancara, dan observasi untuk mendapatkan informasi yang relevan mengenai pengguna dan kebutuhan mereka.
1.8 Sistematika Penulisan
Sistematika penulisan menjelaskan struktur laporan penelitian yang terdiri dari lima bab, mulai dari pendahuluan, tinjauan pustaka, metodologi penelitian, hasil dan pembahasan, hingga kesimpulan dan saran. Ini memberikan panduan yang jelas bagi pembaca mengenai isi dan tujuan setiap bab.
II. TINJAUAN PUSTAKA
Bab ini membahas teori-teori yang relevan dengan penelitian ini, termasuk konsep perpustakaan nasional, interaksi manusia dan komputer, serta elemen-elemen penting dalam UX dan UI. Tinjauan pustaka ini memberikan dasar teori yang kuat untuk analisis dan perancangan UI iPusnas.
2.1 Perpustakaan Nasional
Perpustakaan Nasional memiliki peran penting dalam meningkatkan kegemaran membaca dan menyediakan akses informasi. Penelitian ini membahas bagaimana aplikasi iPusnas sebagai layanan digital dapat memenuhi tujuan tersebut dengan lebih baik melalui desain yang efektif.
2.2 Human Computer Interaction
HCI berfokus pada interaksi antara manusia dan komputer untuk menciptakan sistem yang efektif dan efisien. Konsep ini sangat penting dalam merancang UI yang intuitif agar pengguna dapat berinteraksi dengan aplikasi dengan mudah.
2.3 User Experience
UX mencakup semua aspek pengalaman pengguna saat berinteraksi dengan aplikasi. Bab ini menjelaskan faktor-faktor yang mempengaruhi UX dan pentingnya memahami kebutuhan pengguna untuk menciptakan pengalaman yang memuaskan.
2.4 User Interface
UI adalah antarmuka yang digunakan pengguna untuk berinteraksi dengan aplikasi. Desain UI yang baik harus mempertimbangkan prinsip-prinsip desain yang dapat meningkatkan kenyamanan dan kemudahan akses bagi pengguna.
2.5 Google Material Design
Google Material Design adalah panduan desain yang membantu dalam menciptakan antarmuka yang konsisten dan menarik. Penggunaan prinsip-prinsip ini dalam perancangan UI iPusnas dapat meningkatkan pengalaman pengguna secara keseluruhan.
2.6 User Centered-Design
UCD adalah pendekatan desain yang menempatkan pengguna sebagai pusat dari proses desain. Dengan melibatkan pengguna dalam setiap tahap perancangan, aplikasi dapat lebih sesuai dengan kebutuhan dan harapan mereka.
2.7 User Persona
User persona adalah representasi fiktif dari pengguna yang membantu desainer memahami kebutuhan dan perilaku pengguna. Penggunaan persona dalam penelitian ini akan memandu proses perancangan UI agar lebih terfokus.
2.8 Usability
Usability mengacu pada seberapa mudah dan efisien pengguna dapat menggunakan aplikasi. Mengukur usability iPusnas menjadi penting untuk mengetahui area yang perlu diperbaiki dalam desain antarmuka.
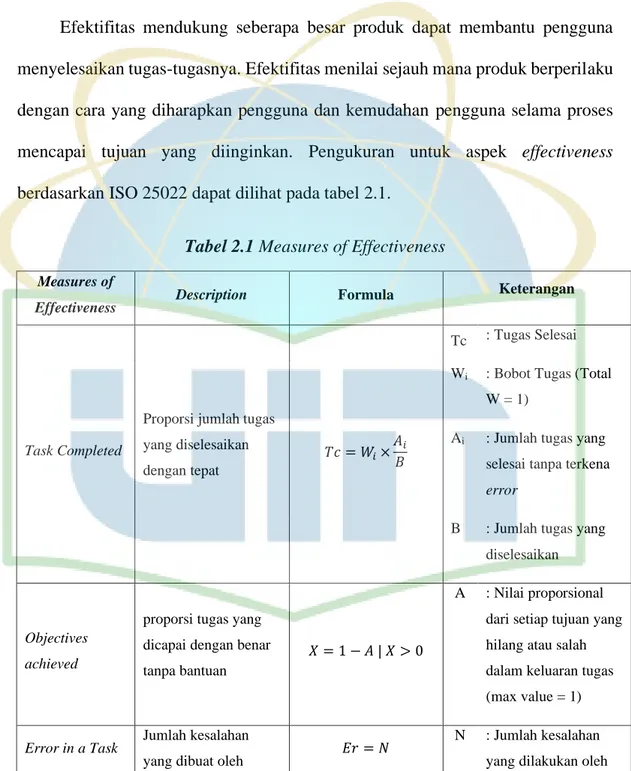
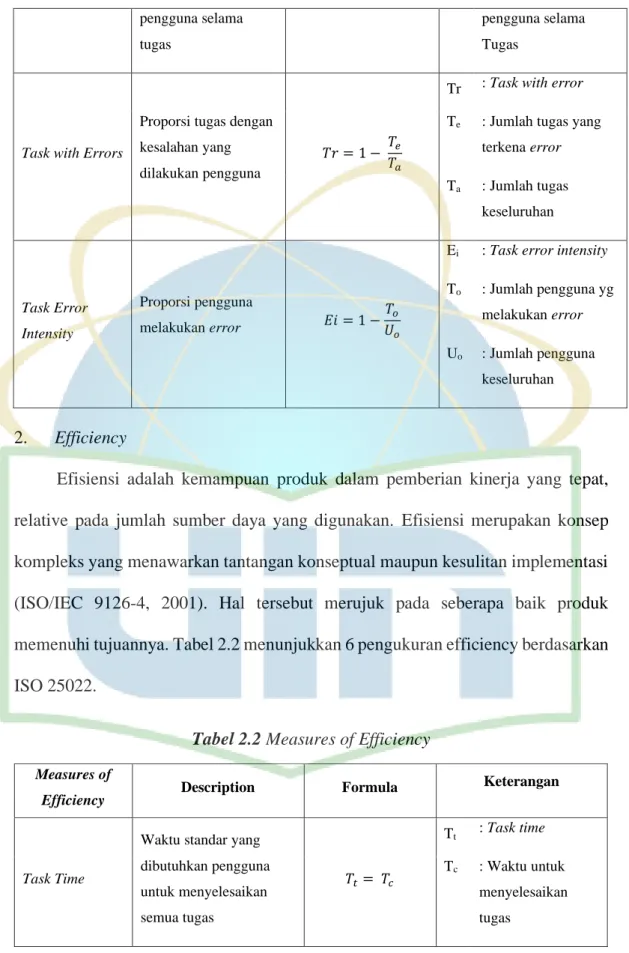
2.9 ISO 25022
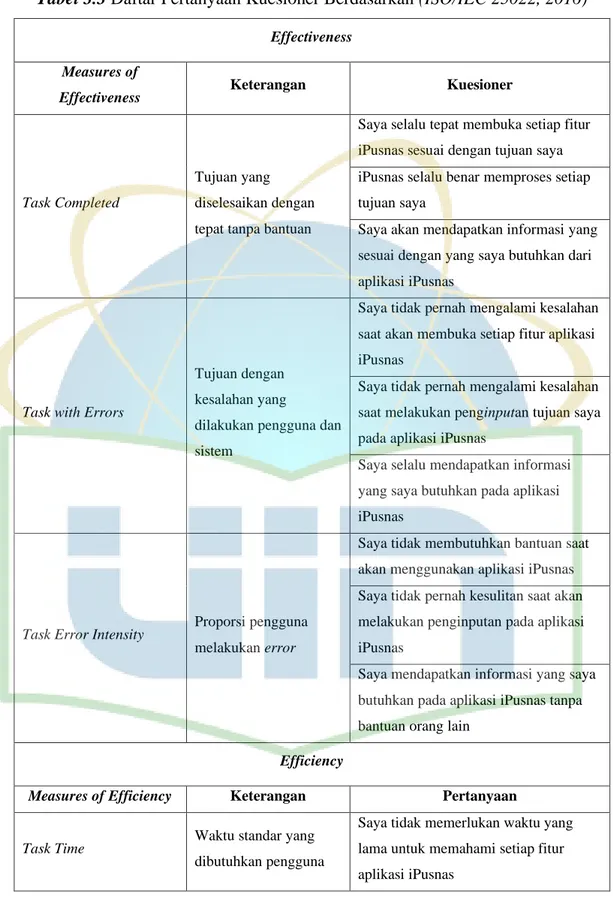
ISO 25022 adalah standar internasional yang digunakan untuk mengukur usability. Penelitian ini menggunakan standar ini untuk mengevaluasi efektivitas, efisiensi, dan kepuasan pengguna aplikasi iPusnas.
2.10 Think-Aloud
Metode think-aloud digunakan untuk mengumpulkan data tentang bagaimana pengguna berinteraksi dengan aplikasi. Dengan meminta pengguna untuk berbicara tentang pemikiran mereka saat menggunakan aplikasi, peneliti dapat mendapatkan wawasan berharga tentang pengalaman pengguna.
III. METODOLOGI PENELITIAN
Bab ini menjelaskan kerangka penelitian yang digunakan dalam perancangan UI dan UX untuk aplikasi iPusnas. Metodologi mencakup pengumpulan data melalui berbagai teknik dan penerapan metode UCD untuk memastikan desain yang sesuai dengan kebutuhan pengguna.
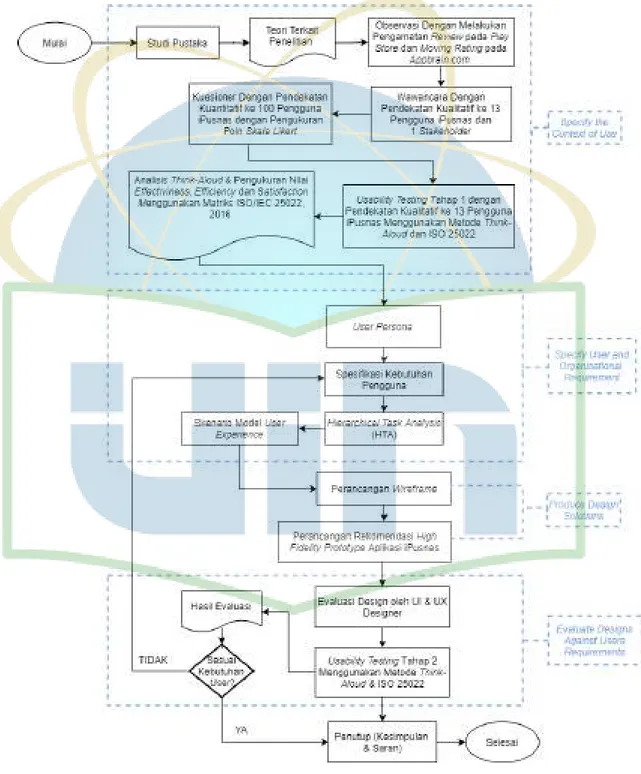
3.1 Kerangka Penelitian
Kerangka penelitian memberikan gambaran umum tentang proses yang diambil dalam penelitian ini, termasuk langkah-langkah yang akan dilakukan untuk mencapai tujuan penelitian. Ini mencakup analisis kebutuhan pengguna dan desain solusi.
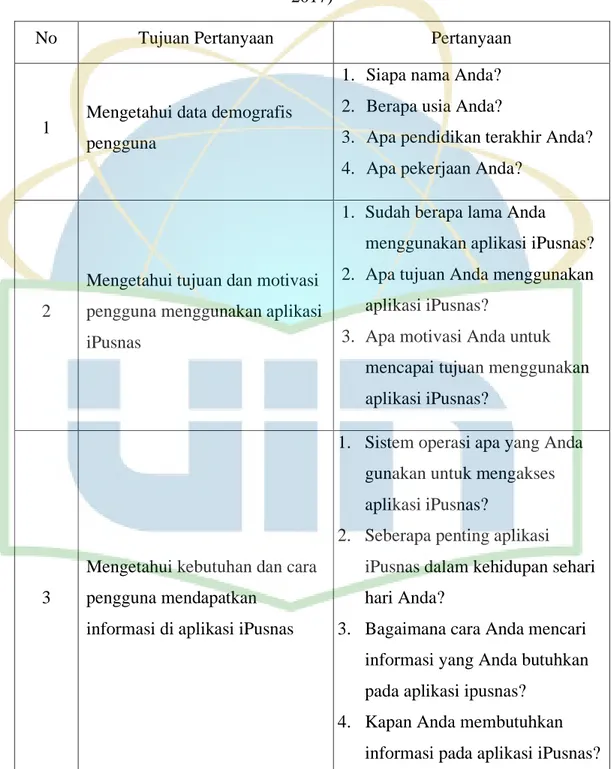
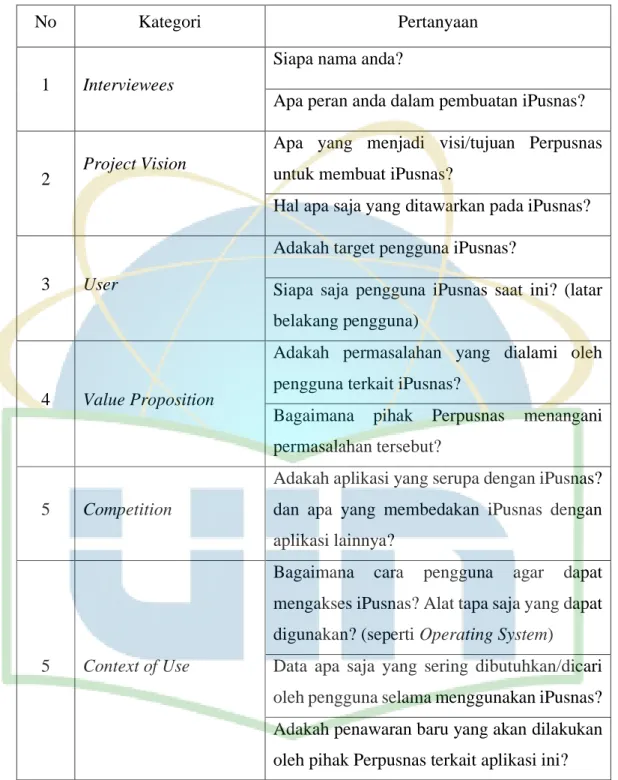
3.2 Metode Pengumpulan Data
Pengumpulan data dilakukan melalui studi pustaka, observasi, wawancara, dan kuesioner. Metode ini bertujuan untuk mendapatkan informasi yang mendalam mengenai kebutuhan dan harapan pengguna terhadap aplikasi iPusnas.
3.3 User Centered-Design (UCD)
UCD adalah metode yang digunakan untuk merancang UI berdasarkan kebutuhan pengguna. Terdapat empat tahap dalam UCD yang meliputi spesifikasi konteks penggunaan, kebutuhan pengguna, solusi desain, dan evaluasi desain.
IV. HASIL DAN PEMBAHASAN
Bab ini menyajikan hasil dari analisis dan perancangan UI dan UX untuk aplikasi iPusnas. Hasil penelitian menunjukkan peningkatan yang signifikan dalam usability aplikasi setelah penerapan desain baru berdasarkan feedback pengguna.
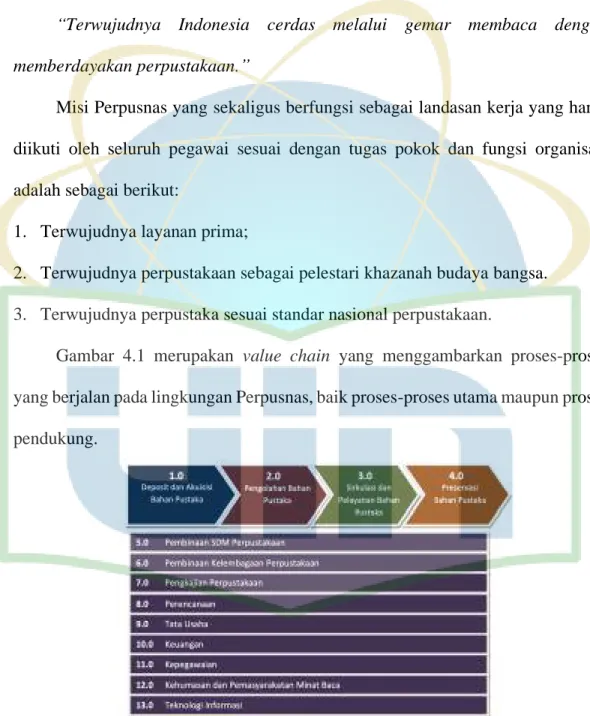
4.1 Gambaran Umum Perpustakaan Nasional Republik Indonesia
Gambaran umum mengenai Perpustakaan Nasional dan perannya dalam menyediakan akses informasi bagi masyarakat. Penelitian ini menekankan pentingnya aplikasi digital seperti iPusnas dalam mendukung tujuan tersebut.
4.2 Gambaran Umum Aplikasi iPusnas
Aplikasi iPusnas sebagai platform digital perpustakaan yang menyediakan berbagai koleksi buku. Namun, aplikasi ini masih memiliki banyak tantangan dalam hal UI dan UX yang perlu diperbaiki.
4.3 Specify the Context of Use
Analisis konteks penggunaan aplikasi iPusnas dilakukan untuk memahami siapa pengguna, di mana, dan bagaimana mereka menggunakan aplikasi. Data ini penting untuk merancang solusi yang tepat.
4.4 Specify User and Organisational Requirement
Identifikasi kebutuhan pengguna dan organisasi dilakukan untuk memastikan bahwa desain yang dihasilkan sesuai dengan ekspektasi pengguna. Ini melibatkan pembuatan user persona dan analisis kebutuhan.
4.5 Produce Design Solutions
Proses perancangan solusi desain dilakukan berdasarkan data yang telah dikumpulkan. Ini termasuk pembuatan wireframe dan prototype dari UI aplikasi iPusnas yang baru.
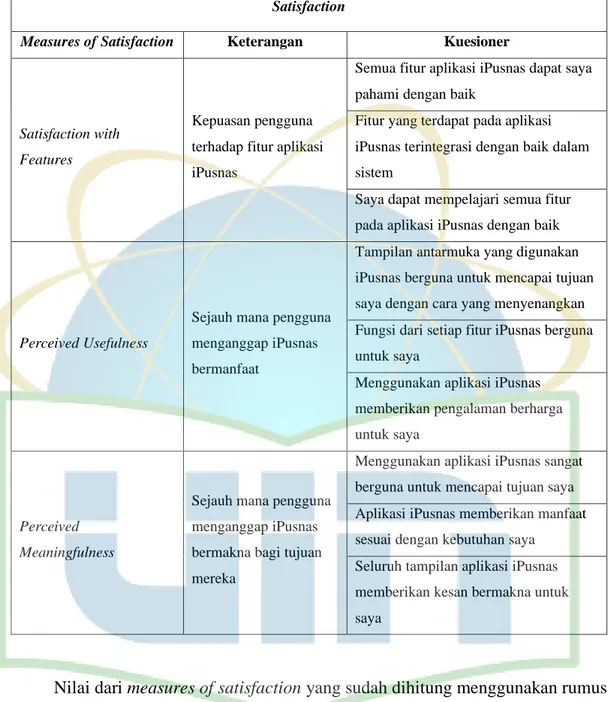
4.6 Evaluate Designs Against User Requirement
Evaluasi desain dilakukan untuk menilai apakah solusi yang dihasilkan memenuhi kebutuhan pengguna. Hasil evaluasi menunjukkan peningkatan signifikan dalam efektivitas, efisiensi, dan kepuasan pengguna.
V. KESIMPULAN DAN SARAN
Bab ini menyimpulkan hasil penelitian dan memberikan rekomendasi untuk pengembangan lebih lanjut aplikasi iPusnas. Penelitian ini menunjukkan pentingnya pendekatan UCD dalam merancang aplikasi yang user-friendly.
5.1 Kesimpulan
Kesimpulan menekankan bahwa perancangan ulang UI iPusnas berdasarkan analisis UX dapat meningkatkan pengalaman pengguna secara signifikan. Penggunaan metode UCD terbukti efektif dalam memahami dan memenuhi kebutuhan pengguna.
5.2 Saran
Saran untuk penelitian selanjutnya mencakup perlunya penelitian lebih lanjut mengenai aspek lain dari UX dan potensi pengembangan fitur tambahan dalam aplikasi iPusnas untuk meningkatkan kepuasan pengguna.