PENGEMBANGAN PETA DIGITAL
WISATA KULINER KHAS YOGYAKARTA
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Sains
Program Studi Ilmu Komputer
Oleh:
Ferdian Wisnukendra Mesepy NIM : 013124033
PROGRAM STUDI ILMU KOMPUTER JURUSAN MATEMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
ii
DEVELOPING A DIGITAL MAP OF
YOGYAKARTA CULINARY TOURISM
A THESIS
Presented as Partial Fulfillment of the Requirements to Obtain the Bachelor Degree of Science
in Computer Science Study Program
By:
Ferdian Wisnukendra Mesepy Student Number : 013124033
COMPUTER SCIENCE STUDY PROGRAM DEPARTMENT OF MATHEMATICS FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY YOGYAKARTA
vi ABSTRAK
Potensi wisata kuliner khas buatan Jogja memiliki keanekaragaman dan citarasa yang khas. Namun informasi tentang objek wisata kuliner di Jogja kurang tersedia dengan baik. Untuk meningkatkan promosi wisata kuliner Jogja agar lebih dikenal dan dapat memandu peminat kuliner Jogja dengan baik, maka dikembangkan aplikasi Peta Digital Wisata Kuliner Khas Yogyakarta ini.
Aplikasi peta digital ini dirancang untuk memberikan kemudahan bagi penggemar kuliner dalam mencari objek wisata kuliner di Jogja yang ingin dikunjungi. Aplikasi ini juga dirancang agar penggemar kuliner dapat lebih mengenal kuliner khas buatan masyarakat Jogja. Dari hasil analisis kebutuhan dan perancangan sistem, aplikasi peta digital ini dikembangkan dengan menggunakan program Macromedia Flash MX 7.0.
vii ABSTRACT
The potential of Jogja culinary tourism is vary in kinds and typical in taste. Unfortunately, the information about the culinary tourism in Jogja was lack provided. In order to increase the culinary tourism promotion of Jogja and to guide Jogja culinary fans, an application of Digital Map of Yogyakarta Culinary Tourism was developed.
The digital map application was designed to ease the culinary fans in searching culinary tourism objects in Jogja to be visited. It was also designed to give more introductions about Jogja culinary. Based on the results of needs analysis and system design, the digital map application was developed using Macromedia Flash MX 7.0.
ix
KATA PENGANTAR
Puji syukur dihaturkan ke hadirat Tuhan Yang Maha Esa, atas segala berkat dan anugerah yang telah dilimpahkan-Nya, sehingga skripsi yang berjudul Pengembangan Peta Digital Wisata Kuliner Khas Yogyakarta ini dapat terselesaikan dengan baik. Penyelesaian skripsi ini merupakan salah satu syarat untuk menyelesaikan pendidikan Strata-1 di Program Studi Ilmu Komputer, Fakultas Sains dan Teknologi, Universitas Sanata Dharma.
Keberhasilan dari penyelesaian skripsi ini, tidak terlepas dari bimbingan, dukungan, arahan, dan pendampingan dari semua pihak yang dengan tulus ikhlas telah membantu. Oleh karena hal tersebut, Penulis ingin mengucapkan yang tulus dan sebesar-besarnya kepada :
1. Romo Ir. Gregorius Heliarko, S.J., S.S., B.S.T., M.A., M.Sc., selaku Dekan Fakultas Sains dan Teknologi, Universitas Sanata Dharma.
2. Ibu P. H. Prima Rosa, S.Si., M.Sc., selaku Ketua Program Studi Ilmu Komputer, Universitas Sanata Dharma, atas segala bimbingan, dukungan, dan doanya.
3. Bapak St. Eko Hari Permadi, S.Si., M.Kom., selaku Dosen Pembimbing Akademik, atas segala bimbingannya.
4. Bapak Y. Joko Nugroho, S.Si., selaku Dosen Pembimbing Skripsi, atas segala bimbingan dan arahannya.
5. Ibu A. Rita Widiarti, S.Si., M.Kom., selaku Anggota Dosen Penguji, atas saran yang telah disampaikan.
6. Kepada seluruh Dosen Pengampu dan Mahasiswa Program Studi Ilmu Komputer, serta Karyawan bagian Sekretariat FST dan Laboran Laboratorium Komputer Dasar, atas segala bantuan dan bimbingannya. 7. Yulius Dwi Haryanto, atas segala kerendahan hati untuk membimbing. 8. Semua pihak yang tidak dapat disebutkan namanya satu persatu, yang
x
Dalam kesempatan ini, Penulis juga ingin memohon maaf sebesar-besarnya kepada semua pihak yang terkait dalam proses penyelesaian skripsi ini, atas segala kesalahan yang mungkin telah diperbuat, baik yang tidak disengaja maupun yang disengaja. Semoga segala kebaikan dan kemurahan hati yang telah diberikan kepada Penulis, dapat menjadi berkat bagi semua orang.
Penulis menyadari bahwa skripsi ini masih jauh dari sempurna. Oleh karena itu, segala kekurangan yang ada pada skripsi ini mohon untuk dimaklumi dan seandainya ada kesalahan penulisan mohon untuk dimaafkan. Dengan senang hati Penulis akan menerima saran dan masukan yang sifatnya membangun, guna menyempurnakan hasil dari skripsi ini.
Demikian skripsi ini telah disusun, semoga dapat bermanfaat bagi kemajuan pendidikan dan ilmu pengetahuan, serta bagi masyarakat umum. Akhir kata, Penulis mengucapkan terima kasih dan Tuhan Memberkati.
Yogyakarta, 10 Oktober 2008
xii DAFTAR ISI
Halaman
HALAMAN JUDUL ... i
HALAMAN JUDUL (versi Bahasa Inggris)... ii
HALAMAN PERSETUJUAN PEMBIMBING ... iii
HALAMAN PENGESAHAN ... iv
HALAMAN PERSEMBAHAN ... v
ABSTRAK ... vi
ABSTRACT ... vii
PERNYATAAN PERSETUJUAN PUBLIKASI KARYA ILMIAH ... viii
xiii
BAB III. ANALISIS DAN PERANCANGAN SISTEM ... 60
A. Analisis Sistem ... 60
D. Rancangan Pendistribusian Aplikasi ... 95
BAB IV. IMPLEMENTASI SISTEM ... 97
A. Implementasi Antarmuka dan Dialog ... 97
xiv
2. Halaman Utama ... 101
3. Halaman Bantuan ... 109
B. Implementasi Action Script ... 115
1. Halaman Intro ... 117
2. Halaman Utama ... 124
3. Halaman Bantuan ... 143
BAB V. HASIL KUISIONER DAN PEMBAHASAN ... 145
A. Angket Kuisioner ... 146
B. Hasil dan Pembahasan Kuisioner ... 147
1. Pernyataan I ... 147
2. Pernyataan II ... 148
3. Pernyataan III ... 149
4. Pernyataan IV ... 150
5. Pernyataan V ... 151
6. Pernyataan VI ... 152
BAB VI. PENUTUP ... 153
A. Kesimpulan ... 153
B. Saran ... 154
DAFTAR PUSTAKA ... 155
xv
DAFTAR TABEL
Halaman
Tabel 2.1 Tabel Tipe Data pada Macromedia Flash ... 49
Tabel 2.2 Tabel Operator Numerik ... 50
Tabel 2.3 Tabel Operator Perbandingan ... 50
Tabel 2.4 Tabel Operator Logika ... 51
Tabel 2.5 Tabel Operator Simbol ... 51
Tabel 2.6 Tabel Operator Perbandingan ... 51
Tabel 2.7 Tabel Operator Pendeklarasian ... 52
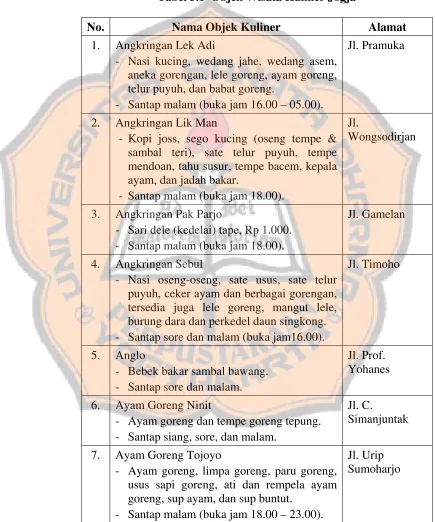
Tabel 3.1 Tabel Objek Wisata Kuliner Jogja ... 64
Tabel 3.2 Penjelasan Diagram Use Case ... 79
Tabel 5.1 Tabel Hasil Kuisioner untuk Pernyataan I ... 147
Tabel 5.2 Tabel Hasil Kuisioner untuk Pernyataan II ... 148
Tabel 5.3 Tabel Hasil Kuisioner untuk Pernyataan III ... 149
Tabel 5.4 Tabel Hasil Kuisioner untuk Pernyataan IV ... 150
Tabel 5.5 Tabel Hasil Kuisioner untuk Pernyataan V ... 151
xvi
DAFTAR GAMBAR
Halaman
Gambar 1.1 Paradigma Sekuensial Linear (Waterfall) ... 6
Gambar 2.1 Komponen Utama dalam SIG ... 13
Gambar 2.2 Konsep Data Geospatial ... 14
Gambar 2.3 Subsistem SIG ... 16
Gambar 2.4 Perbandingan Pemilihan Tombol pada Dialog ... 28
Gambar 2.5 Dialog yang Berlebihan ... 29
Gambar 2.22 Jendela Document Properties ... 47
Gambar 2.23 Jendela Layer Properties ... 47
Gambar 2.24 Jendel Scene ... 48
Gambar 2.25 Jendela Publish Settings ... 48
xvii
Gambar 3.6 Rancangan Tampilan Halaman Intro ... 82
Gambar 3.7 Rancangan Tampilan Halaman Utama ... 83
Gambar 3.8 Rancangan Tampilan Halaman Profil Pembuat ... 84
Gambar 3.9 Rancangan Tampilan Halaman Bantuan ... 84
Gambar 3.10 Rancangan Tampilan Navigasi Peta ... 85
Gambar 3.11 Rancangan Tampilan Legenda Peta ... 86
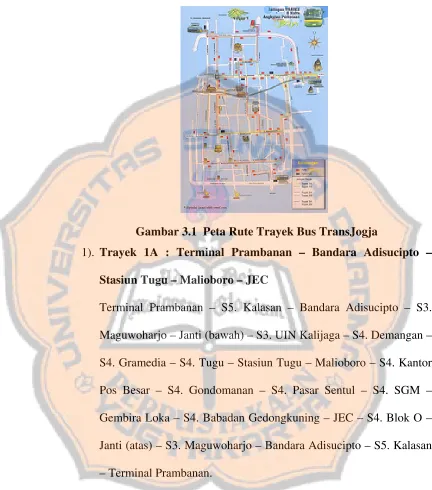
Gambar 3.12 Rancangan Tampilan Jalur Trayek Bus TransJogja ... 86
Gambar 3.13 Rancangan Tampilan Informasi Objek Kuliner ... 87
Gambar 3.14 Tehnik Overlay ... 88
Gambar 4.2 Tampilan Halaman Intro bagian Awal ... 99
Gambar 4.3 Tampilan Tombol Profil ... 99
Gambar 4.4 Tampilan Tombol Masuk ... 100
Gambar 4.5 Tampilan Tombol Suara ... 100
xviii
Gambar 4.7 Tampilan Tombol Keluar ... 101
Gambar 4.8 Tampilan Halaman Utama bagian Awal ... 102
Gambar 4.9 Tampilan Menu Katalog Kuliner ... 103
Gambar 4.10 Tampilan Legenda Peta ... 103
Gambar 4.11 Tampilan Peta Digital ... 104
Gambar 4.12 Tampilan Objek pada Peta Digital ... 105
Gambar 4.13 Tampilan Jendela Informasi Objek Wisata Kuliner ... 105
Gambar 4.14 Tampilan Tombol dan Menu Navigasi Peta ... 106
Gambar 4.15 Tampilan Tombol dan Menu TransJogja ... 107
Gambar 4.16 Tampilan Tombol Geser ... 108
Gambar 4.17 Tampilan Tombol Suara ... 108
Gambar 4.18 Tampilan Tombol Depan ... 109
Gambar 4.19 Tampilan Tombol Bantuan ... 109
Gambar 4.20 Tampilan Tombol Keluar ... 109
Gambar 4.21 Tampilan Halaman Bantuan bagian Awal ... 110
Gambar 4.22 Tampilan Menu Bantuan ... 111
Gambar 4.23 Tampilan Halaman Bantuan Sekilas Aplikasi ... 112
Gambar 4.24 Tampilan Halaman Bantuan Jendela Bantuan ... 112
Gambar 4.25 Tampilan Halaman Bantuan Jendela Intro ... 113
Gambar 4.26 Tampilan Halaman Bantuan Jendela Utama ... 113
Gambar 4.27 Tampilan Halaman Bantuan Sejarah Aplikasi ... 114
Gambar 4.28 Tampilan Navigasi Halaman Bantuan ... 114
Gambar 4.29 Tampilan Tombol Tutup ... 114
Gambar 4.30 Penerapan Action Script pada Frame ... 115
Gambar 4.31 Penerapan Action Script pada Objek Simbol ... 115
Gambar 4.32 Penerapa Scene ... 116
Gambar 4.33 Penamaan Objek menggunakan Instance Name ... 116
Gambar 4.34 Penamaan Objek menggunakan Identifier ... 116
Gambar 4.35 Movie Clip ”Preloader” ... 118
Gambar 4.36 Tampilan Timeline dan Movie Clip ”sound_control” ... 120
xix
Gambar 5.1 Angket Kuisioner ... 147
Gambar 5.2 Diagram Hasil Prosentase Pernyataan I ... 147
Gambar 5.3 Diagram Hasil Prosentase Pernyataan II ... 148
Gambar 5.4 Diagram Hasil Prosentase Pernyataan III ... 149
Gambar 5.5 Diagram Hasil Prosentase Pernyataan IV ... 150
Gambar 5.6 Diagram Hasil Prosentase Pernyataan V ... 151
BAB I PENDAHULUAN
A. Latar Belakang Masalah
Daerah Istimewa Yogyakarta (DIY) awalnya dikenal sebagai kota pelajar. Namun pada perkembangannya DIY juga menjelma menjadi salah satu kota tujuan wisata selain Bali, Bandung, dan kota-kota lainnya di Indonesia. Kotamadya Yogyakarta sebagai kota tujuan wisata yang memiliki potensi dan prospek ke depan yang menjanjikan, memiliki keunikan yang beraneka ragam dengan menawarkan wisata budaya, wisata sejarah, wisata belanja, dan lain sebagainya. Bahkan menurut Pemerintah Propinsi DIY melalui Badan Pariwisata Daerah (Baparda) Propinsi DIY (sumber : www.visitingjogja.com), menyatakan Yogyakarta termasuk dalam kota destinasi wisata yang aman, nyaman, bersih, dan ramah.
wisata kuliner di Jogja tersedia hingga 4 (empat) waktu makan yaitu makan pagi, makan siang, makan malam, dan makan larut malam.
Yang menjadi keluhan para pelancong yang ingin mengunjungi obyek wisata kuliner di Jogja antara lain mereka kekurangan informasi tentang obyek wisata kuliner tersebut. Promosi sudah dilakukan beberapa pihak yang terkait dengan perkembangan wisata kuliner di Jogja, seperti penyediaan katalog tentang wisata kuliner Jogja dari Dinas Pariwisata Pemkot Yogyakarta dan Badan Promosi Pariwisata Kota Yogyakarta. Bahkan hampir di setiap hotel-hotel di Jogja juga menyediakan katalog wisata kuliner Jogja. Namun ketersediaan informasi dalam bentuk katalog tersebut dirasa masih kurang. Seperti yang diungkapkan pakar kuliner Indonesia, Bondan ”mak nyus” Winarno, dalam acara Jogja Kuliner Expo 2008, bahwa Jogja memiliki potensi luar biasa untuk dijadikan sebagai Kota Kuliner. Asalkan dikemas dengan baik, wisata kuliner Jogja akan menjadi daya tarik yang menjanjikan (Sumber : www.jogja.go.id).
Seperti yang disampaikan Baparda Propinsi DIY, promosi merupakan salah satu hal terpenting untuk mengembangkan industri wisata kuliner di Jogja (sumber :
www.visitingjogja.com), disamping juga peran serta pemilik obyek wisata kuliner untuk tetap menjaga kualitas rasa masakan/makanan dan kenyamanan tempat dari obyek wisata kuliner itu sendiri.
promosi wisata kuliner di Jogja. Dengan Peta Digital, data grafis, data tekstual, dan segala atributnya tersimpan dalam bentuk file; serta dapat disajikan secara interaktif, menarik, dan fleksibel (seperti : animasi, perubahan skala, desain grafis, suara, dan dapat terhubung ke internet). Dengan adanya Peta Digital Wisata Kuliner Jogja, diharapkan mampu memperluas jangkauan promosi wisata kuliner Jogja dan memberikan informasi tentang wisata kuliner di Jogja dengan lengkap.
B. Rumusan Masalah
Berdasarkan latar belakang masalah di atas, maka dirumuskan masalah yang akan dibahas adalah bagaimana membangun Peta Digital yang menarik, interaktif dan menyediakan informasi tentang Wisata Kuliner khas Yogyakarta.
C. Batasan Masalah
Berikut ini merupakan batasan masalah yang digunakan untuk membangun Peta Digital Wisata Kuliner khas Yogyakarta.
2. Informasi utama dalam peta hanya berupa nama tempat obyek wisata kuliner dan disertai dengan rincian informasinya, disertai dengan fasilitas umum, dan jalur transportasi serta sungai.
3. Jendela Informasi objek peta, hanya digunakan untuk menampilkan informasi tentang objek wisata kuliner, bukan fasilitas umum atau yang lainnnya.
4. Informasi dalam peta dan menu, disajikan dalam bahasa Indonesia. 5. Peta disajikan dalam bentuk dua dimensi (2D).
6. Sistem ini tidak menggunakan database. Seluruh informasi disajikan dalam bentuk movie-clip, gambar, dan suara.
7. Sistem ini tidak memiliki fasilitas update. Proses update data dan tampilan, hanya dilakukan dengan melakukan rendering ulang.
8. Sistem ini berbentuk aplikasi (.exe) dengan media pendistribusian menggunakan CD.
9. Fasilitas manipulasi peta terbatas pada : memperbesar, memperkecil, geser kanan-kiri, dan geser atas-bawah.
D. Tujuan
Tujuan dibangunnya sistem ini adalah membuat peta digital yang dapat merangkum dan memberikan informasi yang lengkap tentang objek-objek wisata kuliner khas yang ada di Jogja.
E. Manfaat
Manfaat dari pengembangan Peta Digital Wisata Kuliner khas Yogyakarta ini antara lain :
1. Agar pelancong dari Indonesia lebih mengenal masakan khas daerah Jogja. 2. Memberikan kemudahan bagi pelancong dalam mencari objek tujuan wisata
kuliner di Jogja yang ingin dikunjungi.
3. Agar masakan khas Jogja dapat dikenal secara luas, baik di dalam negeri maupun di manca negara.
4. Kemudian manfaat yang didapat dari sisi Pengembang/Pemilik objek wisata kuliner di Jogja, diharapkan dengan adanya promosi ini mereka dapat mengembangkan lagi pendapatan dan pasar mereka, serta diharapkan dapat lebih memacu kreatifitas mereka untuk menghasilkan masakan yang baru, berkualitas, dan memiliki cita rasa khas Jogja.
F. Metodologi
atau disebut dengan Siklus Kehidupan Klasik, atau sering disebut juga dengan Paradigma Waterfall (Pressman, 2002). Pada Gambar 1.1, Paradigma Sekuensial Linear membutuhkan pendekatan yang sistematis dan sekuensial selama proses pengembangan perangkat lunak, dimulai dari analisis, desain, kode, pengujian, dan pemeliharaan.
Gambar 1.1 Paradigma Sikuensial Linear (Waterfall)
Paradigma Sekuensial Linear meliputi aktivitas-aktivitas sebagai berikut : 1. Rekayasa dan Permodelan Sistem
Karena perangkat lunak selalu merupakan bagian dari sebuah sistem yang lebih besar, pekerjaan dimulai dari pembentukan kebutuhan dari semua elemen sistem. Kemudian mengalokasikan subset-subset kebutuhan tersebut ke dalam pembentukan perangkat lunak. Penekanan pada tahap ini adalah pengumpulan kebutuhan pada tingkat sistem dengan sedikit melibatkan analisis dan perancangan/desain.
Analisis Desain Kode Tes
2. Analisis Kebutuhan Perangkat Lunak
Pada tahap ini, proses pengumpulan kebutuhan diintensifkan dan difokuskan pada perangkat lunak. Untuk memahami sifat program yang dibangun, perekayasa perangkat lunak harus memahami domain informasi, tingkah laku atau prosedur yang dibutuhkan, unjuk kerja sistem, dan antarmuka yang diperlukan. Hasil pengumpulan kebutuhan, baik untuk sistem dan perangkat lunak, harus didokumentasikan dan diberitahukan kepada pelanggan.
3. Desain
Tahap desain perangkat lunak merupakan langkah multiproses yang memfokuskan pekerjaan pada struktur data, arsitektur perangkat lunak, representasi antarmuka, dan rincian prosedural. Tahapan desain ini menerjemahkan kebutuhan dari hasil analisis menjadi suatu representasi perangkat lunak yang dapat dimengerti sebelum tahap penulisan program atau pengkodean. Hasil desain harus didokumentasikan dan menjadi bagian konfigurasi perangkat lunak.
4. Generasi Kode
5. Pengujian
Saat memasuki tahap pengkodean, saat itu juga tahap pengujian program dimulai. Proses pengujian terfokus pada logika internal perangkat lunak – yaitu memastikan bahwa semua pernyataan sudah diuji, dan pada fungsi eksternal – yaitu mengarahkan pengujian untuk mencari kesalahan-kesalahan (tanpa mencari-cari kesalahan-kesalahan), serta memastikan bahwa masukan yang dibatasi akan memberikan hasil aktual yang sesuai dengan yang diinginkan.
6. Pemeliharaan
Hal yang tidak bisa dihindari adalah perangkat lunak akan mengalami perubahan setelah disampaikan kepada pelanggan. Beberapa hal tersebut misalnya masih terdapatnya error pada program, perangkat lunak kurang dapat beradaptasi dengan sistem yang lain, permintaan penambahan fungsi atau prosedur dan peningkatan untuk kerja. Pemeliharaan perangkat lunak hanya mengaplikasikan ulang setiap fase program, bukannya membuat program yang baru.
G. Sistematika Penulisan BAB I PENDAHULUAN
BAB II LANDASAN TEORI
Dalam landasan teori akan dibahas tentang berbagai landasan yang mempengaruhi dan mendasari pembuatan peta digital ini.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini akan berisi analisis sistem, permasalahan yang dihadapi, kebutuhan user dan sistem, perancangan sistem, dan perancangan antar muka pengguna.
BAB IV IMPLEMENTASI
Bab ini berisi implementasi sistem dari hasil analisis dan perancangan sistem.
BAB V HASIL KUISIONER DAN PEMBAHASAN
Bab ini berisi hasil perhitungan dari kuisioner yang disebarkan kepada responden calon pengguna sistem secara acak.
BAB VI PENUTUP
BAB II
LANDASAN TEORI
A. Sistem Informasi
Sistem informasi adalah sekumpulan komponen yang mempunyai fungsi berbeda-beda, saling berinteraksi dan bekerja sama untuk menghasilkan satu tujuan yang sama (Jogianto, 1999). Tujuan dari sistem informasi adalah untuk menyediakan dan menyusun informasi yang merefleksikan seluruh kejadian yang diperlukan untuk mengendalikan beberapa operasi. Operasi tersebut diantaranya mengambil, mengolah, menyimpan, dan menyampaikan informasi yang diperlukan.
Kriteria sistem informasi yang baik mengacu pada 3 hal, yaitu akurat, tepat pada waktunya, dan relevan (Jogianto, 1999). Akurat, berarti kualitas dari suatu sistem informasi mampu meminimalisir kesalahan-kesalahan dan tidak membingungkan, serta harus jelas mencerminkan maksudnya. Tepat pada waktunya, berarti informasi yang akan disampaikan tidak boleh terlambat, karena informasi merupakan dasar untuk pengambilan keputusan. Sedangkan relevan, berarti informasi harus saling mempunyai keterkaitan antara maksud dan tujuan, agar informasi yang disediakan dapat tersampaikan dengan baik dan agar tidak terjadi kesalahpahaman.
Tahapan-tahapan pembuatan Sistem Informasi mencakup beberapa hal, yaitu : 1. Perencanaan
mengembangkan sistem itu. Tanpa adanya perencanaan sistem yang baik, pengembangan sistem tidak akan dapat berjalan sesuai dengan yang diharapkan.
2. Analisa Sistem
Di dalam tahap analisia sistem tedapat langkah-langkah dasar yang harus dilakukan, yaitu :
a. Identify, yaitu mengidentifikasi masalah.
b. Understand, yaitu memahami kinerja sistem yang ada.
c. Analyze, yaitu menganalisa sistem.
3. Desain Sistem
Tahap desain sistem mempunyai beberapa tujuan yaitu : a. Untuk memenuhi kebutuhan pengguna sistem.
b. Untuk memberikan gambaran yang jelas dan rancang bangun yang lengkap kepada programer yang terlibat.
4. Implementasi Sistem dan Testing
B. Sistem Informasi Geografis
Sistem Informasi Geografis (SIG) diartikan sebagai sistem informasi yang digunakan untuk memasukkan, menyimpan, memangggil kembali, mengolah, menganalisis dan menghasilkan data bereferensi geografis atau data geospatial, untuk mendukung pengambilan keputusan dalam perencanaan dan pengelolaan penggunaan lahan, sumber daya alam, lingkungan transportasi, fasilitas kota, dan pelayanan umum lainnya (Prahasta, 2003).
SIG dapat juga dikatakan sebagai suatu alat yang telah terkomputerisasi untuk pemetaan dan penganalisaan sesuatu yang ada dan peristiwa-peristiwa yang terjadi di muka bumi. SIG mengintegrasikan berbagai operasi basis data seperti query dan analisa statistik, dengan visualisasi dan manfaat analisis geografis tingkat pendapatan secara unik melalui pemetaan atau menggunakan peta. Kemampuan inilah yang membedakan SIG dengan sistem informasi lain dan membuatnya berharga atau bermanfaat untuk menjelaskan kejadian atau peristiwa, memprediksikan pengeluaran dan pendapatan, serta perencanaan strategis dengan jangkauan yang luas.
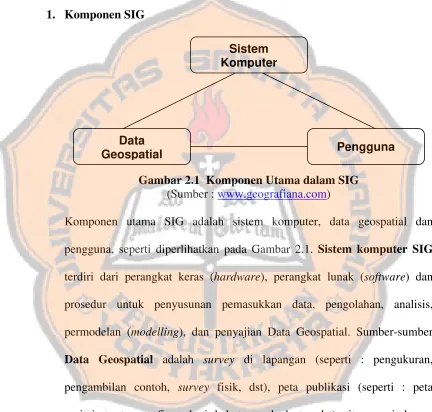
Sistem Komputer
Pengguna Data
Geospatial
SIG adalah sistem yang memiliki beberapa komponen penyusun, memiliki karakteristik tersendiri, memiliki subsistem untuk pendukung pengambilan keputusan, dan memilki kemampuan yang tidak dimiliki sistem yang lain.
1. Komponen SIG
Gambar 2.1 Komponen Utama dalam SIG (Sumber : www.geografiana.com)
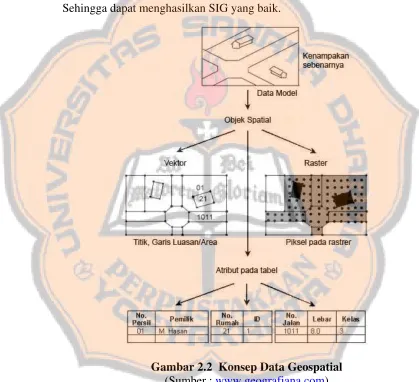
tematik/data non-spasial) (lihat Gambar 2.2). Sedangkan fungsi pengguna adalah sebagai sumber daya manusia yang memilih informasi, menganalisa, merancang, mengelola dan menerapkan SIG menggunakan Data Geospatial yang tersedia dengan bantuan fasilitas sistem komputer SIG yang memadai. Sehingga dapat menghasilkan SIG yang baik.
Gambar 2.2 Konsep Data Geospatial (Sumber : www.geografiana.com)
2. Karakteristik SIG
Beberapa karakteristik yang terdapat dalam SIG diantaranya :
a. Merupakan hasil pengembangan perangkat lunak dan perangkat keras untuk tujuan pemetaan, sehingga fakta wilayah dapat disajikan dalam satu sistem berbasis komputer.
b. Melibatkan ahli geografi, informatika, dan komputer, serta penggunaan aplikasi yang terkait.
c. Masalah dalam pengembangan meliputi : cakupan, kualitas dan standar data, struktur, model dan visualisasi data, koordinasi kelembagaan dan etika, pendidikan, sistem cerdas dan sistem pengambilan keputusan serta penerapannya.
d. Perbedaannya dengan sistem informasi lainnya, yaitu data dikaitkan dengan letak geografis, dan terdiri dari data tekstual maupun data spasial.
e. Bukan hanya sekedar pengubahan peta konvensional (tradisional) ke bentuk peta digital untuk kemudian disajikan kembali, tetapi juga mampu mengumpulkan, menyimpan, mentransformasikan, menampilkan, memanipulasi, memadukan, dan menganalisis data spasial dari fenomena geografis suatu wilayah.
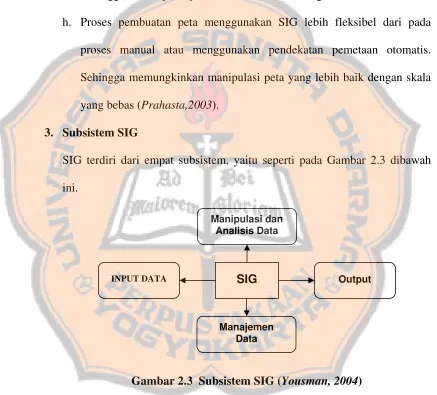
SIG Manipulasi dan
Analisis Data
Manajemen Data
INPUT DATA Output
dan kondisi awan. Data dasar biasanya dikumpulkan secara berkala dalam kurun waktu jangka panjang.
g. Keunggulan SIG : penyimpanan data dan presentasinya dipisahkan. Sehingga data dapat dipresentasikan dalam berbagai cara dan bentuk. h. Proses pembuatan peta menggunakan SIG lebih fleksibel dari pada
proses manual atau menggunakan pendekatan pemetaan otomatis. Sehingga memungkinkan manipulasi peta yang lebih baik dengan skala yang bebas (Prahasta,2003).
3. Subsistem SIG
SIG terdiri dari empat subsistem, yaitu seperti pada Gambar 2.3 dibawah ini.
Gambar 2.3 Subsistem SIG (Yousman, 2004)
terestris, fotogrametri, digitasi, scanner, dsb. Dan menghasilkan output berupa peta, citra dan visualisasi gambar yang lainnya.
b. Subsistem Manajemen. Subsistem ini mendistribusikan data spasial maupun atribut ke dalam sistem basis data, sedemikian rupa sehingga data spasial tersebut mudah dicari dan di-update.
c. Subsistem Manipulasi dan Analisis. Subsistem ini menentukan informasi-informasi yang dapat dihasilkan oleh SIG. Selain itu subsistem ini juga melakukan pengolahan dan pemodelan data untuk menghasilkan informasi yang diharapkan, menggunakan metode digitasi untuk data vektor, dan metode overlay untuk data raster.
d. Subsistem Keluaran (output). Subsistem ini menampilkan atau menyajikan informasi dari seluruh atau sebagian basis data, baik dalam bentuk softcopy, maupun hardcopy, dalam bentuk tabel, grafik, peta, atau format lainnya (Yeyep Yousman, 2004).
4. Kemampuan SIG
lokasi-lokasinya, peta sangat baik dalam memperlihatkan hubungan/relasi yang dimiliki oleh unsur-unsurnya.
Peta menggunakan titik, garis, dan polygon dalam merepresentasikan obyek-obyek dunia nyata. Peta juga menggunakan simbol-simbol grafis dan warna untuk membantu dalam mengidentifikasikan unsur-unsurnya. Skala peta menentukan ukuran dan bentuk representasi unsur-unsurnya.
SIG menyimpan semua informasi deskriptif unsur-unsurnya sebagai atibut-atribut di dalam basis data. Kemudian SIG membentuk dan menyimpannya di dalam tabel-tabel. Setelah itu SIG menghubungkan unsur-unsur di atas dengan tabel-tabel yang bersangkutan.
Namun kekuatan SIG yang sebenarnya terletak pada kemampuannya untuk menganalisa dan mengolah data dengan volume yang besar. Pengetahuan mengenai bagaimana cara mengekstraksi dan bagaimana menggunakannya merupakan kunci analisis dalam SIG.
Kemampuan analisis berdasarkan aspek spasial yang dapat dilakukan oleh SIG diantaranya :
a. Klasifikasi, yaitu mengelompokan data spasial menjadi data spasial yang baru.
b. Overlay, yaitu menganalisis dan mengintegrasikan dua atau lebih data
c. Networking, yaitu analisis yang bertitik tolak pada jaringan yang terdiri dari garis-garis dan titik-titik yang saling terhubung, yang sering digunakan di berbagai bidang.
d. Buffering, yaitu analisis yang akan menghasilkan buffer yang bisa
berbentuk lingkaran atau polygon yang melingkupi suatu objek sebagai pusatnya, sehingga kita bisa mengetahui beberapa parameter objek dan luas wilayahnya. Buffering dapat digunakan untuk menentukan jalur hijau, menggambarkan Zona Ekonomi Eksklusif (ZEE), mengetahui daerah yang terjangkau telepon selular.
e. Analisis 3 Dimensi (3D), analisis ini sering digunakan untuk memudahkan pemahaman, karena data divisualisasikan dalam bentuk 3 dimensi.
C. Peta
Peta bisa menjadi petunjuk bagi wisatawan, atau menjelaskan dunia dengan menyertakan jenis informasi geografi khusus. Peta juga dapat mengundang eksplorasi. Sebagai contoh, peta berwarna Pulau Marquases dengan pelabuhan yang eksotik seperti Hakapehi di Nuku Niva, mungkin kedengaran menarik bagi seseorang. Dengan kata lain, peta yang berisi banyak detail yang menarik dari suatu daerah/wilayah dapat menggoda/menarik orang lain ke wilayah tersebut.
Peta dapat digambar dengan berbagai gaya, masing-masing menunjukkan permukaan yang berbeda untuk subjek yang sama yang memungkinkan kita untuk memvisualisasikan dunia dengan mudah, informatif dan fungsional. Agar dapat menggunakan peta dengan efektif, perlu diperhatikan beberapa fakta berikut, yaitu (1) tidak ada peta yang sempurna, manusia selalu membuat kesalahan dan mesin komputer tidak selamanya akurat. Tidak ada alat untuk merekam setiap detail
landscape. (2) Peta tidak lama menunjukkan keakuratan dunia, hal ini
1. Jenis Peta
Berdasarkan temanya, peta dapat dibagi menjadi tiga kategori. Yang pertama, peta umum, biasanya terdiri dari banyak tema dan memberikan gambaran umum. Peta umum biasanya praktis, menunjukkan dunia yang memungkinkan orang dari satu ujung menuju ujung lain tanpa tersesat, atau menunjukkan tampilan keseluruhan suatu tempat yang belum dikenal tanpa harus pergi ke sana. Contoh peta umum adalah peta jalan suatu negara yang juga menunjukkan kota besar, pegunungan, sungai, landmark dan lain-lain. Yang kedua, adalah peta tematik, yang terdiri dari satu atau beberapa tema dengan informasi yang lebih dalam/detail. Peta tematik juga dapat menunjukkan hampir semua jenis informasi yang beragam dari satu tempat ke tempat lain. Contoh peta tematik adalah peta penyebaran penduduk atau tingkat penghasilan menurut negara, propinsi atau kabupaten, dengan masing-masing bagian diberi warna yang berbeda untuk menunjukkan tingkat relativitas jumlah penduduk atau penghasilan.
Dan peta kategori ketiga adalah peta grafik, di mana keakuratan peta rute perjalanan digunakan untuk navigasi laut dan udara. Peta grafik sering dijadikan acuan bagi para pilot maupun nahkoda.
Peta digital (berbasis komputer) lebih serba guna. Peta yang terprogram akan lebih dinamis karena bisa menunjukkan banyak view yang berbeda dengan subyek yang sama. Peta ini juga memungkinkan perubahan skala, animasi gabungan, gambar, suara, dan bisa terhubung ke sumber informasi tambahan melalui internet. Mempunyai peta digital sama seperti mempunyai selusin peta tematik cetak yang meng-overlay daerah tertentu yang terhubung secara elektronik ke sebuah perpustakaan besar dalam tema utama atau yang berhubungan dengan tema utama.
Penggunaan peta tergantung pada jenis peta yang ada dan jenis informasi yang diinginkan dari peta tersebut. Dalam kasus peta sederhana, hanya satu atau dua jenis informasi yang mungkin tersedia, sehingga sedikit atau bahkan tidak perlu keahlian membaca peta untuk menggunakannya. Sebagai contoh, sketsa lingkungan sekitar (tetangga) hanya menunjukkan hubungan rumah utama dengan sudut jalan atau jaraknya dari suatu pasar atau sekolah. Semua orang dapat menggunakan peta semacam itu. Sedangkan peta lengkap dapat menggambarkan jarak yang sebenarnya, lokasi lahan dengan tepat, elevasi, vegetasi dan aspek lainnya. Untuk menginterpretasikan peta lengkap seperti ini, diperlukan beberapa keahlian dasar membaca peta. 2. Komponen Peta
a. Proyeksi. Permukaan bumi adalah bidang lengkung, dan peta baik yang tercetak maupun dalam bentuk gambar di layar komputer adalah bidang datar. Artinya, semua peta tidak terkecuali globe (bola dunia) mengalami distorsi dari bumi yang sebenarnya. Untuk wilayah yang lebih kecil, distorsi tidak signifikan karena wilayah yang kecil dalam globe kelihatan seperti permukaan datar. Untuk wilayah yang lebih luas
atau untuk tujuan yang butuh akurasi yang tinggi, bagaimanapun distorsi merupakan hal yang sangat penting. Pada prinsipnya, proyeksi peta adalah usaha mengubah bentuk bola (bidang lengkung) ke bentuk bidang datar dengan persyaratan; bentuk yang diubah harus tetap sama, luas permukaan yang diubah harus tetap dan jarak antara satu titik dengan titik yang lain di atas permukaan yang diubah harus tetap.
karena itu, peta berskala kecil akan menunjukkan bagian bumi yang lebih luas dan peta berskala besar relatif menunjukkan bagian bumi yang lebih kecil.
c. Koordinat. Secara teori, koordinat merupakan titik pertemuan antara absis dan ordinat. Koordinat ditentukan dengan menggunakan sistem sumbu, yakni perpotongan antara garis-garis yang tegak lurus satu sama lain. Sistem koordinat yang dipakai adalah koordinat geografis (geographical coordinate). Sumbu yang digunakan adalah garis bujur
(bujur barat dan bujur timur) yang tegak lurus dengan garis khatulistiwa, dan garis lintang (lintang utara dan lintang selatan) yang sejajar dengan garis khatulistiwa. Garis bujur adalah garis khayal yang menghubungkan kutub utara dan kutub selatan, mengukur seberapa jauh suatu tempat dari meridian. Sedangkan garis lintang adalah garis khayal di atas permukaan bumi yang sejajar dengan khatulistiwa, untuk mengukur seberapa jauh suatu tempat di utara/selatan khatulistiwa.
d. Legenda. Peta yang baik adalah peta yang mudah dipahami dan dikenali. Dengan adanya informasi legenda, pembaca dapat mengenali peta yang dibaca dengan lebih baik. Legenda adalah daftar kumpulan simbol beserta penjelasannya yang terdapat dalam peta. Gunanya agar pembaca dapat dengan mudah memahami isi peta. Contoh simbol legenda adalah ikon-ikon yang melambangkan bangunan, perbedaan warna yang melambangkan elevasi, perbedaan jenis garis yang melambangkan batas-batas atau jenis ukuran jalan, titik dan lingkaran yang menunjukkan populasi suatu kota. Jika rincian peta terlihat tidak familiar, mempelajari legenda peta akan sangat membantu sebelum melanjutkan proses lebih jauh.
e. Arah. Simbol arah dicantumkan dengan tujuan untuk orientasi peta. Arah utara lazimnya mengarah pada bagian atas peta. Kemudian berbagai tata letak tulisan mengikuti arah tadi, sehingga peta nyaman dibaca dengan tidak membolak-balik peta. Lebih dari itu, arah juga penting sehingga si pemakai dapat dengan mudah mencocokkan objek di peta dengan objek sebenarnya di lapangan.
Peta yang sudah modern menggambarkan pegunungan dengan relief yang diberi bayangan, yang disebut dengan hill shading. Peta Topografi tradisional menggunakan garis lingkaran yang memusat yang disebut dengan garis kontur, untuk menggambarkan elevasi. Setiap garis menandakan ketinggian di atas permukaan laut.
Sebagai ganti garis kontur, peta berwarna seringkali menggunakan standarisasi skala warna untuk menunjukkan elevasi; laut diberi warna biru, elevasi rendah digambarkan dengan bayangan hijau, elevasi tinggi digambarkan dari range sawo matang sampai coklat, dan puncak tertinggi diberi warna putih, menunjukkan salju. Semakin tajam bayangan warna biru sama artinya dengan semakin dalam kedalaman suatu laut atau danau.
(Sumber : www.cybermap.co.id) 3. Peta Digital
Dengan berkembangnya teknologi satelit yang dipadukan dengan teknologi komputer, dampaknya terhadap bidang pemetaan juga semakin besar, yakni pembuatan peta melalui penginderaan citra jarak jauh menggunakan satelit. Hasil dari pemetaan jarak jauh kemudian diproses menggunakan teknologi komputer, sehingga menghasilkan peta digital dalam bentuk file digital dan menghasilkan peta yang lebih interaktif.
dihasilkan dari proses digitasi dengan menggunakan meja digitizer ataupun onscreen digitasi dari hasil scan sebuah peta.
Peta yang terprogram menggunakan komputer akan lebih dinamis karena bisa menunjukkan banyak tampilan yang berbeda dengan subyek yang sama. Peta digital juga memungkinkan perubahan skala, animasi gabungan, gambar, suara, dan bisa terhubung ke sumber informasi tambahan melalui internet. Peta digital dapat di-update ke peta tematik baru dan dapat menambahkan detail informasi geografi lainnya. Mempunyai peta digital sama seperti mempunyai selusin peta tematik cetak yang meng-overlay daerah tertentu yang terhubung secara elektronik ke sebuah perpustakaan besar dalam tema utama atau yang berhubungan dengan tema utama.
(Sumber : www.bakosurtanal.go.id)
D. Graphical User Interface (GUI)
Sistem yang baik adalah sistem yang dapat memenuhi kebutuhan pengguna. Selain itu sistem yang baik juga harus didukung dengan tampilan antar muka yang baik bagi pengguna. Ukuran baik bagi pengguna adalah seperti pengguna tidak perlu mengkira-kira kegunaan dari suatu tombol, tidak membuat pengguna ambigu, dan seterusnya.
Graphical User Interface (GUI) berikut akan dijelaskan bagaimana sistem yang baik
di mata pengguna (Ben Shneiderman and Plaisant, 2005). 1. Bagian dialog
Melalui dialog pengguna dapat dengan mudah melakukan interaksi dengan sistem, tetapi dialog yang tidak tepat dapat membuat pengguna merasa kesulitan dalam menggunakan sistem atau dapat juga menjadi malas untuk menggunakannya karena membingungkan. Berikut adalah contoh bagaimana menata dialog agar nyaman digunakan oleh pengguna.
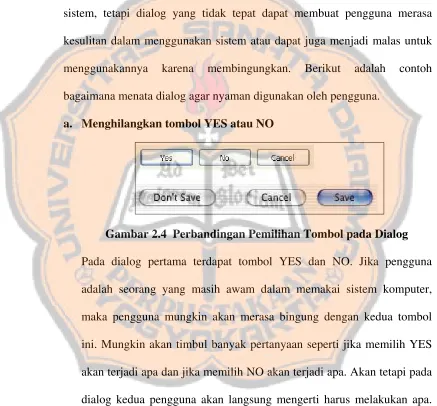
a. Menghilangkan tombol YES atau NO
b. Hindari dialog informatif yang berlebihan
Gambar 2.5 Dialog yang Berlebihan
Dialog diatas menjelaskan tentang pesan error. Seharusnya pesan-pesan singkat seperti error, tips, dll tidak perlu diberi dialog yang berisi banyak tombol. Cukup dengan tombol ok saja dan menampilkan pesan singkat tentang apa yang akan terjadi selanjutnya.
c. Gunakan jarak dengan tepat
Gambar 2.6 Perbandingan Jarak pada Dialog
Pada dialog pertama pengguna akan merasa tidak nyaman dengan tampilan yang kesannya padat, tetapi lain halnya dengan dialog kedua dimana tampilan lebih nyaman untuk dilihat. Akan lebih baik jika dialog dikelompokkan.
d. Dialog jangan berlebihan.
Pengguna tentu kesal jika menemukan dialog yang terlalu berlebihan seperti di atas ketika akan menghapus sebuah folder. Dialog untuk menghapus sebuah folder seharusnya hanya berisi pesan dengan dua tombol yaitu untuk tombol hapus dan tombol batal.
e. Ambiguitas. Sebuah sistem yang baik sebaiknya tidak memberikan menu-menu yang dapat diartikan ganda oleh pengguna.
Gambar 2.8 Menu yang Ambigu
Menu don’t use logging akan muncul ketika menu use logging ditekan, tetapi setelah menu don’t use logging muncul, pengguna pasti merasa bingung. Menu ini dapat berarti kondisi sekarang atau menu untuk menonakitfkan menu use logging.
Lebih tepat untuk mengatakan kondisi aktif dengan menu ”aktif” dengan kondisi terpilih dan kondisi tidak aktif dengan menu ”aktif” dengan kondisi tidak terpilih daripada mengatakan kondisi aktif dengan menu ”aktif” dan kondisi tidak aktif dengan menu ”tidak aktif”.
tombol tersebut berfungsi untuk menyimpan, tombol dengan gambar printer untuk melakukan printing, dan lain-lain. Berikut adalah cara-cara penggunaan metafora yang tepat.
1) Gunakan metafora secara realistik
Gambar 2.9 Metafora yang Realistik
Ikon tong sampah adalah sebuah metafora untuk menggambarkan bahwa file-file yang akan dihapus akan dimasukkan ke dalam situ, dengan asumsi bahwa pada kehidupan sehari-hari kita akan membuang barang yang tidak kita butuhkan ke dalam tong sampah. Oleh karena itu ketika sebuah file dibuang maka secara otomatis ikon tong sampah harus berubah seperti pada Gambar 2.9.
membuat metafora. Cukup dengan menekan tombol hapus maka tulisan sudah terhapus.
2. Warna
Penggunaan warna yang baik dapat membuat pengguna merasa nyaman dalam menggunakan sistem. Berikut adalah kriteria-kriteria menggunakan warna dengan baik.
a. Pertimbangan dalam membaca. Pergunakanlah warna yang cocok agar mudah untuk dibaca oleh pengguna.
Gambar 2.10 Contoh Teks yang Sulit Dibaca b. Pertimbangan asosiasi warna
Gambar 2.11 Contoh Asosiasi Warna yang Tepat
c. Pertimbangan kombinasi warna. Kombinasi warna yang tidak tepat dapat menyulitkan pengguna dalam melihat. Salah satu contoh Kombinasi warna yang tidak cocok adalah warna kuning dengan dasar putih. Melihat kombinasi yang seperti itu akan menyulit mata pengguna dalam membaca.
d. Pertimbangan warna yang digunakan. Jika sistem memiliki tampilan yang terlalu berwarna-warni maka mata pengguna dapat cepat merasa lelah. Maka dari itu pergunakan warna seefisien mungkin.
3. Bahasa
Akan lebih baik jika menggunakan bahasa yang universal (misalnya : bahasa Inggris) dan disesuaikan dengan target pengguna. Dalam penyajiannya dalam dialog harus konsisten.
Gambar 2.12 Contoh Pilihan Bahasa yang Tepat
E. Konsep Dasar Multimedia 1. Pengertian Multimedia
Sistem Multimedia
Grafik Teks
Animasi Audio
Video Komputer
Interaktif
teks, audio, grafis, animasi, dan video (lihat Gambar 2.13), ke dalam suatu visualisasi yang menarik dan interaktif. Multimedia dapat digunakan dalam beberapa bidang, seperti bidang periklanan dapat membantu penyajian yang menarik dan efektif. Untuk bidang pendidikan, dapat membantu penyampaian materi pembelajaran secara interaktif. Dalam bidang internet, dapat membantu penyajian website yang menarik, informatif, dan interaktif. Sedangkan dalam bidang bisnis dapat membantu pembuatan demo produk, katalog, presentasi, promosi, dan masih banyak lagi bidang yang dapat digunakan oleh multimedia interaktif.
Gambar 2.13 Komponen Multimedia
2. Kemampuan Multimedia
Dengan menyertakan multimedia yang interaktif pada suatu bidang tertentu, dapat dirasakan kegunaan dari pengaplikasian multimedia. Dengan kemampuan tersebut, terbukti multimedia mampu untuk :
pekerjaannya di kantor. Contoh software yang didukung oleh teleworking atau telecommuting adalah Netmeeting.
b. Mengubah cara berbelanja. Proses belanja dapat dilakukan dari internet, menggunakan fasilitas homeshopping atau teleshopping. Dengan begitu pembeli tidak perlu datang ke toko langsung, melainkan hanya memesan dari internet dan barang akan datang dengan sendirinya. c. Mengubah cara berbisnis. Dengan adanya telepon seluler, banyak
perusahaan menggunakan sistem jual beli online lewat bank menggunakan aplikasi mobile-banking.
d. Mengubah cara memperoleh informasi. Dengan bantuan internet dan berbagai macam software untuk menyediakan informasi, semua informasi dapat diubah cara penyajiannya. Seperti contohnya koran online.
e. Mengubah cara belajar. Dengan bantuan komputer multimedia yang interaktif, sekolah dapat merubah cara belajarnya dengan menggunakan electronic-book.
f. Mengubah cara penyiaran. Dengan fasilitas video and audio streaming, internet multimedia dapat bersaing dengan televisi dan radio.
Internet dengan dukungan multimedia dapat menyampaikan siaran televisi dan radio.
3. Elemen Multimedia
Berdasarkan definisi tentang multimedia yang sudah dibahas di atas, dapat disimpulkan pemahaman tentang elemen-elemen penting yang mendukung multimedia, antara lain :
a. Harus tersedianya komputer yang mengkoordinasikan apa yang dilihat dan didengar, agar pengguna dapat berinteraksi dengan baik.
b. Harus ada link yang menghubungkan pengguna dengan informasi.
c. Harus ada alat navigasi yang memandu pengguna dalam menjelajah jaringan informasi yang saling terhubung.
d. Harus menyediakan tempat kepada pengguna untuk mengumpulkan, memproses, dan mengkomunikasikan informasi dan ide.
F. Konsep Dasar Animasi 1. Pengertian Animasi
Animasi multimedia merupakan proses pembentukan gerak dari berbagai media atau objek yang divariasikan dengan efek-efek dan filterisasi, gerakan transisi, suara-suara yang selaras dengan gerakan animasi tersebut. Dengan adanya animasi di dalam suatu aplikasi multimedia, dapat menjanjikan visuaslisasi yang lebih dinamik serta menarik kepada penonton. Karena pengaplikasian animasi semacam itu, memungkinkan sesuatu yang mustahil atau kompleks dalam kehidupan nyata dapa direalisasikan di dalam aplikasi tersebut.
Animasi dapat berbentuk dua dimensi (2D) dan tiga dimensi (3D). Walau apapun juga bentuk animasi yang digunakan, animasi mampu menghasilkan perpedaan dalam hal tampilan. Hal tersebut dikarenakan manusia menyukai sesuatu yang dinamik, bukannya statis. Walaupun demikian, proses pembangunan animasi bukanlah sesuatu yang mudah untuk diselesaikan. Diperlukan pengalaman, keahlian, dan ketrampilan yang tinggi. Sejumlah pakar animasi atau sering disebut animator, diperlukan dalam jumlah yang banyak agar dapat menghasilkan suatu animasi dengan kualitas tinggi. 2. Prinsip Animasi
Untuk menghasilkan animasi yang berkualitas tinggi, seorang animator harus memiliki prinsip-prinsip animasi berikut ini.
a. Squash and Stretch. Squash and stretch bisa membuat benda-benda
dan penyusunan dari sebuah objek dengan merubah bentuk dari objek selama aksi berlangsung.
b. Anticipation. Membuat dan selalu memperiapkan setiap aksi gerakan
secara berurutan, sehingga dapat dinikmati dan dimengerti oleh penonton.
c. Staging. Staging (penataan gerak) adalah prinsip yang bersifat paling
umum, karena mencakup banyak area. Misalnya bagaimana mempresentasikan sebuah karakter agar dapat dikenal dengan baik oleh penonton. Termasuk ke dalamnya ekspresi yg ingin ditampilkan, mood yang ingin dibentuk, semua dapat dikomunikasikan dengan baik kepada penonton, bila semua dibentuk dalam penataan gerak yang tepat dan jelas. Atau dapat berarti terdapat kesesuaian karakter dengan pergerakannya.
d. Straight Ahead and Pose-to-Pose. Merupakan dua pendekatan dalam
menggambar animasi. Pada metode Straight Ahead, animator akan menggambar secara spontan gambar demi gambar setelah mengetahui story point. Dalam metode Pose-to-Pose, animator bekerja lebih
terencana, membuat gambar, gerakan, dan ukuran sedini mungkin, sejak awal sebelum mulai menggambar.
e. Follow Through and Overlapping Action. Merupakan bentuk akhir
f. Slow-in and Slow-out. Merupakan pengaturan timing dan staging antar aksi. Ada gerakan melambatkan di saat memulai sesuatu dan melambat ketika suatu objek di akhir gerakan.
g. Archs. Merupakan alur secara visual dari suatu aksi, guna mendapatkan
pergerakan secara alami.
h. Secondary Action. Merupakan gerakan-gerakan yang mendukung suatu
ekspresi atau aksi agar lebih terlihat jelas.
i. Timing. Merupakan cara untuk menentukan kapan waktu yang tepat,
untuk suatu objek dianimasikan.
j. Exaggeration. Merupakan penekanan pada pokok dari sebuah ide
melalui desain dan aksi karakter, agar menghasilkan aksi yang meyakinkan.
k. Solid Drawing. Adalah kemampuan menggambar yang baik dan benar.
Dalam membuat komposisi gambar secara baik dan terlihat lebih hidup.
l. Appeal. Adalah suatu kualitas dimana orang dapat menikmati suatu
gambar yang memikat, desain yang bagus dan komunikatif. 3. Pemanfaatan Animasi
Pada saat ini, animasi banyak dimanfaatkan untuk berbagai macam kebutuhan. Pembuatan animasi disesuaikan dengan kebutuhan media yang akan digunakan. Media-media animasi tersebut antara lain :
b. Media Presentasi. Animasi digunakan untuk menampilkan presentasi dengan lebih menarik agar maksud dari presentasi dapat tersampaikan dengan baik. Contohnya : demo produk, presentasi slide-show, dsb. c. Media Promosi. Animasi digunakan untuk memikat calon pembeli
produk yang dijual. Contohnya : katalog produk, iklan produk, iklan layanan masyarakat, dsb.
d. Media Ilmu Pengetahuan. Animasi digunakan untuk memvisualisasikan ilmu pengetahuan yang kompleks dan rumit, dengan lebih menarik dan mudah dimengerti. Contohnya : Pembelajaran Interaktif, animasi dokumenter, ensiklopedia, peta digital, dsb.
e. Media Alat Bantu. Animasi digunakan untuk menyampaikan petunjuk atau panduan yang lebih menarik dan lebih nyata dari pada hanya menggunakan media kertas panduan, dari sisi yang lebih interaktif. Contohnya : pedoman penggunaan alat elektronik, panduan software, tutorial, dsb.
f. Media Pelengkap. Animasu digunakan sebagai pelengkap tambahan dari suatu visualisasi, agar lebih menarik untuk dilihat. Contohnya : tombol animasi, banner, dsb.
G. Macromedia Flash
Macromedia Flash adalah salah satu program pembangun animasi yang paling fleksibel dalam membuat suatu hasil karya animasi. Macromedia Flash sangat bermanfaat untuk membuat animasi interaktif maupun statis yang dilengkapi dengan bahasa pemrograman ActionScript. Sintaks dan tata bahasa dalam ActionScript mirip dengan bahasa pemrograman berorientasi objek. Macromedia Flash biasanya digunakan untuk membuat animasi untuk web, iklan, maupun pembuatan film-film animasi dua dimensi (2D).
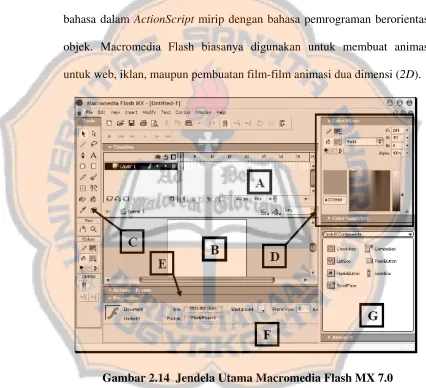
Gambar 2.14 Jendela Utama Macromedia Flash MX 7.0
Fitur-fitur tersebut (seperti Gambar 2.14) antara lain (A) Timeline, (B) Stage, (C) Tools Box, (D) Color Window, (E) Actions-Frame, (F)
Properties, dan (G) Components.
a. Timeline. Digunakan untuk mengatur dan mengontrol isi keseluruhan
movie, yang berupa frame, layer, mask, dan guide lines (lihat Gambar
2.15).
Gambar 2.15 Jendela Timeline
b. Stage. Merupakan tempat kerja untuk meletakkan objek dan membuat
animasi (lihat Gambar 2.16).
Gambar 2.16 Jendela Stage
c. Tools Box. Berisi alat-alat yang digunakan untuk membuat dan
Gambar 2.17 Jendela Tools Box
Deskripsi komponen-komponen dalam Tools Box, antara lain :
1). Arrow Tool, digunakan untuk memilih suatu objek atau
memindahkannya.
2). Subselection Tool, digunakan untuk merubah edit points dari suatu
objek.
3). Line Tool, digunakan untuk membuat objek garis.
4). Lasso Tool, digunakan untuk memilih daerah dari objek yang akan
di-edit.
5). Pen Tool, digunakan untuk menggambar dan merubah bentuk
suatu objek dengan menggunakan edit points (lebih teliti dan akurat.
6). Text Tool, digunakan untuk menuliskan kalimat atau kata-kata.
7). Oval Tool, digunakan untuk menggambar objek lingkaran atau
oval.
9). Pencil Tool, digunakan untuk menggambar objek garis bebas menggunakan pensil.
10). Brush Tool, digunakan untuk menggambar objek bebas menggunakan kuas.
11). Free Transform Tool, digunakan untuk mengubah ukuran atau memutar objek.
12). Fill Transform Tool, digunakan untuk mengubah ukuran atau memutar warna dari suatu objek.
13). Ink Bottle Tool, digunakan untuk mengisi warna pada objek yang garis batas luarnya telah hilang atau menambahkannya jika tidak ada.
14). Paint Bucket Tool, digunakan untuk mengisi warna suatu objek. 15). Eraser Tool, digunakan untuk menghapus objek yang sebelumnya
dibuat.
Deskripsi komponen-komponen dalam Color Box, antara lain :
1). Stroke Color, digunakan untuk memberi warna pada objek garis dan
pada garis batas pada objek.
2). Fill Color, digunakan untuk memberi warna pada objek.
3). Swap Color, digunakan untuk menukar warna objek dengan warna
garis batas pada objek.
4). Black & White Color, digunakan untuk mengganti warna antara
5). Transparent Color, digunakan untuk memberi warna transparan pada objek.
Deskripsi komponen-komponen dalam View Box, antara lain :
1). Zoom Tool, digunakan untuk memperbesar atau memperkecil
ukuran objek.
2). Hand Tool, digunakan untuk menggerakkan tampilan stage dengan
bebas.
d. Color Window. Merupakan jendela yang digunakan untuk mengatur
tehnik pewarnaan objek. Contoh komponen yang termasuk dalam Color Window antara lain :
1). Color Mixer, digunakan untuk mengatur warna pada objek sesuai
dengan kebutuhan. Ada 5 pilihan tipe warna, yaitu none, solid, radial, dan bitmap.
2). Color Swatches, menampilkan pilihan warna untuk objek.
e. Actions-Frame. Merupakan jendela yang digunakan untuk menuliskan
Action Script (lihat Gambar 2.18).
f. Properties Window. Merupakan jendela yang digunakan untuk mengatur objek (lihat Gambar 2.19).
Gambar 2.19 Jendela Properties
g. Components Window. Berisi tentang objek-objek yang siap pakai
seperti tombol, scroll-bar, combo-box, dll (lihat Gambar 2.20).
Gambar 2.20 Jendela Components
h. Utility Window.
1). Library Window. Digunakan untuk menampilkan objek-objek yang
di-import dari luar lingkungan Flash, maupun objek-objek bawaan dari Flash (lihat Gambar 2.21).
2). Document Properties Window. Digunakan untuk merubah pengaturan (baik itu ukuran, warna background, maupun frame rate) pada dokumen yang sedang aktif pada stage (lihat Gambar 2.22).
Gambar 2.22 Jendela Document Properties
3). Layer Properties Window. Digunakan untuk mengatur pengaturan
dari layer (lihat Gambar 2.23).
Gambar 2.23 Jendela Layer Properties
4). Scene Window. Digunakan untuk pengaturan scene. Yaitu
Gambar 2.24 Jendela Scene
i. Publish Settings Window. Digunakan untuk mengatur output dari
project yang dibuat, dalam format Flash (swf), halaman web (html),
gambar (gif, jpeg, png), aplikasi Windows (exe), aplikasi Macintosh (hqx), atau film (mov). (lihat Gambar 2.25)
Gambar 2.25 Jendela Publish Settings
2. Action Script dalam Macromedia Flash
ActionScript merupakan bahasa pemrograman yang digunakan dalam Macromedia Flash, yang nantinya akan digunakan dalam pembuatan peta digital ini. Salah satu fungsi dari ActionScript dalam Macromedia Flash adalah untuk memberikan suatu tampilan tools yang sangat interaktif dengan penggunanya. Sebagai acuan digunakan Action Script 2.0.
Dengan adanya Action Script, memungkinkan pemberian perintah pada objek animasi yang dibuat sesuai dengan kebutuhan.
a. Tipe Data dan Variabel
Penulisan variabel dalam Photoshop memiliki aturan sebagai berikut : 1). Tidak diperbolehkan menggunakan variabel yang sama dengan
keyword atau literal dari Action Script yang sudah ada, seperti true,
false, null, dst.
2). Variabel harus unik, artinya nama suatu variabel harus dibedakan dengan nama variabel yang lainnya, seperti objek_1, objek_2, dst.
Tabel 2.1 Tabel Tipe Data pada Macromedia Flash
Tipe Data Keterangan
String Tipe data yang berupa kumpulan huruf, angka, atau
simbol.
Number Tipe data berupa angka. Nilai minimumnya adalah
5e-324 dan maksimumnya adalah 1.79E+308.
Boolean Tipe data yang bernilai true dan false.
Object Objek yang memiliki kumpulan properties.
Movie Clip Objek simbol untuk meng-handle animasi, yang
mengacu pada elemen berupa grafik.
Biasanya digunakan untuk mendefinisikan variabel yang belum terisi.
Undefined Tipe data yang hanya memiliki satu nilai yaitu
undifined. Setiap variabel yang belum dideklarasikan, secara otomatis akan bertipe undifined.
Void Tipe data yang hanya memiliki satu nilai yaitu void.
Tipe data ini mengindikasikan bahwa suatu prosedur (function) tidak mengembalikan nilai. b. Operator
1). Operator Numerik
Tabel 2.2 Tabel Operator Numerik
Operator Keterangan 2). Operator Perbandingan
Tabel 2.3 Tabel Operator Perbandingan
Operator Keterangan
=== Perbandingan dua variabel yang bersifat memaksa.
3). Operator Logika
Tabel 2.4 Tabel Operator Logika
Operator Keterangan && Logika dan.
|| Logika atau. !operand Logika tidak. 4). Operator Simbol
Tabel 2.5 Tabel Operator Simbol
Operator Keterangan
& Simbol dan.
| Simbol atau.
^ Simbol XOR.
~ Simbol tidak.
<< Simbol geser ke kiri. >> Simbol geser ke kanan. >>> Simbol geser ke kiri. 5). Operator Perbandingan
Tabel 2.6 Tabel Operator Perbandingan
Operator Keterangan == Perbandingan.
=== Perbandingan yang mengharuskan. != Tidak berbanding.
Tabel 2.7 Tabel Operator Pendeklarasian
Operator Operation performed = Pendeklarasian.
+= Penambahan dan pendeklarasian. -= Pengurangan dan pendeklarasian. *= Perkalian dan pendeklarasian. %= Modulo dan pendeklarasian. /= Pembagian dan pendeklarasian. <<= Geser ke kanan dan pendeklarasian. >>= Geser ke kiri dan pendeklaasian. >>>= Geser ke kanan dan pendeklarasian. ^= Simbol XOR dan pendeklarasian. |= Simbol tidak sama dengan dan
pendeklarasian.
&= Simbol dan dan pendeklarasian.
c. Basic Action Script
Berikut ini beberapa contoh ActionScript paling dasar yang ada dalam Macromedia Flash.
1). Go To – untuk melompat ke frame atau scene tertentu. Contoh : gotoAndPlay(7); // berpindah ke frame 7.
2). Play dan Stop – untuk menjalankan dan menghentikan animasi. Contoh : play(1); // jalankan frame 1.
3). Toggle High Quality – untuk mengatur kualitas tampilan animasi. Contoh : toogleHighQuality();
4). Stop All Sounds – untuk menghentikan suara.
5). Get URL – untuk berpindah ke URL lain, berupa situs.
Contoh : getURL(“http://www.macromedia.com”, ”_blank”); // membuka jendela internet explorer baru (_blank),
dengan alamat http://www.macromedia.com.
6). FSCommand – untuk mengatur tampilan Flash Player, saat animasi
sedang dijalankan.
Contoh : fscommand(“fullscreen”, true); // mengatur jendela Flash Player dengan tampilan fullscreen.
7). Load Movie, Unload Movie – menambah dan menghilangkan
animasi.
Contoh : loadMovie(“peta.swf”, my_movie); // menambah movieClip peta ke dalam movieClip my_movie yang sudah
ada dalam stage.
8). Tell Target – untuk mengendalikan animasi dan movie clip lainnya. Contoh : tellTarget(“my_movie”); gotoAndPlay(2);
// memberitahukan pada movieClip my_movie untuk
menjalankan animasi pada frame ke- 2.
9). If Frame Is Loaded – untuk mengecek suatu frame sedang
dijalankan atau tidak.
Contoh : ifFrameLoaded(1) { gotoAndPlay(2); } // jika frame ke- 1 di-load, maka jalankan frame ke- 2.
Contoh : on(press) { startDrag(“my_movie”); } // saat movieClip my_movie ditekan oleh mouse, my_movie
dapat di-drag.
(Lukmanul Hakim, dan Siti Mutmainah, 2003)
H. Adobe Photoshop
1. Pengenalan Adobe Photoshop
Gambar 2.26 Jendela Utama Adobe Photoshop 7.0
Elemen darsar dari jendela utama Adobo Photoshop (Gambar 2.26), diantaranya adalah :
a. Icon Control Menu. Digunakan untuk mengontrol jendela yang sedang
aktif
b. Baris Menu. Berisi barisan kelompok menu berdasarkan topiknya,
seperti menu File, Edit, Image, Layer, Select, Filter, View, Window, dan Help.
c. Toolbox. Berisi tombol-tombol yang mewakili alat atau piranti yang
digunakan untuk melakukan proses editing objek gambar atau teks. d. Baris Option. Berisi tombol-tombol pengaturan tambahan, sesuai
e. Jendela Kerja. Digunakan sebagai lembar kerja proses editing.
f. Baris Status. Menampilkan berbagai informasi tentang objek dan tool yang sedang digunakan.
g. Pallete. Digunakan untuk memilih dan mengatur berbagai parameter
ketika akan meng-edit suatu objek dalam Jendela Kerja.
h. Pallete Well. Digunakan untuk mengorganisasikan seluruh pallete yang
akan digunakan pada lembar kerja.
2. Toolbox
Toolbox merupakan bagian terpenting untuk proses desain dalam
Photoshop. Toolbox terdiri dari alat yang digunakan untuk editing dan manipulasi gambar. Setiap tool merupakan sub dari tools yang ada, seperti pada Gambar 2.27 berikut.
a. Marquee Tool (shortcut : M). Digunakan untuk membuat seleksi sesuai dengan bentuk-bentuk yang tersedia, seperti kotak atau lingkaran.
b. Move Tool (V). Digunakan untuk memindahkan suatu objek pada layer
yang sedang aktif ke posisi yang baru.
c. Lasso Tool (L). Digunakan untuk membuat seleksi dengan bentuk yang
tidak beraturan sesuai dengan kebutuhan.
d. Magic Wand Tool (W). Digunakan untuk melakukan seleksi bagian dari
suatu gambar dengan berdasarkan kesamaan warna.
e. Pencil Tool (B). Digunakan untuk menggambar bentuk garis bebas.
f. Pen Tool (P). Digunakan untuk menggambar path garis lurus atau kurva
secara tepat dan untuk menggambar garis bebas.
g. Line Tool (N). Digunakan untuk menggambar objek garis.
h. Zoom Tool (Z). Digunakan untuk memperbesar atau memperkecil
tampilan lembar kerja.
i. Eraser Tool (E). Digunakan untuk menghapus objek gambar.
j. Hand Tool (H). Digunakan untuk menggeser lembar kerja.
k. Gradient Tool (G). Digunakan untuk memberi efek gradasi warna.
l. Type Tool (T). Digunakan untuk membuat objek berupa teks.
m. Clone Stamp Tool (S). Digunakan untuk membuat duplikasi objek.
n. Healing Brush Tool (J). Digunakan untuk memperbaiki latar belakang
dengan cara menyalin dari bagian gambar lain, membuat duplikasi gambar, dsb.
o. History Brush Tool & Art History Tool. Digunakan untuk menampilkan
histori dari proses brush.
p. Crop Tool (C). Digunakan untuk memotong atau mengambil sebagian
objek gambar.
q. Eyedroper Tool (I). Digunakan untuk memilih warna untuk ditempatkan
sebagai warna foreground.
r. Dodge Tool (O). Digunakan untuk memberikan efek pewarnaan yang
lebih cerah atau terang pada bagian gambar, terutama jika ingin memberi efek pencahayaan.
s. Foreground & Background Color. Digunakan untuk mengatur warna
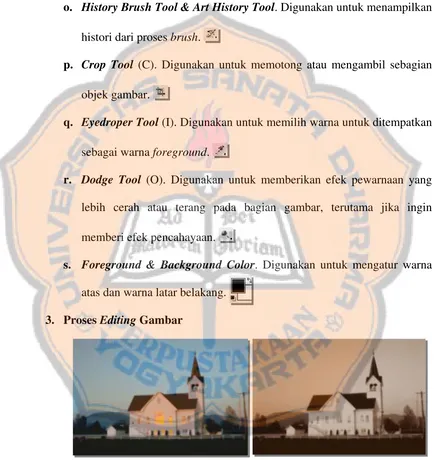
atas dan warna latar belakang. 3. Proses Editing Gambar
Gambar 2.28 Editing Gambar
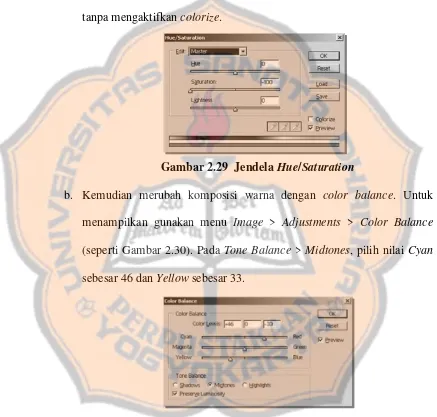
a. Buka file yang akan di-edit. Ubah warna gambar dengan Hue/Saturation (seperti Gambar 2.29). Untuk menampilkan, gunakan menu Image > Adjustment > Hue/Saturation, dengan nilai Saturation sebesar 100,
tanpa mengaktifkan colorize.
Gambar 2.29 Jendela Hue/Saturation
b. Kemudian merubah komposisi warna dengan color balance. Untuk menampilkan gunakan menu Image > Adjustments > Color Balance (seperti Gambar 2.30). Pada Tone Balance > Midtones, pilih nilai Cyan sebesar 46 dan Yellow sebesar 33.
Gambar 2.30 Jendela Color Balance
BAB III
ANALISIS DAN PERANCANGAN SISTEM
A. Analisis Sistem
Seperti yang telah disampaikan di Bab Pendahuluan, tugas akhir ini akan membahas mengenai peta digital yang memiliki fasilitas untuk menampilkan informasi tentang lokasi dan informasi rinci dari objek-objek wisata kuliner di Jogja. Analisis sistem sendiri meliputi beberapa langkah berikut, yaitu :
1. Identifikasi Masalah
Lokasi dari objek-objek wisata kuliner yang ada di Jogja tersebar luas di semua wilayah Jogja, baik di daerah kota maupun di pinggiran kota. Sebagian besar objek tersebut menempati lokasi yang strategis, dalam pengertian dapat terlihat orang dan memiliki kemudahan akses. Namun ada beberapa objek yang menempati lokasi yang kurang strategis. Penempatan objek dalam peta menjadi hal yang perlu diperhatikan dan diatur sejelas mungkin, sedemikian rupa sehingga memperjelas pengguna untuk mencari alamat dari objek wisata kuliner yang akan dituju.
sangat membantu pengguna. Informasi tersebut seperti : rumah sakit, ATM, bank, apotek, klinik 24 jam, hotel, kantor polisi, terminal bus, stasiun kereta api, dan bandar udara.
Disamping pengaturan objek wisata kuliner dalam peta yang baik, juga diperlukan informasi tentang objek wisata kuliner selengkap mungkin. Informasi tersebut seperti nama objek yang jelas, menu makanan dan minuman (paling tidak menu sajian utama), harga jual, foto objek wisata kuliner dan menu sajiannya, jam buka dan jam tutup, dsb. Bila perlu ditambahkan sedikit informasi tentang cerita asal-usul kuliner yang disediakan oleh setiap objek wisata kuliner. Karena menurut Bondan “mak nyus” Winarno, tambahan informasi tentang cerita asal-usul kuliner tersebut jika dikemas dengan menarik, akan menjadi daya tarik yang luar biasa, disamping tentunya tidak melupakan cita rasa kuliner itu sendiri (Sumber :
www.jogja.go.id).
2. Prosedur Sistem yang Lama
Prosedur sistem lama yang masih berjalan untuk mengetahui informasi objek wisata kuliner di Jogja antara lain melalui katalog dan peta wisata kuliner Jogja yang tersedia di instansi terkait dan hotel-hotel yang ada di Jogja. Formatnya masih menggunakan media kertas. Media informasi lainnya menggunakan layanan internet, pengguna bisa mengakses website yang menyediakan informasi tentang objek wisata kuliner di Jogja. Memang dari website tersebut dapat diketahui alamatnya, tapi tidak menyediakan peta. Orang luar Jogja yang ingin mengetahui letak lokasi tepat objek wisata kuliner, jadi kerepotan. Hal seperti itu, akan memberi ketidaknyamanan bagi pelancong yang ingin menikmati wisata kuliner di Jogja.
3. Analisa Kebutuhan
Dari hasil identifikasi masalah dan berdasarkan pertimbangan prosedur pendistribusian informasi tentang objek wisata kuliner Jogja yang lama, serta melakukan wawancara, baik secara lisan maupun lewat forum diskusi, dengan pelancong yang ingin menikmati objek wisata kuliner Jogja dan dengan beberapa pihak yang terkait dengan wisata kuliner, maka dapat diidentifikasi dan disimpulkan apa yang sebenarnya menjadi kebutuhan untuk penikmat wisata kuliner Jogja, antara lain sebagai berikut :