Teknik Informatika D3
Disusun Oleh:
Egia Rosi Subhiyakto, M.Kom, M.CS Teknik Informatika UDINUS
[email protected] +6285740278021
Pengenalan E-Commerce dan HTML 5
AGENDA PERKULIAHAN
• Kontrak Kuliah
• Referensi
• Silabus mata kuliah
KONTRAK KULIAH (Default)
• Penilaian: ◦ UTS 25% ◦ UAS 25% ◦ Tugas 50% ◦ Kehadiran >=75%• Toleransi kehadiran 15 menit
• Dilarang melakukan plagiat pada tugas besar
• Wajib mengikuti Responsi Tugas Besar dan presentasi
• Kontrak kuliah bisa berubah sesuai kesepakatan
Untuk semua perkuliahan yang saya ampu WAJIB memiliki akun Edmodo, dan bergabung sesuai kode kelas masing-masing
Berikut kode kelasnya:
• RPL 4401 : byk639 • RPL 4406 : jti8fu • OOAD 4801 : kj355c • OOAD 4802 : rir8qt • SRE 4804 : 2a3zbu • E-Commerce : ktnezp
Setiap Tugas akan di umumkan dan di upload via Edmodo, Harap di catat kodenya dan segera bergabung
REFERENSI
• Modul Pengembangan E-Commerce • Slide perkuliahan
SILABUS MATA KULIAH
1. Pengenalan E-Commerce dan HTML 5
2. Koneksi Basis Data dan Inklusi Berkas
3. Simpel Input-Output Form Katalog dan Produk 4. Upload dan Manajemen Berkas Image
5. Implementasi Javascript
6. Manajemen Akses Pengguna
Apa itu E-Commerce?
Electronic commerce didefinisikan sebagai proses pembelian
dan penjualan produk, jasa dan informasi yang dilakukan secara elektronik dengan memanfaatkan jaringan computer. E-commerce menyediakan kemampuan untuk menjual dan
membeli produk serta informasi melalui internet dan jaringan jasa online lainnya.
Apa itu E-Commerce?
Seluruh komponen yang terlibat dalam bisnis praktis diaplikasikan disini, seperti customer service, produk yang tersedia, cara pembayaran, jaminan atas produk yang dijual, cara promosi dan sebagainya.
Fitur E-Commerce
1. Tampilan Produk 2. Keranjang Belanja 3. Proses Checkout 4. Alamat Pengiriman 5. Metode Pengiriman 6. Metode Pembayaran 7. Ringkasan Order 8. Dan lain-lainHTML 5
Apa itu HTML?
HTML adalah bahasa markup untuk menggambarkan dokumen web (halaman web).
HTML merupakan singkatan dari Hyper Text Markup
Language
Sebuah bahasa markup terdiri dari seperangkat tag markup Dokumen HTML dijelaskan oleh tag HTML
Apa itu HTML?
Adapun versi dari HTML sekarang sudah mencapai versi ke -5 . Dari gambar berikut dapat kita lihat berbagai versi dari HTML dari pertama kali keluar hingga versi sekarang.
Contoh Sintax Dasar HTML 5
Contoh Sintax Dasar HTML 5
Penjelasan dari gambar di atas
Deklarasi <!DOCTYPE html> mendefinisikan tipe dokumen yakni HTML 5
Teks di antara <html> dan </html> menjelaskan dokumen web
Teks di antara <body> dan </body> menggambarkan isi halaman yang terlihat
Teks di antara <h1> dan </h1> menggambarkan heading yang bertipe 1
Contoh Sintax Dasar HTML 5
Dengan menggunakan tag-tag tersebut maka browser dapat menampilkan dokumen berupa judul dan paragraph.
Seperti yang dapat dilihat pada gambar berikut:
Biasakan menggunakan huruf kecil ketika menulis atribut dan element
Aturan Standard Penulisan HTML5
• HTML5 harus diawali dengan <!DOCTYPE html>
• Kebanyakan tag HTML berpasangan seperti :
o <div> … </div>
o <a href=“…”> … </a>
• Jika ada tag yang tidak berpasangan maka cara menulisnya
adalah :
o <br /> bukan <br>
o <img src=“…” /> bukan <img src=“…”>
• Setiap tag dapat memiliki attribut yang ditulis menggunakan
huruf kecil dan nilainya diapit apostrof
o <img src=“…” />, <a href=“…”> … </a>,
Aturan Standard Penulisan HTML5
• Semua yang berhubungan dengan format tampilan,
dikendalikan dengan menggunakan CSS.
• Dus, beberapa tag berikut sudah dinyatakan obselete :
o <b>, <i>, <center>, <big>, <font>, dan tag format
sejenis lainnya.
• Tag <frame> dan <marque> juga sudah dianggap obselete
karena merusak arti (meaning) dari HTML.
• Namun karena standard HTML5 masih belum selesai, dan
juga tidak ada browser yang mensupport penuh HTML5, untuk masa transisi tag-tag tersebut mungkin masih bisa diterjemahkan dengan baik oleh browser.
Aturan Standard Penulisan HTML5
• Sebuah halaman HTML paling sederhana mengandung tag
<html>, <header>, dan <body>
<!DOCTYPE HTML> <html>
<head>
<title> .:Judul Website:. </title> </head>
<body> <div>
<p>The first paragraph of an HTML page.</p> <p>Here goes the second one.</p>
</div> </body>
Elemen Body
• Elemen <body> … </body> merupakan letak elemen visual yang
ditampilkan oleh browser.
• Setiap elemen bisa diberikan atribut “id” dan “class”.
• Beberapa contoh elemen yang bisa dituliskan di dalam elemen body
adalah :
Tag Elemen Kegunaan
<div> … </div> Container elemen lain pada satu baris sendiri
<span> … </span> Container elemen lain pada satu baris yang sama
<p> … </p> Container text 1 paragraf
<nav> … </nav> Container untuk navigasi
<h1> … </h1> Text header (judul) tersedia dari H1 s/d H6
<article></article> Container untuk bagian artikel
<header></header> Container untuk bagian header
Elemen
Body (cont’d)
Tag Elemen Kegunaan
<ol> … </ol> (ordered list) Membuat numbering
<ul> … </ul> (unordered list) Membuat bullet
<li> … </li> List yang digunakan pada UL dan OL
<table> </table> Membuat tabel
<thead> </thead> Elemen judul dari sebuah tabel
<tbody> </tbody> Elemen isi dari sebuah tabel
<tr> … </tr> Menyisipkan baris pada tabel
<td> … </td> Menyisipkan kolom pada tabel
<br /> Ganti baris
<hr /> Menyisipkan garis horizontal
<a href=“”>…</a> Membuat link pada teks atau gambar
<img src=“” /> Memasukkan gambar pada halaman web
Elemen Head
• Sebaliknya elemen <head> … </head> digunakan untuk menuliskan
elemen yang tidak ditampilkan secara visual oleh web browser, namun informasinya penting untuk perangkat lunak lain seperti web-crawler.
• Beberapa contoh elemen yang bisa dituliskan di dalam elemen header
adalah :
Tag Elemen Kegunaan
<title> … </title> Mendefinisikan judul dari dokumen
<link> … </link> Biasanya digunakan untuk memasukkan CSS
<meta> … </meta> Mendefinisikan metadata halaman tersebut
<script> … </script> Biasanya digunakan untuk memasukkan JS
Attribut HTML Images
Contoh cara penulisan attribute HTML Images sebagai berikut:
Attribut HTML Link
Attribut HTML Headings
Heading pada HTML terdiri dari <h1> sampai <h6>. Cara penulisannya sebagai berikut:
Elemen HTML <head> dan <title>
Elemen HTML <head> tidak ada hubungannya dengan judul HTML.
HTML <head> hanya berisi meta data. Elemen HTML
<head> ditempatkan antara tag <html> dan tag <body>. Sementara HTML <title> element adalah meta data yang
mendefinisikan judul dokumen HTML dan tidak akan ditampilkan dalam dokumen. Namun, mungkin akan ditampilkan di salah satu tab browser .
Elemen HTML <head> dan <title>
Contoh pemakaian elemen <head> dan <title> sebagai berikut:
Elemen HTML List
HTML List berfungsi untuk membuat daftar urutan dengan
menggunakan penomoran maupun symbol.
A. Ordered List
• Ordered List berfungsi untuk membuat daftar list dimana tiap bagian
akan diberi penomoran, tag diawali dengan <ol> dan diakhiri dengan </ol>.
• Untuk tiap bagian diawali dengan <li> dan diakhiri dengan </li>.
• Penomoran list secara default akan diawali dengan angka 1 / dengan
Elemen HTML List
Macam – macam attribute untuk penomoran pada Ordered List antara lain:
Jika anda ingin format penomoran dengan huruf A, B, C
maka attribute yang digunakan adalah type = “A”
Jika anda ingin format penomoran dengan huruf i, ii, iii maka
attribute yang digunakan adalah type = “i”
Jika anda ingin format penomoran dengan huruf I, II, III maka
attribute yang digunakan adalah type = “I”
Jika anda ingin format penomoran dengan huruf a, b, c maka
Elemen HTML List
Elemen HTML List
B. Unordered List
Unordered List berfungsi untuk membuat daftar list dimana tiap
bagian tidak akan diberi penomoran, tag diawali dengan <ul> dan diakhiri dengan </ul>.
Untuk tiap bagian diawali dengan <li> dan diakhiri dengan
</li>.
Penomoran list secara default menggunakan lingkaran/ dengan
Elemen HTML untuk Style
Untuk contoh pemanfaatan style – style yang ada pada HTML sebagai berikut:
Elemen HTML untuk Style
Untuk contoh pemanfaatan style – style yang ada pada HTML sebagai berikut:
Elemen HTML untuk Style
Untuk contoh pemanfaatan style – style yang ada pada HTML sebagai berikut:
Elemen HTML untuk Style
Untuk contoh pemanfaatan style – style yang ada pada HTML sebagai berikut:
Elemen HTML untuk Style
Untuk contoh pemanfaatan style – style yang ada pada HTML sebagai berikut:
Latihan
• Beri background warna pada short story dibawah ini
(Lanjutkan yang tadi Anda buat)
Little Women
by Louisa May Alcott
Published in 1868, Little Women follows the lives, loves and tribulations of fours sisters growing up during the American Civil War.
Latihan
• Tulis short story dibawah ini dengan ketentuan : • Font : Arial
• Size & Color : Bebas
• Terapkan tag style 1 dan style 2 pada pemilihan font
Little Women
by Louisa May Alcott
Published in 1868, Little Women follows the lives, loves and tribulations of fours sisters growing up during the American Civil War.
Latihan
BIODATA MAHASISWA UDINUSNama : Russell
Tempat Tanggal Lahir : London, 11 November 2014 Jurusan : Teknik Informatika
Fakultas : Ilmu Komputer Hobby :
• Fishing
• Reading
Latihan
• Buat short story dengan ketentuan :
- Dilengkapi Background
- Font (meliputi jenis dan ukuran font)
- Dilengkapi dengan link
- Paragraf ditulis dengan rapi (rata kanan, tengah atau kiri)
Latihan
• Buat short story dilengkapi
gambar, cerita berparagraf, dan tampilan sebagai berikut.
Short Story :
title
•
part one
•
part two
•
part three
•
part -N
Part One
…
NextPart Two
…
Back | NextPart Three
…
Back | Next IMGHTML Form
HTML Form digunakan untuk memberikan data ke sebuah server.
Sebuah HTML Form dapat memiliki input-input element antara lain text field, checkbox, radio button, submit button dan lain-lain.
Sebuah form juga dapat mengandung select lists, textarea, fieldset, legend, dan element label.
HTML Form
Tag yang digunakan untuk membuat HTML Form adalah <form>.
Elemen <input> HTML Forms
Hal yang terpenting dari element form adalah elemen <input>.
Elemen <input> digunakan untuk mengambil informasi dari user.
Sebuah elemen input dapat dipakai dengan berbagai cara tergantung dari tipe attributnya.
Sebuah elemen input dapat berupa text field, checkbox, password, radio button, submit button, dan lain - lain.
Elemen <input> HTML Forms
A. Text Field
Elemen <input> HTML Forms
B. Password Field
Password field adalah kotak yang ketika anda menuliskan password disitu maka huruf akan diganti dengan simbol lingkaran untuk melindungi tulisan password yang diketik.
Elemen <input> HTML Forms
C. Radio Button
Digunakan untuk memilih inputan hanya satu pilihan saja. Contoh: Jenis kelamin.
Elemen <input> HTML Forms
Elemen <input> HTML Forms
E. Check box
Perbedaan dengan radio button adalah dapat mencentang/ memilih lebih dari satu pilihan.
Elemen <input> HTML Forms
F. Submit Button
Elemen <input> HTML Forms
G. Text Area
Text Area seperti text field namun bedanya adalah text area dapat terdiri dari beberapa line/ baris dan kolom.
Elemen <input> HTML Forms
H. HTML Tables
Tabel didefinisikan dengan tag <table>. Tabel terdiri dari tabel rows / baris dengan tag <tr>. Dan tabel column/ kolom dengan tag <td>. Tabel row/ baris dapat juga terdiri dari table headings dengan tag <th>.
HTML Tables
•
Table pada HTML meliputi :
- <table>
tag
- <tr>
tag
- <td>
tag
<table border=“1”> <tr> <td>NIM</td> <td>Name</td> </tr> <tr> <td>A11</td> <td>Name</td> </tr> </table> NIM Nama A11.2014.12345 RussellHTML Tables
td td td
tr
1
<tr>
terdiri dari 3
<td>
Berapa tr ?
Berapa td ?
Latihan
• Tabel 1
• Tabel 2
• Tabel 3
Name Age Country Job
Russell 21 Indonesia Actor Michelle 22 Inggris Supervisor Alex 25 Italia Manager
Ice Cream Sandwich Jelly Bean
Kitkat Lollipop
Border
• Border table pada HTML menggunakan tag border
NIM Nama A11.2014.12345 Russell <table border=“1”> <tr> <td>NIM</td> <td>Name</td> </tr> <tr> <td>A11</td> <td>Name</td> </tr> </table>
No Border
• No Border table pada HTML menggunakan tag
border = 0 atau Tanpa Menyertakan Border
NIM
Nama
A11.2014.12345
Russell
<table border=“0”> <tr> <td>NIM</td> <td>Name</td> </tr> <tr> <td>A11</td> <td>Name</td> </tr> </table>Latihan
• Buat identitas menggunakan tabel
Nama : Russell
TTL :London, 11 November 2014 Jurusan :Teknik Informatika
Fakultas :Ilmu Komputer
BIODATA MAHASISWA UDINUS
Photo
Heading in Table
• Heading pada table menggunakan tag <th>
<table border=“1”> <th>NIM</th> <th>Name</th> <tr> <td>A11</td> <td>Name</td> </tr> </table> NIM Nama A11.2014.12345 Russell
Cells Spanning Multiple Column
• Bagaimana melakukan
span pada table ?
• Span pada table
didefinisikan dengan tag colspan / rowspan <table border=“0”> <tr> <td>Name</td> <td colspan=“2”>Games</td> </tr> <tr> <td>Russell</td> <td>Clash Of Clans</td>
<td>Candy Crush Saga</td> </tr> </table> Name Game Russel l Clash Of Clans Candy Crush saga
Latihan
• Buat table dibawah ini
NIM
Name
Country
First
Name
Last
Name
Cell Padding & Cell Spacing
• Digunakan untuk membuat jarak antar cell
• Menggunakan tag cellpadding / cellspacing
<table border=“1” cellpadding=“10”> <th>NIM</th> <th>Name</th> <tr> <td>A11</td> <td>Name</td> </tr> </table>
Cell Padding & Cell Spacing
• Digunakan untuk membuat jarak antar cell
• Menggunakan tag cellpadding / cellspacing
<table border=“1” cellspacing=“10”> <th>NIM</th> <th>Name</th> <tr> <td>A11</td> <td>Name</td> </tr> </table>
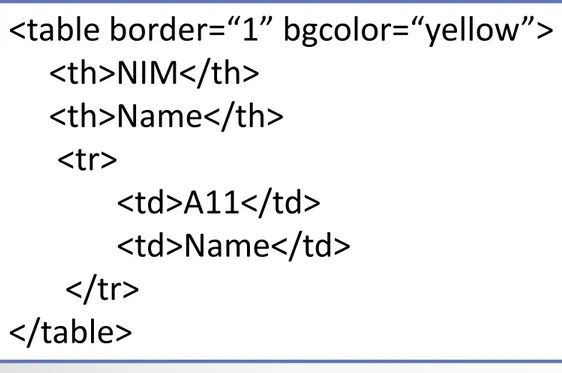
Table Background
• Memberikan background pada tabel seperti background
warna atau gambar
<table border=“1” bgcolor=“yellow”> <th>NIM</th> <th>Name</th> <tr> <td>A11</td> <td>Name</td> </tr> </table>
Table Background
• Memberikan background pada tabel seperti background
warna atau gambar
<table border=“1” background=“koala.jpg”> <th>NIM</th> <th>Name</th> <tr> <td>A11</td> <td>Name</td> </tr> </table>
Alligning Cell Content
• Menerapkan align pada table • Align : left, right, center
<table border=“1” bgcolor=“yellow”> <tr> <td align=“center”>NIM</td> <td align=“center”>Name</td> </tr> <tr> <td align=“left”>A11</td> <td align=“left”>Name</td> </tr> </table>
Latihan
• Buat table dibawah ini
ID
Product
OS
Rate/yr Country
001
Samsung
Android
77%
Indonesia
002
LG
65%
003 Blackberry Blackberry
Smartphone
Latihan
Little Women
by Louisa May Alcott
1
Published in 1868, Little Women follows the lives, loves and
tribulations of fours sisters growing up during the American Civil War.
2
The story is based the childhood
experiences Alcott shared with her real life sisters, Anna, May and Elzabeth. The novel stars Jo, Meg, Beth and Amy and explores the rich nuances of family and family relationships
3
THE END
Latihan
Rate of Sales
Profit 2014: Prediction 2015 : Samsung Income Outcome
85% 65%
Nokia 75% 74%
Samsung Income Outcome 105% 75% Nokia 95% 84%
Latihan
• Buat table dibawah ini
ID
Product
OS
Rate/yr Country
001 Samsung
Android
77%
Indonesia
002 LG
65%
003 Blackberry Blackberry
Smartphone
Elemen <input> HTML Forms
HTML Table dengan attribute Border dan Width
Penggunaan border pada contoh, digunakan untuk memberikan garis di sekitar tabel sedangkan style=”width:100%” menunjukkan lebar tabel tersebut adalah 100% dari lebar pixel layar monitor yang digunakan saat membuka browser.
Elemen <input> HTML Forms
HTML Table dengan span row (menggabungkan beberapa baris) Gunakan attribute rowspan = “<banyak baris>” untuk menggabungkan beberapa baris dari tabel. Contohnya
Elemen <input> HTML Forms
HTML Table dengan span column (menggabungkan beberapa kolom)
Gunakan attribute colspan = “<banyak kolom>” untuk menggabungkan beberapa baris dari tabel. Contohnya
Elemen <input> HTML Forms
HTML Table dengan caption / judulGunakan tag <caption ….</caption> untuk membuat judul pada tabel. Tag <caption..</caption> harus dimasukkan setelah tag <table>. Contohnya
Elemen <input> HTML Forms
HTML Table dengan background colorPenggunaan attribute bgcolor dapat menggunakan bilangan hexa atau dengan nama warna yang sudah umum seperti “Red”, “Yellow”, Green”, “Light Green”, dan lain-lain. Contoh
Di mana PHP-nya?
• Kode PHP bisa ditulis di mana saja di antara kode HTML
• Boleh juga menuliskan seluruh halaman HTML menggunakan kode
pemrograman PHP
• Kode PHP harus diapit dengan simbol <?php … ?>
• Contoh penulisan PHP di antara kode HTML :
<!DOCTYPE HTML> <html>
<header>
<title> Judul Website </title> </header>
<body> <div> <?php
echo ‘<h1> Ini Judul </h1>’;
echo ‘<p> Ini paragrafnya </p>’;
?> </div> </body> </html> <!DOCTYPE HTML> <html> <header> <?php
echo ‘<title> Judul </title>’;
?>
</header> <body>
<div>
<h1>Ini Judul dari Artikel</h1> <p>Tulisannya seperti ini.</p> </div>
</body> </html>