5
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
BAB II
TINJAUAN PUSTAKA
Media Informasi
2.1.1 Definisi Media Informasi
Media berasal dari medium yang dapat diartikan sebagai sebuah perantara terjadinya sebuah komunikasi dari yang mengirim menuju yang menerima. Singkatnya media merupakan sebuah pembawa pesan dari komunikator kepada komunikan. Pengertian dari informasi secara umum adalah sebuah data yang diolah menjadi bentuk yang baru yang dapat digunakan oleh penerima dalam mengambil keputusan (Swastikaadvertising.com, 2019).
2.1.2 Jenis-jenis Media Informasi
Media informasi dibagi menjadi dua kelompok yaitu sebagai berikut:
1. Media Lini Atas
Merupakan jenis media yang tidak bersentuhan secara langsung dengan audiens dan memiliki jumlah yang sedikit dengan target audiens yang luas.
Contohnya billboard, reklame, iklan televisi dan radio, website, baliho, dan lainnya.
2. Media Lini Bawah
Merupakan suatu media yang tidak disampaikan melalui media massa.
Media lini bawah hanya berfokus pada satu titik atau daerah sebagai jangkauan mereka. Contohnya brosur, poster, flyer, sign system, dan lainnya.
6
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Buku
2.2.1 Definisi Buku
Menurut Haslam (2006), Buku merupakan sebuah wadah yang menyajikan, menyimpan, mengumumkan, dan menguraikan informasi dan pengetahuan kepada pembaca melalui lintas ruang dan waktu.
2.2.2 Layout Buku
Menurut Andrew Haslam (2006), Layout merupakan proses untuk menentukan posisi atau letak dari elemen-elemen di setiap halaman. Layout dapat terbentuk dengan keseimbangan antara teks dan gambar.
Andrew Haslam menambahkan bahwa ada dua teknik Layout yang mempengaruhi alur membaca buku yaitu text-driven books dan image- driven books.
a) Text-driven books
Pada teknik ini layout buku diawali dengan kolom teks dan dilanjutkan dengan kolom teks lainnya yang semakin kompleks.
Teknik ini bertujuan untuk langsung memberikan informasi. Ada beberapa macam cara pengaplikasian teknik ini:
1. Layout using running text
Terdapat pada novel dan minim gambar atau tidak ada gambar.
2. Text-based works of reference
Isi buku terstruktur sesuai dengan struktur yang ditentukan. Seperti kamus yang menggunakan urutan alfabet.
3. Text supported by images
Informasi yang disampaikan melalui teks yang didukung dengan gambar yang sesuai dengan konteks yang ada. Biografi dan sejarah merupakan contoh isi buku yang menggunakan gambar sebagai pendukung teks.
4. Multiple narrative : Side story
7
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Teks tambahan yang mendukung atau melengkapi teks utama.
Memiliki kolom sendiri dengan lebar yang lebih kecil dibandingkan teks utama.
5. Using images in coloumns or rows
Penggunaan gambar di dalam kolom atau baris biasa digunakan untuk menjelaskan langkah-langkah.
6. Multilingual publishing
Penulisan isi buku menggunakan dua bahasa biasanya satu halaman terdiri dari dua kolom untuk masing-masing bahasa dalam satu kolom.
b) Image-driven books
Pada teknik ini layout pada buku memiliki banyak elemen pada setiap bagiannya. Penggunaan teknik layout ini bertujuan untuk memberikan pembaca pengalaman seperti melihat sebuah lukisan. Ada juga beberapa macam cara pengaplikasian teknik ini kedalam buku:
1. A modernist grid
Modernist grid adalah grid yang dibuat untuk menempatkan layout yang terdiri dari teks dan gambar. Setiap gambar memiliki model yang berbeda.
2. Pictorial pages supported by text
Terdiri dari gambar, biasanya terletak pada buku gambar, memiliki teks sebagai pendukung
3. The spread as wall chart
Konten di dalamnya menyebar tanpa ada urutan baca. Layout ini digunakan untuk memenuhi halaman dan white space yang ada.
4. Comic books and graphic novels
Layout penempatan gambar dan teks disesuaikan dengan alur cerita yang disampaikan oleh ilustrator
5. Passe-partout: the use of frames Penggunaan bingkai pada foto.
8
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
6. Full-bleed pictures
Letak gambar melebihi batas garis disebut dengan “bleeding”.
Digunakan untuk menunjukan keunikan dari visual gambar tersebut dan menyeimbangkannya dengan white space yang ada pada halaman tersebut.
2.2.3 Grid
Grid merupakan panduan yang berupa garis vertikal dan horizontal dan membagi bagian suatu halaman menjadi margin dan kolom. Dalam buku, Grid berguna untuk menyusun struktur dan format setiap halaman yang terdiri dari teks maupun gambar. Dengan menggunakan grid dapat memberikan kesatuan dan flow yang terstruktur untuk media tersebut dan membantu pembaca menerima dan mengerti informasi yang ingin disampaikan (Landa, 2014, hlm.174-175).
Menurut Tondreau (2011), Grid memiliki beberapa jenis yaitu sebagai berikut:
1. Single-column Grid
Digunakan untuk halaman yang berisi teks panjang seperti essay, laporan, atau buku. Elemen utama pada jenis Grid ini adalah kolom teks.
Gambar 2.1. Single-Column Grid Sumber: Tondreau (2019)
9
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
2. Two-column Grid
Grid jenis ini dapat digunakan untuk memberikan informasi yang berbeda dalam kolom yang berbeda. Dapat disusun dalam proporsi ukuran yang sama maupun berbeda.
Gambar 2.2. Two-column Grid Sumber: Tondreau (2019)
3. Multicolumn Grids
Grid jenis ini dapat digunakan pada majalah atau website dikarenakan jenisnya yang lebih fleksibel.
Gambar 2.3. Multicolumn Grids Sumber: Tondreau (2019)
10
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
4. Modular Grids
Grid ini cocok untuk menyusun informasi yang kompleks seperti pada koran, kalender, tabel, diagram/chart. Dikombinasikan dengan garis vertikal dan horizontal hingga membentuk struktur yang lebih kecil.
Gambar 2.4. Modular Grids Sumber: Tondreau (2019)
5. Hierarchical Grids
Grid jenis ini membagi halaman menjadi beberapa zona. Jenis ini lebih sering terstruktur dalam bentuk kolom horizontal.
Gambar 2.5. Hierarchical Grids Sumber: Tondreau (2019)
11
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
2.2.4 Warna
Warna merupakan hasil dari pantulan cahaya sebuah objek. Warna terdiri dari tiga kategori yaitu hue, value, dan saturation. Hue merupakan nama dari warna, value merupakan tingkat keterangan sebuah warna, dan saturation merupakan tingkat kecerahan sebuah warna. Pemilihan dan penggunaan warna biasanya menyesuaikan dengan arti yang ingin disampaikan dari sebuah desain. Warna juga dapat diatur dengan temperatur yang berarti tampilan warna yang terlihat dingin atau hangat. Warna yang terlihat hangat adalah merah, oranye, dan kuning. Sedangkan warna yang terlihat dingin adalah biru, hijau, dan ungu. Ada 3 warna yang termasuk dalam warna primer yaitu red, green, dan blue (RGB).
Gambar 2.6. Temperatur Warna Sumber: Landa (2014)
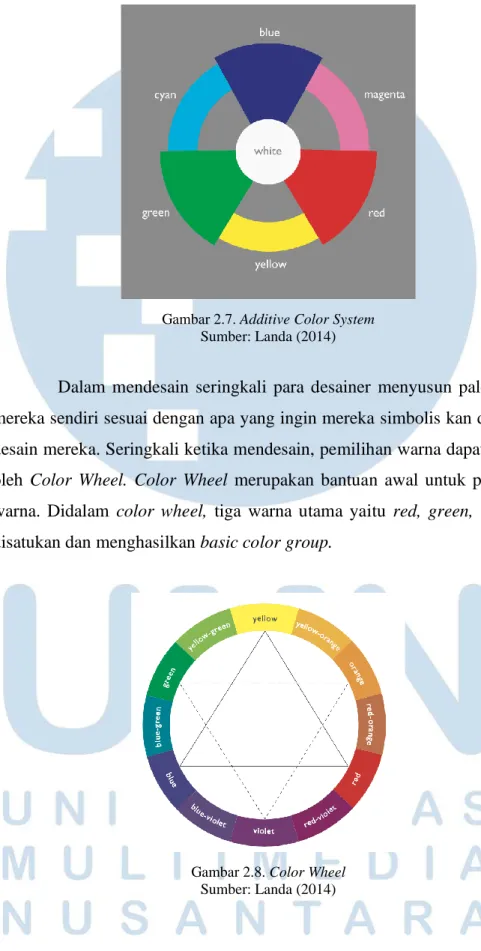
Warna-warna primer ini jika disatukan dengan jumlah yang sama akan menghasilkan cahaya putih. Hal tersebut disebut dengan Additive Color System. (Landa, 2014, h 23-24)
12
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Gambar 2.7. Additive Color System Sumber: Landa (2014)
Dalam mendesain seringkali para desainer menyusun palet warna mereka sendiri sesuai dengan apa yang ingin mereka simbolis kan dari hasil desain mereka. Seringkali ketika mendesain, pemilihan warna dapat dibantu oleh Color Wheel. Color Wheel merupakan bantuan awal untuk pemilihan warna. Didalam color wheel, tiga warna utama yaitu red, green, dan blue disatukan dan menghasilkan basic color group.
Gambar 2.8. Color Wheel Sumber: Landa (2014)
13
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Buku Digital
2.3.1 Definisi Buku Digital
Buku digital atau bisa disebut juga Electronic Book merupakan sebuah perangkat yang dapat dinikmati pembaca untuk mengkonsumsi sebuah konten (henke, 2001).
Selain itu menurut Putu Laxman dalam bukunya Perpustakaan digital dari A sampai Z (2008), menyebutkan bahwa buku digital merupakan buku cetak yang diubah kedalam bentuk digital.
Walaupun memiliki bentuk digital dan konvensional, buku digital tetap memiliki sampul, kata pengantar, bagian per bab, nomor halaman, dan lainnya. Buku digital atau buku elektronik digunakan untuk membantu orang yang lebih menyukai membaca melalui perangkat elektronik.
2.3.2 Fungsi Buku Digital
Adanya buku digital ata Ebook ini tentunya memiliki fungsi dan manfaat yang membuat orang tertarik untuk menggunakannya (Salma, 2021). Berikut merupakan fungsi dari buku digital
1. Media Informasi
Buku digital memiliki fungsi sama seperti media konvensional pada umumnya. Melainkan buku digital lebih praktis dan lebih efektif, 2. Media Pembelajaran
Buku digital juga memiliki fungsi sebagai media pembelajaran, sama seperti media konvensional atau buku yang dicetak pada umumnya.
Buku digital yang digunakan untuk media pembelajaran seringkali digunakan pada sekolah dan perguruan tinggi. Memiliki sifat yang lebih efisien dan harga yang lebih murah.
3. Media Mengungkapkan Ide Baru
14
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Menulis ide dan gagasan merupakan salah satu cara untuk mengungkapkan ide baru. Menulis ide dan gagasan serta konsep melalui digital
4. Media Bisnis
Berfungsi sebagai media bisnis karena seringkali perusahaan menggunakan buku digital untuk mempromosikan produk dan jasa.
Buku digital ini dapat di desain se menarik mungkin sesuai dengan konsep yang dimiliki oleh perusahaan.
2.3.3 Kelebihan Buku Digital
Dibandingkan dengan buku konvensional, buku dalam format digital ini memiliki kelebihan yang menarik (Salma, 2021). Berikut merupakan kelebihan yang dimiliki oleh buku digital.
a) Praktis b) Hemat Ruang c) Mudah Diakses d) Ekonomis
e) Ramah Lingkungan f) Kustomisasi
Ilustrasi
2.4.1 Definisi Ilustrasi
Menurut Lawrence Zeegen dalam bukunya What is Illustration? (2009), ilustrasi sering dianggap sebagai desain grafis. Ilustrasi tidak mudah untuk didefinisikan dan diklasifikasikan. Ilustrasi sendiri digunakan untuk mendeskripsikan suatu gagasan. Ilustrasi juga dapat disebut sebagai commercial art dimana ilustrasi juga dapat diartikan sebagai sebuah jasa.
15
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
2.4.2 Fungsi Ilustrasi
Tujuan digunakannya ilustrasi adalah untuk menambahkan variasi kepada suatu buku atau teks. Ilustrasi juga memiliki fungsi untuk menyampaikan sebuah informasi dan pesan. Sebuah informasi akan lebih informatif dan mudah untuk dikonsumsi dengan adanya ilustrasi. Berdasarkan hal tersebut fungsi ilustrasi terbagi menjadi 4 bagian (Arifin dan Kusrianto, 2008, h. 70-71)
a) Fungsi Deskriptif
Berfungsi untuk menjelaskan suatu hal yang sulit dijelaskan menggunakan teks atau uraian yang panjang agar tidak memakan tempat
b) Fungsi Ekspresif
Berfungsi untuk mengekspresikan sebuah gagasan atau mengutarakan sebuah gagasan, ide, atau konsep secara lebih jelas dan nyata agar lebih mudah dikonsumsi dan diresapi.
c) Fungsi Analitis / Struktural
Berfungsi untuk menjelaskan tahapan-tahapan dari sebuah proses atau sistem agar lebih mudah untuk diresapi dan dimengerti.
d) Fungsi Kualitatif
Berfungsi untuk memperjelas sebuah data dalam bentuk diagram, gambar, table, symbol, dan lain-lain agar lebih menarik.
2.4.3 Jenis Teknik Ilustrasi
Teknik ilustrasi terbagi menjadi dua bagian, tradisional dan modern (Nikolaeva, 2017). Berikut merupakan pembagiannya.
16
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
a) Tradisional
1. Gouache illustration
Gouache illustration memiliki hasil yang lebih tebal dan pekat dibandingkan watercolor. Biasa digunakan untuk membuat poster karena hasilnya yang cepat mengering dan opaque.
Gambar 2.9. Illustration by Jesse Winchester Schmidt Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/28133002/7442a3f9c43699389d33baa8c0d25e151- e1512633573484.jpg (2017)
2. Acrylics Illustraion
Merupakan teknik yang sering digunakan oleh pemula karena relatif lebih mudah digunakan.
Gambar 2.10. Illustration by Roman Muratkin Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/24105736/45898c30446269.5623cc53d5c8a-e1512633781598.jpg (2017)
17
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
3. Pen and Ink Illustration
Teknik ini menggunakan tinta sebagai alat. Dilakukan diatas media yang ringan untuk mendapatkan hasil yang kontras.
Gambar 2.11. Illustration by Natalie Andrewson Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/24084244/9b5d7e521246119a54c827d665e79a5a- e1512633900152.jpg (2017)
4. Collage Illustration
Merupakan teknik penggabungan beberapa material dan potongan menjadi satu kesatuan. Biasanya digunakan untuk menciptakan karya yang memiliki efek 3D dan kedalaman.
Gambar 2.12. Cut paper collage by Morgana Wallace Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/28133856/232cef09ff345eacec10601b6dc3e3671- e1512633837492.jpg (2017)
18
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
5. Watercolor Illustration
Watercolor illustration merupakan cara membuat sebuah nuansa dengan beberapa tingkatan transparansi sebuah warna dengan cara menambahkan air pada warna tersebut.
Gambar 2.13. Watercolor illustration Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/24094506/4ba4de30360e1e51b7ab2cf4714e89a9- e1512633521294.jpga (2017)
b) Modern
1. Freehand digital illustration
Teknik ini menghasilkan karya yang halus dilihat dari bayangan serta detail yang dimiliki. Hasil akhirnya berbentuk format raster maka hanya dapat dibesarkan dan dicetak pada ukuran tertentu.
Gambar 2.14. Illustration by Meryl Franck Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/24102932/ef78947808afaafe98ad4ee1a2c63d66- e1512633958480.jpg (2017)
19
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
2. Vector Graphics
Teknik ini menghasilkan hasil ilustrasi yang ukurannya sendiri tidak terbatas tanpa mengurangi kualitas dari ilustrasi tersebut.
Gambar 2.15. Illustration by Brian Taylor Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/04/07080916/0b596dbf83378354a6be43f20c6090df1-382x1024- e1512634184864.jpg (2017)
2.4.4 Gaya Ilustrasi
Menurut Bilyana Nikolaeva pada artikelnya Types of Illustraion – Styles and Techniques (2017), Gaya atau style ilustrasi sendiri juga memiliki beberapa jenis. Berikut merupakan penjabarannya.
a) Children book illustration
Gaya ilustrasi ini memiliki beberapa jenis dimulai dari realistic sampai sangat kekanak-kanakan. Jenis yang digunakan tergantung dengan target yang akan dicapai
20
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Gambar 2.16. Book illustration by James P. Davies Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/04123759/8e9511e90c7251824336231adb0a8b70-1.jpg (2017)
b) Books, Publication, Editorial
Ilustrasi pada buku yang digunakan untuk publikasi memerlukan ilustrasi yang eye-catching terutama di bagian sampul buku. Memberikan buku tersebut sebuah personality yang akan menarik perhatian pembaca.
Gambar 2.17. Book cover illustration by Katie Harnett Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/04125304/9e4635dd86321c14d54a027c34ac1291.jpg (2017)
21
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
c) Advertising
Ilustrasi dalam dunia iklan diperlukan untuk mewakili suatu ide tanpa mencuri perhatian dari text yang ada. Ilustrasi dalam sebuah iklan diperlukan untuk memberikan kesan pertama dari suatu merek atau produk kepada masyarakat.
Gambar 2.18. Illustration by Rlon Wang Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/04131156/04c167610776b641a13e1f315c866e80.jpg (2017)
d) Packaging
Ilustrasi dalam kemasan seringkali digunakan belakangan ini. Perhiasan, toko kue, serta barang anak-anak merupakan contoh produk yang sering menggunakan ilustrasi dalam kemasannya.
Gambar 2.19. The apothecary of Aureum - Packaging Illustration Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/04130853/78d28fff8e66cfe0a4447cf86faa7247.jpg (2017)
22
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
e) Branding and Logo
Ilustrasi untuk logo dan keperluan branding memerlukan kemampuan tertentu. Logo sendiri harus dapat dikenali pada ukuran yang kecil sedangkan harus dapat menarik perhatian dalam bentuk yang simpel.
Dengan bantuan logo serta produk branding lainnya, sebuah merek dapat dengan mudah memberikan impression kepada customer.
Gambar 2.20. Cartoon characters of employees of real estate, by Graphicmama Sumber: https://i.graphicmama.com/blog/wp-
content/uploads/2017/03/04131423/Characters-1-768x646.jpg (2017)
Fotografi
Menurut Dr. I Komang Sudarma melalui bukunya yang berjudul Fotografi (2015), media foto merupakan salah satu cara untuk berkomunikasi dan menyampaikan pesan kepada orang lain. Jika dilihat dari sisi teknis, fotografi merupakan sebuah kegiatan merekam cahaya dan memanipulasinya untuk mendapatkan hasil atas sesuatu yang diinginkan (Sudjojo, 2010).
Sedangkan menurut Michael Langford dalam bukunya Langford’s Basic Photography : The guide for serious photographers (2010), fotografi memiliki peran yang sangat penting dalam kehidupan. Fotografi memiliki tujuan untuk
23
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
mengkomunikasikan ide dan mengabadikan momen, mendokumentasikan sesuatu, dan sebagainya.
Tipografi
Tipografi yang melingkupi jenis huruf merupakan penggabungan beberapa karakter yang disatukan secara konsisten. Dalam sebuah penggabungan jenis huruf terdiri dari huruf, angka, simbol, tanda baca, dan aksen. Font memiliki definisi yaitu sebuah kelompok jenis huruf yang disatukan dalam satu file digital. Yang harus diperhatikan dalam jenis huruf adalah ketermudahan dalam membaca atau readability. Aspek yang harus diperhatikan lainnya dalam memilih tipografi adalah warna, jarak, margin, serta pemilihan kertas. Selain itu legibility juga penting untuk membedakan bentuk dan karakteristik setiap bentuk (Landa, 2014).
Desain Komunikasi Visual
Desain grafis merupakan sebuah cara menyampaikan pesan kepada masyarakat melalui visualisasi. Pesan dapat disampaikan melalui visual jika ada sebuah pemahaman tentang suatu informasi yang dapat membentuk sebuah persepsi sehingga dapat divisualisasikan. Desain grafis memiliki fungsi untuk mempersuasi, memberikan informasi, dan juga memberikan panduan untuk mempengaruhi perilaku. (Landa, 2014)
2.7.1 Elemen Desain a) Garis
Garis memiliki peran penting dalam komposisi sebuah desain. Garis memiliki fungsi untuk mengantar pandangan mata pembaca menelusuri sebuah karya. Garis terdiri atas garis lurus, melengkung, atau tajam. Sebuah garis dapat memiliki kualitas yang spesifik seperti tebal atau tipis, halus atau kasar, kaku atau melengkung, dan lainnya. Beberapa manfaat dari garis antara lain untuk memisahkan bentuk, mengatur komposisi, dan membentuk gambar, huruf, dan tekstur. (Landa, 2014, h 19-20)
24
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Gambar 2.21. Berbagai Jenis Garis Sumber: Kreasi Presentasi (2019)
b) Bentuk
Bentuk adalah sebuah ruangan tertutup yang dibentuk oleh garis, tekstur atau warna. Bentuk dapat diukur melalui panjang dan lebarnya. Ada tiga bentuk dasar yaitu kotak, segitiga, dan lingkaran.
Gambar 2.22. Bentuk Dasar pada Desain
Sumber: https://gdj-inr5u0ip5pewom.stackpathdns.com/wp- content/uploads/2014/06/001+vector+graphics.jpg (2019)
Dari tiga bentuk dasar tersebut masing-masing memiliki bentuk yang sama dalam volume yaitu kubus, pyramid, dan globe. Bentuk memiliki beberapa jenis sesuai dengan garisnya. Salah satunya adalah bentuk geometris yang terdiri dari sisi yang lurus, sudut yang terukur, serta kurva yang tepat.
25
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Gambar 2.23. Jenis-Jenis Bentuk
Sumber: https://id-static.z-dn.net/files/d2c/65a2127026d6dc1f39ee74f276420979.jpg (2018)
1. Figure / Ground
Merupakan sebuah hubungan antar bentuk yang membentuk persepsi manusia agar dapat membedakan ruang positif dan negatif. Biasanya pembaca akan mengklasifikasikan objek utama yaitu ruang positif. Maka area yang mengelilingi ruang positif disebut ruang negatif atau background. (Landa, 2014, h 19-21)
Gambar 2.24. Figure/Ground Sumber: https://public-images.interaction-
design.org/literature/articles/heros/562e4c0c6a018.jpg?tr=w-1024 (2020)
2.7.2 Prinsip Desain a) Format
Format merupakan sebuah batasan dalam desain. Format sendiri dibatasi oleh media seperti layar ponsel, ukuran kertas, dan billboard.
26
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Berbagai jenis format sendiri menjadi sebutan untuk tipe proyek yang akan dikerjakan seperti poster, billboard, banner, dan lainnya. Setiap jenis format memiliki ukuran dan ketentuan tertentu. Format sendiri juga memiliki beberapa jenis Folding Styles yang digunakan dalam beberapa jenis format seperti poster, brosur, buku, katalog, dan lainnya.
(Landa, 2014, h 29-30)
Gambar 2.25. Folding Styles
Sumber: https://www.colorfxweb.com/knowledge-base/wp- content/uploads/2011/07/DifferentTypesOfFolding.jpg (2011)
b) Balance
Balance merupakan keseimbangan visual pada setiap sisi sebuah karya antar seluruh elemen dan komposisi di dalamnya. Karya yang memiliki keseimbangan visual di dalamnya memberikan kemudahan dalam penyampaian pesan yang efektif terhadap pembaca. Faktor yang mempengaruhi keseimbangan dalam sebuah karya adalah penempatan, bobot visual seperti tekstur, warna, dan bentuk dari elemen yang digunakan. Terdapat tiga jenis keseimbangan yaitu simetris, asimetris, dan radial. (Landa, 2014, h 30-33).
27
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Gambar 2.26. Jenis-jenis Balance Sumber:
https://www.graphicdesignforum.com/uploads/default/original/2X/a/aee338fd704c5e 9e969fc7044325ac3afa6ab215.png (2020)
c) Hirarki Visual
Hirarki visual memiliki fungsi untuk merapikan informasi pada suatu karya. Hirarki visual digunakan untuk memberikan urutan pada suatu karya yang akan diikuti oleh pembaca. Rangkaian pada suatu karya disusun menurut Emphasis. Emphasis adalah elemen visual yang berfungsi untuk menjadi titik pusat dari desain tersebut Ada 3 cara untuk menentukan emphasis yaitu berdasarkan isolasi bentuk, penempatan elemen, ukuran elemen, kontras, arahan, atau diagram. (Landa, 2014, h 33-34)
Gambar 2.27. Emphasis
Sumber: https://www.wheelofpersuasion.com/wp-
content/uploads/2013/06/Emphasis-framing-scaled-e1631289984986.jpeg (2013)
28
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
d) Rhythm
Rythm atau irama merupakan pengulangan atas pola dan elemen yang kuat dan konsisten yang dapat menyebabkan mata pembaca melihat keseluruhan dari suatu karya. Faktor yang mendukung dalam penyusunan irama dalam suatu karya antara lain adalah warna, tekstur, figure/ground, emphasis, dan keseimbangan. (Landa, 2014, h 35-36)
e) Unity
Merupakan sebuah kesatuan antar seluruh elemen yang ada dalam suatu karya. Kesatuan dalam sebuah karya diperlukan agar memberikan ciri khas dari karya tersebut kepada pembaca agar karya tersebut mudah diingat dan dinikmati. Kesatuan dalam suatu karya didapatkan melalui prinsip Gestalt. (Landa, 2014, h 36-37)
1. Gestalt
Adalah sebuah prinsip yang digunakan untuk menyederhanakan sebuah karya dengan mengurutkan elemen yang ada, mengelompokkan, dan menggabungkan pesan dan informasi yang ada. Terdiri dari similarity, proximity, continuity, closure, common fate, dan continuing line.
Gambar 2.28. Gestalt
Sumber: https://www.researchgate.net/profile/Remo-
Burkhard/publication/36382932/figure/fig5/AS:669374532841487@153660273 3423/Gestalt-Principles-present-how-we-perceive-objects-and-groups-of-
objects-Proximity.ppm (2017)
29
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
Rempah-rempah
2.8.1 Definisi Rempah-rempah
Menurut Rudi Setiawan dalam bukunya Rempah Indonesia di Pasar Dunia (2019, Rempah memiliki sebutan berbeda-beda tergantung dari mana asal dan bentuknya, tanaman asalnya, serta manfaatnya. Rempah-rempah adalah berbagai bagian dari sebuah tanaman, seperti bunga, daun, batang, buah, biji, kulit batang, dan akar. Rempah dapat disebut sebagai rempah karena mengandung senyawa yang dapat menghasilkan aroma, dapat memberikan rasa, dapat memperbaiki warna, dan dapat mencegah kerusakan.
Rempah-rempah sendiri mengandung banyak makrokomponen dan mikrokomponen seperti karbohidrat, protein, lemak, mineral, vitamin, dan minyak asiri. Minyak asiri merupakan mikrokomponen utama yang menyebabkan suatu rempah dapat digolongkan sebagai rempah.
2.8.2 Jenis-jenis Rempah
Menurut Rudi Setiawan dalam bukunya Rempah Indonesia di Pasar Dunia (2019), di Asia Tenggara sendiri terdapat setidaknya 275 jenis rempah-rempah dari sekitar 400-500 jenis di dunia.
Rempah-rempah sendiri berasal dari berbagai macam bagian dari tanaman. Maka dari itu rempah dapat diklasifikasikan menurut bagian tanaman sebagai berikut:
a) Bagian rimpang (rhizoma), contohnya lengkuas, jahe, kunyit, dan kencur
b) Bagian batang kulit kayu (stem bark), contohnya kayu manis.
c) Bagian umbi, contohnya lengkuas.
d) Bagian akar, contohnya lobak pedas
e) Bagian daun, contohnya pada mint, oregano, daun pandan, parsley, basil, seledri, dan daun ketumbar.
f) Bagian kuncup bunga, contohnya seperti cengkeh.
g) Bagian umbi akar, contohnya seperti bawang merah dan putih.
30
Perancangan Buku Digital tentang Rempah Cengkeh, Clarissa Audria Chandra, Universitas Multimedia Nusantara
h) Bagian biji, contohnya wijen, jinten, dan kapulaga.
i) Bagian inti atau biji buah, contohnya seperti biji pala.
j) Bagian buah, contohnya seperti paprika, merica, ketumbar, dan asam.
2.7.3 Sejarah Cengkeh
Pada mulanya cengkeh hanya digunakan sebagai obat untuk Kesehatan gizi, dan digunakan di Tiongkok sebagai rempah-rempah dan untuk upacara keagamaan dan dimasukkan ke dalam peti mati. Juga digunakan untuk para perwira yang ingin bertemu kaisar harus mengunyah cengkeh terlebih dahulu. Lalu sejak tahun 1980 cengkeh mulai digunakan sebagai bahan yang dicampur dengan tembakau untuk menghasilkan rokok (Kemala, 1988). 10 tahun sejak digunakannya cengkeh sebagai salah satu bahan pembuatan rokok, negara Indonesia menjadi negara yang memproduksi dan mengkonsumsi cengkeh terbesar.
Utamanya bagian bunga cengkeh yang memiliki kegunaan dan minat yang sangat tinggi karena fungsinya sebagai bahan pembuatan rokok dan juga bumbu makanan. Setelah diketahui bagian lain dari cengkeh yaitu batang dan daun, cengkeh juga dapat berevolusi menjadi minyak cengkeh dan digunakan dalam dunia farmasi dan kosmetik.
Kegunaan cengkeh dalam industri farmasi dan kosmetik karena cengkeh memiliki kandungan minyak atsiri yang cukup besar, yang membuat cengkeh memiliki aroma yang khas dan enak. Sekitar 10-20%
bunga cengkeh mengandung minyak astiri, 5-10% pada tangkai, dan 1-4%
pada daun cengkeh. Komponen eugenol juga dimiliki oleh cengkeh sehingga memiliki fungsi sebagai stimulan, anestetik lokal, karminatif, antiemetik, antiseptik, dan antipasmodik.