49
ANIMASI IKLAN IMUNISASI PADA BAYI MENGGUNAKAN OBJECT ORIENTED
ANALYSIS DESIGN
Syukri Hidayat Prodi Magister Informatika
Fakultas Ilmu Komputer dan Teknik Informatika Universitas Sumatera Utara
Jalan Civitas Akademi No. 9 Kampus USU Medan e-mail : syukrie.hidayat46@gmail.com
Abstrak
Pada penelitian ini membahas bagaimana metode object oriented analysis design dapat digunakan sebagai metode untuk pemodelan visualisasi dalam menciptakan animasi yang baik. Penerapan dari penelitian ini yaitu membuat Animasi Iklan Imunisasi pada Bayi yang divisualisasikan menggunakan aplikasi Adobe Flash CS5 dimana animasi ini berfungsi untuk mengakses informasi tentang imunisasi yang dibutuhkan oleh masyarakat. Animasi ini dirancang dan dibuat berdasarkan pada objek-objek yang sebenarnya menggunakan metode tersebut. Dengan begitu interface objek-objek 2 dimensi yang ditampilkan akan lebih menarik pada tiap scene-nya. Menariknya animasi yang ditampilkan akan menarik minat masyarakat untuk melihat dan memahami pesan dan informasi yang diberikan oleh animasi itu. Kesimpulan dari penelitian ini adalah metode object oriented analysis design berhasil diterapkan pada Animasi Iklan Imunisasi pada Bayi untuk tampilan ilustrasi drama yang baik dan informatif.
Kata Kunci : Object Oriented Analysis Design, Animasi, Imunisasi, Informasi
Abstract
In this study discusses how object oriented analysis design method can be used as visualization modelling method in creating good animation. The implementation of this study is to make Immunization Ads Animation on Babies were visualized using Adobe Flash CS5 software in which the animation functioning to access information about immunizations required by the community. This animation is designed and manufactured based on the actual objects using this method. Thus the interface of 2-dimensional objects will be displayed more interesting on every scene. Interestingly of an animation shown, will attract people to see and understand the message and information provided by the animation. The conclusion of this study is that object oriented analysis design methods successfully applied to Imunization Ads Animation on Babies for good and informative drama illustration display.
Key Words : Object Oriented Analysis Design, Animation, Immunization, Information 1. Pendahuluan
Perkembangan realisasi imunisasi pada bayi masih memiliki beberapa masalah dewasa ini. Kurangnya fasilitas pelayanan kesehatan khususnya untuk daerah terpencil dan minimnya tingkat pendidikan orang tua tentang pengetahuan mereka akan imunisasi mempengaruhi kelengkapan pemberian imunisasi tersebut. Namun seiring juga dengan perkembangan dunia teknologi, dapat membantu masyarakat yang sangat membutuhkan informasi itu. Dan dalam hal ini salah satu bentuk teknologi yang dapat digunakan adalah teknologi visual dalam media animasi. Animasi yang dirancang dan dibuat menggunakan metode analisis desain berorientasi objek, mampu memberikan tampilan gambar yang baik dan menarik serta dapat menyampaikan pesan yang ingin disampaikan kepada masyarakat dengan efektif. Metode analisis dan desain brorientasi objek membantu menciptakan animasi dengan requirements sistem yang telah dianalisa sebelumnya lalu dikemas dan kemudian divisualisasikan dengan konsep objek-objek yang menarik. Dengan ditampilkannya animasi iklan imunisasi pada bayi ini dapat menjadi media akses informasi bagi masyarakat yang membutuhkan
penjelasan mengenai imunisasi untuk bayi-bayi mereka secara efektif dan lebih informatif.
Imunisasi adalah suatu tindakan pemberian kekebalan tubuh terhadap suatu penyakit dengan memasukkan sesuatu ke dalam tubuh agar tubuh tahan terhadap penyakit yang sedang mewabah atau berbahaya bagi seseorang [5].
Multimedia merupakan kombinasi dari data text, audio, gambar, animasi, video dan interaksi[9]. Sedangkan animasi adalah perubahan visual sepanjang waktu yang memberi kekuatan besar pada proyek multimedia dan halaman web yang dibuat. Banyak aplikasi multimedia menyediakan fasilitas animasi[2].
Iklan bisa didefenisikan sebagai bentuk komunikasi nonpersonal yang menjual pesan-pesan persuasive dari sponsor yang jelas untuk mempengaruhi orang membeli produk dengan membayar sejumlah biaya untuk media[3].
Metode Object Oriented Analysis Design atau disingkat dengan OOAD adalah cara baru dalam memikirkan suatu masalah dengan menggunkan model yang dibuat menurut konsep sekitar dunia nyata. Dasar pembuatan adalah objek, yang merupakan kombinasi antara struktur data dan perilaku dalam satu entitas. Pengertian “berorientasi
50 objek” berarti bahwa kita mengorganisasi perangkat lunak sebagai kumpulan dari objek tertentu yang memiliki struktur data dan perilakunya. Konsep OOAD mencakup analalisis dan desain sebuah sistem dengan pendekatan objek, yaitu analisis berorientasi objek (OOA) dan desain berorientasi objek (OOD). OOA adalah metode analisis yang memeriksa requirements yang harus dipenuhi sebuah system dari sudut pandang kelas dan objek sedangkan OOD adalah metode untuk mengarahkan arsitektur software yang didasarkan pada manipulasi objek system dan subsistem[1].
Unified Modelling Language adalah bahasa pemodelan untuk sistem atau perangkat lunak yang berpradigma berorientasi objek”. Pemodelan (modeling) sesungguhnya digunakan untuk penyederhanaan permasalahan-permasalahan yang kompleks sedemikian rupa sehingga lebih mudah dipelajari dan dipahami[4].
Metode Unified Modelling Language (UML) menggunakan tiga bangunan dasar untuk mendeskripsikan sistem atau perangkat lunak yang akan dikembangkan, yaitu:
a. Sesuatu (things)
Ada empat things dalam Unified Modelling Language (UML):
i. Structural things, bagian yang relatif statis dapat berupa elemen-elemen yang bersifat fisik maupun konseptual.
ii. Behavorial things, bagian dinamis
biasanya merupakan kata kerja dari model UML yang mencerminkan perilaku sepanjang ruang dan waktu.
iii. Grouping things, bagian pengorganisasian dalam UML. Dalam penggambaran model UML yang rumit diperlukan
penggambaran paket yang
menyederhanakan model. Paket-paket ini kemudian dapat didekomposisi lebih lanjut. Paket berguna bagi pengelompokan sesuatu, misalnya model-model serta subsitem-subsistem.
iv. An notational things, merupakan bagian yang meperjelas model UML. Dapat berisi komentar yang menjelaskan fungsi serta cirri-ciri tiap element dalam model UML. b. Relasi (relationship)
Ada empat relationship (hubungan) dalam Unified Modelling Language (UML):
i. Ketergantungan (dependency) adalah hubungan dimana perubahan yang terjadi pada suatu elemn independent akan mempengaruhi elemen yang bergantung padanya.
ii. Asosiasi adalah apa dan bagaimana yang mengubungkan antara objek satu dengan yang lainnya. Suatu bentuk asosiasi adalah agregasi yang menampilkan
hubungan suatu objek dengan bagian-bagiannya.
iii. Generalisasi adalah hubungan dimana objek anak berbagai perilaku dan struktur data dari objek yang ada diatasnya (objek induk). Arah dari objek induk ke objek anak dinamakan spesialisasi sedangkan arah sebaliknya dinamakan generalisasi.. iv. Realisasi adalah operasi yang benar-benar
dilakukan oleh suatu objek.
Diagram, Unified Modelling Language (UML) menyediakan sembilan jenis diagram yang dapat dikelompokkan berdasarkan sifatnya (statis dan dinamis) yaitu:
a. Bersifat Statis
i. Class Diagram, memperlihatkan
himpunan kelas-kelas, antar muka, kolaborasi serta relasi-relasi.
ii. Objek Diagram, meperlihatkan
objek-objek serta relasi-relasi antar objek-objek. iii. Use case diagram, meperlihatkan
himpunan use case dan aktor-aktor.
iv. Component Diagram, meperlihatkan
organisasi serta ketergantungan pada komponen-komponen yang telah ada sebelumnya.
v. Deployment Diagram, meperlihatkan
konfigurasi saat aplikasi dijalankan. b. Bersifat Dinamis:
i. Sequence Diagram, diagram interaksi
yang menekankan pada pengiriman pesan dalam suatu waktu tertentu.
ii. Collaboration Diagram, diagram interaksi
yang menekankan organisasi structural dari objek-objek yang menerimanya serta mengirim pesan.
iii. Statechart Diagram, meperlihatkan state-state pada sistem, memuat state-state, transisi, even serta aktifitas.
iv. Activity Diagram, tipe khusus dari diagram state yang meperhatikan aliran dari suatu aktifitas ke aktifitas lainnya dalam suatu sistem[4].
Adobe Flash CS5 merupakan software yang mampu menghasilkanpresentasi, game, film, CD interaktif, maupun CD pembelajaran, serta untukmembuat situs web yang interaktif, menarik, dan dinamis. Adobe Flash CS5 mampu melengkapi situs web dengan beberapa macam animasi, suara,animasi interaktif, dan lain-lain sehingga pengguna sambil mendengarkan.penjelasan mereka dapat melihat gambar animasi, maupun membacapenjelasan dalam bentuk teks. Adobe Flash CS5 merupakan versi terbaru daripendahulunya yaitu Adobe Flash CS4. Penggunaan AdobeFlash CS5 sebagai software untuk pembuatan media
51 pembelajaran interaktif berdasarkan pada beberapa kelebihan yang dimilikinya[8].
Didalam adobe flash dilengkapi dengan ActionScript. ActionScript merupakan bahasa scripting yang terdapat di dalam program Flash. Tujuan penggunaan ActionScript ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan semakin banyak memakan frame. Dengan ActionScript, penggunaan frame tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja[6].
ActionScript juga merupakan sebuah kumpulan dari action, function, event, dan event handler yang memungkinkan untuk dikembangkan oleh para developer untuk membuat Flash movie atau animasi yang lebih kompleks dan lebih interaktif. Selain itu ActionScript juga dapat mengubah kebiasaan linier pada Flash. Sebuah ActionScript dapat menghentikan sebuah movie atau animasi di frame tertentu lalu berulang ke frame sebelumnya atau frame mana saja tergantung masukan yang diberikan oleh user[7].
2. Metode Penelitian
Untuk memproleh data dan informasi yang dibutuhkan dalam penyusunan Tugas Akhir ini maka metodologi penelitian yang digunakan adalah studi leteratur, tahap-tahap yang dilakukan adalah : Analisis, Design, Implementasi dan Pengujian Aplikasi. Langkah-langkah metodologi penelitian yang harus ditempuh oleh penulis dalam penyusunan Tugas Akhir adalah sebagai berikut :
a. Studi Pustaka
Merupakan pengumpulan data yang mengenai informasi tentang imunisasi dalam pembuatan aplikasi serta cara kerjanya dengan menggunakan pemrograman Adobe Flash CS5 dan dengan penerapan metode Object Oriented Analysis Design.
b. Analisis Kebutuhan
Melakukan riset untuk tahap-tahap yang akan dilakukan dan membatasi masalah yang akan diimplementasikan ke dalam aplikasi.
c. Perancangan Aplikasi
Perancangan Aplikasi Animasi Iklan menggunakan program Adobe Flash CS5 yang dikumpulkan sebelumnya oleh penulis. d. Implementasi Aplikasi
Membuat konsep dalam perancangan aplikasi iklan yang menarik yang bertujuan untuk memberikan informasi yang mudah digunakan
3. Analisa dan Perancangan Sistem
Aplikasi pada tugas akhir ini adalah sebuah animasi iklan yang dimaksud untuk memberitahu bagaimana pemberian imunisasi pada bayi dimana animasi tersebut dikemas secara menarik dalam
bentuk percakapan. Pertama dilakukan perancangan animasi iklan yang akan dibuat agar dapat menarik perhatian masyarakat untuk menyaksikan animasi tersebut. Pada animasi ini yang pertama kali dilakukan adalah membuat pembuka (intro) dari animasi tersebut yang merupakan pengenalan nama penulis dan judul tugas akhir. Setelah itu dibangunlah sebuah animasi iklan yang menggabungkan unsur drama percakapan dan penjelasan mengenai imunisasi.
Diperlukan bentuk inputan untuk berinteraksi yang mudah digunakan antara pengguna dengan sistem yang dirancang. Penggunaan Software Adobe Flash CS5 menjadi pilihan yang cocok dalam pembuatan Animasi Iklan Imunisasi pada Bayi ini karena memiliki komponen–komponen yang di dalamnya sangat mendukung untuk membuat suatu aplikasi multimedia.
Cara Kerja Object Oriented Analysis Design
Penerapan metode Objek Oriented Analysis Design sangat berperan dalam analisa, perancangan, pembuatan dan implementasi sistem. Dalam analisa sistem, metode analisis berorientasi objek berfungsi sebagai penganalisa semua requirements yang dibutuhkan untuk mengatur tahapan-tahapan membangun sebuah apilkasi animasi, contohnya yaitu menganalisa alur cerita dalam animasi yang akan dtampilkan, penggunaan objek-objek 2 dimensi yang digunakan dalam tampilan animasi serta menganalisa pesan dan informasi mengenai imunisasi yang akan disampaikan di dalam animasi. Pada tahap perancangan animasi iklan ini, design berorientasi objek berperan dalam mengkemas, mengkonsepkan dan memvisualisasikan semua hasil analisa ke dalam tampilan gambar yang dibuat dengan scene-scene yang berbeda dalam tiap alur ceritanya sehingga menarik untuk disaksikan.
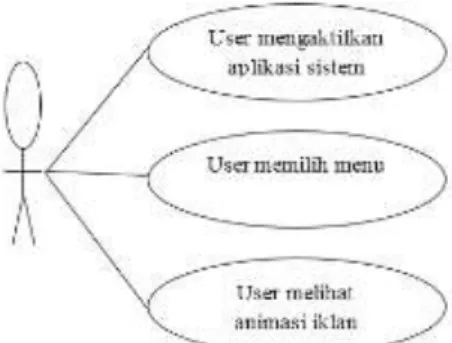
Perancangan Use-Case Diagram
Use case adalah gambaran fungsionalitas dari suatu menu sistem, sehingga customer atau pengguna sistem paham dan mengerti mengenai kegunaan sistem yang akan dibangun. Berikut adalah use case diagram dari animasi iklan ini :
52 Skenario use case
Nama use case : Authenticate user
Aktor : user
Tipe : Primary
Tujuan : Melihat animasi iklan
Tabel 2.1 Tabel Use Case Diagram AKTOR
1. User mengaktifkan aplikasi sistem 2. User memilih menu pada sistem menu 3. User melihat animasi iklan
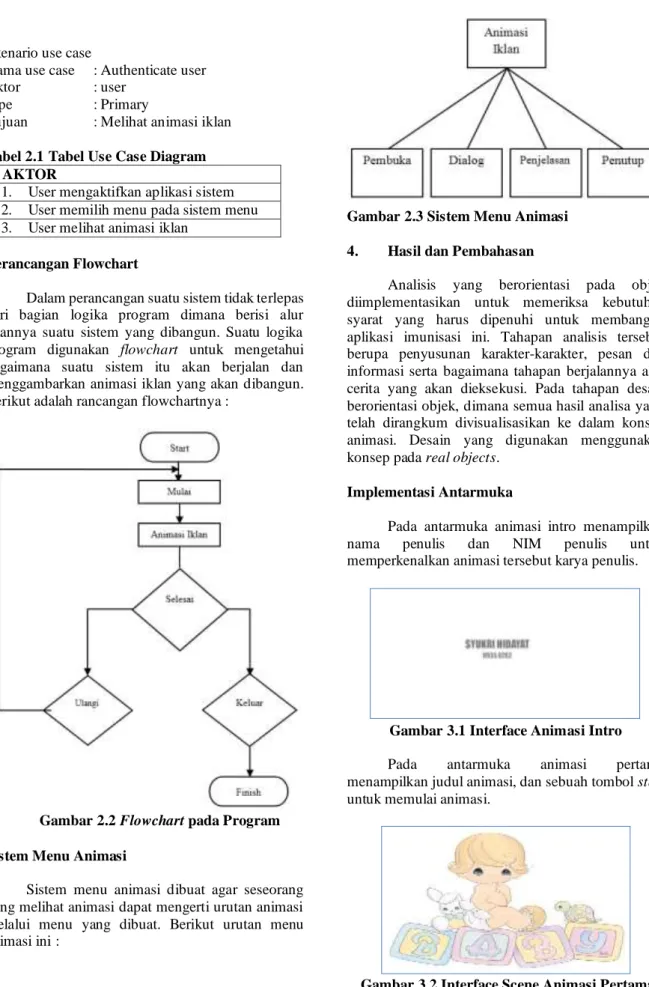
Perancangan Flowchart
Dalam perancangan suatu sistem tidak terlepas dari bagian logika program dimana berisi alur jalannya suatu sistem yang dibangun. Suatu logika program digunakan flowchart untuk mengetahui bagaimana suatu sistem itu akan berjalan dan menggambarkan animasi iklan yang akan dibangun. Berikut adalah rancangan flowchartnya :
Gambar 2.2 Flowchart pada Program Sistem Menu Animasi
Sistem menu animasi dibuat agar seseorang yang melihat animasi dapat mengerti urutan animasi melalui menu yang dibuat. Berikut urutan menu animasi ini :
Gambar 2.3 Sistem Menu Animasi 4. Hasil dan Pembahasan
Analisis yang berorientasi pada objek diimplementasikan untuk memeriksa kebutuhan syarat yang harus dipenuhi untuk membangun aplikasi imunisasi ini. Tahapan analisis tersebut berupa penyusunan karakter-karakter, pesan dan informasi serta bagaimana tahapan berjalannya alur cerita yang akan dieksekusi. Pada tahapan desain berorientasi objek, dimana semua hasil analisa yang telah dirangkum divisualisasikan ke dalam konsep animasi. Desain yang digunakan menggunakan konsep pada real objects.
Implementasi Antarmuka
Pada antarmuka animasi intro menampilkan nama penulis dan NIM penulis untuk memperkenalkan animasi tersebut karya penulis.
Gambar 3.1 Interface Animasi Intro
Pada antarmuka animasi pertama menampilkan judul animasi, dan sebuah tombol start untuk memulai animasi.
53 Pada interface scene animasi kedua menampilkan percakapan antara ayah dan ibu yang mana mereka berencana ingin membawa bayi mereka ke puskesmas untuk diimunisasi.
Gambar 3.3 Interface Scene Animasi Kedua
Pada interface scene animasi ketiga menampilkan animasi saat ayah dan ibu dalam perjalanan menuju ke puskesmas.
Gambar 3.4 Interface Scene Animasi Ketiga
Dalam interface ini, animasi menceritakan disaat ibu sedang berkonsultasi kepada dokter bahwa imunisasi apa yang pertama kali harus diberikan kepada bayi mereka.
Gambar 3.5 Interface Scene Animasi Keempat
Animasi kelima memperlihatkan dimana karakter dokter sedang menjelaskan mengenai tahapan pemberian imunisasi dimulai bayi lahir sampai dengan 12 bulan. Dalam scene animasi ini semua informasi mengenai imunisasi pada bayi diberitahukan secara detail.
Gambar 3.6 Interface Scene Animasi Kelima
Scene keenam menampilkan ilustrasi dimana dokter memberikan suntikan vaksin imunisasi kepada bayi.
Gambar 3.7 Interface Scene Animasi Keenam Scene animasi ketujuh menampilkan ilustrasi dimana ayah dan ibu telah selesai mengimunisasi bayi mereka dan mengajak audience untuk berpartisipasi juga dalam mengimunisasi bayi-bayi untuk kehidupannya yang sehat dengan sistem imun yang kuat dan terbebas dari penyakit mulai dari lahir.
Gambar 3.8 Interface Scene Animasi Ketujuh
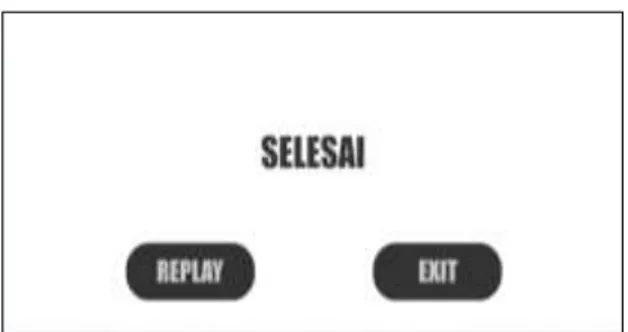
Ini merupakan tampilan dari scene animasi penutup. Pada animasi penutup dilengkapi dengan tulisan “Selesai” dan dua tombol button untuk mengulang atau keluar. Jika user ingin keluar
54 silahkan klik tombol “exit” dan jika ingin megulangi silahkan klik tombol “replay”.
Gambar 3.9 Interface Scene Animasi Penutup 5. Kesimpulan
Adapun kesimpulan dari penelitian ini adalah 1. Adanya penggunaan metode object oriented
analysis design dengan UML(Unified Modeling Language) memberikan tingkat efisiensi dan efektivitas dalam membantu menspesifikasi, memvisualisasi, dan mendokumentasikan model-model dari objek-objek yang akan ditampilkan dalam animasi imunisasi ini serta menentukan tahapan-tahapan seperti tahapan analisa requirement yang dibutuhkan untuk menentukan susunan tampilan scene-scene ilustrasi drama yang ditampilkan dan pada tahapan rancangan dibuat menurut konsep objek dunia nyata, dan dengan metode tersebut dapat menghasilkan suatu animasi dengan alur cerita yang menarik. 2. Animasi iklan imunisasi pada bayi ini menjadi
media informasi visual yang mudah diakses oleh masyarakat yang ingin mendapat informasi tentang imunisasi
6. Daftar Pustaka
[1] Bentley, Lonnie D. 2007. System Analysis and Design for The Global Enterprise. New York: McGraw-Hill.
[2] Binanto, Iwan. 2010. Multimedia Dasar, Teori dan Pengembangannya. Jakarta: Andi.
[3] Kriyantono, Rachmat. 2008. Teknik Praktis Riset Komunikasi: Disertai Contoh Praktis Riset Media, Public Relations, Advertising,
Komunikasi Organisasi, Komunikasi
Pemasaran. Jakarta: Kencana Prenada Media Group.
[4] Nugroho, Adi. 2010. Rekayasa Perangkat Lunak Menggunakan UML dan Java. Jakarta: Andi.
[5] Poverawati, Atikah. 2010. Imunisasi dan Vaksinasi. Jakarta: Nuha Offset.
[6] Pranowo, Galih. 2011. Kreasi Animasi Interaktif dengan ActionScript 3.0 pada Flash CS5. Yogyakarta: Andi
[7] Sunyoto, Andi. 2010. Adobe Flash+XML = Rich Multimedia Application. Yogyakarta: Andi
[8] Sutopo, Ariesto Hadi. 2012. Teknologi Informasi dan Komunikasi dalam Pendidikan. Yogyakarta: Graha Ilmu
[9] Zeembry. 2008. Student Exercise Series: Animasi Kartun Dengan Flash 8. Jakarta: Penerbit Elex Media Komputindo.