BAB II
TEORI PENUNJANG
2.1 Definisi Desain Grafis Atau Desain Produk
Desain Grafis adalah salah satu bentuk seni lukis (gambar) terapan yang memberikan kebebasan kepada sang desainer (perancang) untuk memilih, menciptakan, atau mengatur elemen rupa seperti ilustrasi, foto, tulisan, dan garis di atas suatu permukaan dengan tujuan untuk diproduksi dan dikomunikasikan sebagai sebuah pesan. Gambar maupun tanda yang digunakan bisa berupa tipografi atau media lainnya seperti gambar atau fotografi. Desain grafis umumnya diterapkan dalam dunia periklanan, kemasan, perfilman, dan lain-lain.
Menurut Suyanto desain grafis di definisikan sebagai ”aplikasi dari keterampilan seni dan komunikasi untuk kebutuhan bisnis dan industri“. Aplikasi-aplikasi ini dapat meliputi periklanan dan penjualan produk, menciptakan identitas visual untuk institusi, produk dan perusahaan, dan lingkungan grafis, desain informasi, dan secara visual menyempurnakan pesan dalam publikasi.
Menurut Michael Kroeger visual communication (komunikasi visual) adalah latihan teori dan konsep-konsep melalui terma-terma visual dengan menggunakan warna, bentuk, garis dan penjajaran (juxtaposition). Sedangkan Blanchard mendefinisikan desain grafis sebagai suatu seni komunikatif yang berhubungan dengan industri, seni dan proses dalam menghasilkan gambaran visual pada segala permukaan.
2.2 Sejarah dan Perkembangan Desain Grafis
Sejarah awal : Pelacakan perjalanan sejarah desain grafis dapat ditelusuri dari jejak peninggalan manusia dalam bentuk lambang-lambang grafis (sign & simbol) yang berwujud gambar (piktograf) atau tulisan (ideograf). Gambar mendahului tulisan karena gambar dianggap lebih bersifat langsung dan ekspresif, dengan dasar acuan alam (flora,fauna,landscape dan lain-lain). Tulisan/aksara merupakan hasil konversi gambar, bentuk dan tata aturan komunikasinya lebih kompleks dibandingkan gambar. Belum ada yang tahu pasti sejak kapan manusia memulai menggunakan gambar sebagai media komunikasi.
Manusia primitif sudah menggunakan coretan gambar di dinding gua untuk kegiatan berburu binatang. Contohnya seperti yang ditemukan di dinding gua Lascaux, Perancis.
Era Cetak : Desain grafis berkembang pesat seiring dengan perkembangan sejarah peradaban manusia saat ditemukan tulisan dan mesin cetak. Pada tahun 1447, Johannes Gutenberg (1398-1468) menemukan teknologi mesin cetak yang bisa digerakkan dengan model tekanan menyerupai disain yang digunakan di Rhineland, Jerman, untuk menghasilkan anggur. Ini adalah suatu pengembangan revolusioner yang memungkinkan produksi buku secara massal dengan biaya rendah, yang menjadi bagian dari ledakan informasi pada masa kebangkitan kembali Eropa.
Tahun 1450 Guterberg bekerjasama dengan pedagang dan pemodal Johannes Fust, dibantu oleh Peter Schoffer ia mencetak “Latin Bible” atau disebut “Guterberg Bible”, “Mararin Bible” atau “42 line Bible” yang diselesaikanya pada tahun 1456. Temuan Gutenberg tersebut telah mendukung perkembangan seni ilustrasi di Jerman terutama untuk hiasan buku. Pada masa itu juga berkembang corak huruf (tipografi). Ilustrasi pada masa itu cenderung realis dan tidak banyak icon. Seniman besarnya antara lain Lucas Cranach dengan karyanya “Where of Babilon”.
Pada perkembangan berikutnya, Aloys Senefelder (1771-1834) menemukan teknik cetak Lithografi. Berbeda dengan mesin cetak Guterberg yang memanfaatkan teknik cetak tinggi, teknik cetak lithografi menggunakan teknik cetak datar yang memanfaatkan prinsip saling tolak antara air dengan minyak. Nama lithografi tersebut dari master cetak yang menggunakan media batu litho. Teknik ini memungkinkan untuk melakukan penggambaran secara lebih leluasa dalam bentuk blok-blok serta ukuran besar, juga memungkinkan dilakukannya pemisahan warna. Sehingga masa ini mendukung pesatnya perkembangan seni poster. Masa keemasan ini disebu-sebut sebagai “The Golden Age of The Poster”. Tokoh-tokoh seni poster tehnik lithogafi (1836-1893) antara lain Jules Cheret dengan karya besarnya “Eldorado: Penari Riang” (1898), “La Loie Fuller: Penari Fuller” (1897), “Quinquina Dubonnet” (1896), “Enu des Sirenes” (1899). Tokoh-tokoh lainya antara lain Henri de Toulouse Lautrec dan Eugene Grasset.
Desain grafis mengalami perkembangan pesat setelah ditemukannya tulisan dan mesin cetak. Kejayaan kerajaan Romawi di abad pertama telah membawa peradaban baru dalam sejarah peradaban Barat dengan di adaptasikannya ke-susasteraan, kesenian, agama, serta alfabet latin yang dibawa dari Yunani.
Pada saat ini adanya mesin cetak dan komputer juga merupakan dua hal yang secara signifikan mempercepat perkembangan penggunaan seni desain grafis hingga akhirnya diterapkan dalam dunia periklanan, kemasan, perfilman, dan lain-lain. Koran, majalah, tabloid, website yang sehari-hari kita lihat adalah produk desain grafis.
2.3 Proses dalam Desain Grafis
Seperti jenis desain lainnya, desain grafis dapat merujuk kepada proses pembuatan, metode merancang, produk yang dihasilkan (rancangan),atau pun disiplin ilmu yang digunakan (desain). Seni desain
grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk didalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak.
2.4 Batasan Media
Desain grafis pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan dalam media elektronik, yang sering kali disebut sebagai desain interaktif atau desain multimedia.
Batas dimensi pun telah berubah seiring perkembangan pemikiran tentang desain. Desain grafis bisa diterapkan menjadi sebuah desain lingkungan yang mencakup pengolahan ruang.
2.5 Prinsip dan Unsur Desain
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme (rhythm), tekanan (emphasis), proporsi ("proportion") dan kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas.
2.6 Peralatan Desain Grafis
Peralatan yang digunakan oleh desainer grafis adalah ide, akal, mata, tangan, alat gambar tangan, dan komputer. Sebuah konsep atau ide biasanya tidak dianggap sebagai sebuah desain sebelum direalisasikan atau dinyatakan dalam bentuk visual. Pada pertengahan1980, kedatangan serta pengenalan sejumlah aplikasi perangkat lunak grafis memperkenalkan satu
generasi desainer pada manipulasi image dengan komputer dan penciptaan image 3D yang sebelumnya adalah merupakan kerja yang susah payah.Desain Grafis dengan komputer memungkinkan perancang untuk melihat hasil dari tata letak atau perubahan tipografi dengan seketika tanpa menggunakan tinta atau pena, atau untuk mensimulasikan efek dari media tradisional tanpa perlu menuntut banyak ruang.
Seorang perancang grafis menggunakan sketsa untuk meng-eksplorasi ide-ide yang kompleks secara cepat, dan selanjutnya memiliki kebebasan untuk memilih alat untuk menyelesaikannya dengan tangan atau komputer.
2.7 Kategori Desain Grafis
Secara garis besar, desain grafis dibedakan menjadi beberapa kategori: 1. Printing (Percetakan) yang memuat desain buku, majalah, poster, booklet, leaflet, flyer, pamflet, periklanan, dan publikasi lain yang sejenis).
2. Web Desain: desain untuk halaman web.
3. Film termasuk CD, DVD, CD multimedia untuk promosi.
4. Identifikasi (Logo), EGD (environmental graphic design) : merupakan desain profesional yang mencakup desain grafis, desain arsitek, desain industri, dan arsitek taman.
5. Desain Produk, Pemaketan dan sejenisnya.
2.8 R u a n g L i n g k u p D e s a i n G r a f i s
Sebelum istilah desain grafis dikenal luas, orang-orang yang berkecimpung diduna grafika atau percetakan dan media mengenal istilah layouter sebagai orang yang bertugas menata letak huruf-huruf dan gambar pada bidang kertas cetak sebelumnya juga dikenal dengan pesetter.
Setelah digunakannya teknologi komputer pribadi (personal com puter/PC) untukmembuat publikasi, pada tahun 80-an kita juga mengenal istilah desktop publishing (DTP). Istilah ini merujuk pada kemampuan komputer untuk mempermudah manusia membuat publikasi, mengatur tata letak dan cetak gambar dan teks.
Dapat disimpulkan bahwa pekerjaan desain grafis melingkupi segala bidang yang membutuhkan penerjemah bahasa verbal menjadi perancangan secara visual terhadap teks dan gambar pada berbagai media publikasi guna menyampaikan pesan-pesan kepada komunikan sefektif mungkin. Contoh konkrit dalam media publikasi tercetak adalah brosur, surat kabar (koran, majalah, tabloid, newsletter, buletin), poster, kalender, buku, jurnal,iklan cetak, stiker, sampul CD atau kaset dan lain sebagainya. Maka desainer grafis sesungguhnya dapat bekerja di mana saja, sejauh ia dibutuhkanmembuat sebuah tampilan visual.
2.9 Konsep Arti Warna dan Tipografi
Tipografi
Tipografi adalah sebuah disiplin khusus dalam desain grafis yang mempelajari mengenai seluk beluk huruf (font). Huruf-huruf tersebut dikelompokkan menurut beberapa kategori tertentu. Hal ini menunjukkan demikian banyaknya jenis dan karakter huruf yang bisa digunakan dalam desain publikasi. Sebab beberapa jenis huruf bisa menciptakan kesan-kesan tertentu sesuai dengan tema publikasi.
Warna
Warna dalam desain adalah penentu daya tarik terhadap desain tersebut. Dalam dunia periklanan, web, dan seni visual lainnya, warna mengkomunikasikan maksud dari penciptanya. Kesan pada warna menyimpulkan banyak hal pada desain.
Warna berhubungan dengan emosi manusia. Karena tiap-tiap warna sebenarnya memiliki energi yang berbeda-beda dan merupakan gelombang elektromagnetik. Bila seseorang menatap sebuah bidang yang memiliki warna tertentu, maka energi yang dihasilkan oleh gelombang elektromagnetik tersebut dapat menstimulasi fisik orang tersebut. Kesan dan mood yang didapat dari warna merah tentunya akan berbeda dengan warna biru.
Iwan Wirya, seorang penulis yang sering melakukan riset masalah desain kemasan dalam pemasaran di Indonesia, berpendapat bahwa: “Konsumen melihat warna jauh lebih cepat dari pada melihat bentuk atau rupa, dan warnalah yang pertama kali terlihat bila produk berada di tempat penjualan”. Jelaslah bahwa warna memang memiliki fungsi penting dalam desain. Menurut Wirya, fungsi warna antara lain adalah untuk identifikasi, menarik perhatian, menimbulkan pengaruh psikologis, pengembangan asosiasi, menciptakan citra, sebagai unsur dekoratif, memberi kesan terhadap temperatur, serta membangkitkan trend.
Dalam pengolahan image, dikenal dua macam warna paling populer yang menjadi standar internasional, yaitu RGB dan CMYK.
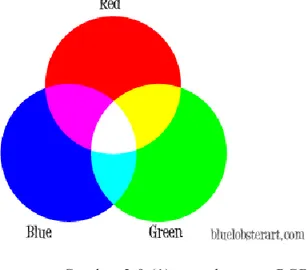
1. RGB adalah singkatan dari Red-Green-Blue. 3 warna dasar yang dijadikan patokan warna secara universal (primary colors). Dengan basis RGB, seorang desainer bisa mengubah warna ke dalam kode-kode angka sehingga warna tersebut akan tampil universal. Dasar warna ini menjadi standar pasti dalam konteks professional,
Gambar 2.9 (1) contoh warna RGB Sumber : bluelobsterart.com
seorang desainer tidak bisa mengatakan sebuah warna berdasar pertimbangan subektif, misal: biru muda menurut orang awam adalah birunya langit di siang yang cerah, hal ini bisa jadi berbeda bagi orang lain dengan pertimbangan yang lain pula.Untuk menyamakan persepsi dalam definisi warna, perlu adanya standar internasional dalamkonteks kerja profesional. Dengan standar RGB, seorang desainer dapat mengatakan warna dengan komposisi angka yang jelas, warna biru memiliki komposisi perpaduan antara unsur Red,Green, Blue dengan derajat angka untuk R : 115 – G : 221 – B : 240.2.
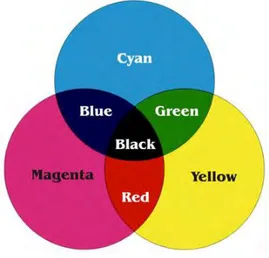
2. Standar warna internasional lainnya yang digunakan untuk dunia percetakan adalah CMYK yang merupakan Singkatan dari Cyan– Magenta-Yellow, dan K mewakili warna hitam. Seperti halnya RGB, CMYK menggunakan standardisasi warna dalam koordinat. Range-nya antara 0-100 sehingga kehadiran unsur K sangat menentukan. Berapapun koordinat CMY-nya, selama K-nya 100 maka warna tersebut akan jadi warna hitam. CMYK merupakan standar warna berbasis pigment-based, menyesuaikan diri dengan standar industri printing. Sampai saat ini dunia cetak-mencetak memakai 4 warna dasar dalam membuat warna apapun.
Gambar 2.9 (1) contoh warna RGB
Sumber : Bpiinc.Wordpress.com
2.1.0 Layout
Sebuah desain yang baik agar memiliki nilai penyampaian komunikasi yang baik biasanya tidak pernah terlepas dari sebuah unsur layout yang baik pula. Pada dasarnya layout dapat dijabarkan sebagai tata letak elemen – elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibawa dalam sebuah komunikasi yang ingin dicapai. Me-layout adalah salah satu proses kerja yang dilakukan para desainer dalam tyap tahapan kerjaannya. Seorang desainer dapat diibaratkan seorang arsitek , dan layout tersebut adalah pekerjaannya. Namun definisi layout dalam perkembangannya seudah sangat melebur dan meluas dengan definisi desain itu sendiri, sehingga banyak orang mengatakan bahwa me-layout itu sama dengan mendesain.
Desain dan layout yang kita lihat pada saat ini sebenarnya adalah hasil perjalanan dari proses eksplorasi kreatif manusia yang tiada henti dimasa lalu. Dengan menyelami proses tersebut bagi seorang desainer akan meningkatkan wawasan dan membuatnya lebih bijaksana dalam berkarya. Layout memiliki banyak sekali elemen yang mempunyai peran yang berbeda – beda dalma membangun keseluruhan layout tersebut. Untuk membuat layout yang optimal seorang desainer perlu dan harus mengetahui peran dari masing – masing elemen tersebut.
Didalam setiap buku atau tulisan yang membahas pembelajaran tentang prinsip desain, selalu dimuat lima buah prinsip utama dalam desain, yaitu :
Menurut Tom Lincy ( dalam Desaign Principle For Dekstop Publishing ).
Proporsi ( Proportion )
Proporsi yang dimaksud adalah kesesuaian antara ukuran halaman dengan isinya. Didalam dunia tata layout, dikenal ukuran kertas atau biidang kertas yang paling popular, yaitu dengan ukuran Letter,8,5”x11”.
Keseimbangan ( Balance )
Prinsip keseimbangan merupakan suatu pengaturan agar penempatan suatu halaman memiliki efek keseimbangan. Terdapat dua macam keseimbangan formal atau asimetris dan keseimbangan informal atau tidak asimetris. Keseimbangan formal dapat digunakan untuk menata letak elemen – elemen grafis agar terkesan rapi dan formal.
Prinsip keseimbangan formal atau asimetris sering digunakan didalam karya publikasi yang dibuat untuk memberi kesan dapat dipercaya, dapat diandalkan, serta memberi kesan aman. Sebaliknya, keseimbangan informal memiliki tampilan yang tidak asimetris. Pada dasarnya, setiap elemen yang disusun memiliki kesan yang seimbang, hanya saja cara pengaturannya tidak sama.
Kontras ( Contrast )
Masing – masing elemen di halaman haruslah ada yang dominan. Dapat menonjolkan headline-nya, illustrasi, atau fotonya, maupun white space-nya. Jika semua elemen sama menonjolnya, maka
mereka akan berebut mencari perhatian. Dalam pemilihan huruf misalnya, penggunaan huruf tebal yang dikombinasikan dengan huruf tipis dapat menimbulkan kontras. Huruf berukuran besar jika disandingkan dengan huruf berukuran kecil juga akan menimbulkan kontras. Banyak yang dapat dilakukan untuk memadu objek agar muncul kontras sehingga diperoleh focus perhatian.
Irama ( Rythm )
Irama sebenarnya memiliki arti sama dengan repetition alias pola perulangan yang menimbulkan irama yang enak diikuti. Penggunaan pola warna maupun motif yang diulang dengan irama tertentu merupakan salah satu prinsip penyusunan layout.
Kesatuan ( Unity )
Prinsip kesatuan atau Unity ( Pakar lain menyebut proximity = Kedekatan) adalah hubungan antara elemen – elemen desain yang semula berdiri sendiri – sendiri serta memiliki ciri sendiri – sendiri yang disatukan menjadi satu kesatuan yang baru dan akan memiliki fungsi yang baru yang utuh.
Dari lima buah prinsip diatas, penulis menyimpulkan bahwa untuk mencapai hasil akhir dari sebuah karya grafis, perlu banyak memperhatikan unsur – unsur tersebut baik dalam penyusunan warna, typografi, ruang, bidang. Sehingga apa yang akan ingin disampaikan oleh pengirim pesan melalui media cetak pada khususnya dapat diterima pembaca dengan baik.
2.1.1. Tahap Pembuatan Layout
Dalam menyusun sebuah layout memiliki beberapa proses tersendiri, yaitu :
1. Memiliki jenis huruf dan ukurannya
Ada berbagai ukuran dan jenis huruf, semua itu disesuaikan dengan kebutuhan, ukuran huruf dihitungkan dengan point dan untuk jenis huruf terbagi atas bermacam jenis diantaranya keluarga huruf Helvetica, Tahoma, Serif, dan sebagainya.
2. Menentukan letter spacing, word spacing, dan leading
Letter spacing adalah jarak antara huruf dan karakter, Word spacing adalah jarak antara kata, leading adalah jarak antara baris.
3. Lebar Paragraf
2.1.2. Element Layout
Layout memiliki banyak sekali elemen yang mempunyai peran berbeda – beda dalam membangun keseluruhan layout. Untuk membuat layout yang optimal, diperlukan pengetahuan dari masing – masing elemen tersebut.
2.1.2.1 Elemen Teks
Yang termasuk kedalam elemen teks adalah sebagai berikut :
Judul ( Head, Heading, Headline )
Sebuah atau beberapa kata singkat yang berada menonjol dibanding tulisan lain disebut Judul.
Deck ( Gambaran singkat tentang topic yang dibicarakan ) Ciri – cirri Deck :
1. Ukurannya lebih kecil dari judul tetapi tidak sekecil iteks.
2. Jenis/style huruf yang dipakai berbeda dengan judul. 3. Warna deck yang dibedakan dengan judul dan body
teks.
Byline ( Credit Line, Writer’s Credit )
Berisi nama penulis kadang disertai dengan jabatan dan keterangan lainnya. Letak byline sebelum body teks.
Bodytext ( BodyCopy, Copy, Copytext )
Isi/naskah /artikel yang mendukung atau memancing pembaca untuk menginformasikan pembaca.
Subjudul ( Subhead, Crosshead )
Berfungsi sebagai segmen judul dari sub artikel yang terbagi– bagi.
Pullquotes ( Lifouts )
Satu atau lebih kalimat singkat yang mengandung informasi penting yang ingin ditekankan.
Caption
Keterangan singkat yang menyertai element visual.
Callouts
Hampir sama dengan caption, hanya saja callouts biasa memiliki garis – garis yang menghubungkan dengan bagian – bagian dari elemen visual.
Initial Caps ( Drop Caps )
Huruf awal yang beukuran besar pada paragraf pertama, berfungsi juga sebagai penyeimbang komposisi suatu layout.
Indent
Baris pertama yang menjorok untuk memberikan jarak antara paragraph satu dengan yang lainnya.
Header & Footer
Header adalah area diantara sisi atas kertas dan margin atas. Footer adalah area diantara sisi bawah kertas dan margin bawah.
Running Head
Judul buku, bab/topik yang sedang dibaca, nama pengarang dan informasi lainnya yang berulang–ulang pada tiap halaman dan posisinya tidak berubah.
Catatan Kaki
Berisi detail informasi dari sebagian tulisan tertentu dalam naskah.
Nomor Halaman
Untuk materi publikasi yang memiliki lebih dari 8 halaman dan membuat banyak topik yang berbeda, di beri nomor halaman.
Jumps
Sambungan dari halaman sebelumnya, yang biasanya diperlukan untuk informasi kepada pembaca.
Signature
Sebuah tanda petununjuk agar mudah diketahui.
Nameplate
Nama sebuah surat kabar ataupun majalah, biasa dibuat besar dan diletakan didepan dan di atas cover.
Masthead
Arena pada halaman surat kabar, majalah, dan sebagainya yang berisikan informasi mengenai penerbit dan lain – lain. Kebanyakan masthead diletakan pada halaman kedua dan seterusnya.
2.1.3. Element Visual
Yang termasuk dalam element visual adalah semua elemen bukan teks yang terlihat jelas dalam suatu layout. Berikut macam element visual yang terdapat dalam layout :
Foto
Kekuatan terbesarnya dari fotografi pada media periklanan khususnya kreadibilitasnya atau kemampuan untuk memberi kesan dapat dipercaya.
Garis
Merupakan elemen desain yang dapat menciptakan kesan estetis pada suatu karya desain.
Kotak
Berisi artikel yang bersifat tambahan/suplemen dari artikel utama. Bila letaknya dipinggir halaman disebut dengan sidebar.
Inzet
Elemen visual berukuran kecil yang diletakan didalam elemen visual yang lebih besar.
Poin
Suatu daftar/ list yang mempunyai beberapa baris berurutan kebawah, biasanya didepan tiap barisnya diberi penanda atau angka atua poin.
2.1.4. Invisible Element
Merupakan fondasi atau kerangka yang berfungsi sebagia acuan penempatan semua elemen layout. Sesuai dengan namanya element ini pada saat cetak tidak akan terlihat, dalam penataan layout invisible elements akan bermanfaat sebagai salah satu pembentuk unity dari keseluruhan layout. Yang merupakan bagian dari invisible elemen :
Margin
Margin menentukan jarak antara pinggir kertas dengan ruang yang akan ditempati oleh elemen – elemen layout. Margin mencegah agar elemen – elemen layout tidak terlalu jauh ke pinggir halaman.
Grid
Adalah alat bantu yang sangat bermanfaat dalam me-layout. Grid mempermudah kita menentukan dimana harus meletakan element layout dan memperhatikan konsistensi dan kesatuan layout terlebih dahulu untuk karya dan desain.