KERJA PRAKTEK
Diajukan untuk memenuhi Tugas mata kuliah Kerja Praktek
Program setara satu jurusan teknik informatika Fakultas Teknik dan Ilmu Komputer
Universitas Komputer Indonesia
EKA NUGRAHA
ROBI MIFTAH
10107041
10107013
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
karunia-Nya penulis dapat menyelesaikan laporan kerja praktek ini dengan judul “PEMBANGUNAN APLIKASI E-LEARNING DI PUSAT PERAGAAN ILMU PENGETAHUANDAN TEKNOLOGI (PUSPA IPTEK) BANDUNG”, yang merupakan syarat untuk menyelesaikan Mata Kuliah Kerja Praktek Jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer pada Universitas Komputer Indonesia.
Penulis menyadari dengan sepenuhnya bahwa dalam penyusunan laporan ini masih jauh dari kata sempurna. Hal ini mengingat keterbatasan pengetahuan, pengalaman dan kemampuan dalam mengolah serta menyajikannya. Namun demikian, penulis telah berusaha untuk menyusun laporan kerja praktek ini dengan sebaik-baiknya dan penulis berharap semoga laporan ini dapat bermanfaat bagi pembaca dan perkembangan ilmu komputer, khususnya bagi penulis sendiri.
Selama pelaksanaan dan penyusunan laporan Kerja Praktek ini banyak menemui hambatan dan kesulitan. Namun berkat dorongan, bantuan dan bimbingan baik secara moril ataupun material dari berbagai pihak penulis dapat mengatasinya. Untuk itu penulis ingin mengucapkan terima kasih kepada :
1. Allah SWT yang telah memberikan rahmat dan hidayah-Nya kepada penulis sehingga penulis dapat menyelesaikan laporan ini.
2. Kedua orang tua serta keluarga yang selalu memberikan dukungannya baik material maupun spiritual kepada penulis.
3. Bapak Prof. Dr. Ir. Ukun Sastraprawira, Msc. Selaku Dekan Fakultas Teknik dan Ilmu Komputer Universitas Komputer Indonesia.
4. Ibu Mira Kania Sabariah, S.T., M.T., selaku Ketua Program Studi Teknik Informatika Universitas Komputer Indonesia.
5. Ibu Tati Hariyati S.T., M.T., Selaku Sekretaris Jurusan teknik Informatika di Universitas Komputer Indonesia.
6. Pak Eko Budi Setiawan selaku dosen wali kelas IF-1 sekaligus sebagai pembimbing penulis unuk menyelesaikan laporan ini
ii Bandung.
9. Teman-teman di IF-1/IF-9 2007 yang telah membantu dalam proses penulisan laporan.
10.Semua pihak yang terlibat yang telah ikut membantu dalam penulisan laporan ini baik secara langsung maupun tidak langsung.
Akhirnya penulis mengucapkan syukur alhamdullilah kehadirat Illahirobi yang tiada hentinya atas selesainya proses penulisan laporan Kerja Praktek ini Amien.
Bandung, Januari 2011
PENGESAHAN... ... DAFTAR ISI ... DAFTAR GAMBAR ... DAFTAR TABEL ...……….. DAFTAR LAMPIRAN ... BAB I PENDAHULUAN………..
1.1 LATAR BELAKANG MASALAH………...
1.2 MAKSUD DAN TUJUAN………
1.2.1 MAKSUD………
1.2.2 TUJUAN………
1.3 BATASAN MASALAH………
1.4 METODE PENELITIAN………
1.4.1 TAHAPAN PENGUMPULAN………...
1.4.2 TAHAPAN PEMBUATAN PERANGKAT LUNAK……… 1.5 SISTEMATIKA PENULISAN……… BAB II TIJAUAN PUSTAKA……….
2.1 PROFIL TEMPAT KERJA PRAKTEK……… 2.1.1 SEJARAH PUSPA IPTEK……… 2.1.2 STRUKTUR ORGANISASI……… 2.1.3 LOGO PUSPA IPTEK……… 2.1.3.1 ARTI DAN MAKNA LOGO……… 2.1.4 VISI DAN MISI……… 2.1.4.1 VISI……… 2.1.4.2 MISI……… 2.1.5 FUN WITH SCIENCE & ART (FSA)……… 2.1.5.1 KEGIATAN PROGRAM FSA……… 2.1.6 DATA-DATA UMUM GEDUNG PUSPA IPTEK……… 2.2 LANDASAN TEORI……… 2.2.1 PENGERTIAN E-LEARNING………
2.2.6 KONSEP BELAJAR MANDIRI……… 2.2.7 MEDIA PEMBELAJARAN……… 2.2.8 TEKNOLOGI MEDIA PEMBELAJARAN……… 2.2.9 TEKNOLOGI PENDUKUNG E-LEARNING………. 2.2.10 KONSEP DASAR DATA DAN INFORMASI...……… 2.2.10.1 DATA……… 2.2.10.2 DATA GRAFIS……… 2.2.10.3 DATA SUARA……… 2.2.10.4 INFORMASI……… 2.2.11 TEORI MULTIMEDIA……… 2.2.11.1 KELEBIHAN MULTIMEDIA……… 2.2.11.2 KOMPONEN MULTIMEDIA……… 2.2.12 KONSEP DESAIN SISTEM……… 2.2.13 FLOWCHART……… 2.2.13.1 MODEL ATAU JENIS FLOWCHART……… 2.2.14 UML……… 2.2.14.1 USE CASE DIAGRAM……… 2.2.14.2 ACTIVITY DIAGRAM……… 2.2.15 PENGENALAN ADOBE FLASH CS3……… 2.2.15.1 SEKILAS SEJARAH PERKEMBANGAN FLASH……… 2.2.15.2 FITUR-FITUR PADA ADOBE FLASH CS3 PROFESSIONAL…… 2.2.15.3 TAMPILAN DEFALUT ADOBE FLASH CS3……… 2.2.15.4 RUANG KERJA ADOBE FLASH CS3……… 2.2.16 ACTION SCRIPT……… 2.2.16.1 PERKEMBANGAN ACTION SCRIPT……… 2.2.16.2 PENULISAN ACTION SCRIPT……… 2.2.16.3 BEBERAPA ACTION SCRIPT YANG SERING DIGUNAKAN…… 2.2.17 PENGENALAN ADOBE PHOTOSHOP CS3……… 2.2.17.1 RUANG KERJA PHOTOSHOP CS3………
2.2.21 BEHRINGER UMX 49……… BAB III PEMBAHASAN……….
3.1 JADWAL KERJA PRAKTEK……… 3.2 KEGIATAN SELAMA KERJA PRAKTEK……… 3.3 ANALISIS SISTEM DAN PERANCANGAN APLIKASI E-LEARNING 3.3.1 ANALISIS MASALAH……… 3.3.2 ANALISIS KEBUTUHAN NON FUNGSIONAL……… 3.3.2.1 ANALISIS PENGGUNA………... 3.3.2.2 ANALISIS PERANGKAT KERAS……… 3.3.2.3 ANALISIS PERANGKAT LUNAK……… 3.3.2.4 BAGAN ALUR PERANCANGAN……… 3.3.3 ANALISIS KEBUTUHAN FUNGSIONAL……… 3.3.3.1 USE CASE DIAGRAM……… 3.3.3.2 DIAGRAM ACTIVITY……… 3.3.3.2.1 DIAGRAM ACTIVITY APLIKASI E-LEARNING MATEMATIKA 3.3.3.2.2 DIAGRAM ACTIVITY APLIKASI AYUNAN NEWTON………… 3.3.3.2.3DIAGRAM ACTIVITY APLIKASI E-LEARNING PERSEGI
PANJANG... 3.3.3.2.4 DIAGRAM ACTIVITY APLIKASI E-LEARNING GITAR………… 3.3.3.2.5DIAGRAM ACTIVITY APLIKASI E-LEARNING PRAKTIKUM
LARUTAN ELEKTROLIT DAN NON ELETROLIT………
3.3.3.2.6 DIAGRAM ACTIVITY APLIKASI E-LEARNING GLBB………… 3.3.3.2.7 DIAGRAM ACTIVITY APLIKASI E-LEARNING PIANO………… 3.3.3.2.8DIAGRAM ACTIVITY APLIKASI E-LEARNING
METAMORFOSIS KUPU-KUPU……… 3.3.3.2.9 DIAGRAM ACTIVITY APLIKASI E-LEARNING TATA SURYA 3.3.3.2.10DIAGRAM ACTIVITY APLIKASI E0LEARNING EFEK DOPLER 3.3.4 PERANCANGAN ANTARMUKA APLIKASI E-LEARNING…………
3.3.4.3PERANCANGAN ANTARMUKA HALAMAN MATERI E-LEARNING AYUNAN NEWTON (FISIKA)………... 3.3.4.4PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING MENGHITUNG LUAS DAN KELILING PERSEGI (MATEMATIKA)... 3.3.4.5PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING GITAR (KESENIAN)……… 3.3.4.6PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING PRAKTIKKUM LARUTAN ELEKTROLIT (KIMIA)… 3.3.4.7PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING GLBB (FISIKA)……… 3.3.4.8 PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING PIANO (KESENIAN)……… 3.3.4.9 PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING MATAMORFOSIS KUPU-KUPU (BIOLOGI)……… 3.3.4.10 PERANCANGAN ANTARMUKA HALAMAN MATERI
E-LEARNING TATA SURYA………
3.3.4.11 PERANCANGAN ANTARMUKA HALAMAN MATERI E-LEARNING EFEK DOPLER (FISIKA)……… 3.3.5 IMPLEMENTASI USE INTERFASE……… 3.3.5.1 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI
E-LEARNING……… 3.3.5.2 IMPLEMENTASI USE INTERFACE APLIKASI E-LEARNING
PENJUMLAHAN, PENGURANGAN, PEMBAGIAN, DAN PERKALIAN
(MATEMATIKA)……… 3.3.5.3 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI
vii
3.3.5.6 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI E-LEARNING GLBB (FISIKA)………... 3.3.5.7 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI
E-LEARNING PIANO (KESENIAN)………... 3.3.5.8 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI
E-LEARNING METAMORPOSIS KUPU-KUPU (BIOLOGI)……… 3.3.5.9 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI E-LEARNING TATA SURYA (IPA)……… 3.3.5.10 IMPLEMENTASI USE INTERFACE HOME PADA APLIKASI
E-LEARNING EFEK DOPLER (FISIKA)………... 3.3.6 PENGUJIAN SISTEM……… 3.3.6.1 HASIL PENGUJIAN……… BAB IV KESIMPULAN DAN SARAN……….
4.1 KESIMPULAN……… 4.2 SARAN……… DAFTAR PUSTAKA………..
80
81
82
83
Perkembangan teknologi internet dan teknologi yang berbasiskan komputer sebagai alat pengolah data dan informasi memunculkan berbagai aplikasi baru termasuk dibidang pendidikan. Teknologi ini dikenal dengan
e-learning. e-learning adalah pembelajaran dengan memanfaatkan teknologi
elektronik sebagai sarana penyajian dan distribusi informasi. Infrastruktur
E-Learning dapat berupa Personal Computer (PC), jaringan komputer, internet
dan perlengkapan multimedia lainnya.
Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek), merupakan suatu badan yang dibawahi dari yayasan kota baru parahyangan Bandung. Puspa Iptek merupakan salah satu sarana dan prasarana untuk para siswa yang ada di seluruh Indonesia, terutama di Jawa Barat, untuk mengetahui bagaimana cara kerja berbagai jenis alat peraga yang berkaitan dengan Ilmu Pengetahuan dan Teknologi, dan gedung tersebut merupakan penyangga jam matahari vertikal dan horisontal terintegrasi pertama dan terbesar di Indonesia. Puspa Iptek merupakan program terpadu antara Ilmu Pengetahuan dan Seni yang dikemas secara interaktif. diharapkan pengunjung akan mendapatkan tambahan wawasan dan pembelajaran sekaligus pengalaman yang sangat menarik dan menyenangkan.
Karena kurangnya sarana pembelajaran yang berbasis e-learning sehingga pengunjung sulit memahami sebagian alat peraga yang terdapat di Puspa Iptek, sebagai contoh para pelajar sulit memahami sebagian alat peraga mengenai pelajaran Biologi, Fisika, Kimia, Kesenian dan Matematika.
Berdasarkan uraian diatas, maka dibangunlah sebuah aplikasi e-learning sebagai sarana pembelajaran yang interaktif dengan judul “Pembangunan aplikasi e-learning di Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek)
Bandung”.
Identifikasi Masalah
Berdasarkan uraian latar belakang masalah yang dikemukakan, maka dapat dirumuskan beberapa masalah yaitu :
1. Bagaimana cara membangunan aplikasi e-learning yang dapat digunakan oleh pengunjung Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek) dengan mudah dan interaktif.
2. Bagaimana cara membangunan aplikasi e-learning berbasis desktop dengan kapasitas aplikasi yang tidak memerlukan ruang pada harddisk terlalu besar dan tidak memerlukan instalasi yang rumit.
3. Bagaimana cara mempermudah para siswa dalam memahami pelajaran Biologi, Fisika, Kimia, Matematika, dan Kesenian untuk pelajar SD, SMP, SMA.
1.2Maksud dan Tujuan
1.2.1 Maksud
Maksud pembangunan aplikasi e-learning ini adalah sebagai media pembelajaran untuk pelajar SD, SMP, SMA dalam memahami pelajaran Biologi, Fisika, Kimia, Kesenian, dan Matematika dengan mudah.---
1.2.2 Tujuan
Tujuan dibangunnya aplikasi e-learning ini adalah : 1. Membangun aplikasi e-learning yang interaktif.
2. Membangun aplikasi e-learning yang menjadi media pembelajaran untuk pelajaran Biologi, Fisika, Kesenian, Kimia, dan Matematika.
--
1.3Batasan Masalah
Batasan masalah dalam merancang aplikasi e-learning ini antara lain :
1. Aplikasi e-learning yang dibangun akan menjadi media pembelajaran untuk pelajaran Biologi, Fisika, Kimia, Kesenian, dan Matematika untuk pelajar SD, SMP, SMA .
2. Aplikasi e-learning yang dibangun akan bersifat interaktif.
3. Pembangunan aplikasi e-learning ini menggunakan Adobe Flash CS3 Professional dengan action script 2.0.
4. Soundtrack menggunakan Nuendo 4, FL Studio 9.
5. Editor gambar menggunakan Adobe Photoshop Cs3 dan Photo Impact 12. 1.4Metode Penelitian
1.4.1 Tahap pengumpulan data
Metode pengumpulan data yang digunakan dalam penelitian ini adalah sebagai berikut :
a. Observasi Lapangan
Observasi Lapangan adalah penelitian yang dilakukan secara langsung ke tempat kerja. Tujuan dari observasi lapangan ini adalah untuk mengetahui situasi dan kondisi dilapangan tempat kita mencari data, dan juga kita bisa mendapatkan data yang kita perlukan secara langsung.
b. Interview
Interview adalah salah satu cara mengumpulkan data dengan cara mewawancarai sumber informasi. Tujuan dari interview ini adalah untuk mendapatkan data yang akurat dari sumbernya langsung.
c. Studi Pustaka
1.4.2 Tahap pembuatan perangkat lunak.
Teknik analisis data dalam pembuatan perangkat lunak menggunakan paradigma perangkat lunak secara waterfall, yang meliputi beberapa proses diantaranya:
a. Sistem / Information Engineering
Merupakan bagian dari sistem yang terbesar dalam pengerjaan suatu proyek, dimulai dengan menetapkan berbagai kebutuhan dari semua elemen yang diperlukan sistem dan mengalokasikannya kedalam pembentukan perangkat lunak.
b. Analisis
Merupakan tahap menganalisis hal-hal yang diperlukan dalam pelaksanaan proyek pembuatan perangkat lunak.
c. Design
Tahap penerjemahan dari data yang dianalisis kedalam bentuk yang mudah dimengerti oleh user.
d. Coding
Tahap penerjemahan data atau pemecahan masalah yang telah dirancang keadalam bahasa pemrograman tertentu.
e. Testing
Merupakan tahap pengujian terhadap perangkat lunak yang dibangun.
f. Maintenance
Gambar model waterfall dapat dilihat pada gambar 1.1 dibawah ini :
Gambar 1.1 Model Waterfall
1.5Sistematika Penulisan
Untuk memberikan gambaran mengenai penyusunan laporan ini, maka dibawah ini akan dijelaskan mengenai sistematika penyusunan laporan, sebagai berikut :
BAB I PENDAHULUAN
Menguraikan tentang dasar-dasar pemikiran yang berisi tentang latar belakang masalah, perumusan masalah, maksud dan tujuan, batasan masalah, metode penelitian, serta sistematika penulisan.
BAB II TINJAUAN PUSTAKA
Merupakan pembahasan tentang tempat kerja praktek mulai dari sejarah instansi, logo instansi, badan hukum instansi, serta struktur organisasi.
BAB III PEMBAHASAN
Berisi uraian tentang analisa masalah, penyelesaian masalah yang di hadapi, analisa aplikasi, metode kerja termasuk di dalamnya Diagram Konteks, Data Flow Diagram (DFD), Jaringan Semantik, algoritma program, dan bahasa
pemrograman yang digunakan.
BAB IV KESIMPULAN DAN SARAN
2.1.1 Sejarah Puspa IPTEK
Pusat Peragaan Ilmu Pengetahuan dan Teknologi ( Puspa IPTEK ) Bandung diresmikan pada tanggal 11 mei 2002. Bertepatan dengan momen hari pendidikan nasional. Gedung puspa iptek siap beroperasi sebagai obyek pendidikan non formal yang interaktif. Keberadaan Gedung Puspa Iptek, merupakan upaya penting bagi perwujudan Kota Baru Parahyangan sebagai Kota Mandiri yang berwawasan Pendidikan. Gedung Puspa Iptek ini, yang menopang fungsi Jam Matahari, secara konseptual merupakan tatanan terpadu dengan Gerbang Bumi & 12 Bulan. Sehingga ketiga tatanan tersebut merupakan refleksi konstelasi Matahari, Bumi, Bulan. Di gerbang terdapat replika Bumi dari Batu Utuh berdiameter 2 M dengan bobot hampir 12 Ton yang diambil dari daerah sekitar Padalarang. Batu bulat tersebut dikelilingi oleh 12 tiang yang melambangkan 12 bulan, dimana pada masing-masing tiangnya terdapat ragam hias kalender tradisional dari berbagai daerah di Indonesia dan mancanegara. Sedangkan Gedung Puspa Iptek ini mempunyai Elemen Jam Matahari yang berada pada puncaknya sepanjang 30 M, yang mana Jarum tersebut merefleksikan bayangan ke bidang horisontal dan vertikal guna menunjukkan Jam berdasarkan pergeseran matahari.
2.1.2 Struktur Organisasi
Sruktur organisasi Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek) Bandung sebagai berikut :
Gambar 2.1 Struktur Organisasi Pusat Peragaan Ilmu Pengetahuan dan
Teknologi ( Puspa IPTEK ) Bandung
1. Kota Baru Parahyangan.
2. Yayasan Parahyangan, membawahkan : a. Koordinator Puspa Iptek
b. Sekolah Islam AL-Irsyad c. Bale Seni Barli
3. Puspa Iptek Kota Baru Parahyangan 4. Koordinator Puspa Iptek, Membawahkan :
4.Teknisi, membawahkan : a. Pemandu
b. Kebersihan
2.1.3 Logo Puspa IPTEK
Logo resmi Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa IPTEK ) dapat dilihat pada Gambar 2.2 dibawah ini :
Gambar 2.2 Logo Resmi
Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa IPTEK )
Bandung
2.1.3.1Arti dan makna logo
Sundial (Jam Matahari) adalah seperangkat alat yang digunakan sebagai petunjuk waktu semu lokal (local apparent time) dengan memanfaatkan matahari yang menghasilkan bayang-bayang sebuah gnomon (batang atau lempengan yang baying-bayangnya digunakan sebagai petunjuk waktu). Gnomon tersebut dipasang sedemikian rupa sehingga sejajar dengan sumbu bumi, menunjuk kea rah kutub-kutub langit. Pada saat Sundial terkena sinar matahari, bayang-bayang gnomon jatuh diatas sebuah bidang bertanda (bidang dial). Waktu semu local dapat diketahui dengan membaca di bagian mana jatuhnya baying-bayang gnomon tersebut pada bidang dial.
2.1.4 Visi dan Misi
2.1.4.1 Visi
2.1.4.2 Misi
1. Meningkatkan sarana dan prasana dan profesionalisme sumber daya aparatur bidang Komunikasi dan Informatika.
2. Mengoptimalkan pengelolaan pos dan telekomunikasi.
3. Mengoptimalkan pemanfaatan saranaKomunikasi dan Informasi pemerintah dan masyarakat, serta melaksanakan diseminasi informasi.
4. Mewujudkan layanan online dalam penyelenggaraan pemerintah berbasis Teknologi Informasi dan Komunikasi.
5. Mewujudkan pengelolaan data menuju satu data pembangunan untuk Jawa barat.
2.1.5 Fun with Science & Art ( FSA )
FSA merupakan program terpadu antara Ilmu Pengetahuan dan Seni yang dikemas secara interaktif. Melalui Fun with Science & Art ini anda akan mendapatkan tambahan wawasan dan pembelajaran sekaligus pengalaman yang sangat menarik dan menyenangkan.
Program ini merupakan kerjasama antara Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek), Sundial dengan Bale Seni Barli, Kota Baru Parahyangan.
2.1.5.1Kegiatan Program FSA
Kegiatan Fun with Science and Art (FSA) adalah sebagai berikut : a. Gerbang Bumi dan 12 Bulan
Gerbang Kota Baru Parahyangan merepresentasikan konstelasi bumi dan bulan, yang mana bumi diwakili oleh pahatan batu utuh berdiameter 2 M dengan bobot 12 ton. Sedangkan bulan diwakili oleh 12 tiang yang merepresentasikan 12 bulan dalam setahun dan pada masing-masing tiang terdapat pahatan berbagai jenis kalender kuno dari manca Negara.
Kegiatan:
piedra del sol), Kalender Islam, Kalender Maya, Kalender Roma, Kalender Yahudi (ibrani), Kalender Mesir (metjeru), Kalender Babylonia.
b. Puspa Iptek – The Biggest Sundial
Puspa Iptek (Pusat Peragaan Ilmu Pengetahuan dan Teknologi) adalah Suatu Gedung yang didalamnya terdapat berbagai macam Alat Peraga Pendidikan dan Gedung tersebut merupakan penyangga Jam Matahari Vertikal dan Horisontal terintegrasi pertama dan terbesar di Indonesia yang diresmikan oleh Menristek dan Mendiknas Tahun 2002 (mendapat 2 Piagam MURI : Mei 2002)
Kegiatan:
Bermain sambil belajar melalui pengalaman langsung dengan berbagai alat peraga yang interaktif dan edukatif. Mengenal jenis-jenis jam matahari dsan mengamati langsung cara kerja jam matahari.
c. Alat Peraga
Ada pun berbagai macam alat peraga yang berada di Puspa Iptek ini adalah:
Tengkorak, Sikat Gigi, Model Ikan, Model Mata, Model Sapi, Model Lidah, Model Otak Manusia, Terrarium, Pompa Archimedes, Resonansi, Viskositas, Bell Hampa, Poster Sistem Koordinasi Manusia, Poster Sistem Alat Koordinasi Ikan, Poster Sistem Alat Koordinasi Manusia, Poster Bakteri, Poster Virus, Koleksi CD Ilmiah, Koleksi Buku-buku Ilmiah dan masih banyak lagi.
d. Bale Seni Barli
Kegiatan Seni yang berada di Puspa Iptek ini diantaranya:
Studio Lukis, Studio Patung, Gallery, Angklung Interaktif, Batik Celup Ikat, Lukis Kaca, Lukis Gerabah, Lukis Kanvas.
2.1.6 Data - Data Umum Gedung Puspa Iptek
Tabel 2.1 Data – Data Umum Gedung Puspa Iptek
1. Luas Lahan 7.850 M2
2.2 Landasan Teori
2.2.1 Pengertian E-Learning
terlibat (administrator, fasilitator, peserta didik atau pembelajar). ‘Kehadiran’ pihak-pihak yang terlibat diwakili oleh e-mail, kanal chatting, atau melalui video conference.
2.2.2 Sejarah dan Perkembangan E-learning
E-learning atau pembelajaran elektronik pertama kali diperkenalkan oleh
Universitas Illinois di Urbana-Champaign dengan menggunakan sistem instruksi berbasis komputer (computer-assisted instruction) dan komputer bernama PLATO. Sejak itu, perkembangan E-learning dari masa ke masa adalah sebagai berikut:
1. Tahun 1990 : Era CBT (Computer-Based Training) di mana mulai bermunculan aplikasi e-learning yang berjalan dalam PC standlone ataupun berbentuk kemasan CD-ROM. Isi materi dalam bentuk tulisan maupun multimedia (Video dan AUDIO) dalam format mov, mpeg-1, atau avi.
2. Tahun 1994 : Seiring dengan diterimanya CBT oleh masyarakat sejak tahun 1994 CBT muncul dalam bentuk paket-paket yang lebih menarik dan diproduksi secara massal.
4. Tahun 1999 sebagai tahun Aplikasi E-learning berbasis Web. Perkembangan LMS menuju aplikasi e-learning berbasis Web berkembang secara total, baik untuk pembelajar (learner) maupun administrasi belajar mengajarnya. LMS mulai digabungkan dengan situs-situs informasi, majalah, dan surat kabar. Isinya juga semakin kaya dengan perpaduan multimedia , video streaming, serta penampilan interaktif dalam berbagai pilihan format data yang lebih standar, dan berukuran kecil.
2.2.3 E-Learning 2.0
Istilah e-learning 2.0 digunakan untuk merujuk kepada cara pandang baru terhadap pembelajaran elektronik yang terinspirasi oleh munculnya teknologi Web 2.0. Sistem konvensional pembelajaran elektronik biasanya berbasis pada paket pelajaran yang disampaikan kepada siswa dengan menggunakan teknologi Internet (biasanya melalui LMS). Peran siswa dalam pembelajaran terdiri dari pembacaan dan mempersiapkan tugas. Kemudian tugas dievaluasi oleh guru. Sebaliknya, e-learning 2.0 memiliki penekanan pada pembelajaran yang bersifat sosial dan penggunaan perangkat lunak sosial (social networking) seperti blog, wiki, podcast dan Second Life. Fenomena ini juga telah disebut sebagai Long Tail learning.
2.2.4 Prinsip belajar
Prinsip belajar adalah berlajar terus-menerus secara berkelanjutan menjadi kebutuhan mutlak bagi profesional yang ingin terus tetap eksis dalam perubahan akibat kemajuan ilmu dan Teknologi informatika dan komputer. Lebih lanjut Dadang menjelaskan beberapa prinsip dari pendidikan berkelanjutan yaitu:
a. Peningkatan kompetensi berkelanjutan. b. Tidak ada kata terlambat
c. Mengejar kemajuan teknologi d. Belajar aplikatif
e. Belajar dengan melakukan
2.2.5 Faktor yang mempengaruhi hasil belajar
Faktor yang Mempengaruhi Kesuksesan dalam Belajar a. Lingkungan Sekitar
b. Sarana Belajar c. Cara Belajar
Satu ungkapan terkenal dari Bill Gates(18), pendiri Microsoft adalah “You do it bit by bit”. Dia mengungkapkan itu untuk menjelaskan proses pembuatan
program komputer. Pembuatan program adalah proses yang memakan waktu yang panjang yang tidak bisa dilakukan seketika yang memerlukan energi besar dan pikiran yang mendalam untuk menyelesaikannya. Ungkapan itu bisa juga diterapkan dalam proses belajar. Pada umumnya murid-murid masih terbiasa dengan belajar pada saat-saat akhir, sehari sebelum ulangan. Tidak mengherankan bila prestasi belajarnya juga tidak terlalu baik.
2.2.6 Konsep Belajar Mandiri
2.2.7 Media pembelajaran
Media adalah sebuah alat yang mempunyai fungsi menyampaikan pesan. Media pembelajaran adalah sebuah alat yang berfungsi untuk menyampaikan pesan pembelajaran. Pembelajaran adalah sebuah proses komunikasi antara pembelajar, pengajar dan bahan ajar. Komunikasi tidak akan berjalan tanpa bantuan sarana penyampai pesan atau media.
2.2.8 Teknologi Media Pembelajaran
Tehnologi komputer adalah sebuah penemuan yang memungkinkan menghadirkan beberapa atau semua bentuk stimulus di atas sehingga pembelajaran bahasa asing akan lebih optimal.
2.2.9 Teknologi pendukung E-Learning
Dalam prakteknya e-learning memerlukan bantuan teknologi. Karena itu dikenal istilah: computer based learning (CBL) yaitu pembelajaran yang sepenuhnya menggunakan komputer; dan computer assisted learning (CAL) yaitu pembelajaran yang menggunakan alat bantu utama komputer.
2.2.10 Konsep Dasar Data dan Informasi
Pada subbab ini akan diuraikan teori mengenai konsep data dan informasi. 2.2.10.1Data
Data adalah kumpulan dari fakta-fakta, kejadian-kejadian yang dapat berupa symbol, angka, huruf, dan lain-lain yang berguna bagi proses pengolahan data atau sebagai masukan (input) bagi suatu proses. Data merupakan deskripsi dari sesuatu dan kejadian yang kita hadapi. Dalam perancangan media ini data yang ada adalah data grafis (data huruf, data angka, data gambar) dan data suara.
2.2.10.2Data Grafis
2.2.10.3Data Suara
Adalah data yang berupa suara yang dibuat sesuai dengan materi aplikasi e-learning dimana data ini dapat menjadikan sajian materi menjadi lebih
bervariatif dan tidak membosankan.
2.2.10.4Informasi
Informasi adalah data yang telah diolah menjadi suatu bentuk tertentu, yang mempunyai arti bagi penerima dan mempunyai nilai untuk suatu keputusan saat ini atau masa mendatang.
2.2.11 Teori Multimedia
Multimedia adalah kombinasi dari komputer dan video atau secara umum merupakan kombinasi tiga elemen yaitu suara, gambar, dan teks atau kombinasi dari yang sedikit dua media input atau output dari data yang berupa audio (suara dan musik). Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukan multimedia. Sistem multimedia dimulai pada akhir 1980-an dengan diperkenalkannya Hypercard oleh Apple pada tahun 1987 dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat lunak audiovisual connection(AVC) dan video adhapter card ps/2
2.2.11.1Kelebihan Multimedia
Dari berbagai media informasi, multimedia memiliki suatu kelebihan tersendiri yang tidak dapat digantikan oleh penyajian media informasi lainya. Kelebihan dari multimedia adalah menarik indra dan menarik minat, karena merupakan gabunganantara pandangan, suara dan gerakan.
2.2.11.2Komponen Multimedia
Gambar 2.3 Komponen Multimedia
a. Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa.
b. Image (grafik)
Alasan untuk menggunakan gambar dalam presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas menyajikan data yang kompleks dengan cara yang baru dan lebih berguna.
c. Bunyi (audio)
PC multimedia tanpa bunyi hanya disebut unimedia, bukan multimedia. Bunyi dapat ditambahkan dalam multimedia melalui suara, musik dan efek-efek suara.
d. Video
Video menyediakan sumberdaya yang kaya dan hidup bagi aplikasi multimedia.
e. Animasi
f. Virtual Reality
Virtual reality merupakan penggunaan multimedia untuk penerapan secara
langsung. Software Multimedia.
a. Viewing: Untuk melihat hasil pemgolahan multimedia (Winamp, power DVD).
b. Capturing : Untuk mendapatkan hasil rekaman yang didapat melalui device
multimedia. (software scanner, capture, camdig).
c. Editing : Untuk mengolah bahan multimedia menjadi senuah sajian (adobe). d. Authoring : Software Multimedia untuk keperluan interaktif (director, flash). 2.2.12 Konsep Desain Sistem
Desain sistem secara terinci dimaksudkan untuk pembuat program komputer dan ahli teknik lainnya yang akan mengimplementasikan sistem.
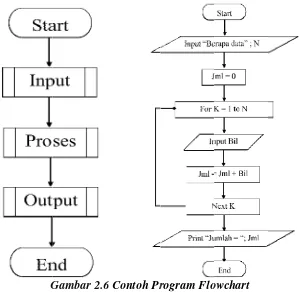
2.2.13 Flowchart
Adalah Bagan-bagan yang mempunyai arus yang menggambarkan langkah-langkah penyelesaian suatu masalah. Flowchart merupakan cara penyajian dari suatu algoritma. Tujuan Membuat Flowchat :
a. Menggambarkan suatu tahapan penyelesaian masalah. b. Secara sederhana, terurai, rapi dan jelas.
c. Menggunakan simbol-simbol standar.
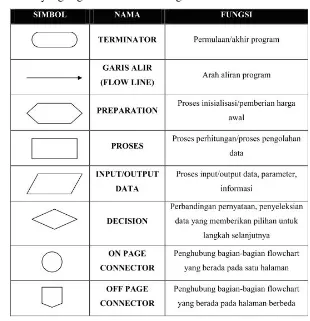
Simbol-simbol yang digunakan adalah sebagai berikut:
Gambar 2.4 Simbol-Simbol Flowchart
2.2.13.1 Model / Jenis Flowchart
1. System Flowchart
a. Menggambarkan suatu sistem peralatan komputer yang digunakan dalam proses pengolahan data serta hubungan antar peralatan tersebut.
b. Tidak digunakan untuk menggambarkan urutan langkah untuk memecahkan masalah.
2. Progr
ahan masalaah t : Conce
ara global. D a rinci
eptual
2.2.14 UML
UML adalah suatu bahasa yang digunakan untuk menentukan, memvisualisasikan, membangun, dan mendokumentasikan suatu sistem informasi. UML dikembangkan sebagai suatu alat untuk analisis dan desain berorientasi objek oleh Grady Booch, Jim Rumbaugh, dan Ivar Jacobson. Namun demikian UML dapat digunakan untuk memahami dan mendokumentasikan setiap sistem informasi. Penggunaan UML dalam industri terus meningkat. Ini merupakan standar terbuka yang menjadikannya sebagai bahasa pemodelan yang umum dalam industri peranti lunak dan pengembangan sistem.
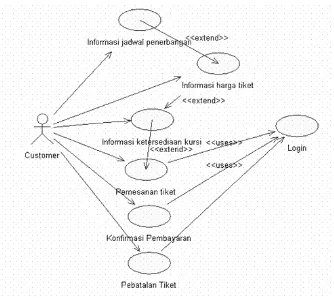
2.2.14.1 USE CASE DIAGRAM
Use case diagram menggambarkan fungsionalitas yang diharapkan dari
sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, dan bukan “bagaimana”. Sebuah use case merepresentasikan sebuah interaksi antara aktor dengan sistem. Use case merupakan sebuah pekerjaan tertentu, misalnya login ke sistem, meng-create sebuah daftar belanja, dan sebagainya. Seorang/sebuah aktor adalah sebuah entitas manusia atau mesin yang berinteraksi dengan sistem untuk melakukan pekerjaan-pekerjaan tertentu. Sebuah use case dapat meng-include fungsionalitas use case lain sebagai bagian dari proses dalam dirinya. Secara umum diasumsikan bahwa use case yang di-include akan dipanggil setiap kali use
case yang meng-include dieksekusi secara normal. Sebuah use case dapat
di-include oleh lebih dari satu use case lain, sehingga duplikasi fungsionalitas dapat
dihindari dengan cara menarik keluar fungsionalitas yang common. Sebuah use
case juga dapat meng-extend use case lain dengan behaviour-nya sendiri.
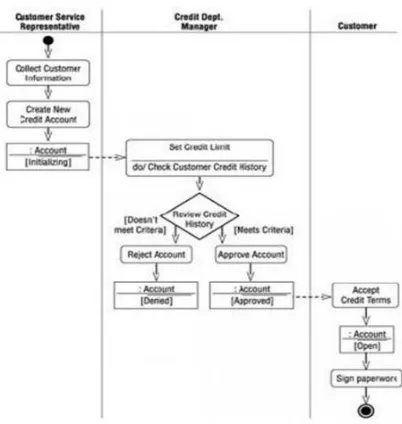
2.2.14.2 Activity Diagram
Activity diagrams menggambarkan berbagai alir aktivitas dalam sistem
yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang mungkin terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi. Activity diagram merupakan state diagram khusus, di mana sebagian besar state
adalah action dan sebagian besar transisi di-trigger oleh selesainya state sebelumnya (internal processing). Oleh karena itu activity diagram tidak menggambarkan behaviour internal sebuah sistem (dan interaksi antar subsistem) secara eksak, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktivitas dari level atas secara umum.
Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih. Aktivitas menggambarkan proses yang berjalan, sementara use case menggambarkan bagaimana aktor menggunakan sistem untuk melakukan aktivitas. Decision digunakan untuk menggambarkan behaviour pada kondisi tertentu. Untuk mengilustrasikan proses-proses paralel (fork dan join) digunakan titik sinkronisasi yang dapat berupa titik, garis horizontal atau vertikal. Activity
diagram dapat dibagi menjadi beberapa object swimlane untuk menggambarkan
objek mana yang bertanggung jawab untuk aktivitas tertentu. Contoh Activity diagram dapat di lihat pada gambar 2.5 berikut ini.
2.2.15 Pengenalan Adobe Flash CS3
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe
Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Flash sekarang bukan hanya sebagai software saja dengan nama Adobe Flash tetapi juga meupakan suatu teknologi yang dapat memenuhi kebutuhan para programmer Web, perancangan grafis, pembuat animasi, dan pembuat permainan dalam pembuatan berbagai format animasi dan interaktivitas.
2.2.15.1 Sekilas Sejarah Perkembangan Flash
Sejak diperkenalkan pada tahun 1997, Flash atau ..Macromedia Flash telah memiliki standar program interaktif, Flash juga menjadi sangat populer dan langsung mendapat tempat di hati masyarakat dunia web karena dapat mem buat
menampilkan animasi dan interaksi di web. Mulai versi keduanya, Flash dilengkapi dengan fitur untuk mengekspor animasi ke dalam format video. Salah satu animasi Flash pertama yang tampil di televisi a dalah animasi buatan Honkworm International yang berjudul Fishbar. Animasi ini ditayang kan oleh stasiun televise bertaraf international MTV dalam MTV’s Cartoon S ushi pada tahun 1998. Pada tahun 2008, perusahaan peranti lunak yang
berpusat di Amerika Serikat.
diaplikasikan dalam format Streaming pada DVD maupun telepon seluler (ponsel. Bahkan animasi film layer lebar dan televisi sudah menyamai kualitas broadcast.
2.2.15.2 Fitur-fitur pada Adobe Flash CS3 Professional
Untuk meningkatkan performa Flash dari versi sebelumnya, Adobe te lah menambahkan berbagai fitur baru pada Flash CS3 Professional. Berikut ini adalah fitur-fitur terbaru pada Adobe :
1. Tampilan antarmuka CS3
Tampilan ...antarmuka Flash diperbarui sehingga serupa dengan tampilan antarmuka komponen produk Adobe ….versi CS3 lainnya. Termasuk di dalamnya adalah tampilan berbagai panel dan fungsi tool yang sejenis.
2. Adobe Bridge dan Version Cue
Adobe Biridge dan Version Cue CS3 adalah sistem independent pengatur file. Kedua sistem ini ditambahkan pada paket Creative Suite 3 Design Prem ium dan Standard, Adobe Creativ e Suite 3 Web Premium dan…. Standard, serta Adobe Creative Suite 3 Master Collection. Sistem ini digunakan untuk..mencar i mengatur asset-aset Flash dan komponen CS lainnya termasuk Adobe Acrobat, Adobe Illustrator, Adobe InDesign, Adobe Photoshop, dan Adobe InCopy terutama saat dokumen akan diunggah ke Web. Sistem-sistem tersebut dapat langsung diakses dari Flash.
3. Kotak dialog item pustaka Bitmap Symbol
4. Bounding Box multiwarna
Warna Bounding Box masing-masing elemen dapat diatur sehingga memudahkan Anda untuk mengenali elemen.elemen yang terseleksi pada stage.
5. Adobe Device Central
Adobe Device Central menyediakan berbagai model telepon seluler terbaru, baik produk dari Negara negara Asia maupun Eropa. Device Central berfungsi untuk menguji bagaimana dokumen Flash Lite bekerja pada merek dan tipe telepon seluler tertentu. Dengan Device Central Anda dapat memilih merek dan tipe ponsel yang dituju sebelum memula membuat dokumen. Dengan cara ini, keterbatasan-keterbatasan ponsel yang dituju dapat langsung diketahui saat dokumen dibuat.
6. Deteksi Active Content
Flash telah menyediakan template HTML yang bisa digunakan untuk melekatkan (embed) dokumen SWF Flash. Dengan template ini, dokumen SWF yang dilekatkan telah teraktivasi sehingga pengguna lain dapat melihat dokumen pada browser penyedia Active Content tanpa harus melakukan aktivasi Flash Player lagi.
7. Tampilan proses 9-slice scaling pada stage
Pada versi ini, proses 9 slice scaling dapat ditampilkan pada stage. Oleh karena itu, proses 9 slice scaling pada Movie Clip dapat diatur dan disesuaikan menurut keinginan Anda.
8. Copy dan paste filter
Kita Anda dapat meng-copy (menyalin) dan paste (menempelkan) pengaturan filter grafis dari suatu instance ke instance lainnya.
9. Copy dan paste motion
2.2.15.2 bb
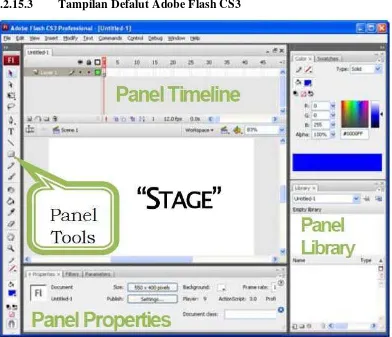
2.2.15.3 Tampilan Defalut Adobe Flash CS3
Gambar 2.9 Tampilan Default Adobe Flash CS3
2.2.15.4Ruang Kerja Adobe Flash CS3
Berikut ini diberikan penjelasan singkat mengenai panel-panel yang sering digunakan :
2. Panel Timeline menyediakan frame-frame yang dapat digunakan untuk membuat animasi objek tanpa menggunakan program Script. Dalam buku ini Timeline tidak banyak digunakan karena kita hanya akan menggunakan sedikit mungkin frame dari timeline, dan lebih banyak membuat animasi menggunakan program script. Pada panel Timeline juga terdapat layer-layer yang bisa anda buat. Dalam buku ini jumlah layer akan dibuat secukupnya untuk menyederhanakan pembuatan program.
3. Panel Properties membantu anda mengatur beberapa properti dari objek terpilih yang ada di Stage. Apabila tidak ada objek yang dipilih, maka panel properti akan berkait langsung dengan properti Stage.
4. Panel Tools memuat alat bantu untuk membuat objek graphic yang dapat ditambahkan dalam Stage.
5. dan juga hasil List Bullet List Bullet List Bullet List Bullet List Bullet List Bullet List Bullet List Bullet List Bullet.
2.2.16 Action Script
ActionScript adalah bahasa pemrograman yang dibuat berdasarkan ECMA Script, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five. Bahasa ini awalnya dikembangkan oleh Macromedia, tapi kini sudah dimiliki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
2.2.16.1 Perkembangan Action Script
Actionscript 1.0 (tahun 2000 – tahun 2003) mulai dipergunakan pada Flash 5 dengan minimal dimainkan di Flash Player 5
Actionscript 2.0 (tahun 2003 - tahun 2006) mulai dipergunakan pada Flash MX 2004 dengan minimal dimainkan di Flash Player 7
Actionscript 3.0 (tahun 2006 sampai sekarang) mulai dipergunakan pada Flash CS3 dengan minimal dimainkan di Flash Player 9
2.2.16.2 Penulisan Action Script
Di Flash actionscript ditulis pada panel actions. Penulisan actionscript di panel actions dapat dilakukan pada 3 tempat yaitu pada movie clip, button, dan frame. Ketiga buah tempat tadi memiliki aturan penulisan yang berbeda. 1. Untuk menjalankan event pada button, script pada button penulisannya
diawali dengan on(){}
2. Untuk menjalankan event pada movie clip, script pada movie clip penulisannya diawali dengan on(){} atau onClipEvent(){}
3. Untuk menjalankan event pada frame, script pada frame penulisannya diawali dengan onLoad=function(){} atau onEnterFrame=function(){} atau onPress=function(){} atau onRelease=function(){} dsb.
Ketiga cara penulisan script tersebut memiliki kekurangan dan kelebihan. Kami lebih merekomendasikan menulis script pada frame karena apabila terdapat kesalahan/error pada script yang anda tulis anda dapat cepat memperbaikinya. Coba bandingkan apabila anda menulis script pada movie clip atau button, jika sampai muncul kesalahan/error pada script yang anda tulis, tentunya anda harus mengeceknya satu per satu mana yang error.
akan muncul kotak dialog beserta panel output yang di dalamnya berisi informasi kesalahan pada script anda. Apabila script yang anda tulis sudah benar maka akan muncul kotak dialog bertuliskan This script contains no errors.
2.2.16.3 Beberapa Action Script yang sering digunakan :
Tabel 2.2 Action Script yang sering digunakan
2.2.17 Pengenalan Adobe Photoshop CS3
Adobe Photoshop adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek karenaberbasis titik (bitmap).
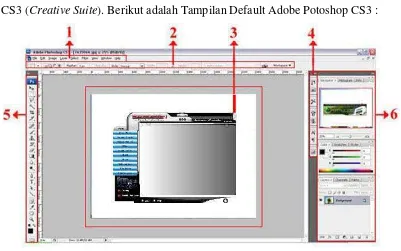
Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS, versi Sembilan disebut Photoshop CS2 dan versi sepuluh disebut Adobe Photoshop CS3 (Creative Suite). Berikut adalah Tampilan Default Adobe Potoshop CS3 :
Gambar 2.10 Tampilan Default Adobe Potoshop CS3
2.2.17.1Ruang Kerja Photoshop CS3
1. Menu Bar, berisi perintah utama untuk membuka file, save, mengubah
ukurang ambar, filter dan lain-lain. Juga ditampilkan keyboard shortcuts seperti: New (Ctrl+N), Open (Ctrlp+O), dan lain-lain
2. Option, berisi pilihan dari tool yang Anda pilih. Misalnya dipilih kuas/brush,
makaukuran/diameter juga opacity brush ada di sini.
3. Stage, menampilkan besar kanvas atau gambar yang sedang dibuka, diedit
atau dibuat.
---4. Pallete Well, cara cepat untuk mengakses palet brushes, tool resets dan Layer
Comps. Juga dapat digunakan untuk meletakkan palet yang seringdigunakan.
6. Palette, berisi jendela-jendela kecil yang di dalamnya terdapat perintah dan
pilihan untuk dokumen/gambar yang sedang dikerjakan. Anda dapat meletakkan palet yang sering digunakan sekaligus menutup palet lain yang tidak digunakan. Panggil palet melalui menu utama window.
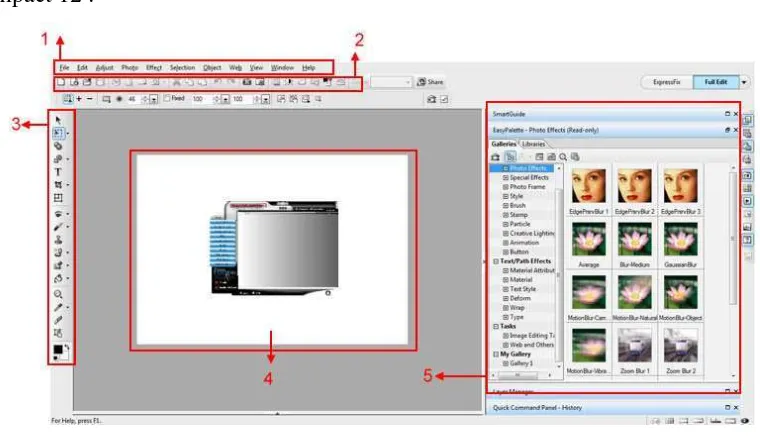
2.2.18 Pengenalan Photo Impact 12
Ulead PhotoImpact adalah perangkat lunak editor yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek, yang diterbitkan oleh Ulead System. Di samping kemampuan editing gambar, program ini juga memiliki fitur
HTML, seperti rollover assistant, imagemap assistant, HTML assistant, background designer dan button library. Berikut adalah tampilan default photo
impact 12 :
Gambar 2.11 Tampilan Default Photo Impact 12
1. Menu Bar, berisi perintah utama untuk membuka file, save, mengubah
ukurang ambar, filter dan lain-lain. Juga ditampilkan keyboard shortcuts seperti: New (Ctrl+N), Open (Ctrlp+O), dan lain-lain
2. Option, berisi pilihan dari tool yang Anda pilih. Misalnya dipilih kuas/brush,
makaukuran/diameter juga opacity brush ada di sini.
4. Stage, menampilkan besar kanvas atau gambar yang sedang dibuka, diedit
atau dibuat.
5. Palette, berisi jendela-jendela kecil yang di dalamnya terdapat perintah, effect
untuk gambar, library dan pilihan untuk dokumen/gambar yang sedang dikerjakan. Anda dapat meletakkan palet yang sering digunakan sekaligus menutup palet lain yang tidak digunakan. Panggil palet melalui menu utama window.
2.2.19 Pengenalan FL Studio 9
Fruity Loops (FL)Studio, adalah sebuah perangkat lunak lengkap yang merupakan software pengolah musik profesional. Software ini dapat digunakan sebagai pelengkap bagi perakaman digital, terdapat beberapa efek musik sebagai pelengkap tata suara seperti reverb, phaser, flanger, dan lain sebagainya. Kini hadir dengan versi terbarunya FL Studio 9. Dengan versi terbarunya ini, tentu saja telah ditambahkan beberapa fitur dan plugin baru, yang membuat kinerjanya makin maksimal. Anda dapat menggunakan FL Studio sebagai software pengolah musik profesional maupun hanya sebagai sarana pengolah musik sederhana untuk keperluan pembuatan theme windows, suara web, ringtone HP, dan lain sebagainya.
FL Studio 9 mendukung format VST/VSTi/VST2, DXi, DXi2, MP3, WAV, OGG, MIDI, ASIO, ASIO 2, REWIRE, REX 1 & 2.Selain itu didukung melalui DirectWave Editor: AKAI AKP (S5/6K,Z4,Z8), Battery (version 1), MPC, Reason, Kurzweil, EXS24, Kontakt (version 1 & 2), Recycle, SFZ+ and SoundFont2.
2.2.19.1Fitur Baru FL 9
• Sidechaining- FL Studio Mixer sekarang memiliki tambahan 'Sidechain'mode untuk support multiple-input mixer plugins.
• Multiple controllers - Sekarang anda dapat mengontrol beberapa channels instrument dengan MIDI.
• Volatile menghubungkan fitur baru.
• Wrapper - Blok centang atau kotak centang panjang untuk kompatibilitas plugin yang lebih besar.
Plugin Baru Autogun - Sonic adventure, Based on Ogun.
• Sakura - String alat pemodelan fisi
• Ogün - Additive logam simulasi synthesizer
• Gross Beat - Real-time, audio-stream playback, pitch, position and volume manipulation effect
• PembentukStereo - Mid / Side pengolahan stereo
Berikut adalah tampilan default FL Studio 9 :
2.2.20 Pengenalan Nuendo 4
Nuendo 4 adalah software keluaran Steinberg yang berfungsi dan di tujukan untuk Profesional Recording, akan tetapi tidak di luar kemungkinan nuendo 4 dapat di gunakan untuk hal sederhana dalam pekerjaan misalnya dalam pembuatan sequencer. Sequencer dalam arti mudahnya adalah system atau cara untuk merangkai data. Dalam hal ini tentunya data MIDI / Musik. Sejarahnya jaman dulu, orang membuat pola diatas kertas memanjang ,yang dilubangi untuk kemudian diputar pada alat musik otomatis (diputar menggunakan engkol, per, dinamo listrik). Pola kertas itu menyerupai not not lagu. Sejak komputer ditemukan dan dikembangkan ide partitur pola kertas ini dilanjutkan ke dunia digital. dulu data "partitur" cuma berisi not-not, sekarang hampir semua data aspek suatu lagu bisa direkam di file sequencer. Berikut adalah tampilan default nuendo 4 :
2.2.21 BEHRINGER UMX49
Proses recording soundtrack dan dan efek suara aplikasi e-learning ini menggunakan keyboard/piano controller BEHRINGER UMX49. UMX49 merupakan keyboard yang diperuntukan untuk recording. Cara menggunakannya sangat mudah yaitu pengguna hanya menyambungkan keyboard UMX49 ke PC/Laptop dengan menggunakan kabel USB. UMX49 akan langsung terdeteksi oleh software nuendo 4, FL-studio 9 dan software recording lainnya. Proses recording pun siap dilakukan. Berikut ini adalah gambar keyboard controller BEHRINGER UMX49.
Kerja Praktek di Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek) dilaksanakan selama 1 (satu) bulan yaitu mulai tanggal 18 juli 2011 sampai tanggal 17 agustus 2011.
Adapun jadwal dan ketentuan yang harus ditaati oleh setiap mahasiswa yang melakukan kerja praktek adalah sebagai berikut :
1. Pelaksanaan kerja Praktek setiap hari dari hari Selasa – Sabtu, libur nasional tetap masuk karena puspa iptek merupakan lembaga non formal. Pada saat libur nasional pengunjung Puspa Iptek mengalami meningkatan.
2. Pelaksanaan Kerja Praktek dimulai pukul 08.00 sampai dengan jam 13:30 WIB.
3.2 Kegiatan Selama Kerja Praktek
Adapun kegiatan selama kerja praktek Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek) adalah sebagai berikut :
1. Bekerja sebagai staf pemandu selama 1 minggu.
2. Melakukan penelitian mengenai alat-alat peraga yang ada di puspa iptek untuk dijadikan aplikasi.
3. Ketua koordinator memberikan tugas membuat sebuah aplikasi pendidikan untuk para siswa yang berhubungan dengan mata pelajaran fisika, biologi, kimia, kesenian, dan matematika hanya dengan 1 aplikasi dari setiap pelajarannya.
4. Pada akhir kerja praktek persentasi aplikasi ke pada ketua koordinator puspa iptek.
3.3 Analisis Sistem dan Perancangan Aplikasi E-Learning
3.3.1 Analisis Masalah.
Sesuai dengan hasil penelitian yang didapat, dimana kurangnya sarana pembelajaran yang berbasis e-learning sehingga pengunjung sulit memahami sebagian alat peraga yang terdapat di Puspa Iptek, sebagai contoh para pelajar sulit memahami sebagian alat peraga mengenai pelajaran Biologi, Fisika, Kimia, Kesenian dan Matematika. Oleh karena itu diperlukan sebuah aplikasi yang mempermudah para siswa untuk memahami pelajaran tersebut.
Berdasarkan uraian diatas, maka dibangunlah sebuah aplikasi e-learning sebagai sarana pembelajaran yang interaktif dengan judul “Pembangunan aplikasi e-learning di Pusat Peragaan Ilmu Pengetahuan dan Teknologi (Puspa Iptek)
Bandung”.
3.3.2 Analisis Kebutuhan Non Fungsional
Analisis kebutuhan non fungsional dilakukan untuk menghasilkan spesifikasi kebutuhan non fungsional. Spesifikasi kebutuhan non fungsional adalah spesifikasi yang rinci tentang hal-hal yang akan dilakukan sistem ketika diimplementasikan. Analisis ini diperlukan untuk menentukan keluaran yang akan dihasilkan sistem, masukan yang diperlukan sistem, lingkup proses yang digunakan untuk mengolah masukan menjadi keluaran, volume data yang akan ditangani sistem, jumlah pemakai serta kontrol terhadap sistem.
3.3.2.1Analisis Pengguna
Aplikasi e-learning ini bisa digunakan oleh semua pengunjung. Karakteristik pengguna dapat dilihat pada table 3.1 dibawah ini :
Tabel 3.1 Karakteristik Pengguna aplikasi
Pengguna Hak akses Tingkat keterampilan Pengunjung Membuka dan memainkan
semua materi e-learning yang terdapat pada sistem
3.3.2.2 Analisis Perangkat Keras
Aplikasi ini membutuhkan perangkat keras komputer denga spesifikasi sebagai berikut :
1. Processor dengan kecepatan minimal 1.6 GHz + Motherboard
2. Kapasitas Harddisk minimal 40 GB 3. RAM minimal 512 MB
4. VGA Card minimal 512 MB
5. Monitor
6. Speaker aktif
3.3.2.3 Analisis Perangkat Lunak
Spesifikasi perangkat lunak untuk membangun dan menjalankan sistem ini sistem adalah sebagai berikut :
1. Adobe Flash CS3 Professional, sebagai perangkat lunak yang digunakan untuk membangun aplikasi.
2. Windows XP, atau Windows 7, sebagai sistem oprasi untuk menjalankan aplikasi.
3. Flash player, Sebagai software untuk menjalankan aplikasi.
4. Konversi Data, konversi data dilakukan untuk merubah ukuran file menjadi lebih besar atau lebih kecil, memperbaiki file atau merubah file kedalam format file yang berbeda agar sesuai dengan kebutuhan system.
6. Pembuatan Objek dan Animasi, Objek yang akan dibuat dalam aplikasi e-learning ini akan sangat banyak, dalam hal ini menggunakan fasilitas
pembuatan objek yang terdapat pada Flash. Seluruh pembuatan animasi menggunakan Fasilitas pada Adobe Flash CS3, diantaranya dengan menggunakan fasilitas animasi dengan menggunakan tweened motion
animation dan frame by frame animation yang nantinya akan digunakan
untuk membuat obyek yang akan merespon jika pengguna aplikasi memilih suatu obyek yang telah diberi action script.
3.3.2.4 Bagan Alur Perancangan
Adapun bagan alur perancangan aplikasi e-learning adalah sebagai berikut:
Mulai
Gambar 3.1 Bagan Alur Perancangan aplikasi e-learning Berhasil Tidak
3.3.3 Analisis Kebutuhan Fungsional
Analisis kebutuhan fungsional akan dimulai setelah tahap analisis terhadap sistem selesai dilakukan, analisis kebutuhan fungsional dapat didefinsikan sebagai penggambaran, perencanaan dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi. Tahapan ini menyangkut mengkonfigurasi dari komponen-komponen perangkat lunak dan perangkat keras dari suatu sistem sehingga setelah instalasi dari sistem akan benar-benar memuaskan dari rancang bangun yang telah ditetapkan pada akhir tahap analisis sistem.
3.3.3.1Use Case Diagram
Use case aplikasi e-learning yang dibangun adalah sebagai berikut :
Aplikasi ini melayani satu actor, yaitu user. User dapat melihat, memainkan
semua menu pilihan materi e-learning dan dapat mengatur menu tampilan layar.
a. Definisi Actor
Tabel 3.2 Definisi Actor
No Actor Definisi
1 User User memiliki wewenang dalam menggunakan semua fungsi pada aplikasi ini.
b. Definisi Use Case
Tabel 3.3 Definisi Use Case
No Use Case Deskripsi
1 Menu Pilihan
Berisi materi e-learning mata pelajaran matematika, fisika, kimia, IPA, Kesenian
2 Menu Tampilan
3.3.3.2Diagram Activity
Diagram activity aplikasi e-learning yang dibangun adalah sebagai berikut :
3.3.3.2.1 Diagram Activity Aplikasi E-Learning Matematika
Aktifitas pada e-learning matematika ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning penjumlahan, pengurangan, perkalian, pembagian. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu +, -, x, : , pada aktifitas ini user memilih menu +, -, x, : yang terdapat pada sistem. Sistem menampilkan penjumlahan, pengurangan, perkalian, pembagian.
2. Klik tombol acak soal, pada aktifitas ini sistem menampilkan soal secara acak.
3. Input jawaban, pada aktifitas ini user melakukan input jawaban, apabila jawaban benar sistem akan menampilkan validasi benar dan apabila jawaban salah sistem akan menampilkan validasi salah.
Seluruh aktifitas pada animasi materi e-learning matematika dapat dilihat pada activity diagram berikut:
3.3.3.2.2 Diagram Activity Aplikasi Ayunan Newton
Aktifitas pada e-learning ayunan newton ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning ayunan newton. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu ayunan newton , pada aktifitas ini user memilih menu ayunan newton yang terdapat pada sistem. Sistem menampilkan form animasi e-learning ayunan newton dan penjelasannya
2. Menggerakan animasi bandul, pada aktifitas ini user menggerakan animasi bandul ke kiri atau kekanan menggunakan mouse, sistem akan mennampilkan animasi gerak bandul
Seluruh aktifitas pada animasi materi e-learning ayunan newton dapat dilihat pada activity diagram berikut:
3.3.3.2.3 Diagram Activity Aplikasi E-Learning Persegi Panjang
Aktifitas pada e-learning persegi panjang ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning menghitung luas dan keliling persegi panjang. Dalam aktifitas ini terdapat beberapa aktifitas yaitu : 1. Memilih menu persegi panjang , pada aktifitas ini user memilih menu persegi
panjang yang terdapat pada sistem. Sistem menampilkan form animasi e-learning persegi panjang.
2. Input angka, pada aktifitas ini user input angka (panjang dan lebar),
3. Klik tombol hitung, sistem akan mennampilkan hasil perhitungan luas dan keliling dalam bentuk angka dan animasi persegi panjang.
4. Klik tombol penjelasan, Sistem menampilkan form penjelasan mengenai persegi panjang.
Seluruh aktifitas pada animasi materi e-learning persegi panjang dapat dilihat pada activity diagram berikut:
3.3.3.2.4 Diagram Activity Aplikasi E-Learning Gitar
Aktifitas pada e-learning gitar ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning gitar. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu learning gitar , pada aktifitas ini user memilih menu e-learning gitar yang terdapat pada sistem. Sistem menampilkan form animasi e-learning elerning
2. Klik tombol penjelasan, Sistem menampilkan form penjelasan gitar.
3. Klik tombol next, pada aktifitas ini user klik tombol next untuk untuk menuju ke halaman materi e-learning tuning/setem gitar.
4. Klik tombol penjelasan, Sistem menampilkan form penjelasan tuning/setem gitar.
5. Klik tombol titinada, Sistem menampilkan form penjelasan titinada gitar. 6. Klik tombol tabel tuning standar, Sistem menampilkan form penjelasan tabel
tuning standar gitar.
7. Klik tombol next, pada aktifitas ini user klik tombol next untuk untuk menuju ke halaman materi e-learning grip mayor gitar, user klik tombol back untuk kembali kehalaman sebelumnya.
8. Klik tombol a sampai g mayor. Spada aktifitas ini user bisa klik tombol grip a sampai g mayor, sistem akan mengeluarkan bunyi grip grip a sampai g mayor. 9. Klik tombol next, pada aktifitas ini user klik tombol next untuk untuk menuju
ke halaman materi e-learning grip mayor gitar, user klik tombol back untuk kembali kehalaman sebelumnya
10.Klik tombol a sampai g mayor. Spada aktifitas ini user bisa klik tombol grip a sampai g mayor, sistem akan mengeluarkan bunyi grip grip a sampai g mayor.
3.3.3.2.5 Diagram Activity Aplikasi E-Learning Praktikum Larutan
Elektrolit dan Non Elektrolit (Kimia)
Aktifitas pada e-learning praktikum larutan elektrolit dan non elektrolit ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning praktikum larutan elektrolit dan non elektrolit. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu e-learning praktikum larutan elektrolit dan non elektrolit , pada aktifitas ini user memilih menu e-learning praktikum larutan elektrolit dan non Elektrolit yang terdapat pada sistem. Sistem menampilkan form animasi e-learning praktikum larutan elektrolit dan non Elektrolit.
2. Memilih larutan yang akan di uji, pada aktifitas ini user memilih larutan yang akan di uji pada combo box.
3. Klik tombol saklar, pada aktifitas ini user klik tombol saklar yang terdapat pada sistem. Sistem akan menampilkan hasil pengujian dari larutan yang dipilih pada combo box dan sistem akan menganimasikan hasil percobaan dengan parameter nyala lampu.
4. Klik tombol penjelasan, sistem akan menampilkan form penjelasan praktikum larutan elektrolit dan non elektrolit.
Gambar 3.7 Diagram Activity Aplikasi E-Learning Praktikum Larutan
Elektrolit dan Non Elektrolit
3.3.3.2.6 Diagram Activity Aplikasi E-Learning GLBB
Aktifitas pada e-learning praktikum glbb ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning glbb. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu e-learning glbb , pada aktifitas ini user memilih menu e-learning glbb yang terdapat pada sistem. Sistem menampilkan form
animasi e-learning glbb.
2. Input angka, pada aktifitas ini user menginput angka yaitu menginput angka kecepatan awal, percepatan, waktu tempuh.
3. Klik tombol jalankan motor, pada aktifitas ini sistem akan menampilkan hasil perhitungan dan menganimasikannya dengan objek motor.
tombol penjelasan, pada aktifitas ini sistem akan menampilkan form penjelasan tentang glbb.
Seluruh aktifitas pada animasi materi e-learning GLBB dapat dilihat pada activity diagram berikut :
3.3.3.2.7 Diagram Activity Aplikasi E-Learning Piano
Aktifitas pada e-learning praktikum piano ini merupakan aktifitas yang dilakukan oleh user untuk mengoprasikan aplikasi e-learning piano. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu e-learning piano , pada aktifitas ini user memilih menu e-learning piano yang terdapat pada sistem. Sistem menampilkan form
animasi e-learning piano.
2. Klik tombol penjelasan, pada aktifitas ini sistem akan menampilkan form penjelasan tentang piano.
3. Klik tombol next, pada aktifitas ini sistem akan menampilkan halaman selanjutnya yaitu form materi e-learning not dasar piano.
4. Klik tombol next, pada aktifitas ini sistem akan menampilkan kehalaman berikutnya yaitu form materi e-learning grip mayor.
5. Klik tombol grip A mayor sampai G mayor, pada aktifitas ini sistem akan mengeluarkan bunyi grip A mayor sampai G mayor.
6. Klik tombol next, pada aktifitas ini sistem akan menampilkan kehalaman berikutnya yaitu form materi e-learning grip minor.
7. Klik tombol grip A minor sampai G minor, pada aktifitas ini sistem akan mengeluarkan bunyi grip A minor sampai G minor.
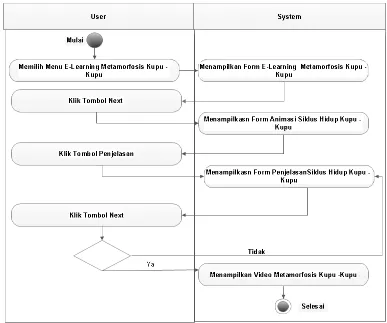
3.3.3.2.8 Diagram Activity Aplikasi E-Learning Metamorfosis Kupu-Kupu
Aktifitas pada e-learning metamorfosis kupu-kupu ini merupakan aktifitas yang dilakukan oleh user untuk mengetahui aplikasi e-learning metamorfosis kupu-kupu. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu e-learning metamorfosis kupu-kupu, pada aktifitas ini user memilih menu e-learning metamorfosis kupu-kupu yang terdapat pada sistem. Sistem menampilkan form animasi e-learning metamorfosis kupu-kupu.
2. Klik tombol next, pada aktifitas ini sistem akan menampilkan halaman selanjutnya yaitu menampilkasn form animasi siklus hidup kupu - kupu. 3. Klik tombol penjelasa, pada aktifitas ini sistem akan menampilkan form
penjelasan tentang metamorfosis kupu-kupu.
4. Klik tombol next, pada aktifitas ini sistem akan menampilkan halaman berikutnya yaitu form video metamorfosis kupu-kupu.
Gambar 3.10 Diagram Activity Aplikasi E-Learning Metamorfosis Kupu-Kupu
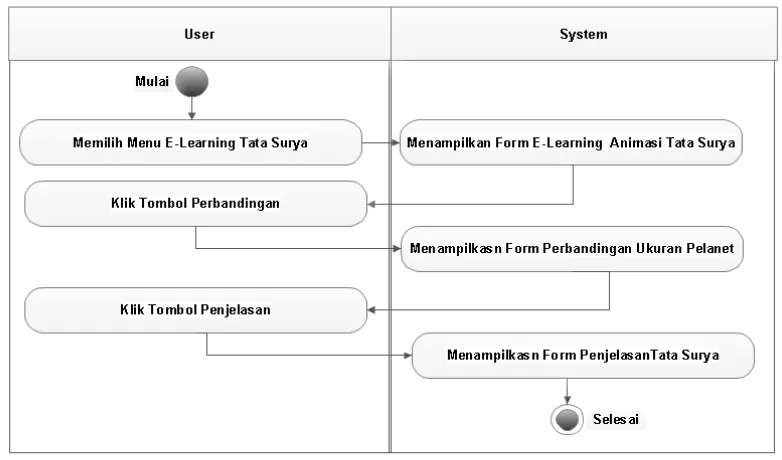
3.3.3.2.9 Diagram Activity Aplikasi E-Learning Tata Surya
Aktifitas pada e-learning tata surya ini merupakan aktifitas yang dilakukan oleh user untuk mengetahui aplikasi e-learning Tata surya. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu e-learning tata surya, pada aktifitas ini user memilih menu e-learning tata surya yang terdapat pada sistem. Sistem menampilkan form
animasi e-learning tata surya.
2. Klik tombol perbandingan, pada aktifitas ini sistem akan menampilkan from perbandingan ukuran pelanet.
Seluruh aktifitas pada animasi materi e-learning tata surya dapat dilihat pada activity diagram berikut :
Gambar 3.11 Diagram Activity Aplikasi E-Learning Tata Surya
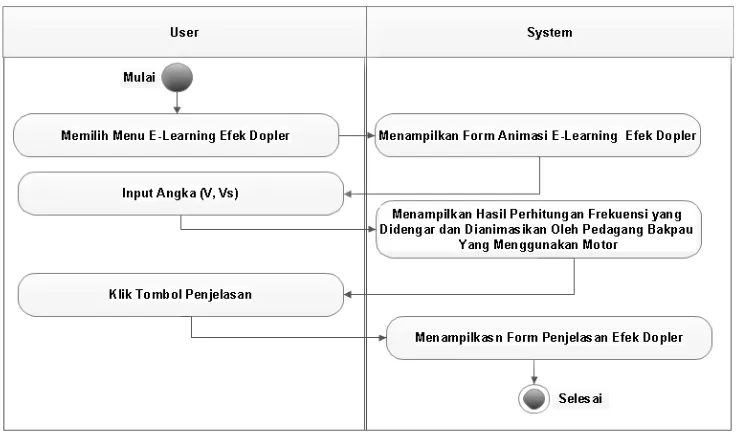
3.3.3.2.10 Diagram Activity Aplikasi E-Learning Efek Dopler
Aktifitas pada e-learning efek dopler ini merupakan aktifitas yang dilakukan oleh user untuk mengetahui aplikasi e-learning efek dopler. Dalam aktifitas ini terdapat beberapa aktifitas yaitu :
1. Memilih menu learning efek dopler, pada aktifitas ini user memilih menu e-learning efek dopler yang terdapat pada sistem. Sistem menampilkan form
animasi e-learning efek dopler.
2. Klik input angka (V,Vs), pada aktifitas ini user input angka (V,Vs), sistem menampilkan hasil perhitungan frekuensi yang didengar dan dianimasikan oleh pedagang bakpau yang menggunakan motor.
Seluruh aktifitas pada animasi materi e-learning efek dopler dapat dilihat pada activity diagram berikut :
3.3.4 Pera
3.3.4.2Pe
3.3.4.3Pe
Gambar 33.15 Peranccangan Antarmuka H
Newton (F
Halaman Ma
Fisika)
3.3.4.5Pe
Gambarr 3.17 Peranncangan Anntarmuka H
(Kesenia
Halaman M
an)
3.3.4.6Perancangan Antarmuka Halaman Materi E-Learning Praktikum
Larutan Elektrolit (Kimia)
Pada rancangan layar materi e-learning ini terdapat animasi praktikum kimia yaitu membedakan larutan elektrolit dan non-elektrolit/larutan yang bisa menghantarkan listrik dan larutan yang tidak bisa menghantarkan listrik. Untuk mencoba aplikasi ini pengguna harus memilih dulu larutan yang akan diuji, larutan yang akan diuji dapat dipilih pada menu combo box. Untuk membuktikan larutan yang dipilih larutan elektrolit dan non-elektrolit pengguna harus menekan tombol saklar yang terdapat pada rangkaian animasi yang terdapat di layar maateri e-learning ini. Setelah saklar ditekan akan langsung dianimasikan, apabila animasi
lampu menyala artinya larutan yang dipilih larutan elektrolit dan apabila animasi lampu mati larutan yang dipilih larutan non-elektrolit. Adapun penjelasan materi lengkapnya dapat dilihat pada aplikasi e-learning larutan elektrolit.
Gambar 3.18 Perancangan Antarmuka Halaman Materi E-Learning Praktikum
3.3.4.7Perancangan Antarmuka Halaman Materi E-Learning GLBB (Fisika)
Pada rancangan layar materi e-learning GLBB ini terdapat animasi yang akan membantu siswa dalam memahami konsep jarak, kecepatan, percepatan, dan waktu. Animasi pembelajaran interkatif ini menampilkan gambar sebuah motor yang bergerak lurus berubah beraturan (GLBB) dimana kecepatannya berubah dengan percepatan tetap. Untuk mengunakan aplikasi e-learning ini penguna bisa merubah kecepatan awal, percepatan, waktu tempuh pada input text untuk melihat hasilnya klik tombol jalankan motor dan hasilnya akan dianimasikan menjadi motor bergerak.
Gambar 3.19 Perancangan Antarmuka Halaman Materi E-Learning GLBB
3.3.4.8Perancangan Antarmuka Halaman Materi E-Learning Piano
(Kesenian)
Pada rancangan layar materi e-learning piano ini terdapat materi not – not dasr piano, kunci – dasar mayor dan minor piano. Pada aplikasi e-learning piano ini terdapat empat halaman, untuk berpindaah ke halaman selanjutnya pengguna hanya klik tombol next > dan untuk kembali ke halaman sebelumnya klik tombol back <. Adapun penjelasan materi lengkapnya dapat dilihat pada aplikasi e-learning gitar.
Gambar 3.20 Perancangan Antarmuka Halaman Materi E-Learning Piano
3.3.4.9Perancangan Antarmuka Halaman Materi E-Learning Metamorfosis
Kupu - Kupu (Biologi)
Pada rancangan layar materi e-learning ini terdapat animasi metamorfosis kupu – kupu, mulai dari kempompong hingga menjadi kupu – kupu dewasa, dan pada materi metamorfosis ini disertai dengan video asli metamorfosis kupu – kupu.
Gambar 3.21 Perancangan Antarmuka Halaman Materi E-Learning
3.3.4.10
Gambar 3.22 Perancaangan Antaarmuka Hal
(IPA)
laman Mate
)
3.3.4.11 Perancan
ancangan AAntarmuka H
Dopler (F
Halaman M
Fisika)
3.3.5 Implementasi User Interface
Pada subbab ini akan dijelaskan implementasi tampilan aplikasi e-learning.
3.3.5.1 Implementasi User Interface Home pada Aplikasi E-learning
Gambar 3.24 Tampilan Home pada Aplikasi E-learning
3.3.5.2 Implementasi User Interface Aplikasi E-Learning penjumlahan,
pengurangan, pembagian, dan perkalian (Matematika)
Gambar 3.25 Tampilan User Interface Aplikasi E-learning penjumlahan,
pengurangan, pembagian, dan perkalian (Matematika)
3.3.5.3 Implementasi User Interface Aplikasi E-learning Ayunan Newton
(Fisika)
Gambar 3.26 Tampilan User Interface Aplikasi E-learning Ayunan Newton
(Fisika)
Gambar 3.27 Tampilan User Interface Aplikasi E-learning Persegi Panjang
(Matematika)
3.3.5.4 Implementasi User Interface Aplikasi E-learning Gitar (kesenian)
Gambar 3.28 Tampilan User Interface Aplikasi E-learning Gitar (kesenian)