MEDIA PEMBELAJARAN HURUF HIRAGANA DAN KATAKANA
BAHASA JEPANG MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
ZULFIKAR ALI GINTING
112406118
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDIA PEMBELAJARAN HURUF HIRAGANA DAN KATAKANA
BAHASA JEPANG MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ZULFIKAR ALI GINTING
112406118
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Media Pembelajaran Huruf Hiragana Dan Katakana Bahasa Jepang Menggunakan Adobe Flash CS6
Kategori : Tugas Akhir
Nama : Zulfikar Ali Ginting Nomor Induk Mahasiswa : 112406118
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
PERNYATAAN
MEDIA PEMBELAJARAN HURUF HIRAGANA DAN KATAKANA BAHASA JEPANG MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penysunan Tugas Akhir ini dengan judul Media Pembelajaran Hiragana dan Katakana Bahasa Jepang Menggunakan Adobe Flash CS6
.
ABSTRAK
DAFTAR ISI
1.3. Batasana Masalah 4
1.4. Tujuan 5
1.5. Manfaat 5
1.6. Tinjauan 5
1.7. Metodologi Penelitian 6
1.8. Sistematika Penulisan 8
BAB 2 Landasan Teori
2.1 Sekilas Tentang Flash 10
2.1.1 Adobe Flash Professional CS6 11
2.3.2.1 Sistem Penulisan 27
BAB 3 Analisis Dan Perancangan
3.1 Analisis Sistem Pembelajaran Yang Sedang Berjalan 32
3.2 Struktur Perancangan 33
3.3 Mendesain Tampilan Awal Media Pembelajaran 35
3.4 Mendesain Halaman Menu 38
3.5 Mendesain Halaman Huruf Hiragana 40 3.6 Mendesain Tampilan Huruf Katakana 42 3.7 Mendesain Halaman Pembelajaran Hiragana 43 3.8 Mendesain Halaman Pembelajaran Katakana 45
3.9 Mendesain Tampilan Profil 47
3.10 Mendesain Tampilan Awal Test 49 3.11 Mendesain Tampilan Soal Test 51 3.12 Mendesain Tampilan Hasil Test 53
BAB 4 Implementasi Sistem
4.1 Pengertian Implementasi Sistem 56
4.2 Tujuan Implementasi Sistem 57
4.3 Kebutuhan Sistem 57
4.3.1 Perangkat Keras (Hardware) 57 4.3.2 Perangkat Lunak (Software) 57
4.4 Hasil Halaman Awal 58
4.5 Hasil Halaman Profil 58
4.6 Hasil Halaman Menu 59
4.7 Hasil Halaman Hiragana 60
4.8 Hasil Halaman Katakana 61
4.9 Hasil Halaman Huruf Hiragana 62 4.10 Hasil Halaman Huruf Katakana 63
4.11 Hasil Halaman Awal Test 64
4.12 Hasil Halaman Akhir Test 65
BAB 5 Kesimpulan dan Saran
5.1 Kesimpulan 65
5.2 Saran 66
DAFTAR GAMBAR
Gambar 3.1 Struktur Rancangan Pembelajaran Huruf Hiragana
Dan Katakana 34
Gambar 3.2 Rancangan Tampilan Awal Media 35 Gambar 3.3 Rancangan Tampilan Halaman Menu 38 Gambar 3.4 Rancangan Tampilan Halaman Huruf Hiragana 40 Gambar 3.5 Rancangan Tampilan Halaman Huruf Katakana 42 Gambar 3.6 Rancangan Tampilan Halaman Pembelajarana Hiragana 43 Gambar 3.7 Rancangan Tampilan Halaman Pembelajarana Katakana 45 Gambar 3.8 Rancangan Tampilan Profil 47 Gambar 3.9 Rancangan Tampilan Awal Test 49 Gambar 3.10 Rancangan Tampilan Soal Test 51 Gambar 3.11 Rancangan Tampilan Akhir Test 53
Gambar 4.1 Tampilan Halaman Awal 57
Gambar 4.2 Tampilan Halaman Profil 58
Gambar 4.3 Tampilan Halaman Menu 59
DAFTAR TABEL
ABSTRAK
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Animasi berasal dari kata Animation yang ada dalam kata bahasa inggris to animate yang berarti menggerakkan. Contohnya sebuah benda yang mati, lalu digerakkan melalui perubahan sedikit demi sedikit dan teratur sehingga memberikan kesan hidup. Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi juga merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilustrasi gerakan pada gambar yang ditampilkan.
Animasi dalam dunia pendidikan berperan sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional.
Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada siswa.
Pada saat ini berbagai media pembelajaran sudah banyak terdapat di buku maupun infornasi yang ada di internet, tetapi hal tersebut kebanyakan masih berupa teks dan gambar saja tanpa bisa melihat praktiknya seperti apa, terutama di kalangan siswa yang duduk di Sekolah Menegah Atas. Tingkat pendidikan menengah atas hampir seluruhnya sudah memiliki mata pelajaran mengenai bahasa Jepang dan untuk siswa tersebut penulis akan membuat media pembelajaran huruf hiragana dan katakana bahasa Jepang, dikarenakan bahasa Jepang memiliki tulisan dan pengucapan yang tidak sama dengan bahasa Indonesia, sehingga memiliki kendala khususnya bagi pelajar yang mempelajari di sekolahnya. Oleh sebab itu, penulis berusaha meningkatkan ketertarikan seseorang dalam mempelajari teknik penulisan huruf hiragana dan katakana bahasa Jepang sehingga pengguna lebih mudah mengerti dan tidak merasa jenuh belajar bahasa tersebut.
1.2. Rumusan Masalah
Sehubungan dengan uraian yang telah dijelaskan sebelumnya bahwa permasalahannya adalah bagaimana cara membuat pembelajaran bahasa Jepang tidak mudah jenuh dan lebih mudah memahaminya serta menjadikan media pembelajaran bahasa Jepang menjadi pelajaran yang benar-benar menarik bagi pembelajar.
1.3. Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam media pembelajaran ini adalah Adobe Flash CS6.
2. Cakupan media pembelajaran bahasa Jepang ini ialah agar pembelajar lebih mudah memahami bahasa Jepang dengan dasar yang bagus.
1.4. Tujuan
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam media pembelajaran ini adalah:
1. Merancang sebuah media untuk membantu kalangan siswa dalam melaksanakan mata pelajaran dengan baik.
2. Merancang sebuah media pembelajaran yang dapat dikembangkan dan digunakan oleh kalangan guru sekolah untuk dijadikan sebuah bahan ajar untuk diajarkan kepada siswanya.
1.5. Manfaat
Manfaat yang diperoleh dari media pembelajaran ini adalah:
1. Memberikan kemudahan bagi kalangan siswa untuk dapat lebih memahami bagaimana cara penulisan dan pengucapan huruf hiragana dan katakana. 2. Membantu guru dalam kegiatan belajar mengajar bahasa Jepang.
1.6. Tinjauan Pustaka
dapat digunakan sebagai tool untuk mendesain web, dan berbagai aplikasi multimedia lainnya. Keunggulan menggunakan Adobe Flash ini adalah:
a. Mampu menyajikan animasi web yang paling populer saat ini sehingga banyak didukung oleh berbagai pihak, kemudian ukuran file kecil tetapi kualitas tinggi.
b. Flash mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya
Aplikasi pembuatan media pembelajaran huruf hiragana dan katakana bahasa Jepang ini dibangun oleh sistem operasi Windows 7 yang didukung oleh aplikasi Adobe Flash CS6.
1.7. Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
a. Studi Literatur
b. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai media pembejaran huruf hiragana dan katakana bahasa jepang bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pembelajar.
c. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain media pembelajaran tersebut.
d. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada media pembelajaran huruf hiragana dan katakana bahasa Jepang tersebut agar dapat berjalan dengan baik.
e. Dokumentasi
1.8. Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menguraikan latar belakang, rumusan masalah, batasan masalah, tujuan, manfaat, metode penelitian serta sistematika penulisan laporan.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan pembelajaran huruf hiragana dan katakana bahasa Jepang serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash CS6.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari media pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie.Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
2.1.1 Adobe Flash Professional CS6
Adobe Flash CS6 merupakan sebuah software yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu para animator untuk membuat animasi menjadi semakin mudah dan menarik. Adobe Flash CS6 telah mampu membuat dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya tampak lebih menarik.
membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.1.2 Dasar-Dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut penjelasan dasar-dasar penggunaannya.
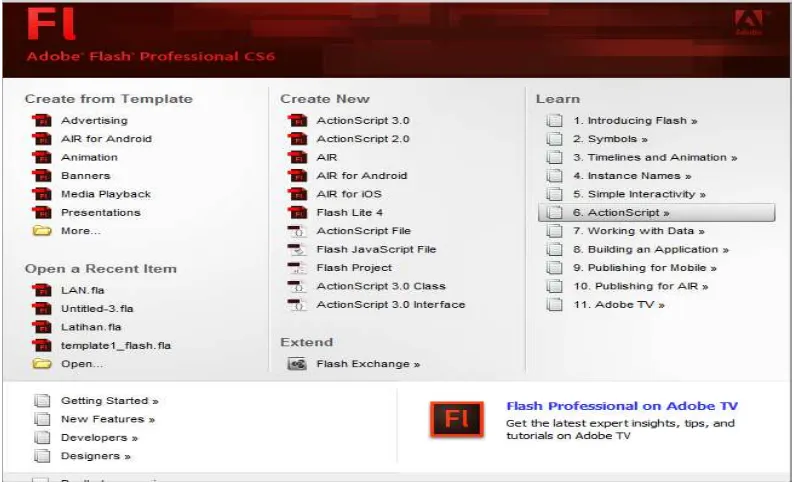
2.1.2.1 Halaman Awal
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
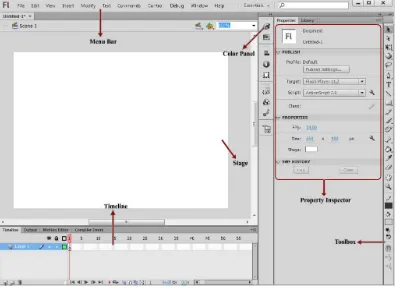
2.1.2.2 Jendela Utama
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing-masing memiliki submenu perintah lagi.
3. Color Panel, digunakan untuk memberi warna pada objek dan mengatur komposisi warna pada objek yang akan dibuat.
4. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
2.1.2.3 Toolbox
Tabel 2.1 Tools Yang Terdapat Pada Toolbox
Gambar Nama Penjelasan
Selection
Tool
Digunakan untuk memilih atau menyeleksi suatu objek
Subselection
Tool
Digunakan untuk menyeleksi bagian objek lebih detail daripada selection tool.
Free
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool
Digunakan untuk membuat objek teks ataupun paragraf.
Line Tool Digunakan untuk menggambar objek garis lurus.
Rectangle
Tool
Pencil Tool
Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket
Tool
Digunakan untuk member warna bidang objek.
Eyedropper
Tool
Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool
Digunakan untuk menggeser area lembar kerja atau stage tanpa mengubah pembesaran.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color
Fill Color
Digunakan untuk memilih atau member warna suatu objek.
Black And
White
Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
Swap Colors
Digunakan untuk membalikkan warna antara warna garis dan warna bidang objek.
2.2 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
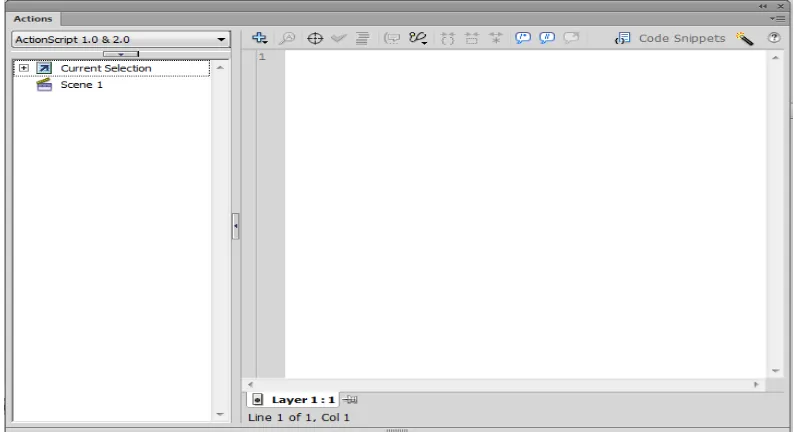
Actionsatau bisa tekan tombol F9 pada keyboard. Berikut tampilan dari panel Action Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain : 1. Animation
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu frame ke frame yang lainnya hingga selesai. Namun dengan Action Script, jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini, Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan pada aplikasi shopping chart.
6. Grafik
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol balance dan volume dari musik tersebut.
2.2.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan semakin banyak memakan frame. Dengan Action Script, penggunaan frame tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja.
2.2.3 Struktur
2.2.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan Text Format.
2.2.5 Class Dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari class-class yang telah dibuat oleh developer Flash. Progammer dapat menggunakan class tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class: Class NamaClass {
Class body
Pada Action Script 3.0, class didefinisikan pada file Action Script external berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions 3. Anonymous functions
4. Callback functions
5. Constructor functions
6. Function literal
2.3 Bahasa Jepang
berlangsung hanya berpatok pada buku pegangan atau terlalu monoton. Jika pun ada, proses pembelajaran hanya dibantu oleh alat peraga seadanya yang tersedia di sekolah.
2.3.1 Huruf Hiragana
Hiragana (ひらがな、 平仮名) adalah suatu cara penulisan bahasa Jepang dan
mewakili sebutan sukukata. Pada masa silam, ia juga dikenali sebagai onna de (女手) atau 'tulisan wanita' karena biasa digunakan oleh kaum wanita. Kaum lelaki
pada masa itu menulis menggunakan tulisan Kanji dan Katakana. Hiragana mula digunakan secara luas pada abad ke-10 Masehi.
Huruf hiragana terbentuk dari garis-garis dan coretan-coretan yang melengkung (kyokusenteki). Huruf hiragana yang digunakan sekarang adalah bentuk huruf yang dipilih dari soogana yang ditetapkan berdasarkan Petunjuk Departemen Pendidikan Jepang tahun 1900.
Hiragana merupakan alphabet fonetis dasar dibahasa Jepang. Seluruf huruf hiragana melambangkan semua suara yang muncul di bahasa Jepang. Jadi, sebetulnya bias saja bahasa Jepang ditulis hanya dengan hiragana. Namun spasi tidak digunakan di bahasa Jepang, menggunakan hiragana saja akan menghasilkan kalimat yang susah dibaca.
Dibawah terdapat gambar table hiragana beserta pelafalannya. Karena semua kata di bahasa Jepang disusun dari suara-suara tersebut, salah mengucapkan suatu huruf akan merusak fondasi terdasar pelafalan.
Gambar 2.4 Huruf Hiragana
2.3.2 Huruf Katakana
digunakan untuk menuliskan onomatope dan kata-kata asli bahasa Jepang, hal ini hanya bersifat penegasan saja. Huruf katakana digunakan oleh kamu lelaki dan mempunyai bentuk berbeda dengan Hiragana dimana bentuk dari huruf ini lurus-lurus.
Berbeda dengan hiragana suku kata, yang digunakan untuk kata-kata bahasa Jepang dan tata bahasa yang infleksi kanji tidak meliputi, suku kata-kata katakana ini terutama digunakan untuk transkripsi kata-kata bahasa asing ke dalam bahasa Jepang dan penulisan kata-kata pinjaman (secara kolektif gairaigo ). Hal ini juga digunakan untuk penekanan, untuk mewakili onomatopoeia , dan untuk menulis kata-kata bahasa tertentu Jepang, seperti istilah teknis dan ilmiah, dan nama-nama tumbuhan, hewan, dan mineral. Nama perusahaan Jepang juga sering ditulis dalam katakana daripada sistem lain.
Katakana ditandai dengan ringkas, guratan lurus dan bersudut, dan paling sederhana aksara Jepang. Ada dua sistem utama pengurutan katakana, yang kuno urutan iroha, dan lebih umum gojūon.
2.3.2.1 Sistem Penulisan
untuk penggunaan tunggal wi dan kami diucapkan sebagai vokal dalam bahasa Jepang modern dan karena itu usang. Wo sekarang digunakan hanya sebagai
partikel , dan biasanya diucapkan sama seperti vokal o. Sebagai partikel,
biasanya ditulis dalam hiragana (を) dan bentuk katakana, , ini jarang terjadi.
Versi kecil dari katakana untuk ya, yu atau yo (ャ,ュ, atau
masing-masing) dapat ditambahkan ke katakana berakhiran i. Ini mengubah suara vokal i untuk meluncur ( pembibiran ) ke, u atau o. Penambahan kana y kecil disebut
Yoon . Sebagai contoh, (ki) ditambahャ(ya kecil) menjadi ャ(kya).
Sebuah karakter disebut sokuon , yang secara visual identik dengan ッ tsu
kecil, menunjukkan bahwa konsonan berikut ini geminated (dua kali lipat), ini diwakili dalam romaji dengan menggandakan konsonan yang mengikuti sokuon
tersebut. Misalnya, membandingkan Jepang saka "bukit" dengan
ッ Sakka "penulis" (contoh-contoh ini untuk ilustrasi, tetapi dalam prakteknya
kata-kata ini biasanya ditulis dalam kanji). Konsonan Geminated yang umum dalam transliterasi dari kata pinjaman asing, misalnya bahasa Inggris "tempat
tidur" direpresentasikan sebagai ッ (beddo). Sokuon juga terkadang muncul
pada akhir ucapan, dimana itu menandakan sebuah hamzah . Namun, tidak dapat digunakan untuk menggandakan na, ni, nu, ne, konsonan tidak ada suku kata '-
Sokuonini juga dapat digunakan untuk perkiraan suara non-pribumi; Bach ditulis ッ (Bahha); Mach sebagai ッ (Mahha).
Versi kecil dari lima vokal kana kadang-kadang digunakan untuk mewakili suaranya melemah suara ( haa,ネ nee), tetapi dalam katakana mereka lebih
sering digunakan dalam Yoon-seperti digraf diperpanjang dirancang untuk mewakili fonem tidak hadir dalam bahasa Jepang; contoh termasuk チ ( che) di
チ chenji ("perubahan"), dan (wi) dan (di) dalam
Wikipedia .
Standar dan menyuarakan tanda iterasi ditulis dalam katakana sebagai dan masing-masing. Kedua katakana dan hiragana biasanya mantra
asli vokal panjang dengan penambahan vokal kana kedua, tapi katakana menggunakan tanda extender vokal, yang disebut chōonpu ("tanda vokal
panjang"), dalam kata-kata pinjaman asing. Ini adalah garis pendek ( )
mengikuti arah teks, horisontal untuk yokogaki (teks horizontal), dan vertikal untuk tategaki (teks vertikal). Sebagai contoh,メ Meru adalah gairaigo untuk
e-mail yang diambil dari "mail" kata Inggris; memanjang e. Ada beberapa
pengecualian, seperti ソク (rōsoku (蝋烛 ? , "lilin")) atau ケ タ (ketai
(携帯 ? , "ponsel")), di mana kata-kata Jepang yang ditulis dalam katakana
2.3.2.2 Penggunaan
Dalam bahasa Jepang modern, katakana yang paling sering digunakan untuk transkripsi kata-kata dari bahasa asing (selain kata-kata historis diimpor dari Cina), yang disebut gairaigo. Sebagai contoh, "televisi" ditulis terebi ( ? ).
Demikian pula, katakana biasanya digunakan untuk nama negara, tempat-tempat asing, dan nama pribadi asing. Sebagai contoh, Amerika Serikat biasanya disebut
sebagai メ Amerika, bukan di perusahaan ateji kanji ejaan 亜 Amerika
米利加.
Katakana juga digunakan untuk onomatopoeia, kata yang digunakan untuk
mewakili objek - misalnya, pinpon ( ? ), yang "ding-dong" suara bel a.
Istilah teknis dan ilmiah, seperti nama-nama hewan dan tumbuhan spesies dan mineral, juga umumnya ditulis dalam katakana, sebagai spesies, ditulis hito(
? ) , bukan 人 kanji nya.
Katakana juga sering, namun tidak selalu, digunakan untuk transkripsi
nama perusahaan Jepang. Misalnya Suzuki ditulis , dan Toyota ditulis
タ. Katakana juga digunakan untuk penekanan , khususnya pada tanda-tanda,
("kacamata"). Kata penulis ingin menekankan dalam sebuah kalimat juga kadang-kadang ditulis dalam katakana, mencerminkan penggunaan Eropa huruf miring .
Pra - Perang Dunia II resmi dokumen campuran katakana dan kanji dengan cara yang sama bahwa hiragana dan kanji dicampur dalam teks-teks Jepang modern, yaitu, katakana digunakan untuk okurigana dan partikel seperti wa atau o.
Katakana juga digunakan untuk telegram di Jepang sebelum tahun 1988, dan untuk sistem komputer sebelum pengenalan karakter multibyte pada tahun 1980an. Sebagian besar komputer di era yang digunakan katakana bukan kanji atau hiragana untuk output.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran Yang Sedang Berjalan
Bahasa jepang adalah bahasa dari negara Jepang yamg memiliki tulisan dari ejaan yang berbeda dari bahasa lain namun sangat banyak orang yang tertarik untuk mempelajarinya, tetapi Sistem Pembelajaran Bahasa Jepang yang selama ini berlangsung hanya berpatok pada buku pegangan atau terlalu monoton. Jika pun ada, proses pembelajran hanya dibantu oleh alat peraga seadanya yang tersedia di sekolah . Masalahnya, tidak semua sekolah mempunyai alat peraga tersebut. Ditambah lagi, bantuan dari pemerintah untuk alat peraga di setiap sekolah masih sangat minim. Tanpa bantuan alat peraga siswa akan mengalami kesulitan dalam belajar bahasa karena siswa harus mampu berimajinasi untuk membayangkan setiap kejadian atau ejaan yang diceritakan.
Animasi adalah gambar yang bergerak yang mampu mempresentasikan kejadian yang diceritakan dalam pelajaran. Animasi juga dapat dilengkapi dengan video dan suara sehingga interface yang ditampilkan akan semakin menarik minat siswa untuk belajar dalam memahami pelajaran yang disampaikan. Selain itu, menurut penelitian, gamabr lebih mudah diingat daripada tulisan. Maka dari itu, penulis menggabungkan gambar, tulisan dan suara sehingga proses belajar dapat dilakukan secara optimal.
3.2 Struktur Perancangan
Adapun struktur yang dibuat adalah sebagai berikut :
Mulai
Halaman Utama
Play
Pembelajaran Test Profil Exit
Gambar 3.1 Struktur Rancangan Media Pembelajaran Huruf Hiragana Dan Katakana Bahasa Jepang 3.3 Mendesain Tampilan Awal Media Pembelajaran
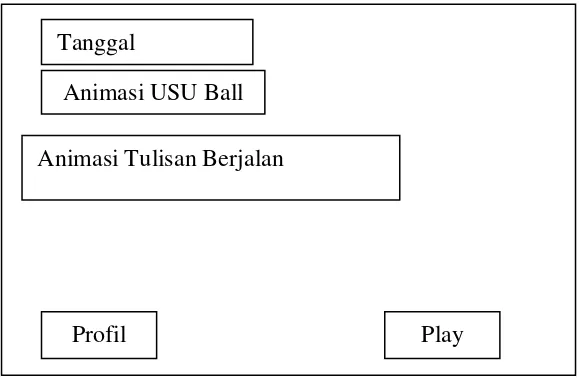
Desain tampilan awal media adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Awal Media
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja adobe flash cs6, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilihimport to library.
4. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi
Play Animasi Tulisan Berjalan
Tanggal
Profil
movie clip. Kemudian klik 2 (dua) kali pada huruf tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf yang telah kita tuliskan tadi. Untuk membuat frame selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan shortcut F6. Pada akhir frame, dimana kita telah selesai merangkai huruf menjadi kalimat yang kita inginkan, klik kanan pilih action, ketikkan script program sebagai berikut :
stop();
Setelah namavariable diubah, masukkan script untuk menampilkan hari, tanggal, bulan, dan tahun sesuai dengan waktu kita membuka animasi ini. Berikut script nya :
daftar_hari = new Array("Minggu", "Senin", "Selasa",
"Rabu", "Kamis", "Jumat", "Sabtu");
daftar_bulan = new Array("Januari", "Februari", "Maret",
"April", "Mei", "Juni", "Juli", "Agustus", "September",
"Oktober", "November", "Desember");
onEnterFrame = function () {
kalender = new Date(); type button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk buttonprofil :
on(release){
gotoAndPlay("profil", 1 );
}
dengan carapilih menu file klik pada pilihan import lalu pilih import to library. Setelah gambar masuk ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
Menu di sini berarti, ketika kita menekan tombol next, maka kita akan berpindah ke frameyang sudah diberi nama “menu”.
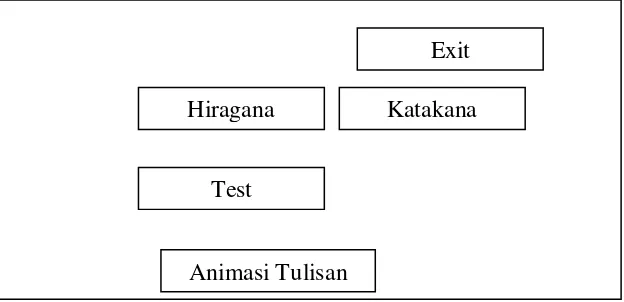
3.4 Mendesain Halaman Menu
Desain halaman Menu adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Halaman Menu
Cara pembuatannya adalah sebagai berikut : Hiragana
Test
Exit
Animasi Tulisan
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada pilihan import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tombol hiragana dan katakana, test dan exit sama seperti membuat tombol next pada halaman awal(depan) yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.
4. Untuk membuat warna berubah pada tombol yang kita pilih yaitu pada saat kita membuat tombol itu kita klik menu tombol yang diatas pada menu library.kita tambah frame pada menu ini dengan cara klik kanan pada over pilih frame lalu untuk mengunci agar tampilan nya bisa dirubah, klik kanan pada frame over pilih keyframe lalu block tulisan pada tombol ini ganti warna pada menu color mixer.
5. Tombol hiragana dan katakana, test dan exit memiliki fungsi yang berbeda-beda. Tombol hiragana dan katakan berfungsi untuk masuk ke pembelajaran. Tombol test berfungsi untuk masuk ke bagian latihan menebak gambar dan tulisan bahasa Jepang. Tombol exit berfungsi untuk keluar dari media pembelajaran. Actions-Button setiap button berbeda-beda karena frame atau scene yang dituju juga berbeda. Berikut script dari setiap button :
Untuk button hiragana : on(release){
}
Untuk buttontest :
on(release){
gotoAndPlay("test", 1 );
}
Untuk button exit :
on(release){
fscommand("quit",true);
}
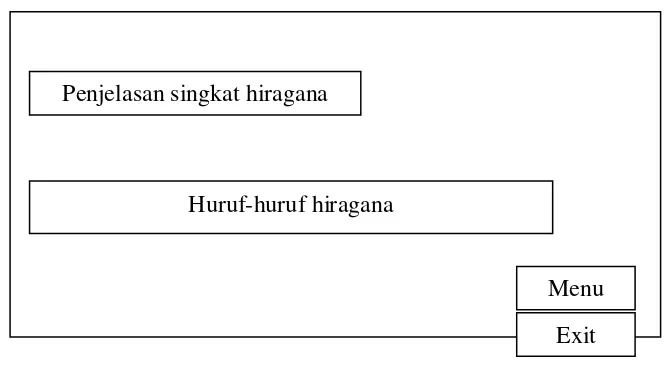
3.5 Mendesain Halaman Huruf Hiragana
Desain tampilan pada halaman pembelajaran :
Gambar 3.4 Rancangan Tampilan Halaman Huruf Hiragana
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan penjelasan singkat hiragana klik text tool untuk menulis kata-katanya.
3. Untuk pembuatan huruf hiragana dengan mengubah Microsoft IME ke dalam bentuk bahasa Jepang dan ketikkan 46 huruf hiragana , selanjutnya setiap huruf hiragana dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian
Menu Penjelasan singkat hiragana
Huruf-huruf hiragana
klik 2 (dua) kali pada huruf tersebut, dan tekan shortcutF6 di over dan setelah
itu bahasa Jepang あ bisa menjadi A dalam bahasa Indonesia.
4. Untuk pembuatan tombol menu dan exit sama seperti membuat tombol play pada halaman awal(depan) yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.Kemudian klik kanan pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk buttonmenu :
on(release){
gotoAndStop("menu");
}
Untuk button exit :
on (release) {
fscommand("quit");
}
3.6 Mendesain Halaman Huruf Katakana
Desain tampilan pada halaman pembelajaran :
Menu Penjelasan singkat huruf katakana
Huruf-huruf katakana
Gambar 3.5 Rancangan Tampilan Halaman Huruf Katakana
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan penjelasan singkat katakana klik text tool untuk menulis kata-katanya.
3. Untuk pembuatan huruf katakana dengan mengubah Microsoft IME ke dalam bentuk bahasa Jepang dan ketikkan 46 huruf katakana, selanjutnya setiap huruf hiragana dijadikan menjadi button. Klik kanan pada huruf tersebut, pilih Convert to Symbol pilih button. Setiap huruf yang dijadikan button kemudian klik 2 (dua) kali pada huruf tersebut, dan tekan shortcutF6 di over dan setelah
itu bahasa Jepang あ bisa menjadi A dalam bahasa Indonesia.
4. Untuk pembuatan tombol menu dan exit sama seperti membuat tombol play pada halaman awal(depan) yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.Kemudian klik kanan pada jendela Actions-Button ketikkan script program sebagai berikut :
Untuk buttonmenu :
on(release){
gotoAndStop("menu");
}
Untuk button exit :
fscommand("quit");
}
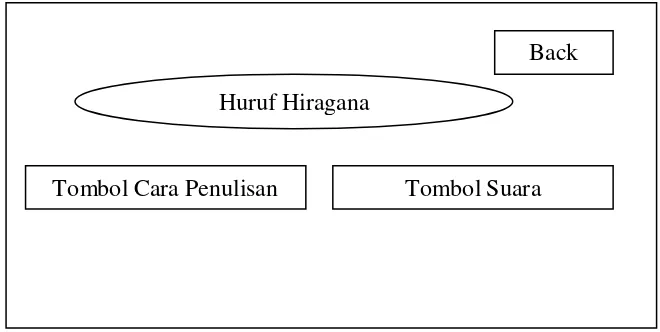
3.7 Mendesain Halaman Pembelajaran Hiragana
Desain tampilan pada halaman pembelajaran :
Gambar 3.6 Rancangan Tampilan Halaman Pembelajaran Hiragana
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk memasukkan huruf hiragana atau katakana kita harus mengubah Microsoft IME ke dalam bentuk bahasa Jepang.
3. Untuk pembuatan cara penulisan huruf hiragana, pertama kita membuat hurufnya menjadi samar dengan menekan ctrl + b pada keyboard dan mulai menghapus hurufnya dari arah berlawanan cara penulisan huruf hiragana tersebut, setelah itu blok semua frame dan klik kanan pada frame yang sudah diblok tadi dan pilih reverse frames, selanjutnya buat layer untuk tombol suara
Back
dan tombol penulisannya,pada tombol suara klik kanan pada jendela action-buttons ketikkan script program sebagai berikut :
on (release) { script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
Tombol menu bertujuan untuk kembali ke halaman menu.
5. Untuk pembuatan tombol backpada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol back dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("hiraganaa");
}
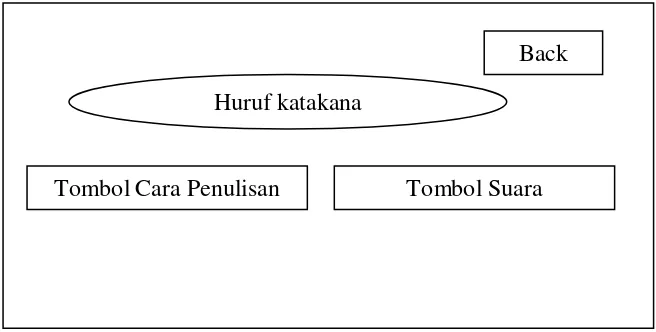
3.8 Mendesain Halaman Pembelajaran Katakana
Desain tampilan pada halaman pembelajaran :
Gambar 3.7 Rancangan Tampilan Halaman Pembelajaran Katakana
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk memasukkan huruf hiragana atau katakana kita harus mengubah Microsoft IME ke dalam bentuk bahasa Jepang.
3. Untuk pembuatan cara penulisan huruf katakana, pertama kita membuat hurufnya menjadi samar dengan menekan CTRL + B pada keyboard dan mulai menghapus hurufnya dari arah berlawanan cara penulisan huruf hiragana tersebut, setelah itu blok semua frame dan klik kanan pada frame yang sudah diblok tadi dan pilih reverse frames, selanjutnya buat layer untuk tombol suara dan tombol penulisannya,pada tombol suara klik kanan pada jendela action-buttons ketikkan script program sebagai berikut :
Back
on (release) { menu yang sudah dijadikan button pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
Tombol menu bertujuan untuk kembali ke halaman menu.
5. Untuk pembuatan tombol backpada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol back dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("katakanaa");
}
3.9Mendesain Tampilan Profil
Desain tampilan pada halamanprofil :
Gambar 3.8 Rancangan Tampilan Profil
Cara pembuatannya adalah sebagai berikut :
1. Untuk pembuatan tombol back pada tampilan profil datar kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol home dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("Scene 1", 1 );
}
akanberupa gambar bitmap. Setelah gambar masuk ke library, tarik gambar ke dalam stage, atur posisi gambar sebaik mungkin.
3. Untuk pembuatan animasi tulisan Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf yang telah kita tuliskan tadi. Untuk membuat frame selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan shortcut F6.
3.10 Mendesain Tampilan Awal Test
Desain tampilan pada halamantest :
Gambar 3.9 Rancangan Tampilan Awal Test Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan tombol back pada tampilan kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar. Untuk membuat script pada tombol back dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut :
on(release){
gotoAndPlay("Scene 1", 2 );
}
Jika kita mengklik buttonback maka kita akan kembali ke tampilan menu. Input Nama
Mulai
3. Untuk pembuatan tombol mulaipada tampilan kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang hanya disimbolkan dengan tulisan. Untuk membuat script pada tombol mulaidengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut :
on(release){
gotoAndStop(2 );
}
Jika kita mengklik button mulai maka kita akan memulai latihan dan langsung masuk ke soal latihan yang sudah ada.
3.11 Mendesain Tampilan Soal Test
Desain tampilan pada halamantest :
:
Gambar 3.10 Rancangan Tampilan Soal Test Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan pilihan dari A sampai D ini konsep pembuatannya sama dengan pembuatan button lainnya. Bedanya button di sini tidak dimasukkan script di dalam button nya melainkan di dalam frame nya. Berikut script di frame soal latihannya :
onEnterFrame = function () {skor= +score;};
gotoAndStop(3);
}
C. on(release){
gotoAndStop(3);
}
D. on(release){
gotoAndStop(3);
}
3.12 Mendesain Tampilan Hasil Test
Desain tampilan pada halamantest :
Gambar 3.11 Rancangan Tampilan Hasil Test
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan form Nama copy kan saja yang ada ditampilan awal latihan. 3. Setelah itu untuk membuat form Nilai, caranya adalah buat terlebih dahulu
tulisan Nilai dengan menggunakan text tool. Kemudian buat kotak dengan menggunakan text tool juga. Tetapi pada menu Propertiesnya text type nya diubah menjadi Dynamic text dan klik show around border textnya dan pada kotak variablenya juga diisi. Yang kotak Nilai variable nya diisi dengan skor. 4. Ulangi test di sini berupa button yang sama seperti button lainnya.
Jika kita mengklik button ulangi latihan maka kita akan kembali ke tampilan awal dari latihan.
5. Menu di sini berupa button yang sama seperti button lainnya. Berikut script dari buttonMenu :
on(release){
gotoAndStop(“scene 1” 2 );
}
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem
Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang
dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentangmanual modul kepada semua user yang akan menggunakan sistem.Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem danmemberikan masukan kepada pembuat sistem untuk dilakukan perbaikanagar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware, yaitu:
a. Personal Computer dengan Processor Intel CoreTM2 i3-2330M b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD d. Memory 2 GB
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan.Adapun software yang digunakan dalam pembuatan aminasiini adalah: a. Sistem Operasi Windows 7 profesional
4.4 Hasil Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol play dan profil. Jika user menekan tombol play yang berupa simbol play ini maka akan masuk ke halaman menu.
Gambar 4.1 TampilanHalaman awal
4.5 Hasil Halaman Profil
Gambar 4.2 Tampilan Profil
4.6Hasil Halaman Menu
Gambar 4.3 Tampilan Halaman Menu
4.7 Hasil Halaman Hiragana
Gambar 4.4 Tampilan Halaman Hiragana
4.8 Hasil Halaman Katakana
Gambar 4.5 Tampilan Halaman Katakana
4.9 Hasil Halaman Huruf Hiragana
Gambar 4.6 Tampilan Halaman Huruf Hiragana
4.10 Hasil Halaman Huruf Katakana
Gambar 4.7 Tampilan Halaman Huruf Katakana
4.11 Hasil Halaman Awal Test
Gambar 4.8 Tampilan Halaman Awal Test
4.12 Hasil Halaman Akhir Test
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mempelajari Huruf Hiragana dan Katakana dengan mudah dan praktis, karena tidak menggunakan buku sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara sehingga para pengguna khususnya siswa Sekolah Menengah Atas akan lebih tertarik dan tidak jenuh.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
2. Kosa kata dan gambar masih belum lengkap, maka penulis harus melengkapinya.
DAFTAR PUSTAKA
Moh.Jeprie. 2007. SES : Flash. Jakarta: PT. Elex Media Komputindo.
Dwi. 2007. Teknik Membuat Animasi Profesional Menggunakan Macromedia Flash 8. Jakarta Andi Publisher
Dwi Astuti. 2006. Macromedia Flash 8. Yogyakarta : C.V ANDI OFFSET(Penerbit Andi)
Erwin Philipus. 2007. 20 Teknik Flash Masdter Untuk Flash MX 2004 dan Flash Professional 8. Yogyakarta : C.V ANDI OFFSET(Penerbit Andi)
http://id.wikipedia.org/wiki/Adobe_Flash
http://sonyfebryadi.blogspot.com/2013/07/pengertian-adobe-flash_5003.html http://id.wikipedia.org/wiki/Adobe_Flash
LAMPIRAN
daftar_hari = new Array("Minggu", "Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu");
daftar_bulan = new Array("Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember");
stop();
Keterangan Nilai
nilai=(5-score);
Tombol Replay
on (release) {
gotoAndStop(1);
}
Tombol Menu
on(press){
gotoAndStop("Scene 1", 2);
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : ZULFIKAR ALI GINTING
NIM : 112406118
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : MEDIA PEMBELAJARAN HURUF HIRAGANA DAN KATAKANA MENGGUNAKAN ADOBE FLASH CS6.
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal
Demikian Surat Keterangan ini dibuat untuk melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : ZULFIKAR ALI GINTING
Nomor Stambuk : 112406118
Judul Tugas Akhir : Media Pembelajaran Huruf Hiragana Dan Katakana Bahasa Jepang Menggunakan Adobe Flash CS6
Diketahui, Disetujui Pembimbing Utama/
Program Studi D3 Teknik Informatika Penanggung Jawab Ketua,
DAFTAR PUSTAKA
Moh.Jeprie. 2007. SES : Flash. Jakarta: PT. Elex Media Komputindo.
Dwi. 2007. Teknik Membuat Animasi Profesional Menggunakan Macromedia Flash 8. Jakarta Andi Publisher
Dwi Astuti. 2006. Macromedia Flash 8. Yogyakarta : C.V ANDI OFFSET(Penerbit Andi)
Erwin Philipus. 2007. 20 Teknik Flash Masdter Untuk Flash MX 2004 dan Flash Professional 8. Yogyakarta : C.V ANDI OFFSET(Penerbit Andi)
http://id.wikipedia.org/wiki/Adobe_Flash
http://sonyfebryadi.blogspot.com/2013/07/pengertian-adobe-flash_5003.html http://id.wikipedia.org/wiki/Adobe_Flash
LAMPIRAN
daftar_hari = new Array("Minggu", "Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu");
daftar_bulan = new Array("Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember");
stop();
Keterangan Nilai
nilai=(5-score);
Tombol Replay
on (release) {
gotoAndStop(1);
}
Tombol Menu
on(press){
gotoAndStop("Scene 1", 2);
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : ZULFIKAR ALI GINTING
NIM : 112406118
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : MEDIA PEMBELAJARAN HURUF HIRAGANA DAN KATAKANA MENGGUNAKAN ADOBE FLASH CS6.
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal
Demikian Surat Keterangan ini dibuat untuk melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : ZULFIKAR ALI GINTING
Nomor Stambuk : 112406118
Judul Tugas Akhir : Media Pembelajaran Huruf Hiragana Dan Katakana Bahasa Jepang Menggunakan Adobe Flash CS6
Diketahui, Disetujui Pembimbing Utama/
Program Studi D3 Teknik Informatika Penanggung Jawab Ketua,