ANIMASI GAYA DALAM FISIKA MENGGUNAKAN ADOBE FLASH CS3 PROFESSIONAL
TUGAS AKHIR
NOVA ESTERINA SILITONGA 102406048
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
ANIMASI GAYA DALAM FISIKA MENGGUNAKAN ADOBE FLASH CS3 PROFESSIONAL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
NOVA ESTERINA SILITONGA 102406048
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI GAYA DALAM FISIKA
MENGGUNAKAN ADOBE FLASH CS 3 PROFESSIONAL
Kategori : TUGAS AKHIR
Nama : NOVA ESTERINA SILITONGA
Nomor Induk Mahasiswa : 102406048
Program Studi : DIPLOMA (D-III) ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU
PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Dilaksanakan di :
Medan, 30 Juli 2013
Diketahui/disetujui oleh
Ketua Departemen Matematika FMIPA USU Pembimbing
Prof. Dr. Tulus, M.Si Drs. Gim Tarigan, M.Si
PERNYATAAN
ANIMASI GAYA DALAM FISIKA MENGGUNAKAN ADOBE FLASH CS3 PROFESSIONAL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2013
PENGHARGAAN
Puji dan syukur penulis ucapkan kepada Tuhan Yesus Kristus atas kasih karunia-Nya yang telah memberikan kemampuan, kebijaksanaan dan kesehatan sehingga penulis dapat menyelesaikan tugas akhir ini. Terpujilah Tuhan atas kebaikanNya.
Dalam penulisan skripsi ini penulis banyak menerima bantuan, bimbingan, nasehat, dukungan, dan dorongan semangat dari berbagai pihak. Oleh karena itu, dengan hati yang tulus penulis ingin mengucapkan terimakasih kepada :
1. Bapak Drs. Gim Tarigan, M.Si selaku dosen pembimbing penulis yang telah memberikan waktunya untuk membimbing penulis dalam menyelesaikan Tugas Akhir ini.
2. Bapak Drs. Marihat Situmorang, M.Kom selaku dosen pembimbing akademik penulis yang telah membimbing, memperhatikan dan mendukung penulis sejak awal perkuliahan hingga dalam penyelesaian Tugas Akhir ini.
3. Bapak Prof. Dr. Tulus, M.Si dan Ibu Dra. Mardiningsih, M.Sc selaku Ketua Departemen dan Sekretaris Departemen Matematika FMIPA-USU.
4. Bapak Syahriol Sitorus, S.Si.,M.I.T selaku Ketua Program Studi D-3 Teknik Informatika
5. Seluruh Staff dan Dosen Fakultas MIPA USU
6. Kedua orangtua penulis yang tercinta Bapak Djoni Silitonga dan Ibu Rudy Ermawan Simanjuntak. Terimakasih penulis ucapkan untuk segala kasih sayang, doa, pengorbanan, serta dukungan yang luar selama ini telah diberikan kepada penulis.
7. Seluruh sanak saudara terkasih yang selalu memberikan kasih sayang, dukungan dan doa yang sangat berarti bagi penulis.
8. Chandra M. Napitupulu, S.Si tersayang yang berhasil menjadi seorang abang sekaligus seseorang yang spesial bagi penulis karena sudah sabar dan setia menemani penulis selama masa perkuliahan juga memberikan motivasi, saran dan juga semangat kepada penulis sampai pada saat penyelesaian Tugas Akhir ini.
9. Parlindungan Sinabariba yang dengan sabar dan berbaik hati mau memberikan ilmu yang teramat berarti bagi penulis.
10.Alumni – alumni D3 TI USU, Marthin Panjaitan, Feri Silaen, Franslondo C. Ompusunggu, Frans Karunia Purba dan Nella Aggneta Ginting yang banyak memberikan pengalaman berharga dan ilmu yang berguna bagi penulis baik saat masa perkuliahan maupun setelah lulus dari D3 TI USU.
11.Keluarga besar mahasiswa/i Kristen D3 TI USU
13.Teman-teman Komputer C 2010. Terimakasih buat kebersamaan dan dukungannya selama masa perkuliahan. Dan juga seluruh teman – teman di D3 TI USU stambuk 2010.
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak vi
Daftar Isi vii
Daftar Gambar ix
Bab 1 Pendahuluan
1.1 Latar Belakang 1
2.1 Media Pembelajaran Berbasis Komputer 6 2.2 Pengembangan Animasi Pembelajaran Fisika Tentang Gaya 7
2.3 Flash 8
2.3.1 Sekilas Tentang Flash 8
2.3.2 Adobe Flash CS3 9
2.4 Dasar – Dasar Penggunaan Adobe Flash CS3 Professional 10
2.4.1 Halaman Start 10
2.4.2 Jendela Utama 11
2.4.3 Toolbox 13
2.4.4 Library 15
2.4.5 ActionScript 16
2.4.5.1 ActionScript Dasar Yang Biasa Digunakan 19
2.5 Gaya Dalam Pelajaran Fisika 20
2.5.1 Jenis – Jenis Gaya 21
2.5.2 Hukum Newton 24
2.5.2.1 Hukum Newton I 24
2.5.2.2 Hukum Newton II 24
2.5.2.3 Hukum Newton III 25
Bab 3 Analisis dan Perancangan Sistem
3.1 Analisis Sistem Pembelajaran yang sedang Berjalan 26 3.2 Analisis Sistem Pembelajaran yang akan Dibangun 27
3.3 Rancangan Animasi 28
3.3.1 Desain Halaman Awal 29
3.3.3 Desain Halaman Teori 31
3.3.4 Desain Halaman Pilihan Teori 34
3.3.4.1 Desain Halaman Gaya Gesek 34 3.3.4.2 Desain Halaman Gaya Berat 36 3.3.4.3 Desain Halaman Gaya Normal 37 3.3.4.4 Desain Halaman Gaya Sentripetal 38 3.3.4.5 Desain Halaman Hukum Newton I 40 3.3.4.6 Desain Halaman Hukum Newton II 42 3.3.4.7 Desain Halaman Hukum Newton III 43
3.3.5 Desain Halaman Latihan 44
3.3.5.1 Desain Halaman Latihan I 45
3.3.5.2 Desain Halaman Latihan II 47 3.3.5.3 Desain Halaman Latihan III 48 3.3.5.4 Desain Halaman Latihan IV 51
3.3.6 Desain Halaman Simulasi 52
3.3.7 Desain Halaman Tentang Penulis 53 Bab 4 Implementasi Sistem
4.1 Hasil 55
4.1.1 Halaman Awal 55
4.1.2 Halaman Menu 56
4.1.3 Halaman Teori 57
4.1.4 Halaman Pilihan Teori 59
4.1.5 Halaman Gaya Gesek 59
4.1.6 Halaman Gaya Berat 61
4.1.7 Halaman Gaya Normal 62
4.1.8 Halaman Gaya Sentripetal 63
4.1.9 Halaman Hukum Newton 64
4.1.10 Halaman Hukum Newton I 65
4.1.11 Halaman Hukum Newton II 67
4.1.12 Halaman Hukum Newton III 67
4.1.13 Halaman Pilihan Latihan 68
4.1.14 Halaman Latihan I 69
4.1.15 Halaman Latihan II 71
4.1.16 Halaman Latihan III 72
4.1.17 Halaman Latihan IV 74
4.1.18 Halaman Simulasi 75
4.1.19 Halaman Tentang Penulis 76
4.2 Pembahasan 77
4.2.1 Kelebihan Aplikasi 78
4.2.2 Kekurangan Aplikasi 79
Bab 5 Kesimpulan dan Saran
5.1 Kesimpulan 80
5.2 Saran 82
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 Professional 10 Gambar 2.2 Jendela Utama Adobe Flash CS3 Professional 11
Gambar 2.3 Panel Library 15
Gambar 2.4 Panel Action 18
Gambar 3.1 Pengaturan Warna Layer Background 29 Gambar 3.2 Pengaturan Parameter Radio Button Latihan I 46 Gambar 3.3 Pengaturan Parameter Radio Button Latihan II 47
Gambar 3.4a Properties Dynamic Text Jam 49
Gambar 3.4b Properties Dynamic Text Menit 49
Gambar 3.4c Properties Dynamic Text Detik 49
Gambar 3.5 Pengaturan Properties Radio Button Kuis 50
Gambar 4.1 Halaman Awal 56
Gambar 4.2 Halaman Menu 57
Gambar 4.3a Halaman Teori 58
Gambar 4.3b Halaman Teori 58
Gambar 4.4 Halaman Pilihan Teori 59
Gambar 4.5a Halaman Gaya Gesek Statis 60
Gambar 4.5b Halaman Gaya Gesek Kinetis 61
Gambar 4.6 Halaman Gaya Berat 62
Gambar 4.7 Halaman Gaya Normal 63
Gambar 4.8 Halaman Gaya Sentripetal 64
Gambar 4.9 Halaman Hukum Newton 65
Gambar 4.10a Halaman Hukum Newton I 66
Gambar 4.10b Halaman Hukum Newton I 66
Gambar 4.11 Halaman Hukum Newton II 67
Gambar 4.12 Halaman Hukum Newton III 68
Gambar 4.13 Halaman Pilihan Latihan 69
Gambar 4.14a Halaman Awal Latihan I 70
Gambar 4.14b Halaman Akhir Latihan I 70
Gambar 4.15a Halaman Awal Latihan II 71
Gambar 4.15b Halaman Akhir Latihan II 72
Gambar 4.16a Halaman Awal Latihan III 73
Gambar 4.16b Halaman Peringatan Habis Waktu 73
Gambar 4.16c Halaman Hitung Skor 74
Gambar 4.17 Halaman Latihan IV 75
Gambar 4.18 Halaman Simulasi 76
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar Belakang
Seiring dengan perkembangan zaman dari waktu ke waktu , banyak cara ataupun media yang dapat digunakan untuk menyampaikan suatu pelajaran. Salah satunya adalah dengan menggunakan animasi. Animasi sudah banyak diterapkan penggunaannya baik dalam dunia hiburan maupun pendidikan.
Animasi dalam dunia pendidikan berperan sebagai media pembelajaran yang menarik sehingga meningkatkan minat belajar dan pemahaman siswa terhadap suatu materi pelajaran yang biasanya sulit disampaikan dan dipahami melalui penjabaran di buku. Disamping itu, para pengajar juga dapat mempermudah proses penyampaian materi kepada siswa dan juga dituntut menjadi lebih kreatif untuk dapat membuat animasi pembelajaran sendiri.
menawarkan berbagai fitur dan kemudahan dalam penggunaannya. Tampilan
interface, fungsi dan pilihan palet yang beragam serta kumpulan tool yang lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Berdasarkan permasalahan diatas, maka penulis sangat tertarik untuk membuat animasi di bidang pendidikan. Animasi yang akan dibuat oleh penulis adalah animasi tentang pelajaran Fisika. Mengingat Fisika adalah ilmu pengetahuan yang berhubungan dengan kehidupan sehari – hari namun banyak siswa yang kurang tertarik untuk mempelajarinya. Oleh sebab itu, penulis berusaha menarik minat siswa terhadap pelajaran Fisika dengan menawarkan
interface yang lebih menarik, sehingga siswa tidak merasa jenuh ataupun takut ketika mempelajari Fisika.
Pelajaran Fisika yang akan dibuat animasinya oleh penulis difokuskan pada materi tentang Gaya. Hasil dari animasi tersebut akan dituangkan dalam bentuk tugas akhir dengan judul “Animasi Gaya Dalam Fisika Menggunakan Adobe Flash CS3 Professional ”.
1.2Identifikasi Masalah
menyenangkan bagi siswa sehingga dapat diaplikasikan dalam kehidupan sehari – hari.
1.3Tujuan dan Manfaat
Berdasarkan permasalahan – permasalahan yang penulis temukan, pembuatan animasi ini bertujuan untuk :
1. Membantu siswa dalam memahami dan mempelajari Fisika dan membantu pihak pengajar dalam menyampaikan materi pelajaran Fisika khususnya tentang gaya dengan interface yang lebih menarik dari sekedar membaca buku.
2. Memberikan kesempatan kepada penulis untuk mengembangkan kemampuan berkreatifitas dalam dunia animasi di zaman perkembangan teknologi yang semakin pesat ini.
3. Membuat suatu animasi pembelajaran yang juga dapat digunakan sebagai permainan yang mengandung ilmu pengetahuan.
1.4Metode Penelitian
Untuk mendapatkan data yang penulis butuhkan dalam pembuatan animasi ini, maka penulis memilih metode penelitian studi pustaka. Penulis melakukan penelitian kepustakaan dengan membaca buku pelajaran Fisika dan browsing
juga membaca tugas akhir tahun sebelumnya yang berkaitan dengan pembuatan animasi.
1.5Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Menguraikan latar belakang , identifikasi masalah, tujuan dan manfaat pembuatan animasi, metode penelitian serta sistematika penulisan laporan .
BAB 2 : LANDASAN TEORI
Menguraikan landasan teori yang membahas masalah secara teoretis yaitu teori – teori yang berkaitan dengan permasalahan pelajaran Fisika tentang gaya serta penjelasan mengenai perangkat lunak yang digunakan dalam pembuatan animasi ini yaitu Adobe Flash CS3 Professional.
BAB 3 : ANALISIS DAN PERANCANGAN
BAB 4 : IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang akan dibuat.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah – masalah teoretis yang berkaitan dalam pembuatan animasi gaya. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai materi gaya pada pelajaran fisika.
2.1 Media Pembelajaran Berbasis Komputer
Media pembelajaran berbasis komputer adalah penggunaan komputer sebagai media penyampaian informasi pembelajaran, latihan soal, umpan balik dan skor penilaian siswa. Komputer sebagai salah satu produk kemajuan teknologi dinilai tepat digunakan sebagai alat bantu pembelajaran yang lebih menarik dan tidak membosankan.
Berbagai macam pendekatan instruksional yang dikemas dalam bentuk media pembelajaran berbasis komputer seperti tutorial, simulasi, kuis dan permainan. Dengan memanfaatkan teknologi komputer untuk mendukung kegiatan pembelajaran diterapkan dapat membantu memecahkan masalah belajar yang dihadapi siswa.
2.2 Pengembangan Animasi Pembelajaran Fisika Tentang Gaya
Pengembangan animasi media pembelajaran Fisika yang akan dihasilkan ini diharapkan dapat memberikan kemudahan bagi siswa dalam belajar Fisika serta dapat menumbuhkan minat siswa untuk belajar Fisika baik di sekolah maupun di luar sekolah dan diharapkan dapat membantu tugas staff pengajar dalam mengevaluasi hasil belajar Fisika siswa secara cepat dan tepat.
Dalam pengembangan animasi media pembelajaran Fisika yang dinamis dan fleksibel melalui penambahan gambar , efek dan suara – suara yang dapat merangsang daya pikir siswa dan memotivasi semangat belajar diperlukan
untuk merancang animasi pembelajaran ini adalah Flash, dan menggunakan bahasa pemrograman yang terdapat pada Flash yang lebih dikenal dengan
ActionScript.
2.3 Flash
2.3.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie
yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
dalam beberapa versi yang berbeda. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor
sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash adalah Adobe Flash Cs4 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional sebagai aplikasinya.
2.3.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface, fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
ActionScript merupakan bahasa pemrograman yang digunakan dalam pembuatan aplikasi berbasis flash. Pada aplikasi Adobe Flash CS3 ini terdapat dua jenis ActionScript yaitu versi 2.0 dan 3.0. Perbedaan kedua jenis ini terdapat pada hasil yang terlihat pada aplikasi. Aplikasi yang menggunakan versi 3.0 akan terlihat lebih halus dan seperti nyata. Pada aplikasi ini penulis menggunakan versi 2.0 dikarenakan penggunaannya lebih mudah dibandingkan versi 3.0
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.4 Dasar – Dasar Penggunaan Adobe Flash CS3 Professional
2.4.1 Halaman Start
Ketika pertama kali membuka Adobe Flash CS3 Professional maka tampilannya
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 Professional
2.4.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan panel – panel.
2008) . Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS3 Professional.
Gambar 2.2 Jendela Utama Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu – menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer dan lain – lain. 3. Stage adalah area untuk berkreasi dalam membuat animasi yang
digunakan untuk mengkomposisi frame – frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek dan mengatur gambar atau objek.
5. Properties adalah informasi objek – objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti – ganti dalam menampilkan informasi atribut – atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek animasi secara cepat dan mudah.
2.4.3 Toolbox
Fasilitas toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tools
atau alat yang mempunyai fungsi – fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada
1. Arrow Tool
Berfungsi untuk memilih dan menyeleksi suatu objek. Sering juga disebut dengan selection tool .
2. Subselection Tool
Berfungsi untuk menyeleksi bagian objek secara lebih detail daripada
selection tool.
3. Free Transform Tool
Berfungsi untuk mentransformasikan objek yang terseleksi. 4. Gradient Transform Tool
Berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi. 5. Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik – titik bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Digunakan untuk membuat objek teks. 8. Line Tool
Berfungsi untuk membuat dan menggambar garis. 9. Rectangle Tool
10.Oval Tool
Digunakan untuk membuat bentuk bulat atau oval.
PolyStar Tool
Digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
11.PencilTool
Berfungsi untuk membuat garis 12.BrushTool
Digunakan untuk menggambar bentuk garis-garis dan bentuk - bentuk bebas.
13.Ink Bottle
Berfungsi untuk mengubah warna garis, lebar garis dan style garis atau garis luar sebuah bentuk.
14.Painbucket Tool
Digunakan untuk mengisi area – area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
15.Eraser Tool
Digunakan untuk menghapus objek. 16.Hand Tool
Berfungsi untuk menggeser tampilan stage tanpa mengubah pembesaran. 17.Zoom Tool
Berfungsi untuk memperbesar atau memperkecil tampilan stage.
18.Stroke Tool
19.Fill Color
Digunakan untuk memilih atau member warna pada suatu objek. 20.Black and White
Digunakan untuk memilih warna hitam dan putih saja.
21.Swap Color
Berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.4.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program – program terpisah yang sudah jadi seperti tombol, objek grafis, audio, video dan lain – lain. Berikut tampilan panel library :
2.4.5 Action Script
Action Script adalah bahasa pemrograman Adobe Flash CS 3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). Action Script
mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisa masalah sebelum melakukan perintah) .
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat kan akan berbeda dan file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi
movie, frame, atau objek lain - lain.(Arry Maulana Syarif, Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash CS3 ada empat, yaitu:
Event yang berkaitan dngan penggunaan mouse. b. KeyboardEvent
Kejadian pada saat menekan tombol keyboard. c. FrameEvent
Event yang diletakkan pada keyframe. d. MovieClipEvent
Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”)
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antarobjek. Action dibagi menjadi dua antara lain:
a. Action Frame
Adalah action yang diberikan pada keyframe. Sebuah keyframe
akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
b. Action Objek
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip,
keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terebih dahulu. Untuk membuka panel Actions, klik tulisan Action
yang ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
2.4.5.1 ActionScript Dasar Yang Biasa Digunakan
Setiap animasi pada dasarnya sama dalam penggunaan scriptnya. Ada beberapa
script yang sering digunakan ketika membuat suatu animasi. Diantaranya akan dibahas dibawah ini :
1. Script untuk menuju ke suatu frame tertentu baik maju ataupun mundur on(release)
{
gotoAndStop(frame); }
Script ini banyak digunakan didalam tombol back atau next dimana script frame tersebut diisi dengan nomor lembar frame yang dituju.
2. Script untuk menjalankan sebuah animasi bergerak melalui tombol.
on(release) {
play(); }
3. Script untuk keluar dari frame.
on(release) {
}
2.5 Gaya Dalam Pelajaran Fisika
Sebuah tarikan atau dorongan yang diberikan pada benda disebut dengan gaya. Gaya menyebabkan benda yang diam menjadi bergerak, benda bergerak menjadi lebih cepat atau menjadi lebih lambat. Dalam hal ini gaya menyebabkan perubahan gerak benda. Selain itu gaya juga dapat menyebabkan perubahan bentuk benda, misalnya ketika pegas yang ditarik akan berubah bentuknya.
Gaya termasuk besaran vektor yaitu selain memiliki nilai juga memiliki arah. Gaya ini diukur dengan menggunakan alat yang disebut dengan dinamometer atau neraca pegas. Satuan gaya dalam SI (Satuan Internasional) adalah newton yang disingkat dengan N. Sedangan satuan gaya dalam CGS (Centimetre Gram Second atau sentimeter gram detik) adalah dyne. Satu newton sama dengan seratus ribu dyne.
2.5.1 Jenis – Jenis Gaya
Gaya terbagi menjadi empat jenis, yaitu:
1. Gaya Gesek
permukaan sentuh. Semakin kasar permukaan, maka semakin besar gaya gesekan yang timbul. Selain itu gaya gesek juga dapat di katakan sebagai gaya yang melawan gerakan dari dua permukaan yang bersentuhan. Gaya gesek mengubah energi kinetis menjadi panas atau suara. Terdapat dua jenis gaya gesek, yaitu;
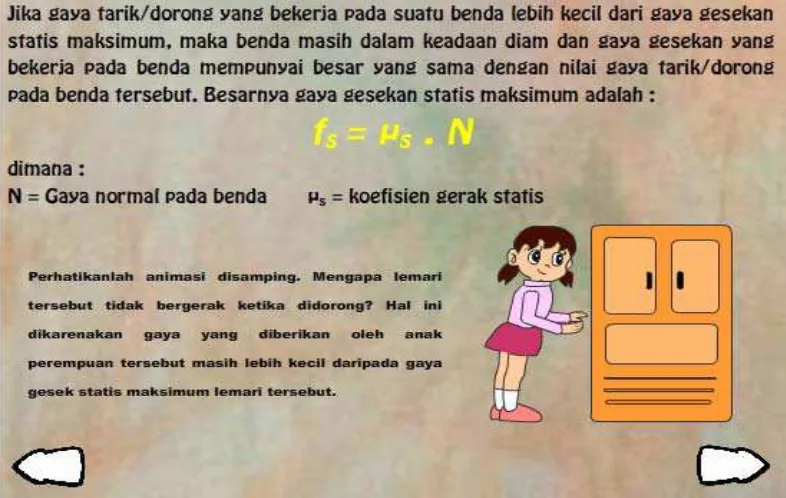
a. Gaya Gesek Statis
Yaitu gaya gesekan yang terjadi sewaktu benda tidak bergerak, misalnya : ketika ada sebuah lemari besar yang didorong oleh seorang anak kecil. Lemari tersebut tidak akan bergerak dari posisi semula karena gaya gesekan antara lemari dengan lantai lebih besar dibandingkan dengan gaya yang diberikan oleh anak tersebut.
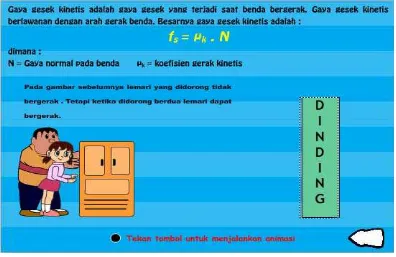
b. Gaya Gesek Kinetis
Yaitu gaya gesekan yang terjadi sewaktu benda bergerak, misalnya : ada sebuah lemari yang didorong oleh dua orang anak. Lemari tersebut akan bergerak secara lambat. Hal ini terjadi dikarenakan gaya yang diberikan oleh kedua anak tersebut lebih besar dibandingkan gaya gesek antara lemari dengan lantai tersebut sehingga lemari akan bergerak meskipun lambat.
2. Gaya Normal
Gaya normal adalah gaya reaksi yang tegak lurus bidang kontak benda. Gaya Normal (N) bekerja pada bidang sentuh antara dua benda yang saling bersentuhan dan arahnya selalu tegak lurus pada bidang sentuh.
3. Gaya Sentripetal
Gaya sentrpetal adalah gaya yang menyebabkan suatu benda bergerak melingkar. Arah gaya ini menuju titik pusat lingkaran. Apabila suatu benda yang bergerak lurus dan diikat dengan seutas tali maka benda tersebut akan begerak melingkar.
Gaya sentrpetal dirumuskan sebagai :
dimana :
F = gaya sentripetal (N),
m = massa benda yang bergerak melingkar (kg),
v =kecepatan gerak melngkar (m/s) dan
4. Gaya Berat
Dalam kehidupan sehari-hari kita sering menggunakan istilah massa dan berat secara keliru. Oleh karena itu kita perlu membedakan pengertian massa dan berat secara benar. Massa adalah sifat dari benda itu sendiri, yakni ukuran kelembaman benda tersebut atau “jumlah zat’-nya. Sedangkan berat adalah gaya, gaya gravitasi yang bekerja pada sebuah benda atau dapt juga dikatakan sebagai pengaruh gaya tarik bumi yang bekerja pada benda tersebut.
Untuk melihat perbedaannya, misalnya kita membawa sebuah benda ke bulan. Jika kita tidak akan pernah ke bulan, benda tersebut kita titipkan saja lewat para astronout ketika berada di bulan, berat benda tersebut hanya seperenam dari beratnya di bumi karena gaya gravitasi di bulan enam kali lebih kecil dibandingkan dengan gaya gravitasi di bumi. Tetapi massa benda tersebut tetap sama. Benda tersebut tetap memiliki jumlah zat yang sama dan inersia alias kelembamannya juga sama. Sebuah batu ketika dibawa ke bulan, tetap menjadi batu dengan ukuran yang sama. Yang berbeda adalah beratnya atau gaya gravitasi yang bekerja pada batu tersebut. Secara matematis, berat di tulis sebagai berikut :
w = m . g dengan :
W = berat benda ( N )
g = percepatan gravitasi bumi ( g = 9,8 ms-2)
Satuan Berat adalah kg m/s2.
2.5.2 Hukum Newton
2.5.2.1 Hukum Newton I
Adapun bunyi dari hukum newton I adalah : “Jika resultan gaya yang bekerja pada benda yang sama dengan nol,maka benda yang mula2 diam akan tetap diam. Benda yang mula-mula bergerak lurus beraturan akan tetap lurus beraturan”. Dalam kehidupan sehari – hari penerapannya dapat dilihat pada truk yang bermuatan benda dan sedang bergerak lurus beraturan. Ketika tiba – tiba truk berhenti atau mengerem secara mendadak, truk akan berhenti namun benda yang menjadi muatannya akan tetap bergerak mengikuti arah gerakan truk sebelum berhenti. Hal ini dinamakan dengan kelembaman.
Rumusnya adalah :
2.5.2.2 Hukum Newton II
Bunyi hukum newton II adalah : “Percepatan yang ditimbulkan oleh gaya yang bekerja pada benda berbanding lurus dengan besar gayanya dan berbanding terbalik dengan masa benda".
Rumusnya adalah:
Keterangan: F = Gaya (N) M = Massa (Kg) A = Percepatan (m/s2)
2.5.5.3 Hukum Newton III
Bunyi hukum newton III adalah : “Jika benda pertama mengerjakan gaya terhadap benda kedua, maka benda kedua akan mengerjakan gaya terhadap benda pertama yang besarnya sama, tetapi arahnya berlawanan".
Rumusnya adalah:
Keterangan:
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran yang sedang Berjalan
Sistem pembelajaran Fisika di Indonesia saat ini masih banyak yang berlangsung dengan berpedoman kepada buku pegangan siswa . Adapun beberapa alat peraga yang disediakan oleh pihak sekolah, dinilai masih belum cukup memadai untuk memenuhi kebutuhan di setiap materi pelajaran. Hal ini dikarenakan ketidakmampuan pihak sekolah untuk menyediakan alat peraga yang pada saat ini harganya masih mahal dan juga minimnya bantuan dari pemerintah. Siswa pasti akan merasa sulit untuk mengimajinasikan setiap peristiwa – peristiwa fisika yang dijelaskan apabila tanpa adanya alat peraga.
mudah untuk didapat dan juga digunakan. Animasi adalah solusi yang baik untuk masalah tersebut.
Animasi adalah susunan gambar yang diam yang diberikan efek sehingga gambar yang terlihat seolah – olah bergerak. Animasi dapat merepresentasikan suatu peristiwa atau kejadian di dalam materi pelajaran. Disamping itu, animasi juga dilengkapi dengan suara dan video sehingga interface yang ditampilkan semakin menarik minat belajar siswa. Bahkan menurut penelitian beberapa ahli, otak manusia lebih mudah untuk mengingat gambar dibandingkan dengan tulisan. Oleh sebab itu, penulis berinisiatif untuk menggabungkan antara gambar, tulisan dan juga suara di dalam animasi ini sehingga proses belajar – mengajar lebih menarik dan tidak menyulitkan siswa.
3.2 Analisis Sistem Pembelajaran yang akan Dibangun
Sistem pembelajaran yang akan dibangun adalah dengan menggunakan animasi dan juga pengertian animasi itu sendiri sudah dijelaskan pada subbab sebelumnya. Animasi ini sendiri harus memenuhi spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan langsung dengan pengguna atau user.
meliputi gambar, teks, suara maupun efek gerak dan pembuatan interaktif animasi yang menggunakan ActionScript. Animasi ini juga harus memenuhi kriteria animasi yang baik. Adapun beberapa kriteria animasi yang baik adalah :
1. Interface (tampilan) yang menarik dan tidak berlebihan
2. Suara dan video pendukung yang menarik
3. Bermanfaat
4. Interaktif
5. Informatif
3.3 Rancangan Animasi
Pembuatan animasi ini menggunakan gambar kartun yang sudah dikenal dikalangan
siswa sehingga mudah dipahami, dan juga animasi ini menggunakan teknik yang
sederhana dalam proses pembuatannya sehingga tidak terjadi pemakaian ruang publikasi
secara berlebihan. ActionScript akan dilampirkan pada bagian lampiran listing program.
3.3.1 Desain Halaman Awal
Halaman awal adalah halaman pembuka ketika aplikasi pertama kali dijalankan dimana pada halaman ini terdapat judul dari aplikasi yaitu “Animasi Gaya Fisika” yang dianimasikan menggunakan tokoh kartun yang sudah sangat familiar
ini berada dalam satu lembar kerja tetapi terletak dalam layer – layerdan frame yang berbeda. Berikut adalah langkah – langkah untuk membuat desain halaman awal :
1. Input enam buah layer dengan cara klik kanan pada bagian paling kiri timeline
kemudian pilih insert layer. Berikan nama pada masing – masing layer yaitu
judul, background, doraemon, giant, suneo, shizuka dan nobita. Setiap layer akan
berakhir pada frame enam puluh.
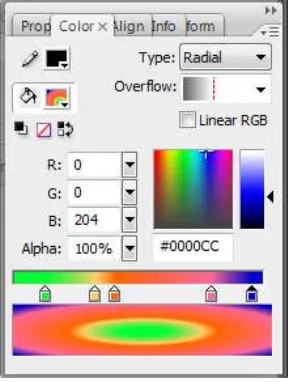
2. Pada layer background, masukkan rectangle tool berbentuk persegi sesuai dengan ukuran stage. Kemudian pilih pengaturan warnanya melalui panel
color pilih jenisnya radial seperti gambar dibawah ini :
Gambar 3.1 Pengaturan Warna Layer Background
3. Pada layer judul masukkan teks melalui teks tool yang ada pada tools
dengan pilihan fontjokerman , 41. Kemudian teks tersebut dijadikan movie clip dengan menekan tombol F8 kemudian pilih movie clip dan beri nama judul. Teks tersebut akan dibuat menjadi berubah – ubah warnanya. Setelah berbentuk movie clip, double click pada teks tersebut. Pada frame
color kemudian pilih jenis warna biru dengan kode warna #0000FF kemudian tekan F6 pada frame 5 untuk selanjutnya mengganti warna teks menjadi merah dengan kode warna #FF0000. Tekan kembali F6 pada
frame 10 dan ganti warna teks menjadi hijau dengan kode warna #00FF00. Dan untuk warna terakhir pada frame 15 pilih warna ungu dengan kode warna #660066. Kemudian tekan CTRL + E untuk keluar dari pengeditan tersebut.
4. Pada layer giant masukkanlah gambar giant yang telah dipersiapkan sebelumnya dengan menekan tombol CTRL + R. Lalu objek tersebut jadikan movie clip dengan cara yang sama dengan sebelumnya. Double click objek tersebut untuk mengatur gerakannya dalam setiap frame. Jika sudah selesai tekan CTRL + E. Selanjutnya untuk frame suneo, shizuka dan nobita caranya sama dengan pembuatan pada layer giant. Kita hanya mengganti objeknya saja.
5. Buat sebuah link berbentuk panah dari rectangle tool. Kemudian jadikan kedalam bentuk button dengan menekan tombol F8 pilih button lalu berikan nama tombol.
3.3.2 Desain Halaman Menu
dan juga dalam bentuk link. Berikut adalah langkah – langkah untuk membuat halaman menu :
1. Frame awal dimulai dari frame 61 dikarenakan frame sebelumnya digunakan untuk halaman awal.
2. Halaman ini hanya terdiri dari 1 layer dimana semua desain dan juga animasi ada didalam layer ini. Beri nama layer dengan nama menu.
3. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi
send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya.
3.3.3 Desain Halaman Teori
Setiap teori yang ada pada halaman ini yaitu meliputi teori mengenai gaya gesek, gaya berat, gaya normal, gaya sentripetal dan hukum newton berada dalam satu
layer yaitu layer teori. Hanya saja akan ada beberapa layer yang dibuat terpisah dikarenakan adanya animasi yang harus dipisahkan dari layer teori tersebut.
Halaman teori ini berisi penjelasan singkat mengenai gaya secara garis besar yang disertai dengan animasi sederhana yang cukup jelas untuk menggambarkan maksud dari teori tersebut juga disertai link yang akan menuju kehalaman sebelum dan selanjutnya. Berikut adalah langkah – langkah untuk membuat halaman teori :
1. Halaman ini dimulai dari frame 62 dan masih didalam 1 layer saja.
2. Pada frame 62, masukkan objek yang akan dijadikan background atau latar dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan
tool yang tersedia untuk memasukkan teks dengan jenis font hobo std dan ukuran 13 dengan warna hitam.
dan berikan namanya. Letakkan objek tersebut paling bawah dari halaman
stage sebagai letak awal dari balon udara tersebut. Double click pada objek tersebut lalu tekan F6 pada frame 55 dan tentukan letak akhir dari balon udara yaitu pada bagian paling atas dari stage. Selanjutnya klik kanan pada sembarang frame diantara frame satu sampai lima puluh lima tersebut lalu pilih create motion tween. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan tersebut.
4. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
5. Pada frame 63 klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis fonthobo std dan ukuran 13 dengan warna hitam. Masih didalam frame yang sama, masukkan objek pegas yang telah dipersiapkan sebelumnya kemudian jadikan kedalam bentuk movie clip
3.3.4 Desain Halaman Pilihan Teori
Halaman ini berisi tentang pilihan dari beberapa teori mengenai gaya dalam fisika tersebut. Penulis memilih teori mengenai jenis – jenis gaya secara garis besar dan juga teori mengenai hukum newton. Setiap pilihan dibuat menggunakan objek kepala dari satu karakter kartun dan dijadikan bentuk tombol. Berikut adalah langkah – langkah untuk membuat halaman pilihan teori :
1. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi
send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya.
3.3.4.1 Desain Halaman Gaya Gesek
Halaman ini terdiri dari tiga frame dimulai dari frame enam puluh lima yang isinya mengenai pengertian gaya gesek dan jenis – jenisnya. Halaman ini disertai animasi yang menarik untuk menjelaskan maksud dari setiap teorinya. Berikut adalah langkah – langkah untuk membuat halaman gaya gesek :
1. Pada frame 65, pertama kali masukkan objek yang akan menjadi
background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih
arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis
font Giddyup Std dan ukuran 23 dengan warna hitam. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan
stage.
setiap layer akan berakhir pada frame lima belas. Atur posisi dan letak dari setiap objek pada setiap layer agar membentuk gerakan mendorong. Setelah selesai tekan tombol CTRL + E untuk keluar dari pengeditan. 3. Masukkan button back dan next yang bisa diambil langsung dari library
panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
4. Pada frame 67, klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis fonthobo std dan ukuran 14 dengan warna hitam. Selanjutnya masukkan objek giant dan shizuka yang telah dipersiapkan sebelumnya lalu jadikan kedalam bentuk movie clip dan beri nama sesuai dengan objeknya. Double click pada objek tersebut. Lalu arahkan mouse pada objek giant kemudian double click lagi. Masih pada objek giant, lakukan double click sekali lagi. Didalam objek giant ini terdapat 6 buah layer yang terdiri dari: tangan, tangan kiri, kaki kanan, kaki kiri, badan dan belakang. Setiap layer akan berakhir pada frame 15. Atur posisi dan letak dari setiap objek pada setiap layer agar membentuk gerakan mendorong. Setelah selesai, double click diluar dari objek tersebut kemudian beralih ke objek shizuka lalu double click lagi. Didalam objek tersebut terdapat pembagian lagi menjadi 6 buah layer yang terdiri atas : tangan, tangan kiri, kaki kanan, kaki kiri, kotak dan badan. Setiap layer
5. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.2 Desain Halaman Gaya Berat
Halaman ini terdiri dari satu frame dimulai dari frame 68 yang isinya mengenai pengertian gaya berat dan contohnya dalam kehidupan sehari - hari. Halaman ini disertai animasi bola yang jatuh kelantai. Berikut adalah langkah – langkah untuk membuat halaman ini :
1. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi
send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font Hobo Std dan ukuran 20 dengan warna hitam.
3. Setelah objek berbentuk movie clip, lalu double click objek tersebut. Pada frame 10 tekan F6. Klik kanan diantara frame 1 sampai 10 kemudian pilih
create motion tween.
4. Kembali klik pada frame 10. Gambar sebuah bentuk panah kebawah menggunakan rectangle tool dan juga pen tool. Setelah selesai letakkan objek panah tepat dibawah objek lantai sebelumnya. Kemudian masukkan teks menggunakan text tool yang kemudian diletakkan di bawah objek panah tersebut sebagai penjelasannya. Lalu tekan F6 di frame 17. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
5. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.3 Desain Halaman Gaya Normal
Halaman ini terdiri dari beberapa layer namun masih dalam frame yang sama. Halaman ini juga terdiri dari teori singkat mengenai gaya normal dan juga animasi yang akan bergerak hanya jika tombol ditekan. Berikut adalah tahap – tahap pengerjaan halaman ini layer demi layer dan juga frame ke frame :
1. Buatlah 4 layer terpisah dari layer keseluruhan dan berada diatasnya. Beri nama masing – masing layer : alas, balok dan panah, panah atas dan tombol.
#0000CC. Lalu letakkan dibagian bawah stage kemudian tekan F6 pada frame
75.
3. Pada layer balok dan panah yang dimulai dari frame 69, gambarkan sebuah balok dan juga panah ke arah bawah menggunakan rectangle tool
dimana kedua objek ini dijadikan satu. Cara untuk menyatukan beberapa objek yang berbeda yaitu dengan memblok kesemua objek menggunakan
selection tool kemudian pilih menu modify, combine object, union. Kemudian beri warna hijau dengan kode warna #00CC33. Atur letak objek di setiap frame mulai dari frame 69 sampai frame 75 yang semakin kebawah menutupi setengah objek alas.
4. Pada layer panah atas hanya terdapat di frame 75. Gambarlah sebuah bentuk panah yang menunjuk ke arah atas menggunakan pen tool
kemudian beri warna hijau dengan kode warna #00CC33.
5. Pada layer tombol yang dimulai dari layer 69 sampai 75 gambarlah sebuah objek berbentuk lingkaran dan kecil menggunakan rectangle tool dan jadikan objek ini kedalam bentuk button dengan menekan tombol F8. Kemudian letakkan tepat di bawah objek alas.
6. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.4 Desain Halaman Gaya Sentripetal
1. Halaman ini terdapat pada layer teori dan frame ke 76. Pertama kali masukkan objek yang akan menjadi latar atau background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font Hobo Std dan ukuran 15 dengan warna hitam.
2. Masukkan objek anak yang telah dipersiapkan sebelumnya dan letakkan dibawah dari teks tersebut.
3. Gambarkan sebuah tali dan juga bandul bulat menggunakan pen tool dan
rectangle tool. Kemudian gabungkan kedua objek tersebut menjadi satu. Cara untuk menyatukan beberapa objek yang berbeda yaitu dengan memblok kesemua objek menggunakan selection tool kemudian pilih menu modify, combine object, union. Letakkan objek tersebut diatas bentuk kepala objek anak. Lalu objek yang sudah digabungkan tersebut dijadikan kedalam bentuk movie clip. Double click pada objek tersebut. Kemudian ubah posisi objek dari frame satu sampai frame seratus dengan mengikuti pergerakan arah jarum jam menggunakan free transform tool. Tekan CTRL + E untuk keluar dari pengeditan.
3.3.4.5 Desain Halaman Hukum Newton I
Halaman ini merupakan pembagian dari beberapa hukum newton mengenai gaya di dalam fisika. Halaman ini menjelaskan bunyi hukum newton I yang disertai dengan rumusnya dan juga dengan animasi truk yang bergerak kemudian berhenti tiba – tiba.
Animasi truk tersebut berada pada layer yang berbeda namun masih pada
frame yang sama. Hal ini dilakukan untuk mempermudah proses pembuatannya. Adapun langkah – langkah untuk membuat animasi truk tersebut adalah :
1. Buatlah 7 buah layer dengan nama masing – masing yaitu : truk, truk2, kotak1, kotak2, band, banb dan tombol. Semua layer dimulai dari frame
79.
2. Pada layer truk gambarkanlah sebuah truk dengan bagian tempat duduk supir dan juga supirnya kemudian bagian belakang truk sebagai tempat peletakan barang. Bagian lain akan digambarkan di layer yang lainnya. 3. Pada layer kotak1 gambarkanlah sebuah persegi panjang dengan bentuk
horizontal menggunakan rectangle tool. Dimana ukuran kotak tersebut lebih panjang dibandingkan bagian depan truk. Lalu kemudian beri warna oranye pda kotak tersebut dengan kode warna #FF3300.
5. Pada layer band dan juga banb gambarkan masing – masing objek berbentuk lingkaran dan menyerupai bentuk roda truk dengan menggunakan rectangle tool oval lalu berikan warna hitam.
6. Pada layer truk2 tidak perlu menggambarkan dari awal lagi. Copy setiap objek dari setiap layer yang lain lalu paste dalam layer ini. Atur letak setiap objek agar menjadi 1 bentuk mobil truk yang lengkap. Lalu blok semua objek tersebut menggunakan selection tool atau tekan V pada
keyboard. Kemudian pilih modify, combine object lalu pilih union.
7. Pada layer tombol gambarkan sebuah objek kecil berbentuk lingkaran dan kemudian jadikan objek tersebut kedalam bentuk button dengan menekan tombol F8 kemudian berikan nama sesuai objek.
8. Mulailah mengatur gerakan dari setiap objek. Sebelumnya, letakkan objek truk2 disebelah kanan dan truk1 beserta bagian – bagiannya yang tetap terpisah disebelah kiri sehingga seolah – olah berada di belakang truk2 tersebut. Truk2 hanya akan diam dan tidak bergerak sama sekali. Kedua kotak diletakkan diatas bagian truk1. Kotak yang berukuran lebih kecil diletakkan di sebelah kanan dan disebelah kirinya kotak yang besar. Truk1 bergerak dari frame 79 dan berhenti di frame 92 menggunakan motion tween dan akan tetap tidak bergerak sampai pada frame 98. Gerakan truk tersebut diikuti dengan pergerakan kedua ban yang telah dibuat. Sama seperti truk1, kedua ban bergerak dimulai dari frame 79 dan berhenti di
truk. Namun ketika truk berhenti, kedua kotak bergerak semakin maju mendekati bagian kepala truk. Dan ketika kotak yang berukuran kecil telah menyentuh bagian kepala truk yaitu di frame 95 maka kotak yang besar akan bergerak seperti melayang di atas kotak kecil tersebut dan akan berhenti tegak lurus tepat di atas kepala truk pada frame 98.
9. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.6 Desain Halaman Hukum Newton II
Halaman ini dimulai dari frame 99 dan juga berakhir di frame yang sama. Halaman ini berisi tentang bunyi hukum newton II dan juga rumusnya yang disertai dengan animasi balok yang terikat pada katrol. Semakin besar balok yang terikat maka akan semakin cepat katrol bergerak. Berikut adalah langkah – langkah untuk membuat halaman ini :
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back.
3. Pada movie clip katrol1 yaitu dimana objek baloknya adalah balok yang kecil, double click. Kemudian atur gerak balok yang terikat pada ujung tali tersebut semakin kebawah. Balok akan mencapai bagian lantai pada frame
20 dan pada frame 25 keadaan balok masih sama dengan frame 20. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
4. Pada movie clip katrol2 yaitu dimana objek baloknya adalah balok yang lebih besar, double click. Kemudian atur gerak balok yang terikat pada ujung tali tersebut semakin kebawah. Balok akan mencapai bagian lantai pada frame 15 dan pada frame 20 sampai dengan frame 25 keadaan balok masih sama dengan frame 15. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
5. Pada bagian sudut kiri bawah masukkan button back dengan mengimport langsung dari library panels.
3.3.4.7 Desain Halaman Hukum Newton III
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back agar bisa ditimpa oleh objek lainnya nanti.
2. Pilih text tool untuk memasukkan teks sebagai penjelasan singkat mengenai hukum newton III. Pilih jenis font Hobo Std dengan ukuran 14 dan warna hitam.
3. Masukkan objek awal anak yang sedang menggunakan sepatu roda dan memegang tembok dengan kedua tangannya yang sudah dipersiapkan. Jadikan objek anak tersebut kedalam bentuk movie clip dengan menekan F8. Kemudian double click pada objek tersebut. Tekan tombol F6 di frame
3 kemudian gambarkan objek garis berwarna merah di bagian depan tangan anak tersebut. Tambahkan panjangnya mulai dari frame 3 sampai ke frame 7. Pada frame 7 masukkan teks Faksi menggunakan text tool.
4. Tekan F6 di frame 15 kemudian gambarkanlah sebuah garis lurus pendek berwarna hitam yang berlawanan arah dengan garis merah sebelumnya. Lalu tekan F6 di frame 17. Hapus objek anak tersebut dan kemudian masukkan objek anak yang lainnya dimana bentuknya adalah tangan anak tersebut semakin memanjang karena mendorong tembok tersebut. Panjangkanlah juga garis hitam sebelumnya.
5. Ulangi langkah nomor 4 tersebut sampai pada frame 25, masukkan tulisan Freaksi di ujung garis hitam tersebut. Kemudian tekan F6 di frame 33. Tekan CTRL + E untuk keluar dari pengeditan.
3.3.5 Desain Halaman Latihan
Halaman latihan ini terdiri 4 link yang akan menuju ke halaman tertentu yang didalamnya terdapat soal – soal. Jenis soal berbeda untuk setiap jenis latihan. Berikut adalah langkah – langkah untuk mendesain halaman latihan tersebut :
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back.
2. Masukkan 4 objek yang sudah dipersiapkan sebelumnya dan masing – masing dijadikan kedalam bentuk button dengan menekan tombol F8 dan beri nama masing – masing sesuai dengan objek.
3. Double click disalah satu objek dan tekan F6 pada frame down. Ubah ukuran objek menjadi lebih besar dengan menggunakan rectangle tool. Lalu tekan CTRL + E dan ulangi langkah ini terhadap 3 objek lainnya. 4. Pada bagian sudut kiri bawah masukkan button back dengan mengimport
langsung dari library panels.
3.3.5.1 Desain Halaman Latihan I
juga akan muncul pembahasan yang benar dari soal tersebut. Berikut adalah langkah – langkah untuk membuat desain halaman latihan I :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
2. Masukkan soal menggunakan text tool dengan jenis font Comic Sans
ukuran 12 dan jenis teks adalah static text.
3. Masukkan radio button melalui panel component. Lalu atur parameter
radio button tersebut melalui panel parameters. Pengaturan parameternya dapat dilihat pada gambar dibawah ini :
Gambar 3.2 Pengaturan Parameter RadioButton Latihan I
4. Ulangi langkah nomor 3 tersebut sekali lagi tetapi pada pengaturan parameter radio button tersebut gantilah label dan component ya menjadi tidak.
6. Masukkan sebuah teks sebagai keterangan atau penjelasan jawaban dari soal tersebut dengan jenis teks yaitu dynamic text dan jenis font Comic Sans ukuran 12 berwarna biru. Lalu isikan nama variabelnya dengan ket1.
7.
Ulangi langkah 1 sampai 6 untuk membuat soal – soal selanjutnya. Yangperlu diganti adalah nama dari setiap group name dari radio button di tiap soal karena nama group name tersebut bergantung pada nomor soal. Kemudian penamaan variabel untuk setiap dynamic text juga bergantung pada nomor soal.
8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
3.3.5.2 Desain Halaman Latihan II
Halaman ini berisi dengan 10 soal perhitungan sederhana berdasarkan rumus – rumus yang sudah dibahas pada teori sebelumnya. Ada 4 pilihan jawaban pada setiap soal dan apabila jawaban yang dipilih salah, akan muncul pembahasan dari jawaban yang sebenarnya di sebelah kanan. Berikut adalah langkah – langkah untuk membuat desain halaman ini :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
2. Masukkan soal menggunakan text tool dengan jenis font Comic Sans
3. Masukkan radio button melalui panel component. Lalu atur parameter
radio button tersebut melalui panel parameters. Pengaturan parameternya dapat dilihat pada gambar dibawah ini :
Gambar 3.3 Pengaturan Parameter RadioButton Latihan II
4. Ulangi langkah nomor 3 sebanyak 3 kali lagi, tetapi pada pengaturan parameter radio button tersebut gantilah label menjadi jawaban yang diinginkan dan component diganti menjadi pilihan jawabannya.
5. Buatlah dynamic text melalui text tool diantara kedua radio button
tersebut dengan jenis font Comic Sans ukuran 12 , dan berwarna merah. Lalu isikan variabelnya dengan jb1.
6. Masukkan objek kunci jawaban yang sudah dipersiapkan sebelumnya dan dijadikan kedalam bentuk movie clip. Selanjutnya isi instance name
melalui properties dengan kunci1.
8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
3.3.5.3 Desain Halaman Latihan III
Halaman ini merupakan halaman kuis. Dimana soal – soal yang diberikan terdiri dari jenis soal pada latihan I dan II. Soal ini juga memiliki batas waktu yaitu 60 menit berjalan dan tidak diketahui jawaban sebenarnya seperti pada latihan I dan II karena perhitungan skor akan terjadi diakhir. Setiap jawaban yang benar bernilai +4 dan jawaban yang salah bernilai 0. Berikut adalah langkah – langkah untuk membuat desain halaman latihan III tersebut :
1. Buatlah 4 layer dengan nama masing – masing yaitu : mulai, waktu, tampung dan kuis. Setiap layer dimulai dari frame 108.
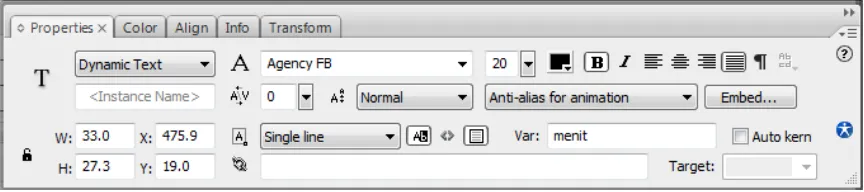
2. Pada layer kuis di frame 108, buatlah desain layar dan juga teks petunjuk penggunaan aplikasi kuis tersebut. Setelah selesai, masukkan 3 dynamic text dengan pengaturan yang berbeda – beda seperti gambar dibawah ini :
Gambar 3.4b Properties Dynamic Text Menit
Gambar 3.4c Properties Dynamic Text Detik
3. Masukkan objek yang akan dijadikan sebagai link untuk mulai menjalankan aplikasi kuis. Jadikan kedalam bentuk button dengan menekan tombol F8 dan berikan nama sesuai objek.
4. Tekan F6 di frame 109. Hapus semua desain kecuali desain penghitung waktu yang berada di atas. Masukkan soal menggunakan text tool dengan jenis teks yaitu static text, jenis font Comic Sans ukuran 12 dan berwarna hitam.
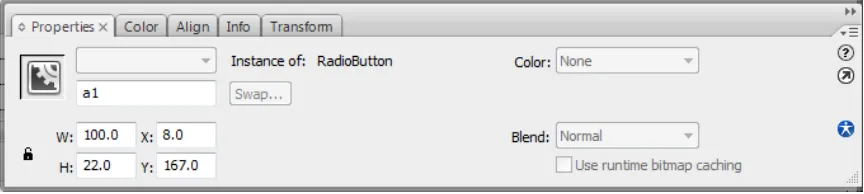
5. Masukkan radio button melalui panel component. Lalu atur properties dari
Gambar 3.5 Pengaturan Properties Radio Button Kuis
6. Ulangi langkah nomor 5 sebanyak 3 kali. Yang perlu diperhatikan adalah nama instance name pada setiap radio button. Jika pada gambar diatas yang terlihat adalah a1, maka untuk radio button yang berada pada soal yang sama instance name selanjutnya adalah b1, c1 dan d1.
7. Masukkan soal selanjutnya lalu ulangi langkah – langkah pada nomor 5 dan 6 tersebut dengan memperhatikan instance name bergantung pada nomor soal.
8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
9. Jika sudah selesai dengan 25 soal yang dibuat , pada frame soal terakhir, gambarlah lingkaran berwarna hitam sebagai link menuju halaman hitung skor.
10.Pada frame 117 akan didesain halaman penghitungan skor. Masukkanlah objek yang akan dijadikan latar atau background. Pastikan latar tersebut berada dibawah agar tidak menutupi objek lainnya. Kemudian masukkanlah objek kalkulator yang lalu jadikan kedalam bentuk button
text dengan jenis font Comic Sans ukuran 30 berwarna hitam pada bagian layar kalkulator untuk menampilkan skor nantinya. Dan berikan nama variabel teks tersebut dengan nama skor. Selanjutnya masukkan objek rumah yang akan digunakan sebagai link untuk kembali kehalaman awal dan jadikan kedalam bentuk button. Beri nama sesuai dengan objek.
11.Pada frame 118 akan didesain halaman habis waktu yang akan muncul secara otomatis apabila waktu yang berjalan 60 menit sudah habis. Masukkan teks yang menunjukkan waktu sudah habis. Lalu masukkan objek yang berguna sebagai link untuk menuju halaman penghitungan skor. Jadikan objek tersebut kedalam bentuk button dan beri nama yang sesuai objek.
3.3.5.4 Desain Halaman Latihan IV
Halaman ini berisi dengan teka – teki silang sederhana mengenai gaya fisika. Berikut adalah langkah – langkah untuk membuat halaman tersebut :
1. Buatlah terlebih dahulu soal – soal dan jawaban di tempat lain seperti kertas kemudian susunlah didalam program menjadi sedemikian rupa terdiri dari 5 soal menurun dan 5 soal mendatar.
3. Setiap variabel tergantung pada nomor soal dan sesuai dengan abjad. Jadi, variabel untuk soal nomor 1 adalah a1, a2,a3,…dst. Kemudian untuk variabel soal nomor 2 adalah b1,b2,b2,…,dst. Apabila terdapat kotak yang berada pada letak yang sama, gunakan nama variabel yang lebih dulu digunakan.
4. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kanan stage.
3.3.6 Desain Halaman Simulasi
Halaman ini berisi dengan sebuah animasi seorang anak yang menggunakan sepatu roda sedang memegang tali yang terhubung ke sebuah kotak yang juga memiliki roda. Animasi tersebut akan bergerak apabila nilai – nilai perhitungannya dimasukkan. Gerakan animasi tersebut cepat atau lambatnya bergantung pada nilai – nilai tersebut. Berikut adalah langkah – langkah untuk membuat halaman simulasi tersebut :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
2. Terdapat 5 objek utama pada halaman ini yaitu objek anak, tali, kotak, roda depan kotak dan roda belakang kotak. Masukkan kelima objek tersebut lalu jadikan kedalam bentuk movie clip dan berikan instance name
3. Masukkan 8 static text dengan jenis Font Comic Sans ukuran 12, yaitu : massa, gaya, percepatan, kg, n, m/s2, hitung dan reset.
4. Masukkan 3 input text berkotak dengan jenis font Courier Newukuran 15 dan berikan nama variabel masing – masing secara berurutan yaitu : m,f dan a.
5. Masukkan sebuah static text dengan jenis font Comic Sans ukuran 12 dengan warna merah. Lalu jadikan teks tersebut menjadi bentuk movie clip
dengan instance name pesan.
6. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kanan stage.
3.3.7 Desain Halaman Tentang Penulis
Halaman ini berisi informasi mengenai penulis yang membuat aplikasi pembelajaran ini. Adapun halaman ini perlu dibuat agar memudahkan pembaca ataupun user yang ingin menggunakan aplikasi ini atau ingin mengetahui secara lanjut mengenai cara pembuatannya untuk menghubungi atau berinteraksi langsung dengan penulis. Langkah – langkah untuk membuat halaman ini adalah sebagai berikut :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
2. Masukkan objek foto diri penulis dan sesuaikan ukurannya di sebelah kiri
3. Masukkan beberapa teks menggunakan text tool dan juga logo – logo dari akun social media penulis sebagai informasi yang berguna untuk mengetahui tentang diri penulis.
4. Masukkan logo Universitas Sumatera Utara yang sudah disiapkan dengan menekan tombol CTRL + R
5. Masukkan buttonback yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kanan stage.
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Halaman Awal
Gambar 4.1 Halaman Awal
4.1.2 Halaman Menu
Halaman ini berisi tombol – tombol yang apabila kita klik akan menuju ke halaman yang dimaksudkan. Tombol – tombol tersebut terdiri dari :
Gambar 4.2 Halaman Menu
4.1.3 Halaman Teori
.
Gambar 4.3a Halaman Teori
4.1.4 Halaman Pilihan Teori
Halaman ini berisi teori – teori yang berkaitan dengan gaya fisika. Untuk menampilkan teori, user harus mengklik tombol yang ada pada halaman. Setiap tombol dibuat dengan menggunakan karakter dari kartun yang sudah dikenal setiap siswa sehingga terlihat menarik. Halaman ini juga disertai dengan tombol yang apabila diklik akan kembali ke halaman menu.
Gambar 4.4 Halaman Pilihan Teori
4.1.5 Halaman Gaya Gesek
Sehingga melalui animasi tersebut siswa dapat lebih mudah untuk memahami maksud dari teori tersebut. Setiap halaman disertai dengan tombol untuk maju dan mundur ke halaman berikut atau sebelumnya. Berikut adalah tampilan dari halaman gaya gesek tersebut :
Gambar 4.5b Halaman Gaya Gesek Kinetis
4.1.6 Halaman Gaya Berat
Gambar 4.6 Halaman Gaya Berat
4.1.7 Halaman Gaya Normal
Gambar 4.7 Halaman Gaya Normal
4.1.8 Halaman Gaya Sentripetal
Gambar 4.8 Halaman Gaya Sentripetal
4.1.9 Halaman Hukum Newton
Halaman ini berisi menu pilihan yang terdiri dari : 1. Hukum Newton I
2. Hukum Newton II 3. Hukum Newton III
Gambar 4.9 Halaman Hukum Newton
4.1.10 Halaman Hukum Newton I
Gambar 4.10a Halaman Hukum Newton I
4.1.11 Halaman Hukum Newton II
Halaman ini berisi tentang bunyi dari hukum newton II itu sendiri yang disertai dengan rumus juga animasi benda yang bergerak dengan adanya tarikan oleh benda lain menggunakan katrol. Animasi tersebut juga disertai dengan penjelasan singkat untuk semakin memperjelas maksud dari animasi tersebut. Berikut adalah tampilan dari halaman hukum newton II :
Gambar 4.11 Halaman Hukum Newton II
4.1.12 Halaman Hukum Newton III
contoh dari penerapan hukum newton III. Dibawah ini adalah tampilan dari halaman hukum newton III :
Gambar 4.12 Halaman Hukum Newton III
4.1.13 Halaman Pilihan Latihan
Gambar 4.13 Halaman Pilihan Latihan
4.1.14 Halaman Latihan I
Gambar 4.14a Halaman Awal Latihan I