1
BAB I
PENDAHULUAN
1. 1 Latar Belakang Masalah
Di era globalisasi ini dunia website sudah tidak asing lagi di kehidupan masyarakat luas khususnya Indonesia ini. Dari yang muda sampai yang tua membutuhkan informasi dari website karena informasi itu sangat penting bagi kehidupan bermasyarakat. Banyak dan hampir semua perusahaan besar maupun kecil, perorangan, sekolah, universitas, dan fasilitas umum lainnya mempunyai website untuk membagi informasi untuk masyarakat luas yang membutuhkan.
Pada dasarnya, dalam sebuah website membutuhkan design yang menarik untuk memikat minat para pengunjung untuk mengunjungi website tersebut. Maka dari itu sebuah design website yang menarik tidak harus banyak gambar-gambar maupun animasi yang sangat berlebihan serta warna-warna yang tidak serasi dengan tema website tersebut, karena bisa membingungkan para pengguna website, dan tidak memandang baik tentang website tersebut.
2
sisi teknologi informasi, dimana perusahaan ini memberikan solusi yang terbaik sesuai dengan yang pelanggan inginkan.
Namun, sampai saat ini teknologi yang masih dikuasai oleh CropmarkStudio baru sebatas teknologi front-end untuk pengunjung halaman website. Hal tersebut tentunya menyulitkan perusahaan yang menggunakan jasa pembuatan website di CropmarkStudio untuk melakukan pembaharuan terhadap website mereka. Tidak menutup kemungkinan mereka juga ingin merubah tampilan website mereka dengan design yang baru dari design website sebelumnya.
1. 2 Identifikasi Masalah
Melihat latar belakang diatas, maka penulis dapat
mengidentifikasikan permasalahan sebagai berikut :
1. Saat ini, BaikBaik Design belum memiliki sebuah media pemasaran online yang dapat bekerja selama 24 jam dalam sehari dan 7 hari dalam
seminggu.
2. BaikBaikDesign membutuhkan sebuah laman website yang interaktif yang dapat digunakan selain sebagai media pemasaran online, juga
sebagai sebuah alat untuk menunjukan profesionalisme mereka dalam
3 1. 3 Perumusan Masalah
Berdasarkan identifikasi masalah diatas, maka penulis melakukan
perumusan masalah :
1. Bagaimana untuk merancang sebuah tampilan laman website yang interaktif dan menarik untuk digunakan oleh BaikBaikDesign sebagai
media pemasaran online yang juga dapat menunjukan profesionalisme
mereka sebagai sebuah vendor desain.
1. 4 Maksud dan Tujuan
Adapun maksud dan tujuan dari pembuatan website ini adalah untuk :
1. Membuat sebuah media pemasaran online untuk BaikBaikDesign,
yang dapat bekerja selama 24 jam dalam sehari, 7 hari dalam seminggu. Dengan menyuguhkan sebuah tampilan laman yang interaktif sehingga menarik bagi pengunjung laman website juga menunjukan sisi profesionalisme BaikBaikDesign sebagai sebuah vendor desain(desain arsitektur).
1. 5 Batasan Masalah
1. Halaman website yang dibuat akhirnya harus dapat di-sinkron-kan
dengan CMS yang dikerjakan oleh programmer lain.
2. Kesesuaian desain mock-up yang telah disetujui antara pihak vendor
dengan pihak client harus dapat dituangkan dalam bahasa pemrograman
4
3. Halaman website selanjutnya diharapkan dapat bersifat interaktif dan menarik bagi pengunjung dengan melakukan penambahan plug-in
jQuery.
4. Perangkat lunak yang digunakan untuk membangun teknologi ini yaitu Microsoft Windows 7 sebagai sistem operasi, Adobe Dreamweaver CS4 sebagai aplikasi pembangun teknologi Web Design, Adobe Photoshop CS4 sebagai aplikasi penunjang pembangunan teknologi Web Design untuk merancang desain Website, PHP5 sebagai bahasa pemrograman.
1. 6 Metode Penelitian
Berikut ini merupakan metode penelitian yang digunakan dalam membangun website Baibaik Design.
a. Pengumpulan Data
Merupakan bagian dari sistem yang terbesar dalam pengerjaan suatu proyek, dimulai dengan menetapkan berbagai kebutuhan dari semua elemen yang diperlukan sistem dan mengalokasikannya kedalam pembentukan perangkat lunak.
Pengumpulan data ini dilakukan dengan dua metode: - Observasi
5 - Interview
Teknik pengumpulan data dengan mengadakan tanya jawab secara langsung kepada representasi pihak pelanggan yang akan bertanggung jawab dalam pembaharuan rutin website seputar kebutuhan apa saja yang harus diterapkan pada teknologi CMS yang akan dibuat.
b. Analisis
Merupakan tahap menganalisis hal-hal yang diperlukan dalam pelaksanaan proyek pembuatan perangkat lunak, seperti analisis kebutuhan fungsional dan non-fungsional.
c. Perancangan
Tahap perancangan antar-muka yang mudah dimengerti pengguna yang mengacu pada data – data analisis.
d. Pengkodean
Tahap penerjemahan data yang telah dirancang keadalam bahasa pemrograman tertentu. Dalam pembangunan teknologi CMS ini menggunakan bahasa pemrograman PHP5.
e. Pengujian
6 f. Pemeliharaan
Tahap akhir dimana suatu perangkat lunak yang sudah selesai dapat mengalami perubahan–perubahan atau penambahan sesuai dengan permintaan pengguna.
1. 7 Sistematika Penulisan
Adapun sistematika penulisan laporan kerja praktek ini adalah sbb:
BAB I PENDAHULUAN
Berisi pembahasan masalah umum yang berhubungan dengan penyusunan laporan kerja praktek, yang meliputi latar belakang masalah, perumusan masalah, maksud dan tujuan kerja praktek, batasan masalah, metode penelitian, dan sistematika penulisan kerja praktek.
BAB II TINJAUAN PUSTAKA
Berisi pembahasan mengenai CropmarkStudio, yang meliputi sejarah, logo, struktur organisasi dan job description, serta landasan teori.
BAB III PEMBAHASAN
7 BAB IV KESIMPULAN DAN SARAN
8
BAB II
TINJAUAN PUSTAKA
2. 1. Profil Tempat Kerja Praktek
2. 1. 1. Sejarah Perusahaan
CropmarkStudio adalah web developer dan IT konsultan yang menspesialisasikan diri dalam membangun, menata, dan melakukan pemeliharaan terhadap bisnis pelanggannya, khususnya dari sisi Teknologi Informasi, dimana kami memberikan solusi yang terbaik sesuai dengan yang anda inginkan.
Perusahaan ini pertama kali berdiri pada tahun 2005, berawal dari pembicaraan kecil antara 2 founder yang sama-sama memiliki impian untuk mendirikan sebuah badan usaha yang bergerak di bidang teknologi informasi. Perusahaan ini awalnya bernama Grafikdungeon inc. dan bergerak di bidang media informasi. Jenis media informasi yang disuguhkan adalah majalah elektronik(e-magazine) yang diberi nama GDzine yang dapat diakses melalui situs http://www.grafikdungeon.com/ (sudah tidak aktif).
11
3. Quality Control
Bertugas untuk melakukan pemeriksaan akhir dari produk yang telah dihasilkan oleh divisi-divisi di bawahnya(divisi web developing and design, divisi company branding, divisi architech) sehingga memenuhi standar yang telah ditetapkan oleh CropmarkStudio, demi menghindari ketidakpuasan pelanggan.
4. Head of Web Developing and Design Division
Bertugas untuk mengerjakan dan mengawasi pekerjaan yang berada pada bidang web developing dan desain(desain web, pemrograman web, desain animasi, desain grafik).
5. Head of Company Branding Division
Bertugas untuk mengerjakan dan mengawasi pekerjaan yang berada pada bidang company branding(desain logo perusahaan, desain kop surat perusahaan, desain brosur dan pamflet perusahaan).
6. Head of Architech Division
12 2. 2. Landasan Teori
2. 2. 1.Teknologi Informasi
Teknologi Informasi adalah istilah umum yang menjelaskan teknologi apa pun yang membantu manusia dalam membuat, mengubah, menyimpan, mengomunikasikan dan/atau menyebarkan informasi. Teknologi Informasi menyatukan komputasi dan komunikasi berkecepatan tinggi untuk data, suara, dan video. Contoh dari Teknologi Informasi bukan hanya berupa komputer pribadi, tetapi juga telepon, TV, peralatan rumah tangga elektronik, dan peranti genggam modern (misalnya ponsel).
2. 2. 2.Website
Secara terminologi, website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
halaman-13
halaman situs untuk menjadi sebuah hirarki, meskipun, hyperlink-hyperlink yang ada di halaman tersebut mengatur para pembaca dan memberitahu mereka sususan keseluruhan dan bagaimana arus informasi ini berjalan.
Beberapa website membutuhkan subskripsi (data masukan) agar para user bisa mengakses sebagian atau keseluruhan isi website tersebut. Contohnya, ada beberapa situs-situs bisnis, situs-situs e-mail gratisan, yang membutuhkan subkripsi agar kita bisa mengakses situs tersebut.
2. 2. 3.PHP5
PHP merupakan singkatan dari PHP Hypertext Preprocessor yaitu bahasa pemrograman web server-side yang bersifat open source. PHP merupakan script yang menyatu dengan HTML dan berada pada server (server side HTML embedded scripting). PHP adalah script yang digunakan untuk membuat halaman web yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru/up to date. Semua script PHP dieksekusi pada server dimana script tersebut dijalankan.
14
versi 5.0 ini, Anda bisa lihat di http://www.zend.com/zend/future.php. PHP Versi 5 ini sangat mendukung pemrograman berbasis Object Oriented Programming alias OOP dan emang di peruntukan untuk OOP.
2. 2. 4.Content Management System (CMS)
Content Management System atau CMS merupakan kumpulan prosedur yang digunakan untuk mengelola alur pekerjaan di lingkungan kolaboratif. Prosedur-prosedur ini dapat berbentuk manual maupun berbasis komputer. Prosedur-prosedur ini dirancang untuk dapat melakukan hal-hal berikut:
Memungkinkan banyak orang untuk berkontribusi dan berbagi data
yang tersimpan.
Mengontrol akses ke data, berdasarkan hak akses pengguna(yang
mendefinisikan informasi mengenai pengguna atau hak apa saja yang dimiliki sebuah kelompok pengguna apakah itu melihat, mengedit, menerbitkan, dll).
Memudahkan proses penyimpanan dan pengambilan data.
Mengurangi tingkat redudansi data(dimana ada dua atau lebih data
yang sama dimasukkan).
15 2. 2. 5.MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
2. 2. 6.Server Database Management System
16
17
BAB III
PEMBAHASAN
3. 1. Analisis Sistem
Pada bagian ini akan dilakukan analisis terhadap sistem yang sedang berjalan. Hasilnya digunakan untuk mengidentifikasi dan mengevaluasi berbagai kelemahan serta kekuatan yang terdapat pada sistem yang sudah dimiliki oleh Cropmark Studio. Dari proses analisis tadi akan dapat dihasilkan berbagai saran perbaikan terhadap sistem yang dapat dijadikan dasar dalam merancang sistem akan dibangun.
3. 1. 1. Analisis Masalah
18
3. 1. 2. Analisis Proses Yang Sedang Berjalan
Analisis prosedur atau proses sistem memberikan gambaran tentang sistem yang saat ini sedang berjalan. Analisis sistem bertujuan untuk mengetahui lebih jelas bagaimana cara kerja sistem tersebut, sehingga kelebihan dan kekurangan sistem dapat diketahui.
3. 1. 3. Analisis Kebutuhan Non Fungsional 3. 1. 3. 1. Analisis perangkat keras
Perangkat keras yang saat ini tersedia di baikbaik design, telah memenuhi kebutuhan minimum untuk menjalankan dan mengatur CMS yang dibangun, adapun spesifikasinya adalah sebagai berikut :
Processor Intel Pentium core 2Duo 3,2 GHz RAM 2x DDR 2 Kingston @4GB
VGA 4780HD 1GB DDR5
D-Link
3. 1. 3. 2. Analisis perangkat lunak
Adapun perangkat lunak yang digunakan oleh baikbaik design yang digunakan untuk mengoperasikan sistem yang telah berjalan diantaranya sebagai berikut :
Sistem Operasi : Windows XP Professional
19
3. 1. 3. 3. Analisis Kebutuhan Web Hosting dan Web Domain Dikarenakan sistem yang dibangun adalah sebuah CMS yang berjalan di belakang layar sebuah website, tentunya sistem ini membutuhkan sebuah web-hosting dan web-domain yang berfungsi sebagai tempat penyimpanan file-file yang berisikan sintaks-sintaks pada web server dan sebagai metode penamaan untuk akhirnya sistem ini dapat diakses melalui internet dengan alamat yang ditentukan, dalam hal ini beralamatkan: http://www.baikbaikdesign.com/ untuk halaman utama website, dan http://www.baikbaikdesign.com/baikbaiksaja/ untuk halaman CMS.
Adapun layanan web-hosting yang digunakan adalah dari zoombase.com dengan menggunakan domain sesuai dengan permintaan pelanggan yang disesuaikan agar dapat merepresentasikan nama perusahaan pelanggan. Sementara untuk detail perangkat keras pada server tersebut adalah, Quad Core Xeon 3460 dengan kecepatan 2.80GHz untuk prosesor, memiliki 5 IP address yang dapat digunakan, 10x4TB Hard Disk Drive, 16GB DDR 3 Registered 1333 Memory, 10Mbps Public Support, dengan Linux CentOS 5 (64-bit) sebagai sistem operasinya.
3. 1. 3. 4. Analisis Pengguna
20
Gambar III. 1. Diagram Konteks
Http://www.b
Data gallery event Data Guestbook
Info gallery arsitektural Info gallery
interior Info gallery event Info Guestbook Data Guestbook
Info Guestbook
Baikbaik Design dengan jabatan Marketting yang sudah mempunyai pengalaman dalam menginputkan data dan mengusai komputer minimal dapat bekerja dengan Microsoft Office Word dan Microsoft Office Excel, sehingga tidak perlu dilakukan pelatihan secara khusus pada sistem yang akan dibangun. Akan tetapi hanya melakukan pengenalan suatu sistem secara singkat agar bisa lebih mengenal dengan sistem yang akan dibangun nanti.
3. 2. Analisis Kebutuhan Fungsional 3. 2. 1. Diagram Konteks
21 Info sign in (valid)
Info sign in (valid)
Info sign in (valid)
Info Event
Info Gallery
Data User Data sign in
Data Event
Info Event Data Gallery
Info Gallery
Info guest book
Info guest book
Gambar III. 2. DFD Level 1
2.1
Gambar III. 3. DFD Level 2 Proses 2.0
3. 2. 2. Data Flow Diagram
Dari diagram konteks di atas, aliran data yang ada pada sistem digambarkan dengan lebih rinci menggunakan Data Flow Diagram.
3. 2. 2. 1. DFD Level 1
22
Data Event Info Event
Data Event
Gambar III. 4. DFD Level 2 Proses 3.0
4.1
Gambar III. 5. DFD Level 2 Proses 4.0
3. 2. 2. 3. DFD Level 2 Untuk Proses 3.0
23 3. 2. 3. Spesifikasi Proses
Tabel III. 1. Spesifikasi Proses
No Detail Keterangan
1 No. Proses 1.0
Nama Proses Sign In
Deskripsi Verifikasi data user administrator
Source Administrator
Input Data Sign In
Output Info Sign In
Destination Administrator
Logika Proses 1. User Memasukan data sign in pada form sign in
2. Jika data sign in valid maka akan masuk ke halaman
utama
3. Jika data sign in invalid maka akan menampilkan
pesan error dan akan menyuruh mengisi kembali data sign in
2 No. Proses 2.0
Nama Proses Pengelolaan data gallery
Deskripsi Menampilkan data gallery akan ditambah ataupun
dihapus
Source Administrator
Input Data Gallery
Output Info Gallery
Destination Administrator
Logika Proses 1. User menginputkan data gallery untuk menambah data
gallery
2. User menghapus data gallery
3. Jika data gallery kosong, maka akan menampilkan
pesan bahwa data gallery kosong
3 No. Proses 3.0
Nama Proses Pengelolaan data event
Deskripsi Menampilkan data event akan ditambah ataupun di hapus
Source Administrator
Input Data event
Output Info Event
Destination Administrator
Logika Proses 1. User menginputkan data event untuk menambah data
event
2. User menghapus data event
3. Jika data event kosong, maka akan menampilkan
pesan bahwa data event kosong
4 No. Proses 4.0
Nama Proses Pengelolaan data guestbook
Deskripsi Mengelola data guest book dari user yang menggunakan
web design pada website http://www.baikbaikdesign.com
Source Administrator
Input Data guestbook
24
Destination Administrator
Logika Proses 1. User mengelola data guestbook yang masuk untuk
diverifikasi
5 No. Proses 2.1
Nama Proses Data Gallery
Deskripsi Menampilka data gallery
Source Administrator
Input Data Gallery
Output Info Gallery
Destination Administrator
Logika Proses 1. User melihat data gallery untuk dilihat
6 No. Proses 2.2
Nama Proses Pilih Gallery
Deskripsi Memilih Gallery untuk dilihat, ditambah, dan dihapus
Source Administrator
Input Data Gallery
Output Info Gallery
Destination Administrator
Logika Proses 1. User melihat data gallery
2. User bisa menghapus data gallery setelah dipilih
7 No. Proses 2.3
Nama Proses Hapus Gallery
Deskripsi Menghapus data gallery
Source Administrator
Input Data Gallery
Output Info Gallery
Destination Administrator
Logika Proses 1. Proses penghapusan data gallery dari database
8 No. Proses 2.4
Nama Proses Lihat Galery
Deskripsi Melihat semua isi data gallery
Source Adaministrator
Input Data Gallery
Output Info Gallery
Destination Administrator
Logika Proses 1. User melihat data gallery yang telah ada, jika tidak ada
data gallery user bisa menginput data gallery
9 No. Proses 3.1
Nama Proses Tambah Event
Deskripsi User menginput data event baru pada database
Source Administrator
Input Data Event
Output Info Event
Destination Administrator
Logika Proses 1. User menginput data event baru
10 No. Proses 3.2
Nama Proses Edit Event
25
Source Administrator
Input Data Event
Output Info Event
Destination Administrator
Logika Proses 1. User Mengubah/mengupdate data event yang telah ada
11 No. Proses 3.3
Nama Proses Pilih Event
Deskripsi Memilih event yang ada untuk diubah/dihapus
Source Administrator
Input Data Event
Output Info Event
Destination Administrator
Logika Proses 1. User Memilih event pada database untuk
dihapus/diubah
12 No. Proses 3.4
Nama Proses Hapus Event
Deskripsi Menghapus data event pada database
Source Admnistrator
Input Data Event
Output Info Event
Destination Administrator
Logika Proses 1. User menghapus data event
13 No. Proses 3.5
Nama Proses Lihat Event
Deskripsi Melihat event yang telah ditambah/diubah
Source Administrator
Input Data Event
Output Info Event
Destination Administrator
Logika Proses 1. User melihat semua data event yang telah ada dalam
database
14 No. Proses 4.1
Nama Proses Kirim
Deskripsi Mengirim data guestbook ke administrator
Source User
Input Data Guestbook
Output Info Guestbook
Destination Administrator
Logika Proses 1. User mengisi data guestbook pada form guestbook di
halaman web design
2. Sistem mengirim data guestbook ke administrator
15 No. Proses 4.2
Nama Proses Verifikasi GuestBook
Deskripsi Merespon data yang telah dikirim
Source Adaministrator
Input Data Guestbook
Output Info Guestbook
Destination Administrator
26
mengirim data guestbook untuk divefikasi
2. Administrator menyetujui data guestbook dan
mengirimnya kembali untuk diberitahukan pada user
16 No. Proses 4.3
Nama Proses Simpan
Deskripsi Menyimpan data yang telah diverifikasi
Source Administrator
Input Data Guestbook
Output Info Guestbook
Destination Administrator
Logika Proses 1. Setelah semua proses pengiriman dan verifikasi data
guestbook, maka data tersebut akan disimpan ke database
17 No. Proses 4.4
Nama Proses Baca GuestBook
Deskripsi Melihat data guestbook yang telah diverifikasi oleh
administrator
Source Adminstrator
Input Data Guestbook
Output Info Guestbook
Destination Administrator
Logika Proses 1. User melihat data guestbook yang telah diverifikasi
oleh administrator
3. 2. 4. Kamus Data
Tabel III. 2. Kamus Data
No Detail Keterangan
1 Nama Data Sign In
Deskripsi Berisi user yang digunakan untuk proses Sign In
Struktur Data usrName + pswd
usrName pswd
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
2 Nama Data accessories
Deskripsi Berisi data gallery accessories
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
3 Nama Data commercial_place
Deskripsi Berisi data gallery commercial_place
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
4 Nama Data house
Deskripsi Berisi data gallery house
Struktur Data imagePath + integrator
27
integrator {0..9|a..z|A..Z}
5 Nama Data office
Deskripsi Berisi data gallery office
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
6 Nama Data kitchen
Deskripsi Berisi data gallery kitchen
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
7 Nama Data painting
Deskripsi Berisi data gallery painting
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
8 Nama Data public_facilities
Deskripsi Berisi data gallery public_ficilities
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
9 Nama Data room_bed
Deskripsi Berisi data gallery room_bed
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
10 Nama Data room_dining
Deskripsi Berisi data gallery room_dining
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
11 Nama Data room_living
Deskripsi Berisi data gallery room_living
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
12 Nama Data wardrobe
Deskripsi Berisi data gallery wardrobe
Struktur Data imagePath + integrator
imagePath integrator
{0..9|a..z|A..Z} {0..9|a..z|A..Z}
13 Nama Data upcoming_event
Deskripsi Berisi data event-event yang akan berlangsung
Struktur Data eventId + eventName + eventDay + event Date +
28
eventTime eventPlace
{time}
{0..9|a..z|A..Z}
3. 3. Perancangan Sistem 3. 3. 1. Stuktur Tabel
Tabel III. 3. Tabel accessories
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 4. Tabel commercial_place
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 5. Tabel house
Nama Field Fungsi Type Data (Ukuran)
Keterangan
Imagepath Text Lokasi penyimpana data gallery
Integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 6. Tabel kitchen
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 7. Tabel office
Nama Field Fungsi Type Data (Ukuran)
Keterangan
29
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 8. Tabel painting
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 9. Tabel Public_facilities
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 10. Tabel room_bed
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 11. Tabel room_dinning
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 12. Tabel room_living
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
30
Tabel III. 13. Tabel wardrobe
Nama Field Fungsi Type Data (Ukuran)
Keterangan
imagepath Text Lokasi penyimpana data gallery
integrator Primary Key Varchar (32) Id gallery yang telah dicacah oleh sistem
Tabel III. 14. Tabel usr_list
Nama Field Fungsi Type Data (Ukuran)
Keterangan usrName Primary Key Varchar (255) Nama user
pswd Varchar (32) Password user
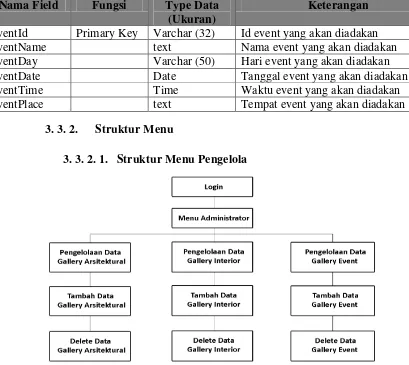
Tabel III. 15. Tabel upcoming_event
Nama Field Fungsi Type Data (Ukuran)
Keterangan eventId Primary Key Varchar (32) Id event yang akan diadakan
eventName text Nama event yang akan diadakan
eventDay Varchar (50) Hari event yang akan diadakan
eventDate Date Tanggal event yang akan diadakan
eventTime Time Waktu event yang akan diadakan
eventPlace text Tempat event yang akan diadakan
3. 3. 2. Struktur Menu
3. 3. 2. 1. Struktur Menu Pengelola
31
3. 3. 2. 2. Struktur Menu Pengunjung
3. 3. 3. Perancangan Antar Muka
3. 3. 3. 1. Perancangan Antar-Muka CMS
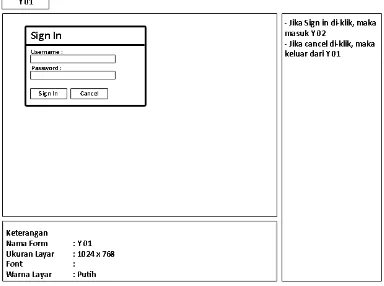
a. Perancangan Antar Muka Halaman Sign In
Perancangan untuk Sign in sama untuk segala jenis user. Masukkan username dan password, kemudian klik tombol Sign in maka jika data valid user bisa langsung masuk ke system.
Gambar III. 2. Struktur Menu Pengunjung
32
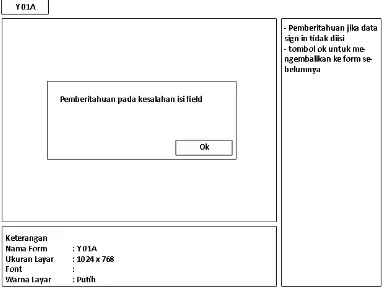
b. Perancangan Antar Muka Pesan Kesalahan Sign In
Berikut adalah perancangan antarmuka untuk form Pemberitahuan jika ada kesalahan pada pengisian form Sign In yang telah diberi nama form Y 01A.
33
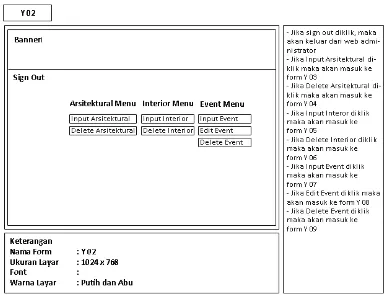
c. Perancangan Antar Muka Halaman Utama
Berikut adalah perancangan antar muka untuk form halama utama yang telah diberi nama form Y 02.
34
d. Perancangan Antar Muka Halaman Input Architechtural
Berikut adalah perancangan antar muka untuk form input architechtural yang telah diberi nama form Y 03.
35
e. Perancangan Antar Muka Halaman Delete Architechtural
Berikut adalah perancangan antar muka untuk form delete architechtural yang telah diberi nama form Y 04.
36
f. Perancangan Antar Muka Halaman Pesan Kesalahan Delete Architechtural
Berikut adalah perancangan antar muka untuk form pemberitahuan pada delete architechtural jika data yang akan dihapus kosong yang telah diberi nama form Y 04A.
37
g. Perancangan Antar Muka Halaman Input Interior
Berikut adalah perancangan antar muka untuk form input interior yang telah diberi nama form Y 05.
38
h. Perancangan Antar Muka Halaman Delete Interior
Berikut adalah perancangan antar muka untuk form delete interior yang telah diberi nama form Y 06.
39
i. Perancangan Antar Muka Halaman Pesan Kesalahan Delete Interior
Berikut adalah perancangan antar muka untuk form pemberitahuan pada delete interior jika data yang akan dihapus kosong yang telah diberi nama form Y 06A.
40
j. Perancangan Antar Muka Halaman Input Event
Berikut adalah perancangan antar muka untuk form input event yang telah diberi nama form Y 07.
41
k. Perancangan Antar Muka Halaman Edit Event
Berikut adalah perancangan antar muka untuk form edit event yang telah diberi nama form Y 08.
42
l. Perancangan Antar Muka Halaman Pesan Kesalahan Edit Event Berikut adalah perancangan antar muka untuk form pemberitahuan pada edit event jika data yang akan diedit kosong yang telah diberi nama form Y 08A.
43
m. Perancangan Antar Muka Halaman Delete Event
Berikut adalah perancangan antar muka untuk form delete event yang telah diberi nama form Y 09.
44
n. Perancangan Antar Muka Halaman Pesan Kesalahan Delete Event
Berikut adalah perancangan antar muka untuk form pemberitahuan pada delete event jika data yang akan dihapus kosong yang telah diberi nama form Y 09A.
45
3. 3. 3. 2. Perancangan Antar-Muka Website
a. Perancangan Antar Muka Halaman Utama Website
Berikut adalah perancangan antar muka untuk form halaman utama pada yang telah diberi nama form Z 01.
46
b. Perancangan Antar Muka Halaman Terrace (Home)
Berikut adalah perancangan antarmuka untuk form halaman terrace yang telah diberi nama form Z 02.
47
c. Perancangan Antar Muka Halaman Bed Room (Event)
Berikut adalah perancangan antar muka untuk form halaman bed room yang telah diberi nama form Z 03A.
48
d. Perancangan Antar Muka Halaman List Bed Room (List Event)
Berikut adalah perancangan antar muka untuk form halaman list bed room yang telah diberi nama form Z 03.
49
e. Perancangan Antar Muka Halaman Living Room (Gallery)
Berikut adalah perancangan antar muka untuk form halaman living room yang telah diberi nama form Z 04.
50
f. Perancangan Antar Muka Halaman Kitchen (Guestbook)
Berikut adalah perancangan antarmuka untuk form halaman kitchen yaitu untuk pengisian guestbook yang telah diberi nama form Z 05.
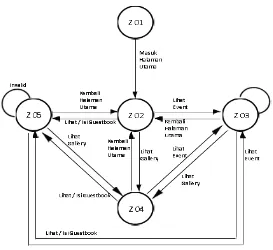
51 3. 3. 4. Jaringan Simantik
3. 3. 4. 1. Jaringan Simantik CMS
3. 3. 4. 2. Jaringan Simantik Website
Gambar III. 23. Jaringan Simantik CMS
52 3. 4. Implementasi
Pada tahap ini, hasil dari tahap perancangan diterjemahkan ke dalam bahasa pemrograman. Wujud dari hasil tahap implementasi ini nantinya adalah sebuah sistem yang siap untuk diuji.
3. 4. 1. Implementasi CMS
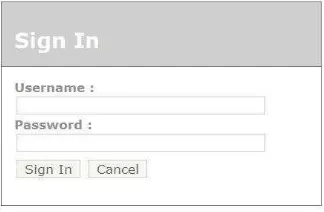
3. 4. 1. 1. Halaman Sign In
Pada halaman ini, user diminta untuk memasukan username dan password untuk masuk ke halaman utama, tombol Sign in untuk verifikasi username dan password, tombol batal untuk membatalkan proses sign in dan keluar dari program.
3. 4. 1. 2. Pesan Kesalahan Pada Sign In
Pesan ini akan muncul jika user salah memasukan username atau password
Gambar III. 25. Halaman Sign In
53
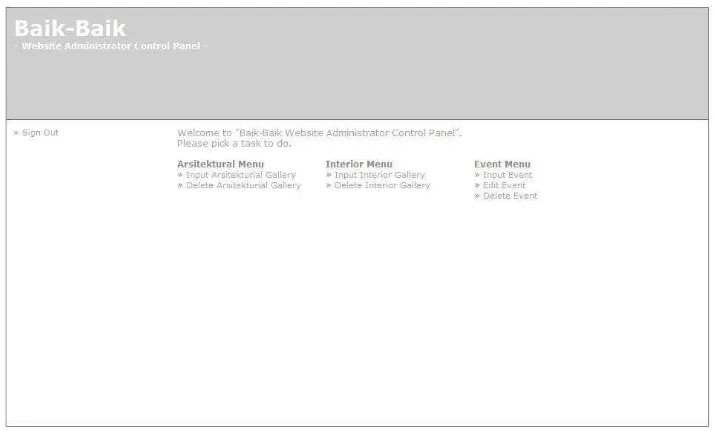
3. 4. 1. 3. Halaman Utama Administrator
Jika user berhasil memasukan username dan password, maka akan dilanjutkan ke halaman utama menu administrator.
3. 4. 1. 4. Halaman Input Architechtural
Pada halaman ini, user menginput data baru untuk data gallery architechtural, yang kemudian akan disimpan dalam database.
Gambar III. 27. Halaman Utama Administrator
54
3. 4. 1. 5. Halaman Delete Architechtural
Pada halaman ini, user akan atau bisa menghapus data gallery architechtural dan dipastikan untuk memilih kategori gallery.
3. 4. 1. 6. Pesan Kesalahan Pada Delete Architechtural
Pesan ini akan muncul jika data gallery yang akan dihapus kosong.
Gambar III. 29. Halaman Delete Architechtural
55 3. 4. 1. 7. Halaman Input Interior
Pada halaman ini, user menginput data baru untuk data gallery interior, yang kemudian akan disimpan dalam database.
3. 4. 1. 8. Halaman Delete Interior
Pada halaman ini, user akan atau bisa menghapus data gallery architechtural dan dipastikan untuk memilih kategori gallery.
Gambar III. 31. Halaman Input Interior
56
3. 4. 1. 9. Pesan Kesalahan Pada Delete Interior
Pesan ini akan muncul jika data gallery Interior yang akan dihapus kosong.
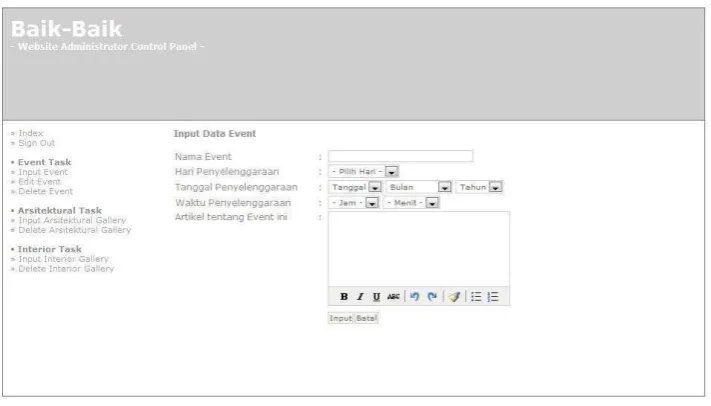
3. 4. 1. 10. Halaman Input Event
Pada halaman ini, user menginput data baru untuk data event, yang kemudian akan disimpan dalam database.
Gambar III. 33. Pesan Kesalahan Delete Interior
57
3. 4. 1. 11. Halaman List Edit Event
Pada halaman ini, akan menampilkan data daftar event yang akan diubah oleh user.
3. 4. 1. 12. Halaman Edit Event
Pada halaman ini, data yang telah dipilih tadi pada list event tadi akan diubah oleh user.
Gambar III. 35. Halaman List Edit Event
58
3. 4. 1. 13. Pesan Kesalahan Pada Edit Event
Pesan ini akan muncul jika data event yang akan diubah kosong.
3. 4. 1. 14. Halaman Delete Event
Pada halaman ini, user akan atau bisa menghapus data gallery architechtural dan dipastikan untuk memilih kategori gallery.
Gambar III. 37. Pesana Kesalahan Pada Edit Event
59
3. 4. 1. 15. Pesan Kesalahan Pada Delete Event
Pesan ini akan muncul jika data event yang akan dihapus kosong.
3. 4. 2. Implementasi Website
3. 4. 2. 1. Halaman Masuk Web Design
Pada halaman ini, untuk masuk ke halaman utama, user harus menekan link MASUK yang terdapat di tengah halaman ini.
Gambar III. 39. Pesan Kesalahan Delete Event
60
3. 4. 2. 2. Halaman Utama Web Design (Terrace)
Pada halaman ini, akan menampilkan link-link Bed Room (Event), Living Room (Gallery), dan Kitchen (Guestbook), yang kemudian akan dipilih user untuk dipilih sesuai kebutuhan user.
3. 4. 2. 3. Halaman Bed Room (List Event)
Pada halaman ini, akan menampilkan daftar data event yang diambil dari database pada tabel event, yang kemudian akan dipilih oleh user sesuai kebutuhan user.
61 3. 4. 2. 4. Halaman Event
Gambar III. 42. Hamalan Bed Room (List Event)
62
3. 4. 2. 5. Halaman Living Room (List Gallery)
Pada halaman ini, akan menampilkan daftar data gallery yang diambil dari database gallery, yang diurutkan menurut kategori masing-masing gallery.
63
3. 4. 2. 6. Halaman Gallery Interior Accessories
3. 4. 2. 7. Halaman Gallery Interior Kitchen
Gambar III. 45. Halaman Gallery Interior Accessories
64
3. 4. 2. 8. Halaman Gallery Interior Office
3. 4. 2. 9. Halaman Gallery Interior Painting
Gambar III. 47. Halaman Gallery Interior Office
65
3. 4. 2. 10. Halaman Gallery Interior Bed Room
3. 4. 2. 11. Halaman Gallery Interior Dinning Room
Gambar III. 49. Halaman Gallery Interior Bed Room
66
3. 4. 2. 12. Halaman Gallery Interior Living Room
3. 4. 2. 13. Halaman Gallery Interior Wardrobe
Gambar III. 51. Halaman Gallery Interior Living Room
67
3. 4. 2. 14. Halaman Gallery Architechtural Commercial
3. 4. 2. 15. Halaman Gallery Architechtural House
Gambar III. 53. Halaman Gallery Architechtural Commercial
68
3. 4. 2. 16. Halaman Gallery Architechtural Office
3. 4. 2. 17. Halaman Gallery Architechtural Public Facilities
Gambar III. 55. Halaman Gallery Architechtural Office
69
3. 4. 2. 18. Halaman Kitchen (Guestbook)
Pada halaman ini, akan menampilkan guestbook atau bisa dibilang sama dengan buku tamu, yang kemudian user mengisi komentar yang nantinya akan dikirim ke administrator untuk diverifikasi.
70
BAB IV
KESIMPULAN DAN SARAN
4. 1. Kesimpulan
Berdasarkan uraian pada bab-bab sebelumnya, dapat diambil kesimpulan mengenai perancangan web design Baikbaik Design oleh Cropmark Studio sebagai berikut:
1. Website yang telah dirancang memudahkan user untuk mengoperasikan data pada database yang telah dibuat.
2. Memudahkan administrator dalam mengelola data yang ada dalam database dengan lebih mudah dan efisien.
3. Web Design memudahkan para pengunjung untuk mendapatkan informasi dari Baikbaik Design lebih mudah, mulai dari gallery, event, maupun saran-saran yang harus dikoreksi oleh administrator ataupun perancang web design.
4. 2. Saran
Untuk pengembangan website ini, ada beberapa saran yang dapat dikemukakan, yaitu:
1. Website yang dibangun belum bisa untuk memberikan wewenang lebih
71
2. Website yang dibangun telah menggunakan database MySQL akan tetapi masih belum teratur karena terlalu banyak kategori tabel yang masih disatukan dalam satu database.
PEMBANGUNAN WEBSITE DAN CMS BAIKBAIK DESIGN
DI CROPMARK STUDIO
KERJA PRAKTEK
Diajukan untuk Memenuhi Tugas Mata Kuliah Kerja Praktek
Program Strata Satu Jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer
Universitas Komputer Indonesia
FIQHAN FIRDAUS
10107629
CASTIQ ALIYANO BARLI
10107602
WAHYUDI FAUZAN
10107615
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
C U R R I C U L U M V I T A E
FIQHAN FIRDAUS
Identitas Pribadi
Nama lengkap Fiqhan Firdaus Jenis kelamin Laki-laki Tempat lahir Jakarta
Tanggal lahir 19 Desember 1988 Status Belum Kawin
Bangsa Indonesia
Agama Islam
Alamat Jln. Dipatiukur Gg. Karya Simpang II No. 312 Bandung
No. Telepon 085659943528 No. Identitas 3214011912880001
Pendidikan Formal
Sekolah Dasar (1995-2001) SDN Kebon Jeruk 11 Pagi, Jakarta (Kelas 1)
SDN Jend. A. Yani X, Purwakarta (Kelas 2 – Kelas 6)
Sekolah Menengah Pertama (2001-2004) SMP Plus Daarul Ilmi, Bandung Sekolah Menengah Atas (2004-2007) SMA Plus Baiturrahman, Bandung Universitas (2007- sekarang) Universitas Komputer Indonesia
Jurusan : Teknik Informatika
C U R R I C U L U M V I T A E
WAHYUDI FAUZAN
Identitas Pribadi
Nama lengkap Wahyudi Fauzan Jenis kelamin Laki-laki
Tempat lahir Kubang
Tanggal lahir 21 Februari 1989 Status Belum Kawin
Bangsa Indonesia
Agama Islam
Alamat Jln. Kiara Condong No. 298 Bandung
No. Telepon 085274405006 No. Identitas 1307022102895629
Pendidikan Formal
Sekolah Dasar (1995-2001) SD Negeri 35 Kubang Sekolah Menengah Pertama (2001-2004) MTS Negeri 1 Padang Japang Sekolah Menengah Atas (2004-2007) SMK Negeri 1 Guguak
Universitas (2007- sekarang) Universitas Komputer Indonesia Jurusan : Teknik Informatika
C U R R I C U L U M V I T A E
CASTIQ ALIYANO BARLI
Identitas Pribadi
Nama lengkap Castiq Aliyano Barli Jenis kelamin Laki-laki
Tempat lahir Pekanbaru Tanggal lahir 03 September 1988 Status Belum Kawin
Bangsa Indonesia
Agama Islam
Alamat Jln. Dipatiukur Gg. Karya Simpang II No. 312 Bandung
No. Telepon 085722089220 No. Identitas 1050020309885001
Pendidikan
Formal
Sekolah Dasar (1994-2001) SD Negeri 043 Pekanbaru Sekolah Menengah Pertama (2001-2004) SMP Negeri 13 Pekanbaru Sekolah Menengah Atas (2004-2007) SMU Handayani Pekanbaru
Jurusan : Exact
Universitas (2007- sekarang) Universitas Komputer Indonesia Jurusan : Teknik Informatika
iii
DAFTAR GAMBAR ... vii
DAFTAR LAMPIRAN ...x
BAB I PENDAHULUAN ...1
1. 1 Latar Belakang Masalah ...1
1. 2 Identifikasi Masalah ...2
1. 3 Perumusan Masalah ...3
1. 4 Maksud dan Tujuan ...3
1. 5 Batasan Masalah ...3
1. 6 Metode Penelitian ...4
1. 7 Sistematika Penulisan ...6
BAB II TINJAUAN PUSTAKA ...8
iv
2. 1. 1. Sejarah Perusahaan ...8
2. 1. 2. Logo Perusahaan ...9
2. 1. 3. Struktur Organisasi dan Job Description ...10
2. 1. 3. 1. Struktur Organisasi ...10
2. 2. 4. Content Management System (CMS) ...14
2. 2. 5. MySQL ...15
2. 2. 6. Server Database Management System ...15
BAB III PEMBAHASAN ...17
3. 1. Analisis Sistem ...17
3. 1. 1. Analisis Masalah ...17
3. 1. 2. Analisis Proses Yang Sedang Berjalan ...18
3. 1. 3. Analisis Kebutuhan Non Fungsional ...18
3. 2. Analisis Kebutuhan Fungsional ...20
3. 3. Perancangan Sistem ...28
v
3. 3. 2. 2. Struktur Menu Pengunjung ...31
3. 3. 3. 1. Perancangan Antar-Muka CMS ...31
3. 3. 3. 2. Perancangan Antar-Muka Website ...45
3. 3. 4. 1. Jaringan Simantik CMS ...51
3. 3. 4. 2. Jaringan Simantik Website ...51
3. 4. Implementasi ...52
3. 4. 1. Implementasi CMS ...52
3. 4. 2. Implementasi Website ...59
BAB IV KESIMPULAN DAN SARAN ...70
4. 1. Kesimpulan ...70
4. 2. Saran ...70
72
DAFTAR PUSTAKA
1. Wikipedia. (17/12/2010 21.17 WIB), Teknologi Informasi, http://id.wikipedia.org/wiki/Teknologi_informasi
2. Wikipedia. (17/12/2010 21.20 WIB), Situs web, http://id.wikipedia.org/wiki/Website
3. Wikipedia. (17/12/2010 21.25 WIB), Web-developer, http://en.wikipedia.org/wiki/Web_developer
4. Wikipedia. (31/12/2010 13.21 WIB), Front and back ends,
http://en.wikipedia.org/wiki/Front_and_back_ends
5. Wikipedia. (31/12/2010 13.25 WIB), Content management system,
http://en.wikipedia.org/wiki/Content_management_system
6. Wordpress, (31/12/2010 13.39 WIB), Apa Itu PHP? « Persinggahan Supono, http://supono.wordpress.com/2006/09/14/apa-itu-php/
7. Wikipedia. (31/12/2010 13.46 WIB), MySQL, http://id.wikipedia.org/wiki/MySQL
8. Wikipedia. (31/12/2010 13.46 WIB), Database Management System, http://en.wikipedia.org/wiki/Database_management_system
9. Wikipedia. (03/01/2011 22.44 WIB), Webhosting, http://id.wikipedia.org/wiki/Webhosting
10. Wikipedia. (03/01/2011 22.48 WIB), Nama Domain,
http://id.wikipedia.org/wiki/Nama_domain
73
http://ernesfalikres.wordpress.com/category/uncategorized/
12. Waena.org, (03/01/2011 22.53 WIB), UAS Perkembangan Majalah di
Indonesia Dari Cetak ke Elektronik,
http://www.waena.org/index.php?option=com_content&task=view&id=5981 &Itemid=4
13. Biznet Networks, (08/01/2011 02.35 WIB), Biznet Networks - inspiring innovation,
i
KATA PENGANTAR
Alhamdulillah, terucap syukur kepada Allah SWT atas petunjuk, rahmat serta izin-Nya sehingga laporan hasil kerja praktek ini dapat diselesaikan. Laporan ini disusun untuk memenuhi salah satu syarat kelulusan matakuliah Kerja Praktek pada Jurusan Teknik Informatika di Universitas Komputer Indonesia. Judul laporan ini adalah “Pembangunan Website dan CMS Baikbaik Design di
Cropmarks Studio”. Pada kesempatan ini, penulis mengucapkan terima kasih yang
sebesarbesarnya kepada:
1. Mas Arsya Ridwan selaku President Commisioner Cropmarks Studio atas izin kerja praktek yang diberikan.
2. Mas Rudy Pratama Agnel selaku Head of Web Development and Design Division yang telah banyak membantu dan memberikan pengarahan.
3. Bapak Irfan Maliki, S.T. sebagai dosen wali sekaligus pembimbing dalam penyelesaian laporan kerja praktek ini.
4. Keluarga yang selalu memberi dukungan moril dan materil.
5. Mira Widhayati, yang merupakan teman spesial salah satu penulis yang selalu memberikan dukungan moril.
6. Rekan-rekan mahasiswa Universitas Komputer Indonesia khususnya
ii
Penulis sangat menyadari bahwa laporan ini masih banyak kekurangannya, oleh karena itu penulis mengharapkan kritik dan saran dari semua pihak. Terima kasih.
Bandung, Januari 2011