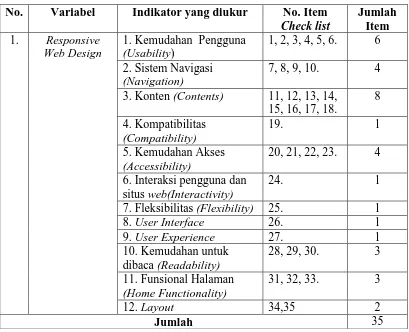
Lampiran 1: Daftar check list pengumpulan data untuk seluruh kriteria
1. Pengoperasian situs web mudah dipelajari √
2. Interaksi antara website dengan pengguna jelas dan mudah dipahami
√
3. Website memiliki tampilan yang menarik √
4. Website memiliki design yang sesuai dengan website
√
5. Website mengandung kompetensi √ 6. Website menciptakan pengalaman positive
bagi pengguna
√
2. Sistem Navigasi (Navigation)
7. Navigasinya mudah digunakan (tidak membuat seseorang bingung)
√
8. Navigasinya sederhana √
9. Navigasi tepat menuju halaman yang ingin dituju
√
10. Dari total klik yang digunakan, navigasi menyenangkan untuk digunakan
√
3. Konten (Contents) 11. Isi konten menyenangkan √ 12. Website menyediakan informasi yang
akurat
√
13. Website menyediakan informasi yang terpercaya
√
14. Website menyediakan informasi secara tepat waktu
√
15. Website menyediakan informasi yang relevan
√
16. Website menyediakan informasi yang mudah dipahami
√
22. Website mudah untuk diakses √ 23. Konten website bisa diakses semua jenis
device yang mendukung
√
6. Interaksi pengguna dan situs web(Interactivity)
24. Interaksi antara pengguna dan situs web √
7. Fleksibilitas (Flexibility)
25. Tampilan website mobile friendly pada semua devices yang berbeda
√
8. User Interfaace 26. Website memiliki User interface yang baik √ 9. User Experience 27. Website memiliki user experience yang
baik
√
10. Kemudahan untuk dibaca (Readability)
28. Bahasa yang digunakan jelas dan mudah dimengerti
√
29. Bahasa yang digunakan jelas dan mudah dibaca
√
30. Marginnya cukup untuk memudahkan website dibaca
√
11. Fungsional Halaman (Home
Functionality)
31. Halaman utama memberikan gambaran tentang website.
√
32. Menu navigasi pada halaman menjelaskan tentang isi web tersebut
√
33. Halaman utama mengarahkan hal yang terdapat pada web
√
12. Layout 34. Layout pada halaman utama sudah responsif
√
35. Layout pada setiap halaman sudah responsif
DAFTAR PUSTAKA
Anderson, Monica. 2015. Technology Device Ownership. Pew Research Center http://www.pewinternet.org/2015/10/29/technologydevice-ownership-2015
Antonius, G., & Van Harmelen, F. 2008. A SemanticWeb Primer. MIT Press,Massachusetts .
Arikunto, Suharsimi. 2006. Prosedur Penelitian: Suatu Pendekatan Praktik. Jakarta: Rineka Cipta.
Berners-lee, T., & Connolly, D. 1998. WebSemantic Architecture : Extensible Language. Retrieved mei 12, 2015, from Word Wide Web Consortium: http://www.w3.org/DesignIssues/Sem antic.html
_________. (2001). The SemanticWeb. The Scientific American.
_________. (1998). WebSemantic Architecture : Extensible Language. Retrieved
mei 12, 2015, from Word Wide Web Consortium:
http://www.w3.org/DesignIssues/Semantic.htm
Castelluccio,Michael. 2007. Gadget An- Essay.
http://www.thefreelibrary.com/Gadgets--an+essay.-a0170115914 (diakses pada 5 November 2016)
Firnanda, Romy. 2014. Evaluasi Situs Web Perpustakaan Universitas Gunadarma dan Universitas Brawijaya Menggunakan Metode Webqual. Medan: USU Press
Hasugian, Jonner. 2009. Dasar-dasar Ilmu Perpustakaan dan Informasi. Medan: USU Press
Jehl, Scott. 2014. Responsible Responsive Design. New York: A book apart http://abookapart.com
Listyorini, Tri., Iqbal, M. 2015. Perancangan Pengembangan Digital Library Berbasis Web Responsive, Jurnal Simetris 6 69-76, Kudus
Marcotte, Ethan. 2011. Responsive Web Design. New York: A book Apart. ISBN 978-0-9844425-7-7
Matthew, Reidsma. 2013. Responsive Web Design for Libraries: Beyond the Mobile web.Books and Contributions to book.Paper 5. http://scholarworks.gvsu.edu/librarybooks/5
McGrane, Karen. 2015. Going Responsive. New York: A book apart http://abookapart.com
O’Reilly, Tim. 2005. Web 2.0: Compact Definition. http://radar.oreilly.com/2005/10/Web-20-compact-definition.html.
(Diakses 05 November, 2016)
Poushter, Jacob. 2016. Smartphone Ownership and Internet Usage Continues to Climb in Emerging Economies But Advanced Economies Still Have Higher Rates of Technology Use. http://www.pewresearch.org
Rennick, Brian, et.al. 2015. Smartphone Use onan Academic Library Website Featuring Responsive Web Design.
Sandnes, Sigrid Thoresen. Responsive Web Design for Digital Libraries
(Accessing Information Anywhere, Anytime).Departement of Product Design.Norwegian University of Science and Technology.
Sugiyono. 2012. Metode Penelitian Kuantitatif Kualitatif dan R&D. Bandung: Alfabeta.
Thamrin, Rendra Husni. 2016. Pencarian budaya menggunakan ontology dan aturan berbasis semanticweb dalam jurnal ilmiah multitek Indonesia, Vol. 10, No. 1
Trilibis. 2014. Responsive Web Design: Why Image Optimization Is Crucial for a Mobile-Friendly Customer Experience. Trilibis Mobile
Veronica, Afryna. 2015. Analisis Penerapan Library 2.0 Pada Website Perpustakaan Universitas Indonesia. Medan: USU Press
Wahana Komputer. 2003. Konsep Jaringan Komputer dan Pengembangannya. Salemba Infotek. Semarang.
Website Perpustakaan Universitas Brawijaya. http://lib.ub.ac.id. (Diakses 12 Oktober. 2016)
BAB III
METODE PENELITIAN
3.1 Pendekatan dan Metode Penelitian
Pendekatan ini termasuk jenis penelitian deskriptif dengan menggunakan pendekatan analisis konten. Metode deskriptif merupakan metode yang dilakukan untuk mengetahui nilai variabel mandiri atau lebih tanpa membuat perbandingan antara variabel satu dengan yang lain (Sugiyono, 2012). Adapun dalam penelitian ini penulis menggunakan pendekatan analisis konten.
3.2 Lokasi Penelitian
Penelitian ini dilakukan pada situswebPerpustakaan Universitas Brawijaya dengan alamatwww.lib.ub.ac.id
3.3 Unit Analisis
3.4 Teknik Pengumpulan Data
Teknik pengumpulan data merupakan alat bantu dalam proses penelitian agar kegiatan tersebut tersusun sistematis. Teknik pengumpulan data merupakan langkah yang paling utama dalam penelitian, karena tujuan utama dari penelitian adalah mendapatkan data (2012, 308). Ini terbukti bahwwa teknik pengumpulan data merupakan salah satu bagian dari proses validitas suatu data. Proses pengumpulan data pada penelitian ini dilakukan secara sistematis dengan:
1. Studi Observasi
Arikunto (2006, 156) menyatakan bahwa “observasi atau juga disebut dengan pengamatan adalah suatu kegiatan yang meliputi pengamatan dan pencatatan secara sistematis terhadap gejala atau fenomena yang diselidiki dengan menggunakan seluruh alat indera”. Penelitiakan melalukanobservasi pada websiteperpustakaan Universitas Brawijaya. 2. Dokumentasi
3.5 Jenis dan Sumber Data
a. Data Primer
Yaitu hasil dari penelusuran (searching) websiteperpustakaan, yaitu pengamatan langsung dengan menggunakan seluruh panca indera dengan cara merekam kejadian, menghitung, mengukur, mencatat, dan menganalisisnya.
b. Data Sekunder
Data yang mendukung data primer yang diperoleh melalui berbagai sumber, yaitu literatur atau buku, jurnal, artikel lepas, laporan penelitian, internet maupun dari dokumen lainnya yang berkaitan dan berkenaan dengan objek penelitian.
3.6 Instrumen Penelitian
Untuk dapat mengumpulkan data yang dibutuhkan, dalam suatu penelitian dibutuhkan alat atau instrumen penelitian. Instrumen penelitian menurut Arikunto (2005, 101) adalah “ alat bantu yang dipilih dan digunakan oleh penelitian dalam mengumpulkan data agar kegiatan yang dilakukannya menjadi sistematis dan dipermudahkan olehnya”. Instrumen penelitian digunakan untuk mengukur variabel masalah yang diteliti.
Instrumen penelitian yang digunakan pada penelitian ini adalah check list. Setiap daftar chek list terdiri dari indikator-indikator yang akan diteliti berkaitan dengan instrumen yaitu meliputi:kemudahan pengguna (usability),sistem navigasi (navigation,)konten (contents), kompatibilitas (compatibility), kemudahan akses
(flexibility),user interface, user experience, kemudahan untuk dibaca (readability), fungsional halaman (home functionality), layout.
3.7 Daftar Check list
Daftar check list disusun beberapa indikator. Daftar dibuat untuk mengontrol dan memudahkan pengoreksian. Daftarcheck list dapat dilihat pada daftar berikut dan daftar check list yang dibangun dapat dilihat pada bagian lampiran.
Tabel 3. Daftarcheck list
No. Variabel Indikator yang diukur No. Item Check list
Jumlah Item 1. Responsive
Web Design
1. Kemudahan Pengguna (Usability) 6. Interaksi pengguna dan
situs web(Interactivity)
24. 1
7. Fleksibilitas (Flexibility) 25. 1
8. User Interface 26. 1
9. User Experience 27. 1
10. Kemudahan untuk dibaca (Readability)
3.8 Analisis Data
Tahap yang dilakukan berikutnya oleh peneliti setelah pengumpulan data adalah analisis data. Menurut Idrus (2002), “Analisis data dilakukan dengan mengorganisasikan data, menjabarkannya ke dalam unit-unit, melakukan sintesa, menyusun ke dalam pola, memilih mana yang penting dan mana yang akan dikaji sehingga dapat dibuat suatu kesimpulan untuk disampaikan kepada orang lain”.
Analisis data penelitian yang dilakukan oleh peneliti terdiri dari beberapa tahapan yaitu, data yang diambil dengan dilakukan penelusuran (searching) pada situs web perpustakaan Universitas Brawijaya terlebih dahulu.website tersebut diobservasi dengan menggunakan daftar check list yang telah dibangun sehingga didapat data yang diperlukan.
Dalam menggunakan tabelcheck list penulis menggunakan tanda centang (√) pada kolom “ya” apabila indikator check list dimiliki oleh situs web yang diteliti, sebaliknya penulis menggunakan tanda centang (√) pada kolom “tidak” apabila indikator check list tidak dimiliki oleh situs web tersebut. Setelah data check list dikumpulkan, data yang telah diperoleh diolah dan dianalisa secara
statistik deskriptif. Menurut Sugiyono (1998, 112),“Statistik deskriptif adalah statistik yang digunakan untuk menganalisis data yang telah terkumpul sebagaimana adanya tanpa bermaksud membuat kesimpulan yang berlaku untuk umum dan generalisasi”.
menghitung persentase jawaban check list, penelitian ini menggunakan rumus, sebagai berikut :
� =�
� × 100%
Keterangan : P : Persentase F : Jumlah jawaban n : Jumlah Pertanyaan
Untuk menafsirkan besarnya persentase (%) yang dibuat dari tabel tabulasi data, penulis mengutip pendapat Arikunto (1995, 57), yakni :
1-20% : Sangat Kurang 21-40% : Kurang
41-60% : Cukup 61-80% : Baik
BAB IV
HASIL DAN PEMBAHASAN
Dalam melakukan penelitian, peneliti melakukan analisis responsivitas pada situs web perpustakaan melalui mobile device menggunakan beberapa indikator yang sesuai berdasarkan teori yang telah dipaparkan sebelumnya. Standar analisis situs web perpustakaan tersebut kemudian diterjemahkan dan diaplikasi dengan membangun daftar check list. Berdasarkan indikator maka responsivitas web perpustakaan UB dianalisis dengan beberapa kriteria yaitu: 1. Kemudahan Pengguna(Usability)
2. Sistem Navigasi (Navigation) 3. Konten (Contents)
4. Kompatibilitas (Compatibility) 5. Kemudahan Akses (Accessibility)
6. Interaksi pengguna dan situs web(Interactivity) 7. Fleksibilitas (Flexibility)
8. User Interface 9. User Experience
10. Kemudahan untuk dibaca (Readability) 11. Fungsional Halaman (Home Functionality) 12. Layout
Berikut ini akan dijabarkan evaluasi situs web Perpustakaan Universitas Brawijaya berdasarkan kriteria yang disebutkan di atas.
4.1 Informasi Situs Web
mengembangkan dan menerapkan sistem automasi perpustakaan terpadu dan pada tahun 2004 proses kegiatan perpustakaan sudah terautomasi dan berbasis web. Website perpustakaan UB juga telah menerapkan desain web responsif, dengan
menerapkan situs web responsif pengunjung akan lebih mudah dalam menelusur situs web perpustakaan secara nyaman.
Melalui berbagai program manajemen melakukan kerjasama dan pengembangan lainnya, sehingga perpustakaan UB memperoleh penghargaan sebagai perpustakaan yang mengembangkan dan menerapkan Information Technology (IT) dengan baik, Layanan Sampoerna Corner, menyediakan layanan
Internet secara gratis.Pengembangan manajemen dan penyediaan sarana IT semakin baik ketika perpustakaan berhasil memperoleh grand TPSDP, periode 2006-2007.
Website perpustakaan UB termasuk salah satu website yang sangat banyak
dikunjungi oleh pemustaka.Website perpustakaan UB memiliki design dan tampilan yang menarik namun tetap sederhana sehingga pengunjung tidak akan kesulitan dalam menelusur informasi yang diinginkan.
1. Nama situs web
yang dimana .ac menyatakan akademik (Pendidikan) dan .id menyatakan Indonesia (domain Negara Indonesia).
Penelitian ini dikhususkan pada responsivitas situs web Perpustakaan UB yang dianalisa melalui tampilan pada mobile device.
4.2 Hasil Analisis Menggunakan Check list
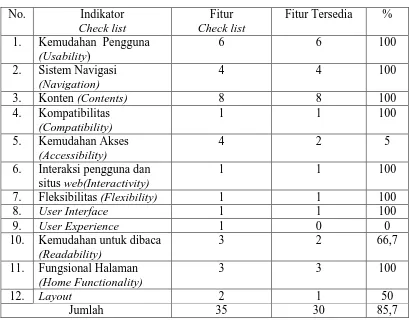
Hasil penelusuran yang dilakukan terhadap situs web Perpustakaan UB dengan menggunakan metode check list dapat dilihat pada tabel di bawah ini:
Tabel 4. Hasil check list berdasarkan indikator No. Indikator
Check list
Fitur Check list
Fitur Tersedia % 1. Kemudahan Pengguna
(Usability)
6 6 100
2. Sistem Navigasi (Navigation)
5. Kemudahan Akses (Accessibility)
4 2 5
6. Interaksi pengguna dan situs web(Interactivity)
1 1 100
7. Fleksibilitas (Flexibility) 1 1 100
8. User Interface 1 1 100
9. User Experience 1 0 0
10. Kemudahan untuk dibaca (Readability)
3 2 66,7
11. Fungsional Halaman (Home Functionality)
3 3 100
12. Layout 2 1 50
Jumlah 35 30 85,7
Berdasarkan hasil tabel di atas, maka analisis responsif web terhadap situs web perpustakaan UB yang terdiri dari 35 pertanyaan, maka terdapat 30 fitur yang
Dari hasil keseluruhan, maka didapatkan hasil bahwa situs web perpustakaan UB sudah sangat baik.
4.3 Analisis Deskriptif
Analisis deskriptif dalam penelitian ini merupakan uraian atau penjelasan dari hasil pengumpulan data dengan metode check list berupa pertanyaan-pertanyaan yang dibentuk berdasarkan indikator yang di teliti. Variabel bebas (tunggal) yang terdiri dari beberapa indikator yang telah disebutkan sebelumnya, Adapun hasil deskripsi dari masing-masing indikator adalah sebagai berikut.
4.4 Aspek Kemudahan Pengguna (Usability)
1. Pengoperasian situs web mudah untuk dipelajari
Perpustakaan suatu Universitas merupakan sumber informasi dan harus dapat memberikan informasi tidak hanya tentang koleksi perpustakaan tetapi juga informasi lainnya yang berguna pada mahasiswa Universitas tersebut. Pengoperasian situs web perpustakaan Universitas Brawijaya mudah untuk dipelajari bagi pengguna yang menjelajahi situs web tersebut. Pengguna dihadapkan pada tampilan awal situs web dengan fitur-fitur yang cukup jelas dan mudah untuk dipahami. Pada halaman awal pengguna bisa langsung menelusur e-resources yang terdapat pada sisi paling atas halaman tersebut, namun jika
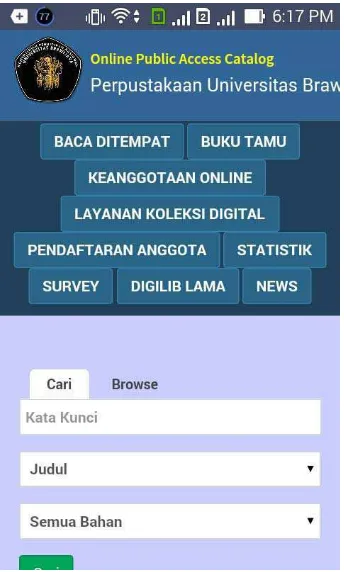
2. Interaksi antara situs web dan pengguna jelas dan mudah dipahami
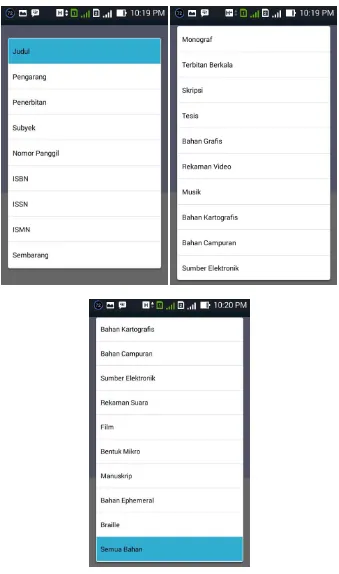
Pengguna dapat merasakan kemudahan berinteraksi dengan situs web karena fitur-fitur yang ditampilkan sudah jelas dan mudah dipahami. Pencarian koleksi dapat dipilih sesuai dengan kebutuhan pengguna.Saat pengguna ingin menelusur koleksi dari OPAC, maka pengguna bisa menelusur jenis koleksi dengan lebih spesifik, berdasarkan jenis bahan koleksi baik tercetak, elektronik, ataupun koleksi non tercetak. Seperti terlihat pada gambar berikut ini
3. Situsweb memiliki tampilan yang menarik
Situs web perpustakaan Universitas Brawijaya memiliki tampilan yang menarik. Pada tampilan awal situs web banyak terdapat foto-foto dari berita yang ditampilkan serta headline news berjalan. Pada halaman situs web juga tersedia agenda dan jajak pendapat yang menanyakan mengenai pendapat pengguna mengenai perpustakaan Universitas Brawijaya juga traffic pengguna perpustakaan.
Gambar 4.3 Tampilan halaman utama situs web UB
4. Situs web memiliki design yang sesuai dengan website
terlalu banyak menyediakan fitur-fitur atau link ke halaman lain sehingga tidak terlalu membuat tampilan situs web terkesan penuh.
5. Situsweb mengandung kompetensi
Situs web perpustakaan Universitas Brawijaya cukup dinilai memiliki kompetensi karena di tampilan awal situs web menyediakan informasi-informasi yang terkait dengan perpustakaan Universitas Brawijaya itu sendiri. Halaman awal juga menampilkan menganai berita terbaru, info-info seperti koleksi terbaru, berita, workshop seminar dan lain-lain serta menampilkan arsip-arsip.
6. Situsweb menciptakan pengalaman positive bagi pengguna
Situs web perpustakaan Universitas Brawijaya cukup menciptakan pengalaman positif bagi pengguna. Hal ini dirasakan karena tampilan awal situs web yang sudah menyediakan fitur-fitur langsung menuju apa yang dibutuhkan
oleh pengguna pada umumnya seperti katalog buku dan jurnal-jurnal ilmiah. Kelengkapan informasi mengenai perpustakaan dan referensi yang terkait menciptakan kemudahan bagi pengguna untuk melakukan penelusuran lebih jauh ke dalam situs web perpustakaan.
4.5 Sistem navigasi (Navigation)
1. Navigasinya mudah digunakan (tidak membuat seseorang bingung)
2. Navigasinya sederhana
Navigasi pada website perpustakaan Universitas Brawijaya juga sangat sederhana karena dari navigasi yang ada pengguna hanya melihat satu bagian navigasi yang tidak memuat link kehalaman lain di dalam navigasi tersebut. Hal tersebut sangat memudahkan jika pengguna ingin menelusur pada suatu link. 3. Navigasinya tepat menuju halaman yang dituju
Navigasi yang terdapat pada bagian sisi atas situs web perpustakaan UB tidak terlalu banyak dan dari satu link akan membawa kita langsung ke halaman yang ingin kita tuju.
4. Dari total klik yang digunakan, navigasi menyenangkan untuk digunakan Dengan penerapan responsive web design pada website perpustakaan UB menjadikan klik yang kita gunakan semakin mudah. Pengguna tidak perlu lagi melakukan zoom out dan scrool ke kanan karena tampilan website sudah menyesuaikan dengan layoutsmartphone yang digunakan sehingga tampilan situs web sudah dapat dibaca tanpa melakukan zoom out. Pengguna juga hanya perlu
melakukan scroll ke atas dan ke bawah untuk melihat keseluruahan pada halaman situs web.
4.6 Konten (Content)
1. Isi konten menyenangkan
mahasiswa UB untuk mengetahui informasi terkini seputar kampus dan perihal akademik.
2. Situs web menyediakan informasi yang akurat
Pada situs web perpustakaan Universitas Brawijaya informasi yang disediakan dinilai cukup akurat. Hal ini dikarenakan oleh setiap informasi yang dipaparkan pada situs web tersebut memiliki detail yang jelas. Selain itu berita-berita yang ditampilkan juga memuat foto-foto kegiatan sebagai penunjang. 3. Situsweb menyediakan informasi yang terpercaya
Informasi yang disediakan di dalam situs web perpustakaan Universitas Brawijaya dapat dipercaya dikarenakan adanya tanggal, bulan dan tahun terlaksananya kegiatan. Penulis dari informasi atau berita juga ditampilkan yang berasal dari pengelola situs web perpustakaan sendiri.
4. Situsweb menyediakan informasi yang tepat waktu
Informasi yang disediakan situs web perpustakaan Universitas Brawijaya dinilai cukup tepat waktu dikarenakan berita yang terakhir kali di update adalah tanggal yang sama pada saat peneliti juga membuka situs web perpustakaan tersebut di hari yang sama. Hal ini dapat dijadikan bukti bahwa informasi yang disediakan cukup tepat waktu.
perpustakaan, tentang koleksi, dan hal lainnya terkait tentang seputar kampus dan akademik.
6. Situs web menyediakan informasi yang mudah dipahami
Informasi yang disediakan situs web perpustakaan Universitas Brawijaya cukup mudah dipahami. Hal ini dikarenakan informasi yang disediakan mengenai kegiatan-kegiatan perpustakaan serta berita-berita yang ada di universitas cukup jelas dengan kata-kata yang mudah dipahami pengguna.
7. Situs web menyediakan informasi pada detail yang tepat
Pada situs web perpustakaan Universitas Brawijaya sudah menyediakan informasi dengan detail yang tepat karena saat melakukan penelusuran di OPAC disediakannya informasi mengenai koleksi maupun jumlah koleksi yang ada di perpustakaan serta ada banyaknya pilihan jenis bahan yang bisa ditelusur.
8. Situs web menyediakan informasi dalam format yang tepat
Situs web perpustakaan Universitas Brawijaya dinilai sudah menyediakan informasi dalam format yang sesuai. Informasi yang disediakan dapat dilihat dalam format text. Namun untuk mendownload file pengguna harus menggunjungi perpustakaan langsung.
4.7 Aspek Kompatibilitas (Compatibility)
1. Situs web sudah kompatibel antara tampilan desktop dan tampilan mobile device
responsif web. Hal in dikarenakan tampilan pada desktop sama pada tampilan pada mobile device.
4.8 Aspek kemudahan akses (Accessibility) 1. Situs web memuat halaman dengan cepat
Gambar 4.4 Tampilan awal saat situsweb dibuka 2. Situs web memuat gambar dengan cepat
Saat kita telah melakukan request desktop view, maka loading gambar pada situs web perpustakaan UB kurang cepat karena terdapat konten gambar bergerak sehingga pengguna harus menunggu beberapa detik agar gambar selesai dimuat.
3. Situs web mudah untuk diakses
Website perpustakaan UB sangat mudah diakses oleh siapapun dan
dimanapun. Pengguna yang bukan merupakan anggota perpustakaan UB dapat mengakses website tersebut dan dapat melihat informasi yang terdapat pada website dengan mudah serta dapat melihat koleksi apa saja yang tersedia pada
4. Konten situs web bisa diakses dari semua jenis device yang mendukung Berdasarkan tes yang dilakukan peneliti menggunakan website www.responsinator.com. Maka diperoleh hasil bahwa situs web perpustakaan UB dapat dibuka dan memiliki tampilan yang mobile friendly atau sudah responsif terhadap pixel device yang berbeda-beda. Namun pengguna harus melakukan requestdesktop view agar pengguna bisa melihat tampilan situs websama seperti
tampilan pada desktop. Seperti yang dapat dilihat pada gambar berikut.
Gambar. 4.6 Tampilan situs web pada iPhone 5 (landscape, width: 568 px)
Gambar. 4.8 Tampilan situs web pada iPhone 6 (landscape, width: 667 px)
Gambar. 4.10 Tampilan situs web pada iPhone 6 plum (landscape, width:736px)
Gambar.4.12 Tampilan situs web pada Android (Nexus 4), (landscape, width:600 px)
Gambar.4.14 Tampilan situs web pada iPad (landscape, width: 1024 px) 4.9 Interaktivitas (Interactivity)
1. Interaksi antara pengguna dan situs web
Interaksi antara pengguna dan situs web pada situs web tersebut sangat baik karena pengguna bisa memberikan penilaian terhadap kinerja dan kualitas pelayanan perpustakaan tersebut dengan melakukan poling dan pengguna juga bisa mengetahui traffic pengguna situs web tersebut.
4.10 Fleksibilitas (Flexibility)
1. Tampilan situs webmobile friendly pada semua device yang berbeda
Tampilan situs web perpustakaan UB sudah mobile friendly terhadap berbagai device yang berbeda seperti yang dapat dilihat pada gambar sebelumnya. 4.11 User Interface
1. Situs web memiliki user interface yang baik
navigasi yang mudah untuk digunakan saat ingin menelusur pada situs web tersebut.
4.12 User Experience
1. Situs web memiliki user experience yang baik
Pada saat menelusur situs web,memuat halaman dan gambar dengan cepat merupakan hal yang paling penting bagi pengguna, namun pada situs web perpustakaan UB halaman masih terbilang lama saat dimuat melalui mobile device sehingga user experience akan terasa kurang menyenangkan.
4.13 Kemudahan Untuk dibaca (Readability)
1. Bahasa yang digunakan jelas dan mudah dimengerti
Sebagai situs web akademik maka bahasa yang digunakan juga harus bahasa yang baik dan benar. Bahasa yang digunakan pada situs web sangat jelas dan mudah dimengerti. Pada situs web tersebut terdapat dua bahasa yang digunakan yaitu bahasa Indonesia dan bahasa Inggris, namun tidak semua informasi dan link tersedia dalam bahasa Inggris.
2. Bahasa yang digunakan jelas dan mudah dibaca
Bahasa yang digunakan sangat jelas dan mudah dibaca, pengguna tidak akan merasa kebingungan membaca situs web tersebut.
4.14 Fungsional Halaman Utama (Home Functionality) 1. Halaman utama memberikan gambaran tentang website
Halaman utama situs web Perpustakaan UB memberikan gambaran yang jelas bahwa situs web tersebut merupakan situs akademik dengan memberikan banyak informasi mengenai kegiatan yang terjadi seputar kampus dan juga informasi penting lainnya seperti informasi beasiswa, pengumuman dari kampus, dll.
2. Menu navigasi pada halaman menjelaskan tentang isi web tersebut
Pada menu navigasi juga dijelaskan tentang informasi-informasi mengenai perpustakaan dan isi tentang situs web tersebut.
3. Halaman utama mengarahkan pada hal yang terdapat dalam web
Pada halaman utama pengguna bisa menemukan hal dan isi yang terdapat dalam web melalui navigasi-navigaasi yang tersedia pada halaman utama.
4.15 Layout
1. Layout pada halaman utama sudah responsif
Layout yang terdapat pada halaman utama situs web perpustakaan UB
sudah responsif, karena saat situs web dibuka pada mobiledevice tampilan akan langsung mengikuti ukuran layar perangkat yang digunakan.
2. Layout pada setiap halaman sudah responsif
BAB V
KESIMPULAN DAN SARAN 5.1 Kesimpulan
Kesimpulan peneliti terhadap analisis yang dilakukan terhadap responsive website perpustakaan UB adalah sebagai berikut:
1. Kualitas situsweb Perpustakaan Universitas Brawijaya sangat baik dengan persentase 85,7%,
2. Website perpustakaan UB sangat informatif bagi mahasiswa karena banyak informasi serta pengumuman yang ditampilkan pada halaman utama dan juga mobile friendly.
3. Kecepatan akses pada situs web perpustakaan Universitas Brawijaya tidak terlalu cepat, hal tersebut disebabkan karena ukuran gambar yang dilampirkan sangat berat untuk ditampilkan pada mobile device.
4. Navigasi pada website perpustakaan Universitas Brawijaya sangat baik karena navigasinya straight forward (langsung menuju halaman yang diinginkan) saat di klik oleh pengguna
5.2 Saran
Berdasarkan hasil analisis dan simpulan, maka penulis memberikan beberapa saran untuk meningkatkan kenyamanan pengguna saat menelusur situs web perpustakaan Universitas Brawijaya sebagai berikut:
1. Gambar yang ditampilkan sebaiknya tidak memiliki ukuran yang terlalu berat agar mudah untuk digunakan dan cepat loading saat pengguna memuat halaman website pada mobile device.
2. Beberapa halaman masih belum responsif, maka disarankan agar keseluruhan halaman pada situs web perpustakaan dibuat responsif untuk meningkatkan kenyamanan pengguna saat menelusur situs web.
BAB II
KAJIAN TEORITIS
2.1 Pengertian Situs Web
Situs webmerupakan jaringan dokumentasi yang sangat besar yang saling berhubungan satu dan lainnya. Satu set protokol yang mendefinisikan bagaimana sistem bekerja dan mentransfer data, dan sebuah software membuatnya bekerja dengan mulus. Webmenggunakan teknik hypertext dan mulitimedia yang membuat internet mudah digunakan dijelajahi dan dikonstribusikan. Adapun pengertianweb menurut Hanson (2000):
Web merupakan sistem hypermedia yang berarea luas yang ditujukan untuk akses secara universal, salah satu kuncinya adalah kemudahan tempat seseorang atau perusahaan dapat menjadi bagian dariwebberkonstribusi pada web.
Menurut Suwanto Raharjo (2000), web merupakan salah satu layanan internet yang paling banyak digunakan dibanding dengan layanan lain seperti ftp,
gopher, news atau bahkan email. Pendapat lain menyatakan bahwawebsite yaitu:
atauWeb, dan dapat diakses oleh seluruh pemakai internet (Wahana Komputer, 2003).
Dari beberapa definisi di atas dapat dinyatakan bahwa website merupakan kumpulan halaman-halaman yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya itu baik bersifat statis maupun dinamis membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
2.2 Fungsi Situs Web
Ada beberapa fungsi situs web secara umum menurut Jamadi (2004, 2) yaitu sebagai berikut:
1. Fungsi komunikasi
Umumnya semua situs web memiliki fungsi komunikasi diantaranya dengan adanya fasilitas seperti web base email, halaman form contact, chatting dan lain-lain.
2. Fungsi informasi
Situs web mempunyai fungsi informasi seperti news, profile company, library, referensi dan lain-lain.
3. Fungsi entertainment
Situs web juga dapat memiliki fungsi hiburan seperti beberapa situs web seperti yang menyediakan online game, music, movie dan sebagainya. 4. Fungsi transaksi
Situs web juga dapat dimanfaatkan sebagai sarana untuk bertransaksi bisnis seperti online order, pembayaran dengan kartu kredit dan lain-lain. 2.3 Perkembangan SitusWeb
Web awalnya merupakan suatu layanan sajian informasi yang
web menggunakan konsep multimedia, informasi dapat disajikan dengan
menggunakan banyak media, seperti teks, gambar, animasi, suara, atau film. Web merupakan teknologi yang mempercepat peradaban manusia,
penghubung segala umat manusia di dunia tanpa harus bertemu langsung. Berbagai web menyediakan berbagai macam informasi yang dapat diakses secara langsung dan gratis. Pengetahuan berkembang dengan cepat melalui jalur web, hal ini dikarenakan manusia mampu mengakses informasi, menggabungkan, dan kemudian menciptakan inovasi-inovasi baik dari sosial maupun teknologi yang dimanfaatkan oleh manusia.
untuk browsing atau mencari informasi tertentu. Beberapa ciri khas dari web 1.0 antara lain :
1. Halaman statis
2. Penggunaan framesets 3. Online Guestbook
4. GIF tombol
2. Web 2.0
Istilah Web 2.0 pertama kalinya diperkenalkan oleh O’Reilly Media pada tahun 2004 sebagai teknologi web generasi kedua yang mengedepankan kolaborasi dan sharing informasi secara online.Dalam standar Web 2.0, websudah merupakan ajang interaksi antar sesama pengguna misalnya blog pribadi, friendster, multiply dan lain sebagainya. Bentuk yang menjadi khas pada generasi ini adalah webbukan hanya merupakan sumber bacaan dan mencari informasi namun juga sebagai bagian dari interaksi sosial. Adapun pendapat Tim O’Really (2009) Web 2.0 yaitu:
revolusi bisnis di industri komputer yang disebabkan oleh pengguna internet sebagai platform dan merupakan suatu percobaan dalam memahami berbagai aturan untuk mencapai keberhasilan pada platform baru tersebut.
Website yang dibangun dengan menggunakan teknologi Web 2.0
memiliki fitur-fitur sebagai berikut: 1. CSS (Cascading Style Sheets)
4. Sindikasi dan agregasi data menggunakan RSS/Atom
5. URL yang valid
6. Folksonomies
7. Aplikasi wiki pada sebagian atau seluruh website 8. XML Web-Service API
3. Web 3.0
Web 3.0 merupakan generasi ketiga dari layanan internet berbasis
web. Konsep Web 3.0 pertama kali diperkenalkan pada tahun 2001, saat
Tim BernersLee, penemu World Wide Webmenulis sebuah artikel ilmiah yang menggambarkan Web 3.0 sebagai sebuah sarana bagi mesin untuk membaca halaman-halaman web. Hal ini berarti bahwa mesin akan memiliki kemampuan yang sama dengan manusia dalam membaca web. Menurut John Markoff, Web 3.0 adalah “sekumpulan teknologi yang menawarkan cara baru yang efisien dalam membantu komputer mengorganisasi dan menarik kesimpulan dari data online”.
Web 3.0 berhubungan dengan konsep web semantik yang
akan mampu mencari, membagi, dan mengintegrasikan informasi dengan cara yang lebih mudah.Web 3.0 memiliki beberapa standar operasional agar dapat menjalankan fungsinya dalam menampung metadata, yaitu RDF (Resource Description Framework), dan OWL (Ontologi Web language).Beberapa ciri khas dari web 3.0 yaitu:
1. Transformation dari tempat penyimpanan yang bersifat terpisah-pisah
menjadi satu.
2. Ubiquitous connectivity, memungkinkan info diakses di berbagai
media.
3. Network computing, software-as-a-service business models, Web
services interoperability, distributed computing, grid computing and
cloud computing;
4. Open technologies, sebagian besar semuanya berjalan dalam platform
open source/free.
5. Open identity(OpenID), seluruh info adalah bebas dan sebebas –
bebasnya.
6. The intelligent web,semanticweb technologies such as RDF, OWL,
SWRL, SPARQL, GRDDL, semantic application platforms, and
statement-based datastores;
7. Distributed databases, database terdistribusi dalam WWD ( World
Wide Database ).
8. Intelligent applications.
1. Web semantik
2. Format mikro
3. Pencarian dalam bahasa pengguna
4. Penyimpanan data dalam jumlah besar
5. Pembelajaran lewat mesin
WEB 1.0 WEB 2.O WEB 3.0
Aplikasi – aplikasi online dalam website dapat
saling berinteraksi
Memiliki sifat Read Bersifat Write and Read Visual Berbasis 3D Bersifat interaktif Internet sebagai platform Memilikiwebservice Mengharuskan pengguna
internet untuk datang ke
dalam website tersebut dan melihat satu persatu
konten di dalamnya
Pengguna internet dapat melihat konten suatu
website tanpa harus
berkunjung ke alamat situs yang bersangkutan
Terjadi konvergensi yang sangat dekat antara dunia
TI dengan dunia telekomunikasi
Pelaku utama Perusahaan yang memiliki web saja
Pelaku utama Perusahaan,
2.4 Web Semantik
Web semantik merupakan sekumpulan informasi yang dikumpulkan
dengan metode tertentu agar dapat dengan mudah diproses oleh mesin, dalam skala yang besar. Menurut Jhon Markoff (2015) yaitu “sekumpulan teknologi yang menawarkan cara baru yang efesien dalam membantu komputer mengorganisasikan dan menarik kesimpulan dari data online”. Adapun pendapat dari Nuriana Ayuningtyas (2009, 30) semantik web yaitu:
Web semantik merupakan perkembangan dari world wide web dimana konten web yang ditampilkan tidak hanya dalam bahasa format manusia yang umum (natural language) tetapi juga dalam format yang dapat dibaca dan digunakan oleh mesin (software).
Semanticweb merupakan visi masa depan web, dan informasi diberi arti
eksplisit, sehingga lebih mudah diproses oleh mesin secara otomatis dan lebih mudah menyatukan informasi yang tersedia di web.(Thamrin, 2016, 2).Kata semantic berarti makna atau sesuatu yang berhubungan dengan ilmu yang
mempelajari makna dan perubahan makna.Websemantic menurut Berners-lee & Connolly (1998) pada proposalnya kepada World Wide Concorcium (W3C) menyebutkan bahwa dalam konteks semanticweb, kata semantic menunjukkan bahwa makna dari suatu data yang terdapat dalam web dapat dipahami bukan hanya oleh manusia namun juga oleh mesin (machine understandable).
service seperti mesin pencari yang menggabungkan berbagai macam halaman kedalam satu koleksi yang sama. WebSemantic juga memiliki hal yang sama, perbedaanya terletak pada metode pencarian halaman web yang diinginkan. Jika pada halaman web biasa hanya hanya dapat mencari halaman web yang memiliki sebuah atau beberapa kata yang menjadi bahan pencarian, sedangkan dalam websemantic dapat melakukan pencarian dengan lebih terstruktur, pertanyaan
yang spesifik yang di tulis kedalam bentuk yang dimengerti oleh mesin.
Tujuan utama websemantik adalah untuk menemukaninformasi yang tepat dan cepat dalam kumpulan informasi yang tersebar luas dalam dunia internet. 2.4.1 ArsitekturWeb Semantik
Prinsip-prinsip web semantik diimplementasikan dalam lapisan teknologi web dan standar. Menurut W3C (World Wide Web Consortium) arsitektur dari
semantik web terdiri dari beberapa komponen, XML, XML Schema, RDF, RDF Schema, dan OWL.
1. XML dan XML Schema
Extensible Markup Language (XML) merupakan bahasa markup yang di
menggunakan sekumpulan format sintaks. Dengan menggunakan RDF, website dapat menyimpan dan melakukan pertukaran informasi antara
web.
3. Ontologi Web Language (OWL)
OWL adalah suatu bahasa yang dapat digunakan oleh aplikasi-aplikasi yang bukan sekedar menampilkan informasi tersebut pada manusia melainkan juga yang perlu memproses isi informasi.
Keuntungan yang dimiliki oleh web semantik adalah sebagai berikut: 1. waktu yang diperlukan untuk mendapatkan informasi yang dicari lebih
singkat.
2. Pekerjaan pencarian yang dilakukan manusia dapat digantikan oleh mesin.
2.5 Pengertian Website Statis dan Dinamis 2.5.1 Web Statis
Web Statis adalah web yang berisi atau menampilkan informasi yang
sifatnya statis (tetap), sedangkan web dinamis web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis (Sutarman, 2003). Web statis terdiri dari tiga kategori desain yaitu:
1. Full desain standar HTML
2. Full desain animatif dengan menggunakan Flash 3. Kombinasi desain dengan flash
Websitestatis yakni website yang informasinya merupakan informasi satu
tetap, jarang berubah dan hanya bisa di update oleh pemilik saja. Contoh dari website statis yaitu profil perusahaan. Menurut Pipiapioh (2010) “website statis
adalah web yang mempunyai halaman tidak berubah”. Artinya untuk melakukan perubahan pada suatu halaman pada website dilakukan secara manual dengan mengedit source code yang menjadi struktur dari website tersebut.
Adapun menurut Suyanto (2007,22) “Web statis yaitu mengganti dan menambah halaman web dengan secara langsung pada halaman bersangkutan”.
2.5.2 Web Dinamis
Website dinamis merupakan website yang mempunyai arus informasi dua
arah, yakni yang berasal dari pengguna dan pemilik, sehingga proses mengupdate dapat dilakukan oleh pengguna dan pemilik website. Contoh dari website dinamis yaitu, friendster, multiply dan facebook. Adapun pendapat Web dinamis menurut Arief, R (2009) yaitu:
web dinamis merupakan website yang secara struktur diperuntukan untuk update sesering mungkin. Website dinamis terdiri dari halaman frontend yang bisa diakses oleh user pada umumya, juga disediakan halaman backend untuk mengedit konten dari website.
web designer untuk menciptakan suatu website yang bisa digunakan secara
optimal pada mobile phone. Sebelum responsive web diciptakan para webdesigner telah membuat suatu website yang memiliki dua versi yaitu versi PC dan versi mobile dengan tambahan m. pada situs website tersebut, namun hal tersebut juga
sangat membingungkan karna suatu instansi harus memiliki dua website yaitu website untuk PC dan website untuk mobile, bahkan sebagian instansi
menggunakan aplikasi khusus untuk mobile device.
Pada tahun 2010 Ethan Marcotte menciptakan sebuah istilah yaitu Responsive Web Design (RWD) untuk mendeskripsikan pendekatan tentang
sebuah layout suatu web yang terdiri dari fluid grid, fluid images, dan CSS 3 media queries yang dapat merespon terhadap ukuran layar device yang
berbeda-beda hanya dengan menggunakan satu website saja. Dengan adanya Responsive Web Design maka dapat mengoptimalkan kegunaan dari website itu sendiri,
karena dengan menggunakan responsiveweb pengguna bisa leluasa mengakses website tersebut menggunakan beraneka macam gadget,PC, Laptop, Smartphone,
Tablet (Alatas, 2013). Menurut Ethan Marcotte (2011) Responsive Web
menyinggung tentang aspek pembuatan halaman website dan pengalaman yang dirasakan oleh user. Adapun pendapat lain menyatakan bahwa:
Responsive Web sebuah pendekatan yang menunjukkan bahwa desain dan pengembangan harus menanggapi perilaku dan lingkungan pengguna berdasarkan pada ukuran, platform dan orientasi layar. Praktik ini meliputi penggunan perpaduan grid fleksibel dan layout, gambar dan CSS media query Muhammad Turmudzi (2015, 2).
membuat sebuah website mampu untuk mengenali ukuran perangkat pengguna dan membuat website dapat memberikan tampilan yang sesuai dengan ukuran perangkat pengguna, tanpa merusak tampilan website tersebut, sehingga tingkat usabilitas pada jenis-jenis perangkat tetap maksimal.
Dari beberapa pendapat di atas dapat dinyatakan bahwa Responsive Web merupakan sebuah teknik yang digunakan untuk membuat layoutweb dengan menyesuaikan tampilan device atau perangkat yang digunakan pengunjung web baik ukuran maupun orientasi, sehingga tampilan perangkat yang bergerak pada mobile device akan tetap sama dengan tampilan di komputer.
Menurut Scott Jehl (2014) dalam bukunya Responsible Responsive Design menyatakanbahwa suatu website yang sudah responsif juga harus responsible atau bisa diartikan sudah sesuai dengan prinsip-prinsip website yang baik dan sesuai standar dan juga telah memenuhi keinginan pengguna. Maka untuk memenuhi standar dari suatu responsifwebsite yang responsible Scott Jehl menyebutkan beberapa unsur yaitu: usability, access, sustainability, performance.
Indikator ini berfokus pada kemampuan mobile device yang terbatas, tidak seperti dekstop PC maupun laptop. Faktor-faktor seperti ukuran layar yang lebih kecil, fokus pada content dan tugas-tugas penting, optimalisasi performa, bisa menjadi acuan untuk membuat responsive web design yang lebih baik.
2. Design for Progressive Enhancement
Merupakan sebuah pendekatan pada pengembangan web yang bertujuan untuk memberikan pengalaman terbaik kepada khalayak seluas mungkin.
3. Optimize Content Rather Than Support
Fokus dari indikator ini adalah untuk mengutamakan konten dari pada elemen-elemen lain yang mendukung dan pelengkap halaman web. Terdapat tiga elemen utama dalam teknologi responsive web design yaitu:
1. Tata letak Fleksibel Berbasis Grid 2. Gambar dan media fleksibel 3. Media queries
2.6.1 Tata Letak Fleksibel Berbasis Grid
Tata letak berbasis grid merupakan salah satu pilar penting dalam designresponsive. Tata letak responsive adalah menggunakan CSS untuk posisi
dan untuk meletakkan margin dan spasi untuk menerapkan berbagai jenis tata letak web dengan cara baru.Tata letak dan ukuran teks biasanya dinyatakan dalam pixel, tata letak berbasis presentase dan ukuran berbasis “em” .
(Marcotte, 2011, 20)
2.6.2 Gambar dan Media Fleksibel
Menurut Ethan Marcotte dalam bukunya responsivewebdesign salah satu masalah terbesar yang dapat dijawab oleh responsivewebdesign adalah penggunaan gambar dalam website. Ada beberapa teknik yang dapat digunakan dalam mengatur ukuran gambar secara proporsional. Salah satu yang paling populer yang ditulis Ethan Marcotte dalam artikelnya tentang fluid image adalah penggunaan “max-width” dalam CSS,teknik ini pertama kali diuji coba oleh Richard Rutter.
Saat aturan tentang ukuran gambar ini belum ada, pada umumnya setiap gambar akan memuat dalam ukuran aslinya, kecuali area tampilan menjadi lebih sempit dari lebar asli gambar itu. Lebar maksimum gambar diatur ke 100% dari lebar layar atau browser, sehingga ketika 100% menjadi lebih sempit maka ukuran gambar tidak akan berubah. Gagasan dibalik fluid image adalah bahwa dalam memberikan gambar pada ukuran maksimum yang akan digunakan, browser mengubah ukuran gambar yang diperlukan saat menggunakan CSS untuk
Perangkat yang sudah mendukung CSS3 akan mendukung fitur media query dalam mendeteksi target ukuran perangkat.
Fitur baru pada CSS3 juga mencakup orientasi (Potrait dan Landscape), dengan mendeteksi ukuran resolusi layar sehingga dapat membuat beberapa style sheet serta perubahan tata letak dasar di definisikan sesuai dengan rentang lebar
bahkan untuk orientasi landscape dan potrait.
2.7 Situs Web Perpustakaan
2.7.1 Pengeretian Situs Web Perpustakaan
Situs web perpustakaan adalah salah satu layanan yang diperoleh pengguna dalam memanfaatkan dan mengeskplorasi koleksi yang dimilki oleh sebuah perpustakaan dengan menggunakan jaringan internet. Situs web perpustakaan biasanya bertujuan untuk mempermudah pengguna untuk mencari koleksi yang dimiliki oleh sebuah perpustakaantanpa harus melakukan kunjungan secara fisik ke perpustakaan tersebut.
Dalam perkembangan dunia perpustakaan sekarang ini banyak sekali terminology-terminologi mengenai situs web perpustakaan, seperti Electronic Library, Digital Library, Web Catalogue, dan sebagainya. Namun istilah yang
paling popular untuk istlah situs web perpustakaan ini aadalah Perpustakaan Digital (Digital Library). Perpustakaan digital adalah penggabungan dari systeminformasi perpustakaan melalui web atau pun secara elektronik dengan
Perpustakaan digital merupakan suatu organisasi yang menyediakan sumber informasi termasuk penyiapan staff yang ahli dalam menyeleksi, menstruktur, mengakses, menginterpretasi, menyebarkan, menyimpan berbagai hasil kerja berupa digital dan menyajikannya secara ekonomis untuk keperluan masyarakat.
Menurut Hasugian (2008, 143), “digital library atau system perpustakaan digital merupakan konsep menggunakan internet dan teknologi informasi dalam manajemen perpustakaan”.
Dari definisi yang telah dipaparkan di atas maka dapat dinyatakan bahwa situs web perpustakaan merupakan penggabungan dari sistem informasi perpustakaan melalui web atau pun secara elektronik yang menyediakan sumber informasi termasuk penyiapan staff yang ahli dalam menyeleksi, menstruktur, mengakses,menginterpretasi, menyebarkan, menyimpan berbagai hasil kerja berupa digital dan menyajikannya secara ekonomis untuk keperluan masyarakat yang dewasa ini lebih dikenal dengan istilah digital library.
bahan-perpustakaan harus mulai mengupayakan pembuatan home page atau situs perpustakaan dan memuat berbagai informasi tentang perpustakaan.Situs yang sederhana dapat dikembangkan sendiri dan dimuat di server web PT atau komersial sebelum perpustakaan memiliki server sendiri. Kegiatan ini, walaupun sebagai eksperimen, akan meningkatkan pengetahuan dan kemampuan pustakawan dalam pengembangan dan pemeliharaan situs web. Disamping itu, pengalaman yang diperoleh akan mendorong kesungguhan pustakawan untuk mengembangkan pelayanan berbasis web.
2.7.2 Unsur-unsur SitusWeb Perpustakaan
Website perpustakaan merupakan salah satu layanan informasi dari
perpustakaan yang berbasis internet, maka dari itu dalam membuat website sebuah perpustakaan dibutuhkan beberapa unsur tertentu agar tampilan website perpustakaan dapat memenuhi standar. Menurut Suyanto (2007, 22) dalammen-design sebuah situs web perpustakaan terdapat beberapa hal yang harus
diperhatikan antara lain:
1. Homepage
Homepage sebagai panduan untuk membuka situs web dapat ditemukan
dari situs web bersangkutan. Suatu homepage dari situs web perpustakaan minimal menyangkut hal-hal sebagai berikut:
1. Nama instansi yang menaungi perpustakaan;
2. Logo atau simbol instansi yang menaungi perpustakaan;
3. Alamat kantor, nomor telepon dan fax, alamat e-mail perpustakaan; 4. Suatu gambar dalam bentuk citra (image) yang memberikan informasi
tentang sesuatu yang menarik dari daerah bersangkutan (landmark), bisa berbentuk pemandangan, gedung monumental, atau produk unggulan;
5. Suatu teks kalimat yang berhubungan dengan keberadaan situs web perpustakaan (jargon);
6. Kontak e-mail (alamat e-mail manajer situs) untuk menyampaikan suatu permintaan atau keterangan;
7. Link dengan isi yang tersedia pada situs web pemda; 8. Fasilitas pencarian.
2. Data dan Informasi
3. Teks tidak boleh mengunakan flash; 4. Teks harus selalu dalam bentuk statis; 3. Penyajian Teks
Penyajian teks menggunakan huruf yang sudah terdapat pada perangkat lunak yang digunakan. Beberapa aturan di dalam pemilihan huruf untuk teks pada situs web, antara lain:
1. Ukuran huruf tidak diatur/dispesifikasi;
2. Pada umumnya, huruf yang digunakan untuk teks adalah Arial,Helvetica, Times New Roman;
3. Huruf kapital dan miring dapat digunakan di dalam pembuatan teks; 4. Huruf yang berwarna jangan menggunakan warna putih, sebab tidak
dapat dicetak;
5. Warna huruf yang digunakan harus kontras dengan warna latar belakang untukmemudahkan di dalam pembacaan.
4. Warna
Jumlah warna sebanyak 261 harus digunakan untuk keperluan garfis, teks dan hyperlinks.Suatu bentuk grafis jika memungkinkan harus ditampilkan dengan menggunakan web palette, tanpa menyertakan tampilan JPEG.Warna latar belakang harus dipilih dari web palette, dan harus kontras dengan warna teks yang digunakan.Hindari warna merah dan hijau bersamaan karena dapat menimbulkan masalah bagi pengguna yang buta warna.
Format citra (image) dan gambar direkomendasikan menggunakan format .gif dan .jpg.Gambar tunggal bila memungkinkan ukurannya dibawah 30 kb.Bila gambar yang ditampilkan mempunyai ukuran besar, diperlukan tampilan peringatan dan ukuran arsip bagi pengguna.Ukuran gambar atau citra yang besar jangan ditampilkan pada homepage.Sebaiknya panjang dan lebar dimensi gambar disertakan dalam etiket gambar.Gambar atau citra tidak boleh mengandung teks, terkecuali versi teks HTML yang disediakan.Gambar yang menggunakan palette terbatas harus dalam format .gif. Total ukuran untuk animasi.gif jangan melebihi 30 kb.
Sedangkan menurut Adji (2000, 6) untuk menyediakan keberadaan sebuah website perpustakaan, maka harus tersedia unsur-unsur penunjangnya, yaitu
sebagai berikut:
1. Nama domain (Domain name/URL–Uniform Resource Locator)
website perusahaan), ac.id (nama domain website pendidikan), go.id (nama
domain website instansi pemerintah), or.id (nama domain website organisasi).
2. Rumah tempat website(Web Hosting)
Web hosting merupkaan ruangan yang terdapat dalam harddisk tempat
menyimpan berbagai data, file-file, gambar dan lain sebagainya yang akan ditampilkan di situs web. Besarnya data yang bisa dimasukkan tergantung dari besarnya web hosting yang disewa/dipunyai, semakin besar web hosting semakin besar pula data yang dapat dimasukkan dan ditampilkan dalam situs web.Web hosting juga diperoleh dengan menyewa.Besarnya hosting ditentukan ruangan harddisk dengan ukuran MB (Mega Byte) atau GB (Giga Byte). Lama penyewaanweb hosting rata-rata dihitung per tahun. Penyewaan hosting dilakukan dari perusahaan-perusahaan penyewa web hosting yang banyak dijumpai baik di Indonesia maupun luar negeri.
3. Bahasa Program (Scripts Program)
Dengan demikian dapat disimpulkan bahwa dalam mendesain sebuah situs web perpustakaan haruslah memperhatikan unsur-unsur yang terdapat pada situs
web perpustakaan. Unsur-unsur utama dalam situs web serta unsur-unsur
penunjang pada situs web perpustakaan.
2.7.3 Konten Situs Web Perpustakaan
Konten merupakan kandungan atau isi dari suatu media. Media untuk penyampaian konten dapat dilakukan melalui: internet, televisi, CD audio, bahkan acara langsung seperti konferensi dan pertunjukan panggung. Konsep konten menurut Gahran yang dikutip oleh Sweetanie (2012, 8) yaitu, “elemen-elemen dari materi yang dipublikasikan meliputi teks, grafik, suara, dan klip video”.Sedangkan menurut Sweetanie sendiri (2012, 9) konten merupakan istilah yang digunakan untuk menggambarkan materi ataupun informasi yang ingin disampaikan kepada public (dipublikasikan), yang bisa dipresentasikan melalui teks, gambar, suara, animasi, dan sebagainya.Konten mengarah kepada materi yang dilihat oleh viewer.Adapun pendapat Chaerani (2012, 1) dalam bidang ilmu teknologi informasi menjelaskan bahwa;
situs web yang dapat dilihat oleh pengguna. Konten dalam situs web dapat berupa text, gambar, animasi, suara, dan lain-lain.
Menurut Suprihadi (2005,4), beberapa istilah koleksi yang utama dalam sebuah digital Library atau konten dari website sebuah perpustakaan adalah sebagai berikut:
1. Skripsi, tesis maupun disertasi ataupun jurnal yang telah dirubah formatnya menjadi format digital.
2. Gray Literature (literatur kelabu), adalah bahan-bahan perpustakaan yang tidak dipublikasikan pada jalur formal atau tidak tersedia secara komersial. Sebagai contoh : laporan penelitian karya ilmiah, hasil seminar, majalah ilmiah, ataupun tulisan staf akademika yang terpublikasi secara lokal.
3. Video, Clip dan sejenisnya yang biasanya digunakan pada proses belajar mengajar. Seperti koleksi dari Discovery-Channel, History-Channel dan lainnya.
4. Electronic-Book (E-Book), yaitu buku-buku yang memang sudah dalam format elektronik saat diproduksi.
5. Electronic-Journal (E-Journal), yaitu jurnal-jurnal yang bertaraf nasional dan internasional yang sudah tersedia dalam bentuk elektronik.
6. Lain-lain seperti : brosur-brosur, foto-foto, kliping koran atau majalah serta dokumen-dokumen sebagai arsip lembaga yang memungkinkan untuk dipublikasikan secara digital.
Sejalan dengan hal di atas, menurut Surachman (2010, 11-13), penerapan TI dalam bidang layanan perpustakaan ini dapat dilihat dari beberapa hal seperti:
1. Layanan Sirkulasi.
dari layanan sirkulasi ini. Teknologi saat ini sudah memungkinkan adanya self-services dalam layanan sirkulasi melalui fasilitas barcoding dan RFID (Radio Frequency Identification). Penerapan teknologi komunikasipun sudah mulai digunakan seperti penggunaan SMS, Faksimili dan Internet.
2. Layanan Referensi & Hasil-hasil Penelitian.
Penerapan TI dalam layanan referensi dan hasil-hasil penelitian dapat dilihat dari tersedianya akses untuk menelusuri sumber-sumber referensi elektronik/digital dan bahan pustaka lainnya melalui kamus elektronik, direktori elektronik, peta elektronik, hasil penelitian dalam bentuk digital, dan lain-lain.
3. Layanan Journal/Majalah/Berkala.
memanfaatkan teknologi informasi dalam bentuk kaset video, kaset audio, microfilm, microfische, compact disk, laser disk, dvd, home movie, home theatre, dan lain-lain. Layanan ini juga memungkinkan adanya media interaktif yang dapat dimanfaatkan pengguna untuk melakukan pembelajaran, dan sebagainya. Hal lain yang perlu diperhatikan dalam layanan perpustakaan adalah pengguna yang mempunyai keterbatasan, seperti penglihatan yang kurang, buta, pendengaran yang kurang dan ketidakmampuan lainnya. Layanan Multimedia/Audio-Visual memungkinkan perpustakaan dapat memberikan pelayanan kepada para pengguna dengan kriteria ini. Sebagai contoh dari bentuk penerapan teknologi untuk itu adalah audible e-books, digital audio books, infoeyes (virtual reference), braille, dan lain sebagainya.
5. Web Confrecing dan Online Catalog.
6. Keamanan.
Teknologi informasi juga dapat digunakan sebagai alat untuk memberikan kenyamanan dan keamanan dalam perpustakaan. Melalui fasilitas semacam gate keeper, security gate, CCTV dan lain sebagainya, perpustakaan dapat meningkatkan keamanan dalam perpustakaan dari tangan-tangan jahil.
7. Pengadaan.
Bagian pengadaan juga sangat terbantu dengan adanya teknologi informasi ini. Selain dapat menggunakan TI untuk melakukan penelusuran koleksi-koleksi perpustakaan yang dibutuhkan, bagian ini juga dapat memanfaatkannya untuk menampung berbagai ide dan usulan kebutuhan perpustakaan oleh pengguna. Kerjasama pengadaan juga lebih mudah dilakukan dengan adanya TI. Implementasi TI dalam layanan perpustakaan dari waktu ke waktu akan terus berkembang baik itu untuk keperluan automasi perpustakaan maupun penyediaan media/bahan pustaka berbasis TI ini.
pengguna meliputi sarana konsultasi melalui e-mail, buku panduan, nomor kontak perpustakaan dan lain-lain. Kemudian fasilitas koleksi digital yang dimiliki perpustakaan baik berupa jurnal elektronik maupun koleksi deposit perpustakaan. Berikutnya fasilitas link ke situs web lain yang mempunyai hubungan dengan tujuan dan institusi perpustakaan.
2.7.4. Analisis Konten Situs Web Perpustakaan
Ada sejumlah penelitian yang telah dilakukan terhadap situs web perpustakaan. Sebagian besar dari penelitian tersebut berkaitan dengan kinerja, evaluasi serta kegunaan (usability) dari situs perpustakaan. Sedangkan penelitian terhadap analisis konten yang pernah dilakukan sebelumnya adalah mengenai analisis terhadap sejumlah faktor yang berhubungan dengan navigasi, akses, kecepatan, informasi perpustakaan umum, pernyataan misi, koleksi, sumber daya dan jasa, akses katalog, sumber daya elektronik, informasi kontak dan layanan interaktif lainnya seperti RSS feed, chatting dengan pustakawan, dan lain-lain.
Seperti penelitian yang dilakukan oleh Brower yang dikutip oleh Parek dan Gupta (2013, 3) melakukan analisis konten pada situs web perpustakaan akademis kesehatan. Dalam penelitian yang dilakukan oleh Brower, Unsur-unsur yang diteliti meliputi informasi umum tentang perpustakaan, bantuan situs web perpustakaan dan alat-alat, layanan perpustakaan, sumber daya perpustakaan dan metrik navigasi melalui banyak pertanyaan.
perpustakaan seni. Analisis konten dilakukan terhadap rincian kontak, jam operasi, informasi tentang koleksi perpustakaan, perpustakaan lokasi halaman web pada situs web organisasi induk, dan jumlah klik yang diperlukan untuk menavigasi informasi perpustakaan.Michalec juga menganalisis ketersediaan link mesin pencari, sumber internet subjek, sumber daya lokal, database elektronik, dan tautan ke referensi bantuan bersama dengan dasar isi informasi-perpustakaan terkait lainnya. Sedangkan penelitian yang dilakukan oleh Parek dan Gupta sendiri (2013, 8-17) melakukan analisis konten pada situs web perpustakaan akademik di Rajhastan. Analisis yang dilakukan meliputi aspek-aspek antara lain:
1.Aksesibilitas & Kecepatan (Accessibility and Speed)
3. Informasi tentang perpustakaan dapat diakses pada link “Perpustakaan” (Information about library can be found from link with “Library” title)
4. Informasi tentang perpustakaan dapat diakses melalui link fasilitas/ sumberdaya/ infrastruktur (Information about library can be found from link with facilities/ resources/ infrastructure)
5. Tidak lebih dari tiga klik dari halaman utama (Not more than three clicks from homepage)
6. Apakah terdapat link yang tidak berfungsi (Are there dead links) 7. Halaman sedang diperbaharui (Under construction (few pages))
2.Navigasi (Navigation)
Navigasi sangat penting bagi pengguna untuk rute pencarian mereka dalam sebuah situs web.Hal ini dapat dicapai dengan judul yang tepat, peta lokasi dan pilihan kembali ke homepage dari setiap halaman situs web. Navigasi yang tersedia dalam situs web perpustakaan adalah sebagai berikut:
1. Link halaman utama terdapat pada setiap halaman situs web(Home link on
every page of website)
2. Halaman menjelaskan tentang isi atau lokasi pada situs web(Page title describes content or location in site structure)
3. Judul laman muncul pada bagian atas (Page title appears in the top window bar)
Siapapun dapat membuat situs web.Hal ini sangat penting untuk mengetahui identitas penulis dan kualifikasi atau keahlian yang dimilikinya untuk menentukan kredibilitas dan kebenaran dari informasi yang disampaikan.kepemilikan yang jelasbertujuan untuk menggambarkan bahwa informasi yang tersedia pada halaman web dapat dipercaya oleh pengguna. Beberapa hal yang diperhatikan dalam Otoritas dan Akurasi adalah:
1. Terdapat kontak yang dapat dihubungi untuk informasi selanjutnya (There is a phone number and postal address to contact for further information.
(Just an e-mail address is not sufficient)).
2. Apakah teks dapat dibaca dan dimengerti? (Is the text well written and understandable? (no grammatical, typing, or spelling mistakes)).
3. Apakah ada link ke situs web lain? (Arethere links to other credible websites?)
4. Masa Berlaku (Currency)
3. Informasinya terbaru dan masih valid pada saat ditampilkan(The information is current and timely enough to meet the need)
4. Halaman telah diperbarui dalam tiga bulan terakhir (The pages have been updated in the past three months)
5. Terdapat informasi tentang kapan terakhir kalinya situs web diperbarui (There is an indication of when the page was last updated/revised? (Or is there a date on the page to indicate
when it was uploaded to the web?))
6. Jika koleksi dalam bentuk grafik atau table, apakah sudah jelas ketika dikumpulkan? (If material is presented in graphs and/or charts and/or tables, is it clearly stated when the data was
gathered?)
5.Alat Bantu Situs Web (Website Aid and Tools)
Pencarian informasi dalam situs web mendefinisikan semua tautan yang dapat membantu pengguna untuk lebih baik dalam menggunakan situs web dan untuk menemukan informasi yang relevan dengan cara yang cepat dan sederhana. Bagian ini meliputi lima item:
1. Search Engine
2. Site map
3. Library web site feedback form or e-mail link
4. Web site search
6.Informasi Umum Perpustakaan (Library General Information)
Informasi umum yang tersedia di situs web perpustakaan, yaitu pengenalan perpustakaan, layanan, sumber daya, peraturan, koleksi, jam kerja, dan lain-lain. Beberapa hal yang diperhatikan dalam memberikan informasi umum perpustakaan:
1. Library introduction
2. Information about library resources
3. Library collections
4. Information about library services
5. Contact information
6. Library location
7. Staff directory
8. Information about the building
9. Annual reports/statistics
10. Working hours
11. Library mission statement or objectives of library
12. Information about membership
13. Instructions or tutorials about library use
19. Library department’s information
20. Information about the branches of library (if any)
21. Ongoing projects
22. Information about library committee
7.Sumberdaya Perpustakaan (Library Resources)
Setiap perpustakaan menyediakan sumber daya yang berbeda-beda.Sumber daya yang disediakan dapat berupa penyediaan database, OPAC dan Akses Katalog melalui website. Beberapa sumberdaya yang harusnya tersedia dalam situs web perpustakaan sebagai berikut:
1. Bibliographical databases
2. Other reference sources (dictionaries, encyclopaedias etc)
3. OPAC
4. Links to other libraries online catalogues
5. Books (printed/electronic)
6. Journals, newspapers and magazines
7. CDs/DVDs ROMs
8. Audio-video materials
9. Grey Literature
10. Project reports
11. Legal deposits
12. Manuscripts
14. Microfilms
15. Music
8.Layanan Perpustakaan dan Layanan Teknis (Library Services and Technical Services)
Layanan perpustakaan pada situs web memberikan penjelasan informasi tentang fasilitas yang disediakan oleh perpustakaan untuk penggunaan buku dan penyebaran informasi. Sedangkan Layanan teknis pada situs web memberikan informasi tentang akuisisi, klasifikasi, katalogisasi dan sirkulasi seringdatang ke tampilan di situs web perpustakaan. tujuan utama penyediaan layanan ini adalah untuk memberikan gambaran kepada pengguna terhadap koleksi-koleksi baru maupun koleksi-koleksi yang sedang diperbaiki. Beberapa informasi berkaitan dengan layanan perpustakaan dan layanan teknis adalah sebagai berikut:
1. Reference services
2. Issue-return (Browsing, self check in/ out)
3. Bibliography services
4. Site search
5. Book bank services