Pristina Utami Panggabean : Perancangan Sistem Informasi Rumah Sakit Horas Insani Pematang Siantar, 2009.
TUGAS AKHIR
PRISTINA UTAMI PANGGABEAN
062406080
PROGRAM STUDI D3-ILMU KOMPUTER
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN SISTEM INFORMASI RUMAH SAKIT HORAS INSANI PEMATANG SIANTAR
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
PRISTINA UTAMI PANGGABEAN 062406080
DEPARTEMEN MATEMATIKA
FAKULTAS MATMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN SISTEM INFORMASI RUMAH
SAKIT HORAS INSANI
Kategori : TUGAS AKHIR
Nama : PRISTINA UTAMI PANGGABEAN
Nomor Induk Mahasiswa : 062406080
Program Studi : DIPLOMA (D-III) ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Diketahui/Disetujui oleh Pembimbing
Departemen Matematika FMIPA USU Ketua
Dr. Saib Suwilo, M. Sc Dra. Elly Rosmaini, M.Si
NIP. 131796149 NIP. 131459475
PERNYATAAN
PERANCANGAN SISTEM INFORMASI RUMAH SAKIT HORAS INSANI PEMATANG SIANTAR
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan,
PENGHARGAAN
Puji dan Syukur penulis ucapkan kehadirat Tuhan Yang Maha Esa karena dengan
rahmat dan hidayah-Nya lah penulis dapat menyelesaikan Tugas Akhir ini dengan
baik dan dalam waktu yang telah ditetapkan. Tak lupa shalawat serta salam kepada
junjungan Nabi Besar Muhammad SAW dan para sahabatNya yang telah membawa
kita dari kegelapan kealam terang benderang yang penuh ilmu pengetahuan.
Penulisan Tugas Akhir yang berjudul : PERANCANGAN SISTEM
INFORMASI RUMAH SAKIT HORAS INSANI PEMATANG SIANTAR
merupakan salah satu persyaratan untuk menyelesaikan Pendidikan Program Diploma
III Jurusan Ilmu Komputer Universitas Sumatera Utara.
Dalam menyelesaikan Tugas Akhir ini, penulis mendapatkan banyak bantuan
dan bimbingan serta dorongan dari berbagai pihak, maka dalam kesempatan ini
penulis dengan tulus hati menyampaikan penghargaan dan rasa terima kasih yang
setinggi-tingginya kepada:
1. Bapak Prof. Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas Matematika dan
Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc selaku Ketua Pelaksana D-III Ilmu Komputer
dan Statistik.
3. Ibu Dra. Elly Rosmaini, M.Si selaku Pembimbing yang telah banyak
meluangkan waktunya untuk membantu penulis dalam menyelesaikan Tugas
4. Teristimewa buat Papa (P.PANGGABEAN) dan Mama (SUPIA ARDIATY)
yang selalu memberikan doa dan dukungan serta kata-kata dan nasehat bijak
yang akan selalu terngiang di dalam hati.
5. Buat Kakek-ku yang selalu mendoakan ku,mudah-mudahan kakek sehat selalu
supaya bisa liat nina sampai S1 nanti.
6. Buat adekku Reza, mudah-mudahan kuliahnya lancar dan cepat lulus. Putri
adekku tersayang, rajin belajar ya dek.
7. Buat orang yang dah sayang ma nina dan skaligus memberikan dukungan.
8. Buat Sahabat-sahabatku tersayang Ade Yulia Sari (062406117), Ayu Satyari
Utami (062406111), Santi H (062406074) Rini Novriani (062406107).
Makasih untuk segalanya ya. Surianto Sembiring (062406124), makasih udah
bantuin ngerjakan tugas-tugas selama ini. Kalian sahabat terbaikku. “Kamu
sangat berarti, istimewa dihati, selamanya rasa ini, jika tua nanti kita telah
hidup masing-masing, ingatlah hari ini”.
9. Terima kasih buat teman-teman D-3 Ilmu Komputer khususnya Kom B 2006
yang selalu memberi semangat dan doa.
Akhir kata, penulis berharap semoga Tugas Akhir ini dapat bermanfaat bagi penulis
sendiri maupun pihak-pihak yang berkepentingan, walaupun penulis menyadari bahwa
Tugas Akhir ini masih jauh dari kesempurnaan. Untuk itu penulis mengharapkan saran
dan kritik yang membangun.
Medan, Mei 2009
ABSTRAK
Informasi yang diberikan Rumah Sakit Horas Insani kepada masyarakat sering kali tidak dapat diperoleh masyarakat dengan cepat, menarik dan tepat. Data tentang Rumah Sakit sulit di dapatkan secara keseluruhan. Jika menemukan data tersebut dengan cara manual, maka sangatlah tidak efisien dan efektif.
Untuk mengatasi masalah di atas, sudah sewajarnya Rumah Sakit Horas Insani mengaplikasikan data tersebut ke dalam sistem yang telah ada selama ini. Website ini dirancang dengan menggunakan pemrograman PHP dengan database MySQL dan aplikasi-aplikasi pendukung lainnya, seperti: Macromedia Dreamweaver 8, Adobe Photoshop CS2.
DAFTAR ISI
BAB 1 PENDAHULUAN
1.1 Latar Belakang 1
BAB 2 LANDASAN TEORI
2.1 Sistem Informasi 7
2.1.1 Pengertian Sistem 7
2.1.2 Pengertian Informasi 7
2.1.3 Pengertian Sistem Informasi 8
2.2 Pengertian Internet 9
2.3 Sejarah Internet 10
2.4 Istilah-istilah dalam Internet 13
2.5 Pengenalan PHP 15
2.6 Pengenalan MySQL 16
2.7 CSS (Cascading Style Sheet) 17
2.8 Macromedia Dreamweaver MX 18
2.9 Installasi Software 19
BAB 3 GAMBARAN UMUM PERUSAHAAN
3.1 Sejarah Berdirinya Perusahaan 28
3.2 Struktur Organisasi 30
BAB 4 PERANCANGAN SISTEM
4.1 Perancangan Sistem 31
4.1.1 Rancangan Database 32
4.1.2 Rancangan Menu Utama 35
4.1.3 Rancangan Menu Profil 35
4.1.4 Rancangan Menu Fasilitas 36
4.1.6 Rancangan Menu Kontak Kami 38
4.1.7 Rancangan Menu Search 38
4.1.8 Rancangan Menu Buku Tamu 39
4.2 Flow Chart Menu Utama 40
4.3 Perancangan Tampilan Utama 41
4.3.1 Perancangan Header 42
4.3.2 Perancangan Bagian Isi 42
BAB 5 IMPLEMENTASI SISTEM
5.1 Algoritma 44
5.1.1 Menu Utama 45
5.1.2 Menu Profil 45
5.1.3 Menu Fasilitas 46
5.1.4 Menu Artikel 47
5.1.5 Menu Kontak Kami 47
5.1.6 Menu Search 47
5.1.7 Menu Buku Tamu 48
5.2 Implementasi 49
5.2.1 Kebutuhan Perangkat Keras (hardware)
dan Perangkat Lunak(software) 50
5.2.2 Hasil Perancangan Website Rumah Sakit Horas Insani 51
BAB 6 KESIMPULAN DAN SARAN
6.1 Kesimpulan 56
6.2 Saran 56
DAFTAR PUSTAKA
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Biodata Pasien 28
Tabel 4.2 Tabel Admin 28
Tabel 4.3 Tabel BukuTamu 29
DAFTAR GAMBAR
Halaman
Gambar 4.1 Rancangan Menu Utama 30
Gambar 4.2 Rancangan Menu Profil 31
Gambar 4.3 Rancangan Menu Fasilitas 31
Gambar 4.4 Rancangan Menu Artikel 32
Gambar 4.5 Rancangan Menu Kontak Kami 33
Gambar 4.6 Rancangan Menu Search 34
Gambar 4.7 Rancangan Menu Buku Tamu 34
Gambar 4.8 Tampilan Utama 36
Gambar 4.9 Perancangan Header 37
Gambar 4.10 Perancangan Bagian Isi 38
Gambar 5.1 Tampilan Menu Utama 51
Gambar 5.2 Tampilan Menu Profil 52
Gambar 5.3 Tampilan Menu Fasilitas 52
Gambar 5.4 Tampilan Menu Artikel 53
Gambar 5.5 Tampilan Menu Kontak Kami 53
Gambar 5.6 Tampilan Menu Search 54
BAB 1
PENDAHULUAN
1.1.Latar Belakang
Informasi merupakan hal yang sangat penting dalam menunjang perkembangan dunia
usaha maupun institusi. Perkembangan teknologi di bidang komputer sangatlah
membantu pergerakan arus informasi dari suatu sumber kepada masyarakat umum. Itu
berarti bahwa perkembangan teknologi saat ini bukan hanya digunakan untuk
menyelesaikan segala aktivitas dalam lingkungan dunia usaha, pendidikan dan bisnis
melainkan dapat juga digunakan sebagai media komunikasi dan promosi.
Dengan berkembangnya teknologi informasi dan komunikasi saat ini,
menjadikan jarak dan waktu untuk mendapatkan suatu informasi tidak lagi menjadi
suatu problema melainkan menjadi faktor pendukung dalam kesuksesan dunia usaha.
Adapun cara yang sering digunakan dalam mempublikasikan informasi itu adalah
merupakan sumber informasi atau instansi yang bersangkutan yang dapat diakses oleh
setiap orang.
Rumah Sakit Horas Insani Pematang Siantar merupakan suatu lembaga yang
bergerak dalam bidang kesehatan. Dan sudah menjadi tujuan rumah sakit ini untuk
memberikan pelayanan kepada masyarakat.
Pada rumah sakit ini, pergerakan arus informasi yang dibutuhkan masyarakat
masih sangat lambat. Itu karena selama ini Rumah Sakit Horas Insani Pematang
Siantar masih menggunakan brosur, poster-poster sebagai media publikasi. Dan
akibatnya, minimnya pasien-pasien yang datang untuk berobat terutama dari luar kota
siantar.
Menyikapi hal diatas, penulis mencoba membuat suatu penyajian informasi
melalui pembuatan website pada Rumah Sakit Horas Insani Pematang Siantar yang
nantinya dapat memberikan berbagai informasi terhadap masyarakat luas dalam suatu
konsep yang berjudul : “Perancangan Sistem Informasi Rumah Sakit Horas Insani
Pematang Siantar”.
1.2.Rumusan Masalah
Berdasarkan latar belakang yang telah penulis jelaskan diatas, maka penulis membuat
1. Mempublikasikan Rumah Sakit Horas Insani sampai kepada masyarakat
umum dengan cepat, tepat, akurat dan menarik dengan menggunakan jaringan
internet.
2. Menyampaikan informasi tentang rumah sakit kepada masyarakat umum yang
disajikan dalam perancangan website Rumah Sakit Horas Insani Pematang
Siantar.
3. Merancang website Rumah Sakit Horas Insani dimana pengunjung dapat
melakukan konsultasi dengan dokter Rumah Sakit Horas Insani tentang
keluhan penyakit yang di deritanya.
1.3.Tujuan dan Manfaat
Berdasarkan masalah diatas, adapun yang menjadi tujuan dari penulisan tugas akhir
ini adalah:
1. Mempublikasikan informasi Rumah Sakit Horas Insani Pematang Siantar
sampai kepada masyarakat umum dengan cepat, tepat, akurat dan menarik.
2. Merancang bentuk informasi yang perlu disajikan dalam perancangan profil
Rumah Sakit Horas Insani Pematang Siantar.
Sedangkan penulisan tugas akhir ini diharapkan dapat memberikan manfaat bagi:
1. Penulis
Mengimplementasikan ilmu pengetahuan yang penulis dapatkan selama kuliah
2. Universitas Sumatera Utara
Sebagai pendukung dan pengembang ilmu pengetahuan dan mempererat
jalinan kerjasama dalam bidang ilmu dan teknologi dengan Rumah Sakit Horas
Insani Pematang Siantar.
3. Rumah Sakit Horas Insani Pematang Siantar
Memberikan layanan informasi yang ada dan yang sedang berjalan pada
Rumah Sakit Horas Insani Pematang Siantar kepada masyarakat umum.
4. Masyarakat Umum
Masyarakat umum dapat secara cepat, tepat, akurat dalam mendapatkan
informasi tentang keberadaan dan fasilitas serta dapat melakukan konsultasi
dengan dokter di Rumah Sakit Horas Insani Pematang Siantar.
1.4.Batasan Masalah
Untuk menghindari penyimpangan pembahasan dan tujuan dalam penulisan tugas
akhir ini, maka penulis membuat suatu batasan masalah yaitu:
1. Informasi yang dipublikasikan adalah desain informasi mengenai profil Rumah
Sakit Horas Insani Pematang Siantar yang mencakup sejarah rumah sakit, visi,
misi, ruang lingkup, kegiatan –kegiatan rumah sakit dan informasi lainnya.
2. Dalam perancangan website ini penulis bahasa pemrograman PHP (Personal
Adobe Photoshop CS, untuk editor menggunakan Macromedia Dreamweaver
8 dan aplikasi pendukung lainnya.
1.5.Metode Penelitian
Adapun dalam penulisan tugas akhir ini, penulis membuat beberapa metode penelitian
yang dilakukan antara lain:
1. Mengumpulkan data yang berhubungan dengan Rumah Sakit Horas Insani,
seperti data dokter, sejarah rumah sakit, dan lain-lain.
2. Mempelajari cara pembuatan web.
3. Membuat rancangan tampilan web.
4. Membuat program aplikasi dalam program web.
5. Pengisian data ke web
6. Menampilkan web.
1.6.Sistematika Penulisan
Dalam penulisan tugas akhir ini, penulis menentukan sistematika penulisan sebagai
berikut:
BAB 1 : PENDAHULUAN
Dalam bab in dijelaskan tentang Latar Belakang, Rumusan Masalah,
Tujuan dan Manfaat, Batasan Masalah, Metode Penelitian dan
BAB 2 : LANDASAN TEORI
Dalam bab ini dijelaskan sekilas tentang Sejarah rumah sakit, Sistem
Informasi, Pengertian Internet, Sejarah Internet, Istilah-istilah dalam
Internet, World Wide Web (www), Browser, Hypertext Markup
Language (HTML), Personal Home Page (PHP), MySQL, Komposisi
di dalam membangun sebuah website, mengatur dan membangun
dasar website, Aplikasi yang digunakan dalam pembuatan web.
BAB 3 : GAMBARAN UMUM PERUSAHAAN
Dalam bab ini membahas mengenai sejarah singkat Rumah Sakit
Horas Insani dimana di dalamnya terdapat juga struktur organisasi.
BAB 4 : PERANCANGAN SISTEM
Dalam bab ini dijelaskan tentang pembahasan terhadap masalah yang
ada dalam tugas akhir, dimana terdapat pembahasan tentang sistem
yang ada serta perancangan yang dibuat untuk membuat website
Rumah Sakit Horas Insani.
BAB 5 : ALGORITMA DAN IMPLEMENTASI
Dalam bab ini penulis menjelaskan tentang algoritma daripada
website yang dirancang dan hasil rancangan/ tampilan website yang
dibuat terhadap Rumah Sakit Horas Insani.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sistem Informasi
2.1.1. Pengertian Sistem
Sistem secara umum adalah suatu jaringan kerja yang saling memiliki keterkaitan
antar bagian dan prosedur-prosedur yang ada, yang terkumpul dalamsuatu organisasi
untuk melakukan suatu kegiatan guna mencapai tujuan bersama. Sistem dapat juga
dikatakan sebagai suatu kesatuan yang terdiri dari dua atau lebih komponen atau
subsistem yang berinteraksi untuk mencapai suatu tujuan.
2.1.2. Pengertian Informasi
Informasi merupakan komponen yang sangat penting di dalam suatu organisasi.
Sistem yang kurang mendapatkan informasi yang dibutuhkan akan menjadi sistem
Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan
lebih berarti bagi yang menerimanya. Yang menjadi sumber informasi adalah data.
Data adalah kenyataan yang menggambarkan suatu kejadian-kejadian dan
kesatuan yang nyata. Kejadian-kejadian adalah sesuatu yang terjadi pada saat yang
tertentu.
Kualitas dari suatu informasi tergantung dari tiga hal yaitu:
1. Informasi harus akurat, berarti informasi harus bebas dari kesalahan-kesalahan
dan tidak menyesatkan, akurat juga berarti informasi harus jelas
mencerminkan maksudnya, informasi harus akurat karena dari sumber
informasi sampai ke penerima informasi kemungkinan banyak terjadi
gangguan yang dapat merubah atau merusak informasi tersebut.
2. Tepat pada waktu, berarti informasi yang datang pada penerima tidak boleh
terlambat, informasi yang sudah usang tidak akan mempunyai nilai lagi,
karena informasi merupakan landasan di dalam pengambilan keputusan
terlambat, maka dapat berakibat fatal untuk organisasi.
3. Relevan, berarti informasi tersebut mempunyai manfaat untuk pemakainya.
2.1.3. Pengertian Sistem Informasi
Sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan
kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manajerial dan
kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan
Peran sistem informasi:
1. Mempermudah manajemen dalam memperoleh informasi .
2. Mempermudah manajemen dalam proses pengendalian, karena tersedia
data-data baru.
3. Mempermudah manajemen di dalam pelaksanaan kerja, karena pemasukan
data.
4. Mempermudah pelaksanaan kerja antar bagian, karena data dapat diakses
dengan cepat.
2.2 Pengertian Internet
Internet adalah jaringan yang dapat menghubungkan berbagai jenis komputer di seluruh dunia, yang menggunakan protocol TCP/IP (Transmission Control
Protocol/Internet Protocol) sebagai media. (Abdul Kadir, 2002)
Intranet adalah termasuk bagian dari internet yang menghubungkan sejumlah komputer yang jumlahnya relative kecil dan biasanya digunakan dalam sebuah
perusahaan atau instansi. Intranet dan Internet memilki cara kerja yang hampir sama
yang memungkinkan suatu perusahaan/instansi dapat bertukar informasi secara efektif
dengan menggunakan teknologi LAN (Local Area Network).
Sebagian besar komputer yang terhubung ke dalam internet berfungsi sebagai
server yang berfungsi sebagai tempat file-file informasi disimpan. Kedua komputer ini
harus dilengkapi dengan sebuah aplikasi browser atau sering disebut Web Browser
yang berfungsi :
1. Memungkinkan kita mengambil dan melihat informasi dari WWW (world
wide web), Gopher dan server komputer FTP (File Transfer Protocol).
2. Memungkinkan kita berinteraksi dengan sistem yang ada pada internet serta
dapat mengirimkan informasi ke sistem itu sendiri.
3. Menjadi Perangkat utama untuk melihat dokumen elektronik.
4. Memungkinkan kita untuk men-download dan meng-upload informasi digital,
termasuk perangkat lunak, citra, video dan musik.
2.3 Sejarah Internet
Jaringan telepon circuit-switched tradisional dianggap tidak aman, karena bila satu
jalur atau switch saja hilang, maka hal ini dapat mengakibatkan terhentinya semua
percakapan yang menggunakan jaringan. Maka dibentuk suatu badan yang disebut
ARPA (Advanced Research Project Agency) untuk mengatasi masalah tersebut.
ARPA ditugaskan untuk membangun mata rantai komunikasi. Jaringan
komunikasi yang dibangun ini disebut ARPAnet. Pada awalnya ARPAnet hanya
menghubungkan empat buah situs saja, yaitu :
1. Stanford Research Institude (SRI)
4. University of Utah
Pada tahun 1970 penelitian yang dilakukan di Stanford University
menghasilkan sebuah protokol yang disebut TCP/IP, (Transmission Control
Protocol/Internet Protocol). Dengan dihasilkannya protokol TCP/IP maka jumlah jaringan, mesin dan pengguna yang terhubung ke ARPAnet bertambah pesat dan
pertumbuhannya menjadi cpat. Pada pertengahan 1980-an, orang mulai memandang
kumpulan jaringan tersebut sebagai sebuah internet.(Abdul Kadir, 2002)
Sebuah mesin dikatakan berada di internet bila mesin itu mengoperasikan
protocol TCP/IP, memiliki alamat IP dan memiliki kemampuan untuk mengirimkan paket IP ke semua mesin lainnya di internet. Kemampuan mengirim dan menerima
e-mail tidaklah mencukupi untuk dikatakan berada dalam sebuah internet, karena e-e-mail
digateway-kan ke sejumlah jaringan di luar internet.
Komputer pribadi juga dapat menghubungkan diri dengan internet dengan
menggunakan layanan ISP (Internet Server Provider) dengan menggunakan modem
diberi alamat IP sementara dan mengirimkan paket IP ke host internet lainnya dan
dihubungkan ke Router ISP.
Ada beberapa fasilitas yang disediakan di internet,yang mana fasilitas tersebut
akan berkembang terus seiring dengan perkembangan teknologi. Fasilitas-fasilitas
tersebut adalah :
Kemampuan menyusun, mengirim dan menerima e-mail telah ada saat
awal ARPAnet dan sangat popular. Banyak orang yang mendapat pesan
melalui e–mail setiap harinya dan menganggap e-mail sebagai cara utama
berinteraksi dengan dunia luar yang lebih jauh jangkauannya dibanding
dengan telepon dan surat pos.
2. Newsgroup
Newsgroup merupakan forum khusus dimana pengguna yang memiliki
kesenangan yang sama dapat saling bertukar pesan. Ribuan newsgroup
memungkinkan untuk melihat topic-topik teknis maupun non teknis yang
meliputi komputer, ilmu pengetahuan, rekreasi dan politik.
3. Remote Login
Pemakaian Telnet, Remote Login atau program-program lainnya terhadap
pengguna internet yang berada dimanapun dapat melakukan login ke
mesin lain apabila ia mempunyai account
.
4. Transfer File
Penggunaan program FTP adalah memungkinkan pengguna untuk
menyalin file dari satu mesin di internet ke mesin lainnya. Sejumlah
artikel, database, dari informasi lainnya bisa diperoleh dengan cara ini.
5. Men-download dan meng-upload file, dengan memasukkan alamat situs
maka akan diperoleh file atau informasi yang gratis dari internet.
7. Game site, bermain game via internet secara online.
2.4 Istilah-istilah dalam Internet
Ada banyak istilah-istilah yang sering digunakan di dalam internet antara lain :
1. Hyperlink
Hyperlink adalah teks berwarna bergaris bawah yang apabila mouse diarahkan padanya, maka mouse berubah bentuknya menjadi icon tangan. Dan apabila
mouse diklik, maka akan berpindah dari satu file, suatu lokasi dalam file,
sebuah halaman yang diinginkan.
2. Hypertext Markup Language (HTML)
Merupakan sistem penandaan atau kode-kode khusus yang dimasukkan ke
dalam dokumen sehingga dapat ditampilkan yang menentukan karakteristik
teks.
3. Search Page
Suatu fasilitas untuk mencari dan berpindah ke pangkalan internet lain,
dokumen lain dan internet.
4. Web Browser
Perangkat lunak yang menterjemahkan markup dari file HTML yang ditransfer
kemudian menformatnya menjadi web page dan menampilkan pada pemakai.
5. Web
Fasilitas hypertext untuk menampilkan data berupa teks, gambar, bunyi,
animasi, dan data multimedia lainnya yang diantara data tersebut saling
berhubungan satu sama lain.
Merupakan sebuah halaman khusus dari situs web tertentu.
7. Home Page atau Start Page
Merupakan sampul halaman yang berisi daftar isi atau menu dari sebuah situs
web.
8. File Transfer Protocol (FTP)
Sebuah protokol yang memungkinkan pemakai untuk memindahkan file dari
suatu lokasi lain melalui internet.
9. Transmission Control Protocol/Internet Protocol (TCP/IP)
Protokol yang memungkinkan komputer dari arsitektur yang berbeda bekerja
bersama dan berkomunikasi satu dengan yang lain.
10. Uniform Resource Locator (URL)
Sebuah alamat menuju ke suatu objek, dokumen atau halaman lain dalam
intranet atau internet.
2.5. Pengenalan PHP
PHP pertama kali dibuat pada musim gugur tahun 1994 oleh Rasmus Lerdoff
yang berkunjung dan melihat biodatanya. Versi pertama yang dibuat tersedia pada
tahun 1995, dikenal sebagai Tool Personal Home Page.
Tahun 1995 dianggap sebagai tahun kelahiran dari PHP/FI yang kemudian
mengembangkan PHP/FI. Sulit untuk mendapatkan statistik yang tepat untuk
memperkirakan pengguna PHP/FI, tetapi diperkirakan pada akhir tahun 1996 telah
digunakan oleh sedikitnya 15000 website di seluruh dunia dan pertengahan 1997
mencapai 50000 situs.
Pada pertengahan tahun 1997 terjadi perubahan pengembangan PHP.
Pengembangan dilakukan oleh tim yang terorganisasi bukan oleh Rasmus sendiri saja.
Parser dikembangkan oleh Zeev Suraski dan Andi Gutsman yang kemudian menjadi
dasar untuk versi 3 (tiga), dan banyak utilitas tambahan yang diprogram untuk
menambah kemampuan dari versi 2 (dua). Versi terakhir PHP 4 (empat )
menggunakan engine script Zend untuk lebih meningkatkan kinerja dan mempunyai
dukungan yang banyak berupa ekstensi dan fungsi dari berbagai library pihak ketiga
dan berjalan seperti modul asli dari berbagai server web yang populer.
Sejak Januari 2001 PHP3 dan PHP4 disertakan pada sejumlah produk server web
komersial seperti server web StrongHold Redhat. Perkiraan konservatif yang di dapat
dari angka yang diberikan oleh Netcraft
sekitar 5.100.000 sedikit lebih banyak dari server web yang menggunakan Microsoft
IIS (5.03 juta) di internet. Berdasarkan data terakhir dari Netcraft Maret 2002,
pemakaina PHP telah mencapai hampir 9 juta nama domain(Betha Sidik, 2001).
2.6 Pengenalan MySQL
MySQL dikembangkan sekitar tahun 1994 oleh sebuah perusahaan pengembangan
Waktu itu perusahaan tersebut masih bernama TcX DataKonsult AB. Tujuan awal
dikembangkannya MySQL adalah untuk mengembangkan aplikasi berbasis web.
Michael Widenius “Monty”,pengembang satu-satunya di TcX, memiliki sebuah
aplikasi UNIREG dan rutin ISAM buatannya sendiri dan sedang mencari.antarmuka
SQL yang cocok untuk diimplementasikan ke dalamnya. Pada awalnya Monty
memakai miniSQL (mSQL) pada eksperimennya, namun mSQL masih kurang sesuai
karena terlalu lambat dalam pemrosesan query. Akhirnya Monty menghubungi David
Hughes, pembuat mSQL yang sedang merilis versi kedua dari mSQL. Kemudian
Monty mencoba membuat sendiri mesin SQL yang memiliki antarmuka mirip dengan
SQL, tetapi dengan kemampuan yang lebih sesuai, dan lahirlah MySQL.
Pengambilan nama MySQL sampai saat ini masih belum jelas asal- usulnya.
Ada yang berpendapat nama My diambil dari huruf depan dan belakang Monty, tetapi
ada juga yang berpendapat nama itu diambil dari putri Monty yang kebetulan juga
bernama My. (Didik Dwi Prasetyo,2002)
MySQL adalah Relational Database Managemnt System (RDMS) yang
didistribusikan secara gratis di bawah lisensi GPL (General Public License). Dimana
setiap orang bebas untuk menggunakan MySQL, namun tidak boleh dijadikan produk
turunan yang bersifat closed source atau komersial.
MySQL sebenarnya merupakan turunan salah satu konsep utama dalam
database yaitu SQL (Structured Query Language). SQL adalah sebuah konsep
memungkinkan pengoperasian data dikerjakan dengan mudah secara otomatis (Didik
Dwi Prasetyo,2002).
2.7 CSS (Cascading Style Sheet)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk
mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut
standar HTML (Hypertext Markup Language). CSS sebenarnya adalah suatu
kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol
tampilan banyak dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu
jika ingin mengubah format dokumen, maka tidak perlu mengedit satu per satu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung
dalam kode HTML atau simpan menjadi file tersendiri berekstensi .css, dengan
menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol
tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan pada
browser versi 4 (empat) dan pada versi sebelumnya, hanya dengan Internet Explorer
yang masih mampu mengenali CSS. Perlu diketahui bahwa tampilan CSS dapat
berbeda bila ditampilkan pada menu browser yang berbeda pula (Abdullah, 2003).
2.8 Macromedia Dreamweaver MX
Macromedia Dreamweaver MX merupakan software yang dikenal sebagai software
sebelumnya. Dreamweaver MX memiliki user interface yang lebih baik dari versi 4
(empat) karena adanya peningkatan kemampuan toolbar sehingga dapat memakai
toolbar yang sudah ada atau menambahkan fungsi baru.
Saat ini Dreanweaver merupakan software utama yang digunakan oleh web
dsainer maupun web programmer dalam membangun suatu situs web. Dreamweaver
MX memberikan kemudahan bagi penggunanya dalam menentukan ruang kerja yang
diinginkan. Tipe ruang kerja ditentukan berdasarkan kebutuhan maupun kebiasaan
pemakainya. Ruang kerja, fasilitas dan kemampuan Dreamweaver dalam
meningkatkan produktivitas dan efektivitas dalam dsain maupun dalam membangun
sebuah situs web (Isak Rickyanto,2002).
2.9
Installasi SoftwareSebagaimana telah kita ketahui berbagai kebutuhan sistem dalam bentuk software,
maka langkah selanjutnya adalah penginstalan software. Dimana proses penginstallan
sangat berbeda, tidak sama dengan penginstallan software-software biasa. Dimana
pada penginstallan ini kita harus menentukan konfigurasi penyatuan ketiga software
agar ketiganya dapat digunakan dan berjalan dengan baik.
Adapun langkah–langkah penginstallannya adalah sebagai berikut :
1. Installasi apache 2.2.4
• Lakukan Double Click pada installer Apache, maka akan tampil jendela
seperti berikut :
• Tampilan selanjutnya adalah License Agrement, kemudian pilih I accept
the terms the license agrement, kemudian klik Next >
• Pada tampilan berikutnya merupakan keterangan mengenai licensi Apache,
kemudian klik Next >
• Berikutnya ada beberapa baris yang harus diisi
Kemudian klik Next >
• Tahap selanjutnya kita diminta untuk memilih tipe atau cara menginstall
Apache, untuk saat ini kita pilih Typical saja. Kemudian klik Next >.
• Pada Tahapan selanjutnya kemana program apache akan kita install. Disini
kita tidak akan melakukan perubahan tempat penginstallan, Kemudian klik
Next >
• Setelah pengaturan selesai saatnya proses instalasinya, klik tombol Install. • Setelah selesai installasi, maka akan tampil jendela yang menandakan
• Untuk menguji apakah Apache telah terinstall dengan benar, bukalah
internet explorer. Pada baris isian alamat, ketikkan http://localhost atau
http://127.0.0.1, dan kemudian tekan ENTER.
• Apabila muncul seperti tampilan dibawah yang anda dapatkan maka
apache telah terinstall dengan baik.
2. Installasi PHP 5.2.0
• Double click file installer PHP, maka akan tampilan Welcome dari PHP,
Klik Next >
• Selanjutnya beri tanda centang pada pernyataan I accept the terms in the
license Agreement. Kemudian klik Next.
• Pada pilihan tempat dimana PHP akan diinstall, Klik Next untuk memilih
• Pilih web server sesuai dengan apache yang diinstall, yaitu Apache 2.2.x
Module. Klik Next.
• Pada tampilan ini kita harus memilih tempat dimana kita akan menyimpan
konfigurasi dari PHP ke Apache, yaitu di C:\Program Files\Apache
Software Foundation\Apache2.2, Klik Ok.
• Disini terlihat beberapa icon yang akan diinstall, pada bagian ini kita akan
mengaktifkan beberapa icon sebagai konfigurasi dari PHP, Adapun
icon-icon tersebut adalah :
1. Fileinfo 4. MySQL
2. GD2 5. PDO \ MySQL
3. Mhash 6. Extras
• Setelah mengakiftkan semuanya, Klik Next
• Kemudian akan muncul jendela yang menyatakan bahwa php siap untuk
• Pada saat dalam penginstallan, akan muncul kotak dialog yang meminta
konfigurasi dari apache, pilih Yes, Setelah sukses kemudian klik Ok
• Penginstallan selesai. Kemudian klik Finish.
4. Konfigurasi Apache dan PHP
• Cari file Php.ini di folder C:\php, buka file tersebut dengan text editor
seperti notepad, ketikkan pada bagian doc_root C:\Apache\htdocs
(Untuk memudahkan pencarian gunakan bantuan find dengan menekan tombol Ctrl + F pada keyboard, kemudian ketikkan doc_root).
• Pada Apache Service Monitor klik restart untuk mereset ulang setingan
yang ada pada file httpd.conf yang diperlukan Apache.
• Kemudian Restart komputer untuk mereset konfigurasi kedua software
5. Test PHP
• Sekarang untuk mengetest apakah file PHP bisa ditampilkan di browser,
buka notepad kemudian ketikkan script berikut ini :
<?php
phpinfo();
?>
• Simpan file tersebut di dalam root server di folder C:\Apache\htdocs\
dengan nama “test.php”
• Buka Internet Explorer, kemudian ketik pada adress,
6. Installasi MySQL
• Double click file installer dari MySQL 5.1, maka akan muncul jendela
• Untuk tipe installasi untuk proyek ini pilih Typical saja sudah cukup, Klik
Next >.
• Berikutnya akan mucul tampilan Setup MySql yang memberitahukan tipe
dan letak dimana Installasi berada, klik Install untuk memulai instalasinya.
• Tahap selanjutnya pilih Skip Sign-Up. Klik Next> untuk melanjutkannya. • Sampai tahap ini MySql sudah terinstall, namun belum terkonfigurasi,
untuk itu aktifkan pilihan Configure the MySQL Server now, untuk
memulai konfigurasi klik Finish.
• Segera akan tampil jendela Welcome to the MySQL Server Instance
Configuration Wizard 1.0.8, klik Next >.
• Pilih Detailed Configuration untuk tipe konfigurasinya, klik Next >.
• Pilih Develover Machine sebagai tipe server, klik Next >.
• Pilih Mutifunctional Database sebagai tata cara penggunaan database
yang dipilih, klik Next >.
• Pada tahap selanjutnya biarkan saja seperti seperti apa yang disarankan
oleh MySql sebagai defaultnya, klik Next >.
• Tampilan berikutnya, ada tiga pilihan jumlah maksimum koneksi yang
diijinkan pada server MySQL Anda : Decission Support (DSS)/OLAP,
Online Transaction Processing (OLTP), atau Manual Setting. Untuk
proyek kali ini pilih saja Decission Support (DSS)/OLAP, klik Next >.
• Bagi Anda yang terhubung dengan komputer jaringan, aktifkan pilihan
Enable TCP/IP Networking. Ada tambahan pilihan Enable Strict Mode.
Aktifkan saja pilihan ini sesuai dengan yang disarankan oleh sistem. Pilih
• Pilihan berikutnya mengenai jenis karakter yang Anda gunakan. Pilih saja
karakter standar (Standard Character Set). Kemudian klik Next >
• Tampilan berikutnya, Aktifkan pilihan Install as Windows Service dan
Launch the MySQL Server automatically . Dengan mengaktifkan
pilihan ini, maka Anda dapat menjalankan atau memanggil program
MySQL langsung dari DOS/Command Prompt. Jangan lupa untuk
memilih tipe MySQL yang kita gunakan yaitu : MySQL 5.1
• Tampilan berikutnya, mengenai masalah keamanan server MySQL.
Dalam proyek ini kami tidak menggunakan password dalam penggunaan
program MySQL jadi kita akan akan mematikan pilihan Modify Security
Setting, Lanjutkan dengan menekan tombol Next >.
• Bila Anda telah yakin untuk melanjutkan, klik pada tombol Execute. Dan
tunggu beberapa saat hingga proses eksekusi selesai.
• Bila tidak ada masalah apapun, maka selesailah keseluruhan proses
instalasi dan setting pada program MySQL 5.1 ini.
7. Konfigurasi PHP dan MySQL
• Carilah file php.ini di dalam folder C:\PHP
• Bukalah file php.ini dengan menggunakan program teks editor seperti
Notepad, Carilah baris perintah "register_globals = off " dan kemudian
ubah baris tersebut menjadi: register_globals = On
• Carilah baris perintah "magic_quotes_gpc = Off " dan kemudian ubah
• Carilah baris perintah " register_long_arrays = Off " dan kemudian ubah
baris tersebut menjadi: register_long_arrays = On
• Carilah baris perintah "extension_dir" dan baris tersebut ubah(sesuaikan
dengan nama folder di bawah php, tempat menyimpan file-file extension
yang berakhiran. dll) menjadi :
extension_dir = "C:\Program Files\php\extension"
• Kemudian simpan dan tutup file.ini.
• Sampai di sini langkah pengubahan konfigurasi PHP dianggap selesai.
• Selanjutnya kita lakukan pengujian atas hasil pengubahan konfigurasi
Apache 2.2.3 dan PHP 5.2.0
• Untuk mengetahui apakah PHP sudah dapat terhubung dengan MySql
bukalah Internet Explorer dan ketikkan pada alamat
BAB 3
GAMBARAN UMUM PERUSAHAAN
3.1 Sejarah Berdirinya Perusahaan
Pada saat sebelum berdiri sebuah Rumah Sakit Horas Insani, banyak para masyarakat
mengeluh karena banyak masyarakat yang terserang penyakit sulit untuk berobat
karena lokasi untuk pergi ke puskesmas ataupun rumah sakit jauh dari lokasi sekitar.
Rumah Sakit Horas Insani banyak mengalami jatuh bangun untuk mendirikan
sebuah rumah sakit untuk kepentingan masyarakat yang berada di sekitar rumah sakit
tersebut. Rumah Sakit Horas Insani berdiri atas kesepakatan untuk membangun
sebuah rumah sakit yang berada di lokasi Jl. Medan Km. 2,5 Pematang Siantar.
Sebelum Rumah Sakit Horas Insani berdiri, yang tepatnya tanggal 22 Agustus 1999,
sebelumnya Rumah Sakit ini bergabung dengan Rumah Sakit Vita Insani dimana
direktur kedua Rumah Sakit
tersebut bekerja sama. Yang kemudian akhirnya memutuskan untuk mendirikan
Selama berdirinya Rumah Sakit Horas Insani Pematang Siantar telah
mengalami berbagai tantangan, namun atas berkat yang maha kuasa, maka Rumah
Sakit Horas Insani Pematang Siantar ini dapat memberikan pelayanan sampai hari ini.
STRUKTUR ORGANISASI RUMAH SAKIT HORAS
INSANI
RUMAH SAKIT
KOMITE
MEDIS
ASISTEN
URUSAN BIDANG
ADM ASISTEN URUSAN
BIDANG PENUNJANG
NON MEDIS ASISTEN URUSAN
BIDANG PENUNJANG
BAB 4
PERANCANGAN SISTEM
4.1. Perancangan Sistem
Perancangan sistem ini bertujuan untuk memenuhi kebutuhan kepada masyarakat
yang ingin berkonsultasi dengan dokter ahli di bidangnya masing-masing. Jadi
masyarakat dapat mengakses ke alamat website tentang bidang kesehatan yang
menyediakan suatu sistem untuk melakukan konsultasi tentang masalah/penyakit yang
dideritanya.
Adapun fasilitas-fasilitas yang disediakan dalam perancangan website Rumah
Sakit Horas Insani ini adalah:
1. Home
Menu ini berisi tentang tampilan utama website.
2. Profil
3. Fasilitas
Menu ini memberikan informasi tentang fasilitas yang disediakan Rumah Sakit
Horas Insani.
4. Artikel
Menu ini memberikan informasi tentang artikel-artikel atau informasi tentang
kesehatan yang disediakan Rumah Sakit Horas Insani.
5. Kontak Kami
Menu ini berisi denah atau lokasi rumah sakit
6. Konsultasi
Menu ini memberikan informasi kepada pengunjung untuk berkonsultasi
tentang masalah dalam bidang kesehatan.
7. Buku Tamu
Menu ini untuk mengisi data tamu pngunjung website.
4.1.1. Rancangan Database
Untuk memudahkan rancangan website Rumah Sakit Horas Insani yang dilakukan,
maka dibuat suatu database yang akan digunakan dalam pengolahan data yaitu:
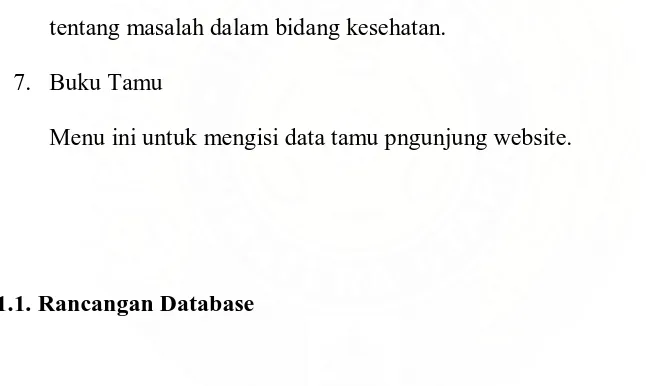
a. Data Biodata Pasien
Tabel ini digunakan untuk menyimpan biodata-biodata pasien yang
Tabel 4.1 Tabel Biodata Pasien
No Name Type Width Null Description
1 Id_bio Int 7 No No. Id Biodata
2 User Varchar 30 No User Pengunjung
3 Password Varchar 30 No Password Pengunjung
4 Nm_depan Varchar 30 No Nama Depan
5 Nm_blkg Varchar 30 No Nama Belakang
6 Jk Varchar 10 No Jenis Kelamin
7 Tempat Varchar 30 No Tempat Lahir
8 Tgl Date No Tanggal Lahir
9 Alamat Varchar 50 No Alamat Pengunjung
10 Email Varchar 50 No Email Pengunjung
11 No_telp Varchar 15 No Nomor Telepon
12 Pekerjaaan Varchar 20 No Pekerjaan Pengunjung
b. Tabel Admin
Tabel ini digunakan untuk menyimpan file administrator yang berhak untuk
membuka website yang dirancang.
Tabel 4.2 Tabel Admin
No Name Type Width Null Description
1 Nm_admin Char 20 No Nama Admin
c. Tabel Buku Tamu
Tabel ini digunakan untuk menyimpan file data tamu yang berkunjung pada
website ini
Tabel 4.3 Tabel Buku Tamu
No Name Type Width Null Description
1 Id Int 7 No Kode ID Tamu
2 Tanggal Date No Tanggal Pengisian
3 Nm_Tamu Varchar 30 No Nama Tamu
4 Almt Varchar 40 No Alamat Tamu
5 Telp Varchar 30 No Email Tamu
6 Email Varchar 15 No Nomor Telpon Tamu
7 Komentar Longtext - No Komentar
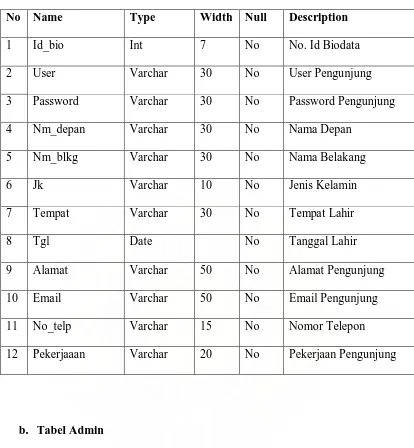
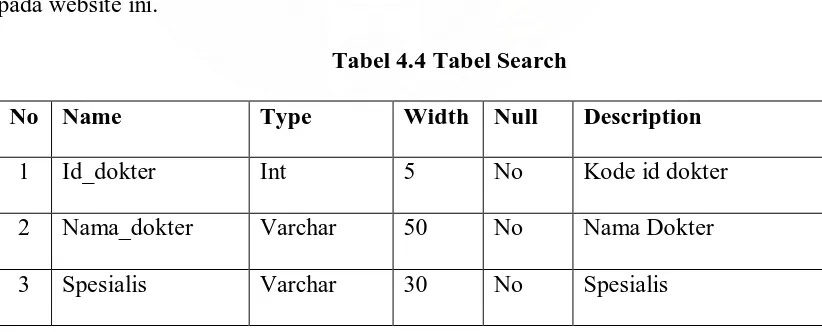
d. Tabel Search
Tabel ini digunakan untuk menyimpan file data konsultasi yang berkunjung
pada website ini.
Tabel 4.4 Tabel Search
No Name Type Width Null Description
1 Id_dokter Int 5 No Kode id dokter
2 Nama_dokter Varchar 50 No Nama Dokter
4.1.2 Rancangan Menu Utama
Rancangan ini merupakan halaman utama dari Rumah Sakit Umum Horas Insani.
Adapun rancangan desain tampilan utama pada website Rumah Sakit Horas Insani
adalah sebagai berikut :
Gambar 4.1 Rancangan Menu Utama
4.1.3 Rancangan Menu Profil
Rancangan ini berisi profil dari Rumah Sakit Horas Insani, menampilkan tentang
sejarah singkat, visi dan misi serta moto rumah sakit. Adapun rancangan menu login
admin dapat dilihat pada gambar berikut :
GAMBAR TEXT GAMBAR
LOGIN
GAMBAR
TEXT
Gambar 4.2 Rancangan Menu Profil
4.1.4. Rancangan Menu Fasilitas
Rancangan ini berisi mengenai fasilitas yang diperoleh di Rumah Sakit Horas Insani
seperti rawat inap, UGD, pelayanannya, dan fasilitas lain. Adapun perancangannya
dapat dilihat sebagai berikut :
Gambar 4.3 Rancangan Menu Fasilitas
GAMBAR TEXT GAMBAR
GAMBAR
GAMBAR
GAMBAR
TEXT
GAMBAR TEXT GAMBAR
GAMBAR
GAMBAR
4.1.5. Rancangan Menu Artikel
Rancangan ini berisi mengenai artikel yang dilampirkan oleh Rumah Sakit Horas
Insani. Adapun perancangannya dapat dilihat sebagai berikut:
Gambar 4.4 Rancangan Menu Artikel
GAMBAR TEXT GAMBAR
GAMBAR
GAMBAR
4.1.6. Rancangan Menu Kontak Kami
Rancangan ini berisi mengenai denah atau lokasi tempat Rumah Sakit Horas Insani.
Adapun perancangannya dapat dilihat sebagai berikut:
Gambar 3.5 Rancangan Menu Kontak Kami
Gambar 4.5 Rancangan Menu Kontak Kami
4.1.7. Rancangan Menu Search
Rancangan ini berisi tentang login pengunjung untuk melakukan pencariani terhadap
dokter Rumah Sakit Horas Insani. Adapun perancangannya dapat dilihat sebagai
berikut: GAMBAR
TEXT
GAMBAR
GAMBAR GAMBAR
Gambar 3.6 Rancangan Menu Konsultasi
Gambar 4.6 Rancangan Menu Search
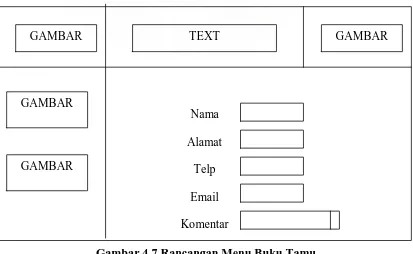
4.1.8. Rancangan Menu Buku Tamu
Rancangan ini berisi tentang pengisian data tamu yang mengunjungi website Rumah
Sakit Horas Insani. Adapun perancangannya dapat dilihat sebagai berikut:
Gambar 3.7 Rancangan Menu Konsultasi
Gambar 4.7 Rancangan Menu Buku Tamu
GAMBAR
TEXT
GAMBAR GAMBAR
GAMBAR
TEXT
Nama
Alamat
Telp
Komentar
GAMBAR TEXT GAMBAR
GAMBAR
4.2 Flow Chart Menu Utama
Logout START
Profil
Fasilitas
Artikel
Kontak Kami
Konsultasi
Buku Tamu
Sejarah Singkat perusahaan
Halaman Data Fasilitas
Halaman Data Artikel
Halaman Data Kontak Kami
Halaman Data Kontak Kami
Halaman User
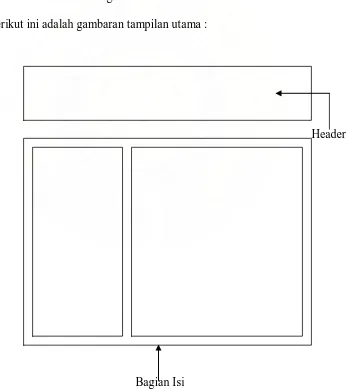
4.3 Perancangan Tampilan Utama
Tampilan utama situs ini dirancang dengan bantuan software dreamweaver.
Perancangan tampilan utama pada situs ini dibagi menjadi dua bagian yaitu header
dan isi halaman. Header adalah merupakan dari halaman yang terletak pada bagian
atas yang berisikan logo perusahaan Quantum Artha Media Medan, sedangkan bagian
isi adalah merupakan bagian terpenting karena pada ini merupakan tempat
menampilkan informasi yang akan disampaikan. Pada bagian ini yang harus
diperhatikan adalah tata letak bagian isi.
Berikut ini adalah gambaran tampilan utama :
Header
/Logo
Bagian Isi
4.3.1 Perancangan Header
Header untuk situs ini dirancang sedemikian rupa. Untuk mendesain header tersebut,
yang perlu disiapkan adalah gambar dari Rumah Sakit Horas Insani dan tulisan nama
Rumah Sakit Horas Insani Pematang Siantar. Kemudian gambar di masukkan dalam
dreamweaver. Berikut ini merupakan hasil rancangan header :
Gambar 4.9 Perancangan Header
4.3.2 Perancangan Bagian Isi
Bagian isi ini merupakan bagian terpenting dalam menampilkan informasi.
Langkah-langkah pada perancangan bagian isi ini adalah diawali dengan membuka halaman
home atau halaman utama terlebih dahulu. Kemudian akan terlihat tampilan home
yang menyediakan beberapa menu yaitu profil, fasilitas, artikel, kontak kami,
konsultasi, buku tamu dan logout. Pawarnaan bagian isi ini disenadakan dengan warna
header yaitu warna pink, dan warna hitam.brikut adalah tampilan isi yang merupakan
BAB 5
ALGORITMA DAN IMPLEMENTASI
5.1 Algoritma
Algoritma adalah tahapan yang sangat penting dalam pembuatan suatu program.
Algoritma dibuat setelah tahapan pembuatan flowchat dilakukan secara benar. Adapun
tujuan pembuatan algoritma adalah apabila sistem yang dibuat terjadi suatu kesalahan
atau kegagalan (error), maka perbaikannya tidak perlu dilakukan atas sistem tetapi
cukup melakukannya pada algoritma yang dibuat. Setelah selesai tahap pembuatan
flowchart, maka algoritma program telah siap dipakai, namun pemrogram belum siap
menjalankan secara komputerisasi, karena bahasa algoritma masih menggunakan
bahasa pemrograman komputer.
Berikut ini akan diterangkan algoritma-algoritma yang dibutuhkan dalam
5.1.1. Menu Utama
Adapun yang menjadi algoritma pada menu utama adalah sebagai berikut : jalankan
program dengan localhost
ditampilkan halaman utama yang terdiri dari beberapa bagian
1. Pencarian data berdasarkan tempat pencarian
2. Berita utama dari Rumah Sakit Horas Insani
3. Gedung utama Rumah Sakit Horas Insani Pematang Siantar
4. Jajak pendapat
5.1.2. Menu Profil
Adapun yang menjadi algoritma pada menu profil adalah jika user memilih menu
profil adalah sebagai berikut :
1. Pilih Menu Profil
Menampilkan Sejarah Singkat
Else
5.1.3. Menu Fasilitas
Adapun yang menjadi algoritma pada menu fasilitas adalah jika user memilih
menu fasilitas, adalah sebagai berikut:
1. Pilih Menu Fasilitas
Fasilitas ditampilkan
Jika dipilih Rawat Inap
Rawat Inap ditampilkan
Jika dipilih Rawat Jalan
Rawat Jalan ditampilkan
Jika dipilih pelayanan
Pelayanan ditampilkan
Jika dipilih UGD
UGD ditampilkan
Jika dipilih ICU
ICU ditampilkan
Else
5.1.4. Menu Artikel
Adapun yang menjadi algoritma pada menu artikel adalah jika user memilih menu
artikel maka tampilan artikel akan ditampilkan. Jika pengunjung memilih salah satu
artikel yang ditampilkan maka artikel yang dipilih akan ditampilkan dan artikel
tersebut dapat disimpan.
5.1.5. Menu Kontak Kami
Adapun yang menjadi algoritma pada menu kontak kami adalah jika user memilih
menu kontak kami, adalah sebagai berikut:
1. Pilih menu Kontak Kami
Kontak Kami ditampilkan
Else
Kembali ke halaman utama
5.1.6. Menu Search
Adapun yang menjadi algoritma pada menu search adalah jika user memilih menu
1. Pilih Spesialis
Dengan meng-klik pilihan yang ada pada form spesialis
Else
Kembali ke halaman utama
5.1.7. Menu Buku Tamu
Adapun yang menjadi algoritma pada menu buku tamu adalah jika user memilih buku
tamu adalah sebagai berikut:
1. Pilih Buku Tamu
User (pengunjung) mengisi data tamu
Jika Klik tombol Kirim
Proses Simpan data ke tabel buku tamu
Jika Klik tombol Batal
Form isian di bersihkan
Else
5.2. Implementasi
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain
sistem yang ada dalam dokumen desain sistem yang disetujui dan menguji,
menginstal, memulai, serta menggunakan sistem yang baru dibuat. Penggunaan suatu
komputer untuk pemecahan masalah membutuhkan suatu sistem yang baik, sehingga
memungkinkan berhasilnya komputer dalam melaksanakan tugasnya, yaitu
pengolahan data berita berbasis web.
Langkah implementasi yang dilakukan oleh penulis dalam menyelesaikan
perancangan website Rumah Sakit Horas Insani adalah sebagai berikut:
1. Menyelesaikan desain sistem
Mempersiapkan rancangan tampilan, rancangan database dan rancangan input
2. Menyediakan perangkat keras dan perangkat lunak
Dalam tahap ini user menyediakan perangkat keras yang mndukung jalannya
sistem seperti CD-ROOM, Flash Disk maupun perangkat keras lainnya.
Adapun salah satu perangkat lunak yang dibutuhkan adalah sistem operasi.
3. Mengetik program ke dalam komputer
Setelah kebutuhan telah tersedia, maka perlu menyalin kode program dan
mengcompiler (membuat file eksekusi) yang digunakan untuk dapat
dijalankan.
4. Menguji sistem
Setlah selesai tahap pengetikan program dan mengkompiler, dilakukan
pengujian terhadap program yang dibuat, apakah sudah selesai dengan
5.2.1. Kebutuhan Perangkat Keras (Hardware) dan Perangkat Lunak
(Software)
Dalam penerapan sistem (perangkat lunak) yang dibuat tidak terlepas dari perangkat
keras dan perangkat lunak. Spesifikasi yang memenuhi untuk pemakaian perangkat
lunak yang dibuat adalah sebagai berikut:
1. Perangkat Keras (Hardware)
a. PC dengan processor minimal Pentium
b. Memory minimal 128 Mhz
c. Hardisk minimal 10 MB
d. Keyboard
e. Monitor SVGA
2. Perangkat Lunak (Software)
a. Sistem operasi berbasis Windows
b. Microsoft Dreamweaver MX
c. MySQL – Front
d. PHP
e Apache
5.2.2. Hasil Perancangan Website Rumah Sakit Horas Insani
Adapun hasil perancangan website Rumah Sakit Horas Insani yang telah dibuat dapat
dilihat sebagai berikut:
1. Tampilan Menu Utama
2. Tampilan Menu Profil
Gambar 5.2 Tampilan Menu Profil
3. Tampilan Menu Fasilitas
4. Tampilan Menu Artikel
Gambar 5.4 Tampilan Menu Artikel
5. Tampilan Menu Kontak Kami
6. Tampilan Menu Search
7. Tampilan Menu Buku Tamu
BAB 6
KESIMPULAN DAN SARAN
6.1. Kesimpulan
Berdasarkan hasil penelitian yang dilakukan oleh penulis pada perancangan website
pada Rumah Sakit Horas Insani berbasis web didapat beberapa kesimpulan :
1. Pengunjung dapat melihat informasi tentang Rumah Sakit Horas Insani
Pematang Siantar berdasarkan menu-menu yang telah dibuat.
2. Pengunjung dapat melakukan konsultasi dengan pihak rumah sakit tentang
penyakit atau keluhan yang diderita.
6.2. Saran
Saran yang dapat diuraikan penulis dalam Tugas Akhir ini adalah sebagai berikut :
1. Dengan banyaknya rumah sakit yang berdiri saat ini kiranya rumah sakit dapat
mengembangkan dengan memberikan pelayanan kepada pasien dengan
peralatan yang canggih atau teknologi yang tinggi.
2. Penulis menyarankan agar Rumah Sakit Horas Insani selalu memberikan
data-data mereka yang terbaru sehingga masyarakat lebih mudah mendapatkan
DAFTAR PUSTAKA
1) Agung, Gregorius.2002. Tips dan Trik Membuat Efek Spesial Website
dengan Dreamweaver 8. Jakarta : PT.Elex Media Komputindo.
2) Kadir, Abdul. 2002. Penuntun Praktis Belajar SQL. Yogyakarta : Andi.
3) Nugroho, Bunafit. 2004. PHP dan MySQL dengan Editor Dreamweaver
MX. Yogyakarta : Andi.
4) Sampurna. 2002. Menguasai Aplikasi Web tanpa Pemrograman. Jakarta :
PT. Elex Media Komputindo.
5) Syafii, M. 2004. Membangun Aplikasi Berbasis PHP dan MySQL.
Yogyakarta : Andi.
6) Wahana Komputer. 2001. Teknik Mengolah Gambar & Foto dengan
LISTING PROGRAM
Index.php
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title> <style type="text/css">
<!--
background-color: #00FF00; }
.style1 {color: #FF3300}
.style2 {color: #FF3300; font-size: 18px; } .style3 {
font-size: 18px; color: #00FFFF; }
.style5 {font-size: 18px; color: #FF0099; } #Layer3 {
background-color: #FF33CC; }
#Layer4 {
position:absolute; left:76px;
width:48px;
color: #99FF00;
font-family: Arial, Helvetica, sans-serif; }
.style7 {
color: #FF0000;
font-family: Arial, Helvetica, sans-serif; }
.style8 {
color: #00FF00;
font-family: Arial, Helvetica, sans-serif; }
.style9 {
color: #00FFFF;
font-family: Arial, Helvetica, sans-serif; }
.style10 {
color: #FF00FF;
font-family: "Times New Roman", Times, serif; }
.style11 {
font-family: "Times New Roman", Times, serif; }
.style13 {font-family: "Times New Roman", Times, serif} .style14 {color: #00FF00}
.style15 {font-size: 16px; font-family: "Times New Roman", Times, serif; color: #00FF00; }
-->
</style> </head>
<body>
<div id="Layer6"> <div align="justify">
<table width="572" border="0">
<tr><marquee direction>
<th width="250" scope="col"><img
src="../image/baru2.jpg" width="250" height="167" /></th>
<th width="250" scope="col"><img
src="../image/baru3.jpg" width="250" height="167" /></th>
<th width="58" scope="col"><img
src="../image/4.jpg" width="131" height="170" /></th>
<table width="900" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td height="175" colspan="4" valign="top"><img src="../image/header1.jpg" width="951" height="175" /></td>
</tr>
<tr>
<td height="27" colspan="4" valign="top"> <div align="center">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="BGCOLOR" value="" />
<embed src="button9.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/dow nload/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="movie" value="button10.swf" /> <param name="quality" value="high" />
<embed src="button10.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="movie" value="button11.swf" /> <param name="quality" value="high" />
<embed src="button11.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="movie" value="button12.swf" /> <param name="quality" value="high" />
<embed src="button12.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="movie" value="button13.swf" /> <param name="quality" value="high" />
<embed src="button13.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="BGCOLOR" value="" />
<param name="movie" value="button14.swf" /> <param name="quality" value="high" />
<embed src="button14.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<param name="movie" value="button15.swf" /> <param name="quality" value="high" />
<embed src="button15.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=5,0,0,0" width="100" height="23">
<embed src="button49.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/downl oad/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" width="100" height="23" ></embed>
</object> </div></td> </tr>
<tr>
<td width="225" rowspan="2" valign="top"
bgcolor="#000000"><p> <? include "login.php"; ?></p> <p align="center" class="style2"> </p>
<p align="center" class="style1"><img
src="../image/rsmmc_01.gif" width="150" /> </p> <p align="center" class="style1"><a
href="inap.php"><img src="../image/RS1.jpeg" width="149" height="90" border="0" /></a></p>
<p align="center" class="style1"> </p>
<table width="140" border="0"> <tr>
<th width="134" class="style3" scope="col"><div align="justify"><img src="../image/rss.gif"
width="16" height="16" /> <a
href="dokter.php">Daftar Dokter </a></div></th> </tr>
<tr>
<th class="style3" scope="col"><div align="justify"><img src="../image/rss.gif"
width="16" height="16" /> <a href="tarif.php">Daftar Tarif </a></div></th>
</tr>
</table>
<table width="200" border="1"> <tr bgcolor="#999999">
<th class="style9" scope="col"><div
align="center" class="style10">JADWAL BERKUNJUNG </div></th>
</tr>
<tr bgcolor="#000000">
<th height="232" class="style9" scope="col"><p align="justify" class="style12 style14">Kami
<p class="style15"><strong>SENIN s/d MINGGU</strong><br />
Pagi : 10.00 - 13.00 WIB<br /> Sore : 16.00 - 19.00 WIB</p></th> </tr>
</table>
<p> </p></td>
<td width="25" height="19" bgcolor="#000000"> </td>
<td width="671" bgcolor="#000000"><!--DWLayoutEmptyCell--> </td>
<td width="30" bgcolor="#000000"> </td>
<tr>
<td height="557" bgcolor="#000000"> </td> <td valign="top" bgcolor="#FFCCCC"><p
align="center"> </p> <p align="center"><span
class="style5"><marquee>SELAMAT DATANG DI WEBSITE RUMAH SAKIT HORAS INSANI PEMATANG SIANTAR
</marquee></span></p>
<p align="center"> </p> <p align="justify"> </p> <p align="center"> </p> <p align="center"> </p> <p align="center"> </p> <p align="center"> </p> <p align="justify"> </p> <p class="style10"> </p>
<p class="style13"><span class="style9">Sesuai
<strong>motto</strong> kami yaitu <strong>mengutamakan mutu dan pelayanan</strong>, kami menyediakan
informasi mengenai pelayanan dan fasilitas yang tersedia di RS Horas Insani untuk membantu anda dalam memperoleh pelayanan dari kami.</span></p>
<p class="style8">Dengan kapasitas 167 tempat tidur dengan beberapa pilihan ruang rawat inap mulai dari
VIP Superior, VIP Deluxe, VIP, kelas
I, II dan III serta ditunjang dengan peralatan dan fasilitas yang lengkap dan mutakhir diupayakan
pelayanan sesuai dengan tuntutan dan kebutuhan anda.</p>
<p class="style7">Dalam memberikan pelayanan, <strong>falsafah dan visi</strong> yang dianut adalah selalu mengupayakan pelayanan kesehatan profesional paripurna