LANDASAN TEORI
Computer-Aided Instruction
Computer-Aided Instruction (CAI) adalah teknologi komputer yang berkembang dengan sangat pesat untuk membantu proses belajar mengajar. CAI disebut juga sebagai Computer-Aided Instruction. Contoh dari aplikasi CAI antara lain latihan dan praktek, visualisasi objek yang kompleks dengan menggunakan komputer, dan komunikasi antara murid dan guru melalui komputer. Jumlah penggunaan komputer di sekolah-sekolah Amerika telah berkembang dengan sangat pesan antara tahun 1981 sampai 1996. Di saat yang sama, Eropa dan Jepang juga mulai menggunakan komputer di sekolah-sekolah.
2.1.1 Definisi Computer-Aided Instruction
Ada beberapa istilah yang digunakan oleh para peneliti dan pengajar untuk menyebutkan pemakaian komputer sebagai alat bantu pengajaran, di antaranya adalah CAI (Computer-Aided Instruction), CBE (Computer-Based Education), CBI (Computer-Based Instruction), CEI (Computer-Enriched Instruction), dan CMI(Computer-Managed Instruction) [13]. Berikut ini adalah beberapa definisi yang dibuat oleh para ahli komputer:
1. Computer-Based Education (CBE) dan Computer-Based Instruction (CBI) adalah istilah yang paling luas dan dapat merujuk kepada semua kegunaan komputer dalam bidang pengajaran, termasuk latihan dan praktik, pengajaran, simulasi, latihan tambahan, pemrograman, pengembangan basis data, menulis dengan word processors, dan aplikasi-aplikasi lainnya. Istilah ini dapat merujuk kepada sistem pengajaran yang hanya menggunakan komputer ataupun sistem pengajaran yang tetap menggunakan guru sebagai tenaga pengajar, tetapi diperkuat dengan adanya komputer sebagai penyedia materi.
2. Computer-Aided Instruction (CAI) adalah istilah yang lebih sempit dan sering ditujukan untuk aktivitas latihan dan praktik, pengajaran ataupun simulasi yang diberikan, baik
sebagai tambahan dari metode pengajaran tradisional, maupun sebagai pengajaran yang berdiri sendiri.
3. Computer-Managed Instruction (CMI) dapat merujuk baik kepada penggunaan komputer oleh staf sekolah untuk mengatur data siswa dan membuat keputusan pengajaran ataupun kepada penggunaan komputer untuk mengevaluasi hasil ujian siswa, memandu mereka dalam menemukan bahan pengajaran, dan menyimpan dokumen kemajuan siswa.
4. Computer-Enriched Instruction (CEI) didefinisikan sebagai aktivitas pembelajaran dimana komputer menghasilkan data sesuai dengan yang diminta oleh murid, mengeksekusi program yang dikembangkan oleh murid, ataupun menyediakan tambahan-tambahan pelatihan yang dirancang secara khusus untuk mendorong dan memotivasi murid.
2.1.2 Sejarah Perkembangan Computer-Aided Instruction
Pada pertengahan tahun 1950 sampai awal tahun 1960, kolaborasi antara Universitas Stanford di Kalifornia dan perusahaan International Business Machines (IBM) memperkenalkan CAI pada sekolah dasar. Pada saat itu, program CAI merupakan presentasi linier dari informasi dengan menambahkan sesi latihan dan praktik. Sistem CAI mula-mula ini terkendala oleh kurangnya modal untuk memperoleh, merawat, ataupun menggunakan komputer yang tersedia pada masa itu.
Universitas Illinois bersama dengan Control Data Corporation menciptakan suatu sistem CAI mula-mula yang diberi nama Programmed Logic for Automatic Teaching Operations (PLATO), yang digunakan oleh pelajar dengan tingkatan yang lebih tinggi. Sistem ini terdiri dari sebuah komputer mainframe yang dapat menyokong lebih dari 100 terminal untuk digunakan oleh masing-masing murid. Di tahun 1985, lebih dari 100 sistem PLATO beroperasi di Amerika. Sejak tahun 1978 hingga 1985, pengguna masuk ke dalam sistem PLATO selama 40 juta jam. PLATO juga memperkenalkan suatu sistem komunikasi antarsiswa yang juga merupakan tahap awal ditemukannya modem e-mail (pesan yang
disampaikan secara elektronik dari komputer yang satu ke komputer yang lain). Sistem Time-shared Interactive Computer-Controlled Information Television (TICCIT) adalah proyek CAI yang dikembangkan oleh perusahaan Mitre dan Universitas Brigham Young di Utah. Berdasarkan teknologi komputer dan televisi, TICCIT telah digunakan di awal tahun 1970 untuk mengajar matematika dan bahasa Inggris tahap awal [12].
Dengan tersedianya komputer personal yang lebih murah dan kuat di tahun 1980, penggunaan CAI berkembang dengan pesat. Tahun 1980, hanya 5% dari sekolah dasar dan 20% dari sekolah menengah di Amerika yang menggunakan komputer untuk membantu proses pengajaran. Tetapi 3 tahun kemudian, kedua angka tersebut berlipat ganda dengan sangat pesat, dan di akhir dekade, hampir semua sekolah di Amerika dan juga di negara maju lainnya telah diperlengkapi dengan komputer sebagai alat bantu pengajaran.
Kini, perkembangan CAI merambah sampai ke internet. Dengan menyambungkan miliaran komputer, siswa dapat mengakses bermiliaran informasi yang tentu saja dapat meningkatkan kemampuan mereka untuk meneliti suatu bidang pembelajaran.
2.1.3 Tipe-Tipe Computer-Aided Instruction
Informasi yang membantu mengajar dan mendorong murid untuk belajar dapat dikemas dalam komputer dalam bentuk tulisan maupun dalam bentuk multimedia, yang terdiri dari foto, video, animasi, kata-kata, dan musik. Latihan pada CAI adalah sebuah program komputer yang dapat memberikan pertanyaan kepada murid, dapat menerima jawaban dari murid, dan dapat memilih pertanyaan selanjutnya yang akan diajukan berdasarkan dari jawaban yang telah sebelumnya diberikan oleh murid tersebut.
Komputer juga dapat membantu murid menggambarkan suatu objek yang sulit ataupun tidak mungkin untuk dilihat. Seperti contohnya, komputer dapat digunakan untuk menampilkan anatomi manusia, struktur molekul, ataupun objek geometri yang rumit. Dengan menggunakan CAI, user dapat menggali lebih dalam dan memanipulasi lingkungan yang disimulasikan. Hal ini lebih mudah, lebih murah, dan lebih aman daripada pemakaian objek yang sebenarnya. Seperti contohnya simulasi penerbangan.
Sistem CAI dapat dikategorikan berdasarkan siapa yang mengatur kendali atas kemajuan pelajaran. Pada sistem CAI pertama, kendali dipegang oleh perancang perangkat lunak. Siswa tidak dapat memegang kendali apapun terhadap perangkat lunak tersebut. Tetapi pada sistem CAI yang modern, kendali dipegang sepenuhnya oleh siswa ataupun pengajar. Khususnya sistem CAI di bidang visualisasi dan simulasi. Informasi-informasi yang dibutuhkan dapat diulang-ulang sesuai dengan kebutuhan pengguna. Hal ini memudahkan siswa untuk mengulang pelajaran yang tidak dapat dimengerti.
2.1.4 Penelitian Computer-Aided Instruction
Para peneliti menemukan bahwa selain dapat meningkatkan nilai siswa, CAI juga dapat mempertinggi kecepatan belajar dari siswa tersebut. Dengan menggunakan CAI, siswa dapat belajar lebih cepat daripada dengan metode pengajaran yang biasa. Pada studi penelitian, siswa yang menggunakan CAI dapat mempelajari materi yang sama dengan lebih cepat dibandingkan dengan siswa yang menggunakan metode pembelajaran konvesional (yaitu dengan menggunakan tenaga pengajar) dan juga siswa yang belajar menggunakan CAI dapat mempelajari materi yang lebih banyak dibandingkan dengan Penelitian dilakukan oleh para ahli untuk melihat efektivitas dari pemakaian Computer-Aided Instruction. Dalam penelitian ini, ditemukan bahwa siswa yang menggunakan CAI sebagai tambahan di luar cara pengajaran tradisional dengan guru, mencapai kemajuan yang sangat pesat dibandingkan dengan siswa yang hanya mengandalkan guru. Secara umum, penemuan ini benar untuk semua siswa dalam berbagai usia dan juga dalam berbagai bidang pengajaran. Seperti yang dapat disimpulkan dari resensi buku Stennett’s 1985, “Penggunaan Pengajaran CAI yang dirancang secara baik dan disertai dengan pelatihan dan praktek sebagai bahan tambahan untuk pengajaran tradisional dapat menghasilkan kemajuan yang sangat berarti pada nilai ujian akhir.” [8].
Beberapa peneliti juga meneliti tentang efektivitas pemakaian tunggal CAI tanpa disertai dengan guru dibandingkan dengan pemakaian tunggal guru tanpa disertai dengan CAI. Penelitian ini terlalu simpang siur untuk menghasilkan suatu kesimpulan yang benar-benar kuat. Ada beberapa peneliti yang menyatakan bahwa CAI lebih unggul, beberapa menyatakan bahwa metode pengajaran yang biasa lebih unggul, dan ada juga peneliti yang tidak dapat menemukan perbedaan di antara mereka berdua [8].
siswa yang menggunakan metode pengajaran konvensional dalam waktu yang sama. Menurut Capper dan Copple (1985), siswa yang menggunakan CAI dapat belajar 40 persen lebih cepat daripada siswa yang menggunakan metode pengajaran konvensional [13].
2.1.5 Strategi Computer-Aided Instruction
Pada awal pembentukannya, CAI hanya diharapkan sebagai suatu program komputer atau aplikasi yang digunakan untuk membantu user dalam mempelajari suatu subjek tertentu. Kata membantu mengartikan bahwa program tidak dapat berjalan dengan sendiri, tetapi harus ada suatu metode pengajaran yang menunjangnya [8].
Dewasa ini CAI diharapkan bukan hanya membantu, melainkan juga dapat mencakup seluruh pembelajaran. CAI diharapkan dapat menjadi strategi pengajaran yang lebih efektif, dan dapat mencakup seluruh metode pengajaran, seperti contohnya dapat menggantikan peran guru, buku cetak, diktat, dan sebagainya. Oleh karena itu, dibutuhkan suatu strategi untuk dapat merancang CAI yang sesuai dengan harapan.
2.1.5.1 Manfaat Strategi Perancangan Compute-Aided Instruction
Strategi dalam membangun suatu CAI perlu dilakukan dengan tujuan: 1. Memperjelas tujuan pembelajaran dan pengajaran yang ingin dicapai.
Dengan adanya strategi perancangan CAI, maka materi pembelajaran dapat lebih terarah sehingga dapat meningkatkan mutu pengajaran.
2. Mengetahui sumber daya yang dibutuhkan
Adanya strategi yang jelas, dapat membuat semua persiapan menjadi lebih matang. Termasuk dalam mempersiapkan sumber daya, baik sumber daya manusia, buku, maupun modal.
Strategi perancangan CAI juga dapat membuat semua pihak menjadi mempunyai visi yang sama. Sehingga tidak ada kesalahpahaman ataupun ketidakpuasan antarpihak.
4. Mengetahui pengukuran keberhasilan
Strategi perancangan CAI dapat digunakan untuk mengukur keberhasilan sistem CAI. Apabila mencapai target yang telah ditetapkan, maka CAI dinyatakan berhasil.
2.1.5.2 Struktur Strategi Computer-Aided Instruction
Langkah-langkah menyusun strategi CAI melibatkan empat tahap [8]:
1. Analisis
Faktor-faktor yang dianalisis:
a. Kebutuhan pembelajaran dan pengajaran
Analisis kebutuhan pembelajaran dan pengajaran mengindikasikan apakah dalam bidang pembelajaran tersebut benar-benar dibutuhkan adanya sistem CAI.
b. Kebutuhan pelatihan
Analisis kebutuhan pengajaran akan melihat kebutuhan pembelajaran dari segi pengajaran secara lebih spesifik dan hubungannya dengan CAI. Analisis mengulas dasar-dasar praktik analisis kebutuhan pelatihan (Training Need Analysis), dimana terlihat perbedaan (gap) antara kinerja yang dibutuhkan organisasi dengan kinerja sumber daya manusia yang sebenarnya. Analisis perbedaan sering disebut gap analysis.
c. Budaya organisasi
Analisis juga dilakukan terhadap kultur sekolah/perusahaan, apakah kultur tersebut cocok dan kondusif untuk menerapkan CAI.
d. Infrastruktur
Menganalisis keadaan teknologi dan infrastruktur sekolah/perusahaan dari segi pelaksanaan CAI.
Perencanaan merupakan sesuatu yang harus dilakukan dalam strategi apapun. Hasil analisis tahap sebelumnya menjadi dasar proses menyusun rencana penerapan CAI. Perencanaan yang dibuat meliputi banyak aspek strategi. Aspek perencanaan utama yang harus ditinjau adalah:
a. Hardware
Untuk merancang suatu CAI, tentu saja dibutuhkan hardware yang mendukung. Hardware yang umum digunakan adalah hardware komputer yang meliputi monitor, CPU, keyboard, dan mouse. Tetapi, biasanya ditambahkan juga dengan speaker dan microphone.
b. Software
Dalam merancang sistem CAI, perlu direncanakan software apa yang akan digunakan sesuai dengan karakteristik serta kebutuhan CAI tersebut.
c. Materi
Pengumpulan materi pembelajaran sangat perlu dilakukan agar pembuatan CAI dapat berjalan dengan lancar. Biasanya pengumpulan materi dapat didapat melalui buku ataupun wawancara dengan para pakar di bidangnya masing-masing.
d. Marketing
Suatu produk dibuat untuk kemudian dapat digunakan oleh masyarakat. Oleh karena itu, selain perencanaan isi dari CAI, hal yang tidak boleh dilupakan adalah strategi pemasaran dari sistem itu sendiri.
3. Pelaksanaan
Tahap pelaksanaan dapat dibagi menjadi tiga bagian berdasarkan waktu pelaksanaan. a. Pre-launch
Di sini, akan dilaksanakan kegiatan yang harus dipersiapkan sebelum peluncuran CAI. Pada dasarnya, harus dipastikan bahwa produk tidak memiliki kelemahan atau kekurangan. Tindakan yang dilakukan termasuk testing terakhir (Users’ Acceptance Test), pilot project, focus group, promosi (poster, email teaser, dan sebagainya). b. Launch
Setelah semua persiapan selesai, masuk ke bagian peluncuran atau perkenalan CAI kepada seluruh anggota organisasi, baik sekolah maupun perusahaan. Peluncuran perdana dapat diadakan melalui bermacam pendekatan dan cara, baik yang besar maupun sederhana.
c. Post-launch
Setelah memperkenalkan program CAI kepada seluruh anggota organisasi, baik murid maupun karyawan, dapat dilakukan beberapa kegiatan untuk menjaga tingkat keikutsertaan anggota dalam program CAI dan menjaga kepuasan pembelajaran peserta pelatihan.
4. Evaluasi
Setelah melaksanakan rencana penerapan CAI dan anggota organisasi mencoba mengikuti dan mengambil materi yang ditawarkan, melakukan penilai keberhasilan program. Penilaian akan dilakukan secara bertahap sebagai berikut:
a. Level 1
Mengukur kepuasan peserta pelatihan dari segi interaksi dan tampilan program CAI. b. Level 2
Mengukur hasil pembelajaran, apakah peserta pelatihan dapat menyerap materi. c. Level 3
Mengukur apakah materi pembelajaran benar-benar digunakan oleh peserta pelatihan ketika melakukan kegiatan sehari-hari sehingga kinerja meningkat.
d. Level 4
Mengukur berapa banyak hasil yang didapat dengan adanya pelatihan CAI sehingga kinerja sumber daya manusia meningkat. Hasil tersebut dapat dibandingkan dengan jumlah investasi yang ditanam agar mendapatkan hasil ROI (return on investment) dari penerapan CAI.
Setelah evaluasi, kemudian kembali dilakukan analisis, perencanaan dan pelaksanaan untuk mengembangkan program CAI. Jadi, hasil evaluasi yang dilakukan akan menjadi bahan analisis untuk mengembangkan strategi berikutnya. Apabila hasil evaluasi penerapan CAI kurang memuaskan, maka harus dianalisis dan mencari penyebabnya, agar dapat merencanakan dan mengambil tindakan untuk mengatasinya.
2.1.6 Keuntungan dan Keterbatasan 2.1.6.1
Computer-Aided Instruction
Adapun keuntungan yang ditawarkan dari penggunaan CAI yaitu [13]:
Keuntungan
a. Mampu mengurangi biaya pelatihan. b. Fleksibilitas waktu.
c. Fleksibilitas kecepatan pembelajaran. d. Standarisasi pengajaran.
e. Efektivitas pengajaran.
f. Dapat menyimpan data pelajar, pelajaran, dan proses pembelajaran yang berlangsung.
2.1.6.2 Keterbatasan
Adapun keterbatasan yang dimiliki CAI yaitu [13]:
a. Penggunaan CAI menuntut budaya self-learning, dimana seseorang memotivasi diri sendiri agar mau belajar.
b. Membutuhkan investasi awal yang cukup besar untuk memulai mengimplementasikan CAI, misalnya desain dan pembuatan program, membeli komputer, dan sebagainya. c. Karena teknologi yang digunakan beragam, ada kemungkinan teknologi tersebut tidak
sejalan dengan yang sudah ada dan terjadi konflik teknologi sehingga CAI tidak berjalan baik.
d. Tidak semua materi yang dapat diajarkan melalui CAI, misalnya dalam hal kegiatan fisik, seperti olahraga dan instrumen musik, sulit disampaikan melalui CAI secara sempurna.
2.2 Multimedia
Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Multimedia secara khusus dibedakan menjadi dua bagian, yaitu: multimedia linier, adalah multimedia yang tidak melibatkan user secara langsung dalam proses berjalannya. Seperti contohnya menonton film atau televisi. User hanya perlu duduk diam dan menonton. Sedangkan multimedia nonlinier,
adalah multimedia yang melibatkan user secara langsung, dimana user diberikan control navigasi agar dapat menjelajah ke dalam isi dari multimedia tersebut sesuai dengan keinginan [8].
Multimedia banyak digunakan di mana saja, di antaranya di dalam bisnis, (meliputi: presentasi, pelatihan, pemasaran, periklanan, demo produk, basis data, catalog, pesan kilat, komunikasi jaringan, dan lain-lain), di sekolah, dan di rumah. Sekolah mungkin merupakan institusi yang paling membutuhkan multimedia. Banyak sekolah di Amerika Serikat sekarang ini kekurangan biaya dan kadang-kadang lambat dalam mengadopsi teknologi baru, namun di sinilah kemampuan multimedia dapat dimaksimalkan untuk keuntungan jangka panjang.
Multimedia dapat memprovokasi perubahan secara radikal dalam proses pengajaran pada dekade-dekade mendatang, khususnya saat siswa yang cerdas menemukan bahwa mereka dapat keluar dari batasan metode pengajaran tradisional. Sebenarnya, di sini terjadi perubahan dari model pembelajaran “transmisi” atau “siswa pasif” ke model Kolb tentang “Pembelajaran Eksperiensial” atau “siswa aktif”. Dalam beberapa hal, guru lebih sebagai pembimbing atau mentor, fasilitator pembelajaran, yang memimpin siswa untuk mengikuti proses pembelajaran, bukan sebagai penyedia informasi dan pembelajaran yang utama. Siswa, bukan guru, menjadi inti dari proses pengajaran dan pembelajaran. Ini merupakan subjek yang sensitif dan berbau politik di kalangan pendidik, jadi perangkat lunak pendidik terkadang diposisikan sebagai “pengaya” proses pembelajaran, bukan pengganti yang potensial untuk metode tradisional berbasis guru [8].
Multimedia untuk pembelajaran memiliki banyak bentuk. Mercer Meyer mendapatkan penghargaan klasik untuk aplikasinya yang berjudul “Just Grandma and Me”, yang ditujukan untuk anak usia tiga hingga delapan tahun. Keterampilan membaca meningkat seiring pengenalan huruf. Klik mouse pada huruf-huruf yang akan dimainkan, maka komputer akan membacakan cerita dengan keras, terkadang mengeja kata-kata satu per satu.
2.2.1
Untuk pendidikan tingkat lanjut, terdapat juga suatu alat pengajaran yang berjudul “Atlas of Planar Imaging” yang dirancang oleh Yale University School of Medicine. Alat ini menyediakan presentasi dari 100 kasus untuk para dokter dan memberi kesempatan kepada kardiolog, radiolog, mahasiswa kedokteran, dan sejenisnya untuk mempelajari secara mendalam teknik pengobatan terbaru terhadap penyakit jantung. Orang dewasa, sama seperti anak-anak, akan belajar dengan baik melalui eksplorasi dan penemuan.
Desain dan Produksi Multimedia
Dalam suatu proyek multimedia, desain memegang peranan yang cukup penting. Mendesain berarti berpikir, memilih, membuat, dan mengerjakan. Ini merupakan bagian dari membentuk, menghaluskan, mengerjakan ulang, memoles, menguji, dan mengedit [8]. Pada bagian desain inilah gagasan dan konsep yang telah direncanakan dituangkan menjadi kenyataan.
2.2.1.1 Desain Struktur
2.2.1.1.1
Proyek multimedia merupakan susunan teks, grafis, suara, dan elemen video (atau objek). Cara penyusunan elemen-elemen ini ke dalam multimedia interaktif tergantung dari tujuan dan pesan proyek itu sendiri.
Navigasi
a.
Peta navigasi berguna untuk menggambarkan koneksi atau hubungan di antara bermacam area isi dan membantu untuk mengorganisasi isi dan pesan. Sebuah peta navigasi (atau site map) menyajikan daftar isi dengan hierarki yang sederhana dengan masing-masing heading terhubung ke sebuah halaman. Dalam proyek multimedia, terdapat empat struktur navigasi pokok yang biasanya sering digunakan, yaitu:
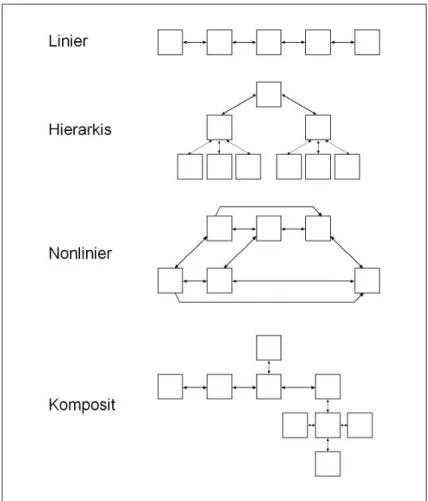
Linear
b.
Pengguna melakukan navigasi secara berurutan, dari frame atau bite informasi satu ke yang lainnya.
Hierarki
c.
Disebut juga “linier dengan percabangan”, karena pengguna melakukan navigasi di sepanjang cabang pohon struktur yang terbentuk oleh natural logic dari isi.
Nonlinier
d.
Pengguna melakukan navigasi dengan bebas melalui isi proyek, tidak terikat dengan rute yang telah ditetapkan sebelumnya.
Komposit
Pengguna melakukan navigasi dengan bebas (secara nonlinier), tetapi terkadang dibatasi oleh presentasi linier film atau informasi kritis dan atau pada data yang paling terorganisasi secara logis dalam suatu hierarki.
Gambar 2.1 Empat struktur navigasi pokok yang digunakan dalam multimedia
Kontrol navigasi yang digunakan oleh user untuk melangkah dari satu platform ke platform lain merupakan bagian dari antarmuka pengguna. Keberhasilan dari antarmuka pengguna tidak hanya tergantung pada desain umumnya dan implementasi seni grafisnya, tetapi juga pada ribuan detail mesin, seperti posisi tombol interaktif atau hot spot relatif/nisbi pada aktivitas pengguna yang sekarang.
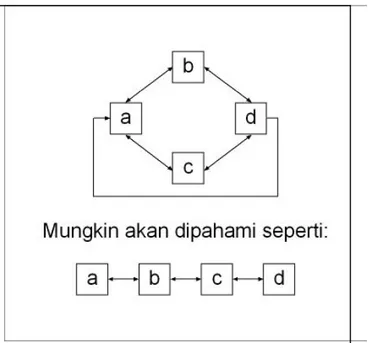
Profesor Judith Junger dari Universitas Open di Belanda menyatakan bahwa produk multimedia bekerja dengan dua tipe struktur, yaitu struktur dalam dan struktur permukaan. Struktur dalam menyajikan peta navigasi lengkap dan menjelaskan semua link antara semua komponen proyek (Gambar 2.1), Struktur permukaan menyajikan struktur yang sesungguhnya dipahami oleh seorang pengguna ketika sedang melakukan navigasi struktur dalam.
Gambar 2.2 Perbandingan struktur dalam dan struktur luar
2.2.1.1.2
Dalam membuat desain navigasi, sudut pandang pengguna perlu diperhatikan. Antarmuka pada proyek multimedia merupakan perpaduan antara desain navigasi dan storyboard. Multimedia menyajikan kendali untuk berkeliling di dalam proyek itu sendiri. Meskipun demikian, kontrol navigasi yang diberikan tidak boleh terlalu rumit agar user tidak tersesat.
Hot Spot, Hyperlink, dan Tombol
Hot spot adalah bagian dalam suatu multimedia yang apabila di klik oleh user, maka akan terjadi sesuatu dengan multimedia tersebut [8]. Hal ini bukan saja membuat multimedia menjadi interaktif, tetapi juga membuatnya menjadi lebih menyenangkan. Hot spot dapat diberi nama-nama yang lebih spesifik berdasarkan fungsi maupun bentuk mereka. Sebagai contoh, jika hot spot tersebut menghubungkan pengguna ke bagian dokumen atau program yang lain, atau ke program dan situs web yang berbeda, maka ini disebut hyperlink. Jika hot spot berupa image grafis yang didesain seperti tombol atau toggle switch, ini disebut tombol. Berdasarkan bentuk luarnya, hot spot terbagi menjadi tiga kategori, yaitu: teks (yang dibagi lagi ke dalam hypertext dan tombol teks), grafis, dan ikon. Sebagian besar sistem authoring menyediakan peranti untuk membuat teks dengan bentuk yang bervariasi (tombol radio, check box, tombol tekan berlabel), dan tombol ikon dan grafis.
Sebuah hot spot, baik berupa hypertext, grafis, maupun ikon, harus dapat merepresentasikan isi dari hot spot tersebut. Hal ini perlu diperhatikan agar user tidak perlu secara khusus mempelajari ikon-ikon. Selain
itu, pada saat hot spot dipilih, pengguna harus dapat memastikan bahwa pointer telah menyorot hot spot yang dituju. Oleh karena itu, disarankan agar warna dari tombol atau objek tersebut dapat berubah seiring dengan mengarahnya pointer terhadapnya.
2.2.1.2 Desain Antarmuka Pengguna
Antarmuka pengguna merupakan perpaduan dari elemen grafis dan sistem navigasi [3]. Jika pesan dan isi dari multimedia tidak terorganisasi dan sulit dicari, atau pengguna menjadi kehilangan tujuan atau bosan, proyek multimedia ini mungkin gagal. Grafis yang buruk juga dapat menyebabkan kebosanan. Alat bantu navigasi yang buruk dapat membuat user kehilangan arah dan tidak mengerti isinya, atau yang lebih buruk lagi, user akan berhenti dan menyerah, serta keluar dari program.
2.2.1.2.1 Mode Pemula/Ahli
User dapat dibedakan menjadi dua bagian, yaitu user yang dapat mengoperasikan komputer dan user yang tidak dapat mengoperasikan komputer. Membuat suatu antarmuka yang akan memuaskan kedua tipe user tersebut telah menjadi dilema desain sejak penemuan komputer. Solusi yang paling sederhana untuk mengatasi tingkat keahlian pengguna yang beragam adalah dengan menyediakan suatu antarmuka modal (modal interface) – dimana user dapat dengan mudah mengklik tombol novice/expert (pemula/pakar) dan mengubah pendekatan seluruh antarmuka, baik menjadi lebih maupun kurang detail atau kompleks.
Hanya saja, dalam proyek multimedia, antarmuka modal bukanlah suatu solusi yang baik, karena dapat membingungkan pengguna. Biasanya, user proyek multimedia adalah user pemula yang belum mempunyai keahlian dalam mengoperasikan komputer. Oleh karena itu, isi dari proyek multimedia sebaiknya didesain dengan memuat banyak kontrol navigasi, menyediakan akses isi dan tugas untuk semua tingkat pengguna, dan sistem bantuan yang dapat memandu user apabila tersesat. Bahkan user yang ahli sekalipun, akan merasa kesulitan apabila menemukan suatu antarmuka rumit yang penuh dengan tombol kecil dan tombol rahasia. Proyek multimedia sebaiknya mempunyai jalan yang rapi dan jelas untuk menjelajahi seluruh isi dari proyek tersebut.
2.2.1.2.2 Graphical User Interface
Graphical User Interface atau GUI windows merupakan bagian yang sukses karena konsistensinya. Seperti contohnya, shortcut ctrl + c untuk copy, ctrl + x untuk cut, dan ctrl + v untuk paste. Agar antarmuka multimedia dapat berhasil, konsistensi dalam mendesain baik itu tampilan maupun prilaku antarmuka harus
senantiasa dijaga. Ada beberapa ikon yang sudah umum yang dapat digunakan untuk mempermudah user. Seperti contohnya, penggunaan gambar tong sampah untuk menghapus, gambar tangan untuk memindahkan sesuatu, ataupun sebuah jam atau jam pasir untuk proses menunggu [3].
Dalam proyek multimedia, pemegang kendali yang terutama adalah user. Oleh karena itu, pemakaian kombinasi shortcut dengan keyboard sebaiknya dibuat sewajar mungkin, agar tidak diperlukan instruksi manual ataupun latihan khusus untuk dapat menggunakan proyek multimedia tersebut. Antarmuka harus dijaga agar senantiasa sederhana dan bersahabat.
2.2.1.2.3 Pendekatan Grafis
a.
Dalam mendesain layar komputer yang andal, dibutuhkan satu set keterampilan fine art. Warna, bentuk huruf, dan tombol harus diperhatikan agar tidak salah mengomunikasikan maksud dari proyek multimedia tersebut. Berikut ini adalah beberapa pendekatan grafis yang memberikan hasil yang baik [3]:
b.
Kontras gambar yang rapi: besar/kecil, berat/ringan, terang/gelap, tipis/tebal.
c.
Layar yang sederhana dengan banyak bagian kosong.
d.
Bayangan untuk mempertegas objek. Penggunaan gradient agar menarik perhatian.
a.
Sedangkan, berikut ini adalah kesalahan yang perlu dihindari saat akan membuat tampilan grafis komputer:
b.
Ketidakserasian warna.
c.
Layar sibuk (terlalu banyak objek).
d.
Menggunakan gambar dengan banyak kontras dalam warna dan ketajaman sebagai latar belakang.
e.
Humor yang membosankan dan animasi yang berulang-ulang.
f.
Bel yang keras ketika sebuah tombol di-klik.
g.
Pola pembatas (border) yang berjumbai-jumbai.
h.
Memotong satu bagian dari film terkenal.
i.
Membutuhkan lebih dari dua tombol untuk berhenti.
j.
Terlalu banyak angka.
k.
Terlalu banyak kata-kata.
Terlalu banyak elemen yang ditampilkan terlalu cepat.
2.3 Interaksi Manusia dan Komputer
Dalam dunia programming, sering terdengar istilah ‘User Friendly’ atau istilah WYSIWYG (‘What you see is what you get’). Istilah ini digunakan untuk menunjuk kepada kemampuan yang dimiliki oleh perangkat lunak atau program aplikasi yang mudah dioperasikan dan mempunyai sejumlah kemampuan lain sehingga
pengguna merasa betah dalam mengoperasikan program tersebut. Bahkan, bagi seorang pemula sekalipun, ia tidak akan merasakan adanya kesulitan dalam mengoperasikan aplikasi tersebut [3].
Prinsip kerja suatu komputer adalah input, proses, dan output. Tetapi, sebagian besar user tidak tahu atau bahkan tidak ingin tahu mengenai proses. User hanya ingin mengetahui input yang mereka masukkan dan output yang dikeluarkan sesuai dengan harapan. Kepuasan user merupakan hal yang paling penting dalam mengukur keberhasilan suatu program/aplikasi. Oleh karena itu, Interaksi Manusia dan Komputer adalah bagian yang harus diperhatikan. Interaksi Manusia dan Komputer mencakup beberapa bagian, di antaranya pemilihan warna, ragam dialog, tampilan, dan pemilihan peranti.
Pemilihan warna, Penggunaan warna dalam tampilan informasi pada layar tampilan merupakan satu
isu yang sangat menarik untuk diamati. Penggunaan warna yang sesuai dengan kegunaan aplikasi akan mempertinggi efektivitas tampilan grafis. Tetapi, jika digunakan dengan tidak mengindahkan aspek kesesuaian user, maka user justru akan menerima informasi yang salah.
a.
Ragam dialog, Ragam dialog yang akan dibahas di sini adalah ragam dialog interaktif. Ragam dialog
interaktif dikelompokkan menjadi beberapa kategori. Pengelompokan ini tidak menutup kemungkinan adanya saling tumpang tindih antara kategori satu dengan kategori lain. Secara umum, ragam dialog interaktif dapat dikelompokkan menjadi 9 kategori, yaitu:
b.
Dialog berbasis perintah tunggal (command line dialogue)
c.
Dialog berbasis bahasa pemrograman (programming language dialogue)
d.
Antarmuka berbasis bahasa alami (natural language interface)
e.
Sistem menu
f.
Dialog berbasis pengisian borong (form filling dialogue)
g.
Antarmuka berbasis ikon
h.
Sistem penjendelaan (windowing system)
i.
Manipulasi langsung
Antarmuka berbasis interaksi grafis
Karakteristik dari suatu ragam dialog adalah keinisiatifan, keluwesan, kompleksitas, kekuatan, beban informasi, konsistensi , umpan balik, observabilitas, kontrolabilitas, efisiensi, dan keseimbangan.
Tampilan, merupakan salah satu kriteria penting dari sebuah antarmuka. Seorang pengguna, apalagi
pengguna baru, biasanya tertarik untuk mencoba suatu program aplikasi karena terlebih dahulu tertarik pada tampilan di hadapan matanya. Oleh karena itu, suatu CAI harus disajikan dengan tampilan yang menarik.
Pemilihan piranti interaktif, selain tampilan, pemilihan piranti interaktif juga perlu diperhatikan
karena secanggih dan selengkap apapun program aplikasi yang dibuat, tidak akan berguna sama sekali apabila program tersebut tidak dapat dioperasikan pada komputer. Oleh karena itu, piranti interaktif, seperti contohnya keyboard atau mouse sangat diperlukan.
2.4
Macromedia Flash
Macromedia Flash
adalah sebuah program animasi yang telah banyak digunakan oleh designer untuk menghasilkan rancangan yang profesional [1]. Di antara program-program animasi, program Macromedia Flash merupakan program yang paling fleksibel untuk membuat animasi sehingga banyak yang menggunakan program tersebut.
Fungsi Macromedia Flash adalah membuat animasi, baik animasi interaktif maupan animasi non interaktif. Program Macromedia Flash sangat bermanfaat bagi pasa seniman desain untuk menuangkan ide-idenya ke dalam sebuah animasi gerak yang visual.
Macromedia Flash biasanya digunakan untuk membuat animasi web yang akan ditampilkan dalam sebuah situs internet, pembuatan animasi-animasi film, animasi iklan, dan lain lain. Saat membuat sebuah desain yang akan ditampilkan dalam situs internet maupun televisi, designer sering menggabungkan program Macromedia Flash dengan program-program lain, seperti: Macromedia Dreamweaver, Frontpage, Adobe Photoshop, CorelDraw, dan lain lain, untuk menghasilkan sebuah desain yang menarik.
a.
Keunggulan program Macromedia Flash dibandingkan program lain yang sejenis antara lain [1]:
b.
Dapat membuat tombol interaktif dengan sebuah movie atau objek yang lain.
c.
Dapat membuat perubahan transparansi warna dalam movie.
d.
Dapat membuat perubahan animasi dari satu bentuk ke bentuk lain.
e.
Dapat membuat gerakan animasi dengan mengikuti alur yang ditetapkan.
Dibandingkan dengan versi sebelumnya yaitu versi 4.0, 5.0, 6.0 (macromedia Flash MX), 7.0 (macromedia Flash MX 2004), macromedia Flash
Dapat dikonversi dan dipublikasikan (publish) ke dalam beberapa tipe, diantaranya adalah: .swf, .html, .gif, .jpg, .png, .exe, .mov
Professional 8
Dalam menggunakan Flash Professional 8, komputer harus mempunyai spesifikasi sebagai berikut: Sistem operasi komputer minimal Windows 2000 dengan Service Pack 6, ini mempunyai beberapa kemampuan tambahan di antaranya mampu menjalankan audio dalam bentuk file MP3, maupun video dalam bentuk MPG [1].
atau menggunakan Windows XP Home Edition atau Professional Edition dengan Service Pack 2. Memory RAM yang digunakan minimal 256 dengan kecepatan prosesor minimal Pentium III 1,2 GHz.
2.4.1 Graphical User Interface (GUI)
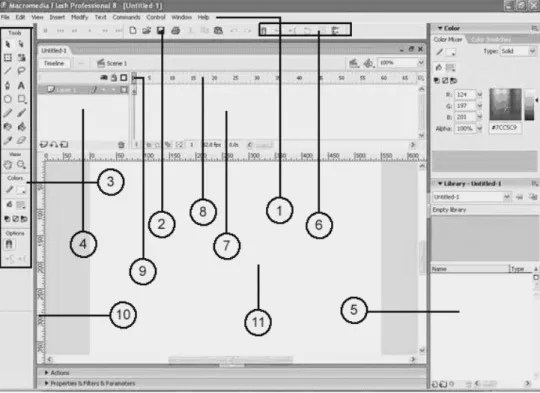
Karena Macromedia Flash Professional 8 merupakan program berbasis Windows, maka pemakai dapat menggunakan program ini dengan lebih mudah karena dapat mendesain secara visual. Berikut tampilan antarmuka dari program Macromedia Professional 8 [1].
Gambar 2.3 Interface Flash Professional 8
Keterangan: 1. Main Bar
Main bar merupakan menu baris/pulldown menu yang digunakan untuk mengakses beberapa perintah yang ada di Flash. Menu ini berisi sub menu yang disertai dengan shortcut.
2. Toolbar
Menu ini ditandai dengan icon-icon yang fungsinya sama seperti menu bar.
3. Toolbox
Toolbox merupakan bagian yang digunakan untuk menggambar dan memformat gambar. Seperti contohnya untuk memilih objek, menggambar garis lurus, mengetikkan teks, dan lain-lain.
4. Layer
Layer merupakan lapisan-lapisan yang digunakan untuk menampilkan kumpulan-kumpulan objek atau komponen, baik gambar, animasi maupun video. Layer dapat dijalankan secara bersamaan.
5. Panel
Panel merupakan jendela tambahan yang digunakan untuk mengedit/mengatur performa dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya.
6. Controller
Controller merupakan tombol-tombol yang digunakan untuk menjalankan movie yang berisi tombol play, pause, stop dan lain-lain.
7. Time Line
Time line merupakan tempat dimana animasi objek akan dijalankan. Time line juga berfungsi untuk menentukan kapan suatu objek dimunculkan atau dihilangkan berdasarkan satuan waktu. Pada time line terdapat frame, layer dan playhead.
8. Frame
Frame merupakan bagian-bagian dari movie yang dijalankan bergantian dari kiri ke kanan. Masing-masing frame terdiri dari satu gambar.
9. Play Head
10. Ruler
Ruler merupakan penggaria bantuan yang terletak di sebelah atas dan kiri dari stage yang berfungsi untuk mengukur ketepatan penggambaran maupun peletakan suatu objek.
11. Stage
Stage digunakan sebagai daerah tempat meletakkan objek. Objek-objek yang terletak di dalam stage akan ditampilkan dalam movie, sedangkan yang berada di luar stage, tidak.
2.4.2 Konsep Dasar Animasi dan Istilah-Istilah dalam Macromedia Flash
2.4.2.1 Properties
Yang dimaksud dengan istilah Properties dalam Program Flash adalah bagian yang digunakan untuk memberikan perintah tambahan dari objek yang sedang dipilih. Tampilan dari Properties tidak sama, tergantung dari objek yang dipilih.
2.4.2.2 Animasi
Animasi adalah sebuah gerakan objek maupun teks yang diatur sedemikian rupa agar terlihat menarik.
2.4.2.3 Frame
Frame merupakan suatu bagian dari layer yang digunakan untuk mengatur pembuat animasi agar objek dapat bergerak seiring dengan waktu eksekusinya.
Scene jika di program Powerpoint sering disebut dengan slide, yaitu layar yang digunakan untuk menyusun objek-objek baik tulisan maupun gambar.
2.4.2.5 Time Line
Time Line dapat diterjemahkan menjadi garis waktu, yaitu bagian dalam program Macromedia Flash yang berfungsi untuk menampung layer.
2.4.2.6 Masking
Masking adalah suatu perintah yang digunakan untuk menghilangkan isi dari suatu layer dengan melapisinya dengan layer lain sehingga isi layer tersebut akan tampak saat movie dijalankan.
2.4.2.7 Layer
Layer adalah tempat yang digunakan untuk menampung suatu gerakan objek sehingga masing-masing objek mempunyai tempat-tempat tersendiri agar lebih mudah untuk dimodifikasi tanpa mengganggu objek lainnya.
2.4.2.8 Movie
Animasi yang dibuat dalam Flash secara umum disebut dengan movie. Dalam membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut, membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut movie clip. Clip-clip movie tersebut dapat dirangkai kembali menjadi movie baru. Suatu animasi/movie clip akan dijalankan dalam suatu scene yang dapat dianalogikan sebagai satu episode.
2.4.2.9 Objek
Animasi adalah suatu objek yang dapat bergerak. Oleh karena itu, Macromedia Flash menyediakan tool, seperti tool untuk menggambar garis, lingkaran, ataupun persegi empat yang dapat dikombinasikan sedemikian rupa oleh user agar dapat menghasilkan objek yang menarik.
2.4.2.10 Teks
Pada toolbox tersedia fasilitas untuk menulis teks. Pesan/teks dapat dibuat dalam bentuk animasi agar terlihat lebih menarik. Teks dalam Macromedia Flash terdiri dari tiga tipe, yaitu static text, dynamic text, dan input text.
2.4.2.11 Sound
Animasi yang dibuat dapat ditambah dengan sound agar tampak lebih menarik. Penambahan sound pada suatu movie akan memperbesar ukuran file. Format sound yang dapat digunakan dalam Macromedia Flash diantaranya adalah WAV dan MP3. Sound dapat diimport dari luar, tetapi Macromedia Flash juga menyediakan beberapa jenis sound.
Sebuah objek dapat dijadikan simbol agar dapat digunakan dengan efektif. Simbol yang disediakan dalam Macromedia Flash adalah movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi yang berbeda-beda. User dapat memilih sesuai dengan kebutuhan masing-masing.
2.4.2.13 Library
Library atau pustaka di dalam Macromedia Flash berfungsi untuk menyimpan gambar, suara, tombol, movie clip, maupun teks yang digunakan dalam dokumen Flash yang sedang aktif. Isi dari library dapat di-import dari tempat lain dengan cara memilih File>Import to library.
2.4.2.14 Control Panel
Control panel berfungsi sebagai pengendali dalam menjalankan animasi. Dengan menggunakan control panel, user dapat menjalankan animasi, mengulang animasi ataupun menghentikan animasi yang sedang berlangsung. Untuk mengakses menu Control Panel dapat dilakukan prosedur klik Window > Toolbar >Controller, maka akan muncul panel controller pada bagian atas toolbar yaitu Library panel simbol yang terekam di Library.
2.4.2.15 Action Script
Action Script adalah bahasa pemrograman yang ada di dalam Macromedia Flash. Bahasa pemrograman Action Script ini mirip dengan bahasa pemrograman Java Script atau C++ [5]. Mempelajari animasi di Flash terasa belum lengkap tanpa mempelajari bahasa pemrograman Action Script. Berikut ini beberapa teori dasar untuk mempelajari bahasa pemrograman ini.
Dalam membuat suatu interaktifitas anda harus memahami tiga hal dalam action script:
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi pada suatu objek
b. Action: merupakan suatu aksi atau kerja yang diberikan pada suatu objek c. Target: merupakan objek yang dikenai oleh aksi.
2.4.2.15.1 Mouse Event
Mouse Event terjadi bila user menggunakan tombol (instant button) pada suatu movie. Contoh mouse event adalah:
a. On (press), suatu aksi akan terjadi pada saat tombol ditekan.
b. On (release), suatu aksi akan terjadi pada saat tombol ditekan, lalu dilepaskan.
c. On (Release Outside), suatu aksi terjadi pada saat tombol ditekan dan dilepas di luar area tombol.
d. On (roll over), suatu aksi terjadi pada saat pointer melewati area tombol.
e. On (roll out), suatu aksi terjadi ketika pointer digerakkan keluar dari area tombol. f. On (drag over), suatu aksi terjadi pada saat pointer diletakkan pada area tombol, tombol
ditekan, lalu digerakkan ke luar area tombol, dan pointer dimasukkan kembali ke dalam area tombol.
g. On (drag out), suatu aksi terjadi pada saat pointer diletakkan pada area tombol, tombol ditekan, lalu pointer digerakkan ke luar tombol.
Untuk memilih mouse event dapat dilakukan dengan mengaktifkan pilihan pada panel action dan memilih tipe mouse event yang akan digunakan.
Keyboard event akan terjadi jika salah satu tombol pada keyboard ditekan. Cara mengaktifkan perintah ini hampir sama dengan mengaktifkan mouse event. Pada pilihan on letakkan, aktifkan pilihan on (keyPress "<Home>") sebagai contoh.
Berikut salah satu contoh action script menggunakan keyboard: on (keyPress "<Home>") {
gotoAndStop(5); }
Pada contoh di atas tombol akan bereaksi jika tombol keyboard “HOME” ditekan dan program akan lompat ke frame 5.
2.4.2.16 Mengenal File Audio
Dengan adanya suara, maka lengkaplah Macromedia sebagai suatu software animator yang mengombinasikan animasi teks, grafik, dan suara sehingga program yang dihasilkan menjadi lebih menarik dan interaktif. Pemakai tidak hanya melihat animasi yang berjalan pada program yang dibuat tetapi disertai dengan penjelasan-penjelasan dari program yang dibuat dalam bentuk suara.
Ada beberapa tipe file audio yang dapat dijalankan dalam program Macromedia Flash Professional 8, yaitu file dengan extension .WAV, .mp3, dan AIFF. Cara memasukkan file ini ke dalam program yang dibuat adalah dengan terlebih dahulu mengimport file-file tersebut ke dalam library yang aktif. Adapun prosedurnya adalah:
1. Klik File > Import > Import to Library..., maka akan tampil kotak dialog yaitu Pilih file yang berekstension .WAV . Sebagai contoh pilih file Beep1.wav.
2. Tekan tombol Open.
3. Klik Windows > Library, maka pada library tercantum file tersebut.
Terlebih dahulu arahkan play head ke frame 1 sebagai contoh, selanjutnya seret simbol suara Beep1.wav ke stage, maka pada bagian time line frame 1 telah berubah tandanya yaitu simbol sound yang dapat didrag ke stage.
2.5 Pembelajaran Bahasa Jepang
a.
Bahasa merupakan suatu bidang pembelajaran yang tidak pernah ada habisnya. Mempelajari bahasa biasanya dikategorikan dalam 4 tahapan, yaitu:
b.
Mempelajari struktur kalimat
c.
Mempelajari cara baca dan penulisan
d.
Mempelajari pelafalan/pengucapan
Bahasa Jepang merupakan bahasa yang cukup sulit dipelajari, karena bahasa Jepang mempunyai bentuk huruf dan struktur kalimat yang berbeda dengan bahasa Indonesia. Huruf Jepang terdiri dari 3 jenis, yaitu Hiragana, Katakana, dan Kanji. Masing-masing dari huruf itu mempunyai urutan penulisan yang berbeda-beda. Pengucapan kata/kalimat dalam bahasa Jepang juga perlu diperhatikan.
Mempelajari kosa kata.
2.5.1 Mengenal Huruf Jepang
2.5.1.1
Seperti yang telah dijelaskan di atas, huruf Jepang terdiri dari 3, yaitu Hiragana, Katakana, dan Kanji. Masing-masing dari ketiga jenis huruf tersebut mempunyai bentuk dan fungsi yang berbeda.
Huruf Hiragana
2.5.1.2
Tulisan Hiragana terdiri dari 46 karakter dengan 46 suara yang berbeda [9]. Hiragana biasanya digunakan untuk menuliskan partikel tata bahasa. Tetapi, bisa saja seluruh kalimat bahasa Jepang dituliskan dalam tulisan hiragana. Apabila orang-orang yang telah lanjut usia ataupun anak-anak lupa huruf kanji, mereka boleh menggunakan Huruf Hiragana untuk menggantikan Huruf Kanji yang berjumlah sekitar 2 ribu. Oleh karena banyaknya jumlah Huruf Kanji, maka anak-anak Jepang mulai belajar mengenal huruf dengan terlebih dahulu mempelajari Huruf Hiragana.
2.5.1.3
Huruf Katakana digunakan saat menuliskan nama asing, tempat, dan kata-kata dari luar negeri (Nama orang asing ditulis dalam bentuk katakana). Huruf Katakana perlu dipelajari agar kita dapat memesan makanan dari restoran siap saji ataupun membaca papan iklan di jalan. Ini disebabkan karena Jepang banyak menggunakan kata-kata adaptasi. Struktur Huruf Katakana mirip dengan Huruf Hiragana. Perbedaan yang terbesar adalah Katakana terdiri dari garis lurus, sedangkan hiragana terdiri dari garis-garis melengkung [4].
Huruf Kanji biasanya digunakan untuk menuliskan kosa kata Bahasa Jepang. Sebenarnya, Huruf Kanji terdiri dari 50.000 karakter [9]. Hanya saja, yang biasa dipakai hanya berjumlah 5.000 hingga 10.000 karakter. Setelah Perang Dunia ke-II, Pemerintah Jepang mengelompokkan 1.945 karakter utama sebagai “Jooyoo Kanji” yang berarti kanji yang biasa digunakan. Huruf Kanji yang termasuk dalam “Jooyoo Kanji” digunakan dalam buku cetak dan penulisan surat resmi. Di Jepang, para siswa sekolah dasar harus dapat mempelajari 996 karakter utama dari “Jooyoo Kanji”. Sebagian besar waktu sekolah dihabiskan untuk mempelajari Huruf Kanji. Oleh karena keterbatasan waktu, maka penulis tidak membahas Huruf Kanji pada skripsi kali ini.
Huruf Kanji
2.5.2 Struktur Kalimat
Kalimat dalam bahasa Jepang mempunyai struktur yang berbeda dengan bahasa Indonesia. Struktur kalimat bahasa Indonesia mempunyai pola Subjek, Predikat, Objek. Sedangkan bahasa Jepang mempunyai pola Subjek, Objek, Predikat.
Untuk dapat membuat suatu kalimat, kata ganti orang dalam bahasa Jepang perlu terlebih dahulu dipelajari [2]. Berikut ini adalah daftar kata ganti orang dalam bahasa Jepang:
a. Saya
- watakushi (hormat) - watashi (sopan)
- atashi (dipakai oleh kaum wanita yang akrab) - boku (dipakai oleh kaum lelaki yang akrab)
- washi (dipakai oleh kaum lelaki/orang tua) - temae (sopan, dipakai dalam perdagangan) - ore (kasar, dipakai oleh kaum lelaki)
b. Kami
- watakushi domo (hormat) - watashitachi (ramah) - boku tachi - bokura - ware ware - warera - temae domo - orera c. Anda - anata (hormat) - anta (biasa)
- kimi (dipakai kaum lelaki yang akrab) - omae (kasar)
d. Kalian
- anata gata (hormat) - anata tachi (ramah)
e. Kata Tanya (Siapa)
- donata sama (hormat) - dochira sama (hormat) - donokata (sopan) - donata (sopan) - dare (biasa)
2.5.2.1 Kalimat Sederhana
Bahasa Jepang juga mengenal bentuk lampau, sekarang, dan akan datang sebagaimana dalam bahasa Inggris [2]. Berikut ini adalah cara membuat kalimat sederhana dengan keterangan waktu seperti disebutkan di atas. Pola yang digunakan adalah:
1. Kalimat Positif
a. Kalimat positif bentuk sekarang/akan datang Pola : A… wa …B…desu
Artinya : A adalah B
Contoh : Watashitachi wa Indoneshiajin desu. (Kami adalah orang Indonesia)
b. Kalimat positif bentuk lampau Pola : A…wa…B…deshita Artinya : A dulunya adalah B
Contoh : Watashi wa kenji deshita. (Saya dulunya adalah jaksa) 2. Kalimat Negatif
a. Kalimat negatif bentuk sekarang
Pola : A…wa…B…dewa arimasen Artinya : A bukanlah B
Contoh : Watashi wa Vita dewa arimasen. (Saya bukanlah Vita)
b. Kalimat negatif bentuk lampau
Pola : A…wa…B…dewa arimasen deshita Artinya : A dulunya bukanlah B
Contoh : Anata wa sensei dewa arimasen deshita. (Anda dulunya bukan guru)
3. Kalimat Tanya
a. Kalimat Tanya Positif
Pola : A…wa…B…desu ka Artinya : Apakah A adalah B?
Contoh : Anata tachi wa Indoneshiajin desu ka. (Apakah kalian orang Indonesia?)
b. Kalimat Tanya Negatif
Pola : A…wa…B…dewa arimasen ka Artinya : Apakah A bukan B?
Contoh : Anata tachi wa daigakusei dewa arimasen ka. (Apakah kalian bukan mahasiswa?)
Kedua bentuk ini dapat diubah ke dalam bentuk lampau dengan cara yang sama dengan pola kalimat yang di atas sebelumnya, yaitu dengan mengubah desu menjadi deshita, dan dewa arimasen menjadi dewa arimasen deshita. Kalimat Tanya ini dapat dijawab dengan dua cara, yaitu Hai (iya) untuk menyatakan persetujuan, dan Iie (tidak) untuk menyatakan penyangkalan.
2.5.2.2 Kata Ganti Penunjuk Benda
Kata ganti penunjuk benda dalam bahasa Jepang disebut sebagai shijidaimeishi. Kata ganti penunjuk ini digunakan untuk menunjuk sesuatu yang berupa hewan atau benda mati dan berdiri sendiri yang pemakaiannya tidak dirangkai/diikuti dengan sebuah kata benda. Kata ganti penunjuk tersebut adalah:
1. Kore
Ini, digunakan untuk menunjukkan benda/hewan yang dekat dengan pembicara. Contoh: Kore wa bin desu.
(Ini adalah botol) 2. Sore
Itu, digunakan untuk menunjukkan benda/hewan yang agak jauh dari pembicara. Contoh: Sore wa bin dewa arimasen.
(Itu bukan botol) 3. Are
Itu, digunakan untuk menunjukkan benda/hewan yang jauh dari pembicara maupun lawan bicara.
Contoh: Are wa kumo desu ka. (Apakah itu laba-laba?) 4. Dore
Yang mana, digunakan untuk menanyakan yang mana benda/hewan yang dimaksud. Contoh: Dore ga kaban desu ka.
(Yang manakah tas?)
Kata perangkai dalam bahasa Jepang disebut sebagai rentaishi, yang berfungsi sama dengan kata penunjuk benda atau shijidaimeshi. Hanya saja, kata perangkai digunakan untuk menunjukkan benda mati dan benda hidup dengan diikuti kata benda [2].
1. Kono
…ini, digunakan untuk menunjukkan benda/hewan yang dekat dengan pembicara. Contoh: Kono kudamono wa amai desu.
(Buah ini manis) 2. Sono
…itu, digunakan untuk menunjukkan benda/hewan yang agak jauh dari pembicara. Contoh: Sono birudingu wa takai desu.
(Bangunan itu tinggi)
3. Ano
…itu, digunakan untuk menunjukkan benda/hewan yang jauh dari pembicara maupun lawan bicara.
Contoh: Ano hito shinsetsu desu. (Orang itu ramah) 4. Dono
…yang mana, digunakan untuk menanyakan yang mana benda/hewan yang dimaksud. Contoh: Dono kudomono wa amai desu ka.
(Buah mana yang manis?)
2.5.2.4 Kata Penunjuk Tempat
Kata penunjuk tempat hampir sama dengan kedua kata penunjuk di atas. Hanya saja, ini digunakan untuk menunjukkan tempat.
1. Koko
Di sini, digunakan untuk menunjukkan tempat yang dekat dengan pembicara. Contoh: Koko wa tera desu.
(Di sini biara) 2. Soko
Di situ, digunakan untuk menunjukkan tempat yang agak jauh dari pembicara. Contoh: Soko wa hakubutsukan.
(Di situ museum)
3. Asoko
Di sana, digunakan untuk menunjukkan tempat yang jauh dari pembicara maupun lawan bicara.
Contoh: Asoko wa apaato desu. (Di sana Apartement) 4. Doko
Di mana, digunakan untuk menanyakan tempat. Contoh: Hikoojoo wa doko desu ka.
(Di manakah bandara?)
2.5.2.5 Kata Penunjuk Arah
Masih hampir sama dengan kata penunjuk yang telah dibahas sebelumnya, hanya saja, kata penunjuk arah digunakan untuk menunjukkan arah yang dimaksudkan.
1. Kochira
Di sebelah/arah sini, digunakan untuk menunjukkan tempat yang dekat dengan pembicara.
Contoh: Kochira wa minami desu. (Arah sini adalah selatan) 2. Sochira
Di sebelah/arah situ, digunakan untuk menunjukkan tempat yang agak jauh dari pembicara.
Contoh: Hakubutsukan wa sochira dewa arimasen. (Museum bukan di sebelah situ)
3. Achira
Di sebelah/arah sana, digunakan untuk menunjukkan tempat yang jauh dari pembicara maupun lawan bicara.
(Rumah saya ada di sebelah sana) 4. Dochira
Di sebelah/arah mana, digunakan untuk menanyakan tempat. Contoh: Bandon eki wa dochira desu ka.
(Stasiun kereta Bandung di sebelah mana?)
2.5.2.6 Bilangan
Kata bilangan dalam bahasa Jepang disebut dengan suushi. Dalam bahasa Jepang, terdapat beberapa jenis kata bilangan, diantaranya adalah bilangan tetap, bilangan tidak tentu, dan juga variasi dari kata penunjuk bilangan [2].
1. Urutan bilangan tetap 0 : rei/zero 1 : ichi 2 : ni 3 : san 4 : shi/yon 5 : go 6 : roku 7 : shichi/nana 8 : hachi 9 : kyuu/ku 10 : juu 11 : juuichi 20 : nijuu 21 : nijuu-ichi 30 : sanjuu 50 : gojuu 80 : hachijuu 100 : hyaku 300 : sanbyaku 400 : yonhyaku
600 : roppyaku 1000 : sen 2000 : ni sen 7000 : nana sen 9000 : kyuu sen 10.000 : man 2. Bilangan tak tentu
a. ada seseorang : aru hito b. ada sebuah pena : aru pen c. beberapa : ikura ka no d. beberapa buah : suuko e. beberapa hari : suujitsu f. lima enam hari : go roku nichi g. masing-masing : ono ono
h. sebagian : ichi bu ono i. segelintir : jakkan no
j. seluruh Papua : zen papua
k. semua : zenbu
l. suatu hari : aru hi m. tiap bulan : maitsuki n. tiap hari : mainichi o. tiap malam : maiban
p. tiap minggu : maishuu
q. tiap pagi : maiasa r. tiap tahun : mainen 3. Kata Penunjuk Bilangan
a. Menghitung orang 1 orang : hitori 2 orang : futari 3 orang : sannin 4 orang : yonin 5 orang : gonin 6 orang : rokunin
7 orang : nananin 8 orang : hachinin 9 orang : kyuunin 10 orang : juunin b. Menghitung barang 1 buah : hitotsu 2 buah : futatsu 3 buah : mittsu 4 buah : yottsu 5 buah : itsutsu 6 buah : muttsu 7 buah : nanatsu 8 buah : yattsu 9 buah : kokonotsu 10 buah : too c. Menghitung buku 1 jilid : issatsu 2 jilid : nisatsu 3 jilid : sansatsu 4 jilid : yonsatsu 5 jilid : gosatsu 6 jilid : rokusatsu 7 jilid : nanasatsu 8 jilid : hassatsu 9 jilid : kyuusatsu 10 jilid : jussatsu d. Menghitung tingkat gedung
tingkat 1 : ikkai tingkat 2 : nikai tingkat 3 : sankai tingkat 4 : yonkai tingkat 5 : gokai tingkat 6 : rokkai
tingkat 7 : nanakai tingkat 8 : hakkai tingkat 9 : kyuukai tingkat 10 : jukkai
e. Menghitung benda yang panjang 1 batang : ippon 2 batang : nihon 3 batang : sanbon 4 batang : yonhon 5 batang : gohon 6 batang : roppon 7 batang : nanahon 8 batang : happon 9 batang : kyuuhon 10 batang : juppon 2.5.2.7 Kalimat Tanya
Kalimat Tanya yang akan dibahas di sini adalah kalimat tanya dengan jawaban pilihan, yang dalam bahasa Indonesia sama dengan kalimta tanya dengan kata atau.
Pola Kalimat : …A…wa…B…desu ka, …C…desu ka. Arti : Apakah A adalah B atau C?
Contoh : Anata wa Indojin desu ka Pakisutanjin desu ka. (Apakah Anda orang India ataukah orang Pakistan?)
2.5.2.8 Menggabungkan Kalimat
Seperti juga dalam bahasa-bahasa lainnya, dalam bahasa Jepang, ada beberapa cara untuk menggabungkan kalimat.
1. Dengan menggunakan kata bantu “mo” Pola Kalimat : …A…wa…C…desu.
…B…wa…C…desu. Digabung menjadi: …A…mo…B…mo, …C…desu. Arti : A adalah C B adalah C Digabung menjadi
Baik A maupun B adalah C.
Contoh : Watashi wa Nihongo no sensei desu. (Saya adalah guru bahasa Jepang) Rabiah san wa Nihongo no sensei desu. (Rabiah adalah guru bahasa Jepang)
Digabung menjadi
Watashi mo Rabiah san mo Nihongo no sensei desu. (Baik saya maupun Rabiah adalah guru bahasa Jepang)
2. Dengan menggunakan kata bantu “to”
Pola kalimat yang dipakai sama dengan pola penggabungan kalimat pertama, yaitu subyeknya berbeda tetapi memiliki predikat yang sama.
Pola Kalimat : …A…wa…C…desu.
…B…wa…C…desu. Digabung menjadi …A…to…B…wa…C…desu. Artinya : A adalah C B adalah C Digabung menjadi A dan B adalah C
Contoh : Seno Gumira san wa bunjin desu ka. (Apakah Seno Gumira adalah sastrawan?) Sutardji san wa bunjin desu ka.
(Apakah Sutardji adalah sastrawan?)
Digabung menjadi
Seno Gumira san to Sutardji san wa bunjin desu ka. (Apakah Seno Gumira dan Sutardji adalah sastrawan?)
3. Dengan mengubah “desu” menjadi “de”
Berbeda dengan kedua pola di atas, pada pola ini, subjeknya hanya satu, tetapi memiliki dua predikat.
Pola Kalimat : …A…wa...B…desu.
…A…wa…C...desu. Digabung menjadi …A…wa…B…de…C…desu. Artinya : A adalah B A adalah C Digabung menjadi A adalah B dan C Contoh : Neni san wa isha desu. (Neni adalah dokter)
Neni san wa kaku hito desu. (Neni seorang penulis)
Digabung menjadi:
Neni san wa isha de kaku hito desu. (Neni seorang dokter dan penulis)
2.5.2.9 Arimasu dan Imasu
Arimasu dan imasu adalah kata kerja yang masing-masing berarti ada, tetapi berbeda dalam pemakaiannya. Kata kerja arimasu biasa dipakai untuk benda yang tak bernyawa, sedangkan imasu dipakai untuk menunjukkan orang atau hewan.
1. Kata kerja arimasu a. Kalimat positif
Pola Kalimat : …A…ga arimasu Arti : Ada…A…
Contoh : Soko ni gakkoo ga arimasu. (Di situ ada sekolah)
Contoh : Koko ni kakedokei ga arimashita. (Dulunya di sini ada jam dinding) b. Kalimat negatif
Pola Kalimat : …A…wa arimasen Arti : Tidak ada …A…
Contoh : Kamera wa arimasen. (Tidak ada kamera)
Bentuk lampau negatif dari arimasen adalah arimasen deshita. Contoh : Soko ni gekijoo wa arimasen deshita.
(Dulunya di situ tidak ada gedung kesenian) c. Kalimat tanya
Pola Kalimat : …A…ga arimasu ka. Arti : Apakah ada …A…?
Contoh : Konpyuutaa ga arimasu ka. (Apakah ada komputer?)
2. Kata kerja imasu
Pola kalimat yang dipakai sama saja dengan pola kalimat pada kata kerja arimasu. Hanya saja, kata arimasu diganti dengan imasu.
Pola Kalimat : (+) …A… ga imasu/imashita (bentuk lampau) (-) …A…wa imasen/imasen deshita.
(?) …A…ga imasuka/imashita ka Contoh : Onna ga imasu.
(Ada perempuan)
Koko ni inu wa imasen. (Di sini tidak ada anjing) Asoko ni Risna san ga imau ka. (Apakah di sana ada saudari Risna?)
Untuk menunjukkan posisi atau letak suatu benda, baik itu berupa benda mati maupun benda hidup, bisa digunakan kata-kata sebagai berikut:
di atas : …no ue ni… di bawah : …no shita ni… di dalam : …no naka ni… di luar : …no soto ni… di depan : …no mae ni…
di belakang : …no ushiro ni… di kiri : …no hidari ni… di kanan : …no migi ni… di samping : …no soba ni… di antara : …no aida ni… Contoh : Heya no naka ni Rani san ga imasu.
(Di dalam kamar ada Rani)
Gakko no mae ni shuho ga arimasu ka. (Apakah ada kantin di depan sekolah?) Isu no shita ni neko ga imasu.
(Di bawah kursi ada kucing)
Kaban no naka ni hon wa arimasen. (Di dalah tas tidak ada buku)
Watashi no uchi no ushiro ni ki ga arimashita. (Dulunya di belakang rumah saya ada pohon)
2.5.2.11 Kata Sifat
Kata sifat dalam bahasa Jepang disebut dengan keiyooshi. Kata sifat adalah kata yang mengungkapkan situasi atau sifat pada suatu benda. Kata ini dapat dibagi menjadi dua, yaitu I-Keiyooshi dan Na-Keiyooshi. Adapun ciri-ciri kata sifat adalah sebagai berikut: 1. Berdiri sendiri dan di dalam kalimat berfungsi sebagai predikat
2. Perubahan I-keiyooshi berbeda dengan Na-keiyooshi
3. Jenis I-keiyooshi hanya ada satu, yaitu selalu diakhiri degan huruf “i”. Misalnya osoi (lambat), yasui (murah), dan nagai (panjang). Ada beberapa jenis kata sifat yang juga
berakhiran “i” tetapi bukan termasuk dalam golongan ini, seperti kirei (cantik), teinei (sopan). Suara “ei” dalam kata=kata di atas adalah suara panjang huruf “e” dan bukan akhiran “i”. Oleh karena itu, mereka termasuk golongan kedua (Na-keiyooshi).
4. Jenis Na-keiyooshi juga hanya ada satu, yaitu pada umumya selalu diakhiri bukan dengan huruf “i”.
Bentuk pemakaian dan perubahan kata sifat I-keiyooshi adalah:
1. Dipakai di depan kata benda untuk menerangkan sifat benda tersebut. a. Kalimat positif bentuk sekarang/akan datang
- Budoo wa takai kudamono desu.
(Anggur adalah buah-buahan yang mahal) - Sore wa muzukashii mondai desu
(Itu adalah soal yang sulit) - Kore wa yasashi kaban desu
(Ini adalah tas yang murah)
b. Kalimat negatif bentuk sekarang/akan datang - Kore wa atarashii kamera dewa arimasen (Ini bukan kamera yang baru)
- Ranti san wa nibui hito dewa arimasen (Ranti bukanlah orang yang bodoh) - Sore wa amai kudamono dewa arimasen (Itu bukan buah yang manis)
c. Kalimat positif bentuk lampau - Kinno wa warui tenki deshita ( Kemarin cuacanya jelek)
- Kore wa yasashii jidoosha deshita (Dulunya ini mobil yang murah) - Kanojo wa futoi hito deshita (Dulunya dia orang yang gemuk)
2. Dipakai sebagai predikat
a. Kalimat positif bentuk sekarang/akan datang - Kono kurasu wa hiroi desu
(Kelas ini luas)
- Watashi ni Eva Karunia san wa umai desu (Bagi saya Eva Karunia pandai)
- Indo ryoori wa oishii desu (Masakan India enak)
b. Kalimat negatif bentuk sekarang/akan datang Ahiran –i diganti dengan –ku arimasen - Kono heya wa hiroku arimasen (Kamar ini tidak luas)
- Watashi ni Putri san wa umaku arimasen (Bagi saya, Putri tidak pandai)
- Itaria ryoori wa oishiku arimasen (Masakan Italia tidak enak) c. Kalimat positif bentuk lampau
Akhiran –i diganti dengan –katta - Kono zasshi wa omoshirokatta desu (Majalah ini dulunya menarik) - Ototoi no asa taihen atsukatta desu (Pagi kemarin sangat panas)
- Sengetsu wa sukoshi samukatta desu (Bulan lalu sedikit dingin)
d. Kalimat negatif bentuk lampau
Akhiran –i diganti dengan –ku arimasen deshita - Haha wa yowaku arimasen deshita
(Ibu saya dulunya tidak lemah) - Kinoo wa suzushiku arimasen deshita (Kemarin tidak sejuk)
- Kinoo no ban wa samuku arimasen deshita (Malam kemarin tidak dingin)
Sedangkan bentuk pemakaian Na-keiyooshi untuk dipakai di depan kata benda adalah sebagai berikut:
a. Neni san wa joozu na onna desu (neni adalah wanita yang pandai) b. Eman san wa fusei na hito desu
(Eman adalah orang yang licik) c. Virna san wa shinsetsu na sensei desu
(Virna adalah guru yang ramah)
2. Kalimat negatif bentuk sekarang/akan datang a. Iwan san wa baka na hito dewa arimasen
(Iwan orang yang tidak bodoh)
b. Kare wa yumei na hito dewa arimasen (Dia orang yang tidak terkenal)
c. Soko wa shizuka na tokoro dewa arimasen (Di sana bukan tempat yang tenang)
3. Kalimat positif bentuk lampau a. Irak wa rippa na tokoro deshita
(Dulunya Irak tempat yang megah) b. Eva san wa bushoo na hito deshita
(Dulunya Eva orang yang malas) c. Watashi wa yutaka na hito deshita
(Dulunya saya orang kaya)
4. Kalimat negatif bentuk lampau
a. Asoko wa shizuka dewa arimasen deshita (Dulunya di sana tidak tenang)
b. Sono hon wa taisetsu dewa arimasen deshita (Buku itu dulunya tidak penting)
c. Papua wa yumei dewa arimasen deshita (Papua dulunya tidak terkenal)
Kata kerja adalah kata yang mengungkapkan kegiatan atau aktivitas. Di dalam bahasa Jepang, kata kerja mengalami perubahan-perubahan yang lumayan banyak. Untuk memudahkan kita dalam mempelajarinya maka semua kata kerja yang terdapat dalam disini dibuat dalam bentuk bahasa sopan/bentuk masu. Kata kerja dalam bahasa Jepang selalu berada di akhir kalimat.
Kata kerja, atau yang disebut dengan dooshi dalam bahasa Jepang, pada dasarnya memiliki ciri khas, yaitu selalu diakhiri dengan huruf ‘u’ dan dapat dibagi menjadi tiga golongan. Ketiga golongan tersebut adalah:
1. Golongan pertama a. Berakhiran –u
Contoh : arau = mencuci Perubahan : aramanai = tidak mencuci
arawareru = dicucikan
arawaseru = menyuruh mencuci
araimasu = mencuci (bentuk sopan)
arainasai = silahkan mencuci
araitai = ingin mencuci
araeba = kalau mencuci
arae = cuci!
araoo = cucilah
aratta = tadinya mencuci
aratte = mencuci dan…
b. Berakhiran –tsu
Contoh : katsu = menguasai
Perubahan : katanai = tidak menguasai katareru = dikuasai
kataseru = menyuruh, menguasai kachimasu = menguasai (sopan) kachinasai = silahkan menguasai kachitai = ingin menguasai kateba = kalau menguasai
kate = kuasai! katoo = kuasailah
katta = tadinya menguasai katte = menguasai dan… c. Berakhiran –ru
Contoh : atsumaru = berkumpul
Perubahan : atsumaranai = tidak berkumpul
atsumareru = dikumpul
atsumaraseru = menyuruh berkumpul
atsumarimasu = berkumpul (sopan)
atsumarinasai = silahkan berkumpul
atsumaritai = ingin berkumpul
atsumareba = kalau berkumpul
atsumare = kumpul!
atsumayoo = kumpullah
atsumatta = tadinya berkumpul
atsumatte = berkumpul dan…
d. Berakhiran –bu
Contoh : yorokobu = gembira
Perubahan : yorokobanai = tidak gembira
yorokobareru =dibuat gembira
yorokobaseru =menyuruh gembira
yorokobimasu = gembira (sopan)
yorokobinasai = silahkan gembira
yorokobitai = ingin gembira
yorokobeba = kalau gembira
yorokobe = bergembiralah!
yorokoboo = gembiralah
yorokonda = tadinya gembira
yorokonde = gembira dan…
e. Berakhiran –nu
Contoh : shinu = mati
shinareru = dimatikan
shinaseru = menyuruh mati
shinimasu = mati (sopan)
shininasai = silahkan mati
shinitai = ingin mati
shineba = kalau mati
shine = mati!
shinoo = matilah
shitta = tadinya mati
shitte = mati dan…
f. Berakhiran –mu
Contoh : fumu = menginjak
Perubahan : fumanai = tidak menginjak
fumareru = diinjak
fumaseru = menyuruh menginjak
fumimasu = menginjak (sopan)
fuminasai = silahkan menginjak
fumitai = ingin menginjak
fumeba = kalau menginjak
fume = injak!
fumoo = injaklah
funda = tadinya menginjak
funde = menginjak dan…
g. Berakhiran –ku
Contoh : hataraku = bekerja Perubahan : hatarakanai = tidak bekerja
hatarakareru = dikerjai
hatarakaseru = menyuruh bekerja
hatarakimasu = bekerja (sopan)
hatarakinasai = silahkan bekerja
hatarakitai = ingin bekerja