BAB 2
TINJAUAN TEORI
2.1 Data dan Informasi 2.1.1 Pengertian Data
Data menurut kamus bahasa Inggris-Indonesia, data diterjemahkan sebagai istilah yang berasal dari kata “datim” yang berarti fakta atau bahan-bahan keterangan.
Menurut Gordon B. Davis,( Management Informations System : Conceptual
Fondations, Structures, and Development ), data sebagai bahan mentah dari informasi, yang dirumuskan sebagai sekelomok lambing-lambang tidak acak yang menunjukkan jumlah atau tindakan.
Menurut pandangan bisnis, terdapat pengertian data bisnis yaitu : “ Business data
is an organizations description of things ( resource ) and events ( transaction ) that it faces”. Jadi data dalam hal ini disebut sebagai data bisnis , merupakan deskripsi
organisasi tentang sesuatu ( resource ) dan kejadian ( transaction ) yang terjadi.
mewakili kuantitas, tindakan, benda, dan sebagainya. Data terbentuk dari karakter, dapat berupa alphabet maupun simbol khusus seperti *, $ dan / .
2.1.2 Pengertian Informasi
Informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu
kejadian-kejadian yang nyata yang digunakan untuk mengambil keputusan.
Menurut Gorden B. Navis, ,( Management Informations System : Conceptual
Fondations, Structures, and Development ),informasi sebagai data yang diolah menjadi bentuk yang lebih berarti dan berguna bagi penerimanya untuk mengambil keputusan masa kini maupun yang akan datang.
2.2 Sistem dan Sistem Informasi 2.2.1 Pengertian Sistem
Sistem juga dapat didefinisikan sebagai ”cara”. Seperti sistem pengamatan, system
pengelihatan, sistem pengajaran dan lain sebagainya. Jadi sistem adalah suatu kesatuan yang utuh yang terdiri dari beberapa bagian yang saling berhubungan dan berinteraksi
Menurut M.J Alexander dalam buku Information System Analyst: Theory and Application, sistem merupakan suatu group dari elemen-elemenyang menunjukkan suatu kumpulan saling
berhubungan diantarnya dan berinteraksi bersama-sama menuju satu atau lebih tujuan, sasaran
atau tugas akhir dari suatu sistem.
2.2.2 Pengertian Sistem Informasi
Sistem informasi adalah suatu cara tertentu untuk menyediakan informasi yang
dibutuhkan oleh organisasi untuk beroperasi dengan cara yang sukses dan untuk organisasi bisnis dengan cara yang menguntungkan .Pada dasarnya sistem informasi
merupakan suatu sistem yang dibuat oleh manusia yang terdiri dari komponen-komponen dalam organisasi untuk mencapai suatu tujuan yaitu menyajikan informasi.
Sistem informasi di dalam organisasi yang mempertemukan kebutuhan pengolahan
transaksi , mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan yang diperlukan. Sistem
informasi tertentu menerima masukkan data dan instruksi, mengolah data tersebut sesuai instruksi dan mengeluarkan hasilnya.
2.3 Pengenalan HTML
2.3.1 Apa Itu Dokumen HTML ?
HTML ( Hypertext Markup Language ) adalah suatu bahasa yang digunakan untuk
platform tertentu. Dokumen HTML adalah suatu dokumen teks biasa, dan disebut sebagai
markup language karena mengandung tanda – tanda (tag ) tertentu yang digunakan untuk menentukan tampilan suatu teks tersebut dalam suatu dokumen. Pada dokumen HTML
yang termasuk sistem hypertext , kita tidak harus membaca dokumen tersebut secara urut dari atas ke bawah atau sebaliknya, tetapi kita dapat menuju pada topik tertentu secara
langsung dengan menggunakan teks penghubung yang akan membawa anda ke suatu topik atau dokumen lain secara langsung.
HTML merupakan pengembangan dari standar pemformatan dokumenteks yaitu
SGML ( Standart Generalized Markup Language ). Sejak awal perkembangan sampai sekarang ini telah tersedia bermacam-macam level ( versi ) HTML, ada HTML level 1.0,
HTML 2.0, HTML 3.0, dan HTML 4.0.
2.3.2 Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian - bagian HTML perhatikan skema dibawah ini :
Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka<html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan
scripts-scripts pemograman web seperti JavaScript, VBScripts, atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis. 3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan situs
kita, seperti: <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari
kode-kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal> TEKS <tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img> dan lainnya.
2.4 Pengenalan PHP 2.4.1 Apa itu PHP ?
PHP singkatan dari PHP Hypertext Preprocessor yang digunakan sebagai bahasa script
Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga maintenance situs web tersebut menjadi lebih mudah dan efisien.
PHP merupakan software Open-Source yang disebarkan dan dilisensikan secara
gratis serta dapat di-download secara bebas dari situs resminya yaitu htpp://www.php.net .
2.4.2 Sejarah Singkat PHP
PHP diciptakan pertama kali oleh Rasmus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung
homepage-nya . Rasmus Lerdorf adalah salah seorang pendukung Open Source . Oleh karena itu , ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis, kemudian
menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0.
Pada tahun 1996, PHP telah banyak digunakan dalam website di dunia. Sebuah
kelompok pengembang software yang terdiri dari Rasmus, Zeew Suraski, Andi Gutman, Stig Bakke, Shane Caraveo dan Jim Winstead bekerja sama untuk menyempurnakan PHP 2.0. Akhirnya, pada tahun 1998, PHP 3.0 diluncurkan. Penyempurnaan terus dilakukan
2.4.3 Memulai PHP
Sebelum kita memulai pemograman PHP yang perlu diingat adalah pastikan web server dan skrip PHP telah berjalan dengan baik. Notepad merupakan editor teks yang biasa
digunakan. Dan juga dapat dengan editor yang lain seperti Adobe Macromedia, PHPPed, UltraEdit, Crimson Editor. Fungsi-fungsi yang tidak case sensitif tetapi variabelnya case
sensitive ( membedakan huruf besar da kecil ) .
Kode PHP diawali dengan tanda lebih kecil ( < ) da diakhiri dengan tanda lebih
besar (>). Ada tiga cara untuk menuliskan skrip PHP, yaitu : 1. <?Script PHP?>
2. <?php Script PHP ?>
3. <SCRIPT LANGUAGE="php"> Skrip PHP </SCRIPT>
Pemisah antar instruksi adalah titik koma (;) . Untuk membuat atau menambahkan
komentar, standar penulisan adalah /*komentar*/
//komentar
#komentar
2.5 Penggabungan Script HMTL dan PHP
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu
Ada dua tipe penggabungan antara PHP dan HTML yaitu:
1. Embedded Script
Embedded Script adalah script PHP yang disisipkan di antara tag-tag dokumen HTML.
Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded
Script menempatkan PHP sebagai bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini :
<html>
<head>
<title> Embedded Script</title>
<head>
<body>
<? echo "Hallo"; ?>
</body> </html>
2. Non-Embedded Script
Contoh penulisan Non Embedded Script dapat dilihat di bawah ini
<?php
echo"<html>";
echo"<head>";
echo"<title>Non-Embedded Script</title>";
echo"</head><body>";
echo"Hallo";
echo"</body>";
echo"</html>";?>
2.6 Pengenalan Mysql
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base
Management System (RDBMS), karena dalam pembuatan basis data pada MySQL dapat
dipilah-pilah ke dalam berbagai tabel 2 (dua) dimensi. Setiap tabel pada MySQL terdiri
atas lajur horizontal dan lajur vertikal. MySQL pada saat ini, banyak digunakan oleh pemrogram web untuk membangun situs yang memerlukan basis data sebagai data dan
2.7 Mengenal Macromedia Dreamweaver 8
Macromedia Dreamweaver adalah software yang digunakan oleh Web desainer ataupun Web programmer untuk mengembangkan situs web. Ruang kerja, fasilitas dan
kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam mendesain ataupun membangun situs web. Dreamweaver juga dilengkapi fasilitas yang cukup lengkap.
2.7.1 Memulai Macromedia Dreamweaver 8
Pada saat anda pertama kali anda memulai Dreamweaver 8, sebuah kotak dialog Workspace akan muncul, memberikan penawaran kepada anda untuk memilih tampilan ruang kerja yang ingin anda gunakan.
Dremweaver 8 Workspace adalah ruang kerja yang semua jendela dokumen dan panel integrasi pada satu jendela besar, dengan panel group yang berada disisi kanan.
Ruang kerja pada dreamweaver 8 memiliki komponen yang memberikan fasilitas
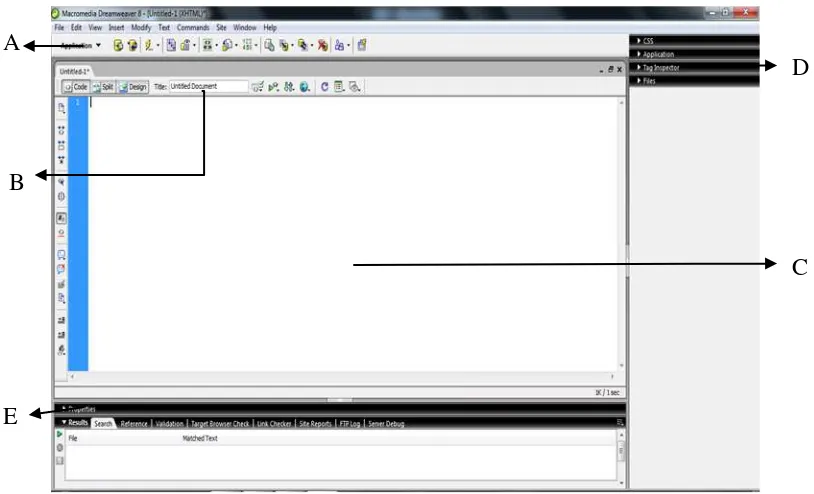
dan ruang untuk menuangkan kreasi dan dalam bekerja, seperti yang dilihat pada Gambar 2.1. Komponen yang disediakan oleh Dreamweaver antara lain adalah insert bar,
Document toolbar, document window, Panel Groups, Site Panel, Property inspector.
Perhatikan gambar berikut ini, berikut bagian-bagian yang terdapat pada jendela
Gambar 2.1 Jendela Kerja Dreamweaver 8
A. Insert Bar
Insert Bar merupakan kumpulan menu yang digunakan untuk memasukkan sebuah objek
atau fungsi lainnya ke dalam jendela dokumen. Contoh: image, Layer, Tabel dan
lain-lain. Insert Bar juga mempunyai tujuh menu didalamnya yaitu Common, Layout, Forms, Text, HTML, Application dan Flash Elements. Untuk menampilkan dan menggunakan
menu yang terdapat pada Insert Bar, Anda dapat meng-klik tombol drop down yang berada di sebelah kiri Insert Bar. Perhatikan Gambar 2.2 di bawah ini
A
B
D
C
Gambar 2.2 Menu Insert Bar
B. Document Toolbar
Document Toolbar digunakan sebagai penempatan file-file yang telah dibuka dan
sekaligus untuk menampilkan nama dari file tersebut. Document Toolbar juga mempunyai tiga buah tab yang dapat membantu Anda mendesain web dengan mengubah
tampilan dari jendela dokumen, diantaranya Code, Split, Design.
Gambar 2.3 Tampilan Document Toolbar
i. Code : merupakan kumpulan kode program yang telah disusun, dan berfungsi untuk
mengedit listing dari program.
ii. Split : digunakan untuk menampilkan tab dari code view dan design view secara bersamaan.
iii. Design : digunakan sebagai tempat untuk meletakkan objek-objek ke dalam jendela
dokumen, seperti Tabel, Form, dan lainnya.
Document Window atau biasa disebut dengan jendela dokumen, merupakan tempat untuk
menampilkan objek-objek atau kode program dari tab kode, split, dan design.
D. Panel Groups
Panel Group berfungsi untuk mengatur halaman web yang telah Anda buat. Contoh :
Panel File, berfungsi untuk mencari dan mengetahui letak halaman file-file yang telah
dibuat.
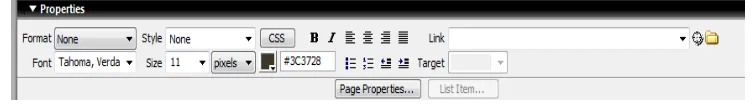
E. Property Inspector
Property Inspector berfungsi untuk mengetahui atau mengubah property dari sebuah
objek. Contoh : untuk penulisan sebuah teks, Anda dapat mengubah font, warna, dan ukuran dari teks tersebut dengan menggunakan Property Inspector.
Gambar 2.4 Tampilan Property Inspector
2.7.2 Komponen Ruang Kerja
Di dalam ruang kerja Dreamweaver 8 terdapat beberapa komponen utama yang
Dreamweaver 8. Menu berisi submenu yang biasanya ditampilkan sebagai dropdown menu yang akan muncul ketika anda menekan tombol menu utama.
Gambar 2.5 Tampilan Menu Dreamweaver 8
Di dalam sistem menu Dreamweaver 8 terdapat beberapa komponen yang dapat
digunakan, yaitu :
1. Menu File
Menu File terdiri dari perintah untuk membuat dokumen baru, membuka dokumen yang telah
disimpan, dan lain-lain.
2. Menu Edit
Menu Edit terdiri dari perintah untuk meng-copy, memindahkan serta perintah untuk
pemilihan seperti Select All, dan lain-lain.
3. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari area kerja
Macromedia Dreamweaver 8. Seperti jendela Code dan View, serta untuk menampilkan dan
4. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan objek didalam dokumen.
5. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman terpilih. Dengan
menggunakan menu ini kita dapat mengedit atribut tag, mengganti tabel dan elemen tabel,
dan bermacam bentuk aksi untuk item library dan template.
6. Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks.
7. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format pilihan kita,
membuat photo album, dan melakukan pengeditan gambar dengan menggunakan
Macromedia Fireworks.
8. Menu Site
Berisi item untuk mengelola situs seperti mendefinisikan situs baru, menghapus situs,
menduplikasikan situs yang telah didefinisi.
9. Menu Window
Menyediakan akses ke seluruh panel, inspector, dan jendela di dalam Dreamweaver.
10.Menu Help