commit to user
i
APLIKASI PETA WISATA DIGITAL KABUPATEN KLATEN
BERBASIS FLASH XML
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya Program Diploma III Teknik Informatika
Oleh :
ARDI DENY SETIYAWAN
M3108076
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
ii
HALAMAN PERSETUJUAN
APLIKASI PETA WISATA DIGITAL KABUPATEN KLATEN
BERBASIS FLASH XML
Disusun Oleh :
ARDI DENY SETIYAWAN
NIM. M3108076
Tugas Akhir ini telah disetujui untuk dipertahankan Di hadapan dewan penguji
pada tanggal _______________
Pembimbing Utama
Tutut Maitanti, S.Si, M.Kom
commit to user
iii
HALAMAN PENGESAHAN
APLIKASI PETA WISATA DIGITAL KABUPATEN KLATEN
BERBASIS FLASH XML
Disusun Oleh : ARDI DENY SETIYAWAN
NIM. M3108076
Dibimbing Oleh:
Tutut Maitanti, S.Si, M.Kom
NIDN. 0625058501
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika pada hari ____________tanggal _______________
Dewan Penguji
1. Penguji 1 Tutut Maitanti, S.Si, M.Kom ( ) NIDN. 0625058501
2. Penguji 2 Muhammad A. Safi’ie, S.Si ( ) NIDN. 0603118103
3. Penguji 3 Sakroni, S.Kom ( )
NIP. 19700603 200112 1 001 Disahkan oleh
Dekan
Fakultas MIPA UNS
Prof. Ir. Ari Handono Ramelan, M.Sc (Hons), Ph.D NIP. 19610223 198601 1 001
Ketua
Program Diploma III Teknik Informatika
FMIPA UNS
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
iv ABSTRACT
Ardi Deny Setiyawan. 2012. The Digital Travel Map Application of Klaten
Regency Based on Flash XML. The Diploma III Program of Informatics
Engineering Faculty of Mathematics and Natural Sciences in Univercity Sebelas Maret. 2012.
Map is used as a tool to find a location in a region. Map also can be used to find the tourist sites. With the travel map application one is able to get the facility searching for the location of the tourist sites in a region.
The Digital Travel Map Application of Klaten Regency has been made based on Flash XML used some software such as Corel Draw X5, Adobe Photoshop CS5, Adobe Flash CS5, Swift 3D v6, and Microsoft Visual Studio 2010. The programming language that used were ActionScript2, C#, and XML.
The Digital Travel Map Application of Klaten Regency Based on Flash XML that can be used to assist travelers in finding the existing tourist objects in Klaten regency and to recognize the tourist objects by displaying the information from the tourist sites as well as a picture gallery as a preview of the tourist sites. The application also comes with a admin menu to manage the location data as well as gallery and there is a menu to determine coordinate of the location.
Keywords: Application, Map, Travel, Flash, Actionscript, C#, XML
commit to user
v ABSTRAK
Ardi Deny Setiyawan. 2012. Aplikasi Peta Wisata Digital Kabupaten Klaten
Berbasis Flash XML. Program Diploma III Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret. 2012.
Peta digunakan sebagai alat bantu mencari lokasi di suatu wilayah. Peta juga dapat digunakan untuk mencari lokasi wisata. Dengan adanya aplikasi peta wisata memudahkan wisatawan dalam mencari lokasi wisata yang ada disuatu wilayah.
Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML dibuat dengan menggunakan beberapa software seperti Corel Draw X5, Adobe Photoshop CS5, Adobe Flash CS5, Swift 3D v6, Microsoft Visual Studio 2010. Bahasa pemograman yang digunakan adalah Actionscript, C# dan XML.
Telah dibuat Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML yang dapat digunakan untuk membantu wisatawan dalam mencari obyek wisata yang ada di kabupaten Klaten dan untuk mengenal obyek wisata yang ada dengan menampilkan informasi dari obyek wisata maupun dengan foto
gallery sebagai gambaran dari obyek wisata tersebut. Aplikasi ini juga dilengkapi
dengan menu admin untuk merubah data lokasi maupun gallery serta terdapat menu untuk menentukan letak titik penempatan lokasi.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
vi MOTTO
Jadikanlah sabar dan sholat sebagai penolongmu dan sesungguhnya yang demikian itu sungguh berat kecuali orang yang beriman (yaitu) orang-orang yang
meyakini bahwa mereka akan kembali kepada-Nya.
(Q.S Al Baqarah : 6-8)
“If we stop trying, that means we are no better than a coward”
(Bambang Pamungkas)
Kesalahan terbesar adalah jika Anda tidak pernah mau mencoba dan hanya
bermimpi akan suatu hal.
commit to user
vii
PERSEMBAHAN
Tugas Akhir ini penulis persembahkan untuk semua orang yang telah
memberi semangat kepada penulis dalam menyelesaikan laporan Tugas Akhir ini
kepada :
khususnya kepada keluarga penulis yang sangat dicintai dan teman-teman TI.B
2008 : “Sidig, Bambang, Yuli, Widyantoro, Brian, Hanung, Wahyu,
Zusril, Muarif Asyhar, Ardhito, Dimas, Dyah, Risang, Angga,
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
viii
KATA PENGANTAR
Assalamualaikum Wr. Wb.
Puji dan syukur penulis panjatkan kehadirat ALLAH SWT, karena berkat rahmat dan karunia-NYA, penulis dapat menyelesaikan laporan Tugas Akhir ini. Shalawat dan salam semoga selalu tercurah kepada manusia paling sempurna, Rasulullah Muhammad SAW beserta keluarga suci kenabiannya.
Laporan ini ditulis untuk memenehui syarat kelulusan Kurikulum Tingkat Diploma III Jurusan Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam pengerjaan laporan tugas akhir ini sejak awal hingga akhir, penulis telah mendapat banyak bantuan dan dukungan dari berbagai pihak yang sudah
sepantasnya penulis mengucapkan rasa terima kasih yang sedalam-dalamnya kepada:
1. Allah SWT yang selalu memberikan kekuatan untuk menyelesaikan laporan Tugas Akhir ini.
2. Kedua orang tua dan adik penulis serta segenap keluarga yang penulis cintai yang telah memberikan doa dan dukungannya.
3. Drs. Y.S. Palgunadi, M.Sc selaku Ketua Program Studi DIII Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
4. Tutut Maitanti, S.Si, M.Kom selaku pembimbing TA yang selalu memberikan kritik, saran, dan masukan yang bersifat membangun sehingga penulis dapat menyelesaikan laporan ini dengan baik.
5. Sahabat-sahabatku serta semua rekan Mahasiswa Teknik Informatika 2008 yang telah banyak memberikan semangat dalam penyusunan laporan ini. 6. Semua pihak yang telah banyak membantu penulis dalam menyelesaikan
commit to user
ix
Penulis menyadari bahwa dalam penulisan laporan ini masih ada kekurangan. Oleh karena itu, penulis mengharapkan saran dan kritik membangun dari pembaca demi kesempurnaan laporan ini. Semoga laporan ini bermanfaat bagi penulis khususnya dan bagi pembaca umumnya.
Wassalamulaikum Wr. Wb.
Surakarta, Juni 2012
Penulis
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
x DAFTAR ISI
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ... ii
HALAMAN PENGESAHAN ... iii
ABSTRACT ... iv
ABSTRAK ... v
HALAMAN MOTTO ... vi
HALAMAN PERSEMBAHAN ... vii
KATA PENGANTAR ... viii
DAFTAR ISI ... x
DAFTAR GAMBAR ... xiii
DAFTAR TABEL ... xv
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tujuan dan Manfaat ... 3
1.5 Metodologi Penelitian ... 3
1.6 Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 5
2.1 Pariwisata ... 5
2.2 Peta ... 5
2.2.1 Pengertian Peta ... 5
2.2.2 Pengertian Peta Digital ... 5
2.3 Multimedia ... 6
2.3.1 Pengertian Multimedia ... 6
2.3.2 Unsur Multimedia ... 7
2.4 Struktur Navigasi ... 9
commit to user
xi
2.5.1 Use Case Diagram ... 10
2.5.2 Sequence Diagram ... 12
2.5.3 Activity Diagram ... 14
2.6 Flash ... 15
2.7 Flash Player ... 15
2.8 ActionScript ... 16
2.9 XML (Extensible Markup Language) ... 16
2.10 C# ... 18
BAB III DESAIN DAN PERANCANGAN ... 19
3.1 Deskripsi Aplikasi ... 19
3.2 Analisa Kebutuhan Software Dan Hardware ... 19
3.2.1 Analisa Kebutuhan Software ... 19
3.2.2 Analisa Kebutuhan Hardware ... 20
3.3 Langkah Pengembangan Aplikasi ... 21
3.3.1 Perancangan Aplikasi ... 21
3.3.2 Pembuatan Aplikasi ... 21
3.4 Rancangan Aplikasi ... 21
3.4.1 Use Case Diagram ... 21
3.4.2 Activity Diagram ... 22
3.4.3 Sequence Diagram ... 27
3.4.4 Struktur Navigasi ... 32
3.4.5 Rancangan Tampilan ... 32
BAB IV IMPLEMENTASI ... 39
4.1 Pembuatan Aplikasi ... 39
4.1.1 Pembuatan Peta ... 39
4.1.2 Edit Gambar ... 40
4.1.3 Pembuatan Tampilan Aplikasi ... 40
4.1.4 Pembuatan Animasi Bumi ... 41
4.1.5 Pembuatan Menu Admin ... 41
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
xii
4.2 Hasil Pengujian Aplikasi ... 44
4.2.1 Tampilan Awal ... 44
4.2.2 Tampilan Menu Peta ... 45
4.2.3 Tampilan Menu Gallery ... 47
4.2.4 TampilanMenuInfo ... 48
4.2.5 Tampilan Location Form ... 49
4.2.6 Tampilan Insert Location Form ... 50
4.2.7 Tampilan Update Location Form ... 51
4.2.8 Tampilan Gallery Form ... 52
4.2.9 Tampilan Insert Gallery Form ... 53
4.2.10 Tampilan Update Gallery Form ... 54
4.3 Evaluasi Aplikasi ... 55
4.3.1 Kelebihan Aplikasi ... 55
4.3.2 Kelemahan Aplikasi ... 56
BAB V PENUTUP ... 57
5.1 Kesimpulan ... 57
5.2 Saran ... 57
commit to user
xiii
DAFTAR GAMBAR
Gambar 2.1 Struktur Navigasi Linier ... 9
Gambar 2.2 Struktur Navigasi Hirarki ... 9
Gambar 2.3 Struktur Navigasi Non Linier ... 10
Gambar 2.4 Struktur Navigasi Campuran ... 10
Gambar 3.1 Use Case Diagram ... 22
Gambar 3.2 Activity Diagram Admin Login ... 23
Gambar 3.3 Activity Diagram Add Data ... 23
Gambar 3.4 Activity Diagram Update Data ... 24
Gambar 3.5 Activity Diagram Delete Data ... 25
Gambar 3.6 Activity Diagram View Gallery ... 25
Gambar 3.7 Activity Diagram Get Location ... 26
Gambar 3.8 Activity Diagram Get Information ... 27
Gambar 3.9 Sequence Diagram Admin Login ... 28
Gambar 3.10 Sequence Diagram Add Data ... 29
Gambar 3.11 Sequence Diagram Update Data... 29
Gambar 3.12 Sequence Diagram Delete Data ... 30
Gambar 3.13 Sequence Diagram View Gallery ... 30
Gambar 3.14 Sequence Diagram Get Location ... 31
Gambar 3.15 Sequence Diagram Get Information ... 31
Gambar 3.16 Struktur Navigasi ... 32
Gambar 3.17 Rancangan Tampilan Awal ... 33
Gambar 3.18 Rancangan Tampilan Login Form... 33
Gambar 3.19 Rancangan Menu Gallery... 34
Gambar 3.20 Rancangan Menu Info ... 34
Gambar 3.21 Rancangan Menu Peta ... 35
Gambar 3.22 Rancangan Menu Admin ... 36
Gambar 3.23 Rancangan Location Form ... 36
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
xiv
Gambar 3.25 Rancangan Gallery Form ... 38
Gambar 3.26 Rancangan Insert Gallery Form dan Update Gallery Form ... 38
Gambar 4.1 Pembuatan Peta ... 39
Gambar 4.2 Edit Gambar ... 40
Gambar 4.3 Pembuatan Tampilan Aplikasi ... 41
Gambar 4.4 Pembuatan Animasi Bumi ... 41
Gambar 4.5 Pembuatan Menu Admin ... 42
Gambar 4.6 Baca File XML dengan ActionScript2 ... 42
Gambar 4.7 Zoom In ActionScript2 ... 43
Gambar 4.8 Baca File XML dengan C# ... 44
Gambar 4.9 Hapus Data XML dengan C# ... 44
Gambar 4.10 Tampilan Awal Aplikasi ... 45
Gambar 4.11 Login Form ... 45
Gambar 4.12 Menu Peta ... 46
Gambar 4.13 Menu Gallery ... 48
Gambar 4.14 Menu Info ... 49
Gambar 4.15 Location Form ... 50
Gambar 4.16 Insert Location Form ... 51
Gambar 4.17 Update Location Form ... 52
Gambar 4.18 Gallery Form ... 53
Gambar 4.19 Insert Gallery Form ... 54
commit to user
xv
DAFTAR TABEL
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
1 BAB I
PENDAHULUAN
1.1. Latar Belakang
Salah satu kabupaten yang cukup menarik di daerah Jawa Tengah, adalah kabupaten Klaten. Kabupaten Klaten berbatasan dengan kabupaten Boyolali di sebelah utara, di sebelah timur berbatasan dengan kabupaten Sukoharjo, dan di sebelah selatan dan barat berbatasan dengan Daerah
Istimewa Yogyakarta. Kabupaten Klaten merupakan kabupaten yang kaya akan obyek wisata dan kebudayaannya. Kabupaten Klaten memiliki potensi yang besar dalam pengembangan obyek wisata. Obyek wisata tersebut adalah candi-candi hasil peninggalan dinasti-dinasti yang ada di Indonesia, makam maupun tempat ritual yang biasanya banyak dikunjungi orang-orang untuk melakukan ziarah, obyek wisata berupa tempat pemandian baik untuk berenang maupun acara kebudayaan yaitu padusan menjelang bulan puasa tiba, lalu desa wisata yang terkenal akan ciri khas hasil kerajinan tangannya maupun produk yang diunggulkan dari desa tersebut yang kemudian diberi penghargaan oleh pemerintah sebagai desa wisata.
Selama ini masyarakat di kabupaten Klaten masih kurang dalam penggalian informasi serta kepeduliaannya dalam hal mempromosikan obyek wisata dan kebudayaan yang ada di kabupaten Klaten, sehingga dimata wisatawan sendiri untuk obyek wisata yang ada di kabupaten Klaten ini sering terlewatkan. Permasalahan ini mungkin dilatarbelakangi karena kurangnya informasi tentang lokasi dari obyek wisata yang ada di kabupaten Klaten, sehingga para wisatawan kesulitan untuk menemukan
commit to user
wisata dan juga kebudayaan yang baik sehingga patut dilestarikan serta dikembangkan seiring dengan kabupaten-kabupaten di sekitar kabupaten Klaten yang sudah gencar dalam hal mempromosikan tempat wisata serta budayanya. Oleh sebab itu penulis mencoba membuat sebuah Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML, yang nantinya akan memberikan suatu gambaran kepada wisatawan untuk mempermudah pencarian lokasi obyek wisata di kabupaten Klaten, serta memberikan informasi singkat mengenai obyek-obyek wisata yang ada dan untuk
mengenal wisata serta kebudayaan yang ada di kabupaten Klaten.
1.2. Rumusan Masalah
Dari latar belakang masalah yang ada, penulis mencoba untuk merumuskan masalah yaitu, “Bagaimana membuat Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML digunakan untuk memandu wisatawan yang akan berwisata ke kabupaten Klaten?”.
1.3. Batasan Masalah
Pada penelitian Tugas Akhir ini, penulis membatasi permasalahan yang akan dibahas yaitu:
a. Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML memiliki fasilitas untuk mencari lokasi wisata yang ada di kabupaten Klaten baik wisata alam maupun wisata buatan.
b. Buku Statistik Pariwisata Kabupaten Klaten dan buku Mengenal Kepariwisataan Kabupaten Klaten dari Kantor Dinas Pariwisata Kabupaten Klaten sebagai referensi daftar obyek wisata yang ada di kabupaten Klaten.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
3
Klaten. Data tersebut dapat berubah bila terjadi penambahan data atau pengurangan terhadap data lama yang sudah ada.
d. Aplikasi ini menampilkan informasi dari lokasi obyek wisata. e. Terdapat foto gallery obyek wisata yang ada di kabupaten Klaten. f. Aplikasi ini memiliki fasilitas untuk menambah lokasi dan informasi
pada suatu lokasi.
1.4. Tujuan dan Manfaat
Tujuan dari penelitian ini yaitu membuat sebuah Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML yang digunakan untuk panduan berwisata ke kabupaten Klaten.
Manfaat dari penelitian ini adalah:
a. Sebagai wadah untuk menerapkan dan mengimplementasikan ilmu yang diperoleh selama perkuliahan dan bisa menjadi bekal untuk menempuh dunia kerja.
b. Diharapkan dengan adanya sebuah peta wisata digital kabupaten Klaten yang penulis buat ini, dapat bermanfaat bagi masyarakat Klaten maupun para wisatawan yang memiliki rencana untuk berwisata ke kabupaten Klaten yaitu untuk membantu para wisatawan dalam menentukan obyek-obyek wisata yang akan dikunjungi dan menunjukkan rute perjalanan untuk dapat sampai ke lokasi obyek wisata tersebut, serta untuk mengenal obyek wisata yang ada di kabupaten Klaten.
1.5. Metodologi Penelitian
Metodologi penyelesaian masalah dalam penelitian ini dilakukan
dalam beberapa tahapan, yakni:
commit to user
serta mempelajari bagaimana merancang dan membuat aplikasi yang akan digunakan yaitu dengan Adobe Flash.
b. Pembuatan Desain dan Coding Aplikasi, yaitu merancang sistem dan mendesain interface, menu, sub menu, animasi, dan alur program. c. Pengisian Content, yaitu mengisi content dari data-data yang telah
didapat ke dalam database XML.
d. Penyusunan Laporan, yaitu membuat kesimpulan dan saran untuk program yang telah dibuat, dan menyusun laporan dari Tugas Akhir
yang telah selesai dibuat.
1.6. Sistematika Penulisan
Sistematika penulisan dalam laporan Tugas Akhir ini adalah sebagai berikut:
a. BAB I PENDAHULUAN
Bab I berisi uraian yang menjelaskan latar belakang, rumusan masalah, batasan masalah, tujuan, manfaat, metodologi penelitian, dan sistematika penulisan Tugas Akhir ini.
b. BAB II LANDASAN TEORI
Bab II berisi dasar teori yang melandasi pengerjaan Tugas Akhir ini meliputi pengertian pariwisata, peta, peta digital, multimedia, unsur multimedia, struktur navigasi, UML, use case diagram, activity
diagram, sequence diagram, flash, flash player, ActionScript, XML,
C#.
c. BAB III DESAIN DAN PERANCANGAN
Bab III berisi uraian desain dan perancangan pembuatan aplikasi. d. BAB IV IMPLEMENTASI DAN ANALISA
Bab IV Berisi implementasi dari rancangan yang dibuat dan analisanya.
e. BAB V PENUTUP
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
5 BAB II
LANDASAN TEORI
2.1. Pariwisata
Menurut Kodhyat (1983), pariwisata adalah perjalanan dari satu tempat ke tempat yang lain, bersifat sementara, dilakukan perorangan maupun kelompok, sebagai usaha mencari keseimbangan atau keserasian dan kebahagiaan dengan lingkungan hidup dalam dimensi sosial, budaya,
alam dan ilmu.
Menurut Wahab (1983), dalam bukunya “An Introduction of
Tourism Theory” mengemukakan bahwa pariwisata itu terdiri dari tiga
unsur yaitu:
a. Manusia (man), adalah orang yang melakukan perjalanan wisata. b. Ruang (space), adalah daerah atau ruang lingkup tempat melakukan
perjalanan.
c. Waktu (time), adalah waktu yang digunakan selama dalam perjalanan dan tinggal di daerah tujuan wisata.
2.2. Peta
2.2.1. Pengertian Peta
Menurut Prihandito (1988), peta merupakan gambaran permukaan bumi dengan skala tertentu, digambar pada bidang datar melalui sistem proyeksi tertentu.
2.2.2. Pengertian Peta Digital
Menurut Ihsan (2012), peta digital adalah peta yang
commit to user
2.3. Multimedia
2.3.1. Pengertian Multimedia
Menurut Hofstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, suara, gambar bergerak (video dan animasi) dengan menggabungkan link
dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi.
Menurut Hofstetter (2001), dalam definisi ini terkandung
empat komponen penting multimedia.
a. Harus ada komputer yang mengkoordinasi apa yang dilihat dan didengar yang berinteraksi dengan kita.
b. Harus ada link yang menghubungkan kita dengan informasi. c. Harus ada alat navigasi yang memandu kita, menjelajah
jaringan informasi yang saling terhubung.
d. Multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses dan mengkomunikasikan informasi dan ide kita sendiri.
Menurut Hofstetter (2001), jika salah satu komponen tidak ada, maka bukan multimedia dalam arti luas namanya. Misalnya jika tidak ada komputer untuk berinteraksi maka itu namanya media campuran, bukan multimedia. Jika tidak ada link yang menghadirkan sebuah struktur dan dimensi, maka namanya rak buku, bukan multimedia. Kalau tidak ada navigasi yang memungkinkan kita memilih jalannya suatu tindakan maka itu namanya film, bukan multimedia. Demikian juga jika kita tidak mempunyai ruang untuk berkreasi dan menyumbangkan
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
7
2.3.2. Unsur Multimedia
a. Animasi
Menurut Hasanuddin dan Noviyanto (2002), animasi merupakan gerakan-gerakan objek yang disusun sehingga menarik pehatian orang yang melihatnya. Cara kerja animasi tergantung pada penggaturan frame di timeline. Flash membagi animasi dalam dua kategori, yaitu:
1. Shape adalah animasi berupa perubahan bentuk dari
keadaan awal, menuju keadaan akhir yang ditentukan.
2. Motion adalah animasi pada flash yang berupa gerakan
suatu obyek tanpa mengalami perubahan bentuk.
b. Teks
Menurut Suyanto (2003), teks adalah elemen paling awal dan sederhana dalam multimedia, yang biasanya mengacu pada kata, kalimat dan alinea. Sebagian besar multimedia menggunakan teks karena teks sangat efektif untuk menyampaikan ide dan panduan kepada pengguna. Teks merupakan bentuk data multimedia yang paling mudah disimpan dan dikenali, serta file teks merupakan struktur yang sederhana.
Menurut Hidayatulloh (2011), dalam flash terdapat 3 tipe dari teks, yaitu:
1. Static Text yaitu tulisan yang bersifat statis sehingga tidak
dapat diubah saat aplikasi dijalankan.
2. Dynamic Text yaitu tulisan yang bersifat dinamis sehingga
bisa diedit atau diubah pada saat aplikasi dijalankan.
3. Input Text yaitu teks yang dapat diinputkan oleh user saat
commit to user c. Gambar
Menurut Suyanto (2003), gambar merupakan tampilan diam atau tidak bergerak. Gambar juga merupakan salah satu komponen penting dalam multimedia karena dapat meringkas dan menyajikan data kompleks serta mampu menyampaikan seribu kata. Gambar dalam publikasi multimedia lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks sebab manusia selalu berorientasi terhadap visual.
d. Suara
Menurut Hasanuddin dan Noviyanto (2002), animasi dapat dibuat lebih menarik apabila dilengkapi dengan suara yang sesuai, karena suara yang mendukung gerakan animasi dapat membangkitkan perasaan tertentu. Penambahan suara akan memperbesar ukuran file. Oleh karena itu suara yang dimasukan sebaiknya berupa format yang berkapasitas kecil seperti mp3 dan wav.
e. ActionScript
Menurut Hasanuddin dan Noviyanto (2002), dalam membangun interaktifitas digunakan perintah maupun program yang disebut ActionScript. Secara umum ActionScript pada flash hampir sama dengan bahasa pemrograman javascript. Dalam membuat suatau interaktifitas, harus memahami tiga komponen penting dalam ActionScript, yaitu:
1. Event adalah merupakan peristiwa yang terjadi untuk
memicu sebuah aksi pada sebuah objek.
2. Action adalah merupakan aksi atau kerja yang dikenakan,
diberikan pada suatu objek.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
9
2.4. Struktur Navigasi
Menurut Mahendra (2010), struktur navigasi adalah alur yang digunakan dalam sebuah aplikasi mutimedia. Bentuk dasar dari struktur navigasi yang biasa digunakan dalam proses pembuatan aplikasi multimedia ada empat macam, yaitu struktur navigasi linier, hirarki, non
linier dan campuran.
a. Struktur navigasi linier merupakan struktur yang mempunyai satu rangkaian cerita berurutan. Struktur ini menampilkan satu demi satu
tampilan layer secara berurutan menurut aturannya. Struktur navigasi
linier dapat dilihat pada Gambar 2.1.
Gambar 2.1 Struktur Navigasi Linier
b. Struktur navigasi hirarki sering disebut struktur navigasi bercabang,
yaitu merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu. Tampilan pada menu utama disebut master page (halaman utama satu), halaman tersebut mempunyai halaman percabangan yang disebut
slave page (halaman pendukung) dan jika dipilih akan menjadi
halaman kedua, begitu seterusnya. Struktur navigasi hirarki dapat dilihat pada Gambar 2.2.
Gambar 2.2 Struktur Navigasi Hirarki
commit to user
sama, sehingga tidak dikenal adanya master atau slave page. Struktur navigasi non linier dapat dilihat pada Gambar 2.3.
Gambar 2.3 Struktur Navigasi Non Linier
d. Struktur navigasi campuran (composite) merupakan gabungan dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan maka dibuat percabangan. Struktur ini paling banyak digunakan dalam pembuatan aplikasi multimedia. Struktur navigasi campuran dapat dilihat pada Gambar 2.4.
Gambar 2.4 Struktur Navigasi Campuran
2.5. Unified Modeling Language (UML)
UML adalah salah salah satu bahasa visual untuk mempresentasikan dan mengkomunikasikan sistem melalui penggunaan diagram dan teks pendukung (Rosenberg & Kendall, 2001). Guna fungsi pemodelan visual ini, UML menggunakan 8 jenis diagram standard, yaitu:
2.5.1. Use Case Diagram
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
11
bagaimana sebuah sistem dipakai. Use case diagram
menggambarkan fungsionalitas yang diharapkan dari sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, dan bukan “bagaimana”. Sebuah use case merepresentasikan sebuah interaksi antara aktor dengan sistem. Use case merupakan sebuah pekerjaan tertentu, misalnya login ke sistem, meng-create sebuah daftar belanja, dan sebagainya. Simbol-simbol yang digunakan dalam use case diagram dapat dilihat pada Tabel 2.1.
Tabel 2.1 Simbol Use Case Diagram
No. Simbol Nama Deskripsi
1. UseCase Use Case
Deskripsi dari urutan aksi-aksi yang ditampilkan sistem yang menghasilkan suatu hasil yang terukur bagi suatu actor.
2. Actor
Mempresentasikan
seseorang atau sesuatu (seperti perangkat, sistem lain) yang berinteraksi dengan sistem.
3. Association
Asosiasi digunakan untuk menghubungkan actor
dengan use case. Asosiasi digambarkan dengan sebuah garis yang menghubungkan antara
actor dengan use case.
4. Include
Menspesifikasikan bahwa
commit to user
eksplisit.
5. Extend
Menspesifikasikan bahwa
use case target memperluas perilaku dari
use case sumber pada
suatu titik yang diberikan.
6. Generalization
Hubungan dimana objek anak (descendent) berbagi perilaku dan struktur data dari objek yang ada di atasnya objek induk (ancestor).
2.5.2. Sequence Diagram
Menurut Mathiassen (2000), sequence diagram
menggambarkan interaksi antara beberapa objek dari keseluruhan proses. Sequence diagram berdasarkan class diagram, yang
menjelaskan secara keseluruhan, situasi statis. Sequence diagram
menurut Bennett (2006), menunjukkan interaksi antara objek disusun dalam urutan waktu. Sequence diagram dapat digambarkan pada berbagai tingkat detail dan juga untuk memenuhi tujuan yang berbeda di beberapa tahap dalam pengembangan. Sequence
diagram membantu kebutuhan analisis untuk mengindentifikasi
detail level, operation yang penting untuk mengimplementasi
functionality dari sebuah use case (Bennett, 2006). Simbol-simbol
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
13
Tabel 2.2 Simbol Sequence Diagram
No. Simbol Nama Deskripsi
1. Actor
Actor juga dapat
berkomunikasi dengan
object, maka actor juga dapat
diurutkan sebagai kolom.
2. Lifeline
Lifeline mengindikasikan
keberadaan sebuah object
dalam basis waktu. Notasi untuk lifeline adalah garis putus-putus vertikal yang ditarik dari sebuah objek.
3. Activation
Menggambarkan tempat mulai dan berakhirnya sebuah message.
4. Class
Boundary
Menggambarkan interaksi antara satu atau lebih actor
dengan sistem, memodelkan bagian dari sistem yang bergantung pada pihak lain disekitarnya dan merupakan
pembatas sistem dengan dunia luar.
5. Class
Control
Control berhubungan dengan
fungsionalitas seperti pemanfaatan sumber daya, pemrosesan terdistribusi, atau
penanganan kesalahan.
6. Class Entity Entity digunakan menangani
commit to user
akan disimpan secara permanen. Entity bisa juga merupakan sebuah tabel pada struktur basis data.
7. Message Menggambarkan pengiriman
pesan.
8.
Self-message
Self-message atau panggilan
mandiri mengindikasikan komunikasi kembali kedalam sebuah objek itu sendiri.
2.5.3. Activity Diagram
Activity diagram menurut Fowler (2005) adalah teknik
untuk menggambarkan logika prosedural, proses bisnis, dan jalur kerja. Dalam beberapa hal activity diagram memainkan peran mirip diagram alir, tetapi perbedaan prinsip antara notasi diagram alir adalah activity diagram mendukung behavior paralel. Node pada sebuah activity diagram disebut sebagai action, sehingga diagram tersebut menampilkan sebuah activity yang tersusun dari
action. Simbol-simbol yang digunakan dalam activity diagram
dapat dilihat pada Table 2.3.
Tabel 2.3 Simbol Activity Diagram
No. Simbol Nama Deskripsi
1. ActionState ActionState
Menggambarkan keadaan dari suatu elemen dalam suatu aliran aktifitas
2. Flow
Control
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
15
3. Initial State Titik awal, untuk memulai
suatu aktivitas
4. Final State Titik akhir, untuk
mengakhiri aktivitas
5. Fork/Join
Digunakan untuk
menunjukkan kegiatan yang dilakukan secara paralel atau untuk menggabungkan dua kegiatan paralel menjadi satu
6. Decision Pilihan untuk mengambil
keputusan
2.6. Flash
Menurut Sutopo (2008), flash adalah perangkat lunak aplikasi untuk pembuatan animasi yang digunakan pada web. Flash mampu melengkapi situs web dengan beberapa macam animasi, suara, animasi interaktif dan lain-lain. Gambar hasil dari flash dapat diubah ke dalam format lain untuk digunakan pada pembuatan desain web yang tidak langsung mengadaptasi flash.
2.7. Flash Player
Menurut Hidayatulloh (2011), flash player merupakan software
untuk melihat animasi dan movie dengan mengunakan komputer. Flash
player digunakan sebagai player untuk menjalankan file-file yang
berekstensi .swf (shock wave flash). Apabila meginginkan software
commit to user 2.8. ActionScript
Menurut Sutopo (2008), ActionScript adalah bahasa pemrograman visual berorientasi objek yang mempunyai struktur, sintaks dan tata bahasa mirip dengan bahasa pemrograman C++. Dengan pemrograman
ActionScript dapat dibuat animasi dan visualisasi yang berhubungan
dengan penyajian informasi, seperti kuis, puzzle dan aplikasi interaktif lain yang memerlukan pemrograman dengan baik.
Menurut Sutopo (2008), fungsi-fungsi dasar yang dapat dilakukan
oleh ActionScript adalah sebagai berikut: a. Animasi
Script dapat membantu dalam pembuatan animasi yang kompleks.
b. Navigasi
Secara default navigasi bergerak satu demi satu frame, tetapi dengan ActionScript dapat dibuat navigasi yang bisa mengakses ke sembarang frame sesuai keinginan user.
c. Memperoleh data
ActionScript dapat berinteraksi dengan server sehingga kita dapat
meng-update informasi ke user. d. Grafik
ActionScript dapat menguah ukuran sebuah grafik, sudut rotasi,
warna movie clip, dan dapat menduplikasi dan menghapus item di dalam screen.
e. Environment
ActionScript dapat mengambil nilai waktu dari sistem yang
digunakan untuk user. f. Musik
ActionScript dapat mengontrol balance dan volume.
2.9. XML (Extensible Markup Language)
Menurut Hariadi (2010), XML adalah sebuah markup language
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
17
tidak untuk menampilkan data. Tag XML tidaklah terdefenisi. Jadi, tag-tag-nya dibuat berdasarkan kebutuhan pembuatnya.
Menurut Unisri (2011) pada modul Pengantar XML, Bahasa
markup adalah sekumpulan aturan-aturan yang mendefinisikan suatu
sintaks yang digunakan untuk menjelaskan, dan mendeskripsikan teks atau data dalam sebuah dokumen melalui penggunaan tag. Bahasa markup lain yang populer seperti HTML, menggambarkan kepada browser web tentang bagaimana menampilkan format teks, data, dan grafik ke layar
komputer ketika sedang mengunjungi sebuah situs web. XML adalah sebuah bahasa markup yang digunakan untuk mengolah meta data (informasi tentang data) yang menggambarkan struktur dan maksud/tujuan data yang terdapat dalam dokumen XML, namun bukan menggambarkan format tampilan data tersebut. XML adalah sebuah standar sederhana yang digunakan untuk medeskrippsikan data teks dengan cara
self-describing (deskripsi diri). XML juga dapat digunakan untuk
mendefinisikan domain tertentu lainnya, seperti musik, matematika, keuangan dan lain-lain yang menggunakan bahasa markup terstruktur. Keunggulan dan keuntungan XML adalah:
a. Simple, karena XML tidak serumit HTML, strukturnya jelas dan
sederhana
b. Intelligence, karena XML mampu menangani berbagai komplesitas
markup bertingkat-tingkat.
c. Portable, karena memisahkan data dan presentasi.
d. Fast, pencarian data cepat.
e. Extensible, dapat ditukar/digabung dengan dokumen XML lain.
f. Linking, XML dapat melakukan linking yang lebih baik dari pada
HTML, bahkan dapat me-link satu atau lebih poin dari dalam maupun dari luar data.
g. Maintenance, XML mudah untuk diatur dan dipelihara, karena hanya
commit to user
2.10. C#
Menurut Saefurrahman (2011), bahasa C# adalah sebuah bahasa pemrograman modern yang bersifat general-purpose, berorientasi objek, yang dapat digunakan untuk membuat program di atas Microsoft .NET Framework. Bahasa C# ini memiliki kemiripan dengan bahasa Java, C dan C++ (selengkapnya dapat dilihat pada Sejarah Bahasa C#). Bahasa ini dikembangkan oleh sebuah tim pengembang di Microsoft yang dipimpin oleh Anders Hejlsberg, seorang yang telah lama malang melintang di
dunia pengembangan bahasa pemrograman karena memang ialah yang membuat Borland Turbo Pascal, Borland Delphi, dan juga Microsoft J++. Kini C# telah distandarisasi oleh European Computer Manufacturer
Association (ECMA) dan juga International Organization for
Standardization (ISO) dan telah menginjak versi 4.0 yang mendukung
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
19 BAB III
DESAIN DAN PERANCANGAN
3.1. Deskripsi Aplikasi
Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML merupakan aplikasi yang menampilkan lokasi wisata maupun lokasi penting lainnya yang ada di wilayah kabupaten Klaten. Aplikasi ini menggunakan platform flash sebagai media visualisasinya yang
menampilkan animasi-animasi agar terlihat lebih interaktif dengan memakai bahasa pemrograman ActionScript2, sedangkan untuk admin
interface-nya menggunakan GUI dengan bahasa pemrograman C#.
Aplikasi ini memiliki hak akses admin untuk dapat merubah data yang ada pada file XML. Data XML akan ditampilkan pada GUI yang sebelumnya admin diminta untuk login terlebih dahulu. Dalam form yang ada pada GUI terdapat menu untuk menampilkan data XML, menambah data, menghapus data, update data, searching data, serta menyimpan data
ke resource file XML. User hanya dapat melihat serta memakai aplikasi
yang ditampilkan pada platform flash.
3.2. Analisa Kebutuhan Software dan Hardware
Dalam pembuatan Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML ini dibutuhkan software maupun hardware. Adapun
software dan hardware yang digunakan adalah sebagai berikut:
3.2.1. Analisa Kebutuhan Software
Software adalah perangkat lunak yang digunakan untuk
merancang dan membuat aplikasi ini. Adapun software yang
digunakan antara lain: a. Adobe Flash CS5
commit to user
dihasilkan dari perangkat aplikasi ini berformat .swf. Flash menggunakan bahasa pemograman bernama ActionScript. b. Microsoft Visual Studio 2010
Microsoft Visual Studio merupakan sebuah perangkat lunak lengkap (suite) yang dapat digunakan untuk melakukan pengembangan aplikasi, baik itu aplikasi bisnis, aplikasi personal, ataupun komponen aplikasinya, dalam bentuk aplikasi console, aplikasi Windows, ataupun aplikasi Web.
c. Adobe Photoshop CS5
Adobe Photoshop CS5 digunakan sebagai aplikasi pengolahan gambar, dan dapat juga digunakan untuk mengubah tampilan objek, misalnya teks atau tulisan.
d. Corel Draw X5
Corel Draw X5 digunakan untuk pengolahan gambar vektor. Keunggulan dari corel draw adalah dapat digunakan untuk menciptakan simbol atau logo, terutama gambar logo 2 dimensi.
e. Swift 3D v6
Swift 3D v6 adalah software 3D yang menawarkan integrasi langsung dengan Adobe Flash melalui hasil export file berkas Swift 3D v6 kedalam format file .swf, yang kemudian dapat di-import ke dalam Adobe Flash.
3.2.2. Analisa Kebutuhan Hardware
Adapun hardware yang digunakan ini untuk merancang dan membuat Aplikasi Peta Wisata Digital Kabupaten Klaten
Berbasis Flash XML adalah sebuah PC dengan spesifikasi:
Processor : Intel (R) Core(TM)2 Duo CPU T5870 @ 2.00GHz Memory : 2 GB
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
21
3.3. Langkah Pengembangan Aplikasi
Dalam langkah dan pengembangan aplikasi ini dilakukan dengan beberapa tahap, yaitu dimulai dari perancangan konsep aplikasi peta hingga pembuatan aplikasi peta. Adapun penjelasan dari tahap-tahap tersebut adalah:
3.3.1. Perancangan Aplikasi
Perancangan aplikasi adalah langkah awal dari pembuatan aplikasi. Perancangan ini meliputi pembuatan diagram-diagram
UML yaitu use case diagram, sequence diagram, dan activity
diagram, dilanjutkan pembuatan struktur navigasi, serta pembuatan
desain tampilan dari aplikasi yang akan dibuat.
3.3.2. Pembuatan Aplikasi
Dalam proses pembuatan struktur navigasi dan pembuatan peta wilayah kabupaten Klaten menggunakan Corel Draw X5. Pengeditan gambar baik pemotongan maupun resize ukuran gambar menggunakan Adobe Photoshop CS5. Pembuatan animasi bumi menggunakan Swift 3D v6, sedangkan untuk animasi pada aplikasi menggunakan Adobe Flash CS5. Pembuatan GUI untuk menu admin menggunakan Microsoft Visual Studio 2010. Tahap pembuatan aplikasi ini meliputi proses scripting dan penyusunan animasi.
3.4. Rancangan Aplikasi
3.4.1. Use Case Diagram
Use case diagram menggambarkan apa saja aktivitas yang
commit to user
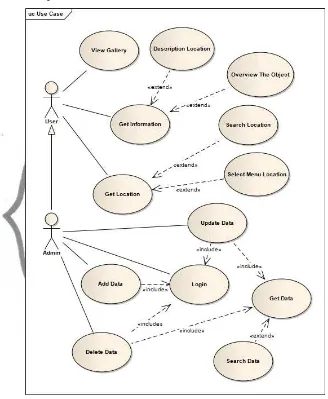
[image:37.595.172.500.147.546.2]Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML dapat dilihat pada Gambar 3.1.
Gambar 3.1 Use Case Diagram
3.4.2. Activity Diagram
Activity Diagram merupakan tahap perancangan aplikasi
yang menggambarkan alur kerja antar use case secara parallel dalam sebuah proses. Berikut ini adalah activity diagram aplikasi:
a. Activity Diagram Admin Login
Activity diagram admin login merupakan alur admin
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
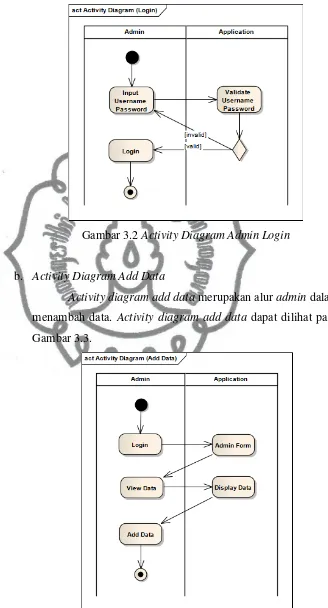
[image:38.595.171.499.110.718.2]23
Gambar 3.2 Activity Diagram Admin Login
b. Activity Diagram Add Data
Activity diagram add data merupakan alur admin dalam
menambah data. Activity diagram add data dapat dilihat pada Gambar 3.3.
commit to user
c. Activity Diagram Update Data
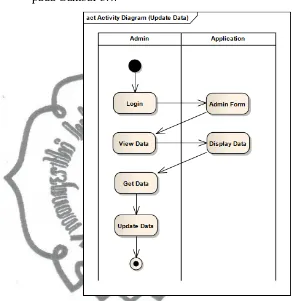
Activity diagram update data merupakan alur admin
[image:39.595.171.464.185.486.2]dalam merubah data. Activity diagram update data dapat dilihat pada Gambar 3.4.
Gambar 3.4 Activity Diagram Update Data
d. Activity Diagram Delete Data
Activity diagram delete data merupakan alur admin
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
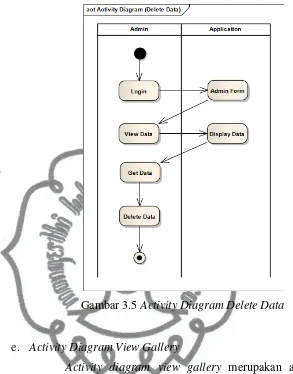
[image:40.595.174.467.110.484.2]25
Gambar 3.5 Activity Diagram Delete Data
e. Activity Diagram View Gallery
Activity diagram view gallery merupakan alur user
dalam melihat gallery. Activity diagram view gallery dapat dilihat pada Gambar 3.6.
[image:40.595.261.456.531.731.2]commit to user
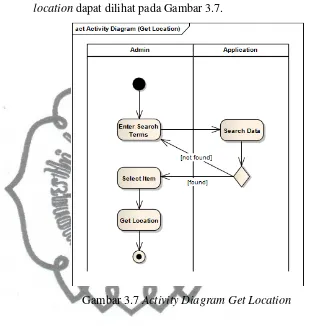
f. Activity Diagram Get Location
Activity diagram get location merupakan alur user
dalam mendapatkan lokasi tujuan. Activity diagram get
[image:41.595.170.483.174.500.2]location dapat dilihat pada Gambar 3.7.
Gambar 3.7 Activity Diagram Get Location
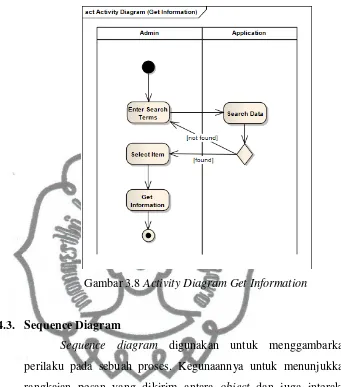
g. Activity Diagram Get Information
Activity diagram get information merupakan alur user
dalam mendapatkan informasi lokasi. Activity diagram get
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
[image:42.595.161.502.108.495.2]27
Gambar 3.8 Activity Diagram Get Information
3.4.3. Sequence Diagram
Sequence diagram digunakan untuk menggambarkan
perilaku pada sebuah proses. Kegunaannya untuk menunjukkan rangkaian pesan yang dikirim antara object dan juga interaksi antara object, serta sesuatu yang terjadi pada titik tertentu dalam eksekusi sistem. Sequence diagram dapat digambarkan sebagai berikut:
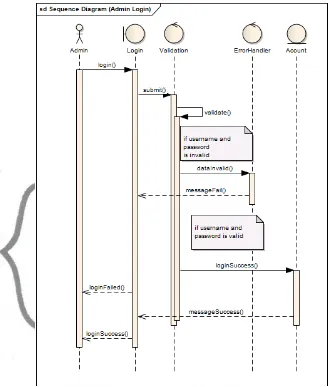
a. Sequence Diagram Admin Login
Sequence diagram admin login dapat dilihat pada Gambar
commit to user
Gambar 3.9 Sequence Diagram Admin Login
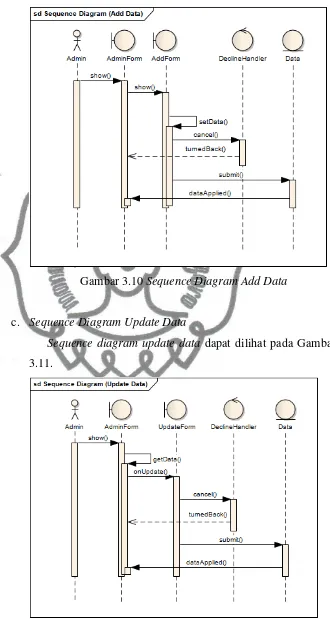
b. Sequence Diagram Add Data
Sequence diagram add data dapat dilihat pada Gambar
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
29
Gambar 3.10 Sequence Diagram Add Data
c. Sequence Diagram Update Data
Sequence diagram update data dapat dilihat pada Gambar
3.11.
[image:44.595.174.504.107.726.2]commit to user
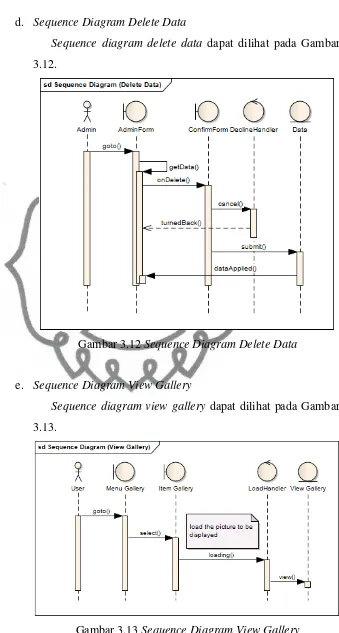
d. Sequence Diagram Delete Data
Sequence diagram delete data dapat dilihat pada Gambar
3.12.
Gambar 3.12 Sequence Diagram Delete Data
e. Sequence Diagram View Gallery
Sequence diagram view gallery dapat dilihat pada Gambar
3.13.
[image:45.595.170.509.98.731.2]perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
31
f. Sequence Diagram Get Location
Sequence diagram get location dapat dilihat pada Gambar
3.14.
Gambar 3.14 Sequence Diagram Get Location
g. Sequence Diagram Get Information
Sequence diagram get information dapat dilihat pada
Gambar 3.15.
commit to user
3.4.4. Struktur Navigasi
Struktur navigasi pada peta wisata digital kabupaten Klaten menggunakan struktur navigasi hirarki yang dapat dilihat pada Gambar 3.16.
Gambar 3.16 Struktur Navigasi
3.4.5. Rancangan Tampilan
a. Rancangan Tampilan Awal
Tampilan awal peta wisata digital kabupaten Klaten terdiri atas menu peta, menu gallery, menu info, dan menu
admin login. Rancangan tampilan awal peta wisata digital
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
33
Gambar 3.17 Rancangan Tampilan Awal
Menu login digunakan untuk dapat masuk ke menu
admin, dimana menu admin tersebut digunakan untuk
mengelola data pada aplikasi. Rancangan tampilan login form
dapat dilihat pada gambar 3.18.
Gambar 3.18 Rancangan Tampilan Login Form
b. Rancangan Tampilan Menu Gallery
Pada menu gallery terdapat menu list gallery, menu
thumbnail image gallery, menu full image, dan menu back.
Menu gallery ini akan menampilkan foto gallery dari list
gallery. Rancangan tampilan menu gallery dapat dilihat pada
commit to user
Gambar 3.19 Rancangan Menu Gallery
c. Rancangan Tampilan Menu Info
Menu info merupakan menu yang menjelaskan tentang penggunaan aplikasi, info pembuat aplikasi, dan sejarah singkat mengenai kabupaten Klaten. Menu ini terdiri atas list
info, detail, dan tombol back. Menu info akan menampilkan
informasi dari list info. Rancangan tampilan menu info dapat dilihat pada Gambar 3.20.
Gambar 3.20 Rancangan Menu Info
d. Rancangan Tampilan Menu Peta
Menu peta merupakan menu yang menampilkan lokasi-lokasi obyek wisata yang ada di kabupaten Klaten,
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
35
foto dari lokasi obyek wisata di kabupaten Klaten yang ditampilkan pada bagian bawah menu peta. Dalam menu ini disediakan menu zoom, menu drag, menu move, menu koordinat, menu untuk menampilkan list, menu setting, menu
legend, menu list, menu reload, menu back, menu search.
Rancangan tampilan menu peta dapat dilihat pada gambar 3.21.
Gambar 3.21 Rancangan Menu Peta
e. Rancangan Menu Admin
Menu admin dapat diakses setelah melakukan login
pada login form. Menu admin ini meliputi menu location yang
akan menampilkan location form dan menu gallery yang akan menampilkan gallery form. Rancangan tampilan menu admin
commit to user
Gambar 3.22 Rancangan Menu Admin
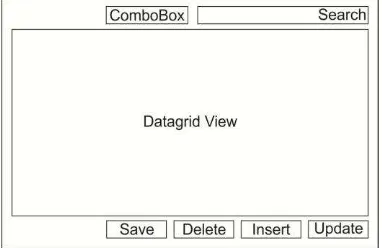
f. Rancangan Tampilan Location Form
Location form merupakan sebuah interface untuk
menampilkan data lokasi yang diinginkan dengan memilih
item pada menu comboBox yang kemudian akan ditampilkan ke dalam dataGridView berisikan sekumpulan data lokasi. Disini juga terdapat menu search, save, delete, insert, serta
update. Rancangan tampilan location form dapat dilihat pada
[image:51.595.264.455.559.683.2]gambar 3.23.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
37
Insert form merupakan form untuk menambahkan data.
Data yang dimasukkan meliputi nama, posX, posY, detail, dan
picture. Data yang ditambahkan nantinya akan masuk ke
dataGridView yang ada pada location form bila tombol submit
ditekan. Tombol cancel digunakan untuk membatalkan penambahan data baru.
Update form merupakan form untuk merubah data dari
baris dataGridView yang dipilih. Untuk menyetujui hasil
perubahan data tekan tombol submit. Tekan tombol cancel
untuk membatalkan update data. Rancangan tampilan Insert
[image:52.595.172.512.231.521.2]Location Form dan Update Location Form dapat dilihat pada
Gambar 3.24.
Gambar 3.24 Rancangan Insert Location Form dan Update Location Form
g. Rancangan Tampilan Gallery Form
Gallery form merupakan sebuah interface untuk
menampilkan data gallery yang diinginkan dengan memilih
item pada menu listBox yang kemudian akan ditampilkan ke dalam dataGridView berisikan sekumpulan data gallery. Disini juga terdapat menu search, save, delete, insert, serta
update. Rancangan tampilan gallery form dapat dilihat pada
commit to user
Gambar 3.25 Rancangan Gallery Form
Insert form merupakan form untuk menambahkan data.
Data yang dimasukkan meliputi nama, detail, dan picture.
Data yang ditambahkan nantinya akan masuk ke
dataGridView yang ada pada gallery form bila tombol submit
ditekan. Tombol cancel digunakan untuk membatalkan penambahan data baru.
Update form merupakan form untuk merubah data dari
baris dataGridView yang dipilih. Untuk menyetujui hasil perubahan data tekan tombol submit. Tekan tombol cancel
untuk membatalkan update data. Rancangan tampilan Insert
[image:53.595.267.452.536.708.2]Gallery Form dan Update Gallery Form dapat dilihat pada
Gambar 3.26.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
39 BAB IV
IMPLEMENTASI
4.1. Pembuatan Aplikasi
4.1.1. Pembuatan Peta
Dalam konsep desain penggambaran peta, software yang digunakan adalah Corel Draw X5. Teknik penggambaran peta dilakukan dengan cara memanipulasi dari gambar peta aslinya
dengan menggunakan pen tool untuk mendesain kerangka petanya
dan smart fill tool untuk memberi warna peta, dimulai dari
[image:54.595.171.512.216.673.2]penggambaran lokasi daerah kabupaten Klaten dilanjutkan dengan lokasi-lokasi penting lainnya, yaitu batas wilayah kecamatan, jalan utama kabupaten, jalan kereta api. Hasil dari desain peta kemudian disimpan ke dalam format file .swf. Dilakukan penyimpanan ke dalam format file tersebut, dengan maksud agar file .swf nantinya dapat dipanggil secara external menggunakan software Adobe Flash CS5 dan supaya gambar peta tersebut tidak pecah-pecah serta memiliki kualitas vector yang bagus. Pembuatan peta dapat dilihat pada Gambar 4.1.
commit to user
4.1.2. Edit Gambar
[image:55.595.165.503.245.485.2]Dalam konsep editing gambar, aplikasi yang digunakan adalah Adobe Photoshop CS5. Editing gambar dilakukan melalui proses resizing dan cropping. Proses ini ditujukan untuk menyesuaikan ukuran gambar yang akan ditampilkan pada aplikasi peta nantinya. Proses editing gambar dapat dilihat pada Gambar 4.2.
Gambar 4.2 Edit Gambar
4.1.3. Pembuatan Tampilan Aplikasi
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
[image:56.595.153.509.108.622.2]41
Gambar 4.3 Pembuatan Tampilan Aplikasi
4.1.4. Pembuatan Animasi Bumi
Pembuatan animasi 3D bumi dibuat dengan menggunakan
software Swift 3D v6. Hasil rendering software ini disimpan ke
dalam format file .swf. Format .swf merupakan format khusus dari Adobe Flash. Dengan format file tersebut maka hasil rendering dari Swift 3D v6 dapat diimport ke dalam Adobe Flash CS5. Pembuatan animasi bumi dapat dilihat pada Gambar 4.4.
Gambar 4.4 Pembuatan Animasi Bumi
4.1.5. Pembuatan Menu Admin
commit to user
[image:57.595.149.507.206.718.2]Menuini disusun sedemikian rupa agar data yang akan ditampilkan nantinya dapat dirubah, ditambah maupun dikurangi. Pembuatan file XML sebagai database aplikasi juga dibuat di Microsoft Visual Studio 2010. Pembuatan menu admin dapat dilihat pada Gambar 4.5.
Gambar 4.5 Pembuatan Menu Admin
4.1.6. Coding Aplikasi
a. Membaca file XML dengan ActionScript2
Script untuk membaca file XML dengan bahasa
pemrograman ActionScript2 dapat dilihat pada Gambar 4.6. Pada script tersebut setiap value dari element di XML dipanggil.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
43
b. Zoom In dengan buttonActionScript2
Script untuk zoom in atau perbesaran skala peta dapat
dilihat pada Gambar 4.7. Script tersebut ditujukan pada button
zoom in ketika ditekan, maka akan dilakukan perbesaran pada
[image:58.595.176.491.204.487.2]skala peta.
Gambar 4.7 Zoom In ActionScript2
c. Membaca file XML dengan C#
Script untuk membaca file XML dengan menggunakan bahasa pemrograman C# dapat dilihat pada Gambar 4.8. Setiap
value dari file XML dideklarasikan didalam method
readXML(). Setiap value-nya dijadikan sebagai dataset pada
commit to user
Gambar 4.8 Baca File XML dengan C#
d. Menghapus data XML dengan C#
Script untuk menghapus data pada XML dapat dilihat pada
Gambar 4.9. Script tersebut ditujukan bila tombol deleteBTN
ditekan. Jika jumlah baris dataGridView lebih dari 0, maka akan menghapus baris dataGridView sesuai baris yang dipilih. Jika tidak maka akan menampilkan sebuah pesan “Maaf data kosong”.
Gambar 4.9 Hapus Data XML dengan C#
4.2. Hasil Pengujian Aplikasi
4.2.1. Tampilan Awal
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
45
menu admin login. Menu-menu tersebut akan menghubungkan
user pada tampilan berikutnya dengan fasilitas-fasilitas yang
disediakan untuk tiap menunya. Ketika menu login ditekan maka akan menampilkan login form seperti pada Gambar 4.11. Menu
login tersebut digunakan sebagai akses untuk masuk ke menu
admin.
Gambar 4.10 Tampilan Awal Aplikasi
Gambar 4.11 Login Form
4.2.2. Tampilan Menu Peta
[image:60.595.172.476.231.475.2]commit to user
[image:61.595.173.513.172.498.2]navigasi-navigasi yang dapat membantu user untuk menemukan lokasi obyek yang diinginkan. Tampilan menu peta dapat dilihat pada Gambar 4.12.
Gambar 4.12 Menu Peta
Pada bagian atas terdapat menu untuk menampilkan daftar
list dari lokasi yang ada di kabupaten Klaten baik tempat wisata
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
47
aplikasi. Terdapat menu search yang memudahkan user untuk menjelajah lokasi dengan cepat.
Pada menu selanjutnya terdapat menu list yang digunakan untuk menampilkan lokasi yang dituju. Pada menu list ini data yang ditampilkan berdasarkan kategori dari list lokasi. Terdapat menu drag untuk menggeser peta sesuai dengan arah pergeseran dengan sentuhan mouse. Terdapat menu navigasi untuk menggeser peta dengan button, yaitu pergeseran ke arah atas, bawah, kanan,
dan kiri. Terdapat menu zoom untuk memperbesar atau memperkecil skala tampilan peta. Menu zoom ini terdiri dari menu
button untuk zoom in dan zoom out, selanjutnya menu zoom slider
dengan tampilan bar yang dapat di geser dengan menggunakan
handle, maupun ditekan yang menyebabkan handle pada zoom
slider tersebut bergeser sesuai dengan sentuhan mouse yang dituju.
Terdapat pula menu zoom dengan scroll mouse untuk zoom in
maupun zoom out.
Pada menu peta juga terdapat menu yang berfungsi sebagai penentuan letak koordinat dari posisi lokasi yang akan ditambahkan kedalam peta wisata digital, dimana akan menampilkan koordinat untuk x dan juga y sebagai acuan untuk masukan pada pengisian data di menu interface.
Pada bagian bawah terdapat menu untuk menampilkan informasi dari lokasi obyek pada waktu lokasi yang diinginkan dieksekusi. Tampilan yang akan keluar nantinya berupa image dan juga detail lokasi.
4.2.3. Tampilan Menu Gallery
Menu gallery merupakan menu yang berisikan foto-foto
gallery baik wisata, kebudayaan, adat, dan tempat-tempat
bersejarah yang ada di kabupaten Klaten. Pada menu gallery
commit to user
tersebut dieksekusi maka akan menampilkan thumbnail image
gallery dari kategori list tersebut. Bila foto dari thumbnail tersebut
dieksekusi maka akan menampilkan foto dengan skala yang lebih besar dengan disertakan info dari foto yang dituju. Tampilan menu
[image:63.595.172.509.209.514.2]gallery dapat dilihat pada Gambar 4.13.
Gambar 4.13 Menu Gallery
4.2.4. Tampilan Menu Info
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
[image:64.595.165.505.110.482.2]49
Gambar 4.14. Menu Info
4.2.5. Tampilan Location Form
Location form merupakan tampilan form yang dapat
diakses setelah melakukan login pada login form. Menu location
form ini sebagai interface untuk menampilkan data lokasi yang
didapat dari file XML. Data lokasi yang ditampilkan yaitu data lokasi wisata atau data lokasi hotel, sesuai dengan pilihan kategori lokasi yang ada pada menu comboBox. Menu location form juga digunakan untuk mengelola data lokasi, baik itu penambahan data, penghapusan data, maupun perubahan data. Untuk mempermudah pencarian data maka dapat digunakan fasilitas menu search. Menu
search akan mem-filter data berdasarkan kategori nama sesuai
dengan keyword yang diketikan ke dalam textBox.
Pilih data pada dataGridView lalu tekan tombol delete
commit to user
Tekan tombol update untuk melakukan perubahan data, selanjutnya akan tampil update form. Tekan tombol save untuk menyimpan data lokasi. Tampilan location form dapat dilihat pada Gambar 4.15.
Gambar 4.15 Location Form
4.2.6. Tampilan Insert Location Form
Insert location form merupakan form penambahan data.
Dalam form ini data yang akan dimasukkan yaitu nama, koordinat x, koordinat y, detail, dan resource file picture. Tekan tombol
browse maka akan tampil menu open file dialog untuk mencari file
picture yang diinginkan. Bila file picture telah didapat maka secara
otomatis textBox target akan berisikan alamat target path untuk menyimpan file picture tersebut. Tekan tombol send untuk melanjutkan pengiriman file ke target path. Tekan tombol submit
[image:65.595.163.511.192.482.2]perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
51
Gambar 4.16 Insert Location Form
4.2.7. Tampilan Update Location Form
Update location form merupakan form tempat dilakukannya
perubahan data lokasi. Ketika tombol update ditekan pada location form maka akan menampilkan update form. Data yang ditampilkan meliputi nama, koordinat x, koordinat y, detail, dan resource file
picture. Tekan tombol browse maka akan tampil menu open file
dialog untuk mencari file picture yang diinginkan. Bila file picture
telah didapat maka secara otomatis textBox target akan berisikan alamat target path untuk menyimpan file picture tersebut. Tekan tombol send untuk melanjutkan pengiriman file ke target path. Tekan tombol submit untuk menyetujui perubahan data, tekan tombol cancel untuk membatalkan. Tampilan update location form
[image:66.595.152.504.114.630.2]commit to user
Gambar 4.17 Update Location Form
4.2.8. Tampilan Gallery Form
Gallery form merupakan tampilan form yang dapat diakses
setelah melakukan login pada login form. Menu gallery form ini sebagai interface untuk menampilkan data gallery yang didapat dari file XML. Data gallery yang ditampilkan yaitu data gallery candi, sendang, kesenian, wisata adat, wisata spiritual, dan makanan, sesuai dengan pilihan kategori gallery yang ada pada menu listBox.
[image:67.595.153.505.108.524.2]perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
53
Gambar 4.18 Gallery Form
Pilih data pada dataGridView lalu tekan tombol delete
untuk menghapus data gallery. Tekan tombol insert untuk melakukan penambahan data, selanjutnya akan tampil insert form. Tekan tombol update untuk melakukan perubahan data, selanjutnya akan tampil update form. Tekan tombol save untuk menyimpan data lokasi.
4.2.9. Tampilan Insert Gallery Form
Insert form merupakan form penambahan data. Dalam form
ini data yang akan dimasukkan yaitu nama, koordinat x, koordinat
y, detail, resource file picture thumbnail dan resource file picture
full image. Tekan tombol browse maka akan tampil menu open file
dialog untuk mencari file picture yang diinginkan. Bila file picture
telah didapat maka secara otomatis textBox target akan berisikan alamat target path untuk menyimpan file picture tersebut. Tekan tombol send untuk melanjutkan pengiriman file ke target path.
Tekan tombol submit untuk menyetujui perubahan data, tekan tombol cancel untuk membatalkan. Tampilan insert gallery form
[image:68.595.171.513.109.501.2]commit to user
Gambar 4.19 Insert Gallery Form
4.2.10.Tampilan Update Gallery Form
Update Gallery form merupakan form tempat dilakukannya
perubahan data gallery. Ketika tombol update ditekan pada gallery form maka akan menampilkan update form gallery. Data yang ditampilkan meliputi nama, koordinat x, koordinat y, detail,
resource file picture thumbnail dan resource file picture full image.
Tekan tombol browse maka akan tampil menu open file dialog
untuk mencari file picture yang diinginkan. Bila file picture telah didapat maka secara otomatis textBox target akan berisikan alamat
target path untuk menyimpan file picture tersebut. Tekan tombol
send untuk melanjutkan pengiriman file ke target path. Tekan
tombol submit untuk menyetujui perubahan data, tekan tombol
cancel untuk membatalkan. Tampilan update gallery form dapat
[image:69.595.153.503.109.503.2]perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
55
Gambar 4.20 Update Gallery Form
4.3. Evaluasi Aplikasi
4.3.1. Kelebihan Aplikasi
Kelebihan dari Aplikasi Peta Wisata Digital Kabupaten Klaten Berbasis Flash XML ini adalah:
a. Tampilan aplikasi interaktif dengan konsep multimedia membuat aplikasi lebih menarik.
b. Memudahkan user dalam menggunakan