commit to user
TUGAS AKHIRCD PEMBELAJARAN GERAKAN KESEHATAN BERBASIS MULTIMEDIA UNTUK PENDIDIKAN ANAK USIA DINI
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya Program DIII Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret
Disusun Oleh :
ELSA TRASYANI NIM. M3109026
PROGRAM DIPLOMA III TEKNIK INFORMATIKA FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
commit to user
ABSTRACTElsa Trasyani. 2012. Multimedia Health Gymnastic Learning CD for Early Age Child Education. 3rdDiploma Degree Informatics Engineering, Natural Sciences and Mathematics Faculty, Sebelas Maret University of Surakarta.
Early Age Child Education is a process of fostering growth and
development from birth to under five years children. Especially for multimedia
health gymnastic learningwill help educators to teach the children .The
purpose of this final project is to create multimedia health movement learning CD
for early age child, and to provide a more effective and efficient learning
opportunity.
Methods of data collection used in preparing the final report were the
observation , study of literature and browsing. This application was developed
using Action Script. Software used to create these applications, Adobe Flash
Professional CS5.5.
With the implementation of the multimedia health movement learning CD
for early age child education it can be concluded this application are designed into
3 menus consisting of health gymnastic, games and training. In health gymnastic,
there were 3 sub menus consisting of fixed gymanstic, jump gymanstic and health
gymanstic.
Keywords: Early age child education, Learning CD, Multimedia health
commit to user
ABSTRAKElsa Trasyani. 2012. CD PEMBELAJARAN GERAKAN
KESEHATAN BERBASIS MULTIMEDIA UNTUK PENDIDIKAN ANAK USIA DINI. Program Diploma III Teknik Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret Surakarta.
Pendidikan anak usia dini (PAUD) adalah suatu proses pembinaan tumbuh
kembang anak sejak lahir hingga dibawah 5 tahun secara menyeluruh. Khusus
untuk pembelajaran gerakan kesehatan berbasis multimedia akan sangat
membantu pendidik untuk mengajarkan tentang kesehatan anak. Tujuan dari
Tugas Akhir ini adalah untuk membuat CD pembelajaran gerakan kesehatan
berbasis multimedia untuk pendidikan anak usia dini. Serta memberikan suatu
alternatif sistem pembelajaran yang lebih efektif dan efisien.
Metode pengumpulan data yang digunakan dalam penyusunan Tugas Akhir
ini adalah observasi, studi pustaka dan browsing. Aplikasi ini dikembangkan
dengan menggunakan Action Script. Software yang digunakan untuk membuat
aplikasi ini yaitu Adobe Flash Professional CS5.5.
Dengan adanya aplikasi CD pembelajaran gerakan kesehatan berbasis
multimedia untuk pendidikan anak usia dini, dapat diambil kesimpulan bahwa
aplikasi ini terdapat 3 menu yang terdiri dari gerakan kesehatan, permainan, dan
latihan. Pada gerakan kesehatan terdapat 3 sub menu yaitu gerakan di tempat,
gerakan lompat dan gerakan kesehatan. Pada permainan terdapat permainan
sederhana untuk anak-anak. Dan soal latihan sederhana yang dipilih secara acak.
Kata Kunci : CD pembelajaran, Gerakan kesehatan, Pendidikan anak usia
commit to user
MOTTODream and Believe
Jangan mudah menyerah
commit to user
PERSEMBAHANKarya ini kupersembahkan untuk:
1. Bapak, Ibu, dan Adik yang tercinta dan tersayang atas
doanya dan kasih sayangnya buat aku, semangat,
pengertian dan motivasi.
2. Kepada seluruh keluarga besarku yang berada yang
senantiasa memberi masukan dan dukungan kepadaku.
3. Kepada guru-guru SMAku dan dosen-dosenku yang sabar
dan baik hati, yang telah mengajarkan aku banyak hal
dan ilmunya.
4. Kepada seluruh teman-temanku, Teknik Informatika 2009
yang telah banyak membantu diriku, makasih atas
semuanya.
5. Kepada Dea, Dima, Ellen, Dhyka, Irvie yang telah
memberikan semangat kepadaku.
6. Kepada seluruh sahabatku yang tidak bisa aku sebutin
satu-persatu, makasih atas semua dukungannya
commit to user
KATA PENGANTARPuji syukur penulis panjatkan kehadirat Tuhan Yang Maha Esa yang telah
memberikan anugerah dan segala kenikmatan luar biasa banyaknya. Sholawat dan
salam semoga selalu tercurahkan kepada nabi kita Muhammad SAW,
keluarganya, para sahabat dan umatnya yang senantiasa istiqomah dijalan
kebenaran sehingga penulis dapat menyelesaikan penulisan laporan Tugas Akhir
CD PEMBELAJARAN GERAKAN KESEHATAN BERBASIS
MULTIMEDIA UNTUK PENDIDIKAN ANAK USIA DINI .
Laporan Tugas Akhir ini dapat diselesaikan guna memenuhi sebagian
persyaratan dalam mendapatkan derajat Ahli Madya Teknik Informatika.
Penulisan ini dapat dikatakan sebagai salah satu wujud misi pengabdian
tempat penulis memperoleh segala ilmunya kepada masyarakat sehingga penulis
dapat mengaplikasikan semua ilmu yang diperoleh selama di bangku kuliah untuk
membantu masyarakat dalam mencari solusi dari permasalahan yang ada di
masyarakat khususnya permasalahan yang berkaitan dengan teknologi informasi.
Dalam menyelesaikan laporan ini penulis mendapat banyak bantuan baik
berupa materiil maupun spirituil dari berbagai pihak. Oleh karena itu penulis
mengucapkan banyak terima kasih kepada :
1. Allah SWT atas segala karunia yang telah diberikan kepada penulis.
2. Kedua orang tua, saudaraku serta segenap keluarga yang saya cintai yang telah
memberikan doa dan dukungannnya.
3. Bapak Y.S Palgunadi,M.Si selaku Ketua Program Studi DIII Teknik
Informatika FMIPA UNS
4. Bapak Wisnu Widiarto S.Si, MT selaku dosen pembimbing Tugas Akhir.
5. Sahabat-sahabatku serta semua rekan mahasiswa Teknik Informatika 2009 yang
commit to user
6. Semua Pihak yang telah banyak membantu penulis dalam menyelesaikan
laporan Tugas Ahkir yang tidak bisa penulis sebutkan satu per satu.
Demikian laporan tugas akhir ini penulis susun dengan harapan dapat
bermanfaat bagi penulis maupun pembaca.
Surakarta, Juni 2012
commit to user
DAFTAR ISIHalaman
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ... ii
HALAMAN PENGESAHAN ... iii
HALAMAN ABSTRACT ... iv
HALAMAN INTISARI ... v
HALAMAN MOTO ... vi
HALAMAN PERSEMBAHAN ... vii
KATA PENGANTAR ... viii
DAFTAR ISI ... x
DAFTAR TABEL ... xiii
DAFTAR GAMBAR ... xiv
BAB I PENDAHULUAN ... 1
1.1Latar Belakang Masalah ... 1
1.2Rumusan Masalah ... 1
1.3Batasan Masalah... 1
1.4Tujuan dan Manfaat Penelitian ... 2
1.5Metodologi Penulisan ... 2
1.6Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 6
2.1 Multimedia ... 6
2.2 Komponen Multimedia ... 6
2.3 Multimedia Berbasis Komputer ... 9
2.4 Multimedia Sebagai Media Pembelajaran Interaktif ... 10
2.5 Konsep Dasar Flash ... 10
2.6 Action Script ... 11
2.7 Struktur Navigasi ... 12
2.7.1 Struktur Linier ... 12
commit to user
2.7.3 Struktur Hierarki ... 13
2.7.4 Struktur Kombinasi ... 14
BAB III ANALISIS DAN PERANCANGAN ... 15
3.1 Analisis Aplikasi ... 15
3.1.1 Perancangan Storyboard ... 15
3.1.2 Langkah-langkah Menyelesaikan Masalah ... 16
3.2 Analisis Kebutuhan ... 17
3.2.1 Analisis Kebutuhan Fungsional ... 17
3.2.1 Analisis Kebutuhan Non Fungsional (Bagi Pengguna) ... 18
3.3 Rancangan Desain Aplikasi ... 19
3.3.1 Rancangan Opening ... 19
3.3.2 Rancangan Menu Utama ... 20
3.3.3 Rancangan Menu Materi ... 21
3.3.3.1 Rancangan Menu Materi ... 21
3.3.3.2 Rancangan Sub Menu Materi ... 21
3.3.3.3 Rancangan Materi ... 22
3.3.4 Rancangan Menu Permainan ... 22
3.3.4.1 Rancangan Menu Permainan ... 22
3.3.4.2 Rancangan Mewarnai ... 23
3.3.4.2 Rancangan Puzzle ... 23
3.3.5 Rancangan Menu Latihan ... 24
3.3.6 Rancangan Menu Closing ... 24
BAB IV IMPLEMENTASI DAN ANALISA ... 25
4.1 Deskripsi Data ... 25
4.2 Pembuatan Aplikasi ... 25
4.2.1 Pengumpulan Data ... 25
4.2.2 Pembuatan Halaman Opening ... 27
4.2.3 Pembuatan Halaman Menu Utama ... 27
4.2.4 Pembuatan Halaman Materi ... 28
commit to user
4.2.6 Pembuatan Halaman Latihan ... 32
4.2.7 Pembuatan Halaman Closing ... 34
4.3 Melakukan Running Aplikasi ... 35
4.4 Melakukan Perbaikan ... 35
4.5 Finishing ... 35
4.6 Desain Antarmuka ... 36
4.6.1 Halaman Opening ... 36
4.6.2 Halaman Menu Utama ... 37
4.6.3 Halaman Materi ... 37
4.6.3.1 Halaman Menu Materi ... 33
4.6.3.2 Halaman Sub Menu Materi ... 38
4.6.3.3. Halaman Materi ... 39
4.6.4 Halaman Permainan ... 39
4.6.4.1 Halaman Menu Permainan ... 39
4.6.4.2 Halaman Mewarnai ... 40
4.6.4.3 Halaman Puzzle ... 40
4.6.5 Halaman Latihan ... 41
4.6.6 Halaman Closing ... 41
4.7 Evaluasi ... 42
BAB V PENUTUP ... 43
5.1Kesimpulan ... 43
5.2 Saran ... 43
commit to user
DAFTAR TABELNomor Halaman
commit to user
DAFTAR GAMBARNomor Halaman
2.1 Teks ... 6
2.2 Image ... 7
2.3 Animasi ... 7
2.4 Audio ... 8
2.5 Live Video ... 8
2.6 Button ... 9
2.7 Struktur Linier ... 12
2.8 Struktur Menu ... 13
2.9 Struktur Hierarki ... 13
2.10 Struktur Kombinasi ... 14
3.1 Bagan Langkah-langkah Menyelesaikan Masalah ... 17
3.2 Rancangan Opening ... 20
3.3 Rancangan Menu Utama ... 20
3.4 Rancangan Menu Materi ... 21
3.5 Rancangan Sub Menu Materi ... 21
3.6 Rancangan Materi ... 22
3.7 Rancangan Menu Permainan ... 22
3.8 Rancangan Mewarnai ... 23
3.9 Rancangan Menu Puzzle ... 23
3.10 Rancangan Menu Latihan ... 24
3.11 Rancangan Closing ... 24
4.1 Pembuatan Karakter menggunakan Corel DRAW X4 ... 26
4.2 Proses konversi audio menggunakan AMR to MP3 Converter ... 26
4.3 Proses pengeditan audio menggunakan WavePad Sound Editor ... 26
4.4 Pembuatan Halaman Opening ... 27
4.5 Pembuatan Menu Utama ... 27
commit to user
4.7 Pembuatan Animasi Gerakan dengan Motion Tween... 28
4.8 Pembuatan Permainan Mewarnai ... 29
4.9 Pembuatan Permainan Puzzle ... 32
4.10 Pembuatan Halaman Latihan... 32
4.11 Pembuatan Halaman Closing ... 34
4.12 Proses Running Aplikasi ... 35
4.13 Publish Settings ... 36
4.14 Halaman Opening ... 36
4.15 Halaman Menu Utama ... 37
4.16 Halaman Menu Materi ... 37
4.17 Halaman Menu Gerakan di Tempat... 38
4.18 Halaman Menu Gerakan Lompat ... 38
4.19 Halaman Menu Gerakan Kesehatan ... 38
4.20 Halaman Materi ... 39
4.21 Halaman Menu Permainan ... 39
4.22 Halaman Mewarnai ... 40
4.23 Halaman Menu Puzzle ... 40
4.24 Halaman Puzzle ... 40
4.25 Halaman Latihan ... 41
commit to user
BAB I PENDAHULUAN 1.1Latar Belakang MasalahPendidikan anak usia dini (PAUD) adalah suatu proses pembinaan tumbuh
kembang anak sejak lahir hingga dibawah 5 tahun secara menyeluruh, yang
mencakup aspek fisik dan nonfisik, dengan memberikan rangsangan bagi
perkembangan jasmani, rohani (moral dan spritual), motorik dan akal pikir,
emosional dan sosial yang tepat dan benar agar anak dapat tumbuh dan
berkembang secara optimal. Adapun upaya yang dilakukan mencakup stimulasi
intelektual, pemeliharaan kesehatan, pemberian nutrisi dan penyediaan
kesempatan-kesempatan yang luas untuk mengeksplorasi dan belajar secara aktif.
Supaya anak dapat tumbuh dan berkembang secara maksimal, menjaga
kesehatan anak sangatlah penting. Caranya yaitu bisa dengan melakukan
gerakan-gerakan yang bisa untuk menunjang kesehatan. Anak-anak lebih mudah
memahami gerakan apabila ada yang mencontohkannya.
Untuk membantu cara pengajaran gerakan kesehatan kepada anak-anak,
penulis akan membuat media pembelajaran gerakan kesehatan. Dengan melihat
contoh gerakan-gerakan dalam media pembelajaran ini anak-anak akan merasa
tertarik untuk mempraktekkannya. CD Pembelajaran ini juga membantu
merangsang kecerdasan anak dengan membuat anak untuk mencoba berfikir
dalam penggunaannya. Dengan tampilan yang menarik dan warna-warni
anak-anak akan semakin semangat dalam mempelajarinya.
1.2Rumusan Masalah
Berdasarkan latar belakang di atas, dapat diambil perumusan masalah sebagai
berikut : CD Pembelajaran Gerakan Kesehatan
Berbasis Multimedia untuk Pendidikan Anak Usia Dini
1.3Batasan Masalah
commit to user
Usia Dini, yaitu menampilkan gerakan-gerakan kesehatan yang aman buat anak,
permainan, dan latihan gerakan.
1.4Tujuan dan Manfaat Penelitian a. Tujuan Penelitian
Tujuan dari penelitian ini adalah untuk membuat CD pembelajaran
gerakan kesehatan berbasis multimedia untuk pendidikan anak usia dini. Serta
memberikan suatu alternatif sistem pembelajaran yang lebih efektif dan
efisien.
b. Manfaat Penelitian
Adapun manfaat pelaksanaan Tugas Akhir ini adalah :
1) Bagi Pengguna
Dengan CD Pembelajaran ini diharapkan akan membantu proses
pembelajaran itu sendiri.
2) Bagi Pihak Lain
Sebagai bahan referensi dan tambahan informasi untuk pengkajian
topik yang berkaitan dengan masalah yang sama dengan penelitian ini
dan dapat digunakan sebagaimana mestinya.
3) Bagi Penulis
a) Meningkatkan pengetahuan dan pengalaman tentang teknik
perancangan dan pembuatan aplikasi multimedia.
b) Menambah pengalaman bagi penulis sebagai bekal untuk terjun ke
dunia pekerjaan.
1.5Metodologi Penelitian
Metode pengumpulan data yang digunakan pada penyusunan Tugas Akhir ini adalah sebagai berikut :
a.Tahap Awal meliputi:
commit to user
Tahap observasi lingkungan merupakan tahap paling awal dalam
kegiatan penelitian ini. Pada tahap ini dilakukan identifikasi permasalahan
yang berhubungan dengan gerakan kesehatan.
2) Pengumpulan Data
Didalam proses pengumpulan data terdiri dari beberapa metode yaitu:
a) Observasi
Observasi merupakan metode pengumpulan data yang dilakukan
melalui pengamatan, pencatatan dan pencarian informasi tentang
semua informasi gerakan-gerakan kesehatan.
b) Studi Pustaka
Studi pustaka merupakan suatu metode yang dilakukan mencari
buku-buku referensi serta tutorial yang membahas tentang gerakan
kesehatan, dan buku tentang multimedia serta tutorial pembuatan
cd pembelajaran berbasis multimedia.
c) Browsing
Browsing merupakan proses pencarian data dengan menggunakan
perantara koneksi internet tentang informasi gerakan kesehatan,
dan multimedia.
3) Konseptualisasi
Pada tahapan ini, digunakan untuk menganalisa hubungan antara
gerakan dengan kesehatan. Konsep yang akan dibuat berdasarkan data-data
yang diperoleh.
4) Analisa Data
Pada tahap ini digunakan analisa terhadap data-data yang telah
diperoleh sebelumnya.
b.Tahap Pembuatan CD Pembelajaran meliputi:
1) Perancangan Storyboard
Perancangan Storyboard akan menjelaskan ide cerita, susunan gambar
commit to user
2) Perancangan Desain CD Pembelajaran
Digunakan untuk merancang desain cd pembelajaran sebelum
melakukan proses pembuatan cd pembelajaran. Ini diperlukan agar cd
pembelajaran yang dibuat terstruktur dengan baik.
3) Pembuatan CD Pembelajaran
Tahap ini merupakan tahap pengimplentasian cd pembelajaran secara
nyata. Pembuatan aplikasi ini menggunakan Flash.
c.Tahap Uji Coba
Pada tahapan ini, digunakan untuk melakukan pengujian cd pembelajaran
agar terbebas dari kesalahan yang dapat muncul. Tujuan utama dari tahapan
ini adalah untuk memastikan bahwa elemen dari cd pembelajaran telah
berfungsi sesuai dengan yang diharapkan. Apabila masih dianggap kurang
layak, maka harus dilakukan perbaikan agar cd pembelajaran yang dibuat
lengkap dan menarik. Cd pembelajaran yang telah diperbaiki, itu akan diuji
kembali sampai menjadi lengkap dan menarik serta dengan layak dapat
digunakan.
d.Tahap Kesimpulan dan Saran
Tahap ini berisi kesimpulan mengenai semua tahapan yang telah dilalui
serta saran yang berkenaan dengan hasil yang sudah dicapai.
e.Tahap Pembuatan Laporan
Digunakan untuk membuat laporan mengenai penelitian yang sudah
dibuat selama ini sebagai pertanggungjawaban.
1.6Sistematika Penulisan
Pembelajaran Gerakan Kesehatan
Berbasis Multimedia untuk Pendidikan Anak Usia Dini
yaitu:
commit to user
Pada pendahuluan diberikan gambaran umum tentang laporan yang
berisikan :
1) Latar Belakang Masalah
2) Perumusan Masalah
3) Batasan Masalah
4) Tujuan dan Manfaat Penelitian
5) Metodologi Penelitian
6) Sistematika Penulisan
b. BAB II Landasan Teori
Pada landasan teori memuat tinjauan pustaka yang digunakan sebagai referensi
dalam pembuatan CD Pembelajaran Gerakan Kesehatan Berbasis Multimedia
untuk Pendidikan Anak Usia Dini.
c. BAB III Analisi dan Perancangan
Pada analisa dan perancangan sistem memuat tentang analisa kebutuhan
dari sistem yang akan dibuat, beserta rancangan aplikasi multimedia.
d. BAB IV Implementasi dan Analisa
Dalam bab ini memuat tentang langkah dan hasil analisa dan pembahasan
yang sifatnya terpadu. Hasil penelitian ini disajikan dalam bentuk tabel,
grafik, foto, atau bentuk lain. Misalnya tampilan intro dan desain atau isi
dari aplikasi serta diberi pembahasan hasil penelitian.
e. BAB V Penutup
Pada penutup memuat kesimpulan dari hasil penelitian atau implementasi
commit to user
BAB IILANDASAN TEORI 2.1 Multimedia
Definisi multimedia secara umum adalah penggabungan berbagai infomasi
dengan menggunakan fasilitas dari komputer. Multimedia yang berasal dari kata
multi yang berarti banyak atau lebih dari satu dan media yang dapat diartikan
penyajian suatu tempat.
Multimedia dapat diartikan sebagai penggunaan beberapa media yang
berbeda untuk menggabungkan dan menyampaikan informasi dalam bentuk text,
audio, grafik, animasi, dan video.(Anton)
Kelebihan multimedia adalah menarik indera dan minat, karena merupakan
gabungan antara pandangan, suara dan gerakan. Lembaga Riset dan Penerbitan
Komputer yaitu Computer Technology Research (CTR), menyatakan bahwa orang
hanya mampu mengingat 20% dari yang dilihat dan 30% dari yang didengar.
Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan 30% dari
yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah
efektif. Multimedia menjadi tool yang ampuh untuk pengajaran dan pendidikan
serta untuk meraih keunggulan bersaing perusahaan (Suyanto, 2004 : 30).
2.2 Komponen Multimedia
Komponen multimedia menurut Sutopo terdiri dari beberapa objek, yaitu :
a. Teks
Hampir semua orang yang biasa menggunakan computer sudah terbiasa
dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis
multimedia. Beberapa hal yang perlu diperhatikan adalah penggunaan hypertext,
auto-hypertext, text style, import text, dan export text.
commit to user
b. Image
Secara umum image atau grafik berarti still image seperti foto dan gambar.
Manusia sangat berorientasi pada visual (visual-oriented), dan gambar
merupakan sarana yang sangat baik untuk menyajikan informasi. Semua objek
yang disajikan dalam bentuk grafik adalah bentuk setelah dilakukan encoding dan
tak mempunyai hubungan langsung dengan waktu.
Gambar 2.2 Image
c. Animasi
Animasi berarti gerakan image atau video, seperti pada gerakan orang yang
sedang melakukan suatu kegiatan, dan lain-lain. Konsep dari animasi adalah
menggambarkan sulitnya menyajikan informasi dalam satu gambar saja, atau
sekumpulan gambar. Demikian juga tidak dapat menggunakan teks untuk
menerangkan informasi. Animasi seperti halnya film, dapat berupa frame-based
atau cast-based. Frame-based animation (animasi berbasis frame) dibuat dengan
merancang setiap frame tersendiri sehingga mendapatkan tampilan akhir.
Cast-based animation (animasi berbasis cast) mencangkup pembuatan control dari
masing-masing objek (kadang kadang disebut cast member atau actor) yang
bergerak melewati background. Hal ini merupakan bentuk umum animasi yang
digunakan dalam game dan object-oriented software untuk lingkungan windows.
commit to user
d. Audio
Penyajian audio merupakan cara lain untuk lebih memperjelas pengertian dari
sebuah informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan
yang dapat dilihat melalui video. Suara dapat lebih memjelaskan karakteristik dari
suatu gambar, misalnya musik dan suara efek (sound efect). Authoring software
yang digunakan harus mempunyai kemampuan untuk mengontrol recording dan
playback. Beberapa authoring software dapat merekam suara dengan
macam-macam sampling size dan sampling rate. Bila narasi atau suara yang digunakan
tidak memerlukan prioritas kualitas suara, maka tak perlu khawatirakan
kemampuan software dengan audio apapun yang digunakan. Namun, perekaman
music yang baik memerlukan sampling size yang tinggi. Beberapa format .WAV,
.MID (atau MIDI), .VOC, atau .INS dan mungkin dihubungkan dengan sekuens
dari animasi.
Gambar 2.4 Audio e. Full-motion dan live video
Full-motion video berhubungan dengan penyimpanan sebagai video clip,
sedangkan live video merupakan hasil pemrosesan yang diperoleh dari kamera.
Beberapa authoring tool dapat menggunakan full-motion video, seperti hasil
rekaman menggunakan VCR, yang dapat menyajikan gambar bergerak dengan
kualitas tinggi. File animasi memerlukan penyimpanan yang jauh lebih besar
dibandingkan dengan file gambar
commit to user
f. Interactive link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan
mouse atau objek pada screen seperti button atau teks dan menyebabkan program
melakukan perintah tertentu. Interactive link dengan informasi yang berkaitan
dengan sering kali dihubungkan secara keseluruhan sebagai hypertext. Secara
spesifik, dalam hal ini termasuk hypertext (hotword), hypergraphics dan
hypersound menjelaskan jenis informasi yang dihubungkan. Interactive link
diperlukan bila pengguna menunjuk pada suatu objek atau button supaya dapat
mengakses program tertentu. Interactive link diperlukan untuk menggabungkan
beberapa elemen multimedia sehingga menjadi informasi yang terpadu. Cara
pengaksesan informasi pada multimedia terdapat dua macam, yaitu linier dan
non-linier. (Sutopo. 2003 : 3-11)
Gambar 2.6 button
2.3 Multimedia Berbasis Komputer
Saat ini teknologi komputer tidak lagi hanya digunakan sebagai sarana
komputasi pengolahan kata (word processor), tetapi juga sebagai sarana belajar
multimedia yang memungkinkan mahasiswa membuat desain dan rekayasa suatu
konsep dan ilmu pengetahuan. Sajian multimedia berbasis komputer dapat
diartikan sebagai teknologi yang mengoptimalkan peran komputer sebagai sarana
untuk menampilkan dan merekayasa teks, grafik, dan dalam sebuah tampilan yang
terintegrasi. Dengan tampilan yang dapat mengkombinasikan berbagai unsur
penyampaian informasi dan pesan, komputer dapat dirancang dan digunakan
sebagai media teknologi yang efektif untuk mempelajari dan mengajarkan materi
commit to user
Multimedia berbasis komputer dapat pula dimanfaatkan sebagai sarana dalam
melakukan simulasi untuk melatih keterampilan dan kompetensi tertentu.
Misalnya, simulator kokpit pesawat terbang yang memungkinkan mahasiswa
dalam akademi penerbangan dapat berlatih tanpa menghadapi resiko jatuh.
(Sudrajat, 2010)
2.4 Multimedia Sebagai Media Pembelajaran Interaktif
Penggunaan Media Pembelajaran. Pengetahuan dan keterampilan, perubahan
sikap dan perilaku dapat terjadi karena interaksi antara pengalaman baru dengan
pengalaman yang pernah dialami sebelumnya. Menurut Bruner dalam Arsyad
(2005) ada tiga tingkatan utama modus belajar, yaitu pengalaman langsung
(enactive), pengalaman piktorial/gambar (iconic), dan pengalaman abstrak
(symbolic). Pengaruh media dalam pembelajaran dapat dilihat dari jenjang
pengalaman belajar yang akan diterima oleh siswa. Hasil belajar seseorang
diperoleh mulai dari pengalaman langsung (konkret), kenyataan yang ada di
lingkungan kehidupan seseorang kemudian melalui benda tiruan, sampai pada
lambang verbal (abstrak).
Pengertian interaktif terkait dengan komunikasi 2 arah atau lebih dari
komponen-komponen komunikasi. Komponen komunikasi dalam multimedia
interaktif (berbasis komputer) adalah hubungan antara manusia (sebagai
user/pengguna produk) dan komputer (software/aplikasi/produk dalam format file
tertentu, biasanya dalam bentuk CD). Dengan demikian produk/CD/aplikasi yang
diharapkan memiliki hubungan 2 arah/timbal balik antara software/aplikasi
dengan usernya (Harto, 2008: 3). (Anonim , 2009).
2.5 Konsep Dasar Flash
Flash merupakan salah satu teknologi komputasi multimedia. Multimedia
diartikan sebagai kombinasi dari teks, grafik, animasi suara dan video yang
digabung menjadi satu kesatuan kerja yang menghasilkan suatu informasi yang
memiliki nilai komunikasi interaktif yang sangat tinggi bukan hanya dilihat
sebagai hasil cetakan melainkan dapat didengar, membentuk simulasi dan animasi
commit to user
merupakan salah satu media dalam desain web yang digunakan untuk editing
manipulasi image yang handal, sebuah aplikasi yang mempunyai kemampuan
dalam mengolah obyek obyek vektor. Flash memiliki kecepatan elease yang
sangat tinggi.
2.6 Action Script
Action Script adalah bahasa pemrograman yang di pakai oleh software Flash
untuk mengendalikan object-object ataupun movie yang terdapat dalam Flash.
Jenis Action Script dalam flash dibagi menjadi 3 berdasarkan letak Script:
a. Action Script pada frame
Action Script pada frame adalah Action script yang diletakan pada frame, atau
juga sering disebut Frame Script. Frame Script ini hanya bisa dilakukan pada
keyframe atau blankkeyframe untuk melihat frame yang telah diberikan script
terdapat tanda berupa huruf 'a' kecil yang menandakan keberadaan sebuah script.
b. Action Script pada Movie Clip
Action Script yang diletakan pada Movie Clip sering disebut Movie Script.
yang harus diingat adalah untuk membuat movie script tentunya harus ada Movie
Clip tempat kita meletakan Action Script tersebut. Movie Clip memiliki bahasa
(syntax) sebagai berikut.
Arti syntax movie Script diatas adalah :
Kata menunjukan bahwa perintah ini ditujukan
untuk Movie Clip tempat diletakannya Script.
kata menunjukan event yang terjadi pada movieClip
tersebut.sebenarnya Event di Movie Clip ada 9 diantaranya : load,
enterFrame, unload, Mouse up, Mouse Down,Key down, Key up, dst.
Namun diantara semua itu yang sering digunakan yaitu load dan enter
commit to user
Kata menunjukan perintah yang dapat diberikan pada
MovieClip.
c. Action Script pada Button
Hal yang perlu diingat yaitu Action Script pada button tentunya harus ada
button tempat meletakan Action Script tersebut. Secara umum syntax yang
digunakan dalam penulisan Action Script pada button hampir sama dengan
penulisan Movie Script.Perhatikan syntax berikut ini ;
Arti syntax movie Script diatas adalah :
Kata menunjukan bahwa perintah ini ditujukan untuk Movie
Clip tempat diletakannya script dan ini merupakan syarat utama untuk
script yang digunakan pada button.
Kata ' menunjukan event yang terjadi pada button tersebut.
ada 7 event yang terdapat pada buttonyaitu press, release, rollOver,
rollOut, dragOver, dragOut, dan keypress. Meski demikian hanya dua
event yang sering digunakan yaitu press dan release.( Edo ,2010)
2.7 Struktur Navigasi
Struktur navigasi merupakan alat bantu untuk merancang aliran aplikasi
multimedia. Ada beberapa cara yang digunakan dalam mendesain aliran aplikasi
multimedia, diantaranya adalah struktur linier, struktur menu, struktur hierarki,
struktur jaringan dan struktur kombinasi (Suyanto, 2004).
2.7.1 Struktur Linier
Struktur linier adalah struktur navigasi yang paling sederhana. Dalam
menampilkan aplikasi multimedia terdapat dua menu, yakni maju (next) dan
mundur (back).
Gambar 2.7 Struktur Linier
commit to user
2.7.1 Struktur MenuStruktur Menu berbentuk garis-garis hypertext, gambar, audio, video dan animasi atau kombinasi dari semua objek tersebut.
Gambar 2.8 Struktur Menu
2.7.3 Struktur Hierarki
Struktur hierarki berbentuk seperti tangga atau pohon, dimana masing-masing
objek menyediakan sebuah menu pilihan yang memiliki lebih banyak menu
dengan lebih banyak pilihan. Tidak ada batas jumlah pilihan dalam sebuah
struktur hierarki.
Gambar 2.9 Struktur Hierarki
commit to user
2.7.4 Struktur KombinasiStruktur Kombinasi adalah struktur navigasi yang mengkombinasikan
struktur- struktur yang ada.
Gambar 2.10 Struktur Kombinasi
Objek multimedia
Objek multimedia
Objek multimedia
Objek multimedia Objek
multimedia
Objek multimedia Menu
commit to user
BAB IIIANALISIS DAN PERANCANGAN 3.1Analisis Aplikasi
Aplikasi CD pembelajaran gerakan kesehatan ini dikembangkan dan didesain untuk diterapkan pada dunia pendidikan khususnya pada kalangan Pendidikan
Anak Usia Dini. Aplikasi multimedia ini bertujuan untuk mengajarkan anak-anak
tentang gerakan-gerakan kesehatan yang aman yang disajikan dengan objek-objek
yang menarik serta animatif agar dapat memberikan kemudahan bagi anak-anak,
dalam mengenal dan mempelajari bagaimana melakukan gerakan-gerakan
kesehatan yang aman.
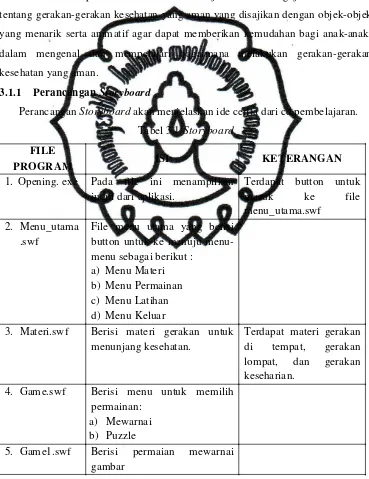
3.1.1 Perancangan Storyboard
[image:30.595.125.494.241.720.2]Perancangan Storyboard akan menjelaskan ide cerita dari cd pembelajaran. Tabel 3.1 Storyboard
FILE
PROGRAM ISI KETERANGAN
1. Opening. exe Pada file ini menampilkan judul dari aplikasi.
Terdapat button untuk
masuk ke file
menu_utama.swf
2. Menu_utama
.swf
File menu utama yang berisi button untuk ke menuju menu-menu sebagai berikut :
a) Menu Materi
b) Menu Permainan
c) Menu Latihan d) Menu Keluar
3. Materi.swf Berisi materi gerakan untuk menunjang kesehatan.
Terdapat materi gerakan
di tempat, gerakan
lompat, dan gerakan
keseharian.
4. Game.swf Berisi menu untuk memilih
permainan:
a) Mewarnai
b) Puzzle
5. Game1.swf Berisi permaian mewarnai
commit to user
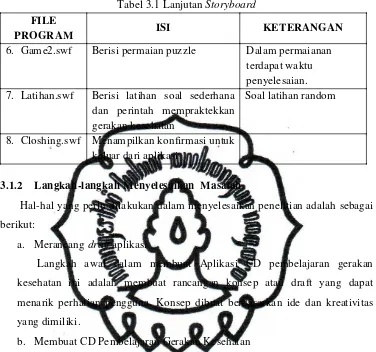
Tabel 3.1 Lanjutan Storyboard
FILE
PROGRAM ISI KETERANGAN
6. Game2.swf Berisi permaian puzzle Dalam permaianan
terdapat waktu penyelesaian. 7. Latihan.swf Berisi latihan soal sederhana
dan perintah mempraktekkan gerakan kesehatan
Soal latihan random
8. Closhing.swf Menampilkan konfirmasi untuk keluar dari aplikasi
3.1.2 Langkah-langkah Menyelesaikan Masalah
Hal-hal yang perlu dilakukan dalam menyelesaikan penelitian adalah sebagai
berikut:
a. Merancang draft aplikasi
Langkah awal dalam membuat Aplikasi CD pembelajaran gerakan
kesehatan ini adalah membuat rancangan konsep atau draft yang dapat
menarik perhatian pengguna. Konsep dibuat berdasarkan ide dan kreativitas
yang dimiliki.
b. Membuat CD Pembelajaran Gerakan Kesehatan
Membuat aplikasi dan mengintegrasikan semua elemen elemen yang
dibutuhkan seperti gambar, teks, suara, video sehingga menghasilkan aplikasi
multimedia yang baik dan mudah dipahami.
c. Melakukan Running Aplikasi
Setelah pembuatan selesai, tahap selanjutnya adalah menjalankan aplikasi.
Gunanya untuk mengoreksi apakah terjadi kesalahan atau tidak.
d. Perbaikan
Aplikasi CD pembelajaran diperbaiki sesuai dengan koreksi yang
diperoleh dari hasil running aplikasi. Jika seluruh koreksi selesai diperbaiki
commit to user
e. Proses Finishing
Proses yang terakhir yaitu finishing. Dalam proses ini aplikasi yang sudah
jadi di burning ke CD (Compact Disk) sehingga bisa digunakan oleh
anak-anak.
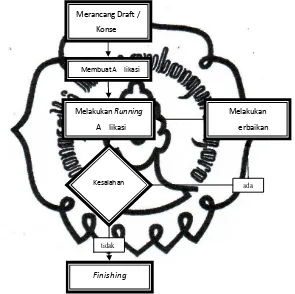
[image:32.595.164.459.233.527.2]Bagan metode penyelesaian masalah seperti gambar di bawah ini :
Gambar 3.1 Bagan Langkah-langkah Menyelesaikan Masalah
3.2Analisis Kebutuhan
3.2.1 Analisis Kebutuhan Fungsional
Alat penelitian yang digunakan untuk menyusun tugas akhir terbagi menjadi
dua yaitu sebagai berikut :
a. Hardware
Hardware yang digunakan dalam pembuatan CD Pembelajaran ini adalah
laptop dengan spesifikasi sebagai berikut:
1) Processor Intel® Pentium® T4300 (2.1 GHz, FSB 800, Cache 1 MB) Merancang Drap /
Konse
Membuat A likasi
Melakukan Running A likasi
Melakukan erbaikan
Finishing Kesalahan
tidak
commit to user
2) Memory 1 GB
3) Hard Disk 160 GB
4) Video Type Intel® Graphics Media Accelerator 4500M 220 MB
5) Sistem Operasi : Windows 7 Ultimate
b. Software
Software yang digunakan adalah:
1) Adobe Flash Professional CS5.5 adalah software untuk pembuatan
aplikasi ini. Menggabungkan grafik, suara, teks, animasi yang akan
disimpan menjadi *.fla.
2) Corel Draw Grapics Suite X4 adalah software untuk mengelola
graphics.
3) AMR to MP3 Converter adalah software untuk mengubah audio dari
*.amr menjadi *.mp3.
4) WavePad Sound Editor adalah software untuk mengedit audio.
3.2.2 Analisis Kebutuhan Non Fungsional (Bagi Pengguna)
a. Analisis Kebutuhan Hardware
Pembuatan aplikasi ini dibuat sedemikian rupa sehingga mampu bekerja
dengan menggunakan komputer yang memiliki spesifikasi rendah atau dengan
kata lain dapat dijalankan pada komputer komputer pada umumnya, tanpa
memerlukan spesifikasi khusus. Hal ini dimaksudkan agar program aplikasi ini
nantinya mampu digunakan oleh semua kalangan guna mendukung program
aplikasi ini.
Untuk itu berikut spesifikasi yang harus dipenuhi untuk menjalankan aplikasi
ini :
1) Processor dengan clock minimal 450 MHz (Pentium III atau diatasnya)
2) Memory 128 Mb, disarankan 256 MB atau diatasnya
3) Space pada harddisk 700 Mb
4) CD ROM (untuk menjalankan aplikasi bila dari CD)
commit to user
6) Speaker
7) Mouse
8) Keyboard
b. Analisis Kebutuhan Software
Bagi pengguna CD pembelajaran ini, Sistem Operasi yang digunakan
Windows XP/ Windows Vista/ Windows 7.
3.3Rancangan Desain Aplikasi
Tahap perancangan desain bertujuan untuk mencari bentuk yang optimal dari aplikasi yang akan dibangun dengan pertimbangan faktor faktor permasalahan
dan kebutuhan yang ada pada sistem seperti yang telah ditetapkan pada tahap
analisis. Upaya yang dilakukan yaitu dengan berusaha mencari kombinasi
penggunaan teknologi, perangkat keras dan perangkat lunak yang tepat sehingga
diperoleh hasil yang optimal dan mudah untuk diimplementasikan.
Sebelum membuat aplikasi CD pembelajaran gerakan kesehatan, diharapkan
membuat rancangan desain tampilannya, yaitu rancangan opening atau intro,
rancangan menu utama, rancangan menu materi, rancangan menu latihan,
rancangan menu permainan, rancangan closing. Berikut rancangan layout CD
pembelajaran gerakan kesehatan :
3.3.1 Rancangan Opening
Halaman opening merupakan tampilan pembuka sebelum memasuki halaman
utama (menu utama) dari aplikasi ini, sebuah intro biasanya menampilkan gambar
logo, animasi text, bahkan ada yang menampilkan animasi yang berhubungan
dengan objek tersebut. Hal ini dimaksudkan untuk menarik perhatian pengguna
pada saat melihat aplikasi CD pembelajaran ini. Tapi bukan berarti sebuah CD
pembelajaran harus memiliki intro yang terdiri atas animasi animasi yang rumit
atau tampilan tampilan yang unik. Sebuah opening yang sederhana pun dapat
menarik perhatian orang dan sesuai dengan tema dari objek tersebut. Durasi
opening bermacam macam, ada yang panjang tapi juga ada intro yang
menggunakan waktu singkat, itu semua tergantung dari kebutuhan sendiri.
commit to user
halnya sebuah animasi, opening pun akan terasa mati jika tidak disertai suara
setiap prosesnya. Opening bisa terdiri atas animasi frame per frame, atau pun
animasi movie clip.
Pada aplikasi CD pembelajaran ini menggunakan opening yang berdurasi
pendek. Opening CD pembelajaran ini terdapat animasi judul aplikasi, animasi
karakter dan animasi ini yang akan menunjukkan tombol untuk menuju halaman
berikutnya. Untuk mengakhiri
kemudian akan menuju ke halaman berikutnya yaitu menu utama dari CD
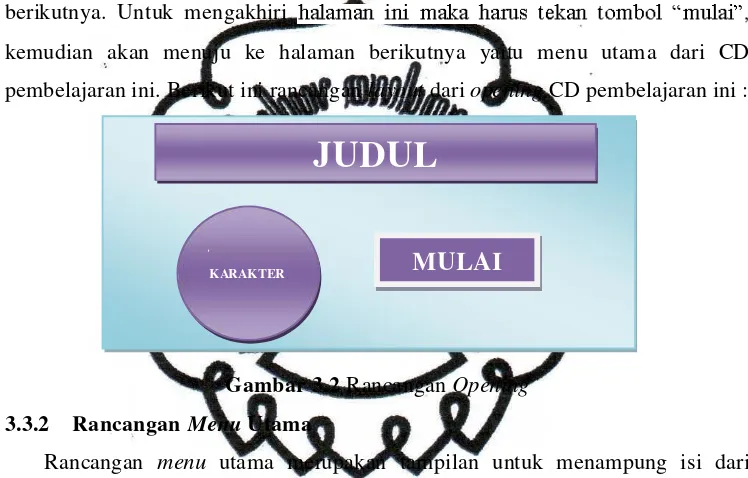
[image:35.595.122.496.249.488.2]pembelajaran ini. Berikut ini rancangan layout dari opening CD pembelajaran ini :
Gambar 3.2 Rancangan Opening
3.3.2 Rancangan Menu Utama
Rancangan menu utama merupakan tampilan untuk menampung isi dari
aplikasi CD pembelajaran dan merupakan inti dari aplikasi CD pembelajaran ini.
Pada halaman ini, user dapat langsung mengoperasikan aplikasi ini. Tampilan
berada di tengah tengah dengan tampilan fullscreen. Terdapat empat button, yaitu
button Materi (bagian kiri), button Permainan (bagian tengah), button Latihan
(bagian kiri), dan button Keluar (bagian tengah bawah).
Gambar 3.3 Rancangan Menu Utama
MATERI LATIHAN
KELUAR
JUDUL
PERMAINAN
JUDUL
[image:35.595.177.446.591.702.2]commit to user
3.3.3 Rancangan Menu Materi3.3.3.1Rancangan Menu Materi
Rancangan menu materi, berisi sub menu gerakan kesehatan. Apabila menu
tersebut diklik maka akan muncul tampilan sub menu. Pada bagian bawah
[image:36.595.123.494.233.486.2]terdapat dua button yaitu button Menu Utama (bagian tengah).
Gambar 3.4 Rancangan Menu Materi
3.3.3.2Rancangan Sub Menu Materi
Rancangan sub menu materi, berisi icon-icon gambar gerakan kesehatan dan
jika icon tersebut diklik maka akan ke tampilan materi. Pada bagian bawah
terdapat dua button yaitu button Menu Utama (bagian tengah) dan button Kembali
(bagian kanan).
Gambar 3.5 Rancangan Sub Menu Materi Materi
MENU UTAMA Kembali
icon icon icon
Materi
MENU UTAMA
[image:36.595.179.446.531.691.2]commit to user
3.3.3.3Rancangan MateriRancangan menu materi terdapat materi dan sebuah dan button Kembali
[image:37.595.123.496.192.630.2](bagian kanan).
Gambar 3.6 Rancangan Materi
3.3.4 Rancangan Menu Permainan 3.3.4.1Rancangan Menu Permainan
Rancangan Menu Permainan terdapat 3 button yaitu button untuk ke permainan dan ke menu utama.
Gambar 3.7 Rancangan Menu Permainan
MENU UTAMA
PERMAINAN
PERMAINAN 1 PERMAINAN 2
MATERI
commit to user
3.3.4.2Rancangan MewarnaiRancangan mewarnai terdapat gambar yang akan diwarnai dan alat mewarnai. Dan button menu utama.
Gambar 3.8 Rancangan Mewarnai
3.3.4.3Rancangan Puzzle
Rancangan Menu puzzle pada bagian bawah terdapat dua bagian yang kiri
untuk puzzle yang kanan untuk hasil.
Gambar 3.9 Rancangan Menu Puzzle PERMAINAN
PUZZLE HASIL PUZZLE
MENU UTAMA
GAMBAR
[image:38.595.124.499.193.585.2]commit to user
3.3.5 Rancangan Menu LatihanRancangan Menu Latihan berisi soal latihan berupa pilihan ganda. Dan
jawabannya terdapat pada button. Hasil jawaban akan langsung dicek dan
[image:39.595.127.491.216.489.2]ditampilkan apakah benar ataupun salah.
Gambar 3.10 Rancangan Menu Latihan
3.3.6 Rancangan MenuCloshing
Rancangan closing, berisi pertanyaan keluar dari aplikasi. Pada bagian kiri
terdapat karakter gambar, yang berfungsi sebagai narator dari aplikasi ini. Pada
bagian kanan, terdapat pertanyaan dan dua button yaitu button yes (bagian kiri)
[image:39.595.179.446.526.668.2]dan button no (bagian kanan).
Gambar 3.11 Rancangan Closing KARAKTER
PERTANYAAN
YA TIDAK
LATIHAN
commit to user
BAB IVIMPLEMENTASI DAN ANALISA 4.1 Deskripsi Data
Hal yang dilakukan sebelum pembuatan aplikasi ini adalah membuat ide
cerita atau storyboard, yaitu istilah untuk kertas berisi ide cerita, susunan gambar
serta detail dari setiap karakter. Bahan yang digunakan penulis dalam aplikasi ini
adalah icon yang diambil dari http://www.clker.com.
4.2 Pembuatan Aplikasi
Pembuatan aplikasi CD pembelajaran gerakan kesehatan ini diawali dengan
perancangan konsep, mengumpulkan data-data seperti video tutorial, gambar dan
penjelasan tentang gerakan kesehatan. Pembuatan animasi pada aplikasi CD
pembelajaran gerakan kesehatan ini bertujuan untuk mempercantik tampilan CD
pembelajaran gerakan kesehatan yang dibuat. Dalam pembuatan aplikasi CD
pembelajaran gerakan kesehatan ini, penulis menggabungkan beberapa simbol
pada frame agar pembuatan antar halaman lebih mudah.
Software utama yang digunakan dalam pembuatan aplikasi CD pembelajaran
gerakan kesehatan ini adalah Adobe Flash CS5, karena Adobe Flash CS5
merupakan program berbasis windows, maka pemakai dapat menggunakan
program ini dengan lebih mudah karena dapat mendesain secara visual.
4.2.1 Pengumpulan Data
Tahap pertama yang dilakukan adalah membuat desain aplikasi CD
pembelajaran gerakan kesehatan yang akan dibuat yaitu menentukan data dan
informasi yang akan disajikan. Data yang dimaksud adalah berupa gambar
background, karakter, icon-icon. Data sebagian didapat dari internet, buku, dan
commit to user
[image:41.595.125.498.146.500.2]Karakter dibuat dengan menggunakan perangkat lunak Corel DRAW X4.
Gambar 4.1 Pembuatan Karakter menggunakan Corel DRAW X4
Audio didapatkan dengan cara direkam, kemudian diubah formatnya menjadi
.mp3 dengan menggunakan AMR to MP3 Converter.
[image:41.595.196.430.542.698.2]Gambar 4.2 Proses konversi audio menggunakan AMR to MP3 Converter Kemudian diedit menggunakan WavePad Sound Editor.
commit to user
4.2.2 Pembuatan Halaman OpeningHalaman opening dalam aplikasi ini sederhana, hanya menampilkan karakter, judul aplikasi, dan button mulai untuk menuju kehalaman berikutnya. Animasinya
juga tidak terlalu rumit, yaitu karakter yang bergerak. Pada panel properties
setting ukuran file menjadi 800 x 500. Diberi action script
fscommand("fullscreen", "true"); supaya hasil running aplikasi
[image:42.595.118.500.177.485.2]terlihat penuh. Berikut gambar pembuatan halaman opening :
Gambar 4.4 Pembuatan Halaman Opening
4.2.3 Pembuatan Halaman Menu Utama
Pembuatan menu utama yang terdiri dari button gerakan kesehatan,
permainan dan latihan. Animasinya dibuat pada setiap button supaya button ada
perubahannya. Setiap button dihubungkan dengan file halaman lain menggunakan
behaviors dengan cara klik button pilih behaviors kemudian Load External
Movieclip dengan ekstensi .swf .
[image:42.595.174.452.556.706.2]commit to user
4.2.4 Pembuatan Halaman MateriPembuatan menu halaman materi berisi button-button tentang jenis gerakan . Animasinya yaitu dengan menggunakan insert keyframe satu persatu dan
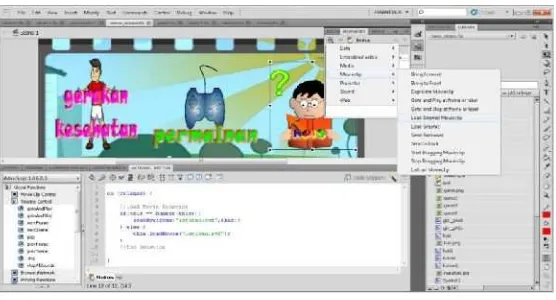
menggerakkannya. Hasilnya yaitu gerakan kesehatan pada menu utama diklik
kemudian akan muncul menu jenis gerakan kesehatan. Dan jika button jenis
gerakan kesehatan diklik, akan icon nomor gerakan. Apabila icon tersebut diklik
akan menampilkan materi gerakan yang berupa animasi gerakan yang dibuat
[image:43.595.136.485.224.630.2]menggunakan tween dan by frame . Berikut tampilan pembuatan animasi gerakan:
Gambar 4.6 Pembuatan Animasi Gerakan dengan by frame
commit to user
4.2.5 Pembuatan Halaman PermainanPembuatan menu halaman permainan berisi button-button pilihan permainan. Animasinya yaitu dengan menggunakan insert keyframe satu persatu dan
menggerakkannya. Hasilnya yaitu jenis permainan pada menu utama diklik
kemudian akan menuju ke permainan.
Untuk game mewarnai dengan cara mengimport gambar ke library kemudian
dimasukkan ke dalam frame stroke. Kemudian memisahkan stroke dengan fill
dengan cara mengcopy frame stoke ke frame fill. Memecah gambar dengan cara
klik kanan break apart. Setiap bagian diseleksi dan diberi nama dan dijadikan
movie clip.
Membuat palette setiap bagian warna dikonversi ke symbol. Setiap warna
diberi script sebagai contoh:
on (release) {
var selectedColor = new
Color("_root.mcPalette.mcSelectedColor");
// mendeklarasikan variable warna pada objek
_root.curColor = 0xFFFFFF;
//Variable warna
selectedColor.setRGB(_root.curColor);
// mengubah warna bagian yang diseleksi
[image:44.595.125.499.251.519.2]}
commit to user
Pada frame utama diberi script:
// Deklarasi variabel
var curColor:Number = 0x996600;
// BODY
fscommand("fullscreen", "true");
stop();
Memberi script pada setiap bagian:
on (release) {
var selectedColor = new Color("_root.mckaca");
selectedColor.setRGB(_root.curColor);
}
Setiap bagian diganti _root.mckaca sesuai nama bagian tersebut.
Untuk permainan puzzle dengan cara mengimport gambar yang akan dibuat
puzzle ke library dan dimasukkan ke dalam stage. Kemudian memotong gambar
dengan cara klik kanan break apart dan dipotong menggunakan garis sesuai
keinginan. Setiap bagian diconvert menjadi movie clip. Setelah itu menghapus
garis untuk memotong tadi.
Memilih semua bagian gambar dan dicopy ditempatkan di bagian kanannya.
Memilih gambar hasil copy (semua potongan) lalu buka panel properties dengan
cara klik windows > properties (bila panel properties belum terbuka). Pada
pilihan sub colour effect pilih style lalu ubah menjadi alfa dengan nilai -+
35%.Sehingga gambar agak menjadi pudar. Setiap potongan gambar asli diberi
nama dengan cara klik pada potongan gambar kemudian pada panel properties
ubah instance name satu dua Setiap potongan gambar copy
diberi nama dengan cara klik pada potongan gambar kemudian pada panel
properties ubah instance name satu_target dua_target
Tuliskan script berikut pada Action-Frame-nya:
stop();
commit to user
for (i = 1; i<=4; i++) {set("kontrol" + i, true);
}
//membuat variable xawal dengan nilai koordinat x movie clip lingkaran //pertama
kali
xawal = satu._x;
//membuat variable yawal dengan nilai koordinat y movie clip lingkaran //pertama
kali
yawal = satu._y;
//ketika movie clip lingkaran ditekan
satu.onPress = function() {
//movie clip ini dapat didrag
this.startDrag();
//movie clip ini berada di posisi paling atas
this.swapDepths(1);
};
//ketika tekanan pada movie clip lingkaran dilepaskan
satu.onRelease = function() {
//movie clip ini tidak dapat didrag
this.stopDrag();
//jika posisi movie clip lingkaran berada di sekitar movie clip lingkaran_target
if (eval(this._droptarget) == satu_target) {
//posisi x movie clip ini sama dengan posisi x movie clip
lingkaran_target
this._x = _root.satu_target._x;
//posisi y movie clip ini sama dengan posisi y movie clip lingkaran_target
this._y = _root.satu_target._y;
score +=25;
if (kontrol1) {
kontrol1 = false;
commit to user
gotoAndPlay("menang");}}
//jika tidak
} else {
//posisi x movie clip ini sama dengan nilai variable xawal
this._x = xawal;
//posisi y movie clip ini sama dengan nilai variable yawal
this._y = yawal;
[image:47.595.143.441.180.484.2]}};
Gambar 4.9 Pembuatan Permainan Puzzle
4.2.6 Pembuatan Halaman Latihan
Pembuatan menu latihan berisi soal-soal latihan. Animasinya yaitu dengan menggunakan insert keyframe satu persatu dan menggerakkannya. Hasilnya yaitu button
latihan pada main menu diklik kemudian akan muncul button mulai. Setelah diklik,
akan muncul soal latihan. Berikut tampilan pembuatan halaman latihan.
[image:47.595.182.445.555.702.2]commit to user
Pada frame pertama diberi action script:stop();
benar = 0;
salah = 0;
total_frame = 6;
array_frame = [];
for (i=2; i<=total_frame; i++) {
array_frame.push(i);
}
array_frame.sort(function () {
return random(2) ? 1 : -1;
});
jumlah_frame = array_frame.length;
Script diatas adalah untuk mengacak soal. Soal dimasukkan dalam frame. Dan
jawabannya dalam setiap button diberi script untuk jawaban salah:
on (release) {
salah += 1;
if (jumlah_frame>=0) {
jumlah_frame--;
gotoAndStop(array_frame[jumlah_frame]);
}
if (jumlah_frame<0) {
gotoAndStop(7);
}
}
Untuk jawaban benar:
on (release) {
benar += 1;
if (jumlah_frame>=0) {
jumlah_frame--;
commit to user
}if (jumlah_frame<0) {
gotoAndStop(7);
}
}
Script pada button apabila ditekan akan langsung menuju halaman selanjutnya.
Untuk frame terkhir diberi script:
benar_tampil = benar; // benar_tampil adalah nama variable text.
salah_tampil = salah; // salah_tampil adalah nama variable text.
hasil = benar * 100 / 5; // hasil adalah nama variable text.
4.2.7 Pembuatan Halaman Closing
Halaman closing dalam aplikasi ini sederhana, hanya menampilkan karakter, judul aplikasi, dan button yes dan no. Animasinya juga tidak terlalu rumit, yaitu
karakter yang bergerak. Button no menggunakan behaviors dengan file
menu_utama. Button yes menggunakan action script
on(press){
fscommand("quit");
}
Supaya bisa langsung keluar dari aplikasi.
[image:49.595.132.499.242.661.2]commit to user
4.3Melakukan Running Aplikasi [image:50.595.123.491.188.490.2]Running aplikasi dilakukan pada Adobe Flash CS5 dengan menekan tombol kombinasi Ctrl+Enter untuk menghasilkan aplikasi dalam format *.swf.
Gambar 4.12 Proses Running Aplikasi
4.4 Melakukan Perbaikan
Proses perbaikan dilakukan jika terdapat kesalahan dalam pembuatan. Salah
satu kesalahan yang sering timbul adalah penulisan actionscript. Pada saat terjadi
kesalahan dalam penulisan, muncul dialog yang menampilkan letak kesalahannya.
Hal-hal seperti itulah yang perlu diperhatikan dalam proses perbaikan.
4.5 Finishing
Setelah semua tahap pembuatan aplikasi ini selesai, tahap selanjutnya adalah
melakukan test movie dengan tujuan untuk mengetahui apakah aplikasi dapat
berjalan dengan baik atau tidak (terjadi error). Apabila masih terdapat kesalahan
atau error maka harus dilakukan perbaikan hingga aplikasi berjalan dengan baik.
Test movie ini akan menghasilkan file dengan ekstensi *.swf. Setelah selesai
dikerjakan dan telah disimpan dalam file flash maka langkah selanjutnya adalah
membuat file execution (.exe) agar aplikasi ini dapat dijalankan pada semua
komputer tanpa terlebih dulu menginstall flash player. Karena penulis membuat
commit to user
pertama, yaitu halaman opening, sedangkan fileyang lainnya merupakan
pendukung. Cara publikasi file yaitu pilih perintah menu File>Publish Settings,
selanjutnya akan ditampilkan kotak dialog Publish Settings seperti tampak pada
[image:51.595.125.490.205.481.2]gambar 4. dibawah ini. Untuk mendapatkan .exe dipilih yang Win Projector.
Gambar 4.13 Publish Settings
4.6 Desain Antarmuka 4.6.1 Halaman Opening
Pada halaman ini terdapat terdapat judul dari aplikasi dan satu tombol
didalamnya, yaitu tombol mulai. Tombol mulai berfungsi untuk masuk langsung
[image:51.595.181.442.518.682.2]ke menu utama.
commit to user
4.6.2 Halaman Menu UtamaHalaman menu utama memiliki empat button yaitu button gerakan kesehatan (bagian atas kiri ), button permainan (bagian atas tengah),dan button latihan
[image:52.595.123.486.206.490.2](bagian atas kanan ). Pada bagian tengah bawah terdapat button keluar.
Gambar 4.15 Halaman Menu Utama
4.6.3 Halaman Materi
4.6.3.1 Halaman Menu Materi
Halaman menu materi memiliki empat button yaitu button gerakan di tempat
(bagian atas kiri ), button gerakan lompat (bagian atas tengah),dan button
kesehatan (bagian atas kanan ). Pada bagian kanan bawah terdapat button menu
utama.
[image:52.595.182.439.534.696.2]commit to user
4.6.3.2Halaman Sub Menu MateriHalaman sub menu materi memiliki icon-icon sesuai dengan jumlah nomor
[image:53.595.167.440.209.540.2]pada icon. Terdapat button menu utama dan button keluar dari halaman ini.
[image:53.595.186.440.564.704.2]Gambar 4.17 Halaman Menu Gerakan di Tempat
Gambar 4.18 Halaman Menu Gerakan Lompat
commit to user
4.6.3.3Halaman MateriHalaman materi menampilkan contoh gerakan dan animasinya. Terdapat button kembali ke halaman menu sebelumnya.
Gambar 4.20 Halaman Materi
4.6.4 Halaman Permainan
4.6.4.1Halaman Menu Permainan
Halaman menu permainan memiliki tiga button, yaitu button mewarnai (bagian tengan kiri), button puzzle (bagian tengah kanan) dan button menuju menu
[image:54.595.122.498.184.678.2]utama.
commit to user
4.6.4.2Halaman MewarnaiHalaman mewarnai gambar yang akan diwarnai, palette, button menuju menu utama dan button ke halaman selanjutnya.
Gambar 4.22 Halaman Mewarnai
4.6.4.3Halaman Puzzle
Halaman puzzle terdapat pilihan gambar yang akan dimainkan. Dan terdapat button menuju menu utama.
[image:55.595.120.500.182.712.2]Gambar 4.23 Halaman Menu Puzzle
commit to user
4.6.5 Halaman LatihanPada halaman latihan terdapat soal-soal atau pertanyaan dari seluruh materi yang tersedia dari materi gerakan kesehatan. Jika jawaban yang dipilih maka akan
langsung akan lanjut ke soal berikutnya. Setelah semua soal terselesaikan, akan
muncul score benar atau salah dan pembahasannya.
Gambar 4.25 Halaman Latihan
4.6.6 Halaman Closing
[image:56.595.124.496.226.631.2]Pada halaman closing, terdapat pertanyaan ingin keluar dari aplikasi dan dua button yaitu button yes (bagian kiri) dan button no (bagian kanan).
commit to user
4.7 EvaluasiCD pembelajaran gerakan kesehatan merupakan media belajar untuk pendidikan anak usia dini selain langsung dari guru. Terdiri dari 3 menu yaitu
gerakan kesehatan, permainan, dan latihan. Pada sub menu gerakan kesehatan
terdapat 3 menu gerakan yaitu gerakan di tempat, gerakan lompat dan gerakan
kesehatan. Setiap menu gerakan terdapat icon yang bisa dipilih secara acak untuk
menampilkan materinya. Pada sub menu permainan terdapat 2 menu yaitu
mewarnai dan puzzle. Pada sub menu latihan terdapat 5 pertanyaan yang
commit to user
BAB V PENUTUP5.1 Kesimpulan
Berdasarkan hasil pembahasan yang diuraikan, maka diambil kesimpulan
bahwa CD Pembelajaran Gerakan Kesehatan Berbasis Multimedia untuk
Pendidikan Anak Usia Dini berhasil dibuat dan dirancang sedemikian rupa. CD
Pembelajaran ini terdapat 3 menu yaitu gerakan kesehatan, permainan dan latihan.
Dalam menu gerakan kesehatan terdapat 3 menu yaitu gerakan di tempat, contoh
gerakan kepala tengok kanan, gerakan tangan. Gerakan lompat berisi beberapa
gerakan melompat. Gerakan kesehatan berisi kegiatan untuk menjaga kesehatan.
5.2 Saran
CD Pembelajaran Gerakan Kesehatan Berbasis Multimedia untuk Pendidikan
Anak Usia Dini dibuat lebih menarik dengan menambahkan materi yang lebih
lengkap tentang gerakan kesehatan seperti gerakan meniti garis, lari, berjalan di