1. Pendahuluan
Dalam setiap kegiatan belajar-mengajar di bidang ilmu alam (baik fisika, biologi, maupun kimia), setiap sekolah wajib menyediakan fasilitas laboratorium sekolah guna mendukung kegiatan praktikum para siswa. Laboratorium menyediakan alat-alat praktikum sesuai dengan jenis peralatannya, sebagai contoh, laboratorium fisika menyediakan alat-alat praktikum seperti beban bercelah, katrol, lensa optik, cermin, dan alat-alat lain yang berhubungan dengan fisika. Alat-alat tersebut nantinya akan dipakai oleh siswa dalam kegiatan praktikum.
Dalam menggunakan suatu peralatan praktikum, seorang siswa harus terlebih dahulu mengetahui kegunaan dan cara pakainya supaya tidak terjadi kerusakan pada peralatan praktikum tersebut. Sebagaimana yang juga terjadi di SMA Krista Mitra yang memiliki 3 laboratorium lengkap dengan peralatannya. Siswa dapat bertanya kepada guru pembimbing atau kepada laboran mengenai fungsi dan cara pemakaian dari peralatan praktikum yang tidak diketahui. Sudah menjadi tugas guru maupun laboran untuk memberikan penjelasan kepada para siswa yang bertanya. Namun siswa tidaklah harus selalu bergantung pada guru / laboran saja, siswa juga sebaiknya dituntut untuk dapat belajar mandiri. Oleh sebab itu ada baiknya apabila ada sebuah solusi untuk membantu siswa untuk dapat belajar mengenal peralatan laboratorium secara mandiri, tanpa perlu bertanya kepada guru / laboran.
QuickResponse Code (QRCode), merupakan gambar dua dimensi yang merepresentasikan suatu data dalam bentuk teks [1]. QR Code disebut dua dimensi karena merupakan revolusi dari barcode yang hanya berdimensi satu. Secara otomatis, kapasitas penyimpanan data pada QRCode lebih besar daripada barcode. Oleh sebab itu, banyak perusahaan besar yang memanfaatkan teknologi
QR Code ini untuk berbagai tujuan salah satunya sebagai penyimpanan alamat URL. Penggunaan QRCode ini sebenarnya sudah sering digunakan di luar negeri, sementara di Indonesia penggunaannya masih jarang. Salah satu contoh adalah harian Kompas, yang mengklaim sebagai pelopor QR Code di Indonesia [2]. Pembaca dapat mengakses berita yang ingin dibaca secara online cukup dengan melakukan scan QRCode melalui ponsel mereka. QRCode tersebut berisi alamat URL dari berita yang dituju. Akan menjadi suatu hal yang bagus apabila teknologi
QRCode ini diterapkan pada bidang lain, seperti pendidikan.
Berdasar pada latar belakang tersebut, perlu dibuat sebuah aplikasi pada laboratorium SMA Krista Mitra yang dapat membantu siswa dalam mendapatkan informasi mengenai kegunaan alat-alat praktikum dan penggunaan dengan lebih mudah dan lebih cepat, cukup dengan melakukan scanning kode QR yang ditempelkan pada alat-alat tersebut melalui web camera yang terhubung ke komputer laboratorium.
Perancangan sistem akan dibuat berdasarkan pada rumusan masalah yang meliputi 1)bagaimana merancang aplikasi yang menerjemahkan kode QR
Tujuan dari pembuatan sistem adalah untuk membantu menjelaskan informasi mengenai peralatan praktikum melalui media elektronik yaitu komputer. Manfaat dari pembuatan sistem ini diharapkan dapat memberikan kemudahan bagi para siswa maupun guru dalam memperoleh informasi mengenai peralatan praktikum.
2. Kajian Pustaka
Berdasarkan penelitian yang telah dilakukan oleh Ardi Setiawan dan
Imam Riadi yang berjudul “Aplikasi Multimedia Pembelajaran Tentang Memori Menggunakan Adobe Flash” mengungkapkan pembelajaran organisasi dan arsitektur komputer mengenai materi memori bagi sebagian mahasiswa cukup sulit untuk dipahami, karena memerlukan memerlukan penalaran logika, dan kemampuan dalam mencerna bahan ajar berdasarkan buku teks yang ada. Berdasar pada masalah tersebut, dikembangkan sebuah solusi untuk dapat membantu mahasiswa, yaitu dengan membangun sebuah aplikasi berbasis multimedia yang membantu mahasiswa dalam memahami materi organisasi dan arsitektur komputer khususnya materi memori menggunakan mikrotik.[3]
Berdasarkan penelitian yang dilakukan oleh Endang Nugraheni yang
berjudul “Peran dan Kompetensi Guru dalam E-Learning” mengungkapkan bahwa pembelajaran yang sebelumnya berpusat pada guru mengalami pergeseran kepada pembelajaran yang berpusat pada siswa yang menyebabkan peran guru dan siswa menjadi berubah, dan e-learning memperkuat pergeseran tersebut. Dari permasalahan tersebut solusi yang perlu dilaksanakan adalah dengan persiapan diri dan adaptasi oleh guru agar dapat menerapkan konsep pembelajaran e-learning.[4]
Berdasarkan penelitian yang dilakukan oleh Kartika Firdausy, Selamat
Riyadi, Tole Sutikno, dan Muchlas yang berjudul “Aplikasi Webcam untuk Sistem Pemantauan Berbasis Web” mengungkapkan bertapa pentingnya sistem
keamaan seiring meningkatnya kasus kriminal. Salah satu penyelesaian dari masalah tersebut adalah dengan mengembangkan sebuah sistem keamanan yang dapat memantau secara real time dan ditampilkan di browser.[5]
Dari penelitian tersebut didapatkan ide baru untuk memanfaatkan teknologi web camera guna mengembangkan sistem pembelajaran siswa SMA Krista Mitra untuk dapat mempelajari fungsi dan kegunaan dari peralatan laboratorium.
PHP merupakan sebuah bahasa pemrograman yang berbentuk scripting, sistem kerja dari program ini adalah sebagai Interpreter, bukan sebagai
Compiler.[6] Bahasa Compiler adalah bahasa yang akan mengubah script-script
program ke dalam source code yang selanjutnya dari bentuk source code akan diubah menjadi bentuk object code, bentuk dari object code akan menghasilkan
file yang lebih kecil dari file mentah sebelumnya. Sedangkan bahasa Interpreter
melalui proses pengubahan ke dalam bentuk source code. Hal ini membuat program akan tetap berjalan meski terdapat kesalahan pada script.[6]
Kelebihan dari pemrograman PHP adalah pemrograman PHP bersifat
crossplatform, yaitu dapat berjalan dalam sistem operasi seperti Windows, Linux,
MacOS, dan sebagainya. Kelebihan dari PHP juga adalah merupakan embedded script, yaitu dapat diletakkan dalam tag HTML. Oleh karena itu , script PHP dapat bekerja sama dengan script pendukung lainnya seperti JavaScript.[7]
jQuery merupakan salah satu pustaka yang dikembangkan dengan menggunakan JavaScript. Dengan menggunakan jQuery, penulisan kode
JavaScript menjadi lebih sederhana, terlebih lagi pembuatan halaman web yang interaktif menjadi jauh lebih diimplementasikan daripada menulis JavaScript
sendiri. Salah satu Kelebihan dari jQuery adalah dapat menyembunyikan / menampilkan elemen yang menyusun web. Selain itu jQuery juga dapat memodifikasi script DOM (Document Object Model).[8]
Library jQuery ada dua versi, yaitu: versi Minified (jQuery.min.js) dan versi Regular (jQuery.js). Sebenarnya isi dari kedua versi tersebut sama, hanya saja yang membedakan adalah pada target penggunanya.[8] jQuery versi Minified
diciptakan untuk kepentingan produksi, bila library dari jQuery Minified dibuka, maka dapat dilihat terdapat ribuan fungsi yang saling berdempetan tanpa adanya keterangan-keterangan penjelasan fungsi tersebut. Sedangkan untuk jQuery versi
Reguler lebih diperuntukkan ke para pengembang, hal ini dikarenakan penyusunan fungsi-fungsi lebih teratur supaya mudah dibaca oleh para pengembang, hanya saja versi Reguler memakan memori jauh lebih besar dari versi Minified.
Script jQuery juga dapat digunakan untuk membuat sebuah layer yang dipakai menghubungkan web camera dengan aplikasi web, sehingga dapat digunakan untuk merekam gambar dan menyimpannya.[9] Ada banyak library
yang dikembangkan oleh developer, salah satu contohnya adalah library untuk menerjemahkan barcode QR (QR Code) bernama ZXing (Zebra Crossing).
Library ini akan berfungsi sebagai decoder. Fungsi yang digunakan untuk melakukan proses penerjemahan adalah fungsi decode yang terdapat pada baris ke-28 di QRCode.js, seperti yang digambarkan pada Kode Program 1.
Kode Program 1 Kode Program untuk fungsi decode
44 var image = new Image();
45 image.onload=function(){
46
47 var canvas_qr = document.createElement('canvas');
48 var context = canvas_qr.getContext('2d');
49 var canvas_out = document.getElementById("out-canvas");
50 if(canvas_out!=null)
51 {
52 var outctx = canvas_out.getContext('2d'); 53 outctx.clearRect(0, 0, 320, 240);
54 outctx.drawImage(image, 0, 0, 320, 240);
55 }
56 canvas_qr.width = image.width;
57 canvas_qr.height = image.height;
58 context.drawImage(image, 0, 0);
59 qrcode.width = image.width;
QR Code merupakan gambar dua dimensi yang memiliki kemampuan untuk menyimpan data. QRCode biasa digunakan untuk menyimpan data berupa teks, baik itu numerik maupun kode biner.[1] QRCode banyak digunakan untuk keperluan komersil, khususnya di Jepang, biasanya berisi link URL ke alamat tertentu atau sekedar teks berisi iklan, promosi, dan lain-lain.[10] QR Code
pertama kali dikembangkan oleh perusahaan Jepang bernama Denso Wave pada tahun 1994.[11] Kelebihan QRCode adalah mampu menampung informasi hingga ribuan. QR Code juga dapat menampung berbagai tipe informasi.[12] QR Code
memiliki 40 versi, semakin tinggi versi, semakin banyak data yang dapat ditampung oleh QRCode. Data numerik yang mampu ditampung QRCode versi tertinggi (versi 40) dengan penyesuaian kesalahan scan adalah sebanyak 7.089 karakter.[13]
3. Metode Penelitian
Penelitian ini terdiri atas lima tahap metode penelitian, yaitu:
1) Persiapan; 2) Analisis; 3)Pengumpulan Data; 4)Perancangan Sistem; 5)Penulisan Laporan.
Gambar 1 Tahap Metode Penelitian
Pada tahap persiapan, dihasilkan keluaran berupa asumsi dasar, hipotesis, dan kerangka konsep. Kemudian tahap analisis menghasilkan keluaran berupa sumber penelitian, variabel penelitian, dan penentuan sumber data. Tahap pengumpulan data menghasilkan keluaran berupa data primer dan data sekunder. Pada tahap perancangan sistem, dihasilkan keluaran berupa web sistem informasi alat praktikum. Tahap terakhir adalah penulisan laporan yang menghasilkan keluaran berupa laporan penelitian.
Penelitian dimulai dengan melakukan persiapan (tahap persiapan), yaitu dengan studi literatur dan studi pustaka untuk menentukan topik dan memastikan topik yang akan digunakan tersebut belum pernah dipakai orang lain. Kemudian dilakukan proses identifikasi permasalahan untuk memunculkan hipotesis dan kerangka konsep dari penelitian yang akan dilakukan.
Pada tahap analisis berisikan instrumen penelitian yang dilakukan. Instrumen tersebut berupa subjek penelitian, variabel penelitian, dan sumber data. Subjek penelitian ini adalah sistem pengenalan QR Code melalui web camera pada penerapan di laboratorium sekolah. Variabel penelitian ini berupa data alat-alat praktikum. Sumber data penelitian ini diambil dari studi kasus pada SMA Krista Mitra yang terletak di perum. Puri Anjasmoro blok FF-1, Semarang.
didapatkan dengan melakukan observasi dan analisis konten. Untuk data sekunder didapatkan melalui proses Computer Assisted Data Colection (CADAC). Data yang didapatkan ini akan digunakan untuk pencapaian tujuan penelitian. Data primer berupa data alat-alat praktikum dari tiga kategori alat praktik. Kemudian untuk data sekunder diperoleh dengan melakukan penelitian terkait dengan topik dan pencarian jurnal-jurnal yang dapat digunakan sebagai acuan penelitian.
Tahap keempat yaitu tahap perancangan sistem. Perancangan sistem ini merupakan implementasi dari semua data penelitian yang telah terkumpul sebelumnya. Perancangan sistem pengenalan QRCode melalui web camera pada penerapan di laboratorium sekolah akan menggunakan metode prototype.
Gambar 2 Metode Prototype[13]
Gambar 2 menjelaskan proses kerja dari metode prototype. Tahap metode prototype pada perancangan sistem pengenalan Quick Response Code melalui web camera ini meliputi 1) tahap pengumpulan data; 2) tahap perancangan sistem; 3) tahap evaluasi.
Pada tahap pengumpulan data, dilakukan pengumpulan segala data / informasi yang dibutuhkan untuk perancangan sistem. Data ini meliputi kumpulan informasi mengenai alat-alat praktikum yang berupa nama alat, fungsi, serta cara pakai, serta data referensi terkait yang dapat membantu dalam proses perancangan sistem ini.
Pada tahap perancangan sistem dilakukan proses pembuatan prototype
sistem pengenalan QR Code melalui web camera. Langkah pertama yang dilakukan adalah dengan membuat skema sistem dengan menggunakan UML (Unified Modeling Language). Pembuatan UML ini berdasar pada kebutuhan dari target pengguna sistem, yaitu para guru dan siswa di sekolah. Data yang didapat pada tahap-tahap sebelumnya diimplementasikan di metode ini berupa tabel-tabel data beserta rancangan.
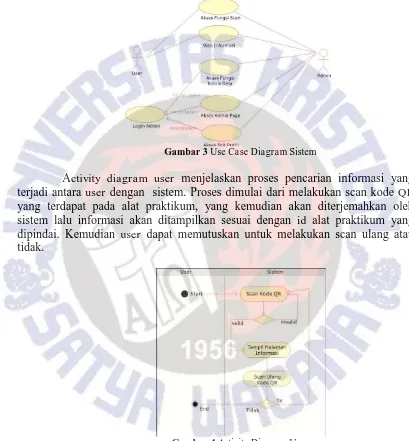
UML yang akan digunakan pada perancangan sistem adalah use casediagram, activity diagram, dan class diagram. Gambar 3 menggambarkan
dahulu melakukan login ke sistem. Output yang akan ditampilkan oleh sistem ini adalah berupa halaman web informasi sebuah alat praktikum. Halaman Admin
hanya dapat diakses oleh admin saja dengan melalukan login terlebih dahulu yang terdapat pada halaman user.
Gambar 3 Use Case Diagram Sistem
Activity diagram user menjelaskan proses pencarian informasi yang terjadi antara user dengan sistem. Proses dimulai dari melakukan scan kode QR
yang terdapat pada alat praktikum, yang kemudian akan diterjemahkan oleh sistem lalu informasi akan ditampilkan sesuai dengan id alat praktikum yang dipindai. Kemudian user dapat memutuskan untuk melakukan scan ulang atau tidak.
Gambar 4 Activity Diagram User
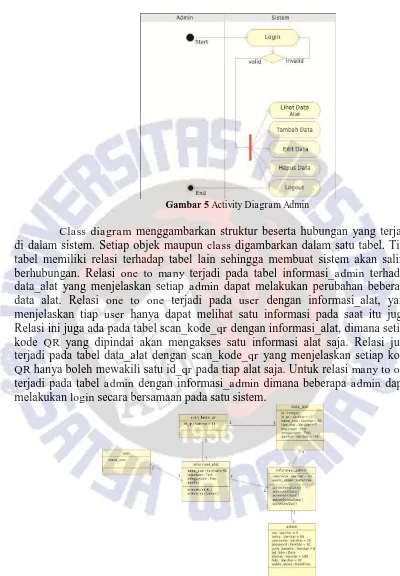
Activity diagram admin menjelaskan proses pengaturan informasi yang terjadi antara admin dengan sistem. Proses dimulai dengan admin melakukan
login terlebih dahulu ke sistem yang terdapat pada halaman utama user. Setelah melalui proses validasi, maka sistem akan menampilkan halaman admin. Admin
berhak melakukan pengolahan terhadap data alat-alat praktikum, seperti melakukan penambahan data, edit data, dan hapus data. Hak akses admin
Gambar 5 Activity Diagram Admin
Class diagram menggambarkan struktur beserta hubungan yang terjadi di dalam sistem. Setiap objek maupun class digambarkan dalam satu tabel. Tiap tabel memiliki relasi terhadap tabel lain sehingga membuat sistem akan saling berhubungan. Relasi one to many terjadi pada tabel informasi_admin terhadap data_alat yang menjelaskan setiap admin dapat melakukan perubahan beberapa data alat. Relasi one to one terjadi pada user dengan informasi_alat, yang menjelaskan tiap user hanya dapat melihat satu informasi pada saat itu juga. Relasi ini juga ada pada tabel scan_kode_qr dengan informasi_alat, dimana setiap kode QR yang dipindai akan mengakses satu informasi alat saja. Relasi juga terjadi pada tabel data_alat dengan scan_kode_qr yang menjelaskan setiap kode
QR hanya boleh mewakili satu id_qr pada tiap alat saja. Untuk relasi many to one
terjadi pada tabel admin dengan informasi_admin dimana beberapa admin dapat melakukan login secara bersamaan pada satu sistem.
Gambar 6 Class Diagram Sistem
perbaikan pada sistem. Tahap ini dianggap selesai apabila sistem telah sesuai dengan yang diinginkan.
4. Implementasi dan Pembahasan
Implementasi dari penelitian ini meliputi decoding QR code, encoding QR code, dan implementasi dari sistem yang dibuat. Proses decoding QR code ini diimplementasikan dengan menggunakan jQuery sebagai penghubung web camera dengan sistem serta juga sebagai pemindai QR code. Web server yang digunakan untuk penelitian ini adalah Wamp Server 2.4.
Gambar 7 Alur Proses Decoding
Proses kerja sistem dalam menerjemahkan QR code digambarkan seperti pada Gambar 7. Pertama sistem akan mengakses kelas decode untuk kemudian mengaktifkan komponen web camera. Decoder akan melakukan scan secara berulang, hingga menemukan kode yang dapat diterjemahkan. Kode QR
diterjemahkan di decoder dengan memakai library ZXing. Image yang terpindai oleh web camera diproses di kelas qr.js, kemudian mengakses fungsi QRCode.js, dan kemudian menggunakan library jquery-1.7.2.min.js untuk menerjemahkan kode tersebut. Kode Program 2 menunjukkan fungsi yang digunakan untuk memanggil fungsi decode yang terdapat di dalam library, yaitu capture yang terdapat pada baris ke-34 hingga baris ke-43. Fungsi ini akan menyimpan hasil
capture video pada interval yang ditentukan (tiap 1 detik) dan mengubahnya menjadi gambar, dan kemudian memanggil fungsi decode.
Kode Program 2 Kode program untuk melakukan decode
34 function capture() { 35
36 var w = video.videoWidth * scale; 37 var h = video.videoHeight * scale;
38 var qr_can = document.getElementById('qr-canvas').getContext('2d'); 39 qr_can.drawImage(video, 0, 0, w, h);
40 try { qrcode.decode(); }
41 catch(err) { $("#qr-value").text("Marker QR tidak ditemukan"); } 42
Kode QR yang diterjemahkan akan menghasilkan sebuah informasi
bernama “id”. Tiap satu id ini akan mewakili satu nama alat praktikum. Kemudian dari decoder, id dikirimkan ke kelas destiny.php. kelas ini berfungsi untuk memisahkan tipe pemindaian kode QR. Untuk user, variabel id akan dikirim ke halaman utama sistem (index.php) dengan methodpost.
Sistem secara default menampilkan sebuah halaman informasi alat praktikum secara acak (random show). Namun ketika ada sebuah id yang dikirimkan oleh kelas decode, sistem akan langsung menggunakan id tersebut untuk dicocokkan dengan “id_qr” yang terdapat pada database (dbLab.data_alat). Sistem kemudian menerima informasi dari database yang sesuai dengan id yang dicocokkan. Apabila id yang dicocokkan oleh sistem ternyata tidak terdapat di dalam database, maka sistem akan secara otomatis mengakses kembali kelas
decode agar user dapat melakukan scan ulang.
Kelas decode juga digunakan untuk proses pencarian data oleh admin.
Admin melakukan pencarian data melalui scan QR yang terdapat pada halaman utama admin (index_admin.php). Sama seperti pada sebelumnya, index_admin
akan mengakses kelas decode untuk melakukan proses scan kode QR. Kode yang berhasil diterjemahkan, akan dikirim ke kelas destiny.php. Untuk admin, kelas ini akan mengubah variabel id menjadi variabel search, lalu kemudian variabel tersebut dikirim kembali ke halaman utama admin. Sistem yang menerima variabel search akan secara otomatis mencocokkan variabel tersebut dengan variabel id_qr di database. Informasi kemudian dikirim balik ke halaman admin
untuk dapat diproses lebih lanjut.
Tahap encode dilakukan pada proses penambahan data alat praktikum. Hal ini membuat proses ini hanya dapat dilakukan oleh admin saja. Setelah admin
memasukkan keterangan-keterangan alat yang akan dimasukkan ke dalam
database, maka sistem secara otomatis akan meng-generate variabel id secara acak dan unique. Variabel ini akan dikirimkan ke generate_array.php.
Proses pembuatan QR Code pertama dilakukan di kelas
generate_array.php. Segala proses algoritma QR Code dilakukan oleh kelas ini. Pembuatan QR Code sesuai dengan standar internasional penyusunan QR Code
(International Standard – ISO/IEC 18004) dengan menggunakan QR versi 1 yang cukup untuk menampung nilai dari sebuah variabel id. Dari generate_array.php
didapatkan tiga buah variabel, yaitu mMPD sebagai nilai modul, mMPE sebagai nilai error correction, dan formatInfo sebagai nilai informasi QR.
Ketiga variabel tersebut kemudian dikirim ke generate_array.php untuk proses akhir pembuatan kode. Kelas ini berfungsi untuk menghasilkan QR Code
Gambar 8 Tampilan akhir dari proses encode
Masuk ke pembahasan sistem, sistem terbagi menjadi dua bagian: bagian
user dan bagian admin. Halaman utama user adalah index.php, yang berfungsi untuk menampilkan informasi mengenai alat-alat praktikum. Halaman user inilah yang akan menerima keluaran dari proses scan kode QR untuk kemudian ditampilkan berupa informasi peralatan praktikum. Informasi alat praktikum yang ditampilkan adalah berupa nama alat praktikum, fungsi alat, cara pakai alat, dan gambar alat praktikum. Gambar 9 menunjukkan bentuk tampilan dari halaman utama user.
Gambar 9 Tampilan halaman utama user
Gambar 10 decoder QR Code
“QR Scan” akan menghubungkan halaman web yang sedang diakses
user ditampilkan kembali dengan isi informasi mengenai alat praktikum yang telah di-scan.
Seluruh data informasi peralatan praktikum diatur oleh admin. Admin
harus terlebih dahulu melakukan login yang terdapat pada halaman utama user, sebelum dapat melakukan pengaturan data peralatan praktikum. Setelah melalui proses validasi username dan password, sistem akan menampilkan halaman utama
admin, index_admin.php. tampilan halaman admin seperti ditunjukkan pada
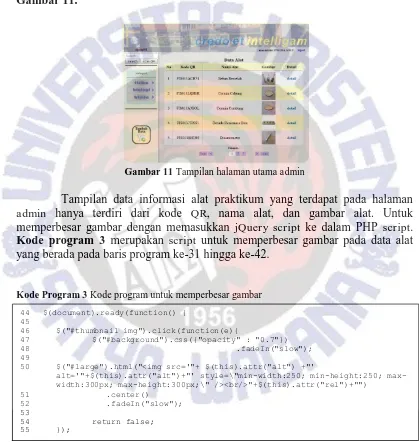
Gambar 11.
Gambar 11 Tampilan halaman utama admin
Tampilan data informasi alat praktikum yang terdapat pada halaman
admin hanya terdiri dari kode QR, nama alat, dan gambar alat. Untuk memperbesar gambar dengan memasukkan jQuery script ke dalam PHP script.
Kode program 3 merupakan script untuk memperbesar gambar pada data alat yang berada pada baris program ke-31 hingga ke-42.
Kode Program 3 Kode program untuk memperbesar gambar
Dapat terlihat ada tiga kategori peralatan praktikum, yaitu: fisika, biologi, dan kimia. Untuk melakukan pencarian data alat praktikum, admin dapat
mengetikkan kata kunci pencarian pada kotak text bertuliskan “Search”. Pencarian
data melalui kotak search ini akan meliputi nama alat, QR Code, dan seluruh tipe alat.
44 $(document).ready(function() { 45
46 $("#thumbnail img").click(function(e){
47 $("#background").css({"opacity" : "0.7"})
48 .fadeIn("slow");
49
50 $("#large").html("<img src='"+ $(this).attr("alt") +"'
alt='"+$(this).attr("alt")+"' style=\"min-width:250; min-height:250; max-width:300px; max-height:300px;\" /><br/>"+$(this).attr("rel")+"")
51 .center()
52 .fadeIn("slow");
53
54 return false;
Adapun bila admin ingin melakukan pencarian yang lebih spesifik lagi, dapat melakukan pencarian data melalui scan kode yang terdapat pada peralatan praktikum. Dengan begitu data yang ditampilkan hanya akan ada satu macam alat saja, karena output yang dikeluarkan adalah berupa kode QR yang bersifat unique.
Admin dapat melakukan penambahan data peralatan dengan mengakses
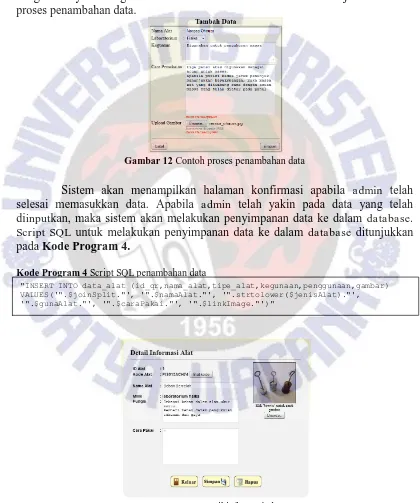
add_data.php. Kemudian admin mengisi data-data yang diperlukan, juga dapat dengan menyertakan gambar dari alat tersebut. Gambar 12 menunjukkan contoh proses penambahan data.
Gambar 12 Contoh proses penambahan data
Sistem akan menampilkan halaman konfirmasi apabila admin telah selesai memasukkan data. Apabila admin telah yakin pada data yang telah diinputkan, maka sistem akan melakukan penyimpanan data ke dalam database.
Script SQL untuk melakukan penyimpanan data ke dalam database ditunjukkan pada Kode Program 4.
Kode Program 4 Script SQL penambahan data
Gambar 13 Detail informasi alat
Terdapat halaman detail.php yang menampilkan informasi lengkap mengenai alat praktikum yang dicari. Tampilan detail data ditunjukkan seperti pada Gambar 13. Untuk melakukan proses perbaruan data, dapat langsung dirubah pada tampilan detail. Dan untuk melakukan proses hapus data, admin
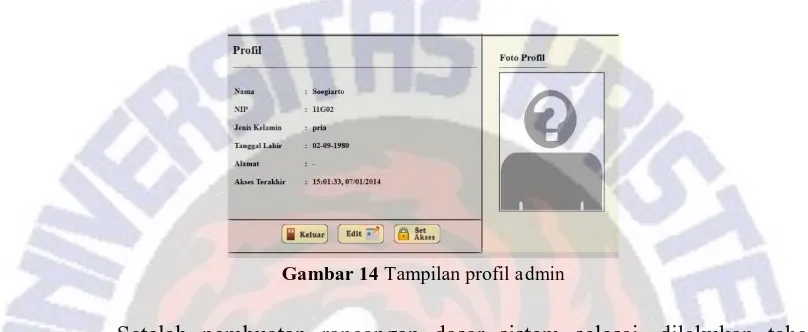
diwajibkan untuk melakukan konfirmasi penghapusan data. Admin juga dapat mengakses data profil. Halaman profil admin berisikan informasi dari admin yang mengakses sistem tersebut, tampilan halaman admin ditunjukkan seperti pada
Gambar 14.
Gambar 14 Tampilan profil admin
Setelah pembuatan rancangan dasar sistem selesai, dilakukan tahap pengujian awal sistem sesuai dengan alur prototype. Pada pengujian ini, halaman-halaman web masih belum memiliki desain. Sistem hanya sebatas membaca informasi alat praktikum melalui pencarian berdasar nama alat praktikum. Data informasi alat sudah dapat ditampilkan pada layar user. Pengolahan data dilakukan oleh admin dengan terlebih dahulu melakukan login ke dalam sistem
admin. Penanganan error masih sebatas pada validasi login dan otorisasi akses. Kemudian dilakukan tahap evaluasi awal. Dari evaluasi ini, sistem diperbarui dengan melakukan penambahan sistem pencarian data melalui pindai kode QR
pada halaman utama user. Halaman web juga ditampilkan dengan desain yang lebih baik.
Pada pengujian tahap kedua, user telah dapat melakukan pencarian informasi alat praktikum dengan melakukan scan QR Code melalui web camera. Selain itu tampilan halaman web juga telah diperbarui dengan menambahkan desain yang sesuai dengan permintaan customer. Proteksi sistem juga telah disempurnakan. Evaluasi kedua dilakukan setelah adanya masukan dari customer
untuk menambahkan proses pencarian data dengan scan QR Code pada halaman
admin, mengingat nantinya jumlah data akan terus bertambah banyak. Pada halaman admin juga ditambahkan halaman profil admin beserta pengaturan password untuk admin.
Tahap pengujian ketiga merupakan tahap pengujian akhir. Sistem telah diperbarui, baik pada error proteksi, penambahan komponen database untuk
admin, maupun penyempurnaan tampilan halaman web.
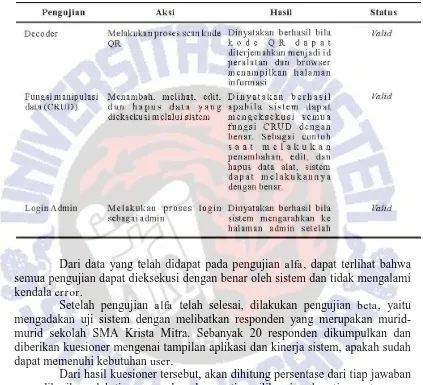
Metode yang dipakai dalam pengujian alfa adalah menggunakan black box testing, dengan menguji apakah proses yang berjalan menghasilkan output yang diharapkan ketika menerima input. Tiap input yang ada akan diuji dan tiap input yang diberikan sesuai dengan output diharapkan diberi nilai valid.
Tabel 1 Tabel pengujian alfa
Dari data yang telah didapat pada pengujian alfa, dapat terlihat bahwa semua pengujian dapat dieksekusi dengan benar oleh sistem dan tidak mengalami kendala error.
Setelah pengujian alfa telah selesai, dilakukan pengujian beta, yaitu mengadakan uji sistem dengan melibatkan responden yang merupakan murid-murid sekolah SMA Krista Mitra. Sebanyak 20 responden dikumpulkan dan diberikan kuesioner mengenai tampilan aplikasi dan kinerja sistem, apakah sudah dapat memenuhi kebutuhan user.
Dari hasil kuesioner tersebut, akan dihitung persentase dari tiap jawaban yang diberikan oleh tiap responden, dengan tiga pilihan jawaban tiap pertanyaan: Baik, Cukup, dan Kurang. Jumlah pertanyaan yang diajukan berjumlah lima soal. Soal pertama menguji apakah tampilan aplikasi sudah baik dan menarik. Soal kedua menguji kelengkapan informasi data pada sistem, apakah informasi data peralatan sudah lengkap. Soal ketiga mengenai efektifitas dalam pemakaian, apakah aplikasi mudah dijalankan oleh user. Soal keempat menguji efisiensi dari sistem, apakah dengan memakai sistem tersebut, user dapat menghemat waktu lebih banyak dalam mencari informasi data alat. Soal kelima menguji apakah aplikasi yang dibangun telah dapat mengatasi permasalahan yang diangkat pada penelitian.
informasi alat praktikum lengkap, dan 3 responden menyatakan informasi cukup lengkap, sementara tidak ada responden yang menyatakan kuran. Pada soal ketiga, sebanyak 19 responden menyatakan aplikasi mudah dijalankan, 1 responden menyatakan cukup, dan tidak ada responden yang menyatakan kurang. Pada soal keempat didapatkan sebanyak 18 responden menanggapinya dengan baik, 1 responden menanggapi dengan cukup puas, dan 1 responden menyatakan kurang. Dari soal kelima sebanyak 17 responden menyatakan baik, 2 responden menyatakan cukup, dan 1 responden menyatakan kurang. Tabel 2 merupakan tampilan hasil pengujian melalui kuesioner.
Tabel 2 Persentase hasil kuesioner
Dari data persentase diatas didapatkan sebanyak 88,5% pada hasil Baik, 10% pada hasil Cukup, dan 1,5% pada hasil Kurang. Dapat disimpulkan bahwa sistem yang dibangun telah sesuai dan dapat memenuhi kebutuhan user.
5. Kesimpulan
Dari pembahasan yang telah terungkap sebelumnya, maka dapat ditarik kesimpulan bahwa aplikasi pembaca QR Code yang telah dirancang dapat mengambil informasi pada database peralatan praktikum dan ditampilkan pada halaman informasi alat. Penggunaan PHP script telah membantu dalam proses perancangan sistem informasi panduan penggunaan peralatan praktikum karena
script PHP dapat membaca embedded script lain seperti javascript dan jQuery,
sehingga tampilan halaman web menjadi lebih baik.
Sistem yang telah selesai dibuat dapat mengelola informasi data peralatan praktikum dengan baik. Dengan adanya sistem pencarian informasi menggunakan scan QR Code, kegiatan praktikum dapat berjalan lebih efisien dan kinerja guru pembimbing pun menjadi efektif. Kedepannya, sistem ini dapat dikembangan menjadi lebih baik lagi dengan penambahan komponen-komponen baru, seperti penambahan fitur simulasi pemakaian peralatan praktikum dengan menggunakan
6. Daftar Pustaka
[1] Nugraha, M. Pasca, Rinaldi Munir. 2011. Pengembangan Aplikasi QR Code Generator dan QR Code Reader dari Data Berbentuk Image. Bandung: Institut Teknologi Bandung.
[2] QR Code Kompas Perkaya Konten bagi Pembaca.
http://tekno.kompas.com/read/2009/06/15/0850503/QR.Code.Kompas.Perk aya.Konten.bagi.Pembaca. Diakses tanggal 23 Oktober 2013.
[3] Setyawan, Ardi, Imam Riadi. 2013. Aplikasi Multimedia Pembelajaran Tentang Memori Menggunakan Adobe Flash. Yogyakarta: Universitas Ahmad Dahlan.
[4] Nugraheni, Endang. 2009. Peran dan Kompetensi Guru dalam E-Learning. Jakarta: Universitas Terbuka.
[5] Firdausy, Kartika, Selamat Riyadi, Tole Sutikno, dkk., 2008. Aplikasi Webcam untuk Sistem Pemantauan Ruang Berbasis Web. Yogyakarta: Universitas Ahmad Dahlan.
[6] Nugroho, Bunafit, 2009, Aplikasi Pemrograman Web Dinamis dengan PHP dan MySQL, Yogyakarta: Penerbit Gava Media.
[7] Definisi, Sejarah, kelebihan dan kekurangan PHP.
http://pionermediacomputer.com/berita-130-definisi-sejarah-kelebihan-dan-kekurangan-php.html. Diakses tanggal 25 Oktober 2013.
[8] Kadir, Abdul, 2011, Buku Pintar jQuery dan PHP, Jakarta: MediaKom. [9] Control Webcams With JavaScript (jQuery).
http://www.webresourcesdepot.com/control-webcams-with-javascript-jquery/. Diakses tanggal 20 November 2013.
[10] What Are QR Codes User For.
http://www.mobile-qr-codes.org/what-are-qr-codes-used-for.html. Diakses tanggal 24 November 2013.
[11] Denso Wave Incoporated.
http://www.denso-wave.com/en/. Diakses tanggal 29 November 2013. [12] About 2D Code - QR Code
http://archive.is/20120915040049/http://www.qrcode.com/en/aboutqr.html. Diakses tanggal 29 November 2013.
[13] QR Code Standardization

![Gambar 2 Metode Prototype[13]](https://thumb-ap.123doks.com/thumbv2/123dok/1006893.491521/5.595.100.507.256.528/gambar-metode-prototype.webp)