BAB II
LANDASAN TEORI
2.1 Pengertian Aplikasi
“Aplikasi adalah program komputer yang dibuat untuk menolong manusia melakukan tugas tertentu” (Margunandi, 1995, Hal : 20)
“Aplikasi adalah penggunaan komputer untuk tujuan tertentu, seperti menulis novel, mencetak gaji atau menata letak teks dan grafik newsletter” (Pfaffenberger, 1994, Hal : 40)
2.2 Pengertian Gigi
Gigi merupakan bagian dari mulut yang dibutuhkan dalam mencerna makanan sebelum masuk kedalam perut yang nantinya diolah kembali oleh perut, yang nanti menghasilkan zat-zat yang dibutuhkan oleh tubuh. (Prof. Dr. B. Houwink, 1993, Hal : 10)
2.2.1 Fungsi Gigi
Gigi adalah alat berfungsi sebagai memotong, merobek, melumat dan menghaluskan sebelum dicerna oleh perut. Membantu menghasilkan zat enzim.
Gigi Susu
Gigi susu merupakan gigi awal yang tumbuhnya pada bayi mulai usia 5-7 bulan sampai dengan pada usia 2-3 tahun (20 buah). Gigi tersebut akan
tanggal secara sendirinya yang nantinya digantikan dengan gigi permanen atau gigi tetap.
2.2.3 Macam-macam Gigi
Macam-macam gigi terdiri dari 4 macam dan berfungsi sebagai berikut : 1. Gigi Seri berfungsi untuk memotong.
2. Gigi Taring berfungsi untuk merobek.
3. Geraham Kecil berfungsi untuk menghancurkan. 4. Geraham berfungsi untuk melumat dan menghaluskan.
2.2.4 Bagian-bagian Gigi
Gigi mempunyai bagian-bagian yang saling mendukung satu sama lain.Yaitu:
1. Mahkota :
Bagian gigi yang keras yang tampak di rongga mulut berwarna putih dan dilapisi oleh email.
2. Akar Gigi :
Bagian gigi yang tertanam dalam tulang rahang.
3. Tulang Pendukung :
Bagian tulang rahang yang memegang erat akar gigi agar gigi tidak goyang.
4. Semen Cementum :
Adalah bagian yang menghubungkan akar gigi dengan tulang. Alveolar berfungsi sebagai perekat/ pengikat gigi pada tulang rahang.
5. Email/ Enamel :
Lapisan paling luar gigi yang merupakan bagian yang tahan asam, panas, dingin, dll.
6. Gusi/ Gingiva :
Jaringan lunak yang berwarna merah muda yang menutupi tulang rahang dan mengelilingi gigi jaringan periondetal alvelar dan gusi sebagai penutup.
7. Tulang Gigi/ Dentin :
Bagian tengah gigi yang terletak di bawah email gigi tengahnya terdapat ruang yang berisi syaraf gigi dan pembuluh darah.
2.3 Penyakit Gigi
Penyakit gigi disebabkan sisa makanan yang menempel atau tertinggal di gigi dan cara menyikat gigi yang tidak benar. Penyakit gigi bisa berkembang yang nantinya membuat gigi menjadi hancur, penyakit gigi diantaranya :
1. Plak :
Plak adalah lapisan lunak yang terdiri dari kuman-kuman dan sisa makanan yang melekat pada permukaan gigi.
2. Karang Gigi (Tartar / Kalkulus) :
Adalah timbunan plak yang bila dibiarkan mengalami mineralisasi dan menjadi karang gigi.
3. Gigi Berlubang (Karies) :
Adalah jika bakteri dalam plak bercampur zat gula dari makanan, akan menghasilkan zat asam yang bisa mengikis email gigi, dentin sampai pulpa.
4. Gigi Sensitif :
Terjadi karena lubang pada gigi, akar gigi terbuka setelah pembersihan karang gigi, cara menyikat yang salah dan retraksi atau penyusutan gusi pada usia lanjut. Kondisi tersebut mengakibatkan gigi ngilu jika terkena rangsangan panas, dingin, manis, asam, ataupun sikat gigi.
Adalah disebabkan oleh bakteri dalam plak mengeluarkan racun yang dapat mengiritasi gusi sehungga membengkak, kemerahan.
2.4 Perawatan Gigi
Pemeliharaan gigi sedini mungkin dapat mencegah gangguan kesehatan rongga mulut seperti plak, karang gigi, gigi berlubang, gusi berdarah , dan sebagainya.
Sebaiknya perawatan gigi pada anak-anak dilakukan secara teratur, baik dan benar agar pertumbuhan gigi anak-anak bisa lebih optimal. Karena gigi anak-anak biasanya sangat rentan terhadap penyakit gigi dan mulut. Berikut ini cara-cara perawatan gigi pada anak-anak, yaitu :
1. Sikatlah gigi minimal 3 kali sehari dilakukan pada pagi, siang dan malam hari sebelum tidur.
2. Sehabis makan biasakanlah berkumur, sebaiknya selama 30 detik dengan menggunakan cairan obat kumur.
3. Hindari makan-makanan yang dapat merusak gigi (makanan yang terlalu manis, panas, keras, dsb).
4. Biasakanlah mengunjungi dokter gigi secara teratur, meskipun tidak sedang sakit gigi.
2.5 Macromedia Flash 2.5.1 Mengenal Flash
Halaman web biasanya tampak sangat statis, karena hanya menggunakan format grafis sederhana, agar tidak membebani kecepatan modem yang lambat. Semua berubah ketika muncul aplikasi tambahan, yang memungkinkan penggunanya meningkatkan fungsi web browser dengan memberi program tambahan.
Salah satu pemain awal yang unggul di bidang aplikasi tambahan adalah program grafis vektor bernama FutureSplash. Ini berawal dari gagasan ringan dimana jenis gambar web pada waktu itu hanya dibuat dari kumpulan warna. Artinya gambar-gambar tersebut tidak digarap serius, padahal para desainer telah lama berkarya dengan program gambar dan CAD (Computer Aided Design), seperti Ilustrator dan FreeHand.
Jauh sebelumnya, bidang teknologi dirajai oleh raksasa grafis Macromedia, sebagai bagian dari langkah strategisnya menuju software desain web. Macromedia mengganti nama program tersebut menjadi Flash. Selanjutnya, Flash menjadi salah satu dari sedikit program tambahan yang diinstal sebagai program standar, pendamping web browser utama.
Hebatnya, Flash memungkinkan desainer halaman web menampilkan gerakan visual menarik, tanpa perlu banyak menambah waktu untuk men-download halaman web tersebut. Karena Flash menggunakan tipe grafis –vektor- yang menjaga besar file tetap minimum.
Gambar web umum (seperti GIF atau JPEG) merupakan ‘bitmap’, yang terdiri atas titik-titik warna tunggal (pixel) yang menyusun gambar. Ini menimbulkan masalah, seperti sulit diubah ukurannya tanpa mengurangi kualitasnya, kapasitas yang menyita banyak ruang, dan animasinya merupakan sambungan sejumlah bitmap dalam satu file yang cukup besar, sehingga perlu di-download lama dan merepotkan.
Gambar vektor menjadi cara alternatif, karena dibuat dari sejumlah bentuk yang tersusun atas gambar dan warna. Lebih ekonomis ukuran file-nya, dan juga mudah dibentuk dan digerakkan.
Jika struktur bentuk dapat dikenali, komputer dapat menampilkan atau mencetak gambar tersebut dalam ukuran apapun, semudah mengubahnya menjadi bentuk lain untuk menciptakan animasi. Dan ini juga salah satu alasan kenapa Flash begitu beken dikalangan pengguna web. Dengan kemampuan menggabungkan teks, gambar bitmap, contoh suara dan elemen interaktif, tiap desain Flash dikenal sebagai movie.
2.5.2 Menu-Menu Dasar Flash
Berikut ini adalah tool yang terdapat dalam Macromedia Flash MX 2004 :
• Arrow Tool : Digunakan untuk menyeleksi (memilih) gambar
• Subselect Tool : Digunakan untuk menampilkan seleksi yang lebih detil (sub-select).
• Line Tool : Digunakan untuk membuat garis lurus.
• Lasso Tool : Digunakan untuk memilih gambar secara tidak beraturan.
• Pen Tool : Digunakan untuk menggambar garis atau bentuk tertentu.
• Text Tool : Digunakan untuk menyisipkan teks.
• Oval Tool : Digunakan untuk membuat lingkaran atau elips.
• Rectangle Tool : Digunakan untuk membuat kotak segi empat.
• Pencil Tool : Digunakan untuk membuat gambar tidak beraturan.
• Brush Tool : Digunakan untuk membuat garis tebal.
• Ink Bottle Tool : Digunakan untuk mengubah warna garis (line).
• Eyedropper Tool : Digunakan untuk mengambil sampel warna
• Eraser Tool : Digunakan untuk menghapus bagian gambar.
2.5.3 Jenis-Jenis File Flash
- File Utama -.fla
Ini merupakan jenis file utama yang digunakan untuk menyimpan animasi Flash sebelum diekspor ke movie.
- File hasil ekspor -.swf
File jenis ini biasa digunakan dalam halaman web. Movie dalam format .swf dapat dilihat lewat web browser, selama browser tersebut menginstal plug-in agar bisa menampilkannya (plug-in bisa di-download dari www.macromedia.com).
- File yang bisa dieksekusi -.exe
File yang dapat dibuka tanpa harus memiliki aplikasi Flash atau plug-in khusus.
2.5.4 Simbol dan Instance
Flash memiliki kelebihan yaitu dapat memakai objek-objek yang digunakan berulang-ulang (reusable) sehingga dapat memperkecil ukuran file Flash yang dihasilkan. Penggunaan objek yang sama ini juga akan memudahkan editing pada movie. Objek induk dinamakan Simbol dan kloning dari objek itu disebut Instance.
1. Dari sebuah simbol dapat dibuat bermacam-macam instance yang berbeda, misalnya dalam hal ukuran, rotasi, atau transparansi.
2. Tiap instance memiliki “sifat bawaan” dari simbol sehingga bila simbol diubah, semua instance akan terpengaruh. Misalnya simbol diubah menjadi biru, maka semua instance berwarna biru.
3. Untuk membuat simbol, klik Insert > New Symbol untuk membuat simbol baru. Kemudian tentukan behaviour dari simbol. Tiap simbol memiliki perilaku atau behaviour tersendiri, yaitu bagaimana simbol tersebut akan berperilaku dalam movie. Ada tiga macam behaviour :
a. Movie Clip : Simbol ini merupakan rangkaian gambar di dalamnya (seperti film). Secara default akan dimainkan berulang-ulang.
b. Button : Simbol ini berfungsi sebagai tombol yang dapat diklik. c. Graphic : Simbol ini berupa gambar.
Gambar 2.1 Membuat simbol baru
2.5.5 Komponen Ruang Kerja 1. Timeline
Berisi kotak-kotak kecil yang disebut frame. Tiap frame memiliki durasi sekian detik. Timeline digunakan untuk mengetahui panjang/durasi animasi. Cara bacanya dari kiri ke kanan (awal ke akhir). Disamping kiri terdapat daftar layer.
Gambar 2.2 Timeline
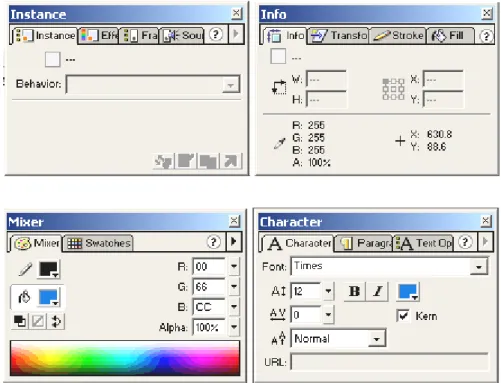
2. Panel
Berisi informasi suatu obyek, panel juga bisa digunakan untuk mengedit obyek/gambar. Satu panel biasanya terdiri dari beberapa menu tab. Panel Info berisi karakter fisik gambar, Mixer untuk meracik warna gambar, Character untuk mengedit teks dan Instance digunakanan untuk mengatur simbol. Untuk menampilkan panel yang lengkap, klik Window > Panel Sets > Default
Layout.
Gambar 2.3 Panel Layout
3. Library
Setiap kali simbol dibuat, simbol tersebut akan berada di dalam Library Panel. Dalam movie yang cukup besar, jumlah simbol yang digunakan akan sangat banyak. Library berguna untuk mengorganisasikan simbol-simbol
dalam susunan yang memudahkan dalam penggunaannya. Untuk membuka Library, klik Window > Library atau Ctrl + L.
Gambar 2.4 Library Panel
4. Object Actions
Kotak ini difungsikan untuk menampung script (bahasa program) yang digunakan untuk menjalankan animasi.
Gambar 2.5 Object Actions
5. Toolbar
Bentuknya memanjang vertikal, adanya di sisi kiri. Aplikasi lain menyebutnya toolbox. Dibagi empat kelompok: Tools, berisi tombol-tombol untuk membuat dan mengedit gambar. View, untuk mengatur tampilan lembar kerja. Colors, menentukan warna yang dipakai saat mengedit. Options, alat bantu lain untuk mengedit gambar.
6. Stage
Digunakan sebagai lembar kerja untuk merancang/mendesain seperti apa tampilan yang di inginkan.
Gambar 2.6 Stage
2.5.6 Animasi dalam Flash
Animasi dibuat dengan membentuk serangkaian frame yang berisi grafik di dalam timeline. Keyframe adalah frame dimana terdapat perubahan yang spesifik didalam animasi. Sebuah movie Flash dapat dibagi dalam berbagai
scene. Biasanya suatu scene menampilkan suatu adegan. Pembagian movie ke
dalam scene berguna untuk memudahkan dalam mengorganisasikan movie. Ada berbagai cara untuk membuat animasi dengan Flash. Salah satunya adalah Animasi KeyFrame to Keyframe, biasanya cara ini digunakan untuk membuat animasi yang membutuhkan penggambaran frame demi frame, seperti film kartun. Kerugiannya adalah ukuran file menjadi sangat besar. Sedapat mungkin gunakan tweening animation, baik itu motion tweening,
Zoom
Jika ingin memperbesar tampilan stage
Launcher Bar
Deretan ikon ini merupakan tombol pembuka/penutup panel.
atau motion guide karena ukuran file movie akan lebih kecil dibandingkan dengan animasi keyframe to keyframe. Pada animation motion tweening diterapkan untuk menganimasikan instance. Apabila objek yang akan diberi motion tweening bukan instance, Flash akan membuat simbol objek tersebut di Library dengan nama Tween 1, Tween 2, dan seterusnya.
Flash juga didesain untuk membuat presentasi dan animasi film berbasis vektor untuk web. Dengan demikian animasi film kartun dapat dibuat dengan cukup mudah dengan Flash. Banyak cara yang bisa digunakan untuk membuat gambar kartun di Flash. Misalnya dengan menggambar dikertas kemudian di-scan, lalu dilakukan rotoscoping atau tracing gambar tersebut. Atau bisa juga dengan menggunakan program 3D seperti Max, Maya, Vecta 3D, dan Swift 3D yang kemudian dikonversikan ke dalam Flash dalam bentuk vektor secara langsung atau dengan bantuan plugin (untuk Max atau Maya).
Salah satu dasar yang paling fundamental dari animasi adalah tetap menggambar seperti menggambar objek tiga dimensi, bahkan saat menggambar bentuk dua dimensi. Hal ini akan membuat animasi dua dimensi lebih memiliki kedalaman dan realitas. Cara lain untuk membuat animasi karakter adalah dengan menggunakan teknik seperti yang digunakan pada stop
motion animation. Misalnya dibuat beberapa wajah yang berbeda
ekspresinya. Dan untuk menganimasikannya dilakukan dengan mengganti tipe wajah yang berbeda dalam frame yang berbeda.
2.5.7 Suara
Suara merupakan bagian dari movie Flash yang sangat penting. Terkadang aspek suara dapat membuat sebuah movie Flash menjadi sangat dramatis. Flash dapat menggunakan format suara wav, mp3, dan aif. Untuk menggunakan suara tersebut, kita harus mengimpor file suara dengan mengklik menu File > Import. Setelah diimpor, file suara akan berada di
Library. Untuk menggunakan suara di dalam movie Flash, pilih simbol suara dari Library dan geser ke stage.
Suara dapat diedit melalui Sound Panel. Caranya, buka menu Window >
Panel > Sound.
•Effect : Digunakan untuk memilih efek suara, misalnya hanya terdengar
lewat left channel, right channel, fade L to R, fade R to L, fade in, atau fade out.
•Sync : Suara akan dimainkan dengan pilihan Streaming atau event. 1. Streaming Sound
Ketika movie di-download dari Internet, streaming sound dapat mulai dimainkan walau hanya sedikit bagian sound yang sudah didownload. Streaming sound dimainkan sepanjang frame atau waktu tertentu.
2. Event Sound
Event sound terus dimainkan, tidak perduli apa yang terjadi pada movie. Event sound harus di-download sepenuhnya terlebih dahulu sebelum bisa dimainkan.
•Loops : Menentukan berapa kali suara akan dimainkan.
•Edit : Efek suara dapat diedit secara manual dengan klik tombol edit. Menggunakan Suara dari File SWF
Setiap kali menggunakan Linkage, suara akan ditambahkan ke dalam file SWF sehingga ukuran file tersebut menjadi sangat besar. Untuk mengatasi hal ini suara dapat dipisahkan dalam file SWF yang lain. Untuk menggunakan suara tersebut cukup dengan memuat file swf tersebut dengan action
loadMovieNum dan untuk menghentikkannya cukup dengan action unLoadMovieNum.
2.5.8 Action Script
Ada banyak kesamaan antara Action Script pada Flash dengan JavaScript. Keduanya misalnya berbasis event. Pada JavaScript memanggil
fungsi atau kode script di atribut onClik, onLoad, onUnload, dan sebagainya. Pada ActionScript pun kode dijalankan jika sebuah event yang ditentukan, seperti tombol mouse yang ditekan, dilepas, kursor masuk kedaerah tertentu, dan sebagainya. Sebenarnya memang ActionScript dibuat mengikuti JavaScript, dan pada dasarnya ActionScript masih lebih sederhana daripada JavaScript. Fitur JavaScript seperti eksepsi (try...catch dan throw) atau pernyataan switch belum ada, eval-nya juga terbatas. ActionScriptpun belum mendukung set karakter Unicode. Pemrograman Flash (ActionScript) sifatnya interpreted yaitu tidak perlu melakukan siklus kompilasi. Begitu selesai menulis, bisa langsung mencoba kode.
2.5.9 Fungsi ActionScript
ActionScript memeliki beberapa fungsi atau peran yang dapat membantu dalam merancang situs atau movie Flash.
1. Membuat sistem navigasi situs
Hal ini berkaitan dengan bagaimana ActionScript dapat mengantar user menjelajahi situs atau program yang telah dibuat. Dengan demikian animasi situs yang telah dibuat tidak hanya menjadi “film iklan” belaka, kecuali memang diinginkan seperti itu (dalam kasus film kartun menggunakan Flash).
2. Menambahkan interaktivitas dengan user
Dengan ActionScript user dapat berinteraksi dengan setiap elemen di dalam movie Flash, baik itu tombol, movie klip, maupun teks.
3. Membuat situs atau program yang dinamis
ActionScript dapat digabungkan dengan berbagai bahasa lain, seperti JavaScript, ASP, PHP, CGI, MySQL, atau XML untuk membuat berbagai aplikasi yang sulit atau tidak dapat dibuat hanya dengan ActionScript saja. Misalnya untuk membuat sistem database sehingga situs atau program Flash dapat di-update secara rutin dan otomatis.
2.6 Struktur Navigasi File
Secara teknis pembuatan homepage memiliki suatu alur navigasi dengan menggunakan fasilitas hyperlink yang menghubungkan first page file ke file-file berikutnya dalam suatu direktori file-file homepage. Untuk memahami lebih jelas alur tersebut, digunakan teori struktur navigasi. Berikut struktur navigasi yang biasa digunakan :
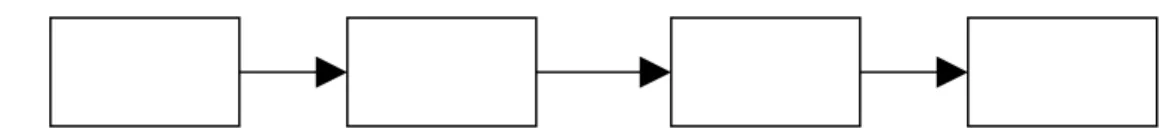
a.Struktur Limit Linier
Merupakan struktur yang tanpa mempunyai suatu rangkaian cerita yang berurut. Struktur ini menampilkan satu per satu tampilan layar secara berurut menurut aturannya. Pada struktur ini tidak diperkenankan adanya percabangan.
Gambar 2.7 Struktur Limit Linier b. Struktur Hirarki
Struktur ini merupakan struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layar. Tampilan menu pada struktur ini disebut dengan master page (halaman utama ke satu), dan master page ini memiliki cabang-cabang yang disebut dengan slave page (halaman pendukung).
Gambar 2.8 Struktur Hirarki c. Struktur Non Linier
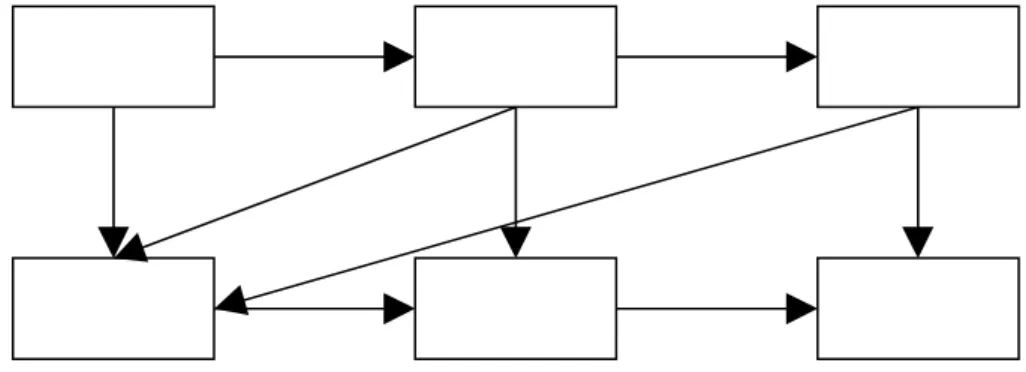
Struktur ini merupakan perpanjangan dari struktur navigasi limit linier, namun pada struktur ini diperkenankan adanya percabangan hanya saja percabangan ini tidak sama dengan struktur hirarki. Pada struktur non linier semua kedudukan pose sama sehingga tidak sama.
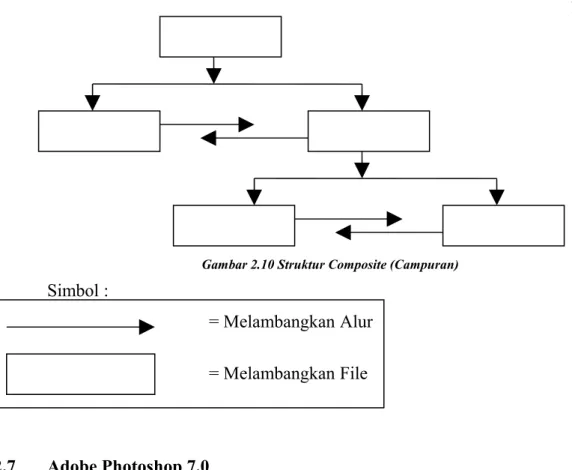
Gambar 2.9 Struktur Non Linier d. Struktur Composite (campuran)
Struktur ini mempunyai gabungan dari ketiga struktur sebelumnya, jika suatu topik membutuhkan percabangan maka dapat dibuat percabangannya.
Gambar 2.10 Struktur Composite (Campuran) Simbol :
= Melambangkan Alur = Melambangkan File
2.7 Adobe Photoshop 7.0
Seiring dengan perkembangan zaman dan kebutuhan akan sebuah software yang komprehensif dalam bidang desain grafis, Adobe Photoshop masih sangat diperlukan, baik untuk keperluan seperti Animasi, Multimedia, Web, dan bidang-bidang lain yang terkait.
Saat ini diperkenalkan oleh Adobe program pengolah gambar ini memang ditujukan untuk para user yang sangat suka dengan karya dengan Adobe Photoshop.
Adobe Photoshop adalah standar aplikasi terbaik untuk menyunting gambar (image-editing) dan mengolah foto (photo-retouching). Memang pantas julukan “Manipulator Master” untuk Adobe Photoshop, sebagai sebuah program yang mampu mengolah dan memanipulasi berbagai image yang nampak “impossible”. Jika dibandingkan dengan software yang sejenis, Corel Photo Paint, Microsoft Photo Editor, Metacreations Painter, dan pengolah gambar lainnya, maka Photoshop masih menduduki peringkat
teratas. Penulis bukan membela salah satu software, namun ini merupakan fakta yang terjadi di lapangan.
2.7.1 Kelebihan Adobe Photoshop 7.0
Adobe Photoshop dinyatakan oleh pengamat sebagai program yang kompatible untuk pembuatan Graphic Design. Pernyataan ini didukung oleh kemampuannya :
a. Penggunaanya mudah terbukti dari tools yang disediakan baik untuk profesional maupun pemula
b. Pada filternya dapat ditambahkan dengan efek-efek lain yang tidak terdapat dalam Photoshop.
c. Pengalamannya dalam bidang Graphic Design tidak diragukan lagi terbukti dari banyaknya industri media cetak yang menggunakan software ini.
d. Terintegrasi dengan produk keluaran Adobe lainnya, seperti Adobe Premiere, Adobe Ilustrator, Adobe In Design, dll.
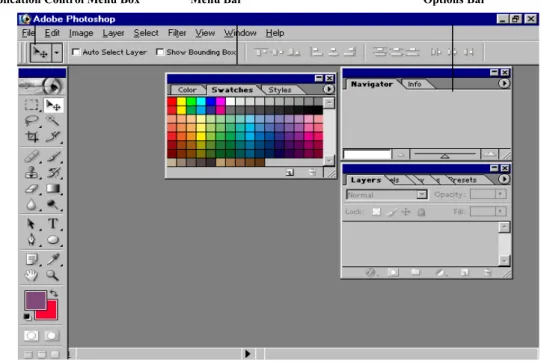
2.7.2 Tampilan Layar Adobe Photoshop 7.0
Application Control Menu Box Menu Bar Options Bar