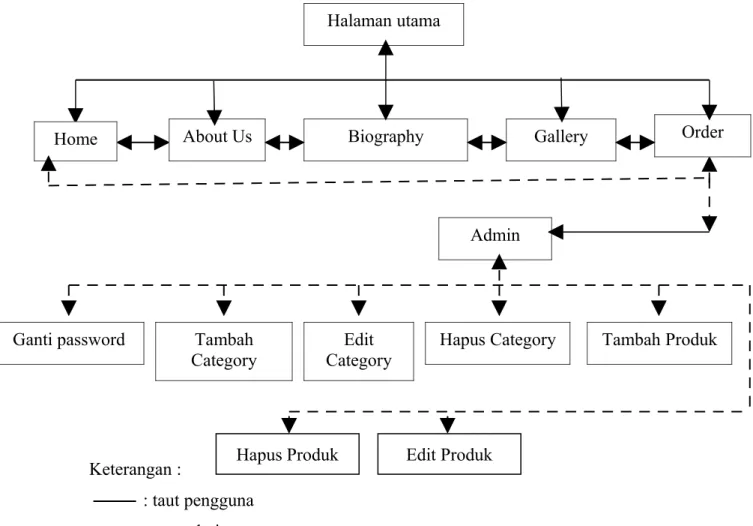
campuran yang digunakan oleh penulis pada perancangan pembuatan situs Distro Overload. Struktur tersebut menggambarkan proses kerja dari situs Distro Overload yang penulis buat.
Keterangan :
: taut pengguna : taut admin
Gambar 3.1. Diagram Struktur Navigasi Website Distro Overload
Halaman utama
Home About Us Biography
Admin
Gallery
Ganti password Tambah
Category CategoryEdit Hapus Category Tambah Produk
Edit Produk Hapus Produk
3.2 Alur Cerita
Bingkai masih tetap memiliki daya pikat tersendiri dalam dunia desain web. Ia menawarkan solusi untuk beberapa perkara desain web seperti mencegah penulisan dan peletakan obyek dalam web berulang kali, dan sebagainya. Bingkai sendiri merupakan sebuah teknologi yang biasa dipakai untuk menggabung beberapa halaman web menjadi satu halaman web yang utuh. Masing-masing halaman berdiri sendiri dalam satu berkas yang berbeda-beda.
Dengan penggunaan bingkai ini membuat web kita tidak akan menghilangkan maksud dan tujuan dari isi web kita. Banyak bentuk bingkai yang dapat digunakan untuk membangun sebuah web. Begitu juga dengan variasi didalam pembuatan bingkai itu sendiri, tergantung dengan selera si pembuat web.
Anatomi bingkai dalam web pada dasarnya tidak terbatas karena anda bisa dengan bebas menciptakan banyak variasi bingkai dalam satu halaman web. Namun dari banyak variasi itu kita bisa mengambil beberapa model bingkai seperti yang telah disediakan Macromedia dreamweaver 4 untuk kita. Model-model frame itu antara lain seperti di bawah ini
Gambar 3.2. Model-model bingkai
Bingkai Model Judul (Menu atas) Menu – Isi menjadi pilihan untuk pengguna pada situs Overload Distro ini. Seperti pada gambar dibawah ini.
Main
frame model Judul (Menu Atas) Menu - Isi frame model Menu-Judul
(Menu Atas) - Isi
Frame model menu, judul pojok kiri atas-menu atas(judul) - isi Model 1 Frame
Gambar 3.13, Model-m
Gambar 3.3. Model bingkai (Menu atas)Menu – Isi
Pada taut pengguna adalah home, about us, biography, gallery, order dan menu admin. Selanjutnya adalah bagian untuk menampilkan halaman PHP atau HTML yang tergantung pada taut yang diklik oleh pengguna. Pada gambar dibawah ini dapat dilihat contoh bingkai yang telah dirancang.
3.3 Rancangan Tampilan
Pada situs Overload Distro ini penulis merancang tampilan dengan langkah - langkah sebagai berikut :
a. Pada menu file pilih new, lalu pilih basic page untuk merancang tampilan gambar yang diinginkan pada situs ini.
b. Untuk memilih latar warna, klik kanan pilih background, lalu pilih gambar tampilan web yang telah di buat dan menyisipkan tombol-tombol, simpanlah (Save As).
c. Untuk keseluruhan frame disimpan dengan nama Home.htm, About Us, Biography, Gallery, Order. Dibawah ini adalah salah satu script dari Menu / Frame Home: HOME.htm <html><head><STYLE>body {scrollbar-arrow-color:#FFA401;scrollbar-3dlight- color:#400000;scrollbar-highlight-color:#FFA401;scrollbar-face- color:#000000;scrollbar-shadow-color:#FFA401;scrollbar-darkshadow-color:#400000;scrollbar-track-color:#FFFFFF;</STYLE><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"></head>
<body background="BAG2home.jpg" ONLOAD="muter_muter ()"> <table width="760" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="129" height="95"> </td> <td width="90"> </td> <td width="3"> </td> <td width="350"> </td> <td width="127"> </td> <td width="36"> </td> <td width="25"> </td>
<td colspan="4" valign="top"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.c ab#version=5,0,0,0" width="108" height="28">
<param name="BGCOLOR" value="#FFFFFF"> <param name="movie" value="HOME1.swf"> <param name="quality" value="high">
<embed src="HOME1.swf" width="108" height="28" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" bgcolor="#FFFFFF" ></embed>
</object> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.c ab#version=5,0,0,0" width="108" height="28">
<param name="BGCOLOR" value=""> <param name="BASE" value=".">
<param name="movie" value="PROFILE1.swf"> <param name="quality" value="high">
<embed src="PROFILE1.swf" width="108" height="28" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" base="." ></embed>
</object> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
<param name="quality" value="high">
<embed src="BIOGRAPHY1.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="108" height="28" ></embed>
</object> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.c ab#version=5,0,0,0" width="108" height="28">
<param name="BGCOLOR" value=""> <param name="BASE" value=".">
<param name="movie" value="GALLERY1.swf"> <param name="quality" value="high">
<embed src="GALLERY1.swf" width="108" height="28" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" base="." ></embed>
</object> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.c ab#version=5,0,0,0" width="108" height="28">
<param name="BGCOLOR" value=""> <param name="BASE" value=".">
<param name="movie" value="ORDER1.swf"> <param name="quality" value="high">
<embed src="ORDER1.swf" width="108" height="28" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" base="." ></embed>
</object></td> <td> </td>
<td height="7"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="60"></td> <td></td>
<td colspan="5" valign="top"><div align="right"><img src="Banners01.jpg" width="540" height="60"></div></td> </tr> <tr> <td height="13"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="329"></td>
<td colspan="3" valign="top"><p align="justify"><font color="#999999" size="1" face="Verdana, Arial, Helvetica, sans-serif">Congratulations
on choosing PHPTriad for your Windows PHP needs. We're always striving toward making the package better, so be sure to check in at PHPGeek.com to be sure you received the latest version and additional extensions.<br> While PHPTriad is free both financially and in the sense of freedom, it takes money and time to run this project. If this product is useful to you consider contributing to the ongoing development of this project. There are several ways to give back. </font></p>
<p><font color="#999999" size="1" face="Verdana, Arial, Helvetica, sans-serif">Giving
money directly through my "Give Something Back" box at Overload
Cloth.com. <br>
Buying me something off of my Amazon.com wish list linked in that same box at Overload Cloth.com. <br>
Buying T-shirts and other products from the shirt gallery linked at Overload Cloth .com</font><br> </p></td> </tr> <tr> <td height="18"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="16"></td>
src="Panah.jpg" width="513" height="16"></marquee></td> <td></td> </tr> <tr> <td height="18"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table>
<div align="center"> </div> <p align="center">
<p>
<table width="760" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="74" height="6"></td> <td width="111"></td> <td width="12"></td> <td width="6"></td> <td width="90"></td> <td width="14"></td>
<td width="15"></td> <td width="40"></td> <td width="5"></td> <td width="10"></td> <td width="3"></td> <td width="47"></td> <td width="12"></td> <td width="52"></td> <td width="3"></td> <td width="15"></td> <td width="120"></td> <td width="69"></td> </tr> <tr> <td height="8"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td colspan="4" rowspan="4" valign="top"><a
href="www.volcom.com"><img src="volcom.gif" width="110" height="32" border="0"></a></td>
</tr> <tr>
<td height="2"></td> <td></td>
<td></td>
<td colspan="3" rowspan="4" valign="top"><a
href="www.quiksilver.com"><img src="Quiksilver.jpg" width="110" height="25" border="0"></a></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="3"></td>
<td rowspan="4" valign="top"><div align="left"><a
href="www.billabong.com"><img src="Billabong.gif" width="110" height="25" border="0"></a></div></td>
<td colspan="4" rowspan="3" valign="top"><a
href="www.anumeric.com"><img src="anumeric.jpg" width="110" height="23" border="0"></a></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="19"></td> <td></td> <td></td> <td></td> <td> </td> <td> </td> <td></td>
<td rowspan="4" valign="top"><a href="www.ripcurl.com"><img src="ripcurl.jpg" width="120" height="26" border="0"></a></td> <td></td> </tr> <tr> <td height="1"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
</tr> <tr> <td height="2"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="4"></td> <td></td>
<td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="11"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="5"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td colspan="2" rowspan="7" valign="top"><a
href="www.dragonoptical.com"><img src="dragon.gif" width="50" height="50" border="0"></a></td>
<td></td> <td></td> <td></td>
</tr> <tr> <td height="3"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td rowspan="5" valign="top"><a href="www.mooks.com"><img src="Mooks.gif" width="40" height="43" border="0"></a></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="1"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td></td> <td></td> <td></td>
<td rowspan="3" valign="top"><a href="www.matixclothing.com"><img src="matix.jpg" width="52" height="33" border="0"></a></td>
<td></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="2"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<td colspan="2" rowspan="3" valign="top"><a href="www.vans.com"><img src="vans.jpg" width="60" height="39" border="0"></a></td>
<td></td> <td></td> <td></td> <td></td> <td></td>
</tr> <tr> <td height="30"></td> <td></td> <td></td> <td></td>
<td rowspan="3" valign="top"><a href="www.nofear.com"><img src="nofear.jpg" width="90" height="39" border="0"></a></td> <td></td> </tr> <tr> <td height="1"></td> <td></td> </tr> <tr> <td height="1"></td> <td></td> </tr> <tr> <td height="3"></td> <td></td> <td></td> <td></td> </tr> <tr> <td height="11"></td> <td></td><td></td><td></td></tr></table> <script language="javascript">
var teks="- OVERLOAD NO CONCEPT NO RESPECT COPYRIGHT2004 BAGOES - ";
function muter_muter() { posisi++; var scroller=" "; if (posisi==panjang_teks) {posisi=1-lebar} if (posisi<0) { var i=1; while (i++<Math.abs(posisi)) { scroller=scroller+" "; } scroller=scroller+teks.substring(0,lebar-i+1); } else { scroller=scroller+teks.substring(posisi,lebar+posisi); } setTimeout("muter_muter()",5); window.status=scroller; } </script><p></p><p> </p><p> </p><p> </p></body></htm l>
Gambar 3.5 Menu toolbar flash button
3.4 Pembuatan Basis data
Situs Overload Distro ini mempunyai basis data untuk sebagai tempat penyimpanan informasi yang diperlukan oleh administrator untuk mengelola situs ini. Beberapa fasilitas yang ada pada situs ini memerlukan basis data. Fasilitas yang memerlukan basis data adalah katagori dan produk. Untuk situs ini, cukup hanya menggunakan sebuah basis data saja. Pada situs Overload Distro ini diberi nama dengan db_overload.
3.4.1 Struktur Basis data
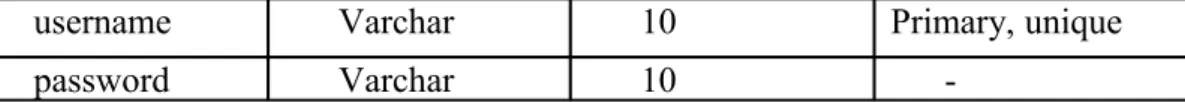
Informasi – informasi dalam basis data terdapat dalam beberapa tabel, yang antara lain adalah tabel users. Tabel ini untuk menyimpan username dan
password administrator diperlukan satu tabel dengan dua buah ruas saja. Tabel 3-1. Struktur Basis data Tabel users
Kemudian tabel katagori berisikan pid, pjudul, ppilihan. pjawaban. Tabel ini digunakan untuk menyimpan data-data katagori didalam situs ini.
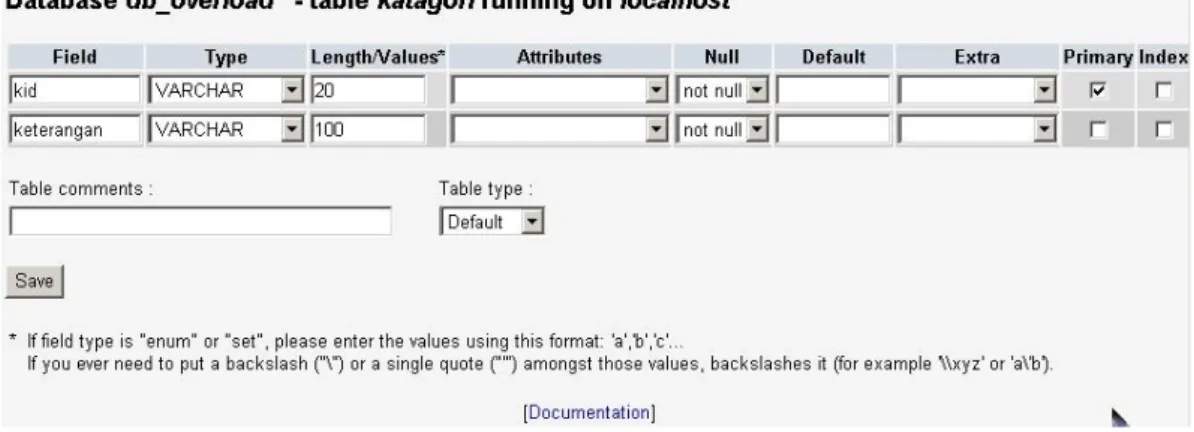
Tabel 3-2. Struktur Basis data Tabel katagori
Ruas Tipe Panjang Keterangan
kid Varchar 6 primary, unique
keterangan Varchar 6
-Selanjutnya tabel produk berisikan pid, kid, judulbaju, warna, ukuran, harga, sinopsis. Tabel ini digunakan untuk menampilkan informasi produk.
Tabel 3-3. Struktur Basis data Tabel Produk
Ruas Tipe Panjang Keterangan
Pid Int 2 auto_increment,
primary, unique kid Varchar 6 -judulbaju Varchar 20 -warna Varchar 8 -ukuran Varchar 3 -harga Varchar 6 -sinopsis text -
Adapun pembuatan basis data adalah pertama-tama pastikan layanan MySQL di Windows telah dijalankan. Kedua ketik pada penjelajah
http://localhost/phpmyadmin, pada penjelajah akan tampil seperti gambar 3.7.
Gambar 3.6. Hasil percobaan phpMyAdmin
Langkah ketiga kemudian masukan nama basis data dengan nama db_overload pada formulir MySQL lalu klik Create.
Gambar 3.7. Form Create Basis data
Keempat, setelah membuat basis data, lanjutkan dengan membuat tabel yang terdiri dari ruas. Buat tabel dengan nama katagori dengan empat ruas.
Gambar 3.9. Form penulisan ruas
Kemudian keenam, hasil dari basis data diatas dituliskan dalam sintaks SQL-nya, hasilnya simpan dalam berkas db_overload.sql. Isi dari berkas db_overload.sql sebagai berikut.
# Generation Time: Apr 19, 2004 at 12:56 AM # Server version: 3.23.47 # PHP Version: 4.1.1 # Database : `db_overload` # ---# phpMyAdmin MySQL-Dump # version 2.2.3 # http://phpwizard.net/phpMyAdmin/
# http://phpmyadmin.sourceforge.net/ (download page) #
# Host: localhost
# Generation Time: Jul 30, 2004 at 01:18 PM # Server version: 3.23.47
# PHP Version: 4.1.1 # Database : `db_overload`
keterangan varchar(6) NOT NULL default '', PRIMARY KEY (kid),
UNIQUE KEY kid (kid) ) TYPE=MyISAM; #
# Table structure for table `produk` CREATE TABLE produk (
pid int(2) NOT NULL auto_increment, kid varchar(6) NOT NULL default '', judulbaju varchar(20) NOT NULL default '', warna varchar(8) NOT NULL default '', ukuran varchar(3) NOT NULL default '', harga varchar(6) NOT NULL default '', gambar varchar(10) NOT NULL default '', sinopsis text,
PRIMARY KEY (pid), UNIQUE KEY pid (pid) ) TYPE=MyISAM;
# ---# Table structure for table `users`
REATE TABLE users (
username varchar(10) NOT NULL default '', password varchar(10) NOT NULL default '', PRIMARY KEY (username,username), UNIQUE KEY username (username) ) TYPE=MyISAM;
# Dumping data for table `users`
INSERT INTO users (username, password) VALUES ('admin', 'password'); 3.5 Pembuatan Formulir
Penulis membagi dua dalam langkah pembuatan formulir yang pertama formulir untuk admin dan untuk pengguna. Kedua formulir tersebut berada dalam bingkai yang sama. Tampilan untuk admin dan untuk pengguna berbeda, untuk admin tampilannya sangat sederhana, dan tampilan pengguna dikarenakan untuk khalayak ramai tampilan situsnya didesain secantik dan sebagus mungkin
3.5.1 Formulir untuk Admin
Formulir masukan yang harus diisi oleh seorang admin yaitu :
Gambar 3.10. Formulir Log masuk Admin
Formulir masukan yang harus diisi oleh seorang admin jika ingin merubah
password-nya (change password) adalah :
Gambar 3.11. Formulir Change Password
Gambar 3.12. Form Add katagori
Jika admin ingin menambah produk (add produk), formulir yang dimasukan adalah :
:
Gambar 3.14. Formulir Menuadmin
Pada menu edit katagori, akan ditampilkan judul katagori dan PID-nya, untuk mengedit pilih [EDIT], data yang telah dirubah akah disimpan dalam basis data.
Gambar 3.15. Formulir Edit Katagori
Menu admin menyediakan fasilitas untuk menghapus katagori jika admin memilih
Gambar 3.17. Formulir Edit produk
Menghapus produk juga dapat di pilih di menu admin ini, gambar dibawah ini adalah tampilannya.
Gambar 3.18. Tampilan Delete produk
Pada menu Logout, akan ada tampilan pesan
Gambar 3.19. Tampilan Log keluar admin
tersedia.. Hasil dari proses ini dapat diperoleh oleh pengguna dengan mengeklik tombol beli. Untuk lebih jelas berikut salah satu gambar tampilan masukan dari bagian katagori.
Gambar 3.20. Tampilan katagori
Untuk data pemesan disediakan formulir data kosumen pada menu Keranjang Belanja. Untuk lebih jelas lihat gambar dibawah ini
3.6. Langkah Pembuatan Aplikasi
Seperti yang telah diuraikan pada sub bab sebelumnya, bahwa PHP menggunakan konsep sisi server, maka sebelum membuat tulisan, penulis mempersiapkan sebuah PC dengan sistem operasi Windows XP untuk menjadikannya sebuah server yang siap menjalankan tulisan PHP. Pada penulisan ini penulis menggunakan apache sebagai server webnya. Karena disebabkan beberapa faktor seperti kecepatan, dan tentu saja gratis. Selanjutnya adalah langkah – langkah instalasi dan konfigurasi server web dan PHP.
3.6.1 Instalasi dan Konfigurasi server web PHP
Pertama, unduh paket program Apache, untuk Windows, tersedia paket lengkap (Apache, PHP, MySQL, dan phpmyadmin) dalam satu berkas instalasi (biasanya hanya sebuah berkas *.exe). Pada penulisan ini adalah phptriad. Untuk mendapatkannya unduh dari URL http://sourceforge.net/projects/phptriad.
Lalu kedua instalasi, seperti kita ketahui pada Windows untuk melakukan proses instalasi adalah biasanya dengan menjalankan berkas .exe. Pada proses instalasi ini berkasnya adalah Phptriad2-2-1.exe. Selanjutnya langkah ketiga adalah konfigurasi jaringan. TCP/IP diperlukan agar tulisan PHP dapat dijalankan oleh penjelajah, untuk mengisi alamat IP dan memberi nama untuk (localhost) pangkal lokal, langkah-langkahnya adalah maasuk Control Panel klik
Network, pilih TCP/IP klik Properties. Kemudian pada kolom Specify an IP address masukan IP address dan Subnet mask-nya. Pada penulisan ini
menggunakan 192.168.0.1 untuk IP address dan 255.255.255.0 pada Subnet mask. Selanjutnya pilih DNS Configuration, masukan nama pangkal lokal yang dikehendaki. Setelah semuanya terpenuhi jalankan Apache.
Pada sistem operasi Windows, untuk menjalankan apache pilih Start, all
programs, PHPTriad, apache console, dan klik Start apache. Setelah Start apache
<?php phpinfo(); ?>
Lihat pada penjelajah dengan alamat URL http://localhost/phpinfo.php. Penjelajah harus mengeluarkan informasi PHP seperti pada gambar 3.17, bukan tulisan yang baru kita tuliskan di atas. .
Gambar 3.22. Hasil percobaan apache 3.6.2 Halaman Web
Untuk mendesain halaman web produk dan katagori diperlukan sistem (template) templat, dengan templat, desain tampilan dan tulisan dipisahkan. Bentuk tampilan disimpan sebagai berkas tema (theme). Setiap halaman situs akan
tersebut akan berubah sesuai dengan bentuk tampilan yang baru. Untuk lebih jelasnya gambar dibawah ini adalah rancangan templat yang akan digunakan pada situs Overload Distro ini.
Theme00
Gambar 3.23. Rancangan Theme00
Keterangan gambar 3.21 diatas adalah yaitu tag {KATAGORI} berisikan data katagori, tag {PRODUK}berisikan data-data produk..Pada situs ini tidak ditampilkan semua namun yang ditampilkan di bingkai utama hanya yang dipilih oleh pengguna.
Theme02
{MENUKIRI} {ISI}
Keterangan gambar 3.22 adalah sebagai yaitu tag {MENUKIRI}berisikan judul dari produk, kemudian tag {ISI}berisikan seluruh isi dari produk. Dibawah ini dapat dilihat contoh tema yang telah dirancang.
Gambar 3.26. Theme02.html
3.6.3 Menuliskan Tulisan
Situs Overload Distro ini banyak menggunakan tulisan PHP, untuk penulisan tulisan PHP bisa di editor apapun termasuk notepad. Tapi pada penulisan ini untuk memudahkan penulis untuk menuliskan tulisan-tulisan PHP penulis menggunakan bantuan piranti lunak PHPed, karena piranti lunak ini didesain secara khusus untuk menulis tulisan PHP. Tapi PHPed juga bisa untuk penulisan selain PHP diantaranya adalah berkas HTML (.html), berkas Perl (.pl), berkas SQL (.sql), berkas Python (.py), berkas Text (.txt), berkas Javascript (.js), berkas Include (.inc)
1. ScrollBar. 2. Text berjalan.
3. Animasi pada cursor.
Dibawah ini dapat dilihat contoh Javascript yang digunakan pada situs ini: 1. ScrollBar <html> <head> <STYLE>body { scrollbar-arrow-color:#FFA401; scrollbar-3dlight-color:#400000; scrollbar-highlight-color:#FFA401; scrollbar-face-color:#000000; scrollbar-shadow-color:#FFA401; scrollbar-darkshadow-color:#400000; scrollbar-track-color:#FFFFFF; </STYLE>
Gambar 3.28. Contoh hasil dari scrollBar
2. Text Berjalan
<script language="javascript">
var teks="- OVERLOAD NO CONCEPT NO RESPECT COPYRIGHT2004 BAGOES - "; var panjang_teks=teks.length; var lebar=100; var posisi=1-lebar; function muter_muter() { posisi++; var scroller=" "; if (posisi==panjang_teks) {posisi=1-lebar} if (posisi<0) { var i=1;
scroller=scroller+" "; } scroller=scroller+teks.substring(0,lebar-i+1); } else { scroller=scroller+teks.substring(posisi,lebar+posisi); } setTimeout("muter_muter()",5); window.status=scroller; } </script>
Gambar 3.29. Contoh dari animasi pada teks berjalan
3. Animasi Pada Cursor
<SCRIPT language=JavaScript> <!—Begin if (document.all) {
yourLogo = "Overload Cloth Corp."; //Not less than 2 letters! logofont = "Verdana";
TrigSplit = 360 / L; Sz = new Array() logoWidth = 100; logoHeight = -40; ypos = 0; xpos = 0; step= 0.07; currStep = 0; document.write('<div id="outer" style="position:absolute;top:0px;left:0px"><div
style="position:relative">');for (i = 0; i < L; i++){ document.write('<div id="ie" style="position:absolute;top:0px;left:0px;'+'width:10px;height:10px;font- family:'+logofont+';font-size:16px;'+'color:'+logoColor+';text-align:center">'+yourLogo[i]+'</div>'); } document.write('</div></div>'); function Mouse() { ypos = event.y; xpos = event.x - 5; } document.onmousemove=Mouse; function animateLogo() { outer.style.pixelTop = document.body.scrollTop; for (i = 0; i < L; i++) {
ie[i].style.top = ypos + logoHeight *
Math.sin(currStep + i * TrigSplit * Math.PI / 180);
ie[i].style.left = xpos + logoWidth *
Math.cos(currStep + i * TrigSplit * Math.PI / 180);
} currStep -= step; setTimeout('animateLogo()', 20); } window.onload = animateLogo; } // End --></SCRIPT>
Gambar 3.30. Contoh dari animasi pada cursor 3.6.5 Marquee
Marquee ini di gunakan sebagai tulisan berjalan, dan dibawah ini adalah contoh program :
<marquee><a href="HOME.htm"><img src=" BUTTON.jpg" width="160" height="40" border="0"></a></td>
<td width="25" height="1"> </marquee></td>
diatur lagi kedalam sub-sub direktori dengan tujuan agar lebih rapi dan terstruktur. Sub-sub tersebut antara lain adalah : gambar, berisikan berkas gambar yang terdapat pada keseluruhan situs.
Berkas-berkas yang digunakan dalam pada sisi admin yaitu : Login.php, menuadmin.php, logout.php, authentication.php, add_katagori.php, edit_katagori.php, delete_katagori.php, add_produk.php, edit_produk.php, delete_produk.php, change_password.php, dbfunctions.php, config.php, html_closing.html, html_opening.html, overloadhead.htm, overloadright.htm.
Sedangkan berkas yang digunakan pada sisi pengguna adalah aboutme.htm, biography.htm, category.html, overloadcenter.htm, overloadhead.htm, overloadistro.htm, overloadright.htm, buyit_form.php, config.php, dbfunctions.php, index.php, product.php, rupiah.php, sc_additemm, sc_basket.php, sc_checkout.php, viewdetail.php , my_css.css.
3.6.5 Menjalankan Tulisan
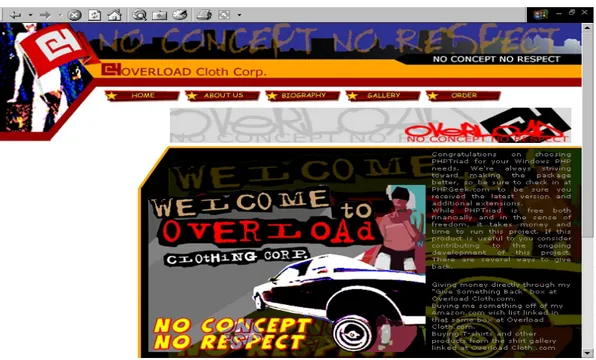
Penulis menguji tulisan PHP yang telah dibuat dengan mencoba menjalankan tulisan tersebut dengan menggunakan penjelajah. Penulis menggunakan Internet explorer 6.0 untuk mencoba menjalankan tulisan ini. Ketika Internet explorer sudah dijalankan masukan alamat URL
http://localhost/overload.htm pada bagian alamat dan akan tampil seperti gambar 3.32.
Gambar 3.32. Contoh hasil menjalankan tulisan 3.7 Manajemen Situs
Setelah situs ini telah selesai dibuat maka diperlukan proses pemeliharaan situs, Agar situs ini bisa dimodifikasi dan terpelihara tersedia ruang (control
panel) papan kendali. Papan kendali ini hanya bisa diakses oleh admin yang
memiliki kata kunci. Untuk melakukan manajemen isi dari situs dapat dilakukan dari program admin yang telah dibuat oleh penulis.