PEMBUATAN FILM KARTUN 2D "MERAIH MIMPI" DENGAN
MENERAPKAN TEKNIK DIGITAL PAINTING
NASKAH PUBLIKASI
diajukan oleh
Oky Prasetya Aji Pratikno
11.11.4984
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2015
1
PEMBUATAN FILM KARTUN 2D "MERAIH MIMPI" DENGAN
MENERAPKAN TEKNIK DIGITAL PAINTING
Oky Prasetya Aji Pratikno
1), Dhani Ariatmanto
2),
1,2)
Teknik Informatika STMIK AMIKOM Yogyakarta
Jl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : oky.p@students.amikom.ac.id1), dhaniari@amikom.ac.id2)
Abstract - The purpose of making 2D animation is to entertain the audience who watched the animated movie, but in addition entertaining story in the animated film "Reaching Dreams" can convey a message or motivation. With the development of computers today, I conveyed the message to make a 2D animated film using digital painting techniques. 2D animation filmmaking is almost the same as the other cartoons that are different but the story line and how to send messages in the film. Filming my 2D animation using fewer words or conversation, facial expressions, and Sound Effects. So that the audience can understand and understand the messages conveyed in this 2D animated film.
In making 2D animated movie I am using Adobe Photoshop software for digital painting techniques, Adobe Flash for the animation process, and other support software to maximize this cartoon.
Keywords - 2D Animation, Adobe Flash, Digital
Painting Techniques 1. Pendahuluan
Animasi adalah sebuah karya seni yang sangat populer saat ini, terutama di Indonesia. Ada 2 jenis animasi yang saat ini populer yaitu animasi 2D dan animasi 3D. Terbukti dengan banyaknya stasiun televisi yang menyajikan hiburan yang berupa animasi khususnya film kartun. Akan tetapi, hampir sebagian besar film kartun yang terdapat di telivisi Indonesia adalah karya-karya dari Negara lain seperti Jepang, Amerika Serikat, India, bahkan dari Negara tetangga kita Malaysia.
Film animasi kartun di Indonesia masih belum begitu diminati oleh animator-animator lokal. Hal ini dapat dilihat di stasiun televisi Indonesia. Hanya terdapat beberapa film animasi Indonesia, dan selebihnya adalah film animasi buatan Negara lain. Para animator di Indonesia umumnya beranggapan bahwa industri film animasi kartun ini memiliki prospek ke depan yang kurang menjanjikan, padahal animasi film kartun mampu meningkatkan devisa Negara. Seperti contohnya Negara Jepang yang mendapatkan keuntungan sangat besar dari mengekspor film animasi kartun.
Dengan sistem teknologi sekarang ini, kita dapat memproduksi film animasi kartun dengan mudah, apalagi jika didukung oleh sumber daya manusia yang
produktif dan memiliki kreatifitas tinggi sehingga mampu menghasilkan
film animasi kartun yang bernilai positif bagi perkembangan dunia kartun dan animasi di Indonesia. Karena hal tersebut diatas, penulis melihat adanya peluang. Peluang untuk memajukan film animasi kartun di Indonesia, sekaligus peluang untuk meningkatkan devisa Negara. Dan juga penulis mengharapkan dengan penelitian ini, orang jadi paham dan mengerti langkah-langkah pembuatan film animasi kartun. Oleh karena itu, penulis mengambil judul “Pembuatan Film Kartun 2D "Meraih Mimpi" dengan Menerapkan Teknik Digital Painting”.
2. Landasan Teori
2.1 Tinjauan Pustaka
Nur Isbat (2012), meneliti tentang perancangan film kartun 2D dengan Teknik Tradisional Animasi dan Animasi Terbatas. Peneliti membuat penelitian tersebut bertujuan untuk mengingatkan kembali pembuatan film kartun dengan menggunakan teknik tradisional (CEL). Karena pada era modern saat ini sudah banyak teknik-teknik baru yang dikembangkan.
Sherly Yuniopenda (2012), meneliti tentang pembuatan film kartun 2D menggunakan Adobe Flash CS3. Penelitian tersebut bertujuan memberikan gambaran bahwa film kartun mempunyai peran penting dalam menyampaikan informasi.
Penelitian ini dilakukan bertujuan untuk menyampaikan informasi yang terdapat dalam pembuatan film kartun 2D dengan menggunakan teknik Digital Painting. Sehingga pembaca dapat paham dan mengerti proses pembuatan film kartun 2D maupun alat yang digunakan. Dan diharapkan setelah membaca penelitian ini, pembaca dapat membuat film kartun dengan baik.
2.2 Dasar Teori
2.2.1 Definisi Kartun / Animasi
Animasi sebenarnya adalah rangkaian gambar yang disusun berurutan atau dikenal dengan istilah frame. Satu frame terdiri dari satu gambar jika susunan gambar tersebut ditampilkan bergantian dengan waktu tertentu maka akan terlihat bergerak. Satuan yang dipakai adalah frame per second (fps). Misalkan animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai fps, maka akan terbentuk animasi yang terkesan halus.
2
Menurut dengan jenis-jenisnya, animasi dapat dibagi dalam beberapa jenis yaitu sebagai berikut :
2.2.2.1 Animasi 2D
Animasi 2D biasa juga disebut dengan film kartun. Kartun sendiri berasal dari kara Cartoon, yang artinya gambar yang lucu. Dan film kartun itu kebanyakan film yang lucu. Contohnya banyak sekali, baik di TV maupun di bioskop. Misalnya: Shincan, Looney Tunes, Pink Panther, Tom and Jerry, Scooby doo, dan masih banyak lagi.
2.2.2.2 Animasi 3D
Perkembangan teknologi dan komputer membuat teknik pembuatan animasi 3D semakin berkembang dan maju pesat. Animasi 3D adalah pengembangan dari animasi 2D. Dengan animasi 3D, karakter yang diperlihatkan semakin hidup dan nyata, mendekati wujud manusia aslinya. Semenjak Toy Story buatan Disney (Pixar Studio), maka berlomba-lombalah studio film dunia memproduksi film sejenis. Bermunculanlah, Bugs Life, AntZ, Dinosaurs, Final Fantasy, Toy Story 2, Monster Inc., hinga Fidding Nemo, The Incredible, Shark Tale , Cars, Valian. Kesemuanya itu biasa juga disebut dengan animasi 3D atau CGI (Computer Generated Imagery)
2.2.3 Prinsip-Prinsip Animasi
Menurut Suyanto, M. dan Aryanto Yuniawan , terdapat 12 prinsip animasi yang harus diketahui oleh animator antara lain :
2.2.3.1 Squash and Stretch 2.2.3.2 Anticipation 2.2.3.3 Staging
2.2.3.4 Straight-Ahead Action and Pose-To-Pose 2.2.3.5 Follow-Through and Overlaping Action 2.2.3.6 Slow In-Slow Out
2.2.3.7 Arch 2.2.3.8 Secondary Action 2.2.3.9 Timing 2.2.3.10 Exaggeration 2.2.3.11 Solid Drawing 2.2.3.12 Appeal 2.2.4 Macam-Macam Animasi
Menurut Munir , ada beberapa macam animasi, antara lain :
2.2.4.1 Animasi Sel (Cell Animation)
Kata “cell” berasal dari kata “celluloid”, yang merupakan bahan dasar atau material yang digunakan untuk membuat film gambar bergerak pada saat awal. Sekarang, material dilm dibuat dari asetat (acetate), bukan celluloid. Potongan animasi dibuat pada sebuah potongan asetat atau sel (cell). Sel animasi biasanya merupakan lembaran-lembaran yang membentuk sebuah frame animasi tunggal. Masing-masing cell merupakan bagian yang terpisah sebagai objek animasi. Misalnya ada tiga buah animasi cell. Cell pertama berisi satu
animasi karakter, cell kedua berisi animasi karakter lain, dan cell terakhir berisi latar animasi. Ketiga animasi cell ini akan disusun sejajarm sehingga ketika dijalankan animasinya secara bersamaan, terlihat seperti satu kesatuan.
2.2.4.2 Animasi Frame (Frame Animation)
Animasi frame merupakan bentuk animasi yang paling sederhana. Animasi ini menampilkan rangkaian gambar yang berurutan atau bergantian ditunjukkan secara cepat. Pergantian gambar ini diukur dengan satuan fps (frame per second). Antara gambar satu (frame satu) dengan gambar lain (frame lain) berbeda. Dalam sebuah film, serangkaian frame bergerak melalui proyektor film dengan kecepatan sekitar 24 frame per detik. Kita bias menangkap adanya gerak dilayar karena setiap frame mengandung satu gambar yang tampil pada layar begitu frame yang bersangkutan muncul. Kecepata 24 frame per detik ini karena merupakan ambang batas. Jika kurang dari itu maka yang akan dilihat di layar adalah gambar yang kabur. Contoh animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan ibu jari, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bias didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
2.2.4.3 Animasi Karakter (Character Animation) Animasi karakter merupakan cabang khusus animasi. Animasi karakter semacam yang anda lihat dalam film kartun. Animasi ini berbeda dengan animasi lainnya, misalnya grafik bergerak animasi logo yang melibatkan bentuk organic yang komplek dengan penggandaan yang banyak, gerakan yang herarkis.. tidak hanya mulut, mata, muka dan tangan yang bergerak tetapi semua gerakan pada waktu yang sama.
2.2.4.4 Computational Animation
Bayangkan anda ingin menggerakkan satu kata di layar monitor. Ada dua cara melakukannya. Anda bias membuat serangkaian frame yang menunjukkan jalannya kata di layar, yang tiap framenya mewakili satu moment in time selama kata itu bergerak. Tapi ini bias tidaj efisien, sebab frame itu memakan banyak memori, dan butuh waktu lama bagi pemakai untuk membuat frame. Dengan computational animation, untuk menggerakkan objek di layar anda cukup memvariasikan koordinat x dan y-nya. Koordinat x merupakan posisi horizontal objek, yaitu berapa jauh kiri-kanan layar. Koordinat y posisi vertical, yakni berapa jauh atas-bawah layar.
2.2.4.5 Animation Clay
Animasi ini sering juga disebut animasi doll (boneka). Animasi ini dibuat menggunakan boneka-boneka tanah liat atau material lain yang digerakkan perlahan-lahan, kemudian setiap gerakkan boneka-boneka tersebut difoto
3
secara beruntun. Setelah proses pemotretan selesai, rangkain foto dijalankan dengan kecepatan tertentu sehingga dihasilkan gerakan animasi yang unik. Contoh penerapan animasi ini adalah pada film Chiken Run dari Dream Work Picture. Teknik animasi inilah yang menjadi cikal bakal animasi 3 dimensi yang pembuatannya menggunakan alat bantu komputer.
2.2.4.6 Animasi Digital
Animasi digital adalah penggabungan teknik animasi cell (Hand Draw) yang dibantu dengan computer. Gambar yang sudah dibuat dengan tangan kemudian dipindai, diwarnai, diberi animasi dan diberi efek di komputer, sehingga animasi yang didapatkan lebih hidup tetapi tetap tidak meninggalkan identitasnya sebagai animasi 2 dimensi.
2.2.5 Teknik Pembuatan Animasi
Menurut Munir , pembuatan teknik animasi dapat dikelompokkan sebagai berikut :
2.2.5.1 Stop Motion
Stop-Motion animation sering juga disebut claymation karena dalam perkembangannya, jenis animasi ini sering mengginakan clay (tanah liat) sebagai objek yang digerakkan. Teknik Stop-Motion animation merupakan animasi yang dihasilkan dari pengambilan gambar berupa objek (boneka atau yang lainnya) yang digerakkan setahap demi setahap. Dalam pengerjaannya teknik ini memiliki tingkat kesulitan dan memerlukan kesabaran yang tinggi. Wallace dan Gromit dan Chiken Run karya Nick Parks, merupakan salah satu contoh karya Stop-Motion animation.
2.2.5.2 Traditional / Frame By Frame
Animasi tradisional adalah teknik animasi yang paling umum dikenal sampai saat ini. Dinamakan tradisional karena teknik animasi yang digunakan pada saat animasi pertama kali dikembangkan. Tradisional animasi juga sering disebut cell animation karena teknik pengerjaannya dilakukan pada celluloid transparan yang sekilas mirip dengan transparansi OHP yang sering digunakan. Pada pembuatan animasi tradisional, setiap gerakan digambar satu persatu di atas cell. Dengan berkembangnya teknologi komputer, pembuatan animasi tradisional ini telah dikerjakan dengan menggunakan komputer. Dewasa ini teknik pembuatan animasi tradisional yang dibuat dengan menggunakan komputer lebih dikenal dengan istilah animasi 2 dimensi.
2.2.5.3 Animasi Komputer
Sesuai dengan namanya, animasi ini secara keseluruhan dikerjakan dengan menggunakan komputer. Perkembangan teknologi komputer saat ini, memungkinkan orang dengan mudah membuat animasi. Animasi yang dibuat tergantung keahlian yang dimiliki dan software yang digunakan. Dari pembuatan karakter, mengatur gerakan “pemain” dan kamera, pemberian suara, serta spesial efeknya semua dikerjakan dengan
komputer. Dengan animasi komputer, hal-hal yang awalnya tidak mungkin digambarkan dengan animasi menjadi mungkin dan lebih mudah.
3. Metode Penelitian 3.3 Pra Produksi 3.3.1 Pencarian Ide Cerita
Peneliti membuat film kartun 2D "Meraih Mimpi" karena penelti ingin membagi serta mendalami tentang proses perancangan film kartun 2D. Peneliti mengambil judul film kartun "Meraih Mimpi" karena peneliti ingin menanamkan sikap tidak mudah menyerah untuk meraih cita-cita sejak dini. Serta peneliti ingin membuat film kartun tidak hanya untuk hiburan, akan tetapi disisipkan untur mendidik.
3.3.2 Tema
Tema dari film kartun 2D "Meraih Mimpi" adalah Kesuksesan. Peneliti mengambil tema tersebut karena peneliti ingin memberi motivasi kepada anak-anak/remaja untuk tidak mudah menyerah dan terus berjuang.
3.3.3 Logline
Pada cerita film "Meraig Mimpi", logline dari cerita ini adalah "Bagaimana jika seorang anak laki-laki yang ditinggal ayahnya dan sekarang tinggal hanya dengan ibunya dan memiliki cita-cita menjadi pelari seperti ayahnya, dan kemudian anak itu harus mengikuti perlombaan lari untuk pertama kalinya".
3.3.4 Sinopsis
Contoh berikut ini menjawab 7 pertanyaan sebagai dasar pengembangan cerita.
1. Siapakah tokoh utamanya? Jawab : Adit.
2. Apa yang diinginkan/didambakan tokoh utama? Jawab : Adit ingin menjadi pelari handal seperti ayahnya.
3. Siapa/apa yang menghalangi tokoh utama untuk mendapatkan yang diinginkan?
Jawab : Budi yang sudah penah menjadi juara lari, Soni (teman Budi), dan rasa putus asa dan ingin menyerah yang dialami oleh Adit.
4. Bagaimana pada akhir cerita tokoh utama berhasil mencapai apa yang dicita-citakan dengan cara yang luar biasa, menarik, dan unik?
Jawab : Karena usaha latihannya yang rutin dan kemauan/tekad yang kuat, Adit mampu menambah kecepatan larinya dan menyalip musuhnya walaupun berada pada posisi terakhir.
5. Apa yang ingin anda sampaikan dengan mengakhiri cerita seperti ini?
Jawab : Usaha sekecil apapun dan kemauan/tekad yang kuat pasti akan menghasilkan sesuatu yang berharga.
4
Jawab : Dengan sudut pandang orang ketiga, dan dengan bebrapa flashback, dengan musik yang mendukung.
7. Bagaimana tokoh utama dan tokoh-tokoh pendukung lain mengalami perubahan dalam cerita ini?
Jawab : Adit akhirnya mengerti dan paham, pentingnya usaha, kemauan/tekad yang kuat, tidak mudah putus asa, dan tidak mudah menyerah akan menghasilkan sesuatu yang diinginkan.
3.3.5 Diagram Scene
Dibawah ini adalah diagram scene dari film kartun 2D "Meraih Mimpi" :
Gambar 1 Diagram Scene "Meraih Mimpi"
Babak I
3.3.6 Storyboard :
3.3.7 Screenplay (Naskah Cerita)
Naskah cerita atau script adalah gambaran tertulis cerita film yang akan dibuat. Ide-ide yang dimiliki dapat dituangkan dalam naskah cerita. Bahan dasar dari pembuatan naskah adalah dari sinopsis dan perancangan karakter. Berikut adalah contoh naskah film kartun 2D "Meraih Mimpi".
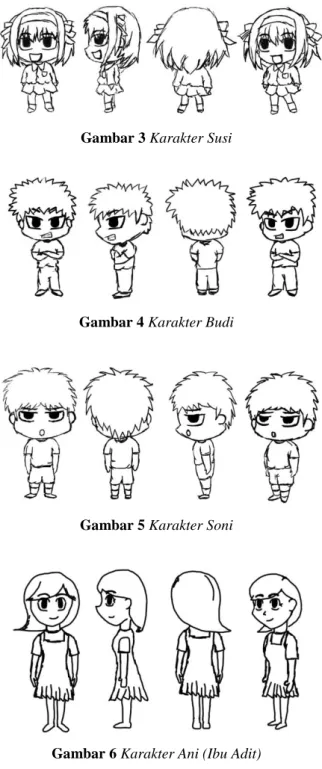
3.3.8 Character Development (Perancangan Karakter)
Berikut adalah character development (perancangan karakter) dalam film kartun 2D "Meraih Mimpi".
Gambar 2 Karakter Adit
Gambar 3 Karakter Susi
Gambar 4 Karakter Budi
Gambar 5 Karakter Soni
Gambar 6 Karakter Ani (Ibu Adit) 4. Implementasi dan Pembahasan
4.1 Produksi
4.1.1 Lay Out (Tata Letak)
Dalam langkah ini, penulis menggunakan software Adobe Photoshop CS5 untuk menggambarkan hasil jadi visual film. Yang nantinya akan memudahkan seorang animator dan background artist untuk membuat animasi. Karena penulis mengambil judul dengan menerapkan teknik Digital Painting,maka tidak diperlukan lagi menggambar dengan menggunakan kertas dan pensil. Adapun alat yang digunakan adalah Pen Tablet.
5
Berikut adalah langkah-langkah pembuatan Lay Out : 1. Menggambar sketsa Lay Out pada lembar kerja Adobe Photoshop CS5, dapat menggunakan Brush Tool atau dengan menekan tombol B pada keyboard.
2. Warnai sketsa yang udah dibuat dengan menggunakan Paint Bucket Tool atau dengan menekan tombol G pada keyboard.
4.1.2 Key Motion (Gerakan Kunci)
Pada langkah pembuatan Key Motion, penulis menggunakan software Adobe Flash CS5. Adapun langkah-langkah pembuata Key Motion, sebagai berikut :
1. Mulai menggambar dengan menggunakan Brush Tool. 2. Tekan F6 untuk perintah insert keyframe, lalu gambar key motion selanjutnya.
3. Akikan mode Onion Skin pada bagian bawah Timeline Adobe Flash CS5, yang gunanya untuk mempermudah menggambar key motion selanjutnya.
4.1.3 Background (Latar Belakang)
Pada langkah menggambar background ini, kembali menggunakan Adobe Photoshop CS5 yang nantinya akan digabungkan dengan animasi yang telah dibuat di Adobe Flash CS5. Langkah-langkah pembuatan background adalah sebagai berikut :
1. Mulai menggambar dengan menggunakan Brush Tool atau juga dapat menggunakan Line Tool untuk membuat garis lurus.
2. Pastikan background yang digambar sesuai dengan animasi yang dibuat agar animasi terlihat lebih nyata dan bagus.
4.1.4 Coloring (Pewarnaan)
Pada tahap ini, penulis melakukan pewarnaan di dua software berbeda. Pertama untuk pewarnaan background dilakukan di Adobe Photoshop CS5, sedangkan untuk pewarnaan karakter berada di Adobe Flash CS5. Di bawah ini adalah langkah-langkah pewarnaan background pada Adobe Photoshop :
1. Buka gambar background yang sudah dibuat sebelumnya di Adobe Photoshop CS5.
2. Mulai proses pewarnaan dengan menggunakan Paint Bucket Tool atau dapat juga dengan menggunakan Brush Tool.
Dan selanjutnya adalah tahap pewarnaan karakter di Adobe Flash CS5. Berikut adalah langkah-langkahnya : 1. Buka file karakter yang sudah dibuat sebelumnya di Adobe Flash CS5.
2. Mulai proses pewarnaan dengan menggunakan Paint Bucket Tool atau dengan menekan tombol K di keyboard.
3. Lakukan pewarnaan frame per frame apabila gambar animasi selanjutnya sudah ada.
4. Berikan efek bayangan pada karakter agar terlihat lebih nyata. Gambarlah efek bayangan disesuaikan dengan arah matahari yang anda buat.
5. Pilih New Layer pada Timeline di sebelah kiri bawah, usahakan layer yang baru dibuat berada di atas layer karakter.
6. Lalu gambar bayangan dengan Brush Tool menggunakan warna hitam.
7. Setelah selesai, seleksi semua bayangan yang telah dibuat dan tekan F8 atau Convert to Symbol, pilih dengan Type : Graphic, lalu OK.
8. Setelah itu, pada tab Propertis pada bagian Color Effect, ubah menu Style yang awalnya None menjadi Alpha, dan beri angka 30%.
9. Maka akan terlihat seperti bayangan. Lakukan pada frame selanjutnya dengan langkah yang sama.
4.2 Pasca Produksi 4.2.1 Editing
Dalam langkah editing, penulis menggunakan software Adobe Premiere CS5. Proses editing dapat dimulai ketika semua scene atau animasi sudah selesai seluruhnya. Dan pada proses editing semua scene tersebut akan digabungkan menjadi satu, dan diberi visual atau sound effect. Berikut adalah langkah-langkah proses editing film animasi "Meraih Mimpi" :
1. Import semua scene ke dalam Adobe Premiere CS5 dengan cara menekan tombol Ctrl + I pada keyboard, atau bisa langsung menarik video ke tab Project di Adobe Premiere CS5.
2. Lalu tarik video yang sudah di import ke tab sequence untuk memulai poses editing.
4.2.2 Dubbing
Pada proses dubbing, sebenarnya bisa dilakukan sebelum proses animasi dan setelah proses animasi selesai. Dubbing sebelum proses animasi disebut dengan dubbing kering, fungsinya untuk mempermudah animator dalam menentukan timming untuk animasinya. Sedangkan dubbing setelah proses animasi selesai dapat disebut juga dubbing basah, fungsinya agar dubber lebih menjiwai dalam proses dubbing dengan menonton visual animasinya.
Dalam proses dubbing ini, penulis menggunakan software Adobe Soundbooth CS5 untuk merekan suara. Tentunya dalam merekam suara tersebut, diperlukan sebuah microphone.
Berikut adalah langkah-langkah merekam suara pada Adobe Soundbooth CS5 :
1. Buka software Adobe Soundbooth CS5.
2. Untuk merekam suara langsung saja klik tombol bulat berwana merah di bagian bawah.
3. Kemudian akan muncul tab, langsung klik tombol merah untuk merekam suara apabila mocrophone sudah terpasang. Lalu tekan tombol stop untuk mengakhiri proses merekam, lalu close tab tersebut.
4. Setelah itu edit suara yang baru saja direkam, ingin dipotong atau diberi effect.
5. Dan langkah terakhir adalah save rekaman tersebut dengan format yang diinginkan.
6
4.2.3 Rendering
Proses rendering dilakukan setelah editing dan dubbing telah selesai, dan telah digabungkn menjadi satu. Pada proses ini, penulis menggunakan software yang sama untuk editing yaitu Adobe Premiere CS5. Berikut adalah langkah-langkah rendering :
1. Pilih menu File - Export - Media. Atau dapat dengan menekan tombol Ctrl + M pada keyboard.
2. Kemudian akan muncul tab Export Setting. Pilih format yang diinginkan, apakah itu MP4, MOV, MPEG, AVI, dan lain sebagainya. Pada kompetisi yang sering diadakan di Indonesia, biasanya meminta dengan format Standart Definition (PAL : 720x576) atau High Definition (1080 pixel). Tetapi pada film kartun 2D "Meraih Mimpi" menggunakan format Standart Definition (PAL : 720x576) dengan format video AVI. 3. Pilih Output Name untuk memberi nama file yang akan dirender dan menentukan lokasinya.
4. Setelah itu tekan Export, tunggu hingga proses selesai.
5. Kesimpulan
Dalam pembuatan film kartun 2D "Meraih Mimpi" dengan menerapkan teknik Digital Painting, untuk menjawab rumusan permasalahan "Bagaimana langkah-langkah Pembuatan Film Kartun 2D "Meraih Mimpi" dengan Menerapkan Teknik Digital Painting" maka dapat ditarik kesimpulan sebagai berikut :
• Dalam pembuatan film kartun 2D "Meraih Mimpi" dengan Menggunakan Teknik Digital sangat diperlukan alat atau perangkat yang memadai. Seperti komputer dengan spesifikasi yang cukup, pen tablet, microphone, speaker dan lain sebagainya. Diperlukan juga software atau perangkat lunak untuk membuat film kartun tersebut seperti Adobe Photoshop, Adobe Flash, Adobe After Effect, Adobe Soundbooth, Adobe Premiere, Celtx, dan sebagainya. Tidak lupa juga diperlukan kemampuan menggambar yang cukup untuk menghasilkan film kartun yang bagus.
Daftar Pustaka
[1] Munir. 2012. Multimedia Konsep & Aplikasi dalam Pendidikan. Bandung: ALFABETA
[2] Sayadi, Elfa. 2013. Ilmu Komunikasi: Animasi 2D & 3D.
http://achmadsayadielfa.blogspot.com/2013/04/anima si-2d-3d.html. Diakses 12 Januari 2015.
[3] Suyanto, M & Aryanto Yuniawan. 2006. Merancang Film Kartun Kelas Dunia. Yogyakarta : ANDI. [4] Theresia Ari Prabawati. 2009. Panduan Lengkap
Editing Video dengan Adobe Premiere Pro. Penerbit ANDI. Yogyakarta.
Biodata Penulis
Oky Prasetya Aji Pratikno, memperoleh gelar Sarjana
Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2015.
Dhani Ariatmanto, M.Kom., memperoleh gelar Sarjana
Komputer (S.Kom) Jurusan Teknik Informatika STMIK Amikom Yogyakarta. Memperoleh Gelar Informatika STIMIK Amikom Yogyakarta. Memperoleh gelar Master of Computer (M.Kom). Saat ini menjadi dosen di STMIK Amikom Yogyakarta.