Praktikum Modul 3 memberikan pengalaman kepada praktikan untuk menginstal Joomla Adds-on, kustomisasi Joomla dengan menggunakan Cascading Style Sheet (CSS) dan PHP. Pada akhirnya diharapkan praktikan dapat mengupload situs Joomla yang dibuat baik pada hosting gratis maupun yang berbayar
PRACTICAL WORK
PRACTICAL WORK
PRACTICAL WORK
PRACTICAL WORK REPORT
REPORT
REPORT
REPORT
INFORMATION SYSTEM DEPARTMENT FACULTY OF INFORMATION TECHNOLOGY
INSTITUT TEKNOLOGI SEPULUH NOPEMBER
2010
Module
PRACTICAL WORK INFORMATION
PRACTICANT INFORMATION
Student id 5209108707
Name Ahmad Sahrizal
PRACTICAL WORK INFORMATION
Held On Kamis, 18 Februari 2010
Time 18.30 – 21.10
PRACTICAL WORK ASSISTANT
No. Student ID Student Name 01 5207100064 Huda Fajar Arianto
02 5207100042 Ardiaz Ajie Aryandika 03 5207100066 Hendy Pebriyanto
COMMENT FROM EXAMINER EXAMINER COMMENTS
The due date of submission isb Actual submission .
This work has been examined by
On With total grade
23-02-2010 23-02-2010
Practical Work Assistant
DD-MM-YYYY
/100
Class
DAFTAR ISI
PRACTICAL WORK INFORMATION 1
EXAMINER COMMENTS 2
DAFTAR ISI 3
DAFTAR GAMBAR 4
BAB I TUJUAN 5
BAB II TINJAUAN PUSTAKA A.SEKILAS PANDANG JOOMLA! B. BEBERAPA ISTILAH PENTING
6 6 BAB III PENYAMPAIAN DAN HASIL
A.MENAMBAHKAN ADD-ONS
B. KUSTOMISAI TEMPLATE DENGAN PHP C.KUSTOMISASI TEMPLATE DENGAN CSS D.MENGUPLOAD SITUS KE WORLD WIDE WEB
9 13 14 17 BAB IV SIMPULAN DAN SARAN
A.SIMPULAN B. SARAN 26 26 PRACTICANT COMMENTS 27 DAFTAR PUSTAKA 28
DAFTAR GAMBAR
Gambar 3.1. Jendela Extension Manager 9 Gambar 3.2. Upload dan install file module 9 Gambar 3.3. Install module berhasil 10 Gambar 3.4. Mengaktifkan module 10 Gambar 3.5. Edit parameter module visitor counter 11 Gambar 3.6. Tampilan shout box pada halaman situs 12 Gambar 3.7. Mengaktifkan System-Legacy 12 Gambar 3.8. Tampilan Google Currency Converter
pada halaman situs 13
Gambar 3.9. Contoh Skrip PHP 13
Gambar 3.10. Tampilan skrip PHP pada browser 14 Gambar 3.11. Tampilan menu baru Daftar Satker 14 Gambar 3.12. Tampilan Template sebelum edit CSS 15 Gambar 3.13. File template_css.css sebelum edit 15 Gambar 3.14. File HTML sebelum edit 16 Gambar 3.15. Tampilan halaman situs setelah edit 16 Gambar 3.16. File template_css.css setelah edit 17 Gambar 3.17. File HTML setelah edit 17 Gambar 3.18. Mendapatkan domain dari www.co.cc 18 Gambar 3.19. Mengisikan nama server hosting 18 Gambar 3.20. Mengeksport database mysql 19 Gambar 3.21. Control Panel situs 19 Gambar 3.22. Membuat database baru 20 Gambar 3.23. Membuat user baru Mysql 20 Gambar 3.24. Menambahkan user baru ke database 20 Gambar 3.25. Pengaturan kewenangan user 21 Gambar 3.26. Mengimport file sql ke database web 21 Gambar 3.27. Import file sql berhasil 22 Gambar 3.28.Upload file ke folder public_html 22 Gambar 3.29. Memilih direktori File Manager 23 Gambar 3.30. Ekstrak file situs 23 Gambar 3.31 Memilih edit code file configuration.php 24 Gambar 3.32. Edit file configuration.php 24 Gambar 3.33. Halaman depan situs KPPN LubukLinggau 25
BAB I TUJUAN
Tujuan dari praktikum modul 3 adalah memberikan pengalaman dan pengetahuan kepada praktikan untuk menginstall Joomla ads-on dan melakukan kustomisasi template menggunakan CSS dan PHP. Selain itu, praktikum kali ini juga memberikan pengalaman mengenai bagaimana cara hosting situs dan memberikan nama domain untuk situs tersebut.
BAB II
TINJAUAN PUSTAKA
A.SEKILAS PANDANG JOOMLA!
Joomla! merupakan Content Management System yang bebas dan terbuka dengan menggunakan bahasa pemrograman PHP dan database Mysql dan bisa digunakan baik di internet maupun intranet. Joomla! dirilis pertama kali pada 17 September 2005, yaitu versi 1.0.0. dengan nama kode Sunrise. Joomla! yang digunakan pada praktikum Pengantar Sistem Informasi ini yaitu versi 1.5.15 yang merupakan pengembangan dari Joomla! versi 1.5. dengan nama kode Stable yang dirilis pada 22 Januari 2008. (Wikipedia, 2010)
Joomla! sangat banyak digunakan untuk membuat sebuah website, baik untuk kepentingan pribadi atau organisasi karena Joomla! menawarkan kemudahan (Riyanto, 2009), yaitu:
1. Mudah melakukan setup/instalasi;
2. Memiliki tampilan administrator yang sederhana untuk mengatur isi situs;
3. Mudah digunakan untuk mengedit (menambah, mengubah, dan menghapus) materi dan gambar; 4. fleksibel untuk mengatur tampilan front end (halaman
utama);
5. Fleksibel untuk menambah komponen, plugin, modul, dan template yang baru dari pihak ketiga.
A.BEBERAPA ISTILAH PENTING
Untuk lebih mempermudah pembahasan,berikut ini adalah beberapa pengertian istilah penting yang berkaitan dengan Joomla!.
1. Module, adalah bagian dari Joomla yang berguna untuk menampilkan fitur-fitur utama Joomla serta menampilkan beberapa komponen terkait. Secara default, Joomla telah menyediakan beberapa modul,
seperti modul banner, menu, login, newsfeed, statistic, arsip, sindikasi, dan polling.
2. Component, adalah sebuah aplikasi yang menambah nilai guna Joomla. Sebuah component mempunyai konfigurasi di bagian jendela administratornya. Misalnya komponen weblink, content form, polling dan lain sebagainya.
3. Mambots, yaitu sebuah unit fungsi Joomla yang disisipkan untuk memanipulasi ataupun menterjemahkan konten yang diproses sebelum ditampilkan. Seperti, Mambots editor, Mos image, dan lain-lain.
4. Template, yaitu sebuah aplikasi yang berfungsi untuk mengatur tampilan website Joomla secara keseluruhan. Template ini mirip dengan istilah Theme di Windows atau skin di Winamp. Pada template ini diatur sedemikian rupa sehingga website dapat tampil sesuai keinginan kita.
5. Content, yaitu semua berita / artikel / module / komponen yang terdapat dalam website secara keseluruhan.
6. PHP adalah singkatan dari "PHP: Hypertext Preprocessor", yang merupakan sebuah bahasa scripting yang terpasang pada HTML. Sebagian besar sintaks mirip dengan bahasa C, Java dan Perl, ditambah beberapa fungsi PHP yang spesifik. Tujuan utama penggunaan bahasa ini adalah untuk memungkinkan perancang web menulis halaman web dinamik dengan cepat. (Alit, 2009)
7. Cascading Style Sheets (CSS) adalah suatu bahasa
stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML. Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML
termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C). (Wikipedia)
8. Hosting adalah tempat atau jasa internet untuk membuat halaman website yang telah anda buat menjadi online dan bisa diakses oleh orang lain. Ada beberapa jenis layanan hosting yaitu shared hosting, VPS atau Virtual Dedicated Server, dedicated server, colocation server. (Japestinho, 2010)
BAB III
PENYAMPAIAN DAN HASIL
A.MENAMBAHKAN ADD-ONS
Untuk mempercantik situs yang kita buat, kita dapat menambahkan beberapa add-ons. Add-ons ini dapat berupa module, component, dan plugin. Sebagai contoh adalah module vinaora_visitors_counter_2.0. Module ini digunakan untuk menampilkan jumlah pengunjung situs kita yang dapat dikelompokkan dalam hari, minggu, bulan, dan keseluruhan.
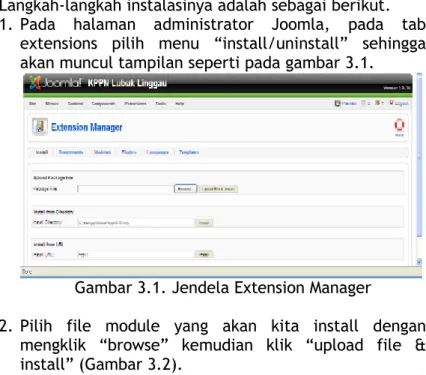
Langkah-langkah instalasinya adalah sebagai berikut. 1. Pada halaman administrator Joomla, pada tab
extensions pilih menu “install/uninstall” sehingga akan muncul tampilan seperti pada gambar 3.1.
Gambar 3.1. Jendela Extension Manager
2. Pilih file module yang akan kita install dengan mengklik “browse” kemudian klik “upload file & install” (Gambar 3.2).
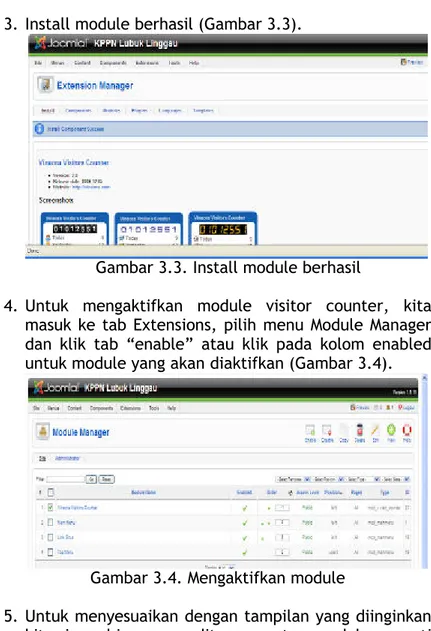
3. Install module berhasil (Gambar 3.3).
Gambar 3.3. Install module berhasil
4. Untuk mengaktifkan module visitor counter, kita masuk ke tab Extensions, pilih menu Module Manager dan klik tab “enable” atau klik pada kolom enabled untuk module yang akan diaktifkan (Gambar 3.4).
Gambar 3.4. Mengaktifkan module
5. Untuk menyesuaikan dengan tampilan yang diinginkan kita juga bisa mengedit parameter module seperti judul, posisi, dan parameter lainnya dengan mengklik
nama module sehingga muncul tampilan seperti pada gambar 3.5.
Gambar 3.5. Mengedit parameter module visitor counter
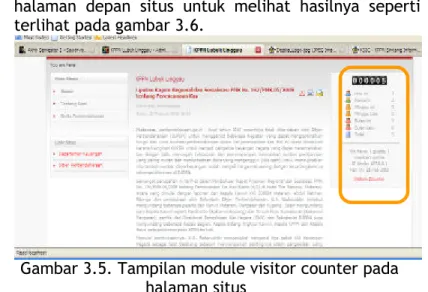
6. Setelah selesai klik “save” dan kemudian kita buka halaman depan situs untuk melihat hasilnya seperti terlihat pada gambar 3.6.
Gambar 3.5. Tampilan module visitor counter pada halaman situs
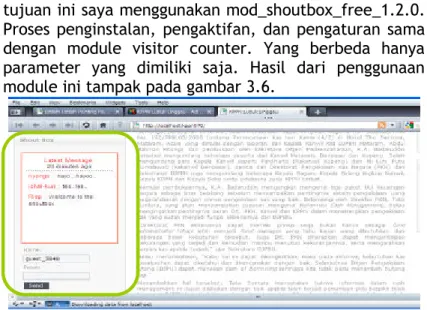
Selain visitor counter,kita juga dapat menggunakan module untuk menampilkan menu shoutbox. Untuk
tujuan ini saya menggunakan mod_shoutbox_free_1.2.0. Proses penginstalan, pengaktifan, dan pengaturan sama dengan module visitor counter. Yang berbeda hanya parameter yang dimiliki saja. Hasil dari penggunaan module ini tampak pada gambar 3.6.
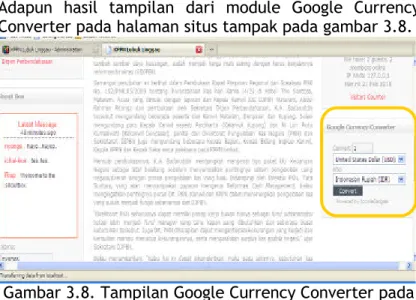
Gambar 3.6. Tampilan shout box pada halaman situs Contoh module lain yang bisa memperkaya tampilan situs kita yaitu mod_googlecurrencyconverter_v1.5.6. Module ini memberikan fitur berupa konversi nilai mata uang suatu negara dengan mata uang negara lain. Module ini sebenarnya diperuntukkan bagi Joomla versi sebelum 1.5 sehingga agar dapat diinstal pada versi Joomla terbaru kita harus mengaktifkan dulu System-Legacy melalui tab Extensions menu Plugin Manager (Gambar 3.7).
Adapun hasil tampilan dari module Google Currency Converter pada halaman situs tampak pada gambar 3.8.
Gambar 3.8. Tampilan Google Currency Converter pada halaman situs
B.KUSTOMISASI TEMPLATE DENGAN PHP
PHP merupakan bahasa pemrogaman yang banyak digunakan dalam membuat sebuah website. Kaitannya dengan template di sini kita akan mencoba menggunakan PHP untuk membuat menu baru pada situs yang kita buat, yaitu menu yang datanya diambil dari database lain. Contoh skripnya terlihat pada gambar 3.9.
Skrip PHP di atas berisi perintah untuk mengoneksikan dengan database dengan nama “data” dan mengambil data yang berada di tabel d_satker. File tersebut kita simpan di folder baru pada htdocs dengan nama misalnya “latihan”. Untuk melihat tampilan pada browser kita ketikkan “localhost/latihan/daftar_satker.php” sehingga akan keluar tampilan seperti pada gambar 3.10.
Gambar 3.10. Tampilan skrip PHP pada browser Untuk menampilkan halaman ini, saya membuat menu baru dengan tipe eksternal link ke alamat untuk membuka skrip PHP tersebut. Hasil dari pembuatan menu baru tersebut tampak pada gambar 3.11.
Gambar 3.11. Tampilan menu baru Daftar Satker Jika kita mengklik menu “Daftar Satker” pada halaman situs, maka kita akan menuju halaman sebagaimana tampak pada gambar 3.10 di atas.
C.KUSTOMISASI TEMPLATE DENGAN CSS
Seperti telah disebutkan pada bagian sebelumnya, CSS digunakan untuk memformat halaman web, seperti
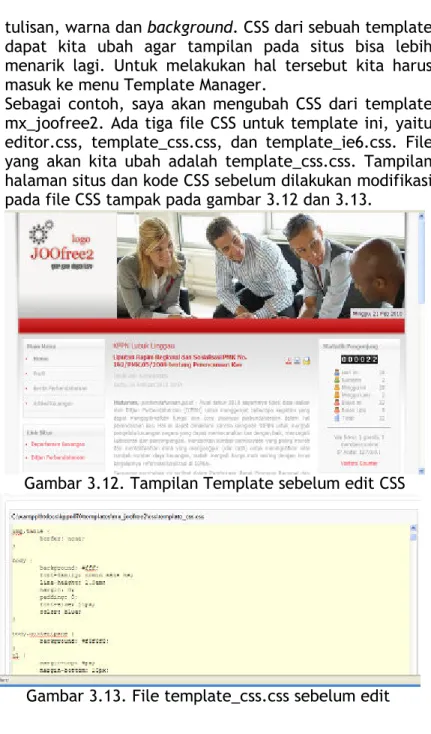
tulisan, warna dan background. CSS dari sebuah template dapat kita ubah agar tampilan pada situs bisa lebih menarik lagi. Untuk melakukan hal tersebut kita harus masuk ke menu Template Manager.
Sebagai contoh, saya akan mengubah CSS dari template mx_joofree2. Ada tiga file CSS untuk template ini, yaitu editor.css, template_css.css, dan template_ie6.css. File yang akan kita ubah adalah template_css.css. Tampilan halaman situs dan kode CSS sebelum dilakukan modifikasi pada file CSS tampak pada gambar 3.12 dan 3.13.
Gambar 3.12. Tampilan Template sebelum edit CSS
Selain mengubah file CSS, saya juga mengubah file HTML untuk mengubah untuk mengubah logo yang berada di sisi kiri atas serta menambahkan tulisan berjalan dengan menggunakan tag marquee. Gambar 3.14 menunjukkan file HTML sebelum diubah.
Gambar 3.14. File HTML sebelum edit
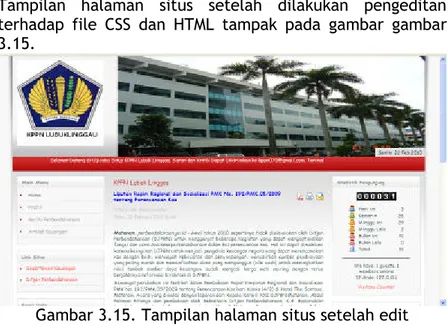
Tampilan halaman situs setelah dilakukan pengeditan terhadap file CSS dan HTML tampak pada gambar gambar 3.15.
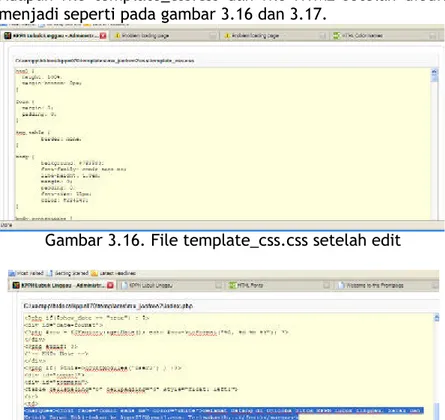
Adapun file template_css.css dan file HTML setelah diedit menjadi seperti pada gambar 3.16 dan 3.17.
Gambar 3.16. File template_css.css setelah edit
Gambar 3.17. File HTML setelah edit
D.MENGUPLOAD SITUS KE WORLD WIDE WEB
Setelah pengembangan situs kita anggap sudah cukup, sekarang saatnya mengupload situs yang kita buat pada komputer local ke internet agar bisa diakses oleh orang lain.
Adapun langkah-langkah yang harus dilakukan adalah sebagai berikut.
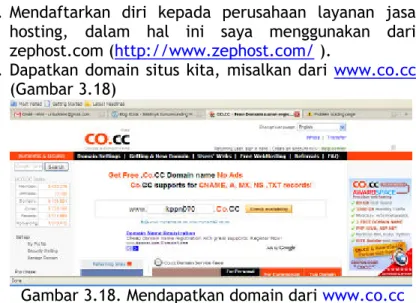
1. Mendaftarkan diri kepada perusahaan layanan jasa hosting, dalam hal ini saya menggunakan dari zephost.com (http://www.zephost.com/ ).
2. Dapatkan domain situs kita, misalkan dari www.co.cc (Gambar 3.18)
Gambar 3.18. Mendapatkan domain dari www.co.cc 3. Ikutilah langkah-langkah dalam pembuatan domain
tersebut sampai kepada tahap pengisian nama server kita isikan nama server1 : ns9.zephost.com dan nama server2 : ns10.zephost.com (Gambar 3.19).
4. Selanjutnya kita menuju phpmyadmin localhost dan lakukan eksport database mysql situs kita ke skrip SQL (gambar 3.20).
Gambar 3.20. Mengeksport database mysql
5. Kemudian kita menuju folder htdocs dan kompres folder situs kita (misalkan kppn070) dalam bentuk file zip. Folder harus dikompres dalam bentuk zip karena server host tidak dapat membaca file rar.
6. Setelah itu kita masuk ke control panel situs di
http://kppn070.co.cc/cPanel sehingga tampak
tampilan seperti gambar 3.21.
7. Kemudian pilih Mysql database untuk membuat database dan user baru Mysql (nama user maksimal 7 karakter) . Isi dengan lengkap field-field yang tersedia (Gambar 3.22 dan gambar 3.23).
Gambar 3.22. Membuat database baru
Gambar 3.23. Membuat user baru Mysql
8. Kita juga dapat menambahkan user baru ke database (gambar 3.24). Jika field telah diisi kemudian klik add sehingga keluar halaman pengaturan kewenangan user (gambar 3.25). Klik all privileges dan make changes.
Gambar 3.25. Pengaturan kewenangan user 9. Setelah database baru terbentuk, kemudian kita
menuju ke phpmyadmin pada web untuk mengimport database hasil eksport dari database di komputer lokal Pilih database yang akan diisi dengan skrip sqt database komputer lokal kemudian klik import (gambar 3.26). Selanjutnya browse file sql yang akan diimport setelah itu klik go sehingga keluar tampilan import berhasil (gambar 3.27).
Gambar 3.27. Import file sql berhasil
10.Setelah import database berhasil, kemudian saatnya kita mengupload file situs (kppn070) yang telah dikompres seperti pada langkah nomor 5 dengan menggunakan software FileZilla atau software lain yang sejenis. Jika menggunakan filezilla client, pada bagian koneksi kita isi dengan nama situs, username, password, dan port 21 untuk bisa terkoneksi dengan server situs kita. Kemudian kita drag file zip situs dan masukkan (copy) ke folder public_html (Gambar 3.28).
11.Jika sudah selesai diupload, kemudian kita masuk kembali ke cPanel dan masuk ke File Manager dan pilih direktori web root (gambar 3.29).
Gambar 3.29. Memilih direktori File Manager 12.Setelah itu masuk ke halaman File Manager setting lalu
pilih file zip situs (kppn070) dan klik kanan, pilih ekstrak (Gambar 3.30).
13.Setelah ekstrak file berhasil, kemudian pilih file configuration.php dan klik kanan code edit (Gambar 3.31).
Gambar 3.31 Memilih edit code file configuration.php 14.Setelah file configuration.php terbuka, kemudian edit
pada bagian user, password, dan database (gambar 3.32). Sesuaikan isian dengan user, password, dan database yang telah dibuat sebelumnya lalu klik “save changes”.
15.Setelah file configuration.php telah kita ubah dan simpan, berarti situs yang kita buat sudah berhasil terkoneksi ke database situs. Untuk mengeceknya, buka http://kppn070.co.cc. Tampilan situs pada internet tampak pada gambar 3.33.
Gambar 3.33. Halaman depan situs KPPN Lubuk Linggau Sampai di situ berarti situs yang tadi dibuat telah berhasil diakses di internet. Sebagai catatan, mungkin karena header situs yang menggunakan flash sehingga agak berat ketika di buka pada browser. Ke depannya, saya akan mencoba melakukan perbaikan pada situs yang saya buat, baik dari segi tampilan maupun kontennya sehingga bisa lebih lengkap, lebih ringan dan lebih enak dilihat.
BAB IV SIMPULAN DAN SARAN
A.SIMPULAN
1. Untuk memperkaya fitur pada situs Joomla yang kita buat, dapat ditambahkan add-ons dengan berbagai kategori.
2. Untuk mempercantik tampilan situs atau edit template kita gunakan edit CSS pada template yang kita gunakan. Selain itu, kita juga bisa menggunakan PHP untuk menambah fitur baru dalam situs kita. 3. Agar situs yang kita buat dapat dibuka di internet yang
harus kita lakukan adalah mendapatkan domain situs kita, mendaftarkan diri pada perusahaan penyedia layanan hosting, dan melakukan konfigurasi terhadap situs yang kita buat.
B.SARAN
Sebaiknya Jurusan Sistem Informasi memiliki layanan server hosting sendiri dan kalau bisa gratis sehingga mempermudah Mahasiswa Sistem Informasi dalam berkreasi membangun sebuah website.
PRACTICANT COMMENTS
1. Praktikum modul 3 materinya sepertinya tidak mudah karena saya belum terlalu mengerti tentang PHP dan CSS serta cara hosting situs. Namun, tetap saja hal tersebut menjadi sesuatu yang menarik karena merupakan hal yang baru bagi saya.
2. Kalau bisa nilai dari tiap PWR bisa keluar setidaknya dua minggu sehingga kami bisa mengetahui dengan cepat berapa nilai yang kami dapatkan.
DAFTAR PUSTAKA
Alit. (2009). Pengertian PHP.
http://koplarpudak.blogspot.com. Tanggal akses : 21 Februari 2010.
Dekalaros, Budi Chandra, et al. (2010). Practical Work Material Modul 3. Surabaya : Sistem Informasi ITS.
Hakim, Lukmanul. (2009). Membongkar Trik Rahasia Para Master PHP. Yogyakarta : Penerbit Lokomedia.
Japestinho. (2009). Apa Itu Hosting?. http://bloggingly.com/apa-itu-hosting/. Tanggal akses : 22 Februari 2010.
Triyanto, Slamet. (2009). Bab 1 Mengenal Joomla!.
slametriyanto.net/wp-content/uploads/.../bab1_mengenal-joomla.pdf. Tanggal akses : 20 Februari 2010.
Wikipedia. --- . Cascading Style Sheets. http://id.wikipedia.org/wiki/cascading_style_sheets. Tanggal akses : 21 Februari 2010.
---. (2009) . Membuat Tulisan Berjalan.