Sanksi Pelanggaran Pasal 72
Undang-undang Nomor 19 Tahun 2002 Tentang Hak Cipta
1. Barangsiapa dengan sengaja melanggar dan tanpa hak melakukan perbuatan sebagaimana dimaksud dalam Pasal 2 Ayat (1) atau Pasal 49 Ayat (1) dan Ayat (2) dipidana dengan pidana penjara masing-masing paling singkat 1 (satu) bulan dan/atau denda paling sedikit Rp 1.000.000,00 (satu juta rupiah), atau pidana penjara paling lama 7 (tujuh) tahun dan/atau denda paling banyak Rp 5.000.000.000,00 (lima miliar rupiah).
2. Barangsiapa dengan sengaja menyiarkan, memamerkan, mengedarkan, atau menjual kepada umum suatu ciptaan atau barang hasil pelanggaran hak cipta atau hak terkait sebagai dimaksud Ayat (1) dipidana dengan pidana penjara paling lama 5 (lima) tahun dan/atau denda paling banyak Rp 500.000.000,00 (lima ratus juta rupiah).
9 L a n g k a h M e n j a d i M a s t e r
Framework Codeigniter
KOMANG WISWAKARMA
9 LANGKAH MENJADI MASTER FRAMEWORK CODEIGNITER
Perpustakaan Nasional : Katalog Dalam Terbitan (KDT) Penulis : Komang Wiswakarma
9 LANGKAH MENJADI MASTER FRAMEWORK CODEIGNITER - Cet. I. - Yogyakarta : Penerbit Lokomedia, 2010
152 hlm; 14 x 21 cm ISBN : 978-979-1758-69-7
Penerbit Lokomedia,
Cetakan Pertama : September 2010
Editor : Lukmanul Hakim Cover : Subkhan Anshori Layout : Lukmanul Hakim
Diterbitkan pertama kali oleh :
Penerbit Lokomedia
Jl. Jambon, Perum. Pesona Alam Hijau 2 Kav. B-4, Kricak Yogyakarta 55242.
email : redaksi@bukulokomedia.com website : www.bukulokomedia.com
Copyright © Lokomedia, 2010
Hak Cipta dilindungi oleh Undang-Undang
Dilarang memperbanyak, mencetak ataupun menerbitkan sebagian maupun seluruh isi buku ini tanpa izin tertulis dari penerbit.
v
Kata Pengantar
Codeigniter merupakan salah satu framework web berbasis PHP yang sangat popular saat ini digunakan oleh berbagai kalangan dari web programmer sampai web developer. Membangun aplikasi framework web dengan Codeigniter merupakan salah satu keputusan yang sangat tepat. Banyaknya keuntungan dan fitur-fitur yang disediakan oleh framework ini seperti helper dan class library yang lengkap serta user guide yang mudah dimengerti semua kalangan merupakan suatu alasan yang kuat dalam menggunakan framework web ini.
Mengapa membuat web menggunakan framework? Dengan framework web, kita akan lebih mudah dalam mengerjakan suatu aplikasi web, baik itu aplikasi sederhana seperti blog sampai aplikasi rumit seperti shopping cart. Kita akan sangat dipermudah dengan kehadiran class-class serta library yang ditawarkan oleh suatu framework web. Salah satu framework web yang paling direkomendasikan dan popular saat ini adalah Codeigniter.
Pada buku ini akan dibahas cara penggunaan framework web Codeigniter secara gamblang. Bahkan untuk pemula sekalipun akan dapat mengikutinya!. Dimulai dari dasar-dasar penggunaan codeigniter sampai tahap pengembangan aplikasi-aplikasi kompleks seperti membership website dan shopping cart. Setiap baris kode dalam aplikasi yang dibuat dalam buku ini akan dijelaskan perbaris kode, sehingga anda pasti akan langsung mengerti setiap baris kode yang digunakan dalam aplikasi yang dibuat!. Selamat mengeksplorasi Codeigniter!.
Akhir kata, penulis juga menyadari masih banyak terdapat kekurangan – kekurangan dalam buku ini. Untuk itu, Anda dapat mengirimkan kritik, saran atau pertanyaan ke alamat email penulis wiswasite@gmail.com atau mengunjungi website penulis di www.komangwiswakarma.com.
Bekasi, Jawa Barat, Juli 2010
vii
Daftar Isi
LANGKAH 1. Mengenal dan Memulai Codeigniter ...1
1.1. Apa itu Codeigniter .. ...2
1.2. Keuntungan Menggunakan Codeigniter ...3
1.3. Fitur-Fitur Utama Codeigniter ...5
1.4. Sistem Codeigniter ...6
1.5. Model - View - Controller ...7
1.6. Apa Saja yang Perlu Dipersiapkan? ...9
1.7. Memulai Codeigniter ...10
1.7.1. Membuat File Controller Pertama Anda ...11
1.7.2. Membuat File View Pertama Anda ...15
1.7.3. Membuat Halaman Baru Pertama Anda ...18
1.7.4. Membuat File Model Pertama Anda ...20
LANGKAH 2. Codeigniter dan Database ...29
2.1. Query Biasa ...31
2.2. Active Record Query ...36
2.3. Mengambil Kolom Secara Spesifik ...36
2.4. Memfilter Data Secara Spesifik ...38
LANGKAH 3. Mengirim Email (Studi Kasus: Newsletter) ...41
3.1. Instalasi dan Setting Argosoft Mail Server ...42
3.2. Konfigurasi Awal Codeigniter ...47
3.4. Newsletter ...51
3.4.1. Controller Newsletter ...51
3.4.2. View Newsletter ...53
LANGKAH 4. Operasi CRUD (Create, Read, Update, Delete) ...59
4.1. Model CRUD ...60
4.2. Controller CRUD ...62
4.3. View CRUD ...63
4.4. Operasi Create (Menambah Data) ...64
4.5. Operasi Read (Menampilkan Data) ...66
4.6. Operasi Delete (Menghapus Data) ...68
4.7. Operasi Update (Mengubah Data) ...71
LANGKAH 5. Sistem Membership Website ...73
5.1. Membuat Templates ...74
5.2. Controller dan View Login ...76
5.3. Membuat Tabel Memberlist ...79
5.4. Validasi Form ...79
5.5. Membuat Halaman Ruang Member ...83
5.6. Membuat Halaman Logout ...85
5.7. Membuat Halaman Pendaftaran Member ...87
5.8. Membuat Aturan untuk Member ...90
LANGKAH 6. Teknik Paging ...95
6.1. Controller Paging ...96
ix
LANGKAH 7. Upload Form dan Image Manipulation
(Studi Kasus: Web Gallery) ...101
7.1. Controller Web Gallery ...102
7.2. Model Web Gallery ...103
7.3. View Web Gallery ...107
LANGKAH 8. Operasi File (Studi Kasus: Folder Tree) ...111
8.1. Operasi Tulis File ...112
8.2. Operasi Baca File ...115
8.3. Operasi Baca Nama File ...116
8.4. Operasi Baca Info Direktori...117
8.5. Menentukan Jenis File (MIME) ...118
8.6. Operasi Download File ...118
8.7. Operasi Menampilkan Direktori ...120
8.8. Membuat Folder Tree (Susunan Folder dan File) ...120
LANGKAH 9. Shopping Cart (Keranjang Toko Online)...127
9.1. Teknik Dasar Membuat Shop Cart ...128
9.2. Membuat Tabel Shop Cart ...136
9.3. Membuat Aplikasi Shop Cart ...137
Memulai dan Mengenal
Codeigniter
1
LANGKAH 1
Mengenal dan Memulai Codeigniter
1.1 Apa itu Codeigniter?
Codeigniter adalah sebuah framework untuk web yang dibuat dalam format PHP. Format yang dibuat ini selanjutnya dapat digunakan untuk membuat sistem
aplikasi web yang kompleks. Codeigniter dapat mempercepat proses pembuatan web, karena semua class dan modul yang dibutuhkan sudah ada dan kita hanya tinggal menggunakannya kembali pada aplikasi web yang akan kita buat. Sebelum melangkah lebih jauh kita perlu mengetahui definisi dari sebuah framework. Framework secara umum adalah sebuah susunan atau rangkaian kerja yang tetap dan dibuat sedemikian rupa yang kemudian dapat digunakan kembali dalam sebuah aktifitas kerja yang lain tapi tetap dalam satu area kerja dengan rangkaian kerja yang sebelumnya. Nah, untuk framework web yang akan kita pelajari ini mempunyai definisi kumpulan sebuah maupun banyak modul-modul dalam
bentuk class library yang dapat kita gunakan lagi untuk membentuk sebuah aplikasi web yang lebih besar dengan memanfaatkan modul-modul class library tersebut.
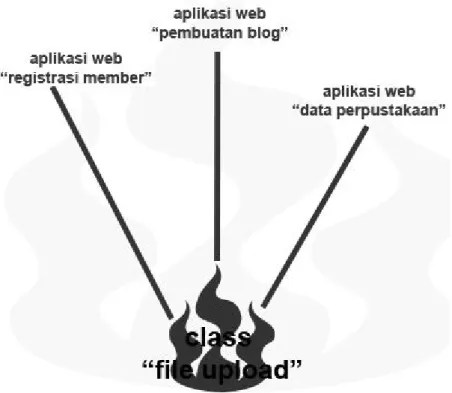
Sebagai contohnya, jika dalam sebuah framework terdapat class “File Upload”, dimana class ini berfungsi untuk melakukan upload file ke dalam server, maka setiap aplikasi yang dirasa membutuhkan form untuk melakukan upload file ke server, maka hanya dengan “menempelkan” class ini pada aplikasi web kita, maka kita akan memiliki sebuah form untuk meng-upload file ke server. Class ini dapat digunakan berulang-ulang kali dalam aplikasi web yang berbeda-beda. Ilustrasinya dapat dilihat pada gambar 1.1.
Seperti pada gambar 1.1, class “file upload” bisa digunakan berulang kali pada aplikasi web yang berbeda-beda. Seperti contohnya, aplikasi web “registrasi member”. Aplikasi ini semisalnya akan berisi form-form pendaftaran member dan juga disertai form untuk upload foto dari pendaftar. Nah, untuk meng-upload foto ini ke server dapat dibuat dengan menempelkan class “file meng-upload”. Begitu juga dengan penerapan class ini pada aplikasi web yang lain.
13
LANGKAH 1. Mengenal dan Memulai Codeigniter
Gambar 1.1 Class fileupload dapat digunakan pada berbagai aplikasi web
1.2 Keuntungan Menggunakan Codeigniter
Codeigniter adalah sebuah framework berbasis PHP yang dapat dibilang cukup populer saat ini. Codeigniter sudah menyiapkan beberapa kumpulan class-class untuk membuat aplikasi web. Beberapa keunggulan framework Codeigniter diantaranya:
1. Codeigniter adalah open source (free).
Codeigniter adalah framework yang gratis untuk digunakan dan dapat dikembangkan secara legal. Codeigniter berlisensi Apache/BSD-style open source yang memperbolehkan penggunaan dari framework ini sesuai keinginan Anda. Ini adalah salah satu keunggulan yang paling nyata sangat menguntungkan user yang menggunakannya.
2. Codeigniter sangat ringan jika dijalankan pada semua platform.
Codeigniter ringan dijalankan pada berbagai platform. System utama dari codeigniter hanya memerlukan sedikit ruang pada server untuk membentuk sebuah class library. Ini yang membedakan Codeigniter dengan framework-framework sejenisnya. Class library tambahan hanya digunakan ketika diminta oleh pengguna, sehingga hanya dipakai ketika diperlukan. Ini yang menyebabkan Codeigniter sangat ringan jika dijalankan.
3. Codeigniter menggunakan M-V-C.
Codeigniter menggunakan model M-V-C framework, mode M-V-C adalah singkatan untuk “Model–View-Controller”. Model Framework ini dapat mempermudah pembedaan antara tampilan dan program. Ini secara khusus sangat baik untuk suatu proyek dimana designer bekerja dengan file template yang akan memperkecil banyaknya kode di setiap template karena sudah dipisahkan dengan baik. Kita akan mempelajari model “MVC” lebih jauh. 4. Codeigniter menciptakan URL yang friendly.
URL yang diciptakan oleh Codeigniter sangat rapi dan friendly untuk search engine yang ada. Contoh URL yang dihasilkan:
http://web.com/blog/contoh/alamat-blog
Pada awalnya akan terbentuk index.php setelah nama domain, tapi ini dapat dihilangkan menggunakan .htaccess.
5. Codeigniter dikemas dalam sebuah framework yang lengkap.
Codeigniter dikemas dalam kumpulan class dalam sebuah library yang cukup lengkap yang dapat menunjang proses pembuatan web, seperti mengakses database, mengirim email, validasi form data, membuat sessions, memanipulasi gambar, bekerja dengan XML-RPC dan banyak lagi.
6. Fungsi pada Codeigniter dapat ditambahkan.
Fungsi-fungsi pada system Codeigniter sangat mudah ditambahkan dengan bantuan library plugins dan helper.
7. Codeigniter mempunyai dokumentasi (user guide) yang lengkap.
Codeigniter mempunyai dokumentasi yang sangat rapi dan sangat jelas. Sehingga dengan adanya dokumentasi ini akan banyak membantu para programmer pemula yang ingin mempelajari framework Codeigniter (Anda dapat melihat dokumentasi ini pada website resmi Codeigniter di http:// www.codeigniter.com/user_guide).
15
LANGKAH 1. Mengenal dan Memulai Codeigniter
8. Codeigniter mempunyai komunitas pengguna yang besar.
Codeigniter merupakan sebuah framework yang mempunyai komunitas yang sangat besar. Dengan adanya komunitas ini juga dimungkinan untuk sharing ilmu tentang Codeigniter dari satu pengguna ke pengguna codeigniter lainnya. Untuk mengakses forum Codeigniter silahkan menuju alamat berikut http://www.codeingiter.com/forums.
1.3 Fitur-Fitur Utama Codeigniter
Beberapa fitur dari framework Codeigniter yang handal dalam membuat aplikasi web yang kompleks, diantaranya:
• System berbasis Model-View-Controller (M-V-C) • Kompatibel dengan PHP 4
• Sangat ringan sehingga menghemat banyak space
• Class database lengkap yang support untuk berbagai platform • Penyimpanan data aktif pada database
• Validasi form dan data • Keamanan dan XSS filter • Manajemen session
• Class kirim email, support untuk attachment, HTML/Text email, protocol yang bervariasi (sendmail, SMTP, dan Mail) dan banyak lagi. • Library untuk memanipulasi gambar seperti memotong, menskalasi
ukuran gambar, memutar dan lain-lain. Codeigniter juga support untuk ImagemAgick, GD dan NetPBM.
• Class untuk mengupload file • Class FTP
• Pengurutan halaman/paging • Enkripsi data
• Testing performa kode (Code benchmarking)
• Menyimpan file halaman web/webpage caching (Caching adalah suatu aktifitas untuk menyimpan file yang pernah diakses dalam browser
kemudian disimpan di komputer pengguna, dan jika suatu saat, halaman web tersebut dibuka kembali, cache ini akan muncul, sehingga halaman web akan lebih cepat dibuka dan secara otomatis akan menghemat bandwidth yang keluar)
• Error log
• Memprofilkan secara individual sebuah aplikasi
• Scaffolding (Scaffolding adalah sebuah fitur aplikasi yang berfungsi sebagai tampilan virtual dari sebuah database dimana kita dapat membuat, mengedit, melihat dan menghapus sebuah data pada database) • Class untuk tanggal kalender
• Class untuk user agent
• Class untuk melakukan zip encoding • Class template engine
• Class trackback (trackback adalah suatu metode untuk mengetahui halaman web lain yang mempunyai link pada halaman web kita) • Library XML-RPC
• Class untuk unit testing • Search-engine Friendly URLs • URI routing yang fleksibel
• Support Hooks, Ekstensi class, dan plugins • Library yang besar untuk fungsi “helper”
1.4 Sistem Codeigniter
Dari gambar 1.2 terlihat susunan sistem yang dimiliki framework Codeigniter. Tampilan web adalah bagian akhir dimana halaman web tersebut terlihat pada browser. Tahapannya adalah sebagai berikut:
1. File [tampilan web/index.php] bertindak sebagai kontroler utama, yang berfungsi sebagai penampil halaman web yang memuat sumber kode utama yang berfungsi untuk menjalankan Codeigniter.
2. Bagian [Routing] berfungsi untuk menerima permintaan HTTP untuk menentukan langkah yang selanjutnya diambil.
17
LANGKAH 1. Mengenal dan Memulai Codeigniter
3. Jika file Cache ada, maka sistem langsung akan menuju bagian [Caching] yang kemudian akan ditampilkan pada halaman web, tanpa melalui system Codeigniter yang normal.
4. Pada bagian [Security], semua permintaan HTTP dan form yang dikirim oleh pengguna akan di saring untuk pengamanan.
5. Kemudian data akan menuju bagian [Application controller] yang akan memunculkan model, library, script helper dan plugins dan semua sumber yang dibutuhkan untuk melengkapi permintaan tersebut.
6. Tampilan akhir [View]akan dikirim ke dalam browser untuk dilihat pada halaman web. Jika [Caching] diterima maka tampilan akhir akan menjalani caching terlebih dahulu sehingga permintaan yang sama akan dapat berjalan lebih cepat pada browser.
Gambar 1.2 Struktur kerja Codeigniter pada halaman web
1.5 Model - View - Controller
Framework Codeigniter adalah framework yang berbasis Model-View-Controller (MVC). MVC adalah sebuah software yang memisahkan antara
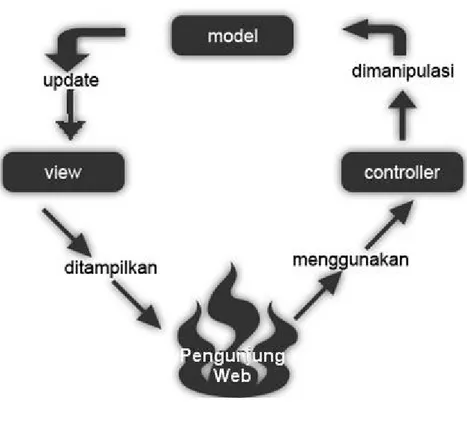
menyebabkan halaman web akan mengandung kode yang sedikit karena sudah terjadi pemisahan antara tampilan dan pemrograman. Ilustrasinya dapat dilihat pada gambar 1.3.
Gambar 1.3 MVC pada halaman web
• Model merupakan struktur data. Secara spesifik class model akan
mengandung fungsi kode yang akan membantu dalam segala proses yang berhubungan dengan database seperti memasukkan, mengedit, mendapatkan dan menghapus data dalam sebuah database.
• View merupakan informasi yang disampaikan ke pengguna. Sebuah
view biasanya berupa halaman web, tetapi dalam Codeigniter, sebuah view juga bisa berupa sebuah fragmen halaman seperti header dan footer. View juga bisa berupa halaman RSS atau jenis halaman web yang lain.
19
LANGKAH 1. Mengenal dan Memulai Codeigniter
• Controller merupakan sebuah perantara antara Model dan View dan
semua sumber yang dibutuhkan untuk memproses permintaan HTTP dan dalam membuat halaman web.
Dalam menggunakan framework Codeigniter, kehadiran bagian Model tidak sering dibutuhkan, Anda dapat hanya bekerja dengan bagian Controller dan
View atau anda dapat membangun fungsi sendiri secara minimal menggunakan dua bagian tersebut. Codeigniter memperbolehkan anda untuk membangun aplikasi sesuai kemampuan dan keinginan anda.
1.6 Apa Saja yang Perlu Dipersiapkan?
Sebelum beraksi, ada beberapa tools yang kita perlukan, diantaranya: 1. Text Editor (Notepad ++)
Pada buku ini, akan dipergunakan Notepad++ sebagai code editor, karena Notepad++ merupakan salah satu code editor gratis di download. Anda dapat mendownloadnya di http://sourceforge.net/projects/notepad-plus/files/
atau Anda dapat melihat CD yang disertakan buku ini yang sudah berisi file software tersebut. Alasan kita menggunakan Notepad++, karena interface dari Notepad++ sangat sederhana dan ukuran dari software sangat ringan, sehingga nyaman untuk digunakan.
2. Server Localhost (WAMP/AppServ)
Mengapa WAMP/AppServ? Karena software simulasi server local ini bersifat freesource dan sangat lengkap fiturnya. Anda dapat mendownload Appserv pada websitenya, http://www.appservnetwork.com/ atau Anda dapat mendapatkannya di CD yang disertakan dalam buku ini .
Cara menginstall Appserv sangat mudah. Anda bisa melihat cara instalasinya secara langsung melalui Video Tutorial yang ada di CD.
3. Framework Codeigniter
Tentu saja file framework Codeigniter merupakan file utama karena kita akan membuat aplikasi web dengan berbasis framework Codeigniter.
Untuk mendownload Codeigniter, Anda dapat mengunjungi http:// codeigniter.com/download.php, kemudian Anda dapat mengikuti petunjuk downloadnya. Setelah Anda selesai mendownload, Anda akan memiliki file Codeigniter dengan nama “CodeIgniter_1.7.2.zip”. Ekstrak file ini dengan menggunakan WinRAR, WinZip atau software archive lainnya (Anda dapat
menggunakan 7zip, software ini gratis, bisa Anda lihat pada situsnya di
http://www.7-zip.org/ .
Letakkan folder hasil ekstrak ini pada server lokal anda, dalam hal ini adalah localhost. Folder Codeigniter akan berada pada folder “www” didalam
folder “Appserv”. Anda dapat mengganti nama dari folder yang berisi
Codeigniter. Untuk persamaan persepsi, kita akan mengganti nama dari folder “CodeIgniter_1.7.2” menjadi “ci”.
1.7 Memulai Codeigniter
Setelah software dan Codeigniter telah terinstall, browse alamat http://localhost/ ci/ pada browser Anda. Jika benar, maka akan tampil halaman seperti pada gambar 1.4.
21
LANGKAH 1. Mengenal dan Memulai Codeigniter
Nah, sekarang coba untuk masuk ke dalam folder Codeigniter yang telah kita ekstrak tadi dan kita sudah ubah namanya menjadi folder “ci”. Buka folder “system” kemudian masuk ke dalam folder “application”.
Pada folder application ini akan ditemui beberapa folder, diantaranya folder controllers, models dan folder views. Folder-folder tersebut adalah representasi
dari M-V-C. Seperti yang telah dijelaskan sebelumnya, M-V-C merupakan sebuah urutan kerja pada framework yang memisahkan antara logika pemrograman dengan tampilan web yang bisa berupa HTML ataupun CSS.
Folder Models berfungsi untuk menghubungkan semua aplikasi web kita ke
database. Semua aktivitas database akan berlangsung pada folder models.
Folder Views adalah folder yang memuat file berisi sebuah tampilan umum
pada halaman web seperti contohnya, halaman HTML atauun XHTML. Tetapi, tampilan dari halaman web tidak akan secara langsung dibuka melalui file pada folder ini melainkan kita akan membukanya melalui file pada folder controllers.
Folder Controllers adalah folder dimana semua logika pemrograman berada.
Misalkan saja kita mengakses http://localhost/blog , blog disini mengacu pada file blog.php yang berada pada folder controllers. Nah pada file blog.php ini akan berisi “link” yang menghubungkan controllers ini dengan file pada folder views. Untuk lebih jelasnya, coba buka file welcome.php pada folder applications, disana terdapat kode $this->load->view(‘welcome_message’);, kode tersebut berfungsi untuk menampilkan file welcome_message.php yang berada pada folder views (berupa file halaman web biasa). Dan setiap kali kita mengakses folder CI melalui halaman web kita, file welcome.php akan muncul dengan tampilan dari file welcome_message.php pada folder views.
Untuk lebih jelasnya, kita akan memulai untuk belajar membuat controller dan view kemudian menampilkannya pada browser.
1.7.1 Membuat File Controller Pertama Anda
Buatlah sebuah file baru dengan nama “latihanci.php”. Caranya buka Notepad++ yang telah anda install tadi, kemudian klik menu “File” dan klik “New”. Kemudian setelah dokumen terbuka, klik “Save As” untuk menyimpan file tersebut dengan nama “latihanci.php”, kemudian simpan pada folder ci/system/
application/controllers.
Sekarang kita akan membuat kode untuk menampilkan “Halo Dunia” pada browser. Tetap pada file latihanci.php, kemudian tuliskan kode berikut:
Skrip latihanci.php 1 2 3 4 5 6 7 8 9 <?php
class Latihanci extends Controller { function index() {
echo ‘Halo Dunia’; }
} ?>
• <?php : merupakan awalan tag dari platform programming PHP.
• class Latihanci extends Controller : merupakan pendeklarasian
class Latihanci dengan menggunakan core controller.
• function index() : membuat fungsi index pada file latihanci.php. Isi
dari fungsi ini yang akan terlihat pada browser.
• echo ‘Halo Dunia’; : kita akan memunculkan tulisan Halo Dunia pada
fungsi index yang selanjutnya ditampilkan pada browser.
• Penggunaan huruf kapital pada pendeklarasian class sesuai dengan nama file. Contohnya, kita membuat file site.php pada folder controllers,
dengan ini class akan bernama Site dengan kapitalisasi pada awal kata.
class Site extends Controller
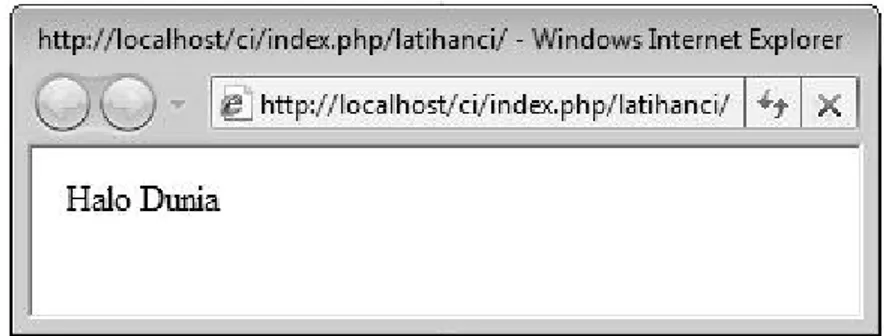
Sekarang mari kita coba akses browser, kemudian ketik URL http://localhost/ci/, maka akan tampil halaman yang sama seperti pada gambar 2.1, sekarang karena kita sudah membuat halaman latihanci.php dengan fungsi index didalamnya, maka kita buka dengan cara mengetik http://localhost/ci/index.php/latihanci/. Lihat gambar 1.5.
23
LANGKAH 1. Mengenal dan Memulai Codeigniter
Gambar 1.5 Hasil skrip latihanci.php
Tambahan url /index.php/latihanci/ merupakan acuan kepada browser untuk
menuju file latihanci.php dengan class Latihanci pada function index( ). Fungsi index tersebut akan menjadi fungsi default ketika halaman latihanci.php dibuka. Tambahan kata /index.php/ pada url dapat dihilangkan nantinya dengan menggunakan helper pada codeigniter dan akan dijelaskan pada
pelajaran berikutnya.
Untuk mengakses fungsi-fungsi yang ada pada suatu halaman (controllers), kita dapat mengetikkanya di belakang nama url file. Seperti contoh pada gambar 1.5, tetapi karena kita membentuk function index (fungsi default yang ditampilkan ketika halaman latihanci.php dibuka), maka kita tidak perlu menuliskan index/ di belakang urlnya. Untuk lebih jelasnya mengenai hal ini, mari kita buka kembali file latihanci.php pada Notepad++. Kemudian buat fungsi baru dengan nama “fungsibaru”. Sehingga scriptnya menjadi seperti berikut:
Skrip latihanci.php (tambahan fungsibaru)
1 2 3 4 5 6 7 8 9 10 11 12 13 <?php
class Latihanci extends Controller { function index() {
echo ‘Halo Dunia’; }
function fungsibaru() {
echo ‘ini adalah fungsi baru’; }
} ?>
• function fungsibaru() : merupakan fungsi baru yang kita buat dan
nantinya akan kita ketikkan pada url.
Selanjutnya, buka browser dan ketikkan http://localhost/ci/index.php/latihanci/. Fungsi baru bernama “fungsibaru” ini tidak akan muncul, tetapi hanya tetap halaman web sebelumnya yang berisi tulisan “Halo Dunia”.
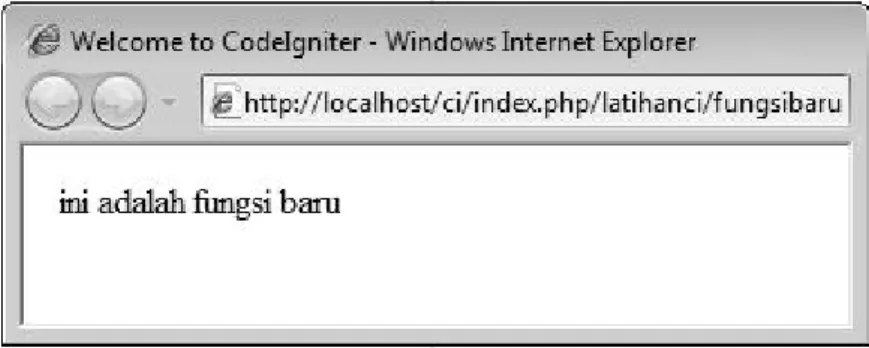
Sekarang coba buka url http://localhost/ci/index.php/latihanci/fungsibaru, maka akan tampil tulisan ‘ini fungsi baru’. Lihat gambar 1.6.
Gambar 1.6 Tampilan halaman fungsi fungsibaru (latihanci.php)
Tambahan url/fungsibaru merupakan acuan kepada fungsi baru yang kita buat.
• Kita dapat mengakses fungsi baru dengan mengetikkan nama fungsi tersebut pada alamat url setelah nama file.
Contoh, kita membuat fungsi baru dengan nama fungsi baru:
function fungsibaru()
Maka, kita dapat menambahkan url kita dengan kata fungsibaru sesuai dengan nama fungsi baru yang kita buat.
25
LANGKAH 1. Mengenal dan Memulai Codeigniter
• Kita tidak akan menampilkan sesuatu secara spesifik pada controllers, hanya pada contoh diatas kita langsung menampilkan
perintah echo (hanya untuk testing), kita akan menampilkan
tampilan web secara spesifik melalui views.
• Kita dapat mengubah fungsi yang kita buat menjadi private, sehingga tidak ada user yang bisa melihat kontennya dengan cara
menambahkan tanda garis bawah (underscore) sebelum nama fungsi. Contoh tambahkan “_” pada fungsi baru, sehingga menjadi:
function _fungsibaru()
Jadi, meskipun nantinya diakses dengan mengetikkan http://localhost/ ci/index.php/latihanci/fungsibaru atau http://localhost/ci/index.php/ latihanci/_fungsibaru fungsi tersebut tidak tampil. Lihat gambar 1.7.
Gambar 1.7 Tampilan fungsi yang di private
1.7.2 Membuat File View Pertama Anda
Seperti telah dijelaskan sebelumnya, sebaiknya kita tidak menampilkan
konten web secara langsung melalui controllers, tetapi melalui views. Oleh
karena itu, kita akan membuat file view yang nantinya kita panggil (load) pada file controller. Penamaan file view tidak berhubungan dengan nama file
pada controller karena secara langsung browser akan mengarah kepada fungsi pada file controller (bukan view), karena view hanya berfungsi untuk menyimpan tampilan web.
Sekarang buat file baru dengan nama viewlatihanci.php dan simpan di folder
ci/system/application/views. Isikan kode HTML standar halaman web seperti
berikut: Skrip viewlatihanci.php 1 2 3 4 5 6 7 8 9 10 11 <html> <head>
<title>File view pertama pada latihan CI</title> </head>
<body>
File view sudah bisa ditampilkan dengan baik.
</body> </html>
Sekarang, bagaimana cara untuk menampilkan file view tersebut pada controller? Mudah saja, cukup tambahkan satu baris kode berikut pada function index di file controller (latihanci.php):
$this->load->view(‘viewlatihanci.php’);
Sehingga skrip latihanci.php menjadi seperti berikut:
Skrip latihanci.php (me-load skrip viewlatihanci.php)
1 2 3 4 5 6 7 8 9 <?php
class Latihanci extends Controller { function index() {
$this->load->view(‘viewlatihanci.php’); }
} ?>
• $this->load->view(‘viewlatihanci.php’) : kode tersebut berfungsi
untuk menampilkan file viewlatihanci.php pada file latihanci.php. Pada
controller, kita juga boleh menghilangkan ekstensi *.php.
27
LANGKAH 1. Mengenal dan Memulai Codeigniter
Gambar 1.8 Tampilan halaman latihanci yang me-load viewlatihanci.php
Sekarang kita akan membuat sebuah data dinamis yang akan ditampilkan pada halaman web. Inilah salah satu keuntungan membuat aplikasi web dengan codeigniter, yaitu dapat memisahkan logika pemrograman dengan tampilan
secara rapi.
Misalkan kita akan menampilkan beberapa kata pada halaman web menggunakan array[ ]. Coba langsung saja kita sisipkan dua array, yaitu kata1 dan kata2 pada function index, sehingga kode pada skrip latihanci.php menjadi:
Skrip latihanci.php (menyisipkan dua buah array)
1 2 3 4 5 6 7 8 9 10 11 <?php
class Latihanci extends Controller { function index() {
$kata[‘kata1’] = “Kata Pertama”; $kata[‘kata2’] = “Kata Kedua”;
$this->load->view(‘viewlatihanci’, $kata); }
} ?>
• Untuk mem-passing nilai-nilai dari variabel $kata yang nantinya akan digunakan pada file viewlatihanci.php (view), kita akan memberikan jalan agar nilai-nilai tersebut dapat masuk pada view melalui penambahan “,$kata”.
Sekarang buka file viewlatihanci.php yang berfungsi sebagai file view. Untuk menampilkan data array dari variable “$kata”, Anda hanya cukup memberikan
“$” didepan nama variabel. Contohnya dapat dilihat pada modifikasi skrip
viewlatihanci.php berikut:
Skrip viewlatihanci.php (menampilkan data array dari skrip latihanci.php)
1 2 3 4 5 6 7 8 9 10 11 12 13 <html> <head>
<title>File view pertama pada latihan CI</title> </head>
<body>
File view sudah bisa ditampilkan dengan baik. <p>Nilai array kata1 adalah <?php echo $kata1; ?> <p>Nilai array kata1 adalah <?php echo $kata2; ?> </body>
</html>
• Pada baris 9-10, terdapat tag php echo yang menampilkan $kata1 dan $kata2. Kode tersebut akan mendapatkan value dari file latihanci.php (controller) yang sudah ditentukan nilainya dan sudah di-passing pada file controller yang selanjutnya ditampilkan pada viewlatihanci.php. • Teknik ini juga dapat digunakan ketika kita akan mem-passing data
dari user, baik dalam bentuk data dari form maupun permintaan HTTP (HTTP request).
Sekarang coba jalankan lagi skripnya seperti pada gambar 1.9.
1.7.3 Membuat Halaman Baru Pertama Anda
Misalkan Anda akan membuat halaman baru, contohnya saja membuat blog personal dan blog tersebut berisi beberapa menu seperti halaman utama, tentang anda dan gallery, kita akan dengan mudah membuat ini pada codeigniter. Caranya, buat function baru pada file latihanci.php.
29
LANGKAH 1. Mengenal dan Memulai Codeigniter
Gambar 1.9 Tampilan halaman latihanci yang me-load variabel berupa array
Skrip latihanci.php (membuat halaman baru)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <?php
class Latihanci extends Controller { function index() {
$kata[‘kata1’] = “Kata Pertama”; $kata[‘kata2’] = “Kata Kedua”;
$this->load->view(‘viewlatihanci’, $kata); }
function aboutus() {
$about[‘about’] = “Ini adalah Halaman About Us”; $this->load->view(‘viewaboutus’, $about); }
} ?>
Lihat pada function aboutus, terdapat array dengan nama about yang mempunyai nilai “Ini adalah Halaman About Us”. Function ini tidak dapat kita akses, karena kita belum membuat file view sebagai tampilan dari halaman tersebut. Sekarang kita akan membuat file view-nya, buat sebuah file baru dengan nama
viewaboutus.php dan tentu saja simpan file tersebut pada folder views, adapun
Skrip viewaboutus.php 1 2 3 4 5 6 7 8 9 10 11 12 <html> <head>
<title>File view About Us pada latihan CI</title> </head>
<body>
Halaman About Us.
<p><?php echo $about; ?> </body>
</html>
Untuk melihat hasilnya, kita akan membuka browser dan ketikkan alamat url berikut: http://localhost/ci/index.php/latihanci/aboutus, hasilnya dapat dilihat pada gambar 1.10.
Gambar 1.10 Tampilan halaman latihanci yang menampilkan Halaman About Us
Begitu juga dengan halaman-halaman lain yang akan Anda buat, proses pembuatannya menggunakan teknik diatas.
1.7.4 Membuat File Model Pertama Anda
Seperti telah dijelaskan sebelumnya, pada framework M-V-C, models berfungsi untuk mengambil dan memproses data dari database. Segala aktivitas yang membutuhkan database akan memerlukan models.
31
LANGKAH 1. Mengenal dan Memulai Codeigniter
Sekarang kita akan coba membuat sebuah models dan menghubungkannya dengan database. Buka kembali Notepad++, kemudian buat file baru dengan nama “modellatihanci.php”, simpan di folder ci/system/application/models. Sebelum kita memulai pembuatan model, sebaiknya kita pelajari dulu isi dari folder config pada folder codeigniter. Pertama, buka file “autoload.php” pada Notepad++. File autoload.php berfungsi untuk me-load secara otomatis file yang digunakan pada setiap halaman. Jadi, daripada memasang suatu library di setiap halaman satu persatu, akan jauh lebih baik jika kita hanya me-load-nya sekali, yaitu dengan bantuan autoload. Lihat kode berikut pada file autoload.php:
$autoload[‘libraries’] = array();
Karena pada latihan ini kita bekerja dengan model (yang berhubungan dengan database), maka kita akan mengeluarkan database secara otomatis. Tambahkan “database” pada array autoload, sehingga menjadi seperti berikut:
$autoload[‘libraries’] = array(‘database’);
Anda bisa menambahkan lebih dari satu library pada autoload dengan menambahkan tanda kutip sebelum dan sesudah nama library dengan pemisah tanda koma. Simpan file tersebut setelah diubah. Sampai tahap ini, jika Anda kembali buka pada browser, maka Anda akan menemukan error yang terjadi karena kita belum mengatur koneksi ke database. Nanti dijelaskan lebih lanjut. Selanjutnya, kita buka file “config.php”, cari kode pada awal file:
$config[‘base_url’] = “http://example.com/”;
Kode tersebut merupakan kode untuk menetapkan URL awal web, sekarang kita akan mengubah http://example.com/ menjadi url web pada server lokal menjadi:
$config[‘base_url’] = “http://localhost/ci/index.php/”;
Selanjutnya, buka file “routes.php” pada folder config, kemudian edit kodenya sebagai berikut:
$route[‘default_controller’] = “welcome”;
Kode tersebut berfungsi utnuk menampilkan secara default ketika mengakses
http://localhost/ci/index.php/ yang tampilannya sudah pernah kita lihat pada gambar 1.4.
Kata “welcome” tersebut mengacu pada file controller yang ada, kita dapat mengubahnya ke file controller kita sendiri yaitu latihanci.php. Ubah kode tersebut menjadi seperti berikut:
$route[‘default_controller’] = “latihanci”;
Setelah kita ubah, sekarang coba akses di browser http://localhost/ci/index.php/, tampilannya akan sesuai dengan file controller latihanci.php seperti pada gambar 1.9.
Sekarang, mari kita lanjutkan membuat file models. Seperti telah dijelaskan sebelumnya bahwa models berhubungan dengan database, karena itu buat dulu sebuah database. Pada browser, buka alamat http://localhost/phpmyadmin/. Ketikkan nama database anda. Untuk menyamakan persepsi, kita akan menamakan database kita dengan nama “ci”, lalu klik tombol “Create”. Lihat gambar 1.11.
Gambar 1.11 Membuat database baru dengan nama ci
Kemudian buat tabel baru dengan nama “latihan” dengan jumlah fields 2. Lihat gambar 1.12.
Gambar 1.12 Membuat tabel baru dengan nama latihan
33
LANGKAH 1. Mengenal dan Memulai Codeigniter
Gambar 1.13 Struktur kolom dari tabel latihan
Kemudian input beberapa data sebagai latihan dengan mengklik tab “Insert”, lalu isikan data seperti pada gambar 1.14, (id tidak perlu di isi, karena auto_increment). Jangan lupa klik tombol Go untuk menyimpan datanya.
Gambar 1.14 Contoh data yang dimasukkan pada tabel latihan
Database sudah selesai dibuat, sekarang bagaimana cara codeigniter tahu spesifikasi database kita, seperti username dan password untuk mengakses database serta nama database tersebut? Untuk itu mari kita buka folder “config” lagi, kemudian cari file “database.php”. Selanjutnya, sesuaikan beberapa settingan menjadi seperti berikut:
$db[‘default’][‘hostname’] = “localhost”; $db[‘default’][‘username’] = “root”; $db[‘default’][‘password’] = “”; $db[‘default’][‘database’] = “ci”; $db[‘default’][‘dbdriver’] = “mysql”;
• $db['default']['hostname'] = "localhost"; pengaturan untuk
nama server yang kita pakai, yaitu localhost.
• $db['default']['username'] = "root"; merupakan pengaturan
untuk username yang digunakan untuk mengakses database.
• $db['default']['password'] = ""; : merupakan pengaturan untuk
password yang digunakan untuk mengakses database. Saat di online-kan, password tidak boleh dikosongkan.
• $db['default']['database'] = "ci"; merupakan pengaturan untuk
nama database yang kita buat.
Sekarang semua telah diatur dengan baik, sekarang kita kembali ke file model “modellatihanci.php” yang isi skripnya adalah sebagai berikut:
Skrip modellatihanci.php 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <?php
class Modellatihanci extends Model { function tangkapdb() { $tangkap = $this->db->get(‘latihan’); if($tangkap->num_rows() > 0) { foreach($tangkap->result() as $row) { $data[] = $row; } return $data; } } } ?>
35
LANGKAH 1. Mengenal dan Memulai Codeigniter • class Modellatihanci extends Model : merupakan deklarasi class,
ingat setiap menulis nama class harus diawali huruf besar sesuai dengan nama filenya.
• function tangkapdb() : merupakan fungsi baru dengan nama
“tangkapdb” yang kita membawahi proses dengan database.
• $tangkap = $this->db->get('latihan'); : merupakan deklarasi
nilai yang dimiliki oleh variable $tangkap. Kode “get” disini berarti kita akan mengambil semua row pada database. Kode “get” ini sama dengan perintah SELECT * (select all) pada query database biasa. Kode “get” ini kita sebut dengan “Active Record Query”. Kode “db” berarti library yang digunakan adalah database dan kode “ ‘latihan’ “ merupakan nama tabel pada database.
• Dan terakhir adalah kode ketika variabel $tangkap jumlah datanya lebih dari 0, maka setiap nilai dari variabel $tangkap akan dianggap sebagai data $row pada database, kemudian kita membuat array $data sebagai penampung data yang didapat dari database.
Setelah itu kita kembali ke file latihanci.php (controller). Kita akan meletakkan kode agar controller dapat mengambil data dari database yang sudah di deklarasikan pada file model. Hapus beberapa baris kode yang kita telah buat sebelumnya, sehingga skrip latihanci.php akan menjadi seperti berikut:
Skrip latihanci.php (untuk modellatihanci.php)
1 2 3 4 5 6 7 8 9 10 11 <?php
class Latihanci extends Controller { function index() { $this->load->model(‘modellatihanci’); $data[‘records’] = $this->modellatihanci->tangkapdb(); $this->load->view(‘viewlatihanci’, $data); } } ?>
• $this->load->model('modellatihanci'); untuk me-load file
modellatihanci.php yang berada pada folder models dan bertindak sebagai model.
• $data['records'] = $this->modellatihanci->tangkapdb(); untuk
menyimpan semua data yang didapat dari model yang diambil dari database dan kemudian menyimpannya sebagai variabel $data dengan nilai records. Kode “tangkapdb( );” merupakan fungsi pada model modellatihanci.php.
• $this->load->view('viewlatihanci',$data); untuk mengambil
tampilan dari file view, yaitu viewlatihanci.php dan mem-passing nilai dari variabel $data (records) agar dapat digunakan file view yang kemudian tampilan dari viewlatihanci akan ditampilkan kembali pada file controller latihanci.php.
Sekarang mari pindah ke file view, tepatnya file viewlatihanci.php. Hapus beberapa kode sebelumnya, dan tambahkan kode seperti berikut:
Skrip viewlatihanci.php (menampilkan record dalam bentuk array)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <html> <head>
<title>File view untuk menampilkan data</title> </head>
<body>
File view sudah bisa ditampilkan dengan baik. <pre>
<p><?php echo print_r($records); ?>
</pre>
</body> </html>
37
LANGKAH 1. Mengenal dan Memulai Codeigniter
ketika kode di eksekusi.
• Kode “print_r” berfungsi untuk memperlihatkan isi dari array tersebut. Disini array adalah value dari variabel $records yang dibawa dari controller latihanci.php.
Sekarang coba jalankan dulu skripnya seperti pada gambar 1.15.
Gambar 1.15 Data dari database ditampilkan dalam bentuk array
File view sudah menampilkan array yang ingin kita tampilkan pada halaman web dengan baik. Selanjutnya, kita dapat menghilangkan tag <pre> dan mengganti print_r dengan echo dan membuat metode foreach sebagai penampil $records yang membawa value dari database. Berikut tampilan kode akhir dari viewlatihanci.php.
Skrip viewlatihanci.php (menampilkan data dari database) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <html> <head>
<title>File view untuk menampilkan data</title> </head>
<body>
File view sudah bisa ditampilkan dengan baik. <?php foreach($records as $row):?>
<h3><?php echo $row->isi;?></h3> <?php endforeach; ?>
</body> </html>
Pada baris 10 /sd 12 terlihat bahwa setiap (foreach) variabel value dari $records yang masuk akan disimpan sebagai variabel database dengan nama $row. Kemudian pada baris selanjutnya, variabel $row akan mengambil data dari kolom yang spesifik, yaitu kolom latihan pada tabel database.
Jika sudah, hasilnya pada browser akan terlihat seperti pada gambar 1.16.