Sebelum mengetahui apa itu desain grafis, ada baiknya diketahui dahulu apa itu Desain. Sebagai kata kerja Desain adalah proses untuk membuat dan menciptakan obyek baru, dan sedangkan sebagai kata benda Desain adalah hasil akhir dari sebuah proses kreatif. Dan Desain diklasifikasikan menjadi:
Desain Grafis Desain Produk Desain Interior Desain Busana
Dari empat klasifikasi Desain diatas, yang akan dibahas dalam materi ini a
Grafis, sedangkan tiga klasifikasi Desain lainnya, yaitu Desain Produk, Interior dan Busana tidak akan dibahas dalam materi ini.
Apa itu Desain Grafis ?
Desain Grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin.
menjadi:
Desain Grafis untuk Percetakan, yaitu Desain Grafis yang dipergunakan untuk percetakan yang menggunakan media
Desain Grafis untuk Multimedia dan Web,
untuk multimedia dan web yang menggunakan media
Untuk membuat Desain Grafis diperlukan proses yang dimulai dari konsep hingga produksi. Secara umum proses Desain Grafis adalah sebagai berikut:
Konsep Media
Tujuan umum dan khusus, segment yang dituju, studi kelayakan
Pemilihan media dan mengenal ciri khusus media
BAB I DESAIN GRAFIS
Sebelum mengetahui apa itu desain grafis, ada baiknya diketahui dahulu apa itu ebagai kata kerja Desain adalah proses untuk membuat dan menciptakan obyek dan sedangkan sebagai kata benda Desain adalah hasil akhir dari sebuah proses kreatif. Dan Desain diklasifikasikan menjadi:
Dari empat klasifikasi Desain diatas, yang akan dibahas dalam materi ini a
Grafis, sedangkan tiga klasifikasi Desain lainnya, yaitu Desain Produk, Interior dan Busana tidak akan dibahas dalam materi ini.
Desain Grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk ikan informasi atau pesan seefektif mungkin. Dan Desain Grafis diklasifikasikan
Desain Grafis untuk Percetakan, yaitu Desain Grafis yang dipergunakan untuk percetakan yang menggunakan media-media statis.
Desain Grafis untuk Multimedia dan Web, yaitu Desain Grafis yang dipergunakan untuk multimedia dan web yang menggunakan media-media elektronik.
Untuk membuat Desain Grafis diperlukan proses yang dimulai dari konsep hingga produksi. Secara umum proses Desain Grafis adalah sebagai berikut:
Idea Data Visualisasi
Pemilihan media dan mengenal ciri
Menentukan ide apa yang cocok yang akan dikembangkan untuk mencapai tujuan
Pengumpulan data secara manual atau digital. Data dapat berupa gambar, teks, suara, movie dll.
Dengan teknik manual dan digital menggunakan software pengolah image.
Sebelum mengetahui apa itu desain grafis, ada baiknya diketahui dahulu apa itu ebagai kata kerja Desain adalah proses untuk membuat dan menciptakan obyek dan sedangkan sebagai kata benda Desain adalah hasil akhir dari sebuah proses kreatif.
Dari empat klasifikasi Desain diatas, yang akan dibahas dalam materi ini adalah Desain Grafis, sedangkan tiga klasifikasi Desain lainnya, yaitu Desain Produk, Interior dan Busana
Desain Grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk Dan Desain Grafis diklasifikasikan
Desain Grafis untuk Percetakan, yaitu Desain Grafis yang dipergunakan untuk
yaitu Desain Grafis yang dipergunakan media elektronik.
Untuk membuat Desain Grafis diperlukan proses yang dimulai dari konsep hingga produksi.
Visualisasi Produksi
Dengan teknik manual dan digital menggunakan software pengolah Untuk penerapan sebenarnya pada media yang ditentukan sebelumnya. Bisa juga untuk dipublikasikan secara massal.
1. KONSEP
Adalah hasil kerja berupa pemikiran yang menentukan tujuan-tujuan, kelayakan dan segment / audience yang dituju. Konsep bisa didapatkan dari pihak non-grafis, antara lain: ekonomi, politik, hukum, budaya dll yang ingin menterjemahkan ke dalam bentuk visual. Oleh karena itu desain grafis menjadi desain komunikasi visual karena dapat bekerja untuk membantu pihak yang membutuhkan solusi secara visual.
2. MEDIA
Untuk mencapai kriteria kesasaran / segment yang dituju, diperlukan studi kelayakan media yang cocok dan efektif untuk mencapai tujuannya. Media bisa berupa cetak, elektronik, luar ruang dll.
3. IDE / GAGASAN
Untuk mencari ide yang kreatif diperlukan studi banding, literatur, wawasan yang luas, diskusi, wawancara dll agar desain bisa efektif diterima audience dan membangkitkan kesan tertentu yang sulit dilupakan.
4. PERSIAPAN DATA
Data berupa teks atau gambar terlebih dahulu harus dipilah dan diseleksi. Apakah data itu sangat penting sehingga harus tampil atau kurang penting sehingga bisa ditampilkan lebih kecil, samar atau dibuang sama sekali. Data bisa berupa data informatif atau data estetis.
5. VISUALISASI
Desain yang menekankan fungsi tanpa keindahan / estetika, akan tidak menarik sehingga tidak komunikatif. Dan adapun faktor-faktor yang membuat desain menjadi menarik secara visual, antara lain:
KOMPONEN DESAIN GRAFIS
Desain akan menarik karena indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas lebih ditekankan pada kemampuan mata sebagai penilai.
Agar menarik maka diperlukan pengetahuan tentang unsur / komponen desain grafis, antara lain:
1. Garis
Sebuah garis adalah unsur desain yang menghubungkan antara satu titik poin dengan titik poin yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain.
Garis secara orientasi terdiri dari:
1) Garis Lurus Horizontal, memberi kesan: sugesti ketenangan atau hal yang tak bergerak. 2) Garis Lurus Vertikal, memberi kesan: stabilitas, kekuatan atau kemegahan.
3) Garis Lurus miring diagonal, memberi kesan: tidak stabil, sesuatu yang bergerak atau dinamika
4) Garis Melengkung (Kurva), memberi kesan: keanggunan dan halus.
2. Bentuk (Shape)
Bentuk disebut juga shape, dihasilkan dari garis-garis yang tersusun sedemikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan 3 dimensi (trimatra). Penggunaan Bentuk yang efektif akan secara psikologi memotivasi audience, menginspirasi audience dan memberikan tantangan kepada audience, kadang tanpa si audience menyadari kenapa bisa termotivasi. Dan setiap bentuk mempunyai arti tersendiri tergantung budaya, geografis dll.
Berikut adalah contoh arti universal (secara psikologi) dari bentuk:
Bentuk Respon Psikologis
Lingkaran • Koneksi, Komunitas, Keseluruhan, Ketahanan, Pergerakan, Keamanan. • Referensi untuk perasaan kewanitaan : Kehangatan, Kenyamanan,
Sensualiatas, dan Cinta
Kotak • Keteraturan, Logis, Keamangan.
• Kotak juga adalah dasar dari objek 3 dimensi yang berarti Berat, Massa, dan Kepadatan
Segitiga • Energi, Power, Keseimbangan, Hukum, Ilmu Pasti, Agama.
• Juga sebagai referensi untuk perasaan maskulin : Kekuatan, Agresi, dan Pergerakan yang dinamik.
Catatan: Bentuk, biasanya bisa digabungkan untuk membuat kesan yang lebih kuat. Misalnya penggunaan sebuah Lingkaran dan sebuah Segitiga, akan menghasilkan kesan energetik, dan dinamik. Atau penggunakan sebuah Lingkaran dan sebuah Persegi untuk kehangatan dan perasaan aman.
3. Warna
Warna adalah faktor yang sangat penting dalam komunikasi visual, ini dikarenakan setiap warna mempunyai karakteristik tersendiri. Dengan warna akan didapatkan komunikasi yang efektif antara desain dengan audience. Warna juga dapat memberikan dampak psikologis, sugesti, suasana bagi yang melihatnya.
Pemilihan Warna
Pemilihan warna dapat ditentukan dari konsep analisa dan strategi yang telah ditentukan sebelumnya. Adapun tips tentang kriteria atau batasan tentang warna adalah sebagai berikut:
• Ambil warna dari warna data yang paling dominan. Jika data gambar yang lebih banyak warna alam (hijau dan coklat), anda dapat mengambil dari unsur warna tersebut.
• Karya yang akan dibuat diperuntukan untuk segment / audience usia berapa? Jika untuk ABG maka warna cerah dan terang akan cocok, atau jika untuk usia lanjut maka dapat digunakan warna hitam putih saja atau grayscale.
• Atau dapat ditentukan dahulu warna background, apakah warna terang, sedang atau gelap, setelah itu dapat ditentukan warna yang cocok dengan warna background.
4. Ilustrasi / gambar
Gambar di desain grafis bisa terbagi dari metodanya:
1. Manual, dengan menggunakan alat seperti pensil, airbrush, kuas, cat, spidol dll.
2. Computerized, dengan menggunakan komputer dapat membuat gambar secara vektor atau bitmap. Format vektor yang terdiri dari koordinat-koordinat, cocok untuk pembuatan logo dan gambar line-art. Format bitmap yang terdiri dari pixel-pixel, cocok untuk foto.
5. Huruf / Tipografi
Tipografi merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga pembaca dapat membaca semaksimal mungkin. Dan dalam pemilihan
huruf / font harus diperhatikan karakter produk yang akan ditonjolkan dan juga karakter segmen pasarnya. Berikut adalah pembagian huruf berdasarkan karakter dan gaya masing-masing huruf secara umum:
1. Huruf tanpa kait (sans serif): tidak memiliki kait / hook, hanya batang dan tangkainya saja, contoh: Arial, Tahoma.
2. Huruf berkait (serif): memiliki kait / hook pada ujungnya, contoh: Times Roman, Garamond.
3. Huruf tulis (script): setiap hurufnya saling terkait seperti tulisan tangan, contoh: Brushscript, Mistral, Shelley.
4. Huruf dekoratif: setiap huruf dibuat secara detail, kompleks dan rumit, contoh: Augsburger Initial dll.
5. Huruf monospace: bentuknya bisa sama seperti huruf Sans Serif atau Serif, tapi jarak dan ruang setiap hurufnya sama, contoh: Corrier, Monotype Corsiva, OCR.
6. Ruang (space)
Dengan ruang akan dirasakan jauh – dekat, tinggi – rendah, panjang – pendek, kosong – padat, besar – kecil dll. Ukuran tersebut sifatnya relatif. Dalam desain grafis ruang kosong bukan berarti ruang yang tidak bermanfaat atau ruang yang harus diisi, justru ruang kosong adalah komponen desain grafis. Dengan memanfaatkan ruang tersebut desain lebih mudah dicerna, fokus sehingga lebih komunikatif dan menarik.
LAYOUT
Layout adalah proses penataan tata letak atau usaha untuk menyusun, menata unsur-unsur grafis (teks dan gambar) menjadi media komunikasi yang efektif.
Dalam membuat layout diperlukan kaidah-kaidah yang perlu digunakan seperti prinsip – prinsip desain sebagai berikut:
1. Keseimbangan (Balance).
Secara keseluruhan, komponen – komponen desain harus tampil seimbang. Ada macam – macam keseimbangan yang bisa digunakan, antara lain:
• Keseimbangan Simetris: komponen desain seakan dicerminkan pada garis sumbu khayal. Desain ini akan relatif mudah ditangkap mata dan desain ini juga mengesankan formal, tradisional / kuno juga membosankan.
• Keseimbangan Asimetris (tidak simetris): tidak ada komponen grafis yang tersusun seperti cermin. Desain dengan prinsip asimetris lebih mengesankan informal, modern, dinamis dan berani.
• Keseimbangan Radial: keseimbangan ini hampir mirip dengan keseimbangan simetris, namun kesan yang ditampilkan seperti ada pancaran dari tengah lingkaran. Keseimbangan radial sangat mudah ditangkap mata karena seakan diarahkan fokus ke titik pusat lingkaran.
2. Irama (Rhythm)
Irama adalah pengulangan atau variasi dari komponen – komponen desain grafis. Pengulangan tersebut bisa membentuk urutan gerakan, pola/pattern tertentu. Berikut adalah beberapa jenis pengulangan:
• Reguler: pengulangan komponen grafis dengan jarak dan bentuk yang sama. Pengulangan ini biasa dipakai untuk desain border / bingkai, motif fashion, kertas kado, ubin lantai.
• Mengalir (flowing): pengulangan bentuk seakan menciptakan kesan bergerak, dinamis dan mengalir. Pengulangan ini biasa digunakan untuk animasi.
• Progresif / Gradual: ada peralihan antar stepnya, sehingga menimbulkan kesan berproses sedikit demi sedikit. Contohnya: kotak berubah menjadi lingkaran, gradasi warna dll.
3. Skala dan Proporsi.
Skala adalah perubahan ukuran / size tanpa perubahan perbandingan ukuran panjang, lebar atau tinggi. Sedangkan Proporsi adalah adanya perubahan perbandingan antara panjang, lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi.
4. Fokus A. Hirarki
Tidak semua komponen grafis sama pentingnya, audience fokuskan / diarahkan pada satu titik. Ada beberapa tahap fokus, mulai dari yang terpenting (dominan), pendukung (sub – dominan) dan pelengkap (sub – ordinat)
B. Kontras
Kontras adalah penekanan karena ada perbedaan drastis / konflik pada komponen desain grafis.
5. Kesatuan (Unity)
Semua bagian dan unsur grafis bersatu-padu dan serasi sehingga pembaca memahaminya sebagai suatu kesatuan. Untuk mendapatkan desain yang utuh, bisa dipakai pendekatan prinsip – prinsip antara lain:
A. Kedekatan dan Penutup (closure)
Dengan mendekatkan objek – objek, seakan mata menangkap objek – objek adalah sebuah kesatuan.
B. Kesinambungan (continuity)
Dengan gambar yang berkesinambungan, mata kita bisa diarahkan pada objek tertentu.
C. Kesamaan (Similarity) dan Konsisten (Consistency)
Objek dengan bentuk, ukuran, proporsi, warna yang sama cenderung terlihat sebagai kesatuan.
D. Perataan (Alignment)
Dengan penggunaan grid dan guideline akan didapat desain yang rapi. Guideline bisa garis horizontal, vertikal, diagonal atau kurva.
6. PRODUKSI
A. Produksi untuk Percetakan
Setelah desain selesai, maka desain sebaiknya lebih dahulu di proofing (print preview sebelum cetak mesin). Jika warna dan komponen grafis lain tidak ada kesalahan, maka desain siap untuk dicetak dan diperbanyak.
B. Produksi untuk Multimedia dan Web
Setelah desain selesai untuk Multimedia dan Web maka sebaiknya dilakukan testing (uji coba), dan jika tidak ada masalah maka desain multimedia dan web siap untuk dipublikasikan.
BAB II
KEGUNAAN PERKULIAHAN DESAIN GRAFIS BAGI DUNIA KERJA
Menurut Romi Satria Wahono seorang computer scientist yang profesional yang banyak menulis di internet mengatakan, “Saya justru melihat bahwa pelan tapi pasti sudah mulai ada pergeseran trend dari computing ke bidang lain. Saya lihat yang menjadi alternatif saat ini adalah di jurusan desain, dan bukan desain yang murni ke seni rupa (otak kanan), tapi yang menggabungkan aspek teknologi (otak kiri) ke dalam desain.”
Majalah business week cukup tajam membaca trend ini. Edisi November 2007 lalu mengupas bagaimana lulusan jurusan dan sekolah desain ini mulai banyak dicari oleh perusahaan perusahaan besar di Amerika. Intinya, banyak perusahaan melakukan pergeseran paradigma, dimana masalah “pengelolaan demi efisiensi” yang menjadi fokus lulusan sekolah teknik dan bisnis tidak terlalu relevan lagi. Mereka lebih memerlukan lulusan memberi solusi “bagaimana memaksimalkan peluang”. Sekolah desain ternyata lebih bisa membentuk generasi baru manajer yang lebih kreatif dan inovatif, dan bahkan kadang-kadang memiliki pemikiran cerdas yang “out of the box”. Perusahaan besar seperti Renault, Boeing, Levi Strauss, Estee Lauder, Ford dan Steelcase sudah membuktikan bahwa terjadi perkembangan perusahaan yang signifikan setelah mereka mencoba merekrut SDM yang memiliki latar belakang desain.
Jadi dapat dikatakan bahwa perkuliahan desain grafis ini menambah skill pada bidang komputer yang ruang lingkup kerjanya sangat banyak, antara lain: desainer cover buku, layout halaman, cover CD, interface, brosur, undangan, kartu nama, sign system, logo, web design, animasi, packaging/kemasan, ilustrasi, game, modeller 3D, foto digital, iklan dll.
BAB III
SOFTWARE DESAIN GRAFIS Pada umumnya software desain grafis terbagi atas 3 bagian: 1. Layout
Software ini digunakan untuk menata letak halaman, yaitu menggabungkan komponen – komponen desain grafis. Contoh software layout yang bisa digunakan (untuk percetakan) adalah Adobe Indesign, Pagemaker, QuarkXpress dll. Sedangkan contoh software layout yang bisa digunakan (untuk multimedia dan web) adalah Adobe Dreamweaver, Flash, Director dll.
2. Illustrasi
Software ilustrasi berfungsi untuk mengolah ilustrasi desain. Gambar yang dihasilkan oleh software ini adalah gambar grafik yang berbentuk vektor. Contoh software ilustrasi adalah Adobe Illustrator, Freehand, CorelDraw dll.
3. Image Editing
Software image editing menghasilkan gambar bitmap, yaitu gambar yang dihasilkan melalui titik yang disebut dengan istilah pixel. Contoh software image editing adalah Adobe Photoshop, Firework, CorelPhotopaint, Photo Paint, Fractal Design Painter dll.
Catatan: Layout bisa dibuat juga pada Software Ilustrasi (untuk percetakan).
Vektor vs Bitmap
Digital image mempunyai 2 bentuk, yaitu Bitmap dan Vektor. Masing – masing bentuk mempunyai kelebihan dan kekurangan, berikut adalah perbedaan Bitmap dan Vektor:
Bitmap Vektor
• Menggunakan pixel dalam membentuk
gambar
• Contoh data Bitmap adalah photo hasil
scan/digital kamera
• Merupakan resolution dependent, yaitu
kualitas gambar tergantung resolusi/jumlah pixel yang membentuknya
• Format yang digunakan antara lain: psd, tiff, eps, jpg.
• Pembesaran gambar dengan cara ditarik pada software lain, menyebabkan kualitas gambar menurun.
• Menggunakan formula matematik untuk
menghubungkan point (titik) yang satu terhadap lainnya. Dinyatakan dalam bentuk garis, kurva dan bidang.
• Biasanya disebut juga graphics/grafis.
• Diolah di Illustrator, Freehand atau
CorelDraw
• Contoh data vektor adalah garis, teks.
• Merupakan resolution independent, yaitu
objek/gambar dapat diperbesar tanpa membuat objek menjadi pecah.
• File format standart yang digunakan adalah
Catatan: Dalam praktek sehari – hari istilah Bitmap mempunyai 2 arti yang berbeda, yaitu menunjuk gambar hasil scan dan menunjuk pada gambar bilevel (1 bit)
Adobe Photoshop
Adobe Photoshop adalah sebuah program yang digunakan untuk melakukan perubahan-perubahan (manipulasi) pada gambar, yang dapat menghasilkan gambar digital dengan kualitas tinggi dan disebut juga software image editing format bitmap.
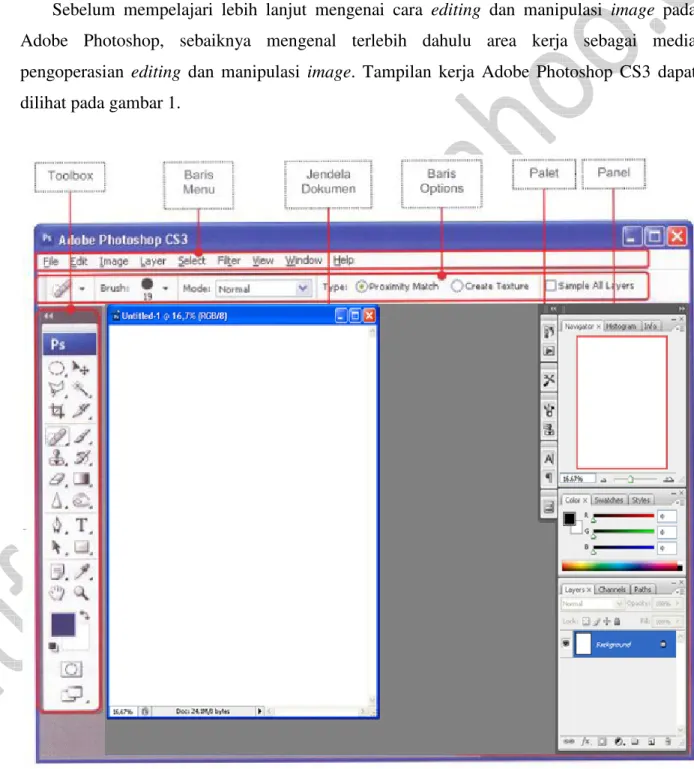
Sebelum mempelajari lebih lanjut mengenai cara editing dan manipulasi image pada Adobe Photoshop, sebaiknya mengenal terlebih dahulu area kerja sebagai media pengoperasian editing dan manipulasi image. Tampilan kerja Adobe Photoshop CS3 dapat dilihat pada gambar 1.
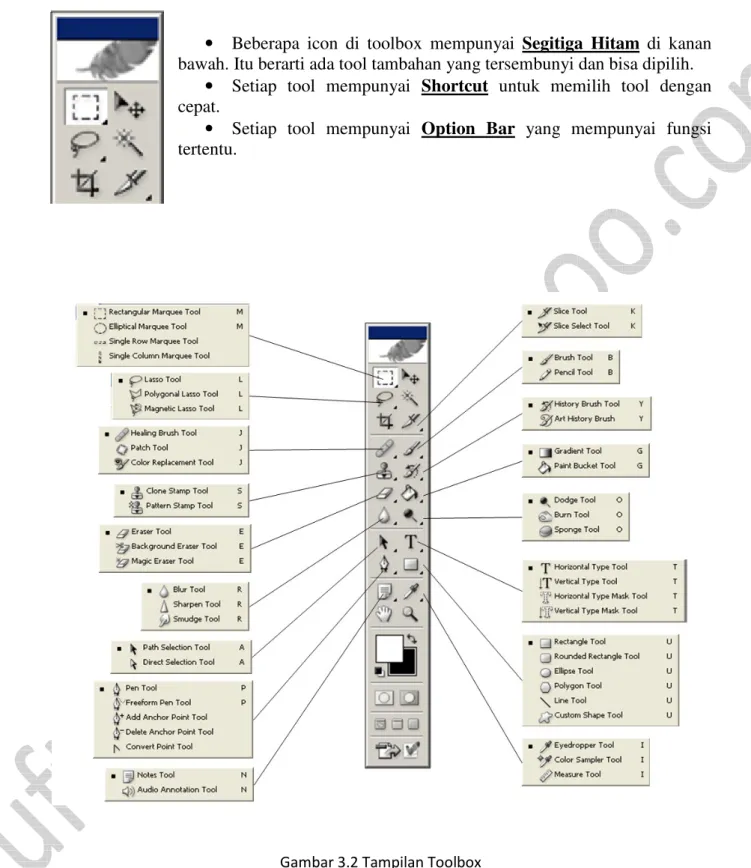
TOOLBOX
• Beberapa icon di toolbox mempunyai Segitiga Hitam di kanan bawah. Itu berarti ada tool tambahan yang tersembunyi dan bisa dipilih.
• Setiap tool mempunyai Shortcut untuk memilih tool dengan cepat.
• Setiap tool mempunyai Option Bar yang mempunyai fungsi tertentu.
HAFALKAN DAN BIASAKAN DENGAN SHORTCUT
Hafalkan shortcut untuk setiap icon, itu akan membuat pekerjaan Anda menjadi lebih cepat sehingga tidak harus mengklik di toolbox bila ingin mengganti aktivitas baru yang memerlukan icon yang berbeda.
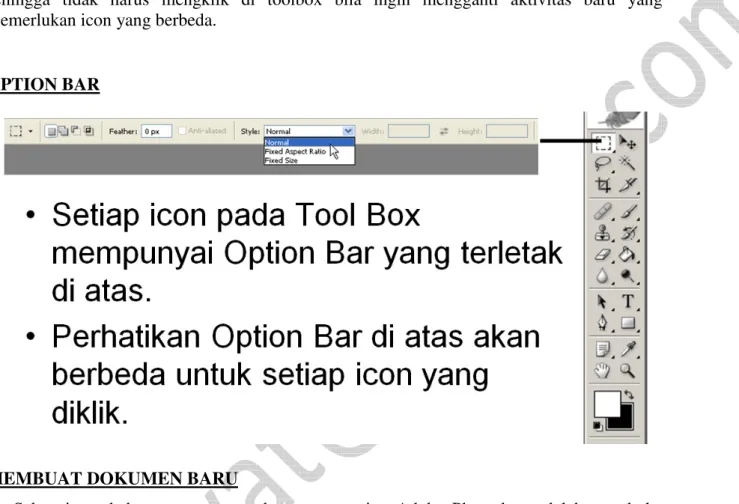
OPTION BAR
MEMBUAT DOKUMEN BARU
Sebagai pembahasan pertama pada pengoperasian Adobe Photoshop adalah membuka dokumen baru dan melakukan setting pada dokumen yang akan dibuat. Untuk membuat dokumen baru pilihlah menu File > New, maka akan muncul kotak dialog untuk melakukan setting pada dokumen yang akan dibuat tersebut.
• Resolusi 72 pixels/inch digunakan untuk output ke Monitor atau Televisi.
• Resolusi 150 pixels/inch digunakan untuk output ke Majalah dan Koran.
• Resolusi 300 pixels/inch digunakan untuk output ke X-Banner, Poster yang mempunyai ukuran yang besar.
Lebih Detail Tentang Resolusi
Resolusi adalah istilah yang dipakai untuk merepresentasikan banyaknya titik gambar dalam satu inci persegi (atau cm). Pada monitor, titik titik ini dinamakan pixel atau dot, sedangkan pada hasil cetak, dipakai istilah dot atau lines. Tujuan utama dari menentukkan resolusi gambar adalah untuk mendapatkan informasi yang cukup untuk menghasilkan output yang baik dengan tetap berusaha mendapatkan file yang sekecil mungkin. Jadi untuk menentukan resolusi kita harus mengetahui kemampuan alat output.
Monitor dan hasil cetak mempunyai perbedaan yang mendasar dalam merepresentasikan gambar. Yang kita lihat pada monitor merupakan barisan pixel sedangkan yang kita lihat pada hasil cetak merupakan titik-titik halftone. Monitor hanya mampu untuk menampilkan 72 dpi (meskipun file mempunyai resolusi 300 dpi), sedang hasil cetak mempunyai resolusi yang berbeda-beda, surat kabar menggunakan 35 lpi (line per inch) atau kurang, majalah dengan kertas uncoated menggunakan 100-120 lpi, sedang kertas coated menggunakan 133 lpi atau 150 lpi. Secara kasar, perbandingan yang baik antara resolusi gambar pada komputer dan hasil cetak berkisar antara 1,5 : 1 atau 2:1. Jadi untuk mencetak dengan resolusi 150 lpi, memerlukan resolusi sekitar 225 hingga 300 dpi.
Bit Depth
Bit depth adalah besarnya informasi data dari 1 satuan sampel (dot/pixel). Setiap bitmap/dot/pixel bisa berupa hitam, putih, abu-abu atau warna. Bit depth dinyatakan dalam angka yang digunakan untuk menyatakan berapa variasi warna yang mampu ditampilkan oleh suatu bitmap/dot/pixel yang dinyatakan secara kuantitatif. Rumusnya adalah 2ⁿ (dua pangkat n, dimana n adalah besarnya bit depth).
Contoh :
• 1 bit = 21 = variasi warna • 2 bit = 22 = 4 variasi warna • 4 bit = 24 = 16 variasi warna • 8 bit = 28 = 256 variasi warna
• 16 bit = 216 = 2 kombinasi 8 bit = 65.536 variasi warna
• 24 bit = 224 = 3 buah kombinasi 8 bit = 16.777.216 variasi warna • 32 bit = 232 = 4 buah kombinasi 8 bit = 4.294.967.296 variasi warna.
Warna
Photoshop menyediakan beberapa cara untuk merepresentasikan warna yang bisa dipilih dengan memilih Edit/ Mode. Penggunaan color mode yang tidak perlu berpengaruh pada kecepatan kerja.
Keterangan :
Semakin besar bit depth akan mengakibatkan semakin besar ukuran file dan berakibat kecepatan kerja berkurang. Oleh karena itu, usahakan menggunakan mode warna sesuai keperluan dan kemampuan.
Misalkan :
o Untuk menscan gambar hitam putih, gunakanlah mode warna B/W (black and white) Photo atau grayscale.
o Untuk menscan teks, gunakanlah mode warna B/W document atau grayscale.
Penggunaan color mode RGB pada saat scanning pada gambar hitam putih/ grayscale dapat menimbulkan distorsi warna (warna hitam yang terbaca bukan warna hitam asli atau hasil prosentase campuran dari warna hitam melainkan campuran dari warna red, green dan blue). Ingat warna red, green dan blue juga dapat menimbulkan warna hitam.
CMYK merupakan sistem representasi warna untuk proses cetak 4 warna : Cyan, Magenta, Yellow (kuning) dan K (hitam). Dengan sistem ini gambar akan disimpan dalam 4 channel.
RGB merepresentasikan gambar dengan 3 channel, red (merah), green (hijau) dan blue (biru). Masing-masing channel disimpan sebagai informasi 8 bit yang akan mempunyai 256 nilai gradasi.
Indexed Color hanya mampu merepresentasikan maksimal 256 variasi warna dengan informasi 8 bit atau kurang. Proses mengubah dari informasi RGB 24 bit menjadi 8 bit atau kurang disebut indexing. Untuk mendapatkan hasil terbaik pada saat melakukan indexing adalah dengan pilihan Adaptive karena pilihan ini akan mengambil warna yang paling banyak muncul pada gambar. Pilihan Custom digunakan bila ingin menggunakan palet warna tertentu, sedang Previous (sebelumnya) akan menggunakan palet warna dari gambar yang diproses sebelumnya.
Lab Color menggunakan sistem representasi berdasarkan luminance/lightness dan 2 komponen chromatic, komponen a, dari hijau ke merah dan komponen b, dari biru ke kuning. Sistem ini mampu merepresentasikan semua color gamut yang dipakai baik
pada sistem CMYK maupun RGB karena sistem ini didesain untuk merepresentasikan warna yang konsisten dan tidak bergantung kepada alat tertentu.
Grayscale hanya menyimpan nilai brightness dari suatu gambar dan mempunyai informasi 8 bit dengan 256 variasi kecerlangan.
Duotone merepresentasikan gambar menggunakan 2 warna dengan 256 variasi gradasi, sedang Tritone dan Quadtone masing-masing 3 dan 4 warna.
Bitmap hanya menyimpan warna sebagai informasi 1 bit, ada titik atau tidak ada titik (hitam atau putih).
Format
File
Untuk kompatibilitas dengan aplikasi-aplikasi lain, Photoshop menyediakan berbagai format file yang bisa Anda pilih dengan File/Save atau File/Save As atau File/Export.
Photoshop Document (.psd) hanya satu-satunya format yang bisa menyimpan informasi layer. Pastikan bahwa Anda sudah melakukan Flatten Image (menggabungkan layer menjadi 1) pada palet Layers bila terdapat beberapa layer.
Bitmap (.bmp) merupakan standar windows dan format ini bisa menyimpan informasi gambar mulai dari 1 hingga 24 bit.
Encapsulated Postcript (.eps) memungkinkan file ditransfer ke Adobe Illustrator atau Adobe PageMaker.
Joint Photographic Experts Group (.jpg) adalah format dengan sistem kompresi yang mengurangi mutu gambar berdasarkan pilihan yang diinginkan. Pilihan Excellent (sangat baik) pada saat menyimpan akan terlihat hampir mirip dengan gambar aslinya. Format ini hanya mampu menyimpan channel RGB atau CMYK tanpa alpha channel. Gunakan format ini untuk menyimpan gambar foto, background (latar belakang) atau mapping (pemetaan) untuk dibaca di 3Dstudio.
Compuserve (.gif) Graphics Interchange Format didesain untuk memungkinkan pertukaran file secara cepat melalui modem. Karena itu file ini hanya bisa menyimpan informasi maksimum 8 bit (Grayscale atau Indexed Color). Gunakan format ini untuk menyimpan gambar Graphic atau tekstur untuk dibaca di 3Dstudio.
Tagged Image File Format (.tif) mampu menyimpan informasi 24 bit dengan Alpha Channel dan didesain untuk mendukung tukar menukar file antar platform (IBM, Macintosh & Silicon Graphics)
Targa (.tga) mampu menyimpan informasi 24 bit dengan kualitas true color (16 juta warna). Banyak dipakai untuk menyimpan gambar hasil render program animasi seperti 3Dstudio.
MANIPULASI GAMBAR
• Untuk memanipulasi bagian gambar, Anda harus mengawalinya dengan seleksi (selection).
• Manipulasi bagian gambar bisa berupa o Merubah warna
o Memutar, memperbesar dan memperkecil o Memindahkan
o Copy and Paste
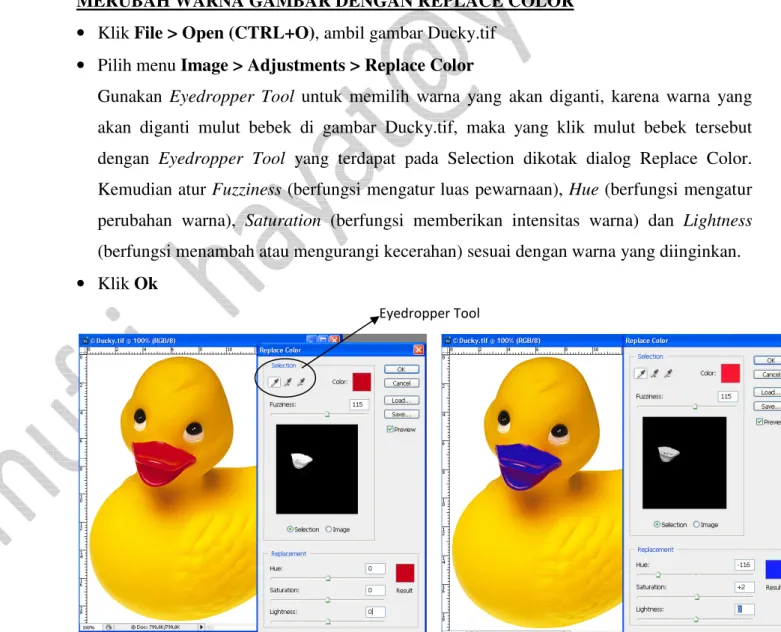
MERUBAH WARNA GAMBAR DENGAN REPLACE COLOR • Klik File > Open(CTRL+O), ambil gambar Ducky.tif
• Pilih menu Image > Adjustments > Replace Color
Gunakan Eyedropper Tool untuk memilih warna yang akan diganti, karena warna yang akan diganti mulut bebek di gambar Ducky.tif, maka yang klik mulut bebek tersebut dengan Eyedropper Tool yang terdapat pada Selection dikotak dialog Replace Color. Kemudian atur Fuzziness (berfungsi mengatur luas pewarnaan), Hue (berfungsi mengatur perubahan warna), Saturation (berfungsi memberikan intensitas warna) dan Lightness (berfungsi menambah atau mengurangi kecerahan) sesuai dengan warna yang diinginkan. • Klik Ok
Eyedropper Tool
MEMINDAHKAN OBJEK GAMBAR
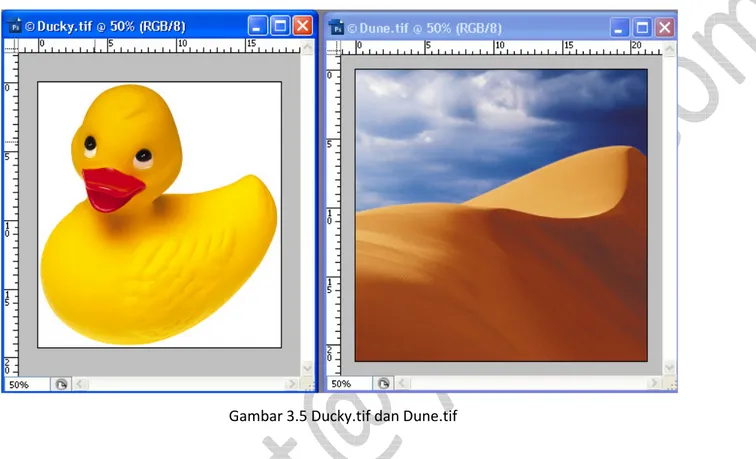
• Klik File > Open (CTRL+O), ambil gambar Ducky.tif dan gambar Dune.tif
Gambar yang akan dipindahkan adalah gambar bebek tanpa background. Maka sebelum memindahkan gambar bebek, ada baiknya background putih dihilangkan dahulu menjadi transparant. Tapi sebelumnya hilangkan dahulu gambar gembok yang terdapat pada layer bebek dengan cara double klik pada gambar gembok tersebut atau pilih menu Layer > New > Layer From Background
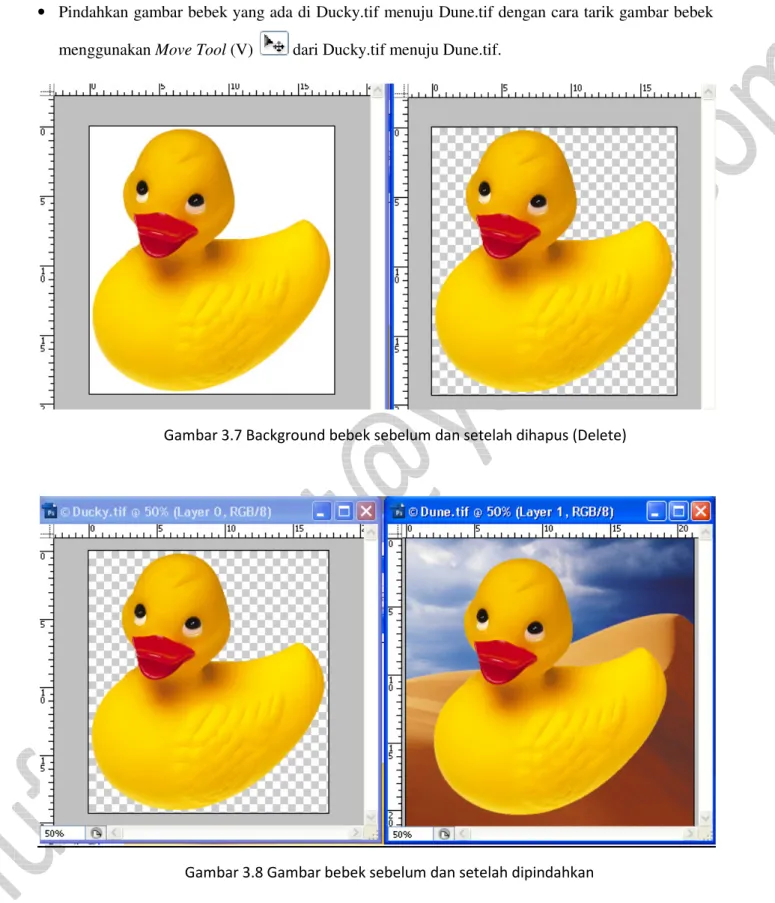
• Pilih (berfungsi untuk seleksi) kemudian klik di area background putih
yang terdapat pada bebek, kemudian Delete di Keyboard.
Gembok yang mengunci layer
Gambar 3.5 Ducky.tif dan Dune.tif
Gambar 3.6 Layer yang dikunci
• Setelah itu hilangkan seleksi yang ada dengan pilih menu Select > Deselet (CTRL + D)
• Pindahkan gambar bebek yang ada di Ducky.tif menuju Dune.tif dengan cara tarik gambar bebek
menggunakan Move Tool (V) dari Ducky.tif menuju Dune.tif.
Gambar 3.7 Background bebek sebelum dan setelah dihapus (Delete)
MEMUTAR, MEMPERBESAR DAN MEMPERKECIL OBJEK GAMBAR
Untuk memutar, memperbesar dan memperkecil dapat digunakan 2 cara, yaitu dengan Move Tool atau dengan Free Transform.
MOVE TOOL
Move Tool (V) digunakan untuk memodifikasi bentuk bunga seperti mengecilkan, memperbesar, memutar, dan memindahkannya ke tempat lain.
Penjelasan beberapa pilihan pada option bar :
• Auto Select bila dicentang (aktifkan), maka akan membuat kita tidak perlu berpindah layer atau group bila ingin merubah suatu objek. Ia akan pindah sendiri ke layer atau group di mana kita mengklik objek tersebut.
• Show Transform Control bila dicentang (aktifkan), maka akan keluar kotak perubahan dengan kedelapan titik yang bisa dipebesar, diperkecil dan diputar.
FREE TRANSFORM
Untuk memodifikasi objek gambar seperti mengecilkan, memperbesar, memutar, dan memindahkannya ke tempat lain dapat juga digunakan Free Transform yang berada di menu Edit > Free Transform (CTRL+T). Kalau klik kanan di objek yang menggunakan Free Transform, maka akan ada pilihan: atau dapat juga klik menu Edit > Transform.
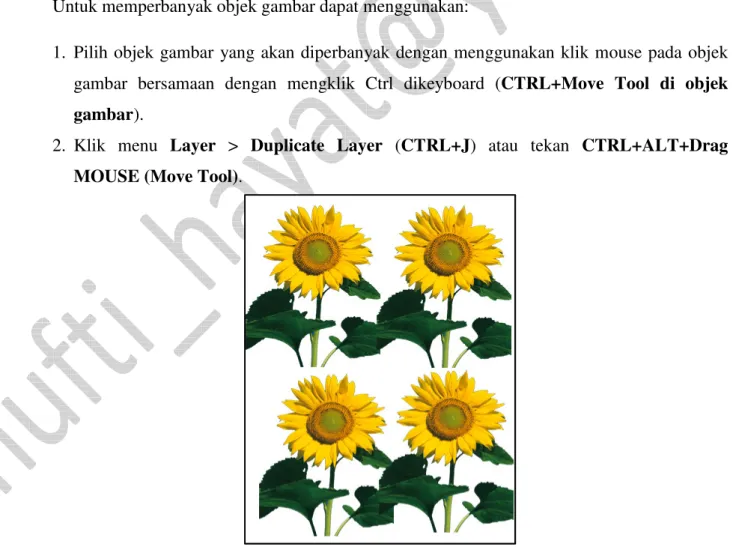
MEMPERBANYAK OBJEK GAMBAR DENGAN DUPLICATE LAYER Untuk memperbanyak objek gambar dapat menggunakan:
1. Pilih objek gambar yang akan diperbanyak dengan menggunakan klik mouse pada objek gambar bersamaan dengan mengklik Ctrl dikeyboard (CTRL+Move Tool di objek gambar).
2. Klik menu Layer > Duplicate Layer (CTRL+J) atau tekan CTRL+ALT+Drag MOUSE (Move Tool).
LAYER MANAGEMENT
Pengaturan layer sangat penting bila Anda sudah bekerja dengan banyak layer. Penamaan harus tepat agar Anda tidak bingung memilih dan mencari layer dengan gambar tertentu. Ini akan menghabiskan waktu dan kadang menghilangkan mood mendisain. Untuk MERUBAH NAMA LAYER, klik dua kali di nama layer bukan di gambar layer. Untuk MENDUPLIKASI LAYER, klik menu di kanan atas Layers dan pilih Duplicate Layer.
Keterangan gambar: A. Link
Digunakan untuk membuat agar bisa mengelompokkan banyak layer sekaligus. Cara memakainya dengan memilih nama-nama layer yang diinginkan (dengan Shift + Klik), kemudian klik icon ini.
B. Layer Style
Digunakan untuk membuat layer yang berfungsi seperti menu Layer > Layer style.Layer style berfungsi untuk memberikan efek pada objek di layer tersebut. Caranya dengan mengklik kanan di layer dan pilih menu Blending Options… Maka akan muncul kotak dialog Layer Style. A B C D E F G H I J K L M N O P
Ada 10 efek dan setiap efek mempunyai setelan yang bisa dirubah agar efek tersebut sesuai dengan keinginan kita. Klik atau sorot di nama efek tersebut untuk menampilkan parameter yang ada di sebelah kanan.
Anda akan melihat nama efek di bawah layer tersebut. Anda juga bisa meng copy & paste layer style sehingga tidak perlu mengulang dari awal jika ingin memberi efek yang sama ke layer-layer lain.
Tips & Trik : Jangan tergantung dengan setting standard dari Blending Mode! C. Add Layer Mask
Digunakan untuk menutup/melindungi sebagian/seluruh lapisan gambar dari proses pengeditan.
D. New Adjustment Layer
Digunakan untuk membuat layer yang berfungsi sebagai pengubahan warna.
E. Layer Group
Digunakan untuk mengelompokkan beberapa layer menjadi suatu kumpulan layer, agar mempermudah proses pekerjaan yang menggunakan banyak sekali layer.
F. New Layer
Digunakan untuk membuat layer baru yang kosong, ataupun untuk membuat duplikat layer. Untuk membuat duplikat layer, lakukan dengan cara menggeser nama layer ke icon ini.
G. Delete Layer
Digunakan untuk menghapus layer. Aktifkan layer yang ingin dihapus, kemudian klik icon ini. Dalam Photoshop versi CS2, bisa juga dilakukan hanya dengan mengaktifkan layer kemudian tekan tombol Delete pada keyboard (ini belum bisa dilakukan jika Anda menggunakan Photoshop versi sebelumnya).
H. Layer Blending Option
Digunakan untuk mengatur proses yang terjadi pada pixel-pixel layer terhadap layer yang ada posisinya berada dibawahnya.
I. Layer Thumbnail
Ini adalah tampilan gambar kecil dari gambar asli Anda. Jika layer merupakan sebuah tulisan atau text, maka gambar tampilannya adalah sebuah huruf T. Layer ini juga menunjukkan bahwa layer ini adalah layer yang dalam kondisi aktif atau terpilih. Layer yang sedang aktif akan mempunyai warna yang berbeda dengan layer yang tidak aktif. Tiap sebuah layer bisa mempunyai nama yang berbeda beda. Secara default, Photoshop akan membuat layer dengan nomor yang berurutan. Nama layer ini bisa diganti dengan cara melakukan klik 2 kali pada nama layernya, kemudian Anda tinggal mengetikkan nama yang diinginkan. Namun saat melakukan klik 2 kali, harus tepat pada nama layernya, karena kalau tidak, maka kita justru masuk ke pengaturan Layer Style. Jika klik 2 kali dilakukan pada thumbnail text layer, maka kita akan langsung membuat blok pada layer tulisan tersebut. Anda juga bisa menyeleksi layer dengan melakukan klik kanan pada thumbnail layer kemudian memilih Layer Transparency. Atau dengan melakukan Ctrl + klik pada thumbnail layer.
J. Image Adjustment Layer
Ini menunjukkan sebuah gambar layer yang merupakan pengaturan warna.
K. Eye Ball / Visibility
Digunakan untuk mengatur tentang tampil atau tidaknya sebuah layer yang sedang Anda kerjakan dengan Photoshop. Cara pakainya, dengan melakukan klik pada icon tersebut.
L. Palette Menu
Icon ini digunakan untuk menampilkan pilihan menu palet. Menu palet ini berhubungan dengan fungsi palet yang sedang Anda tampilkan.
M. Opacity
Digunakan untuk mengatur tingkat transparansi layer. Semakin kecil nilai prosentasenya, maka layer/gambar Anda akan semakin transparan.
N. Fill Opacity
Digunakan untuk mengatur tingkat transparansi layer. Namun tidak sama dengan Opacity, karena Fill ini tidak mengatur bagian yang merupakan Layer Style. Jadi pilihan Fill ini akan bermanfaat jika Anda juga menerapkan Layer Style.
O. Layer Style option
Gambar icon F pada layer ini menunjukkan bahwa pada layer ini terdapat efek Layer Style, sementara gambar segitiga di sebelah kanan ini digunakan untuk menampilkan atau tidaknya informasi detil Layer Style yang digunakan.
P. Locked layer
Gambar icon gembok (maksudnya kunci) ini menunjukkan bahwa layer ini dalam kondisi terkunci. Biasanya gambar dengan ekstension .jpg akan mempunyai layer background yang selalu terkunci. Untuk membuka kunci pada layer background ini, caranya dengan melakukan klik 2 kali pada layer tersebut, kemudian klik OK pada kotak dialog yang muncul.
MEMBUAT KOMIK DIGITAL
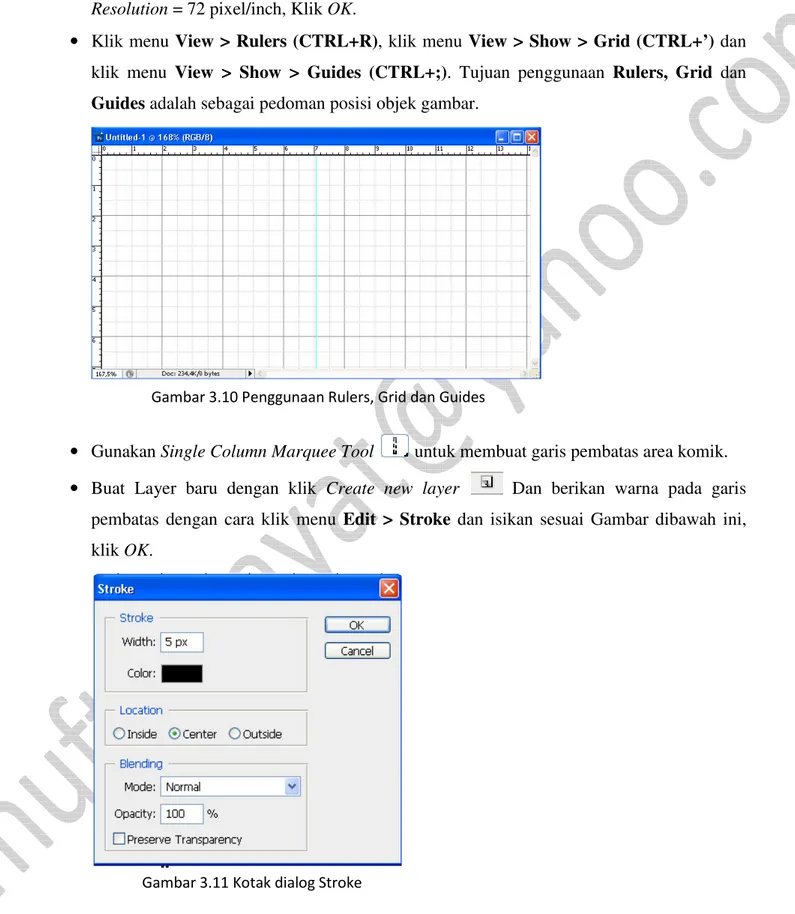
• Klik menu File > New (CTRL+N), atur Width = 400 pixel, Height = 200 pixel dan Resolution = 72 pixel/inch, Klik OK.
• Klik menu View > Rulers (CTRL+R), klik menu View > Show > Grid (CTRL+’) dan klik menu View > Show > Guides (CTRL+;). Tujuan penggunaan Rulers, Grid dan Guides adalah sebagai pedoman posisi objek gambar.
• Gunakan Single Column Marquee Tool untuk membuat garis pembatas area komik. • Buat Layer baru dengan klik Create new layer Dan berikan warna pada garis
pembatas dengan cara klik menu Edit > Stroke dan isikan sesuai Gambar dibawah ini, klik OK.
Gambar 3.10 Penggunaan Rulers, Grid dan Guides
• Dan bila sudah tercipta garis pembatas area komik, maka Grid dapat dihilangkan dengan cara klik menu View > Show > Grid. (Klik menu Select > Deselect (CTRL+D) untuk menghilangkan seleksi yang aktif).
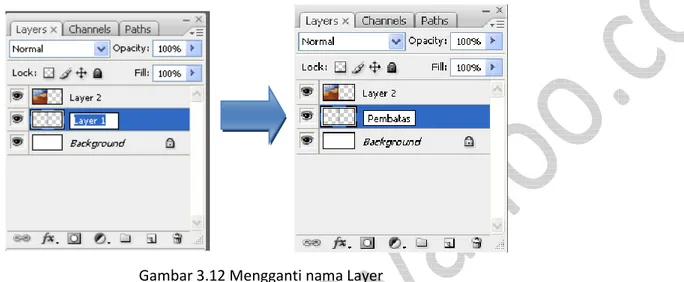
• Berikan nama Layer 1 (pembatas area komik) dengan nama Pembatas sesuai dengan Gambar dibawah ini.
• Kemudian ambil gambar Dune.tif dan Ducky.tif dan masukkan ke area dokumen komik. Kecilkan gambar padang pasir sebesar ±33% dan bebek sebesar ±15%, lalu atur posisi masing-masing layer, dimana layer pembatas posisinya paling atas, diikuti oleh layer bebek dan padang pasir serta paling bawah background.
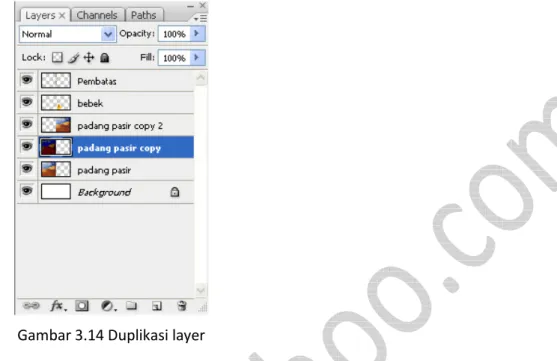
• Lakukan duplikasi layer padang pasir dengan klik menu Layer > Duplicate Layer (CTRL+J) sebanyak 2 kali dan pindahkan salah satu gambar padang pasir tersebut kekanan.
Gambar 3.12 Mengganti nama Layer
Gambar 3.13 Posisi layer Pembatas, bebek, padang pasir dan background
• Lakukan perubahan kecerahan gambar padang pasir sebelah kiri dan kanan dengan menggunakan klik menu Image > Adjustments > Shadows/Highlights dengan isian seperti gambar dibawah ini.
• Lakukan juga perubahan gambar padang pasir sebelah kiri dan kanan dengan menggunakan klik menu Image > Adjustments > Posterize dengan Levels: 4.
Gambar 3.14 Duplikasi layer
• Pilih layer bebek, kemudian rubah gambar bebek menggunakan Posterize dengan Level: 3 • Perbanyak bebek menjadi 2
• Rubah warna bebek copy menjadi biru dan ganti nama layer bebek copy menjadi bebek biru.
• Perbanyak bebek menjadi 2 dan perbanyak juga bebek biru menjadi 2. • Posisikan bebek seperti gambar dibawah ini:
• Pilih layer padang pasir kanan lalu duplicate (CTRL+J)
• Perbesar gambar padang pasir kanan copy menggunakan Free Transform (CTRL+T) sebesar 150%.
• Pilih Polygonal Lasso Tool dan seleksi area yang akan diseleksi kemudian klik menu Select > Inverse (CTRL+SHIFT+I)
• Delete di Keyboard, kemudian klik menu Select > Inverse (CTRL+SHIFT+I) • Klik Create new layer
Gambar 3.17 Hasil Posterize
• Isi stroke garis sebesar 5 px dengan cara klik menu Edit > Stroke kemudian isi seperti dibawah ini.
• Hilangkan area seleksi dengan Deselect (CTRL+D)
• Duplicate bebek copy dan atur seperti gambar dibawah ini.
• Ok, sekarang tinggal memberikan talk bubble dan teks judul
• Klik pilih Talk 1
Catatan: Jika dalam pilihan Shape hanya sedikit atau pilihan talk bubble tidak ada, dapat memilih panah kecil pada gambar 3.21 huruf A, kemudian pilih All (huruf B).
Gambar 3.19 Kotak dialog Stroke
• Gunakan Horizontal Type Tool untuk membuat judul dan isi pembicaraan seperti gambar 3.22.
Catatan: Untuk menggayakan teks seperti judul pada gambar 3.23 gunakanlah option bar Type Tool seperti gambar 3.22, dimana saat teks terpilih (dalam keadaan di blok/terseleksi) maka klik Create warped text (gambar 3.22 huruf A), lalu akan keluar kotak dialog Warp Text, pilih Style yang diinginkan (gambar 3.22 huruf B), kemudian atur posisinya (Horizontal/Vertical), Bend, Horizontal Distortion, Vertical Distortion, dan terakhir klik OK.
A
B
Gambar 3.21 Pilihan Custom Shape
A
B