BAB I PENDAHULUAN
1.1 Latar Belakang
Di era globalisasi seperti sekarang ini perkembangan Sistem Informasi berkembang dengan pesatnya,begitu juga dengan internet.Hal ini ditandai dengan merebaknya Warnet-warnet di mall,kampus,maupun sekolah-sekolah.Sekarang sumber informasi tidak hanya berasal dari media cetak maupun media elektronik,karena dengan munculnya internet yang mempunyai jangkauan yang luas dan tidak ada batas dapat dijadikan sumber daya informasi yang efektif dan cepat.
Untuk memperkenalkan suatu informasi agar dapat diketahui masyarakat melalui internet maka harus dibuat suatu dokumen web yang dikenal dengan Homepage.
Web adalah bagian yang paling menarik dari internet.Melalui website kita bisa mengakses berbagai macam informasi.Dalam hal ini penulis akan membuat Homepage tentang informasi film yang sedang beredar serta pemesanan ticket secara online.Untuk mempermudah program pembuatan aplikasi tersebut,penulis menggunakan Macromedia Dreamweaver MX,karena program tersebut dirasakan cocok dan mudah dalam penggunaannya.
1.2 Batasan Masalah
Dalam penulisan ilmiah ini penulis hanya akan membahas tentang perancangan dan pembuatan halaman web untuk informasi film, informasi buku, informasi musik dengan menggunakan Dreamweaver MX.
1.3 Tujuan Penulisan
Dalam penilisan ini, penulis membuat situs yang berisi tentang informasi film, informasi buku, dan informasi musik terbaru. Diharapkan situs ini mampu memberikan informasi bagi mereka yang hobi menonton film, baca buku, dan hobi musik.
1.4 Metode Penulisan
Dalam penulisan ini,penulis menggunakan metode studi pustaka yang sepenuhnya menggunakan bahan-bahan dari buku referensi,dan sumber-sumber lain yang dapat membantu persiapan dan proses penyusunan penulisan ini.
1.5 Sistematika Penulisan
Untuk memudahkan penyusunan dalam penulisan ilmiah ini, maka penulis membagi dalam beberapa bab sebagai berikut :
BAB I Pendahuluan
Pada bab ini penulis menerangkang tentang latar belakang masalah,batasan masalah,tujuan penulisan,metode penulisan dan sistematika penulisan.
BAB II Landasan Teori
Dalam bab ini penulis mencoba untuk membahas lebih lanjut tentang pengertian Internet, pengertian WWW, pengertian home page dan browser, TCP/IP, pengertian web site, pengertian html, pengertian Sistem dan Informasi,stuktur navigasi dan sekilas tentang macromedia dreamweaver mx 2004 yang merupakan perangkat lunak yang digunakan dalam pembuatan web site ini.
BAB III Pembahasan pembuatan Homepage
Pada bab ini menerangkan bagaimana membuat local site dan langkah- langkah pembuatan Homepage
BAB IV Penutup
Berisi kesimpulan dari penulis mengenai semua yang di kerjakan oleh penulis dan saran.
Bab II
Landasan Teori
2.1 Internet
Bisa di maklumi jika sampai saat ini banyak orang yang masih belum juga mengerti apa sebenarnya makna dari istilah internet. Sesungguhnya memang tidak ada jawaban yang benar-benar tepat. Gambaran tentang internet yang kini banyak di gunakan adalah sejumlah besar (jutaan) computer di seluruh dunia yang terhubung saty sama lain dan membentuk suatu jaringan raksasa. Gambaran lain yang sebenarnya lebih tepat adalah sejumlah besar computer yang tehubung satu sama lain dan “berbicara” dengan bahasa jaringan yang sama yaitu TCP/IP (Transmission Control Protocol/Internet Protocol).
Sejarah Internet di awali dengan munculnya DARPAnet, yang digunakan untuk keperluan pertahanan militer AS pada akhir 1960-an. Selanjutnya muncullah layanan lain seperti e-mail, file transfer protocol (ftp), Gopher, dan tenru saja tak ketinggalan World Wide Web.
Internet tidak dimiliki oleh siapapun baik perorangan, pemerintah, ataupun dunia usaha. Internet adalah jaringan terbuka yang akan menerima siapapun yang akan membuat koneksi dengannya. Lalu siapa yang mengontrol Internet? Meskipun tidak ada komite para pakar atau lembaga pemerintah yang mengendali Internet, ada beberapa organisasi yang memandu Internet. Organisasi ini adalah Internet Society (ISOC), Internet EngineeringTask Force (IETF), Serta Internet Architecture Board (IAB), ketiganya bertugas mengarahkan, merancang, dan menyetujui perubahan di Internet, jadi secara global. (Septanto, 1998, hal 1).
Internet atau interconeccted network dapat di artikan, yaitu sebuah system komunikasi global yang menghubungkan komputer-komputer dan jaringan-jaringan di seluruh dunia. Jaringan computer ini terletak di mana saja di seluruh penjuru dunia ini, karena jaringan –jaringan di seluruh dunia ini saling terhubung maka setiap orang yang
dapat mengakses internet sudah pasti dapat mengakses informasi dari seluruh dunia yang tergabung dalam internet.
2.1.1 World Wide Web
World wide web atau web adalah layanan yang paling sering di gunakan dan memiliki perkembangan yang sangat cepat karena dengan layanan ini kita bisa menerima informasi dalam berbagai format (multimedia), pada mulanya internet mengharuskan kita mempelajari perintah yang sukar, tidak hanya memakainya tetapi juga untuk mendapatkan data dari komputer-komputer yang terhubung ke internet, kunci pembuatan web adalah hypertext yaitu sebuah metode untuk menghubungkan blok-blok atau halaman, kemudian di lakukan penerapan konsep hypertext ke dalam internet melalui http (hypertext transfer protocol) melalui http inilah world wide web lahir
2.1.2 Homepage Dan Browsing
Homepage adalah halaman pembuka / pertama dari sekian banyaknya website, sedangkan yang di maksud dengan browser (web browser) adalah sebuah program aplikasi program yang di pergunakan untuk menjelajahi dunia maya internet, aplikasi ini mempunyai kemampuan menampilkan suatu web page yang di tulis dalam bentuk dokumen HTML.
2.1.3 Website
Website merupakan kumpulan halaman web yang berhubungan dengan file-file lain yang saling terkait di setiap website, satu halaman di sebut home page ini adalah halaman yang pertama kali di lihat ketika seseorang mengunjungi website. Dari home page pengunjung dapat mengklik hyperlink untuk berpindah ke halaman lain dalam website tersebut atau ke halaman lain di website lain. Homepage berada pada posisi teratas dengan halaman-halaman terkait berada di bawahynya.biasanya setiap halaman di bawah homepage di sebut “child page” atau cabang, homepage berisi hyperlink ke halaman lain dalam website tersebut,juga hyperlink untuk kembali ke home page sering kali halaman cabang ini memiliki hyperlink juga ke halaman lainnya yang berada di bawahnya, dan seterusnya.
2.1.4 HTML
HTML (hypertext markup language), merupakan bahasa standard dari setiap halaman web yang dapat mengantarkan berbagai informasi, dan terus berkembang sehingga dapat memberikan konstribusi yang lebih terhadap pengguna serta pengembangan web. (Sakur, 2003, hal xviii).
2.1.5 TCP/IP
Pada awal 1970-an terjadi kemajuan pesat pada protocol jaringan yang mampu menangani interkoneksi jaringan yang heterogen yaitu TCP/IP (Transmission Control Protocol/Internet Protocol). TCP/IP adalah terobosan berarti yang memungkinkan computer dari arsitektur yang berbeda bekerja bersama dan berkomunikasi satu dengan yang lain. Dalam dunia Internet hal ini akan memungkinkan file atau pesan bergerak ke suatu tujuan atau alamat tertentu. (Septano, 1998, hal 2)
2.1.6 Sistem dan Informasi
Sistem adalah kumpulan dari unsure-unsur (komponen-komponen,elemen- elemen) yang saling berhubungan (interelasi,interaksi,interkoneksi) satu sama lain untuk mencapai tujuan yang telah ditetapkan.
Informasi adalah data yang diolah menjadi sebuah bentuk yang berarti bagi penerimanya dan bermamfaat dalam mengambil keputusan saat ini atau yang akan datang.
2.2 Struktur Navigasi
Stuktur navigasi (Penjejakan), merupakan struktur alur dari suatu program yang merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen multimedia dengan memberikan perintah dan pesan, ada empat macam bentuk dari navigasi yang bisa digunakan dalam proses pembuatan aplikasi multimedia, yaitu :
2.2.1. LINIER.
Linier (satu alur), merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Stuktur ini menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat di tampilkan pada stuktur jenis ini adalah satu halaman sebelumnya atau dua halaman sesudahnya. Pada stuktur penjejakan ini tidak di perkenankan adanya percabangan. Biasanya struktur ini digunakan untuk multimedia presentasi karena tidak terlalu menuntut ke interaksian tetapi hanya memerlukan keindahan dan kemudahan menampilkan data sebagai informasi.
Gambar .2.1. Struktur Navigasi Linier
2.2.2. NON LINIER.
Struktur navigasi non linier disebut juga struktur tidak terurut merupakan pengembangan dari struktur linier. Pada struktur ini di perkenanka percabangan, pola percabangan non linier memiliki kedudukan yang sama sehingga tidak ada master page dan slave page.
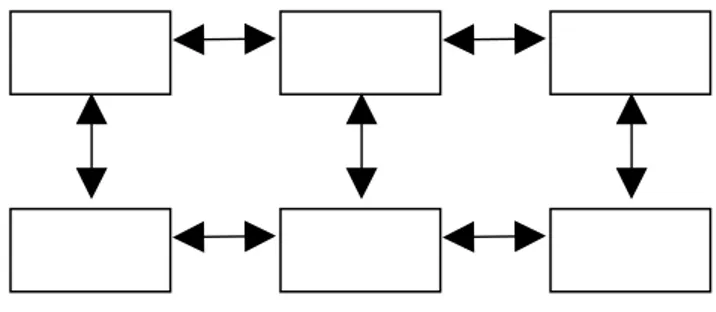
Gambar 2.2. Struktur Navigasi Non linier
2.2.3. HIRARKI.
Struktur Hierarchi (bercabang), merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan criteria tertentu. Tampilan pada menu
pertama akan disebut sebagai master page (halaman utama kesatu), halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave Page(halamanpendukung).
Jika salah satu halaman pendukung di pilih atau di aktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya. Pada struktur penjejakan ini tidak di perkenankan adanya tampilan secara linuier.
Gambar 2.3. Struktur Navigasi Hirarki
2.2.4 CAMPURAN
Navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya, maka struktur ini disebut juga struktur bebas, jika dari satu tampilan membutuhkan percabangan, maka dapat dibuat percabangan dan bila dalam percabangan tersebut terdapat suatu tampilan yang sama kedudukannya maka dapat dibuat struktur linier dalam percabangan tersebut. Bentuk struktur ini srering digunakan dalam multimedia, karena bentuk struktur ini memberikan interaksi yang lebih tinggi.
Gambar 2.4. Struktur Navigasi Campuran
2.3 Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web.pada Dreamweaver MX 2004 terdapat beberapa kemampuan bukan hanya sebagai software untuk desain Web saja tapi juga untuk menyunting kode serta pembuatan aplikasi Web dengan menggunakan berbagai bahasa pemrograman Web antara lain JSP, PHP, ASP dan ColdFusion.
Dreamweaver merupakan software utama yang digunakan oleh Web desainer maupun Web programmer guna mengembangkan situs web. Ruang kerja, fasilitas dan kemampuan Dreamweaver mampu meningkatkan produktifitas dan efektivitas dalam desain maupun membangun situs Web. Dreamweaver juga di lengkapi dengan fasilitas untuk manajemen situs yang cukup lengkap.
2.4 Ruang Kerja Dreamweaver MX 2004
Saat Anda pertama kali mulai menjalankan Dreamweaver, akan tampil sebuah kotak dialog Workspace Setup yang digunakan untuk memilih tampilan ruang kerja.
a. Designer Workspace adalah sebuah penggabungan ruang kerja MDI (Multiple Document Interface), dimana semua jendela dokumen dan panel tergabung di dalam satu jendela aplikasi yan besar, dengan sisi panel group di sebelah kanan.
Tampilan ini telah di akui oleh beberapa pengguna.
b. Coder Workspace adalah ruang kerja yang tergabung dengan letak sisi panel group di sebelah kiri. Tampilan yang sama digunakan oleh Macromedia Homesite dan Macromedia ColdFusion Studio, dan jendela dokumen
menampilkan kode secara default. Tampilan ini sudah di akui kemudahannya oleh pengguna Homesite atau CouldFusion dan pengguna kode lain yang ingin mengenal tampilan ruang kerja.
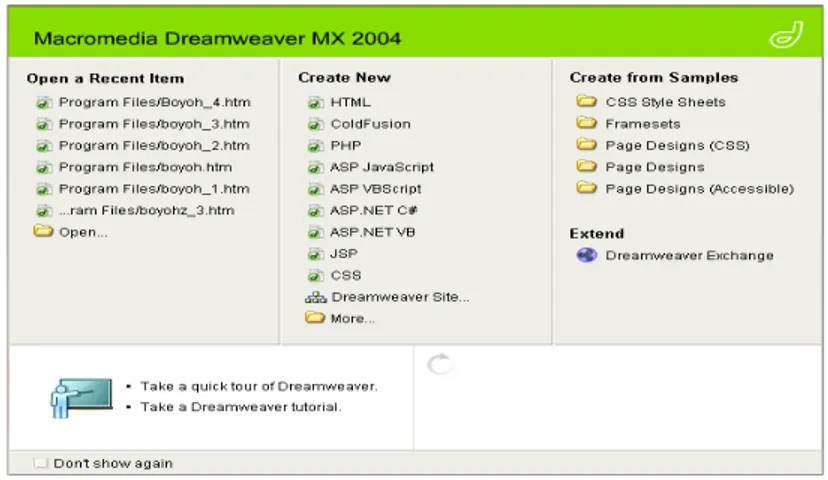
Ketika anda akan memulai Dreamweaver tanpa membuka sebuah dokumen, maka akan tampil halaman awal Dreamweaver pada lembaran kerja. Halaman awal memberikan anda kemudahan dalam mengakses tutorial Dreamweaver, memilih file yang sudah terbuka, membuat halaman baru, membuat halaman dari contoh dan dreamweaver exchange, di mana anda dapat menambah kemampuan baru pada beberapa tampilan Dreamweaver. Gunakan halaman awal seperti sebuah halaman web. Untuk menghilangkan tampilan halaman awal, langkahnya adalah:
1. Jalankan dreamweaver tanpa membuka dokumen. Halaman awal akan tampil pada layer monitor Anda.
2. Klik Don’t Show Again.
Gambar 2.5. Tampilan jendela halaman awal program Firework
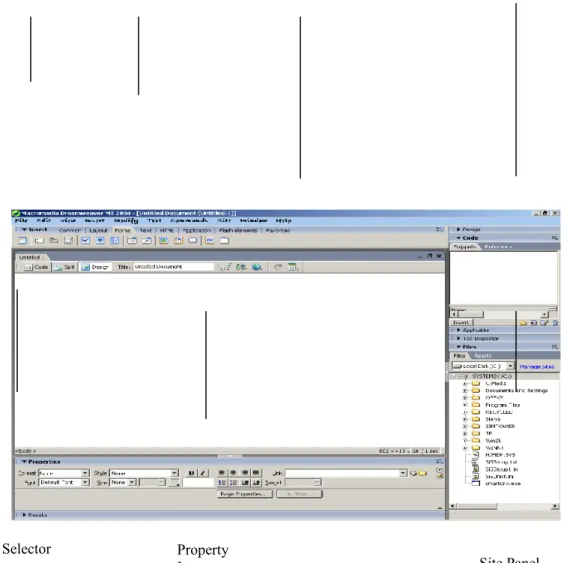
Ruang kerja pada Dreamweaver MX 2004 memiliki komponen-komponen yang memberikan fasilitas dan ruang untuk menuangkan kreasi dalam bekerja, seperti yang terlihat pada Gambar 2.6. Komponen-komponen yang di sediakan oleh ruang kerja Dreamweaver MX 2004 antara lain adalah Insert Bar, Document Toolbar, Document Window, Kelompok Panel, Tag Selektor, Property Inspector dan Site panel. Komponen- komponen yang terdapat di dalam ruang kerja Dreamweaver MX 2004 adalah:
a. Dokumen Window berfungsi untuk menampilkan dokumen di mana anda sekarang bekerja.
b. Inset Bar mengandung tombol-tombol untuk menyisipkan berbagai macam objek sepeti image, table dan layer ke dalam dokumen.
c. Dokument Toolbar berisi tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari Dokumen Window.
d. Kelompok Panel adalah kumpulan panel yang saling berkaitan satu sama lain, yang dikelompokan di bawah satu judul.
e. Tag Selector Berfungsi untuk menampilkan hirarki tag di sekitar pilihan yang aktif pada Design view.
f. Properti Inspector Digunakan untuk melihat dan mengubah berbagai properti objek atau teks.
g. Site Panel Digunakan untuk mengatur file dan folder yang membentuk situs Web anda.
Insert Bar Document
Toolbar Document Panel Groups
Window
Gambar 2.6 Tampilan ruang kerja Dreamweaver MX 2004
2.5 Menu Utama
Sistem menu yang terdpat pada Dreamweaver MX 2004 sangat sederhana dan mudah untuk di pahami karena perintah yang terdapat pada hampir sebagian fungsi menu terdapat juga dalam panel. Anda akan menghabiskan waktu denga perintah yang terdapat pada menu tetapi akan lebih banyak bekerja dengan menggunakan perintah panel. Di dalam system menu Dreamweaver MX terdapat beberapa komponen yang dapat kita gunakan, yaitu:
a. Menu File dan Menu Edit
Berisi item menu standar untuk menu File dan menu Edit, seperti New, Open, Save, Save All, Cut, Coppy, Paste, Undo, dan Redo. Menu file terdiri dari
Tag Selector Property
Inspector Site Panel
beberapa macam perintah untuk menampilkan atau memperlakukan dokumen baru, seperti Prevew in Browser dan Print Code. Menu Edit berisi perintah untuk pemilihan, seperti Select Parent Tag, Serta find dan Replace.
b. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan dari dokumen Anda (seperti tampilan design view dan tampilan Code) dan untuk menampilkan dan untuk menyembunyikan beberapa elemen halaman dan tombol- tombol Dreamweaver dan toolbar.
c. Menu Insert
Berisikan alternative baris insert untuk menyisipkan obyek di dalam dokumen.
d. Menu Modify
Berfungsi untuk melakukan perubahan property pada item atau halaman terpilih. Dengan menggunakan menu ini Anda dapat mengedit atribut tag, mengganti table dan element abet, dan berbentuk macam aksi untuk item library dan template.
e. Menu text
Berfungsi untuk mempermudah dalam melakukan format teks.
f. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format pilihan Anda, membuat photo album, dan melakukan pengeditan gambar dengan menggunakan Macromedia Fireworks.
g. Menu Site
Berisi item menu untuk mengelola situs dan melakukan upload dan download file.
h. Menu Window
Menyediakan akses ke seluruh panel, Inspektor, dan jendela di dalam Dreamweaver.
i. Menu Help
Menyediakan akses ke dokumen Dreamweaver, membuka lembaran kerja help untuk membantu anda dalam menggunakan Dreamweaver, dan menyediakan bahan referensi untuk beberapa bahasa.
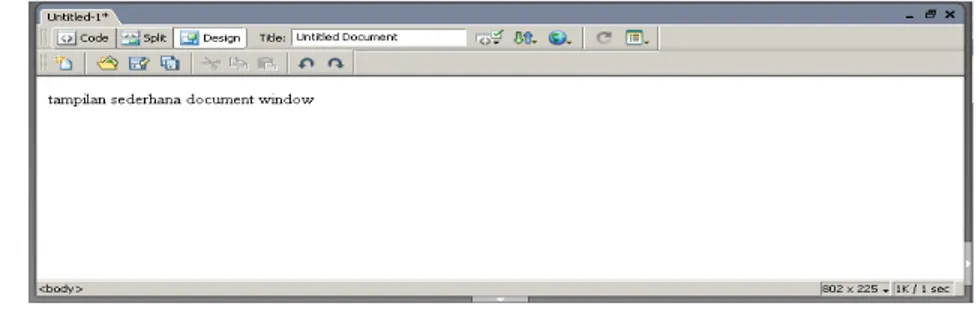
2.6 Document Window
Document Window merupakan bagian yang digunakan untuk mendesain halaman situs web. Dalam Dokumen Window, Anda dapat menyisipkan teks image serta objek lain yang mendukung pembuatan situs Web atau tempat untukmembuat desain Web.
Tidak seperti pada versi sebelumnya, Dreamweaver MX memuat dokumen-dokumen yang sedang di buka dalam jendela yang sama. Jika anda perhatikan untuk dokumen yang terbuka dalam jendela yang sama, akan di simpan dalam tab-tab seperti dalam lembar kerja pada Microsoft Exel. Dengan demikian kita dapat dengan mudah berpindah antar dokumen tanpa harus menutup tampilan jendela yang sudah terbuka, yaitu dengan mengklik tab dokumen yang anda inginkan.
Gambar 2.7 Document Window 2.7 Document Tool Bar
Document Toolbar berisi tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari document window. Anda bisa mengatur tampilan Document Window dalam bentuk Design view atau Code view atau kedua-duanya. Anda juga dapat memberikan judul document window pada bagian Title.
Gambar 2.8. Dokumen toolbar
2.8 Insert Bar.
Baris insert terdiri dari tombol-tombol untuk membuat dan menyisipkan obyek seperti table, layer dan gambar. Ketika anda menggulung pointer melewati sebuah tombol, tampil sebuah kotak keterangan dengan menampilkan nama tombol.
Tombol-tombol tersebut mengatur beberapa kategori dengan menekan tombol pada bagian kiri dari insert bar. Kategori tambahan akan kelihatan ketika sebuah dokumen berisi kode server, seperti ASP atau CFML. Ketika Anda mulai menjalankan program Dreamweaver, kategori yang ditampilkan sama seperti pada waktu Anda bekerja terakhir kali.
Gambar 2.9 Tampilan Insert Bar 2.9 Panel Group
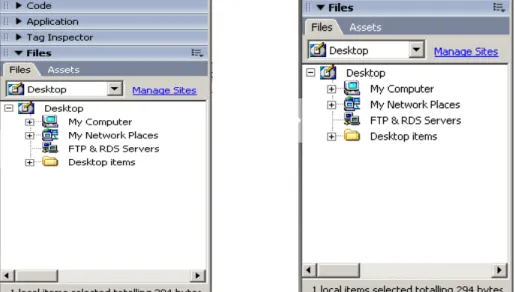
Yang dikelompokan bersama Panel group adalah kumpulan panel yang saling berkaitan satu sama lain dibawah satu judul. Kalau Anda perhatikan pada bagian panel group, di situ terdapat beberapa panel yang tersusun rapih pada bagian sebelah kanan window. Kelompok panel tersebut antara lain: Design, Code, Application, Files dan Answer, pada setiap bagian dari panel group terdapat beberapa macam panel lagi, misalnya pada panel group design berisikan panel HTML Style, CSS Style, dan Behaviour. Pada bagian panel group files terdapat panel Site dan Assets.
Gambar 2.10. Panel group dan panel Group file
2.10 Property Inspector
Property Inspector digunakan untuk melihat dan mengubah berbagai property objek dan teksyang terpilih. Setiap objek maupun teks mempunyai properti yang berbeda- beda. Misalnya, untuk teks yang terpilih maka property inspector akan menampilkan property teks seperti yang tampak pada Gambar 2.11 pada bagian property terdapat beberapa pengaturan format untuk jenis font, ukuran font, perataan, dan lain sebagainya.
Sedangkan property image akan menampilkan pengatur ukuran image.
Gambar 2.11 Property Inspector Text