APLIKASI PEMBELAJARAN FISIKA INTERAKTIF TENTANG
GERAK, ENERGI DAN TUMBUKAN
Lisana, S. Kom., M.Inf.Tech.1, Edwin Pramana, M.AppSc.2
Universitas Surabaya1, Sekolah Tinggi Teknik Surabaya2
[email protected], [email protected]2
Abstract
Motion, Energy, and Impact are important topics in High-school Physics. Explaining those topics to students are always challenging for teachers, due to the limitation of traditional teaching methods using printed books. Teachers must be able to explain the meaning of the formulas, and also the implementation of those formulas in everyday lives. Students are having their own problems in understanding those formulas and when to use those formulas in solving problems. In order to eliminate those barriers, an interactive physics application software is developed. The software is aimed to help teachers teach and students learn about motion, energy, and impact. Moreover, users may use the simulation features based on user input. The software content is designed based on the newest curriculum with user friendly interface that enables teachers and students use the software without any difficulties.
Keywords/Kata kunci: Pembelajaran interaktif, Fisika, Gerak, Energi, Tumbukan
1.
Pendahuluan
Di jaman modern ini komputer telah banyak digunakan pada beberapa bidang tidak terkecuali pada dunia pendidikan [Thomas, 2014]. Pada dunia pendidikan penggunaan komputer tidak hanya sebatas sebagai fasilitator pembelajaran, tetapi juga mulai digunakan untuk mensimulasikan ilmu yang ada sehingga para guru dapat dengan mudah mengajarkan ilmu ke anak didiknya dan juga pelajar dapat relatif lebih mudah menyerap ilmu tersebut.
Gerak benda, Energi, serta Tumbukan merupakan materi penting pada mata pelajaran Fisika yang harus dipelajari oleh siswa Sekolah Menengah Atas (SMA). Berdasarkan pengamatan yang dilakukan pada sejumlah SMA, selama ini para guru umumnya masih menggunakan textbook (buku) dalam mengajarkan semua materi pada mata pelajaran Fisika. Hal ini terkadang menimbulkan kesulitan tersediri bagi guru dalam menjelaskan berbagai rumus yang ada serta memberikan contoh penerapannya pada kehidupan sehari-hari. Selain itu siswa juga merasa kebingungan dan kesulitan dalam menghafal semua rumus yang ada dan tidak memahami serta mengetahui kapan rumus-rumus tersebut dapat digunakan pada dunia nyata.
Untuk menangani permasalahan di atas maka dikembangkanlah aplikasi multimedia interaktif tentang Fisika terutama materi Gerak Benda, Energi, dan Tumbukan. Aplikasi ini diharapkan dapat menjadi media pembelajaran yang mudah dipahami dan digunakan baik oleh guru maupun siswa SMA. Aplikasi tidak hanya berisi penjelasan interaktif tentang rumus-rumus akan tetapi juga dilengkapi dengan simulasi serta terdapat contoh penerapan rumus pada dunia nyata.
2.
Fase Pembuatan Aplikasi Multimedia
Aplikasi pembelajaran yang dibuat merupakan aplikasi berbasis multimedia yang bersifat interaktif. Multimedia sendiri merupakan gabungan dari dua atau lebih media penyampaian informasi yang disampaikan dalam bentuk teks, gambar, animasi, grafik, video atau audio [Vaughan, 2011]. Sedangkan pengertian dari interaktif adalah memungkinkan pemakai untuk mengendalikan semua komponen atau berinteraksi dengan aplikasi.
Untuk dapat menghasilkan aplikasi multimedia interaktif yang bagus, terdapat 6 fase pengembangan yang disarankan untuk diikuti yaitu [Cook, 2001]:
1. Fase Specification. Pada fase ini harus ditentukan terlebih dahulu siapa pengguna dari aplikasi, tujuan, serta ruang lingkup yang akan disajikan pada aplikasi.
2. Fase Outline Design. Pada fase ini struktur serta isi dari aplikasi dibuat secara garis besar.
3. Fase Detailed Design. Pada fase ini dibuat desain tampilan layar, storyboard, serta desain dari semua komponen multimedia.
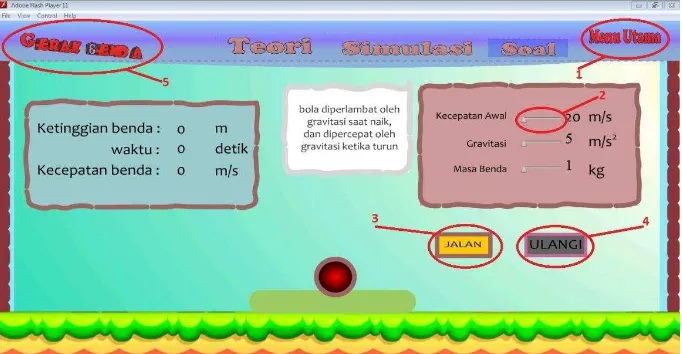
Aplikasi multimedia yang dibuat menjelaskan 3 materi utama Fisika yaitu Gerak benda, Energi, dan Tumbukan benda. Pada bagian Gerak benda materi yang akan disajikan dibagi lagi menjadi: Gerak lurus, Gerak parabola, dan Gerak melingkar. Pada setiap materi terdapat simulasi dalam bentuk animasi 2 dimensi dimana gerakan animasi mengikuti parameter yang sudah diberikan pemakai seperti kecepatan awal benda, massa benda, sudut awal, dll. Simulasi akan mencatat kecepatan benda, waktu benda hingga berhenti, perubahan sudut, dan jarak yang ditempuh benda.
Pada bagian materi Energi, materi yang disajikan meliputi: Energi Kinetik (Ek), Energi Potensial (Ep), dan Energi Mekanik (Em). Pada bagian ini pemakai akan melakukan pengamatan bagaimana sebuah benda akan mengalami perpindahan energi dari posisi yang berbeda. Pemakai akan menginputkan sendiri massa benda, ketinggian benda, dan mengontrol pergerakan benda. Aplikasi akan menampilkan informasi dari setiap perubahan jarak, waktu, energi dan kecepatan objek tiap detiknya.
Pada bagian Tumbukan, materi yang disajikan meliputi: Tumbukan lenting sempurna, Tumbukan lenting sebagian, dan Tumbukan tidak lenting sama sekali. Untuk simulasinya, pada bagian tumbukan lenting sempurna, pemakai bisa menginputkan massa benda 1 dan benda 2 , kecepatan awal benda 1 dan 2 selanjutnya aplikasi akan memberikan output berupa kecepatan akhir kedua benda. Pada bagian tumbukan lenting sebagian, pemakai akan memberikan inputan berupa masa benda dan ketinggian benda, selanjutnya aplikasi akan menampilkan jumlah pantulan serta waktu berhentinya benda. Pada bagian tumbukan tidak lenting sama sekali, pemakai bisa menginputkan kecepatan awal peluru dan beban dari benda yang digantung, kemudian aplikasi akan menampilkan kecepatan akhir kedua benda.
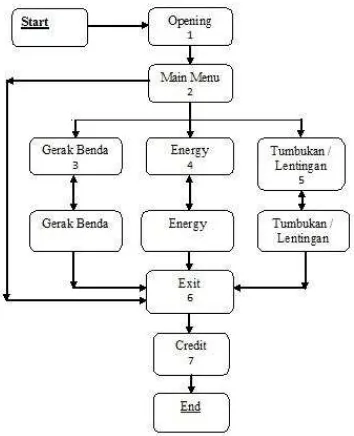
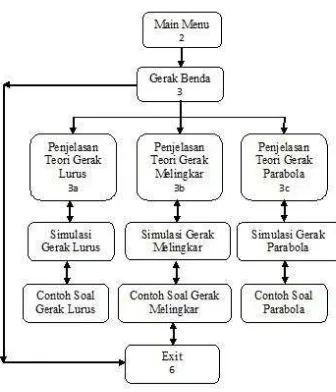
Gambar 1 menunjukkan peta konsep dari isi aplikasi multimedia pembelajaran materi mata pelajaran Fisika yang telah dijelaskan diatas. Selanjutnya contoh salah satu peta konsep pada bagian main menu dapat terlihat pada Gambar 2 yang menunjukkan peta konsep Gerak Benda.
Gambar 2. Peta Konsep Menu Gerak Benda
4.
Fase Development dan Implementation
Pada fase development ini dilakukan implementasi terhadap hasil dari fase detailed design. Hal pertama yang dilakukan adalah mengimplementasikan semua komponen multimedia yang telah dirancang (teks, gambar, animasi, grafik, video atau audio). Kemudian mengintegrasikan semua komponen yang telah dibuat tersebut sesuai dengan rancangan layar software yang telah dibuat. Hal terakhir yang dilakukan adalah mengintegrasikan semua layar yang telah dibuat menjadi sebuah aplikasi yang utuh. Selanjutnya aplikasi akan diujicoba meyakinkan bahwa semua komponen telah terintegrasi dengan baik dan tidak ada kesalahan.
Semua teks dan grafik yang digunakan pada aplikasi dibuat dengan menggunakan Adobe PhotoShop CS6 dan Corel Draw Graphic Suit X4. Hal ini bertujuan untuk membuat tampilan lebih menarik dari pada hanya sekedar teks biasa. Pada bagian header, font dibuat lebih besar dan dibuat bold agar mudah dibaca. Sedangkan pada bagian isi, font yang digunakan adalah Times New Roman agar mudah dibaca.
Terdapat banyak animasi pada aplikasi yang dibuat. Untuk membuat semua animasi, software yang digunakan adalah Adobe Flash CS3. Salah satu contoh animasi yang dihasilkan adalah pada bagian awal pada saat aplikasi dijalankan yaitu berupa animasi helikopter berserta karakter yang ditampilkan. Selain itu beberapa animasi juga digunakan untuk menjelaskan beberapa materi serta simulasi untuk lebih memudahkan para pemakai dalam memahami materi yang ada.
Untuk format suara yang digunakan pada aplikasi adalah format mp3 dengan tujuan agar suara yang dihasilkan dapat terdengar dengan jelas. Selain itu juga digunakan perekam suara untuk menerangkan beberapa materi agar lebih mudah dipahami oleh pemakai. Pada saat pemakai berinteraksi dengan button atau inputan lainnya aplikasi juga memberikan feedback sound.
Gambar 3. Tampilan Intro Pada Aplikasi
Gambar 4. Tampilan Menu Utama Pada Aplikasi
5.
Uji Coba Aplikasi
Aplikasi yang telah dihasilkan selanjutnya diuji coba ke pemakai. Pemakai dalam hal ini adalah guru dan siswa SMA. Adapun tujuan dari adanya uji coba adalah untuk mengetahui apakah aplikasi yang telah dibuat sudah memberikan hasil seperti yang diharapkan. Proses uji coba dilakukan kepada dua pihak yaitu guru dan siswa SMA yang nantinya sebagai pengguna dari aplikasi pembelajaran yang telah dihasilkan.
Uji coba dilakukan kepada 20 siswa SMA. Pada tahap awal siswa dijelaskan mengenai cara penggunaan aplikasi pembelajaran. Selanjutnya sebelum menjalankan aplikasi, seluruh siswa diberi test awal untuk mengetahui kondisi awal pemahaman siswa tentang gerak, energi dan tumbukan. Dari hasil tes awal diperoleh rata-rata nilai yaitu 65. Setelah itu siswa diminta untuk belajar dengan menggunakan aplikasi yang ada. Pada saat menggunakan aplikasi dapat terlihat bahwa hampir semua siswa tidak mengalami kesulitan yang berarti. Setelah selesai belajar dengan menggunakan aplikasi, semua siswa diberikan tes lagi untuk mengetahui pemahaman siswa. Dari hasil tes kedua diperoleh rata-rata nilai yaitu 80. Hal ini menunjukkan adanya peningkatan nilai rata-rata. Selain itu data menunjukkan bahwa semua siswa yang mengikuti uji coba ini mengalami peningkatan nilai.
Selain itu guru pengajar Fisika juga diminta pendapatnya mengenai aplikasi yang dihasilkan. Hasil wawancara menunjukkan bahwa guru pengajar Fisika sangat setuju bahwa aplikasi pembelajaran ini dapat membantu mereka dalam dalam mengajarkan materi Fisika khususnya materi gerak, energi dan tumbukan.
6.
Kesimpulan
Berdasarkan uji coba yang telah dilakukan, maka diperoleh kesimpulan sebagai berikut:
1. Aplikasi telah dapat membantu guru Fisika SMA dalam mengajarkan materi gerak, energi, dan tumbukan.
2. Aplikasi telah dapat membantu siswa SMA dalam mempelajari mata pelajaran Fisika terutama materi gerak, energi, dan tumbukan.
3. Interaktifitas yang ada pada aplikasi sudah bagus dimana aplikasi dapat menampilkan animasi sesuai dengan inputan yang diberikan oleh pemakai.
7.
Daftar Pustaka
[1] Cook, M. E. (2001). Principle of Interactive Multimedia. London: McGraw Hill.
[2] England, E., Finney, A., "Managing Multimedia: Project Management for Web and Digital Media”, fourth edition, Pearson Education Limited, 2007.
[3] Thomas, Owolabi O., “Effectiveness of Animation and Multimedia Teaching on Students’ Performance in Science Subjects”, British Journal of Education, Society & Behavioural Science 4(2): 201-210, 2014