BAB IV
KONSEP PERANCANGAN
A. Tataran Terhadap L:ingkungan 1. Tema Perancangan
Tema IPTEK yang diambil dari perancangan kali ini merupakan sebuah perancangan media publikasi berupa website yang merupakan sebuah produk hasil perkembangan teknologi yang telah merasuk dan menjadi bagian hidup bagi masyarakat modern. Dari hasil analisa observasi yang telah dilakukan, ditemukan beberapa aspek penting yang perlu diperhatikan dalam sebuah perancangan website pariwisata. Yang meliputi beberapa aspek informasi, layout serta kegunaan yang mengacu pada kebergunaan/tujuan website tersebut dibuat.
Mengacu pada beberapa referensi yang ada bahwa sebuah website haruslah mampu memberikan informasi secara tepat dan lugas tanpa banyak basa-basi yang tidak perlu. Dengan itu dalam perancangan kali ini akan dirancang sebuah website yang benar-benar memaparkan data/informasi secara singkat dan jelas menurut kebutuhan yang benar-benar signifikan. Sehingga apa yang ingin disampaikan benar- benar dapat tersampaikan secara tepat dan mudah dimengerti. Dengan perancangan yang langsung mengacu pada poin penyampaian juga akan berimbas pada bentuk website yang lebih sederhana dan mudah diaplikasikan terhadap user karena tidak perlu memaksa user untuk berfikir dalam melakukan akses terhadap website ini karena seperti yang telah diungkapkan oleh steven krug bahwa sebuah website yang baik adalam website yang tidak memaksa user untuk berfikir saat mengakses website tersebut.
2. Muatan Lokal Dalam Perancangan Karya Desain
a) Informasi objek wisata dalam web, yang merupakan objek potensi wisata daerah Jember
Website pariwisata kota Jember merupakan salah satu sarana untuk mempublikasikan wisata daerah kota Jember kepada khalayak luas. Website promosi ini berisi tentang beberapa aspek informasi yang perlu diketahui oleh khalayak
tentang apa saja tempat tujuan wisata kota Jember yang layak untuk dikunjungi.
Pariwisata yang meliputi beberapa aspek wisata seperti wisata kuliner, wisata seni dan budaya, serta wisata alam yang terdapat banyak sekali pilihan tempat-tempat yang menarik dikota Jember. Selain menjabarkan tempat-tempat tujuan wisata, website ini juga berisikan konten-konten penginapan serta tempat-tempat jajanan yang menarik yang bisa dikunjungi dan dinikmati di Jember.
Kota Jember memiliki tempat-tempat wisata yang tidak kalah menarik dengan daerah lain. Kota Jember memiliki peluang yang baik untuk terus berkembang dan mengembangkan diri melalui aspek kepariwisataannya karena di kota Jember terdapat tempat-tempat wisata yang tidak kalah menarik jika dibandingkan dengan daerah lain yang sudah dikenal. Sebut saja air terjun tancak (gn pasang), tebing timur gn pasang, pantai watu ulo, pantai payangan dan masih banyak situs wisata lainnya yang menarik dan layak untuk dikunjungi.
Gambar 49. Objek pariwisata Jember (Sumber : www.google.com)
Dengan menggunakan website sebagai sarana promosi mungkin akan mendorong perkembangan pariwisata kota Jember agar lebih dikenal oleh masyarakat yang lebih luas.Hal tersebut dilakukan untuk mencapai tujuan agar Jember menjadi salah satu destinasi/ perjalanan wisata yang memiliki nilai kunjungan yang tinggi
b) Unsur ornamen dan warna pada tampilan web
Unsur warna dan ornament yang diterapkan pada layout website ini merupakan sebuah perwujudan identitas / karakteristik yang ,elekat pada daerah Jember.
Perwujudan tersebut ditampilkan melalui sebuah bentuk daun tembakau masak yang sudah menjadi salah satu motif yang menjadi ciri khas dan sering dipakai dalam pembuatan batik jember, selain itu tembakau juga merupakan sebuah produk olahan yang cukup besar terdapat di Jember.
Demikian pula pemakaian warna yang diterapkan pada website yang sedang dirancang. Merupakan warna dasar yang diambil dari warna daun tembakau masak yang siap olah yakni warna kecoklatan yang difariasikan menurut gelap terang warna yang di susun untuk memberikan kesan elegan pada tampilan website.
3. Pendekatan Estetis Desain a) Tata letak dalam layout website
Website dalam perancangan kali ini menggunakan tema card yang didasari pada penggayaan yang rapih dalam pengaplikasian tata letak. Konsep card yang dimaksud merupakan sebuah solusi dari tujuan dibuatnya website ini yang mengikuti pola perkembangan informasi yaitu sebuah akses website yang ditujukan untuk diakses menggunakan media smartphone yang sudah sangat umum untuk era saat ini.
Gambar 50. Bentuk tata letak website www.beautyofjember.com (Sumber : www.beautyofjember.com)
Bentuk kotak-kotak tersebut dibuat untuk mempermudah peletakan setiap informasi yang disampaikan. Kesan yang dibangun melalui layout tersebut adalah kesan kerapihan dan penataan yang dinamis agar lebih enak dilihat ketika user sedang melakukan akses pada website menggunakan media desktop maupun smartphone.
Gambar 51. Template website Zyro Builder (Sumber : www.zyro.co.uk)
Gambar layout website diatas merupakan salah satu inspirasi penggunaan layout kartu (card) yang diaplikasikan pada website ini. Dari tampilan diatas dapat terlihat bagaimana penyusunan yang rapih dan terorganisir terhadap layout yang terpampang pada laman website. Setiap kolom merupakan bentuk pembagian jenis informasi yang berbeda agar penyampaian informasi tersebut lebih terorganisir dan lebih mudah dimengerti oleh pengguna.
B. Tataran Sistem 1. Penyebaran produk
Dalam sebuah kegiatan publikasi terhadap karya yang telah dibuat melalui media jejaring sosial. Kegiatan pengenalan itu dilakukan terhadap masyarakat umum dan pihak Dinas Pariwisata dan Kebudayaan Jember selaku pihak yang mengelolah kepariwisataan daerah Jember.
Dalam kegiatan tersebut didapatkan respon yang positif dari responden target publikasi yang dilakukan. Meskipun terdapat bebrapa bagian yang menjadi pekerjaan rumah yang harus dibenahi untuk memberikan hasil yang diharapkan terhadap karya media publikasi yang dibuat. Dari kegiatan publikasi karya tersebut didapatkan respon yang positif terhadap tampilan yang dianggap cukup menarik saat diakses menggunakan mobile karena sebagian besar responden melakukan kegiatan akses website tersebut menggunakan media mobile.
Gambar 52. E-mail dengann pihak Disparbud Jember
Gambar diatas adalah printscreen laman gmail mengenai respon pihak Disparbud Jember terhadap terhadap perancangan website www.beautyofjember.com sebagai media publikasi wisata alam jember . Pihak kepariwisataan Jember sendiri mendukung perancangan website publikasi wisata alam ini. Hal tersebut ditunjukkan dengan respon baik yang diberikan saat perancang melakukan eimail mengenai projek perancangan yang dilakukan dalam kegiatan perancangan kali ini.
2. Cara kerja produk
a) Desain Interface Website
Desain antarmuka (Interface) meliputi hal-hal seperti desain interaksi (apa yang terjadi berikutnya saat pengguna mengklik) dan arsitektur informasi atau bagaimana segala sesuatu diatur (Chairani, 2006, hal. 5). Desain interaksi meliputi struktur arus data pada tiap Button maupun konten website, sedangkan arsitektur informasi meliputi sistematika pengaturan letak konten informasi dan layout yang dirancang pada sebuah laman website,
Sebuah web page menurut interface interaktif nya terdiri dari dua jenis yaitu statis dan dinamis. Webpage statis adalah webpage yang halamannya selalu memiliki tampilan yang sama saat diakses dengan media yang berbeda. Sedangkan webpage dinamis memiliki tampilan yang berbeda tergantung kondisi user maupun server (EMS, 2012, hal. 3). Beberapa kelebihan webpage statis yaitu bentuk selalu sama, loading-nya tidak terlalu lama namun memiliki kekurangan seperti sulitnya membuat kesan laman yang up to date, serta kurang menarik jika dinbandingkan dengan webpage dinamis yang sekarang sangat banyak digunakan pada laman website.
b) Desain interaksi user terhadap website
Dalam perancangan sebuah media online seperti website ini harus memiliki struktur arus informasi yang benar-benar tersturktur untuk mempermudah dalam kegiatan perancangan yang dilakukan. Demikian juga dengan arus interaksi yang merupakan arus kegiatan user dalam pencarian informasi terhadap website yang dibangun.
Dalam sebuah jurnal penelitian tentang tentang interaksi komunikasi di jelaskan,
“Seemingly inconsistent findings regarding the effects of interactivity on communication outcomes such as attitude toward the website in two different interactivity research streams (i.e., actual interactivity vs. perceived interactivity) by proposing that perceived interactivity mediates the effect of actual interactivity on attitude toward the website”. Nampak ketidakkonsisten mengenai efek interaktivitas pada hasil komunikasi seperti sikap terhadap website di dua aliran penelitian interaktivitas yang berbeda (yaitu, interaktivitas yang sebenarnya vs interaktivitas dirasakan) dengan mengusulkan bahwa interaktivitas dirasakan mampu memberi efek interaktif yang sebenarnya terhadap website (Wua, 2013).
USER
Web Page
Home page
Informasi
ok
False
User / End
Bagan arus interaksi disamping meng- gambarkan bagaimana arus kegiatan pencarian data yang dilakukan user terhadap website beautyofjember.com yang merupakan hasil perancangan website pariwisata daerah Jember yang dibangun dalam kegiatan perancangan kali ini.
Bagan tersebut menggambarkan bagai mana user yang mengakses website ini akan berinteraksi langsung terhadap tampilan home website ini yang didalam nya terpampang informasi tentang wisata dan informasi lain yang berkaitan dengan kegiatan pariwisata daerah Jember. Jika user belum mendapatkan informasi yang dicari dalam bagian laman website maka user dapat kembali kelaman awal tampilan website untuk mengulangi proses pencarian tersebut atau langsung mengakses menu navigasi yang secara teknis dibuat dan didesain pada laman home. Namun, jika user sudah mendapatkan informasi yang diinginkan maka user dapat mengakhiri aktifitas pencarian tersebut dan keluar dari laman web.
Bagan 8. Desain interaksi userterhadap website
c) Desain interaksi user terhadap DISPARBUD Jember
Demikian pula dengan arus informasi yang penting bagi user untuk lebih detail mengetahui hal yang berhubungan dengan kepariwisataan daerah Jember yang bisa didapat melalui jejaring sosial miliki Dinas Pariwisata dan Kebudayaan Jember. Arus hubungan user terhadap jejaring miliki DISPARBUD jember dapat digambarkan dalam bagan interaksi seperti dibawahini.
Bagan interaksi tersebut dapat diulaskan terhadap hubungan antara user dengan jejaring pihak Dinas Pariwisata. Arus intearksi tersebut dapat diulaskan secara sederhana yang diawali dari pengguna mulai melakukan akses terhadap website pada laman home yang juga terdapat Link terhadap jejaring Dinas Pariwisata Jember. Jika user melakukan akses terhadap tombol tautan Link tersebut maka user akan langsung diarahkan ke laman jarsos Disparbud Jember yang artinya user akan keluar dari laman website tersebut.
Untuk kembali melakukan akses terhadap website beautyofjember.com user dapat kembali pada laman web dan melakukan kegiatan informasi lain pada laman web atau jika user merasa sudah cukup dengan informasi yang didapat user bisa mengakhiri kegiatan pencarian data tersebut. Namun, jika user tidak melakukan akses terhadap tombol tautan jejaring tersebut, user bisa melakukan kegiatan pencarian informasi lain pada laman home website jika telah selesai dengan kegiatan pencarian informasi user dapat mengakhiri kegiatan tersebut.
Bagan 9. Desain interaksiuserterhadap jejaring Disparbud Jember
d) Bagan Alur Navigasi
Arus interaksi dalam sebuah website merupakan sesuatu yang benar-benar harus diperhatikan karena hal tersebut menyangkut durasi akses penggunaan terhadap user. Arus informasi yang lebih spesifik akan membuat sebuah website lebih mudah diakses karena setiap informasi yang dijabarkan mungkin dapat diakses dalam sekali klik sehingga user tidak perlu membuang-buang waktu hanya untuk mencari sebuah informasi terhadap sebuah laman website. Arus informasi pada laman website beautyofjember.com dapat digambarkan dalam bentuk sebuah bagan seperti di bawah ini.
Bagan 10. Alur navigasi website www.beautyofjember.com
Arus informasi pada bagan diatas merupakan arus interaksi yang akan ditemui oleh user ketia mengakses website beautyofjember.com dalam suatu pencarian
informasi wisata daerah. Dimulai dengan user mengakses website user akan langsung disuguhi tampilan website pada laman home yang lengkap dengan navigasi dan kontennya. Konten isi pada laman home dan navigasi sebenarnya memiliki kesamaan, namun pada tampilan laman home terdapat tambahan Link jejaring sosial yang tidak terdapat di kolom navigasi. Menu navigasi dibuat untuk mempermudah user saat berada dilaman lain untuk mengakses laman berikutnya hanya dengan mengklik laman yang diinginkan pada menu navigasi. Ketika user melakukan interaksi terhadap Link jejaring sosial maka user akan diarahkan ke URL/Link eksternal website jejaring yang dimaksud, demikian pula dengan transportasi jika user langsung melakukan interaksi terhadap tombol tautan reservasi maka user akan langsung diarahkan ke website perusahaan jasa layanan transportasi yang dimaksud. Sedangkan untuk laman lain selebihnya berisi tentang informasi-informasi yang diperlukan dalam suatu kegiatan pariwisata daerah di Jember.
C. Tataran Produk 1. Perancangan Produk
a) Ide dasar perancangan
Dalam jurnal skripsi dengan judul Perancangan Dan Pembuatan Sistem Informasi Pariwisata Kabupaten Simeulue Berbasis Web, (Fuadi, 2013) bahwa pariwisata merupakan salah satu sektor yang dapat menghasilkan pendapatan yang luar biasa bagi suatu daerah terutama apabila dikelola dengan baik. Tetapi pengelohan yang baik tidak akan berjalan sesuai dengan tujuan awal tanpa adanya berbagai dukungan yang melatar belakangi pengelolaan tersebut. Salah satu sarana pendukung yang dimaksud adalah dengan adanya sebuah sistem informasi pariwisata yang diharapkan bisa memenuhi kebutuhan pengguna akan informasi pariwisata suatu daerah tujuan wisata, selain itu juga dapat digunakan sebagai media promosi daerah tersebut dalam mempromosikan pariwisatanya.
Berdasarkan ulasan singkat diatas terlihat bagaimana pentingnya peran sebuah sistem informasi terhadap sector pariwisata sebagai suatu sumber informasi dan sebagai media promosi. Maka dari itu, pada kegiatan perancangan kali ini dibuat
sebuah website pariwisata http://www.beautyofjember.comyang bertujuan untuk mempromosikan wisata alam kota Jember secara lugas dan sederhana. Website ini akan menjabarkan segala aspek informasi yang dibutuhkan untuk melakukan kegiatan wisata di Jember yang tentunya lebih terkonsentrasi pada informasi wisata alam yang merupakan aspek utama yang ingin disampaikan dan ditawarkan melalui produk karya perancangan ini.
Perancangan website kali ini akan mengacu pada pembangunan karakter dan penampilan identitas serta kesederhanaan. Hal tersebut akan diwujudkan dengan menggunakan berbagai material desain yang diaplikasikan untuk memperkuat karakter website yang dibuat. Karakter tersebut merupakan sebuah perwujudan identitas maupun penggayaan yang mampu memberikan kesan terhadap userketika melakukan akses pada website yang dimaksud. Kesan yang tercipta ketika user melakukan akses terhadap website tersebut bertujuan untuk mempertahankan etiket baik pengguna bahkan memungkinkan untuk menciptakan ketertarikan bagi useragar terus menggali informasi tentang pariwisata daerah Jember menggunakan jasa website ini.Kesan yang akan ditampilkan pada layout website ini adalah kesan elegan dan budaya yang mencirikan identitas yang dimiliki kota Jember secara deskripstif. “A visual style is not just an attractive surface decoration : it is often an expression of a philosophy, an ideology and the spirit of its times”(Philip B. Meggs). Sebuah gaya visual tidak hanya dekorasi permukaan yang menarik: sering merupakan ekspresi dari filsafat, ideologi dan semangat kali nya(Marie Finamore, 2013).
Kesan, identitas dan karakter yang tertanam pada tampilan website ini akan dibangun dengan pengapilkasian material desain yang menjadi satu kesatuan dalam sebuah desain karya layout website pariwisata daerah Jember untuk membuat website ini lebih nyaman saat digunakan serta dan tidak mengurangi etiket baik dari pengguna ketika melakukan aktifitas pencarian informasi terhadap website.
b) Inovasi Desain
Konsep yang akan diterapkan pada perancangan kali ini yakni konsepcard (kartu) yang akan menjadi plat display pada setiap unsur informasi yang akan disampaikan.
Perbagian kolom display (card) akan disesuaikan dengan kebutuhan pada ukuran space yang tersedia dalam grid layoutyang sudah ditentukan agar tercipta keseimbangan dan
proporsi yang sesuai terhadap border gridlayout website secara keseluruhan.“The grid renders the element it controls into a neutral spatial field of regularity that permits accessibility viewers knows where to locate information they seek because the junctures of horizontal and vertical divisions act as signposts for locating that information. The system helps the viewer understand its use. In one sense, the grid is like a visual filing cabinet. For the graphic designers who helped society struggle to move forward after two unimaginable wars, order and clarity became their most important goals. Part of that order of course meant consumer comforts and the businesses that provided them recognized soon enough that the grid could help organize their imag, their corporate culture and their bottom lines”. Grid dibuat untuk mengendalikan elemen dalam suatu bidang tata ruang netral yang teratur sehingga memungkinkan pembaca/user mengetahui di mana untuk menemukan informasi yang mereka cari melalui pembentukan area horisontal dan vertikal yang bertindak sebagai rambu-rambu ketika user mencari informasi.
Sistem ini membantu user memahami penggunaan dari sebuah bentuk desain. Di satu sisi, grid seperti sebuah lemari arsip visual. Untuk desainer grafis yang membantu perjuangan masyarakat untuk bergerak maju setelah dua perang yang tak terbayangkan, ketertiban dan kejelasan menjadi tujuan yang paling penting. Bagian dari kenyamanan konsumen dan bisnis mengakui bahwa grid dapat membantu mengatur citra mereka, budaya perusahaan mereka dan tujuan mereka (Samara, 2005).
Arus interaksi dalam sebuah website juga harus diperhatikan karena hal tersebut menyangkut durasi akses penggunaan terhadap user. Arus informasi yang lebih spesifik akan membuat sebuah website lebih mudah diakses karena setiap informasi yang dijabarkan mungkin dapat diakses dalam sekali klik sehingga user tidak perlu membuang-buang waktu hanya untuk mencari sebuah informasi terhadap sebuah laman website.
Lama loading saat melakukan akses terhadap website juga menjadi sebuah pertimbangan bagi user untuk melakukan sebuah pencarian data. Semakin besar ukuran data/kuota pada suatu laman website akan semakin memperlambat loading yang diperlukan dalam akses, hal tersebut juga mempengaruhi efisiensi penggunaan waktu yang diperlukan dalam sebuah akses pencarian data terhadap website. Karena, semakin cepat loading pada saaat akses yang dilakukan terhadap sebuah pengoperasian
laman website akan semakin membantu pengguna untuk menghemat waktu penggunaan dalam sebuah kegiatan pencarian informasi yang dulakukan.
Demikian pula dengan fenomena kemajuan teknologi yang semakin pesat saat ini membentuk sebuah pola yang menuntut segala sesuatu untuk lebih mudah dan efisien. Seperti halnya penggunaan mobile yang perkembangannya sangat bisa dirasakan saat ini. Di era mobile seperti saat ini penggunaan internet lebih banyak atau lebih sering diakses melaluimobile maupun tablet yang memang lebih mudah dibawa dan digunakan dimanapun dibandingkan dengan laptop apalagi komputer. Maka dari itu, bagaimana sebuah karya website dapat mengikuti perkembangan pola tersebut agar menambah niilai guna terhadap website serta lebih mudah diakses oleh user dimanapun dan kapanpun dengan mudah dan cepat untuk dalam suatu kegiatan pencarian informasi.
Perancangan website dalam kegiatan yang dilakukan kalini memang memfokuskan pembuatan sebuah karya website yang mudah diakses melalui media mobile dan tablet. Seperti yang disebutkan diatas, bahwa hal tersebut memang perlu dilakukan agar sebuah karya yang dibuat memiliki efisiensi kegunaan serta dapat mengikuti tuntutan perkembangan zaman dan keadaan saat ini.
c) Proses Perancangan
1) Brief (konsep ideal website pariwisata)
Website pariwisata merupakan sebuah hasil karya produk informasi yang digunakan untuk mempromosikan pariwisata alam daerah Jember. Seperti yang disebutkan bahwa promosi akan berkonsentrasi pada potensi wisata alam kota Jember yang indah dan menarik sebagai tujuan destinasi wisata.
Website pariwisata harus mampu memaparkan segala aspek informasi yang berhubungan dengan kegiatan dalam pariwisata daerah. Dalam kegiatan brief ini ditentutakan langkah proses perancangan sehingga setiap langkah perancangan benar-benar tersusun dengan rapih dan tidak meninggalkan aspek penting dalam perancangan untuk memberikan informasi secara utuh yang benar-benar aktual sesuai keadaan yang sebenarnya untuk memberikan kualitas informasi yang terbaik bagi user/wisatawan.
2) Studi karya
Penelitian dil:akukan terhadap website pariwisata referensi yang terdiri dari beberapa website pariwisata daerah yang sudah ada dan telah ter- publishsebelumnya antara lain :
(a) http://www.Jembertourism.com
Gambar 53. Tampilan website jembertourism.com (Sumber : www.jembertourism.com)
Website promosi pariwisata yang merupakan website resmi milik Dinas Pariwisata dan Kebudayaan Jember.
(b) http://www.pariwisata.jogjakota.go.id
Gambar 54. Website pariwisata Jogajakarta (Sumber : www.pariwisata.jogjakota.go.id)
Website promosi pariwisata yang merupakan website resmi milik Dinas Pariwisata dan Kebudayaan Jogjakarta.
(c) http://www.budpar.bangka.go.id
Gambar 55. Website pariwisata Bangka Belitung (Sumber : www.budpar.bangka.go.id)
Website promosi pariwisata yang merupakan website resmi milik Dinas Pariwisata dan Kebudayaan Bangka Belitung.
(d) http://www.disolo.com
Gambar 56. Website pariwisata Solo (Sumber : www.disolo.com)
Website promosi pariwisata daerah Solo yang merupakan salah satu website pendukung milik swasta.
(e) http://www.wisatadilombok.com
Gambar 57. Website pariwisata Lombok (Sumber : www.wisata dilombok.com)
Website promosi pariwisata daerah Lombok yang merupakan salah satu website pendukung milik swasta.
(f) http://www.banyuwangitourism.com
Gambar 58. Website pariwisata Banyuwangi (Sumber : www.banyuwangitourism.com)
Website promosi pariwisata yang merupakan website resmi milik Dinas Pariwisata dan Kebudayaan Banyuwangi.
(g) http://www.disparda.baliprov.go.id
Gambar 59. Website pariwisata Bali (Sumber : www.disparda.baliprov.go.id)
Website promosi pariwisata yang merupakan website resmi milik Dinas Pariwisata dan Kebudayaan Bali.
3) Pemilihan domain
Domain merupakan sebuah alamat dalam bentuk URL sebagai akses untuk menuju sebuah laman website. Domain terdiri dari 2 (dua) jenis yakni Domain dan Subdomain dimana domain merupakan tingkat teratas pada sebuah page/laman website yang memiliki percabangan berupa subdomain yang merupakan domain toingkat dua dibawah domain. Domain yang dipakai pada perancangan kali ini merupakan domain pro yakni dot com (.com) agar lebih mudah diakses. Selain itu, domain pro memiliki kelebihan yakni kecepatan akses yang baik, karena domain dot com (.com) memiliki ruang hosting sendiri sehingga lebih cepat terbaca oleh server saat situs website tersebut diakses.
Untuk jasa layanan domain website ini menggunakan layanan domain yang disediakan oleh idhostinger.com yang memang cukup ekonomis dengan layanan yang baik. Terdapat beberapa yang dapat mempermudah perancangan dan pembuatan website beserta hosting nya yang membuat perusahaan hosting ini digunakan dalam perancangan kali ini.
Gambar 60. Logo idHostinger (Sumber : www.idhostinger.com)
Dalam hal penentuan domain sebelumnya telah dilakukan pencarian referensi melalui blog umum dan website terkait untuk memperoleh informasi entang jasa, layanan, fasilitas, dan kebergunaan perusahaan hosting tersebut tentang kelebihan dan kekurangan, sehingga mencapai nilai positif yang layak untuk dijadikan pertimbangan dalam penggunaan jasa perusahaan hosting tersebut.
Berikut ini merupakan langkah pembuatan domain melalui perusahaan penyedia layanan id hostinger dengan domain dot com (.com) :
(a) Beranda hostinger
Masuk halaman beranda idHostinger menggunakan akun yang telah terdaftar sebelumnya. Dan kemudian pilih menu domain baru untuku mendaftar domain.
Gambar 61. Beranda idHostinger (Sumber : www.idhostinger.com)
(b) Daftardomain
Melakukan pendaftaran nama domain yang akan dipakai sebagai alamat URL website yang dibuat, pada langkah ini sistem akan memeriksa apakah nama domain yang akan anda pakai sudah terpakai oleh orang lain atau tidak.
Pada perancangan kali ini nama domain yang dipakai adalah beautyofjember.com yang menjadi URL/alamat website pada server.
Gambar 62. Laman pendaftaran domain (Sumber : www.idhostinger.com)
(c) Durasi pembayaran
Pemilihan durasi pembayaran jasa domain yang akan dipakai sebagai nama website yang dibuat. Durasi pembayaran yang disediakan oleh idHostinger hanya paket 1 (satu) tahun masa aktif domain setelah dibuat.
Gambar 63. Laman pilihan durasi pembayaran domain (Sumber : www.idhostinger.com)
(d) Konfimasi order
Konfirmasi order domain terhadap nama domain yang telah ditentukan dengan biaya yang telah tertera sebelumnya. Langkah ini merupakan langkah akhir untuk pendaftaran domain sebelum domain tersebut benar-benar aktif pada saat setelah melakukan pendaftaran.
Gambar 64. Konfirmasi order domain (Sumber : www.idhostinger.com)
- Verifikasi pembayaran
Setelah order.pemesanan selesai, verifikasi pembayaran akan dikirimkan ke email untuk akses pembayaran. Pembayaran dilakukan via transfer kepada perusahaan penyedia layanan domain ini untuk mengaktifkan akun domain yang sudah dibuat. Setelah pembayaran dilakukan, maka doamain akan aktif yang selanjutnya bisa langsung di hosting-kan untuk mem-publish domain tersebut pada server agar dapat diakses melalui media internet.
(e) Domain aktif
Gambar dibawah merupakan tampilan domain yang sudah aktif dan siap untuk di-hostinmgkan terhadap layanan hosting untuk mem-pub;ish laman website yang dibuat.
Gambar 65. Domain aktif idHostinger (Sumber : www.idhostinger.com)
4) Pembelian server/hosting
Setelah melakukan pendaftaran domain untuk menentukan nama URL yang digunakan untuk mengakses website langkah selanjutnya adalah menentukan jasa perusahaan penyedia layanan hosting yang akan dipakai. Jika domain merupakan sebuah alamat bagi laman website maka hosting merupakan sebuah rumah bagi laman website tersebut dimana segala property dan script website tersebut berada. Jasa layanan hosting yang dipakai dalam perancangan kali ini juga memakai jasa hosting yang di sediakan oleh idHostinger.
Penggunaan idHostinger sebagai layanan hosting yang dipakai merupakan hasil dari proses pencarian dan pengamatan yang dilakukan dengan membandingkan beberapa perusahaan hosting lain yang ada. Dari hasil pencarian tersebut ditentukan bahwa idHostinger adalah perusahaan penyedia layanan hosting yang akan dipakai pada perancangan website kali ini ditinjau dari segi harga dan pelayanan yang di berikan.
Terdapat beberapa langkah dan proses yang harus dilalui saat melakukan proses pendaftaran hosting menggunakan jasa layanan hosting yang ditawarkan oleh idHostinger. Langkah-langkah tersebut meliputi beberapa proses antara lain :
(a) Beranda hostinger
Masuk ke laman beranda idHostinger menggunakan akun yang telah dibuat sebelumnya. Untuk melakukan pendaftaran hosting pastikan domain telah terdaftar dan aktif untuk dieksekusi lebih lanjut ketahap berikutnya. Pada tampilan beranda idHostinger pilih menu hosting baru .
Gambar 66. Beranda idHostinger (Sumber : www.idhostinger.com)
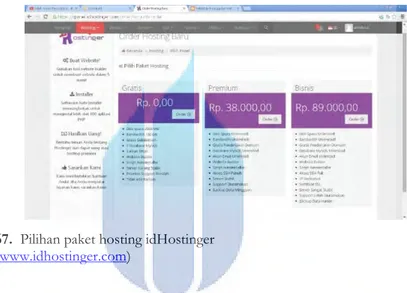
(b) Paket hosting
Terdapat beberapa macam paket yang ditawarkan oleh penyedia layanan hosting sesuai kebutuhan yang diperlukan untuk tujuan website tersebut dibuat.Terdapat paket hosting yang sama sekali gratis tanpa ada biaya sama sekali dengan batasan tertentu seperti diskspace dan bandwitch yang msaih terbatas serta penggunaan subdomain (bukan domain pro) yang terdapat imbuhan nama domain perusahaan penyedia layanan yang kurang menarik untuk dijadikan sebuah URL link website.
Gambar 67. Pilihan paket hosting idHostinger (Sumber : www.idhostinger.com)
Selain itu, ada juga paket bisnis yang memiliki layanan paling baik diantara paket lainnya yang memiliki support paling diutamakan dalam pengoperasiannya. Dan juga, terdapat layanan yang memang dikhususkan untuk layanan hosting dengan jenis ini yang tidak diliki oleh paket hosting lain yang disediakan oleh pihak perusahaan.
Dalam kegiatan perancangan website pariwisata kaliini paket hosting yang digunakan adalah paket premium. Paket premium paket pro domain dot com (.com) yang memiliki kelebihan antara lain diskspace dan bandwitch tak terbatas dalam pengoperasian website. Selain itu, nama domain lebih menunjukkan tingkat keprofesionalan website ini dengan domain pribadi (.com) tanpa membawa nama perusahaan penyedia layanan hosting yang di pakai untuk publish website yang dibuat.
(c) Durasi pembayaran
Kemudian pilih durasi pembayaran jasa layanan hosting yang dipakai sesuai dengan dana awal yang dimiliki untuk mem-publish website pada layanan internet. Terdapat beberapa pilihan durasi pembayaran yang ditawarkan oleh jasa layanan idHostinger untuk dipilih seperti pembayaran tiap 3 bulan, 6 bulan hingga 36 bulan dengan harga yang berfariasi sesuai dengan durasi pembayran yang dipilih. Pada perancangan kali ini durasi pembayaran yang dipilih adalah durasi 3 bulan dengan total biaya termurah sesuai dengan pendanaan yang tersedia.
Gambar 68. Pilihan pembayaran hosting idHostinger (Sumber : www.idhostinger.com)
5) Pendaftaran domain yang dihosting
Langkah selanjutnya adalah pendaftaran domain pada hosting dengan akun domain yang telah aktif sebelumnya. Langkah ini merupakan langkah akhir sebelum domain sebagai URL website yang dibuat benar-benar ter- publish sebagai suatu laman website yang bisa diakses secara online pada media internet.
Gambar 69. Pendaftaran domain pada hosting (Sumber : www.idhostinger.com)
Setelah proses pendaftaran hosting dengan akun domain telah berhasil dilakukan selanjutnya adalah ringkasan order yang memaparkan detail tagihan pembayaran serta cara pembayaran untuk mengaktifkan akun hosting yang dipakai untuk menyimpan bagian-bagian website yang dibuat.
Gambar 70. Konfirmasi pembayaran melalui e-mail (Sumber : mail.google.com/mail/#inbox)
6) Hosting aktif
Setelah mealakukan pembayaran secara online, akun hosting akan melalui proses aktifasi selama kurang lebih 1x24 jam. Pemberitahuan/konfirmasi aktifasi akan dikirimkan melalui email yang berisi tentang domain,alamat IP, IP Serrver dan lain-lain. Akun hosting yang sudah aktif dapat di kelola lebih lanjut dan dieksekusi menjadi sebuah media penyimpan laman website yang nantinya akan di publish dan dapat diakses secara online dimanapun dan kapanpun diperlukan.
Gambar 71. Tampilan hosting aktif (Sumber : www.idhostinger.com)
Gambar diatas menunjukkan tampilan akun hosting yang sudah aktif dan dapat dikelolah lebih lanjut. Dapat dilihat pada gambar diatas beberapa detail akun hosting yang terdaftar seperti nama domain, jenis paket hosting yang diambil, batas aktif hosting dan status hosting yang telah didaftarkan. Selain itu terdapat juga fungis untuk mengelolah website, website builder untuk membangun website secara langsung, auto installer script serta akun e-mail yang digunakan untuk akses pada email website yang dirancang.
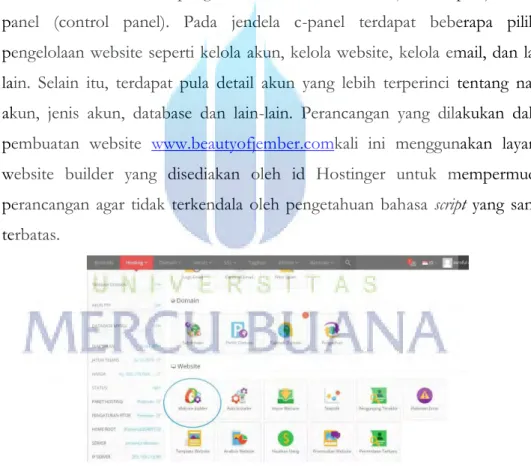
7) Pengolahan website
Untuk melakukan pengelolahan website lebih lanjut terdapat jendela c- panel (control panel). Pada jendela c-panel terdapat beberapa pilihan pengelolaan website seperti kelola akun, kelola website, kelola email, dan lain- lain. Selain itu, terdapat pula detail akun yang lebih terperinci tentang nama akun, jenis akun, database dan lain-lain. Perancangan yang dilakukan dalam pembuatan website www.beautyofjember.comkali ini menggunakan layanan website builder yang disediakan oleh id Hostinger untuk mempermudah perancangan agar tidak terkendala oleh pengetahuan bahasa script yang sangat terbatas.
Gambar 72. Tampilan c-panel idHostinger (Sumber : www.idhostinger.com)
Tambahan fitur website builder ini mempermudah seseorang yang memiliki pengetahuan bahasa script yang sangat terbatas untuk membangun sebuah website yang layak. Penyusunan segala aspek layout dan perancangan yang dikerjakan dilakukan secara otomatis tanpa harus menggunakan bahasa pemrograman. Pengerjaan otomatis yang dimaksud adalah teknis penyusunan
segala aspek desain yang menggunakan teknis klik, drag dan edit secara langsung menggunakan klik kanan pada tombol mouse tanpa harus meng-input bahasa script seperti pada pembuatan website secara manual.
8) Pemilihan template desain layout
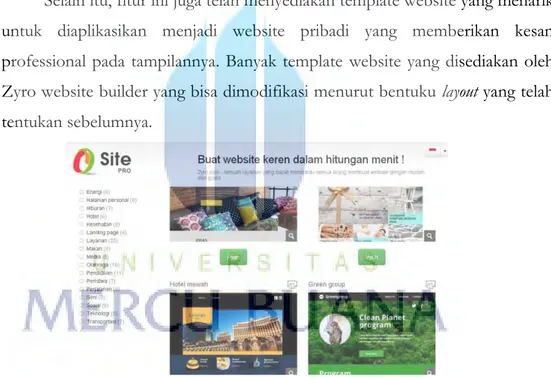
Seperti yang telah disebutkan sebelumnya bahwa proses pengerjaan website ini menggunakan website builder yang merupakan fitur tambahan yang mempermudah dalam proses pengerjaan website secara lebih cepat. Website builder yang digunakan adalah SitePro (Zyro Builder) yang memiliki teknis penggunaan yang cukup mudah dan juga mudah dimengerti.
Selain itu, fitur ini juga telah menyediakan template website yang menarik untuk diaplikasikan menjadi website pribadi yang memberikan kesan professional pada tampilannya. Banyak template website yang disediakan oleh Zyro website builder yang bisa dimodifikasi menurut bentuku layout yang telah tentukan sebelumnya.
Gambar 73. Template website Zyro Builder (Sumber : uk.zyro.com)
Terdapat 117 jenis layout yang dapat dipilih untuk pembangunan website secara online. Layout tersebut terbagi atas beberapa kategori yang dapat dipilih dan disesuaikan dengan tujuan desain yang dibuat. Pada perancangan website pariwisata kali ini ditentukan salah satu model layout yang berbentuk box (kotak) informasi yang memberikan kesan rapih saat di lihat.
Gambar 74. Template yang digunakan (Sumber : uk.zyro.com)
Bentuk layout diatas menjadi acuan bentuk layout pada perancangan website kali ini. Dengan bentuk susunan kartu yang menggolongkan jenis-jenis informasi yang disampaikan serta penggunaan foto di sebagian besar box (kotak) pada tiap bagian kolom layout tersebut. Penyesuaian dilakukan dengan memodifikasi tampilan secara utuh terhadap desain layout yang dipilih dengan menggunakan material/bahan website yang telah terkumpul untuk membangun karakteristik dan identitas tersendiri bagi website yang dibuat.
9) Menyiapkan konten website
Pengumpulan bahan telah dilakukan dengan metode observasi secara langsung terhadap objek wisata yang ditawarkan. Observasi dilakukan untuk membuktikan bahwa tempat tersebut memang layak untuk dikunjungi sebagai sebuah objek pariwisata yang menarik. Selain itu, dalam kegiatan kunjungan tersebut juga dilakukan pengumpulan data dalam bentuk fotografi yang sudah terpampang pada bab sebelumnya, yang dilakukan sebagai suatu kegiatan pengumpulan konten untuk promosi kepariwisataan alam Jember untuk website pariwisata yang direncanakan.
Konten yang akan dipasang menggunakan konten-konten yang telah didapatkan sebelumnya pada kegiatan pengumpulan data. Konten-konten
tersebut terdiri dari konten fotografi yang didapat secara pribadi dengan mendatangi sendiri tempat wisata yang dimaksud. Terdapat 187 hasil foto yang akan dipasang pada laman website secara keseluruhan, 172 foto yang didapat secara pribadi dengan mendatangi tempat wisata yang dimaksud, 14 foto hasil unduhan dari website pariwisata Dinas Pariwisata dan Kebudayaan Jember.
Pengumpulan bahan informasi untuk website ini juga didapatkan dari hasil rekomendasi teman-teman yang berada di Jember tentang tempat berkumpul dan tempat oleh-oleh yang menarik yang bisa ditemukan di daerah Jember. Rekomendasi diperoleh melalui media sosial dengan melakukan kontak email/chating yang kemudian dipilah ulang menurut sisi menarik tempat tersebut sebagai suatu tujuan yang layak dikunjungi untuk sekedar melakukan wisata kuliner maupun belanja oleh-oleh wisata Jember yang menjadikan tempat tersebut sebagai suatu tempat yang benar-benar menarik untuk dikunjungi.
Selain itu, terdapat konten gambar yang dibuat secara pribadi maupun dengan mengunduh sebagai konten pelengkap untuk website ini. Seperti logo Naturally Jember yang didapat dengan mengunduh gambar dari situs resmi www.jembertourism.comyang dijadikan sebagai link yang mengarah ke website tersebut. Terdapat juga gambar logo penyedia layanan transportasi seperti logo garuda indonesia, logo sriwijaya air, logo lion air, dan logo kereta api indonesia yang merupakan tombollink yang mengarah ke website reservasi perusahaan masing-masing untuk mempermudah pengguna melakukan reservasi agar tidak perlu harus membuka tab baru dan melalui banyak proses klik untuk melakukan reservasi. Ada pula logo jejaring yang dibuat secara pribadi yang disesuaikan dengan tema perancangan yang ditentukan, jejaring ini merupakan tombol link yang mengarah ke jejaring sosial milik Dinas Pariwisata dan Kebudayaan Jember untuk mempermudah pengguna dalam melakukan kontak/hubungan langsung dengan pihak pengelola pariwisata Jember yakni Dinas Pariwisata dan Kebudayaan Jember. Pengumpulan data yang dilakukan terhadap website jembertourism.com tersebut juga merupakan sebuah kegiatan yang dilakukan untuk menambah kepustakaan informasi yang akan disampaikan pada produk website ini. Alasan untuk menggunakan bahan yang
bersumber pada website DISPARBUD Jember karena website ini juga merupakan salah satu pendukung langkah atau kegiatan promosi yang dilakukan oleh pihak Dinas Pariwisata dan Kebudayaan Pemerintah Jember terhadap destinasi perjalanan wisata daerah.
Berikut merupakan beberapa bagian material website yang dibuat secara mandiri melalui beberapa proses yang dilakukan untuk memenuhi perancangan website ini. Beberapa bagian tersebut meliputi :
10) Pembuatan motif backgrouond (a) Sketsa manual
Pembuatan motif batik daun temabakau yang merupakan material background yang digunakan dalam membangun website ini. Langkah awal yang dilakukan adalah dengan membuat sketsa gambar kasar daun tembakau secara manual.
Gambar 75. Sketsa manual motif background (Sumber : gambar pribadi)
(b) Proses digital
Setelah melakukan sketsa manual kemudian dilanjutkan dengan proses digital menggunakan aplikasi program grafis yaitu Adobe Ilustrator untuk membentuk motif tersebut kedalam bentuk digital untuk dijadikan background website yang dibangun.
Gambar 76. Pengerjaan digital dari sketsa (Sumber : Screenshoot proses)
Jika proses editing digital selesai maka akan diperoleh motif batik daun tembakau yang berbentuk membentang dengan sisi sambungan yang dimaksudkan untuk digunakan menggunakan teknis patern yang akan di aplikasikan pada website.
(c) Pretest patern
Gambar 77. Pretestpatern (Sumber : Screenshoot proses)
Gambar diatas merupakan proses penyesuaian dan ujicoba dalam bentuk patern ketika motif sebagai dasar background website yang dibuat telah terbentuk.
11) Pembuatan logo
Pembuatan logo beauty of JEMBER .com juga melalui proses pembuatan secara mandiri. Proses pengerjaan dilakukan secara digital terhadap pembentukan logogram berupa ilustrasi daun temabakau dengan wrna
kecoklatan disertai dengan logoteks yang menggunakan jenis tipografi yang disesuaikan dengan maksud dan kesan yang ingin disampaikan lewat teks yang terdapat pada logo tersebut. Proses pengerjaan menggunakan aplikasi program grafis yakni Adobe Ilustrator.
Gambar 78. Ilustrasi logo menggunakan adobe illustrator (Sumber : Screenshoot proses)
Alasan penggunaan Adobe Ilustrator dalam perancangan logo ini dilakukan karena dalam teknis pembuatan ilustrasi program ini tergolong lebih mudah digunakan dibanding dengan aplikasi program lain yang memiliki fungsi sejenis.
12) Pembuatan tombol tautan jarsos
Pembuatan logo untuk Link media sosial seperti facebook, twitter, youtube dan instgram pun dilakukan secara madiri untuk menyesuaikan tema antara bentuk tombol logo dengan karakter yang diterapkan pada layout website.
Gambar 79. Pembuatan tombol jejaring (Sumber : Screenshoot proses)
Pembuatan logo jejaring untuk material website ini menggunakan aplikasi program grafis Adobe Photoshop. Teknis pembuatan mengambil referensi dari bentuk asli logo jejaring yang dimaksud kemudia dilakukan pengeditan menggunakan Adobe Photoshop meliputi penggayaan dan pewarnaan yang disesuaikan dengan bentuk dan tampilan desain website.
13) Pemilihan warna
Dalam prosess pemilihan warna sebelumnya telah dilakukan pengamatan melalui sebuah proses mood board terhadap kata kunci pencarian yang berhubungan dengan identitas atau ke-khasan dari daerah Jember.
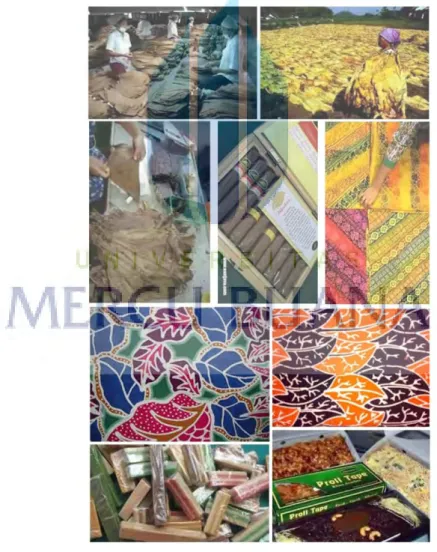
Gambar 80.Moodboard analisa Jember
(Sumber : www.google.com / www.jembertourism.com)
Moodboard tersebut merupakan hasil dari pencarian browsing melalui google dengan kata kunci ‘khas jember’. Dari moodboard diatas ditemukan salah satu identitas Jember adalah daun tembakau dan olahan tembakau.
Mengacu pada hal tersebut maka ditentukan warna yang akan diangkat dalam perancangan kali ini adalah warna kecoklatan yang terinspirasi dari warna daun temabaku itu sendiri.“Colors, the materials of the painter; colors in their own lives, weeping and laughing, dream and bliss, hot and sacred, like love songs and the erotic, like songs and glorious chorals! Colors in vibration, pealing like silver bells and clanging like bronze bells, proclaiming happiness, passion and love, soul, blood, and death”. Warna, bahan dari pelukis; warna dalam kehidupan mereka sendiri, menangis dan tertawa, mimpi dan kebahagiaan, panas dan suci, seperti lagu-lagu cinta dan erotis, seperti lagu dan chorals mulia! Warna dalam getaran, Dentang lonceng seperti perak dan tiupan seperti lonceng perunggu, menyatakan kebahagiaan, gairah dan cinta, jiwa, darah, dan kematian (Vodvarka, 1999).
Selain itu, dalam sebuah jurnal penelitian dinyatakan bahwa“Functional color is concerned with measurable facts. It is founded on research, on known visual reactions, on data which may be statistically analyzed. It differs from socalled "interior decoration" in that personal preferences or emotional attitudes”. Warna fungsional berkaitan dengan fakta terukur. Hal ini didasarkan pada penelitian, pada sebuah reaksi visual, sesuai data yang dapat dianalisis secara statistik. Ini berbeda dari "dekorasi interior" dalam preferensi pribadi atau sikap emosional (Hoque, 2006).
Dalam pengaplikasiannya warna tersebut akan dimodifikasi dan disesuaikan dengan kesan yang ingin ditampilkan pada laman website. Maka dari itu, warna yang dipakai adalah fariasi warna coklat yang dimaksudkan untuk membangun psikologi warna yang menampilkan kesan elegan pada tampilan website yang dibuat.
14) Merancang bentuklayout (a) Grid
Sebelum beranjak pada proses pembuatan layout harus ditentukan dahulu bentuk grid yang akan digunakan untuk mempermudah proses perancangan layout yang dilakukan. Karena jika bentuk grid sudah ditentukan dan titetapkan maka untuk proses selanjutnya penataletakan akan dilakukan dengan menempatkan bagian-bagian layout yang dinginkan pada kolom-kolom grid tersebut.Berikut ini merupakan penggambaran bentuk grid yang akan digunakan dalam perancangan website pariwisata yang sedang dilakukan :
Gambar 81. Bentuk grid www.beautyofjember.com (Sumber : Data rancang pribadi)
Pengaplikasian bentuk grid seperti yang tergambar diatas masih jarang digunakan dalam sebuah layout pariwisata. Dengan mengacu pada hal tersebut diharapkan bentuk layout yangn dihasilkan akan memberi tampilan berbeda dibanding dengan kebanyakan deasin yang sudah ada.
- Headerbar : Berisi logo website beautyofjember.com - Navigasi : Berisi item menu navigasi website
- Konten bar : Berisi informasi wisata dan kebutuhan lain dalam kegaitan wisata
- Side bar : Berisi URL/Link tautan ke website lain yang berhubungan dengan suatu kegiatan perjalanan seperti transportasi dan juga link ke jejaring sosial Dinas Pariwisata Jember untuk menambah informasi bagi penggunan mengenai wisata Jember.
Ruang terkait dengan tingkat kedalaman sehingga memberikan kesan jauh, dekat, tinggi, rendah. Hubungan antara ruang merupakan bagian dari perencanaan desain, apakah berupa jarak antar huruf atau huruf dengan gambar (Pujirianto, 2005, hal. 43). Pemanfaatan ruang yang bijak akan memaksimalkan efisiensi penggunaan grid dalam menyampaiakan informasi konten maupun iklan. “A visual language is defined equivalent in expressive power to term subsumption languages expressed in textual form. To each knowledge representation primitive there corresponds a visual form expressing it concisely and completely”. Sebuah gaya visual didefinisikan dalam daya ekspresif dengan bahasa subsumption yangdinyatakan dalam bentuk tekstual. Untuk setiap representasi pengetahuan bentuk visual harus sesuai untuk mengungkapkan dengan singkat dan apa adanya (Gaines, 2000).
Setelah penentuan bentuk grid telah dilakukan kemudian dilanjutkan dengan pengerjaan pembuatan layout website. Pengerjaan layoutpada kegiatan perancangan website kali ini melalui beberapa proses desain menggunakan teknik manual dan digital setelah ditentukan terlebih dahulu jenis grid layout dan penggayaan serta tema yang akan di aplikasikan. Proses awal pembentukan layout menggunakan teknis gambar manual tentang bentuk dan peletakan masing-masing konten/isi website dalam grid website yang sudah ditentukan.
(b) Sketsa manual
Berikut merupakan gambaran sketsa manual yang dilakukan untuk menentukan peletakan konten dan isi pada tiap-tipa bagian layout pada masing- masing laman website ini, yaitu :
Keterangan Sketsa
Laman Home 1. Logo
2. Kembali ke home 3. Judul &Button 4. Transisi foto wisata 5. Link wisata
6. Transisi foto kuliner 7. Transisi foto hotel 8. Logo/Link perusahaan
penyedia layanan transportasi 9. Peta
10. Jejaring sosial DISPARBUD
Laman Wisata 1. Title dan tombol 2. Transisi foto
3. Bagian layout card yang lebih kecil
1
2 3
6
7
8 4
5
9 10
1
2
3
Keterangan Sketsa Laman Dalam Wisata
1. Foto slide wisata
2. Deskripsi singkat tentang situs wisata
3. Galeri foto 4. Peta wisata
5. Deskripsi menuju tempat wisata
Laman Hotel/Kuliner 1. Bagian judul laman aktif 2. Foto
3. Deskripsi dan keterangan tempat
4. Box layout yang sama dalam bentuk landscape
1
2 3
4 5
1
2
3
4
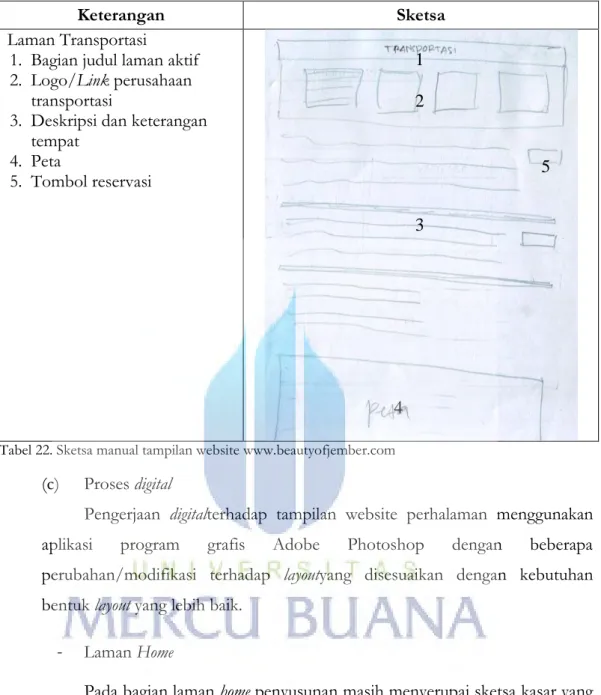
Keterangan Sketsa Laman Transportasi
1. Bagian judul laman aktif 2. Logo/Link perusahaan
transportasi
3. Deskripsi dan keterangan tempat
4. Peta
5. Tombol reservasi
Tabel 22. Sketsa manual tampilan website www.beautyofjember.com
(c) Proses digital
Pengerjaan digitalterhadap tampilan website perhalaman menggunakan aplikasi program grafis Adobe Photoshop dengan beberapa perubahan/modifikasi terhadap layoutyang disesuaikan dengan kebutuhan bentuk layout yang lebih baik.
- Laman Home
Pada bagian laman home penyusunan masih menyerupai sketsa kasar yang direncanakan, namun untuk bagian header terdapat perubahan tidak diaplikasikannya tombol back to home karena tombol untuk akses tersebut telah menggunakan logo website untuk lebih menyederhanakan tampilan agar tidak terkesan ramai serta pengaplikasian tombol menu agar mempermudah user untuk menjelajah tiap laman pada website ini. Penyusunan layoutpada bagian header dan footer seperti pada laman home ini berlaku untuk semua tampilan yang ada di website.
1 2
3
4
5
Gambar 82. Edit digital untuk layout laman homewww.beautyofjember.com (Sumber : Screenshoot proses)
Dari gambar diatas dapat terlihat bagaimana tampilan website menyerupai susunan kartu yang memiliki bagian tempatnya tersendiri. Hal tersebut bertujuan untuk membangun kesan rapih dan sederhana serta mengikuti grid sesuai border yang telah di tentukan.
- Laman Wisata
Layout pada laman ini memiliki susunan berbeda dari konsep awal sketsa yang dibuat. Hal tersebut dilakukan karena layout yang terpasang pada konsep sketsa dirasa terlihat agak acak-acakan. Jika dikonsep awal sketsa terdapat layoutbox yang berbeda ukuran dimensi maka pada tahapan layoutdigital ini dibuat samarata untuk memberi kesan dinamis yang bertujuan agar layout yang ditampilkan lebih rapih dan enak dilihat.
Gambar 83.Edit digital untuk layout laman wisata www.beautyofjember.com (Sumber : Screenshoot proses)
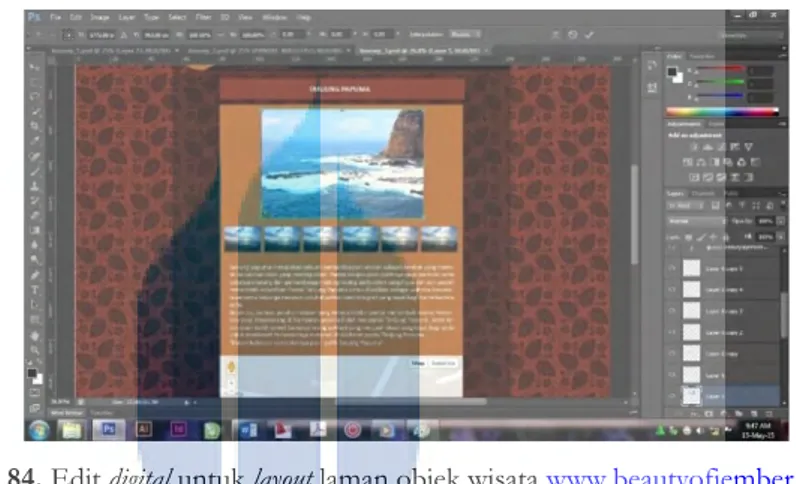
- Laman objek wisata
Pada laman ini penyusunan peletakan juga mengalami perubahan dari konsep awal sketsa perancangan. Pada laman ini dapat dilihat penyusunan dilakukan berurutan dari atas kebawah dari galeri, deskripsi dan peta. Hal tersebut dilakukan untuk menciptakan susunan layout yang dinamis dan terborder secara utuh berurutan anta pustaka fotografi, deskripsi penjelas dan peta lokasi jika dibandingkan dengan konsep pada sketsa yang ketika dieksekusi dalam bentuk digital terlihat kurang tertata peletakannya.
Gambar 84. Edit digital untuk layout laman objek wisata www.beautyofjember.com (Sumber : Screenshoot proses)
- Laman kuliner dan hotel
Untuk kedua laman ini penataan layout memang dibentuk serupa seperti yang terlihat diatas. Hal tersebut dilakukan karena jenis informasi pada kedua laman ini memiliki cara penyampaian yang serupa untuk mempertahankan tema yang sudah ditentukan. Layout berbentuk susunan kartu yang jika diperhatikan perbagian kartu menyerupai bentuk brosur dalam skala yang lebih sederhan.
Gambar 85. Edit digital untuk layout laman hotel kuliner www.beautyofjember.com (Sumber :Screenshoot proses)
Penyusunan pada kedua laman ini masih berdasar pada konsep sketsa awal perancangan karena bentuk ini sudah cukup rapi ketika diaplikasikan.
Selain itu bentuk layout ini juga mudah diterapkan pada versi mobile yang bentuk tampilannya potrait.
- Laman transportasi
Pada tampilan laman transportasi peletakan layout masih berdasar dan sama dengan konsep awal sketsa layout. Peletakan layout pada laman ini mengikuti kebutuhan terhadap bentuk konten yang tersusun dalam bentuk potrait maupun landscape sesuai isi informasi yang disampaikan.
Gambar 86. Edit digital untuk layout laman transportasi www.beautyofjember.com (Sumber : Screenshoot proses)
Logo perusahaan penyedia layanan transportasi yang terdapat pada laman tersebut merupakan sebuah bentuk terusan dari laman awal website. Hal tersebut dilakukan untuk mewujudkan keserasian laman isi terhadap laman
awal agar tidak menimbulkan kesan berseda yang dapat menghilangkan unsur keterkaitan antara laman awal dengan laman isi.
Dari tampilan konsep layout diatas dapat dilihat tema card yang diangkat dalam kegiatan perancangan website pariwisata kali ini. Tema card digunakan karena penyesuaian layout nantinya akan berkonsentrasi pada penggunaan media mobile sebagai media akses website ini. Dengan tema tersebut layout akan mudah terssusun dan lebih rapih menyesuaikan tampilan mobile yang memiliki tampilan potrait (tegak) agar lebih enak dilihat saat pengguna mengakses website melalui media mobile.
15) Pengelolaan website menggunakan SitePro (Zyro Builder)
Pembangunan website pada kegiatan perancangan kali ini menggunakan aplikasi tambahan yang disediakan oleh idHostinger sebagai penyedia jasa hosting yakni SitePro (Zyro Builder). Banyak fitur menarik yang tersedia pada apilkasi ini sehingga membuat p[embentukan sebuah laman website menjadi lebih mudah dengan hasil yang tidak kalah menarik dengan website pada umumnya.
Gambar 87. Laman edit Zyro Builder (SitePro) (Sumber : uk.zyro.com)
Berikut beberapa langkah kegiatan membangun laman website menggunakan aplikasi SitePro (Zyro Builder) sehingga membentuk sebuah laman website dengan situs akses beautyofjember.com yang merupakan hasil akhir dari kegiatan perancangan yang dilakukan.
(a) C-panel idHostinger
Masuk ke c-panel (control panel) akun hosting atas domain website yang dibuat dan sudah didaftarkan serta telah aktif sebelumnya.Setelah berhasil masuk ke tampilan laman c-panel akun hosting yang dimaksud kemudian pilih website builder yang terdapa pada kategori website.
Gambar 88. Letak Zyro Builder pada c-panel idHostinger (Sumber : www.idhostinger.com)
(b) Pemilihan template
Saat pertama kali masuk pada jendela Zyro Builder akan disuguhkan beberapa template tampilan layout yang tersedia untuk dimodifikasi sesuai dengan tema yang diangkat.
Gambar 89. Pilihan template pada Zyro Builder (Sumber : www.idhostinger.com)
Pada perancangan kali ini template perancangan yang dipilih merupakan sebuah template yang bertemakan nature yang memiliki teknis penyusunan layout berbentuk bagian-bagina kotak informasi yang juga menjadi dasar atau
inspirasi perancangan layout yang dibuat. Pilih jenis template tampilan yang akan digunakan untuk masuk ke laman edit Zyro Builder untuk melanjutkan proses eksekusi membangun website yang dibuat
Gambar 90. Template yang digunakan (Sumber : www.idhostinger.com)
(c) Mengganti background
Mengganti background merupakan hal pertama yang dilakukan ketika sudah berada pada laman edit Zyro builder untuk mengganti background sesuai dengan kesiapan bahan yang telah dipersiapkan sebelumnya
Gambar 91. Edit background Zyro Builder (Sumber : uk.zyro.com)
Klik kanan pada bagian background di laman edit Zyro Builder, kemudian muncul pilihan properties dan pilih tombol tersebut untuk masuk jendela properties background.
Gambar 92. Laman properties background (Sumber : uk.zyro.com)
Pada tampilan properties background tersebut dipilih ‘Default (untuk semua halaman)’ agar background teraplikasi pada semua laman website.
Sedangkan untuk mengubah gambar background pilih pada gambar dan kilik tombol bergambar pensil. Untuk mengatur patern pengaturan dilakukan pada bagian opsi ulangi yang terdapat dua pilihan ‘secara mendatar’ (untuk pengulangan gambar secara mendatar) dan ‘dengan vertikal’ (untuk mengulangi gambar secara vertical).
Gambar 93. Pustaka media gambar (Sumber : uk.zyro.com)
Tampilan gambar diatas merupakan tampilan pemilihan gambar yang akan diaplikasikan pada background website yang sebelumnya telah dilakukan sebuah proses pengunggahan gambar dari disk komoputer ke dalam folder media Zyro Builder dengan mengklik mengklik tombol unggah gambar.
Gambar 94. Loading unggah gambar (Sumber : uk.zyro.com)
Setelah proses pemilihan gambar selesai pada setiap langkahnya kemudian hal dilakukan selanjutnya adalah menerapkan pengubahan tersebut terhadap tampilan website dengan memilih tombol terapkan pada jendela properties background.
(d) Mengubah/memasang logo
Mengubah logo website dari tampilan sebelumnya menjadi logo website yang telah dibuat. Hal ini dilakukan dengan cara mengarahkan kursor pada gambar yang ingin di ganti kemudian klik pada bagian yang bergambar pensil dan pilih ubah gambar atau properties untuk masuk ke jendela properties gambar.
Gambar 95. Mengubah logo (Sumber : uk.zyro.com)
Ubah gambar pada gambar logo untuk merubah gambar dari layout awal dengan gambar logo yang telah dibuat dan disiapkan sebelumnya. Tampilan untuk mengubah gambar/media sama seperti tampilan jendela ubah gambar untku background.Logo website ini memiliki fungsi untuk mengarahkan kehalaman home pada website. Untuk memasang fungsi tersebut pada logo dipilih opsi properties pada pilihan seperti yang nampak diatas.
Gambar 96. Properties logo (Sumber : uk.zyro.com)
Pada tampilan properties gambar tersebut tandai pilihan ‘Link ke halaman lain’ dan pilih home untuk mengarahkan proses klik pada logo tersebut menuju halaman home website. Setelah langkah pada proses ini selesai klik terapkan untuk menerapkan perubahan pengaturan pada logo yang terpasang.
(e) Navigasi
Menu navigasi merupakan sebuah tombol pilihan menu yang langsung mengarahkan user pada bagian jendela website yang ingin dibuka. Pada perancangan ini hanya diaplikasikan 4 jenis tombol navigasi yang langsung mengarah pada jendela yang dimaksud. Tombol navigasi yang dibuat hanya untuk mengarahkan user langsung ke jendela wisata, kuliner, hotel dan transportasi yang merupakan bagian penting informasi yang berkaitan dengan kebutuhan kegiatan pariwisata.
Gambar 97. Navigasi website (Sumber : uk.zyro.com)
Pengeditan menu navigasi meliputi beberapa jenis pengeditan meliputi karakter, penggayaan, fungsi dan tautan. Setiap unsur tersebut mendapat perubahan secara total pada tiap bagian propertis nya. Perubahan tersebut dilakukan untuk menyesuaikan menunavigasi yang ada dengan tampilan website secara keseluruhan untuk menciptakan kesan keserasian dan kesamaan tema pada desain layout yang di terapkan.
(f) Membuat item menu
Pengeditan atau penyesuaian awal dimulai dengan jenis menu navigasi atau informasi yang akan disampaikan melalui website ini. Yang dilakukan hanya sebuah proses perubahan properties pada menu navigasi dengan mengklik pada bagian yang bergambar pensil kemudian pilih edit menu.
Gambar 98. Membuat item menu navigasi (Sumber : uk.zyro.com)
Edit menu merupakan sebauh proses perubahan bagian-bagian menu/informasi yang disampaikan lewat laman websi te pariwisata ini.
Terdapat beberapa pilihan pada laman jendela edit menu seperti yang tampak pada gambar di bawah ini.
Gambar 99. Edit item menu (Sumber : uk.zyro.com)
Dimulai dengan pilihan item baru yang digunakan untuk menambah jendela atau jenis informasi yang akan disertakan pada website ini. Terdapat nama item yang digunakan untuk mengarahkan eksekusi klik yang dilakukan pada menu yang dimaksud menuju isi website pada salah satu laman atau Link menuju URL/alamat website lain. Selain itu terdapat pula pilihan eksekusi yang merupakan teknis tampilan untuk menampilkan laman pada jendela baru atau untuk menyembunyikan item menu tersebut dari kolom navigasi. Setelah proses edit menu tersebut dirasa cukup sesuai dengan tema dan konsep perancangan yang ditentukan selanjutnya klik tombol terapkan untuk menerapkan pengaturan yang telah dilakukan.
Gambar 100. Properti kolom navigasi (Sumber : uk.zyro.com)
(g) Karakter item navigasi
Kemudian hal selanjutkan yang perlu dilakukan pada kolom menu navigasi alah menggubahh karakteristik dan penggayaan yang ditampilkan. Hal tersebut dapat dilakukan dengan pengeditan kompomen dengan memilih bagian yang bergambar pensil dibagian pojok kolom menu navigasi kemudian pilih properties.
Untuk mengatur properties menu navigasi sesuai dengan tema yang di tentukan dilakukan dengan meneyesuaikan beberapa pilihan penggayaan dan karakteristik teks meliputi jenis tipografi, warna dan lain-lain.
Gambar 101. Laman properti kolom navigasi (Sumber : uk.zyro.com)
Gambar yang nampak diatas merupakan tampilan jendela properties untuk menyesuaikan penggayaan yang ditampilkan pada kolom menu.
Penyesuaian tersebut meliputi teknis penulisan menu serta gaya peletakan menu. Selanjutnya yang perlu disesuaikan juga ialah karakteristik menu yang bisa dilakukan pada kolom pilihan ‘Menu item style’ yang juga terdapat pada laman ini.
Gambar 102. Laman style menu navigasi (Sumber : uk.zyro.com)
Pada bagian jendela edit ini terdapat beberapa pilihan penyesuaian yang bisa dilakukan meliputi karakter jenis font yang ditampilkan serta padding dan margin item menu yang akan membentuk tampilan item menu tersebut pada bagian laman website. Serta beberapa menu pilihan item yang merupakan karakter item menu yang ditampilkan, item hover yang merupakan tampilan item menu saat kursor menyentuh item menu yang dimaksud serta item aktif yang merupakan tampilan item menu yang sedang aktif. Kemudian jika setiap pengaturan dirasa sudah sesuai dengan keinginan selanjutnya pilih terapkan untuk menerapkan pengaturan yang sudah dilakukan sebelumnya.
(h) Penggunaan bentuk (shape)
Pembuatanbackground, tombol dan kotak area informasi pada bagian layout menggunakan shape yang pengaturan objek nya disesuaikan dengan tema perancangan yang telah ditentukan. Untuk langkah pemuatan shape dapat melakukan pengeditan langsung pada shape yang telah disediakan oleh template sebelumnya atau memasukkan shape baru dengan men-drag and drop pilihan shape (bentuk) dari menu edit zyro builder pada penempatan yang telah ditentukan.
Gambar 103. Item shape (Sumber : uk.zyro.com)
Setelah shape telah dibuat pada laman tampilan website langkah sekanjutnya adalah untuk menyesuaikan bentuk dan warna shape tersebut menurut konsep perancangan. Untuk langkah edit shape secara teknis sama halnya dengan mengubah gambar yakni melakukan klik pada gambar pensil yang terdapat dibagian pojok kanan atas sahep tersebut.
Gambar 104. Jendela properti shape (Sumber : uk.zyro.com)
Gambar diatas merupakan jendela edit shape yang terdapat beberapa pilihan yang bisa digunakan untuk menyesuaikan tampilan shape terhadap konsep yang diterapkan pada laman web yang dibuat. Pilihan tersebut meliputi beberapa jenis pengaturan seperti bentuk keburaman (opacity) yang digunakan untuk mengatur intensitas shap shape tersebut dibuat transparent atau solid sebagai objek bagian pada laman layout, warna yang dapat diatur menggunakan palet warna atau menentukan nilai komposisi warna yang akan dipakai dalam bentuk solid ataupun transparan, kemudian adapula pilihan bentuk sudut shape yang digunakan untuk menagtur ketajaman sudut shape ingin dibuat secara halus atau bersudut tajam sesuai konsep perancangan.
Setelah pengaturan shape dirasa cukup dan sesuai dengan komsep tampilan yang rencanakan langkah selanjutnya adalah menerapkan pengaturan tersebut dengan mengklik tombol terapkan.
(i) Pembuatan photoslide
Penyusunan photoslide yang difungsikan untuk menampilkan foto promosi yang berhubungan dengan suatu informasi yang ingin disampaikan.Foto ditampilkan menggunakan piihan galeri dengan teknis men-drag and drop menutampilan galeri pada penempatan foto yang diinginkan. Penggunaan galeri dimaksudkan untuk memberikan tampilan transisi pada foto. Selain itu penggunaan galeri ini memungkinkan user untuk mengakses gambar ke ukuran