PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN
KOMPUTER UNTUK MATA PELAJARAN SENI BUDAYA
DAN KETERAMPILAN
SKRIPSI
DENIS AFRIAWANTO
061401073
PROGRAM STUDI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN KOMPUTER UNTUK MATA PELAJARAN SENI BUDAYA
DAN KETERAMPILAN
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Komputer
DENIS AFRIAWANTO 061401073
PROGRAM STUDI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PENGAJARAN
BERBANTUAN KOMPUTER UNTUK MATA PELAJARAN SENI BUDAYA DAN
KETERAMPILAN
Kategori : SKRIPSI
Nama : DENIS AFRIAWANTO
Nomor Induk Mahasiswa : 061401073
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Ade Candra, ST, M.Kom Prof. Dr. Tulus, M.Si NIP 197909042009121002 NIP 196209011988031002
Diketahui/Disetujui oleh
Departemen Ilmu Komputer FMIPA USU Ketua,
PERNYATAAN
PERANCANGAN APLIKASI PENGAJARAN BERBANTUAN
KOMPUTER UNTUK MATA PELAJARAN SENI BUDAYA
DAN KETERAMPILAN
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan,
PENGHARGAAN
Alhamdulillah, puji syukur saya sampaikan kehadirat Allah SWT yang telah memberikan rahmat dan hidayah-Nya serta segala sesuatunya dalam hidup, sehingga saya dapat menyelesaikan penyusunan skripsi ini sebagai syarat untuk memperoleh gelar Sarjana Komputer, Program Studi S1 Ilmu Komputer Universitas Sumatera Utara. Shalawat beriring salam saya persembahkan kepada Nabi Besar Muhammad SAW.
Ucapan terima kasih penulis sampaikan kepada Prof. Dr. Tulus, M.Si selaku pembimbing pertama dan Ade Candra, ST, M.Kom selaku pembimbing kedua yang telah banyak meluangkan waktunya dalam memberikan masukan-masukan kepada penulis. Ucapan terima kasih juga ditujukan kepada Prof. Dr. Muhammad Zarlis sebagai penguji pertama sekaligus Ketua Departemen Ilmu Komputer dan Maya Silvi Lydia, B.Sc, M.Sc sebagai penguji kedua. Ucapan terima kasih juga ditujukan kepada Sekretaris Departemen Ilmu Komputer, Syahriol Sitorus, S.Si, MIT, Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen serta pegawai di Program Studi S1 Ilmu Komputer Departemen Ilmu Komputer FMIPA USU.
ABSTRAK
DESIGN OF COMPUTER AIDED INSTRUCTION APPLICATION FOR FINE ART SUBJECT
ABSTRACT
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
1.2 Perumusan Masalah 2
1.3 Batasan Masalah 3
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 4
1.7 Sistematika Penulisan 5
Bab 2 Tinjauan Pustaka 6
2.1. Pengajaran Berbantuan Komputer/Computer Aided Instruction (CAI) 6 2.1.1 Sejarah Perkembangan Computer Aided Instruction 7 2.1.2 Model-Model Computer Aided Instruction 8 2.1.3 Prinsip Pengembangan Program Computer Aided Instruction 9 2.1.4 Kelebihan dan Kekurangan Computer Aided Instruction 11
2.2 Multimedia 13
2.3 Macromedia Flash Professional 8 15
2.3.1 Sejarah Perkembangan Macromedia Flash 15
2.3.2 Area Kerja Macromedia Flash 8 16
2.3.3 Action Script 21
2.4 Warna 22
2.5 Nada 22
2.6 Penelitian Terkait dengan Pengajaran Berbantuan Komputer 24
Bab 3 Analisis dan Perancangan Sistem 26
3.1 Analisis Perancangan 26
3.2 Perancangan Aplikasi 27
3.2.1 Pemodelan Sistem 27
3.2.2 Flowchart (Diagram Alir) 28
3.2.3 Storyboard 36
Bab 4 Implementasi 54
4.1 Implementasi 54
4.2 Persiapan 54
4.3 Tampilan Aplikasi 54
4.4 Pengujian Program 61
Bab 5 Penutup 64
5.1. Kesimpulan 64
5.2. Saran 65
Daftar Pustaka 66
Lampiran A. Daftar Pertanyaan Kuesioner Aplikasi Pengajaran Berbantuan
Komputer untuk Mata Pelajaran Seni Budaya dan Keterampilan 68 Lampiran B. Hasil Kuesioner Aplikasi Pengajaran Berbantuan Komputer untuk
DAFTAR TABEL
Halaman
Tabel 3.1 Simbol-simbol Flowchart 29
Tabel 3.2 Storyboard Aplikasi Pengajaran Berbantuan Komputer Untuk Mata
Pelajaran SBK 36
DAFTAR GAMBAR
Halaman
Gambar 2.1 Area Kerja Macromedia Flash Professional 8 16 Gambar 2.2 Contoh Menu dan Submenu Macromedia Flash Professional 8 17
Gambar 2.3 Area Toolbox 18
Gambar 2.4 Layer dan Frame Pada Timeline 19
Gambar 2.5 Area Stage 19
Gambar 2.6 Panel Properties 20
Gambar 2.7 Panel Actions 20
Gambar 2.8 Panel Library 21
Gambar 2.9 Panel Color 21
Gambar 2.10 Tangga Nada 23
Gambar 3.1 Model Pengembangan Aplikasi Pengajaran SBK 27
Gambar 3.2 Flowchart Aplikasi Pengajaran SBK 30
Gambar 3.3 Flowchart pada Simulasi Warna 32
Gambar 3.4 Flowchart pada Menu Latihan 33
Gambar 3.5 Flowchart Random Soal 35
Gambar 3.6 Tampilan Halaman Utama 48
Gambar 3.7 Tampilan Menu Materi 49
Gambar 3.8 Tampilan Isi Materi 49
Gambar 3.9 Tampilan Menu Simulasi 50
Gambar 3.10 Tampilan Simulasi Warna 51
Gambar 3.11 Tampilan Simulasi Nada 51
Gambar 3.12 Tampilan Menu Latihan 52
Gambar 3.13 Tampilan Menu Profil 53
Gambar 4.1 Tampilan Halaman Utama 55
Gambar 4.2 Tampilan Menu Materi 56
Gambar 4.3 Tampilan Isi Materi Warna 56
Gambar 4.4 Tampilan Isi Materi Nada 57
Gambar 4.5 Tampilan Menu Simulasi 58
Gambar 4.6 Tampilan Simulasi Warna 58
Gambar 4.7 Tampilan Simulasi Bermain Musik 59
Gambar 4.8 Tampilan Awal Menu Latihan 60
Gambar 4.9 Tampilan Soal Latihan 60
ABSTRAK
DESIGN OF COMPUTER AIDED INSTRUCTION APPLICATION FOR FINE ART SUBJECT
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Seni Budaya dan Keterampilan (SBK) merupakan mata pelajaran yang diberikan di
sekolah karena keunikan, kebermaknaan, dan kebermanfaatan terhadap kebutuhan
perkembangan peserta didik, yang terletak pada pemberian pengalaman estetik dalam
bentuk kegiatan berekspresi/berkreasi dan berapresiasi melalui pendekatan: “belajar
dengan seni”, “belajar melalui seni” dan “belajar tentang seni”. Peran ini tidak dapat
diberikan oleh mata pelajaran lain.
Pendidikan Seni Budaya dan Keterampilan memiliki peranan dalam
pembentukan pribadi peserta didik yang harmonis dengan memperhatikan kebutuhan
perkembangan anak dalam mencapai multikecerdasan yang terdiri atas kecerdasan
intrapersonal, interpersonal, visual spasial, musikal, linguistik, logik matematik,
naturalis serta kecerdasan adversitas, kecerdasan kreativitas, kecerdasan spiritual dan
moral, dan kecerdasan emosional.
Seni Budaya dan Keterampilan mempelajari 3 bidang utama, yaitu seni rupa,
seni musik dan seni tari. Pada tingkat SD, khususnya pada kelas 2 dipelajari tentang
warna, yang merupakan bagian daripada seni rupa dan nada yang merupakan bagian
daripada seni musik.
Pada pelajaran warna dibutuhkan adanya alat penunjang berupa cat air agar
siswa dapat mengetahui macam-macam warna secara umum dan melihat hasilnya
nada, dibutuhkan adanya alat penunjang berupa alat musik sehingga siswa dapat
mempraktikkan nada atau not yang telah dipelajarinya.
Pengajaran Berbantuan Komputer atau Computer Aided Instruction yang biasa
disingkat dengan CAI merupakan suatu sistem pembelajaran dan pengajaran yang
mendayagunakan perangkat komputer sebagai alat bantu dalam proses belajar
mengajar. Computer Aided Instruction adalah pengembangan dari teknologi informasi
terpadu yang saling mendukung yakni pencitraan, audio, video dan komunikasi
(interaktif) yang dikemas dengan sebutan teknologi multimedia. Dari penjelasan diatas
pengajaran berbantuan komputer ini adalah suatu alat bantu dimana manusia
menjelaskan sesuatu dengan menggunakan komputer sebagai alat multimedia.
Mencermati hal-hal tersebut, maka penulis akan membuat suatu judul
Perancangan Aplikasi Pengajaran Berbantuan Komputer Untuk Mata Pelajaran
Seni Budaya dan Keterampilan. Ketertarikan dengan judul tersebut dikarenakan
sulitnya pihak sekolah ataupun murid dalam menyediakan fasilitas untuk mempelajari
mata pelajaran tersebut khususnya ketika mempelajari tentang warna, dimana mereka
harus menyediakan cat air dan sebuah gambar untuk diwarnai agar siswa dapat
mengetahui macam-macam warna dan dapat melihat hasilnya apabila dituangkan ke
dalam sebuah gambar. Begitu juga ketika mempelajari tentang nada, dimana mereka
harus menyediakan alat musik untuk memainkan not musik yang telah dipelajari
secara teori. Dengan adanya aplikasi ini diharapkan pengajaran SBK, khususnya
mengenai warna dan nada menjadi lebih efisien.
1.2Perumusan Masalah
Berdasarkan latar belakang yang telah diuraikan, maka masalah yang akan dibahas
dalam penelitian ini adalah bagaimana membuat simulasi mewarnai dan memainkan
not pada sebuah alat musik untuk mata pelajaran seni budaya dan keterampilan yang
1.3Batasan Masalah
Adapun batasan masalah dari aplikasi ini adalah:
1. Materi yang disajikan hanya tentang warna dan nada.
2. Aplikasi ini merupakan penggabungan tutorial dan simulasi.
3. Aplikasi ini ditujukan untuk siswa sekolah dasar (SD) khususnya kelas 2.
4. Simulasi untuk mewarnai hanya menyediakan dua belas warna pilihan.
5. Simulasi untuk memainkan alat musik hanya menyediakan satu buah alat musik,
yaitu pianika.
6. Tes pada aplikasi ini hanya berbentuk pilihan ganda.
7. Perangkat lunak yang digunakan untuk membangun aplikasi ini adalah
Macromedia Flash Professional 8, Adobe Photoshop dan Xilisoft 3gp Video Converter.
1.4Tujuan Penelitian
1. Membangun suatu aplikasi pembelajaran yang menarik dan interaktif.
2. Membuat suatu simulasi, sehingga mempermudah pengguna mempelajari mata
pelajaran SBK, khususnya warna dan nada.
1.5Manfaat Penelitian
1. Dapat mempermudah guru untuk mengajar mata pelajaran SBK khususnya tentang
warna dan nada.
2. Dapat dimanfaatkan oleh pengguna untuk belajar mandiri.
3. Diharapkan pengguna lebih mudah dalam mengetahui dan memahami konsep
1.6Metode Penelitian
Metode penelitian yang akan digunakan adalah:
1. Studi Literatur
Mengumpulkan data dan mempelajari buku, artikel, jurnal, dan situs-situs internet
yang berhubungan dengan pengajaran berbantuan komputer dan Seni Budaya dan
Keterampilan (SBK). Selain itu juga mempelajari beberapa teori lainnya yang
dirasakan perlu.
2. Analisis
Menganalisis dan mengidentifikasi data apa saja yang dibutuhkan dalam
pembuatan aplikasi ini.
3. Desain/Perancangan
Sistem dirancang sehingga tampilan aplikasi yang akan dibuat menjadi menarik
dan mudah dipahami.
4. Pengkodean/coding
Membuat aplikasi dengan menggunakan Macromedia Flash Professional 8
berdasarkan rancangan yang telah dibuat.
5. Pengujian
Pengujian ini mencakup apakah implementasi telah sesuai dengan teori, atau
apakah program mengalami kesalahan. Selanjutnya, aplikasi diujikan kepada
beberapa responden untuk menilai apakah sistem sudah berjalan dengan baik dan
sesuai dengan perancanaan.
6. Dokumentasi Sistem
1.7Sistematika Penulisan
Sistematika penulisan skripsi ini dibagi dalam lima bab, masing-masing bab diuraikan
sebagai berikut:
BAB I PENDAHULUAN
Bab ini menjelaskan Latar Belakang Pemilihan Judul, Rumusan
Masalah, Batasan Masalah, Tujuan Penulisan, Manfaat Penulisan,
Metode Penulisan dan Sistematika Penulisan.
BAB II TINJAUAN PUSTAKA
Bab ini berisi penjelasan Pengajaran Berbantuan Komputer (Computer
Aided Instruction), multimedia, Macromedia Flash Professional 8, dan Seni Budaya dan Keterampilan
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini membahas analisis dan perancangan aplikasi pengajaran Seni
Budaya dan Keterampilan yang meliputi Model Pengembangan,
FlowChart, dan storyboard.
BAB IV IMPLEMENTASI
Bab ini menjelaskan bagaimana perancangan yang telah dibangun pada
bab 3 diimplementasikan dengan perangkat lunak Macromedia Flash
Professional yang menggunakan ActionScript 2.0 sebagai bahasa pemrogramannya.
BAB V PENUTUP
Bab ini berisikan kesimpulan-kesimpulan dari bab-bab sebelumnya,
dan saran-saran yang coba disampaikan penulis guna melengkapi dan
menyempurnakan perancangan aplikasi pembelajaran berbantuan
BAB 2
TINJAUAN PUSTAKA
2.1Pengajaran Berbantuan Komputer/Computer Aided Instruction (CAI)
Secara konsep, CAI adalah hal-hal yang berkaitan dengan pembagian bahan
pengajaran dan keahlian dalam satuan kecil agar mudah dipelajari serta difahami.
Satuan terkecil ini pula yang akan dipresentasikan lagi dengan gaya yang memikat di
dalam bingkai (frame) untuk ditayangkan di layar monitor (Mahyuddin, dkk: 2006).
Istilah CAI umumnya menunjuk pada semua software pendidikan yang diakses
melalui komputer dimana siswa dapat berinteraksi dengannya. Sistem komputer
menyajikan serangkaian program pengajaran kepada siswa baik berupa informasi
maupun latihan soal-soal untuk mencapai tujuan pengajaran tertentu dan siswa
melakukan aktivitas belajar dengan cara berinteraksi dengan sistem komputer
(Surjono, 1996).
Program CAI merupakan salah satu bentuk pemakaian komputer dalam
pengajaran. Banyak penelitian menunjukkan bahwa belajar dengan memanfaatkan
CAI akan lebih efektif dibanding dengan alat bantu lainnya. Disamping itu, motivasi
dan rasa percaya diri meningkat melalui pembelajaran berbatuan komputer yang disebabkan oleh terciptanya suasana belajar yang mandiri, umpan balik segera dan
penguatan pemahaman (Surjono, 1996).
Namun tidak semua program CAI yang tersedia di pasaran dapat menjadikan
proses belajar mengajar lebih efektif yaitu program-program CAI yang dibuat secara
sembarang. Oleh karena itu alangkah baiknya apabila guru yang menguasai bidang
program CAI dapat direncanakan dan dikembangkan dengan baik sesuai dengan
prinsip-prinsip instruksional (Surjono, 1996).
Salah satu aspek yang memainkan peranan penting dalam kesuksesan
implementasi Computer Aided Instruction adalah tersedianya materi ajar yang
dirancang sesuai dengan kebutuhan. Dengan tersedianya materi ajar tersebut pada berbagai topik dan juga tingkatan akan sangat membantu guru dalam proses belajar
mengajar. Bentuk bantuan tersebut dapat berupa penelusuran topik dengan cepat,
kelengkapan sumber belajar, penyimpanan yang kompak serta dapat
memvisualisasikan penjelasan secara interaktif (Surjono, 1996).
2.1.1 Sejarah Perkembangan Computer Aided Instruction
Pada pertengahan tahun 1950 sampai awal tahun 1960, kolaborasi antara Universitas
Stanford di California dan perusahaan International Business Machines (IBM)
memperkenalkan CAI pada sekolah dasar. Pada saat itu, program CAI merupakan
presentasi linier dari informasi dengan menambahkan sesi latihan dan praktik. Sistem
CAI mula-mula ini terkendala oleh kurangnya modal untuk memperoleh, merawat,
ataupun menggunakan komputer yang tersedia pada masa itu.
Universitas Illinois bersama dengan Control Data Corporation menciptakan
suatu sistem CAI mula-mula yang diberi nama Programmed Logic for Automatic
Teaching Operations (PLATO), yang digunakan oleh pelajar dengan tingkatan yang lebih tinggi. Sistem ini terdiri dari sebuah komputer mainframe yang dapat
mendukung lebih dari 100 terminal untuk digunakan oleh masing-masing murid. Di tahun 1985, lebih dari 100 sistem PLATO beroperasi di Amerika. Sejak tahun 1978
hingga 1985, pengguna masuk ke dalam sistem PLATO selama 40 juta jam. PLATO
juga memperkenalkan suatu sistem komunikasi antarsiswa yang juga merupakan tahap
awal ditemukannya modem e-mail (pesan yang disampaikan secara elektronik dari
komputer yang satu ke komputer yang lain). Sistem Time-shared Interactive
Berdasarkan teknologi komputer dan televisi, TICCIT telah digunakan di awal tahun
1970 untuk mengajar matematika dan bahasa Inggris tahap awal.
Dengan tersedianya komputer personal yang lebih murah dan kuat di tahun
1980, penggunaan CAI berkembang dengan pesat. Tahun 1980, hanya 5% dari
sekolah dasar dan 20% dari sekolah menengah di Amerika yang menggunakan komputer untuk membantu proses pengajaran. Tetapi 3 tahun kemudian, kedua angka
tersebut berlipat ganda dengan sangat pesat, dan di akhir dekade, hampir semua
sekolah di Amerika dan juga di negara maju lainnya telah dilengkapi dengan
komputer sebagai alat bantu pengajaran.
Kini, perkembangan CAI merambah sampai ke internet. Dengan
menyambungkan miliaran komputer, siswa dapat mengakses bermiliaran informasi
yang tentu saja dapat meningkatkan kemampuan mereka untuk meneliti suatu bidang
pembelajaran.
2.1.2 Model-Model Computer Aided Instruction
Menurut Budiarjo (1991), model CAI bisa dibedakan menjadi lima jenis, yaitu:
a. Tutorial
Model ini memakai teori dan strategi pembelajaran dengan memberikan materi,
pertanyaan, contoh, latihan dan kuis agar murid dapat menyelesaikan suatu
masalah. Informasi atau mata pelajaran disajikan dalam modul-modul kecil, lalu
disusul dengan pertanyaan. Respon siswa dianalisis komputer (dibandingkan
dengan jawaban yang telah diintegrasikan oleh pembuat program), umpan balik yang benar diberikan. Teknik mengajar, teknik evaluasi, alternatif pertanyaan dan
jawabannya dipersiapkan dengan baik, sehingga siswa merasa berinteraksi
langsung dengan pengajar. Bentuk tutorial ini biasa dipakai dalam segala tingkat
b. Latih dan praktik
Model ini merupakan salah satu bentuk CAI dimana metode pengajaran dilakukan
dengan memberikan latihan yang berulang-ulang. Pendekatan ini
menekankanpengajaran dengan menghafal tanpa memberikan kemampuan untuk
memahaminya, dimana ingatan manusia dilatih dengan memberikan latihan yang
terus-menerus sehingga materi akan tertanam dalam otak. Bentuk ini cocok dipakai dalam tingkat pendidikan dasar.
c. Pemecahan masalah
Pada model ini siswa dituntut untuk menganalisis masalah dan memecahkannya.
Tujuannya agar siswa dapat memperoleh pengertian yang lebih mendalam
mengenai masalah yang sangat kompleks.
d. Simulasi
Model ini digunakan untuk mengkaji permasalahan yang rumit, aspek penting dari
objek dicatat oleh komputer, model dibuat semirip mungkin dengan model nyata
dari permasalahan yang dipelajari oleh siswa, sehingga siswa dapat mengkaji
kaitan antara besaran objek yang penting, cara ini banyak digunakan di biologi,
transportasi, ekonomi dan ilmu komputer.
e. Model permainan
Untuk dunia akademis, permainan seringkali dapat dimanfaatkan untuk menambah
pengetahuan dengan cara yang santai karena di dalam permainan terdapat unsur
hiburan. Permainan dapat dilakukan berulangkali sehingga dapat melatih
kecepatan respon dari pemakai. Metode ini dapat juga berupa simulasi, yang
mempunyai lawan dalam melakukan permainan.
2.1.3 Prinsip Pengembangan Program Computer Aided Instruction
Pada tahap awal pengembangan program CAI, hal yang mendasar dilakukan adalah
tergantung dari jenis mata pelajaran yang ditawarkan. Program CAI untuk tutorial,
latih dan Praktik, pemecahan masalah, simulasi dan permainan.
Setelah dapat menentukan metodenya, langkah berikut adalah memperhatikan aspek
penting dalam perencanaan program CAI, yaitu:
a. Aspek umpan balik
Untuk mendapatkan respon dari mahasiswa, mereka harus segera diberi umpan
balik. Umpan balik bisa berupa komentar, pujian, peringatan atau perintah tertentu
bahwa respon mahasiswa tersebut benar atau salah. Umpan balik dapat dibuat
semenarik mungkin dan menambah motivasi belajar apabila disertai ilustrasi
suara, gambar atau video klip.
b. Aspek percabangan
Beberapa alternatif yang disajikan untuk ditempuh oleh mahasiswa dalam kegiatan
belajarnya melalui program CAI adalah merupakan aspek percabangan. Program
ini dapat diberikan berdasarkan pada adanya respon dari mahasiswa. Sewaktu
mahasiswa melakukan kesalahan dalam memberikan jawaban pada soal-soal
tertentu maka alternatif percabangan yang diberikan pada mahasiswa adalah
rekomendasi agar mahasiswa mempelajari lagi dengan sungguh-sungguh materi
tersebut. Sebaliknya jika mahasiswa telah mencapai nilai standart yag sudah
ditetapkan sebelumnya maka mahasiswa tersebut dapat direkomendasi untuk
menuju tingkat selanjutnya.
c. Aspek Penilaian
Bagian terpenting dari program CAI adalah aspek penilaian yang dimaksudkan
untuk mengetahui sejauhmana mahasiswa paham akan materi yang disajikan.
d. Aspek Tampilan
Tampilan juga mempunyai tingkatan prioritas yang utama dalam program CAI, hal
ini dikarenakan program CAI digunakan dengan melihat tampilan yang semenarik
mungkin, dari itu maka perlu diperhatikan jenis informasi, komponen tampilan,
dan kemudahan. Jenis informasi yang ditampilkan bisa berupa teks, gambar, suara,
tetapi bila berlebihan akan membosankan. Satu layar bila mungkin berisi satu ide
atau pokok bahasan saja.
2.1.4 Kelebihan dan Kekurangan Computer Aided Instruction
Kelebihan dan kekurangan Computer Aided Instruction adalah sebagai berikut:
1. Kelebihan Computer Aided Instruction
Kelebihan dalam penerapan CAI (Sugilar, 1996) diantaranya adalah sebagai
berikut:
a. Meningkatkan interaksi
Interaksi disini adalah aktifitas pertukaran informasi antara komputer dengan
penggunanya dalam hal ini siswa. Ketika komputer menampilkan suatu pesan
maka siswa harus meresponnya. Karena kerja komputer berdasarkan respon
yang diberikan siswa, maka pelajaran dalam CAI terikat langsung oleh respon
yang diberikan siswa. Dengan CAI maka interaksi antara siswa dengan materi
lebih banyak karena siswa langsung menyimak materi tanpa ada rasa takut,
terlalu cepat dan sebagainya.
b. Individualisasi
Individualisasi diawali dengan pre tes, dimana pre tes ini digunakan untuk
mengetahui bahwa siswa telah memiliki kemampuan prasyarat yang
dibutuhkan untuk kesuksesan belajar siwa selanjutnya. Individualisasi
digunakan untuk membuat pelajaran lebih menarik, lebih relevan dan lebih
efisien.
c. Efektifitas biaya
Salah satu alasan kuat digunakannya CAI adalah masalah administrasi, karena
penggunaan pelayanan dalam CAI tidak membutuhkan kehadiran seorang
guru, CAI dapat digunakan dimalam hari, hari-hari libur yang dimana
d. Motivasi
Banyak siswa yang menganggap bahwa CAI sangat menarik perhatian
mereka, walaupun alasan ketertarikan mereka terhadap CAI sangat beragam.
Beberapa siswa mengatakan bahwa belajar dengan mesin sangat berbeda
dengan belajar dengan guru. Siswa lain mengatakan mereka menyukai CAI
karena mereka tertarik pada komputer sehingga pembelajaran menjadi efisien, atau dengan CAI maka proses pembelajaran dapat dikendalikan oleh tingkat
kemampuan siswa.
e. Umpan balik
Umpan balik lebih cepat diterima dalam penggunaan CAI dibandingkan
media lain yang sulit atau tidak bisa menerima umpan balik, jawaban siswa
bisa dievaluasi dengan cepat. Kemampuan komputer untuk mengevaluasi dan
merespon lebih cepat dibandingkan kemampuan instruktur. Kemampuan ini
membuat CAI efektif dan efesien.
f. Keutuhan pelajaran
Dengan CAI beberapa bentuk aktifitas seperti membaca, melihat video tape
dapat ditampilkan dalam satu layar. Melalui CAI dapat meyakinkan bahwa
topik-topik akan disajikan secara utuh. Hal ini berbeda sekali dengan kegiatan
pembelajaran yang konvensional, apabila guru menjelaskan suatu bagian
topik terlalu lama maka topik yang lain mungkin tidak disampaikan karena
waktunya sudah habis.
g. Kendali peserta belajar
Salah satu hal yang menarik dari siswa dan CAI adalah terjaminnya kewenangan penuh (otoritas) siswa dalam mengambil keputusan-keputusan
penting selama proses instruksional untuk memperbesar hasil belajar individu.
Jadi siswa dapat menentukkan topik-topik apa saja yang disukai dan siswa
2. Kekurangan Computer Aided Instruction
Menurut Hannafin & Peck (Sugilar, 1996) kekurangan dalam penerapan CAI
diantaranya adalah sebagai berikut:
a. Sangat bergantung pada kemampuan membaca dan keterampilan visual siswa.
b. Membutuhkan tambahan keterampilan pengembangan di luar keterampilan
yang dibutuhkan untuk pengembangan pembelajaran yang lama.
c. Memerlukan waktu pengembangan yang lama.
d. Kemungkinan siswa untuk belajar secara tak sengaja (incidental learning)
menjadi terbatas.
2.2Multimedia
Multimedia adalah suatu teknologi yang menggabungkan berbagai sumber media
seperti teks, grafik, suara, animasi, video, dan sebagainya, yang disampaikan dan
dikontrol oleh sistem komputer secara interaktif. Multimedia pembelajaran yang
interaktif harus memiliki lebih dari satu media yang konvergen misalnya
menggabungkan unsur audio dan visual, memiliki kemampuan untuk mengakomodasi
respon pengguna, dan mempermudah pemahaman materi pembelajaran yang lengkap
dan menarik sehingga pengguna bisa menggunakannya tanpa bimbingan orang lain
(Dony Ariyus: 2009).
Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan
elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia
sangat sederhana, cara untuk menjalankannya sangat kompleks. Multimedia secara
khusus dibedakan menjadi dua bagian, yaitu: multimedia linier, adalah multimedia
yang tidak melibatkan user secara langsung dalam proses berjalannya. Seperti
contohnya menonton film atau televisi. User hanya perlu duduk diam dan menonton.
Sedangkan multimedia nonlinier, adalah multimedia yang melibatkan user secara
langsung, dimana user diberikan kontrol navigasi agar dapat menjelajah ke dalam isi
Multimedia banyak digunakan di mana saja, di antaranya di dalam bisnis,
(meliputi: presentasi, pelatihan, pemasaran, periklanan, demo produk, basis data,
katalog, pesan kilat, komunikasi jaringan, dan lain-lain), di sekolah, dan di rumah.
Sekolah mungkin merupakan institusi yang paling membutuhkan multimedia. Banyak
sekolah di Amerika Serikat sekarang ini kekurangan biaya dan kadang-kadang lambat
dalam mengadopsi teknologi baru, namun di sinilah kemampuan multimedia dapat dimaksimalkan untuk keuntungan jangka panjang (Vaughan, 2006).
Multimedia dapat memprovokasi perubahan secara radikal dalam proses
pengajaran pada dekade-dekade mendatang, khususnya saat siswa yang cerdas
menemukan bahwa mereka dapat keluar dari batasan metode pengajaran tradisional.
Sebenarnya, di sini terjadi perubahan dari model pembelajaran “transmisi” atau “siswa
pasif” ke model Kolb tentang “Pembelajaran Eksperiensial” atau “siswa aktif”.
Dalambeberapa hal, guru lebih sebagai pembimbing atau mentor, fasilitator
pembelajaran, yang memimpin siswa untuk mengikuti proses pembelajaran, bukan
sebagai penyedia informasi dan pembelajaran yang utama. Siswa, bukan guru,
menjadi inti dari proses pengajaran dan pembelajaran. Ini merupakan subjek yang
sensitif dan berbau politik di kalangan pendidik, jadi perangkat lunak pendidik
terkadang diposisikan sebagai “pengaya” proses pembelajaran, bukan pengganti yang
potensial untuk metode tradisional berbasis guru (Vaughan, 2006).
Multimedia untuk pembelajaran memiliki banyak bentuk. Mercer Meyer
mendapatkan penghargaan klasik untuk aplikasinya yang berjudul “Just Grandma and
Me”, yang ditujukan untuk anak usia tiga hingga delapan tahun. Keterampilan membaca meningkat seiring pengenalan huruf. Klik mouse pada huruf-huruf yang
akan dimainkan, maka komputer akan membacakan cerita dengan keras, terkadang mengeja kata-kata satu per satu. Untuk pendidikan tingkat lanjut, terdapat juga suatu
alat pengajaran yang berjudul “Atlas of Planar Imaging” yang dirancang oleh Yale
University School of Medicine. Alat ini menyediakan presentasi dari 100 kasus untuk para dokter dan memberi kesempatan kepada kardiolog, radiolog, mahasiswa
kedokteran, dan sejenisnya untuk mempelajari secara mendalam teknik pengobatan
terbaru terhadap penyakit jantung. Orang dewasa, sama seperti anak-anak, akan
2.3Macromedia Flash Professional 8
Macromedia Flash Proffesional 8 merupakan sebuah program yang ditujukan kepada para desainer maupun programer yang bermaksud merancang animasi untuk
pembuatan halaman web, presentasi untuk tujuan bisnis maupun proses pembelajaran
hingga pembuatan game interaktif serta tujuan-tujuan lain yang lebih spesifik. Flash adalah program animasi berbasis vektor yang bisa menghasilkan file kecil (ringan)
sehingga mudah diakses pada halaman web tanpa membutuhkan waktu loading yang
lama. Flash menghasilkan file dengan ekstensi .FLA. Setelah file tersebut siap untuk
dimuat ke halaman web, selanjutnya file akan disimpan dalam format .SWF agar dapat
dibuka tanpa menginstal perangkat lunak Flash, tetapi cukup menggunakan Flash
Player yang dipasang pada browser berbasis windows (Yudhiantoro, 2006).
2.3.1 Sejarah Perkembangan Macromedia Flash
Pada tahun 1997 Macromedia membeli sebuah program gambar untuk web yang
diberi nama FutureSplash dari perusahaan bernama FutureWave. Keistimewaan
FutureSplash adalah kemampuannya untuk menggerakkan secara serentak vektor grafis menjadi sebuah animasi yang dikirim ke halaman web. Program inilah yang
merupakan cikal bakal Macromedia Flash yang kita kenal sekarang. Macromedia
melakukan inovasi besar-besaran sehingga waktu tenggang munculnya Flash versi 1
hingga versi 4 berlangsung hanya dalam kurun waktu 2 tahun (Yudhiantoro, 2006).
Macromedia Flash telah diproduksi dengan beberapa versi. Versi terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi 8. Macromedia Flash versi 8 ini merupakan perkembangan dari versi sebelumnya yang dikenal dengan
Macromedia Flash MX 2004 atau Macromedia Flash versi 7. Pada akhir tahun 2005, Macromedia Flash versi 8 mulai beredar di pasaran. Dalam Macromedia Flash versi 8 terdapat beberapa fitur baru yang merupakan pengembangan dari versi sebelumnya.
Keberadaan tambahan fitur-fitur baru itu secara otomatisakan dapat menghasilkan
2.3.2 Area Kerja Macromedia Flash 8
Berikut ini tampilan file atau dokumen baru dari area kerja Macromedia Flash
Professional 8 :
Gambar 2.1 Area kerja Macromedia Flash Proffesional 8
1. Menu
Menu pada Macromedia Flash Proffesional 8 terdiri dari: File, Edit, View, Insert,
Modify, Text Commands, Control, Window dan Help. Submenu yang terdapat pada masing-masing menu dapat dilihat dengan mengklik satu kali pada menu yang dipilih.
Menu berisi kontrol untuk berbagai fungsi seperti membuat, membuka, dan
Gambar 2.2 Contoh Menu dan Submenu Macromedia Flash Proffesional 8
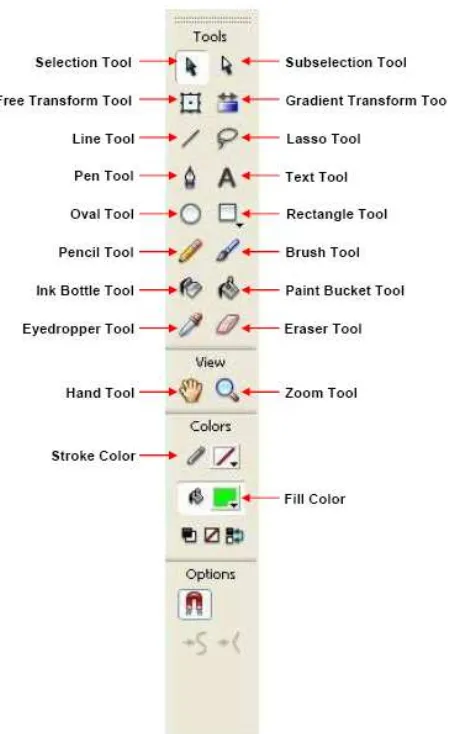
2. Toolbox
Toolbox memiliki peran untuk menggambar, memilih memanipulasi atau memodifikasi objek dalam stage. Dalam toolbox terdapat komponen-komponen
penting diantaranya: Tools, View, Colors dan Options. Beberapa tool mempunyai
bagian option. Contohnya ketika Arrow tool dipilih, options snap, smouth, straighten,
rotate, dan scale akan muncul.
Berikut komponen-komponen dalam toolbox beserta fungsi atau kegunaannya:
a Selection Tool digunakan untuk memilih, dan memindahkan objek gambar. b Subselection Tool digunakan untuk merubah bentuk objek gambar.
c Free Transform Tool digunakan untuk merubah objek mulai dari mengecilkan, membesarkan, memiringkan, memutar dan lain sebagainya.
d Gradient Transform Tool digunakan untuk merubah arah dan ukuran gradasi warna.
e Line Tool untuk menggambar garis.
f Lasso Tool digunakan untuk memilih sebagian atau bagian tertentu dari objek gambar.
g Pen Tool untuk menggambar garis lurus dan lengkung. h Text Tool untuk membuat/menulis teks
i Oval Tool digunakan untuk menggambar lingkaran atau oval.
k Pencil Tool untuk menggambar bebas layaknya pensil. l Brush Tool berfungsi seperti kuas lukis.
m Ink Bottle Tool untuk memberi warna dan menambah atau mengubah tepian objek. n Paint Bucket Tool untuk memberi dan menambah atau mengubah warna suatu
objek.
o Eyedropper Tool untuk mengambil contoh warna dari suatu bidang. p Eraser Tool untuk menghapus bagian objek yang tidak dikehendaki q Hand Tool untuk memilih dan memindahkan area yang akan dilihat. r Zoom Tool untuk membesarkan dan mengecilkan penglihatan.
3. Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan
untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan
objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur
kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi
akan berjalan.
Gambar 2.4 Layer dan Frame pada Timeline
4. Stage
Stage adalah area persegi empat yang merupakan tempat membuat objek atau animasi yang akan dimainkan. Dalam stage, dapat membuat gambar, teks, memberi warna dan lain-lain.
5. Panel
Panel merupakan jendela yang berfungsi mengontrol atau memodifikasi berbagai atribut pada objek atau animasi secara cepat. Secara default, panel terdiri dari 4 bagian
diantaranya panel Properties, Actions, Library, dan Color.
a. Panel Properties
Panel ini terdapat di bawah stage. Untuk mengeluarkan atau menyembunyikan panel ini dapat digunakan shortcut Ctrl+F3. Panel ini digunakan untuk untuk mengatur ukuran background, warna background, kecepatan animasi dan lain-lain.
Gambar 2.6 Panel Properties
b. Panel Actions
Panel Actions digunakan untuk menuliskan script atau bahasa pemrograman flash (ActionScript). Anda dapat mengetikkan secara langsung pada layar Actions atau
menggunakan bantuan yang disediakan oleh Macromedia Flash Proffesional 8.
Untuk memunculkan atau menyembunyikan panel ini dapat digunakan shortcut
F9.
Gambar 2.7 Panel Actions
c. Panel Library
langsung pada stage ataupun hasil proses impor dari luar stage. Untuk
memunculkan atau menyembunyikan panel ini dapat digunakan shortcut Ctrl+L.
Gambar 2.8 Panel Library
d. Panel Color
Panel Color merupakan panel yang digunakan untuk memilih warna yang digunakan dalam pembuatan objek-objek pada stage. Ada dua jenis subpanel,
yaitu: Color Mixer dan Swatches. Shortcut untuk Color Mixer adalah Shift+F9 dan
shortcut untuk Color Swatches adalah Ctrl+F9.
Gambar 2.9 Panel Color
2.3.3 Action Script
Salah satu kelebihan Macromedia Flash adalah kemampuannya membuat sebuah
animasi objek. Animasi yang sudah dibuat akan terlihat lebih interaktif apabila
penggunanya untuk lebih mengoptimalkan keyboard dan mouse sebagai alat untuk
menjalankan aplikasi (Astuti, 2006).
ActionScript merupakan bahasa pemrograman di Flash. ActionScript berguna untuk mengontrol objek di Flash, untuk membuat navigasi, dan elemen interaktif
lainnya. ActionScript sebetulnya telah hadir sejak Flash 4. Setiap modul berdiri sendiri tetapi digabungkan bersama-sama menjadi animasi film Flash. Pada
actionscript, script dapat bersifat tidak sederhana dan kompleks.
2.4Warna
Warna adalah
(berwarna
Sebagai contoh warn
Dalam
dipengaruhi oleh
pigmen magenta da
akan menghasilkan sensasi mirip warna merah.
Warna dapat dikelompokkan menjadi 3 bagian, yaitu
a Warna primer, yaitu warna pokok yang terdiri dari warna merah, biru, dan kuning.
b Warna sekunder, yaitu hasil pencampuran antara 2 warna primer, contohnya:
orang/jingga dan ungu.
c Warna tersier, yaitu hasil pencampuran antara 1 warna primer dan 1 warna sekunder.
2.5Nada
Nada adalah rangkaian bunyi yang teratur. Nada dilambangkan dengan not. Deretan
re mi fa sol la si, kemudian di atas si diteruskan dengan do re mi yang lebih tinggi.
Di bawah do diturunkan dengan si la sol yang lebih rendah. Jarak not do dengan not
do yang di atas disebut jarak satu oktaf.
Dalam
frekuensinya ataupun menurut jarak relatif tinggi nada tersebut terhadap tinggi nada
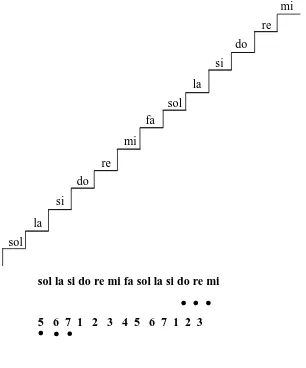
patokan. Nada dapat diatur dalam tangga nada di bawah ini.
sol la si do re mi fa sol la si do re mi
5 6 7 1 2 3 4 5 6 7 1 2 3
Gambar 2.10 Tangga Nada
Rangkaian nada atau not disebut melodi. Rangkaian nada atau not dilambangkan juga
dengan angka, yaitu:
Angka satu (1) melambangkan nada do
Angka dua (2) melambangkan nada re
Angka tiga (3) melambangkan nada mi
Angka lima (5) melambangkan nada sol
Angka enam (6) melambangkan nada la
Angka tujuh (7) melambangkan nada si
Lambang angka tersebut hanya ada di Negara kita saja. Untuk oktaf yang lebih
tinggi, pada angkanya diberi tanda titik di atas. Pada oktaf yang lebih rendah, diberi tanda titik di bawah angka atau not yang direndahkan.
2.6 Penelitian Terkait dengan Pengajaran Berbantuan Komputer
Penelitian ini ditulis oleh Fachrie (2010). Aplikasi ini merupakan aplikasi
pengajaran berbantuan komputer yang mempelajari tenses dalam pelajaran bahasa
inggris. Aplikasi ini memiliki rancangan antarmuka yang sederhana namun sangat
menarik dan dirancang dengan tombol navigasi yang sederhana dan mudah
dipahami, sehingga user tidak bingung untuk mengoperasikan aplikasi ini.
Penelitian ini ditulis oleh Pasaribu (2010). Aplikasi ini merupakan aplikasi
pengajaran berbantuan komputer yang mempelajari anatomi dan kerusakan mata
manusia. Aplikasi ini dirancang menggunakan model tutorial, dimana model
tersebut merupakan model pengajaran yang interaktif yang dilakukan dengan teori
dan latihan sebagai peningkatan keterampilan dalam menyelesaikan masalah. Pada aplikasi ini, setiap halaman menampilkan animasi dan narasi berupa suara yang
menjelaskan setiap materi yang diberikan.
3. Perancangan Aplikasi Education Game Untuk Pengajaran Bahasa Inggris Pada
Anak-Anak
Penelitian ini ditulis oleh Khairunnisa (2010). Aplikasi ini merupakan aplikasi
Aplikasi ini menggunakan model permainan, dimana model tersebut merupakan
model yang digunakan untuk menambah pengetahuan dengan cara yang santai
karena di dalam permainan terdapat unsur hiburan. Pada aplikasi ini, yaitu di
bagian exercise, penulis menyediakan 30 soal yang diacak sehingga menampilkan
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
3.1Analisis
Dalam suatu pembangunan aplikasi, analisis perlu dilakukan sebelum tahap
perancangan dilakukan. Perancang aplikasi harus menganalisis kebutuhan apa saja
yang diperlukan untuk membangun suatu perangkat lunak.
Bagian desain proyek berarti pengetahuan dan keterampilan mengenai
komputer, keahlian seni grafis, musik, serta kemampuan membuat konsep pathway
yang logis melalui informasi, semuanya difokuskan untuk membuat sesuatu yang
nyata. Mendesain berarti berpikir, memilih, membuat, dan mengerjakan (Vaughan:
2006).
Sebelum membangun sebuah aplikasi, perlu identifikasi awal, yaitu:
a. Aplikasi yang akan dibuat adalah sebuah aplikasi pengajaran berbantuan komputer
dengan pokok bahasan adalah salah satu bagian dari seni budaya dan keterampilan
yaitu warna dan nada.
b. Pengguna dari aplikasi ini adalah siswa sekolah dasar (SD) khususnya kelas 2 sehingga aplikasi harus interaktif dan mudah dipahami oleh siswa sekolah dasar.
c. Aktivitas yang akan dijumpai dalam aplikasi tersebut adalah pengguna dapat
melihat materi-materi mengenai warna dan nada dan dapat menggunakan simulasi
mewarnai dan memainkan musik yang disertai penyediaan beberapa soal latihan
3.2Perancangan Aplikasi
3.2.1 Pemodelan Sistem
Pada tahapan ini dibuat model pengembangan dari sketsa tampilan dan isi aplikasi.
Fungsi dari diagram pohon adalah sebagai gambaran hierarki isi pada aplikasi.
Adapun model pengembangan pada Perancangan Aplikasi Pngajaran Berbantuan
Komputer untuk mata pelajaran seni budaya dan keterampilan, dapat dilihat pada
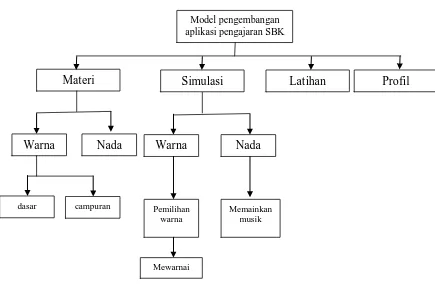
Gambar 3.1
Gambar 3.1 Model Pengembangan Aplikasi Pengajaran SBK
Model pengembangan aplikasi pengajaran Seni Budaya dan Keterampilan
(SBK) terdiri atas:
1. Materi, yang berisikan materi warna dan nada, dimana pada materi warna dibahas tentang warna dasar (primer) dan warna campuran (sekunder/tersier)
Model pengembangan aplikasi pengajaran SBK
Materi Simulasi Latihan
Nada
Warna Warna Nada
dasar campuran Pemilihan
warna
Mewarnai
Memainkan musik
2. Simulasi, yang berisikan simulasi warna dan nada, dimana pada simulasi warna,
user dapat memilih salah satu warna yang telah disediakan kemudian dapat
mewarnai gambar yang telah disediakan. Pada simulasi nada, aplikasi ini
menyediakan fitur sebuah alat musik, yaitu pianika agar user dapat memainkan contoh musik yang dilengkapi not balok dan angka yang telah disediakan.
3. Latihan, pada bagian ini, user dapat mengukur kemampuannya mengenai warna
dan nada yang telah dipelajari sebelumnya, karena pada aplikasi ini disediakan soal-soal yang berhubungan dengan warna dan nada.
4. Profil, yang berisikan profil dari penulis penelitian ini.
3.2.2 Flowchart (Diagram Alir)
Flowchart (Bagan Alir Program) adalah suatu bagan yang menggambarkan arus logika dari data yang akan diproses dalam suatu program dari awal sampai akhir.
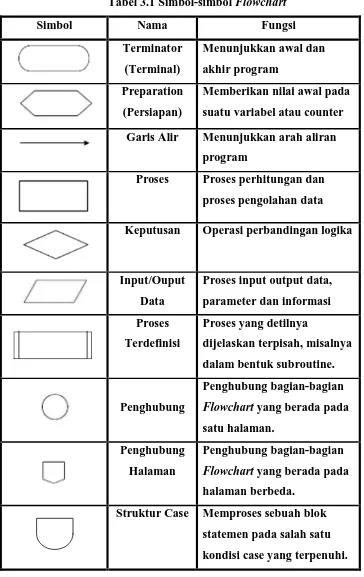
Tabel 3.1 Simbol-simbol Flowchart
Simbol Nama Fungsi
Terminator
(Terminal)
Menunjukkan awal dan
akhir program
Preparation
(Persiapan)
Memberikan nilai awal pada
suatu variabel atau counter
Garis Alir Menunjukkan arah aliran
program
Proses Proses perhitungan dan
proses pengolahan data
Keputusan Operasi perbandingan logika
Input/Ouput
Data
Proses input output data,
parameter dan informasi
Proses
Terdefinisi
Proses yang detilnya
dijelaskan terpisah, misalnya
dalam bentuk subroutine.
Penghubung
Penghubung bagian-bagian
Flowchart yang berada pada
satu halaman.
Penghubung
Halaman
Penghubung bagian-bagian
Flowchart yang berada pada
halaman berbeda.
Struktur Case Memproses sebuah blok
statemen pada salah satu
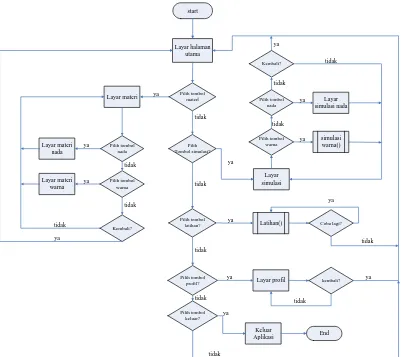
Pada Gambar 3.2 ditampilkan Flowchart untuk Aplikasi pengajaran berbantuan
komputer untuk mata pelajaran seni budaya dan keterampilan.
start
Gambar 3.2 Flowchart Aplikasi Pengajaran SBK
Flowchart tersebut menjelaskan pada saat aplikasi dijalankan akan masuk masuk pada layar halaman utama. Pada halaman utama, apabila user memilih tombol
materi, maka akan masuk ke layar materi. Pada layar materi, apabila user ingin
memilih tombol nada, maka akan masuk ke layar materi nada, namun apabila user
tidak ingin memilih tombol nada dan user ingin memilih tombol warna, maka akan
masuk ke layar materi warna. Jika user tidak ingin memilih kedua tombol tersebut,
maka user dapat kembali ke halaman utama atau tetap pada layar materi. Pada halaman utama, apabila user tidak ingin memilih tombol materi, maka apakah user
layar simulasi, apabila user ingin memilih tombol nada, maka akan masuk ke layar
simulasi nada, namun apabila user tidak ingin memilih tombol nada dan user ingin
memilih tombol warna, maka akan masuk ke layar simulasi warna. Jika user tidak
ingin memilih kedua tombol tersebut, maka user dapat kembali ke halaman utama atau
tetap pada layar simulasi. Pada halaman utama, apabila user tidak ingin memilih
tombol materi ataupun tombol simulasi, maka apakah user ingin memilih tombol latihan? jika ya maka user akan masuk ke layar latihan. Pada layar latihan ini, user
dapat menjawab pertanyaan-pertanyaan yg disediakan, yg akan dijelaskan pada
flowchart selanjutnya. Setelah user menyelesaikan latihan, apakah user ingin mencoba latihan lagi? Jika ya, maka akan kembali ke layar latihan, jika tidak maka akan
kembali ke halaman utama. Pada halaman utama, apabila user tidak ingin memilih
tombol materi, simulasi ataupun tombol latihan, maka apakah user ingin memilih
tombol profil? Jika ya, maka akan masuk ke layar profil penulis. Pada layar ini,
apakah user ingin kembali ke halaman utama? jika ya, maka akan kembali ke halaman
utama, jika tidak maka akan tetap pada layar profil. Pada halaman utama, apabila user
tidak ingin memilih tombol materi, simulasi, latihan ataupun tombol profil, maka
apakah user ingin memilih tombol keluar? Jika ya, maka keluar aplikasi, jika tidak
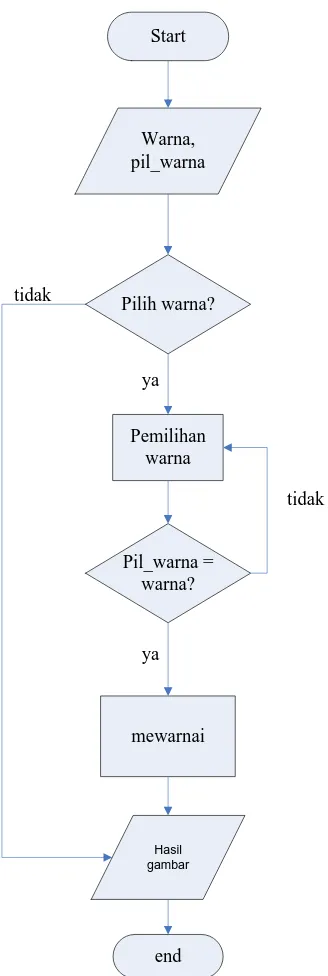
Pada prosedur simulasi warna akan didefinisikan pada Gambar 3.3
Start
Warna, pil_warna
Pil_warna = warna?
mewarnai
end ya
tidak Pemilihan
warna Pilih warna?
ya tidak
Hasil gambar
Gambar 3.3 Flowchart pada Simulasi Warna
Keterangan:
warna : Variabel untuk menyatakan warna yang disediakan
pil_warna : Variabel untuk menyatakan pilihan warna yang telah dipilih
Flowchart tersebut menjelaskan prosedur untuk simulasi warna. Pada saat masuk ke layar simulasi warna, maka akan didefinisikan variabel warna dan pilihan
warna. Pada halaman tersebut, apakah user ingin memilih warna? Jika ya, maka akan
dilakukan pemilihan warna, jika tidak maka terlihat hasil gambar yang telah ada.
Setelah melakukan pemilihan warna, apakah warna yang dipilih telah sesuai dengan
warna yang disediakan? Jika ya maka user dapat mewarnai, jika tidak lakukan pemilihan lagi. Setelah mewarnai, maka akan terlihat hasil gambar tersebut.
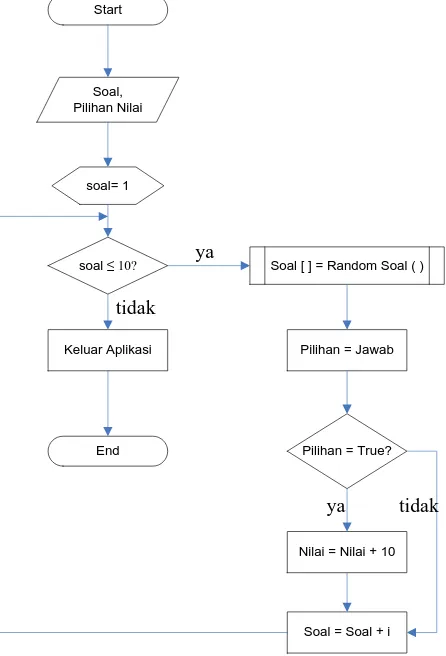
Pada prosedur latihan akan didefinisikan pada Gambar 3.4
Start
Gambar 3.4 Flowchart pada Menu Latihan
Keterangan:
Soal : Variabel untuk menyatakan soal
Pilihan : Variabel untuk menyatakan pilihan jawaban pengguna
Flowchart tersebut menjelaskan prosedur untuk latihan. Pada saat masuk ke layar latihan, maka akan didefinisikan variabel soal, pilihan dan nilai. Kemudian
variabel soal diisi dengan 1. Pada halaman tersebut, akan diperiksa apakah jumlah soal
lebih kecil sama dengan 10? Jika ya maka soal akan diacak, yang akan dijelaskan pada
flowchart selanjutnya. Setelah melakukan pengacakan maka user dapat memilih salah satu jawaban yang disediakan. Apabila jawaban yang dipilih benar, maka variabel nilai akan ditambahkan 10 dan kemudian variabel soal akan ditambah 1, jika jawaban
salah, maka variabel soal akan langsung ditambah 1 tanpa menambahkan variabel
nilai. Kemudian kembali dilakukan pengecekan terhadap variabel soal. Proses tersebut
akan terus berlanjut hingga variabel soal lebih besar dari 10.
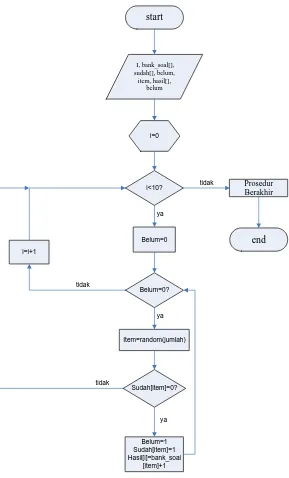
start
Gambar 3.5 Flowchart Random Soal
Keterangan:
bank_soal[] : Variabel untuk menyatakan banyak soal yang tersedia.
sudah[] : Variabel untuk menandakan soal yang telah dipilih, diinisialisasikan
dengan angka 0 dan 1.
hasil[] : Variabel untuk menyatakan soal yang dipilih
i : Integer
Flowchart tersebut menjelaskan prosedur untuk random soal yang disediakan. Pada saat masuk ke prosedur random, maka akan didefinisikan variabel bank_soal[],
sudah[] dan hasil[] yang berbentuk array, dan variabel i dan belum yang berbentuk
integer. Kemudian akan dilakukan pengecekan apakah i lebih kecil dari 10? Jika tidak maka prosedur berakhir, jika iya maka variabel belum akan diisi dengan 0. Kemudian
akan dilakukan lagi pengecekan apakah belum = 0? Jika tidak maka nilai i akan ditambah 1 dan kembali melakukan pengecekan apakah i lebih kecil dari 10. Namun
jika belum = 0 maka variabel item adalah hasil random dari jumlah soal yang
disediakan. Kemudian akan dilakukan pengecekan apakah nilai array sudah[item] =
0? Jika iya maka akan kembali melakukan pengecekan apakah i lebih kecil dari 10.
Namun jika nilai suda h[item] = 0, maka variabel belum dan sudah[item] diisi dengan
nilai 1 dan hasil[i] diisi dengan bank_soal[item]+1. Kemudian kembali lagi dilakukan
pengecekan apakah belum = 0. Proses ini akan terus berulang hingga nilai i lebih
besar atau sama dengan 10.
3.2.3 Storyboard
Storyboard merupakan uraian yang berisi visual dan audio penjelasan dari masing-masing alur dalam flowchart. Satu kolom dalam storyboard mewakili satu tampilan di
layar monitor.
Tabel 3.2 Storyboard Aplikasi Pengajaran Berbantuan Komputer Untuk Mata
Pelajaran SBK
No Nama
Layar
Aktifitas (Proses) Sound
effect
1. Halaman
Utama
• Teks berwarna biru berada di tengah bagian atas stage dengan bacaan
“selamat dating….
Mari kita belajar warna dan nada”
• Tombol menu materi: berupa teks berwarna putih
Musik latar
terdengar
apabila
dengan background bertekstur kayu berwarna
cokelat. Klik tombol materi untuk melihat isi materi.
• Tombol menu simulasi: berupa teks berwarna putih dengan background bertekstur kayu berwarna
cokelat. Klik tombol materi untuk melihat isi materi.
• Tombol menu latihan: berupa teks berwarna putih dengan background bertekstur kayu berwarna
cokelat. Klik tombol latihan untuk melihat isi
latihan.
• Tombol menu materi: berupa teks berwarna putih dengan background bertekstur kayu berwarna
cokelat. Klik tombol profil untuk melihat isi profil.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi:
• Burung terbang dari arah kiri menuju ke kanan.
2. Halaman
materi
• Teks berwarna merah berada di tengah bagian atas stage dengan bacaan
“ayo pilih materinya”
• Tombol warna: berupa teks berwarna hijau dengan gambar 5 cipratan cat dengan warna yang berbeda.
Apabila kursor diarahkan ke atas tombol maka akan
ada animasi cipratan cat. Klik untuk masuk ke
halaman isi materi warna.
• Tombol nada: berupa teks berwarna biru dengan gambar gitar dan 3 buah not balok. Apabila kursor
diarahkan ke atas tombol nada maka akan ada
animasi not balok tersebut bergerak-gerak. Klik
untuk masuk ke halaman isi materi nada.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
• Burung terbang dari arah kiri bawah menuju ke kanan atas, bergerak seolah-olah menarik kertas
yang menjadi background halaman materi. Animasi
ini muncul saat awal masuk ke halaman materi.
3. Halaman
isi materi
warna
• Tombol navigasi berbentuk panah berwarna hijau ke arah kiri. Klik untuk kembali ke halaman materi.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama.
• Tombol navigasi berbentuk panah berwarna hitam berlatar belakang lingkaran berwarna hijau ke arah
kanan. Klik untuk kembali ke halaman materi
selanjutnya.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan. • Kupu-kupu bergerak dari arah kanan menuju ke kiri
Musik latar
terdengar
apabila
4. Halaman
isi materi
nada
• Tombol navigasi berbentuk panah berwarna hijau ke arah kiri. Klik untuk kembali ke halaman materi.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama.
• Tombol navigasi berbentuk panah berwarna hitam berlatar belakang lingkaran berwarna hijau ke arah
kanan. Klik untuk kembali ke halaman materi
selanjutnya.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
5. Halaman
simulasi
• Teks berwarna merah berada di tengah bagian atas stage dengan bacaan
“ayo pilih simulasinya”
• Tombol warna: berupa teks berwarna hijau dengan
•Musik latar
terdengar
apabila
kuas, cat dan tempatnya. Apabila kursor diarahkan
ke atas tombol maka akan ada animasi sebuah kuas
yang bergerak seolah-olah melukis.
• Tombol nada: berupa teks berwarna biru dengan gambar pianika dan 3 buah not balok. Apabila kursor
diarahkan ke atas tombol nada maka akan ada
animasi not balok tersebut bergerak-gerak.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
• Pesawat terbang dari arah kiri menuju ke kanan bergerak seolah-olah menarik kertas yang menjadi
background halaman simulasi. Animasi ini muncul saat awal masuk ke halaman simulasi.
6. Halaman
simulasi
warna
• Tombol dengan gambar cipratan cat dengan 8 warna yang berbeda yang berlatar tekstur kayu berwarna
coklat. Klik salah satu gambar cipratan cat tersebut
untuk memilih warna yang diinginkan.
• Gambar kartun berwana hitam putih merupakan target yang akan diwarnai
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
Musik latar
• Gambar alat sebuah alat musik, yaitu pianika. Klik tiap tuts pianika tersebut untuk mendengarkan
nadanya
• Gambar contoh lagu yang dilengkapi dengan not balok.
Musik latar
terdengar
apabila
• Tombol navigasi berwarna bitu berbentuk panah ke arah kiri dan kanan. Klik untuk memilih contoh lagu
sebelumnya dan selanjutnya.
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri 8. Halaman
latihan
• Teks berwarna biru dengan bacaan “masukkan nama anda”
• Kotak isi teks: kotak yang harus diisi dengan sebuah nama untuk memulai latihan
• Tombol OK: tombol dengan tulisan OK berwarna biru. Klik untuk memulai latihan
• Tombol tutup: berupa gambar silang (X) dengan
background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
• Orang berjalan dari kanan kemudian menarik tali yang dikaitkan ke sebuah katrol dan seolah-olah
menarik kertas yang menjadi background halaman
latihan. Animasi ini muncul saat awal masuk ke
halaman latihan.
halaman
materi
9. Halaman
latihan(1)
• Pertanyaan: teks berwarna hitam dengan model soal random. soal yang disajikan hanya 10 soal.
• Tombol pilihan A: tombol berwarna biru dengan Teks berwarna putih huruf A. Klik apabila menurut
Anda jawaban yang benar. Setelah di klik maka akan
masuk ke soal berikutnya.
Musik latar
terdengar
apabila
• Tombol pilihan B: tombol berwarna biru dengan Teks berwarna putih huruf B. Klik apabila menurut
Anda jawaban yang benar. Setelah di klik maka akan
masuk ke soal berikutnya.
• Tombol pilihan C: tombol berwarna biru dengan Teks berwarna putih huruf C. Klik apabila menurut
Anda jawaban yang benar. Setelah di klik maka akan
masuk ke soal berikutnya.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri 10. Halaman
latihan(2)
• Teks berwarna biru dengan bacaan “jumlah soal benar” dan diikuti angka di sebelahnya yang
menunjukkan jumlah soal yang benar.
• Teks berwarna biru dengan bacaan “jumlah soal salah” dan diikuti angka di sebelahnya yang
menunjukkan jumlah soal yang salah.
Musik latar
terdengar
apabila
• Teks berwarna hijau dengan bacaan “nilai” dan diikuti angka di sebelahnya yang menunjukkan nilai
yang diperoleh.
• Teks berwarna merah yang berisi pesan yang sesuai dengan hasil yang telah diperoleh.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
11. Halaman
profil
• Teks berwarna merah dengan bacaan “data diri”
• Teks berwarna hitam dengan bacaan created by: denis afriawanto
S1-Ilmu Komputer USU
• Tombol tutup: berupa gambar silang (X) dengan background kotak berwarna merah. Klik tombol tutup untuk kembali ke halaman utama.
• Pilihan musik: berupa empat buah tombol dengan warna yang berbeda untuk memainkan musik sesuai
dengan yang judul lagu yang tertulis dan disertai
dengan satu buah tombol stop untuk menghentikan
lagu yang dimainkan.
• Tombol keluar: berupa teks berwarna putih dengan background bertekstur kayu berwarna cokelat. Klik tombol keluar untuk menutup aplikasi.
Animasi
• Burung terbang dari arah kiri menuju ke kanan.
• Kupu-kupu bergerak dari arah kanan menuju ke kiri
• Gambar monyet yang bergerak dari atas ke kiri bawah seolah-olah membawa kertas yang menjadi
background halaman profil. Animasi ini muncul saat awal masuk ke halaman profil.
halaman
3.2.4 Perancangan Tampilan
Perancangan tampilan pada aplikasi pengajaran berbantuan komputer untuk mata
pelajaran seni budaya dan keterampilan adalah:
1. Tampilan Halaman Utama
Tampilan utama aplikasi ini menampilkan menu materi, simulasi, latihan, profil. Pada
tampilan ini juga tersedia tombol untuk keluar aplikasi dan tombol-tombol pilihan
lagu.
Gambar 3.6 Tampilan Halaman Utama
2. Tampilan Menu Materi
Menu materi menampilkan dua pilihan materi, yaitu materi warna dan nada. Pada
tampilan ini disediakan tombol tutup untuk kembali ke halaman utama. Tombol keluar
dan tombol-tombol pilihan lagu.
Materi
Simulasi
Latihan
Materi Keluar
Musik1
Musik2
Musik3
Musik4
Gambar 3.7 Tampilan Menu Materi
Setelah dipilih salah satu tombol materi, maka akan ditampilkan isi dari materi
tersebut. Di bagian kiri atas tersedia tombol navigasi untuk kembali ke menu pilihan
materi, sedangkan di bagian kanan bawah tersedia tombol navigasi untuk materi
selanjutnya ataupun materi sebelumnya. Disini juga tersedia tombol tutup untuk
kembali ke halaman utama, tombol keluar dan tombol-tombol pilihan lagu.
Gambar 3.8 Tampilan Isi Materi Keluar
Tutup
Isi Materi
Musik1
Musik2
Musik3
Musik4
stop
Keluar
Warna Nada
Tutup
Musik1
Musik2
Musik3
Musik4
3. Tampilan Menu Simulasi
Menu simulasi menampilkan dua pilihan simulasi, yaitu simulasi warna dan nada.
Pada tampilan ini disediakan tombol tutup untuk kembali ke halaman utama, tombol
keluar dan tombol-tombol pilihan lagu.
Gambar 3.9 Tampilan Menu Simulasi
Jika pada menu simulasi yang dipilih adalah tombol warna, maka akan masuk
ke dalam tampilan simulasi warna. Pada tampilan ini disediakan area untuk memilih
warna, area untuk mencampur warna dan gambar hitam putih untuk diwarnai. Di
bagian kiri atas disediakan tombol navigasi untuk kembali ke menu simulasi. Disini
juga tersedia tombol tutup untuk kembali ke halaman utama, tombol keluar dan
tombol-tombol pilihan lagu. Keluar
Warna Nada
Tutup
Musik1
Musik2
Musik3
Musik4
Gambar 3.10 Tampilan Simulasi Warna
Jika pada menu simulasi yang dipilih adalah tombol nada, maka akan masuk
ke dalam tampilan simulasi nada. Pada tampilan ini disediakan sebuah alat musik,
yaitu pianika dan contoh lagu. Di bagian samping kiri dan kanan contoh lagu, tersedia
tombol navigasi untuk memilih contoh lagu yang lain, sedangkan di bagian kiri atas
disediakan tombol navigasi untuk kembali ke menu simulasi. Disini juga tersedia
tombol tutup untuk kembali ke halaman utama, tombol keluar dan tombol-tombol
pilihan lagu.
Gambar 3.11 Tampilan Simulasi Nada Keluar
Tutup
Contoh Lagu
Alat Musik Pianika