BAB IV
ANALISA DAN PERANCANGAN SISTEM
BAB IV ANALISA DAN PERANCANGAN SISTEM
1.1 Gambaran Sistem Pemetaan SPBU
Sistem pemetaan SPBU (Stasiun Pengisian Bahan Bakar Umum) di kota Jepara dan
Kudus ini dimaksudkan untuk menyajikan informasi posisi serta fasilitas yang dimiliki
oleh SPBU terkait yang dapat membantu pengguna untuk mengetahui letak serta
fasilitas semua SPBU di kota Jepara dan Kudus.
1.2 Analisis Masalah
1.2.1 Analisis Sistem yang Sedang Berjalan 1.2.1.1 Identifikasi Permasalahan
Permasalahan yang dihadapi pada sistem yang telah berjalan seperti saat ini,
diantaranya adalah kurangnya informasi yang disediakan mengenai lokasi serta
fasilitas setiap SPBU. Sistem informasi yang pernah dibuat hanya memiliki ruang
lingkup pemetaan lokasi. Selain itu, digitasi yang dilakukan masih menggunakan
aplikasi pembuat peta seperti Quantum GIS, Arc View, dan sejenisnya. Sehingga jika
terjadi perubahan alam, pengembang harus melakukan perubahan penggambaran
ulang peta secara manual.
1.2.2 Analisis Sistem yang Diusulkan
Penerapan teknologi Google Maps API dalam sistem pemetaan lokasi SPBU ini
dilakukan untuk mempermudah pengguna menemukan letak SPBU dengan interface
yang dimiliki oleh google yang sudah familiar di masyarakat dan akan ter-update
secara berkala untuk menyesuaikan perubahan alam yang terjadi. Pembuatan marker
dilakukan dengan menggunakan Javascript dengan desain yang dibuat sedemikian
rupa untuk memudahkan pengguna melihat animasi SPBU serta mengetahui fasilitas
1.2.2.1 Rencana Proses
1. Input Data Master
Untuk membangun sistem dibutuhkan pengisian data agar diproses untuk
mendapatkan informasi dan kemudian akan menghasilkan suatu sistem yang nantinya
dapat berjalan sesuai kebutuhan penggunanya. Data yang diperlukan dalam pembuatan
sistem pemetaan SPBU adalah:
a. Data Latitude
b. Data Longitude
c. Data Fasilitas
d. Data Jenis Bahan Bakar
e. Data Image SPBU
Data tersebut merupakan data yang dibutuhkan dalam pembuatan sistem pemetaan
SPBU. Pendataan yang dilakukan bertujuan untuk memudahkan dalam menginput dan
merekap data letak serta fasilitas SPBU yang dibutuhkan.
2. Digitasi SPBU
Untuk menghasilkan penyajian data yang relevan, perlu dilakukan digitasi sebagai
penentuan titik fokus lokasi yang diinginkan. Dalam proses digitasi ini, data-data yang
telah dikumpulkan akan dimasukkan dalam sebuah marker pada peta sehingga akan
menjadi sebuah informasi yang lebih mudah dipahami oleh user.
1.2.2.2 Kendala yang di Hadapi
Bagaimana cara untuk mewujudkan gagasan yang telah dipaparkan sebelumnya
menjadi sebuah sistem yang mudah digunakan oleh masyarakat luas dalam mencari
dan menemukan lokasi SPBU dengan memanfaatkan Google Maps API serta
visualisasi fasilitas SPBU dengan gambar animasi yang diharapkan dapat
1.2.3 Analisis Kebutuhan Sistem
Dalam pembuatan sistem ini, pengembang memerlukan beberapa hal yang bisa
digunakan untuk menunjang pembangunan sistem, agar sistem tersebut bisa berjalan
sesuai dengan keinginan, kebutuhan dan kepentingan yang ada. Diantara kebutuhan
sistem tersebut, antara lain adalah:
1.2.3.1 Analisa Kebutuhan Hardware
Implementasi hosting dan computer client. Komputer atau laptop merupakan suatu
kebutuhan yang paling mendasar dalam pembangunan sebuah sistem. Komputer atau
laptop diperlukan oleh seorang administrator untuk menjalankan dan memantau atau
mengawasi sebuah sistem yang sudah dibangun, tentu dalam hal ini sistem yang akan
dijalankan dan dipantau atau diawasi adalah sistem yang digunakan untuk dalam
mencari dan menemukan lokasi SPBU dengan memanfaatkan GoogleMapsAPI serta
visualisasi fasilitas SPBU dengan gambar animasi. Sedangkan tujuan dari hosting
disini adalah agar pengguna sistem atau masyarakat umum dapat mengakses
dimanapun dia berada.
1.2.3.2 Analisa Kebutuhan Software
Kebutuhan software yang yang dimaksudkan adalah perangkat lunak yang dibutuhkan
dalam pembangunan Sistem Informasi Geografis Lokasi SPBU ini. Adapun perangkat
lunak yang dibutuhkan, diantaranya adalah sebagai berikut:
1. SublimeText
2. Node-JS
3. MongoDB 4. SketchUp
1.2.3.3 Analisa Kebutuhan Brainware
1. Administrator
Admin dalam sistem ini bertugas sebagai pengawas dan pemelihara sistem serta
mengolah informasi yang berhubungan dengan Sistem Informasi Geografis Lokasi
SPBU ini.
2. User
User dalam sistem ini merupakan masyarakat umum yang menggunakan sistem ini
dimana masyarakat ini bisa melihat dimana posisi mereka beserta lokasi SPBU di Kota
Jepara dan Kudus lengkap dengan informasi fasilitas yang dimilikinya serta visualisasi
animasi SPBU.
1.3 Perancangan Sistem
Dalam perancangan sistem ini, penulis menggunakan Flowchart dan UML (Unified Modeling Language). Flowchart digunakan untuk menggambarkan secara ringkas proses kerja sistem. Sedangkan UML digunakan untuk mendeskripsikan proses sistem menyeluruh secara lebih rinci.
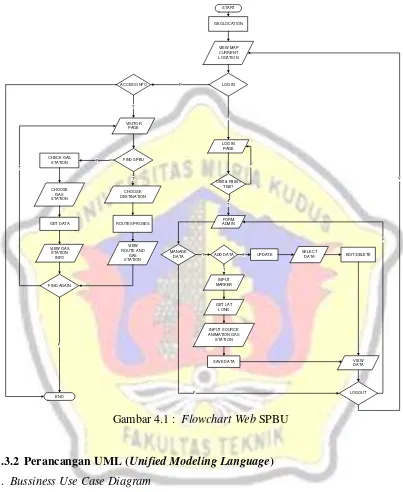
1.3.1 Perancangan Flowchart 1. Flowchart Web SPBU
Pada gambar 4.1 menjelaskan proses yang terjadi di halaman web SPBU, yaitu meliputi halaman user dan admin. Pada halaman user terdapat 2 pilihan yaitu mencari SPBU terdekat dengan lokasi user dan mencari informasi tentang SPBU yang diinginkan. Pengguna dapat langsung memilih tujuan terdekat untuk menujukkan rute perjalanan dari lokasi pengguna serta juga dapat memilih SPBU yang berada di kawasan daerah tersebut untuk mengetahui fasilitas apa saja yang dimiliki oleh SPBU yang dipilih lengkap dengan animasi SPBU tersebut.
START
Kemudian pada marker tersebut diisikan beberapa data penunjang lain mengenai fasilitas yang dimiliki oleh SPBU tersebut serta animasi SPBU yang akan ditampilkan.
Gambar 4.1 : Flowchart Web SPBU
1.3.2 Perancangan UML (Unified Modeling Language) 1. Bussiness Use Case Diagram
Bussiness use case diagram menggambarkan kegiatan yang terdapat dalam sistem. Apa saja yang terjadi dalam sistem dan siapa saja yang melakukan kegiatan tersebut.
Penggambaran dari kegiatan sistem lama dapat dijelaskan pada tabel proses pekerjaan
Tabel 4.1 : Tabel Bussiness Use Case Sistem Lama
NO AKTOR USE CASE DESKRIPSI
1. Admin Menggambar Peta
Input Data
Marker
Update Data
Tabel Marker
Upload Peta
Penggambaran peta dengan
menggunakan aplikasi arcview.
Melakukan pendigitan sesuai gambar
peta yang didapat.
Melakukan input data lokasi SPBU
dalam sebuah marker pada peta yang
telah dibuat.
Melakukan perubahan data lokasi
SPBU dalam sebuah marker yang
telah dibuat.
Mengunggah peta / perubahan peta
yang telah didigit kedalam sebuah
web.
2. Pengguna(User) Akses Informasi
SPBU
Mencari informasi dan melihat
persebaran lokasi SPBU yang
tersedia.
Adapun penggambaran bussiness use case diagram dari Sistem Informasi
Gambar 4.2 menerangkan proses yang terjadi didalam sistem yang telah berjalan, baik interaksi admin dengan sistem maupun interaksi user dengan sistem. Pada use case admin, perlu adanya proses login untuk melakukan pengolahan data SPBU. Admin disini merupakan pengembang sistem. Sedangkan, pada sisi user yaitu masyarakat yang ingin melihat persebaran lokasi SPBU, untuk melakukan akses ke dalam sistem tidak dibutuhkan proses login terlebih dahulu.
Sedangkan penggambaran dari kegiatan sistem lama dapat dijelaskan pada tabel proses pekerjaan yang tertera pada tabel 4.2.
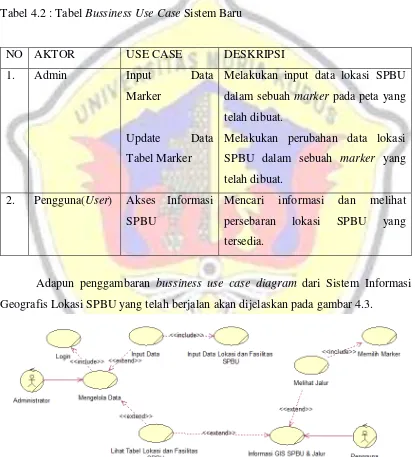
Tabel 4.2 : Tabel Bussiness Use Case Sistem Baru
NO AKTOR USE CASE DESKRIPSI
1. Admin Input Data
Marker
Update Data
Tabel Marker
Melakukan input data lokasi SPBU
dalam sebuah marker pada peta yang
telah dibuat.
Melakukan perubahan data lokasi
SPBU dalam sebuah marker yang
telah dibuat.
2. Pengguna(User) Akses Informasi
SPBU
Mencari informasi dan melihat
persebaran lokasi SPBU yang
tersedia.
Adapun penggambaran bussiness use case diagram dari Sistem Informasi
Geografis Lokasi SPBU yang telah berjalan akan dijelaskan pada gambar 4.3.
2. Use Case Diagram
Diagram ini menjelaskan tentang interaksi antara user dengan aplikasi. Use case
diagram merupakan urutan kegiatan yang dilakukan aktor dan sistem untuk mencapai
suatu tujuan tertentu. Walaupun menjelaskan kegiatan, namun use case hanya
menjelaskan apa yang dilakukan oleh aktor dan sistem, bukan bagaimana aktor dan
sistem melakukan kegiatan tersebut.
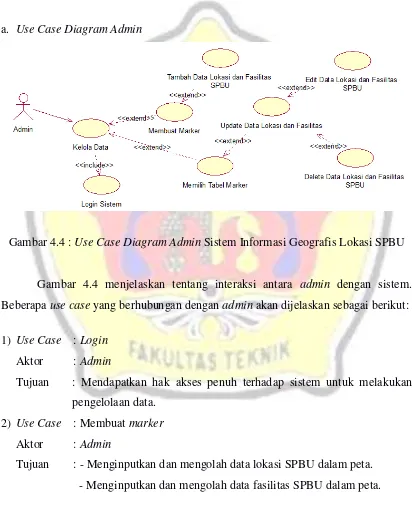
a. Use Case Diagram Admin
Gambar 4.4 : Use Case Diagram Admin Sistem Informasi Geografis Lokasi SPBU
Gambar 4.4 menjelaskan tentang interaksi antara admin dengan sistem.
Beberapa use case yang berhubungan dengan admin akan dijelaskan sebagai berikut:
1) Use Case : Login
Aktor : Admin
Tujuan : Mendapatkan hak akses penuh terhadap sistem untuk melakukan
pengelolaan data.
2) Use Case : Membuat marker
Aktor : Admin
Tujuan : - Menginputkan dan mengolah data lokasi SPBU dalam peta.
3) Use Case : Memilih tabel marker
Aktor : Admin
Tujuan : - Mengelola informasi mengenai lokasi serta fasilitas SPBU yang telah
dibuat.
Tabel 4.3 : Alur Optimistik Use Case Mengelola Data
Alur untuk membuat
Aktor Sistem
1. Admin membuka Sistem Informasi
Geografis SPBU dan melakukan
login ke dalam sistem
2. Menampilkan peta awal dan
membuka form admin setelah
verifikasi login yang dilakukan
3. Memilih lokasi pada peta yang telah
ditampilkan
4. Menampilkan koordinat dari titik
yang dipilih pada peta dan
menampilkan beberapa inputan untuk
informasi SPBU
5. Tekan tombol simpan untuk
menyimpan data lokasi dan
informasi yang sudah diinputkan
6. Data lokasi dan informasi SPBU di
simpan ke dalam databasae dan
tampil marker pada peta
Alur untuk memilih table marker
Aktor Sistem
ubah atau di hapus
10.Mengecek valid atau tidak data yang
akan diubah atau dihapus. Jika data
yang akan diubah atau dihapus sudah
benar, maka data akan disimpan ke
Tabel 4.4 : Alur Pemistik Use Case Mengelola Data
Kendala Solusi
1. Simpan data lokasi dan informasi
gagal
Periksa kelengkapan data lokasi dan
informasi
2. Update data untuk mengubah atau
menghapus data gagal
Periksa kelengkapan data yang akan
diubah atau dihapus dan ulangi proses
update data
3. Login ke dalam sistem gagal Cek kembali username dan password
yang dimasukan
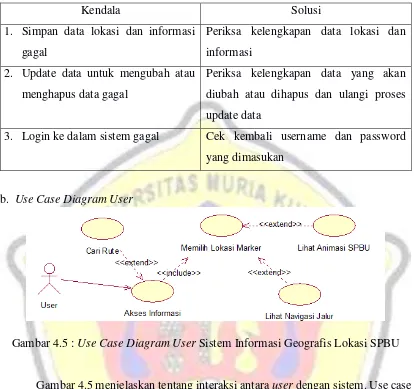
b. Use Case Diagram User
Gambar 4.5 : Use Case Diagram User Sistem Informasi Geografis Lokasi SPBU
Gambar 4.5 menjelaskan tentang interaksi antara user dengan sistem. Use case
ini merupakan potongan dari keseluruhan sistem. Pada sistem keseluruhan, user dapat
memilih untuk mencari informasi SPBU atau memilih pencarian rute SPBU. Beberapa
use case yang berhubungan dengan user akan dijelaskan sebagai berikut:
1) Use Case : Memilih lokasi marker
Aktor : User
Tujuan : - Melihat informasi lokasi dan fasilitas yang terdapat pada SPBU.
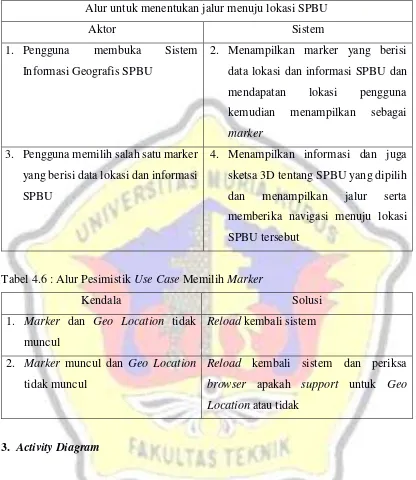
Tabel 4.5 : Alur Optimistik Use Case Memilih Marker
Alur untuk menentukan jalur menuju lokasi SPBU
Aktor Sistem
1. Pengguna membuka Sistem
Informasi Geografis SPBU
2. Menampilkan marker yang berisi
data lokasi dan informasi SPBU dan
mendapatan lokasi pengguna
kemudian menampilkan sebagai
marker
3. Pengguna memilih salah satu marker
yang berisi data lokasi dan informasi
SPBU
4. Menampilkan informasi dan juga
sketsa 3D tentang SPBU yang dipilih
dan menampilkan jalur serta
memberika navigasi menuju lokasi
SPBU tersebut
Tabel 4.6 : Alur Pesimistik Use Case Memilih Marker
Kendala Solusi
1. Marker dan Geo Location tidak muncul
Reload kembali sistem
2. Marker muncul dan Geo Location
tidak muncul
Reload kembali sistem dan periksa
browser apakah support untuk Geo Location atau tidak
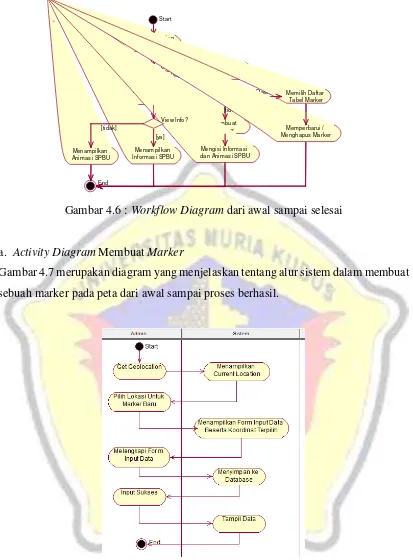
3. Activity Diagram
Gambar 4.6 merupakan diagram yang menjelaskan tentang aktivitas yang dilakukan
dari awal hingga proses selesai. Diagram ini terdiri dari Workflow Diagram yang
menjelaskan proses secara global, dan Activity Diagram tiap proses untuk
Start
Get Geolocation
Login Olah Data?
[ya]
Memilih Marker SPBU [tidak]
Menampilkan Informasi SPBU Menampilkan
Animasi SPBU
Membuat Marker
Tambah Data?
[tidak]
Mengisi Informasi dan Animasi SPBU
Memilih Daftar Tabel Marker [ya]
Memperbarui / Menghapus Marker
End
View Info?
[ya] [tidak]
Gambar 4.6 : Workflow Diagram dari awal sampai selesai
a. Activity Diagram Membuat Marker
Gambar 4.7 merupakan diagram yang menjelaskan tentang alur sistem dalam membuat
sebuah marker pada peta dari awal sampai proses berhasil.
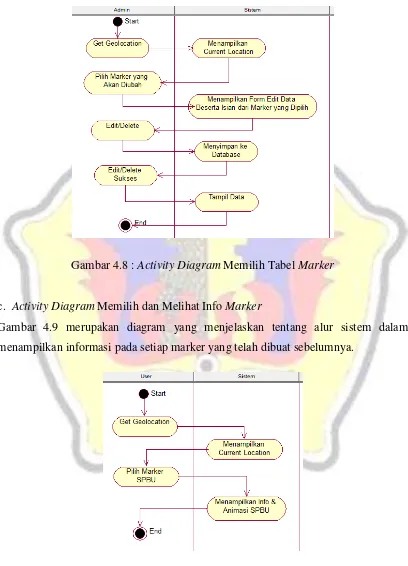
b. Activity Diagram Memilih Tabel Marker
Gambar 4.8 merupakan diagram yang menjelaskan tentang alur sistem dalam
mengelola marker pada peta yang telah dibuat sebelumnya.
Gambar 4.8 : Activity Diagram Memilih Tabel Marker
c. Activity Diagram Memilih dan Melihat Info Marker
Gambar 4.9 merupakan diagram yang menjelaskan tentang alur sistem dalam
menampilkan informasi pada setiap marker yang telah dibuat sebelumnya.
W
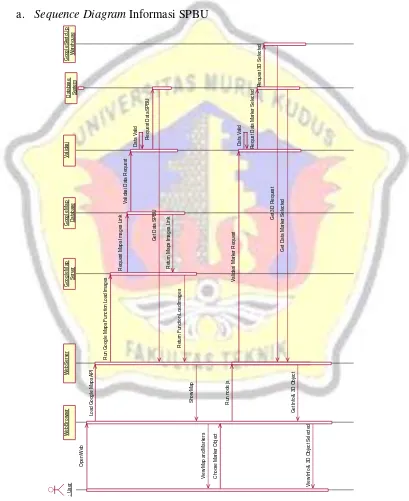
4. Sequence Diagram
Sequence Diagram adalah diagram interaksi yang disusun berdasarkan urutan waktu.
Kita membaca Sequence Diagram dari atas kebawah. Setiap use case memiliki sebuah
aliran alternatif. Setiap SequenceDiagram mempresentasikan satu aliran dari beberapa
aliran didalam use case.
Server Database System
Run Function Add Marker
Run Function Save Get Form Input Data
Validasi Data Input
Run GMaps Function Load Images
Request Maps Image Link
Return Maps Images Link
Validasi Data Request Data Valid
Request Data SPBU
Return Function Load Images Show Map
View Map and Markers
Add Marker
Show Form Input Data Input and Save Data
Get Data SPBU
Run Function Edit/Delete Data
Validasi Change Data
Data Valid Update Data Data Updated
Edit and Delete Data
Web
2: Load Google Maps API
3: Run Google Maps Function Load Images
4: Request Maps Images Link
5: Validasi Data Request 6: Data Valid
7: Request Data SPBU 8: Get Data SPBU
9: Return Maps Images Link 10: Return Function Load Images 11: Show Map
12: View Map and Markers 13: Choose Marker Object
14: Run node.js
15: Validasi Marker Request
16: Data Valid
17: Requst Data Marker Selected 18: Request 3D Selected
19: Get 3D Request
20: Get Data Marker Selected 21: Get Info & 3D Object 22: View Info & 3D Object Selected
5. Collaboration Diagram
Sebagaimana Sequence Diagram, Collaboration Diagram digunakan untk
menampilkan aliran skenario tertentu dalam use case. Jika Sequence Diagram disusun
berdasarkan waktu, Collaboration Diagram lebih konsentrasi pada hubungan antara
obyek-obyek.
Untuk alasan tertentu, kita dapat membuat Sequence Diagram dan
Collaboration Diagram untuk sebuah skenario. Meskipun mereka mempunyai maksud dan menampilkan informasi yang sama, masing-masing memberikan sedikit
perbedaan dalam penampilannya.
a. Collaboration Diagram Informasi SPBU
Web
2: Load GMaps API 3: Run GMaps Function Load Images
8: Get Data SPBU
10: Return Function Load Images
11: Show Map
12: View Map and Markers
13: Add Marker 14: Run Function Add Marker
15: Get Form Input Data
16: Show Form Input Data
17: Input and Save Data 18: Run Function Save
22: Data Saved
23: Edit and Delete Data 24: Run Function Edit/Delete Data
28: Data Updated Validasi
19: Validasi Data Input 25: Validasi Change Data 6: Data Valid
20: Data Valid 26: Data Valid
7: Request Data SPBU 21: Save Data 27: Update Data Google Map
Database 4: Request Maps Image Link
9: Return Maps Images Link
5: Validasi Data Request
b. Collaboration Diagram Pengolahan Data SPBU
Gambar 4.13 : Collaboration Diagram Pengolahan Data SPBU
6. Class Diagram
Class diagram menggambarkan hubungan antar kelas dalam sistem yang sedang dibangun dan bagaimana mereka saling berkolaborasi untuk mencapai suatu tujuan.
Ada beberapa class diagram yang direncanakan dalam aplikasi ini. Pertama adalah
class diagram Maps. Di dalam class ini terdapat atibut (id, title, info, img, width,
height). Operasi yang terdapat pada class ini adalah show karena atribut pada class ini
berupa data peta dari google maps yang hanya dapat menampilkan peta saja seperti
terlihat pada gambar 4.14.
Selanjutnya adalah class diagram marker. Di dalam class ini terdapat atibut
(id, title, icon, latitude, longitude, info, url3d). Operasi yang terdapat pada class ini
adalah add, update, delete, karena atribut pada class ini berupa data lokasi yang dapat
ditambah, diedit, dan dihapus, seperti terlihat pada gambar 4.15.
Gambar 4.15 : ClassDiagramMarker
Selanjutnya adalah clas diagram route Di dalam class ini terdapat beberapa
atribut seperti id, title, info, img, width, heigth dan polyline. Operasi yang terdapat pada
class ini adalah show karena atribut pada class ini berupa data dari peta dari Google Maps yang hanya dapat menampilkan sebuah peta, seperti yang terlihat pada gambar
4.16.
Gambar 4.16 : ClassDiagram
Terakhir adalah class diagram User. Di dalam class ini terdapat atibut (id,
username, password). Class ini digunakan untuk menyimpan data user, oleh sebab itu
Gambar 4.17 : ClassDiagram User
Relasi dari class-class tersebut dapat dilihat pada gambar diagram 4.18.
Gambar 4.18 : Relasi ClassDiagram
4.4 Perancangan Basis Data 4.4.1 Struktur Collection a. Collection Marker
Fungsi dari collection marker ini digunakan untuk menyimpan data marker yang
digunakan untuk menyimpan informasi SPBU yang digunakan untuk memberikan
informasi dan 3D SPBU. Dokumen yang terdapat dalam collection marker ini dapat
dilihat pada gambar 4.19.
b. Collection User
Fungsi dari collection user ini digunakan untuk menyimpan data dari user yang
bertugas mengelola data sistem atau bisa disebut juga sebagai admin. Yang digunakan
untuk melakukan validasi dalam melakukan login ke dalam sistem. Dokumen dari
collection user ini bisa dilihat pada gambar 4.20.
Gambar 4.20 : Collection User
4.5 Perancangan Sistem
4.5.1 Kebutuhan Pembuatan Sistem
Sebelum membuat sistem yang sebenarnya, salah satu hal pertama yang harus
dilakukan adalah membuat sebuah perancangan mengenai user interface yang baik
sehingga akan memudahkan pengembang ketika melakukan pembuatan sistem yang
sebenarnya.
Untuk pembuatan desain sistem informasi serta pencarian lokasi SPBU
(Stasiun Pengisian Bahan Bakar Umum) terdekat, memanfaatkan dan menggunakan
4.5.2 Perancangan Desain Sistem
a. Menu Utama
Desainmenu utama merupakan gambaran interface dari menu utama dari sistem yang
disediakan untuk user, dimana pada menu utama ini user disajikan dengan tampilan
peta secara penuh pada halaman websiste dan juga menampilkan marker dari SPBU
serta marker dimana posisi user sedang berada. Seperti pada gambar 4.21, dan user
bisa memilih salah satu marker untuk dapat menampilkan informasi SPBU serta
animasi 3D, jalur dan juga navigasi jalur. Dengan keterangan yang lebih rinci sesuai
dengan angka yang tertera sebagai berikut:
1. Pada no 1 ini merupakan tampilan dari google maps secara penuh pada halaman awal sistem yang diberikan zoom sebanyak 12 kali, dan height dan width diberi presentase 100% akan menyesuaikan dengan seberapa besar ukuran layar dari komputer atau laptop pengguna.
2. Dan pada no 2 merupakan info window yang menandakan lokasi dimana user berada saat mengakses sistem ini,yang mempunyai ukuran font 12.
3. Sedangkan no 3 merupakan toogle yang menandai dimana lokasi SPBU berada. Dan toogle atau tanda yang digunakan merupakan bawaan standart dari google maps.
Gambar 4.21 : DesainMenu Utama
2 3
b. Menu Utama Pop up
Desain menu utama pop up ini merupakan gambaran interface yang sama dengan
menu utama, namun dalam interface sekarang diasumsikan jika pengguna memilih
salah satu marker maka pengguna dapat mengakses informasi dari SPBU tersebut. Dan
penggguna juga dapat melihat 3D SPBU serta jalur navigasi yang pop up dari samping
sebelah kiri menu utama, dan terdapat juga menu login dan register yang juga pop up
dari sebelah kanan bawah yang bisa di akses dengan mengklik tombol yang
disembunyikan pada posisi yang sama, sedangkan dalam menu utama sendiri masih
akan menampilkan jalur yang menghubungkan antara dua marker, yaitu marker
geolocation dan juga marker SPBU. Seperti yang terlihat pada gambar 4.22, dengan keterangan yang lebih rinci sesuai dengan angka yang tertera pada gambar sebagai
berikut :
1. Pada no 1 ini merupakan tampilan dari google maps secara penuh seperti saat
pertama membuka sistem yang tentu saja memiliki zoom sebanyak 12 kali dan
juga mempunyai height dan width yag diberikan presentase sebanyak 100%
supaya ukuran dari peta dapat menyesuaikan dari ukuran layar dari komputer
atau laptop pengguna.
2. Menampilkan navigasi route dari lokasi pengguna yang mengakses sistem,
menuju lokasi SPBU yang telah dipilih sebelumnya dan popup dari sebelah kiri
atas halaman utama sistem.
3. Menampilkan bangunan 3D dari SPBU yang telah dipilih sebelumnya dan
popup dari sebelah kiri atas halaman utama sistem.
4. Merupakan button login dan register yang popup dari bagian kanan bawah dari
halaman utama yang bila dipilih salah satu akan menampilkan menu login atau
Gambar 4.22 : DesainMenu Utama Pop up
c. Menu Login
Desain menu login ini merupakan gambaran interface tentang bagaimana tampilan
dari menu login yang akan dibuat, dan berikut adalah gambaran dari menu login seperti
yang terdapat pada gambar 4.23, dengan keterangan yang lebih rinci sesuai dengan
angka yang tertera pada gambar sebagai berikut:
1. Pada no 1 ini merupakan tampilan dari google maps secara penuh seperti saat
pertama membuka sistem yang tentu saja memiliki zoom sebanyak 12 kali dan
juga mempunyai height dan width yag diberikan presentase sebanyak 100%
supaya ukuran dari peta dapat menyesuaikan dari ukuran layar dari komputer
atau laptop pengguna.
2. Merupakan form login yang menampilkan menu seperti textfield untuk
memasukan username dan password serta sebuah button dan beberapa menu
yang lain.
3. Merupakan button login dan register yang popup dari bagian kanan bawah dari
halaman utama yang bila dipilih salah satu akan menampilkan menu login atau
register.
4. Buttonlogin yang mempunyai ukuran small button bootstrap.
4 1
2
5. Merupakan texfield untuk menampung username serta password.
6. Text yang mempunya ukuran sebesar 12px, yang berisi nama textfield yang
berada di samping.
7. Text sebesar 12px yang merupakan sebuah link , yang diperlukan jika admin
melupakan password
Gambar 4.23 : Desain Menu Login
d. Menu Register
Desain menu register ini menggambarkan tentang bagaimana tampilan dar menu
register dalam sistem yang akan dibuat, dan berikut adalah desain menu register yang bisa dilihat pada gambar 4.24, dengan rincian dari menu sesuai yang tertera pada
nomor pada desain menu berikut:
1. Pada no 1 ini merupakan tampilan dari google maps secara penuh seperti saat
pertama membuka sistem yang tentu saja memiliki zoom sebanyak 12 kali dan
juga mempunyai height dan width yag diberikan presentase sebanyak 100%
supaya ukuran dari peta dapat menyesuaikan dari ukuran layar dari komputer
2. Merupakan form register yang menampilkan beberapa textfield untuk input
data yang berhubungan dengan identitas admin dari sistem serta sebuah button
register untuk menyimpan data yang sudah dimasukan sebelumnya..
3. Merupakan button login dan register yang popup dari bagian kanan bawah dari
halaman utama yang bila dipilih salah satu akan menampilkan menu login atau
register.
4. Button login yang mempunyai ukuran small button bootstrap, yang berguna
untuk menyimpan data yang sudah dimasukan kedalam texfield sebelumnya
5. Text yang mempunya ukuran sebesar 12px, yang berisi nama textfiekd yang
berada disamping.
6. Merupakan texfield untuk menampung data yang berhubungan dengan
identitas admin dari sistem.
Gambar 4.24 : Desain Menu Register
e. Menu Admin
Pada desain menu admin ini akan menggambarkan tentang bagaimana sebuah data
marker dimasukan informasi tentang SPBU dan marker itu sendiri. Dalam menu ini
seperti terlihat pada gambar 4.25, dengan keterangan yang lebih rinci sesuai dengan
angka yang tertera pada gambar sebagai berikut:
1. Pada no 1 ini merupakan tampilan dari google maps secara penuh seperti saat
pertama membuka sistem yang tentu saja memiliki zoom sebanyak 12 kali dan
juga mempunyai height dan width yag diberikan presentase sebanyak 100%
supaya ukuran dari peta dapat menyesuaikan dari ukuran layar dari komputer
atau laptop pengguna.
2. Merupakan form input data yang berhubungan dengan identitas yang dimiliki
oleh sebuah SPBU.
3. Tabel yang menanpung data dari SPBU yang telah dimasukan sebelumnya
yang pop-up dari bagian bawah kanan bawah halaman utama admin.
4. Text yang mempunya ukuran sebesar 12px, yang berisi nama textfiekd yang
berada disamping.
5. Merupakan texfield untuk menampung data yang berhubungan dengan dari
SPBU yang akan dimasukan ke dalam sistem.
6. Button yang digunakan untuk menyimpan data yang sudah dimasukan atau untuk membatalkan proses simpan yang akan berlangsung serta untuk melihat
f. Menu Search
Pada desain menu search ini akan menggambarkan tentang bagaimana menu ini akan
seperti apa dalam sistem nantinya, dimana akan terdapat tampilan penuh peta dan
sebuah texfield dan juga sebuah tempat untuk menampung hasil pencarian yang
dilakukan.
1. Mempunyai height dan width yag diberikan presentase sebanyak 100% supaya
ukuran dari peta dapat menyesuaikan dari ukuran layar dari komputer atau
laptop pengguna.
2. Merupakan texfield yang digunakan untuk menampung kata kunci yang
digunakan untuk mencari fasilitas dari SPBU
3. Sebuah tabel yang digunakan untuk menampung hasil pencarian yang akan
keluar dari bawah sistem saat akan menampilkan data.