TUGAS AKHIR
ESTOMIHI M HALOHO
182406081
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ESTOMIHI M HALOHO 182406081
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERNYATAAN
PERANCANGAN SISTEM INFORMASI PADA COFFEE SHOP KOBASU BERBASIS WEB
TUGAS AKHIR
Saya menyatakan bahwa tugas akhir ini adalah hasi karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing – masing disebutkan sumbernya.
Medan, Januari 2022
Estomihi M Haloho
182406081
PENGHARGAAN
Puji dan Syukur penulis panjatkan ke hadirat Tuhan Yang Maha Esa atas berkat dan rahmat-Nya sehingga kajian Tugas Akhir ini dengan judul Sistem Informasi Coffee Shop Kobasu Berbasis Web dapat diselesaikan dengan baik dan dalam waktu yang telah ditetapkan.
Terimakasih penulis sampaikan kepada Bapak Drs. Partano Siagian M.Sc.
selaku pembimbing yang telah meluangkan waktunya untuk memberikan pengarahan dan bimbingan baik kritik dan saran kepada penulis selama penyusunan tugas akhir dari awal hingga selesai. Terimakasih kepada Ibu Dra. Normalina Napitupulu, M.Sc, dan Bapak Drs. James Piter Marbun, M.Kom selaku Ketua dan Sekretaris Program Studi Teknik Informatika D3 Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, kepada Bapak Dr. Suyanto, M.Kom dan Bapak Drs.
Rosman Siregar, M.Si, selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, kepada Bapak Dr. Kerista Sebayang, M.S, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, seluruh staff, pegawai dosen teman teman kuliah Program Studi Teknik Informatika D3 FMIPA USU. Penulis mengucapkan terimakasih kepada kedua orang tua penulis Ayahanda dan Ibunda. Dan semua pihak yang telah banyak membantu penulis dalam menyelesaikan tugas akhir ini yang tidak dapat disebutkan satu persatu. Semoga Tuhan Yang Maha Esa membalasnya.
Medan, Januari 2022 Penulis,
Estomihi M Haloho
PERANCANGAN SISTEM INFORMASI PADA COFFEE SHOP BERBASIS WEB
ABSTRAK
Kopi Kobasu adalah sebuah usaha dagang bidang cafe. Pada saat ini, Kopi Kobasu masih menggunakan sistem manual seperti pencatatan penjualan, pencatatan barang, dan penggajian karyawan sehingga hal ini menunjukkan bahwa sistem di Kobasu kurang efektif karena disinyalir sering terjadi kesalahan pencatatan penjualan dan menurunkan daya saing dalam industri pasar. Berdasarkan permasalahan tersebut, maka dibutuhkan solusi untuk menangani permasalahan atau kendala yang ada.
Solusi yang ditawarkan adalah pembuatan Aplikasi Sistem Informasi Pada Penjualan Coffee shop yang dapat melakukan pencatatan menjadi lebih efekttif dan efisien, bahwa aplikasi sudah dapat melakukan pencatatan lebih akurat dan tepat waktu. Hasil penelitian menunjukan penjualan oleh engineer. Selain itu aplikasi ini dapat melakukan penambahan stok oleh engineer. Aplikasi ini juga dapat membuat laporan secara real time sehingga memudahkan Owner Cafe dalam mengelola Cafe.
Kata kunci : Desain, Sistem informasi, Penjualan, dan Diagram alir.
Kobasu Coffee is a cafe trading business. At this time, Kopi Kobasu still uses manual systems such as recording sales, recording goods, and payroll for employees, so this shows that the system in Kobasu is less effective because it is alleged that sales recording errors often occur and reduce competitiveness in the market industry. Based on these problems, solutions are needed to deal with existing problems or obstacles.The solution offered is the creation of an Information System Application for Coffee Shop Sales that can make records more effective and efficient, more accurate and timely. The results showed that the application was able to record sales by the engineer. In addition, this application can add stock by engineers. This application can also make reports in real time, making it easier for Cafe Owners to manage cafe.
Keywords:Design, Informationsystems, Sales, and Flowcharts.
PENGESAHAN ii
PERNYATAAN ii
PENGHARGAAN iii
ABSTRAK ivi
ABSTRACT v
DAFTAR ISI v
DAFTAR TABEL viii
DAFTAR GAMBAR iix
BAB 1 PENDAHULUAN
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 2
1.5 Metode Penelitian 2
1.6 Sistematika Penulisan 3
BAB 2 LANDASAN TEORI
2.1 Website 5
2.2 Perancangan 6
2.3 Sistem Informasi 6
2.4 XAMPP Control Panel 7
2.5 PHP:Hypertext Prepocessor 7
2.6 Database MySQL 7
2.7 HTML 9
2.8 Flowchart 9
2.9 Data Flow Diagram (DFD) 12
BAB 3 PERANCANGAN SISTEM
3.1 Sistem yang Diusulkan 13
3.2 Kerangka Kerja 13
3.2.1 Perencanaan 14
3.2.2 Analisa 15
3.2.3 Desain 16
3.2.5 Pengembangan 17
3.2.6 Implementasi 17
3.2.7 Pengoperasian dan Pemeliharaan 17
BAB 4 IMPLEMENTASI SISTEM 18
4.1 Pengertian Implementasi Sistem 18
4.2 Tujuan Implementasi 18
4.3.2 Tampilan About Us 19
4.3.3 Tampilan Gallery 19
4.3.4 Tampilan Our Service 20
4.3.5 Tampilan Login User 20
4.3.6 Tampilan Pilihan Menu 21
4.3.7 Tampilan Konfirmasi Order 22
4.3.8 Tampilan Login Admin/Barista 22
4.3.9 Tampilan Data Pesanan 23
4.3.10 Tampilan Data Pesanan Selesai 23
BAB 5 KESIMPULAN DAN SARAN
5.1. Kesimpulan 24
5.2. Saran 24
DAFTAR PUSTAKA
LAMPIRAN
Nomor Tabel
Judul Halaman
2.1 Flow Direction Symbols 10
2.2 Processing Symbols 10
2.3 Input Output Symbols 11
2.4 Simbol–simbol DFD 12
3.1 Tabel User 15
3.2 Tabel Menu 16
3.3 Tabel Pesanan 16
Nomor Gambar 3.1
Judul
Diagram Konteks Aplikasi
Halaman
14
3.2 Use Case Diagram 14
3.2 Desain Tampilan Awal 16
4.1 Tampilan Halaman Beranda 19
4.2 Tampilan About Us 19
4.3 Tampilan Gallery 20
4.4 Tampilan Our service dan Testimoni 20
4.5 Tampilan Login 21
4.6 Tampilan Pilihan menu 21
4.7 Tampilan Konfirmasi Order 22
4.8 Tampilan Login Barista 22
4.9 Tampilan Data Pesanan 23
4.10 Tampilan Data Pesanan Selesai 23
s 1. Sistem Program
2. Surat Keterangan Hasil Uji Program Tugas Akhir
3. Kartu Bimbingan Tugas Akhir
BAB 1 PENDAHULUAN
1.1 Latar Belakang
Bidang ilmu kajian dalam penelitian ini adalah Teknik Informatika. Teknik Informatika merupakan kumpulan disiplin ilmu dan teknik yang secara khusus menangani masalah transformasi atau pengolahan data dengan memanfaatkan seoptimal mungkin teknologi komputer melalui proses-proses logika.
Coffee shop adalah sebuah lahan bisnis menjanjikan, pertumbuhan Coffee shop di Indonesia sendiri sudah mengalahkan pertumbuhan jamur di musim hujan.
Tak hanya di kota-kota besar, kota-kota kecil sekalipun sudah memiliki banyak sekali gerai kopi yang menjamur meski memiliki standar dan pasar yang berbedabeda. Indonesia merupakan salah satu negara penghasil kopi yang besar di dunia. Pada saat ini kemunculan trend nongkrong di Coffee shop sangat digemari di berbagai kalangan.
Kobasu Coffee Shop merupakan Sebuah Warung kopi yang pada umumnya seperti tempat kopi lainnya sebagai tempat nongkrong, yang berada di Jalan abadi no.42,Tj rejo, kec. Medan sunggal, Kota medan,Sumatera Utara. Disini juga terdapat berbagai jenis minuman, baik itu dari kopi ataupun yang non kopi. Kalau jenis kopi yaitu : Sanger,americano,cappuccino,latte,espresso,dan kopi signature Kobasu. Sedangkan yang non kopi yaitu : Red velvet,taro,coklat,blue ocean,matcha,dan lemon tea.
Dengan kemajuan internet zaman sekarang, banyak coffee shop atau yang sering kita dengar Warung kopi mulai menyediakan pemesanan secara online.
Namun Pada Kobasu Coffee Shop , reservasi masih dilakukan secara manual melalui telepon atau datang langsung ke lokasi warung kopi tersebut, karena belum tersedianya pelayanan pemesanan secara online.
Semuanya harus dilakukan dan dikelola secara manual, untuk jangka panjang hal
tersebut akan mempengaruhi perkembangan warung kopi kedepannya. Salah satu
solusi yang dapat menangani kendala tersebut adalah dengan menggunakan aplikasi
pemesanan berbasis web yang di pergunakan untuk menyediakan informasi dan
dan harga minuman yang tersedia akan mudah melakukannya kapan saja dan dimana saja.
Oleh karena itu penulis sangat tertarik untuk menyusun Tugas Akhir dengan judul:
“Perancangan Sistem Informasi Pada Coffee Shop Berbasis Web”.
1.2 Rumusan Masalah
Berdasarkan pendahuluan diatas, maka rumusan masalah dari proposal ini adalah sebagai berikut:
1. Bagaimana merancang sebuah Sistem Informasi Penjualan di Coffe Shop Kobasu?
1.3 Batasan Masalah
Batasan masalah yang dapat ditemukan pada perancangan sistem informasi ini adalah sebagai berikut:
1. Data yang diperoleh langsung dari Coffe Shop Kobasu yang beralamat di Jalan abadi no.42,Tj rejo, kec. Medan sunggal, Kota medan,Sumatera Utara.
2. Sistem informasi hanya dapat digunakan langsung di Coffe Shop Kobasu untuk memesan menu dan reservasi meja.
3. Aplikasi yang dibuat hanya dapat digunakan di komputer/laptop dan smartphone.
4. Aplikasi ini menggunakan menggunakan bahasa pemograman PHP, HTML dan juga database MySQL.
1.4 Tujuan Penelitian
Tujuan dari penelitian ini adalah untuk merancang suatu sistem informasi Coffee Shop Kobasu yang nantinya mempermudah pelanggan untuk mengetahui informasi sehingga pelanggan dapat melakukan pemesanan secara langsung.
1.5 Metode Penelitian
Dalam proses pengumpulan data dan informasi yang diperlukan untuk
melengkapi penulisan ilmiah ini, penulis menggunakan metode:
1. Penelitian Lapangan
Metode penelitian ini dilakukan langsung pada objek penelitian, hal ini dilakukan melalui:
a. Wawancara
Pada tahap ini penulis akan melakukan proses tanya jawab kepada Owner Kobasu untuk memperoleh informasi.
b. Pengamatan
Dalam hal ini penulis akan melakukan pengamatan untuk mendapatkan data secara umum yakni dengan melihat data–data yang ada di internet dan melakukan pengamatan secara langsung.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai website pengolahan data bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer dengan fasilitas internet.
3. Penelitian Kepustakaan
Penelitian ini dimaksudkan untuk mendapatkan landasan teori yang memadai dalam menyusun tugas akhir yang mana dalam hal ini penulis melakukannya dengan membaca serta mengkaji buku–buku yang berkaitan dengan masalah yang ditinjau.
1.6 Sistematika Penulisan
Untuk mempermudah penulisan tugas akhir ini, penulis membuat suatu sistematika yang terdiri dari:
BAB 1: PENDAHULUAN
Pada bab ini menguraikan latar belakang pemilihan judul, ruang lingkup permasalahan, tujuan dan manfaat penelitian, dan metode penelitian.
BAB 2: LANDASAN TOERI
Bab ini menjelaskan teroritis tenteng landasan teori yang berhubungan
dengan penelitian yang dilakukan.
BAB 3: PERANCANGAN SISTEM
Bab ini menjelaskan tentang rancangan sistem yang tediri dari diagram alur proses sistem, perancangan layout, perancangan database, hingga flowchart sistem yang digunakan dalam pembuatan sistem informasi coffee shop kobasu berbasis web.
BAB 4: IMPLEMENTASI SISTEM
Bab ini membahas tentang bagaimana proses lanjutan dari perancangan sistem. Menguraikan secara detail definisi serta bagian implementasi sistem, spesifikasi perangkat yang dibutuhkan, tujuan, pengujian sistem dan menyorot apakah implementasi sesuai dengan perancangan sistem.
BAB 5: KESIMPULAN DAN SARAN
Bab ini menguraikan tentang kesimpulan dan saran yang dikutip oleh
pembuatan tugas akhir selama proses pembangunan Sistem Informasi.
BAB 2
LANDASAN TEORI
2.1 Website
Website adalah kumpulan halaman dalam suatu domain yang memuat tentang berbagai informasi agar dapat dibaca dan dilihat oleh pengguna internet melalui sebuah mesin pencari. Informasi yang dapat dimuat dalam sebuah website umumnya berisi mengenai konten gambar, ilustrasi, video, dan teks untuk berbagai macam kepentingan.
Biasanya untuk tampilan awal sebuah website dapat diakses melalui halaman utama (homepage) menggunakan browser dengan menuliskan URL yang tepat. Di dalam sebuah homepage, juga memuat beberapa halaman web turunan yang saling terhubung satu dengan yang lain.Adapun jenis – jenis website yaitu:
a. Website statis
Website statis merupakan website yang memiliki tampilan yang tetap dan tidak banyak mengalami perubahan. Biasanya untuk perubahannya sendiri hanya terletak pada tampilan desain halaman web saja, terkait konten tidak mengalami perubahan yang besar. Contoh dari web statis yaitu website yang menampilkan profil perusahaan atau organisasi.
b. Website dinamis
Website dinamis adalah website yang mengalami perubahan secara terus menerus sesuai dengan kebutuhan dan relevansi dari bisnis dan perkembangan zaman.
Website dinamis memiliki tampilan yang lebih interaktif, dan menyediakan fitur kolom komentar, dan chatting. Contoh dari situs web ini adalah blog, situs berita online, e-commerce, sistem informasi, dan lain sebagainya.
c. Website interaktif
Website interaktif adalah website yang dirancang untuk dapat saling berinteraksi
antar penggunanya. Jenis situs ini biasanya tergolong ke dalam platform media
sosial seperti Facebook, Twitter, Instagram, dan platform social media yang lain.
2.2 Perancangan
Menurut Pressman (2012), perancangan adalah langkah pertama dalam fase pengembangan rekayasa produk atau sistem. Perancangan itu adalah proses penerapan berbagai teknik dan prinsip yang bertujuan untuk mendefinisikan sebuah peralatan, satu proses atau satu sistem secara detail yang membolehkan dilakukan realisasi fisik.
Bangun sistem adalah membangun sistem informasi dan komponen yang didasarkan pada spesifikasi desain (Whitten dkk, 2007). Dengan demikian pengertian rancang bangun merupakan kegiatan menerjemahkan hasil analisis ke dalam bentuk paket perangkat lunak kemudian menciptakan sistem tersebut ataupun memperbaiki sistem yang sudah ada.
2.3 Sistem Informasi
Sistem Informasi adalah kombinasi dari teknologi informasi dan aktivitas orang yang menggunakan teknologi itu untuk mendukung operasi dan manajemen. Dalam arti yang sangat luas, istilah sistem informasi yang sering digunakan merujuk kepada interaksi antara orang, proses algoritmik, data, dan teknologi.
Dalam pengertian ini, istilah ini digunakan untuk merujuk tidak hanya pada penggunaan organisasi teknologi informasi dan komunikasi (TIK), tetapi juga untuk cara di mana orang berinteraksi dengan teknologi ini dalam mendukung proses bisnis.
Dan merupakan gabungan yang terorganisasi dari manusia, perangkat lunak, perangkat keras, jaringan komunikasi dan sumber data dalam mengumpulkan, mengubah, dan menyebarkan informasi dalam organisasi. Sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang diperlukan.
Sistem informasi adalah kumpulan dari sub-sub sistem baik fisik maupun non
fisik yang saling berhubungan satu sama lain dan bekerja sama secara harmonis untuk
mencapai satu tujuan yaitu mengolah data menjadi informasi yang berguna. Sistem
informasi dapat didefinisikan sebagai prosedur-prosedur dan pengendalian yang
ditujukan untuk mendapatkan jalur komunikasi penting, memproses tipe transaksi
kejadian internal dan eksternal yang penting dan menyediakan suatu dasar informasi untuk pengambilan keputusan yang cerdik.
2.4 XAMPP Control Panel
XAMPP merupakan tool yang menyediakan paket perangkat lunak ke dalam satu buah paket. Dengan menginstall XAMPP maka tidak perlu lagi melakukan instalasi dan konfigurasi web-server Apache, PHP dan MySQL secara manual.
XAMPP akan menginstalasi dan mengkonfigurasikannya secara otomatis untuk anda atau auto konfigurasi.
2.5 PHP: Hypertext Prepocessor
PHP (Hypertext PreProcessor) merupakan salah satu dari bahasa pemrograman berbasis web. PHP bersifat server-side programming, artinya kode PHP yang ditulis akan dieksekusi di sisi server sehingga pengunjung tidak dapat melihat source code dari skrip PHP yang dibangun.
Menurut dokumen resmi PHP, PHP adalah singkatan dari PHP Hypertext
Preprocessor. Ia merupakan bahasa pemrograman yang berbentuk skrip yangditempatkan di dalam server dan diproses di server. Hasilnyalah yang akan dikirimkan ke klien, tempat pemakai menggunakan browser. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, untuk menampilkan isi database ke halaman website. PHP bersifat bebas dipakai. Tidak perlu membayar apapun untuk menggunakan perangkat lunak ini.
2.6 Database MySQL
Database adalah suatu kumpulan data-data yang disusun sedemikian rupa
sehingga membentuk informasi yang sangat berguna. Database terbentuk dari sekelompok data-data yang memiliki jenis/sifat yang sama. Dapat diambil contoh, data-data berupa nama-nama, kelas-kelas, alamat-alamat. Semua data tersebut dikumpulkan menjadi satu dan menjadi kelompok data baru, sebagai contoh misalkan data-data mahasiswa.
Demikian juga, kumpulan dari data-data mahasiswa, data-data dosen, datadata
keuangan dan lainnya dapat dikumpulkan lagi menjadi kelompok besar, misalkan data-
data politeknik elektronika. Bahkan dalam perkembangannya, datadata tersebut dapat berbentuk berbagai macam data, misalkan dapat berupa program, lembaran-lembaran untuk entry (memasukkan) data, laporan-laporan.
Kesemuanya itu dapat dikumpulkan menjadi satu yang disebut dengan database. Salah satu bahasa database yang populer adalah SQL. MySQL biasa dibaca maies-ki-el atau mai-se-kuel adalah suatu perangkat lunak database relasi (Relational
Database Management System atau RDBMS) seperti halnya Oracle, Postgresql, MSSQL dan sebagainya. SQL atau singkatan dari Structured Query Language ialah suatu sintaks perintah-perintah tertentu atau bahasa pemrograman yang digunakan untuk mengelola suatu database. Jadi, MySQL dan SQL tidaklah sama. Singkatnya, MySQL ialah perangkat lunaknya dan SQL adalah bahasa perintahnya. Ketika dibandingkan antara MySQL dengan sistem database yang lain, maka perlu difikirkan apa yang paling penting sesuai kebutuhan. Apakah tampilan, support, fitur-fitur SQL, kondisi keamanan dalam lisensi, atau masalah harga. Dengan pertimbangan tersebut, MySQL memiliki banyak hal yang bisa ditawarkan, antara lain :
1. Berdasarkan kecepatannya, banyak ahli memberikan pendapat bahwa MySQL merupakan server tercepat.
2. MySQL memiliki performa tinggi namun merupakan database yang simpel sehingga mudah di setup dan dikonfigurasi.
3. MySQL cenderung gratis untuk penggunaan tertentu.
4. MySQL mengerti bahasa SQL (Structured Query Language) yang merupakan pilihan sistem database moderen.
5. Banyak klien dapat mengakses server dalam satu waktu. Mereka dapat menggunakan banyak database secara simultan. UNIVERSITAS SUMATERA UTARA 12
6.
Database MySQL dapat diakses dari semua tempat di internet dengan hak aksestertentu.
7. MySQL dapat berjalan dalam banyak varian Unix dengan baik, sebaik seperti saat berjalan di sistem non-Unix.
8. MySQL mudah didapatkan dan memiliki source code yang boleh disebarluaskan
sehingga bisa dikembangkan lebih lanjut.
Jika hal-hal diatas ialah kelebihan yang dimiliki oleh MySQL, maka MySQL juga memiliki kekurangan seperti :
1. Untuk koneksi ke bahasa pemrograman visual seperti visual basic, delphi, dan foxpro, MySQL kurang mendukung. Karena koneksi ini menyebabkan field yang dibaca harus sesuai dengan koneksi dari program visual tersebut. Dan ini yang menyebabkan MySQL jarang dipakai dalam program visual.
2. Data yang ditangani belum begitu besar.
2.7 HTML
Hyper Text Markup Language (HTML) adalah sebuah bahasa markah yang
digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web internet dan pemformatan hypertext sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard
Generalized Markup Language), HTML adalah sebuah standar yang digunakan secaraluas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web
Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-leeRobert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa).
2.8 Diagram Alir (Flowchart)
Diagram alir atau disebut juga dengan Flowchart adalah bagan-bagan yang mempunyai arus yang menggambarkan langkah langkah penyelesaian suatu masalah.
Flowchart merupakan cara penyajian dari suatu algoritma. Ada 2 macam flowchart,
yakni: 1. Sistem Flowchart Sistem flowchart merupakan diagram alir yang
menggambarkan suatu sistem peralatan komputer yang digunakan dalam proses
pengolahan data serta hubungan antar peralatan tersebut. 2. Program Flowchart Merupakan urutan instruksi yang digambarkan dengan simbol tertentu untuk memecahkan masalah dalam suatu program.
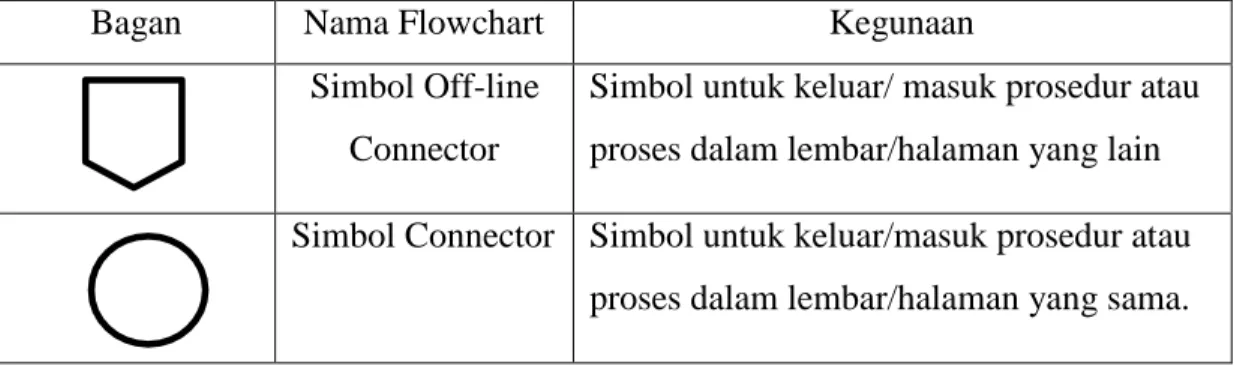
Tabel 2.1. Flow Direction Symbols
Bagan Nama Flowchart Kegunaan
Simbol Off-line Connector
Simbol untuk keluar/ masuk prosedur atau proses dalam lembar/halaman yang lain Simbol Connector Simbol untuk keluar/masuk prosedur atau
proses dalam lembar/halaman yang sama.
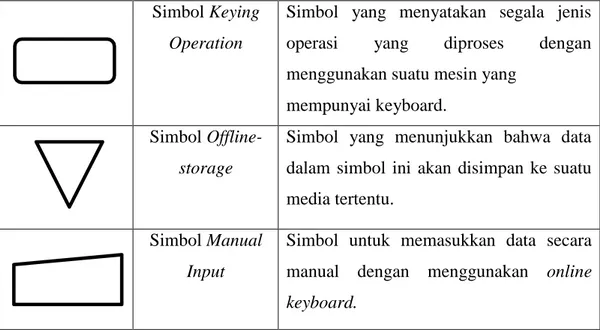
Tabel 2.2. processing Symbols
Bagan Nama Flowchart Kegunaan
Simbol Process Simbol yang menunjukkan pengolahan yang dilakukan oleh komputer.
Simbol Manual
OperationSimbol yang menunjukkan pengolahan yang tidak dilakukan oleh komputer.
Simbol Deccision Simbol untuk kondisi yang akan menghasilkan beberapa kemungkinan jawaban/aksi.
Simbol
PredefinedProcess
Simbol untuk mempersiapkan penyimpanan yang akan digunakan sebagai tempat pengolahan di dalam storage
Simbol Terminal Simbol Menyatakan permulaan atau akhir
suatu program
Simbol Keying
OperationSimbol yang menyatakan segala jenis operasi yang diproses dengan menggunakan suatu mesin yang
mempunyai keyboard.
Simbol Offline-
storageSimbol yang menunjukkan bahwa data dalam simbol ini akan disimpan ke suatu media tertentu.
Simbol Manual
InputSimbol untuk memasukkan data secara manual dengan menggunakan online
keyboard.Tabel 2.3. Input Output Symbols
Bagan Nama Flowchart Kegunaan
Simbol
Input/OutputUntuk menyatakan proses input atau output tanpa tergantung jenis peralatannya.
Simbol punched
cardSimbol untuk menyatakan input berasal dari kartu atau output ditulis ke kartu.
Simbol
Magnetic TapeUntuk menyatakan input berasal dari pita magnetis atau output disimpan ke pita magnetis.
Simbol Disk
StorageMenyatakan input berasal dari disk atau output disimpan ke disk.
Simbol
DocumentUntuk mencetak keluaran dalam bentuk dokumen (melalui printer).
Simbol Display Untuk mencetak keluaran dalam layar monitor.
2.9 Data Flow Diagram(DFD)
Data Flow Diagram (DFD) adalah data yang tersimpan dan dengan proses
yang terhubung dengan data tersebut. DFD juga merupakan gambaran dari semua proses, meskipun proses tersebut terjadi dalam waktu yang berbeda.
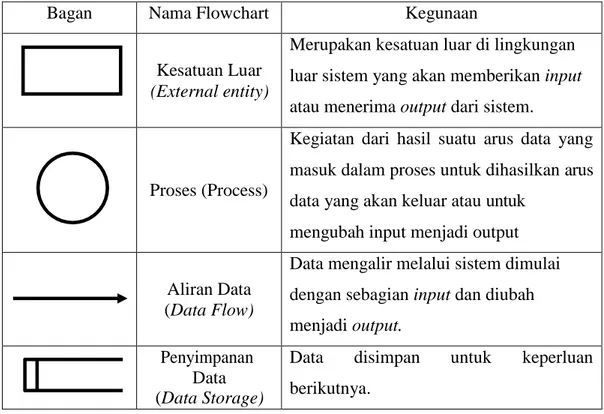
Tabel 2.4 Simbol–simbol DFD
Bagan Nama Flowchart Kegunaan
Kesatuan Luar
(External entity)Merupakan kesatuan luar di lingkungan luar sistem yang akan memberikan input atau menerima output dari sistem.
Proses (Process)
Kegiatan dari hasil suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan keluar atau untuk
mengubah input menjadi output
Aliran Data (Data Flow)
Data mengalir melalui sistem dimulai dengan sebagian input dan diubah menjadi output.
Penyimpanan Data (Data Storage)
Data disimpan untuk keperluan
berikutnya.
BAB 3
PERANCANGAN SISTEM
3.1 Sistem yang Diusulkan
Membangun Sistem Informasi Coffee Shop berbasis web yang dilakukan dalam proses sistem informasi ini tidak jauh beda dengan penggunaa sistem informasi pada umumnya. Pada sistem ini terdapat dua user yaitu admin dan pengguna (pembeli).
Admin akan mengupload daftar menu dari halaman admin kemudian pengguna (pembeli) melakukan pembelian di halaman depan website kemudian setelah memilih menu maka pengguna (pembeli) bisa mereservasi meja untuk digunakan.
3.2 Kerangka Kerja
Pada penelitian ini penulis membuat sebiah kerangka kerja. Kerangka kerja adalah uraian rinsi terhadap masing masing kerangka kerja yang telah disusun agar penelitian yang dilakukan dapat terlaksana secara terstruktur dan jelas. Berikut ini kerangka kerja yang dibuat oleh penulis.
Gambar 3.1 Kerangka Kerja
Mempelajari Literatur Mendeskripsikan MasalahMenganalisa Masalah
Mengumpulkan Data
Merancang Aplikasi
Implementasi aplikasi
1. Mendeskripsikan Masalah
Mendeskripsikan masalah adalah melakukan perumusan terhadap masalah- masalah yang telah diidentifikasi dari suatu sistem. Merumuskan adalah mengkonsep, menformulakan, mempolakan dan memperjelas suatu hal yang telah diidentifikasi sebelumnya. Merumuskan masalah sangat diperlukan dalam suatu penelitian agar penelitian tersebut menghasilkan kesimpulan yang terkonsep, terformula, terpola dan jelas. Dalam penelitian ini rumusan masalah yang dilakukan adalah bagaimana merancang sebuah Sistem Informasi Penjualan di Coffe Shop Kobasu?
2. Menganalisa Masalah
Menganalisa masalah merupakan langkah analisis masalah untuk dapat memahami masalah yang telah ditentukan ruang lingkup atau batasannya. Dengan menganalisa masalah yang telah ditentukan tersebut, maka diharapkan masalah dapat dipahami dengan baik. Masalah yang terjadi di Coffeshop Kobasu adalah sistem penjualan yang masih bersifat manual sehingga sering terjadi human error.
3. Mempelajari Literatur
Mempelajari Literatur atau studi literature adalah tindakan yang dilakukan untuk mempelajari secara ilmiah dan teoritis terhadap masalah-masalah yang telah dibatasi sebelumnya yang bersumber dari buku, jurnal, karya tulis ilmiah, artikel, tesis dan berbagai sangat diperlukan agar penelitian yang dilakukan berpijak pada landasan teori yang jelas dan benar yang telah dikemukakan oleh para ahli sebelumnya. Dengan melakukan studi literature maka penelitian yang dilakukan tidak mengarang dan mengada-ada sehingga dapat diterima di dunia ilmu pengetahuan dan masyarakat umum.
4. Mengumpulkan Data
Mengumpulkan data dilakukan untuk mengumpulkan semau data-data yang
diperlukan dalam penelitian. Teknik yang dilakukan dalam mengumpukan data dalam
penelitian ini adalah dengan teknik observasi. Teknik observasi adalah teknik
pengamatan langsung ke lapangan dengan mencatat data-data yang diperlukan. Selain
teknik observasi, penulis juga melakukan pengumpulan data dan informasi dengan
mengadakan Tanya jawab secara langsung, diskusi dan konsultasi kepada pihak-pihak
yang berkaitan dengan penelitian.
5. Merancang Aplikasi
Pada tahap ini, penulis merancang aplikasi yang dapat memberikan manfaat terhadap Kobasu. Rancangan tersebut dapat dilakukan dengan cara menggambarkan Diagram Konteks (Context Diagram), dan Use Case Diagram.
6. Implementasi Aplikasi
Pada tahap implementasi ini dilakukan pembuatan program/aplikasi. Perancangan sistem informasi Coffee Shop di Kobasu menggunakan bahasa pemrograman PHP dan basis data MySQL .
3.3 Metode Penelitian
Metode pengembangan sistem waterfall. Menurut Sommerville (2011, p29) Waterfall model mengambil kegiatan proses dasar spesifikasi, pengembangan, validasi, dan evolusi dan mewakili kegiatan tersebut sebagai fase proses terpisah seperti spesifikasi persyaratan, perancangan perangkat lunak, implementasi, pengujian dan sebagainya. Metode waterfall yang dibahas pada subbab ini merupakan metode waterfall versi sommerville ( 2011 ). Metode ini mempunyai tahapan-tahapan sebagai berikut:
a. Requirements analysis and definition
Layanan sistem, kendala, dan tujuan ditetapkan oleh hasil konsultasi dengan pengguna yang kemudian didefinisikan secara rinci dan berfungsi sebagai spesifikasi sistem.
b. System and software design
Tahapan perancangan sistem mengalokasikan kebutuhan-kebutuhan sistem baik perangkat keras maupun perangkat lunak dengan membentuk arsitektur sistem secara keseluruhan. Perancangan perangkat lunak melibatkan identifikasi dan penggambaran abstraksi sistem dasar perangkat lunak dan hubungannya
c. Implementation and unit testing
Pada tahap ini, perancangan perangkat lunak direalisasikan sebagai serangkaian
program atau unit program. Pengujian melibatkan verifikasi bahwa setiap unit
memenuhi spesifikasinya.
d. Integration and system testing
Unit-unit individu program atau program digabung dan diuji sebagai sebuah sistem lengkap untuk memastikan apakah sesuai dengan kebutuhan perangkat lunak atau tidak. Setelah pengujian, perangkat lunak dapat dikirimkan ke customer.
e. Operation and maintenance
Biasanya (walaupun tidak selalu), tahapan ini merupakan tahapan yang paling panjang. Sistem dipasang dan digunakan secara nyata. Maintenance melibatkan pembetulan kesalahan yang tidak ditemukan pada tahapan-tahapan sebelumnya, meningkatkan implementasi dari unit sistem, dan meningkatkan layanan sistem sebagai kebutuhan baru.
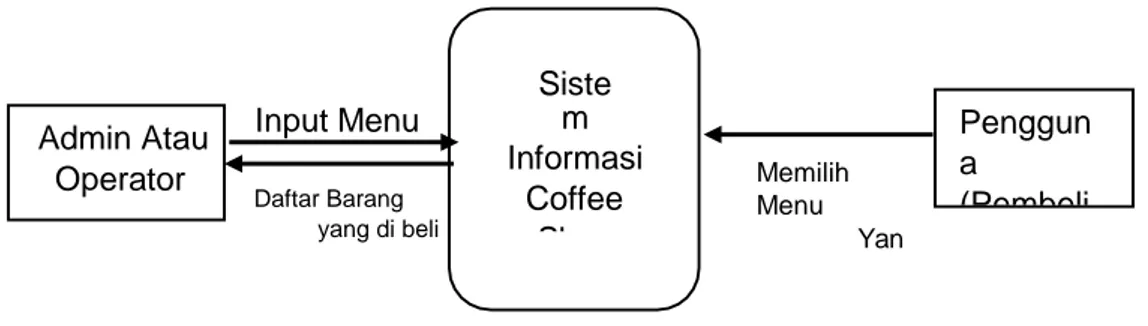
3.4 Diagram Konteks Sistem
Diagram konteks adalah diagram yang mencakup masukan-masukan dasar, sistem umum dan keluaran, diagram ini merupakan tingkatan tertinggi dalam diagram aliran data dan hanya memuat satu proses, menunjukan sistem secara keseluruhan, diagram tersebut tidak memuat penyimpanan dan penggambaran aliran data yang sederhana. Diagram konteks ini hanya menampilkan entitas yang terdapat dalam aplikasi tersebut, yakni admin, user, dan sistem.
Gambar 3.1. Diagram Konteks
Input MenuDaftar Barang yang di beli
Siste m Informasi
Coffee Shop
Memilih Menu
Yan g Akan
Admin Atau Operator
Penggun a
(Pembeli
Dari diagram diatas dapat dilihat bahwa sistem memilki dua entitas ekternal yaitu Admin/Operator dan pengguna (Pembeli). Admin memberi masukan berupa data menu menu kopi yang akan di tampilkan di halaman depan yang dapat dilihat oleh pengguna. Kemudian admin nntinya juga menerima data berupa pesanan dari pengguna (Pembeli). Pembeli lah yang memberi masukan berupa menu yang dia pilih serta melakukan reservasi meja.
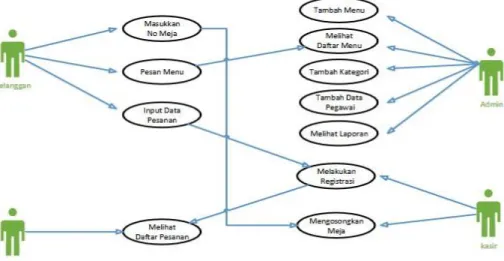
3.5 Use Case Diagram
Use case diagram adalah gambaran graphical dari beberapa atau semua actor, use case dan interaksi diantara komponen-komponen yang memperkenalkan suatu sistem yang akan dibangun dan digunakan untuk menjelaskan bagaimana langkah- langkah yang seharusnya dikerjakan oleh sistem. Adapun dalam aplikasi ini memiliki 4 type access yaitu pelanggan/client, kasir, dapur, dan admin.
Gambar 3.2 Use Case Diagram
3.6
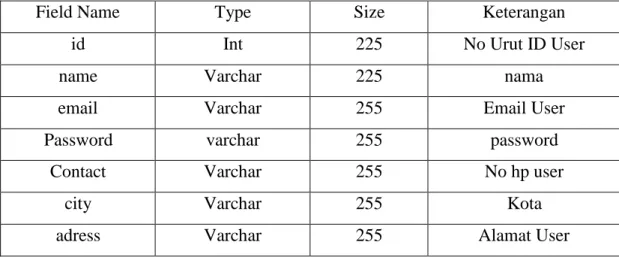
Desain Struktur DatabaseStruktur database adalah untuk menentukan file database yang digunakan
seperti field, tipe data dan ukuran data. Sistem ini dirancang dengan menggunakan
bahasa pemrograman HTML dan PHP serta dukungan oleh database. Adapun
rancangan database yang digunakan dalam pembuatan Sistem Informasi Penjualan
Parfum Berbasis Web ini adalah:
a. Tabel User
Tabel ini digunakan untuk menyimpan data User. Berikut ini adalah field-field yang dibuat dalam tabel user.
Tabel 3.1. Tabel User
Field Name Type Size Keterangan
id Int 225 No Urut ID User
name Varchar 225 nama
email Varchar 255 Email User
Password varchar 255 password
Contact Varchar 255 No hp user
city Varchar 255 Kota
adress Varchar 255 Alamat User
b. Tabel Menu
Tabel ini digunakan untuk menyimpan data Menu yang akan dijual. Berikut ini adalah field-field yang dibuat dalam tabel items.
Tabel 3.2. Tabel Item
Field Name Type Size Keterangan
Id Int 225 No Urut ID
name Varchar 225 Nama menu
price Varchar 255 Harga
c. Tabel Jenis Pesanan
Tabel ini digunakan untuk menyimpan data Pessanan User. Berikut ini adalah field-field yang dibuat dalam tabel pesanan.
Tabel 3.3. Tabel itemsbook
Field Name Type Size Keterangan
Id Int 225 No Urut ID item
user_id Varchar 225 Id User yang memesan
item_id Varchar 255 Id Item yang di pesan
status varchar 255 Status pemesanan
tabelrsv varchar 255 Nomor meja
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain sistem yang ada dalam dokumen dan disetujui yang menguji, menginstall, dan memulai menggunakan sistem yang baru atau sistem yang diperbaiki.
4.2 Tujuan Implementasi Sistem
Tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui 2. Memastikan bahwa user dapat menggunakan sistem ini 3. Memastikan bahwa sistem sesuai dengan kebutuhan.
4.3 Tampilan
Pembuatan tampilan Sistem Informasi Coffe Shop Kobasu menggunakan Sublime Text. Pada setiap tampilan dibawah ini akan dijelaskan juga bagai mana cara penggunaan Sistem Informasi Coffee Shop Kobasu.
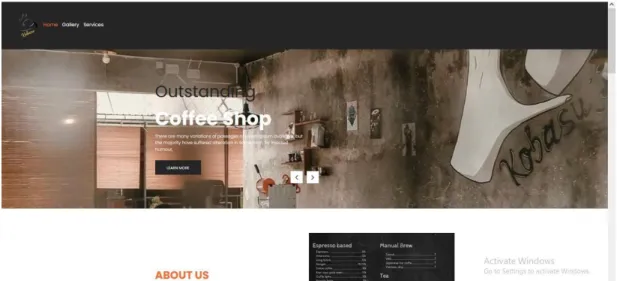
4.3.1 Tampilan Halaman Beranda
Tampilan menu utama akan tampil saat pertama kali user membuka web. User
membuka web dengan cara mengetikkan localhost/kobasu pada kolom url. Maka dari
itu akan tampil tampilan seperti berikut ini. Pada tampilan utama ini user disuguhkan
navbar yang berisi 3 menu yaitu, home, gallery, dan Service.
Gambar 4.1 Tampilan Menu Utama
4.3.2 Tampilan About Us
Pada Saat Scroll tampilan maka tampilan selanjutnya di halaman beranda akan tampil yaitu halaman about us. Tampilan ini adalah tampilan tentang coffe shop dan menunya.
Gambar 4.2 Tampilan About Us
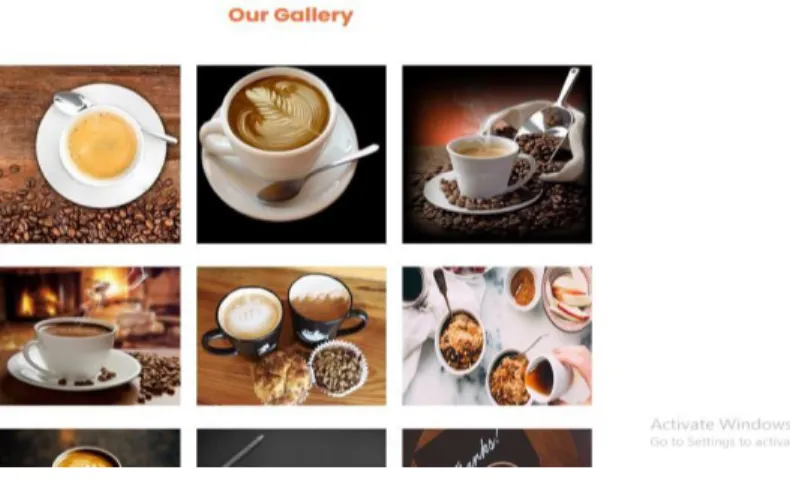
4.3.3 Tampilan Gallery
Setelah melihat tampilan About us ketika user scroll kembali maka akan tampil tampilan gallery . Tampilan ini berisi foto foto menu kopi yang ada di kobasu.
Tampilan ini juga akan muncul ketika kita mengklik menu gallery di navbar pada
tampilan utama.
Gambar 4.3 Tampilan Gallery
4.3.4 Tampilan Our Service dan Testimonial
Selanjutnya jika scroll halaman lagi makan akan muncul tampilan servicedan testimonial. Pada tampilan ini berisi service yang tersedia di kobasu dan testimonial dari pelanggan Kobasu.
Gambar 4.4 Tampilan our service dan testimoni
4.3.5 Tampilan Login User
Untuk menuju halaman login ini user harus mengklik menu service di halaman
utama. Halaman ini untuk user yang ingin melakukan pemesanan ke kobasu maka
harus login terlebih dahulu. User harus login sesuai username dan password yang
Gambar 4.5 Tampilan Login User
4.3.6 Tampilan Pilihan Menu
Setelah berhasil login user disuguhkan daftar menu yang ada di kobasu. Berikut ini adalah tampilan pilihan menu yang ingin di beli, user dapat melakukan pembelian dengan mengklik add to chart.
Gambar 4.6 Tampilan Pilihan Menu
4.3.7 Tampilan Confirmasi Order
Ketika user sudah memilih menu kemudian masuk ke keranjang maka akan tampil tampilan seperti dibawah ini. Tampilan ini berisi menu yang sudah di klik add to chart oleh user, kemudian user tinggal confirm jika ingin pesanannya dibuat.
Gambar 4.7 Tampilan konfirmasi order
4.3.8 Tampilan Login Admin/Barista
Tampilan login ini di khususkan untuk barista dan pemilik coffe shop, karena
setelah login akan tampak beberapa pesanan dari customer. Berikut ini tampilan login
admin.
4.3.9 Tampilan Data Pesanan
Setelah login admin/barista bisa melihat tampilan seperti dibawah ini. Pada tampilan ini admin/ barista dapat melihat pesanan yang belum dibuat. Namun jika admin/barista sudah membuat menu yang di pesan dapat mengklik aksi selesai dibuat, maka pesanan otomatis pindah ke tabel pesanan yang sudah selesai.
Gambar 4.9 Tampilan Data Pesanan
4.3.10 Tampilan Data Pesanan Selesai
Tampilan ini akan muncul ketika di klik menu pesanan selesai , dimana admin /barista dapat melihat pesanan apa saja yang telah selesai di buat . Berikut ini
tampilann data pesanan yang sudah selesai.
Gambar 4.10 Tampilan Data Pesanan Selesai
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari perancangan Sistem informasi coffe shop kobasu berbasis web, maka dapat disimpulkan bahwa:
1. Penulis dapat merancang sebuah sistem informasi coffe shop kobasu yang dapat digunakan untuk mempermudah pelanggan kobasu dalam melakukan pemesanan menu.
2. Perancangan sistem informasi ini dilakukan dengan lancar tanpa adanya kendala yang menyulitkan penulis.
3. Dengan adanya Sistem Informasi Ini, diharapkan dapat menghemat waktu, biaya dan tenaga. Karena dengan sistem informasi ini pemesanan bisa dilakukan oleh customer secara langsung sehingga pemilik coffe shop kobasu tidak memerlukan pelayan yang bekerja mencatat pesanan pelanggan .
5.2 Saran
Dalam hal ini memberikan saran yang kiranya dapat bermanfaat yakni sebagai berikut:
1. Untuk meningkatkan kinerja disarankan agar coffe shop kobasu dapat menggunakan Sistem Informasi ini dengan bijak.
2. Diharapkan program ini bermanfaat bagi para pembaca.
DAFTAR PUSTAKA
Abdulloh, 2015.Web Programming is Easy. Jakarta: PT Elex Media Komputindo.,80:55-75
Arlina, 2016. Pengertian Database MySQL. Diambil kembali dari Blog Belajar MySQL:http://idmysql.blogspot.com/pengertian-database-MySQL.html [13 Juni 2016]
Bhasin, Harsh. Dkk. Black Box Testing based on Requirement Analysis and design pecifications. International Journal of Computer Applications, vol. 87 no.18 February 2014. http://research.ijcaonline.org/volume87/number18/pxc 3894024.pdf (Diakses 28 Mei 2017).
Bunafit, Nugroho. Aplikasi Pemrograman Web Dinamis dengan PHP dan MySQL.
Yogyakarta: Gava Media, 2014.
Davis, Gordon B. Sistem Informasi Manajemen. Jakarta: PPM, 2002. Dermawan, Deni. Pendidikan teknologi Informasi dan komunikasi. Bandung: Remaja Rosdakarya, 2012
Galih Setyo Pambudi. “Rancang Bangun Sistem Informasi Manajemen Aset Berbasis Web Untuk Optimalisasi Penelusuran Aset Di Teknik Industri Undip”.
Skripsi. Semarang : Fakultas Teknik, Teknik Industri.
FirmanSyah, Romadhoni. 2019. Pengertian PHP. Diambil kembali dari Jagoan Hosting: https://www.jagoanhosting.com/blog/pengertian-php/ [diakses 14 November 2019]
Frein, 2012. Responsive Web Design with HTML5 dan CSS3. Birmingham:Packt Publishing. [44-54]
Informatikalogi, 2017. Pengertian Flowchart Dan Jenisnya. Diambil kembali dari Informatikalogi.com: https://informatikalogi.com/pengertian-flowchart-dan- jenis-jenisnya/ [diakses 3 Juli 2012]
JENUS, 2012. Pengertian, Fungsi, dan Contoh DFD. Diambil kembali dari 7ENIUS Wordpress: https://7enius.wordpress.com/2012/03/11/pengertian-fungsi-dan- contoh-dari-data-flow-diagramdfd/ [diakses 11 Maret 2012]
Kadir, 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP.Yogyakarta:
Andi.
Kendall, K.E. and Kendall, J.E. 2003. Analisis dan Perancangan Sistem. Jilid 1.
Jakarta : Pearson Education Asia Pte.Ltd dan PT.Prenhallindo.
Nirmala, 2013. Makalah Web Gis. Diambil kembali dari Teknik Informatika:
http://nirmalasarii.blogspot.com/2013/03/makalah-web-gis.html [diakses 23 maret 2013]
Nugroho B, 2004. Aplikasi Pemrograman Web Dinamis dengan PHP dan MySQL.
Yogyakarta: Gava Media.
Pressman, R.S., 2002. Rekayasa Perangkat Lunak Pendekatan Praktisi Buku I.
Yogyakarta.
Ruki NF, 2019. Jurnal Sistem Informasi Geografis Rute Angkutan Umum. Diambil kembali dari Explore Jurnal Sistem Informasi dan Telekomunikasi:
http://jurnal.ubl.ac.id/index.php/explore/ article/view/1220 [diakses 11 Oktober 2019]
Solichin A, 2010. MySQL 5 : Dari Pemula Hingga Mahir. [Online] Available at:
http://achmatim.net/download/18/ [Accessed 7 Maret 2016].
Whitten,L.J., Bentley,L.D., and Dittman, K.C. 2004. Metode Desain dan Analisis
Sistem. Edisi 6.Yogyakarta: Andi.LISTING PROGRAM Index.php
<!DOCTYPE html>
<html lang="en">
<head>
<!-- basic -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- mobile metas -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<!-- site metas -->
<title>Kobasu Coffee</title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="author" content="">
<!-- bootstrap css -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<!-- style css -->
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- Responsive-->
<link rel="stylesheet" href="css/responsive.css">
<!-- fevicon -->
<link rel="icon" href="images/fevicon.png" type="image/gif" />
<!-- Scrollbar Custom CSS -->
<link rel="stylesheet" href="css/jquery.mCustomScrollbar.min.css">
<!-- Tweaks for older IEs-->
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font- awesome/4.0.3/css/font-awesome.css">
<!-- owl stylesheets -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.css"
media="screen">
</head>
<body>
<!--header section start -->
<div class="header_section">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<nav class="navbar navbar-expand-lg" >
<div class="logo"><a href="index.html"><img src="images/logo2.png"
style="width: 100px;"></a></div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data- target="#navbarNav" aria-controls="navbarNav"aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#galery">Gallery</a>
</li>
<li class="nav-item">
<a class="nav-link" href="online-shop/login.php">Services</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<!--header section end -->
<!-- banner section start -->
<div class="banner_section layout_padding">
<div class="container">
<div id="main_slider" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-sm-12">
<div class="banner_taital">
<h1 class="outstanding_text">Outstanding</h1>
<h1 class="coffee_text">Coffee Shop</h1>
<p class="there_text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour,
</p>
<div class="learnmore_bt"><a href="#">Learn More</a></div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-sm-12">
<div class="banner_taital">
<h1 class="outstanding_text">Outstanding </h1>
<h1 class="coffee_text">Coffee Shop</h1>
<p class="there_text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour,
</p>
<div class="learnmore_bt"><a href="#">Learn More</a></div>
</div>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="banner_taital">
<h1 class="outstanding_text">Outstanding </h1>
<h1 class="coffee_text">Coffee Shop</h1>
<p class="there_text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour,
</p>
<div class="learnmore_bt"><a href="#">Learn More</a></div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#main_slider" role="button" data- slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="carousel-control-next" href="#main_slider" role="button" data- slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
</div>
</div>
<!-- banner section end -->
<!-- about section start -->
<div class="about_section layout_padding">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="about_taital_main">
<div class="about_taital">About Us</div>
<p class="about_text">Tidak Sekedar Jual Kopi Tapi Kami Juga Jual Kenyamanan</p>
<p class="about_text"></p>
<div class="read_bt"><a href="#">Read More</a></div>
</div>
</div>
<div class="col-md-6">
<div class="about_img"><img src="images/menu.jpeg"></div>
</div>
</div>
</div>
</div>
<!-- about section end -->
<!-- gallery section start -->
<div class="gallery_section layout_padding" id="galery">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1 class="gallery_taital">Our Gallery</h1>
<p class="gallery_text"></p>
</div>
<div class="">
<div class="gallery_section_2">
<div class="row">
<div class="col-md-4">
<div class="container_main">
<img src="images/img-1.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-2.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-3.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
</div>
</div>
<div class="gallery_section_2">
<div class="row">
<div class="col-md-4">
<div class="container_main">
<img src="images/img-4.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-5.png" alt="Avatar" class="image">
<div class="overlay">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-6.png" alt="Avatar" class="image">
<div class="overlay">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="gallery_section_2">
<div class="row">
<div class="col-md-4">
<div class="container_main">
<img src="images/img-7.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-8.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="container_main">
<img src="images/img-9.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text"><a href="#"><i class="fa fa-search" aria- hidden="true"></i></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="seemore_bt"><a href="#">See More</a></div>
</div>
</div>
<!-- gallery section end -->
<!-- services section start -->
of the </p>
<h1 class="services_taital">Services</h1>
<p class="services_text">Typesetting industry lorem Ipsum is simply dummy text
</div>
</div>
<div class="services_section_2">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-4">
<div class="box_main active">
<div class="house_icon">
<img src="images/icon1.png" class="image_1">
<img src="images/icon1.png" class="image_2">
</div>
<h3 class="decorate_text">Original Coffee</h3>
<p class="tation_text">Exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea </p>
<div class="readmore_bt"><a href="#">Read More</a></div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-4">
<div class="box_main">
<div class="house_icon">
<img src="images/icon2.png" class="image_1">
<img src="images/icon2.png" class="image_2">
</div>
<h3 class="decorate_text">20 Coffee Flavors</h3>
<p class="tation_text">Exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea </p>
<div class="readmore_bt"><a href="#">Read More</a></div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-4">
<div class="box_main">
<div class="house_icon">
<img src="images/icon3.png" class="image_1">
<img src="images/icon3.png" class="image_2">
</div>
<h3 class="decorate_text">Pleasant Abient</h3>
<p class="tation_text">Exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea </p>
<div class="readmore_bt"><a href="#">Read More</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<h1 class="client_taital">Testimonial</h1>
<p class="client_text"></p>
</div>
</div>
</div>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="client_section_2">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="testimonial_section_2">
<h4 class="client_name_text">Syafiras<span class="quick_icon"><img src="images/quick-icon.png"></span></h4>
<p class="customer_text">enak kopinya, baristanya ganteng</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="client_section_2">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="testimonial_section_2">
<h4 class="client_name_text">Reza<span class="quick_icon"><img src="images/quick-icon.png"></span></h4>
<p class="customer_text">Rasa Kopinya Enak sekali </p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="client_section_2">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="testimonial_section_2">
<h4 class="client_name_text">Monila <span class="quick_icon"><img
<p class="customer_text">BARISTA NYA GANTENG,TP GAMAU BAGI NOMOR WA</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- testimonial section end -->
<!-- contact section start -->
<!-- <div class="contact_section layout_padding">
<div class="container">
<h1 class="contact_text">Contact Us</h1>
</div>
</div>
<div class="contact_section_2 layout_padding">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 padding_0">
<div class="mail_section">
<div class="email_text">
<div class="form-group">
<input type="text" class="email-bt" placeholder="Name" name="Email">
</div>
<div class="form-group">
<input type="text" class="email-bt" placeholder="Email" name="Email">
</div>
<div class="form-group">
<input type="text" class="email-bt" placeholder="Phone Numbar"
name="Email">
</div>
<div class="form-group">
<textarea class="massage-bt" placeholder="Massage" rows="5"
id="comment" name="Massage"></textarea>
</div>
<div class="send_btn">
<div type="text" class="main_bt"><a href="#">SEND</a></div>
</div>
</div>
</div>
</div>
<div class="col-md-6 padding_0">
<div class="map-responsive">
<iframe
src="https://www.google.com/maps/place/KOBASU/@3.5943181,98.6371994,13z/data=!4 m5!3m4!1s0x0:0xaa72fc08ba9ffb1d!8m2!3d3.5733093!4d98.6373281" width="600"
height="508" frameborder="0" style="border:0; width: 100%;" allowfullscreen></iframe>
</div>
</div>
</div> -->
<!-- contact section end -->
<!-- footer section start -->
<div class="footer_section layout_padding">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<h3 class="useful_text">About</h3>
<p class="footer_text">Tidak Sekedar Jual Kopi Tapi Kami juga Jual Kenyamanan</p>
</div>
<div class="col-lg-3 col-sm-6">
<h3 class="useful_text">Menu</h3>
<div class="footer_menu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<h1 class="useful_text">Useful Link</h1>
<p class="dummy_text">Adipiscing Elit, sed do Eiusmod Tempor incididunt </p>
</div>
<div class="col-lg-3 col-sm-6">
<h1 class="useful_text">Contact Us</h1>
<div class="location_text">
<ul>
<li>
<a href="#">
<i class="fa fa-map-marker" aria-hidden="true"></i><span class="padding_left_10">Address : Jl. Abadi No.42, Tj. Rejo, Kec. Medan Sunggal, Kota Medan, Sumatera Utara 20122</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-phone" aria-hidden="true"></i><span class="padding_left_10">Call : +6282167260199</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-envelope" aria-hidden="true"></i><span class="padding_left_10">instagram : @kobasu_</span>
</a>
</li>
</ul>