1
Penerapan Responsive Web pada Sistem Informasi
Persediaan Barang di Toko Kadus-Kaduz
Artikel Ilmiah
Peneliti :
Raymond Tenaya 672009136 Christine Dewi, S.Kom., M.Cs.
Program Studi Teknik Informatika
Fakultas Teknologi Informasi
Universitas Kristen SatyaWacana
Penerapan Responsive Web pada Sistem Informasi
Persediaan Barang di Toko Kadus-Kaduz
1) Raymond Tenaya, 2)Christine Dewi
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50771, Indonesia
Email: 1)[email protected], 2)[email protected]
Abstract
Inventory information is a common problem faced by a company in running its business processes. Kadus-kaduz shop is a manufacturing company that produces invitations ordered by the clients. Various types of paper and material that is stored with the number changing every time an issue that is often faced by this company. Frequent occurrence of overlap amount of raw materials recorded on paper by the number of real warehouse. Not infrequently the store owner must come directly to the warehouse or to the supplier to see first hand the stock material feedstock invitation, then there is trouble when should check the stock from a distance. The focus of this research is how to build a system inventory information that helps store Kadus-kaduz manage material inventory of raw materials by utilizing frameworkbootstrap invitation to implement responsive web technology. Application of responsive web technology system inventory information helps businesses to operate the system as a mobile device that has a screen size that is different. This study uses prototype system development.
Keyword:Stock Manajemen System,Responsive web, Bootstrap
Abstrak
Informasi persediaan barang merupakan permasalahan yang sering dihadapi suatu perusahaan dalam menjalankan proses bisnisnya. Toko Kadus-kaduz merupakan perusahaan manufaktur yang memproduksi undangan-undangan yang dipesan oleh klien. Berbagai jenis kertas dan material yang disimpan dengan jumlah yang berubah-ubah setiap waktu menjadi permasalahan yang kerap dihadapi perusahaan ini. Sering terjadinya overlap jumlah bahan baku yang dicatat pada kertas dengan jumlah nyata digudang. Tidak jarang pemilik toko harus datang langsung ke gudang maupun ke suplier untuk melihat langsung stok bahan baku material undangan, maka terjadi kesulitan ketika harus mengecek persediaan barang dari jarak jauh. Fokus dalam penelitian ini adalah bagaimana membangun sistem informasi persediaan barang yang membantu Toko Kadus-kaduz dalam mengelola persediaan bahan baku material undangan dengan memanfaatkan
frameworkbootstrap untuk menerapkan teknologi responsive web. Penerapan teknologi
responsive web pada sistem informasi persediaan barang membantu pelaku bisnis untuk mengoperasikan sistem secara mobile dengan perangkat yang memiliki ukuran layar yang berbeda-beda. Penelitian ini menggunakan metode prototype dalam pengembangan sistem.
Kata Kunci :Informasi Persediaan Barang,Responsive web, Bootstrap
1)Mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Informatika, Universitas Kristen Satya Wacana Salatiga.
7
1. Pendahuluan
Manajemen stok atau pengendalian persediaan barang merupakan permasalahan yang sering dihadapi suatu perusahaan dalam menjalankan proses bisnisnya. Sejumlah barang diharapkan berada dalam jumlah yang tepat, lokasi yang tepat, waktu yang tepat dan harga atau ongkos yang murah. Persediaan erat hubungannya dengan operasional perusahaan, baik perusahaan yang bergerak dalam bidang perdagangan maupun industri. Jika penanganan persediaan tidak dilaksanakan dengan baik maka akan mengakibatkan resiko terganggunya proses produksi atau tidak terpenuhinya pesanan pembelian, akibatnya dapat merugikan perusahaan. Berbagai cara dilakukan oleh perusahaan-perusahaan untuk dapat mengatur baik jumlah produksi maupun jumlah stok yang akan disimpan. Jika perusahaan melakukan penimbunan atau penyimpanan stok secara berlebihan dalam jangka waktu yang lama, maka akan terjadi pengurangan nilai stok. Hal ini diakibatkan karena proses penyimpanan stok memerlukan biaya penyimpanan. Oleh karena itu diperlukan strategi untuk pengaturan jumlah stok.
Toko Kadus-kaduz merupakan perusahaan manufaktur yang memproduksi undangan-undangan yang dipesan oleh klien. Toko Kadus-Kaduz yang memiliki 2 tempat showroom dan 2 gudang yang berfungsi sebagai tempat proses produksi serta tempat penyimpanan barang baik itu bahan baku, bahan setengah jadi, maupun barang jadi, dan dalam melakukan proses bisnisnya memiliki jumlah karyawan mencapai 30 sampai 40 orang. Berbagai jenis kertas dan material yang disimpan dengan jumlah yang berubah-ubah setiap waktu menjadi permasalahan yang kerap dihadapi perusahaan ini. Sering terjadinya overlap jumlah bahan baku yang dicatat secara manual dengan jumlah nyata digudang. Pengarsipan dilakukan menggunakan media kertas dan dicatat setiap ada transaksi atau perubahan stok. Jika terjadi kesalahan pada pencatatan stok di kertas, maka menyebabkan proses bisnis yang dijalankan terganggu karena harus menunggu pemesanan kembali bahan baku ketika bahan baku yang digunakan ternyata kurang dari jumlah yang dibutuhkan. Apabila konsumen ingin menanyakan sejauh mana proses produksinya, tidak jarang pemilik harus kewalahan untuk mengecek dari gudang yang satu ke gudang yang lainnya dikarenakan gudang yang satu dengan yang lainnya berjarak sekitar 15 kilometer. Serta tidak jarang pula pemilik harus menanyakan jumlah stok bahan baku yang dimiliki, dan mengkaji ulang stok nyata dengan stok yang dicatat oleh bagian gudang.
8
pelaku bisnis atau aktor yang menggunakan sistem ini nantinya memiliki peluang untuk menggunakan sistem secara mobile serta dikarenakan letak gudang yang satu dengan gudang yang lain berjarak cukup jauh dan juga pelaku bisnis tidak selalu berada di toko untuk mengawasi persediaan barang & proses bisnis. Oleh karena itu responsive web akan membantu menyajikan sistem dengan tampilan
mobile kepada pengguna. Tujuan dari penelitian ini adalah menerapkan teknologi
responsive web dalam sistem informasi persediaan barang pada Toko
Kadus-kaduz. Sebagai batasan masalah dalam penelitian ini tidak akan membahas mengenai keamanan data sistem, sistem menggunakan teknologi responsive web
dengan memanfaatkan framework bootstrap, sistem mengelola data stok bahan baku material undangan dan sistem tidak menangani masalah pengambilan keputusan.
2. Kajian Pustaka
Penelitian yang berjudul Analisa dan Perancangan Sistem Informasi Persediaan Pada PT.Putra Kencana Jaya Medan merupakan penelitian yang mengemukakan masalah pentingnya pemanfaatan teknologi untuk mengatur persediaan barang suatu perusahaan. PT. Putra Kencana Jaya Medan masih menggunakan metode perpetual artinya segala transaksi persediaan dicatat ke dalam buku sehingga pimpinan dapat mengetahui jumlah persediaan melalui buku catatan. Namun dalam pelaksanaannya terkadang pencatatan transaksi terjadi kesalahan tulis atau kesalahan hitung. Sehingga informasi persediaan menjadi tidak akurat lagi. Selain itu informasi status persediaan juga masih lambat diperoleh sehingga menghambat kinerja manajemen perusahaan. Setelah memahami permasalahan yang ada maka peneliti mengajukan sistem usulan. Perancangan sistem usulan ini dibuat dengan tahapan : perancangan bagan alir, diagram alir data, perancangan sistem, basis data dan site map serta implementasi rancangan sistem. Hasil akhir dari sistem informasi persediaan barang Pada PT. Putra Kencana Jaya Medan adalah membantu pihak manajemen perusahaan dalam memperoleh data dan informasi mengenai pengaturan persediaan barang dengan cepat dan tepat, sehingga sistem usulan dapat mempermudah pimpinan dalam mengawasi kegiatan pengontrolan persediaan barang dan meningkat efektifitas kerja manajemen.
Penelitian tentang responsive web pernah dilakukan pada penelitian yang berjudul webresponsive Design Untuk Situs Berita Menggunakan Framework
Codeigniter. Penelitian ini menemukan masalah bahwa dengan berkembangan teknologi mobile dan web sekarang ini maka banyak orang mengakses berita lewat perangkat smartphone. Semakin banyaknya perangkat atau platform yang muncul dengan berbagaiukuran, maka sebuah situs perlu untuk mengenali setiap ukuran perangkat pengguna. Tujuan penelitian ini adalah membuat webresponsive design
yang dapat menampilkan halaman situs sesuai dengan layar perangkat atau
platform. Situs berita ini dibuat menggunakan framework codeigniter, yang dibuat
9 proses pembangunan sistem.
Pada penelitian ini dilakukan implementasi sistem informasi manajemen stok Toko Kadus-kaduz berbasis responsive web. Fokus dari penelitian ini adalah bagaimana membangun sistem informasi manajeman stok dengan menggunakan
responsive web. Responsive web membantu pengguna ketika mengoperasikan
sistem dengan cara mengubah tampilan web menjadi tampilan mobile. Selain itu
platformweb dapat diakses dimana saja ketika dibutuhkan pengecekan data selama
perangkat mobile terhubung akses internet atau jaringan. Perbedaan penelitian ini dengan penelitian sebelumnya adalah : penelitian pertama hanya dilakukan analisa dan perancangan aplikasi desktop untuk sistem persediaan barang dan penelitian ke dua responsive web digunakan untuk situs berita.
Inventory meliputi semua barang yang dimiliki perusahaan pada saat tertentu, dengantujuan untuk dijual kembali atau dikomsumsikan dalam siklus operasi normal perusahaan sebagai barang yang dimiliki untuk dijual atau diasumsikan untuk dimasa yang akan datang, semua barang yang berwujud dapat disebut sebagai inventory, tergantung dari sifat dan jenis usaha perusahaan.
Perusahaan yang melakukan kegiatan produksi (industri manufaktur) akan memiliki tiga jenis persediaan, yaitu :(1) Persediaan bahan baku dan penolong, contohnya : kertas, plastik, mika.(2) Persediaan bahan setengah jadi, contohnya : label nama, pita, bunga. (3) Persediaan barang jadi , contohnya: box lamaran yang sudah dihias, undangan menikah tanpa nama. Perusahaan minimal memiliki satu jenis persediaan, yaitu persediaan barang dagangan. Adanya berbagai macam persediaan ini menuntut pengusaha untuk melakukan tindakan yang berbeda untuk masing-masing persediaan, dan ini akan sangat terkait dengan permasalahan lain seperti masalah peramalan kebutuhan bahan baku serta peramalan penjualan atau permintaan konsumen. Bila melakukan kesalahan dalam menetapkan besarnya persediaan maka akan berdampak ke masalah lain, misalnya tidak terpenuhinya permintaan konsumen atau bahkan persediaan barang yang berlebihan.
Responsive web adalah pendekatan untuk desain web yang bertujuan untuk menyusun situs dengan tampilan optimal dan interaksi, misalkan kemudahan dalam membaca konten dan kemudahan penggunaan navigasi dengan cara mengubah ukuran, tata letak atau jarak, ketika web diakses di berbagai perangkat (dari desktop komputer ke ponsel). Menurut Ethan Marcothe responsive web memiliki 3 hal utama, yaitu : flexible (grid-based layout), flexible
image-media, dan media queries (CSS3). Flexible (grid-based layout) diartikan sebagai
kemampuan web untuk menyesuaikan atribut-atribut dari konten grid dalam ukuran window tertentu. Konten grid yang dimaksud adalah element dan
container. Sebagai contoh tribut-atribut tersebut adalah font, margin, padding,
width dan height. Flexible image-media diartikan sebagai kemampuan web untuk
10
Tidak semua mobile web bisa dikategorikan kedalam responsive web.
Mobile web bisa berupa web yang memang didesain dengan tampilan mobile dan
pengguna diarahkan atau dialihkan menggunakan url tertentu ketika mengaksesnya melalui perangkat mobile, misalkan mobile.website.com atau m.website.com. Responsive web merupakan satu web yang bekerja baik pada tampilan mobile maupun desktop, karena seolah-olah web merespon browser
untuk mengubah tata letak, ukuran dan jarak konten menyesuaikan ukuran layar.
Gambar 1 Ilustrasi Responsive web Design Bootstrap
Bootstrap adalah front-end frameworkweb (HTML, CSS, dan JS) yang
dapat digunakan untuk membangun responsive web. Framework bootstrap merupakan open-source framework paling populer untuk melakukan pembangunan responsive web. Bootstrap membantu developer dalam membangun tampilan front-end web yang memiliki kemampuan untuk menyesuaikan ukuran, tata letak maupun jarak konten sesuai dengan ukuran layar perangkat.
3. Metode dan Perancangan Sistem
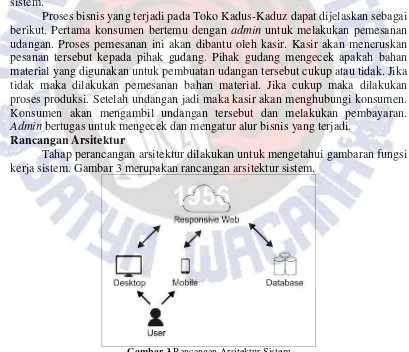
Penelitian ini menggunakan metode prototype dalam pengembangan sistem. Tahapan-tahapan metode prototype dapat dilihat pada Gambar 3.
11
Gambar 2 menjelaskan tahapan pada metode prototype. Tahap pertama dilakukan analisis kebutuhan sistem. Data-data meliputi bagaimana proses bisnis berjalan, data-data yang terlibat dalam transaksi pemesanan undangan, laporan tertulis yang diarsipkan oleh pengelola bisnis. Selain data tersebut dilakukan juga pengumpulan data untuk membangun sistem responsive web. Tahap kedua dilakukan perancangan sistem dan perangkat lunak. Semua data yang dikumpulkan pada tahap pertama digunakan untuk perancangan masalah dan perancangan sistem. Perancangan sistem meliputi perancangan arsitektur, antarmuka, Unified
Modeling Language (UML), dan basis data. Tahap ketiga dilakukan pembuatan
model/sampel program (prototype) sesuai dengan data yang telah dikumpulkan. Tahap keempat dilakukan evaluasi dan pengujian sistem oleh klien. Apabila sistem belum sesuai dengan yang diharapkan oleh klien, maka dilakukan peninjauan dan pembuatan sampel (prototype) lagi, sampai sesuai dengan yang diharapkan oleh klien. Tahap kelima yaitu pengembangan program dapat dilakukan apabila klien sudah setuju dengan model prototype yang telah dibuat oleh peneliti. Pengujian dilakukan untuk mengetahui sistem sudah berjalan dengan baik atau tidak. Tahap terakhir dilakukan operasi dan pemeliharaan sistem.
Proses bisnis yang terjadi pada Toko Kadus-Kaduz dapat dijelaskan sebagai berikut. Pertama konsumen bertemu dengan admin untuk melakukan pemesanan udangan. Proses pemesanan ini akan dibantu oleh kasir. Kasir akan meneruskan pesanan tersebut kepada pihak gudang. Pihak gudang mengecek apakah bahan material yang digunakan untuk pembuatan udangan tersebut cukup atau tidak. Jika tidak maka dilakukan pemesanan bahan material. Jika cukup maka dilakukan proses produksi. Setelah undangan jadi maka kasir akan menghubungi konsumen. Konsumen akan mengambil undangan tersebut dan melakukan pembayaran.
Admin bertugas untuk mengecek dan mengatur alur bisnis yang terjadi.
Rancangan Arsitektur
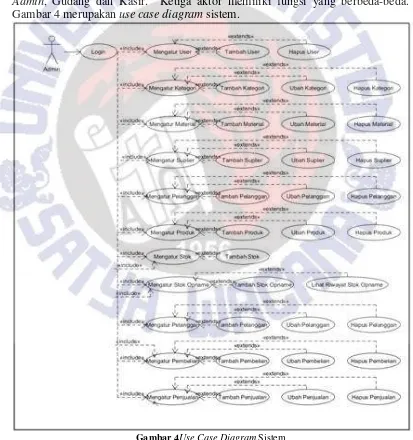
Tahap perancangan arsitektur dilakukan untuk mengetahui gambaran fungsi kerja sistem. Gambar 3 merupakan rancangan arsitektur sistem.
Gambar 3 Rancangan Arsitektur Sistem
12
ditangkap oleh responsive web yang dibangun. Responsive web menentukan baik ukuran, grid dan layout dari user interface sistem web. Selanjutnya sistem akan mengakses database untuk mengambil data yang dibutuhkan. Respon dari
database akan ditampilkan dalam bentuk user interface yang sesuai dengan media
yang digunakan untuk mengakses sistem.
Unified Modeling Language (UML)
Dalam tahap ini dilakukan perancangan sistem dan perangkat lunak untuk menggambarkan prosedur dan proses kerja dari sistem aplikasi tersebut. Rancangan ini yang akan mendasari proses pembangunan sistem. Proses perancangan proses sistem dalam penelitian ini menggunakan UML (Unified Modeling Language) dengan beberapa proses, dijelaskan sebagai berikut.
Use case diagram, terdapat 3 aktor yang akan menggunakan sistem, yaitu
Admin, Gudang dan Kasir. Ketiga aktor memiliki fungsi yang berbeda-beda.
Gambar 4 merupakan use case diagram sistem.
Gambar 4Use Case Diagram Sistem
13
memiliki hak untuk melakukan fungsi mengatur user, kategori, material, suplier, pelanggan, produk, stok, stok opname, transaksi pembelian dan transaksi penjualan. Sebelum masuk ke sistem admin harus menjalankan fungsi login.
Admin dapat melakukan semua fungsi yang terdapat pada sistem. Aktor Gudang
memiliki hak untuk melakukan fungsi mengatur stok, mengatur stok opname dan transaksi pembelian. Aktor kasir memiliki hak untuk melakukan fungsi mengatur transaksi penjualan.
Diagram aktifitas atau activity diagram memberikan visualisasi aliran tindakan dalam sistem yang dibuat, percabangan tindakan yang terjadi, bagaimana tindakan awal sistem dan bagaimana tindakan akhir yang terjadi pada sistem.
Activity diagram juga dapat memberikan gambaran tentang proses yang dapat
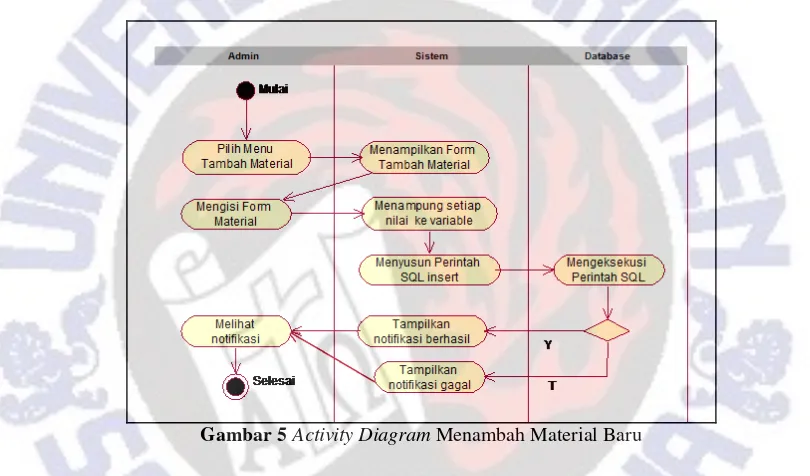
terjadi dalam beberapa tindakan tertentu. Sebagai contohnya adalah aktivitas untuk menambah material baru yang dapat dilihat pada Gambar 5.
Gambar 5 Activity Diagram Menambah Material Baru
Berdasarkan Gambar 5 dapat disimpulkan bahwa pertama aktor Admin mengisi form material yang ditampilkan oleh sistem. Setiap nilai pada form akan disimpan ke dalam variable yang mewakili atribut material. Sistem akan menyusun perintah
SQL insert data. Perintah SQL ini akan dieksekusi oleh database untuk
menyimpan data material baru. Sistem akan menampilkan notifikasi berhasil atau gagal proses penyimpanan data baru. Admin dapat melihat hasil akhir dari proses penambahan data baru.
Class diagram merupakan diagram yang digunakan untuk menampilkan
14
Gambar 6 Class Diagram Sistem
Sistem menggunakan konsep Model View Controller (MVC) dalam pembangunan sistem. Terdapat 3 kelompok utama pada class diagram sistem, yaitu : model,
view, dan controller. ClassAdminController berfungsi sebagai controller sistem.
Class ini akan mengatur setiap fungsi atau perintah yang dikerjakan oleh sistem
dan menjembatani antara class model dan class view. Class Kategori, Material, Produk, Riwayat Stok, Pengguna, Suplier, Pelanggan, Penjualan, Detail Penjualan, Pembelian dan Detail Pembelian merupakan class model. Class ini berfungsi sebagai penampung data yang mewakili setiap tabel yang terdapat pada
database. Class ini juga memiliki fungsi SQL command yang akan dijalankan saat
pengolahan database. Class Kategori UI, Material UI, Produk UI, Pelanggan UI,
Suplier UI, Pengguna UI, Stok UI, Stok Opname UI, Pembelian UI, dan Penjualan
UI merupakan class view. Class view berfungsi untuk mengatur tampilan atau
user interface. Class ini yang akan menjadi tampilan Responsive web sistem
manajemen stok.
15
Implementasi Sistem Manajemen Stok
Implementasi Responsive web dalam sistem manajemen stok Toko Kadus-Kaduz dijelaskan pada tahap ini. Setiap aktor harus melakukan login untuk dapat masuk ke sistem. Setiap aktor sudah dirancangan untuk menjalankan fungsi berbeda-beda. Terdapat tiga aktor yaitu admin, gudang dan kasir. Hasil dari implementasi sistem manajemen stok dapat dijelaskan sebagai berikut.
Aktor Admin memiliki hak untuk menjalankan semua fungsi pada sistem. Sedangkan aktor gudang memiliki hak untuk melakukan fungsimengatur stok, mengatur stok opname dan transaksi pembelian. Aktor kasir memiliki hak untuk melakukan fungsi mengatur transaksi penjualan. Daftar fungsi-fungsi tersebut adalah mengatur data pengguna, kategori, material, suplier, pelanggan, produk, stok, stok opname, traksaksi pembelian dan transaksi penjualan. Setiap fungsi dijelaskan sebagai berikut.
Fungsi pengguna digunakan admin untuk melakukan register menambah akun pengguna baru atau menghapus akun pengguna. Setiap pengguna atau user
yang masuk ke sistem harus login terlebih dahulu. Atribut dari pengguna adalah
username, password, level, dan login terakhir.
Fungsi kategori digunakan admin untuk menambah, mengubah dan menghapus kategori material yang akan digunakan dalam proses produksi nantinya. Material digolongkan kedalam beberapa kategori dengan tujuan mempermudah pengolahan data, sebagai contoh : kertas, pita, plastik dan lain-lain.
Fungsi material digunakan admin untuk menambah, mengubah dan menghapus daftar material. Material ini akan menjadi bahan yang digunakan dalam proses produksi. Material harus terdaftar terlebih dahulu ketika akan digunakan untuk proses produksi. Atribut dari material adalah idmaterial, kategori, nama, merk, harga jual, harga beli, jumlah, stok minimum, expired date, dan satuan. Setiap harga perubahan yang dilakukan admin pada transaksi penjualan maupun pembelian akan disimpan secara langsung ke data material oleh sistem. Begitu juga untuk jumlah stok, ketika admin melakukan pembelian akan langsung menambah jumlah stok pada menu material. Untuk atribut expired date
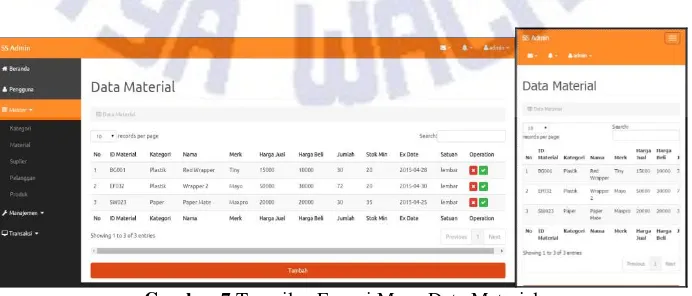
dan stok minimum akan digunakan untuk proses peringatan jika stok sudah dibawah stok minimum atau tanggal sudah melewati tanggal expired date. Tampilan fungsi data material dapat dilihat pada Gambar 7.
Gambar 7 Tampilan Fungsi Menu Data Material
16
pengubahan dan penghapusan data suplier. Data suplier akan digunakan pada transaksi pembelian material. Atribut data suplier yang disimpan adalah idsuplier, nama suplier, alamat, dan telepon. Fungsi data pelanggan digunakan untuk melakukan pengaturan penambahan, pengubahan dan penghapusan data pelanggan. Data pelanggan akan digunakan pada transaksi penjualan. Atribut dari data pelanggan adalah id pelanggan, nama pelanggan, alamat, dan telepon.Fungsi data produk digunakan admin untuk menambah, mengubah dan menghapus data produk. Data produk pada menu ini adalah undangan yang akan ditawarkan kepada calon pembeli. Pada menu ini setiap tipe undangan akan dicatat daftar material yang akan digunakan. Sehingga ketika proses produksi dapat diketahui jumlah material yang harus dikeluarkan dari gudang untuk proses produksi sejumlah berapa. Data produk memiliki atribut sebagai berikut : id produk, nama, harga jual, harga produksi. Untuk detail produk disimpan kedalam tabel produksi yang memiliki atribut : id material, kategori, nama, jumlah, dan satuan. Gambar 8 merupakan tampilan fungsi menu data produk.
Gambar 8 Tampilan Fungsi Menu Data Produk
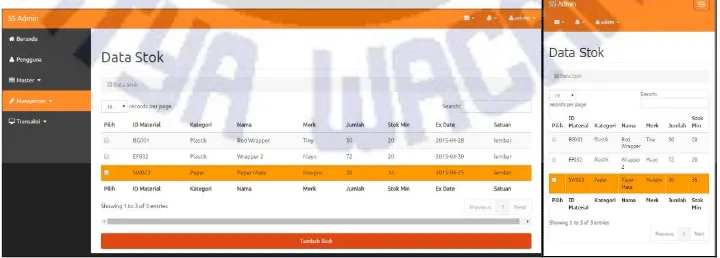
Fungsi stok digunakan admin untuk menambah material yang memiliki jumlah stok dibawah minimum. Menu stok akan memberi warna berbeda untuk material yang memiliki jumlah dibawah stok minimum. Tujuannya adalah membantu admin untuk mengetahui material mana yang harus dilakukan penambahan stok. Penambahan stok ini akan langsung mengubah jumlah stok pada data stok. Tampilan dari menu stok dapat dilihat pada Gambar 9.
Gambar 9Tampilan Fungsi Menu Data Stok
17
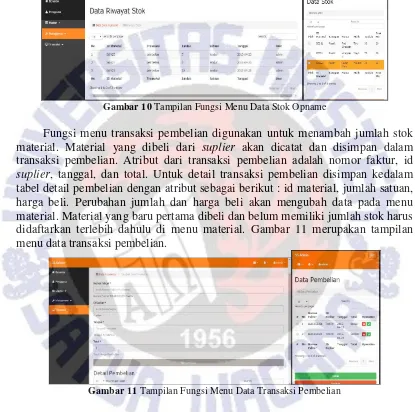
tersebut. Hal ini biasanya terjadi ketika terjadi kerusakan material yang menyebabkan material tidak bisa digunakan dalam proses produksi, atau kehilangan material. Fungsi ini akan membantu admin untuk proses pengecekan stok material. Tampilan dari fungsi menu stok opname dapat dilihat pada Gambar 10.
Gambar 10 Tampilan Fungsi Menu Data Stok Opname
Fungsi menu transaksi pembelian digunakan untuk menambah jumlah stok material. Material yang dibeli dari suplier akan dicatat dan disimpan dalam transaksi pembelian. Atribut dari transaksi pembelian adalah nomor faktur, id
suplier, tanggal, dan total. Untuk detail transaksi pembelian disimpan kedalam
tabel detail pembelian dengan atribut sebagai berikut : id material, jumlah satuan, harga beli. Perubahan jumlah dan harga beli akan mengubah data pada menu material. Material yang baru pertama dibeli dan belum memiliki jumlah stok harus didaftarkan terlebih dahulu di menu material. Gambar 11 merupakan tampilan menu data transaksi pembelian.
Gambar 11 Tampilan Fungsi Menu Data Transaksi Pembelian
18
Gambar 12 Tampilan Fungsi Menu Data Transaksi Penjualan
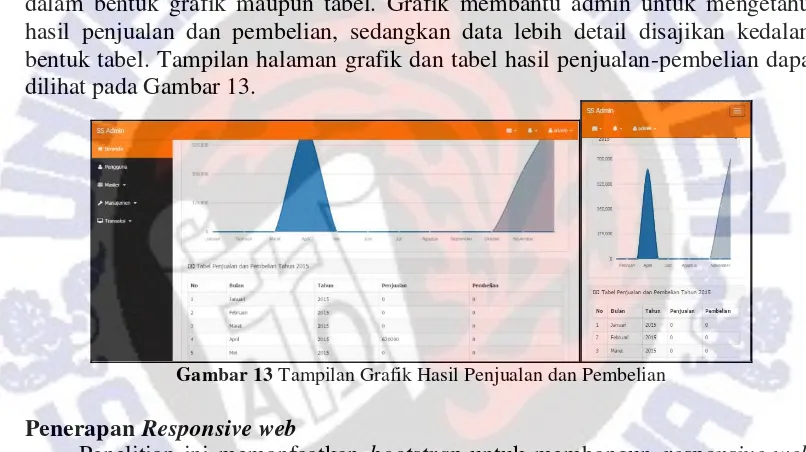
Admin juga dapat melihat hasil penjualan dan pembelian tiap bulan. Hasil penjualan dan pembelian dikelompokkan tiap bulan dan ditampilkan per tahun dalam bentuk grafik maupun tabel. Grafik membantu admin untuk mengetahui hasil penjualan dan pembelian, sedangkan data lebih detail disajikan kedalam bentuk tabel. Tampilan halaman grafik dan tabel hasil penjualan-pembelian dapat dilihat pada Gambar 13.
Gambar 13 Tampilan Grafik Hasil Penjualan dan Pembelian
Penerapan Responsive web
Penelitian ini memanfaatkan bootstrap untuk membangun responsive web.
Berdasarkan Ethan Marcotte, sebagai mencetus konsep responsive web, terdapat 3 hal utama yang harus diperhatikan dalam membangun responsive web, yaitu :
flexible grid, flexible image dan media queries.Bootstrap merupakan front-end
frameworkweb yang memiliki kemampuan menangani 3 hal utama responsive
web. Dalam penelitian ini tidak melibatkan gambar, karena jumlah material produk yang sangat bervariasi sehingga hanya digunakan kode material.
Flexible (grid-based layout) diartikan sebagai kemampuan web untuk
menyesuaikan atribut-atribut dari konten griddalam ukuran window tertentu. Konten grid yang dimaksud adalah element dan container. Sebagai contoh tribut-atribut tersebut adalah font, margin, padding, width dan height. Ukuran dari font
harus disesuaikan dengan ukuran layar. Jika tidak maka pengguna akan mengalami kesulitan membaca tulisan yang terlalu kecil atau besar. Ethan Marcotte memberikan rumus sederhana untuk mementukan proportional ratio
19
Kode Program 1 Penggalan Perintah CSS untuk Menentukan Ratio Ukuran Font
Kode Program 1 menjelaskan bahwa ukuran font pada body adalah 14px dan target dari ukuran untuk tag headline h1 adalah 28px. Maka dapat dihitung dengan menggunakan rumus : target / context = result 28px / 14px = 2em. Satuan em pada result merupakan perbandingan antara ukuran context dalam hal ini ukuran tag body dengan ukuran headline h1 yang diinginkan yaitu 28px. Sehingga ketika tagheadline h1 digunakan akan menghasilkan teks dengan ukuran sama dengan 28px untuk ukuran body 14px. Ukuran tag headline h1 akan berubah sebesar 2 kali ukuran font pada body.
Selain ukuran font penerapan flexible (grid-based layout) dapat dilihat padadimensi ukuran grid untuk tiap elemen div. Kode program 2 merupakan contoh dari perhitungan dimensi ukuran elemen body, navbar dan content.
Kode Program 2 Penggalan Perintah CSS untuk Menentukan Ratio Dimensi side font
Penggalan Kode Program 2 menjelaskan bahwa ukuran dari body menggunakan id
page-wrapper, navbar menggunakan class .side-nav dan content menggunakan id
page-wrapper. Untuk id page-wrapper memiliki atribut width yang bernilai
100%, artinya lebar body sama dengan lebar screen window. Untuk class .side-nav bernilai 225px dari 100% body. Sedangkan ukuran id page-wrapper bernilai 100% dari 100% body – 225px.
2. font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
20
(1) (2) (3)
Gambar 15(1)Ukuran Body(2) Ukuran Navbar (3) Ukuran Content pada Desktop (1349)
Media queries adalah mekanisme pengelompokan media untuk
mengidentifikasi media yang digunakan untuk menampilkan halaman web tidak hanya berdasarkan pada jenis (type) media tapi berdasarkan karakteristik perangkat dan browser. Media queries merupakan pengembangan dari media type
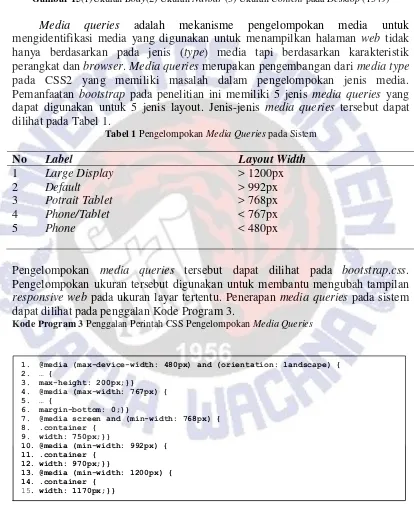
pada CSS2 yang memiliki masalah dalam pengelompokan jenis media. Pemanfaatan bootstrap pada penelitian ini memiliki 5 jenis media queries yang dapat digunakan untuk 5 jenis layout. Jenis-jenis media queries tersebut dapat dilihat pada Tabel 1.
Tabel 1 Pengelompokan Media Queries pada Sistem
No Label Layout Width
Pengelompokan media queries tersebut dapat dilihat pada bootstrap.css. Pengelompokan ukuran tersebut digunakan untuk membantu mengubah tampilan
responsive web pada ukuran layar tertentu. Penerapan media queries pada sistem
dapat dilihat pada penggalan Kode Program 3.
Kode Program 3 Penggalan Perintah CSS Pengelompokan Media Queries
Kode Program 3 merupakan pengelompokan jenis media queries yang digunakan pada sistem. Media queries memiliki 2 komponen utama, yaitu media type dan
query. Media type pada kode program 1 adalah screen. Sedangkan contoh query
adalah width: 1170px. Width dapat disebut sebagai feature dan 1170px merupakan
1. @media (max-device-width: 480px) and (orientation: landscape) { 2. … {
3. max-height: 200px;}}
4. @media (max-width: 767px) { 5. … {
6. margin-bottom: 0;}}
21
value. Sebagai contoh ketika web diakses menggunakan perangkat yang memiliki
resolusi > 768px maka nilai width yang akan ditampilkan adalah 750px.
Pembangunan Kode Program
Sistem manajemen stok berbasis responsive web dibangun menggunakan konsep MVC. Konsep MVC membagi kelas-kelas kedalam 3 kelompok kelas, yaitu kelas model, kelas view, dan kelas controller. Setiap kelompok memiliki fungsi masing-masing. Kelas controller akan mengatur seluruh fungsi yang terjadi pada sistem, untuk kelas view mengatur user interface atau antarmuka Responsive web, sedangkan kelas model akan menjadi penampung data yang didapatkan dari
database.
Kelas AdminController berfungsi sebagai kelas controller pada sistem manajemen stok. Kelas AdminController berisi semua fungsi yang dapat dilakukan oleh sistem. Sebagai contoh, fungsi penambahan material baru. Material harus didaftarkan terlebih dahulu atau diinputkan terlebih dahulu agar dapat digunakan pada proses produksi. Kode program 4 adalah penggalan perintah untuk melakukan input data material baru.
Kode Program4Perintah Input Data Material Baru Pada Kelas AdminController
Kode program 4 menjelaskan pertama kali fungsi tambahmaterial() dipanggil akan melakukan pengecekan session login user apakah valid atau tidak. Setelah valid maka sistem akan menampung setiap atribut material baru yang dikirimkan oleh kelas view. Kemudian dilakukan pengecekan apakah ada atribut yang tidak diisi, jika ada maka sistem akan menampilkan peringatan tanpa menyimpan data ke
database. Jika valid maka akan dipanggil fungsi tambah material() pada kelas
model yang berisi perintah SQL insert ke database. Ketika proses berhasil
dilakukan kelas controller akan menampilkan pemberitahuan bahwa data berhasil disimpan ke kelas view. Kelas AdminController juga berfungsi sebagai penjembatan antar kelas view dengan kelas model.
1. function tambahmaterial() {
7. if (!empty($idmaterial) && !empty($kategori) && !empty($nama) &&
8. …
14.if ($hasil) {$data['notif'] = 'Material Berhasil Ditambahkan';
15.} else {$data['notif'] = 'Material Gagal Ditambahkan';
16.}} else {$data['notif'] = 'Data Belum Lengkap';}
17.$dmaterial = $this->madmin->ambildaftarmaterial();
18.$data['dmaterial'] = $dmaterial;
19.$stokhabis = $this->madmin->ambilmaterialstokmin();
20.$data['stokhabis'] = $stokhabis;
22
Kelas model berfungsi untuk menampung data dari database. Setiap atribut yang dimiliki kelas model merupakan kolom yang terdapat pada setiap tabel pada database. Penerapan kelas model pada framework PHP codeigniter
yang digunakan pada penelitian ini berisi perintah SQL yang akan dijalankan ketika pemanggilan suatu fungsi oleh kelas controller. Penggalan perintah untuk menampilan semua data materi dapat dilihat pada Kode Program 5.
Kode Program5 Perintah Input Data Material Baru Pada Kelas Model
Kelas view bertugas untuk mengatur user interface sistem. Pada kelas view
dilakukan penerapan Responsive web. Implementasi responsive web dilakukan dengan menggunakan framework bootstrap. Framework bootstrap berisi perintah
javascript dan stylesheet (CSS) untuk membantu pengaturan tampilan web.
Kelasview harus melakukan pemanggilan library bootstrap. Selain itu dilakukan pemanggilan perintah untuk setiap komponen form yang terlibat. Komponen form
akan diatur baik atribut class maupun id, sehingga terhubung dengan framework
bootstrap. Sebagai contoh penggalan perintah untuk menyusun halaman daftar
suplier dapat dilihat pada Kode program 6.
Kode Program6Perintah Penyusun Halaman Daftar Suplier Pada Kelas View
1. <html lang="en"> 2. <head>
3. <meta charset="utf-8">
4. <meta name="viewport" content="width=device-width, initial-scale=1"> 5. <title>Sistem Stok Admin</title>
6. <link href="<?php echo base_url(); ?>template/css/bootstrap.min.css" rel="stylesheet">
7. <link href="<?php echo base_url(); ?>template/css/jquery-ui.min.css" rel="stylesheet">
8. ...
9. <script type="text/javascript" language="javascript" src="<?php echo base_url(); ?>template/js/jquery.js"></script>
10.<script type="text/javascript" language="javascript" src="<?php echo base_url(); ?>template/js/jquery-ui.min.js"></script>
16.<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> 17.<div class="navbar-header">
18....
19.</ul></div></nav> 20.<div id="page-wrapper">
21.<table id="myexample" class="table table-hover table-striped">
23
Pengujian
Pengujian aplikasi dilakukan untuk menguji fungsi-fungsi pada sistem sebagai hasil implementasi arsitektur yang telah dirancang sebelumnya dengan melihat use case. Pengujian aplikasi menggunakan teknik Alpha, yaitu pengujian fungsional tanpa melihat alur eksekusi program, namun cukup dengan memperhatikan apakah setiap fungsi sudah berjalan dengan baik sesuai dengan yang diharapkan. Hal yang diuji dan hasil pengujian dapat dilihat pada Tabel 2.
Tabel 2 Hasil Pengujian Fungsionalitas Program Menggunakan Alpha
No Fungsi Setiap fungsi diuji dengan kondisi tertentu untuk mengetahui apakah proses kerja sistem benar atau tidak. Output yang dihasilkan sistem akan dicek apakah sudah sesuai dengan output yang diharapkan atau tidak. Jika terdapat kesalahan baik dari proses maupun output maka dilakukan perbaikan sistem.
5. Kesimpulan dan Saran
Berdasarkan penelitian yang telah dilakukan maka dapat diambil kesimpulan bahwa penerapan teknologi responsive web pada sistem informasi persediaan barang membantu pelaku bisnis untuk mengoperasikan sistem dengan perangkat yang memiliki ukuran layar yang berbeda-beda. Hal ini dapat membantu pengguna ketika harus mengakses web menggunakan perangkat mobile. Sistem ini membantu admin untuk mengetahui dan mengatur stok material yang digunakan sebagai bahan undangan. Selain itu membantu pihak kasir dan gudang untuk mengecek dan mendapatkan informasi stok. Pemanfaatan bootstrap dalam sistem manajemen stok ini digunakan untuk membangun responsive web.
24
Display, Default, Portrait Tablet, Phone/Tablet, dan Phone.
6. Daftar Pustaka
[1] Siska, Lily Syahfitri. 2010. Analisis Sistem Pengendalian Persediaan
Barang Dagang Pada PT. Sungai Budi di Palembang. STIE MDP.
[2] Tan, Vinny. 2015. Pentingnya Persediaan, dan Ssistem EOQ dan Sistem
JIT.
[3] Selamat, Tanda. 2013. Analisa Dan Perancangan Sistem Informasi
Persediaan Pada PT. Putra Kencana Jaya Medan. Medan : STMIK IBBI.
[4] Herbowo, Agus Rahmat. 2012. WebResponsive Design Untuk Situs Berita
Menggunakan Framework Codeigniter. Depok :Universitas Gunadarma.
[5] Koher, Eric L.A. 2006. Produksi dan Bahan Baku, GRAMEDIA. Jakarta. [6] Ristono, Agus. 2009.Manajemen Persediaan. Graha Ilmu, Yogyakarta. [7] Marcotte, Ethan. 2010. Responsive web Design.
http://alistapart.com/article/responsive-web-design. Diakses tanggal 20 Agustus 2015.
[8] Crestodina, Andy. 2012. Responsive web Design: The Next Mobile
Mega-Trend. http://technori.com/2012/11/2808-responsive-web
-design-the-next-mobile-mega-trend/. Diakses tanggal 25 Agustus 2015.
[9] Anonymous. 2015. Bootstrap 3 Tutorial.
http://www.w3schools.com/bootstrap/. Diakses tanggal 25 Agustus 2015. [10] Anonymous. 2015. Bootstrap. http://getbootstrap.com/. Diakses tanggal 25
Agustus 2015.
[11] Hasibuan, Zainal A. 2007. Metodologi Penelitian Pada Bidang Ilmu
Komputer dan Teknologi Informasi : Konsep, Teknik, dan Aplikasi. Jakarta
: Ilmu Komputer Universitas Indonesia.