i S K R I P S I
Diajukan untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Sains
Program Studi Ilmu Komputer
Oleh:
Yulius Dwi Haryanto 033124032
PROGRAM STUDI ILMU KOMPUTER FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
ii
FINAL PROJECT
Presented as Partial Fullfilment of the Requirements To Obtain Sarjana Sains Degree
Computer Science Study Program
By :
Yulius Dwi Haryanto 033124032
COMPUTER SCIENCE STUDY PROGRAM FACULTY OF SAINS AND TECHNOLOGY
SANATA DHARMA UNIVERSITY YOGYAKARTA
v
! " #
$ % &
' ( ) *
+ ,
) + ($-* #) ,
,
.
- + .
$
$ *
! "# #
# $
# $ # % "# #
vi
memuat karya atau bagian karya orang lain, kecuali yang telah disebutkan dalam kutipan dan daftar pustaka, sebagaimana layaknya karya ilmiah.
Yogyakarta, 21 Januari 2008 Penulis,
vii
Universitas Sanata Dharma Yogyakarta adalah salah satu Universitas swasta di Yogyakarta yang cukup memiliki banyak peminat baik dari dalam maupun luar kota. Universitas Sanata Dharma memiliki lima kampus yang tersebar di beberapa lokasi terpisah. Informasi mengenai kelima lokasi kampus tersebut secara singkat akan disajikan dalam sistem yang disebut Peta Digital Kampus Universitas Sanata Dharma Yogyakarta.
Peta Digital Kampus Universitas Sanata Dharma Yogyakarta merupakan suatu sistem yang dibuat untuk memberikan informasi tentang Universitas Sanata Dharma Yogyakarta berdasarkan letak geografis dalam peta. Informasi yang disajikan berupa foto kampus-kampus yang dimiliki Universitas Sanata Dharma, alamat kampus, nomor telepon, fakultas-fakultas yang terdapat pada masing-masing kampus, dan alat transportasi darat yang dapat digunakan menuju kampus-kampus Universitas Sanata Dharma.
viii
Sanata Dharma University Yogyakarta is one of private universities in Yogyakarta which has much people who are interested, both from inside and outside of the city. Sanata Dharma University has five location which are spread in separated location. The information about those five location is shortly, shown in the system which is called campus digital map of Sanata Dharma University Yogyakarta.
Campus digital map of Sanata Dharma University Yogyakarta is a system that is made for giving the information about Sanata Dharma University based on geographical place on the map. The informations are about the pictures of the campus that are owned by Sanata Dharma University, the campus address, the telephone number, the faculties on each location, and the land transportation that can be used to go to the Sanata Dharma University campus.
ix
Nya sehingga penulis bisa menyelesaikan skripsi ini.
Skripsi ini ditulis untuk memenuhi salah satu syarat memperoleh gelar sarjana sains Fakultas Sains dan Teknologi, Program Studi Ilmu Komputer Universitas Sanata Dharma Yogyakarta.
Dalam perjalanan penulisan skripsi ini penulis menyadari banyak pihak yang telah berperan besar dalam memberikan sumbangan pikiran, doa, semangat, maupun tenaga. Oeh karena itu dengan segala kerendahan hati, penulis menyampaikan ucapan terimakasih kepada :
1. Bpk. Yanuarius Joko Nugroho, S.Si. selaku dosen pembimbing untuk kesabaran dan ketelitiannya dalam mengkoreksi setiap titik tinta kesalahan penulisan skripsi (ketelitian anda tiada tanding, tiada banding).
2. Bpk. Iwan Binanto, S.Si. yang telah bersedia untuk menjadi dosen penguji dan banyak memberikan saran demi terbentuknya sistem ini (andalah ‘guru besar’ saya di ilmu grafis).
3. Anastasia Rita Widiarti, S.Si., M.Kom. yang telah bersedia untuk menjadi dosen penguji.
x
6. Dosen-dosen di Ilmu Komputer. Ilmu anda semua telah saya serap dengan baik. 7. Bpk. Eko Hari Parmadi S.Si., M.Kom. selaku dosen dan teman dalam proyek
maupun study tour.
8. Bpk. Tukijo dan Bu Linda di Sekretariat. Senang bisa mengenal anda lebih dekat (keramahan anda tidak tergantikan).
9. Mas Susilo selaku Laboran Ikom (Pajak penghasilan saya akan saya setorkan secepatnya mas !!, atau saya ganti di RM. Padang ‘Ca Rano’?).
10. Bpk Tatang di Humas USD. Terimakasih atas kerja samanya.
11. Bapak FX. Maryono & Ibu Y. Suhartini di Purwakarta (“Saya akan pulang dengan membawa kemenangan Bos !”).
12. Kakak & adik di Purwakarta (Tar ta beliin pulsa gratis dah..).
13. Sahabatku Johanes Puguh (Trims dah ngenalin ke semua temen-temen Van Lith angkatan 10. Kapan kita nginep di Hotel Inna Garuda lagi Guh ?).
xi
temui). Aku ga bakalan bisa jalan kalau ga dapet bimbingan khusus dari kamu. 17. Hendro Gunawan, temanku satu ini mengajarkan gimana caranya bertahan hidup. 18. Yulita Fitri Rosanti, Reynard, Guritno, Lilik, Fatso, Aris, Wiwid, Merry (dan teman-teman kosnya yang sudah bersedia ngisi kuisioner), Harry Eka (Ikom ’02), Beni (Ikom ’04), dan teman-teman Ilmu Komputer yang belum bisa saya sebut satu persatu. Terima kasih atas koreksinya.
19. Wishnu (Teman kos) yang sering diminta tolong cek motor saya. Bapak dan Ibu Bugel di kos Saren 68. Terima kasih sudah jadi orang tua saya selama di Yogya. 20. Honda Astrea Prima ’91 T 4307 DB, yang sudah mengantarkan saya hingga ke
ujung bumi (ditukar BMW sekalipun saya masih 1000 kali mikir untuk melepasnya).
21. Semua pihak yang BELUM sempat tertulis di sini. Nama anda sudah terukir di hati saya.
Akhir kata, semoga karya tugas akhir ini dapat memberikan manfaat bagi penulis dan masyarakat banyak. Apabila terdapat beberapa kesalahan dalam penulisan maupun implementasi penulis memohon maaf yang sebesar-besarnya.
xii
HALAMAN PENGESAHAN ... iv
HALAMAN MOTTO DAN PERSEMBAHAN ... v
PERNYATAAN KEASLIAN KARYA TULIS ... vi
ABSTRAK ... vii
HALAMAN KATA PENGANTAR... ix
HALAMAN DAFTAR ISI ... xii
HALAMAN DAFTAR GAMBAR... xiii
HALAMAN DAFTAR TABEL ... xv
xiii
B. Perancangan Sistem ... 36
1 Tujuan desain sistem secara umum... 36
2. Prosedur sistem yang baru ... 37
3. Desain model secara umum ... 37
4. Desain Peta... 42
C. Perangkat keras dan perangkat lunak... 44
D. Perancangan menu antarmuka ... 44
BAB IV Implementasi Sistem dan Pembahasan... 51
A. Implementasi penggambaran peta Yogyakarta dan denah kampus USD... 51
B. Implementasi antarmuka dan dialog ... 53
1. Halaman ‘Denah Kampus USD’... 54
2. Isi halaman jika salah satu Kampus USD ditekan ... 55
3. Halaman ‘USD dalam Peta Yogyakarta’ ... 56
4. Halaman jika pengguna menekan tombol alamat ... 57
5. Halaman jika pengguna menekan tombol transportasi umum ... 58
6. Halaman bantuan ... 59
BAB V Hasil kuisioner dan pengembangan ... 77
xiv
3. Gambar 2.3 Subsistem SIG... 14
4. Gambar 2.4 Perbandingan 2 dialog dengan tombol “yes” dan “no”... 25
5. Gambar 2.5 Dialog yang berlebihan ... 26
6. Gambar 2.6 Perbandingan jarak pada 2 dialog ... 26
7. Gambar 2.7 Dialog yang salah ... 27
8. Gambar 2.8 Menu yang ambigu... 27
9. Gambar 2.9 Metafora yang realistik ... 28
10. Gambar 2.10 Contoh text yang sulit dibaca ... 29
11. Gambar 2.11 Contoh asosiasi warna yang tepat ... 30
12. Gambar 2.12 Contoh pilihan bahasa yang tepat ... 31
13. Gambar 3.1 Diagram Use Case... 38
14. Gambar 3.2 Suktur menu ... 41
15. Gambar 3.3 Diagram Flow Chart... 42
16. Gambar 3.4 Salah satu acuan bentuk peta Yogyakarta ... 43
17. Gambar 3.5 Tampilan antarmuka awal ... 45
18. Gambar 3.6 Tampilan antarmuka jika memilih menu ‘Denah Kampus USD’... 46
19. Gambar 3.7 Tampilan antarmuka jika salah satu kampus USD ditekan ... 47
20. Gambar 3.8 Tampilan antarmuka jika salah satu fakultas/sarana ditekan... 48
21. Gambar 3.9 Tampilan antarmuka jika memilih menu ‘USD dalam Peta Yogyakarta’ ... 49
22. Gambar 3.10 Tampilan jika memilih menu bantuan... 50
23. Gambar 4.1 Peta Yogyakarta ... 51
24. Gambar 4.2 Denah lokasi kampus USD ... 52
25. Gambar 4.3 Tampilan antarmuka halaman utama ... 53
26. Gambar 4.4 Tampilan antarmuka halaman ‘Denah Kampus USD’... 54
27. Gambar 4.5 Tampilan antarmuka halaman ‘Denah Kampus USD’... 55
28. Gambar 4.6 Tampilan antarmuka halaman fakultas/fasilitas... 56
29. Gambar 4.7 Tampilan antarmuka halaman ‘USD dalam peta Yogyakarta’ ... 57
30. Gambar 4.8 Halaman jika menekan salah satu tombol alamat ... 58
31. Gambar 4.9 Halaman jika menekan tombol transportasi umum... 59
32. Gambar 4.10 Tampilan antarmuka halaman bantuan ... 60
33. Gambar 4.11 Contoh tombol yang diberi action script... 61
34. Gambar 4.12 Pembuatan sistem terbagi dalam beberapa scene... 61
35. Gambar 4.13 Tombol keluar ... 62
36. Gambar 4.14 Tombol back... 62
37. Gambar 4.15 Komponen terluar dari scene ‘hal1’ tanpa masking... 63
38. Gambar 4.16 Proses masking ... 64
xv
xvi
3. Tabel 4.2 Perhitungan kuisioner pernyataan 2... 81
4. Tabel 4.3 Perhitungan kuisioner pernyataan 3... 82
5. Tabel 4.4 Perhitungan kuisioner pernyataan 4... 83
xvii
1
BAB I
PENDAHULUAN
A. Latar Belakang Masalah
Peta sebagai gambaran dari permukaan bumi pada suatu bidang datar merupakan
gambaran wilayah geografis, dan salah satu media penyajian informasi dari
unsur-unsur alam dan unsur-unsur-unsur-unsur buatan manusia. Sajian tersebut harus mempunyai nilai
informatif, komunikatif, artistik dan estetik (Jogianto, 1999).
Teknologi komputer saat ini memiliki kemampuan kapasitas memori yang
semakin besar, proses data yang semakin cepat dan fungsi yang sangat majemuk
(multi fungsi). Perkembangan teknologi komputer yang semakin cepat, canggih dan
berkemampuan tinggi memungkinkan pembuatan peta dalam format digital. Peta
digital adalah peta dimana data grafis, data tekstual dan segala atributnya tersimpan
dalam bentuk softcopy (file). Peta digital lebih serba guna dan lebih dinamis karena
bisa menunjukkan banyak tampilan yang berbeda dengan subjek yang sama. Peta ini
juga memungkinkan perubahan skala, animasi gabungan, gambar, suara, dan bisa
terhubung ke sumber informasi tambahan melalui internet.
Universitas Sanata Dharma (USD) Yogyakarta adalah salah satu Universitas
swasta di Yogyakarta yang cukup memiliki banyak peminat baik dari dalam maupun
luar kota. USD memiliki 5 kampus yang tersebar di beberapa lokasi terpisah.
Informasi mengenai kelima lokasi kampus tersebut secara singkat dijelaskan dalam
kampus yang tersedia di USD masih bersifat konvensional yaitu berupa peta yang terdapat pada brosur promosi tersebut dan pada papan yang terletak di kampus I ataupun peta analog yang terdapat dalam website USD. Hal ini terkadang menjadi masalah bagi masyarakat yang belum mengerti tentang lokasi dan jalan-jalan yang harus ditempuh menuju lokasi kampus yang bersangkutan, termasuk untuk mendapatkan brosur USD tersebut. Diharapkan dengan bantuan peta digital, masyarakat yang belum mengerti tentang lokasi dan jalan-jalan yang harus ditempuh menuju ke lokasi kampus USD dapat terbantu.
B. Rumusan Masalah
Bagaimana membangun Peta Digital yang memiliki fasilitas untuk memperkenalkan informasi tentang lokasi kampus Universitas Sanata Dharma Yogyakarta.
C. Batasan Masalah
Batasan masalah dari pembuatan sistem ini antara lain : 1. Sistem ini akan memiliki tampilan 2D (dua dimensi).
2. Sistem ini tidak memiliki data base yang disimpan dalam sebuah aplikasi (seperti mySql), namun data-data alamat yang ada dibuat dalam bentuk movie clip.
3. Sistem ini tidak memiliki fasilitas update.
5. Pemilihan alat transportasi umum dibatasi hanya berasal dari sarana transportasi umum yang ada di Yogyakarta, yaitu Terminal Giwangan, Terminal Jombor, Terminal, Condong catur, Stasiun Tugu, Stasiun Lempuyangan, dan Bandara Adisucipto.
6. Pemilihan alat transportasi pribadi dibatasi pada 4 arah utama yaitu utara (diwakili dari arah Semarang), selatan (diwakili dari arah Bantul), barat (diwakili dari arah Purworejo), dan timur (diwakili dari arah Solo/Klaten). Jalur / rute yang digunakan merupakan jalur termudah.
7. Pemilihan alat transportasi umum (bis) yang terdapat pada sistem didasarkan pada bis yang sering digunakan penumpang melewati daerah-daerah kampus USD menurut Dinas Perhubungan Provinsi DIY. User dapat menggunakan dan melihat jalur-jalur bis alternatif lainnya melalui menu Bantuan yang terdapat pada sistem.
D. Tujuan
Tujuan dibuatnya sistem ini adalah untuk memperkenalkan USD yang memiliki kampus lebih dari satu lokasi. Dengan peta digital yang memiliki fasilitas transportasi ini, lokasi dari setiap fakultas yang dimiliki USD dapat ditelusuri dengan mudah.
E. Manfaat
1. Masyarakat bisa dengan mudah memperoleh informasi tentang lokasi kampus USD dan cara menjangkau USD dengan menggunakan kendaraan umum maupun pribadi.
2. Universitas yang memiliki sistem ini dapat memperkenalkan secara singkat kampus-kampus yang dimiliki dan data yang ada pada masing-masing kampus tersebut.
F. Metodologi
Metode yang digunakan dalam pembuatan peta digital ini adalah metode prototyping (Roger Pressman, 1994) yang meliputi beberapa proses diantaranya : 1. Pengumpulan kebutuhan
Pengembang dan user menemukan bersama tujuan perangkat lunak beserta seluruh kebutuhannya.
2. Desain cepat
- Desain memfokuskan pada representasi dari semua aspek perangkat lunak, seperti pendekatan untuk memasukkan data, format keluaran.
- Perancang mengarah pada pembangunan prototype 3. Pembangunan prototype
Prototype diberikan pelanggan untuk dievaluasi apakah sesuai dengan permintaan pengguna. Pengguna dan pengembang mendiskusikan perubahan yang diinginkan.
5. Perbaikan prototype
Perbaikan prototype dilakukan berdasarkan hasil evaluasi. Proses iterasi terjadi menyertai proses ini, kecuali jika kebutuhan pengguna sudah terpenuhi.
6. Produk rekayasa
Berupa perangkat lunak yang mendekati kebutuhan pengguna.
G. Sistematika Penulisan Skripsi BAB I PENDAHULUAN
Pendahuluan akan membahas tentang latar belakang masalah, rumusan masalah, batasan masalah, tujuan, metodologi, dan sistematika penulisan.
BAB II LANDASAN TEORI
Dalam dasar teori akan dibahas tentang berbagai landasan yang mempengaruhi dan mendasari pembuatan peta digital ini.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini akan berisi analisis sistem yang sudah ada sekarang, permasalahan yang dihadapi, kebutuhan user, perancangan basis data, dan antar muka pengguna.
BAB IV IMPLEMENTASI
BAB V HASIL KUISIONER DAN PENGEMBANGAN
Bab ini berisi hasil perhitungan dari kuisioner yang disebarkan kepada pengguna secara acak.
BAB VI KESIMPULAN DAN SARAN
7
BAB II
LANDASAN TEORI
A. Sistem Informasi
Sistem informasi adalah sekumpulan komponen yang mempunyai fungsi
berbeda-beda, saling berinteraksi dan bekerja sama untuk menghasilkan satu tujuan
yang sama (Jogianto, 1999). Tujuan dari sistem informasi adalah untuk menyediakan
dan menyusun informasi yang merefleksikan seluruh kejadian yang diperlukan untuk
mengendalikan beberapa operasi. Operasi tersebut diantaranya mengambil,
mengolah, menyimpan, dan menyampaikan informasi yang diperlukan.
Kriteria sistem informasi yang baik mengacu pada 3 hal, yaitu akurat, tepat
pada waktunya, dan relevan (Jogianto, 1999). Akurat berarti kualitas dari sistem
informasi harus bebas dari kesalahan-kesalahan, tidak menyesatkan, serta harus jelas
mencerminkan maksudnya. Tepat pada waktunya berarti informasi yang datang pada
penerima tidak boleh terlambat karena informasi merupakan landasan dalam
pengambilan keputusan. Mahalnya nilai informasi disebabkan cepatnya informasi
tersebut didapat, sehingga diperlukan teknologi yang mutakhir untuk mendapatkan,
mengolah dan mengumumkan. Sedangkan relevan berarti informasi harus
mempunyai manfaat dan dapat semakin mempermudah kinerja dari pemakainya.
Relevansi informasi untuk setiap orang satu sama lain berbeda, tergantung dari
Tahap-tahap pembuatan Sistem Informasi mencakup beberapa hal, diantaranya :
1. Perencanaan
Sebelum suatu sistem informasi dikembangkan umumnya terlebih dahulu dimulai dengan adanya suatu kebijakan dan perencanaan untuk mengembangkan sistem itu. Tanpa adanya perencaan sistem yang baik, pengembangan system tidak akan dapat berjalan sesuai dengan yang diharapkan.
2. Analisa Sistem
Didalam tahap analisia sistem tedapat langkah-langkah dasar yang harus dilakukan, yaitu :
- Identify, yaitu mengidentifikasi masalah.
- Understand, yaitu memahami kerja sistem yang ada. - Analyze, yaitu menganalisa sistem.
3. Desain Sistem
Tahap desain sistem mempunyai beberapa tujuan yaitu : - Untuk memenuhi kebutuhan kepada pemakai sistem.
- Untuk memberikan gambaran yang jelas dan rancang bangun yang lengkap kepada progamer yang terlibat.
4. Implementasi sistem dan testing
kesalahan. Oleh karena itu program harus diuji untuk menemukan kemungkinan yang terjadi. (Jogianto, 1999)
B. Sistem Informasi Geografis
Geographic Information System (GIS) atau Sistem Informasi Geografis (SIG) diartikan sebagai sistem informasi yang digunakan untuk memasukkan, menyimpan, memangggil kembali, mengolah, menganalisis dan menghasilkan data bereferensi geografis atau data geospatial, untuk mendukung pengambilan keputusan dalam perencanaan dan pengelolaan penggunaan lahan, sumber daya alam, lingkungan transportasi, fasilitas kota, dan pelayanan umum lainnya ((Edy Prahasta, 2004)
Pembuatan peta dan analisis geografis sebenarnya bukanlah hal yang baru, akan tetapi SIG memanfaatkan serta melaksanakan tugas-tugas tersebut lebih cepat dan lebih baik dari pada metode-metode yang telah ada sebelumnya. Sebelum adanya SIG, hanya sedikit yang mempunyai kemampuan untuk menggunakan informasi geografis untuk membantu pengambilan keputusan dan penyelesaian masalah. Namun teknologi ini berkembang pesat dalam dua dasawarsa terakhir dan kini digunakan sebagai perangkat utama untuk pengolahan informasi geografis.
SIG adalah sistem yang memiliki beberapa komponen penyusun, memiliki karakteristik tersendiri, memiliki subsistem untuk pendukung pengambilan keputusan, dan memilki kemampuan yang tidak dimiliki sistem yang lain.
1. Komponen SIG
Gambar 2.1 Komponen kunci dalam SIG ( Sumber : http://www.geografiana.com )
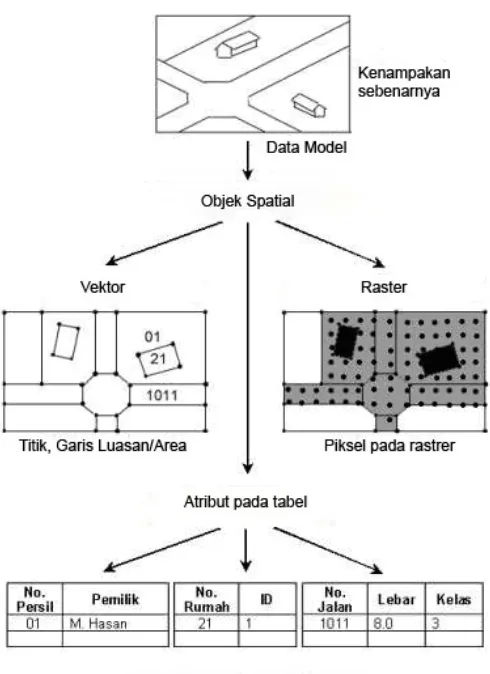
Data grafis mempunyai tiga elemen yaitu titik (node), garis (arc) dan luasan (poligon) dalam bentuk vektor ataupun raster yang mewakili geometri topologi, ukuran, bentuk, posisi dan arah. Fungsi pengguna adalah untuk memilih informasi yang diperlukan, membuat standar, membuat jadwal pemutakhiran (updating) yang efisien, menganalisis hasil yang dikeluarkan untuk kegunaan yang diinginkan dan merencanakan aplikasi.
Hardware dan Software untuk pemasukan, penyimpanan, pengolahan, analisis, tampilan data, dsb.
Desain Standar, updating, analisis, dan penerapan Peta, Foto Udara, Citra
Gambar 2.2 Konsep Data Geografis
( Sumber : http://www.geografiana.com )
2. Karakteristik SIG
Beberapa karakteristik yang terdapat dalam SIG diantaranya :
a. Merupakan hasil pengembangan perangkat lunak dan keras untuk tujuan pemetaan, sehingga fakta wilayah dapat disajikan dalam satu sistem berbasis komputer.
c. Masalah dalam pengembangan meliputi : cakupan, kualitas dan standar data, struktur, model dan visualisasi data, koordinasi kelembagaan dan etika, pendidikan, expert system dan decision support system serta penerapannya. d. Perbedaannya dengan Sistem Informasi lainnya yaitu data dikaitkan dengan
letak geografis , dan terdiri dari data tekstual maupun grafis.
e. Bukan hanya sekedar pengubahan peta konvensional (tradisional) ke bentuk peta digital untuk kemudian disajikan kembali tetapi mampu mengumpulkan, menyimpan, mentransformasikan, menampilkan, memanipulasi, memadukan, dan menganalisis data spasial dari fenomena geografis suatu wilayah.
f. Mampu menyimpan data dasar yang dibutuhkan untuk penyelesaian suatu masalah, contohnya penyelesaian masalah perubahan iklim memerlukan informasi dasar seperti curah hujan, suhu, angin, kondisi awan. Data dasar biasanya dikumpulkan secara berkala dalam jangka waktu yang cukup panjang.
g. SIG memiliki keunggulan karena penyimpanan data dan presentasinya dipisahkan. Sehingga data dapat dipresentasikan dalam berbagai cara dan bentuk.
3. Subsistem SIG
karakteristik-karakteristik fenomena yang ditemukan di lokasi tersebut. SIG dapat diuraikan menjadi beberapa subsistem seperti pada gambar 2.3.
Gambar 2.3 Subsistem SIG (Yeyep Yousman, 2004) a. Subsistem Masukan (input)
Subsistem ini bertugas mengumpulkan serta mempersiapkan data spasial dan atribut dari berbagai sumber. Subsistem ini juga bertanggungjawab mengkonversi atau mentransformasi format-format data asli ke dalam format yang dapat digunakan oleh SIG.
b. Subsistem Manajemen
Subsistem ini mengorganisasikan data spasial maupun atribut ke dalam sistem basis data sedemikian rupa sehingga data spasial tersebut mudah dicari, di-update, dan di-edit.
SIG
Manipulasi danData Analisis
Manajemen Data
c. Subsistem Manipulasi dan Analisis
Subsistem ini menentukan informasi-informasi yang dapat dihasilkan oleh SIG. Selain itu subsistem ini juga melakukan manipulasi dan pemodelan data untuk menghasilkan informasi yang diharapkan.
d. Subsistem Keluaran (Output)
Subsistem ini menampilkan atau menghasilkan keluaran seluruh atau sebagian basis data, baik dalam bentuk softcopy, maupun hardcopy, dalam bentuk tabel, grafik, peta, atau format lainnya. (Yeyep Yousman, 2004) 4. Kemampuan SIG
SIG dapat merepresentasikan real word (dunia nyata) di dalam monitor komputer, seperti lembaran peta dapat merepresentasikan dunia nyata di atas kertas. Tetapi SIG lebih fleksibel dari pada peta dalam lembaran kertas. Peta merupakan representasi grafis dari dunia nyata. Objek-objek yang direpresentasikan di atas peta disebut unsur peta/map features (contohnya : sungai, taman, kebun, dll.). Karena peta mengorganisasikan unsur-unsur berdasarkan lokasi-lokasinya, peta sangat baik dalam memperlihatkan hubungan / relasi yang dimiliki oleh unsur-unsurnya.
SIG menyimpan semua informasi deskriptif unsur-unsurnya sebagai atibut-atribut di dalam basis data. Kemudian SIG membentuk dan menyimpannya di dalam tabel-tabel. Setelah itu SIG mengubungkan unsur-unsur di atas dengan tabel-tabel yang bersangkutan.
Namun kekuatan SIG yang sebenarnya terletak pada kemampuannya untuk menganalisa dan mengolah data dengan volume yang besar. Pengetahuan mengenai bagaimana cara mengekstraksi dan bagaimana menggunakannya merupakan kunci analisis dalam SIG.
Kemampuan analisis berdasarkan aspek spasial yang dapat dilakukan oleh SIG diantaranya :
a. Klasifikasi, yaitu mengelompokan data spasial menjadi data spasial yang baru. Contohnya adalah mengklasifikasi beban yang ditanggung oleh sebuah trafo berdasarakan analisis data pelanggan.
b. Overlay, yaitu menganalisis dan mengintregasikan dua atau lebih data spasial yang berbeda, misalnya menganalisis panjang titik tarikan kabel dari trafo ke rumah pelanggan dengan kemampuan trafo.
d. Buffering, yaitu analisis yang akan menghasilkan buffer yang bisa berbentuk lingkaran atau polygon yang melingkupi suatu objek sebagai pusatnya , sehingga kita bisa mengetahui beberapa parameter objek dan luas wilayahnya. Buffering dapat digunakan untuk menentukan jalur hijau, menggambarkan Zona Ekonomi Eksklusif (ZEE), mengetahui daerah yang terjangkau telepon selular.
e. Analisis 3 Dimensi (3D), analisis ini sering digunakan untuk memudahkan pemahaman, karena data divisualisasikan dalam betuk 3 dimensi. Contoh penggunaanya adalah untuk menganalisis daerah yang terkena banjir atau tanah longsor.
C. Peta
Peta merupakan gambaran wilayah geografis, biasanya bagian permukaan bumi. Peta sebagai gambaran dari permukaan bumi pada suatu bidang datar merupakan media penyajian informasi dari unsur-unsur alam dan unsur-unsur buatan manusia, dibuat secara kartografis menurut proyeksi tertentu dan skala tertentu, sajian tersebut harus mempunyai nilai informatif, komunikatif, artistik dan estetik . Peta bisa disajikan dalam berbagai cara yang berbeda, mulai dari peta konvensional yang tercetak hingga peta digital yang tampil di layar komputer.
eksplorasi. Sebagai contoh, peta berwarna Pulau Marquases dengan pelabuhan yang eksotik seperti Hakapehi di Nuku Niva mungkin kedengaran menarik bagi seseorang. Dengan kata lain, peta yang berisi banyak detail yang menarik dari suatu daerah/wilayah dapat menggoda/menarik orang lain ke wilayah tersebut.
Peta dapat digambar dengan berbagai gaya, masing-masing menunjukkan permukaan yang berbeda untuk subjek yang sama yang memungkinkan kita untuk men-visualisasikan dunia dengan mudah, informatif dan fungsional.
1. Jenis Peta
Berdasarkan temanya, peta dapat dibagi menjadi tiga kategori. Yang pertama, peta umum, biasanya terdiri dari banyak tema dan memberikan gambaran umum. Peta umum biasanya praktis, menunjukkan dunia yang memungkinkan orang dari satu ujung menuju ujung lain tanpa tersesat, atau menunjukkan layout keseluruhan suatu tempat yang belum dikenal tanpa harus pergi ke sana. Contoh peta umum adalah peta jalan suatu negara yang juga menunjukkan kota besar, pegunungan, sungai, landmark dan lain-lain.
Peta kategori ketiga adalah grafik, di mana keakuratan peta rute perjalanan digunakan untuk navigasi laut dan udara. Peta grafik sering dijadikan acuan bagi para pilot maupun nahkoda.
2. Komponen Peta
Penggunaan peta tergantung pada jenis peta yang ada dan jenis informasi yang diinginkan dari peta tersebut. Dalam kasus peta sederhana, hanya satu atau dua jenis informasi yang mungkin tersedia sehingga sedikit atau bahkan tidak perlu keahlian membaca peta untuk menggunakannya. Peta lengkap dapat menggambarkan jarak yang sebenarnya, lokasi lahan dengan tepat, elevasi, vegetasi dan aspek lainnya. Untuk menginterpretasikan peta secara lebih lengkap, diperlukan beberapa komponen dasar penyusun peta yang terdiri dari proyeksi, skala, koordinat, legenda, arah, elevasi.
a. Proyeksi
Permukaan bumi adalah bidang lengkung, dan peta baik yang tercetak maupun dalam bentuk gambar di layar komputer adalah bidang datar. Artinya, semua peta tidak terkecuali globe (bola dunia) mengalami distorsi dari bumi yang sebenarnya. Untuk wilayah yang lebih kecil, distorsi tidak signifikan karena wilayah yang kecil dalam globe kelihatan seperti permukaan datar. Untuk wilayah yang lebih luas atau untuk tujuan yang butuh akurasi yang tinggi, bagaimanapun distorsi merupakan hal yang sangat penting.
sama, luas permukaan yang diubah harus tetap dan jarak antara satu titik dengan titik yang lain di atas permukaan yang diubah harus tetap.
b. Skala
Ukuran peta dalam hubungannya dengan bumi disebut dengan skala, biasanya dinyatakan dengan pecahan atau rasio/perbandingan. Pembilang, yang terletak di bagian atas pecahan merupakan satuan unit peta dan penyebut yang terletak di bagian bawah pecahan merupakan angka dalam unit yang sama yang menunjukan jarak yang sebenarnya di lapangan/bumi. Sebagai contoh skala 1/10.000 artinya jarak satu centimeter di peta eqivalen dengan 10.000 centimeter di lapangan. Sebagai perbandingan, skala ini akan ditunjukkan sebagai 1:10.000. Jika penyebut makin besar atau pecahan makin kecil maka semakin luas permukaan bumi yang dapat ditunjukkan dalam peta tunggal. Oleh karena itu, peta berskala kecil akan menunjukkan bagian bumi yang lebih luas dan peta berskala besar relatif menunjukkan bagian bumi yang lebih kecil.
c. Koordinat
lintang selatan) yang sejajar dengan garis katulistiwa. Garis bujur adalah garis khayal yang menghubungkan kutub utara dan kutub selatan, mengukur seberapa jauh suatu tempat dari meridian. Sedangkan garis lintang adalah garis khayal di atas permukaan buni yang sejajar dengan khatulistiwa, untuk mengukur seberapa jauh suatu tempat di utara/selatan khatulistiwa.
Koordinat geografis dinyatakan dalam satuan derajat, menit dan detik. Derajat dibagi dalam 60 menit dan tiap menit dibagi dalam 60 detik. Sebagai contoh Menara Eiffel di Paris mempunyai koordinat 48? 51? 3? Lintang Utara dan 2? 17? 35? Bujur Timur. Kadang-kadang koordinat ditunjukkan dalam desimal sebagai ganti dari menit dan detik. Jadi koordinat Menara Eiffel dapat juga ditulis sebagai 48? 51,53333 Lintang Utara dan 2? 17,5833 Bujur Timur d. Legenda
Agar peta mudah dibaca dan dipahami, maka aneka ragam informasi peta pada skala tertentu harus disajikan dengan cara-cara tertentu, beberapa cara tersbut diantaranya dengan menggunakan simbol dan warna. Simbol digunakan untuk membedakan berbagai obyek, misalnya jalan, sungai, rel dan lain-lainnya. Sedangkan warna digunakan untuk membedakan atau memerincikan lebih jauh dari simbol suatu obyek, misalnya laut yang lebih dalam diberi warna lebih gelap, berbagai kelas jalan diberi warna yang berbeda-beda.
isi peta. Contoh simbol legenda adalah ikon-ikon yang melambangkan bangunan, perbedaan warna yang melambangkan elevasi, perbedaan jenis garis yang melambangkan batas-batas atau jenis ukuran jalan, titik dan lingkaran yang menunjukkan populasi suatu kota. Jika detail peta kelihatan tidak familiar, mempelajari legenda peta akan sangat membantu sebelum melanjutkan proses lebih jauh
e. Arah
Simbol arah dicantumkan dengan tujuan untuk orientasi peta. Arah utara lazimnya mengarah pada bagian atas peta. Kemudian berbagai tata letak tulisan mengikuti arah tadi, sehingga peta nyaman dibaca dengan tidak membolak-balik peta. Lebih dari itu, arah juga penting sehingga si pemakai dapat dengan mudah mencocokkan objek di peta dengan objek sebenarnya di lapangan.
f. Elevasi
menggambarkan elevasi. Setiap garis menandakan ketinggian di atas permukaan laut.
Sebagai ganti garis kontur, peta berwarna seringkali menggunakan standarisasi skala warna untuk menunjukkan elevasi; laut diberi warna biru, elevasi rendah digambarkan dengan bayangan hijau, elevasi tinggi digambarkan dari range sawo matang sampai coklat, dan puncak tertinggi diberi warna putih,menunjukkan salju. Semakin tajam bayangan warna biru sama artinya dengan semakin dalam kedalaman suatu laut atau danau.
( Sumber : http://www.cybermap.cbn.net.id)
3. Peta Digital
Dengan berkembangnya teknologi satelit utamanya satelit navigasi yang dapat dipadukan dengan teknologi komputer, dampaknya terhadap bidang pemetaan juga semakin besar, yakni pembuatan peta melalui pemanfaatan citra satelit yang diolah dengan komputer. Mudahnya proses pembuatan peta tersebut juga dibarengi dengan kemudahan dalam hal memperbanyak, mentransfer, membuat duplikat kedalam disket atau media penyimpan/perekam lainnya sehingga mempermudah untuk disebar luaskan ataupun diperjual-belikan.
scan sebuah peta. Penggunaan peta digital pada dasarnya sama saja dengan peta biasa, hanya wujudnya yang agak berbeda.
Peta berbasis komputer (digital) lebih serba guna. Peta yang terprogram akan lebih dinamis karena bisa menunjukkan banyak view yang berbeda dengan subjek yang sama. Peta ini juga memungkinkan perubahan skala, animasi gabungan, gambar, suara, dan bisa terhubung ke sumber informasi tambahan melalui internet. Peta digital dapat di-update ke peta tematik baru dan bisa menambahkan detail informasi geografi lainnya. Hal ini disebabkan informasi baru dapat dimasukkan ke dalam database setiap saat. Mempunyai peta digital sama seperti mempunyai selusin peta tematik cetak yang meng-overlay daerah tertentu yang terhubung secara elektronik ke sebuah perpustakaan besar dalam tema utama atau yang berhubungan dengan tema utama.
( Sumber : http://www.bakosurtanal.go.id )
D. Graphical User Interface (GUI)
Ada banyak pendapat mengenai bagaimana tampilan yang baik. Meskipun baik untuk seseorang belum tentu baik bagi orang lain. Di dalam konsep Graphical User Interface (GUI) berikut akan dijelaskan bagaimana sistem yang baik di mata pengguna. ( Ben Shneidermanand Plaisant, 2005 )
1. Bagian dialog
Melalui dialog pengguna dapat dengan mudah melakukan interaksi dengan sistem, tetapi dialog yang tidak tepat dapat membuat pengguna merasa kesulitan dalam menggunakan sistem atau dapt juga menjadi malas untuk menggunakannya karena membingungkan. Berikut adalah contoh bagaimana menata dialog agar nyaman digunakan oleh pengguna.
a. Menghilangkan ”yes” or ”no”.
Pada dialog pertama terdapat tombol yes dan no. Jika pengguna adalah seorang yang masih awam dalam memakai sistem ini maka pengguna mungkin akan merasa bingung dengan kedua tombol ini. Mungkin akan timbul banyak pertanyaan seperti jika memilih yes akan terjadi apa dan jika memilih no akan terjadi apa. Akan tetapi pada dialog kedua pengguna akan
langsung mengerti harus melakukan apa. Pengguna dapat langsung mengerti apakah akan menekan tombol save atau don’t save.
b. Hindari dialog informatif yang berlebihan
Dialog diatas menjelaskan tentang pesan error. Seharusnya pesan-pesan singkat seperti error,tips, dll tidak perlu diberi dialog yang berisi banyak tombol. Cukup dengan tombol ok saja agar pengguna tidak merasa jenuh. c. Gunakan jarak dengan tepat
Pada dialog pertama pengguna akan merasa tidak nyaman dengan tampilan yang kesannya padat, tetapi lain halnya dengan dialog kedua dimana tampilan lebih enak untuk dilihat.
Gambar 2.5 Dialog yang berlebihan
d. Dialog jangan berlebihan
Gambar 2.7 Dialog yang salah
Pengguna tentu kesal jika menemukan dialog yang terlalu berlebihan seperti diatas ketika akan menghapus sebuah folder. Dialog untuk menghapus sebuah folder seharus hanya berisi pesan dengan 2 tombol yaitu untuk menghapus dan yang satu lagi batal menghapus.
e. Ambiguitas
Sebuah sistem yang baik sebaiknya tidak memberikan menu-menu yang dapat diartikan ganda oleh pengguna.
Gambar 2.8 Menu yang ambigu
Penjelasan singkat adalah sebagai berikut: lebih tepat untuk mengatakan kondisi aktif dengan menu ”aktif” dengan kondisi terpilih dan kondisi tidak aktif dengan menu ”aktif” dengan kondisi tidak terpilih daripada mengatakan kondisi aktif dengan menu ”aktif” dan kondisi tidak aktif dengan menu ”tidak aktif”.
f. Metafora
Metafora digunakan agar pengguna dapat dengan mudah mengerti fasilitas-fasilitas yang terdapat pada sistem. Biasanya metafora digunakan pada ikon-ikon. Seperti tombol dengan gambar disket berarti tombol tersebut berfungsi untuk menyimpan, tombol dengan gambar printer untuk melakukan printing, dan lain-lain.
Berikut adalah cara-cara penggunaan metafora yang tepat. 1) Gunakan metafora secara realistik
Gambar 2.9 Metafora yang realistik
sebuah file dibuang maka secara otomatis ikon tong sampah harus berubah seperti pada gambar diatas (terlihat bahwa telah terisi).
2) Jangan terlalu realistik
Penggunaan metafora yang terlalu realistik akan membuat pengguna merasa jenuh melihatnya. Contohnya adalah sebagai berikut. Pada kehidupan sehari-hari jika kita menulis sesuatu pada kertas dengan menggunakan pensil. Jika kita merasa bahwa yang kita tulis adalah salah maka kita akan mengambil penghapus kemudian menghapusnya, tetapi mungkin perlu beberapakali menghapus kertas tadi agar kembali bersih seperti semula. Hal realistik seperti ini tidak diperlukan dalam membuat metafora. Cukup dengan menekan tombol hapus maka tulisan sudah terhapus.
2. Warna
Penggunaan warna yang baik dapat membuat pengguna merasa nyaman dalam menggunakan sistem. Berikut adalah kriteria-kriteria menggunakan warna dengan baik :
a. Pertimbangan dalam membaca
Pergunakanlah warna yang cocok agar mudah untuk dibaca oleh pengguna.
b. Pertimbangan asosiasi warna
Gambar 2.11 Contoh asosiasi warna yang tepat
Pada dialog diatas seandainya tombol no diberi warna hijau dan sebaliknya maka dialog diatas akan kurang enak dilihat karena warna merah biasanya digunakan untuk melarang dan warna hijau untuk mempersilakan (lampu lalu lintas).
c. Pertimbangan kombinasi warna.
Kombinasi warna yang tidak tepat dapat menyulitkan pengguna dalam melihat. Salah satu contoh Kombinasi warna yang tidak cocok adalah warna kuning dengan dasar putih. Melihat kombinasi yang seperti itu akan menyulit mata pengguna dalam membaca
d. Pertimbangan banyaknya warna yang digunakan
Jika sistem memiliki tampilan yang terlalu berwarna-warni maka mata pengguna dapat cepat merasa lelah. Maka dari itu pergunakan warna seefisien mungkin.
3. Bahasa
Gambar 2.12 Contoh pilihan bahasa yang tepat
E. Macromedia flash
Macromedia flash adalah sebuah salah satu program animasi yang paling fleksibel dalam membuat suatu hasil karya animasi. Macromedia flash sangat bermanfaat untuk membuat animasi interaktif maupun non-interaktif yang dilengkapi dengan bahasa pemrograman ActionScript. Sintaks dan tata bahasa dalam ActionScript mirip dengan bahasa pemrograman berorientasi objek. Macromedia flash biasanya digunakan untuk membuat animasi web, iklan, maupun pembuatn film-film animasi dua dimensi.
Keunggulan dari macromedia flash ini dari program-program yang lain antara lain :
1. Dapat membuat tombol interaktif dengan sebuah movie atau objek yang lain. 2. Dapat membuat perubahan transparansi warna dalam movie.
ActionScript mempunyai sintaks, tata bahasa, dan struktur yang mirip dengan bahasa pemrograman C++.
ActionScript merupakan bahasa pemrograman yang digunakan dalam Macromedia Flash, yang nantinya akan digunakan dalam pembuatan peta digital ini. Salah satu fungsi dari ActionScript dalam macromedia Flash adalah untuk memberikan suatu tampilan tools yang sangat interaktif dengan penggunanya. Beberapa fungsi-fungsi dasar dari ActionScript diantaranya :
1. Go To – melompat ke frame atau scene.
2. Play dan Stop – untuk menjalankan dan menghentikan movie. 3. Toggle High Quality – untuk mengatur kualitas tampilan movie. 4. Stop All Sounds – menghentikan suara pada movie
5. Get URL – berpindah ke URL lain.
6. FSCommand – mengontrol action yang berjalan pada Flash player 7. Load Movie, Unload Movie – menambah dan menghilangkan movie. 8. Tell Target – mengontrol movie lain dari movie clip.
33
BAB III
ANALISIS SISTEM DAN PERANCANGAN SISTEM
A. Analisis Sistem
Seperti yang telah disampaikan di awal, tugas akhir ini akan membahas
mengenai peta digital yang memiliki fasilitas untuk memperkenalkan informasi
tentang lokasi kampus Universitas Sanata Dharma Yogyakarta. Analisis sistem
sendiri meliputi beberapa langkah, yaitu :.
1. Identifikasi Masalah
Universitas Sanata Dharma (USD) Yogyakarta adalah salah satu universitas
swasta di Yogyakarta yang memiliki 5 kampus yang tersebar di beberapa lokasi
terpisah. Kampus I dan II berlokasi di Jl. Gejayan, Mrican. Kampus III berlokasi
di desa Paingan, Maguwoharjo. Sementara itu kampus IV berlokasi di Jl.
Kaliurang, Kentungan, dan Kampus V berlokasi di Jl. Ahmad Jazuli, Kotabaru.
Kampus I yang berlokasi di sebelah utara Universitas Atma Jaya Yogyakarta
terdiri dari fakultas ekonomi, fakultas sastra, dan beberapa fakultas keguruan dan
ilmu pendidikan yang meliputi program studi pendidikan guru sekolah dasar,
bimbingan konseling, pendidikan bahasa inggris, pendidikan bahasa, sastra
indonesia dan daerah, pendidikan sejarah, pendidikan akuntansi, dan pendidikan
dunia usaha. Kampus II digunakan untuk program pasca sarjana program studi
magister ilmu religi dan budaya. Kampus III yang berdekatan dengan stadion
teknologi, fakultas farmasi, fakultas psikologi dan beberapa program studi yaitu pendidikan matematika dan program studi fisika. Kampus IV yang terdapat di Jl. Kaliurang Km.7 digunakan untuk fakultas teologi, dan magister teologi. Sementara itu kampus V yang terdapat di Kotabaru hanya digunakan untuk program studi ilmu pendidikan kekhususan pendidikan agama katholik.
Setelah melakukan penelitian, masalah yang ditemukan secara umum adalah bagaimana cara memperkenalkan lokasi kampus-kampus yang dimiliki USD secara lebih efektif, diantaranya dengan memberikan menu transportasi menuju kampus-kampus yang dimiliki USD.
2. Prosedur Sistem Lama
Pada prosedur sistem yang lama, pengunjung USD dapat mengetahui informasi secara singkat mengenai kelima lokasi kampus USD dari web USD (yang berbentuk gambar .jpg), brosur promosi dan peta pada papan yang terletak di kampus I. Keberadaan sistem lama dinilai kurang akurat sehingga untuk mengunjungi lokasi kampus USD, pengunjung dari luar kota dan luar pulau harus bertanya ataupun dibimbing langsung oleh orang yang sudah mengetahui lokasi kampus USD sebelumnya.
3. Menganalisis Sistem
dinamakan peta digital, yang memungkinkan pengunjung dari luar kota Yogyakarta dan luar pulau Jawa dapat mengetahui lokasi kampus USD terlebih dulu. Diharapkan dengan bantuan peta digital, informasi pendukung penunjuk lokasi kampus yang diberikan dapat lebih lengkap dan akurat.
Sistem ini ditujukan untuk para pengunjung dari luar kota yang belum paham terhadap alamat-alamat di Yogyakarta dan alat transportasi yang harus digunakan menuju kampus USD. Dengan dasar pemahaman tersebut maka para pengunjung dari luar kota pasti akan tiba pertama kali di sarana transportasi seperti Terminal Bis, Stasiun Kereta, maupun Bandara. Dengan alasan tersebut sistem ini mengimplementasikan keinginan dari pengunjung luar kota Yogyakarta (yang dalam pengembangan sistem ini terlibat sebagai pengguna) dengan membuat alat transportasi dari berbagai sarana umum yang dimiliki Pemerintah kota Yogyakarta (Terminal Giwangan, Terminal Jombor, Terminal Condong Catur, Stasiun Tugu, Stasiun Lempuyangan, dan Bandara Adisucipto).
4. Pengumpulan data alamat-alamat di Yogyakarta
Untuk membantu para pengunjung dalam menelusuri kampus-lampus USD yang berada di kotamadya Yogyakarta, maka penulis mengumpulkan data alamat-alamat yang terdapat di kotamadya Yogyakarta untuk melengkapi fasilitas yang ada pada sistem ini sendiri.
Alamat-alamat didapatkan dari berbagai sumber diantaranya : 1. Dinas perhubungan provinsi Daerah Istimewa Yogyakarta.
2. Mengacu pada peta yang telah dikeluarkan sebelumya milik Ortindo (yang digunakan pada Jogja Tourism Map milik perusahaan Mirota).
Dari hasil penelitian tersebut maka penulis menaruh 232 alamat yang ada di kotamadya Yogyakarta beserta kelima kampus USD pada sistem ini (didalamnya sudah termasuk Jl. Affandi sebagai pengganti Jl. Gejayan mulai tahun 2007). B. Perancangan Sistem
Tahap-tahap yang terdapat dalam perancangan sistem ini adalah sebagai berikut :
1. Tujuan desain sistem secara umum
Tujuan umum dari desain sistem peta digital yang akan dibangun adalah sebagai berikut :
b. Dengan sistem yang baru diharapkan dapat meningkatkan kinerja sistem yang semula telah ada karena dilakukan secara terkomputerisasi.
2. Prosedur Sistem yang Baru
Sistem baru yang dibangun menggunakan Macromedia Flash 8 ini nantinya akan dilakukan secara terkomputerisasi (diharapkan nantinya untuk menggunakan sistem ini pengunjung harus mengakses internet terlebih dulu dengan mengunjungi website USD). Barulah kemudian pengunjung dapat memanfaatkan dan menggunakan sistem tersebut dengan men-download-nya dari web USD.
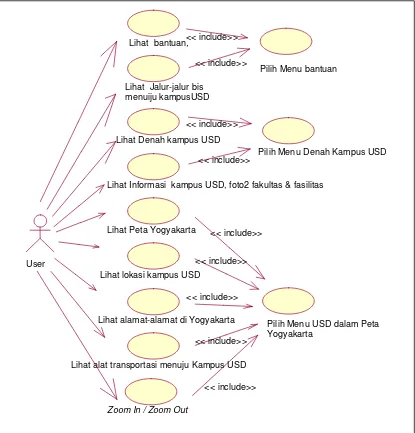
Gambar 3.1 Diagram Use Case
Lihat Informasi kampus USD, foto2 fakultas & fasilitas
Lihat Peta Yogyakarta
<< include>>
<< include>> Pilih Menu Denah Kampus USD
Lihat lokasi kampus USD
Lihat alamat-alamat di Yogyakarta
Lihat alat transportasi menuju Kampus USD
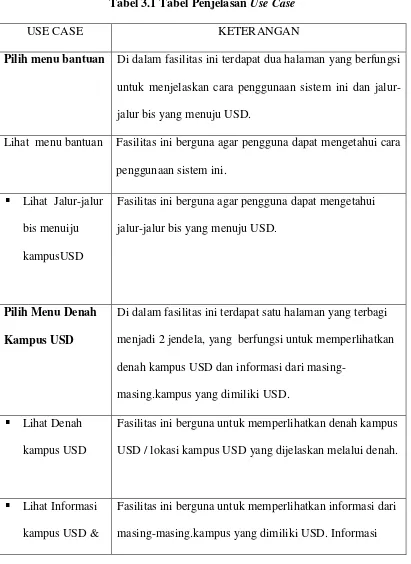
b. Tabel Penjelasan Use Case
Tabel 3.1 Tabel Penjelasan Use Case
USE CASE KETERANGAN
Pilih menu bantuan Di dalam fasilitas ini terdapat dua halaman yang berfungsi untuk menjelaskan cara penggunaan sistem ini dan jalur-jalur bis yang menuju USD.
Lihat menu bantuan Fasilitas ini berguna agar pengguna dapat mengetahui cara penggunaan sistem ini.
Lihat Jalur-jalur bis menuiju kampusUSD
Fasilitas ini berguna agar pengguna dapat mengetahui jalur-jalur bis yang menuju USD.
Pilih Menu Denah Kampus USD
Di dalam fasilitas ini terdapat satu halaman yang terbagi menjadi 2 jendela, yang berfungsi untuk memperlihatkan denah kampus USD dan informasi dari
masing-masing.kampus yang dimiliki USD. Lihat Denah
kampus USD
Fasilitas ini berguna untuk memperlihatkan denah kampus USD / lokasi kampus USD yang dijelaskan melalui denah.
Lihat Informasi kampus USD &
foto-foto fakultas dan fasilitas
akan keluar bila salah satu kampus yang tampak berkedip ditekan. Selain itu pengguna dapat melihat foto fakultas dan fasilitas-fasilitas di USD.
Pilih Menu USD dalam Peta Yogyakarta
Di dalam fasilitas ini terdapat satu halaman, dimana di halaman tersebut terdapat 2 ruas tombol. Tombol sebelah kanan berfungsi untuk memperlihatkan lokasi kampus-kampus USD dan alamat-alamat yang ada di Yogyakarta. Sementara tombol sebelah kiri berfungsi untuk melihat alat-alat transportasi umum maupun pribadi yang dapat menuju kampus USD.
Lihat Peta Yogyakarta
Di dalam menu USD dalam peta Yogyakarta ini kita dapat melihat peta Yogyakarta dengan batas Jalan Lingkar (ring road)
Lihat lokasi kampus USD
Pengguna dapat melihat lokasi kampus USD (kampus 1 hingga 5) dengan memanfaatkan tombol sebelah kanan dari sistem.
Lihat alamat-alamat di Yogyakarta
Pengguna dapat melihat alamat-alamat yang ada di Yogyakarta dengan memanfaatkan tombol sebelah kanan dari sistem.
transportasi menuju Kampus USD
pribadi yang menuju kampus-kampus USD (kampus 1 hingga 5) dengan memanfaatkan tombol sebelah kiri dari sistem.
Zoom In / Zoom
Out
Pengguna dapat memperbesar dan memperkecil peta dengan menggunakan tombol ini, sehingga tampilan alamat atau letak suatu daerah dapat lebih terlihat jelas.
c. Struktur Menu
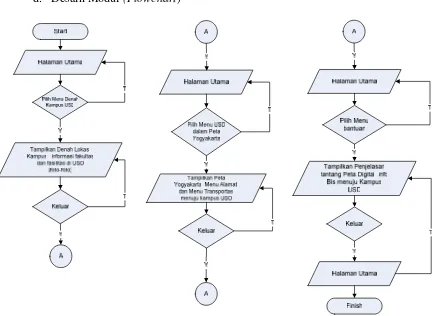
d. Desain Modul (Flowchart)
Gambar 3.3 Diagram Flow Chart 4. Desain Peta
Proses desain peta secara keseluruhan akan dibuat di dalam Macromedia Flash 8 dengan memanfaatkan beberapa tools yang dapat digunakan untuk proses modeling suatu objek. Tools yang akan digunakan diantaranya Selection tool (V), Subselection tool (A), Line tool (N), Lasso tool (L), Pen
tool (P), Text tool (T), Pencil tool (Y), Brush tool (B), Free Transform tool
Teknik yang digunakan dalam mendesain peta ini adalah teknik scaning dan modeling ulang dari peta yang telah ada sebelumnya. Masing-masing pembuatan objek dalam peta digital ini yang berupa jalan raya, jalan kereta api, maupun legenda akan dibuat di dalam beberapa layer dan frame agar perancang dapat meminimalis kebingungan yang akan timbul ketika pemberian script pada sistem itu sendiri.
Gambar 3.4 Salah satu acuan bentuk peta Yogyakarta
( Mengacu pada http:// www.yogyes.com )
C. Perangkat Keras dan Perangkat Lunak
Perangkat Keras dan Perangkat Lunak yang digunakan agar sistem ini dapat berjalan adalah :
1. Perangkat Keras (spesifikasi minimum)
a. Processor : Pentium III, 800 Mhz
b. Memori : 128 Mb
c. Hard Disk : 20 Giga 2. Perangkat Lunak
Perangkat lunak yang harus tersedia dalam sebuah komputer untuk mendukung kerja sistem ini adalah Macromedia Flash 8 atau diatasnya. Atau minimal sebuah komputer dapat menjalankan sistem ini bila didalamnya memiliki aplikasi flash player minimal versi 8 atau diatasnya.
Gambar 3.5 Tampilan Antar Muka Awal
Pada dasarnya menu yang terdapat pada halaman utama ada 3, yaitu Denah kampus USD, USD dalam peta Yogyakarta, dan Bantuan. Menu ‘Saya’hanya berupa tombol rollover (yang tidak memiliki tujuan menu) yang memunculkan nama pembuat sistem.
Denah Kampus USD
USD dalam Peta Yogyakarta Peta Digital
Kampus Universitas Sanata Dharma Yogyakarta
Bantuan
Gambar 3.6 Tampilan antar muka jika memilih menu ‘Denah kampus USD’ Ini adalah isi dari halaman Denah kampus USD. Bila pengguna menekan salah satu kampus USD yang ada, maka sistem akan menuju ke menu seperti pada gambar 3.7. Bila pengguna memilih tombol keluar, maka sistem akan menuju ke tampilan awal menu utama atau gambar 3.5.
Menu Zoom BANNER
Denah Kampus USD Logo USD dan Motto USD
Gambar 3.7 Tampilan antarmuka jika salah satu kampus USD ditekan Di dalam menu ini pengguna dapat melihat gambar berupa foto-foto yang mewakili fasilitas/fakultas dan menuju gambar 3.8. Bila pengguna memilih tombol kembali, maka sistem akan menuju ke tampilan awal dari Jendela Denah Kampus USD atau gambar 3.6.
Menu Zoom BANNER
Denah Kampus USD Informasi Kampus USD
Bila salah satu Kampus USD ditekan
Gambar 3.8 Tampilan antarmuka jika salah satu fakultas /sarana ditekan Di jendela ini pengguna dapat melihat gambar-gambar berupa foto-foto yang mewakili menu fasilitas/fakultas yang ada. Bila pengguna memilih tombol kembali, maka sistem akan menuju ke tampilan gambar 3.7.
Menu Zoom BANNER
Denah Kampus USD Foto-foto
Fakultas / sarana-sarana di USD
Gambar 3.9 Tampilan antar muka jika memilih menu ‘USD dalam peta Yogyakarta’
Untuk melihat alamat-alamat di Yogyakarta dan lokasi-lokasi kampus USD pengguna dapat menggunakan tombol-tombol alamat yang ada di bagian kanan sistem. Untuk dapat mengetahui alamat-alamat yang lebih jelas, pengguna dapat menggunakan tombol next dan back.
Untuk melihat alat transportasi yang menuju kampus-kampus USD, pengguna dapat menggunakan tombol transportasi yang terdapat pada bagian kiri sistem. Untuk dapat mengetahui alat transportasi umum maupun pribadi yang menuju kampus 2
Alamat 3 Terminal Jombor
memilih tombol keluar, maka sistem akan menuju ke menu utama seperti pada gambar 3.5.
Kemudian bila pengguna mamilih menu Bantuan, maka sistem akan menuju ke jendela berikut ini.
Gambar 3.10 Tampilan antar muka jika memilih menu ‘Bantuan’
Bila pengguna mamilih tombol next pada jendela bantuan ini maka sistem akan menuju ke halaman bantuan berikutnya yang tampilannya seperti halaman ini, hanya di halaman tersebut tombol next diganti dengan tombol back.
CARA PENGGUNAAN SISTEM
Menu Bantuan
Peta Digital Kampus USD Yogyakarta
51
BAB IV
IMPLEMENTASI SISTEM DAN PEMBAHASAN
A. Implementasi Penggambaran Peta Yogyakarta dan Denah Kampus USD
Gambar 4.1 Peta Yogyakarta
( Mengacu pada http://www.yogyes.com )
Peta tersebut adalah peta Yogyakarta yang digunakan di dalam mendukung
sistem ini. Di dalam peta tersebut penulis membedakan jalan menjadi beberapa warna
dan ukuran, diantaranya jalan lingkar (ringroad) diwakili dengan warna putih dengan
ukuran garis 9 (dalam macromedia flash). Jalan protokol (jalan utama kota) diwakili
warna putih dengan ukuran 2-5. Sedangkan jalan satu arah diwakili warna biru muda (dengan kode #79B3EC ).
Beberapa nama daerah juga tertera dalam peta tersebut, contohnya Janti, Babarsari, Semaki, dan lain-lain. Nama masing-masing jalan juga sudah tertera di dalam peta tersebut. Peta tersebut juga dilengkapi dengan sarana-sarana transportasi, rumah sakit, hotel, universitas, dan sarana lainnya. Dan semua sarana tersebut dijelaskan pula dalam bentuk legenda agar pengguna dapat mengetahui simbol yang mewakili sarana tersebut. Kelima kampus USD sendiri diwakili dengan simbol gedung berwarna oranye yang nampak berkedip.
Sedangkan gambar dari denah lokasi kampus USD adalah sebagai berikut :
Dalam implementasinya denah lokasi kampus USD tersebut memiliki 5 tombol aktif yang berupa simbol gedung berwarna oranye (yang melambangkan USD). Dan apabila salah satu tombol kampus yang tampak berkedip tersebut ditekan, maka di jendela kiri dari sistem akan ditampilakan informasi tentang kampus USD yang bersangkutan.
B. Implementasi Antarmuka dan dialog
Pada tahap implementasi ini, penulis terlebih dahulu akan menjelaskan apa saja komponen dalam sistem baik. Setelah itu akan dijelaskan cara kerja fasilitas yang ada pada sistem. Berikut ini adalah tampilan antarmuka halaman utama dari sistem yang pembuatannya dilakukan dalam beberapa scene dalam macromedia flash:
Di tampilan antarmuka halaman utama terdiri dari 3 buah tombol menu, yaitu menu Denah kampus USD, menu USD dalam peta Yogyakarta, dan menu bantuan. Satu tombol (Saya) yang tidak memiliki menu tujuan digunakan untuk melihat nama pembuat sistem. Pada halaman utama ini tidak ada satupun fungsi tombol atau movie clip yang tersembunyi. Tampilan antarmuka dari ketiga menu tersebut adalah sebagai berikut :
1. Halaman ‘Denah Kampus USD’
Bila pengguna memilih menu Denah kampus USD, maka sistem akan menuju ke halaman berikut ini :
Gambar 4.4 Tampilan Antarmuka Halaman ’Denah Kampus USD’
2. Isi halaman jika salah satu Kampus USD ditekan
Bila pengguna memilih salah satu kampus USD dengan menekan tombol kampus yang tampak berkedip, maka sistem akan menuju ke halaman berikut ini :
Gambar 4.5 Tampilan Antarmuka Halaman Denah Kampus USD
Di dalam halaman ini pengguna dapat melihat secara lebih jelas informasi yang disajikan. Dengan panduan denah lokasi kampus tersebut, pengguna juga dapat melihat informasi berupa foto kampus, alamat, nomor telepon, dan fakultas-fakultas yang ada di tiap-tiap kampus yang dimiliki USD.
Ketika pengguna menekan tombol back yang terdapat pada bagian kiri bawah pada sistem, maka sistem akan menuju ke tampilan seperti pada gambar 4.4.
Gambar 4.6 Tampilan Antarmuka Halaman fakultas / fasilitas
Ketika pengguna menekan tombol back yang terdapat pada bagian kanan (tengah) bawah pada sistem, maka sistem akan menuju ke tampilan seperti pada gambar 4.5.
3. Halaman ‘USD dalam Peta Yogyakarta’
Gambar 4.7 Tampilan Antarmuka Halaman ’USD dalam Peta Yogyakarta’
Di halaman ini pengguna dapat memanfaatkan tombol-tombol alamat dan tombol transportasi yang terdapat pada sistem. Hal ini digunakan untuk semakin mempermudah pengguna dalam menelusuri kampus-kampus USD dan alamat-alamat yang ada di Yogyakarta. Pengguna sistem ini dapat menggunakan fasilitas transportasi yang menyediakan transportasi umum maupun pribadi menuju kampus USD.
4. Halaman jika pengguna menekan salah satu tombol alamat
Gambar 4.8 Halaman jika menekan salah satu tombol alamat Ketika pengguna menggunakan fasilitas tombol alamat ini, pengguna akan diberikan tampilan lokasi alamat yang dimaksud. Untuk lebih memperjelas tampilan lokasi dari alamat yang dimaksud, pengguna dapat memperbesar maupun memperkecil tampilan peta dengan memanfaatka tombol zoom in maupun zoom out yang terletak di bagian kiri bawah dari jendela peta.
5. Halaman jika pengguna menekan tombol transportasi umum
Gambar 4.9 Halaman jika menekan tombol transportasi umum
Di dalam fasilitas tersebut pengguna dapat melihat nomor bis yang berkedip dari tampilan di peta yang tampak bulat, berkedip, dan berjalan menuju kampus USD. Namun bila pengguna menggunakan kendaraan pribadi, maka tampilan yang tampak berkedip warnanya berbeda, dan di dalam lingkaran tersebut bertuliskan ‘Kendaraan Pribadi’.
6. Halaman bantuan
Gambar 4.10 Tampilan Antarmuka Halaman Bantuan
Halaman ini menjelaskan bagaimana cara menggunakan sistem ini. Selain itu di dalam menu bantuan ini juga akan terdapat jalur-jalur bis yang menuju ke kampus-kampus USD (kampus 1 hingga 5) dengan menekan tombol next yang terdapat pada bagian kiri bawah dari halamanbantuan.
C. Implementasi Action Script 1. Halaman Utama
Halaman utama yang terdiri dari 3 buah tombol menu seperti pada gambar 4.3 memiliki action script sebagai berikut :
on (release){
gotoAndStop("hal2",1); }
menginstruksikan sistem agar menuju scene ‘hal2’ (gambar 4.12), sementara ‘,1’ tersebut artinya dijalankan mulai dari frame 1. Selain itu dalam frame yang diisi tombol tersebut harus diberi perintah stop(); ,agar sistem tidak mengalami proses perulangan di frame 1.
Gambar 4.11 Contoh tombol yang diberi action script
Gambar 4.12 Pembuatan sistem terbagi dalam beberapa scene
Pemberian action script pada tombol-tombol yang ada di halaman utama ini hanya berisi script seperti diatas, yang berguna untuk pindah jendela (scene).
2. Halaman ‘Denah Kampus USD’
jendela kiri dari sistem akan ditampilakan informasi tentang kampus USD yang bersangkutan.
Masing-masing tombol tersebut contohnya memiliki action script sebagai berikut :
on (release) {
gotoAndStop("k1"); }
Artinya tombol menuju frame yang memiliki nama ‘k1’, dimana frame tersebut telah berisi informasi yang berbentuk movie clip. Setelah movie clip tersebut berjalan sebanyak satu kali kemudian dengan perintah stop pada script tersebut, maka movie clip akan berhenti.
Di dalam halaman ini terdapat beberapa tombol lain diantaranya back dan keluar. Pada dasarnya cara kerja perintah yang terdapat dalam kedua tombol tersebut sama dengan tombol-tombol lain yang telah dibahas diatas, yaitu berisi perintah untuk berpindah ke scene lain, atau menjalnkan frame yang telah berisi movie clip
Gambar 4.13 Tombol Keluar
Tombol keluar dan back ini juga ada di halaman Bantuan dan halaman USD dalam peta Yogyakarta. Fungsi dari kedua tombolpun sama, yaitu untuk keluar dan kembali ke halaman sebelumnya. Namun perintah tombol back pada halaman ini berbeda dengan tombol back dan next yang terdapat pada tombol alamat dan tombol transportasi.
3. Halaman ‘USD dalam Peta Yogyakarta’
Halaman ini adalah halaman inti dari sistem ini. Karena di halaman ini, pengguna dapat lebih bebas dan luas dalam menelusuri kampus-kampus USD, maupun alat transportasi yang ada di Yogyakarta.
a. Masking Peta
Pada gambar 4.15 terlihat apabila peta tidak mengalami proses masking (tidak ditutupi). Peta akan nampak tidak teratur berada di belakang kanvas. Untuk membuat peta hanya nampak pada kanvas, maka harus dilakukan proses masking menggunakan kotak yang berwarna hijau (seperti pada gambar 4.15). Proses masking lain yang dilakukan dalam pembuatan sistem inipun dilakukan seperti ini.
Gambar 4.16 Proses Masking
Setelah mengalami proses masking, maka peta hanya akan nampak pada kanvas saja seperti pada gambar 4.18.
b. Cara Menggerakan Peta
Untuk membuat peta dapat digerakkan, maka harus dibuat sebuah kotak beupa button (tombol) yang dibuat dari sebuah shape kotak (seprti pada gambar 4.18, kotak berwarna hijau). Didalam fungsi tombol tersebut dilakukan proses berikut :
Gambar 4.18 Kotak tombol (berwarna hijau) Kemudian tombol tersebut diberi script seperti berikut :
on (press){
startDrag(“map”, 0); } on (release){
stopDrag(); }
Script tersebut berarti untuk dapat menggeser peta, pengguna harus menekan bagian kotak tersebut, dan menggerakkannya. Bila tidak dalam status tidak menekan, kotak dalam kanvas tersebut hanya berupa tombol tak aktif, sehingga peta tidak dapat mengalami proses pergeseran oleh penggunanya.
c. Tombol Alamat
Tombol-tombol alamat dijadikan satu dalam bentuk movie clip seperti pada gambar 4.19.
Gambar 4.19 Tombol alamat yang disatukan dalam sebuah movie clip Pada movie clip tersebut kemudian diberi script sebagai berikut :
onClipEvent (enterFrame) { this.gotoAndStop(_root.page); }
Dan pada frame pertama di salah satu layer halaman ini juga harus diberi script :
page = 1;
Gambar 4.20 Tombol next dan back dalam tombol alamat Dimana tombol next berisi script sebagai berikut :
on (press) {
if (_root.page<this._totalframes) { _root.page++;
} }
‘Page’ bernilai 1. Jika nilai ‘page’ kurang dari total frame yang berisi tombol-tombol alamat, maka ‘page’ akan mengalami proses penambahan sebanyak 1. dan artinya pengguna dapat mengeksekusi tombol next tersebut untuk melihat tombol-tombol yang berada di frame berikutnya. Dan tombol back berisi script sebagai berikut :
on (press) { pengurangan sebanyak 1. dan artinya pengguna dapat mengeksekusi tombol back tersebut untuk melihat tombol-tombol di halaman sebelumnya. Proses ini juga dilakukan terhadap tombol-tombol transportasi yang terdiri dari 5 halaman.
Di masing-masing tombol alamat tersebut terdapat script sebagai berikut :
_root.map._x = "656"; koordinat dari daerah yang dimaksud. Sedangkan dua baris berikutnya berarti apabila pengguna telah memanfaatkan proses perbesaran pada peta ; ketika tombol ini dieksekusi, maka ukuran peta akan dikembalikan ke ukuran semula. Satu baris berikutnya berarti tombol ini memanfaatkan fungsi perbesaran yang ada pada sistem. Ketika pengguna menekan tombol alamat ini, berarti selain koordinat peta berada pada titik daerah yang dimaksud, maka sistem ini telah mengeksekusi tombol zoom in sebanyak satu kali. Dan baris yang terakhir berarti ketika tombol alamat ini dieksekusi, frame letak dari tombol ini seolah-olah dikunci agar tidak mengeksekusi frame setelahnya.
Semua tombol alamat yang terdapat dalam sistem memiliki script seperti diatas, hanya saja titik koordinat petanya yang berbeda.
d. Tombol Transportasi
dalam sistem inipun dijadikan satu dalam sebuah movie clip (seperti pada gambar 4.20) agar memudahkan proses eksekusi perpindahan halaman.
Gambar 4.21 Tombol Transportasi
Proses pemberian script pada tombol-tombol transportasi yang dijadikan movie clip inipun hampir sama dengan tombol alamat. Pada movie clip tersebut kemudian diberi script sebagai berikut :
onClipEvent (enterFrame) {
this.gotoAndStop(_root.page2); }